node.js — Консоль Sublime Text 3
В обзоре могут содержаться субъективные суждения, основанные на опыте работы с плагинами для Sublime Text.
Протестировано на
- Windows 32-bit 10.0.14393,
- Отключён контроль учётных записей,
- Sublime Text Build 3126.
Вообще в Sublime Text по моему вероятностному суждению примерно треть плагинов совсем не работают после установки. Но расписанные в обзоре лично у меня функционируют, что доказывается скринкастами.
По причине того, что использую Windows, не рассмотрены такие решения, как Tint и fish-shell. Если не упомянул что-то ещё, можете добавить.
Терминология
В данном обзоре встроенная консоль Windows называется «консолью» или «внешней консолью» в зависимости от контекста. Согласно автору программы ConEmu называть её cmd.exe не совсем корректно:
В Windows есть встроенный терминал (или “консольное окно”) которое часто ошибочно называют “cmd.
exe”. Нажмите Win+R и запустите, например, “powershell.exe”. Среди запущенных процессов не будет “cmd.exe”. В разных версиях Windows консольное окно создают разные процессы, в актуальных – это “conhost.exe”.
1. SublimePTY
Страница плагина. Разработка давно прекращена.
Для Sublime Text пишут плагины, облегчающие запуск только отдельных команд только для определённых инструментов программирования. Например, команды Git проще запускать с помощью плагинов Git, SideBar Git и Easygit (Не загружайте Easygit через Package Control, он не будет работать! Установите плагин вручную по ссылке). Так как в вопросе указана метка Node.js, приведу в пример плагин npm.
1. npm
Плагин, благодаря которому можно запускать многие команды npm — пакетного менеджера Node. js.
js.
1. Демонстрация
2. Недостатки
- Баги. Не запускается ряд команд.
Общая оценка
Все решения хорошие, пользуюсь ими, но полностью внешние терминалы они не заменяют.
1. Glue
1. Оценка
Использую иногда.
2. Демонстрация
3. Установка и настройка
Скачиваем плагин через Package Control →
- В открытом файле проекта Ctrl+Shift+P →
Glue - Launch. - Или же кликаете правой кнопкой мыши по папке в сайдбаре, в выпадающем меню выбираете
Open Glue Terminal.
Откроется quick panel, куда следует вводить команды:
Появится файл terminal.glue. Без него никак, если мешает, можете добавить расширение glue в .gitignore, .hgignore или другой файл, который используется для игнорирования директорий/файлов в Вашей системе контроля версий.
Чтобы в выводе была хоть какая-то подсветка, скачиваем плагин PowerShell → настраиваем для расширения glue синтаксис PowerShell.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Достаточно многофункциональный плагин,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
5. Недостатки
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- А багов, которые не воспроизводятся в других терминалах, достаточно. Так, не рекомендовал бы пушить изменения Git через Glue.
- Лимиты. Cash в Glue не запустишь.
6. Дополнительные ссылки
- Обзор Glue,
- Собственные команды Glue,
- Инструкция по созданию и использованию алиасов в Glue.
2. SublimeREPL
Позволяет запускать REPL консоль для многих языков программирования во вкладке Sublime Text. В примере этого ответа написано, как настроить SublimeREPL для PowerShell.
В примере этого ответа написано, как настроить SublimeREPL для PowerShell.
1. Оценка
Пользуюсь часто, но иногда вынужден прибегать к другим терминалам.
2. Демонстрация
3. Установка и настройка
Помимо самого SublimeREPL устанавливаем также плагины
Ctrl+Shift+P → SublimeREPL: PowerShell → если у Вас русская версия операционной системы, может вылезти всплывающее окно с примерно следующей ошибкой:
error: UnicodeDecodeError('utf-8', b'C:\\Users\\\x8a\xae\xe2', 9, 10, 'invalid start byte')
В таком случае перейдите в файл Default.suricate-profile (как — см. инструкцию, всё, что в ней есть, я буду опускать в данном ответе) → и вставьте следующий json-массив. Не путайтесь в JSON-синтаксисе, следите за правильной расстановкой кавычек, скобок и запятых.
