Sublime Text 4 — установка, русификация, emmet, активация
Автор Алексей На чтение 4 мин Просмотров 9к. Опубликовано Обновлено
В данном уроке мы разберем где и как скачать редактор кода Sublime Text 4, как его установить на windows и русифицировать его меню, также активируем его при помощи License Key и установим на него Emmet.
Содержание
- Скачать Sublime Text 4
- Установка Sublime Text 4
- Русификация Sublime Text 4
- Альтернативный вариант русификаций
- Установка Emmet на sublime text 4.
- В трех словах, о том, как работает Эммет
- Активация Sublime Text 4
Скачать Sublime Text 4
Скачать Сублайн текст 4, вы можете с оф сайта sublimetext.com/download, не советую скачивать с сомнительных источников.
Установка Sublime Text 4
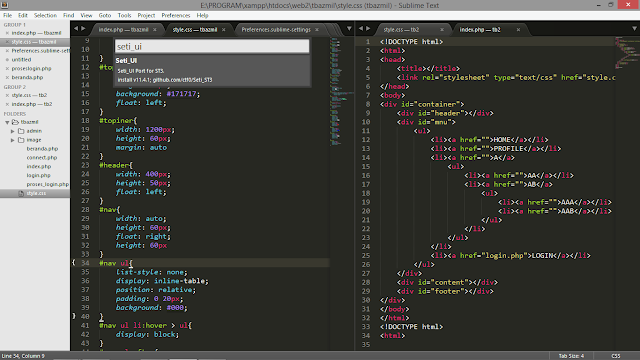
Установить Сублайн текст 4 очень просто, для этого его достаточно запустить и щелкать по кнопке далее (next), на этом останавливаться не буду, думаю с этим проблем не возникнет.
Русификация Sublime Text 4
В четвертой версии саблайна уже есть русский язык, его нужно только включить, для этого.
1. Открываем редактор и переходим в пункт меню «Tools» — «Install Pakage Control…» для установки менеджера пакетов (либо нажимаем сочетание клавиш «Ctrl+Shift+P» в поисковом поле находим «Install Pakage Control» и нажимаем «Enter»). Если менеджер пакетов уже установлен (данного пункта в меню не будет), то переходим в пункт №3.
2. После установки менеджера пакетов появится уведомление, просто нажимаем «ОК».
3. Далее вновь зажимаем на клавиатуре одновременно клавиши «Ctrl+Shift+P» и находим в поисковом поле «Package Control: Install Package», после чего нажимаем «Enter» (или выбираем из списка кликом мыши).
4. Появится новое поле, в котором нужно ввести и найти «LocalizedMenu», далее жмём «Enter» или кликаем мышкой и ждём установки пакета (статус установки можно увидеть снизу, слева).
5. Затем открываем пункт меню «Preferences» — «Languages» — «Русский (ru)».
6. Смотрим интерфейс программы Sublime Text 4, теперь все на русском языке.
Альтернативный вариант русификаций
Скачиваем пакет локализации с github. Открываем архив и распаковываем его содержимое в «c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text\Packages\» (Путь для Windows 7/8/10).
Идем в «c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text\Packages\» и переименовываем LocalizedMenu-master в LocalizedMenu
После чего можно менять локализацию, см. пункт 6.
Установка Emmet на sublime text 4.
У вас должен быть установлен Package Control, см. выше пункты 1-3.
Зажимаем на клавиатуре одновременно клавиши «Ctrl+Shift+P» и находим в поисковом поле «Emmet», после чего нажимаем «Enter» (или выбираем из списка кликом мыши).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом .col-sm-6 и нажать «Tab», получим <div></div>.
Для того чтобы построить вот такую конструкцию:
<div> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium.Non, tempora mollitia consequuntur laborum!</div> <div>Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div>Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div>Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab».
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
Активация Sublime Text 4
Чтобы активировать Сублайн текст 4 перейдите во вкладку «Справка» («Help») — «Ввести лицензию» («Enter license») вставляем ключ и жмем «Use License»
Лицензию можно купить в Справка — купить лицензию. Если не хотите покупать ключ за 99$, то их можно поискать в общем доступе, в гугле или яндекс наберите запрос: Sublime Text 4 и дальше crack, Patcher, Keygen или License Key, лично я опробовал около сотни ключей и не нашёл не одного рабочего. Оказывается сублайн поменял условия лицензирования, поэтому как закончился триал, я его удалил и установил Subline Text 3, а лучше пользуйтесь бесплатны VS code не чем не уступает)
На сегодня все!
Проверка орфографии в Sublime Text – Zencoder
Вопрос настройки орфографии (spellcheck) в редакторе Sublime Text 3.
Сам вопрос подразумевает настройку проверки орфографии (spellcheck) русского текста в Sublime Text, ибо орфография английского языка включена в этом редакторе по умолчанию (точнее — есть встроенный словарь английского языка).
Установка русского словаря
Чтобы включить возможность проверки (spellcheck) русскаго текста в редакторе Sublime Text, необходимо подключить словарь русского языка. Готовый к использованию под Sublime Text словарь русского языка можно скачать по ссылке — sublime_russian_english_dictonary.zip.
После скачивания архива его нужно распаковать. В итоге получиться два файла:
$ ls russian_english.aff russian_english.dic
Затем нужно переместить (или скопировать) оба файла в директорию с плагинами Sublime Text. Это можно сделать тремя способами.
Первый способ
— быстрый и простой, основан на использовании консоли Linux (я не забыл сказать, что пример приведен под Linux Mint 17 Cinnamon?). Для этого в текущей директории со словарями открываем терминал и выполняем всего одну команду:$ cp * ~/.config/sublime-text-3/Packages/
… которая произведет копирование всех файлов (в данном случае — двух) в директорию с плагинами под Sublime Text.
