Редактор кода Sublime Text. Установка и настройка
Переходим на сайт редактора Sublime Text https://www.sublimetext.com/
Находим вкладку Download.
Выбираем Windows 64 bit и скачиваем инсталлятор Sublime Text Build 3211 x64 Setup.exe.
Запускаем инсталлятор. Нажимаем Запустить.
В следующем окне видим стандартный путь для установки программы. Нажимаем Next.
Далее инсталлятор предлагает включить запуск программы в контекстное меню, т.е. при нажатии на файл правой кнопкой мыши в контекстном меню мы будем видеть SublimeText для открытия файла. Это очень удобно. Поэтому устанавливаем флажок Add to explorer context menu и нажимаем кнопку Next.
В следующем окне нажимаем Install.
По окончании установки нажимаем Finish.
После этого запускаем программу, щелкнув по ярлыку на рабочем столе.
Программа платная, но разработчики не ограничивают ее использование ни по функциональным возможностям, ни по времени.
Отличие бесплатной версии от платной в том, что в шапке программы присутствует надпись UNREGISTERED
И иногда появляется окно, предлагающее зарегистрировать и оплатить программу. Можно нажать Отмена и работать дальше.
Настройка внешнего вида программы Sublime Text. Настройка цветовых схемСначала отобразим боковую панель. Для этого надо выполнить команду Yiew – Side Bar – Show Side Bar
Слева откроется панель, в которой будут отображаться файлы и папки верстки.
Можно перетащить папку с файлами на левую панель.
Настроим цветовую схему программы и кода. Для этого откроем файл с кодом html и перейдем по команде Preference – Color Scheme…
Открывается окно с предустановленными цветовыми схемами
При выборе любой из схем, изменяется цветовое оформление окна программы Sublime Text.
Можно установить дополнительные цветовые схемы, которые можно найти на сайте с дополнениями SublimeText — https://packagecontrol. io/ в разделе https://packagecontrol.io
io/ в разделе https://packagecontrol.io
Для того, чтобы подгружать в программу дополнительные цветовые схемы, необходимо сначала установить установщик.
Для этого переходим в меню Tools – Command Palette…
Появится окно с полем поиска.
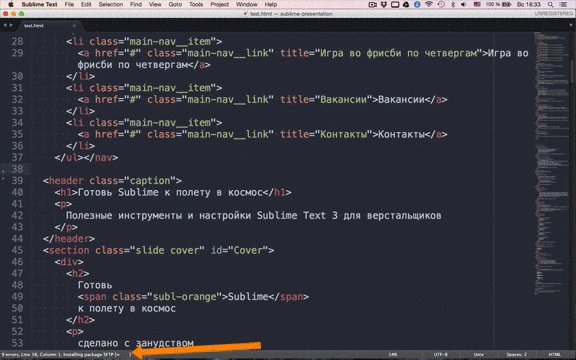
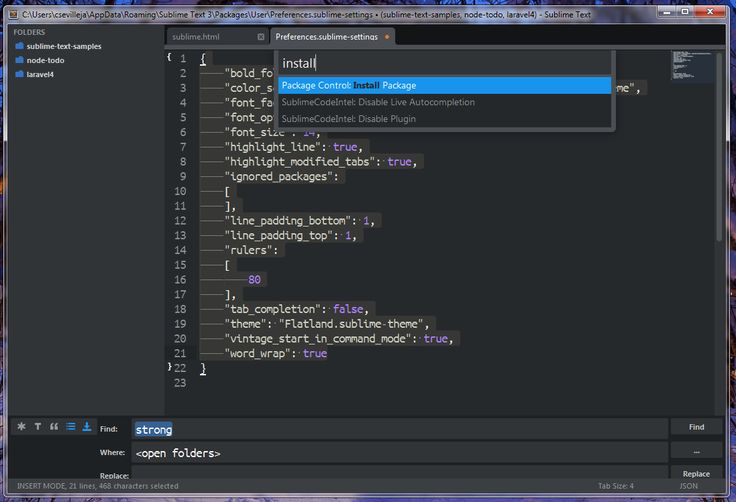
В поле поиска вводим install, пока не появится Install Package Control и нажимаем на него.
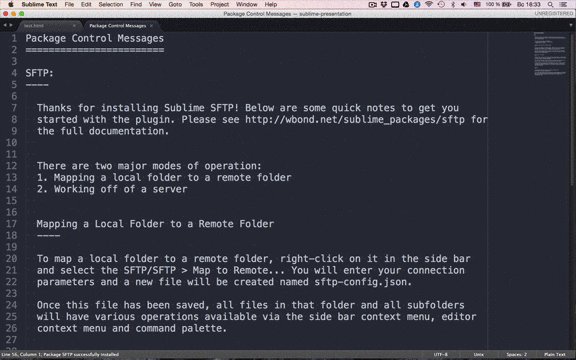
Через некоторое время появится окно об успешной установке Package Control.