// SublimeREPL PowerShell
"sublime_repl_powershell": {
"caption": "SublimeREPL: PowerShell",
"keys": ["super+alt+p"],
"call": "sublime.repl_open",
"args": {
"type": "powershell",
"encoding": "utf8",
"cmd": ["powershell", "-"],
"cwd": "$file_path",
"external_id": "powershell",
"syntax": "Packages/PowerShell/Support/PowerShellSyntax.tmLanguage"
}
},
4. Параметры аргументов
type— тип. Означает, что во вкладке запустится консоль PowerShell, а не какая-либо другая вроде Python или Node.encoding— кодировка.cmd— запускаем PowerShell в консоли Windows.cwd— указываем системную переменную.$file_pathозначает, что SublimeREPL PowerShell запустится в папке файла, находясь в котором мы запустили SublimeREPL PowerShell.external_id—- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell.

"external_id": "", то во вкладке будет указан полный путь к файлуpowershell.exe:
Мы назвали вкладкуpowershell, но можно по-любому. Если подставите значениеsashatriumph, ничего не должно поломаться: - Во-вторых, значение параметра
external_idявляется именем файла, где хранится история команд, когда-либо вводимых Вами в SublimeREPL PowerShell. Файл c расширением.dbрасполагается по путиPackages/User/.SublimeREPLHistory.
- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell.
syntax— относительный путь к файлу синтаксиса для подсветки вкладки SublimeREPL PowerShell, начиная с Packages.
5. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Особенно нравится, что запоминаются все команды, которые когда-либо вводили.

6. Недостатки
- Кодировки. Если приходится работать не только с английскими символами, ещё замучаетесь бороться с багами.
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- Не всё, что работает в PowerShell, работает в SublimeREPL PowerShell. Например, Cash в Glue не запустишь. SublimeREPL PowerShell не получится заменить терминал полноценно.
7. Дополнительная ссылка
- Документация SublimeREPL.
3. Terminality
В примере показан вывод для Python, но можно использовать как консоль и для других языков программирования, включая отсутствующие по умолчанию в плагине.
1. Оценка
Использую для обучения Python и PHP.
2. Демонстрация
3. Установка и настройка
Загружаем плагин через Package Control → открываем файл hangman.py, вывод из которого собираемся осуществить, → Ctrl+Shift+P → Terminality: Browse Commands. →  ..
..Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub> → видим результат в новой вкладке, включая время, потраченное на компиляцию, в сантисекундах. Обратите внимание, что пунктом меню Run hangman.py as Python3 запускается команда python3, при выборе Run hangman.py — команда python. Даже когда у Вас установлен Python 3, а не Python 2, если исполняемый файл Python называется python.exe, а не python3.exe, выбирайте Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub>.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Активно поддерживается разработчиками.
5. Недостатки
- Некоторые баги, которые не воспроизводятся во внешних терминалах.
 «Although Terminality can run many commands, it is not gurranteed that it can be used for all commands».
«Although Terminality can run many commands, it is not gurranteed that it can be used for all commands».
6. Дополнительные ссылки
- Репозиторий плагина, где описываются его возможности,
- Инструкция по настройке Terminality для не настроенных в плагине нативно языков программирования на примере PHP.
Достоинства и недостатки относятся уже к вызываемым в Sublime Text терминалам, а не самому Sublime Text.
1. Консоль/GNOME Terminal
1. Установка и настройка
Устанавливаем плагин Suricate. Ctrl+Shift+P → Suricate: Open Terminal Here... → откроется новое окно с консолью для Windows и GNOME Terminal для Linux соответственно в директории с тем файлом, который был у Вас открыт, когда запускали терминал.
2. Параметры и их значения
Как выглядит конфигурационный файл Suricate:
// Open terminal.