Второй способ — более медленный. Для этого в окне Nemo (в Linux Mint Cinnamon — это аналог Finder под Mac OS X или Проводник под Windows) в контекстном меню выбираем “Показать скрытые файлы”.
Отобразятся все скрытые (системные) файлы\директории системы Linux Mint и среди них нужная нам директория — “.config”:
Переходим по пути 1
.config
1
sublime-text-3
1
Packages
Третий способ — с помощью редактора Sublime Text. Для этого в самом редакторе переходим по пути “Preferences” — “Browse Packages…”. Откроется окно с плагинами Sublime Text. Далее — действовать, как во втором примере.
Spellcheck в Sublime Text
После помещения файлов словаря в директорию “Packages” желательно перезапустить редактор Sublime Text. Если все прошло успешно, то в меню “View” — “Dictionary” под пунктом “Language — English” появиться пункт “russian-english” — это и есть подключенный нами словарь русского языка.
Чтобы осуществить проверку (spellcheck) на ошибки в русско-язычном тексте в редакторе Sublime Text, нужно выбрать в меню вышеназванный пункт — “View” — “Dictionary” — “russian-english”, тем самым указав редактору, какой словарь использовать для проверки. А затем запустить проверку орфографии (spellcheck), нажав клавишу F6. Повторное нажатие клавиши отключает проверку орфографии.
Настройка spellcheck в Sublime Text
Рассмотренный выше способ проверки орфографии (spellcheck) в Sublime Text можно назвать ручным. Однако, для этого способа требуется много времени и телодвижений, чтобы включить его.
Если в Sublime Text пишется в основном русско-язычный текст, то можно включить автоматическую проверку орфографии (spellcheck) в этом редакторе.
Для этого в пользовательских настройках “Preferences” — “Settings — User” достаточно прописать две строки:
// Word list to use for spellchecking "dictionary": "Packages/russian_english.dic", // Set to true to turn spellchecking on by default "spell_check": true
Первая строка указывает редактору Sublime Text месторасположение русского словаря, тем самым говоря ему, что для проверки орфографии (spellcheck) нужно использовать этот словарь, а не какой-нибудь другой.
Вторая строка включает автоматическую проверку орфографии (spellcheck) в Sublime Text. Если в тексте много англоязычных слов, или если необходимо на время отключить проверку, то достаточно нажать клавишу F6. Чтобы снова вернуть назад проверку, опять нажимаем F6.
Заключение
Очень полезная штучка оказалась для меня, возможность проверки орфографии (spellcheck) в Sublime Text. Открыл для себя с удивлением, сколько же много я ошибок и опечаток делаю в тексте!
Один вопрос в данной теме остался для меня открытым — как самому вносить правки в русский словарь? Как самому добавлять в него слова? К примеру, чтобы он не “ругался” на незнакомое ему слово “фреймворк” или “плагин”?
sublimespellcheck
sublimetext2 — Проверка орфографии на нескольких языках в Sublime Text 3
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 2к раз
У меня два словаря: ru_RU и en_US. Как я могу использовать его вместе в проверке орфографии Sublime Text 3? Является ли это возможным?
Как я могу использовать его вместе в проверке орфографии Sublime Text 3? Является ли это возможным?
- sublimetext2
- sublimetext3
- sublimetext
- sublime-text-plugin
В настоящее время это невозможно. Это было упомянуто в официальном списке проблем для ST3 — подробности см. в этом выпуске.
У меня это работает, используя эти шаги.
Загрузите свой словарь (например, с GitHub или по рецепту README.md в этом репозитории).
Создайте папку в конфигурации Sublime Text 3 (например, «Язык — испанский»), это будет имя, отображаемое в меню ST, и переместите словарь в эту папку.
~/.config/sublime-text-3/Пакеты/Язык — испанский
Убедитесь, что проверка орфографии и словари активны в ваших настройках предпочтений:
«spell_check»: правда, «Словарь»: [ «Пакеты/язык — английский/en_US.dic», «Пакеты/язык — испанский/испанский.dic» ],
Теперь можно переключить текущую проверку орфографии:
Вид > Словарь > Язык — испанский > Испанский
Для меня было решено по этой инструкции:
https://www. sublimetext.com/docs/3/spell_checking.html
sublimetext.com/docs/3/spell_checking.html
Я загрузил файлы dict из:
https://github.com/SublimeText/Dictionaries
Затем я просто копирую файлы словаря в кодировке UTF-8 (в моем случае испанский ) в Packages/Language - Spanish/ (вы можете получить к нему доступ из Preferences/ Просмотр пакетов ).
Затем активируйте, добавив эту строку в настройки пользователя
"spell_check": правда,
Или через меню Просмотр/Проверка орфографии .
Словарь можно выбрать в меню View/Dictionary .
Было бы непросто создать аффикс для «объединенного» языка, например, 2 диктора, работающих одновременно. В моем случае мне бы хотелось, чтобы Spanglish dict… пришлось над этим поработать.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html.
 Есть ли способ в Sublime text 3 автоматически добавлять формат языка после выбора его из синтаксиса?
Есть ли способ в Sublime text 3 автоматически добавлять формат языка после выбора его из синтаксиса?спросил
Изменено 1 год, 1 месяц назад
Просмотрено 189 раз
Ищу способ для Sublime Text добавить «нужный» формат в редактор после выбора языка из выпадающего меню синтаксиса.
Например:
После выбора HTML я хочу, чтобы редактор сразу добавил, например,

