Селекторы псевдоклассов и псевдоэлементов в CSS (hover, first-child, first-line и другие), отношения между тегами Html кода
Обновлено 10 января 2021 Просмотров: 131 688 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему изучения таблицы каскадных стилей и наполнять новыми материалами справочник.
Тема селекторов в CSS, которая была начата в предыдущей статье, осталась еще не завершенной, ибо мы рассмотрели только пять из семи возможных типов (тега и класса (class), Id, универсальный и атрибутов) и на очереди остались селекторы псевдоклассов и псевдоэлементов.
Отношения между тегами Html кода — дерево документа
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
- Предки и потомки. Например, для тега, показанного на приведенном выше примере, все остальные элементы являются потомками. Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
- Родитель и ребенок — в цепочке предки-потомки всегда есть два ближайших звена, которые будут отвечать понятиям родитель и ребенок.
 Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей.
Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей. - Сестринские (братские) отношения — к ним относятся элементы, у которых один общий родитель.
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
Селекторы псевдоклассов — hover, focus, first-child и другие
Например, селекторы Link и Visited во всех браузерах могут использоваться только для оформления гиперссылок:
Link подразумевает под собой не посещенную ссылку (по которой пользователь еще не переходил), а Visited — посещенную. Таким образом вы можете настроить, например, изменение цвета для уже посещенных пользователем ссылок, ну или еще что-то другое (задать визуальное состояние для всех посещенных гиперссылок). Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Синтаксис написания селекторов псевдоклассов заключается в проставлении двоеточия после названия Html элемента, для которого вы его используете (a:visited).
a:visited {color:red;}Следующие три селектора (active, hover и focus) могут использоваться для любых тегов:
Active соответствует клику левой кнопки мыши по тому элементу в Html коде, название которого вы прописали перед этим псевдоклассом в селекторе (в нашем примере это тег гиперссылки A). Как только левую клавишу пользователь отожмет — псевдокласс active исчезнет.
p:active {color:red}В этом случае, при наведении курсора мыши на любой абзац текста и щелчке по левой кнопке мыши, мы увидим, что цвет этого параграфа изменится на красный. После отжатия кнопки цвет абзаца опять вернется к принятому по умолчанию. Т.е. данный псевдокласс active динамичен и будет работать абсолютно для любых тэгов (например, для контейнеров Div и т. п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
Hover — позволяет изменять визуальное оформление любого элемента в Html коде при наведении на него курсора мыши. При отведении курсора визуальное оформление элемента вернется к используемому по умолчанию.
p:hover {color:red}Псевдокласс focus — позволяет изменять визуальное оформление тегов находящимся сейчас в фокусе. Как известно, фокус на веб странице можно переносить с помощью нажатия на клавишу Tab на клавиатуре. Причем, фокус может передаваться только между следующими элементам: ссылки и элементы форм в Html.
Псевдоклассы active и hover в браузере IE 6 работают только для элементов гиперссылок, а focus не работает вообще ни в IE 6, ни в IE 7.
Последний псевдокласс называется first-child (первый ребенок, в переводе).
:first-child {color:red}Эта запись будет означать, что все элементы исходного кода страницы, которые являются первыми детьми своих родителей, будут покрашены в красный цвет.
First-child в IE 6 не работает, что печально.
Селекторы псевдоэлементов — first-line (letter), after и before
Во время разработки концепции CSS планировалось писать селекторы псевдоэлементов с двойным двоеточием, чтобы отличать их от псевдоклассов, но пока синтаксис таков, что все они записываются с одним двоеточием. Возможно, что в будущем будут вводить соответствующие изменения.
По самому слову «псевдоэлементы» понятно, что таких тегов в Html коде нет. На данный момент псевдоэлементов всего четыре и они приведены на расположенном чуть выше рисунке. Наверное, понятно по самому названию, что first-line будет указывать на первую линию, а first-letter — на первую букву.