"open_terminal_here":
{
"call": "Suricate. lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
(В оригинальном массиве также есть параметры/значения "group": "launch", |IsFile, "context_menu": true, каковые я опустил в силу того, что считаю их излишними.)
flags— параметр, при помощи которого можно задать различные аргументы для операционных систем или систем управления версиями.args.windowsиargs.linux— параметры запуска терминалов Windows и Linux.
Дополнительная ссылка
- См. данный ответ и ссылки в его конце
2. Запуск любого предпочтительного терминала
Для примера возьмём, как запустить Git Bash из Sublime Text.
1. Установка и настройка
Устанавливаем плагин Suricate → в файл Default. добавляем следующий код: suricate-profile
suricate-profile
// Запустить Git Bash
"git-bash": {
"call": "Suricate.lib.process.spawn",
"args.windows": {
"cmd": ["C:\\Program Files\\Git\\git-bash.exe"],
"working_dir": "${file_path}"
},
"caption": "Git Bash",
"keys": ["<c>+super+keypad3"],
},
Ctrl+Shift+P → Suricate: Git Bash → должен открыться Git Bash в директории с тем файлом, который был у Вас открыт, когда запускали Git Bash из Sublime Text.
2. Дополнительная ссылка
- См. данный ответ и ссылки в его конце
3. Плагин Terminal
1. Описание
Кроссплатформенный плагин, позволяющий открывать из Sublime Text любой терминал, который лично Вы считаете наиболее предпочтительным. В Windows по умолчанию запускается PowerShell. После установки
- Из command palette,
- Из контекстного меню сайдбара,
- Шорткатом.
 Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.
Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.
Вызываются две команды:
open_terminal— открывает терминал в папке, где лежит файл, вкладка с которым была открыта, когда запускали терминал.open_terminal_project_folder— возможно, работает некорректно. Актуальное поведение:- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке. Например, мой сайдбар:
Когда я запускаюopen_terminal_project_folder, например, из файлаE:\Киролайна\SashaFolder\SashaFile.txt, терминал откроется вE:\Киролайна. - Но когда Вы запускаете команду из файла, не имеющего отношения к верхней папке Вашего сайдбара — в моём случае
E:\Киролайна, — поведение командыopen_terminal_project_folderаналогично поведениюopen_terminal.
- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке. Например, мой сайдбар:
2. Настройка
Вы можете указывать параметры запуска Вашего терминала. Положим, хотите всегда запускать консольный эмулятор cmder только из директории E:\SashaSublime.
Для упрощения работы с настройками Sublime Text скачиваем плагин Preferences Editor. Ctrl+Shift+P → Edit Preferences: Edit Settings... → Terminal → terminal → в открывшуюся quick panel вставляете путь к исполняемому файлу cmder.exe вместе с именем файла, например, E:\Chocolatey\tools\cmder\Cmder.exe → Enter. Далее Ctrl+Shift+P → Edit Preferences: Edit Settings... → Terminal → parameters → между квадратными скобками вставляем "/START", "E:\\SashaSublime" → Enter. Обратите внимание, что если значения заключены в [квадратные скобки], необходимо экранировать слэши: E:\Chocolatey\tools\cmder\Cmder.exe, но E:\\SashaSublime.
Теперь после запуска любой из команд — open_terminal либо open_terminal_project_folder должен открыться Cmder.exe в папке E:\SashaSublime.
Также предусмотрена возможность одним шорткатом запускать один терминал со своими параметрами, вторым хоткеем запускать другой терминал с другими параметрами и т. д. Читаем здесь.
3. Дополнительные ссылки
- Краткое описание плагина Terminal в книге «Sublime Text Power User»,
- Репозиторий плагина на GitHub
4. ConEmu
Для лучшей, по мнению пользователей англоязычного Stack Overflow, консоли для Windows есть свой плагин. См. также плагин для Cmder — немного изменённого ConEmu.
