Основные свойства CSS | Введение в веб-разработку. Курс
CSS используется для оформления html-страниц, их дизайна, расположения и отображения элементов. Делается это с помощью свойств языка CSS, которым устанавливаются те или иные значения.
В курсе мы будем добавлять css-код непосредственно в html-документ. Однако при создании сайтов, состоящих из множества страниц, каскадные таблицы стилей часто помещают в отдельные файлы. О том, как это делается, будет рассказано позже.
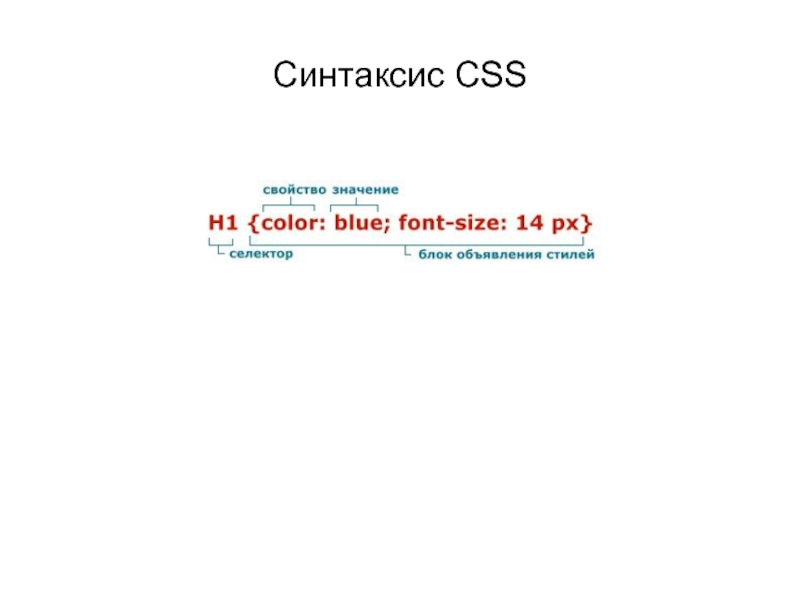
«Свойство» – не единственное понятие в CSS. Также есть «правило», «селектор» и другие. Селектор как бы выполняет селекцию, то есть выбирает html-элемент, для которого описывается правило его отображения. В фигурных скобках правила перечисляются свойства CSS с заданными для них значениями. При этом упоминаются только те, значение по-умолчанию которых мы хотим изменить. Пара «свойство: значение» называется объявлением. Объявления помещаются в фигурные скобки и формируют блок объявлений.
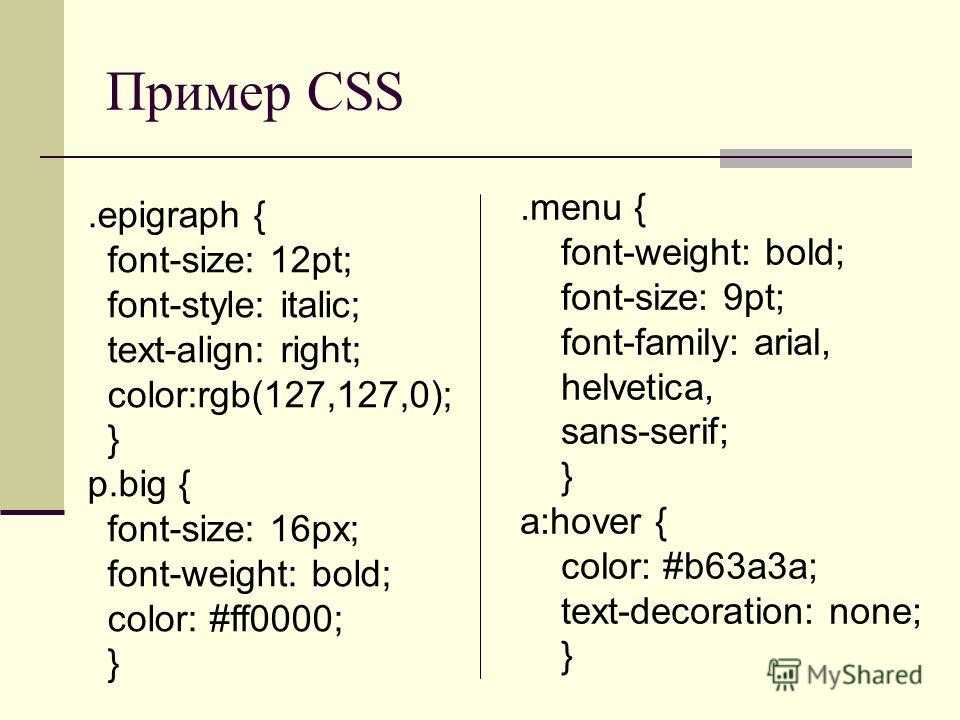
В CSS очень много свойств, более ста или двухсот в зависимости от особенностей подсчета.
Свойство background-color (можно просто background) определяет цвет фона элемента. Задавать цвета можно с помощью различных цветовых моделей (RGB, HEX). Пока же будем устанавливать значения цветов с помощью предопределенных в CSS названий. Посмотреть все 140 можно здесь: https://www.w3schools.com/colors/colors_names.asp.
Свойство color определяет цвет текста элемента. В примере ниже мы устанавливаем серый оттенок для всего тела страницы и бирюзовый цвет для заголовка.
Исходный код примера:
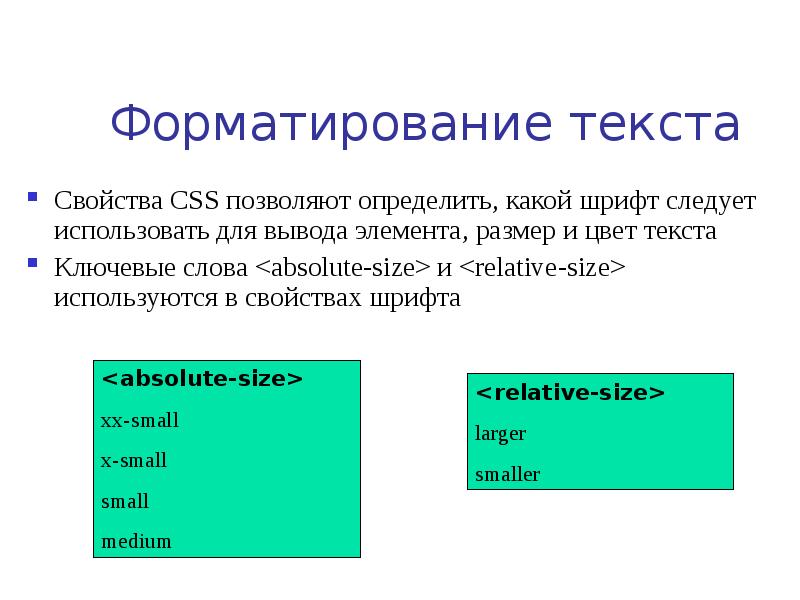
С помощью свойства font-size можно изменять размер шрифта.
В данном случае в качестве единиц измерения мы используем пиксели. Однако существуют и другие. Например, размер html-элемента можно выражать в процентах от размера родительского элемента. Единицам измерения в CSS будет посвящен отдельный урок.
При оформлении текста важным является выбор начертания шрифта. В огромном множестве шрифтов выделяют два основных семейства: serif (с засечками) и sans-serif (без засечек). Если вы присмотритесь к скринам выше, то заметите на концах букв вертикальные и горизонтальные штрихи. Они придают символам более сложное начертание. В данном случае браузер использовал один из шрифтов по-умолчанию, который принадлежит группе serif.
