Как создать сайт с нуля
Запуск своего сайта или блога в наше время стал гораздо проще, чем Вы думаете. Создать сайт бесплатно самому с нуля можно, если речь идет о том, чтобы не платить программистам. За всё остальное (хостинг, доменное имя и Ваши пожелания) заплатить всё же придется, но немного.
Чтобы создать сайт, нужно сделать всего 9 шагов.
Содержание
Приобрести хостингСреди множества российских компаний лично я разместил этот сайт на хостинге от www.netangels.ru. Проверить это Вы сможете через www.whois.com, введя доменное имя моего сайта. Я размещаю свои сайты на данном хостинге с 2009 года и очень доволен ценой и качеством услуг. Для тех, кто интересуется хостингом в Северной Америке – www.cloudflare.com и www.bluehost.com, в Европе — www.fornex.com.
Зарегистрировать доменное имяЧасть хостинговых компаний предоставляют данную услугу «бесплатно» при приобретении хостинга, включая ее в стоимость хостинга. Другая часть, например, www.netangels.ru, выделяет регистрацию домена отдельной строкой. Если хотите приобрести доменное имя в другой компании, то самый крупный регистратор доменных имен в России – это www.reg.ru (доля в мире – 3.5%), а крупнейший в мире – www.godaddy.com (доля в мире – 57.2%, есть русскоязычный сайт).
Другая часть, например, www.netangels.ru, выделяет регистрацию домена отдельной строкой. Если хотите приобрести доменное имя в другой компании, то самый крупный регистратор доменных имен в России – это www.reg.ru (доля в мире – 3.5%), а крупнейший в мире – www.godaddy.com (доля в мире – 57.2%, есть русскоязычный сайт).
Не тратьте кучу времени на придумывание красивого доменного имени. Несмотря на то, что многие считают, что выбор правильного звучного доменного имени очень важен, вспомните, как часто вы забиваете в адресную строку название какого-то сайта. Я думаю, это бывает крайне редко. Обычно Вы заходите в Яндекс или Google и вводите название интересующего сайта там. Единственное, что, возможно, стоит отразить в доменном имени, с точки зрения SEO-продвижения, так это не более 2 ключевых слов из основной тематики сайта, согласно выбранной рыночной нише. Если сделать 3 и более слов, то поисковые системы могут отфильтровать ваш сайт за переоптимизацию.
Установить WordPressNetAngels дают возможность выбрать одну из нескольких бесплатных систем управления контентом (CMS – Content Marketing System) – грубо говоря, конструкторов сайтов. Существует множество разных CMS, но более 35% сайтов в мире, по данным Web Technology Surveys, сделаны на бесплатной, регулярно обновляемой и имеющей несколько тысяч тем и более 57000 плагинов CMS WordPress. Даже такие серьезные сайты, как Entrepreneur c 12.7 миллионами посещений в месяц, используют именно эту систему. Я также решил бесплатно создать сайт с нуля на WordPress).
Существует множество разных CMS, но более 35% сайтов в мире, по данным Web Technology Surveys, сделаны на бесплатной, регулярно обновляемой и имеющей несколько тысяч тем и более 57000 плагинов CMS WordPress. Даже такие серьезные сайты, как Entrepreneur c 12.7 миллионами посещений в месяц, используют именно эту систему. Я также решил бесплатно создать сайт с нуля на WordPress).
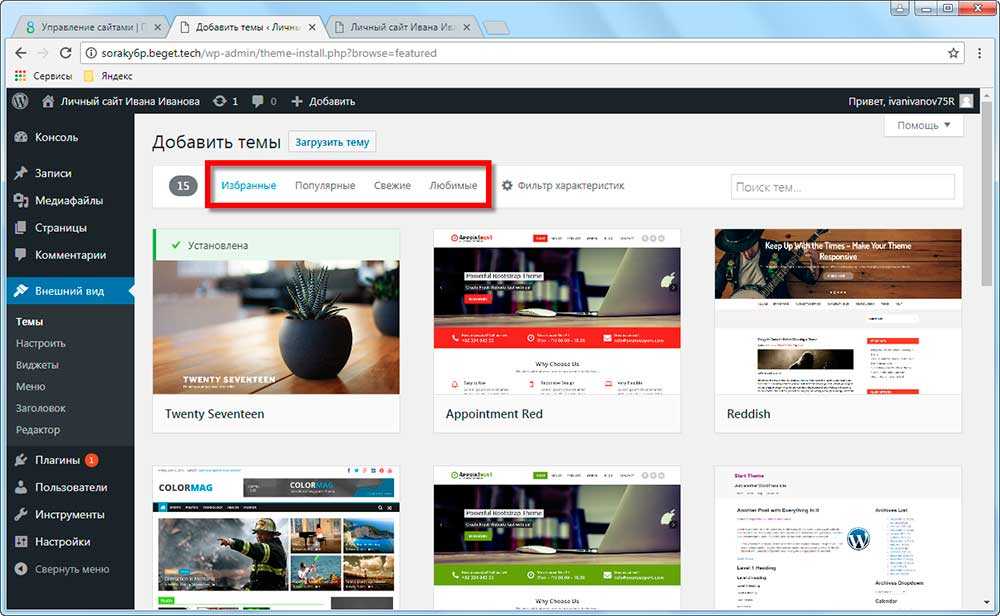
Чтобы создать сайт с нуля, необходимо выбрать одному из тем WordPress. Существует множество бесплатных и платных тем. Но важно понимать, что бесплатные темы имеют ограниченный функционал и могут работать с ограниченным числом плагинов, которые призваны расширить функционал вашего сайта. И если в дальнейшем Вам понадобятся какие-то дополнительные функции, то смена темы WordPress может привести к большим проблемам в плане структурирования информации на Вашем сайте или в блоге. Попробуйте написать пару тестовых постов, настроить какую-нибудь тему, а потом изменить ее на другую тему. Вы увидите, насколько кардинальными могут быть изменения.
Вы увидите, насколько кардинальными могут быть изменения.
Критерии выбора темы
При выборе темы обратите внимание на следующие ее характеристики:
- Быстрота загрузки (чем быстрее загружается ваш сайт, тем меньше вероятность потерять потенциального клиента).
- Дружелюбность для SEO (оптимизация сайта, пригодная для начала внешнего продвижения).
- Респонсивность верстки (адаптация сайта под любой размер экрана).
- Возможности кастомизации (наличие большого количества настроек, если Вам это надо).
- Многоязычность (поддержка различных языков, если Вам это надо).
- Подключение большого количества плагинов. Однако помните, чем больше плагинов подключите, тем медленнее будет грузиться Ваш сайт.
- Возможность подключения WooCommerce (плагин для онлайн-магазинов).
- Соответствие требованиям GDPR (европейского стандарта сбора и хранения конфиденциальных данных, если Вам это необходимо).
- Рейтинги тем и отзывы тех, кто уже пользуется соответствующей темой.

- Частота обновления темы и когда она обновлялась в последний раз.
Даже если Вы видите красивую платную тему, это не значит, что раз она платная, то соответствует вышеперечисленным критериям.
Мой выбор тем
Я предлагаю Вам обратить внимание на темы, представленные ниже и соответствующие вышеперечисленным критериям. Хоть их интерфейс и разработан на английском языке, не стоит беспокоиться из-за этого. Более 6 млрд.чел. не говорят на английском, но вполне успешно используют Гугл- или Яндекс-переводчик. Онлайн-переводчики позволяют понять основной смысл переводимых текстов. Кроме того, Вы всегда можете задать мне Ваши вопросы в комментариях внизу статьи:
- GeneratePress – одна из наиболее популярных качественных и недорогих тем с большим количеством шаблонов, на основе которых можно создать свой собственный сайт с нуля (от блога до онлайн-магазина). Эта тема считается одной из самых быстрых и надежных. А еще разработчик имеет очень хорошую службу технической поддержки.
