Sublime Text 3 редактор кода для вашего сайта
Что такое канонические ссылки url
Каноническая ссылка ( канонический тег, канонический url- адрес , ) — создан для решения Seo проблемы дублирования страниц и указания исходного источника контента (первоисточник) . Присутствие на сайте страницы по разным url или похожих по контенту, поисковые системы будут считать одну страницу канонической, а остальные — ее копиями.
Что такое микроразметка html и как ее использовать
Структурированные данные — важнейший фактор для занятия лидирующей позиции в органической выдаче. С помощью структурированных данных помечается каждый элемент, пользователи могут найти его в Google поиске по различным критериям, такие как : время, количество, состав, и другие.
Что такое meta tags и индексация страницы
Метатеги – передают поисковым система информацию о странице, размещены зачастую в раздел HTML-кода. Помогают занять высокую позицию в поисковой выдаче.
HTML карта сайта
Что такое HTML карта сайта
HTML-карта сайта — это страница на которой отражена структура ресурса с возможностью перейти в нужный раздел или документ и создают ее для посетителей сайта. Карта помогает ориентироваться в структуре контента на сайте и в помощь поисковым системам использовать для быстрой индексации сайта поисковыми роботами, и создания древовидной структуры сайта. Главное что бы все страницы были максимум в двух кликах от главной, влияет для быстрой индексации.
Карта помогает ориентироваться в структуре контента на сайте и в помощь поисковым системам использовать для быстрой индексации сайта поисковыми роботами, и создания древовидной структуры сайта. Главное что бы все страницы были максимум в двух кликах от главной, влияет для быстрой индексации.
Seo продвижение для начинающих
Коммерческие веб-сайты рассчитывают на посетителей для получение дохода и органический трафик поисковых систем играет важную роль. Поисковая оптимизация — один из самых эффективных каналов и экономичный способ увеличить охват вашего сайта с помощью поисковых запросов.
IT Стратегия визуальный поиск продвижения
Современные технологии продвижения это изображения крайне важны для потенциальных клиентов. Визуальный поиск сегодня потребители часто выполняют поиск с использованием изображений. При визуальном поиске само изображение является запросом. Визуальный поиск не стоит путать с поиском изображений когда выполняется поиск изображений в Google используя ключевые слова.
IT Стратегия продвижение контентом
ценность ссылки была и будет ценным весом для продвижения сайта. Самый лучший способ создания обратной ссылки — это создать ценный контент на который будут ссылаться другие сайты к источнику ценной информации и очень цитируемой. Контент с авторитетных веб-сайтов разместив ваш контент для поддержки своего сайта и материалы которые ищут мобильные и десктоп пользователи интернета после публикации начнут цитировать вашу статью по форумам, блогам, социальным сетям. Начнется рост ссылок и трафика который в свою очередь поднимает рейтинг домену.
Новый кроссовер Москвич 3
Выпуск автомобилей возрожденной российско-советской марки – Москвич. Новый дизайн и мощности не могут порадовать автолюбителей своим комфортом передовых технологий.
По размерам Москвич 3 можно сравнить с Chery Tiggo 4 или Kia Seltos: при колесной базе в 2620 мм. габариты кузова составляют 4410х1800х1660 мм., размер колес – 17 либо 18 дюймов, задняя подвеска – полузависимая с торсионной балкой, привод – передний.
IT Клонирование человека реальность сегодня
Опыт клонирования овечки Долли толкнул прогресс и технологии ушли далеко вперед технически клонирование не является проблемой. Ученые возлагают на этот метод много надежд это очень удобно, если нужно оценить воздействие вносимых генетических изменений на целый организм. Клонировали человека впервые в США компанией Clonaid был создан клон девочки Эва.
IT Россия создала защиту против дронов и самолетов
Система подавления беспилотников БПЛА «Серп-ВС» от Ростеха испытывалась в военных действиях. Устройство позволило полностью исключить появление дронов-нарушителей в охраняемой зоне и полностью заглушить доступ к управлению. Все устройства попавшим в зону работы системы автопилотом направлялись на площадки под контроль и изучения производства летательного аппарата.
Землетрясении в Турции разрушения и жертвы 3000
В результате землетрясения в Турции число погибших более 3000 человек.
Утром 6 февраля 2023 года в понедельник на северо-востоке Турции произошло землетрясение магнитудой 7,8 баллов сильнейшее с 1939 года.
Precision Neuroscience разработала мозговой имплант чип
Американская компания Precision Neuroscience разработала мозговой имплант чип, который управляет гаджетами через нейронные сигналы, пишет TechСrunch. Устройство названо Layer 7 Cortical Interface.
Matsuko цифровые трехмерные видеозвонки
Европейские операторы связи Deutsche Telekom, Orange, Telefónica и Vodafone запустили проект Matsuko. Стартап из Словакии разработавший приложение для звонков с голографическим изображением. Приложение способно работать на смартфонах и планшетах, используя очки дополненной реальности. Для сеанса видеозвонка в высоком разрешении необходимо быстрое и надежное соединение интернета. Голографический вызов, дополненный облачным 3D-рендерингом в реальном времени.
Free download WP Rocket Premium
WP Rocket Premium Plugin v3.12.5 Latest Version.
Самый популярный платный плагин кэширования для WordPress. Быстрее чем плагины кэширования W3 Total Cache и WP Super Cache. Множество функций, предлагает множество настроек таких как оптимизация мультимедиа, предварительная загрузка, отложенная загрузка, оптимизация базы данных и другое. Совместим со всеми популярными плагинами — Yoast SEO, Cloud Flare, Secure , elementor, и другими.
Множество функций, предлагает множество настроек таких как оптимизация мультимедиа, предварительная загрузка, отложенная загрузка, оптимизация базы данных и другое. Совместим со всеми популярными плагинами — Yoast SEO, Cloud Flare, Secure , elementor, и другими.
Microsoft научился имитировать голос человека
Microsoft объявила новую модель искусственного интеллекта для преобразования текста в речь под названием VALL-E, которая может точно имитировать голос человека при трехсекундном звуковом образце. Модель генератора речи может сохранять эмоциональный тон говорящего и акустическую среду. Для точного подражания оригиналу, необходим лишь тестовый семпл (голосовой образец ) длинною всего три секунды. Как только VALL-E выучит конкретный голос, он может воспроизводить речь и эмоциональный тон говорящего.
IT Россия разрабатывает ОС для смартфонов
Создание отечественной ОС Аврора для мобильных устройств и пакета совместимых с ней мобильных сервисов, которые смогут заменить мобильные сервисы Google Россия уже разрабатывает с 2022 года и успешно реализует замену переводя на собственные рынки.
Студия Red Star Games разрабатывает Supernatural: The Game
Студия Red Star Games разрабатывают популярную игру Supernatural: The Game по мотивам сериала Сверхъестественное. Истребление нечисти , головоломки, оружие для борьбы со злом оставят фанатам множество эмоций .
IT Том Круз выполнил опасный трюк в кино
Голливудский актер Том Круз выполняет опасный трюк в истории кино из фильма Миссия невыполнима в свои 60 лет. Карьера Тома Круза подходит к концу и венцом его творения будет окончание актерской деятельности последняя часть фильма — Миссия невыполнима.
IT Сериал Уэнсдэй обвинили в плагиате Гарри Поттера
Мрачная и немногословная Уэнсдэй — старшая дочь эксцентричной семейки Аддамс, шокирующая своими выходками поменяла восемь школ за пять лет. После скандального инцидента она вынуждена перевестись в Невермор — академию для изгоев, которую когда-то посещали ее родители.
Free Download All In One SEO Pack Pro для wordpress
All in One SEO Pack Pro v4. 2.8 — популярный плагин для wordpress , используемый для поисковой оптимизации сайта повышая показы страницы.
2.8 — популярный плагин для wordpress , используемый для поисковой оптимизации сайта повышая показы страницы.
IT Что такое нейроинтерфейсы и где они применяются
Что такое нейроинтерфейс , как управлять силой мысли телефоном и компьютерной техникой в реальном времени. Передача и обмен данными между компьютером и мозгом человека.
IT США разрешили роботам стрелять в людей
Сша все больше разрабатывают и внедряют роботов и программы которые могут выйти из под контроля человека навредив обществу.
Neuralink начнет вживлять чипы в мозг людей в 2023 году
Американцы готовы вживлять чипы населению планеты с 2023 года , производство чипов компанией Neuralink выпустили достаточное количество и тестов по внедрению живим людям успешно.
IT Мотоцикл из Терминатора продадут на аукционе
Популярная фантастика фильма Терминатор выставит на аукцион декорации и мотоцикл Арнольда Шварцнеггера.