Причем, оба этих псевдоэлемента применяются только к блочным тегам (заголовки, параграфы, контейнеры и т.п.) и как это ни печально, но в браузере IE 6 они тоже не работают.
p:first-line {color:red}Что это даст? Во всех параграфах на веб странице первые строки текста окрасятся в красный цвет.
Тогда, как мы и планировали, все первые строки в абзацах окрасятся в красный цвет:
Ну, а с помощью first-letter можно сделать, например, так называемую буквицу (когда первая буква в абзаце отличается большим размером и цветом). Для этого можно будет прописать следующие CSS плавила для данного селектора псевдоэлемента:
p:first-letter {font-size:5em; float:left; color:red}Про Em, Ex, пиксели и другие размерности в CSS мы с вами уже говорили. Исходный код с добавленными свойствами тогда будет выглядеть так:
А сама вебстраница с буквицей, созданной с помощью селектора first-letter, будет выглядеть так:
Два оставшихся псевдоэлемента after и before нужны для формирования контента на лету. Давайте посмотрим на примере:
p:after {
content: " KtoNaNovenkogo. ru";
color:red;
}
ru";
color:red;
}В результате, в конце каждого абзаца на вебстранице автоматически добавится тот фрагмент, который мы указали в CSS свойстве «content» (оно используется только для псевдоэлементов after и before) и этот фрагмент будет окрашен в красный цвет:
Если бы мы вместо «after» использовали бы «before», то дополнительный контент был бы добавлен внутри каждого абзаца на странице, но уже перед его содержимым. Напрашивается вопрос — а для чего это можно использовать на практике?
Оказывается, с помощью этих псевдоэлементов можно, например, создать сложную нумерацию вида «5.2.13». Обычными средствами Html этого сделать нельзя, а с использованием before — можно.
Для того, чтобы получить такой сложно нумерованный список, используется довольно простой Html код:
Но при этом имеет место быть сложный код CSS стилей с использованием, естественно, псевдоэлементов after и before:
Все очень здорово, но, к сожалению, after и before не поддерживаются в браузерах IE 6 и IE 7. Увы и ах. В следующей статье мы поговорим про комбинации CSS селекторов и их приоритетность.
Увы и ах. В следующей статье мы поговорим про комбинации CSS селекторов и их приоритетность.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Псевдоклассы
Псевдокласс присоединяется к CSS селекторам, чтобы определить особое состояние данного элемента.
Например, псевдоклассы могут использоваться, чтобы определять
- стили элементов, когда пользователь наводит на них курсор мыши,
- разные стили для посещенных и не посещенных ссылок,
- стиль элемента, когда он получает фокус.
Наведи сюда мышь
Синтаксис
Декларация селектора с псевдоклассом имеет следующий синтаксис:
селектор:псевдокласс {
свойство: значение;
}
Т.е. псевдокласс ставится после селектора и отделяется от него двоеточием.
Псевдоклассы ссылок
Ссылки могут отображаться разными способами.
Есть четыре псевдокласса ссылки:
:link— обычная, не посещенная ссылка:visited— ссылка, которую пользователь уже посетил:hover— ссылка, на которую наведен курсор мыши:active— ссылка в момент нажатия
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:active {
color: red;
}
a:hover {
text-decoration: none;
color: blue;
background-color: yellow;
}
Примечание: Чтобы CSS определения состояния ссылки были эффективными, необходимо соблюдать некоторые правила: a:hover должна стоять после a:link и a:visited, а a:active должна стоять после a:hover!
Назначение иного цвета для посещенных ссылок – это хорошая практика, поскольку многие пользователи этого ожидают, хотя CSS предоставляет возможность этого не делать.
Традиционно, не посещенные текстовые ссылки отображаются синим цветом, а посещенные – пурпурным, и есть причины думать, что это наиболее эффективные цвета в данном случае, хотя опять же из-за постоянно растущей популярности CSS среднестатистический пользователь уже больше не ожидает, что ссылка будет синего или пурпурного цвета.