 Она помогает в кратчайшие сроки решить любую проблему с созданием сайта на базе данной темы. Проверил на себе – при необходимости могу выложить скриншоты переписки с техподдержкой. Базовая версия темы – бесплатно, расширенная — $49.95. Чтобы долго не мучится с дизайном сайта, я купил расширенную версию GP Premium. В библиотеке сайтов выбрал шаблоны под названием «Nouveau». Проверить это Вы сможете через www.isitwp.com, введя доменное имя моего сайта.
Она помогает в кратчайшие сроки решить любую проблему с созданием сайта на базе данной темы. Проверил на себе – при необходимости могу выложить скриншоты переписки с техподдержкой. Базовая версия темы – бесплатно, расширенная — $49.95. Чтобы долго не мучится с дизайном сайта, я купил расширенную версию GP Premium. В библиотеке сайтов выбрал шаблоны под названием «Nouveau». Проверить это Вы сможете через www.isitwp.com, введя доменное имя моего сайта. - Storefront – очень быстрая крутая тема для магазинов, сделанная разработчиками самого популярного плагина для онлайн-магазинов WooCommerce. Базовая версия – бесплатно, пакет необходимых плагинов — $69.
- Divi – самая популярная в мире премиум-тема WordPress с высоким уровнем кастомизации. Годовая подписка — $89, бессрочная покупка — $249.
А если хотите всё-таки подобрать что-нибудь бесплатное, то 1283+ бесплатные темы вы найдете на https://justfreethemes.com/. Выбрав там понравившуюся тему, рекомендую ее добавлять через ваш WordPress. Это гарантирует «чистоту кода» и работоспособность темы. У меня были случаи, когда найденные в Интернете темы я не находил в WordPress. И не забывайте про вышеуказанные критерии выбора темы.
Это гарантирует «чистоту кода» и работоспособность темы. У меня были случаи, когда найденные в Интернете темы я не находил в WordPress. И не забывайте про вышеуказанные критерии выбора темы.
Плагины — это программные дополнения, которые влияют на функциональность Вашего сайта: его безопасность, скорость, SEO и другие характеристики. Не стоит устанавливать все понравившиеся плагины. Чем больше плагинов Вы установите, тем медленнее будет работать Ваш сайт. Выберете те, которые наиболее критичны для Вас. Где-то можно обойтись без автоматизации, например, самостоятельно уменьшая размер изображений. А какие-то вопросы закроет хостер, например, с ежедневным созданием резервных копий сайта.
Наиболее важные плагины
Они являются критически важными для повышения функциональности Вашего сайта.
- All In One WP Security – лучшее комплексное решения для увеличения безопасности WordPress. Заменяет ряд плагинов таких, как Wordfence Security, Loginizer Security, UpdraftPlus — Backup/Restore.
 Как настроить, смотрите здесь.
Как настроить, смотрите здесь. - Yoast SEO — первое по-настоящему комплексное специализированное SEO-решение для WordPress. Включает в себя анализ содержимого на странице, XML-карты сайта и многое другое.
- W3Total Cache – имеющий самый высокий рейтинг, самый комплексный плагин для повышения производительности сайтов. Значительно улучшит скорость и удобство работы Вашего сайта.
- MonsterInsights — самый простой способ установить Google Analytics, чтобы отслеживать действия посетителей вашего сайта.
- Elementor — лучший визуальный конструктор для страниц, использующий метод перетаскивания интересующих блоков (drag&drop). С помощью него Вы можете вставлять и форматировать фото, видео, тексты и другие элементы.
- WooCommerce – лучший инструмент для электронной коммерции, который поможет вам продать всё что угодно.
- Sassy Social Share — вставляет кнопки 33 социальных сетей и мессенджеров в посты и на страницы.
- wpDiscuz — позволяет пользователям оставлять комментарии на сайте, а администратору сайту модерировать их.

- Cookie Notice — уведомление о cookie-файлах. Позволяет Вам соблюдать правила европейского законодательства о cookie-файлах.
- Everest Forms – бесплатный конструктор контактных форм методом перетаскивания интересующих блоков (drag & drop). Позволяет легко создавать простые и сложные формы для любых целей. Подойдет на первое время, пока не потребуется массовая рассылка писем по базе подписчиков.
- SendinBlue – одна из лучших платформ email-маркетинга по демократичной цене.
- Polylang – добавляет многоязычность на сайт. Создает под каждую страницу и пост соответствующие страницы и посты на выбранных языках с последующей самостоятельной вставкой текста без автоматического перевода.
Плагины средней степени важности
Эти плагины важны, если у них нет другой альтернативы. Однако без части из них всё-таки можно обойтись, если в случае их активации они оказывают отрицательное влияние на другие важные функции.
- UpdraftPlus — Backup/Restore – один из лучших плагинов для автоматического резервного копирования и восстановления вашего сайта.
 Может создать резервные копии на Вашем компьютере, на Amazon S3, Dropbox, Google Drive, Rackspace, (S) FTP, WebDAV или в электронной почте. Но у Вас в этом плагине у Вас не будет необходимости. Во-первых, NetAngels предоставляет услугу ежедневного резервного копирования бесплатно. А во-вторых, в «All In One WP Security» Вы можете активировать эту функцию.
Может создать резервные копии на Вашем компьютере, на Amazon S3, Dropbox, Google Drive, Rackspace, (S) FTP, WebDAV или в электронной почте. Но у Вас в этом плагине у Вас не будет необходимости. Во-первых, NetAngels предоставляет услугу ежедневного резервного копирования бесплатно. А во-вторых, в «All In One WP Security» Вы можете активировать эту функцию. - Akismet Anti-Spam — один из лучших в мире плагинов защиты от спама. Хорошие почтовые платформы и сервисы для отправки комментариев имеют встроенную Recaptcha, а также возможность премодерирования любых комментариев, настройки черных списков и прочее. Это позволяет обойтись без лишних плагинов на сайте.
- Autoptimize – один из лучших инструментов для минимизации Вашего кода. Однако его использование может привести к неработоспособности некоторых других плагинов таких, как Everest Forms, Mailchimp Top Bar и других, связанных с динамическими элементами, которые открываются и скрываются по запросу.
- Wordfence Security — антивирус, брандмауэр (firewall).
 Предназначен для сканирования на наличие вредоносных программ. NetAngels предоставляет данную услугу бесплатно. А у «All In One WP Security» есть аналогичные функции.
Предназначен для сканирования на наличие вредоносных программ. NetAngels предоставляет данную услугу бесплатно. А у «All In One WP Security» есть аналогичные функции. - Google XML Sitemaps – плагин для создания карты сайта и уведомления поисковых систем об обновлениях на сайте. Все говорят, что это очень важный плагин, который обязательно необходимо подключить. Но если Вы установили Yoast SEO, то там уже есть этот функционал. Кроме того, Google XML Sitemaps может банально вступить в конфликт с Yoast SEO.
- Связка WPSSO и WPSSO JSON – 2 плагина, настраивающих микроразметку. Ситуация аналогична необходимости установки Google XML Sitemaps.
- Easy Table of Contents – все заголовки в формате Н2 собирает в таблицу в начале поста. Это упрощает навигацию по посту для людей и автоматизирует выдачу структуры поста в Google.
Неважные, но полезные плагины
- OptinMonster – один из лучших инструментов для всплывающих окон и контактных форм.
- Quick Page / Post Redirect — отлично подходит для 301 переадресации.

- Regenerate Thumbnails и ShortPixel — плагины оптимизации размера изображений. Вместо этих плагинов Вы можете сами до загрузки изображений на сайт уменьшить их размер. Используйте для этого https://www.img2go.com/ru, www.tinypng.com или новый сервис от Google «Squoosh»: https://squoosh.app/editor.