IT Соревнование «Лидеры цифровой трансформации» в Москве
IT конкурс по отбору команд профессионалов в области программирования и кибернетики пройдет в России по цифровой трансформации страны.
IT фильм Ампир V
Фильм Виктора Гинзбурга с главным героем репер Оксимирон которого превратили в вампира. Герой меняется и получает бессмертие но жажда пить кровь становиться проклятием.
IT Фильм Человек-муравей и Оса: Квантомания
Продолжение сиквел Человек муравей и Оса Квантомания расскажет зрителю о Скоте Лэнге и Хоуп Ван Дайн и их приключениях на самом микроскопичном уровне .
IT Сиквел фильм Чёрная Пантера: Ваканда навеки
Фильм Чёрная пантера Ваканда навеки — продолжение жизни народа после смерти короля Т`чалы , мать руководит страной очень развитой за счет ресурсов вибраниума которые есть только у Вакандцев как все думали но обнаружилось что есть еще место рождение вибраниума и в море на дне. Жители которые скрывались под водой от всего мира также развитая нация со своим лидером Кукулькан.
IT Крис Эванс самый сексуальный мужчины 2022 года
Журнал People выбрал на свою обложку самого сексуального мужчину 2022 года , им стал актер Крис Эванс .
IT Фильм Аватар 2: Путь воды дата выхода 16 декабря 2022
Фильм Аватар 2: Путь воды — продолжение саги народа Нави и семьи Джейка Салли и Нейтири с их потомством детей продолжают бороться за жизнь и мирным небом над головою.
IT Пираты Карибского моря: Сокровища потерянной бездны
Пираты Карибского моря: История одного разбойника — приключения пирата Джека Воробья ни когда не заканчиваются как и ром в его бутылке . Джонни Депп снова сыграл и показал актерскую игру на высоте.
IT Настройка смартфона Android как ускорить телефон
В современном мире цифровой эпохи нужно следить за своим смартфоном который так и занят сбором данных и слежкою за Вами 24 часа в сутки. Глюки и быстрая разрядка телефона с рекламой мешают насладиться вашим устройством и покоем. Как ускорить работу телефона и отключить ненужные функции и разрешения помогут держать прибор в чистоте и порядке.
IT Российские ученые создали нейрокаску для управления
Нейрокаска для управления устройствами и беспилотниками помогут людям ( оператору ) управлять силой мысли с помощью данного изобретения Русскими учеными как в военных отраслях так и гражданских.
IT ИИ возглавил политическую партию в Дании
Дания разрешила и внедрила новый вид партии под названием Синтетическая партия во главе искусственного интеллекта по имени Ларс . Таким образом власти хотят сократить вмешательство человека в управление страной и наделить больше властью в цифровое время.
IT В России сеть 6G тактильные и голографические возможности
Россия запускает сеть 6G тактильные и голографические возможности уже на пороге 2023 года. Быстрый интернет дает возможность передавать огромное количество данных, собирать и следить за всеми людьми сразу.
IT Призыв BTS группы в армию защищать родину
BTS — популярная группа Южной Кореи проходят военную службу в армии. Отечество по закону призывного возраста должны отслужить от 18 до 22 месяцев , поклонники ждут с нетерпением молодых ребят выхода на сцену .
IT Искусственный мозг учиться играть в видеоигры
Развитие Искусственного мозга можно научить играть в видеоигры и ускорить его развитие поняв принцип работы веществ и секторов задействованных во время работы.
Ангара-1.2 ракета-носитель стартовала с космодрома Плесецк
Ракета-носитель Ангара-1.2 стартовала с космодрома Плесецк для Министе́рство оборо́ны России в военных целях на орбиту Земли. какова миссия неизвестно , цель активных действий обусловлено военной ситуацией в мире.
IT Звезда сериала игра престолов Лина Хиди интервью
Звезда сериала «Игра престолов» Лина Хиди вышла замуж за Марка Менчаку . Свадьба прошла в Италии с пышным торжеством и гостями и коллегами по работе .
IT Интервью Кипелов рассказал о юбилейном концерте
«Кипе́лов» — российская рок-группа под руководством Валерия Кипелова провела интервью о юбилейном концерте и планах на будущее.
IT Общий предок у всех голубоглазых людей на планете найдено
Ученые выяснили кто общий предок голубоглазых людей на планете которых всего 10 % . Мутации и генетика связывает с предком от которого унаследовали этот феномен все современные люди европеоидной расы.
IT Разработан плащ невидимый для инфракрасных камер
Разработан плащ невидимка модель обычной куртки которая способна сделать человека невидимым , сливаться с окружающей средой ,стильной и легкой в ношении как в военном формате так и гражданском.
IT Анджелина Джоли подала Иск против Брэда Питта
Анджелина Джоли подала Иск о домашнем насилии против бывшего супруга Брэда Питта что ударило по винному бизнесу ответчика из за чего он несет потери как репутации так и в бизнесе.
IT Видимый взлом android смартфона или планшет гаджета
Как узнать видимые признаки взлома смартфона или планшета . Каждый человек который имеет гаджет андроид ощущал как его смартфон виснет , тормозит во время работы и очень быстро садиться аккумулятор. Также может включаться сами по себе программы и функции телефон это и есть скрытый шпионаж когда много трафика и различных сбоев на устройстве.
IT Новая часть молодежной комедии «Американский пирог»
Американский пирог новая часть популярной молодёжной комедии о разврате и сексе среди молодежи и о их неадекватном поведении.
IT Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
Популярный фильм Дэдпул 3 снова порадует зрителя с фрагментами Хью Джекман сыграет Росомаху и покажет свои когти .
IT Умер певец Борис Моисеев, похороны на троекуровском кладбище
Умер заслуженный певец и балетмейстер России Борис Моисеев , скончался в возрасте 68 лет перенес 3 инсульта .
IT Бибер заявили о прекращении творческой деятельности
Бибер прекратил творческую деятельность из за болезни опоясывающего герпеса который глушит слух и поражает лицевой нерв.
Новая зараза энтеровирус EV-D68 вызывающий паралич
Энтеровирус EV-D68 новый вид вируса испытуемый на людях после Корона вирусная инфекция (COVID-19) розработаный американскими компаниями по сокращению населения Земли.
Как создать сайт html в sublime text 3
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для верстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять ее каждый раз не практично и долго.
Как правило, тонкая настройка Sublime Text занимает много времени и выполнять ее каждый раз не практично и долго.
