Как сверстать шаблон сайта из PSD в HTML и CSS
292 606 любопытных
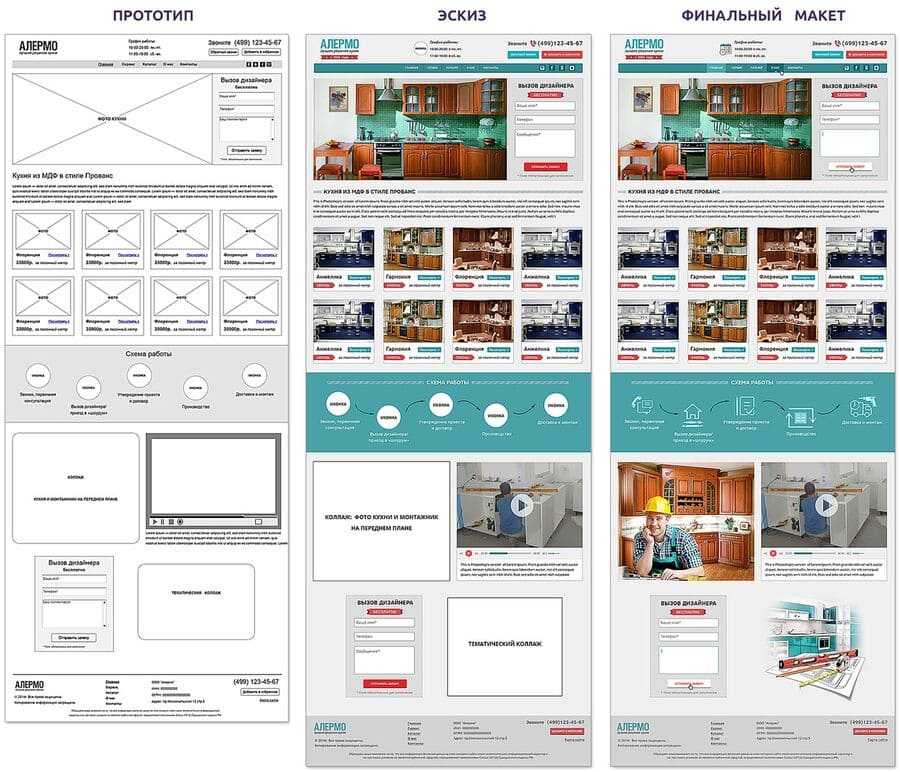
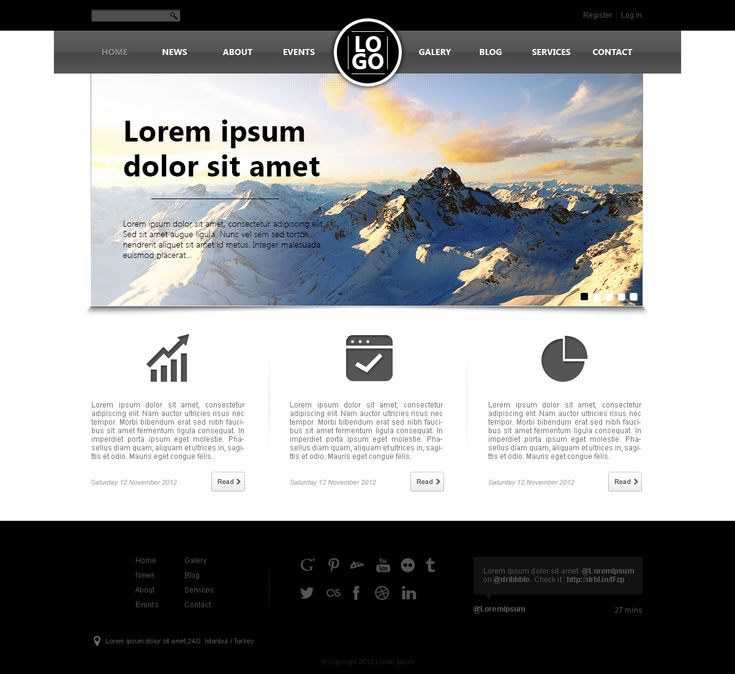
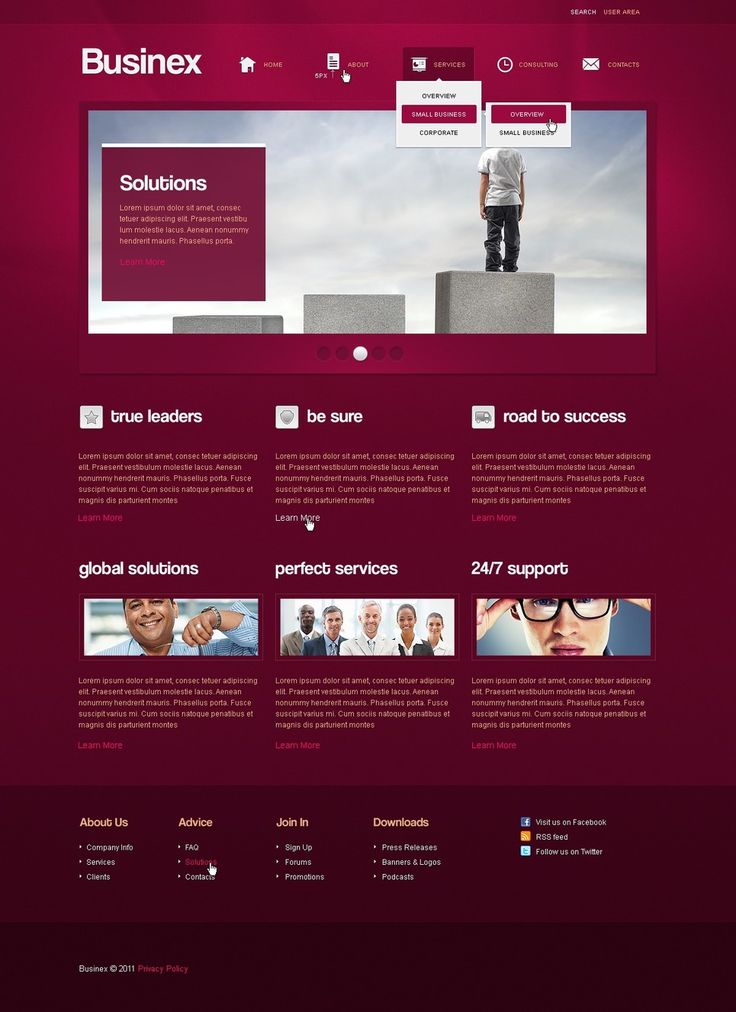
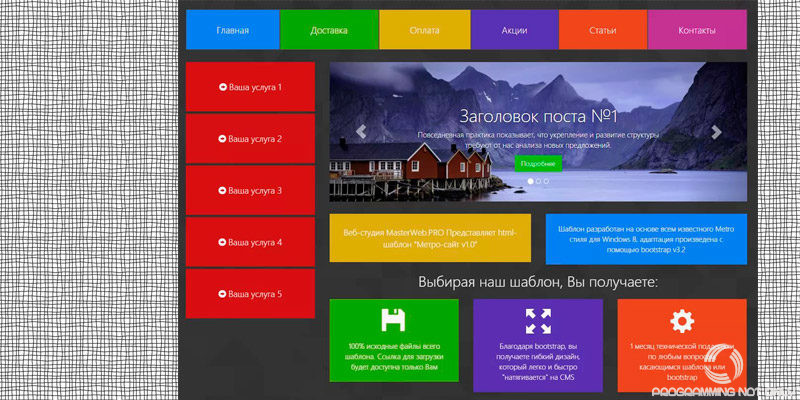
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
- Как сделать макет или дизайн сайта в Photoshop
- Как простой HTML шаблон сверстать под WordPress
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
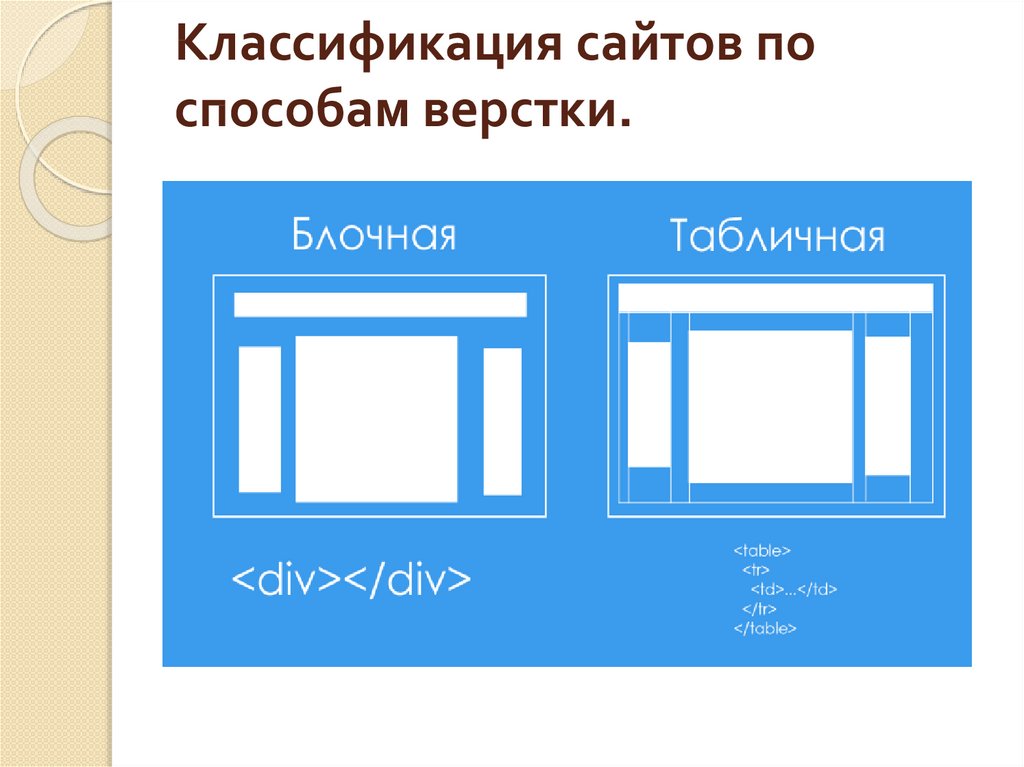
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.
 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. - id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
. header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
} Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
html — Вёрстка сайта из psd шаблонов
Здравствуйте. Возник такой вопрос (по большей части проблема). Очень хочется научиться верстать сайты из psd шаблонов. С фш проблем нет, там воплощаю в жизнь макет сайта, шаблон. Но как его из psd сверстать сайт — нет опыта. Знание html и css есть. Дайте, пожалуйста, пару советов в этом деле. Может, ресурс какой-нибудь для прочтения подкиньте. Заранее спасибо.
- html
- css
Расскажу как я делаю. Так же дам совет — не делай много лишнего, только нужное и удобное. В популярных сайтах нет лишнего, поэтому они удобные.
В популярных сайтах нет лишнего, поэтому они удобные.