Если мы хотим изменить шрифт всей страницы или отдельных элементов, можем это сделать с помощью свойства font-family.
Обычно через запятую перечисляют несколько шрифтов. Если первый не окажется на компьютере пользователя, применяется второй и так далее. В примере используются Verdana и Arial. Если чей-то браузер их не поддерживает, будет применен какой-либо другой шрифт группы sans-serif. Тот, который есть по-умолчанию. Тема шрифтов, их подключения заслуживает отдельного рассмотрения.
Обратите внимание, что в примере мы изменяем шрифт только у абзацев. Заголовок страницы по-прежнему выводится шрифтом с засечками.
Заголовок страницы по-прежнему выводится шрифтом с засечками.
В документах часто используется выравнивание текста. Оно бывает по левому краю (значение left), по правому (right), по центру (center) и по ширине (justify). По умолчанию содержимое элементов, обладающих этим свойством, выравнивается по левому краю. Чтобы изменить такое поведение, используют свойство text-align.
На скрине абзац слева выравнивается по ширине, а справа – по левому краю, так как здесь объявление выравнивания помещено внутрь комментария и поэтому не работает. Обратите внимание, что в CSS символы начала и конца комментария отличаются от используемых в языке HTML.
Обычно в текстовых редакторах для программистов предусмотрены горячие клавиши для того, чтобы быстро закомментировать или раскомментировать код. Например, в Sublime Text это Ctrl + /. В некоторых других – Ctrl + H.
В нашем примере мы могли бы выровнять заголовок по центру, добавив в его правило соответствующее объявление:
h2 {
color: Teal;
text-align: center;
}Однако на веб-страницах заголовки обычно выравнивают по левому краю.
С другой стороны, хорошо было бы разместить по центру картинку. Но если напишем так, то ничего не получится:
img {
text-align: center;
}Чтобы понять почему, следует познакомиться с новыми понятиями из HTML: о блочных и строчных элементах.
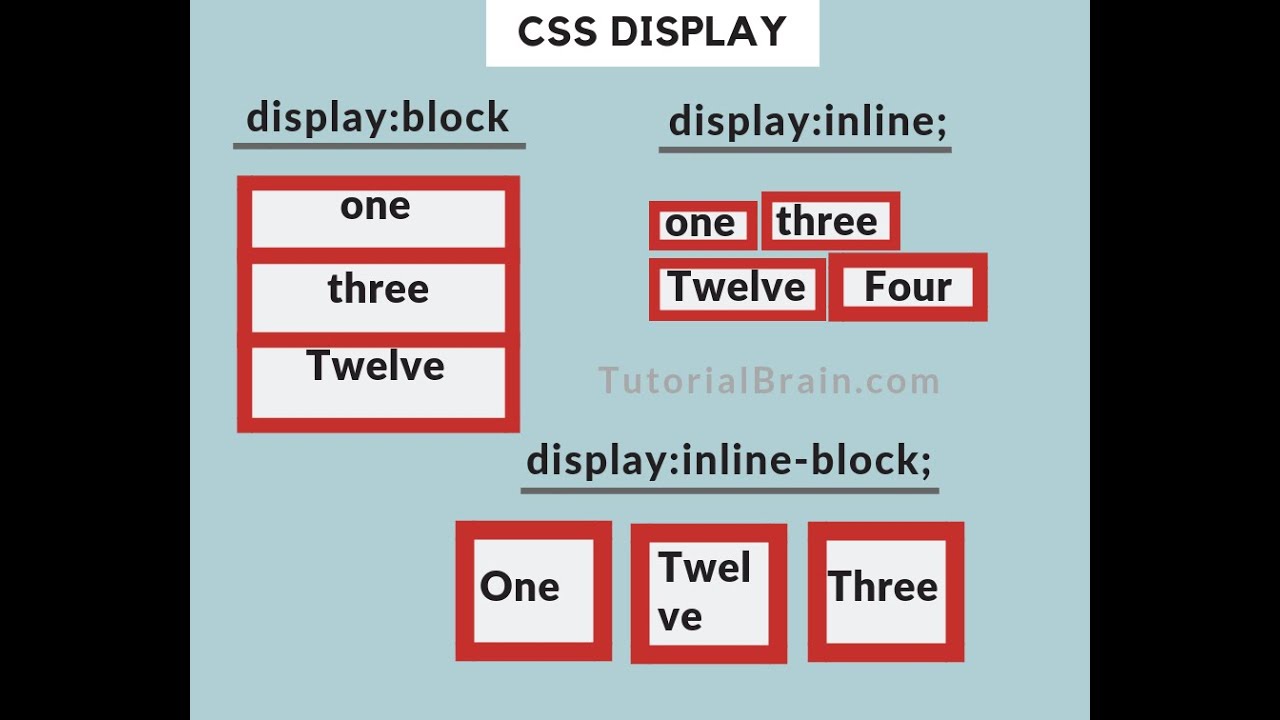
Блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину страницы. Из знакомых нам к блочным относятся абзацы, заголовки, пункты списков.
Строчные элементы обычно размещают внутри блочных. При этом они не начинаются с новой строки, а как бы вставляются в нее. К этой группе относятся em, strong, а также img.
То, что у нас картинка начинается с новой строки, объясняется ее размещением между двумя абзацами, каждый из которых блочный элемент. Однако можно вставлять изображения внутри абзацев.
Для того, чтобы все-таки расположить картинку по центру, ее одну помещают внутрь блочного элемента, содержимое которого и выравнивают по центру. Например, в абзац или элемент div (division – раздел). В нашем примере код мог бы быть таким:
В нашем примере код мог бы быть таким:
…
div {
text-align: center;
}
…
<div>
<img src="oop.png"
alt="Основные понятия ООП на Python">
</div>
… Элемент div часто использовался в прежних версиях HTML для обособления разделов страницы. Для каждого контейнера <div></div> задавались свои свойства CSS. Один контейнер мог содержать статью из заголовка и нескольких абзацев, другой – меню сайта. В HTML5 появились так называемые семантические (смысловые) элементы, и div стал использоваться реже.
Так для изображений предназначен контейнер <figure></figure>:
…
figure {
text-align: center;
}
…
<figure>
<img src="oop.png"
alt="Основные понятия ООП на Python">
<figcaption>Понятия, которые включает в себя объектно-ориентированное программирование</figcaption>
</figure>
… Элемент figcaption не является обязательным.
Блочный элемент (block) или строчный (inline) – это значения такого свойства CSS как display. Добавляя объявление с display в правило того или иного элемента, можно поменять его поведение по-умолчанию. Часто так делают для пунктов списка, когда создается горизонтальное меню сайта.
Код примера:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background: DarkCyan;
color: White;
font-size: 20px;
padding: 10px;
}
li {
display: inline;
padding: 15px;
}
</style>
</head>
<body>
<ul>
<li>Программирование</li>
<li>Web-Дизайн</li>
<li>3D-моделирование</li>
</ul>
</body>
</html>С другой стороны, ссылки – это строчные элементы. Если мы хотим, чтобы каждая ссылка начиналась с новой строки, следует добавить для нее объявление display: block;
Значение none свойства display позволяет удалить элемент со страницы. Так, если задать следующее правило, то изображения не будет на странице:
Так, если задать следующее правило, то изображения не будет на странице:
img {
display: none;
}Зачем удалять элемент, если можно его изначально не добавлять на страницу? При верстке шаблонов сайта подобное часто используется совместно с JavaScript и/или при изменении размеров экрана. Например, на небольших экранах меню сайта убирают. Вместо этого на странице появляется кнопка для отображения меню. При клике по ней значение none элемента, содержащего меню, меняется на block. Делается это с помощью JS. В то же время появление на малых экранах кнопки и ее сокрытие на больших может обеспечиваться исключительно средствами CSS.