1. Описание
По умолчанию осуществляется запуск PowerShell в оболочке ConEmu. Как и в плагине Terminal, ConEmu можно запустить из command palette, контекстного меню сайдбара или шорткатом.
open_conemu_here— открывает ConEmu в папке, где лежит файл, вкладка с которым была открыта, когда запускали ConEmu.open_conemu_project— возможно, работает некорректно. Всегда открывает ConEmu в верхней папке сайдбара, в моём случае (см. п. 3.3) этоE:\Киролайна.
2. Недостатки
- Разработчик перешёл на MacOS, плагин больше не поддерживается.
- Баги. я пофиксил, что нашёл, но далеко не факт, что их больше не осталось.
3. Дополнительные ссылки
- Альтернативный терминал для Windows — статья на Хабрахабре,
- Официальный сайт ConEmu,
- Документация ConEmu.
1. Console Exec
1. Оценка
Пользуюсь вместо дефолтных Build System.
2. Описание
Плагин выводит результаты Build System во внешнюю консоль, а не встроенную Sublime Text. Это может понадобиться по ряду причин.
Это может понадобиться по ряду причин.
- Если после вывода требуется вводить что-то ещё в консоль , — дефолтным механизмом Build System без дополнительных надстроек не обойтись. Установив же Console Exec и добавив в файл Build System всего одну дополнительную строку, Вы можете и дальше вводить команды.
- Если пользуетесь плагином Build Next, когда в выводе нет ошибок, встроенная панель Build System автоматически закрывается. Использование внешней панели средствами Console Exec избавляет от данной проблемы.
- Встроенная панель не поддерживает некоторые средства программирования как Pyglet.
- В панели Build System неудобна навигация. Увеличишь панель Build System — не будет видно содержимого вкладок, уменьшишь — вывода в панель.
- Выводя результаты во внешнюю консоль, при закрытии Sublime Text внешняя консоль остаётся открытой — дополнительное удобство.
3. Демонстрация
4.
 [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
} Как создавать и настроить автоматический выбор Build System, подробно рассмотрено по дополнительным ссылкам.
Во вкладке со скриптом на Python Ctrl+Shift+P → Build With: SashaPythonExec → смотрим результат.
5. Дополнительные ссылки
- Документация по использованию Build System в Sublime Text,
- Описание Build System в книге «Sublime Text Power User»,
- Некоторые готовые Build System для компьютерных языков и инструментов программирования,
- Настройка автоматического выбора Build System.
2. Send to Shell
В Sublime Text существуют плагины, отправляющие во внешний терминал выделенный или скопированный текст, как SendText и SendREPL. Тот же принцип действия у плагина Send to Shell, отправляющего скопированный текст в IPython — интерактивную оболочку для Python, составляющую Jupyter.
1. Демонстрация
2. Установка
Как настроить плагин для отправки скопированного текста на ConEmu в режиме PowerShell.
- Скачиваем и устанавливаем последнюю версию Python, если Python ещё не установлен в системе.
- Устанавливаем Jupyter, проще всего, запустив в терминале команду
pip install jupyter. - Устанавливаем через Package Control PyWin32 — набор расширений Python для доступа ко многим функциям Windows API.
- Устанавливаем через Package Control плагин Preferences Editor для упрощения работы с файлами настроек Sublime Text.
- Устанавливаем через Package Control плагин Send to Shell.
3. Настройка
Задаём системную переменную PATH, указав в качестве значения путь к файлу ConEmu.exe, для меня это C:\Program Files\ConEmu.
Запускаем ConEmu → Super+Alt+P → Startup → задаём параметру Specifed named task значение {Shells::PowerShell}:
В Sublime Text 3 Ctrl+Shift+P → Edit Preferences: Edit <kbd>Settings. →  ..