- WordPress Ping Optimizer – настраивает частоту оповещения поисковых систем об обновлениях на сайте. Помогает не попасть в списки ping-спамеров, когда кто-либо при публикации окончательной версии поста периодически нажимает кнопку «Опубликовать».
- Google Tag Manager используется для расширенного управления измерениями/ рекламными тегами и персонализации сайта.
- WP-PageNavi — добавляет более продвинутую навигацию по страницам на ваш сайт для поисковых машин.
- ThirstyAffiliates — помогает изменить целевой URL лишь в одном месте вместо его изменения в десятках постов, делает безопасные redirects ссылок, защищая их от удаления или замены вредоносными программами в браузере наших посетителей, отслеживает клики по ссылкам с формированием отчетов, применяет геотаргетинг с показом ссылок в соответствии с геолокацией посетителя, автоматически проверяет работоспособность ссылок.

- Broken Link Checker – позволяет находить недействительные ссылки. Можно периодически его активировать, проверять «битые» ссылки, всё исправлять и затем деактивировать до следующего раза, чтобы не перегружать сайт.
- Pluso – сервис для вставки ссылок на социальные сети (генерирует код для вставки его в любой пост или на страницу). Мне достаточно стандартных возможностей для вставки иконок социальных сетей от Sassy Social Share.
- Rocketbots или Chatbot – автоответчики-чатботы для сайта.
После установки плагинов нажмите под каждым из них кнопку «Активировать». Далее необходимо у каждого плагина зайти в раздел «Настройки», если он есть. Там, где рекомендуется поставить галочки в чек-боксах, сделайте это и нажмите кнопку «Сохранить». Всё готово – плагины заработали!
Базовые версии плагинов – бесплатные, а расширенные – за деньги.
Настроить SEO-продвижениеОптимизация настроек темы WordPress
- Общие: добавление заголовка сайта, слогана и URL.

- Чтение: отображение главной страницы, поисковая система видимость.
- Постоянные ссылки: использование для каждого поста и страницы URL в формате: https://www.blog.com/%postname%. Чем короче URL, тем выше рейтинг сайта.
Установка и настройка специального SEO-плагина Yoast
- Подключение после установки Yoast Яндекс.Вебмастера, Google Search Console, инструментов вебмастера Bing, Mail. Подробные инструкции, как это сделать, можно найти в этой и этой статье.
- После установки Yoast данный плагин появляется в нижней части каждого поста и страницы. Необходимо каждый пост и страницу настроить в соответствии с рекомендациями, которые предлагает Yoast. Проблемные зоны выделены оранжевым и красным цветом.
- В настройках Yoast «SEO — Advanced — Permalinks» надо убрать флажок «Remove stop words from slugs». В противном случае Yoast будет удалять все предлоги, порой изменяя первоначальный смысл ключевой фразы на противоположный.
- Изменение таксономий (рубрик и тегов для группировки записей, рубрик ссылок, форматов постов).
 Эти настройки изменят порядок индексации содержимого нашего сайта нашей картой сайта (sitemap). Когда еще мало постов на сайте, то можно отключить теги в результатах поиска, а также в архивах дат. Бесплатные плагины для работы с таксономиями — Simple Taxonomies by Yoast, Pods, Types.
Эти настройки изменят порядок индексации содержимого нашего сайта нашей картой сайта (sitemap). Когда еще мало постов на сайте, то можно отключить теги в результатах поиска, а также в архивах дат. Бесплатные плагины для работы с таксономиями — Simple Taxonomies by Yoast, Pods, Types. - Добавление учетных записей социальных сетей и включение карт Twitter.
- Включение файла robots.txt.
Подключение к бесплатным сервисам Google
Для того чтобы настроить SEO-продвижение, не нагружая Ваш сайт плагинами, можно подключить ряд следующих бесплатных сервисов от Google:
- Google Search Console – это бесплатный сервис, который позволяет вам контролировать, поддерживать и устранять неисправности вашего появления в результатах поиска Google. При настройке создайте четыре версии вашего блога (www/non-www и http/https) и убедитесь, что основной учетной записью является версия https. Другие элементы для оптимизации включают международный таргетинг, предпочитаемый домен и отправка вашей карты сайта.

- Check My Links – расширение для поиска неработающих ссылок. Все плохие ссылки можно скопировать в буфер обмена одним щелчком мыши! Коды ответов HTTP и полные URL-адреса неработающих ссылок публикуются в журнале консоли (находится в «Chrome > Tools > Javascript Console» или «Ctrl + Shift + J»).
- Redirect Path позволяет быстро справиться с обнаружением и исправлением некорректных ссылок, ошибок 301 и 500.
- Word Counter Plus считает количество выделенных слов, знаков, включая пробелы, знаки препинания, что важно для написания метатегов и постов, чтобы повысить видимость сайта для поисковых систем.
Работа с ключевыми словами
- Отбор ключевых слов и фраз с уровнем конкуренции до 0.5 или KD (Keyword Difficulty) до 50 с помощью SEMrush. Использование их в заголовках, тегах заголовков (2-3 слова: теги заголовка являются невероятно важной частью оптимизации сайта, т.к. их сканируют поисковые системы, используя ключевые слова в теге заголовка для определения цели страницы), URL (3-5 слов после знака «/», включая главное ключевое слово и при необходимости предлоги, т.
 к. без предлогов смысл фразы может кардинально измениться), метаописаниях (это небольшие фрагменты текста – не более 320 символов, которые описывают содержимое страницы для поисковых систем) и текстах постов (Yoast внизу каждого поста даст рекомендации по достаточности количества ключевых слов в посте), в именах файлов изображений (ALT tags) и видео.
к. без предлогов смысл фразы может кардинально измениться), метаописаниях (это небольшие фрагменты текста – не более 320 символов, которые описывают содержимое страницы для поисковых систем) и текстах постов (Yoast внизу каждого поста даст рекомендации по достаточности количества ключевых слов в посте), в именах файлов изображений (ALT tags) и видео. - Добавление в тексты постов и метаописания слов, семантически связанных с ключевыми словами, с помощью LSIGraph (генератора ключевых слов LSI), например, технологическая компания Apple или фрукт Apple, чтобы отсекать нерелевантный трафик и сделать более насыщенным по содержанию текст.
- Использование длинных ключевых фраз, т.к. они наименее используемые и конкуренция по ним ниже. Это позволит быстрее поднять рейтинг сайта, чем по наиболее частотным фразам. Достаточный для старта ежемесячный трафик по таким ключевым словам составляет от 1 000 до 5 000 посещений.
- Выявление ключевых фраз, по которым первая страница результатов поиска Google имеет хотя бы один сайт с KD менее 30.

- Проверка, изменялась ли история позиций SERP по рассматриваемым ключевым словам за последние 6 месяцев. Если да, то новые сайты могут попасть в поисковую выдачу относительно легко.
Работа с заголовками
- Заголовки постов должны иметь шрифт Н1 (обычно темы WordPress автоматически устанавливают данный формат названий статей).
- Они должны быть не более 60 знаков, включая пробелы и знаки препинания. В противном случае, они всё равно будут обрезаны поисковыми системами.
- Ключевые фразы лучше размещать в начале или ближе к началу заголовка (URL).
- В заголовках стоит использовать числа, т.к. это повышает кликабельность поста (уровень вовлеченности потенциальных читателей). При этом нечетные числа работают лучше, чем четные.
- В конце заголовка целесообразно ставить год, если тема актуальна.
- После заголовка поста стоит вставить небольшой вводный абзац, о чем пост, с основными ключевыми, чтобы Google идентифицировал, как можно раньше, содержание статьи.

- Заголовки основных разделов постов и страниц должны иметь размер шрифта h3. После заголовка основного раздела лучше поставить вводный абзац (обычный шрифт), после которого одним предложением с включением хотя бы одного вторичного ключевого слова или семантически связанных ключевых слов обозначить, о чем раздел (тем же размером шрифта, что и вводный абзац, но жирным шрифтом, с красной строки).