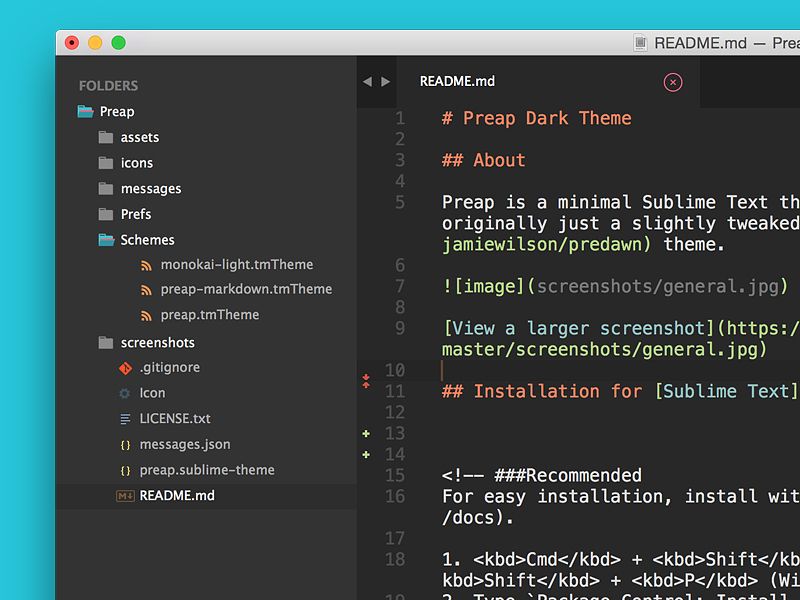
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения верски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
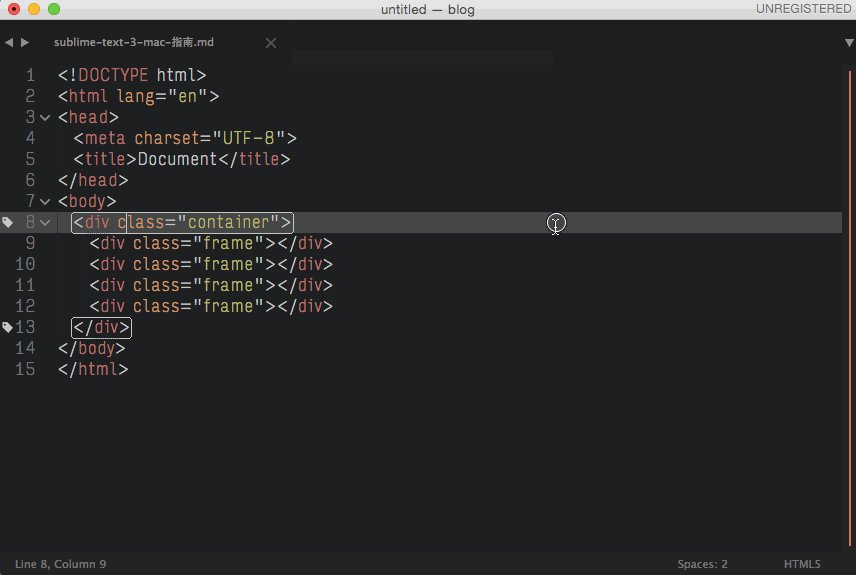
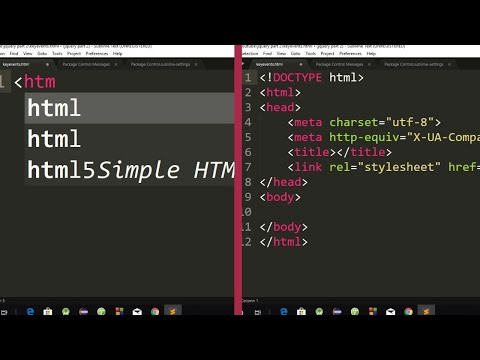
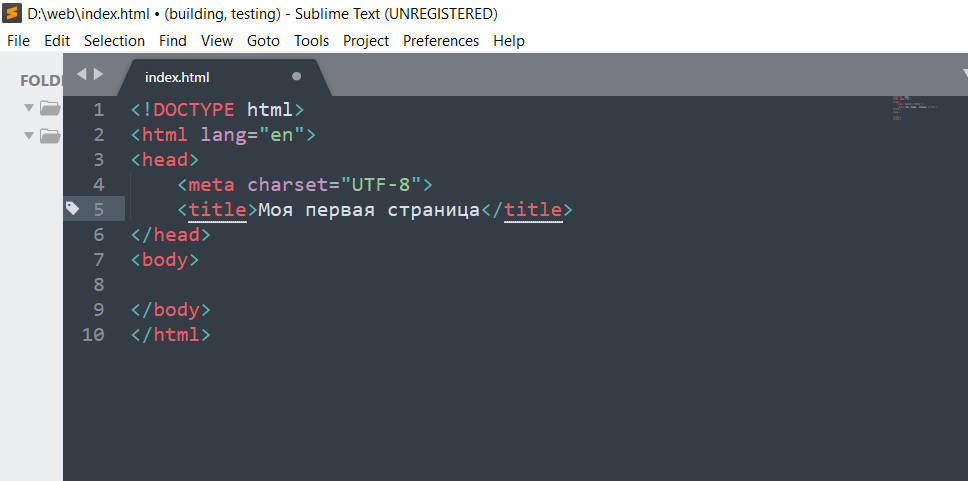
По умолчанию Sublime Text выглядит довольно печально:
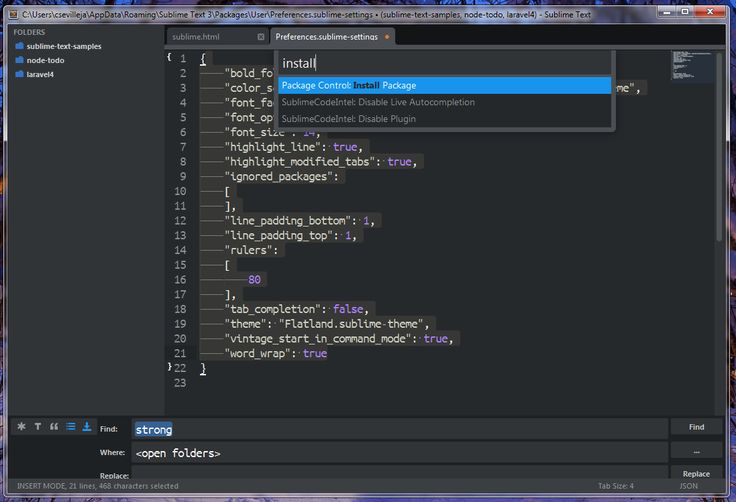
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чем вы получите соответствующее уведомление.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в верстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске.
Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив свое значение.
В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив свое значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\\AppData\Roaming\Sublime Text 3″
в потаенное резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
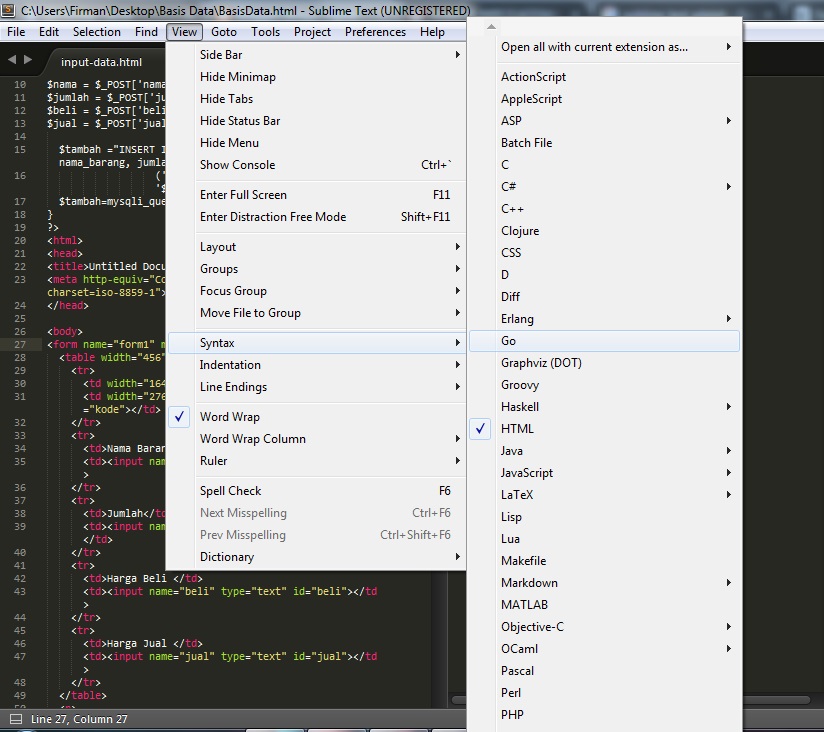
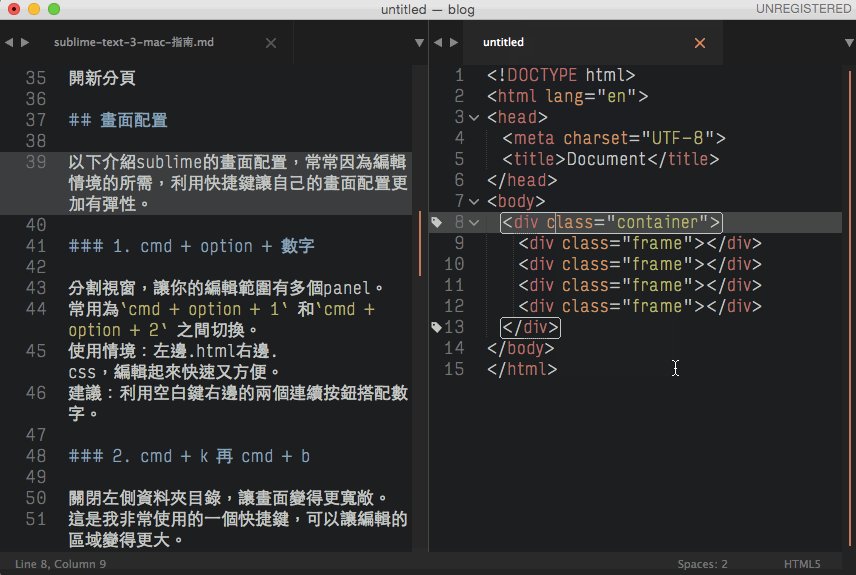
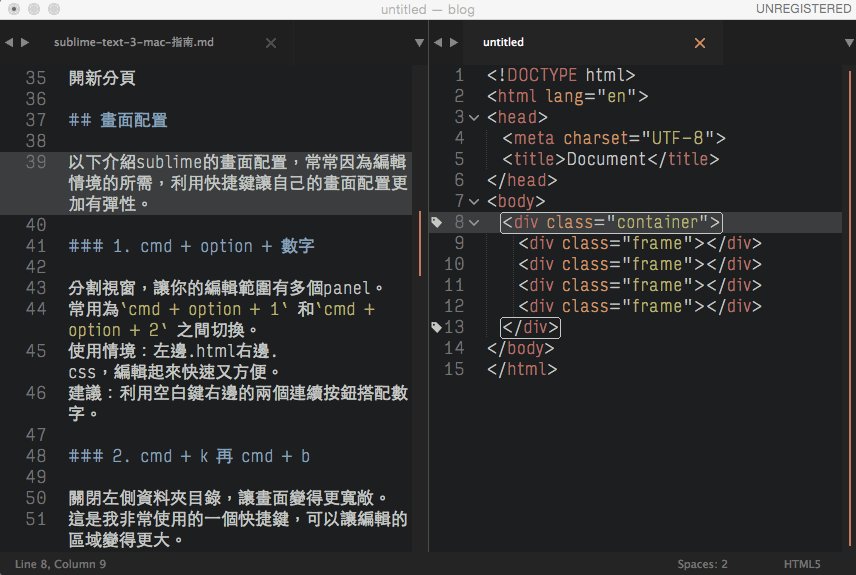
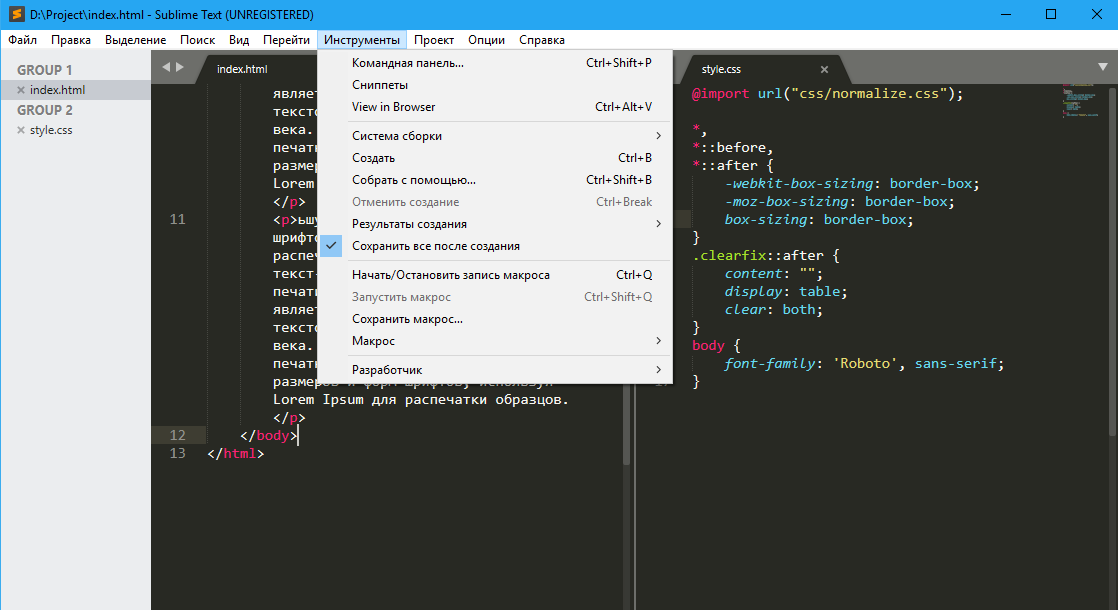
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Показать меню можно нажатием клавишы Ctrl на клавиатуре.
HTML в связке с CSS считается первой ступенькой в IT. Изучить гипертекстовую разметку несложно и это поможет понять, нравится ли человеку работать с кодом, стоит ли ему двигаться в этом направлении дальше. В этой статье рассказано о том, что такое верстка, для чего она нужна и описаны первые шаги созданий сайта — уже к концу статьи читатель сможет создать свою первую HTML-страницу.
