Конспект «Структура HTML-документа» — Структура HTML-документа — HTML Academy
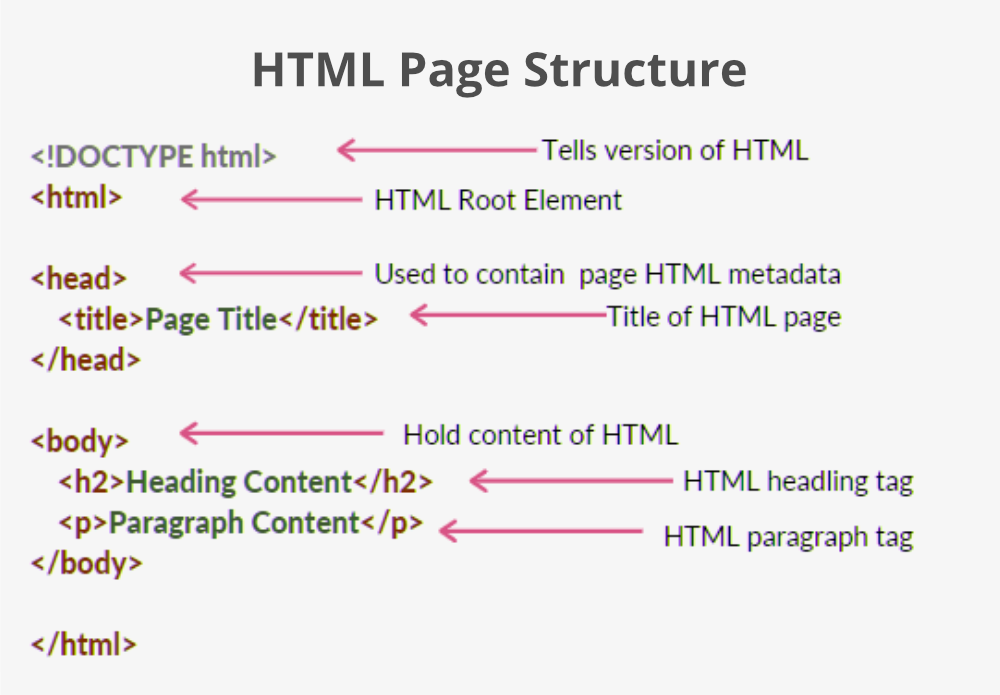
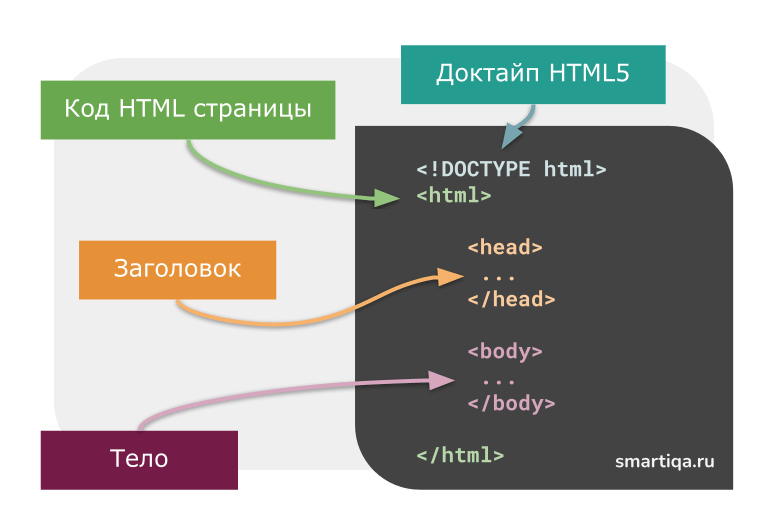
Каждый HTML-документ начинается с декларации типа документа или «доктайпа». Тип документа необходим, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
<!DOCTYPE html>
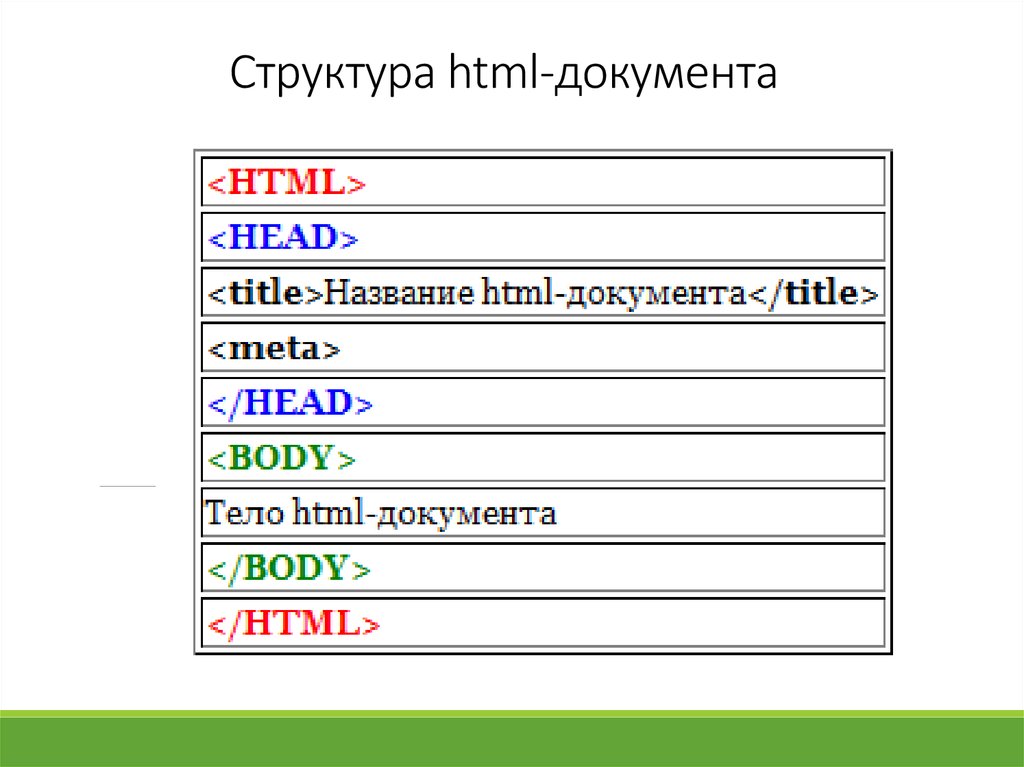
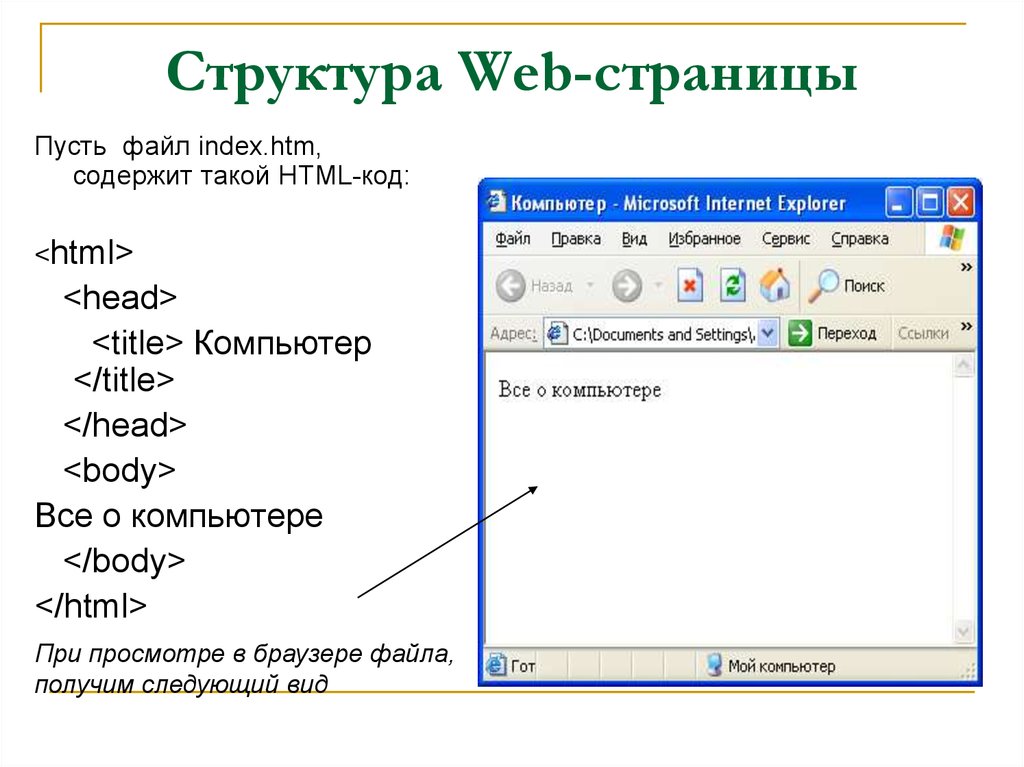
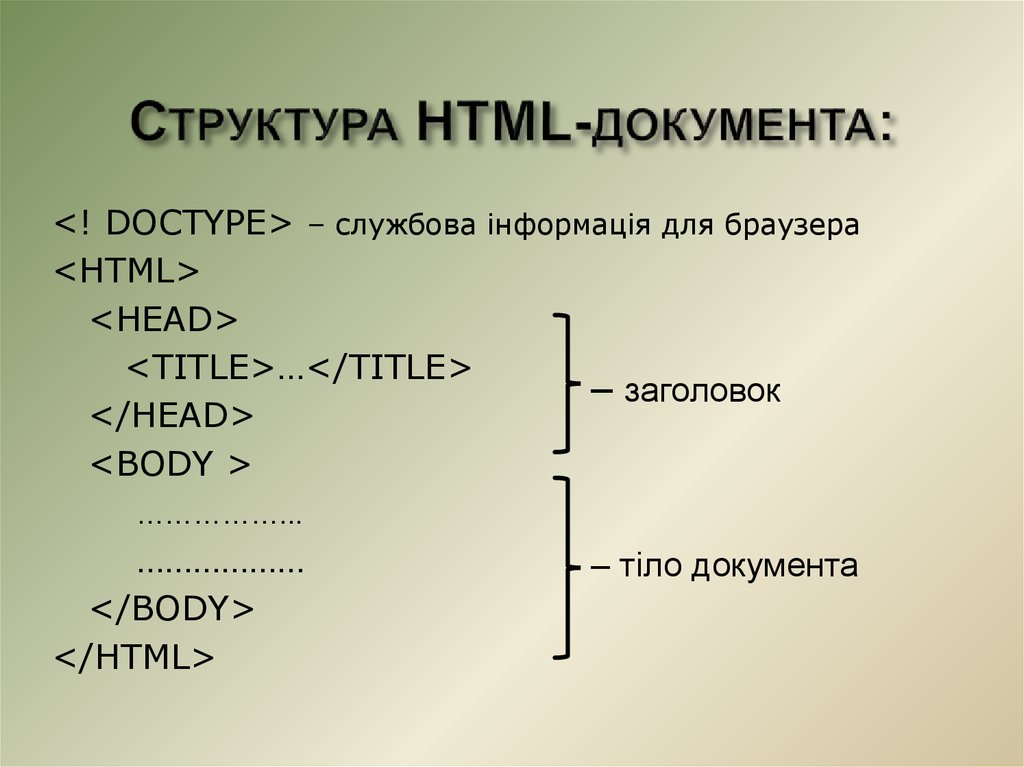
Простейшая HTML-страница состоит как минимум из трёх тегов: <html>, <head> и <body>. Тег <head> обычно содержит заголовок, ключевые слова, описание страницы и другие служебные данные. Также внутри него подключаются внешние