Снова вызываем команду меню Tools – Command Palette…, в поле вводим install, пока не появится Package Control: Install Package и нажимаем на него.
Через некоторое время появится окно со списком доступных дополнений.
В поле поиска вводим название темы Base 16 Color Scheme.
Нажимаем на этот пункт и ждем установки.
После установки переходим к смене схем. Выполняем команду Preferences – Color Scheme.
И видим, что в списке появилось гораздо больше цветовых схем.
Наберем в строке поиска Ocean и выбираем эту тему.
Видим, что цветовое оформление изменилось.
Методом перебора Вы можете подобрать для себя другую понравившуюся цветовую схему.
После этого выберем команду Preference – Theme…
И в появившемся окне щелкнем по Adaptive.sublime-theme.
После этого левая панель программы и окружение также стали темными.
Сделаем еще дополнительные настройки. Выполним команду Prefernce — Settings
Откроется новое окно, разделенное на две части. В левой части прописаны настройки по умолчанию. Их изменить нельзя, их можно только переопределить в правой части. Каждая следующая настройка должна отделяться запятой.
В правом окне уже прописаны некоторые настройки цветовой схемы.
Внесите запись «margin»: 0, //Убираем отступ
И сохраните файл командой File – Save. Весь код немного подвинулся влево.
Чтобы увеличить или уменьшить размер шрифта в окне программы, достаточно зажать клавишу Ctrl и крутить колесико. Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset
Пропишем еще несколько настроек:
“tab_size”: 3, //Размер табуляции – т.е. насколько сместится курсор влево при нажатии клавиши Tab
«word_wrap»: «true», //Перенос строк всегда
Закройте это окно.
Продолжим настраивать окно программы. Часто в ходе верстки необходимо отображать два файла: html и css. Для этого необходимо разделить окно программы на две части. Сделать это можно командой Yiew – Layout – Columns: 2
Теперь мы можем расположить два файла с кодом рядом.
Синтаксис имеет определенную подсветку для каждого языка. Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Но, чтобы синтаксис подсвечивался должны быть установлены соответствующие схемы.
Установим дополнительные схемы подсветки синтаксиса.
Например, для файлов SCSS в программе нет предустановленной подсветки синтаксиса. Если мы откроем файл SCSS, то увидим только белый цвет.
Выбираем команду меню Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package.
Вводим SCSS.
После установки в левом нижнем углу окна программы появится запись об успешной установке, но запись быстро исчезнет. Можно проверить, что синтаксис SCSS появился в общем списке. Т.е. в правом нижнем углу вызываем список и видим SCSS в конце списка.
Auto File Name – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
Выполняем знакомую нам команду Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package и затем AutoFileName.
После установки этого плагина в коде можно видеть содержимое папки, например, img и выбрать соответствующий файл.
Bracket Highlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
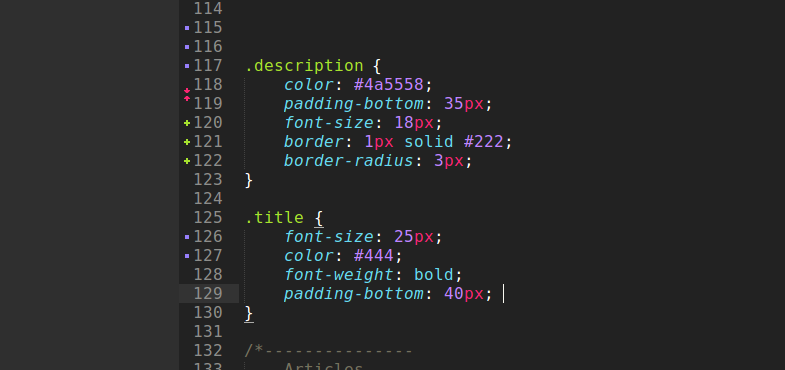
Color Highlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета). Так работает плагин Color Highlighter.
Дополнительные настройки плагина можно сделать, выполнив команду Tools – Color Highlighter
Emmet – позволяет с помощью сокращений писать команды кода.
Например, чтобы написать такой код <div class=”main”></div> необходимо в редакторе набрать только имя класса и нажать клавишу Tab. Т.е. надо записать .main и нажать Tab
После установки необходимо перезапустить программу.