Что такое HTML
HTML был придуман еще в 1986-1991 годах, а опубликован в 1993. Он предназначался для передачи научной и технической информации непрограммистами. Основополагающие принципы не изменились с момента разработки, но технологии сильно расширили функционал.
HTML — язык разметки гипертекста. Ключевыми элементами в такого рода файлах являются теги и атрибуты. Примером первых является <h2>, который ставится перед заголовком и </h2>, закрывающий его. Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Как создать свою первую HTML-страницу
- Следует скачать и установить Sublime Text — можно воспользоваться стандартным блокнотом, но в специализированной программе будет удобнее.
- Создать папку в любом удобном месте (например, на рабочем столе), в которой будет храниться проект.
- Создать в саблайме файл, с любым названием (на английском и без пробелов), в имени также дописать «.html» — это расширение.
- Настроить пространство: вызвать консоль нажатием клавиш «Ctrl + Shift + P», выбрать в ней Install Package Control, таким же способом подключить пак с HTML.
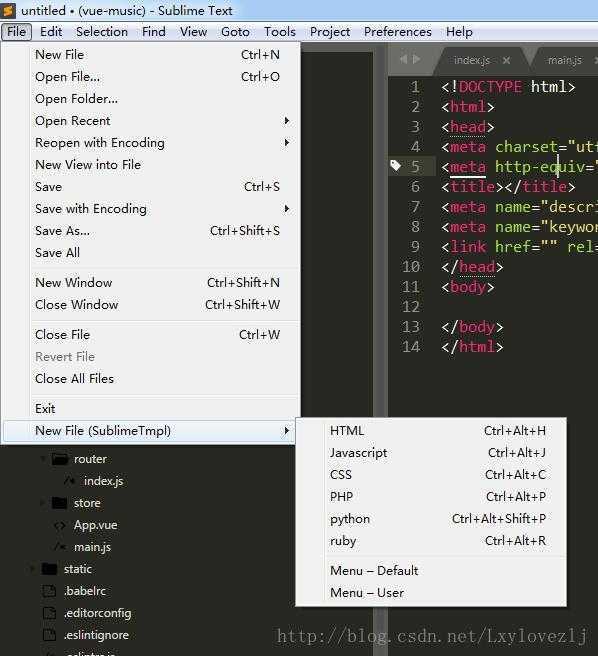
- Кликнуть на поле нового документа и нажать «! + Tab» — развернется стандартный перечень обязательных элементов веб-страницы.