Скрывать html-элемент также позволяет свойство visibility со значением display: none;. В случае использования visibility область пространства на странице, которую занимал элемент, не схлопывается. Пусть мы написали такое правило:
img {
visibility: hidden;
}После этого изображения, стоящего между абзацами, не будет на странице. Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление
Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление visibility: visible;.
С помощью css-свойств width и height устанавливают ширину и высоту html-элементов. Допустим, мы хотим основное содержание страницы выводить в блоке размером 800px. В этом случае исходный код страницы может быть таким:
Main – это один из семантических элементов языка HTML5, предназначенный для обособления уникального контента страницы, отличающего ее от других страниц сайта.
Если ширина элемента достаточно большая, при этом жестко задана с помощью свойства width и абсолютных единиц измерения, мы неминуемо сталкиваемся с проблемой отображения элемента на малых экранах, когда он не сжимается, не подстраивается под ширину окна. Вместо этого появляется горизонтальная полоса прокрутки.
Вместо этого появляется горизонтальная полоса прокрутки.
Появление у страниц сайта (не отдельных элементов) горизонтальной прокрутки настоятельно не рекомендуется. Поисковые системы могут помечать такие сайты как неоптимизированные для мобильных устройств.
Поэтому, когда это уместно, вместо css-свойства width используют max-width
main {
max-width: 800px;
background: WhiteSmoke;
}На скрине при дальнейшем уменьшении ширины окна горизонтальная полоса прокрутки все-таки появится. Это будет связано с изображением, ширина которого 500 пикселей. Вопрос настройки изображений под разные размеры экранов не так однозначен и будет рассмотрен отдельно.
На широких экранах у нас главное содержимое страницы прибито к левому краю. Как сделать так, чтобы статья располагалась по центру? Имеем:
Хотим:
Если в css-правило для элемента main добавить объявление text-align: center;, это приведет к тому, что содержимое main будет выравниваться по центру, но сам main не переместится в центр родительского элемента, в данном случае body.
Свойство text-align хотя и предназначено для блочных элементов, но управляет находящимся в них контентом. Позиционирование же самих блочных элементов на странице задается другими способами.
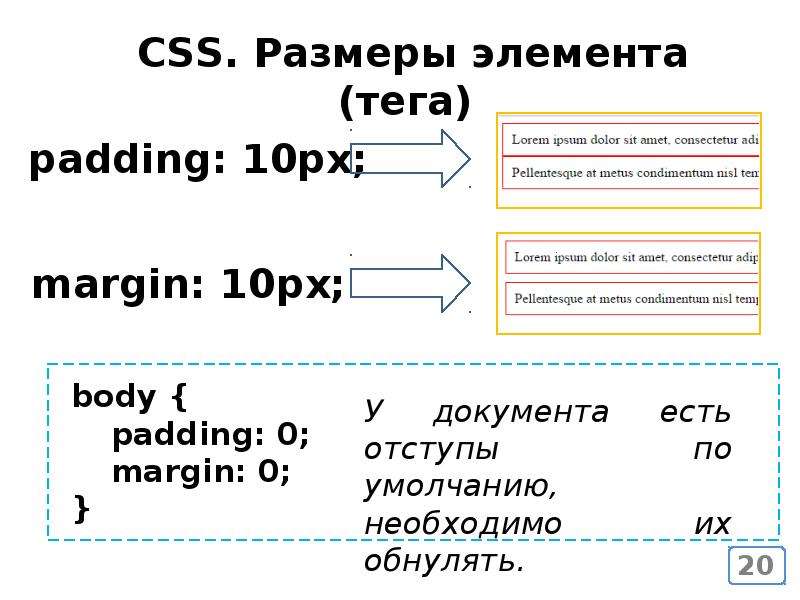
Прежде, чем мы сможем установить основное содержимое страницы в центре окна, рассмотрим такие свойства CSS как margin (поле) и padding (отступ).
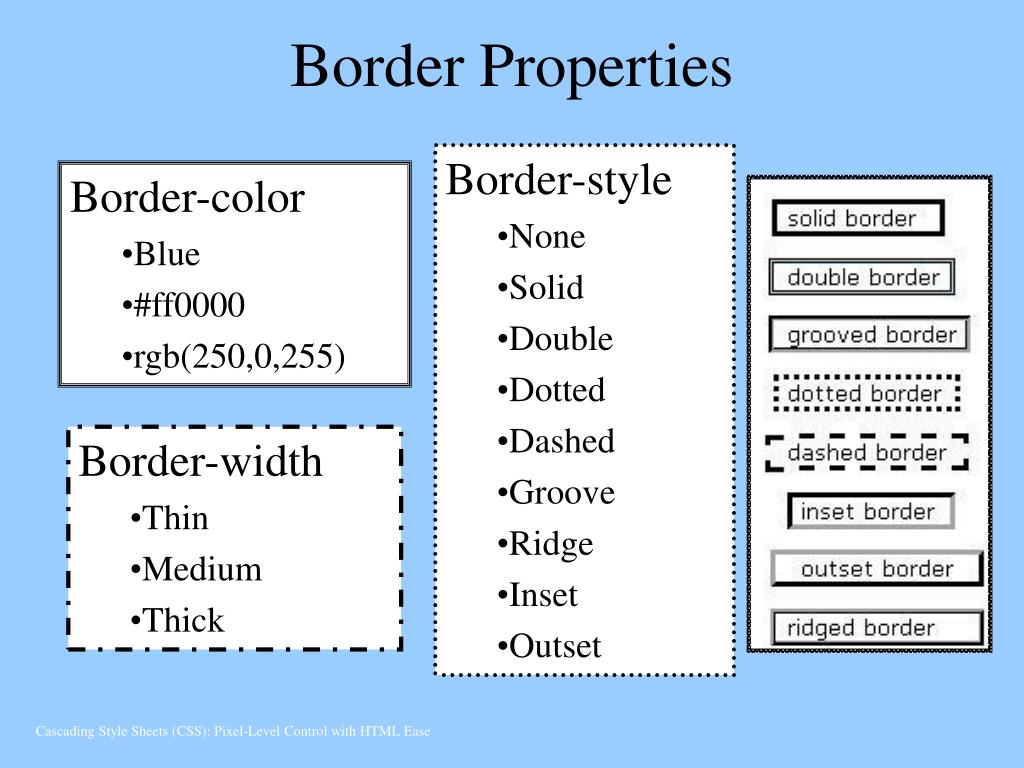
У каждого элемента есть граница (border – это тоже css-свойство). В нашем примере хотя граница у main невидима, мы видим ее из-за различия фоновых цветов элементов body и main.
Поля создают пустое пространство за пределами границ (верхней, правой, нижней, левой) элемента. Отступы создают пространство вокруг содержимого элемента с внутренней стороны границы.
На скрине слева тоже имеются поля, хотя они не заданы в правилах элементов. Это поля по-умолчанию, которые добавляет браузер для некоторых элементов. Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Следует запомнить, что padding прибавляется к ширине элемента. Это важно учитывать при верстке макета страницы, когда задается ширина элементов и настраивается их взаимное расположение. В нашем примере ширина элемента main в пределах его границ составляет 880 пикселей.
Когда в правило элемента добавляются свойства margin или padding с одним значением (например, margin: 20px;), то такое объявление подразумевает создание полей или отступов одинакового размера со всех четырех сторон.
Однако в CSS есть возможность настраивать отступы и поля индивидуально с каждой стороны. Для полей используются свойства margin-top, margin-right, margin-bottom, margin-left. Для отступов – аналогичные с первым словом padding. Обычно их используют для переопределения унаследованных полей или отступов, когда надо изменить поле/отступ с одной-двух сторон, но не со всех.