- В свою очередь, заголовки подразделов на страницах и в постах должны иметь размер шрифта Н3 и быть пронумерованы. Должно быть не менее 5 подразделов, тогда Google идентифицирует данный формат как имеющий характерные особенности фрагмент и может вынести его на Zero-позицию в начале поисковых выдач.
Работа со внутренними ссылками
В начале, в середине и в конце текстов постов необходимо размещать ссылки на другие посты и страницы нашего сайта. Это увеличит время пребывания посетителей на сайте (time on page) и уменьшит показатель отказов (bounce rate) – важные метрики Google, а также повысит вероятность взаимодействия читателей с большим количеством нашего контента.
Прочие настройки
- Микроразметка (schema markup).
- Комментарии: наличие качественных комментариев длиной не менее 50 знаков повышает рейтинг сайта в поисковых системах.
- Социальные сети: наличие ссылок на собственные аккаунты в социальных сетях.
- Обновления: периодические обновления постов и страниц повышают рейтинг сайта в поисковых системах. В то же время устаревший контент не попадает в расширенные результаты Google.
- SEO-аудит: периодическое проведение SEO-аудита с помощью SEO Analyzer и Ubersuggest от Nail Patel.
Скорость загрузки сайта на мобильных устройствах и компьютерах – один из основных факторов рейтинга в Google. Чем быстрее загружается сайт, тем выше его рейтинг в поисковой выдаче (https://backlinko.com/search-engine-ranking).
Для ускорения загрузки необходимо сделать следующее:
- Установить Content Delivery Network (CDN – сеть доставки контента). Это географически распределенная группа серверов, обеспечивающая более быструю доставку интернет-контента.
 Если вы используете Bluehost, вы можете легко подключиться к CDN, например Cloudflare, Amazon CloudFront или Akamai, чтобы значительно увеличить скорость вашего сайта.
Если вы используете Bluehost, вы можете легко подключиться к CDN, например Cloudflare, Amazon CloudFront или Akamai, чтобы значительно увеличить скорость вашего сайта. - Оптимизировать плагины под скорость загрузки сайта:
- Autoptimize – необходимо убедиться, что установлены следующие флажки – «Optimize HTML Code», «Optimize JavaScript Code», «Aggregate JS files», «Optimize CSS Code», «Aggregate CSS File»s, а также «Aggregate Inline CSS».
- «a3 Lazy Load» используется для загрузки изображений после начальной загрузки страницы.
- «ShortPixel» подходит для сжатия изображений. Необходимо убедиться, что файлы в формате PNG преобразованы в JPEG.
- Периодически очищать файлы от цифрового мусора в виде рабочих версий, комментариев и прочего, что оставляют дизайнеры.
- Загружать полностью оптимизированные видео. Заголовки должны быть короткие, привлекательные и содержать ключевое слово. Заставка для видео является решающим фактором, т.к. влияет на то, будет ли кто-то смотреть данное видео.
 Заставка даже важнее, чем заголовок.
Заставка даже важнее, чем заголовок.
- Удалить все плагины, которые не используются.
- Не использовать плагин Jetpack, т.к. он замедляет работу сайта из-за своей громоздкости.
- Проверить скорость загрузки сайта для мобильных устройств и компьютеров после проведенных действий можно в один клик с помощью сайта Google PageSpeed Insights или расширения к браузеру Chrome Google PageSpeed Chrome Extension. Необходимо смотреть отдельные вкладки для мобильных и для компьютеров в левом верхнем углу сервиса. Если сайт слишком долго грузится, сервис покажет конкретные слабые места и порекомендует методы ускорения сайта. Для объективности анализа рекомендую использовать также https://gtmetrix.com/ и https://tools.pingdom.com/.
Написать уникальные (нескопированные) статьи, добавив туда инфографику и красивые картинки, чтобы повысить конверсию посетителей в подписчиков.
Проверить тексты на уникальность и наличие ошибок можно с помощью сервисов: Text. ru, Главред, Адвего, Content-Watch, Monster Antiplagiat Pro, eTXT Antiplagiat, Istio. Необходимо использовать несколько сервисов, чтобы сравнить полученные результаты, т.к. алгоритмы сервисов часто дают сбои. Обзор плюсов и минусов указанных сервисов можно посмотреть на этом сайте.
ru, Главред, Адвего, Content-Watch, Monster Antiplagiat Pro, eTXT Antiplagiat, Istio. Необходимо использовать несколько сервисов, чтобы сравнить полученные результаты, т.к. алгоритмы сервисов часто дают сбои. Обзор плюсов и минусов указанных сервисов можно посмотреть на этом сайте.
Бесплатные красивые фото можно скачать на www.unsplash.com, www.pexels.com.
При этом обязательно наличие следующих страниц, от которых зависит рейтинг сайта :
- «Главная» (рассказывает кратко о Вашем ценностном предложении, услугах и дает быстрый доступ к лучшим постам).
- «Блог», где размещены все посты.
- «О нас».
- «Контакты».
- «Пользовательское соглашение».
- «Политика конфиденциальности».
- Проверить, правильно ли размещен URL сайта в общих настройках.
- Убедиться, что основная карта сайта находится в Yoast и нет других плагинов таких, как JetPack, предоставляющих отдельную карту сайта.

- Посмотреть, как работает Redirect 301 при переходе с другого веб-сайта.
- Проверить отображение сайта на нескольких браузерах и устройствах. Если загружены наиболее популярные темы WordPress, то проблем с респонсивностью сайта не будет.
- Разместить доменное имя сайта на приобретенном хостинге. Хостинг должен быть ближе к потребителям. Если аудитория российская, то хостинг должен быть в России. Это важно для гео-детерминированных поисков.
- Получить SSL-сертификат, который свидетельствует о безопасном соединении с Вашим сайтом и повышает рейтинг сайта.
- Снять флажок «Запрещать поисковым системам индексировать этот сайт» в разделе «Настройки / Чтение».
Как видите, создать сайт самому с нуля совсем несложно. А главное — Вы сэкономите значительную сумму денег, которые Вам еще успеют пригодиться.
Понравилось? Поделитесь с друзьями!
Проектирование сайта: что такое, из каких этапов состоит
Подпишись на наш telegram-канал
Не пропусти новые полезные статьи
и держи под рукой старые.
В статье представлены базовые принципы проектирования сайта и мобильного приложения. Определение проектирования сайта, из каких этапов состоит, сколько закладывать времени.
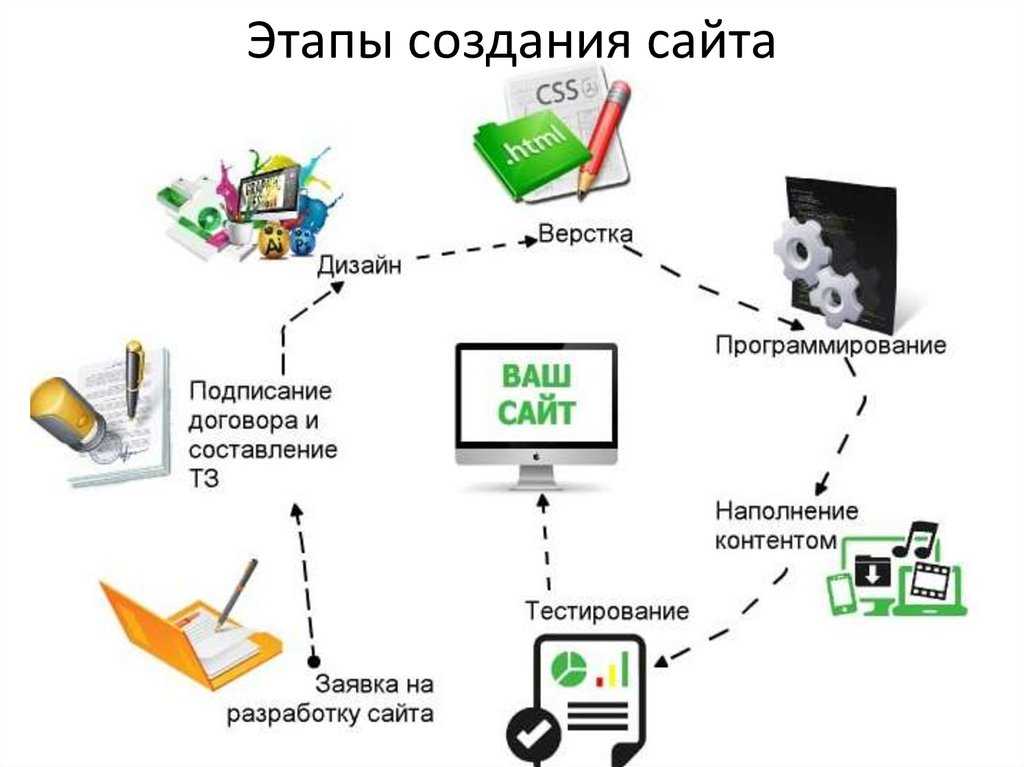
Этапы разработки сайтаЧтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
Проектирование сайта условно можно разбить на десять этапов. Я выстроила их в виде последовательности работ.