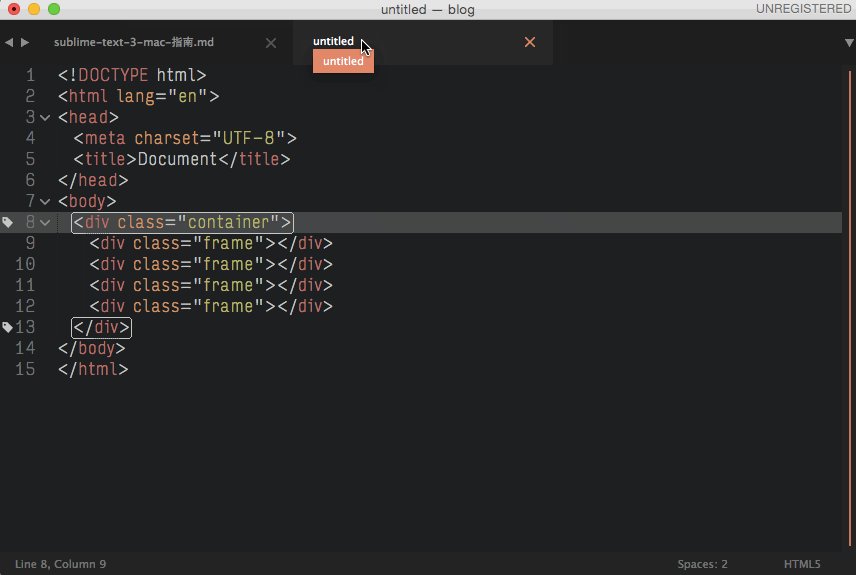
Sublime Text: развертывание страницы при помощи «! + Tab»
После этого можно сохранить файл, используя сочетание клавиш «Ctrl + S», и нажав правой кнопкой мыши на пространство редактора, выбрать «Open in browser». Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
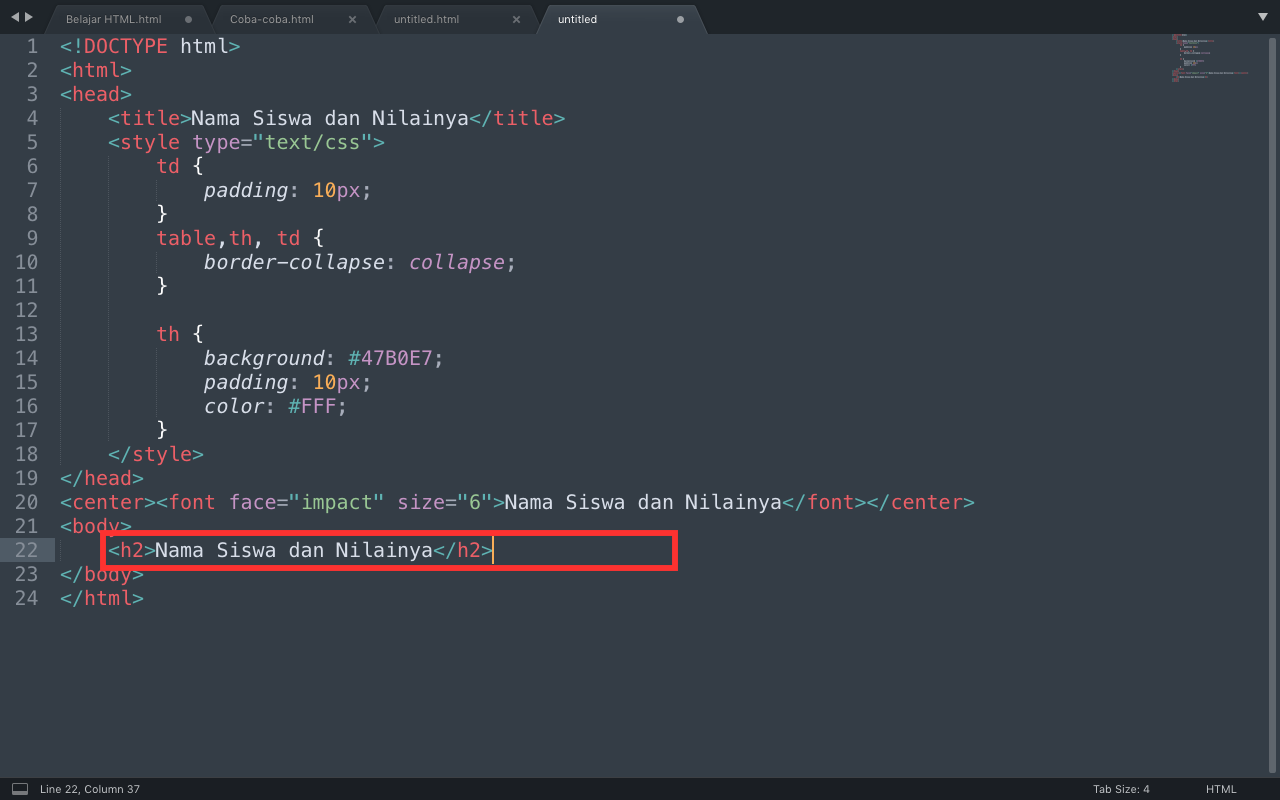
Sublime Text: использование тегов <h2> и <p>
Пока что на странице есть только
- Элементы, которые были добавлены при помощи «! + Tab».
- <title> — текст, высвечивающийся на панели вкладок.
- <h2> — главный и наиболее значимый заголовок (только один на веб-странице, в отличии от <h3>-<h6>.
- <p> — тег, отделяющий абзацы — им обрамляют отдельные части текста.
- Чтобы рассмотреть больше возможностей, необходимо добавить <br> — тег, который переносит на новую строку, и ссылку в виде: <a href=»https://www.easycode.school/all-news»>Блог EasyCode</a>.
Sublime Text: добавление ссылки
Вложенность в HTML-документе
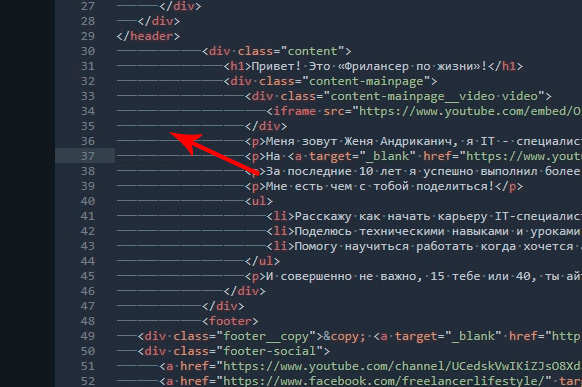
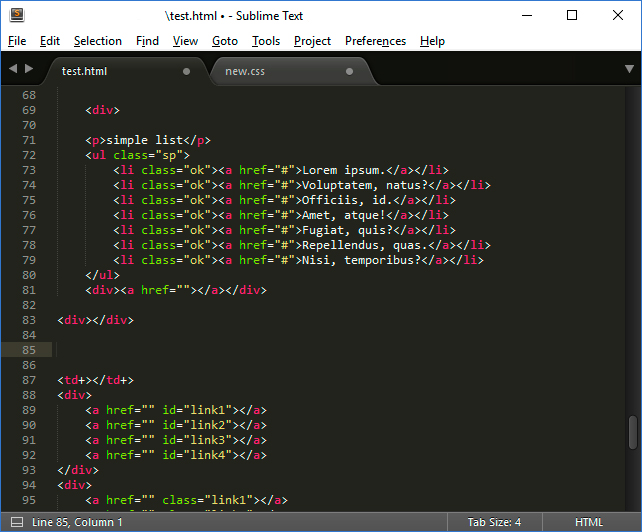
Отдельного внимания заслуживает вложенность. С ней возникают сложности, когда новичок не до конца разобрался в типах элементов и путает строчные с блочными. В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
Sublime Text: добавление нумерованного списка
Важно понимать несколько ключевых моментов
- Перед тегом <!DOCTYPE> не должно быть никаких знаков, иначе браузер отобразит веб-страницу некорректно.
- Атрибут <html lang=»en»> определяет языковые данные.
- <meta charset=»UTF-8″> указывает кодировку документа, то есть помогает ему отображаться не при помощи знаков вопроса, квадратиков и других символов без смысловой нагрузки.
- Все, что пользователь увидит на сайте, находится в рамках элемента <body>.
- Теги важно закрывать последовательно и вовремя, не нарушая вложенность.
- Не все браузеры одинаково хорошо отображают код — Google Chrome помогает верстальщику и может корректно считать даже незакрытый парный тег, но Mozilla Firefox или Safari справляются с этим хуже.
 Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Изучение на примерах
Написанного выше примера критически мало для полноценного веб-ресурса. Посмотреть на работу настоящих верстальщиков можно почти на любом сайте. Для этого необходимо открыть страницу исходного кода, нажав Ctrl+U.
Страница исходного кода на сайте
Отличие от написанного в предложенном выше упражнении очевидна, но не стоит расстраиваться — научиться работать с HTML/CSS можно за 2,5-3 месяца, а полностью освоить frontend за полгода.
Элементы HTML
В пробной странице было использовано чуть больше десятка тегов, но на самом деле их очень много. Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Что такое HTML5
HTML5 — это наиболее свежая версия стандарта HTML. Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Как научиться писать на HTML
Научиться работать с HTML относительно просто — свою первую страницу можно сделать буквально за час. Если человек следовал рекомендациям в начале этой статьи, он может вполне справедливо считать, что первую свою страницу он уже сверстал. Но это не означает, что разметку можно освоить за сутки.
Существует несколько путей развития событий, основные из которых — самостоятельное обучение и курсы. В первом случае нужно составить программу и четко придерживаться ее, соблюдая регулярность занятий. Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Что нужно знать верстальщику, помимо HTML
Чтобы работать специалистом по верстке нужно изучить не только HTML, но и CSS-стили. При работе на фрилансе пригодятся также навыки веб-дизайна, но это опционально. Также пригодится знание сопутствующих технологий, вроде SASS, Git, Bootstrap и других. CSS поможет сделать сайт более привлекательным, так как HTML помогает только расставить блоки, а указывать цвета, добавлять стили или придавать какую-либо форму объектам помогают именно каскадные таблицы. JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Приятного прочтения!
В этой статье вы получите подсказки и советы, после которых сможете создать свою первую веб-страницу. Абсолютно с нуля. Поэтому весь материал будет излагаться максимально подробно.
Все, что вам понадобится, это
- Текстовый редактор
- Браузер
В качестве текстового редактора можно использовать как обычный Блокнот, так и более продвинутые программы. Рассмотрим некоторые из них:
Текстовые редакторы
Блокнот – это стандартная программа ОС Windows. Чтобы создать документ в этом редакторе – кликните по рабочему столу правой кнопкой мыши, выберите «создать» «текстовый документ».
Notepad++ представляет собой по сути более продвинутый блокнот, но в нем есть подсветка HTML-синтаксиса, что делает чтение кода более удобным. Рекомендую использовать этот редактор в процессе обучения.