А так:
- В фотошопе разбиваешь сайт по частям, по которым легче всего сколотить сайт.
- Можно сохранять по отдельности каждый блок или элемент сайта в изображение, но рекомендуется все в один и уже из файла с помощью css вытаскивать нужные части.
- После, с помощью CSS играешься с позиционированием блоков и верстаешь сайт через html.
1
Мой небольшой опыт.
Когда нарисовали сайт, вырезаете бэкграунды, кнопки и др. элементы сайта.
Если бэкграунд — паттерн, вырезайте квадрат размером 20х20, меньше не делайте.
Сохраняйте фалы для вэб.
Потом, когда все вырезано, начинаете писать html разметку не обращая внимания на css.
Соответственно вам надо уже знать, что и как будет у вас размечено.
Когда разметка есть начинате писать стили.
Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно.
После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Получается довольно точно.
После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Я тоже поделюсь своим небольшим опытом:
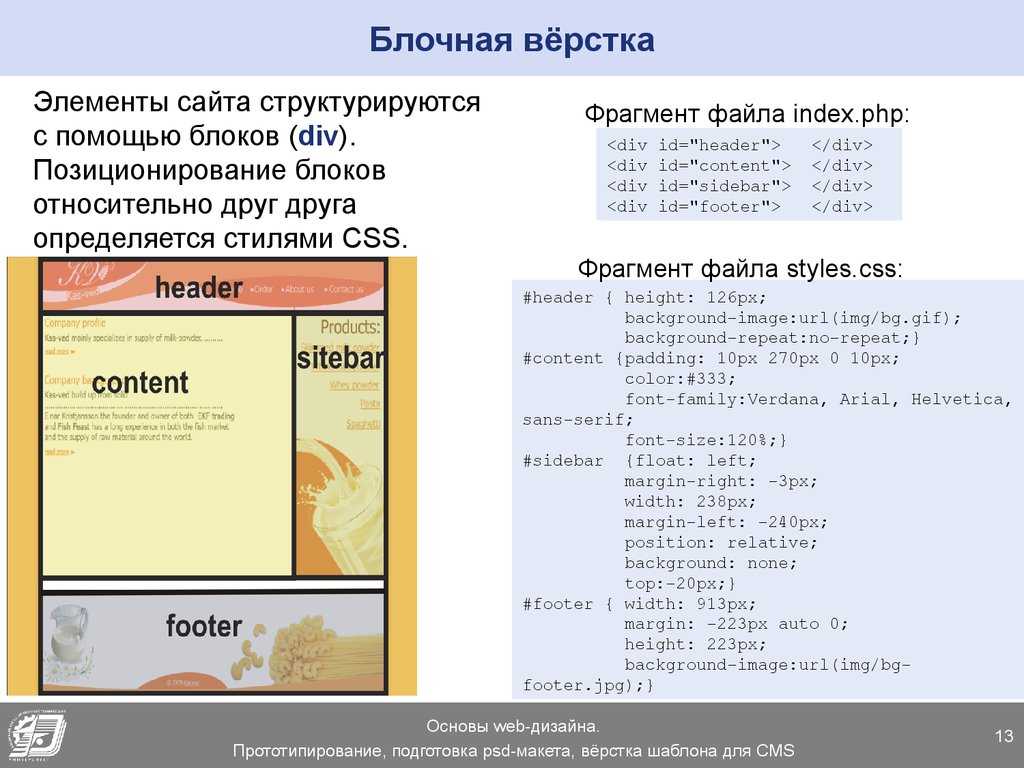
Планирование. Смотрите на psd и мысленно себе рисуете в голове как будут располагаться блоки, где будет картинка, а где можно шрифтом заменить, как лучше фон сделать т.д. Планировать можно (и нужно) и на бумаге. Там где сплошной цвет, можно залить цветом через CSS (и даже там где не сплошной можно). В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.