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
|
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
Цели, сбор данных, структура и прототипы — обязательно. Всё остальное — по желанию и бюджету.
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Екатерина
Титаева
Специализируется на проектировании интерфейсов сайтов и мобильных приложений.
Поделись с друзьями
8 шагов для запуска веб-сайта в 2023 году
(Последнее обновление: 21 декабря 2022 г.)
Многие блоггеры и владельцы малого бизнеса были там, где сейчас находитесь вы. Не знаете, с чего начать поиск «как создать сайт»? Создать веб-сайт намного проще, чем вы думаете, и не каждому проекту нужен веб-дизайнер.
В настоящее время есть такие варианты, как конструкторы веб-сайтов, веб-дизайнеры-фрилансеры, которые не сломят ваш банк, и простые в использовании платформы, такие как WordPress, которые могут облегчить эту утомительную задачу создания профессионального веб-сайта.
В этой статье мы рассмотрим процесс создания собственного веб-сайта за восемь простых шагов. Мы начнем с некоторых предостерегающих советов о правильном планировании, упрощении вариантов веб-хостинга, доменных имен, управлении контентом и дизайне сайта.
Затем мы продолжим краткое обсуждение того, как добавить лучший контент, и несколько рекомендаций по полезным плагинам для веб-сайтов, которые вы можете использовать.
- Нужны ли мне технические знания?
- Определите, каков ваш сайт для
- Выберите план правого хостинга
- Регистрация A Доменное имя
- Выберите A CMS
- .
- Установить полезные плагины
- Привлечь посетителей
Нужны ли мне технические знания?
Процесс покажется горой, если вам нужен новый веб-сайт без предварительных знаний о его создании. Конструктор веб-сайтов устраняет необходимость изучения любого веб-ориентированного языка, такого как PHP, JavaScript, CSS или HTML; все делается через редактор перетаскивания.
Все остальные платформы, такие как WordPress или Joomla и, например, Drupal, поставят вас за руль, и это еще не все. Полный контроль над своим веб-сайтом дает лучшие результаты, и таким образом вы можете лучше позиционировать себя по сравнению с конкурентами.
Технические знания приветствуются для всех, кто хочет создать веб-сайт, а «сколько» зависит от цели веб-сайта.
Веб-сайт для малого бизнеса, на котором отображаются продукты, и страница блога — это простые проекты, и вам нужно только знать, как выбрать надежного провайдера веб-хостинга, как загрузить файлы вашего веб-сайта в Интернет и доменное имя.
1.
Определите, для чего предназначен ваш сайтКогда малое предприятие впервые создает веб-сайт, его владелец часто недооценивает или переоценивает роль, которую этот сайт будет играть в их бизнесе. В результате им, возможно, придется обновить свой тарифный план хостинга в течение первых нескольких месяцев или какое-то время они будут платить за уровень хостинговых услуг, который им не нужен.
Выяснить назначение вашего сайта нужно до того, как вы выберете тарифный план хостинга.
Многим веб-сайтам розничной торговли необходимо будет осуществлять переходы через электронную коммерцию, но это не обязательно — некоторые из них могут быть рекламными сайтами, предназначенными для привлечения трафика в обычные магазины. Блог-сайт и интернет-магазин будут иметь разные требования, например, веб-хранилище или потенциальные базы данных на сервере. Некоторым интернет-магазинам никогда не потребуется поддерживать более десяти страниц продуктов, в то время как другим потребуется каталогизировать тысячи продуктов. Для их сохранения потребуется план веб-хостинга с большим количеством функций, чем более простой.
Блог-сайт и интернет-магазин будут иметь разные требования, например, веб-хранилище или потенциальные базы данных на сервере. Некоторым интернет-магазинам никогда не потребуется поддерживать более десяти страниц продуктов, в то время как другим потребуется каталогизировать тысячи продуктов. Для их сохранения потребуется план веб-хостинга с большим количеством функций, чем более простой.
Что касается блогов, помните, что для блога с большим количеством видео/изображений потребуется больше ресурсов сервера, чем для блога с несколькими текстовыми сообщениями.
Определение того, как ваш сайт будет функционировать как часть вашего бизнеса, имеет важное значение при создании нового веб-сайта. Хостинг-провайдеры создают пакеты и устанавливают тарифы на основе ресурсов сервера с учетом таких факторов, как требования к хранилищу и пропускной способности. Предполагаемое использование сайта также должно влиять на ваши решения на следующих этапах.
Изображение предоставлено: CDS Design
2.
 Выберите правильный план хостинга
Выберите правильный план хостинга При покупке хостинг-провайдера вы столкнетесь с конкурентным рынком, где многие компании борются за ваш бизнес. Такие факторы, как технология, ежемесячные ставки и обслуживание клиентов, стали главными факторами, помогающими клиентам выбрать подходящего поставщика услуг.
Вот список вещей, на которые следует обратить внимание при поиске плана веб-хостинга:
- Провайдер должен предлагать ряд планов для удовлетворения различных потребностей.
- Плата за установку не взимается.
- Некоторые провайдеры веб-хостинга предлагают бесплатное доменное имя с каждым планом веб-хостинга. Хотя стоимость минимальна, бесплатный домен всегда приветствуется.
- Провайдер должен предложить бесплатные инструменты для создания веб-сайта и панель управления для управления сайтом.
- Популярные CMS, такие как WordPress, должны поддерживаться полностью.
- Планы хостинга должны поддерживаться высокопроизводительными серверами для обеспечения оптимальной надежности веб-сайта.

- Служба поддержки клиентов должна включать поддержку по электронной почте и телефону, в идеале круглосуточно и без выходных.
- Должна быть возможность использовать простой конструктор веб-сайтов, чтобы вы впервые попробовали создавать страницы и свой первый веб-сайт.
Адреса электронной почты собственного домена, поддержка нескольких доменов или сайтов, выделенные серверы, аварийное восстановление, расширенные параметры безопасности и другие расширенные функции плана также должны быть доступны.
Иногда владельцы бизнеса выбирают более продвинутый план хостинга, поскольку им требуется доступ к выделенному серверу.
Самый дешевый хостинг предоставляется на общих серверах, где множество веб-сайтов работает на одной компьютерной системе. При виртуальном хостинге ограничен доступ к ресурсам сервера и ограничения на приложения, которые вы можете запускать. Кроме того, производительность сайта может пострадать, если нагрузка на сервер станет слишком высокой.
Доступный вариант, который помогает предприятиям избежать ограничений виртуального хостинга, — это VPS-хостинг.
