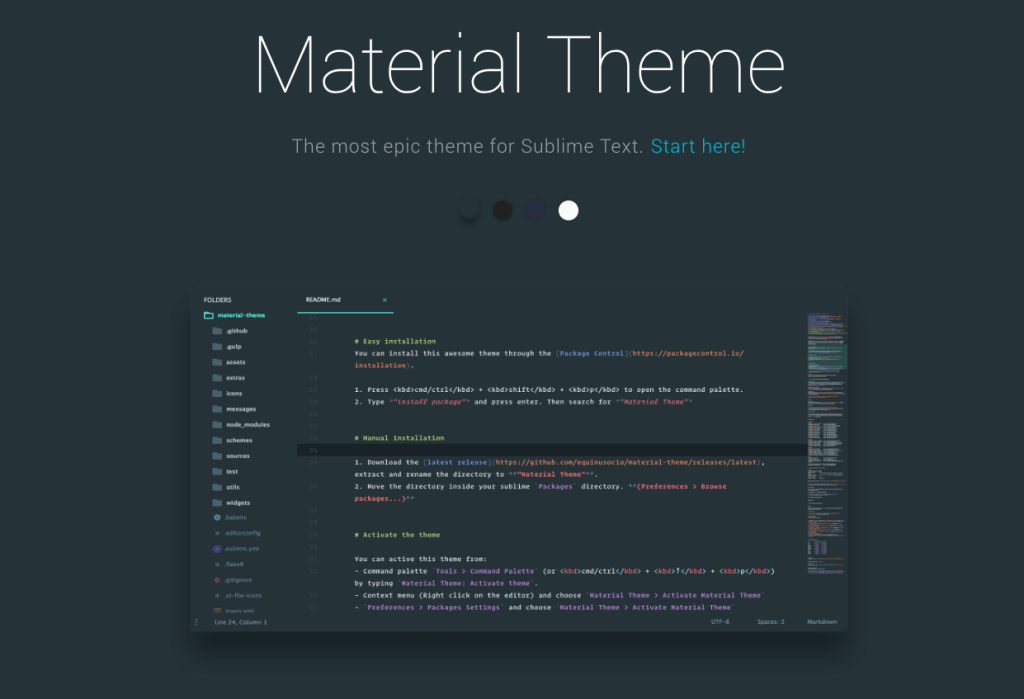
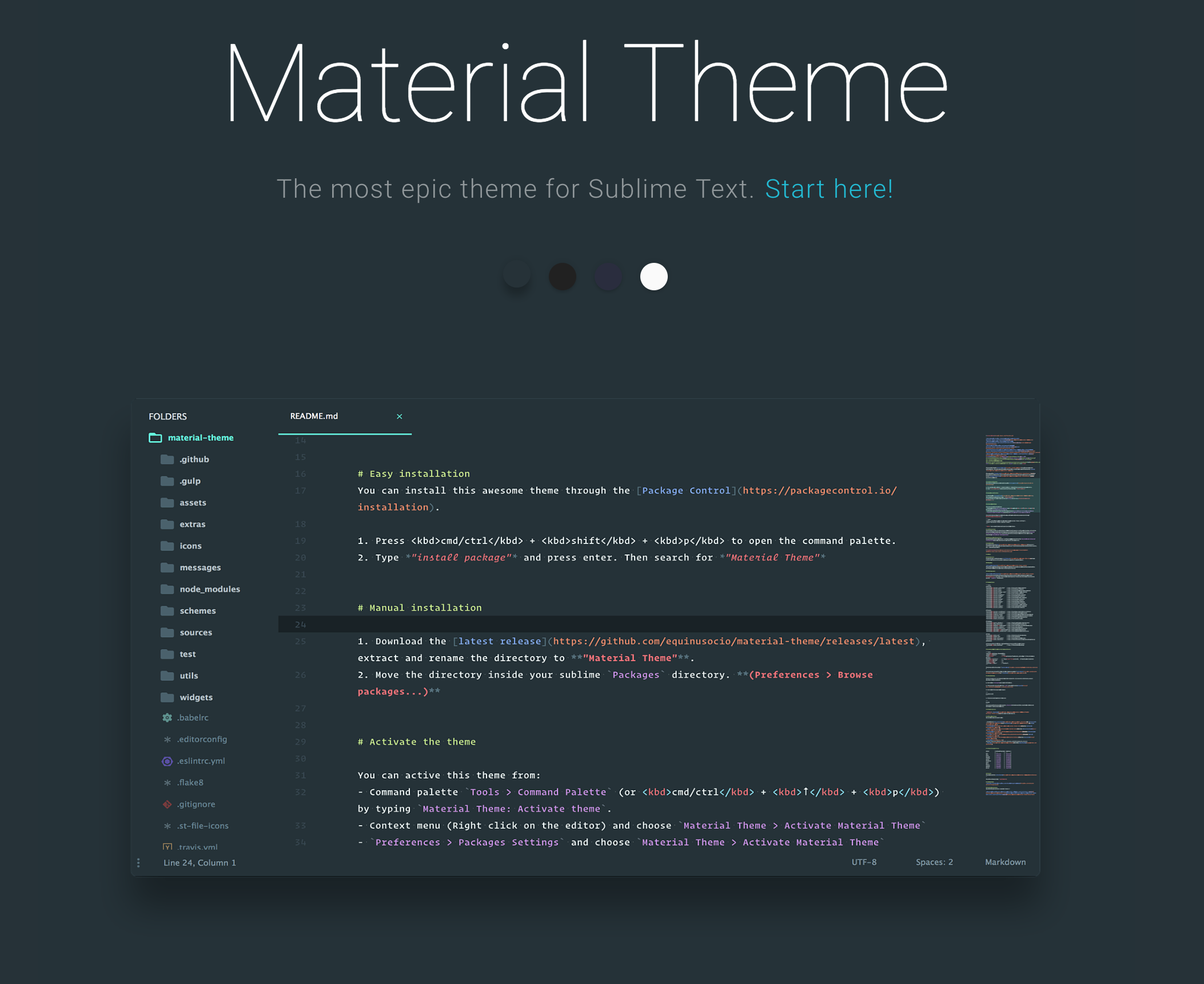
Material Theme для Sublime Text 3 — Soft
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
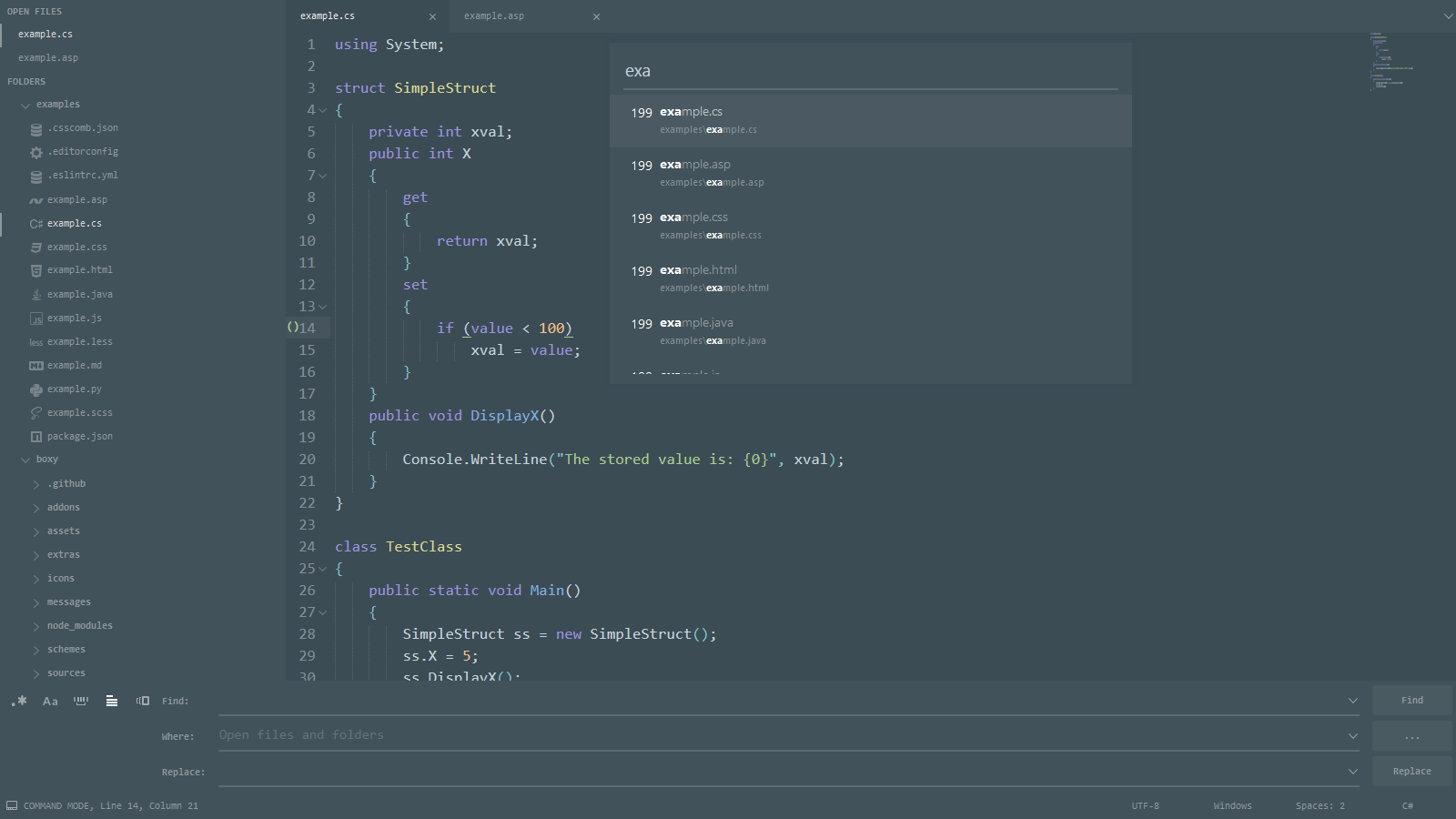
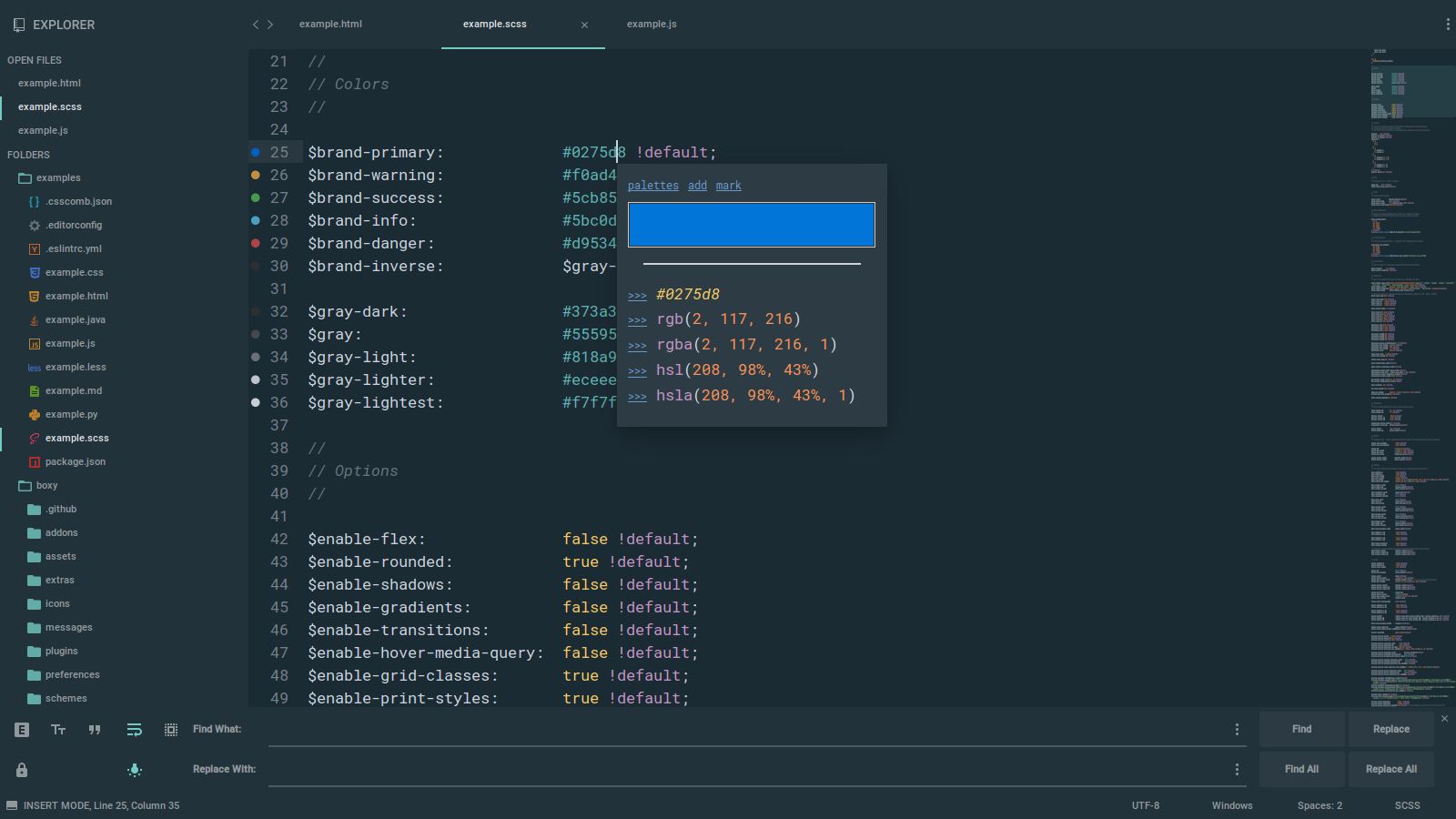
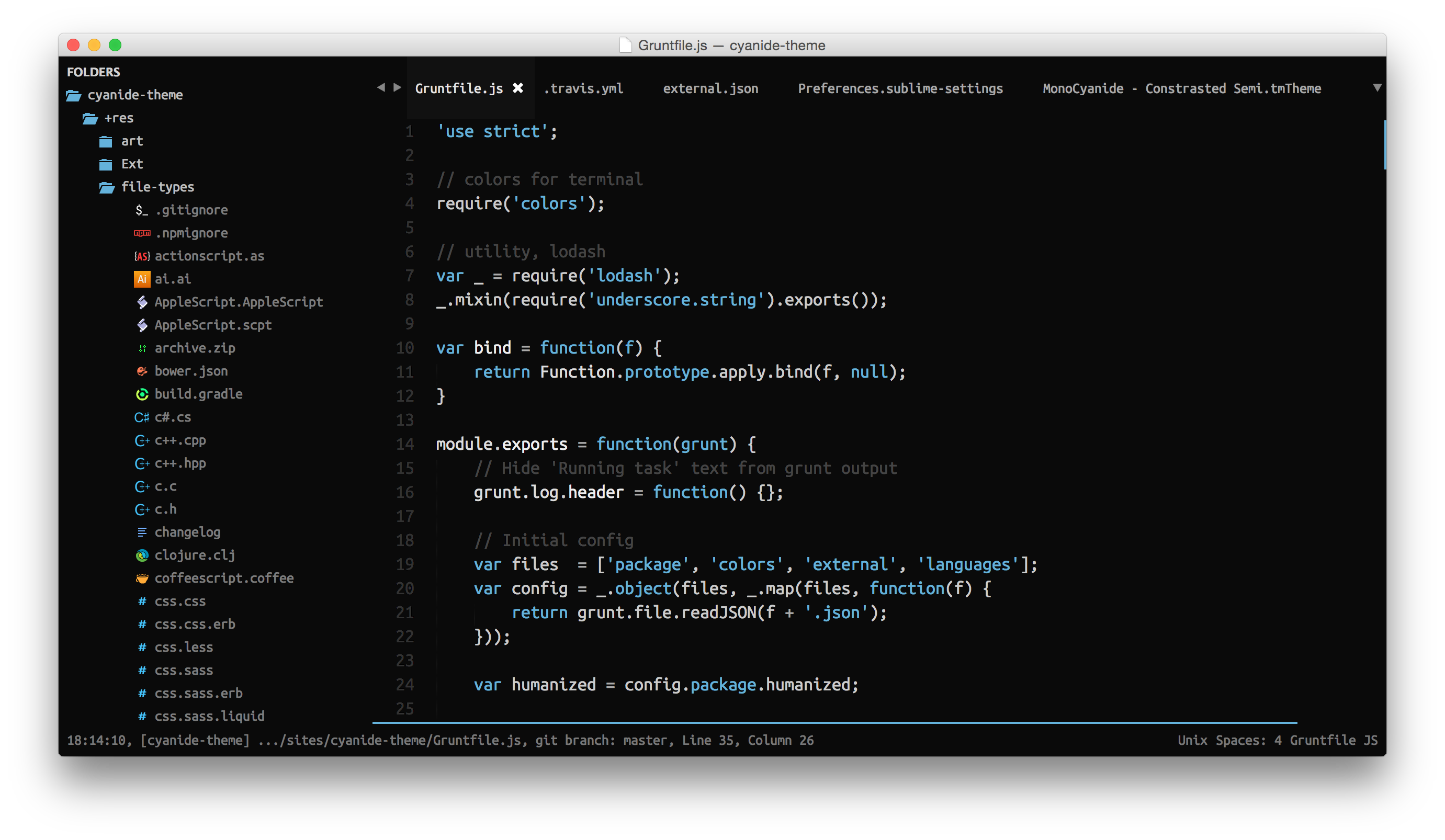
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.Легкая установка
Вы можете установить эту удивительную тему, используя Package Control. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime TextРучная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».
- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User)
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет #67), пофиксить достаточно просто:Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
 Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.
Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.Цветовая палитра
ВКонтакте
Одноклассники
Telegram
Dark Mode Material Design Sublime Text Theme
Как изменить цвет фона Sublime Text 3?
Theme , который вы используете, изменяет общий вид UI, который включает в себя такие вещи, как боковая панель, строка состояния, форма вкладки и т. д. В любой момент времени может быть только один Theme активный, так как он имеет широкое применение.
Напротив, цвета, используемые внутри представлений, используемых для редактирования файлов, управляются Color Scheme . В отличие от Themes, цветовая схема может быть изменена на основе tab-by-tab или file-by-file.
