Что такое логическая структура сайта и зачем она нужна
Фундамент сайта — правильно созданная структура. При этом нет ответа на вопрос, какой она должна быть. Ясно только, что для каждого проекта подбирать ее необходимо строго индивидуально. Также существуют определённые требования поисковых систем, которым нужно следовать в любом случае. Об этом и поговорим.
Что такое логическая структура сайта
Логическая структура сайта — это совокупность всех страниц на сайте, расположенных с учётом иерархии. То есть, взаимосвязь страниц, в которых прослеживается их принадлежность к разделам, категориям, подкатегориям и другим типам страниц (карточкам товара, тегам, фильтрам и прочее).
Структуру сайта надо построить таким образом, чтобы упростить пользователям переход от общих тем к конкретной информации, за которой они пришли. От этого зависит удобство пользователя, время, которое он проведет на вашем сайте, целевые действия, которые он совершит. Запутанная система навигации и чрезмерное структурирование контента ни к чему хорошему не приведёт.
Важность правильной структуры сайта для поисковых систем
У каждой поисковой системы свои требования к структуре. Вот, что об этом говорит Google.
- Используйте логическую иерархию. У пользователя должна быть возможность легко попасть на любую страницу вашего сайта. Для этого используйте строки навигации, так называемые «хлебные крошки». Они помогут пользователю найти нужный раздел и не заблудиться на сайте. Выглядят они следующим образом:
- Используйте текстовые, а не баннерные (в виде изображения) ссылки. Это даст поисковым роботам возможность четче оценить релевантность ссылки, то есть упростит сканирование и анализ контента страниц вашего сайта.
-
Для посетителей создайте страницу навигации (HTML-карту сайта) и файл Sitemap.xml, в котором укажите целевые URL и даты последних изменений, чтобы Googlebot быстрее нашел новые и измененные страницы вашей структуры.
-
Создайте информативные 404 страницы.

- Используйте человекопонятные адреса страниц (ЧПУ) вместо идентификаторов. Они более понятны для посетителя, легче запоминаются и показывают, на какой странице оказался пользователь.
Например, вместо https://site.com/index.php?cat=10&subcat=2&id=41 используйте https://site.com/product/phone/samsung/.
- Создайте простую структуру каталогов, чтобы она позволяла легко ориентироваться на сайте, а URL страницы отражали её содержание.
- Для разных документов используйте разные URL. На сайте должен существовать лишь один уникальный адрес.
Подробнее о рекомендациях Google можно почитать в справке.
Для чего нужна правильная структура сайта
Правильная структура важна как для пользователя, так и для поисковых систем. Коротко об основных преимуществах правильно организованной структуры:
Коротко об основных преимуществах правильно организованной структуры:
- Повышение юзабилити. Простая и удобная навигация дает возможность пользователю быстрее найти необходимую ему информацию. Это позволит задержать его на сайте и улучшить поведенческие факторы ранжирования.
- Ускорение индексации страниц. Логическая структура сайта помогает поисковым роботам понять, какие страницы важны для веб-мастера и конечного пользователя. Оптимизаторы придерживаются правила трёх кликов, где самые важные страницы не должны находиться дальше 3-х кликов от главной. В противном случае, поисковики могут не проиндексировать страницу, сделать это позже или её приоритет будет очень мал.
- Уменьшение количества технических ошибок. Правильная структура позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение.
- Распределение внутреннего ссылочного веса. Ссылочный вес распределяется в соответствии с важностью страниц.
 Необходимо, чтобы на продвигаемые страницы вело достаточное количество внутренних ссылок. Чем больше ссылок ведет на приоритетные страницы, тем они важнее для поисковых систем.
Необходимо, чтобы на продвигаемые страницы вело достаточное количество внутренних ссылок. Чем больше ссылок ведет на приоритетные страницы, тем они важнее для поисковых систем. - Охват большого количества запросов. Создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов. Такие страницы будут более релевантны подобранной узкой группе запросов, что позволит привлечь больше органического трафика.
Виды структур сайта
Чтобы понять, какую структуру использовать, необходимо понимать преимущества и недостатки каждой из них. Существуют такие виды структур:
Линейная — схема расположения страниц в виде цепочки. Пользователь попадает на главную страницу, а все последующие листает, как книгу. В данной структуре нет иерархии и все страницы равноправны. Они просматриваются друг за другом, начиная с первой и заканчивая последней. Важно, чтобы на страницах стояли ссылки друг на друга.