VPS означает виртуальный частный сервер. Выделенная виртуальная машина обеспечивала полный доступ к возможностям сервера, обеспечивая быструю и надежную работу.
Прочтите наш блог, если вы ищете полное руководство по выбору лучшего провайдера веб-хостинга для вашего бизнеса. В нем указана вся необходимая информация, например, что провайдер веб-хостинга может сделать для вас, доступные планы веб-хостинга и как лучше защитить ваш сайт от злонамеренных намерений.
3.
Зарегистрируйте доменное имяВажнейшей частью любого веб-сайта является его доменное имя. Хотя он связан с веб-сайтом, это не постоянное соединение, и вы можете перенести его на другой веб-сайт, если хотите.
Доменное имя — это то же самое, что дать вашему веб-сайту более понятное имя вместо простого IP-адреса, который трудно понять.
У каждого веб-сайта есть IP-адрес, его официальный идентификатор в Интернете. Когда ваш веб-сайт будет создан, IP-адрес вашего сайта будет связан с приобретенным вами доменным именем. Если в будущем вы купите другое доменное имя, будет легко перенаправить ваш сайт на новый домен.
Когда ваш веб-сайт будет создан, IP-адрес вашего сайта будет связан с приобретенным вами доменным именем. Если в будущем вы купите другое доменное имя, будет легко перенаправить ваш сайт на новый домен.
При покупке доменного имени продавцом (регистратором) обычно является компания, предоставляющая услуги веб-хостинга. Вы можете получить эксклюзивный доступ к собственному доменному имени, подходящему для вашего бизнеса, за небольшую плату. Вы можете выбрать популярное расширение, например .com, или более новое расширение, например .club или .shop.
Доменное имя жизненно важно и является неотъемлемой частью имиджа вашей компании. Поэтому вы должны хорошо подумать, прежде чем купить доменное имя для своего сайта.
Вы можете получить доменное имя бесплатно, но это не очень хорошая идея. Компании по созданию веб-сайтов, такие как WordPress и Squarespace, позволят вам использовать поддомен, например yoursite.wordpress.com. Тем не менее, бизнес с этим доменом может не восприниматься всерьез, поэтому инвестиции в собственный домен являются существенными..jpg)
4.
Выберите CMSНе рекомендуется вручную управлять содержимым вашего веб-сайта с помощью HTML, CSS и скриптов, если вы можете использовать CMS (систему управления контентом), такую как WordPress.
Эта платформа с открытым исходным кодом настолько универсальна; он может работать со всеми видами веб-сайтов — от блогов до интернет-магазинов, а вы можете легко оптимизировать его для поисковых систем с помощью нескольких плагинов.
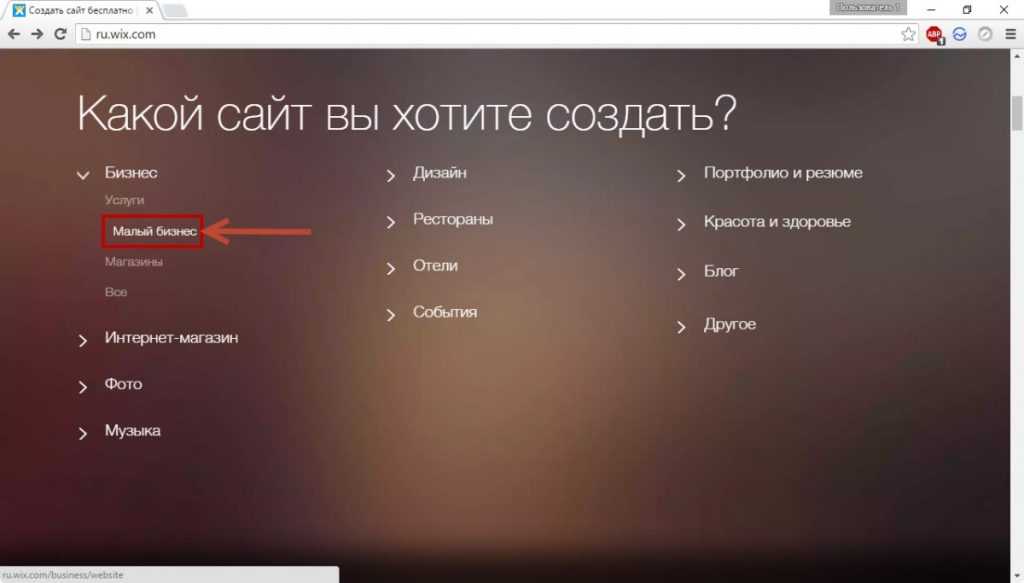
Если вы создаете и управляете своим сайтом без CMS, вам понадобится конструктор веб-сайтов. Есть отличные варианты, включающие профессионально разработанные шаблоны, так что даже без опыта вы сможете создать красивый сайт, который будет работать на всех устройствах. Одним из известных примеров является конструктор веб-сайтов Wix, но вариантов на выбор более чем достаточно.
Создатели веб-сайтов имеют большую часть поисковой оптимизации, поэтому вы можете свободно сосредоточиться на создании своего контента.
Миллионы веб-сайтов по всему миру, некоторые из которых принадлежат известным компаниям, размещаются на таких CMS, как WordPress, Drupal или Joomla. Хостинг с такими платформами проще в управлении, предлагает массу возможностей и производительность, соответствующую потребностям веб-сайтов малого бизнеса, сайтов электронной коммерции, блогов или всего предприятия.
При выборе пакета хостинга на основе CMS или плана управляемого хостинга WordPress вы можете ожидать повышенной производительности от серверов, оптимизированных для этой платформы. Это означает высокую надежность и быструю загрузку страниц. Кроме того, большинство CMS имеют встроенные функции безопасности и мониторинга для обеспечения безопасности ваших данных.
5.
Создайте свой сайт Каждый владелец веб-сайта хочет иметь привлекательный и функциональный веб-сайт, который привлечет посетителей и заставит их вернуться. Но когда новичок прыгает в мир дизайна веб-сайтов, все может быстро пойти не так, и в игру вступают дикие шрифты и цветовые схемы, сжигающие сетчатку.
Поначалу важно не усложнять. Ваш сайт должен быть легко читаемым и удобным для навигации. Простой дизайн может значительно повысить удобство использования сайта. У нас есть руководства, объясняющие первые шаги, которые вам нужно сделать при разработке веб-сайта, поэтому вам не нужно теряться в Интернете.
Выберите тему
Независимо от того, используете ли вы конструктор веб-сайтов, CMS или разрабатываете без посторонней помощи, вашему сайту понадобится тема. Он определяет общий макет сайта, включая размер и размещение изображения баннера, цветовую схему, расположение и внешний вид текста, шрифты и другие элементы дизайна.
Используя CMS, вы начнете с основной темы по умолчанию. Чтобы выделить свой сайт, вам нужно будет найти новую тему, чтобы создать впечатление, которое вы хотите, когда посетители посещают ваш сайт.
У вас будет множество тем на выбор — некоторые из них бесплатны, а некоторые платные. Для сайта WordPress вы можете найти тысячи бесплатных тем на официальном сайте, большинство из которых легко настраиваются. Таким образом, даже если вы выберете тот, которым пользуются тысячи людей, вы сможете сделать его своим, внеся несколько изменений.
Таким образом, даже если вы выберете тот, которым пользуются тысячи людей, вы сможете сделать его своим, внеся несколько изменений.
Создание привлекательного макета
Вы несете ответственность за то, чтобы ваш дизайн не выходил за определенные рамки удобства использования. В то время как ваша тема будет предлагать расположение текста по умолчанию, позволит вам изменить цветовую схему и направит вас к читаемым шрифтам. Если вы владелец интернет-магазина, вам понадобится хорошо продуманный верхний раздел, потому что именно там появляются ваши лучшие продукты и призыв к действию.