В то же время, с margin и padding можно указать четыре значения. Например, padding: 40px 20px 60px 30px;. Так обычно делают, когда исходно задают поля элементу или надо переопределить все четыре. При этом следует помнить «правило часовой стрелки»: первым идет значение для верха, потом для правой стороны, затем для низа, левая сторона указывается последней.
Можно передать три значения. Например, margin: 20px 100px 200px;. В этом случае второе число берет на себя отступы справа и слева (они будут одинаковыми). Первое и третье значения – верх и низ соответственно.
Ну и наконец, можно указать два значения. Например, margin: 100px 200px;. Первое обозначат отступ сверху и снизу, второе – справа и слева. И вот тут лежит решение нашей проблемы с расположением html-элемента main в центре страницы.
Для margin предусмотрено такое значение как auto. Оно используется для горизонтального центрирования элемента внутри родительского контейнера, то есть работает только совместно для левой и правой стороны (для верха-низа не работает, с его помощью нельзя выравнивать по вертикали).
Auto – значит, что браузер сам будет высчитывать размер полей. Элемент располагается по центру, занимает установленную для него ширину, а оставшееся пространство вычисляется и делится поровну между левым и правым полями.
Таким образом, с целью горизонтального центрирования в правило для нашего main в зависимости от того, какого размера мы хотим поля сверху и снизу, можно было бы добавить одно из следующих объявлений:
margin: 0 auto;– сверху и снизу полей нет;margin: 30px auto;– сверху и снизу одинаковые поля;margin: 30px auto 60px;– сверху и внизу поля разной высоты.
На практике можно встретить такой вариант: margin: auto;. Это значит, что значение auto указывается для всех четырех сторон. Но поскольку оно не работает для верха-низа, то поля с этих сторон просто обнуляются.
Малоизвестные CSS-свойства / Хабр
Существует много CSS-свойств, о которых некоторые дизайнеры просто не знают. Или — знают, но забывают использовать эти свойства там, где они способны принести большую пользу. Некоторые из этих свойств могут помочь отказаться от использования JavaScript ради достижения некоего результата, некоторые позволяют экономить время за счёт написания меньших объёмов CSS-кода. Я, занимаясь фронтенд-разработкой, постоянно натыкаюсь на подобные свойства. Однажды я подумал о том, чтобы взять и составить список CSS-свойств, интересных, но используемых редко. Так и родилась эта статья.
Или — знают, но забывают использовать эти свойства там, где они способны принести большую пользу. Некоторые из этих свойств могут помочь отказаться от использования JavaScript ради достижения некоего результата, некоторые позволяют экономить время за счёт написания меньших объёмов CSS-кода. Я, занимаясь фронтенд-разработкой, постоянно натыкаюсь на подобные свойства. Однажды я подумал о том, чтобы взять и составить список CSS-свойств, интересных, но используемых редко. Так и родилась эта статья.Здесь я расскажу о некоторых CSS-свойствах, которые, хочется надеяться, покажутся вам достойными внимания. При разговоре о некоторых из них, не отличающихся идеальной браузерной поддержкой, я расскажу о том, как применять их, используя технологию прогрессивных улучшений. Это позволит вам спокойно пользоваться этими свойствами и не беспокоиться об их поддержке браузерами.
Использование свойства place-items с CSS Grid
Пример использования свойства place-items
Я узнал о данном приёме из этого твита. Свойство
Свойство place-items позволяет центрировать элемент по горизонтали и по вертикали, обходясь при этом минимальным объёмом CSS-кода.
Вот HTML-разметка, которая использовалась при формировании страницы с предыдущего рисунка:
<div> <div> <h3><font color="#3AC1EF">CSS is awesome</font></h3> <p>Yes, this is a hero section made for fun.</p> <a href="#">See more</a> </div> </div>Вот код стиля:
.hero {
display: grid;
place-items: center;
}
Прежде чем углубляться в детали, полагаю, стоит упомянуть о том, что свойство place-items представляет собой сокращение, используемое для настройки свойств justify-items и align-items. Если бы это свойство не использовалось, то вышеприведённый CSS-код выглядел бы так:.hero {
display: grid;
justify-items: center;
align-items: center;
}
Возможно, вас интересуют подробности о работе этого свойства. Позвольте мне о них рассказать. Когда используется свойство
Позвольте мне о них рассказать. Когда используется свойство place-items, оно применяется к каждой ячейке сетки. Это означает, что оно выравнивает по центру содержимое всех ячеек. То есть, с его помощью можно стилизовать всё, что размещено в ячейках сетки. Для того чтобы это продемонстрировать, давайте рассмотрим стилизацию сетки с несколькими ячейками:.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
Использование подобного стиля приведёт к результату, показанному на следующем рисунке.Содержимое всех ячеек выровнено по центруИспользование старого доброго свойства margin с CSS Flexbox
Выравнивание элементов по центру при работе с Flexbox-макетом
Использование конструкции margin: auto во Flexbox-макетах позволяет очень легко выравнивать элементы по центру, по горизонтали и вертикали.
Вот разметка:
<div> <div></div> </div>Вот стиль:
.parent { width: 300px; height: 200px; background: #ccc; display: flex; } .child { width: 50px; height: 50px; background: #000; margin: auto; }
Стилизация маркеров списка
Стилизованные маркеры списка
Для начала позвольте мне признаться в том, что я не знал о том, что маленькие кружочки, находящиеся рядом с каждым элементом маркированного списка, называются «маркерами». Прежде чем я узнал о существовании псевдоэлемента ::marker, я настраивал эти «кружочки», сбрасывая стиль списка и пользуясь псевдоэлементами ::before или ::after. Но это совершенно непрактично и неправильно. Я имею в виду следующее:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Как видите, тут цвет элемента <li> задан как #222, а цвет псевдоэлемента ::before — это #ccc. Если было бы нужно, чтобы у
Если было бы нужно, чтобы у <li> и ::before был бы один и тот же цвет, тогда, так как маркер наследует цвет <li>, в псевдоэлементе необходимости бы не было.А вот как та же самая задача решается с помощью ::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Как по мне, так этот подход гораздо проще и удобнее чем тот, где применялся псевдоэлемент ::before.Псевдоэлемент ::marker поддерживается в Firefox 68+ и в Safari 11.1+. А в Chrome и в Edge 80+ для включения его поддержки нужно активировать соответствующий флаг.
Свойство text-align
По мере роста популярности CSS Grid и CSS Flexbox некоторые разработчики, которые только начали использовать CSS, часто, для центровки и выравнивания контента, используют современные механизмы, а не старое свойствоtext-align. Но это свойство всё ещё совершенно работоспособно.Использование text-align: center позволяет быстро и удобно выравнивать материалы страниц. Рассмотрим пример.
Рассмотрим пример.
Содержимое раздела нужно выровнять по центру. Что использовать для создания макета этого раздела? Flexbox или Grid? На самом деле, эту задачу легко можно решить, всего лишь воспользовавшись свойством text-align.
А как у этого свойства с браузерной поддержкой? Предлагаю вам выяснить это самостоятельно.
Значение inline-flex свойства display
Использование значения inline-flex свойства display
Вам когда-нибудь нужно было вывести несколько значков во Flexbox-контейнере, который является строчным (inline) элементом, сделав так, чтобы каждый из этих значков был бы Flexbox-элементом? Для решения этой задачи и предназначено значение inline-flex свойства display.