Для привлечения пользователей такая структура не очень подходит, так как продвигать можно только главную страницу. Ссылочный вес перетекает от главной страницы, передавая его всем последующим и заканчивая последней страницей.
Линейную структуру лучше всего использовать для сайтов-визиток, сайтов-презентаций, лендингов и других.
Линейная структура с ответвлениями. Тот же принцип, что и у линейной, только здесь присутствуют ответвления в пределах цепочки.
Такая структура, как правило, у небольших корпоративных сайтов, авторских блогов, онлайн-книг, у лендингов, сайтов-визиток и других.
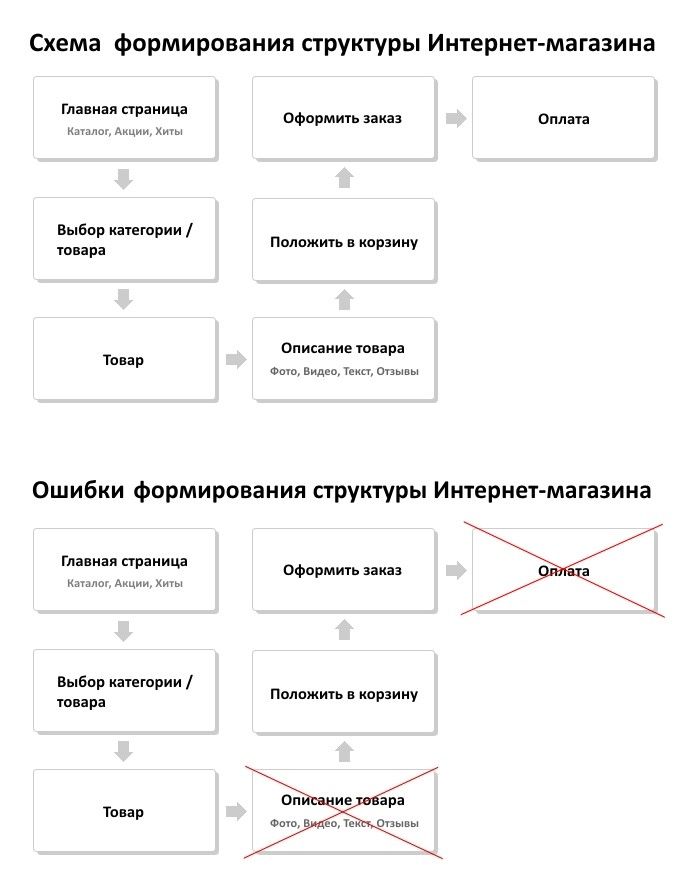
Блочная (решетчатая) структура сайта. В данной структуре все страницы равноправны, за исключением главной. Все блоки расположены рядом друг с другом и ссылаются на несколько других. Ссылочный вес распределяется равномерно. Такой вариант расположения страниц хорошо влияет на индексацию сайта.
Блочную структуру обычно используют для конкретной услуги или продукта, где каждая страница описывает характеристики или вид услуги.
Эту схему не часто можно увидеть, так как она подходит не для каждого сайта и сложна в реализации.
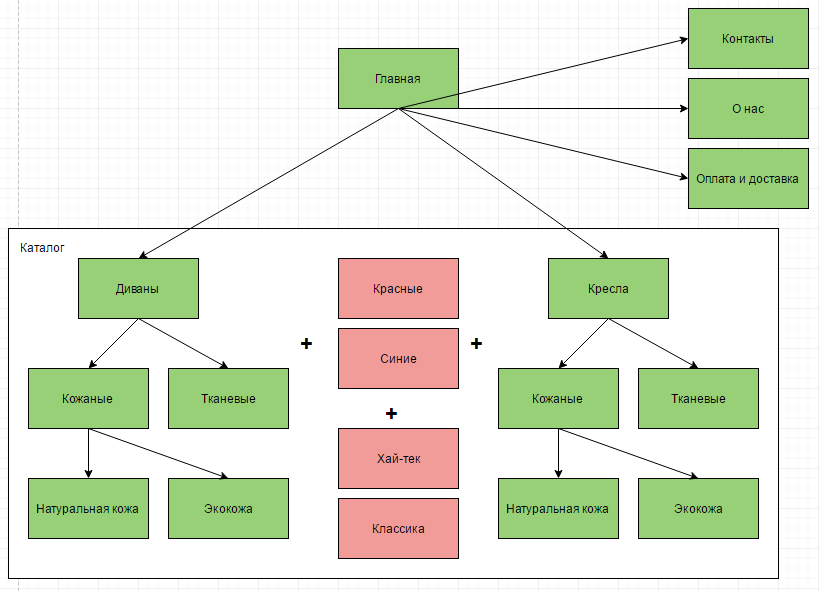
Древовидная (иерархическая) структура сайта. Самый популярный и оптимальный вариант для большинства сайтов. Каждая последующая страница — часть предыдущей.