ресурсы, например, стили. Содержимое этого тега не отображается на странице напрямую. А в теге <body> хранится содержание страницы, которое отображается в окне браузера.
Для подключения стилей к странице существует тег <link>. Для этого у него есть атрибут href в котором задаётся адрес стилевого файла, а значение stylesheet атрибута rel говорит браузеру, что мы подключаем именно стили, а не что-то другое.
<head> <link href="адрес_файла_стилей.css" rel="stylesheet"> </head>
Ещё один элемент, который располагается в <head> — это тег <title>. В нём задаётся заголовок страницы, который отображается во вкладках браузера. По заголовку должно быть понятно, о чём эта страница, даже когда она не открыта в браузере, а отображается в результатах поиска или в браузерных закладках.
<head>
<title>Тренажёры — HTML Academy</title>
</head>Ещё один важный тег, располагающийся внутри <head> это тег <meta>. Он одиночный, то есть не требует парный закрывающий тег в конце. С помощью <meta> можно сообщать браузеру, поисковому роботу или другому устройству различную служебную информацию (или метаинформацию) о вашем сайте: кодировку текста, описание контента и так далее. Для этого используются теги <meta> с разными атрибутами и их значениями.
Кодировка текста HTML-страницы указывается с помощью атрибута charset:
<meta charset="название кодировки">
Самая распространённая современная кодировка — utf-8.