Таким образом, чтобы изменить цвет фона представления редактирования файла, вам необходимо внести изменения в цветовую схему, которую вы используете.
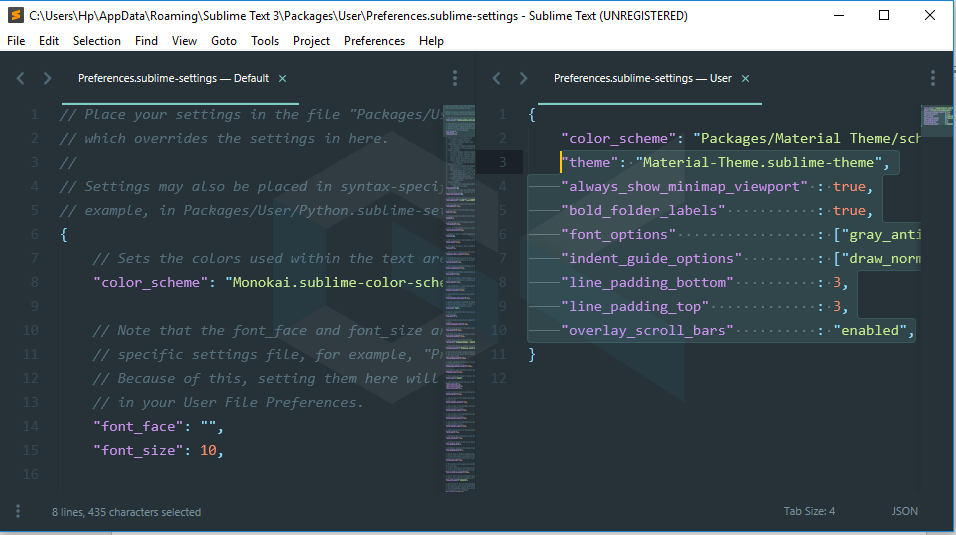
Используемая цветовая схема задается параметром color_scheme , который вы можете увидеть, выбрав Preferences > Settings в меню ( Preferences находится под Sublime Text в меню на MacOS).
Если у вас установлена пользовательская цветовая схема, вы увидите ее в правой панели этого окна; в противном случае ваша цветовая схема является стандартной, которую вы найдете в левой панели.
Согласно вашему сообщению, цветовая схема, которая в настоящее время используется, составляет "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme" .
Это говорит вам , что файл, который должен быть изменен, — это Material-Theme-Darker.tmTheme, и он содержится внутри пакета Material Theme в папке с именем schemes .
Как вы сделаете желаемое изменение, зависит от расширения файла, упомянутого в параметре color_scheme , который сам по себе также зависит от сборки Sublime Text 3, которую вы используете в данный момент, и автора самой темы.
Расширение
tmThemeФайлы типа tmTheme — это файлы формата XML, основанные на формате Plist из MacOS. Это формат цветовой схемы «classic» или «legacy», используемый в Sublime Text; он унаследован от TextMate. Чтобы изменить цвета в этих файлах, вам нужно изменить сам файл, который требует, чтобы вы сначала открыли файл.