Чтобы скачать Notepad++ идем на их сайт и жмем «download». После завершения загрузки устанавливаем его на свой компьютер. Программа абсолютно бесплатна.
Программа абсолютно бесплатна.
Также в него можно установить плагины, которые позволят избежать кучи ручной работы, но для начала нам нужно набить руку и написать сотни метров кода именно вручную, чтобы все лучше усвоилось. Поэтому о плагинах пока не думаем.
Помните, как в 1-м классе мы писали одну и ту же букву по несколько строк в специальных тетрадках в косую линию? Считайте, что сейчас я прошу вас писать эти буковки, т.к. это улучшит ваше понимание и запоминание кода.
Sublime Text очень удобен тем, что подсказывает теги (автодополнение), сам делает отступы, закрывает теги и много чего другого. Словом, он очень упрощает работу над HTML-документом, но рекомендую использовать его позже, когда уже выучите хотя бы основные теги и поймете главные правила синтаксиса. Правда, если у вас не Windows, а другая операционка – ставьте сразу Sublime.
Здесь выбирайте подходящую вам систему и качайте. Программой можно пользоваться бесплатно, но, если вам захочется убрать надпись “unregistered” – придётся заплатить $70.
Используйте любой на ваш вкус. Но большинство разработчиков для веб разработки используют именно Chrome, который имеет ряд инструментов, которые облегчают жизнь разработчика. Имейте в виду, что некоторые браузеры могут по-разному отображать один и тот же код, поэтому, когда дело дойдет до создания серьезного сайта – его нужно будет проверить во всех популярных браузерах.
Итак, с рабочим инвентарём мы определились.
Теперь создайте папку с любым названием, например, “HTML_Start” и в ней сохраните свой первый HTML-документ:
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index.html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».
Конечно, первый файл вы можете назвать как угодно, но предлагаю сразу учиться, как правильно.
Почему именно index.html ?Обычно мы заходим на сайт с главной страницы. Когда у сайта множество страниц, мы подсказываем веб-серверу, которую из них нужно загружать автоматически. В большинстве случаев, адрес сайта указывается кратко, без лишних файлов на конце. Сравните, vertex-academy.com и vertex-academy.com/index.html – это одна и та же страница, но мы конечно же напишем, как в первом варианте. Вот тогда браузер заходит в папку сайта и определяет файл, который нужно показать. Если index.html в этой папке отсутствует, тогда браузер покажет список всех файлов, которые лежат в этой папке.
Когда у сайта множество страниц, мы подсказываем веб-серверу, которую из них нужно загружать автоматически. В большинстве случаев, адрес сайта указывается кратко, без лишних файлов на конце. Сравните, vertex-academy.com и vertex-academy.com/index.html – это одна и та же страница, но мы конечно же напишем, как в первом варианте. Вот тогда браузер заходит в папку сайта и определяет файл, который нужно показать. Если index.html в этой папке отсутствует, тогда браузер покажет список всех файлов, которые лежат в этой папке.
Теперь мы наконец готовы создать свою первую веб-страницу.
Но прежде буквально пару слов о тегах
HTML-код всегда помещен между угловых скобок.
Например,
Рассмотрим настройку sublime text 3 для frontend разработки.
Для начала скачаем программу с официального сайта.
Далее запускаем установщик.
После запускаем программу и приступаем к настройке.
Первым делам добавляем пакеты.
Нажимаем ctrl+shift+p откроется табличка пишем слово install и выбираем пункт Install Package.
Установка emmet
Вторым делом устанавливаем emmet.
Зажимаем ctrl+shift+p заходим в install packege и прописываем emmet, плагин появится ниже устанавливаем.
Продолжаем настройку sublime text 3.
Создаем на рабочем столе файл index.html и открываем его с помощью sublime text.
Пишем восклицательный знак, нажимаем клавишу tab.
Мы увидим, что отработает плагин emmet и появится структура нового документа.
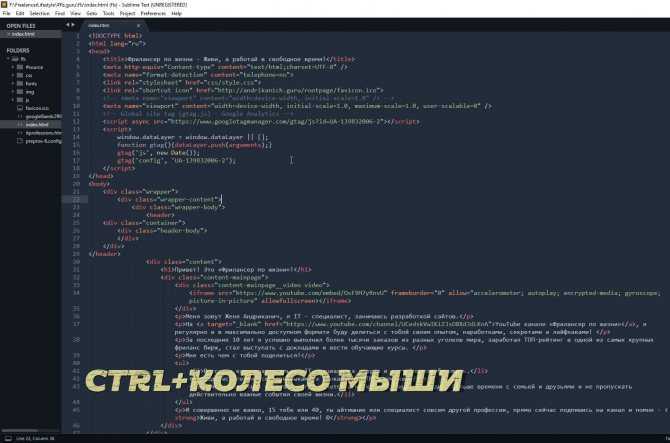
Увеличим шрифт, путем зажатия shift+колесеко мышки.
Создадим div. Пишем .div и tab.
Внутри дива пишем ul>li*5, нажимаем клавишу tab получается структура.
Если у нас собьются в строках li или div, то чтобы их выравнять нажмем горячую клавишу функции reindent.
Клавишу зададим в пункте меню preferebces — key bind
Документация TOC Цветовые схемы TOP Версия:
Подсветка исходного кода и прозы в Sublime Text контролируется Цветовая схема. Цветовая схема назначает цвета и стили шрифтов областям , которые присваиваются тексту синтаксисом. Остальной вид пользователя интерфейс управляется темой. Тема управляет такими элементы в виде кнопок выбирают списки, боковую панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием .sublime-color-scheme файлы, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя формат TextMate .tmTheme. Перед Возвышенным Text 3.1, поддерживался только формат .tmTheme.
Пример
Цвета
Переменные
- Общие настройки
Акценты
КСС
Желоб
Дифф.

Выбор
Найти
Линейки
Направляющие
Кронштейны
Метки
Тени
- Правила области применения
Соответствие
Наименование
Правила стиля
Подсветка хешированного синтаксиса
Примеры
Персонализация
Приложение: Цвета CSS
Пример
Ниже приведен пример формата .sublime-color-scheme. файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту. названия областей.
{
"name": "Пример цветовой схемы",
"глобальные":
{
"фон": "rgb(34, 34, 34)",
"передний план": "#EEEEEE",
"каре": "белый"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "#888888"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "hsla(50, 100%, 50%, 1)",
},
{
"имя": "Номер",
"scope": "constant. numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Цвета
Цвета в цветовых схемах могут быть указаны в одном из семи форматов:
Hex RGB : A
#, за которым следуют шесть шестнадцатеричных символов, причем первые два указав красный канал, второй буксировать зеленый канал и последние два синий канал. Красный записывается как#FF0000. Сокращенная форма доступно, когда каждая из трех пар использует одно и то же значение для обоих персонажи. Красный записывается как#F00.Hex RGBA : То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в конец, чтобы указать альфа-канал. Красный с непрозрачностью 67% записывается как
#FF0000AA. Сокращенная форма будет выглядеть так:#F00A.Функциональная нотация RGB : Функция с именем
rgb, которая принимает три целые числа в диапазоне от 0 до 255. Первое целое число определяет красный канал,
второй зеленый канал и третий синий канал. Красным написано
как
Первое целое число определяет красный канал,
второй зеленый канал и третий синий канал. Красным написано
как rgb(255, 0, 0).Функциональная нотация RGBA : Идентичен формату функции RGB, за исключением имя функции
rgbaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с Непрозрачность 50% записывается какrgba(255, 0, 0, 0.5).Функциональная нотация HSL : Функция с именем
hsl, которая принимает три ценности. Первое целое число в диапазоне0до360указание оттенок. Второй — процент, указывающий насыщенность. Третий — это процент, определяющий легкость. Красный записывается какhsl(0, 100%, 50%).Функциональная нотация HSLA : Идентична формату функции HSL, за исключением имя функции
hslaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с
50% непрозрачность записывается как
Красный с
50% непрозрачность записывается как hsla(0, 100%, 50%, 0,5).Функциональная нотация HWB : Функция с именем
hwb, которая принимает три или четыре значения. Первый — это целое число в диапазоне от0до360. уточнение оттенка. Второй — процент, указывающий процент белый смешанный. Третий — это процент, определяющий черный смешанный. Необязательный четвертый параметр — это значение от0,0до1,0, которое управляет непрозрачностью. Примеры включают:хвб(0, 20%, 20%)иhwb(0, 20%, 20%, 0,5).3181
Named : Имена цветов CSS. Обратите внимание, что пока некоторые имеют общие имена с именованными цветами X11, используемыми в файлах .tmTheme, реальные цвета, как правило, отличаются.