Не создавайте сайт, в котором внешний вид важнее удобства использования. Выбирайте приятные цвета, которые будут резонировать с вашей аудиторией. При проектировании текстового контента используйте приятный для глаз шрифт и оставляйте много пустого пространства.
Разделите содержимое на удобные для использования фрагменты и устраните визуальный беспорядок. Цвета и типографика необходимы для создания вашего малого бизнеса в Интернете, поэтому вам следует уделить им много внимания.
Вы должны выбирать графику с учетом вашей аудитории, так как она может помочь установить связь между вами и вашими посетителями. Вы можете найти недорогие стоковые фотографии и даже бесплатные в Интернете, на таких сайтах, как Unsplash.
Сжатие изображений перед их загрузкой также приводит к ускорению работы веб-сайта. Однако помните, что большие фотографии могут снизить производительность вашего сайта. Это означает, что все ваши изображения должны быть оптимизированы, чтобы они не увеличивали время загрузки страницы.
Сделайте его удобным для мобильных устройств
Важно учитывать, что пользователи получают доступ к вашему сайту с мобильных устройств, таких как телефоны и планшеты. Чтобы ваш сайт был удобен для мобильных устройств, вы должны стремиться к адаптивному дизайну. Это означает, что будет только одна версия вашего контента, которая будет отображаться по-разному в зависимости от устройства, используемого для доступа к нему.
Многие темы создаются с адаптивным дизайном как встроенной функцией, но можно настроить шаблон таким образом, что сайт будет плохо выглядеть или работать со сбоями на мобильных устройствах.
При создании дизайна подумайте, какие элементы вашего контента будут наиболее ценными для ваших пользователей, и убедитесь, что эти элементы можно быстро найти на мобильном устройстве. Учитывайте мобильных пользователей при выборе шрифтов и внедрении функциональных элементов — кнопки и меню, которые легко нажимать с помощью курсора мыши, могут быть трудны для работы с пальцем на экране мобильного устройства.
6.
Добавьте контент на свой сайтДобавление вашего контента — это использование правильной структуры. Независимо от того, выбрали ли вы CMS или по колено в коде HTML и CSS, вы перейдете от разработки своего сайта к добавлению контента. У вас будут важные решения, некоторые из которых могут вернуть вас на этап проектирования.
- Если вы ведете блог, должны ли ваши сообщения быть организованы по дате или теме?
- Как лучше оформить страницы товаров в интернет-магазине?
- Как сделать страницу часто задаваемых вопросов или Политики конфиденциальности доступной, но доступной только при необходимости?
Ответы на подобные вопросы определят наилучшую структуру контента вашего сайта.
Помимо проблем со структурой, необходимо учитывать само содержание. Ваш сайт будет представлять ваш бизнес. В некоторых случаях, с точки зрения пользователя, ваш сайт — это бизнес. Вы должны убедиться, что контент в полной мере использует возможность передавать ваши сообщения в соответствии с брендом.
Мы углубимся в эту тему подробнее при обсуждении последнего шага, но пока помните, что именно ваш контент, а не шрифт или цветовая схема, сделает тяжелую работу по вовлечению посетителей. Убедитесь, что ваш контент правильно представляет ваш бренд.
7.
Установка полезных плагинов Существует множество дополнительных приложений для систем управления контентом; они называются плагинами и могут значительно расширить возможности и функциональность вашего сайта. Большинство из них привязаны к той или иной CMS, но вы можете найти плагин каждой категории практически для любой выбранной вами CMS, и вы можете использовать аналогичные вспомогательные приложения для собственных сайтов.
Вы можете добавить плагины, которые обеспечивают повышенную безопасность или позволяют отслеживать производительность вашего сайта. Каждый найдет что-то для себя: от плагинов, которые помогут вам улучшить SEO вашего сайта, внедрить контактную форму, управлять резервными копиями или бороться со спамом, есть множество плагинов на выбор.
На этапе настройки и проектирования подумайте о плагинах, которые вам понадобятся, и перед запуском загрузите и установите их.
8.
Привлечение посетителейПосле того, как ваш сайт будет запущен, вам нужно будет предпринять шаги для привлечения посетителей, которые важны для любого веб-сайта. Для интернет-магазина простые посетители могут превратиться в покупателей. Таким образом, имея чистый и привлекательный дизайн, вы можете привлечь больше потенциальных клиентов, а это означает, что больше людей будут покупать в вашем интернет-магазине.
То же самое относится и к веб-сайту блога. Добавляя сообщения в блог, которые интересно и приятно читать, вы гарантируете, что люди вернутся на страницу вашего блога. По этой причине мы написали о важнейших показателях, которые вы должны отслеживать, если хотите, чтобы ваш собственный веб-сайт был более успешным.
По этой причине мы написали о важнейших показателях, которые вы должны отслеживать, если хотите, чтобы ваш собственный веб-сайт был более успешным.
В приведенном ниже списке перечислены общие подходы к привлечению большего числа посетителей на ваш собственный веб-сайт.
- Используйте социальные сети. Социальные сети стали важной частью повседневной жизни многих людей, и ваш бизнес должен присутствовать в этом мире. Это предполагает наличие прямой ссылки на ваш Twitter и Facebook на видном месте вашего сайта. Точно так же ваш профиль в социальных сетях и сообщения должны ссылаться на ваш сайт. Использование социальных сетей в качестве платформы для обращения к вашей аудитории — это проверенная тактика, которую вы должны включить в свою веб-стратегию. Подумайте о своей целевой аудитории, когда будете выбирать платформы социальных сетей, на которых будете присутствовать. Например, если вы визажист, вы захотите быть в Instagram и Facebook, но LinkedIn может не быть вашим приоритетом.

- Сосредоточьтесь на SEO. Убедитесь, что ваш контент содержит ключевые слова, которые ваша целевая аудитория использует для поиска вашего сайта. Не переусердствуйте, потому что перенасыщение контента ключевыми словами приведет к тому, что ваш сайт будет занимать более низкие позиции в результатах поиска.
- Поддерживайте хорошие обратные ссылки. Обратные ссылки — это ссылки между веб-сайтами. Если другой сайт ссылается на ваш, у вас есть обратная ссылка. Если ваш сайт содержит внешнюю ссылку, это обратная ссылка для целевого сайта. Хорошо размещенные обратные ссылки (имеются в виду те, которые появляются на авторитетных веб-сайтах) не только привлекают нужных вам посетителей, но и играют важную роль в том, как поисковые системы ранжируют ваш сайт.
- Иметь четкий и последовательный голос бренда. Обеспечение надежного и последовательного сообщения вашего бренда повышает унифицированный пользовательский опыт и укрепляет ваше присутствие в Интернете по всем каналам.
 Посетители вашего сайта ожидают четкого ценностного предложения, которое синхронизируется с их первоначальным знакомством с вашим бизнесом: публикация в социальных сетях, обратная ссылка или онлайн-реклама.
Посетители вашего сайта ожидают четкого ценностного предложения, которое синхронизируется с их первоначальным знакомством с вашим бизнесом: публикация в социальных сетях, обратная ссылка или онлайн-реклама.
Запустить веб-сайт. Это просто!
Переход от отсутствия веб-сайта к невероятному присутствию в Интернете может показаться трудным, если вы не делали этого раньше. Тем не менее, это можно сделать при правильном подходе и учете ваших бизнес-требований, вашего конечного пользователя и наличия последовательного голоса бренда.
Хотя WordPress является более полной платформой, не бойтесь запускать веб-сайт с помощью конструктора веб-сайтов. В будущем вы почувствуете необходимость обновления, поэтому оставайтесь с тем же надежным провайдером, но выбор управляемого веб-хостинга WordPress будет иметь большой смысл. Кроме того, это будет легче для ваших карманов.