Файлы в Sublime пакеты, как правило, сжаты в файлах sublime-package , которая требует от вас, чтобы создать переопределение для файла, чтобы получить возвышенное игнорировать версии в пакет и с помощью твоей, а не.
Иногда пакет может быть установлен «Unpacked» как набор файлов внутри папки Packages . Следующие инструкции будут работать независимо от того, как установлена используемая Вами тема.
Первый шаг-открыть файл, который вы хотите изменить. Самый простой способ сделать это-использовать PackageResourceViewer (сначала установите его, если вы еще не используете его):
- Откройте палитру команд и выберите команду
PackageResourceViewer: Open Resourceprvor, чтобы отфильтровать список - Выберите пакет, содержащий тему (здесь
Material Theme) - Выберите файл, который вы хотите открыть (здесь выберите
schemes, затемMaterial-Theme-Darker. tmTheme
tmTheme
Это открывает файл, и то, что вы видите, — это файл, который Sublime в настоящее время использует в качестве вашей цветовой схемы. Любые изменения, которые вы внесете в этот файл, немедленно вступят в силу для цветовой схемы, которую вы используете.
Вообще говоря, вы бы отредактировали содержимое этого файла соответствующим образом, чтобы применить любой цвет(Ы), который вы хотите. В вашем случае вы хотите изменить цвет фона текстовой области, поэтому в верхней части файла вы увидите раздел, который выглядит примерно так (это из цветовой схемы по умолчанию Monokai ):
<key>settings</key> <dict> <key>background</key> <string>#272822</string> <key>caret</key> <string>#F8F8F0</string> <key>foreground</key> <string>#F8F8F2</string> <key>invisibles</key> <string>#3B3A32</string> <key>lineHighlight</key> <string>#3E3D32</string> <key>selection</key> <string>#49483E</string> <key>findHighlight</key> <string>#FFE792</string> <key>findHighlightForeground</key> <string>#000000</string> <key>selectionBorder</key> <string>#222218</string> <key>activeGuide</key> <string>#9D550FB0</string> <key>misspelling</key> <string>#F92672</string> <key>bracketsForeground</key> <string>#F8F8F2A5</string> <key>bracketsOptions</key> <string>underline</string> <key>bracketContentsForeground</key> <string>#F8F8F2A5</string> <key>bracketContentsOptions</key> <string>underline</string> <key>tagsOptions</key> <string>stippled_underline</string> </dict>
Это устанавливает различные глобальные цвета для цветовой схемы. rest файла предназначен для применения определенных цветов к содержимому файлов на основе синтаксиса языка, который вы просматриваете.
rest файла предназначен для применения определенных цветов к содержимому файлов на основе синтаксиса языка, который вы просматриваете.
В вашем случае вы хотите изменить цвет фона, поэтому измените значение свойства background на нужный вам цвет. Для вас это будет выглядеть так:
<key>background</key>
<string>#1a1a1a</string>
Как только вы сохраните файл, вы должны увидеть, что изменения немедленно вступят в силу во всех ваших открытых файлах.
При сохранении, если файл был частью файла sublime-package , для этого файла будет создан файл override , который будет использоваться вместо версии в файле sublime-package .
Когда это произойдет, ваше переопределение всегда будет действовать, даже если автор пакета обновит цветовую схему. Возвышенное не скажет вам, что это происходит.
Пакет OverrideAudit выдаст вам предупреждения, когда это произойдет с вами, так что вы можете справиться с ситуацией, изменив свой файл в соответствии с новым или удалив его полностью, если вас это беспокоит.
Расширение
sublime-color-schemeФайлы этого типа представляют собой новый тип формата цветовой схемы, который основан на JSON, а не на XML.
В настоящее время (8 января 2018 года) цветовые схемы этого формата доступны только в сборках разработки, но в какой-то момент в будущем они станут новым форматом файлов для цветовых схем в будущем.
Как и большинство ресурсов Sublime, файлы этого типа являются additive ; все ресурсы с одинаковым именем из всех пакетов загружаются и объединяются во время выполнения.
Чтобы увидеть, что вам нужно изменить здесь, откройте палитру команд и выберите команду View Package File , введя vpf для фильтрации списка команд, а затем выберите соответствующий файл пакета из представленного списка, в котором перечислены все файлы пакета в том же формате, что и параметр color_scheme .
Примечание: эта команда присутствует только в последних версиях разработки Sublime, поэтому вы не увидите ее, если используете более старую сборку; я бы предположил, что в этом случае вы также не увидите цветовых схем в этом формате, но на всякий случай вы также можете использовать шаги PackageResourceViewer выше, чтобы посмотреть файл.
На этот раз файл, который вы видите, является интерпретацией JSON тех же данных. Опять же, вот соответствующий раздел в верхней части файла, где этот пример является цветовой схемой по умолчанию Monokai . Убедитесь, что вы не сохраняете этот файл, просто взгляните на него.
"globals":
{
"foreground": "var(white3)",
"background": "var(black3)",
"caret": "var(white2)",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(grey)",
"selection_border": "var(black2)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
В этом примере большинство цветов поступают из раздела переменных чуть выше, что позволяет легко изменить цвет и изменить его представление везде, где на переменную ссылаются.
Чтобы изменить элементы в файле типа sublime-color-scheme, вместо сохранения этого файла вы создаете новый файл в пакете User с тем же именем и включаете в него только те части цветовой схемы, которые хотите изменить.
В нашем примере вы бы сделали это, создав файл со следующим содержимым и сохранив его в своем пакете User как Material-Theme-Darker.sublime-color-scheme .
{
"globals":
{
"background": "rgb(26,26,26)"
}
}
Как и выше, как только вы сохраните этот файл, вы должны увидеть изменение цвета.
Этот файл объединен с файлом по умолчанию, который мы рассматривали, но здесь мы просто предоставляем цвет фона, а rest содержимого берется из оригинала.
Эта версия файла (и, следовательно, изменение цвета фона) всегда будет вступать в силу, когда эта цветовая схема активна, независимо от того, какой цвет фона, по мнению базовой цветовой схемы, должен быть.
Как настроить Sublime Text 3 для вёрстки сайтов?
Здравствуйте, слышал что сейчас самый лучший редактор для редактирования кода страниц (html) и тектов это sublime, расскажите как его установить и как использовать?
У веб дизайн мастера, есть очень классная инструкция:
Руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
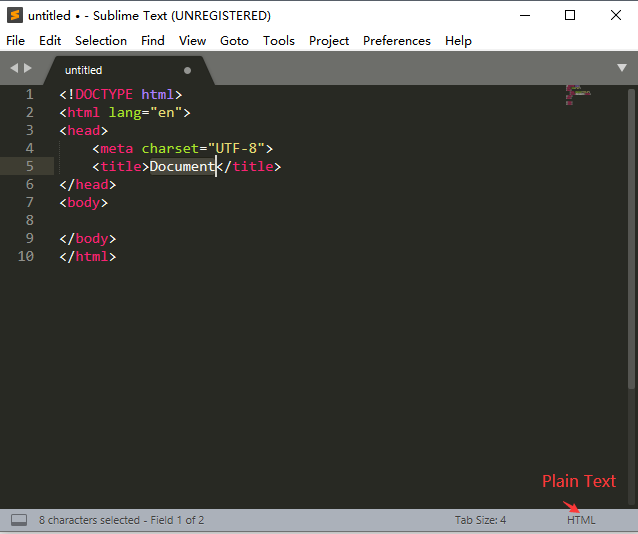
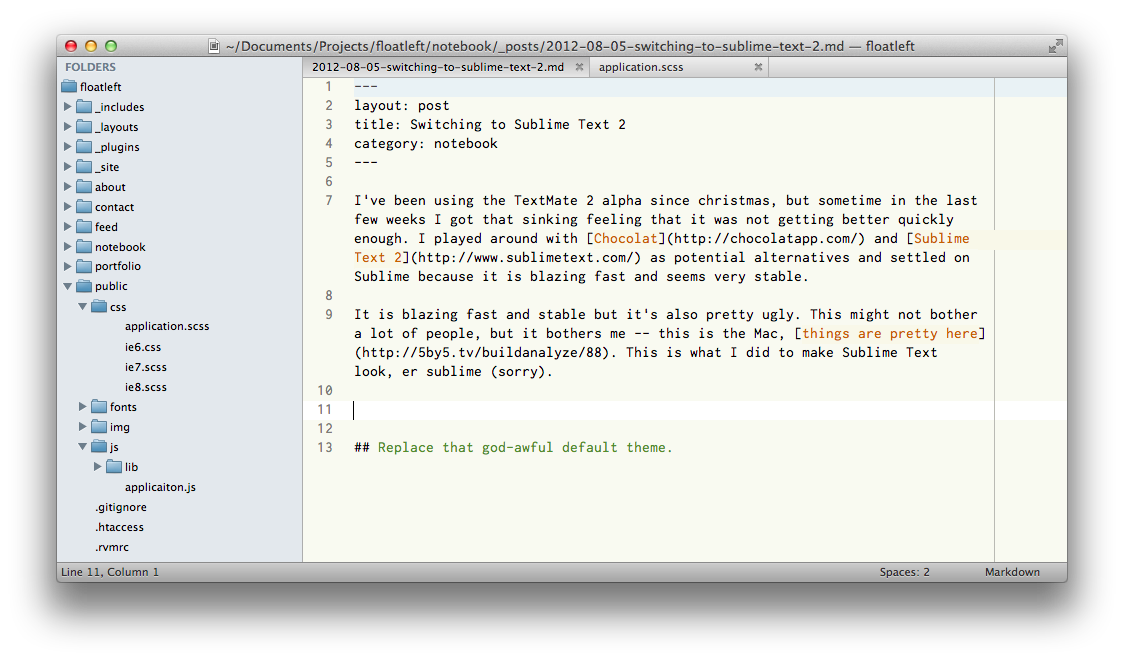
По-умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
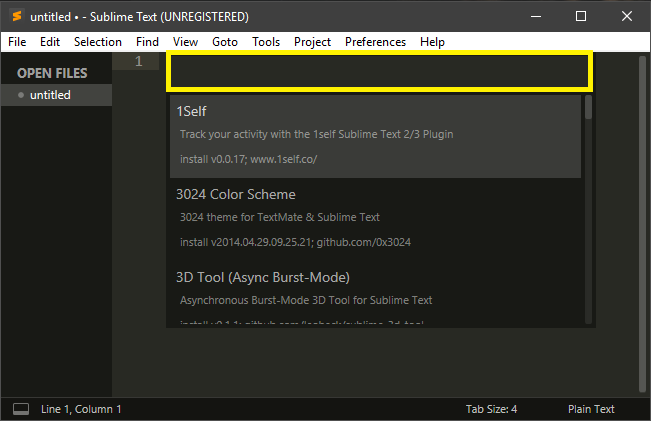
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске.
Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial. sublime-theme",
"word_wrap": "false",
}
sublime-theme",
"word_wrap": "false",
}
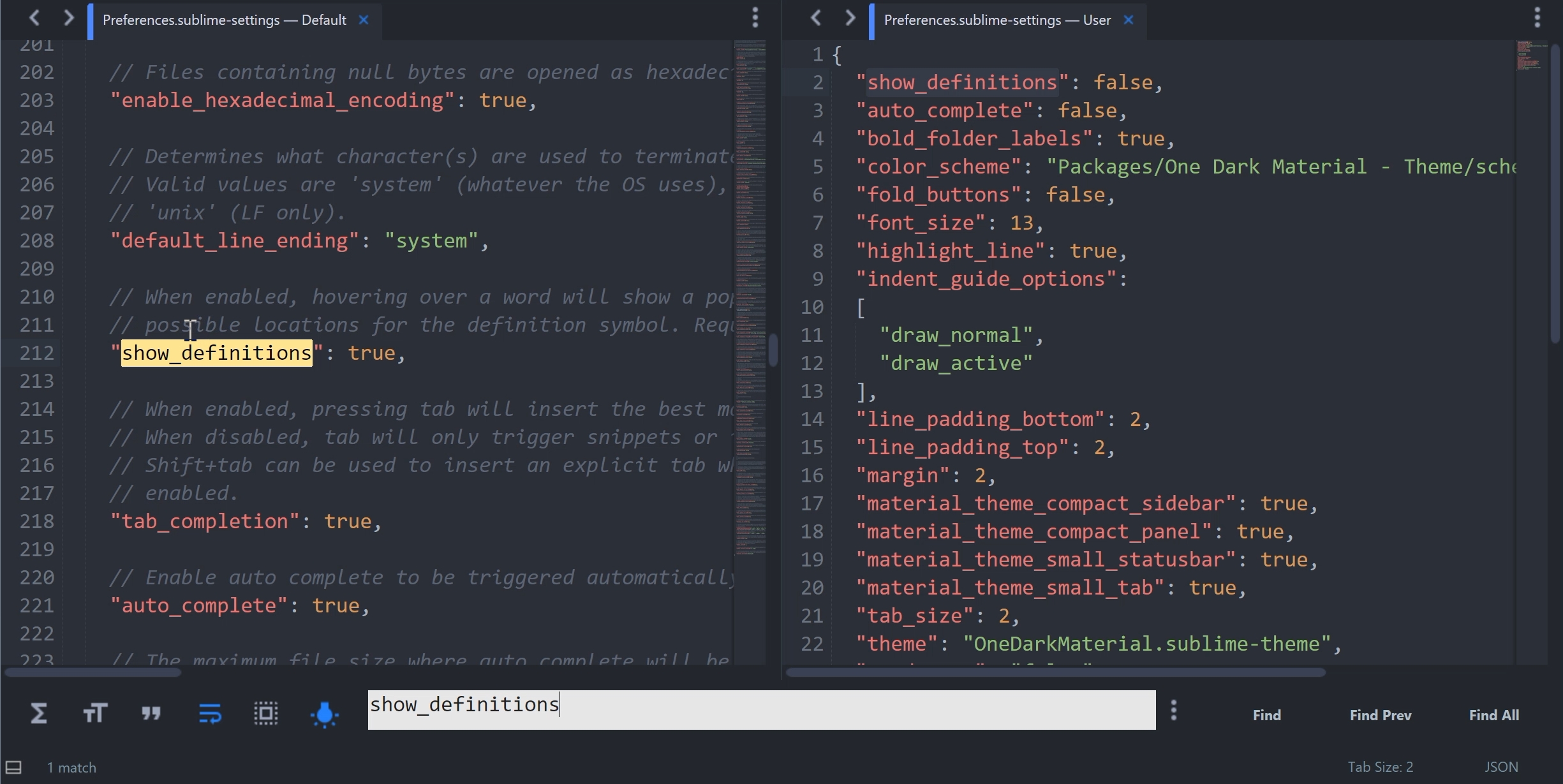
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Источник: https://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
Material Theme для Sublime Text 3 — WordPressify
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на официальной странице проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя Package Control. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».

- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет #67), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «Fira Code» с лигатурами (не поддерживаются в Sublime Text).
Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.
Цветовая палитра
Theme sublime text. — zabortex
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна.
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google. … Легкая установка. Вы можете установить эту удивительную тему, используя . Введите в поиске «Material Theme », нажмите установить, перегрузить Sublime Text . Ручная установка. Cкачайте , распакуйте архив и переименуйте папку в «Material Theme ».
Sublime Text offers developers so many tools to help with productivity and workflow, making writing codes very effortless. It also let’s us develop in style with theme packages. Installing Themes . To install themes , just use package control. So the process would be: ctrl + shift + p or cmd + shift + p. Look for Package Control: Install Package. Search for the theme and hit enter.
Look for Package Control: Install Package. Search for the theme and hit enter.
What are Sublime Text Themes ? Sublime Text ’s appearance is controlled by a theme file that dictates the look of the various UI elements (buttons, tabs, lists, the sidebar, etc.) as well as the overall color scheme. The theme file is in JSON format and lets you specify rules and variables in simple JSON syntax. This makes it easy to customize almost every aspect of how Sublime Text looks, and different themes can look vastly different from one another, depending on the theme creator’s preferences.
Визуальные изменения в Sublime Text для более удобного программирования. … Установка темы (на примере Spacegray Theme ). Переходим в Package Control (Ctrl+Shift+P), далее Package Control: Install Package, в поиске набираем Spacegray, устанавливаем тему, затем переходим в «настройки» — «Пользовательские», указываем следующие параметры: » theme «: «Spacegray. sublime — theme «, «color_scheme»: «Packages/ Theme — Spacegray/base16-ocean. dark.tmTheme».
dark.tmTheme».
Freesia theme is for Sublime Text 3.Freesia is a dark.
Freesia theme is for Sublime Text 3.Freesia is a dark, fairly low-contrast theme with a lot of purple. It’s intended for use with dark to medium color schemes and currently includes dark, medium, and light variants. Download Source. Reeder Theme . A Reeder like theme for Sublime Text 2 forked from Nil theme . Download Source. Phoenix Theme . Dark & Light custom UI themes with colors variations for Sublime Text 2. Download Source. Centurion Theme .
Tagged with sublime , theme , editor, opensource. … Sublime Text is a sophisticated text editor for code, markup and prose. You’ll love the slick user interface, extraordinary features and amazing performance. Summarized the theme of it, so those who are looking for cool themes please refer. 1. Boxy. Boxy provides you with an interface that can be customized, and it also comes with themes that are light and dark in color.
 This theme can really change how your editor looks.
This theme can really change how your editor looks.As for the Sublime Text 3 themes we have presented here, they come with plenty of color-schemes. In case if you don’t get the difference between color-schemes and themes for Sublime Text , here’s what you need to know: As for the theme , you need this to decorate UI elements like menus, tabs, side-pane etc. Now coming to color-schemes, you need them for syntax-highlighting. … Let me know what theme you have picked for Sublime Text . You may suggest the themes we have missed! Cheers!
Minimalist Sublime Text 2/3 UI dark theme and color schemes.
В стиле вышеупомянутых продуктов для Sublime Text умельцы также постарались нарисовать красивое оформление и лучшие из них представлены в данной статье.

Sublime Text 3 – продвинутый мультиплатформенный редактор кода. Он имеет огромное количество плагинов, соответственно функционал редактора можно значительно расширить, чем мы и займемся. Прокачаем ваш Sublime Text 3 для web-разработки по полной. Рассмотрим топ 65 лучших плагинов 2020 – PHP, Python, JS, CSS… и их правильные настройки. Редактор Sublime Text 3 – распространяется по коммерческой лицензии без особых ограничений.
“ theme ”: “Material- Theme -Darker. sublime — theme ”, “color_scheme”: “Packages/Material Theme /schemes/Material- Theme -Darker.tmTheme”. } 1. … Каждый по–разному видит цвета, найдите для себя те, которые создадут хороший контраст между фоном и текстом . Если глаза устали или наступила поздняя ночь, а вы все еще работаете, обратите внимание на такую программу, как Flux. Попробуйте Colorsublime, она позволяет изменять текущую цветовую схему сразу в редакторе.
Minimalist Sublime Text 2/3 UI dark theme and color schemes.
 Includes HDPI support for retina displays. Material Theme . by equinusocio ST3 Trending Top 25 1.12M Installs. Material Theme , the most epic theme for Sublime Text 3 by Mattia Astorino. Material Theme — Appbar. by equinusocio ST3 132K Installs. … WIP: A simple Sublime Text theme with straight minimal tabs instead of the slanted detailed ones. Minteresting. by daytonn 366 Installs. A dark theme for Sublime Text 2/3. Neka Theme . by dempfi 4K Installs.
Includes HDPI support for retina displays. Material Theme . by equinusocio ST3 Trending Top 25 1.12M Installs. Material Theme , the most epic theme for Sublime Text 3 by Mattia Astorino. Material Theme — Appbar. by equinusocio ST3 132K Installs. … WIP: A simple Sublime Text theme with straight minimal tabs instead of the slanted detailed ones. Minteresting. by daytonn 366 Installs. A dark theme for Sublime Text 2/3. Neka Theme . by dempfi 4K Installs.Sublime Text is an incredibly powerful editor. Not only does it have a great amount of features, it can also look good. We’ve gone through and looked at the best themes of 2014 ; let’s have a look at the newest Sublime Text 3 themes . Installing Themes . Table of Contents.
Tomorrow Theme.
Сами можно добавлять пакетами.
Разберем Темы в Sublime Text 3 , как скачивать темы для Sublime Text 3, где найти новую тему для Sublime Text 3, как устанавливать О темах найти, скачать, установи… … Theme — SoDaReloaded.
 sublime -package. Скопировать ссылку. Пример установки темы на Sublime Text 3. Чтобы не быть голословным — установим какую-то тему прямо сейчас на Sublime Text 3 — давно хотел поставить тему SODA! Погнали!
sublime -package. Скопировать ссылку. Пример установки темы на Sublime Text 3. Чтобы не быть голословным — установим какую-то тему прямо сейчас на Sublime Text 3 — давно хотел поставить тему SODA! Погнали!Сами можно добавлять пакетами, стандартные темы находятся в пакете %Program_ files%\ Sublime Text 3\Packages\Color Scheme — Default. sublime -package. Поделиться. Улучшить ответ. … для цветовой схемы — вместо themes — color scheme. советую solarized. Поделиться.
По мотивам выпуска « Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни». Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста. Какой редактор кода используете для верстки сайтов? 45,3% Sublime text 3265. 10,1%Notepad++59. 3,2%Brackets19.