Кроме того, цвета могут быть указаны как переменная, а затем
ссылается с помощью синтаксиса var(example_var_name) . Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми
Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми blend() , blenda() , alpha() , saturation() , lightness() и min-contrast() регуляторы.
blend() регулятор : Смешивает цвет с базовым. Чтобы смешать равные части серого и базовый цвет, на который ссылается переменная, в пространстве RGB:
color(var (base_green) смесь(#888 50%)). Если цвета должны смешиваться в пространстве HSL, используйте следующая форма:color(var(base_green) blend(#888 50% hsl)). результирующее альфа-значение всегда является альфа-каналом основного цвета.регулятор blenda() : Функционирует так же, как регулятор
blenda(), но смешивает альфа-канал двух цветов, а не просто использует альфа-канал канал от базы. Пример смешивания частично прозрачного серый в зеленый:color(var(base_green) blenda(#8888 50% hsl))alpha() регулятор : изменяет альфа-канал базового цвета на значение указанный, от
0,0до1,0. Установка альфа-канала на
90%:
Установка альфа-канала на
90%: color(var(base_green) alpha(0.9)). Сокращенное имяa()также доступен для этого регулятора.регулятор насыщенности () : Изменяет канал насыщения основного цвета, в цветовом пространстве HSL, до указанного значения, от
0%к100%. Установка насыщенности на 90%:цветов (var (base_green) насыщенность (0,9)). Увеличение насыщенности на 10%:цвет(var(base_green) s(+ 10%)). Сокращенное имяs()также доступен для этого регулятора.3179
регулятор яркости () : Изменяет канал яркости основного цвета, в цветовом пространстве HSL до указанного значения от
0%`к100%. Установка яркости на 90%:цветов (var (base_green) светлота(0.9)). Уменьшение яркости на 10%: цвет(var(base_green) l(- 10%)). Также доступно сокращенное имя
Также доступно сокращенное имя l(). для этого настройщика.3179
регулятор min-contrast() (собственность: изменяет цвет для обеспечения минимальный коэффициент контрастности по отношению к «фоновому» цвету. Первый параметр цвет для расчета контраста еще раз, «фон», а второй — десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения для диапазона контрастности от
2,0до4,5. Обеспечьте контрастность 2,5 по отношению к фону:цветов(var (base_green) минимальная контрастность (var (bg_color) 2.5))3181
Переменные
Многоразовые определения цвета могут быть созданы в ключе переменных . Имена
может быть любой строкой, использующей символы a-z , A-Z , 0-9 , _ и - . Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис вар(пример_имя_переменной) . В следующем примере показана базовая переменная
использование:
{
"name": "Пример цветовой схемы",
"переменные":
{
"зеленый": "hsla(153, 80%, 40%, 1)",
"черный": "#111",
"белый": "rgb(242, 242, 242)"
},
"глобальные":
{
"фон": "вар(черный)",
"передний план": "вар(белый)",
"каре": "цвет (вар (белый) альфа (0,8))"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "цвет(вар(черный) смесь(#fff 50%))"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "var(зеленый)",
},
{
"имя": "Номер",
"scope": "constant.numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Глобальные настройки
Следующие глобальные настройки идут в объекте с ключом "globals" .
- «фон»
Цвет фона по умолчанию.
- «передний план»
Цвет текста по умолчанию.
- «невидимки»
Цвет пробела при рендеринге. Если не указано, по умолчанию
передний планс непрозрачностью0,35.
- «каре»
Цвет каре
- «block_caret» 3190
Цвет каре при использовании блока каре
- «block_caret_border» 4086
Цвет рамки блока каретки
- «block_caret_underline» 4086
Цвет подчеркивания каретки блока рисуется как при перекрытии с выбор
- «block_caret_corner_style» 4086
Стиль углов, используемых для кареток блоков. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- «block_caret_corner_radius» 4086
Радиус для использования, когда
block_caret_corner_styleравенокруглениюиливырезать.
- «line_highlight»
Цвет фона строки, содержащей курсор. Используется только при
параметр highlight_lineвключен.
Акценты
- «орфографическая ошибка»
Цвет волнистого подчеркивания слов с ошибками.
- «fold_marker»
Цвет, используемый для маркера, указывающего, что содержимое свернуто.
- «миникарта_граница»
Цвет границы, рисуемой вокруг области просмотра мини-карты, когда параметр
draw_minimap_borderвключен. Обратите внимание, что окно просмотра обычно виден только при наведении, если толькоalways_show_minimap_viewportнастройка включена.
- «акцент»
Цвет, доступный для использования темой. Тема по умолчанию использует это для выделять измененные вкладки, когда
highlight_modified_tabsустановка включено.
УСБ
CSS применяется к справочному содержимому minihtml, созданному с помощью всплывающих окон и фантомов. функциональность, доступная через API. Поддерживаемые свойства CSS: обсуждается в CSS
Плагинам, использующим minihtml, рекомендуется устанавливать уникальный атрибут id для Тег сгенерированного HTML, позволяющий цветовым схемам переопределять значения по умолчанию
стили плагина.
CSS передан всплывающим окнам.
- «фантом_css»
CSS передан фантомам. Если не указано, использует
popup_css.
- «лист_css» 4065
CSS переданы листам HTML.
Желоб
- «желоб»
Цвет фона желоба.

- «желоб_передний план»
Цвет номеров строк в желобе.
- «желоб_фореграунд_хайлайт» 4050
Цвет номеров строк в поле, когда строка выделена.
Дифф.
Функциональность diff отображается в желобе в виде цветных линий для добавленных и измененные строки и треугольник, где строки были удалены.
- «line_diff_width» 3186
Ширина линий разницы между
1и8.
- «line_diff_added» 3189
Цвет маркеров diff для добавленных строк.
- «line_diff_modified» 3186
Цвет маркеров diff для измененных строк.
- «line_diff_deleted» 3189
Цвет маркеров различий для удаленных строк.
Выбор
- «выбор»
Цвет фона выделенного текста
- «выбор_переднего плана»
Цвет, который переопределяет цвет текста на основе области выделения.

- «выбор_бордюр»
Цвет границы выделения.
- «selection_border_width»
Ширина границы выделения, от
0до4.
- «неактивный_выбор»
Цвет фона выделения в представлении, которое.
- «inactive_selection_border» 4074
Цвет границы выделения в представлении, которое в данный момент не сфокусированный.
- «inactive_selection_foreground»
Цвет, который переопределяет цвет текста на основе области выделения в вид, который в данный момент не сфокусирован.
- «selection_corner_style»
Стиль углов для выделения. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- «выбор_угол_радиус»
Радиус для использования, когда
selection_corner_styleравенroundиливырезать.
Найти
- «изюминка»
Цвет границы для «другого» совпадает, когда Подсветка соответствует варианту выбранный на панели поиска. Также используется для выделения совпадений при поиске в файлах. Результаты.
- «find_highlight»
Цвет фона текста, соответствующий панели поиска.
- «find_highlight_foreground»
Цвет, который переопределяет цвет текста на основе области действия.
- «scroll_highlight» 4050
Позиции результатов поиска по цвету, отображаемые в верхней части полосы прокрутки.*
- «scroll_selected_highlight» 4050
Цвет выбранной позиции результата поиска, отображаемой поверх прокрутки бар.*
Линейки
Расположение линеек задается настройкой линеек .
- «линейки»
Цвет, используемый для рисования линеек.

Направляющие
Направляющие глобально управляются настройкой draw_indent_guides .
- «проводник»
Цвет, используемый для рисования направляющих отступов. Используется, только если опция
"draw_normal"присутствует в настройкеindent_guide_options.
- «активный_гид»
Цвет, используемый для рисования направляющих для уровней отступа содержащий каретку. Используется только при наличии опции
"draw_active"в настройкахindent_guide_options.
- «stack_guide»
Цвет, используемый для рисования направляющих отступов для родительских уровней отступов уровня отступа, содержащего каретку. Используется, только если опция
"draw_active"присутствует в настройкеindent_guide_options.
Кронштейны
Соответствие скобок глобально контролируется настройкой match_brackets .
- «скобки_опции»
Как подсвечиваются скобки, когда знак вставки стоит рядом с единицей. принимает список, разделенный пробелами, из следующего списка:
подчеркиваниеstipple_underlinesquiggly_underlineпередний планполужирныйкурсив
- «скобки_передний план»
Цвет, используемый при рисовании стиля, заданного параметром
скобки_опции.