Вот разметка, описывающая набор элементов:
<span><svg></svg></span> <span><svg></svg></span> <span><svg></svg></span> <span><svg></svg></span>Вот код стилизации этих элементов:
.В следующий раз, когда вам понадобится строчный элемент с функционалом Flexbox-макета, не забудьте воспользоватьсяbadge { display: inline-flex; /* здесь творятся чудеса */ justify-content: center; align-items: center; }
inline-flex. Это очень удобно.Свойство column-rule
Применение свойства column-rule
Вёрстка текста с применением колонок — это особый метод создания макетов страниц. При его использовании элементы распределяются по колонкам. Обычно этот приём используется для выравнивания текстов, размещаемых в элементах <p>. Но у многоколоночной вёрстки есть одна возможность, которой пользуются гораздо реже, чем стоило бы. Речь идёт о возможности добавления разделителей колонок. Я узнал об этом из данной статьи.
p {
columns: 3;
column-rule: solid 2px #222;
}
Имя свойства, column-rule, как кажется, не вполне точно отражает его предназначение. Логичнее было бы назвать его, например, «border-right». Это свойство очень хорошо поддерживается всеми актуальными браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
Это свойство очень хорошо поддерживается всеми актуальными браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).Свойство object-fit
Применение свойства object-fit
CSS-свойство object-fit — это прямо-таки «волшебная палочка» веб-дизайнера. Когда я о нём узнал, я, используя его, стал работать по-новому, что серьёзно облегчило мне жизнь. Например, недавно я работал над разделом одного сайта, в котором выводился набор логотипов. Подобные разделы иногда довольно сложно создавать из-за того, что логотипы имеют разные размеры. Некоторые из них вытянуты по горизонтали, некоторые — по вертикали.
Используя свойство object-fit: contain я смог управлять свойствами width и height логотипов, что позволило мне размещать логотипы в областях с заранее заданной шириной и высотой.
Вот разметка:
<ul> <li> <a href="#"> <img src="img/logo.png" alt=""> </a> </li> <li> <!-- другие логотипы --> </li> </ul>Вот стиль:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Задавая свойства width и height элемента <img>, мы можем управлять той областью, в которой будет размещён логотип. Это очень удобно. А ещё лучше то, что мы можем поместить вышеприведённый код в директиву
Это очень удобно. А ещё лучше то, что мы можем поместить вышеприведённый код в директиву @supports, что позволит избежать растягивания изображений в браузерах, не поддерживающих object-fit.@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Знаете ли вы о каких-нибудь интересных, но малоизвестных CSS-свойствах?| Свойство | Описание |
|---|---|
| выравнивание содержимого | Выравнивает элементы в гибком контейнере вдоль гибких линий. |
| выравнивание элементов | Выравнивает равномерно расположенные элементы в гибком контейнере. |
| самовыравнивание | Выравнивает элемент внутри гибкого контейнера. |
| все | Сбрасывает все свойства элемента до их значений по умолчанию или унаследованных значений. |
| анимация | Создает анимированный элемент. |
| анимация-задержка | Устанавливает задержку перед началом анимации. |
| анимация-направление | Устанавливает, как и в каком направлении воспроизводится анимация. |
| продолжительность анимации | Определяет продолжительность цикла анимации. |
| режим анимации-заполнения | Определяет, как стили применяются до и после анимации. |
| количество итераций анимации | Устанавливает количество воспроизведений анимации. |
| имя-анимации | Определяет имя анимации. |
| состояние воспроизведения анимации | Устанавливает состояние воспроизведения анимации в состояние выполнения или паузы. |
| функция синхронизации анимации | Задает кривую скорости анимации. |
| вид сзади | Показывает или скрывает видимость обратной стороны элемента. |
| фон | Задает фон элемента. |
| Фоновое приложение | Определяет способ прикрепления фона к элементу. |
| фоновый режим наложения | Определяет режим наложения фонового слоя. |
| фоновая клипса | Определяет, как фон выходит за пределы элемента. |
| цвет фона | Задает цвет фона элемента. |
| фоновое изображение | Задает фоновое изображение для элемента. |
| фон-происхождение | Указывает исходную позицию фонового изображения. |
| фоновая позиция | Устанавливает положение фонового изображения. |
| повтор фона | Указывает, как повторяется фоновое изображение. |
| размер фона | Устанавливает размер фонового изображения. |
| граница | Задает границу для элемента |
| нижняя граница | Задает нижнюю границу элемента. |
| цвет нижней границы | Задает цвет нижней границы. |
| граница-нижний-левый-радиус | Устанавливает радиус границы нижнего левого угла. |
| граница-нижняя-правая-радиус | Устанавливает радиус границы нижнего правого угла |
| нижняя граница | Задает стиль нижней границы. |
| ширина нижней границы | Устанавливает ширину нижней границы |
| обрушение границ | Устанавливает границы таблицы в одну свернутую строку или разделенную. |
| цвет рамки | Задает цвет границы. |
| рамка-изображение | Определяет изображение как границу, а не цвет. |
| рамка-изображение-начало | Устанавливает, насколько изображение рамки выходит за границы. |
| граница-изображение-повтор | Определяет, повторяется ли и каким образом изображение границы. |
| рамка-изображение-срез | Определяет, как будет нарезано изображение границы. |
| граница-источник изображения | Указывает URL-адрес файла изображения границы. |
| ширина изображения-границы | Задает ширину границы изображения. |
| граница слева | Устанавливает левую границу элемента. |
| граница левая | Задает цвет левой границы. |
| граница слева | Задает стиль левой границы. |
| граница слева | Задает ширину левой границы. |
| радиус границы | Устанавливает радиус границы. |
| граница правая | Устанавливает правую границу элемента. |
| граница правого цвета | Задает цвет правой границы. |
| граница справа | Задает стиль правой границы. |
| граница справа | Задает ширину правой границы. |
| интервал между границами | Задает расстояние до соседней ячейки таблицы. |
| бордюр | Определяет стиль границы |
| верхняя граница | Устанавливает верхнюю границу элемента. |
| цвет верхней границы | Задает цвет верхней границы. |
| граница-верхний-левый-радиус | Устанавливает радиус границы верхнего левого угла. |
| граница-верхний-правый-радиус | Задает радиус границы правого верхнего угла. |
| бордюрный верх | Задает стиль верхней границы. |
| ширина верхней границы | Задает ширину верхней границы. |
| ширина границы | Устанавливает ширину границы элемента. |
| дно | Позиционирует элемент снизу соответствующего контейнера. |
| коробка-тень | Добавляет эффект тени к элементу. |
| размер коробки | Задает способ расчета высоты и ширины элемента. |
| со стороны надписи | Определяет, с какой стороны таблицы размещается заголовок. |
| цвет вставки | Задает цвет мигающего курсора мыши. |
| @charset | Указывает кодировку символов таблицы стилей. |
| прозрачный | Устанавливает сторону элемента, на которой не разрешены плавающие элементы. |
| зажим | Устанавливает, как изображение обрезается или обрезается внутри контейнера. |
| клип-путь | Обрезает элемент внутри определенной формы или SVG. |
| цвет | Задает цвет текста в элементе. |
| количество столбцов | Разбивает элемент на указанное количество столбцов. |
| заполнение колонки | Указывает способ заполнения разделенных столбцов. |