Список сокращений Emmet можно посмотреть по ссылке https://webdesign-master.ru/blog/html-css/2.html
Goto Css Declaration – навигация в коде. Например, чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
Чтобы создать горячую клавишу, необходимо после установки плагина выполнить команду Preferences – Key Bindings.
После этого появится экран из двух окон. В левом окне предустановленные настройки, которые нельзя изменить, но можно переопределить в правом окне.
Например, сделаем следующую запись
[
{
«keys»: [«ctrl+q»], «command»: «goto_css_declaration»,
«args»: {«goto»: «next»}
}
]
Тогда переход из html файла на нужный класс в таблице стилей css будет по нажатию клавиш ctrl+q. Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Key Bindings – User. Наберите следующий код.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Settings – User. Наберите следующий код.
Теперь можно извлекать селекторы, соответствующие методолигии БЭМ, прямо из HTML кода сочетанием клавиш Ctrl+`(ё).
Tag – позволяет извлекать css селекторы из выделенного фрагмента html-кода.
Устанавливает плагин вручную. Сначала скачайте сам плагин здесь. Затем распакуйте в папку по следующему адресу
C;\Users\Твое имя пользователя\AppData\Rroaming\Sublime Text 3\ Packages
После этого надо перезапустить Sublime Text.
Теперь надо добавить горячую клавишу. Заходим Preferences – Key Bindings. Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
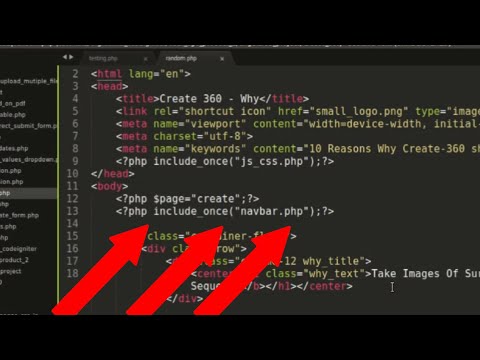
Весь наш файл с учетом предыдущих установок и настроек выглядит следующим образом. У Вас он может выглядеть по-другому. Главное обратите внимание на то, что записи разделяются запятыми (строки 5 и 9).
Таким образом:
Ссылки для редактора Sublime Text:Сайт программы — https://sublimetext.com/
Дополнения — https://packagecontrol.io/
Цветовые схемы — https://packagecontrol.io
AutoFileName – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
BracketHighlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
ColorHighlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Emmet – позволяет с помощью сокращений писать команды кода. https://emmet.io/
Ссылка на справочник сокращений плагина Emmet – https://webdesign-master.ru/blog/html-css/2.html
Goto-CSS-Declaration – навигация в коде. Чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода. https://packagecontrol.io
Tag – позволяет извлекать селекторы css из выделенного фрагмента html-кода.Tag.zip Путь для распаковки плагина — C:\Users\ Твое имя пользователя \AppData\Roaming\Sublime Text 3\Packages
а также цветовую схему Base16 Color Scheme и подсветку синтаксиса SASS.
Просмотреть все установленные плагины в Sublime Text можно командой Preferences – Package Settings
Настройка Sublime Text 3 для фронтенд * CODERR
- Скачиваем по адресу: https://www.sublimetext.com/3
- Установка Package Control – нажимаем «Ctrl+Shift+P» и прописываем Install Package Control.
- Если надо установить плагин то «Ctrl+Shift+P» и прописываем Install Package, затем Enter и только потом можно будет прописывать название плагина.
- Боковая панель : View – Side Bar – Show Open Files (файловое дерево – можно просто перетащить папку с проектом в панель).
- Настройка цветовой схемы: Preferences – Color Scheme (сайт с темами https://packagecontrol.

- Тема base16-twilight
- Тёмная тема Сублайма: Preferences – Theme, и переключаюсь на sublime-theme
- Переходим Preferences – Settings
"margin": 0, // Убирает отступы "draw_indent_guides": true, // Включает/выключает направляющие линии "remeber_open_files": true, // Помнит открытые ранее файлы
- Разделение рабочего окна: View – Layout
Плагины:
- SCSS – подсветка синтаксиса.
- AutoFileName – подсказка адреса к файлу ( устанавливать без install ).
- BracketHighliter – подсвечивание кавычек контейниров.
- ColorHighliter – шестнадцатеричный код цвета подсвечивается заданным цветом.
- Emmet – подсказка ввода и сокращение ввода.