Псевдоклассы и HTML классы
Псевдоклассы можно комбинировать с HTML классами:
a.highlight:hover {
color: #ff0000;
}
Псевдокласс :hover с другими элементами
Кроме всего прочего псевдокласс :hover может использоваться с любыми элементами, а не только со ссылками.
В следующем примере псевдокласс :hover используется с элементом <div>:
div:hover {
background-color: blue;
}
К сожалению, браузер Internet Explorer не поддерживает такой вариант использования данного псевдокласса. И это чрезвычайно прискорбно, так как лишает возможности применять различные визуальные трюки, которые так восхитительно смотрятся в других браузерах.
Простая появляющаяcя подсказка
Пример простой появляющейся подсказки. При наведении на элемент <div> отображается элемент <p>:
Наведите сюда, чтобы показать элемент <p>.
Тада! А вот и я!
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
Псевдокласс :first-child
Псевсдокласс :first-child соответствует заданному элементу, который является первым дочерним элементом другого элемента.
В следующем примере селектор соответствует любому элементу <p>, который является первым дочерним элементом любого элемента:
p:first-child {
color: blue;
}
В следующем примере селектор соответствует первому элементу <i> внутри всех элементов <p>:
p i:first-child {
color: blue;
}
В следующем примере селектор соответствует всем элементам <i> внутри элементов <p>, которые являются первыми дочерними элементами другого элемента:
p:first-child i {
color: blue;
}
Псевдокласс :lang
Псевдокласс :lang позволяет определять особые правила для разных языков.
В следующем примере :lang определяет цитатные символы для элемента <q> с атрибутом lang=»no»:
<html>
<head>
<style>
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p>Какой-то текст <q lang="no">Такая-то цитата</q> Какой-то текст.</p>
</body>
</html>
Другие псевдоклассы
Кроме описанных существуют и другие псевдоклассы, которые могут оказаться весьма полезны при определении стилей HTML элементов:
| Псевдокласс | Пример | Описание |
|---|---|---|
| :checked | input:checked | Выбирает каждый элемент <input> со статусом «включен» (с атрибутом checked) |
| :disabled | input:disabled | Выбирает каждый заблокированный элемент <input> (с атрибутом disabled) |
| :empty | p:empty | Выбирает все заданные элементы, у которых нет дочерних элементов |
| :enabled | input:enabled | Выбирает все доступные элементы <input> |
| :first-of-type | p:first-of-type | Выбирает каждый элемент, который является первым дочерним заданным элементом своего родителя |
| :focus | input:focus | Выбирает элемент, на который переведен фокус |
| :in-range | input:in-range | Выбирает элемент <input> со значением в заданном диапазоне |
| :invalid | input:invalid | Выбирает все элементы <input>, значение которых не соответствует указанному типу |
| :last-child | p:last-child | Выбирает каждый элемент, который является последним дочерним элементом своего родителя |
| :last-of-type | p:last-of-type | Выбирает каждый элемент, который является последним дочерним заданным элементом своего родителя |
| :not(селектор) | :not(p) | Выбирает каждый элемент, который не является указанным элементом |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент, который n-й по счету дочерний элемент своего родителя |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент, который n-й по счету дочерний элемент своего родителя, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент, который n-й по счету дочерний заданный элемент своего родителя, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбирает каждый элемент, который n-й по счету дочерний заданный элемент своего родителя |