Это лучший вариант для SEO, так как многоуровневая структура позволяет выделить более важные страницы для продвижения.
Универсальность древовидной структуры позволяет применять её для сайтов разных типов. Она используется для интернет-магазинов, информационных ресурсов, коммерческих сайтов, порталов и так далее.
Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем. Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:
Видим, что пользователи не часто вводят в поиске такое словосочетание:
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:
Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:
Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:
Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Страницы с большим уровнем вложенности. Веб-страницы с четвёртым и более высоким уровнем вложенности зачастую плохо индексируются поисковыми системами. Структуру сайта необходимо продумать так, чтобы важные страницы находились максимум в трех кликах от главной. В случаях с крупными сайтами и интернет-магазинами этого не избежать. Для таких проектов создаются карты сайта и настраивается грамотная внутренняя перелинковка, чтобы показать пользователям и роботам приоритетные страницы.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
- для поисковых роботов — файл Sitemap.
 xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц; - для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц. Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям. Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?
Запомнить
- Логическая структура сайта — это основа вашего веб-ресурса. От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом.

- При создании правильной структуры сайта необходимо придерживаться рекомендаций поисковых систем.
- Преимущества логической структуры:
- повышение юзабилити;
- ускорение индексации страниц;
- уменьшение количества технических ошибок;
- распределение внутреннего ссылочного веса;
- охват большого количества запросов.
- Вид структуры зависит от типа вашего сайта:
- линейная структура сайта;
- линейная с ответвлениями;
- блочная структура;
- древовидная структура.
- Типичные ошибки при создании правильной структуры:
- страница оптимизирована под разный интент пользователя;
- дубли страниц;
- нечёткие дубли;
- большой уровень вложенности страниц;
- отсутствие карт сайта;
- несоблюдение иерархии страниц.

Схема сайта | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Применимо к: SharePoint 2016 | SharePoint Foundation 2013 | SharePoint Online | SharePoint Server 2013
Схема сайта языка CAML используется для определения метаданных для создания веб-сайтов, включая корневой сайт семейств веб-сайтов. Определение сайта указывает панели навигации, шаблоны списков, шаблоны документов, базовые типы списков, конфигурации, модули, компоненты и нижний колонтитул электронной почты сервера для создания сайтов.
Определение сайта указывает панели навигации, шаблоны списков, шаблоны документов, базовые типы списков, конфигурации, модули, компоненты и нижний колонтитул электронной почты сервера для создания сайтов.
Определение сайта указывается через файлOnet.xml , расположенный в папке %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\SiteTemplates, а также через файл WebTemp*.xml , расположенный в папке %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\1033\XML.
Сайты можно создавать или изменять программными средствами с помощью объектной модели (например, членов классов SPWeb и SPWebCollection или членов классов SPSite и SPSiteCollection ). Их также можно удаленно создавать или изменять с помощью веб-службы администрирования (методы класса Администратор), веб-службы рабочей области документов (методы Dws) или веб-службы собраний (члены собраний).
Элементы схемы сайта
Onet.xml
<Project>
<NavBars>
<NavBar>
<NavBarLink>
<NavBarPage>
<ListTemplates>
<ListTemplate>
<DocumentTemplates>
<DocumentTemplate>
<DocumentTemplateFiles>
<DocumentTemplateFile>
<BaseTypes>
<Basetype>
<Метаданных>
<Конфигурации>
<Конфигурация>
<ExecuteUrl>
<Списки>
<Список>
<Данные>
<Rows>
<Строка>
<Поле>
<>Модули (см. схему модулей)
схему модулей)
<WebFeatures>
<Возможность>
<Свойства>
<Свойство>
<SiteFeatures>
<Возможность>
<Свойства>
<Свойство>
<>Модули (см. схему модулей)
<Компоненты>
<ExternalSecurityProvider>
<FileDialogPostProcessor>
<ServerEmailFooter>
Схема модуля
<Модуль>
<Файл>
<AllUsersWebPart>
<BinarySerializedWebPart>
<GUIDMap>
<GUID>
<WebPart>
<NavBarPage>
<Свойство>
<Просмотр>
<BinarySerializedWebPart>
<GUIDMap>
<GUID>
<WebPart>
<Webpartconnection>
<Webparttransformer>
WebTemp*.xml
<Шаблоны>
<Шаблон>
<Конфигурация>
См. также
- Элементы схемы сайта A–L
- Элементы схемы сайта M–Z
10+ шаблонов карты сайта для визуализации вашего веб-сайта
Если бы вы строили новый офис для своей компании, вы бы не начали возводить стены, не имея визуального представления о том, как будет выглядеть объект. То же самое верно при создании нового веб-сайта или при капитальном ремонте существующего сайта. Вот почему создание визуальной карты сайта является важным шагом в этом процессе.