Раскройка. Берете ваш любимый режущий инструмент в фотошопе и аккуратно режете psd на те части, которые вы мысленно представляли себе при планировании. Сохранять можно в любые приемлемые форматы (главное, чтоб меньше весило при сохранении относительного качества).
Строите каркас из html. Здесь нужно вспомнить, что вы там напланировали и немного поправить верстку по ситуации.

А теперь самое главное. CSS. Здесь подходы могут быть разные, нужно выбрать оптимальный. Например, использовать ли reset.css и чем позиционировать: float-ом или position-ом. Или вообще таблицами где-то забацать. Главное правило: то, что можно сделать через CSS, делайте через CSS. Если возможностей CSS уже нехватает, оставляем это место для js.
Далее по желанию можно добавить интерактивности через js и сделать то, что не вышло через CSS. Ну и не забывайте постоянно тестировать страницу в различных браузерах.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как преобразовать PSD в HTML: Краткая книга
HTML 5 |
6 апреля 2022 г.
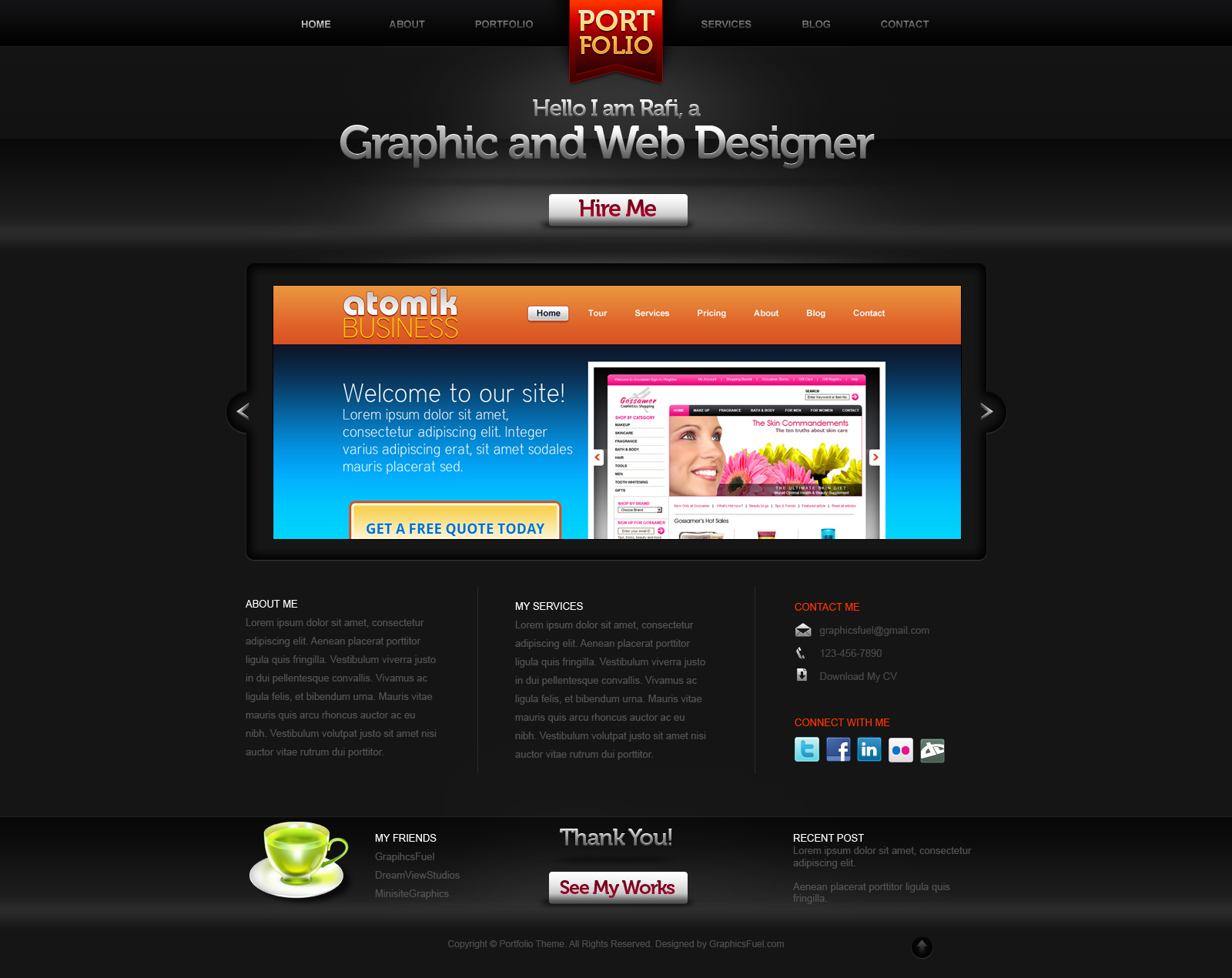
В мире веб-дизайна файлы PSD (Photoshop Document) часто используются дизайнерами для создания потрясающих визуальных макетов веб-сайтов. Однако эти PSD-файлы нельзя напрямую использовать для создания функционального веб-сайта. Чтобы сделать веб-сайт живым, необходимо преобразовать файл PSD в код HTML (язык гипертекстовой разметки). Этот процесс может быть сложным для новичков в веб-разработке. Но не волнуйтесь, в этой быстрой книге мы проведем вас через пошаговый процесс преобразования PSD-файла в HTML. К концу этой книги у вас будут все навыки, необходимые для превращения ваших PSD-проектов в полнофункциональные веб-сайты. Давайте начнем!.
Содержание«PSD в HTML» — что это значит?
- «PSD в HTML» — что это значит?
- Программное обеспечение для преобразования PSD в HTML
- Преобразование PSD в HTML: зачем это нужно?