Preferences – Package Settings – Emmet – Settings User – настройки эммита где можно задавать свои комманды:
{ "snippets":{
"html":{
"snippets":{ "bl":"<div class=\"block\"></div>" }
} } }
при вводе bl и нажатии на TAB мы получим:
<div></div>
- GotoCSSDeclaration – переходы по коду через горячие клавиши.
 ( Preferences – Key Bindings ).
( Preferences – Key Bindings ).
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем
ctrl+1. Вуаля, мы в нужном месте CSS файла.
- JavaScript & NodeJS Snippets – сокращения ввода снипетов.
- Git | GitGutter – работа с контролем версий.
- ColorPicker – палитра для выбора цвета в hex.
- SublimeCodeIntel – позволяет по названию функции перепрыгнуть к её описанию.
- Sublime Linter JAVA SCRIPT – подсвечивает синтаксические ошибки.
- Language Packs – выбераем подсветку для любого языка, Ангуляр, Реакт и тп там всё есть.

- Console Wrap for JS – в js коде, выделенную переменную, строкой ниже выведит в log().
- CSS Extended Completions – кэширует название миксинов, классов и ID из файлов стилей и дополняет при вводе.
- HTML Nest Comments – можно комментировать код даже если внутри уже что-то закомментировано.
- Inc-Dec-Value – заменяет быстро любые значения, типо: true, false, увеличивает цифровые значения, изменяет цвета в hex.
- jQuery – помогает при написании jQuery функций ( автоподсказка ).
18.2.2020 Просмотров: 2:Комментария
Документация TOC TOP Версия настроек:
Sublime Text имеет множество различных настроек для настройки своего поведения.
Доступ к настройкам осуществляется через пункт меню Preferences Settings. левая панель содержит все настройки по умолчанию вместе с описанием каждого. На правой панели можно сохранить настройки.
Категории
Файлы настроек
Специфичные для синтаксиса настройки
Настройки проекта
Настройки без отвлекающих факторов
Изменение настроек с помощью привязки клавиш
Поиск и устранение неисправностей
Категории
Настройки в Sublime Text разделены на три категории. По умолчанию файл настроек организует настройки по разделам для облегчения их различения.
Настройки редактора : Эти настройки влияют на поведение и функциональность отображается при редактировании текста в файле.
Примеры включают
font_face,размер вкладкиипроверка орфографии. Эти настройки представлены в первом раздел файла настроек по умолчанию.Настройки пользовательского интерфейса : Эти настройки влияют на обычного пользователя интерфейс во всех открытых окнах. Примеры включают тему
9.0046 ,animation_enabledиoverlay_scroll_bars. Эти настройки представлены во втором разделе файла настроек по умолчанию.Параметры поведения приложения : Эти параметры влияют на поведение приложение во всех открытых окнах. Примеры включают
hot_exit,index_filesиignored_packages. Эти настройки представлены в третий раздел файла настроек по умолчанию.
Параметры пользовательского интерфейса и параметры поведения приложения являются глобальными для
все приложение и не может контролироваться файлом настроек синтаксиса,
ни ключ настроек в . sublime-project.
sublime-project.
Файлы настроек
Файлы настроек просматриваются в следующем порядке:
Пакеты/по умолчанию/Preferences.sublime-settings
Пакеты/По умолчанию/Настройки ( <платформа> ).sublime-settings
Пакеты/пользователь/настройки.sublime-настройки
<Настройки проекта>
Пакеты/ <синтаксис> / <синтаксис> .sublime-settings
Пакеты/Пользователь/ <синтаксис> .sublime-settings
<Настройки буфера>
В общем, вы должны разместить свои настройки
в Packages/User/Preferences.sublime-settings, который открывается в
правой панели при выборе пункта меню Preferences Settings. Если
вы хотите указать настройки для определенного типа файлов, например, Python, вы
следует поместить их в Packages/User/Python.sublime-settings. Это может быть
доступ через правую панель, когда файл Python открыт, и меню
выбран элемент Preferences Settings – Syntax Specific.
Специфичные для синтаксиса настройки
Параметры могут быть указаны для каждого синтаксиса. Обычное использование для этого состоит в том, чтобы имеют разные настройки отступа или цветовую схему, зависящую от типа файла.
Вы можете изменить настройки синтаксиса текущего файла, выбрав пункт меню Preferences Settings – Syntax Specific.
Обратите внимание, что в настройках синтаксиса можно указать только настройки редактора.
Настройки проекта
Настройки могут быть установлены для каждого проекта отдельно, подробности в Проекте Документация.
Обратите внимание, что в настройках проекта можно указать только настройки редактора.