- «bracket_contents_options»
Как подсвечиваются скобки, когда курсор находится между парой скобок. Принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «bracket_contents_foreground»
Цвет, используемый при рисовании стиля, указанного
скобки_contents_options.
Теги
Сопоставление тегов глобально контролируется настройкой match_tags .
- «теги_опции»
Как подсвечиваются теги, когда курсор находится внутри одного. принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «tags_foreground»
Цвет, используемый при рисовании стиля, заданного
tags_options.
Тени
- «тень»
Цвет тени, показывающий, когда текстовая область может быть горизонтальной прокручивается.
- «shadow_width»
Ширина тени в аппаратно-независимых пикселях.
Область применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости. Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово
Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово , если в PHP может быть
указывается через имя области keyword.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя их с точками.
метки, начиная с первой. Сопоставление префиксов — это стандартный способ
цветовая схема применяется к нескольким синтаксисам. Вместо соответствия keyword.control.php , большинство цветовых схем вместо этого назначат цвет для ключевое слово . Совпадение первых одной или двух меток в области действия является наиболее распространенным.
Включение последней метки, синтаксического имени, является редкостью, если только
желательно переопределение синтаксиса.
Именование
Автор синтаксиса может назначать любые области, которые они хотят, для данного токена. Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего ключ "область действия" , а также
с одним или несколькими из следующих дополнительных ключей:
- «имя»
Имя (произвольное) для правила области действия.
- «передний план»
Цвет текста.
- «фон»
Цвет фона.
- «передний план_настроить» 3179
Настройка цвета
"переднего плана", действительна только с"фон".
- «выбор_переднего плана»
Цвет текста при выборе.
- «стиль_шрифта»
Ноль или более следующих значений, разделенных пробелами:
полужирныйкурсивсвечение4050
подчеркивание4074
stippled_underline4075
squiggly_underline4075
Клавиша "foreground_adjust" принимает разделенный пробелами список регуляторов, которые
поддерживаются файлом minihtml Color. Это только
поддерживается, когда также указан «фоновый» ключ , что позволяет
изменение всех передних планов, используемых в сочетании с фоном, без
необходимость создавать разные правила для каждой перестановки.
Подсветка хешированного синтаксиса
Клавиша "переднего плана" поддерживает специальный режим под названием Хэшированный синтаксис.
Выделение , где каждый токен, соответствующий указанной области действия, получит
уникальный цвет из одного или нескольких градиентов. Некоторые редакторы ссылаются на этот стиль
выделение как Семантическое выделение .
Чтобы использовать подсветку хешированного синтаксиса, ключ "переднего плана" должен иметь значение
это массив из двух или более цветов. Sublime Text создаст 256 различных
цвета, которые являются линейной интерполяцией (lerp) между предоставленными цветами.
интерполяция выполняется в пространстве HSL.
Поскольку Sublime Text выделяет токены в файле, он создает хешированное значение
токена и используйте его, чтобы выбрать одну из 256 линейных интерполяций. Каждый
экземпляр данного токена будет использовать тот же цвет. Например, каждый экземпляр
of first_name будет иметь тот же цвет, но каждый экземпляр name будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, разница в оттенке между начальная и конечная точки должны быть как можно дальше друг от друга. Вот пример использования синих, фиолетовых и розовых цветов для имен переменных:
{
"scope": "источник – пунктуация – ключевое слово",
"передний план": ["hsl(200, 60%, 70%)", "hsl(330, 60%, 70%)"]
}
Примеры
Следующее правило стиля области будет окрашивать все строки в зеленый цвет:
{
"имя": "Строки",
"область": "строка",
"передний план": "#00FF00"
}
Чтобы выделить все числа жирным курсивом красного цвета, используйте:
{
"имя": "Числа",
"scope": "constant.numeric",
"передний план": "#FF0000",
"font_style": "жирный курсив"
}
Персонализация
Цветовые схемы, основанные на формате .sublime-color-scheme, определяются
только имя файла, а не путь к файлу на основе пакета. Это позволяет пользователям настраивать
цветовую схему, переопределяя переменные или глобальные переменные и добавляя правила.
Чтобы создать пользовательскую настройку цветовой схемы, создайте новый файл с тем же именем файла, что и цветовая схема, но сохраните его в каталог Packages/User/.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте файл с именем Packages/User/Monokai.sublime-color-scheme. Следующее настройки изменит цвет фона на полностью обесцвеченный серый, желтый, чтобы быть более ярким, и добавит новое правило изменения строк документации Python в быть окрашены так же, как строки.
{
"переменные":
{
"желтый": "hsl(54, 100%, 50%)",
},
"глобальные":
{
"фон": "hsl(70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "comment.block.documentation.python",
"передний план": "вар (желтый)"
},
]
}
Содержимое "переменных" и "глобальных" ключей объединено с
копия пользователя перезаписывает ключи с тем же именем. Для
Для "правила" массив,
правила пользователя прилагаются.
Приложение: Цвета CSS
aliceblue
antiquewhite
aqua
aquamarine
azure
beige
bisque
black
blanchedalmond
blue
blueviolet
brown
burlywood
cadetblue
chartreuse
chocolate
coral
cornflowerblue
cornsilk
crimson
cyan
darkblue
darkcyan
darkgoldenrod
darkgray
darkgreen
darkgrey
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkslategrey
darkturquoise
darkviolet
deeppink
deepskyblue
dimgray
dimgrey
dodgerblue
firebrick
floralwhite
forestgreen
fuchsia
Гейнсборо
ghostwhite
gold
goldenrod
gray
green
greenyellow
grey
honeydew
hotpink
indianred
indigo
ivory
khaki
lavender
lavenderblush
lawngreen
lemonchiffon
lightblue
lightcoral
lightcyan
lightgoldenrodyellow
lightgray
lightgreen
lightgrey
lightpink
светло-лососевый
светло-зеленый
светло-голубой
lightslategray
lightslategrey
lightsteelblue
lightyellow
lime
limegreen
linen
magenta
maroon
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
midnightblue
mintcream
mistyrose
moccasin
navajowhite
темно-синий
oldlace
olive
olivedrab
orange
orangered
orchid
palegoldenrod
palegreen
paleturquoise
palevioletred
papayawhip
peachpuff
peru
pink
plum
powderblue
purple
rebeccapurple
red
rosybrown
royalblue
saddlebrown
salmon
sandybrown
seagreen
seashell
сиенна
серебристый
голубой
slateblue
slategrey
Slategrey
Snow
Springgreen
Steelblue
Tan
Тил
Thistle
Томат
Биркуаз
Виолет
Пшеница
Белый
Whitesmoke
Желтый
Желтые
Yellow
Желтые
77
sublimetext3 - Как добавить пользовательские теги HTML в Sublime Text 3
Недавно я также задавал аналогичный вопрос в переполнении стека - Как добавить пользовательское автозаполнение в Sublime Text 3? и великолепное User Echo.
Этот вопрос будет легко решен приведенной ниже реализацией. (Но мой вопрос не полностью решается этим методом.) Приведенный ниже метод специфичен для моей собственной проблемы. Но вы можете легко понять, как его изменить.
Самый простой способ реализовать эти автодополнения — создать файл HTML.sublime-completions в папке Sublime Text Build 3059 x64\Data\Packages\User . (Поскольку я использую переносную версию ST3 в ОС Windows, папка может быть другой, когда вы устанавливали ST3.) Заполнение файла текстом JSON, например
{
"scope": "text.html - источник - meta.tag, punctuation.definition.tag.begin",
"доработки":
[
{ "триггер": "eq", "contents": "$1 " },
{ "триггер": "eqq", "contents": "\n\t$1\n " }
]
}
. Но запуск вкладки не включен, хотя мой Настройки - Настройки - Пользователь включает функции, связанные с вкладками, такие как
{
[
"Винтаж",
"Подсветка скобок",
«Улучшения боковой панели»
],
"tab_completion": правда,
"размер_вкладки": 2,
"translate_tabs_to_spaces": ложь,
"use_tab_stops": ложь,
}
. В этом случае разрешено только срабатывание
В этом случае разрешено только срабатывание Ctrl+tab . Что не так? Я не знаю.
Чтобы решить эти проблемы, я попробовал сниппеты, сделав Файл HTML.sublime-snippet в папке Sublime Text Build 3059 x64\Data\Packages\User . Я поставил
<фрагмент>
$0$1
]]>
эквивалент
text.html
<фрагмент>
$1$0]]>
экв
text.html
. В этом случае включен только первый . Поэтому я отдельно сохранил несколько файлов фрагментов.
<фрагмент>
$0]]>
экв
text.html
Тег eq для обработки MathJax
в файле eq.sublime-snippet и
$1$0]]> eq{$PARAM1} text.