- Преобразование PSD в HTML Интерфейсные средства разработки
- Советы по преобразованию PSD в HTML
- Использование среды разработки переднего плана
- Использование различных типов макетов для преобразования PSD в HTML
- Самый простой способ преобразования PSD в HTML
- Зачем нужны видеоуроки из PSD в HTML?
- Сколько стоит преобразование PSD в HTML?
«PSD в HTML» относится к процессу преобразования файла дизайна, созданного в Adobe Photoshop или любом другом подобном программном обеспечении для дизайна, в полнофункциональный веб-сайт с использованием кода HTML. PSD означает документ Photoshop, который является собственным форматом файлов, используемым Adobe Photoshop для сохранения изображений и дизайнов. HTML, с другой стороны, является стандартным языком разметки, используемым для создания веб-страниц и используется для определения структуры и содержания веб-сайта.
PSD означает документ Photoshop, который является собственным форматом файлов, используемым Adobe Photoshop для сохранения изображений и дизайнов. HTML, с другой стороны, является стандартным языком разметки, используемым для создания веб-страниц и используется для определения структуры и содержания веб-сайта.
Преобразование PSD-файла в HTML включает в себя разделение файла дизайна на отдельные изображения и последующее их кодирование в HTML, CSS и JavaScript для создания полностью адаптивного и интерактивного веб-сайта.
Использование программного конвертера PSD в HTML Программный конвертер PSD в HTML используется для преобразования дизайнов, созданных в Photoshop, в код HTML и CSS. Используя программный конвертер, дизайнеры могут быстро и легко преобразовывать свои проекты в функциональные веб-сайты без необходимости писать код с нуля. Это экономит время и усилия, позволяя дизайнерам сосредоточиться на творческих аспектах своей работы.
- Экономия времени : Преобразование PSD в HTML вручную может занять много времени, но с помощью программного конвертера этот процесс можно выполнить быстро и легко.
- Экономичность : Наем веб-разработчика для преобразования файлов PSD в HTML может быть дорогостоящим. Программный конвертер является более экономичным решением.
- Высококачественный вывод : Программное обеспечение преобразует файлы PSD в HTML с высокой точностью, обеспечивая высокое качество вывода.
- Простота использования : Многие программные конвертеры просты в использовании и не требуют каких-либо знаний в области программирования.
- Ограниченная настройка : Программное обеспечение может не поддерживать сложные элементы дизайна и настройки, требующие ручного кодирования.
- Кривая обучения : Некоторое программное обеспечение может иметь кривую обучения, требующую от пользователей изучения того, как использовать программное обеспечение, прежде чем они смогут эффективно его использовать.

- Неверный вывод : Некоторые программные конвертеры PSD в HTML могут не создавать точный код HTML и CSS, что приводит к несоответствиям дизайна и ошибкам.
- Отсутствие контроля : Использование программного обеспечения для преобразования может ограничить контроль над выходными данными и затруднить достижение желаемого результата проектирования.
Для дизайнеров важно оценить преимущества и недостатки использования программного конвертера PSD в HTML и выбрать наилучший вариант, соответствующий их конкретным потребностям и предпочтениям.
Преобразование PSD в HTML: зачем это нужно? Чтобы создать веб-сайт, необходимо выполнить множество задач. И одним из элементов, с которыми вы работаете для создания сильного и привлекательного веб-сайта, является преобразование PSD в HTML. Это позволяет создавать веб-сайты непревзойденного качества для вашей компании. Из-за этого компании используют эту процедуру для разработки отличительных веб-сайтов, которые выделяются среди конкурентов.
Из-за этого компании используют эту процедуру для разработки отличительных веб-сайтов, которые выделяются среди конкурентов.
Вот несколько преимуществ преобразования PSD в HTML, которые демонстрируют его необходимость:
- Высококачественный код, соответствующий стандартам и пиксельный.
- Веб-сайты с оптимизированным кодом оптимизированы для поисковых систем.
- Уникальные и персонализированные веб-страницы.
- Веб-сайты, которые быстро реагируют и загружаются.
Для начала нужны соответствующие инструменты, как и для любой другой работы. Нет ничего более разочаровывающего, чем создание веб-сайта с ужасными инструментами, которые на самом деле не справляются с поставленной задачей. Прежде чем приступить к преобразованию PSD в HTML, мы советуем вам загрузить и купить следующие инструменты:
Avocode Даже если ваша команда состоит только из вас и разработчика, задачи фронтенд-разработки обычно требуют от вас совместной работы. Вы можете сотрудничать с другими дизайнерами и разработчиками с Avocode и экспортировать активы.
Вы можете сотрудничать с другими дизайнерами и разработчиками с Avocode и экспортировать активы.
Приобретите эту надстройку Photoshop, чтобы сэкономить время. С помощью этой утилиты слой Photoshop можно быстро преобразовать в CSS.
CSS3PSЭта облачная программа превращает ваши слои Adobe Photoshop в CSS3, но работает аналогично CSS Hat.
Adobe PhotoshopФайлы PSD созданы программой Photoshop. Эта программа доступна за единовременную фиксированную плату или всего за 19 долларов в месяц. По сравнению с прошлыми годами это значительно дешевле для фронтенд-дизайнеров.
Tiny PNG Этот веб-сайт экспортирует сжатые фотографии для более быстрой загрузки без ущерба для качества изображения.
Это приложение является усовершенствованием всеми любимого Notepad++ (еще один вариант, если вам не нравится Sublime). В отличие от других текстовых редакторов, этот кодирует ваш контент цветом в соответствии с вашим языком, и его легче переключать между Apple и Windows в Sublime text.
Советы по преобразованию PSD в HTML1.
Организованное хранение файлов PSD Файлы PSD следует поддерживать и хранить продуманным и безошибочным образом при преобразовании в HTML и CSS. Поиск определенного слоя шрифта, графического слоя или любого другого компонента, который вы хотите открыть или просмотреть для справки, был бы намного проще, если бы файлы PSD были организованы. Слои можно упорядочить, дав им определенные имена, сгруппировав их и т. д. Учитывая организацию документов Photoshop, также рекомендуется сохранять группы слоев. Группа заголовков должна быть помещена первой, за ней следуют все остальные файлы в соответствии с их порядком. Чтобы ускорить PSD в процесс преобразования HTML, вы также должны использовать сетки для размещения этих компонентов.
Группа заголовков должна быть помещена первой, за ней следуют все остальные файлы в соответствии с их порядком. Чтобы ускорить PSD в процесс преобразования HTML, вы также должны использовать сетки для размещения этих компонентов.
2.
Избегайте смешиванияНе рекомендуется использовать режимы смешивания при преобразовании PSD в HTML, поскольку впоследствии вы не сможете воссоздать его с помощью CSS. Этот режим наложения может обеспечить впечатляющие эффекты на вашем веб-сайте, но он также может создать веб-сайт с совершенно другим HTML-кодом.
3.