То же самое верно при создании нового веб-сайта или при капитальном ремонте существующего сайта. Вот почему создание визуальной карты сайта является важным шагом в этом процессе.
Визуальные карты сайта позволяют сразу увидеть, как будет организован веб-сайт, включая иерархию элементов и отношения между содержимым и страницами. Пользователи Venngage могут создавать привлекательные и информативные визуальные карты сайта всего за несколько кликов с помощью наших шаблонов карт сайта и Генератора файлов Sitemap.
Нажмите, чтобы перейти вперед:
- Что такое карта сайта?
- Что такое визуальная карта сайта?
- Что должно быть на карте сайта?
- Лучшие инструменты для создания визуальных карт сайта
- Визуальные шаблоны карты сайта и примеры
- Карта сайта Часто задаваемые вопросы
Что такое карта сайта?
Карта сайта, или карта сайта, содержит список страниц, видео и других файлов на вашем веб-сайте и описывает взаимосвязь между ними. Файлы Sitemap предназначены для того, чтобы помочь поисковым системам, таким как Google, находить, сканировать и индексировать весь контент вашего сайта.
Файлы Sitemap предназначены для того, чтобы помочь поисковым системам, таким как Google, находить, сканировать и индексировать весь контент вашего сайта.
Что такое визуальная карта сайта?
Как и чертежи здания, визуальная карта сайта помогает вам представить содержание, иерархию и навигацию веб-сайта. Визуальные карты сайта обычно представляют собой иерархическую схему.
Подобно тому, как план более функционален, чем красив, визуальная карта сайта выполняет несколько важных функций в веб-разработке, в том числе:
- Создание структуры веб-сайта, разделов и навигации
- Объяснение отношений между разделами или содержимым
- Предоставление дизайнерам и разработчикам возможности видеть повторяющиеся разделы или пробелы в содержимом
Это не значит, что ваша визуальная карта сайта должна быть уродливой. Наоборот; мы думаем, что если вы собираетесь сделать визуальную карту сайта, вы можете сделать так, чтобы она выглядела красиво.
Особенно, если вы представляете новую навигацию или иерархию для своего веб-сайта своим заинтересованным сторонам или руководству, вы не хотите, чтобы ваша визуальная карта сайта была тусклой и не привлекала их внимания.
Вы также можете использовать визуальную карту сайта как возможность усилить индивидуальность вашего бренда, включая цвета и стили значков.
Вернуться к оглавлению
Что должно быть на карте сайта?
Ваша визуальная карта сайта не обязательно должна содержать список всех страниц, которые будут включены в ваш сайт. Однако в некоторых случаях это возможно, особенно если сайт и компания новые и создано не так много контента.
Но есть некоторые основные элементы, которые может включать ваша визуальная карта сайта, в зависимости от того, чем занимается ваша компания:
- Домашняя страница
- Характеристики
- Цены
- О
- История бренда
- отзывов
- Блог
- Контакт
- Команда
- Поддержка
- Часто задаваемые вопросы
- Нижний колонтитул
Визуальные карты сайта отличаются от двух других распространенных типов карт сайта, XML и HTML, которые являются более техническими, чем визуальные карты сайта. Вот основные различия между ними:
Вот основные различия между ними:
Как мы объяснили, визуальная карта сайта — это диаграмма, подобная приведенной выше, показывающая навигацию и отношения между страницами на веб-сайте. Его можно использовать для создания новых сайтов или реорганизации существующих.
HTML-карта сайтаHTML-карта сайта New York Times
HTML-карта сайта — это, по сути, кликабельный список страниц на сайте, и это альтернативный способ навигации по веб-сайту для посетителей, как показано в приведенном выше примере HTML-карты сайта (для домашняя страница New York Times).
XML-карта сайтаXML-карта сайта New York Times
Это основанный на коде список URL-адресов на веб-сайте, используемый поисковыми системами для предоставления результатов при поиске по определенным ключевым словам. Очевидно, что он гораздо менее доступен для обычного человека, потому что он разработан для компьютеров.