..SendToShell → powershell_startup → в открывшееся поле вместо powershell вписываем conemu. Ctrl+Shift+P → Edit Preferences: Edit Settings... → SendToShell → window_title → в открывшееся поле вместо Windows PowerShell вписываем заголовок вкладки ConEmu: у меня это powershell (Admin).
Опционально предлагаю установить плагин CopyOnSelect, — пусть по первому времени он вызвать неудобства, — копирующий в буфер обмена выделенный текст. Задержка между выделением текста и его копированием в данном плагине составляет секунду, и автор не рекомендует её сильно уменьшать из-за возможных проблем с работой Clipboard-менеджеров.
Настройка окончена. Выделяем кусок скрипта на Python для отправки в ConEmu → копируем его (а с плагином CopyOnSelect достаточно только выделить) → запускаем команду sendtoshell {"how": "paste_selection"}, — по умолчанию сочетанием клавиш Ctrl+Shift+Enter, — в ConEmu пишем команду ipython, а затем %paste. Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.
Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.
4. Недостатки
- Баги в установке связи плагина с терминалом.
5. Дополнительные ссылки
- Оболочка IPython как инструмент системного администратора (python freebsd shell),
- IPython: замена стандартного Python shell.
Если описанные в обзоре плагины не удовлетворяют Вашим задачам, помимо обычного поиска в Google порекомендовал бы осуществить поиск примерно по следующим ключевым словам и меткам на сайте Package Control:
- terminal,
- build system,
- console,
- repl,
- shell.
Подсветка javascript в Sublime Text
Подскажите, пожалуйста, цветовые схемы для Sublime Text, которые будут подсвечивать JS-код.
Ставил все плагины, у которых в названии есть JS, искал в интернете, но ничего дельного не нашёл. На данный момент код подсвечивается не весь:
На данный момент код подсвечивается не весь:
Больше всего раздражает, что не подсвечиваются this, lengthи прочее, что часто используется.
- sublime-text
1
Дополнено
Перебрал несколько плагинов, остановился на JavaScriptNext — ES6 Syntax
preferences — color theme — javascript next — две темы с подсветкой this.
(источник: packagecontrol.io)
4
На англоязычном Stack Overflow заплюсован ответ о цветовой теме Neon. По заверению разработчика в схеме поддерживаются Python, Ruby, Clojure, JavaScript/JSON, C/C++, diff, HTML/XML, Markdown, reStructuredText, PHP, CSS/SCSS/SASS, GitGutter, Find In Files, PackageDev, Regex и SublimeLinter.
Neon отличается огромным выбором настроек.
Monokai, установленная по умолчанию.
Neon. Обращаем внимание на полосу прокрутки.
Результат для javascript:
Если какой-то цвет не понравился, можно сменить его в GUI, здесь.
В вопросе просили подсказать уже имеющиеся цветовые схемы, но можно и задать цвета неподсвечиваемым элементам кода самостоятельно.
Спасибо.
- Как вариант, подходит Babel-плагин (тут подсвечивается необходимый вам
this):
- Довольно известный JSHint:
- Можете также попробовать JsFormat:
Ну а так — все находится по 1-й же ссылке по нормальному запросу.
3
Плагин JavaScript Ultimate, имеет настройку синтаксиса JavaScript Ultimate -> JavaScript(DOM), this, правда не подсвечивает, но все остальное на ура
Также при выборе цветовой схемы, подсвечивается и this
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
обязательных расширений Sublime Text для веб-разработчиков
Мир программного обеспечения IDE огромен и содержит программы для каждой операционной системы. Мой личный фаворит — Sublime Text, и я использую его для всех своих проектов кодирования.
Мой личный фаворит — Sublime Text, и я использую его для всех своих проектов кодирования.
Помимо множества дополнительных тем, сочетаний клавиш и молниеносного рабочего процесса, Sublime также имеет обширное сообщество разработчиков, которые создают расширения, которые делают программное обеспечение еще лучше и проще в использовании.