Создание эффектов прокрутки на CTA Призыв к действию на веб-сайте является одним из его наиболее важных компонентов. Таким образом, размещение CTA на соответствующих страницах и в нужных местах имеет решающее значение. CTA окажут дополнительное влияние и привлекут посетителей, если вы добавите эффект ролловера. Когда вы применяете эффект ролловера к CTA, который обычно представляет собой просто изображение со ссылкой, он будет показывать заметное изменение цветового освещения и насыщенности каждый раз, когда кто-то наводит на него курсор.
Когда вы применяете эффект ролловера к CTA, который обычно представляет собой просто изображение со ссылкой, он будет показывать заметное изменение цветового освещения и насыщенности каждый раз, когда кто-то наводит на него курсор.
Важно оставить достаточно места между компонентами веб-сайта, поскольку вы продолжаете добавлять свежий текст, фотографии, инфографику и множество других элементов по мере необходимости. Это важно, потому что это позволит вам вносить изменения, которые вы хотите внести в контент вашего сайта.
5.
Правильный выбор шрифтов Вы должны знать, как разные шрифты отображаются в разных браузерах и операционных системах, чтобы без проблем Преобразование PSD в HTML . Поэтому перед тем, как выбрать его для своего дизайна, рекомендуется проверить, как шрифт будет выглядеть в разных операционных системах и веб-браузерах.
В наши дни востребованы интерфейсные среды разработки. Они облегчают развитие, не требуя нового старта, в чем причина. Три основных аспекта дизайна, на которых в первую очередь концентрируются интерфейсные фреймворки, — это фреймворки CSS, HTML и JavaScript.
Минусы- Выбор фреймворка — серьезная проблема. Вы должны научиться использовать код для реализации своего выбора, если он вам незнаком. В результате срок реализации проекта увеличивается.
- Самое известное использование фреймворков — минимизировать объем кода на странице. Но если вы все еще знакомитесь с грамматикой или с тем, как работает фреймворк в приложении, они могут усложнить ваш проект.
- На рынке существует множество фреймворков, позволяющих взглянуть на обратную сторону медали.
 Поэтому изучение каждого из них, а затем применение его в процессе проектирования является сложной задачей.
Поэтому изучение каждого из них, а затем применение его в процессе проектирования является сложной задачей.
- Платформы минимизируют объем кода, необходимого для веб-сайта. Если вы используете их правильно, время кодирования также будет сокращено одновременно.
- Фреймворки обладают потенциалом для повышения производительности, что при эффективном использовании будет активно улучшать дизайн.
Перед началом процедуры преобразования необходимо выбрать макет. Обычно на выбор предлагается четыре основных типа макета:
Только для мобильных устройств Немногие приложения плохо работают на ПК. Поэтому им требуется дизайн, который будет работать с планшетом или смартфоном (преобразование PSD в HTML для мобильных устройств).
Эти конструкции подходят только для настольных приложений с фиксированной шириной и высотой. Когда пользователь сворачивает окно или меняет размер экрана, элементы макета остаются на месте.
АдаптивныйТермин «адаптивный» тесно связан с миром дизайна из-за художественного качества, которое он придает веб-сайтам при их загрузке на устройствах различного размера. Адаптивный дизайн изменяет макет веб-страницы в соответствии с экраном.
FluidКак настольные, так и мобильные устройства могут использовать гибкие конструкции. Элементы внутри их фреймов часто меняются, когда пользователь сворачивает браузер или использует меньший экран.
Простое преобразование PSD в HTML
Простое преобразование PSD в HTML — пошаговое руководство
- Разбить PSD на части
- Создать каталоги
- Создать HTML
- Создание файлов стилей
- Организация набора веб-дизайна
- Взаимодействие Java Script
- Сделать его адаптивным
Преобразование PSD (документа Photoshop) в HTML (язык разметки гипертекста) — это процесс кодирования дизайна, созданного в Photoshop, для просмотра в Интернете. Для этого требуется нарезка и экспорт изображений из Photoshop, а также написание кода HTML, CSS и JavaScript. После завершения у вас будет чистая семантическая разметка вашего дизайна для использования на различных устройствах.
Для этого требуется нарезка и экспорт изображений из Photoshop, а также написание кода HTML, CSS и JavaScript. После завершения у вас будет чистая семантическая разметка вашего дизайна для использования на различных устройствах.
Вся процедура преобразования разбита на шесть простых частей. Вы сможете завершить процесс самостоятельно, внимательно пройдя их по порядку.
Шаг 1 Разбейте PSD на частиПреобразование сразу всего набора шаблонов веб-сайта в формате PSD требует времени и усилий. Кроме того, это приводит к увеличению времени загрузки страницы. Пожалуйста, разделите его на более мелкие части, чтобы вы могли легко конвертировать меньшие части файла. Страница будет загружаться быстрее, если у вас есть несколько фрагментов файла PSD.
Шаг 2 Создание каталогов Вы должны создать каталоги после того, как у вас есть готовые нарезанные изображения. Если вы хотите управлять организованными данными, это крайне важно. Эти три важных каталога легко создать:
Если вы хотите управлять организованными данными, это крайне важно. Эти три важных каталога легко создать:
- Вы найдете свой сайт в главной папке.
- В основной папке, которую вы указали на своем веб-сайте, будет папка с именем «изображения». Он используется для хранения всех фотографий, которые вы в конечном итоге добавите.
- Наконец, в главной папке каталога есть отдельная папка с названием «styles» для таблиц стилей или файлов CSS.
На этом этапе создается HTML-страница. Используйте конструкторы HTML-страниц, такие как Komposer, Amaya или Adobe Dreamweaver. Вы должны создать новый файл в редакторе, сохранить файл, а затем поместить его в основную папку, созданную на шаге 1. Затем, используя HTML5, разделить коды на разделы, как показано ниже:
- Раздел заголовка всегда отображается в верхней части страницы.

- Самая важная часть страницы — следующая, Герой. Этот абзац будет обозначать конкретное изображение на вашем сайте.
- Третий раздел кода — это компонент слайд-шоу, который покажет список изображений, которые будут изменяться сами по себе.
- И, наконец, нижний колонтитул. Это раздел внизу страницы, где расположены ссылки на социальные сети.
Прежде чем писать HTML-код, необходимо создать файлы стилей для веб-страницы. Затем вы должны преобразовать файлы в CSS; это требование. Однако для создания файлов стилей можно использовать фреймворк. Самым популярным предложением для его реализации является bootstrap. Даже после этого, если вы хотите, вы можете придать ей форму.
Шаг 5 Организация набора веб-дизайна Вскоре вы дойдете до завершения процесса. На этот раз вам нужно создать набор веб-дизайна. Простое соединение всех компонентов позволит вам собрать набор. Опять же, вам потребуется редактор кода, и Adobe Dreamweaver, несомненно, является хорошим выбором. Этот редактор всегда будет рекомендовать лучший редактор кода, потому что вы можете использовать его для создания как HTML-кода, так и дизайна сайта.