| разрыв столбца | Задает расстояние между разделенными столбцами. |
| правило столбца | Задает стиль, ширину и цвет разделителя столбца. |
| цвет правила столбца | Задает цвет разделителя столбцов. |
| стиль столбцов | Задает стиль разделителя столбцов. |
| ширина правила-столбца | Задает ширину разделителя столбца. |
| пролет колонны | Устанавливает количество разделенных столбцов, которые должен охватывать элемент. |
| ширина столбца | Задает ширину разделенного столбца. |
| столбцы | Разделить элемент на столбцы определенной ширины. |
| содержание | Используется для вставки содержимого до или после элемента. |
| счетчик приращений | Увеличение или уменьшение счетчика CSS. |
| сброс счетчика | Инициализировать или сбросить счетчик CSS. |
| курсор | Задает форму курсора мыши. |
| направление | Задает направление написания текста блочного элемента. |
| дисплей | Укажите поведение отображения элемента. |
| пустые ячейки | Указывает, будут ли отображаться пустые границы ячеек таблицы. |
| фильтр | Добавляет к изображению эффект улучшения изображения. |
| гибкий | Задает ширину гибких элементов. |
| гибкая основа | Задает начальную ширину гибкого элемента. |
| направление изгиба | Указывает направление выравнивания гибкого элемента. |
| гибкий поток | Управляет направлением и оборачиванием гибких элементов. |
| гибкий рост | Указывает, как гибкий элемент может расти внутри контейнера. |
| гибкий термоусадочный | Указывает, как гибкий элемент может сжиматься внутри контейнера. |
| гибкая пленка | Определяет способ размещения гибких элементов внутри контейнера. |
| поплавок | Устанавливает, как элемент позиционируется относительно других элементов. |
| шрифт | Устанавливает семейство, вариант, вес, высоту и размер шрифта для элемента. |
| @шрифт | Встраивает пользовательский шрифт в веб-страницу |
| семейство шрифтов | Задает семейство шрифтов для элемента. |
| кернинг шрифта | Устанавливает расстояние между символами шрифта. |
| размер шрифта | Устанавливает размер шрифта для элемента. |
| настройка размера шрифта | Задает резервный размер шрифта. |
| растяжка шрифта | Устанавливает текстовые символы в более широкий или узкий вариант. |
| стиль шрифта | Установите стиль шрифта: обычный, курсив или наклонный. |
| вариант шрифта | Указывает, что текст отображается шрифтом с маленькими заглавными буквами. |
| вес шрифта | Задает толщину или толщину шрифта. |
| сетка | Определяет макет сетки с адаптивными строками и столбцами. |
| область сетки | Задает размер и расположение элементов сетки в контейнере сетки. |
| сетка-авто-столбцы | Задает размер столбцов в контейнере сетки. |
| сетка-автопоток | Задает начальное размещение элементов в контейнере сетки. |
| сетка-авто-строки | Задает начальный размер элементов в контейнере сетки. |
| сетка-столбец | Задает размер и расположение элемента сетки в контейнере сетки. |
| сетка-колонна-конец | Указывает, в какой строке столбца будет заканчиваться элемент сетки. |
| сетка-столбец-зазор | Задает размер промежутка между столбцами в контейнере сетки. |
| сетка-столбец-начало | Указывает, в какой строке столбца будет начинаться элемент сетки. |
| зазор сетки | Задает размер промежутка между строками сетки и столбцами. |
| сетка-ряд | Задает размер и расположение элемента сетки в контейнере сетки. |
| сетка-ряд-конец | Указывает, в какой строке строки будет заканчиваться элемент сетки. |
| сетка-ряд-зазор | Задает размер промежутка между строками в контейнере сетки. |
| сетка-ряд-начало | Указывает, в какой строке строки будет начинаться элемент сетки |
| шаблон сетки | Разделяет страницу на разделы с размером, положением и слоем. |
| области сетки-шаблона | Указывает область в контейнере сетки. |
| сетка-шаблон-столбцы | Задает количество и ширину столбцов в контейнере сетки. |
| сетка-шаблон-строки | Задает количество и высоту строк в контейнере сетки. |
| высота | Устанавливает высоту элемента. |
| дефис | Указывает возможность переноса переноса в строке текста. |
| @импорт | Импортирует таблицу стилей внутри другой таблицы стилей. |
| выравнивание содержимого | Определяет выравнивание элементов в гибком контейнере. |
| @ключевые кадры | Определяет стиль CSS для анимации. |
| слева | Позиционирует элемент слева от относительного контейнера. |
| межбуквенный интервал | Устанавливает интервал между символами. |
| высота строки | Устанавливает расстояние между строками текста по вертикали. |
| в виде списка | Определяет маркеры (маркеры) для элементов в списке. |
| изображение в стиле списка | Определяет маркеры изображения (маркеры) для элементов в списке. |
| позиция стиля списка | Устанавливает позиции маркера (маркера) для элементов в списке |
| список стилей | Определяет типы маркеров (маркеры) для элементов в списке |
| поле | Устанавливает поле (внешний интервал) для элемента. |
| нижняя граница | Устанавливает нижнее поле (внешний интервал) для элемента. |
| поле слева | Устанавливает левое поле (внешний интервал) для элемента. |
| поле справа | Устанавливает правое поле (внешний интервал) для элемента. |
| верхнее поле | Устанавливает верхнее поле (внешний интервал) для элемента. |
| максимальная высота | Устанавливает максимальную высоту элемента. |
| максимальная ширина | Устанавливает максимальную ширину элемента. |
| @медиа | Применяет медиа-запросы к странице. |
| мин-высота | Устанавливает минимальную высоту элемента. |
| минимальная ширина | Устанавливает минимальную ширину элемента. |
| подходит для объекта | Указывает, как изображение или видео помещаются внутри контейнера. |
| объект-позиция | Указывает положение изображения или видео внутри контейнера. |
| непрозрачность | Задает непрозрачность (прозрачность) элемента. |
| заказ | Указывает порядок элементов в гибком контейнере. |
| контур | Добавляет контур (выделенную границу) к элементу. |
| цвет контура | Задает цвет контура. |
| контур-смещение | Задает расстояние между контуром и границей. |
| контурный стиль | Задает стиль контура. |
| ширина контура | Устанавливает ширину контура. |
| переполнение | Указывает поток содержимого, выходящий за пределы контейнера. |
| переполнение-x | Указывает поток содержимого, превышающий ширину контейнера. |
| перелив-y | Указывает поток содержимого, превышающий высоту контейнера. |
| прокладка | Задает расстояние между содержимым и границей элемента. |
| набивка-дно | Задает расстояние между содержимым и нижней границей элемента. |
| прокладка левая | Задает расстояние между содержимым и левой границей элемента. |
| прокладка правая | Задает расстояние между содержимым и правой границей элемента. |
| набивка | Задает расстояние между содержимым и границей верхнего элемента. |
| разрыв страницы после | Добавляет разрыв страницы печати после элемента. |
| разрыв страницы перед | Добавляет разрыв страницы печати перед элементом. |
| разрыв страницы внутри | Указывает, разрешена ли печать разрыва страницы внутри элемента. |
| перспектива | Добавляет перспективу к 3D-позиционированному элементу. |
| перспективное происхождение | Устанавливает начало перспективы для 3D-позиционированного элемента. |
| указатели-события | Указывает, реагирует ли элемент на события указателя или нет. |
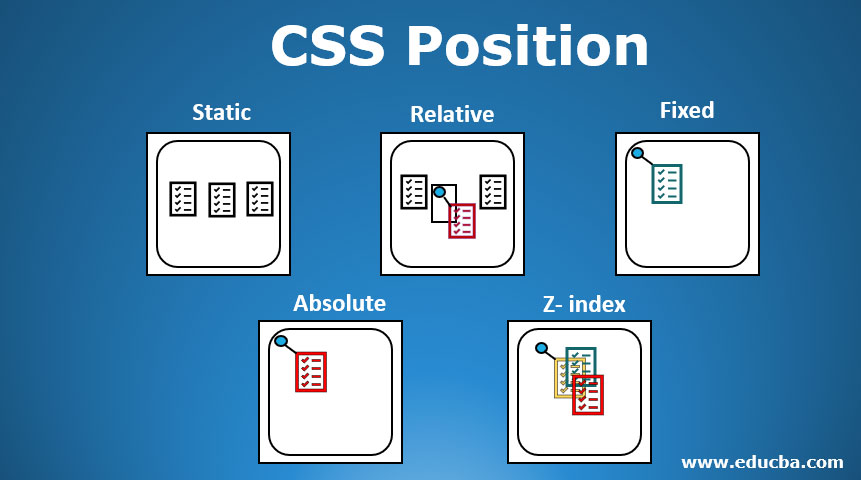
| позиция | Задает метод позиционирования элемента. |
| котировки | Определяет кавычки, которые будут использоваться в тексте. |
| справа | Позиционирует элемент справа от соответствующего контейнера. |