Настройки без отвлекающих факторов
Режим без отвлечения имеет дополнительный файл настроек
применяется (Distraction Free.sublime-settings). Вы можете разместить файл
настройки здесь, чтобы они применялись только в режиме без отвлечения — доступ
это из пункта меню «Настройки предпочтений» - «Без отвлечения внимания».
Изменение настроек с помощью привязки клавиш
toggle_setting 9Команду 0046 можно использовать для переключения настройки. Например, чтобы
сделать привязку клавиш, которая переключает настройку word_wrap в текущем файле,
вы можете использовать (в привязках клавиш настроек):
{
"клавиши": ["alt+w"],
"команда": "toggle_setting",
"аргументы":
{
"настройка": "word_wrap"
}
}
Команда set_setting может использоваться для установки определенного значения параметра.
Например, эта привязка клавиш заставляет текущий файл использовать цвет Cobalt.
схема:
{
"клавиши": ["ctrl+k", "ctrl+c"],
"команда": "set_setting",
"аргументы":
{
"настройка": "color_scheme",
"value": "Пакеты/Цветовая схема - По умолчанию/Cobalt.tmTheme"
}
}
Измененные здесь параметры являются специфическими для буфера: они переопределяют любые
настройки помещаются в файл настроек, но применяются только к текущему файлу.
Поиск и устранение неисправностей
Так как настройки могут быть указаны в нескольких разных местах, иногда их можно полезно просмотреть примененную настройку, которая фактически используется текущим файл. Вы можете сделать это с помощью консоли:
view.settings().get('font_face')
Документация TOC Цветовые схемы TOP Версия:
Подсветка исходного кода и прозы в Sublime Text контролируется Цветовая схема. Цветовая схема
Цветовые схемы Sublime Text реализованы с использованием .sublime-color-scheme файлы, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя формат TextMate .tmTheme. Перед Возвышенным Text 3.1, поддерживался только формат .tmTheme.
Пример
Цвета
Переменные
- Общие настройки
Акценты
КСС
Желоб
Дифф.

Выбор
Найти
Линейки
Направляющие
Кронштейны
Метки
Тени
- Правила области применения
Соответствие
Наименование
Правила стиля
Подсветка хешированного синтаксиса
Примеры
Персонализация
Приложение: Цвета CSS
Пример
Ниже приведен пример формата .sublime-color-scheme. файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту. названия областей.
{
"name": "Пример цветовой схемы",
"глобальные":
{
"фон": "rgb(34, 34, 34)",
"передний план": "#EEEEEE",
"каре": "белый"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "#888888"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "hsla(50, 100%, 50%, 1)",
},
{
"имя": "Номер",
"scope": "constant. numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Цвета
Цвета в цветовых схемах могут быть указаны в одном из семи форматов:
Hex RGB : A
#, за которым следуют шесть шестнадцатеричных символов, причем первые два указав красный канал, второй буксировать зеленый канал и последние два синий канал. Красный записывается как#FF0000. Сокращенная форма доступно, когда каждая из трех пар использует одно и то же значение для обоих персонажи. Красный записывается как#F00.Hex RGBA : То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в конец, чтобы указать альфа-канал. Красный с непрозрачностью 67% записывается как
#FF0000AA. Сокращенная форма будет выглядеть так:#F00A.Функциональная нотация RGB : Функция с именем
rgb, которая принимает три целые числа в диапазоне от 0 до 255. Первое целое число определяет красный канал,
второй зеленый канал и третий синий канал. Красным написано
как
Первое целое число определяет красный канал,
второй зеленый канал и третий синий канал. Красным написано
как RGB(255, 0, 0).Функциональная нотация RGBA : Идентично формату функции RGB, за исключением имя функции
rgbaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с Непрозрачность 50% записывается какrgba(255, 0, 0, 0,5).Функциональная нотация HSL : Функция с именем
hsl, которая принимает три ценности. Первое целое число в диапазоне0до360указание оттенок. Второй - процент, указывающий насыщенность. Третий - это процент, определяющий легкость. Красный записывается какhsl(0, 100%, 50%).Функциональная нотация HSLA : Идентично формату функции HSL, за исключением имя функции
hslaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с
50% непрозрачность записывается как
Красный с
50% непрозрачность записывается как hsla(0, 100%, 50%, 0,5).Функциональная нотация HWB : Функция с именем
hwb, которая принимает три или четыре значения. Первый — это целое число в диапазоне от0до360. уточнение оттенка. Второй — процент, указывающий процент белый смешанный. Третий - это процент, определяющий черный смешанный. Необязательный четвертый параметр — это значение от0,0до1,0, которое управляет непрозрачностью. Примеры включают:хвб(0, 20%, 20%)иhwb(0, 20%, 20%, 0,5).3181
Named : Имена цветов CSS. Обратите внимание, что пока некоторые имеют общие имена с именованными цветами X11, используемыми в файлах .tmTheme, реальные цвета, как правило, отличаются.