Вернуться к оглавлению
Лучшие инструменты для создания визуальных карт сайта
У вас есть чистый лист бумаги и ручка? Вы можете сделать визуальную карту сайта.
Но если вы хотите поделиться этой визуальной картой сайта с членами вашей команды, руководителями или клиентами, есть инструменты, которые вы можете использовать для улучшения своей игры.
Хотя вы можете использовать Google Docs или Microsoft Word для создания своих визуальных карт сайта, они оба не соответствуют цели создания привлекательных и укрепляющих бренд визуальных элементов. Конечно, это не инструменты дизайна, так что это понятно.
Создание визуальных карт сайта в Документах Google и Microsoft Word затруднено, поскольку ни Документы, ни Word не предлагают простых в использовании шаблонов карт сайта.
Лучшим вариантом является использование Генератора карты сайта Venngage, который позволяет вам экспортировать вашу карту сайта в формате PNG, которым вы можете поделиться с коллегами, или включить в предложение или план содержания в Word или Google Docs.
Бизнес-аккаунт Venngage предлагает еще больше: вы можете экспортировать карту сайта в формате PPT, готовую для использования в презентации в PowerPoint или Google Slides. У вас также будет доступ к My Brand Kit и функциям совместной работы в режиме реального времени, что позволит с легкостью создавать визуальные ресурсы бренда, даже если у вас нет дизайнерских навыков.
Вернуться к оглавлению
Шаблоны и примеры визуальной карты сайта
Давайте рассмотрим еще несколько вариантов того, как вы можете разработать визуальную карту сайта, будь то для совершенно нового сайта или сайта, который вы реорганизуете.
Эта базовая визуальная карта сайта была создана для фирмы, предлагающей программное обеспечение как услугу (SaaS), но легко увидеть, как ее можно изменить для любой компании, продающей продукт.
Если вы хотите, чтобы клиенты могли связаться с вашей компанией без необходимости слишком много копать, подумайте о том, чтобы разместить кнопку контакта на том же уровне, что и другие основные разделы, а не оставлять ее в нижнем колонтитуле сайта.
Организации, работающие на международном уровне, часто создают несколько версий своих сайтов, переведенных для каждой аудитории, поэтому, если это применимо к использованию, убедитесь, что верхняя часть домашней страницы предлагает пользователям возможность переключаться между странами.
У стартапов есть уникальные потребности, потому что они, скорее всего, будут создавать свои веб-сайты полностью с нуля или, самое большее, на основе базового сайта, используемого для привлечения инвесторов. Но это дает прекрасную возможность стратегически подойти ко всему контенту веб-сайта.
Venngage for Business позволяет пользователям применять свой бренд одним щелчком мыши, поэтому ваш стартап может быть уверен, что его фирменный стиль будет усиливаться на каждом этапе. А с нашей функцией интеллектуальных диаграмм вы можете вносить изменения на лету и наблюдать за автоматической корректировкой дизайна.
Цвета и иконография дают вам еще один шанс визуально рассказать историю вашего бренда. Это простой, но красочный пример со смелыми закругленными квадратами, на которых расположены простые, но эффективные значки.
Этот бесплатный шаблон карты сайта — еще один красочный вариант, подходящий для стартапов с игривым тоном.
Если вашей организации требуется более корпоративный и сдержанный тон, рассмотрите возможность настройки этого минималистского шаблона карты сайта.
Вернуться к оглавлению
Часто задаваемые вопросы о карте сайта
У вас есть дополнительные вопросы о создании визуальных карт сайта? У нас есть ответы.
Как создать карту сайта для моего сайта?
Если ваш веб-сайт совсем новый и на нем еще нет контента, потратьте несколько минут, чтобы набросать основные разделы, которые вы предполагаете, и какие подразделы или страницы будут в каждом из них. Затем используйте один из приведенных выше шаблонов и настройте его, добавив свой контент, значки и брендинг.
Затем используйте один из приведенных выше шаблонов и настройте его, добавив свой контент, значки и брендинг.
Как создать визуальную карту сайта с помощью Venngage?
Создать потрясающую визуальную карту сайта с помощью Venngage очень просто:
Шаг 1. Зарегистрируйте
бесплатную учетную запись VenngageВы можете зарегистрироваться с помощью своей электронной почты, учетной записи Gmail или Facebook.
Шаг 2. Выберите шаблон карты сайта из нашей библиотеки шаблонов.