| поведение прокрутки | Задает поведение прокрутки элемента |
| макет таблицы | Выравнивает элементы в соответствии с таблицей со строками и столбцами. |
| выравнивание по тексту | Задает выравнивание текста внутри элемента. |
| последнее выравнивание текста | Устанавливает выравнивание для последней строки текста. |
| текст-украшение | Определяет стиль и цвет подчеркнутого текста. |
| цвет текста-декорации | Определяет цвет подчеркнутого текста. |
| текстовая декоративная строка | Определяет тип линии для использования с текстом. |
| стиль оформления текста | Определяет стиль подчеркнутого текста. |
| отступ текста | Устанавливает отступ в начало текста. |
| выравнивание по тексту | Определяет выравнивание текста внутри контейнера. |
| переполнение текста | Задает поведение отображения текста, выходящего за пределы контейнера. |
| тень текста | Добавляет к тексту эффект тени. |
| преобразование текста | Определяет использование заглавных букв или регистра текста. |
| верхний | Позиционирует элемент сверху соответствующего контейнера |
| преобразование | Применяет 2D- или 3D-преобразование к элементу. |
| преобразование происхождения | Задает начало преобразования элемента. |
| стиль трансформации | Задает поведение отображения вложенных элементов 3D-пространства. |
| переход | Создает переходы от одного значения свойства к другому. |
| задержка перехода | Создает задержку перед началом эффекта перехода. |
| длительность перехода | Указывает время перехода. |
| свойство перехода | Указывает свойство CSS, которое будет переходить. |
| функция синхронизации | Определяет функцию кривой скорости перехода. |
| по выбору пользователя | Указывает, как текст может быть выбран (выделен) |
| вертикальное выравнивание | Задает вертикальное выравнивание элемента. |
| видимость | Задает видимость элемента. |
| пробел | Указывает, как обрабатывается пробел внутри элемента. |
| ширина | Задает ширину элемента. |
| разрыв слова | Указывает, как происходит разрыв строки. |
| межсловный интервал | Устанавливает интервал между словами. |
| перенос слов | Определяет длину переноса слов. |
| режим записи | Задает ориентацию чтения текста: сверху вниз и т. д. д. |
| z-индекс | Задает вертикальный порядок наложения относительно других элементов. |
align-content | Задает выравнивание элементов гибкого контейнера внутри гибкого контейнера. |
элементы выравнивания | Задает выравнивание по умолчанию для элементов внутри гибкого контейнера. |
самовыравнивание | Задает выравнивание для выбранных элементов в контейнере flex. |
анимация | Определяет анимацию на основе ключевых кадров. |
задержка анимации | Указывает, когда начнется анимация. |
направление анимации | Указывает, должна ли анимация воспроизводиться в обратном порядке в чередующихся циклах или нет. |
продолжительность анимации | Задает количество секунд или миллисекунд, которое требуется анимации для завершения одного цикла. |
режим анимации-заполнения | Указывает, как анимация CSS должна применять стили к своей цели до и после ее выполнения. |
количество итераций анимации | Указывает, сколько раз цикл анимации должен воспроизводиться перед остановкой. |
имя-анимации | Указывает имя определенных @keyframes анимаций, которые следует применить к выбранному элементу. |
состояние воспроизведения анимации | Указывает, запущена анимация или приостановлена. |
функция синхронизации анимации | Указывает, как анимация CSS должна развиваться в течение каждого цикла. |
вид сзади | Указывает, видна ли «обратная» сторона преобразованного элемента, если смотреть на пользователя. |
фон | Определяет множество свойств фона в одном объявлении. |
Фоновое приложение | Укажите, будет ли фоновое изображение фиксированным в области просмотра или прокручивается. |
фоновая клипса | Задает область рисования фона. |
цвет фона | Определяет цвет фона элемента. |
фоновое изображение | Определяет фоновое изображение элемента. |
фоновое происхождение | Указывает область размещения фоновых изображений. |
фоновая позиция | Определяет источник фонового изображения. |
повтор фона | Укажите, будет ли фоновое изображение мозаичным. |
размер фона | Задает размер фоновых изображений. |
граница | Задает ширину, стиль и цвет для всех четырех сторон границы элемента. |
нижняя граница | Задает ширину, стиль и цвет нижней границы элемента. |
цвет нижней границы | Задает цвет нижней границы элемента. |
граница-нижняя-левая-радиус | Определяет форму нижнего левого угла границы элемента. |
граница-нижняя-правая-радиус | Определяет форму нижнего правого граничного угла элемента. |
нижняя граница | Задает стиль нижней границы элемента. |
ширина нижней границы | Задает ширину нижней границы элемента. |
граница обрушения | Указывает, соединены или разделены границы ячеек таблицы. |
цвет рамки | Задает цвет границы на всех четырех сторонах элемента. |
изображение рамки | Указывает, как изображение должно использоваться вместо стилей границ. |
начало изображения границы | Определяет величину, на которую область изображения границы выходит за рамки рамки. |
граница-изображение-повтор | Указывает, должна ли граница изображения повторяться, округляться или растягиваться. |
граница-изображение-срез | Указывает внутреннее смещение границы изображения. |
граница-источник изображения | Указывает расположение изображения, которое будет использоваться в качестве границы. |
ширина изображения-границы | Задает ширину границы изображения. |
край левый | Задает ширину, стиль и цвет левой границы элемента. |
граница левая | Задает цвет левой границы элемента. |
левый край | Задает стиль левой границы элемента. |
ширина левой границы | Задает ширину левой границы элемента. |
радиус границы | Определяет форму граничных углов элемента. |
граница правая | Задает ширину, стиль и цвет правой границы элемента. |
граница правого цвета | Задает цвет правой границы элемента. |
правая граница | Задает стиль правой границы элемента. |
ширина правой границы | Задает ширину правой границы элемента. |
межграничный интервал | Задает расстояние между границами соседних ячеек таблицы. |
с каймой | Задает стиль границы на всех четырех сторонах элемента. |
верхняя граница | Задает ширину, стиль и цвет верхней границы элемента. |
цвет верхней границы | Задает цвет верхней границы элемента. |
граница-верх-левый радиус | Определяет форму верхнего левого угла границы элемента. |
граница-верхний-правый-радиус | Определяет форму правого верхнего угла границы элемента. |
с окантовкой | Задает стиль верхней границы элемента. |
ширина верхней границы | Задает ширину верхней границы элемента. |
ширина границы | Задает ширину границы со всех четырех сторон элемента. |
дно | Укажите положение нижнего края позиционируемого элемента. |
коробка-тень | Применяет одну или несколько теней к рамке элемента. |
размер коробки | Изменить блочную модель CSS по умолчанию. |
со стороны надписи | Укажите положение заголовка таблицы. |
прозрачный | Задает размещение элемента по отношению к плавающим элементам. |
зажим | Определяет область отсечения. |
цвет | Укажите цвет текста элемента. |
количество столбцов | Указывает количество столбцов в многостолбцовом элементе. |
заполнение колонки | Указывает способ заполнения столбцов. |
зазор между столбцами | Задает промежуток между столбцами в многостолбцовом элементе. |
правило столбца | Указывает прямую линию или «линию», которая должна быть проведена между каждым столбцом в многостолбцовом элементе. |