Темы sublime text 3 (Лучшие)
Тема для редактора кода очень важна для эффективной работы. используя удобную тему вы будете быстрее ориентироваться в коде
используя удобную тему вы будете быстрее ориентироваться в коде
Вообще тема — предмет личных предпочтений, советую попробовать несколько, прежде чем окончательно определиться с выбором
И я вам с этим помогу, ниже представлены самые продуманные и удобные для кодинга темы
Material Theme
«theme»: «Material-Theme.sublime-theme» «color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme»,
Material Theme Darker
«theme»: «Material-Theme-Darker.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme»
Material Theme Lighter
«theme»: «Material-Theme-Lighter.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme»
Boxy
«color_scheme»: «Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme», «theme»: «Boxy Yesterday.sublime-theme»,
Boxy Tomorrow
«color_scheme»: «Packages/Boxy Theme/schemes/Boxy Tomorrow. tmTheme», «theme»: «Boxy Tomorrow.sublime-theme»,
tmTheme», «theme»: «Boxy Tomorrow.sublime-theme»,
Boxy Ocean
«color_scheme»: «Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme», «theme»: «Boxy Ocean.sublime-theme»,
Boxy Monokai
«color_scheme»: «Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme», «theme»: «Boxy Monokai.sublime-theme»,
Agila
«theme»: «Agila.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Oceanic Next.tmTheme»
Agila Classic
«theme»: «Agila Classic.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme»
Sunrice
«theme»: «Sunrise.sublime-theme»
Kronuz
«theme»: «Theme — Kronuz.sublime-theme», «color_scheme»: «Packages/Theme — Kronuz/Kronuz.tmTheme»
Autumn
«theme»: «Autumn.sublime-theme», «color_scheme»: «Packages/Theme — Autumn/Autumn.tmTheme»
Lanzhou
«theme»: «Lanzhou. sublime-theme», «color_scheme»: «Packages/Theme — Lanzhou/base16-ocean.dark.tmTheme»
sublime-theme», «color_scheme»: «Packages/Theme — Lanzhou/base16-ocean.dark.tmTheme»
Почему темы Sublime Text 3 не влияют на боковую панель?
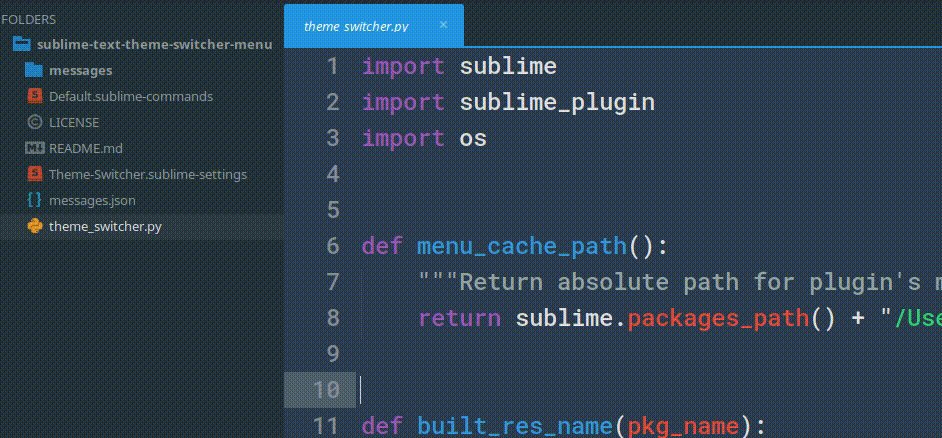
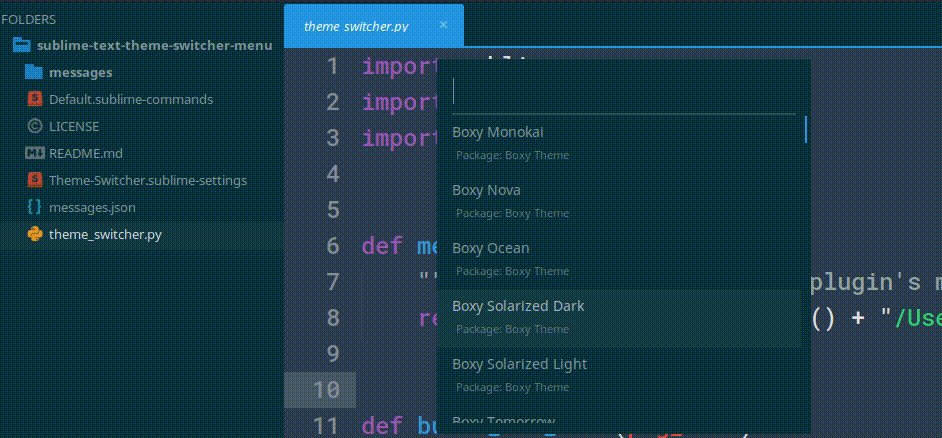
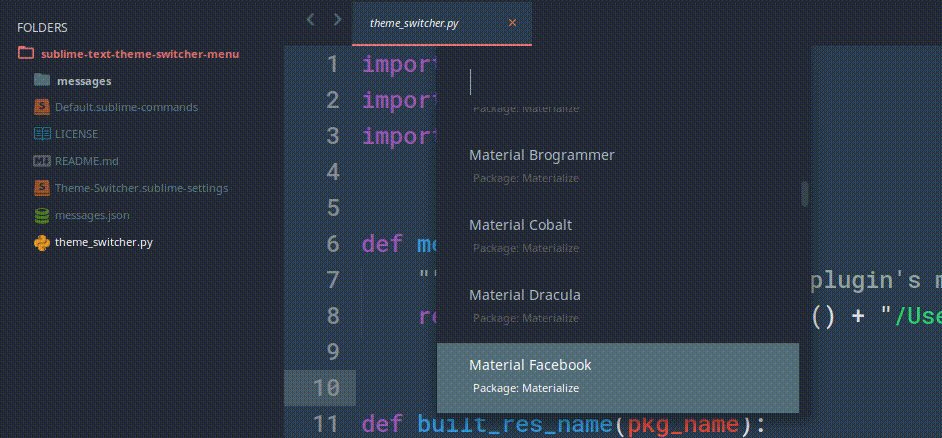
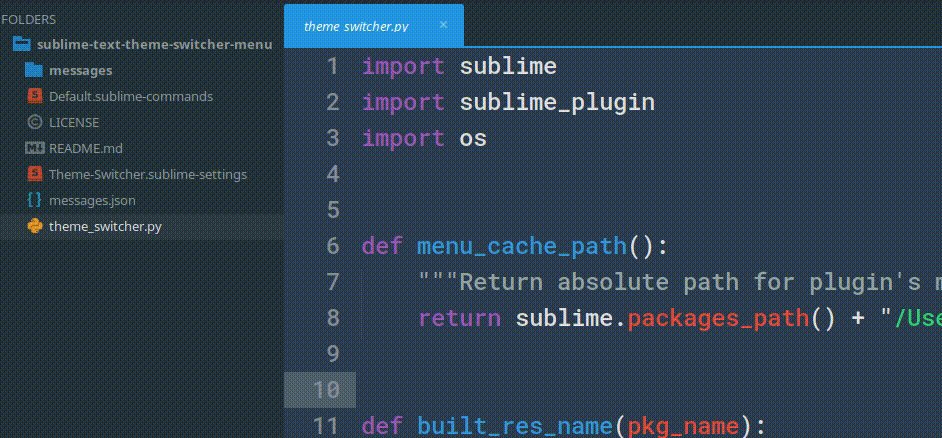
Вот краткая версия:
.sublime-themeфайлы меняют внешний вид пользовательского интерфейса, включая боковую панель и вкладки файлов.- Определение их — огромная боль, поэтому сэкономьте много времени и установите пакет Theme Menu Switcher .
Обновление: Sublime Text 3 коренным образом изменил способ работы цветовых схем и тем и сломал многие пакеты, которые были созданы для их обработки. Я больше не могу подтвердить ни точность этого сообщения, ни функциональность упомянутых здесь пакетов, потому что разработчики Sublime не полностью объяснили изменения в системе настройки и не рассмотрели, как их исправить. И, в лучшем случае, их гораздо труднее изменить.
На данный момент этот пост следует использовать только как ссылку на различия между «темами» и «цветовыми схемами» в Sublime Text 2, поскольку мне самому еще предстоит успешно изменить ни тему, ни цветовую схему в Sublime Text 3.
Я обновлю этот пост, так как смогу посвятить больше времени разгадыванию этого Sublime Customization Quagmire.
Рисунок 1: Разница между «Цветовыми схемами» и «Темами» — в Sublime Community эти термины часто путают и используют как синонимы.
Изменить внешний вид Sublime — относительно сложное дело по трем основным причинам:
- Плохо подобранная терминология
- Дезинформация в возвышенном сообществе
- Кошмар установки
Есть 2 разных раздела Sublime, которые можно настроить:
- редактируемые области (фиолетовые области)
- пользовательский интерфейс (зеленые области)
В них используются два разных типа файлов, и они не точно отражают терминологию.
« Почему? » Этого решения — совместимость, и для краткости я не буду здесь вдаваться в подробности, но последствия этих усилий следующие:
Вызываемый тип файла
tmThemeне влияет на тему, он влияет на цветовую схему .
Цветовые схемы (выделены фиолетовым)
- влияют на внешний вид редактируемой области (точнее, редактируемые символы, т. е. какого они цвета, когда они выделены или не выделены, и т. д.).
- относительно легко производить
- Цветовые схемы ошибочно называют «Темами» во всем сообществе Sublime.
Темы (выделены зеленым)
.sublime-themeфайлы изменяют тему или аспекты пользовательского интерфейса Sublime.- сложно произвести
- По сравнению с «Цветовыми схемами» найти настоящие возвышенные темы сложно.
Многие пакеты заявляют, что меняют тему, но на самом деле меняют цветовую схему. Обычно это происходит потому, что люди, создающие их, не знают, что «Тема» конкретно относится к пользовательскому интерфейсу.
Таким образом, другой уровень сложности — это поиск настоящего пакета «Тема», а не цветовой схемы.
Даже некоторые законные веб-сайты неправильно проводят различие между ними, что усугубляет проблемы. Например, на сайте colorsublime.com есть руководство по изменению возвышенной «темы», но на самом деле он ссылается на тип файла «Цветовая схема» ( .tmTheme).
Темы и цветовые схемы сложно установить и определить. На самом деле просто шокирует, насколько сложен этот процесс. Сложность еще больше усугубляется фундаментальным изменением требований к установке и определению в Sublime Text 3, которые не полностью объяснены, что нарушает работу многих пакетов, на которые мы когда-то полагались при изменении тем и цветовых схем.