Кроме того, цвета могут быть указаны как переменная, а затем
ссылается с помощью синтаксиса var(example_var_name) . Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми
Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми blend() , blenda() , alpha() , saturation() , lightness() и min-contrast() регуляторы.
blend() регулятор : Смешивает цвет с базовым. Чтобы смешать равные части серого и базовый цвет, на который ссылается переменная, в пространстве RGB:
color(var (base_green) смесь(#888 50%)). Если цвета должны смешиваться в пространстве HSL, используйте следующая форма:color(var(base_green) blend(#888 50% hsl)). результирующее альфа-значение всегда является альфа-каналом основного цвета.корректор blenda() : Функционирует так же, как корректор
blend(), но смешивает альфа-канал двух цветов, а не просто использует альфа-канал канал от базы. Пример смешивания частично прозрачного серый в зеленый:color(var(base_green) blenda(#8888 50% hsl))alpha() регулятор : изменяет альфа-канал базового цвета на значение указанный, от
0,0до1,0. Установка альфа-канала на
90%:
Установка альфа-канала на
90%: цвет(var(base_green) alpha(0.9)). Сокращенное имяa()также доступен для этого регулятора.регулятор насыщения () : Изменяет канал насыщения основного цвета, в цветовом пространстве HSL, до указанного значения, от
0%до100%. Установка насыщенности на 90%:цветов (var (base_green) насыщенность (0,9)). Увеличение насыщенности на 10%:цвет(var(base_green) s(+ 10%)). Сокращенное имяs()также доступен для этого регулятора.3179
регулятор яркости () : Изменяет канал яркости основного цвета, в цветовом пространстве HSL до указанного значения от
0%`до100%. Установка яркости на 90%:цветов (var (base_green) яркость (0,9)). Уменьшение яркости на 10%: цвет(var(base_green) l(- 10%)). Также доступно сокращенное имя
Также доступно сокращенное имя l(). для этого настройщика.3179
регулятор min-contrast() (собственность: изменяет цвет для обеспечения минимальный коэффициент контрастности по отношению к «фоновому» цвету. Первый параметр цвет для расчета контраста еще раз, «фон», а второй — десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения для диапазона контрастности от
2,0до4,5. Обеспечьте контрастность 2,5 по отношению к фону:цветов(var (base_green) минимальная контрастность (var (bg_color) 2.5))3181
Переменные
Многоразовые определения цвета могут быть созданы в ключе переменных . Имена
может быть любой строкой, использующей символы a-z , A-Z , 0-9 , _ и - . Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис вар(пример_имя_переменной) . В следующем примере показана базовая переменная
использование:
{
"name": "Пример цветовой схемы",
"переменные":
{
"зеленый": "hsla(153, 80%, 40%, 1)",
"черный": "#111",
"белый": "rgb(242, 242, 242)"
},
"глобальные":
{
"фон": "вар(черный)",
"передний план": "вар(белый)",
"каре": "цвет (вар (белый) альфа (0,8))"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "цвет(вар(черный) смесь(#fff 50%))"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "var(зеленый)",
},
{
"имя": "Номер",
"scope": "constant.numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Глобальные настройки
Следующие глобальные настройки идут в объекте с ключом "globals" .
- "фон"
Цвет фона по умолчанию.
- "передний план"
Цвет текста по умолчанию.
- "невидимки"
Цвет пробела при рендеринге. Если не указано, по умолчанию
передний планс непрозрачностью0,35.
- "каре"
Цвет каре
- "block_caret" 3190
Цвет каре при использовании блока каре
- "block_caret_border" 4086
Цвет рамки блока каретки
- «block_caret_underline» 4086
Цвет подчеркивания каретки блока рисуется как при перекрытии с выбор
- «block_caret_corner_style» 4086
Стиль углов, используемый для кареток блоков. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- "block_caret_corner_radius" 4086
Радиус для использования, когда
block_caret_corner_styleравенокруглениюиливырезать.
- "line_highlight"
Цвет фона строки, содержащей курсор. Используется только при
параметр highlight_lineвключен.
Акценты
- "орфографическая ошибка"
Цвет волнистого подчеркивания слов с ошибками.
- "fold_marker"
Цвет, используемый для маркера, указывающего, что содержимое свернуто.