Для тех, кто занимается электронной коммерцией, вы можете положиться на интернет-магазин и маркетинг в социальных сетях для увеличения продаж. А для вас, индивидуальных предпринимателей, которым нужен собственный профессиональный веб-сайт, есть бесчисленное множество вариантов, начиная от простых конструкторов веб-сайтов и заканчивая полноценными сайтами WordPress со всеми функциями, доступными у вас под рукой.
А для вас, индивидуальных предпринимателей, которым нужен собственный профессиональный веб-сайт, есть бесчисленное множество вариантов, начиная от простых конструкторов веб-сайтов и заканчивая полноценными сайтами WordPress со всеми функциями, доступными у вас под рукой.
Мы надеемся, что процесс из восьми шагов, который мы прошли вместе, помог доказать, что это не так уж сложно и все, что вам нужно, это руководство, а не обширные знания. По крайней мере, сначала.
Если вы знаете, куда вы движетесь, с четкими целями в отношении того, что будет делать ваш сайт, отметите такие задачи, как покупка пакета хостинга и домена, и спроектируете привлекательный сайт с отличным содержанием, у вас будет идеальный веб-сайт. представительство вашего бизнеса в сети.
Для тех, кто готовится создать свой первый интернет-магазин, есть множество вариантов.
Понравился этот пост? Присоединяйтесь к нашему блогу HostPapa, чтобы получать больше подобных статей. Веб-хостинг еще никогда не был таким хорошим! Получите план веб-хостинга от HostPapa уже сегодня!
Как создать сайт для малого бизнеса | Chase for Business
Узнайте, что хорошо спроектированный веб-сайт может сделать для вашего бизнеса и как начать его создавать уже сегодня. Представлено Chase for Business.
Представлено Chase for Business.
Даже если у вашей компании есть офисы, качественный веб-сайт — это хорошая идея. Многие из ваших клиентов, возможно, уже находятся в сети и делают все, от поиска продуктов в Google до просмотра информации о местных компаниях в своей ленте в Instagram.
Узнайте, почему так важно иметь присутствие в Интернете, и узнайте, как создать веб-сайт для малого бизнеса.
Зачем мне нужен веб-сайт для моего бизнеса?
Независимо от того, идете ли вы к базовому или сложному, вот пять преимуществ разработки веб-сайта для бизнеса:
1. Продвижение вашего бизнеса
Создание веб-сайта, который сообщает о том, что вы предлагаете, отображает ваши продукты и использует эффективные методы цифрового маркетинга. увеличивает шансы потенциальных клиентов найти вашу компанию при поиске в Интернете. Когда вы рекламируете свой бизнес и облегчаете клиентам поиск вашего веб-сайта, вы можете контролировать свой бренд и историю своей компании.
2. Продажа товаров и услуг
Неважно, сколько офисов у вашего бизнеса; когда у вас есть веб-сайт, вы также можете продавать товары и услуги в Интернете. Когда вы продаете через Интернет, вы увеличиваете возможность получения большего дохода и развития своего бизнеса. Вы также можете охватить более широкий круг клиентов, чем те, которые живут рядом с вашими офисами.
3. Обслуживание клиентов
Если у клиентов есть вопросы, они хотят узнать больше о вашей линейке продуктов или нуждаются в помощи, ваш веб-сайт может помочь. Бизнес-сайты могут иметь чат-порталы или часто задаваемые вопросы, чтобы клиенты могли легко получить доступ к справке. Веб-сайты также могут включать страницы продуктов и блоги, чтобы клиенты могли узнать больше.
4. Обновление информации о клиентах
Если у вашего бизнеса есть срочные новости, вы хотите, чтобы все ваши клиенты имели доступ к одной и той же информации в одно и то же время. Делая регулярные обновления веб-сайта или публикуя сообщения в социальных сетях вашего бизнеса, вы можете легко делиться новостями со всеми своими клиентами. Например, вы можете использовать свой веб-сайт, чтобы объявлять о еженедельных специальных предложениях, новых продуктах или праздничных часах.
Делая регулярные обновления веб-сайта или публикуя сообщения в социальных сетях вашего бизнеса, вы можете легко делиться новостями со всеми своими клиентами. Например, вы можете использовать свой веб-сайт, чтобы объявлять о еженедельных специальных предложениях, новых продуктах или праздничных часах.
Как создать веб-сайт для вашего бизнеса
Создание веб-сайта для бизнеса не должно быть сложным. Вот несколько шагов, которые помогут вам запустить сайт:
- Установить бюджет. Составьте список всех стандартных затрат на веб-сайт, таких как продление домена, размещение сайта и установка тем или приложений. Не забудьте учесть затраты на создание и обновление веб-сайта сотрудником или подрядчиком.
- Купите домен. Сначала выберите доменное имя, также называемое URL. Если он доступен, зарегистрируйте свое точное название компании или его близкую замену, чтобы вашим клиентам было легко найти и запомнить ваш веб-сайт.
 Чтобы зарегистрировать домен, найдите аккредитованного регистратора с помощью Google или других поисковых систем.
Чтобы зарегистрировать домен, найдите аккредитованного регистратора с помощью Google или других поисковых систем. - Найти хост. Часто регистраторы доменов также предлагают услуги хостинга. Или вы можете найти отдельного поставщика для размещения вашего сайта. Ваш хост несет ответственность за хранение всех ваших данных и поддержание вашего сайта в рабочем состоянии. Ищите хозяина, который имеет хорошие отзывы и предлагает обслуживание клиентов, которое соответствует вашим потребностям.
- Составьте план. Решите, какие страницы нужны вашему сайту. У большинства веб-сайтов есть домашняя страница, страница о компании с историей компании и страница с контактной информацией: номера телефонов, адреса электронной почты и информация о местонахождении (адреса магазинов и часы работы). Подумайте о том, чтобы добавить блог с практическими статьями или информацией о ваших продуктах и услугах. Или, может быть, вы хотите создать интернет-магазин, который принимает платежи и подключается к системе инвентаризации.

- Дизайн и написание веб-страниц. Далее установите шаблон, который устанавливает стандартный дизайн для вашего веб-сайта. Определившись с темой, создайте нужные вам страницы и напишите контент.
- Знай свое SEO. Чтобы повысить рейтинг вашего сайта в поисковых системах, изучите основы поисковой оптимизации (SEO) или наймите специалиста по SEO. Передовой опыт включает создание уникальных и точных тегов заголовков и описаний, а также добавление вашего сайта в поисковую систему для повышения его видимости.
- Установить плагины. Эти приложения могут выполнять такие задачи, как обработка платежей, создание учетных записей клиентов или предоставление посетителям веб-сайта возможности отправлять сообщения вашей компании. Рассмотрите возможность инвестирования в плагины SEO, электронной коммерции, видео и лидогенерации для вашего веб-сайта.
- Опубликуйте свой сайт. Протестируйте его в основных браузерах, чтобы убедиться, что он правильно выглядит и работает.
 Как только ваш бизнес-сайт заработает, вы можете начать делиться ссылкой, чтобы рекламировать свою компанию и общаться с клиентами.
Как только ваш бизнес-сайт заработает, вы можете начать делиться ссылкой, чтобы рекламировать свою компанию и общаться с клиентами. - Выполняйте плановое техническое обслуживание. Не забывайте регулярно обновлять свой веб-сайт для обеспечения безопасности и актуальности информации. Периодически проверяйте у своей хостинговой компании наличие обновлений безопасности, которые помогут защитить ваш сайт от онлайн-атак.
Ведение бизнеса означает обращение к клиентам. С четко написанным и красиво оформленным веб-сайтом ваш бизнес может произвести отличное первое впечатление и помочь привлечь новых клиентов.
Только для информационных/образовательных целей. Мнения, выраженные в этой статье, могут отличаться от мнений других сотрудников и отделов JPMorgan Chase & Co. Описанные взгляды и стратегии могут не подходить для всех и не предназначены для использования в качестве конкретных советов/рекомендаций для кого-либо. индивидуальный.