Для этого требуется установить фактический пакет темы (удачи найти его, просмотрев Пакеты в Package Control), определить его в настройках, а затем перезапустить Sublime. И, если вы сделали что-то не так, Sublime просто заменит вашу пользовательскую настройку темы на значение по умолчанию. Да, вы меня правильно поняли, без уведомления или сообщения об ошибке Sublime перезапишет определение вашей темы.
Но с переключателем меню тем все, что вам нужно сделать, это перейти в Preferences>, Themeи вы увидите список всех тем, которые вы установили. Вы также можете легко переключаться между темами без перезапуска Sublime.
Вот образец с сайта:
Я вообще не имею отношения к Theme Menu Switcher, я просто фанат.
Опять же, переключатель меню темы не работает так же в Sublime Text 3. Если вам нужно настроить внешний вид, я рекомендую не обновляться до Sublime Text 3.
Тема материала для Sublime Text 3
поиск
закрыть
- Обзор Премиум
- more_horiz
- Рейтинг пользователей
- Продавайте с нами
- Рекламировать
- Истории
- О
- Условия
- Политика конфиденциальности
- Часто задаваемые вопросы
- Контактная поддержка
- 👑Получите неограниченное количество загрузок
- 🏆 Проблемы
- Загрузить
- Авторизоваться
- 🔥Тенденции
- Шаблоны Веб-шаблоны Шаблоны iOS Шаблоны Android Другие шаблоны Шаблоны логотипов Шаблоны социальных сетей Шаблоны визиток Шаблоны флаеров Шаблоны резюме Шаблоны презентаций Шаблоны электронной почты Шаблоны сертификатов Шаблоны инфографики Все шаблоны →
- Комплекты пользовательского интерфейса Наборы пользовательского интерфейса iOS Комплекты веб-интерфейса Наборы пользовательского интерфейса Android Другие комплекты пользовательского интерфейса Все комплекты пользовательского интерфейса →
- Иллюстрации
- Иконки
- Мокапы Мокапы iOS Другие мокапы Веб-мокапы Мокапы Android Все мокапы →
- Темы
- Шрифты Другие шрифты Декоративные шрифты Скриптовые шрифты Шрифты без засечек Шрифты с засечками Все шрифты →
Материальная тема для возвышенного текста 3 Хорошая возвышенная тема
Материальная тема для возвышенного текста 3
Перед тем, как использовать Sublime для просмотра журналов, у меня всегда кружится голова. Найдите на github хорошую тему Sublime и запишите ее. Исходный адрес
Найдите на github хорошую тему Sublime и запишите ее. Исходный адрес
Несколько дней назад я видел много людей, использующих эту тему на фейсбуке и лараках. Выглядит неплохо, поэтому я его установил. В целом ощущение отличное. Я также изменил некоторые настройки. Вот настройки и шаги.
Установка
Конечно, можно и через это пройти. github Установить.
Настройки
Далее мы собираемся начать настройку и сообщить Sublime, что мы собираемся использовать эту тему.
Настройки-> Настройки-> Пользовательский
{
"color_scheme": "Пакеты / Тема материала / схемы / Материал-Theme.tmTheme",
"тема": "Тема-Материал. Sublime-тема"
} вот и все.
Известная ошибка
Среди официальных документов, проблема Если вы не видите вводимые ниже данные при поиске или замене, вы можете увидеть их, просто потянув вверх.
Персональные настройки
Ниже приведены настройки, которые я использовал в своей разработке. Заинтересованные студенты могут обратиться к ним.
Заинтересованные студенты могут обратиться к ним.
Настройки-> Настройки-> Пользовательский
Все
{
"caret_style": "фаза",
"color_scheme": "Пакеты / Тема материала / схемы / Материал-Theme.tmTheme",
"font_face": "Исходный код Pro",
"font_size": 17,
"highlight_line": правда,
"highlight_modified_tabs": правда,
"ignored_packages":
[
"Винтаж"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"tab_size": 4,
"theme": "Материал-Тема.возвышенная тема ",
"translate_tabs_to_spaces": правда,
"trim_trailing_white_space_on_save": правда
} Кроме того, я считаю, что его боковая панель слишком мала, поэтому я изменил шрифт и цвет файла.
Создайте его в разделе «Обзор пакетов». папка: (Создай сам без папок)
Тема материала / схемы / Тема материала. Sublime-тема
Введите следующие настройки:
[
{
"class": "sidebar_label",
"шрифт. размер »: 14
},
{
"класс": "tabset_control",
"tab_height": 70
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_light"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [125, 00, 125]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_medium"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [125, 00, 125]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_medium_dark"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [255, 161, 52]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_dark"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [255, 161, 52]
}
]
размер »: 14
},
{
"класс": "tabset_control",
"tab_height": 70
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_light"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [125, 00, 125]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_medium"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [125, 00, 125]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_medium_dark"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [255, 161, 52]
},
{
"class": "tab_label",
"родители": [{"класс": "tab_control", "атрибуты": ["file_dark"]}],
"атрибуты": ["грязные"],
"settings": ["highlight_modified_tabs"],
"fg": [255, 161, 52]
}
] ссылки
10 лучших тем Sublime Text 3 2021 года
Лучшие темы Sublime Text 3 2020-2021 годов будут рассмотрены в этой статье! Недолго думая, я скажу вам, что Sublime Text editor — это редактор кода, который я люблю до мелочей! Это был фаворит всех времен. Тем временем я попробовал несколько других редакторов, но вернулся к использованию Sublime Text. Что ж, это не имеет ничего общего с ужасными другими редакторами. Просто мне нравится привлекательный интерфейс Sublime Text, и мне вполне комфортно с ним работать.
Тем временем я попробовал несколько других редакторов, но вернулся к использованию Sublime Text. Что ж, это не имеет ничего общего с ужасными другими редакторами. Просто мне нравится привлекательный интерфейс Sublime Text, и мне вполне комфортно с ним работать.
Я никогда не устану от этого! Что касается редакторов кода, Sublime Text был одним из первых игроков. Мне нравится тот факт, что цветовые схемы и темы Sublime Text 3 идут рука об руку с пользовательским интерфейсом. Кроме того, я не вижу того же, когда дело касается других редакторов кода, особенно современных.В качестве альтернативы, может быть, я неравнодушен к ST.
Когда мы говорим обо всем, что касается Sublime text, я хотел бы упомянуть внешний вид прежде всего. Я думаю, что это важный аспект, учитывая тот факт, что удобный пользовательский интерфейс может значительно упростить задачу. Вы будете чувствовать себя расслабленно и комфортно благодаря дружественному интерфейсу. Это просто необходимо, учитывая долгие часы написания кода.
В этом посте мы узнаем больше о темах Sublime Text 3. Дружественная тема чрезвычайно важна для повышения качества программирования.
Что касается темы Sublime Text 3 , которую мы представили здесь, они имеют множество цветовых схем. Если вы не видите разницы между цветовыми схемами и темами для Sublime Text, вот что вам нужно знать:
Что касается темы, она вам понадобится для украшения элементов пользовательского интерфейса, таких как меню, вкладки, боковая панель и т. Д. Теперь, переходя к цветовым схемам, они нужны вам для выделения синтаксиса.
Демонстрация лучших тем Sublime Text
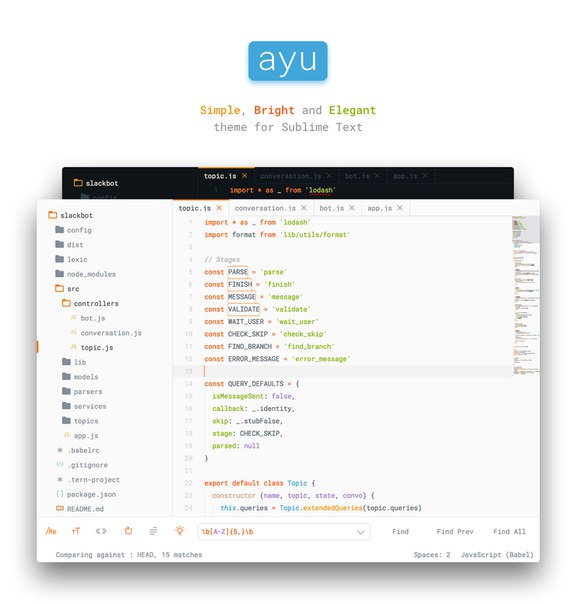
10 — Ayu — Modern Sublime Text Theme
Здесь мы говорим о простой теме.Поставляется с 3 схемами: мираж, свет и тьма. У него ограниченное количество цветов, но это нисколько не умаляет воздействия, которое он оставляет. Мой выбор был миражом. Это одна из лучших тем Sublime.
Скачать тему Ayu
09 — Тема материала для Sublime Text
На данный момент это самая популярная тема Sublime Text 3. Он зарегистрировал более 817 тысяч загрузок. Можно без всяких сомнений сказать, что это лучшая тема, доступная сегодня на рынке.
Он зарегистрировал более 817 тысяч загрузок. Можно без всяких сомнений сказать, что это лучшая тема, доступная сегодня на рынке.
Он оснащен 4 различными цветовыми схемами и темами.Если вы хотите, чтобы редактор выглядел аккуратно, мы рекомендуем использовать тему «Материал». Иконки файлов и папки выглядят аккуратно и аккуратно; в результате возникает ощущение, что свободного места много. Если вам не нравятся темные схемы, вы можете выбрать светлую схему.
Загрузить тему материала
08 — Agila — Тема пользовательского интерфейса Sublime Text 3
Здесь мы имеем в виду тему «все в одном». Он поставляется с 8 различными схемами, включая Дракулу, моноцианид неона, океанический текст и т. Д.Моим личным фаворитом был Дракула. Это одна из лучших тем Sublime Text.
Скачать тему Agila
07 — Тема Gravity Sublime Text
Это простая тема. Поставляется с 2 схемами. Gravity One была моей любимой. Это одна из лучших тем для возвышенного текста 3.
Скачать Gravity Theme
06 — Цианидная минимальная темная тема для возвышенного текста 3
Цианид снова является универсальной темой. Он снабжен множеством схем, включая фиолетовый, мятный, любовный, золотой, контрастный и т. Д.Вам также понравятся смешанные схемы. Если вы спросите меня, я выберу «любовь» и «противопоставление». Мой опыт работы с обоими был приятным.
Загрузить Cyanide Theme
05 — Темы пользовательского интерфейса Darkmatter для Sublime Text 2/3
Мы имеем в виду темно-синюю тему. Он выполнен в едином стиле. Что касается подсветки синтаксиса, у нас есть только ограниченные цвета. Если вы поклонник синего, то вам стоит попробовать!
Скачать Darkmatter Theme
04 — Afterglow
Поставляется с 4 темными схемами.Что касается Sublime Text 3, тема Afterglow — это тренд. В нем много изюминок. Я пробовал использовать Markdown, и он мне понравился.