Простое соединение всех компонентов позволит вам собрать набор. Опять же, вам потребуется редактор кода, и Adobe Dreamweaver, несомненно, является хорошим выбором. Этот редактор всегда будет рекомендовать лучший редактор кода, потому что вы можете использовать его для создания как HTML-кода, так и дизайна сайта.
Пришло время управлять JavaScript и включить взаимодействие с ним. После завершения HTML и CSS вы должны принять во внимание JavaScript. Создание jQuery и других эквивалентных фреймворков будет полезным. Эти рамки необходимы для самых разных задач.
Шаг 7. Сделайте его адаптивным Использование различных фреймворков, таких как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, хорошо подходит для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS хорошо работают при добавлении адаптивной функции в дизайн.
Видеоролики, иллюстрирующие определенное явление, помогают взрослым учащимся понять весь процесс, особенно если это сложный метод. Я считаю, что нет лучшего способа узнать, как это сделать, чем просмотр видео, потому что преобразование PSD в код HTML сложно. Вам могут быть полезны следующие вводные руководства:
1. Как преобразовать PSD в HTML: руководство для начинающихЭтот учебник по преобразованию PSD в HTML для начинающих содержит пошаговые инструкции.
2. Полное руководство по преобразованию дизайна в HTML Учебное пособие по CSSПомимо обучения правильному преобразованию PSD в HTML, это руководство также содержит информацию о веб-дизайне и процессе разработки.
3. Как написать код для веб-дизайна в стиле гранж с нуляАвтор показывает вам все основные шаги, необходимые для изменения дизайна PSD в стиле гранж, от верхнего колонтитула до нижнего колонтитула.
4. Разработайте и закодируйте свой первый веб-сайт с помощью простых шаговЭто еще одно отличное руководство по преобразованию PSD в HTML.
5. Учебное пособие по кодированию макета сайта из PSD в XHTML и CSSВы пройдете процесс преобразования PSD в XHTML и CSS.
Сколько стоит преобразование PSD в HTML? Стоимость преобразования PSD в HTML не может быть определена заранее. Это потому, что стоимость зависит от множества вещей. Кроме того, разные поставщики услуг взимают разную плату в разных местах. Основные элементы, которые могут влиять на стоимость и быть оценены, включают:
Кроме того, разные поставщики услуг взимают разную плату в разных местах. Основные элементы, которые могут влиять на стоимость и быть оценены, включают:
- Количество веб-страниц: Веб-сайт представляет собой набор взаимосвязанных веб-страниц. Количество веб-страниц может варьироваться в зависимости от ваших требований. Кроме того, продукты, которые вы продаете, или услуги, которые вы предлагаете, также влияют на количество веб-страниц. Стоимость преобразования PSD в HTML веб-сайта сильно зависит от количества веб-страниц, присутствующих на вашем веб-сайте.
- Ниша веб-сайта: Тип рынка, на который вы ориентируетесь, и цель вашего веб-сайта также влияют на стоимость конверсии. Например, стоимость создания веб-сайта электронной коммерции будет выше по сравнению с веб-сайтом для ведения блога.
- Уровень сложности: сложность PSD напрямую влияет на сложность HTML кода. Если ваш PSD сложный, то стоимость также увеличится из-за сложности HTML-кода.

- Крайний срок проекта: Крайний срок проекта также влияет на стоимость преобразования. Если срок реализации проекта приближается, стоимость конверсии будет выше.
ПОЛУЧИТЕ ЖИВЫЕ И ОТЗЫВЧИВЫЕ ВЕБ-СТРАНИЦЫ С НАШИМ ПРЕОБРАЗОВАНИЕМ PSD В HTML !Часто задаваемые вопросыСвяжитесь с нами, предоставьте подробную информацию о проекте и получите предложение СЕЙЧАС!!!!.
БЫСТРАЯ ЦЕНА
В: Могу ли я преобразовать Bootstrap PSD в HTML?
Ответ. Да, конвертировать Bootstrap в HTML просто. Вы должны сначала оценить файл PSD для этого, прежде чем создавать каталоги. Второй шаг — преобразовать PSD в HTML и CSS, чтобы можно было включить компоненты Bootstrap. С помощью этого метода легко преобразовать Bootstrap в HTML. Со временем станет необходимым сделать HTML адаптивным.
В: Когда мне не следует преобразовывать PSD в HTML?
Ответ. Вы должны преобразовывать только время от времени. У него есть некоторые недостатки, и есть некоторые обстоятельства, в которых вы должны держаться подальше. Во-первых, вы не должны пытаться сделать это, используя плагин или сервис макетов. Это потому, что вам, возможно, придется писать грязный, неэффективный код.
При использовании конвертера PSD в HTML конечный продукт часто оказывается ужасным. Ваш веб-сайт также может быть закрыт по этой причине. Поэтому хорошенько подумайте, нужен ли вам диалог, и попробуйте привлечь специалиста для задачи генератора кода.
В: Почему преобразование PSD в HTML в последнее время стало сложнее?
Ответ . Преобразование PSD в HTML сейчас сложнее, чем несколько лет назад. Это потому, что все PSD-файлы теперь кросс-девайсные, кросс-браузерные и очень отзывчивые. И становится сложнее, чем несколько лет назад, нарезать их и решать другие задачи.
В: Сколько времени требуется для преобразования PSD в HTML
Ответ . Преобразование дизайна PSD в разметку HTML включает в себя несколько процессов и предварительных условий. Сложность проекта, количество страниц, функциональность, интерактивность JS и другие критерии могут повлиять на то, сколько времени потребуется на его выполнение.
В: Сложно ли преобразовать PSD в HTML?
Преобразование дизайна Photoshop в веб-сайт с использованием кода языка гипертекстовой разметки (HTML) может быть сложной задачей, но это не обязательно. С помощью правильных инструментов и рекомендаций любой, кто разбирается в HTML, CSS и JavaScript, может научиться преобразовывать PSD-файлы в работающие веб-сайты.
В: Чем хорош аутсорсинг PSD для HTML?
Ответ. Доверив преобразование Photoshop в HTML профессионалу, вы освободите свое время и обеспечите качество работы. Кроме того, намного проще поручить преобразование PSD в HTML компании, чем поддерживать внутреннюю рабочую силу.
Надеюсь, вы поняли каждый этап преобразования PSD в HTML. Чтобы преобразовать PSD в HTML, вы должны обратить внимание на каждое понятие. Вам не понадобится все именно так, как показано. Процесс должен быть завершен как можно быстрее. Это вдохновляет нас на разработку фундаментального HTML, необходимого для простых страниц. Мы проведем вас через процесс преобразования от начала до конца.
Первоначально опубликовано 21 сентября 2016 г. и обновлено 14 ноября 2022 г.