Шаг 3: Начните редактировать свою блок-схему с помощью нашего интеллектуального редактора диаграмм
Большинство наших шаблонов создаются с помощью простого редактора с перетаскиванием, который позволяет вам проектировать за считанные минуты, даже если у вас нет дизайнерских навыков.
Мы также внедряем новые интеллектуальные шаблоны с помощью редактора интеллектуальных диаграмм, который упрощает добавление новых узлов/ветвей в ваши блок-схемы.
Вы можете добавлять, редактировать, удалять или перетаскивать узлы, тексты, значки одним щелчком мыши, и узел будет автоматически подстраиваться под любой добавляемый вами контент.
Подробнее : 10+ умных диаграмм и инфографики (и как их использовать)
Шаг 4. Оживите карту сайта с помощью значков, иллюстраций и элементов фирменного стиля
Мы предлагаем вам более 40 000 значков и иллюстраций визуализируйте любую информацию, которую вы хотите, на карте сайта.
Если вы перейдете на бизнес-аккаунт, вы сможете пользоваться My Brand Kit — набором для брендинга одним щелчком мыши, который позволяет загружать свой логотип и применять фирменные цвета и шрифты к любому дизайну.
Шаг 5. Поделитесь общедоступной ссылкой бесплатно или выполните обновление для загрузки
После обновления вы сможете загрузить блок-схему в виде файла PNG, который можно вставить в документ Word. После загрузки вы можете вернуться и внести изменения в любое время.
Вы также можете экспортировать карту сайта в формате PDF, Interactive PDF или PowerPoint, если хотите использовать ее для презентации.
Подводя итог: поддерживайте порядок на своем веб-сайте, настроив шаблон визуальной карты сайта
Визуальные карты сайта — это полезные ресурсы, которые необходимо иметь на протяжении всего процесса создания веб-сайта, поскольку они могут помочь вашей команде понять объем необходимого контента и заполнить любые пробелы.
Начните создавать визуальную карту сайта для своего веб-сайта, используя один из рекомендуемых нами шаблонов карты сайта и Генератор карты сайта. Произведите впечатление на своих коллег, руководителей или клиентов своим дизайном и заручитесь их поддержкой для вашей новой идеи карты сайта — начать можно бесплатно.
Что такое карта сайта? (Плюс почему и как его создать)
Карты дают нам много преимуществ. Например, карта сокровищ говорит нам, как разбогатеть. Топографические карты приятно трогать. Карта мира напоминает нам, что кошки правят.
Топографические карты приятно трогать. Карта мира напоминает нам, что кошки правят.
Но вы можете немного меньше любить карты сайта. Их не очень легко понять, и, как я проверял, они не совсем веселые. Но они могут обеспечить путь к более высокому рейтингу и увеличению посещаемости веб-сайта , если вы правильно их понимаете.
Итак, в этом посте я расскажу вам, что такое карта сайта, зачем она вам может понадобиться и как создать и отправить карту сайта в Google.
Содержание
- Что такое карта сайта?
- Преимущества карты сайта
- Вам нужна карта сайта?
- Типы карт сайта
- Как создать карту сайта
Карта сайта — это файл, в котором перечислены URL-адреса всех основных страниц вашего веб-сайта. Основная цель — помочь поисковым системам понять ваш сайт и с легкостью найти определенные страницы. Существуют также карты сайта, которые помогают пользователям перемещаться по вашему сайту, о чем мы поговорим позже.
Ниже приведен пример карты сайта.
⚠️ Предупреждение: это будет выглядеть пугающе, но к концу этого поста это уже не будет так страшно.
Источник изображения
Чтобы понять важность карт сайта в SEO, вы должны сначала понять, как работают поисковые системы. В частности, что означают термины «сканирование» и «индекс».
- У Google есть боты (или пауки), которые постоянно сканируют Интернет и веб-страницы инвентаризации. Это сканирует .
- Затем боты классифицируют и сохраняют каждую найденную страницу в гигантском индексе Google — это называется индексацией .
- Таким образом, когда вы выполняете поиск в Google, Google фактически не сканирует для вас всю сеть в режиме реального времени. Вместо этого он ищет в своем аккуратно организованном индексе, поэтому он может получить результаты за доли секунды.
Источник изображения
Все это означает, что если вашу страницу трудно сканировать, она может не попасть в индекс Google, а если ее нет в индексе Google, она не может отображаться в Google поиск. Здесь в игру вступают карты сайта.
Здесь в игру вступают карты сайта.
⛳️ Проверьте статус своей карты сайта бесплатно!