- "миникарта_граница"
Цвет границы, рисуемой вокруг области просмотра мини-карты при параметр
draw_minimap_borderвключен. Обратите внимание, что окно просмотра обычно виден только при наведении, если толькоalways_show_minimap_viewportнастройка включена.
- "акцент"
Цвет, доступный для использования темой. Тема по умолчанию использует это для выделять измененные вкладки, когда
highlight_modified_tabsнастройка включено.
УСБ
CSS применяется к справочному содержимому minihtml, созданному с помощью всплывающих окон и фантомов. функциональность, доступная через API. Поддерживаемые свойства CSS: обсуждается в CSS
Плагинам, использующим minihtml, рекомендуется устанавливать уникальный атрибут id для Тег сгенерированного HTML, позволяющий цветовым схемам переопределять значения по умолчанию
стили плагина.
CSS передан всплывающим окнам.
- "фантом_css"
CSS передан фантомам. Если не указано, использует
popup_css.
- "лист_css" 4065
CSS переданы листам HTML.
Желоб
- "желоб"
Цвет фона желоба.

- "желоб_передний план"
Цвет номеров строк в желобе.
- "желоб_фореграунд_хайлайт" 4050
Цвет номеров строк в поле, когда строка выделена.
Дифф.
Функциональность diff отображается в желобе в виде цветных линий для добавленных и измененные строки и треугольник, где строки были удалены.
- "line_diff_width" 3186
Ширина линий разницы между
1и8.
- "line_diff_added" 3189
Цвет маркеров diff для добавленных строк.
- "line_diff_modified" 3186
Цвет маркеров различий для измененных строк.
- "line_diff_deleted" 3189
Цвет маркеров различий для удаленных строк.
Выбор
- "выбор"
Цвет фона выделенного текста
- "выбор_переднего плана"
Цвет, который переопределяет цвет текста на основе области выделения.

- "выбор_бордюр"
Цвет границы выделения.
- "selection_border_width"
Ширина границы выделения, от
0до4.
- "неактивный_выбор"
Цвет фона выделения в представлении, которое.
- "inactive_selection_border" 4074
Цвет границы выделения в представлении, которое в данный момент не сфокусированный.
- "inactive_selection_foreground"
Цвет, который переопределяет цвет текста на основе области выделения в вид, который в данный момент не сфокусирован.
- "selection_corner_style"
Стиль углов для выделения. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- "выбор_угол_радиус"
Радиус для использования, когда
selection_corner_styleравенroundиливырезать.
Найти
- "изюминка"
Цвет рамки для «другого» совпадает, когда Подсветка соответствует варианту выбранный на панели поиска. Также используется для выделения совпадений при поиске в файлах. полученные результаты.
- "find_highlight"
Цвет фона текста, соответствующий панели поиска.
- "find_highlight_foreground"
Цвет, который переопределяет цвет текста на основе области действия.
- "scroll_highlight" 4050
Позиции результатов поиска по цвету отображаются над полосой прокрутки.*
- "scroll_selected_highlight" 4050
Цвет выбранной позиции результата поиска, отображаемой поверх прокрутки бар.*
линейки
Расположение линеек задается настройкой линеек .
- "линейки"
Цвет, используемый для рисования линеек.

Направляющие
Направляющие глобально управляются настройкой draw_indent_guides .
- "проводник"
Цвет, используемый для рисования направляющих отступов. Используется, только если опция
"draw_normal"присутствует в настройкеindent_guide_options.
- "активный_гид"
Цвет, используемый для рисования направляющих для уровней отступа содержащий каретку. Используется только при наличии опции
"draw_active"в настройкахindent_guide_options.
- "stack_guide"
Цвет, используемый для рисования направляющих отступов для родительских уровней отступов уровня отступа, содержащего каретку. Используется, только если опция
"draw_active"присутствует в настройкеindent_guide_options.
Кронштейны
Соответствие скобок глобально контролируется настройкой match_brackets .
- «скобки_опции»
Как подсвечиваются скобки, когда знак вставки стоит рядом с единицей. принимает список, разделенный пробелами, из следующего списка:
подчеркиваниеstipple_underlinesquiggly_underlineпередний планполужирныйкурсив
- "скобки_передний план"
Цвет, используемый при рисовании стиля, заданного параметром
скобки_опции.
- "bracket_contents_options"
Как выделяются скобки, когда курсор находится между парой скобок. Принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- "bracket_contents_foreground"
Цвет, используемый при рисовании стиля, указанного
скобки_contents_options.
Теги
Сопоставление тегов глобально контролируется настройкой match_tags .