ПОДЕЛИТЬСЯ ЭТОЙ СТАТЬЕЙ НА
ПОДПИСАТЬСЯ НА НАШУ НОВОСТИ
Подпишитесь сейчас на Получите скидку 15% на на свой первый проект.
Как создать мобильный веб-сайт в Photoshop
Хорошо, в этом мы собирались рассмотреть мобильный дизайн, и, вероятно, самая важная часть мобильного сайта — это навигация, то, как вы перемещаетесь. Из-за ограниченного пространства у вас не может быть наших больших меню, которые есть на нашем рабочем столе. Знать, какой из них выбрать, может быть сложно; действительно хороший сайт — это сайт exisweb.net. Это невероятно длинная ссылка, поэтому используйте ссылку на экране сейчас, чтобы перейти и найти все различные полезные ссылки повсюду, сейчас у меня не будет возможности просмотреть их, потому что существует так много разных способов рассмотрения мобильных меню, но давайте посмотрим в основных группах.
Знать, какой из них выбрать, может быть сложно; действительно хороший сайт — это сайт exisweb.net. Это невероятно длинная ссылка, поэтому используйте ссылку на экране сейчас, чтобы перейти и найти все различные полезные ссылки повсюду, сейчас у меня не будет возможности просмотреть их, потому что существует так много разных способов рассмотрения мобильных меню, но давайте посмотрим в основных группах.
Вот этот, у нас есть эта штука, которая называется гамбургер, или навигационный бутерброд, или три горизонтальные линии, называйте это как хотите. Вот эта штука щелкает, и весь сайт смещается вправо, и появляется это меню. Здесь есть еще один вариант, когда они складываются, вы можете увидеть здесь представление для рабочего стола, но когда дело доходит до мобильных устройств, они складываются в виде больших кнопок друг над другом. Где еще какие? Вот этот мне нравится просто бургер сам по себе, когда он щелкает, из него появляется выпадающее меню. Есть много разных вариантов, посмотрите этот сайт, есть из чего выбрать, все они похожи на вкусы. Важно решить, будете ли вы делать гамбургер или нет.
Важно решить, будете ли вы делать гамбургер или нет.
Итак, потрясный журнал, мы смотрели это ранее, посмотрите это. Если я сверну это, они решат, что бургеров нет, у них есть это меню слов, и это совершенно круто, но вы можете видеть в моем хромированном плагине, они использовал бургер. Многие делают, многие нет. Это может быть причуда, я думаю, что она, вероятно, останется, как новая хорошая иконка для мобильных меню. Итак, давайте построим один.
Итак, что мы собирались сделать, так это начать с мобильного сайта, поэтому собирались начать создание нескольких его частей, перетаскивание частей на рабочий стол, а затем перестроить меню. Итак, с чего я хочу начать, так это с навигации и блока героя. Итак, я выбрал оба из них, удерживая команду и щелкая по ним обоим или управляя на ПК. Что я собираюсь сделать, так это щелкнуть, удерживать и перетаскивать, но, удерживая нажатой клавишу Alt, сначала щелкнуть, удерживать и перетащить, переместить его, расположить по центру, вот здесь. Выровняйте его, и вы заметите, что все они переместились в мою мобильную версию. Итак, я собираюсь увеличить масштаб, там много работы, чтобы исправить это, поэтому я собираюсь немного увеличить масштаб. И что я хочу сделать, так это то, что мне придется использовать это, поэтому я собираюсь перейти к моему навигационному блоку и принести свой собственный логотип ноутбука, который я собираюсь переместить, не могу его видеть, потому что он на этой стороне здесь, но я знаю, что если я зажму Shift, перетащу его, он будет двигаться по идеальной линии. Идеальный. Моя коробка героя должна немного подняться, милая. Принесите свой собственный ноутбук будет там. Я собираюсь переместить его по центру. И эта навигация исчезнет, потому что сервисы просто не подходят, поэтому я собираюсь ее отключить, я нарисую свои три горизонтальные линии. Это очень просто, просто используйте инструмент «Прямоугольник», убедитесь, что для заливки выбран белый цвет, я собираюсь установить для обводки значение «Нет», и я буду рисовать.
Выровняйте его, и вы заметите, что все они переместились в мою мобильную версию. Итак, я собираюсь увеличить масштаб, там много работы, чтобы исправить это, поэтому я собираюсь немного увеличить масштаб. И что я хочу сделать, так это то, что мне придется использовать это, поэтому я собираюсь перейти к моему навигационному блоку и принести свой собственный логотип ноутбука, который я собираюсь переместить, не могу его видеть, потому что он на этой стороне здесь, но я знаю, что если я зажму Shift, перетащу его, он будет двигаться по идеальной линии. Идеальный. Моя коробка героя должна немного подняться, милая. Принесите свой собственный ноутбук будет там. Я собираюсь переместить его по центру. И эта навигация исчезнет, потому что сервисы просто не подходят, поэтому я собираюсь ее отключить, я нарисую свои три горизонтальные линии. Это очень просто, просто используйте инструмент «Прямоугольник», убедитесь, что для заливки выбран белый цвет, я собираюсь установить для обводки значение «Нет», и я буду рисовать. Вы также можете сделать это с помощью инструмента «Линия», если хотите. Я считаю, что достаточно просто использовать инструмент прямоугольника, чтобы они выглядели как линии. Это немного велико, поэтому я собираюсь увеличить масштаб. Вы обнаружите, что если вы милы и близки, когда работаете над этим, с ним становится немного легче работать. Если я нахожусь далеко и перетаскиваю эти маленькие линии, они, кажется, ломаются, но это намного проще, когда мы находимся близко. Поэтому я собираюсь удерживать нажатой клавишу Alt и рисовать свой бургер. Вы можете видеть здесь, как мой смарт-гид говорит мне, что он соответствует расстоянию от верхнего до нижнего. Отлично, теперь этот бургер довольно большой, поэтому я выберу их все, трансформирую и немного уменьшу, возможно, сделаю их немного короче.
Вы также можете сделать это с помощью инструмента «Линия», если хотите. Я считаю, что достаточно просто использовать инструмент прямоугольника, чтобы они выглядели как линии. Это немного велико, поэтому я собираюсь увеличить масштаб. Вы обнаружите, что если вы милы и близки, когда работаете над этим, с ним становится немного легче работать. Если я нахожусь далеко и перетаскиваю эти маленькие линии, они, кажется, ломаются, но это намного проще, когда мы находимся близко. Поэтому я собираюсь удерживать нажатой клавишу Alt и рисовать свой бургер. Вы можете видеть здесь, как мой смарт-гид говорит мне, что он соответствует расстоянию от верхнего до нижнего. Отлично, теперь этот бургер довольно большой, поэтому я выберу их все, трансформирую и немного уменьшу, возможно, сделаю их немного короче.