Скачать тему Afterglow
03 — Gruvbox Sublime Theme
Этот простой и простой. В Gruvbox 5 схем — 2 светлых и 3 темных. Кроме того, вы найдете четкие и аккуратные значки в пользовательском интерфейсе.
В Gruvbox 5 схем — 2 светлых и 3 темных. Кроме того, вы найдете четкие и аккуратные значки в пользовательском интерфейсе.
Скачать тему Gruvbox
02 — Тема Predawn Sublime Text
Возможно, у вас есть некоторое сходство между уценкой Afterglow и базовой схемой Predawn.Но основные моменты для разных языков не совпадают. На данный момент он поставляется с двумя схемами.
Скачать Predawn Theme
01 — Brogrammer Sublime Text Sexy Theme
Эта тема яркая, смелая и красочная благодаря основным моментам. Если вы предпочитаете смелые цвета, то этот вариант создан специально для вас.
Скачать Brogrammer Theme
Популярные Sublime Themes 2021
Final Thought
Итак, мы подошли к концу нашего списка! Из всех упомянутых тем тема Brogrammer должна быть моей самой любимой.На данный момент я использую тему Brogrammer. На второе место я бы выбрал Predawn, что опять же отличный выбор!
Сообщите мне, какую тему вы выбрали для Sublime Text. Вы можете предложить темы, которые мы пропустили! Ваше здоровье!
Вы можете предложить темы, которые мы пропустили! Ваше здоровье!
11 НАБОРНЫХ тем и цветовых схем
Sublime Text — мой самый любимый редактор кода. Дело не в том, что другие недостаточно хороши, но я нахожу приятный пользовательский интерфейс ST настолько удобным в работе. В этом посте демонстрируются некоторые тщательно отобранные темы Sublime Text, которые я считаю лучшими, чтобы немного улучшить процесс кодирования.
Будучи одним из самых первых интеллектуальных редакторов кода, Sublime text делает более красивым то, как его темы и цветовые схемы сочетаются с пользовательским интерфейсом, чего я не вижу в других современных редакторах кода. А может, я пристрастился к ST.
У меня есть список обязательных атрибутов Sublime text, и я добавляю внешний вид поверх него, потому что это первый шаг в дружбе с любым редактором кода. Прежде всего, только хороший внешний вид заставляет вас чувствовать себя комфортно и расслабленно в течение долгих часов программирования.
Темы, представленные здесь, уже поставляются в комплекте с различными цветовыми схемами. Теперь, если вам интересно, разница между темами и цветовыми схемами для Sublime Text составляет:
- Темы в основном украшают основные элементы пользовательского интерфейса, такие как боковая панель, вкладки, меню и т. Д.
- Цветовые схемы отвечают за выделение синтаксиса.
Примечание : Все темы, упомянутые здесь, созданы для Sublime Text 3 и выше.
Демонстрация 10 лучших тем с возвышенным текстом
Тема материала
Это самая популярная тема ST на данный момент, ее скачали более 780 тысяч раз, и, безусловно, она является лучшей на данный момент.
Поставляется с 4 различными темами и цветовыми схемами, тема Material добавляет ясный вид вашему редактору. Значки папок и файлов кристально чистые, а пользовательский интерфейс становится довольно объемным. У материала также есть одна световая схема, которую можно предложить, если вы не большой поклонник темных схем.

Загрузить тему материалов
Spacegray
Spacegray существует со времен ST 2.0, и он также поставляется с 4 классными темами и цветовыми схемами (3 темных + 1 светлый). Лучшая часть SG — это успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.
Загрузить Spacegray
Аю
Ayu — это простая тема с 3 различными схемами, называющими темный, светлый и мираж. Не много цветов, но достаточно хороших, чтобы произвести впечатление. Мне лично мираж нравился больше остальных двоек.
Загрузить Ayu
Агила
Agila — это тема «все-в-одном», которая предлагает 8 различных схем, включая океанический текст, кобальт, дракулу, солнечный свет, расширенный монокай, неоновый моноцианид и еще несколько.Больше всего мне понравился Дракула.
Загрузить тему Agila
Гравитация
Простая тема с двумя схемами на выбор. Его Gravity One напоминает Ocean Dark от Spacegray.

Загрузить Gravity Theme
Цианид
Еще одна тема «все-в-одном» с огромным списком схем, включая кислотные, тревожные, черные, контрастные, золотые, любовные, мятные, пурпурные и другие, со смешанными схемами. «Противоположность» и «любовь» выглядят достойно для работы.
Загрузить Cyanide Theme
Darkmatter
Темно-синяя тема с одним стилем, но при этом хорошо смотрится с ограниченным количеством цветов подсветки синтаксиса. Вы должны попробовать, если любите синий.
Загрузить Darkmatter
Послесвечение
Послесвечение с четырьмя темными схемами с разными бликами в настоящее время является одной из самых популярных тем для ST3. Некоторое время я пробовал его «уценку», и он мне понравился.
Загрузить Afterglow
Предрассвет
Первичная схемаPredawn немного похожа на уценку Afterglow, но с ней вы видите разные особенности для разных языков программирования.
 На данный момент он поддерживает две схемы.
На данный момент он поддерживает две схемы.Загрузить Predawn
Брограммер
Это очень красочный, смелый и яркий с бликами. Вам определенно понравится, если вам нравятся смелые цвета в редакторе.
Загрузить Brogrammer
Грувбокс
Простой и трезвый, Gruvbox предлагает 5 различных схем: 3 темных и 2 светлых стиля. Он также добавляет аккуратные и четкие значки в пользовательский интерфейс редактора.
Загрузить Gruvbox
Почетные грамоты
И, наконец, на этом список завершен.Если вы спросите меня, моя любимая тема, я бы сказал, что это определенно тема Material, это текущая тема в моей настройке. Моим вторым выбором наверняка будет Spacegray.
Сообщите мне, какую тему вы сейчас используете в своем Sublime Text. Также не стесняйтесь предлагать то, что, по вашему мнению, я пропустил и что следует упомянуть здесь. Ваше здоровье!
Sublime Text Basics — Установка темы
Проиграть видео
Прежде чем мы начнем, вам нужно взять копию последней версии Sublime и установить ее.Вы можете скачать его на сайте Sublime здесь.
Сразу же, когда вы откроете редактор, вас встретит довольно простой и скучный интерфейс. Особенно, если вы будете смотреть на этот редактор по много часов в день каждый день, как я, вам понадобится что-то более приятное на вид, так что давайте немного приукрасим.
Как установить новую тему
Sublime имеет собственный встроенный менеджер пакетов, поэтому установку пользовательских тем можно производить непосредственно из самого Sublime.
- Введите CMD + Shift + P , чтобы открыть командную панель
- Тип Управление пакетами: установите пакет в поле поиска и нажмите .
- Найдите свою тему и снова нажмите Enter
- Наконец, скажите Sublime использовать вашу новую тему, перейдя в Preferences> Settings и отредактировав свойства theme и color_scheme , чтобы они соответствовали вашей загруженной теме:
{
"theme": "Материал-Тема-Бледная ночь. возвышенная тема ",
"color_scheme": "Пакеты / Тема материала / схемы / Тема материала-Palenight.tmTheme"
}
возвышенная тема ",
"color_scheme": "Пакеты / Тема материала / схемы / Тема материала-Palenight.tmTheme"
} Примечание: приведенный выше фрагмент будет отличаться в зависимости от устанавливаемой темы. Для большинства тем в документации будет указано, как будет выглядеть приведенный выше фрагмент, в то время как в других темах есть возможность установить эти параметры за вас с помощью палитры команд, поэтому обязательно обратитесь к документации по темам для получения конкретных инструкций по установке
Теперь просто сохраните файл настроек, и * bam * Sublime применит эту тему и теперь будет использовать эту тему.
Мои топ-3 темы
Я пользуюсь Sublime Text в течение многих лет, и мои предпочтения в отношении определенных тем, безусловно, не остались неизменными, но ниже приведены некоторые из моих любимых:
Material Theme — ссылка
Тема материала показана в цветовой схеме Palenight
Моя любимая тема, которая черпает вдохновение в дизайне материалов Google. Это, безусловно, одна из самых отточенных и настраиваемых тем, которые я когда-либо использовал, и у нее есть довольно много различных вариантов на выбор, а также множество цветовых схем.
Это, безусловно, одна из самых отточенных и настраиваемых тем, которые я когда-либо использовал, и у нее есть довольно много различных вариантов на выбор, а также множество цветовых схем.
DA UI (ранее Boxy) — ссылка
Boxy был моей темой какое-то время, прежде чем я переключился на Material Theme. Эта тема, теперь известная как DA UI, — еще один хороший выбор. Разработчики явно потратили время на точную настройку внешнего вида этой темы. Как и в Material Theme, вы можете выбирать из бесчисленных цветовых схем, а настройка параметров темы происходит прямо из палитры команд. Хороший.
Afterglow — ссылка
Послесвечение показано зеленой цветовой схемой Послесвечение
Я был большим поклонником Afterglow в течение многих лет, так как в то время Afterglow был , типичной минимальной темной темой .В то время меня очень привлекала темная боковая панель. На данном этапе я бы не стал выбирать Afterglow вместо пользовательского интерфейса DA или Material Theme — их репозиторий на Github не демонстрирует никаких разработок за последние 3 года — но мне просто пришлось упомянуть эту тему, ради старого доброго времени.
10 красивых бесплатных тем для Sublime Text
Sublime Text — один из самых популярных редакторов текста и кода, и легко понять, почему. Приложение упрощает жизнь программистам благодаря таким функциям, как возможность выбора нескольких экземпляров одной и той же строки (например, переменной PHP), мощному поиску, который позволяет вам открыть файл и перейти к точному месту, которое вы ищете. и возможность настроить практически все.
Одна из замечательных функций настройки представлена в виде тем. Доступно множество бесплатных тем, которые могут изменить внешний вид Sublime Text, чтобы лучше отразить ваши потребности. Ниже собраны некоторые из наших фаворитов.
Вам также могут понравиться эти расширения Sublime Text WordPress или эта шпаргалка по Sublime Text.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Дракула — это темная тема с отличным цветовым контрастом. Использование темного фона на самом деле также экономит энергию, поэтому вы можете быть вампиром, заботящимся об окружающей среде. У вас также есть шанс расширить свой темный образ, поскольку Дракула также доступен для использования в более чем 40 приложениях.
Использование темного фона на самом деле также экономит энергию, поэтому вы можете быть вампиром, заботящимся об окружающей среде. У вас также есть шанс расширить свой темный образ, поскольку Дракула также доступен для использования в более чем 40 приложениях.
ayu — очень простая тема для Sublime Text 2/3, которая дает вам три варианта цвета: Dark, Mirage и Light. Независимо от того, какую версию вы используете, цвета яркие, а тема удобна для чтения. Существуют настройки для таких вещей, как отображение разделителя между панелями пользовательского интерфейса, размер шрифта, размер вкладки и многое другое.