- "теги_параметры"
Как подсвечиваются теги, когда курсор находится внутри одного. принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- "tags_foreground"
Цвет, используемый при рисовании стиля, заданного параметром
tags_options.
Тени
- "тень"
Цвет тени, показывающий, когда текстовая область может быть горизонтальной прокручивается.
- "shadow_width"
Ширина тени в аппаратно-независимых пикселях.
Область применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости. Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово
Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово , если в PHP может быть
указывается через имя области keyword.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя их с точками.
метки, начиная с первой. Сопоставление префиксов — это стандартный способ
цветовая схема применяется к нескольким синтаксисам. Вместо соответствия keyword.control.php , большинство цветовых схем вместо этого назначат цвет для ключевое слово . Совпадение первых одной или двух меток в области действия является наиболее распространенным.
Включение последней метки, синтаксического имени, является редкостью, если только
желательно переопределение синтаксиса.
Именование
Автор синтаксиса может назначать любые области, которые они хотят, для данного токена. Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего ключ "область действия" , а также
с одним или несколькими из следующих дополнительных ключей:
- "имя"
Имя (произвольное) правила области действия.
- "передний план"
Цвет текста.
- "фон"
Цвет фона.
- "передний план_настроить" 3179
Настройка цвета
"переднего плана", действительна только с"фон".
- "выбор_переднего плана"
Цвет текста при выборе.
- "стиль_шрифта"
Ноль или более следующих значений, разделенных пробелами:
полужирныйкурсивсвечение4050
подчеркивание4074
stippled_underline4075
squiggly_underline4075
Клавиша "foreground_adjust" принимает разделенный пробелами список регуляторов, которые
поддерживаются файлом minihtml Color. Это только
поддерживается, когда также указан "фоновый" ключ , что позволяет
изменение всех передних планов, используемых в сочетании с фоном, без
необходимость создавать разные правила для каждой перестановки.
Подсветка хешированного синтаксиса
Клавиша «переднего плана» поддерживает специальный режим, называемый хешированным синтаксисом .
Выделение , где каждый токен, соответствующий указанной области действия, получит
уникальный цвет из одного или нескольких градиентов. Некоторые редакторы ссылаются на этот стиль
выделение как Семантическое выделение .
Чтобы использовать подсветку хешированного синтаксиса, ключ "переднего плана" должен иметь значение
это массив из двух или более цветов. Sublime Text создаст 256 различных
цвета, которые являются линейной интерполяцией (lerp) между предоставленными цветами.
интерполяция выполняется в пространстве HSL.
Поскольку Sublime Text выделяет токены в файле, он создает хешированное значение
токена и используйте его, чтобы выбрать одну из 256 линейных интерполяций. Каждый
экземпляр данного токена будет использовать тот же цвет. Например, каждый экземпляр
из first_name будет иметь тот же цвет, но каждый экземпляр name будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, разница в оттенке между начальная и конечная точки должны быть как можно дальше друг от друга. Вот пример использования синих, фиолетовых и розовых цветов для имен переменных:
{
"scope": "источник – пунктуация – ключевое слово",
"передний план": ["hsl(200, 60%, 70%)", "hsl(330, 60%, 70%)"]
}
Примеры
Следующее правило стиля области будет окрашивать все строки в зеленый цвет:
{
"имя": "Строки",
"область": "строка",
"передний план": "#00FF00"
}
Чтобы выделить все числа жирным курсивом красного цвета, используйте:
{
"имя": "Числа",
"scope": "constant.numeric",
"передний план": "#FF0000",
"font_style": "жирный курсив"
}
Персонализация
Цветовые схемы, основанные на формате .sublime-color-scheme, определяются
только имя файла, а не путь к файлу на основе пакета. Это позволяет пользователям настраивать
цветовую схему, переопределяя переменные или глобальные переменные и добавляя правила.
Чтобы создать пользовательскую настройку цветовой схемы, создайте новый файл с тем же именем файла, что и цветовая схема, но сохраните его в каталог Packages/User/.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте файл с именем Packages/User/Monokai.sublime-color-scheme. Следующее настройки изменит цвет фона на полностью обесцвеченный серый, желтый, чтобы быть более ярким, и добавит новое правило изменения строк документации Python в быть окрашены так же, как строки.
{
"переменные":
{
"желтый": "hsl(54, 100%, 50%)",
},
"глобальные":
{
"фон": "hsl(70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "comment.block.documentation.python",
"передний план": "вар (желтый)"
},
]
}
Содержимое "переменных" и "глобальных" ключей объединено, с
копия пользователя перезаписывает ключи с тем же именем.