Попробуйте нашу бесплатную версию Website Grader , чтобы получить мгновенный SEO-аудит, включая статус вашей карты сайта.
Преимущества карт сайта
Чем лучше Google может понять ваш сайт и чем проще его сканировать, тем эффективнее вы сможете ранжироваться по целевым ключевым словам и получать больше трафика на свой сайт. С учетом сказанного и приведенной выше информации, вот более глубокое погружение в преимущества наличия карты сайта:
Ускорьте сканирование и индексирование ваших страниц
Google не может сканировать весь Интернет каждый день. Вместо этого у него разные «графики» сканирования для разных веб-сайтов и типов контента, поэтому иногда Google может потребоваться несколько дней, недель или даже месяцев, чтобы обнаружить новые страницы на вашем сайте. Файлы Sitemap помогают Google быстрее обнаруживать и индексировать новые страницы.
Поддерживайте высокую эффективность страниц с высокой ценностью
Вы когда-нибудь обновляли страницу на своем сайте — возможно, чтобы обновить свой вечнозеленый контент — но не видели изменений, отраженных в поисковой выдаче? Это потому, что Google не сканировал страницу с момента вашего обновления. Благодаря более эффективному сканированию и индексированию вы можете гарантировать, что пользователи увидят самую актуальную версию наиболее ценных и/или часто изменяемых страниц.
Помогите поисковым роботам найти страницы-сироты
Боты Google часто обнаруживают страницы на вашем сайте так же, как это делают посетители — переходя по ссылкам на страницах, которые они сканируют (вот почему внутренние ссылки так важны). Страницы-сироты — это страницы вашего сайта, на которые не ссылаются другие ссылки, что делает их труднодоступными для Google. Но с этими страницами в вашей карте сайта Google может легче найти и проиндексировать их.
Источник изображения
Помогите Google распознать дубликаты страниц
Существует несколько сценариев, когда бизнес-сайт будет иметь дублирующиеся или почти повторяющиеся страницы — например, на сайте электронной коммерции у вас могут быть дубликаты страниц продукта с разными цветами этого продукта. В этих случаях Google может не знать, какая версия страницы является основной, которую вы хотите ранжировать. С помощью карты сайта вы можете использовать канонические теги, чтобы показать Google, какая версия является основной, а какие — дубликатами.
В этих случаях Google может не знать, какая версия страницы является основной, которую вы хотите ранжировать. С помощью карты сайта вы можете использовать канонические теги, чтобы показать Google, какая версия является основной, а какие — дубликатами.
Нужна ли карта сайта?
В общем, Google довольно хорошо справляется с поиском веб-страниц в Интернете самостоятельно, но карта сайта, как мы установили выше, может помочь улучшить SEO — для некоторых сайтов больше, чем для других. Согласно Google, вам нужна карта сайта, если:
- У вас большой сайт (более 500 страниц). Тысячи страниц означают больше шансов, что поисковые роботы Google пропустят новые или обновленные страницы.
- Отсутствует внутренняя ссылка. Ака много потерянных страниц.
- Ваш сайт новый или имеет мало обратных ссылок. Поскольку поисковые роботы обнаруживают страницы веб-сайтов, переходя по ссылкам с одного сайта на другой.

- У вас много мультимедиа. Изображения, видео или новостные страницы, которые вы хотите показывать в результатах поиска.
Типы карт сайта
Существует два типа карт сайта. Карты сайта HTML (язык разметки гипертекста, предназначенный для людей) и карты сайта XML (расширяемый язык разметки, предназначенный для ботов).
HTML-карты сайта
HTML-карта сайта — это фактическая страница веб-сайта, видимая посетителям, со списком интерактивных ссылок на все страницы вашего сайта. Это старый метод создания карты сайта, но он по-прежнему полезен, особенно для крупных веб-сайтов.
Google поощряет карты сайта в формате HTML, потому что иерархический список ссылок может помочь Google лучше понять, что наиболее важно, и соответствующим образом индексировать.
Вот пример HTML-карты сайта homedepot.com.
XML-карты сайта
XML-карта сайта — это текстовый файл, содержащий список URL-адресов вашего сайта. Обычно вы можете найти карту сайта любого сайта, перейдя по адресу: domainname.com/sitemap.xml, но вы можете изменить ее в целях защиты сайта. Но хотя вы можете видеть XML-карту сайта сайта, они не предназначены для навигации посетителей — только для поисковых систем.
Обычно вы можете найти карту сайта любого сайта, перейдя по адресу: domainname.com/sitemap.xml, но вы можете изменить ее в целях защиты сайта. Но хотя вы можете видеть XML-карту сайта сайта, они не предназначены для навигации посетителей — только для поисковых систем.