Итак, это мое мобильное бургер-меню, здорово, что мне нравится делать, когда нажимается эта кнопка, мне нравится накладывать все это здесь на новый тег div, который появляется. Итак, я воспользуюсь инструментом «Прямоугольник» и нарисую хороший большой прямоугольник для своего меню, положу его внутрь и задам ему цвет. Я собираюсь использовать фиолетовый цвет и немного прозрачности, нет причин, по которым вам это нужно. Просто выглядит круто, поэтому я собираюсь уменьшить его до 90%, просто чтобы вы немного осознавали и видели что-то позади, чтобы, когда он скользит вниз, вы знали, что он потенциально может быть сдвинут обратно вверх, а это не так. новая страница. Итак, давайте посмотрим на то, как сделать некоторые имена, поэтому давайте поместим мой собственный ноутбук в меню навигации, и это будет навигация по боксу. Что я собираюсь сделать, так это запустить второй, и он будет называться «мобильное выпадающее меню». И я собираюсь держать все отдельно, поэтому я возьму свой инструмент прямоугольника, вот и все, и положу его туда. Я возьму с собой этих трех парней, а эти ребята — мое бургер-меню. Что я собираюсь сделать, так это сгруппировать их вместе или связать их. Самый простой способ сделать это — щелкнуть их правой кнопкой мыши и преобразовать в то, что называется смарт-объектом. Я собираюсь переименовать его и назвать его меню гамбургеров, и я собираюсь переместить его в раскрывающийся список.
Я собираюсь использовать фиолетовый цвет и немного прозрачности, нет причин, по которым вам это нужно. Просто выглядит круто, поэтому я собираюсь уменьшить его до 90%, просто чтобы вы немного осознавали и видели что-то позади, чтобы, когда он скользит вниз, вы знали, что он потенциально может быть сдвинут обратно вверх, а это не так. новая страница. Итак, давайте посмотрим на то, как сделать некоторые имена, поэтому давайте поместим мой собственный ноутбук в меню навигации, и это будет навигация по боксу. Что я собираюсь сделать, так это запустить второй, и он будет называться «мобильное выпадающее меню». И я собираюсь держать все отдельно, поэтому я возьму свой инструмент прямоугольника, вот и все, и положу его туда. Я возьму с собой этих трех парней, а эти ребята — мое бургер-меню. Что я собираюсь сделать, так это сгруппировать их вместе или связать их. Самый простой способ сделать это — щелкнуть их правой кнопкой мыши и преобразовать в то, что называется смарт-объектом. Я собираюсь переименовать его и назвать его меню гамбургеров, и я собираюсь переместить его в раскрывающийся список. Большой.
Большой.
Теперь у меня есть это, у меня есть это, у меня есть это. Что я собираюсь сделать сейчас, так это отключить свое меню гамбургеров, поэтому у меня будет два, так что это меню гамбургеров неактивно, и у меня будет второй, который будет моим гамбургером. меню активно, потому что я хочу сделать то, что я сделал на этом сайте здесь. Там, где я уменьшил это, мы уменьшимся, это то, что я сделал на своем новозеландском сайте, где у меня есть свой бургер, и я нажимаю на него, и есть маленький крестик, чтобы знать, что вы можете щелкнуть по нему и закрыть его потом . Итак, давайте вернемся к этому, хорошо, чтобы создать его, я мог бы использовать несколько разных трюков, самый простой способ получить идеальный крест — это щелкнуть один раз, получить плюс. Я не использую х, потому что х этого не делают, они выглядят как х, они не похожи на крест. Поэтому то, что я хочу, это плюс на его стороне. Так что я собираюсь использовать плюс, некоторые шрифты не очень хорошо смотрятся при использовании этой техники, потому что они довольно стилизованы плюсами, так что Arial регулярный отлично подходит для этого, и я хочу его преобразовать. Итак, я собираюсь использовать свою команду t или управление t на компьютере. Я собираюсь повернуть его, скажем, на 45 градусов.
Итак, я собираюсь использовать свою команду t или управление t на компьютере. Я собираюсь повернуть его, скажем, на 45 градусов.
То, что вы найдете, это то, что вы можете применить, это похоже на хороший хороший крест. Я собираюсь немного увеличить масштаб. Control T, сделай его немного больше, чтобы соответствовать моему навигационному гамбургеру, круто! И это будет, я скопирую это, я вставлю это сюда. Он будет активным. Итак, что произойдет, так это то, что они отключатся, они будут переключаться между собой. На самом деле, что я мог бы сделать, чтобы сделать это более понятным для веб-дизайнера, так это то, что я собираюсь поместить меню гамбургеров в настоящую навигацию, чтобы, когда люди включают и выключают это, оно было сзади, а эти ребята впереди.
Следующее, что мне нужно сделать, это добавить текст, поэтому я возьму свой инструмент ввода, щелкну и перетащу поле, и я собираюсь ввести свой бит, так что это будет услуги Я буду писать в шапке, я буду делать портфолио, я буду делать команду, и я буду делать контакт. Я собираюсь выделить их все, выбрать шрифт, перетащив его вниз. Я собираюсь использовать свой Roboto, я собираюсь использовать Roboto light. Теперь то, что вы хотите сделать, это убедиться, что между этими словами достаточно места, вы не хотите, чтобы люди щелкали одно, а затем ненароком щелкали другое, поэтому хороший интервал между строками — это здорово. Мины получили его по умолчанию, потому что я уже играл с ним. Если вы возьмете свой инструмент ввода и выберете все, что вы хотите найти, давайте щелкнем этот значок здесь, поднимем панель вашего персонажа, эту опцию здесь. У вас, вероятно, установлено значение auto, равное 28, оно, вероятно, будет около 30 с точки зрения межстрочного интервала, я собираюсь увеличить свой примерно до 60. В зависимости от размера шрифта, который вы используете, какой тип шрифта , тебе решать. Теперь это сработает для меня, на самом деле, может быть, немного больше, до 70, просто чтобы между ними был хороший большой промежуток, чтобы большие толстые пальцы могли легко нажимать на них.
Я собираюсь выделить их все, выбрать шрифт, перетащив его вниз. Я собираюсь использовать свой Roboto, я собираюсь использовать Roboto light. Теперь то, что вы хотите сделать, это убедиться, что между этими словами достаточно места, вы не хотите, чтобы люди щелкали одно, а затем ненароком щелкали другое, поэтому хороший интервал между строками — это здорово. Мины получили его по умолчанию, потому что я уже играл с ним. Если вы возьмете свой инструмент ввода и выберете все, что вы хотите найти, давайте щелкнем этот значок здесь, поднимем панель вашего персонажа, эту опцию здесь. У вас, вероятно, установлено значение auto, равное 28, оно, вероятно, будет около 30 с точки зрения межстрочного интервала, я собираюсь увеличить свой примерно до 60. В зависимости от размера шрифта, который вы используете, какой тип шрифта , тебе решать. Теперь это сработает для меня, на самом деле, может быть, немного больше, до 70, просто чтобы между ними был хороший большой промежуток, чтобы большие толстые пальцы могли легко нажимать на них.