Если поискать, можно найти сотни расширений на выбор. И для этого поста я выбрал некоторые из лучших расширений Sublime, которые сэкономят время и усилия в любом рабочем процессе веб-разработки.
Если вы ищете расширения Sublime Text для WordPress, взгляните на эту коллекцию.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Sublime Text и Эммет практически одно и то же. Расширение Emmet служит не только одной функции или цели.
Расширение Emmet служит не только одной функции или цели.
Это массивный набор инструментов для веб-разработчиков с множеством удобных функций кодирования, дополнительных сочетаний клавиш и функций для автоматизации вашего рабочего процесса. Это может помочь вам управлять фрагментами кода или добавлять дополнительные функции, такие как атрибуты автоматического изображения.
Если вы просмотрите обширную документацию Эммета, вы обязательно найдете кучу полезных вещей, которые вы можете использовать. Потребуется некоторая корректировка, чтобы сделать это нормальной частью вашего рабочего процесса, но, в конце концов, этому стоит научиться.
Нет лучшего расширения для Sublime Text, чем Emmet. Специально для тех, кто часто кодирует веб-сайты с нуля.
Многие из новых свойств CSS3 имеют префиксы для обработки различных механизмов рендеринга. В основном они используются для движков WebKit, Gecko и Microsoft, которые сгруппированы вместе как префиксы поставщиков.
Не каждое свойство больше требует эти префиксы. Браузеры прошли долгий путь за несколько коротких лет, и большинство свойств CSS3 могут работать без префиксного кода.
Но если вы хотите поддерживать как можно большую аудиторию, вам нужен Autoprefixer. Его можно установить с помощью диспетчера пакетов Sublime всего за несколько кликов, и его еще проще добавить в вашу кодовую базу.
Sublime поставляется с парой тем по умолчанию с определенными стилями подсветки синтаксиса. Но вы можете захотеть добавить в свой арсенал больше, и в этом вам может помочь Themr.
Это небольшое дополнение позволяет сортировать доступные темы пользовательского интерфейса и упорядочивать их в соответствии с вашими предпочтениями, даже при необходимости назначая сочетания клавиш.
Кроме того, вы можете добавлять новые темы по мере их поиска и систематизировать их все вместе. Ваши «любимые» темы могут быть даже сохранены в виде пресетов на основе любых типов файлов, которые вы используете (например, файлы HTML, JS и PHP).
Отладка JavaScript — это боль. Если вы будете практиковаться в отладке, вы, естественно, станете лучше в этом процессе, но это все еще не так просто.
С расширением Sublime JSHint вы можете перенести отладку JavaScript прямо в свою IDE. Это простое дополнение позволяет протестировать код JavaScript из любого файла JS.
В среде IDE появляется новое окно консоли, в котором можно просмотреть ошибки, найти их значение и быстро исправить.
Вы даже можете запустить это из окна терминала, если хотите проверить файл вне Sublime. Отличный инструмент для разработчиков, которые постоянно работают с JavaScript.
Почти каждая веб-страница где-то в коде ссылается на другие файлы. Эти файлы могут быть изображениями, сценариями JS, таблицами стилей или даже другими динамическими страницами, такими как файлы .php.
Благодаря Auto Filename вы сэкономите массу времени, вводя эти файлы вручную. Просто начните вводить имя, а все остальное расширение сделает с помощью поля автозаполнения. Он работает для всех элементов вашего HTML, так что вы можете быстро добавлять пути к каталогам для изображений, файлов CSS, плагинов JavaScript и так далее.
Он работает для всех элементов вашего HTML, так что вы можете быстро добавлять пути к каталогам для изображений, файлов CSS, плагинов JavaScript и так далее.
Sublime Text поставляется с дополнительной боковой панелью, которая работает как каталог. Это удобно, когда вы работаете над большим проектом с несколькими файлами и включениями.
Улучшения боковой панели берут боковую панель Sublime по умолчанию и улучшают ее! Это дает вам несколько представлений папок, дополнительные параметры в контекстном меню, вызываемом правой кнопкой мыши, простое копирование URI пути и другие удобные параметры, такие как «открыть с помощью» для графики.