Вот как выглядит наша XML-карта сайта.
XML-карты сайта позволяют использовать теги для предоставления информации об URL-адресах в них, например о дате последнего изменения. Вы также можете использовать расширения карты сайта для предоставления информации о видео, изображениях и содержании новостных статей.
Sitemaps.org предоставляет здесь полезный список определений тегов XML.
Другие типы карт сайта
Существуют и другие типы карт сайта, о которых следует знать:
- RSS-каналы: ) или канал Atom 1.0 в качестве URL-адреса карты сайта. Но важно отметить, что эти карты сайта будут предоставлять информацию только о последних URL-адресах.
- Текстовые карты сайта: Это самая простая карта сайта, подходящая для небольших веб-сайтов с меньшим количеством веб-страниц.

Как создать карту сайта
Процесс создания карты сайта на самом деле довольно прост благодаря доступным нам инструментам. По сути, вам нужно создать карту сайта, проверить ее на соответствие лучшим практикам, а затем отправить в Google. Вот как это сделать:
1. Используйте генератор карты сайта для создания карты сайта
Генераторы карты сайта — это плагины и программное обеспечение, которые предлагают процесс создания карты сайта без кода. Вот некоторые из лучших генераторов карты сайта на выбор:
- Yoast: Это бесплатный плагин WordPress, который бесплатно создаст для вас карту сайта.
- WordPress 5.5: Если вы используете WordPress 5.5 или более позднюю версию, вам не нужны внешние плагины для создания карт сайта. Вот как проверить версию WordPress.
- XML-Sitemaps.com: Этот инструмент предлагает как платные, так и бесплатные пакеты. Все, что вам нужно, это вставить URL-адрес вашего сайта в поле поиска и нажать кнопку «Пуск».

- Кричащая лягушка: Создавайте карты сайта XML и XML с изображениями с расширенными настройками, такими как теги «последнее изменение».
- Slickplan: Визуальный планировщик карт сайта, как часть более крупного предложения по планированию веб-сайтов, который позволяет создавать текстовые, XML или векторные карты сайта. Он платный, но предлагает бесплатную 30-дневную пробную версию.
- Dynomapper: Еще один платный визуальный планировщик карт сайта, который также предлагает бесплатную пробную версию.
2. Следуйте передовым методам работы с картами сайта
Google предлагает обширные рекомендации по работе с картами сайта, но вот несколько простых рекомендаций для начала работы:
- Разбивайте большие карты сайта. Если у вас длинный список URL-адресов, разбейте карту сайта на несколько, а затем отправьте файл индекса карты сайта (что-то вроде карты сайта ваших карт сайта).

- Укажите только ваши канонические URL-адреса. Если у вас есть дубликаты или почти дубликаты страниц (как указано выше), укажите в карте сайта только основной URL-адрес, который вы хотите отображать в результатах поиска (каноническая версия). Для других версий используйте тег rel=canonical.
- Использовать кодировку UTF-8. Все файлы карты сайта могут содержать только символы ASCII, то есть цифры 0–9, английские буквы A–Z и только некоторые специальные символы. Такие символы, как амперсанд, кавычки или символы больше/меньше, необходимо заменить escape-кодами:
- Не уделяйте слишком много внимания тегам приоритета. Вы можете использовать теги приоритета в своей карте сайта, чтобы указать, какие страницы важны по отношению друг к другу (например, присваивая значения в диапазоне от 0,1 до 1,0), но это только предпочтения. В конце концов, Google будет сканировать и индексировать в соответствии со своими правилами.

- Никогда не перечисляйте URL-адреса NoIndex. Карта сайта предназначена для того, чтобы сообщить Google, какие URL-адреса с по сканировать и индексировать, а не какие из них игнорировать
3. Отправьте карту сайта в Google
После создания карты сайта ее можно отправить в Google несколькими способами.
- Консоль поиска Google. Вероятно, это самый простой способ отправить карту сайта. Как только вы окажетесь в Google Search Console, найдите карты сайта на панели слева:
Затем добавьте URL-адрес вашей карты сайта и нажмите «Отправить». Очень просто. - Инструмент проверки связи. Вы можете отправить запрос прямо в браузере, введя следующее:
https://www.google.com/ping?sitemap=https://yourwebsite.com/sitemap
- Файл robots.txt: Вы также можете отправить карту сайта, вставив ссылку на карту сайта в файл robots.