Объявленная самой «хакерской темой» для Sublime Text 3, Boxy выпускается как в светлых, так и в темных вариантах. Также включены десятки опций, которые помогут вам настроить вещи по своему вкусу. Вы можете установить различные размеры, шрифты, цветовые акценты, наборы значков и фон. Кроме того, измените настройки вкладок, полос и панелей. Есть просто масса способов настроить тему.
Spacegray — это набор настраиваемых тем для Sublime Text 2/3 с цветовыми схемами Base16.Внешний вид минимален и представлен в трех вариантах: Spacegray, Spacegray Light и Spacegray Eighties. Доступны настройки для настроек шрифтов, вкладок и боковой панели.
Material привносит в Sublime Text 3 Material Design от Google. Он позволяет вам выбирать из множества цветовых схем и имеет панель конфигурации, облегчающую настройку. Это хорошее вдохновение для тех, кто уже использует Material Design в своей работе.
Soda выпускается как в светлых, так и в темных вариантах и работает как с Sublime Text 2, так и с 3.Он разработан, чтобы использовать преимущества дисплеев с высоким разрешением, а также использовать альтернативные стили вкладок. Взгляд очень резкий, и его довольно легко читать.
Минимальная темная тема для Sublime Text 2/3, Afterglow на самом деле основана на Spacegray, о котором мы говорили выше. Он поддерживает различную высоту вкладок, параметры цвета, значки боковой панели и синтаксис Markdown. Здесь есть много вариантов, чтобы сделать эту минималистичную тему своей собственной.
Gravity стремится привнести некоторые элементы OS X Yosemite и El Capitan в Sublime Text 3.Есть темные и светлые варианты, а также некоторые основные параметры настройки. В целом, тема прекрасно подойдет пользователям Mac и, по крайней мере, принесет ее всем остальным.
Cyanide — это темная минималистичная тема, которая работает с Sublime Text 3. Доступно несколько цветовых схем, в том числе: Моноцианид, Сумеречный цианид, Кислота, Предупреждение, Золотой, Мятный и другие. Вы обнаружите, что многие параметры можно настроить с помощью панели настроек.
«Новолуние» стремится создать более сбалансированный тон, чем некоторые из очень контрастных тем.Это темная тема, ориентированная на веб-разработку. Он неплохо обрабатывает HTML, CSS, JS и PHP, не отвлекаясь на жирные цвета.
Просто возвышенное
Sublime Text зарекомендовал себя как выдающийся редактор кода. Но именно небольшие штрихи, например темы, действительно выделяют его. Такой уровень настройки ставит его впереди многих конкурентов.
Итак, используете ли вы уже Sublime Text или хотите совершить скачок, добавление одной из вышеперечисленных тем поможет сделать вашу работу по разработке еще более комфортной.
плагинов Sublime Text, которые можно использовать для персонализации редактора
Sublime Text — один из самых популярных редакторов кода, который вы можете найти, и не зря. В нем есть множество интересных функций, которые помогут программистам быть более продуктивными, например разделенное редактирование, выделение синтаксиса, множественный выбор, пользовательские привязки клавиш, макросы и многое другое.
И он не только очень функциональный, но и великолепно выглядит. Пользовательский интерфейс и цветовая схема по умолчанию приятны для глаз и подходят для самых разных разработчиков.
Однако некоторые из нас хотят большего контроля над тем, как выглядит наш редактор. К счастью, Sublime Text предоставляет возможность легко применять различные темы, каждая со своим собственным набором уникальных цветовых схем и визуальных настроек.
В этой статье, созданной нашей командой из wpDataTables, мы собираемся взглянуть на лучшие плагины Sublime Text, которые вы можете использовать, чтобы сделать процесс кодирования более удобным и приятным для глаз.
Что такое плагины Sublime Text? Внешний видSublime Text управляется файлом темы, который определяет внешний вид различных элементов пользовательского интерфейса (кнопок, вкладок, списков, боковой панели и т. Д.)), а также общую цветовую схему. Файл темы имеет формат JSON и позволяет указывать правила и переменные в простом синтаксисе JSON.
Это позволяет легко настроить почти каждый аспект внешнего вида Sublime Text, а разные темы могут сильно отличаться друг от друга, в зависимости от предпочтений создателя темы. Некоторые темы даже создают впечатление, будто вы используете совершенно отдельный редактор!
Создав свою собственную тему или выбрав уже существующую, вы можете персонализировать свой опыт кодирования и убедиться, что все выглядит именно так, как вы хотите.Темы можно использовать для оптимизации файлов, шрифтов, цветов, функций и многого другого.
Готовы попробовать некоторые из лучших плагинов, доступных для текстового редактора?
Наш список лучших плагинов и тем для Sublime Text ДракулаDracula — это плагин Sublime Text с темной темой, которая имеет сильный цветовой контраст с темным фоном. Это не только для Sublime Text, но и для многих других редакторов кода.Таким образом, этот тип темы очень популярен среди самых разных программистов.
Один ТемныйOne Dark — классная тема с простой, неприхотливой цветовой схемой. Многие темы Sublime Text используют яркие цвета, но эта предназначена для более темных оттенков, что делает ее очень подходящей для веб-разработчиков, которые любят писать код ночью.
БрограммерЭто яркая красочная тема, которая привносит много энергии в ваш редактор.Если вам нравится этот тип интерфейса, в нем нет ничего тонкого, тогда попробуйте его и посмотрите, как он вам подходит.
ГунаGuna — одна из самых инновационных тем Sublime Text. Он использует большой выбор шрифтов и позволяет легко настраивать цвета темы. Также стоит отметить возможность добавления виджетов на боковую панель, таких как часы или календарь.
МатериализоватьОдин из самых тонких плагинов для Sublime Text, Materialize выглядит чистым, элегантным и современным.Обратите внимание, что эта тема больше не находится в активной разработке, но по-прежнему отлично работает и ежедневно устанавливает не менее сотни установок.
ПлотностьЭто простая тема с тремя различными схемами, которые вы, возможно, захотите попробовать. Все они выглядят великолепно и обязательно сделают ваше время программирования более приятным. С помощью схемы обратной гравитации легко переключаться с темного на светлый.
СпэйсгрейЭто набор настраиваемых плагинов Sublime Text, которые выглядят действительно хорошо и придают минималистичный вид вашему редактору.Вы можете выбрать Spacegray, Spacegray Light и Spacegray Eighties.
АюЭто простая тема, которую вы можете попробовать с тремя различными схемами: темная, миражная и светлая. Идеально подходит для кодирования утром, днем или ночью!
ГрувбоксЭта тема Sublime Text — отличный вариант, когда вы хотите быстро различать цвета. Поставляется с 5 схемами, из которых 2 светлые и 3 темные.Это особенно хорошо для тех, кому сложно различить похожие цвета (например, дальтоники).
Технологии59Если вы хотите немного фанк-флюидов, это тема, которую вы должны попробовать. Он поставляется с множеством настроек, и вы можете к нему довольно быстро привыкнуть.
Soda ThemeТема Soda предназначена для работы с последней версией Sublime Text, но также поддерживает Sublime Text 2.Он бывает двух вкусов, светлого и темного, которые можно менять по мере необходимости в зависимости от времени суток.
ЦианидВам нравятся плагины Sublime Text с большим количеством схем? Этот включает бдительный, кислотный, черный, контрастный, золотой, любовный, мятный и фиолетовый. Попробуйте и посмотрите, какой из них держит вашу лодку на плаву.
АсфальтЭто минималистичный и плоский темный интерфейс, который отлично работает с Sublime Text 3.Он имеет разные цвета, из которых вы можете выбирать, и с ним легко играть.
МатериалMaterial — это тема Sublime Text, которая предлагает вам различные варианты конфигурации и простой в использовании интерфейс. Его приятно иметь в своей коллекции, и он определенно один из наших любимых.
СетиSeti — популярная тема для Sublime Text 3, потому что в ней есть классные значки боковой панели, а также поддерживается различный выделенный текст в палитре команд.
ПослесвечениеТемы Sublime Text, такие как Afterglow, отлично подходят для универсального программирования. У этого есть 4 темных схемы и световые эффекты. Он также поддерживает как Sublime Text 2, так и 3.
АгилаЭто простая тема редактора с полезными функциями для опытных пользователей. Одна из лучших особенностей этого метода — наличие большого пространства между папками в дереве файлов. Это почему-то оказывает успокаивающее действие.Он также представлен в нескольких цветовых решениях.
ВосходТема «Восход» имеет преимущественно голубоватую цветовую схему и добавляет уникальную палитру в ваш текстовый редактор. На него сильно повлияла популярная цветовая схема Solarized.
ПредрассветОцените эту темную тему интерфейса Sublime Text. У него есть несколько изящных опций, которые вы можете легко настроить, и он придаст вашему редактору совершенно новый вид.
ФлэтронЭто довольно простая тема Sublime Text 3, которая добавляет очень мало наворотов. Вместо этого он фокусируется на доставке приятной минималистской цветовой схемы.
Тема волкаЭто очень простая и минималистичная темная тема, расслабляющая глаза. Синий и оранжевый цвета создают красивый контраст в редакторе.
Новолуние«Новолуние» — замечательная тема, хорошо продуманная с ясным чувством опыта и сосредоточенностью.Цветовая палитра очень приятна для глаз, особенно после нескольких часов кодирования.
ФрезияFreesia — это темная тема с довольно низкой контрастностью и большим количеством фиолетового. Он предназначен для использования с темными и средними цветовыми схемами и в настоящее время включает темные, средние и светлые варианты.
ОсеньЭто довольно уникальная тема среди этого списка тем и цветовых схем, вдохновленных осенними красками. Это было сделано с помощью Flatland.
Итг. Квартираltg.flat — плоская тема для Sublime Text 2 и 3, которая поддерживает Retina и весьма примечательна.
COBALT2
Cobalt 2 — это тема Sublime Text с изысканной цветовой схемой, которая добавляет визуальный эффект. Он хорошо сочетается с другими настройками, которые вы, возможно, захотите сделать.
Завершение этих плагинов для Sublime TextКак видите, нет недостатка в вариантах персонализации редактора с помощью этих красивых тем Sublime Text.
Следует иметь в виду, что все эти темы можно взломать, если вы хотите настроить их дальше.
Для этого ознакомьтесь с документацией Sublime Text по темам. Эта страница объяснит все, что вам нужно знать, чтобы настроить новую блестящую тему.
Вы также можете воспользоваться Package Control for Sublime Text — менеджером пакетов, который упрощает поиск, установку и поддержание пакетов в актуальном состоянии.