Не каждый разработчик использует функцию боковой панели. Я даже отключаю его, когда просто редактирую отдельные файлы. Но если вы постоянно используете боковую панель Sublime, это расширение окажется бесценным для вашего рабочего процесса.
Большинство из нас знакомы с инструментами выбора цвета в таких программах, как Photoshop. Они отлично работают, и часто это все, что нам нужно для надежного процесса пользовательского интерфейса.
Они отлично работают, и часто это все, что нам нужно для надежного процесса пользовательского интерфейса.
Расширение Sublime ColorPicker позволяет перенести процесс выбора цвета прямо в IDE. Конечно, вместо этого вы можете положиться на множество бесплатных цветных веб-приложений. Но этот плагин великолепен, так как работает прямо в окне кода.
Если вы никогда не использовали систему управления версиями Git, вам может потребоваться долгий путь обучения. Правильные ресурсы помогут, и как только вы полностью поймете Git, вы никогда не захотите вернуться.
Одним из лучших ресурсов, которые вы можете использовать, является расширение Git для Sublime. Это автоматизирует рабочий процесс управления версиями Git и упрощает управление пакетами из вашей IDE.
Это очень простой в работе плагин, совместимый со всеми операционными системами. Многие разработчики предпочитают использовать командную строку для управления Git, но Sublime — еще один жизнеспособный выбор.
Вот востребованная функция, полезная при кодировании больших страниц. Расширение Bracket Highlighter автоматически выделяет открывающие и закрывающие скобки внутри вашего кода. Все, что вам нужно сделать, это поместить курсор в начальную (или конечную) скобку, а затем просмотреть файл, чтобы найти соответствующий тег.
Это поможет вам визуализировать HTML-контейнеры на вашей странице и увидеть, какие элементы содержатся внутри других элементов. У Sublime есть небольшая функция подсветки скобок с Emmet, но я предпочитаю это расширение, так как подсветка намного четче.
Пакеты Sublime Text для Front-end разработки | by Ronalds Vilcins
Sublime Text — мой любимый текстовый редактор для кода, и это самый красивый редактор, который я когда-либо видел. Я просто люблю это! Поэтому я создал список пакетов, которые использую каждый день.
Если вы не знаете, как установить «Управление пакетами», самый простой способ установки — через консоль Sublime Text. Доступ к консоли осуществляется с помощью сочетания клавиш Ctrl+` или меню «Вид» > «Показать консоль». После открытия вставьте соответствующий код Python для вашей версии Sublime Text в консоль. Который доступен здесь.
Доступ к консоли осуществляется с помощью сочетания клавиш Ctrl+` или меню «Вид» > «Показать консоль». После открытия вставьте соответствующий код Python для вашей версии Sublime Text в консоль. Который доступен здесь.
- CSS3 — наиболее полная поддержка CSS для Sublime Text 3.
- SCSS — официальный пакет TextMate SCSS.
- JavaScriptNext — Синтаксис ES6 — Определение языка JavaScript для TextMate и Sublime Text 2.
- Stylus — Пакет Stylus для Sublime Text 2 / 3.
- Улучшения боковой панели — Улучшения боковой панели Sublime Text. Файлы и папки.
- Выравнивание — очень простое выравнивание многострочного и множественного выбора.
- AlignTab — подключаемый модуль выравнивания, использующий регулярное выражение.
- Подсветка кронштейнов — Подсветка кронштейнов и ярлыков.
- Эммет — Эммет (экс-Zen Coding) для Sublime Text.