цвет правила столбца | Задает цвет линий, нарисованных между столбцами в макете с несколькими столбцами. |
стиль правил столбца | Указывает стиль правила, нарисованного между столбцами в макете с несколькими столбцами. |
ширина правила-столбца | Задает ширину линии, нарисованной между столбцами в макете с несколькими столбцами. |
пролет колонны | Указывает, сколько столбцов занимает элемент в макете с несколькими столбцами. |
ширина столбца | Указывает оптимальную ширину столбцов в многостолбцовом элементе. |
столбцы | Сокращенное свойство для установки свойств ширина столбца и количество столбцов . |
содержание | Вставляет сгенерированное содержимое. |
счетчик приращений | Увеличивает одно или несколько значений счетчика. |
сброс счетчика | Создает или сбрасывает один или несколько счетчиков. |
курсор | Укажите тип курсора. |
направление | Определите направление текста/направление письма. |
дисплей | Указывает, как элемент отображается на экране. |
пустые ячейки | Показать или скрыть границы и фон пустых ячеек таблицы. |
гибкий | Задает компоненты переменной длины. |
гибкая основа | Задает начальный основной размер гибкого элемента. |
flex-направление | Задает направление гибких элементов. |
гибкий поток | Сокращенное свойство для свойств flex-direction и flex-wrap . |
flex-grow | Указывает, как flex-элемент будет расти относительно других элементов внутри flex-контейнера. |
гибкий термоусадочный | Указывает, как flex-элемент будет уменьшаться относительно других элементов внутри flex-контейнера. |
гибкая пленка | Указывает, должны ли гибкие элементы переноситься или нет. |
поплавок | Указывает, должен ли блок плавать. |
шрифт | Определяет множество свойств шрифта в одном объявлении. |
семейство шрифтов | Определяет список шрифтов для элемента. |
размер шрифта | Определяет размер шрифта для текста. |
настройка размера шрифта | Сохраняет удобочитаемость текста при отмене шрифта. |
растяжка шрифта | Выбирает обычный, сжатый или расширенный шрифт из шрифта. |
стиль шрифта | Определяет стиль шрифта для текста. |
вариант шрифта | Укажите вариант шрифта. |
вес шрифта | Укажите толщину шрифта текста. |
высота | Укажите высоту элемента. |
выравнивание содержимого | Указывает, как flex-элементы выравниваются вдоль главной оси flex-контейнера после разрешения любых гибких длин и автоматических полей. |
слева | Укажите положение левого края позиционируемого элемента. |
межбуквенный интервал | Устанавливает дополнительный интервал между буквами. |
высота строки | Устанавливает высоту между строками текста. |
список | Определяет стиль отображения для списка и элементов списка. |
изображение в стиле списка | Задает изображение, которое будет использоваться в качестве маркера элемента списка. |
позиция стиля списка | Задает положение маркера элемента списка. |
список стилей | Задает стиль маркера для элемента списка. |
поля | Задает поля со всех четырех сторон элемента. |
нижнее поле | Устанавливает нижнее поле элемента. |
поле слева | Устанавливает левое поле элемента. |
поле справа | Задает правое поле элемента. |
верхнее поле | Устанавливает верхнее поле элемента. |
максимальная высота | Укажите максимальную высоту элемента. |
максимальная ширина | Укажите максимальную ширину элемента. |
минимальная высота | Укажите минимальную высоту элемента. |
минимальная ширина | Укажите минимальную ширину элемента. |
непрозрачность | Задает прозрачность элемента. |
заказ | Указывает порядок, в котором гибкие элементы отображаются и размещаются внутри гибкого контейнера. |
контур | Задает ширину, стиль и цвет для всех четырех сторон контура элемента. |
цвет контура | Задает цвет контура. |
контур-смещение | Установите расстояние между контуром и границей элемента. |
контурный стиль | Задает стиль контура. |
ширина контура | Устанавливает ширину контура. |
перелив | Задает обработку содержимого, выходящего за пределы поля элемента. |
перелив-x | Определяет обработку содержимого, выходящего за пределы поля элемента по горизонтали. |
перелив-y | Определяет обработку содержимого, выходящего за пределы поля элемента по вертикали. |
прокладка | Устанавливает отступ со всех четырех сторон элемента. |
нижняя подкладка | Устанавливает отступ в нижней части элемента. |
набивка левая | Устанавливает отступ слева от элемента. |
правая прокладка | Устанавливает отступ с правой стороны элемента. |
обивка | Устанавливает отступ в верхней части элемента. |
разрыв страницы после | Вставить разрыв страницы после элемента. |
разрыв страницы до | Вставить разрыв страницы перед элементом. |
разрыв страницы внутри | Вставка разрывов страниц внутри элемента. |
перспектива | Определяет перспективу, с которой просматриваются все дочерние элементы объекта. |
перспективное происхождение | Определяет исходную точку (точку схода для 3D-пространства) для свойства перспективы. |
позиция | Указывает, как позиционируется элемент. |
котировки | Задает кавычки для встроенных цитат. |
изменение размера | Указывает, может ли пользователь изменять размер элемента. |
справа | Укажите положение правого края позиционируемого элемента. |
размер вкладки | Задает длину символа табуляции. |
макет таблицы | Задает алгоритм компоновки таблицы. |
выравнивание по тексту | Задает горизонтальное выравнивание встроенного содержимого. |
последнее выравнивание текста | Указывает, как выравнивается последняя строка блока или строка непосредственно перед принудительным разрывом строки, когда text-align is justify . |
текст-украшение | Определяет украшение, добавляемое к тексту. |
цвет текста-декорации | Определяет цвет строки text-decoration-line . |
строка оформления текста | Указывает, какие линейные украшения добавляются к элементу. |
стиль оформления текста | Задает стиль линий, заданный свойством text-decoration-line |
отступ текста | Отступ первой строки текста. |
выравнивание по тексту | Задает метод выравнивания, который следует использовать, когда для свойства text-align установлено значение justify . |
переполнение текста | Указывает, как будет отображаться текстовое содержимое, когда оно выходит за пределы блочных контейнеров. |
тень текста | Применяет одну или несколько теней к текстовому содержимому элемента. |
преобразование текста | Изменяет регистр текста. |
верх | Укажите положение верхнего края позиционируемого элемента. |
преобразование | Применяет 2D- или 3D-преобразование к элементу. |
преобразование происхождения | Определяет начало преобразования элемента. |
трансформируемый | Указывает способ отображения вложенных элементов в трехмерном пространстве. |
переход | Определяет переход между двумя состояниями элемента. |
задержка перехода | Указывает, когда начнется эффект перехода. |
продолжительность перехода | Указывает количество секунд или миллисекунд, которое должно пройти для завершения эффекта перехода. |
свойство перехода | Указывает имена свойств CSS, к которым должен применяться эффект перехода. |
функция синхронизации | Задает кривую скорости эффекта перехода. |
вертикальное выравнивание | Задает вертикальное положение элемента относительно текущей базовой линии текста. |
видимость | Указывает, виден ли элемент. |
пробел | Указывает, как обрабатывается пустое пространство внутри элемента. |
ширина | Укажите ширину элемента. |
разрыв слова | Указывает, как разбивать строки внутри слов. |
межсловный интервал | Устанавливает интервал между словами. Оставить комментарий
|