| :only-of-type | p:only-of-type | Выбирает каждый элемент, который является единственным элементом такого типа у своего родителя |
| :only-child | p:only-child | Выбирает каждый элемент, который является единственным дочерним элементом у своего родителя |
| :optional | input:optional | Выбирает элементы формы без атрибута «required» |
| :out-of-range | input:out-of-range | Выбирает элементы <input>, значения которых выходят за пределы заданного диапазона |
| :read-only | input:read-only | Выбирает элементы формы с атрибутом «readonly» |
| :read-write | input:read-write | Выбирает элементы формы без атрибута «readonly» |
| :required | input:required | Выбирает элементы формы с атрибутом «required» |
| :root | root | Выбирает корневой элемент документа |
| :target | #news:target | Выбирает текущий активный элемент (у которого было нажато на URL, содержащее это имя анкора) |
| :valid | input:valid | Выбирает все элементы <input> с вылидным значением |
html — встроенный стиль, который действует как :hover в CSS
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 382 тысячи раз
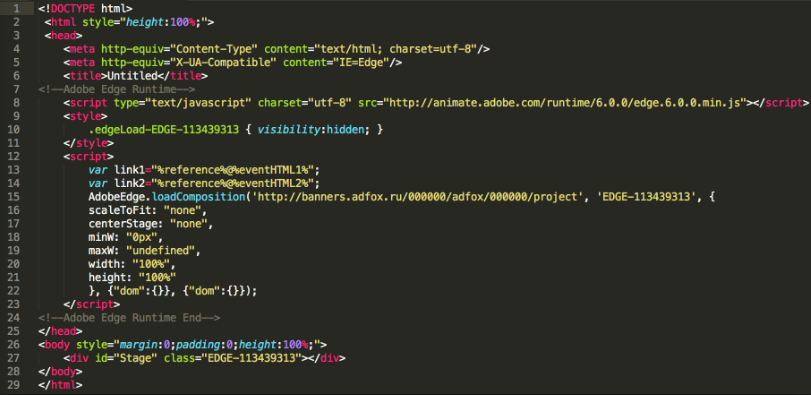
Я знаю, что встраивание стилей CSS непосредственно в теги HTML, на которые они влияют, лишает CSS большей части смысла, но иногда это полезно для целей отладки, например:
asdf
Какой синтаксис для встраивания правила, например:
a:hover {text-decoration: underline;}
в атрибут стиля тега A? Это явно не этот. ..
..
бар
…поскольку это будет применяться все время, а не только во время наведения.
- HTML
- CSS
2
Боюсь, это невозможно сделать, селекторы псевдоклассов не могут быть установлены в строке, вам придется сделать это на странице или в таблице стилей.
Я должен упомянуть, что технически вы должны сделать это в соответствии со спецификацией CSS, но большинство браузеров не поддерживают это
Редактировать: Я только что провел быстрый тест с этим:
< href="test.html">Тест
И это не работает в IE7, IE8 beta 2, Firefox или Chrome. Кто-нибудь еще может протестировать в других браузерах?
7
Если вы только отлаживаете, вы можете использовать javascript для изменения css:
<а >бар
3
Простое решение:
Моя ссылка
или
<скрипт>
/** Изменить стиль **/
функция overStyle (объект) {
object. style.color = 'оранжевый';
// Изменяем некоторые другие свойства...
}
/** Восстанавливает стиль **/
функция outStyle (объект) {
object.style.color = 'оранжевый';
// Восстанавливаем остальные...
}
Моя ссылка
style.color = 'оранжевый';
// Изменяем некоторые другие свойства...
}
/** Восстанавливает стиль **/
функция outStyle (объект) {
object.style.color = 'оранжевый';
// Восстанавливаем остальные...
}
Моя ссылка
1
Если это для отладки, просто добавьте класс css для наведения (поскольку элементы могут иметь более одного класса):
a.hovertest:hover
{
украшение текста: подчеркивание;
}
бла
1
Я собрал быстрое решение для тех, кто хочет создавать всплывающие окна при наведении без CSS, используя поведение onmouseover и onmouseout.
http://jsfiddle.net/Lk9w1mkv/
первое наведение курсоравещи внутри
Если этот тег  Он поддерживает
Он поддерживает '&:hover' . https://cssinjs.org/
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — CSS — Использование наведения на элементы внутри тега?
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 2к раз
Я хочу использовать наведение для пары div внутри тега.
Например здесь
<дел> <дел> <дел> <дел>![]()