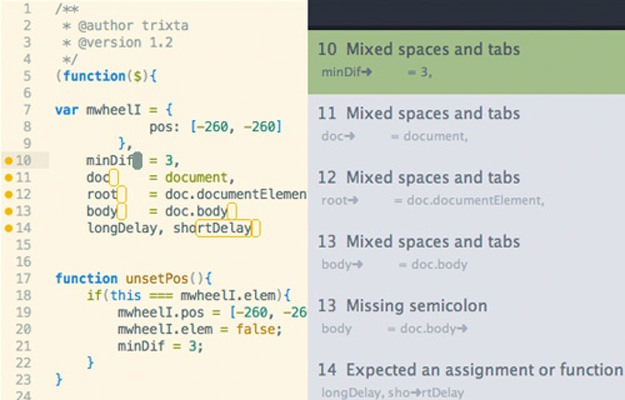
- Sublime Linter — SublimeLinter — это плагин для Sublime Text 3, который обеспечивает основу для линтинга кода.
 На каком бы языке вы ни программировали, SublimeLinter может помочь вам написать более чистый, лучший код без ошибок.
На каком бы языке вы ни программировали, SublimeLinter может помочь вам написать более чистый, лучший код без ошибок. - История буфера обмена — Плагин истории буфера обмена для Sublime Text 2.
- Палитра цветов — Палитра цветов для Sublime Text.
- Sublime Minifier — минимизатор Sublime Text CSS и JS.
- jQuery — пакет пакетов Sublime Text для jQuery.
- Color Highlighter — ColorHighlighter — это плагин для Sublime text 2 и 3, который подкрашивает выбранные шестнадцатеричные цветовые коды (такие как #FFFFFF, rgb(255,255,255), белый и т. д.) их реальным цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета.
- MultiEditUtils — Плагин Sublime Text, который улучшает редактирование нескольких выделений.
- Modific — Подсветка строк изменилась с момента последней фиксации (поддерживает Git, SVN, Bazaar, Mercurial и TFS) / плагин ST2(3).
- Цветовые схемы Base16 — Base16 для TextMate и Sublime.
- SASS Snippets — Sass Snippets для Sublime.

- Liquid — Шаблоны Liquid в Sublime.
- HTML Prettify — средство форматирования кода HTML, CSS, JavaScript и JSON для Sublime Text 2 и 3 через node.js.
- Twitter Bootstrap 3 Snippets — плагин Twitter Bootstrap 3 Snippets для Sublime Text 2/3.
- Фрагменты кода jQuery — Фрагменты кода для разработки с помощью jQuery.
- Фрагменты Rails — фрагменты Sublime Text для последних версий Ruby и Rails.
- AngularJS — завершение кода AngularJS, фрагменты кода, переход к определению, быстрый поиск по панели и многое другое.
- LESS — подсветка синтаксиса LESS для Sublime Text.
- Vagrant — команды Vagrant для Sublime Text.
- Http Requester — плагин HTTP-клиента для Sublime Text 2 и 3.
- Markdown Preview — предварительный просмотр Markdown и плагин сборки для возвышенного текста 2/3.
- Фрагменты комментариев — Несколько фрагментов для создания причудливых комментариев PHP, CSS и HTML.
- Sublime Git — полнофункциональная интеграция Git для Sublime Text 2 и 3.


 exe”. Нажмите Win+R и запустите, например, “powershell.exe”. Среди запущенных процессов не будет “cmd.exe”. В разных версиях Windows консольное окно создают разные процессы, в актуальных – это “conhost.exe”.
exe”. Нажмите Win+R и запустите, например, “powershell.exe”. Среди запущенных процессов не будет “cmd.exe”. В разных версиях Windows консольное окно создают разные процессы, в актуальных – это “conhost.exe”.

 «Although Terminality can run many commands, it is not gurranteed that it can be used for all commands».
«Although Terminality can run many commands, it is not gurranteed that it can be used for all commands». lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
 Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.
Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.
 На каком бы языке вы ни программировали, SublimeLinter может помочь вам написать более чистый, лучший код без ошибок.
На каком бы языке вы ни программировали, SublimeLinter может помочь вам написать более чистый, лучший код без ошибок.