Перечень ключевых слов задаётся тегом <meta>, у которого атрибут name имеет значение keywords. Ключевые слова (самые важные слова из содержания страницы) перечисляются в атрибуте content через запятую:
<meta name="keywords" content="важные, ключевые, слова">
Краткое описание (или аннотация) страницы задаётся похожим образом, только значение атрибута name меняется на description:
<meta name="description" content="краткое описание">
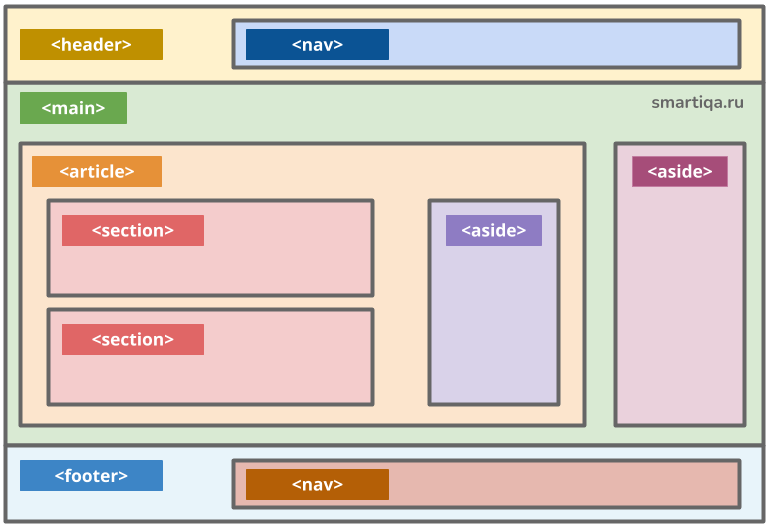
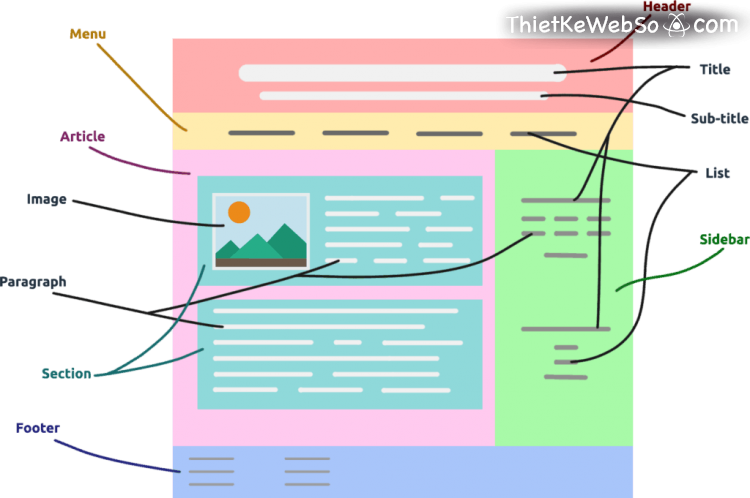
Внутри <main> выделяет основное содержание страницы, которое не повторяется на других страницах. И обычно на странице используется один <main>.
Тег <header> содержит вводную часть страницы, которую чаще называют «шапкой», а тег <footer> описывает заключительную часть страницы, или «подвал». Существует тег <section>, который обозначает крупный смысловой (или «логический») раздел.
Тег <article>, обозначает цельный, законченный и самостоятельный фрагмент информации.
Для создания логического раздела с основной навигацией предназначен тег <nav> (сокращение от английского «navigation»). Обычно в <nav> включают ссылки на другие страницы или навигацию по текущей странице.
Тег <aside> включает в себя дополнительное содержание, не связанное напрямую с основным. Такие блоки ещё часто называют «сайдбарами» или боковыми панелями.
Для создания основной структуры текста используют заголовки. В HTML существует целое семейство заголовочных тегов: от <h2> до <h6>. Тег
Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
<h2>Спецификация HTML</h2> <h3>Раздел 1 Введение</h3> <h4>Раздел 1.1 Происхождение языка</h4>
Основную структуру текста создают с помощью заголовков, а более мелкую выстраивают с помощью параграфов (или абзацев). Для разметки параграфов предназначен тег <p>
Продолжить
Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа.
Подробно и с примерами разберем каждый необходимый ее элемент.
Также поговорим о том, как правильно создавать файлы и страницы сайта.
Содержание:
- Базовый каркас:
- Doctype
- HTML
- Head:
- Title
- Meta
- Body
- Синтаксис
- Как создать html документ:
- Прописываем кодировку
- Задаем кодировку самого документа
- Как сохранить файл в html формате
- Как открыть html документ
- Смотрим исходный код сайта
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает.
Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
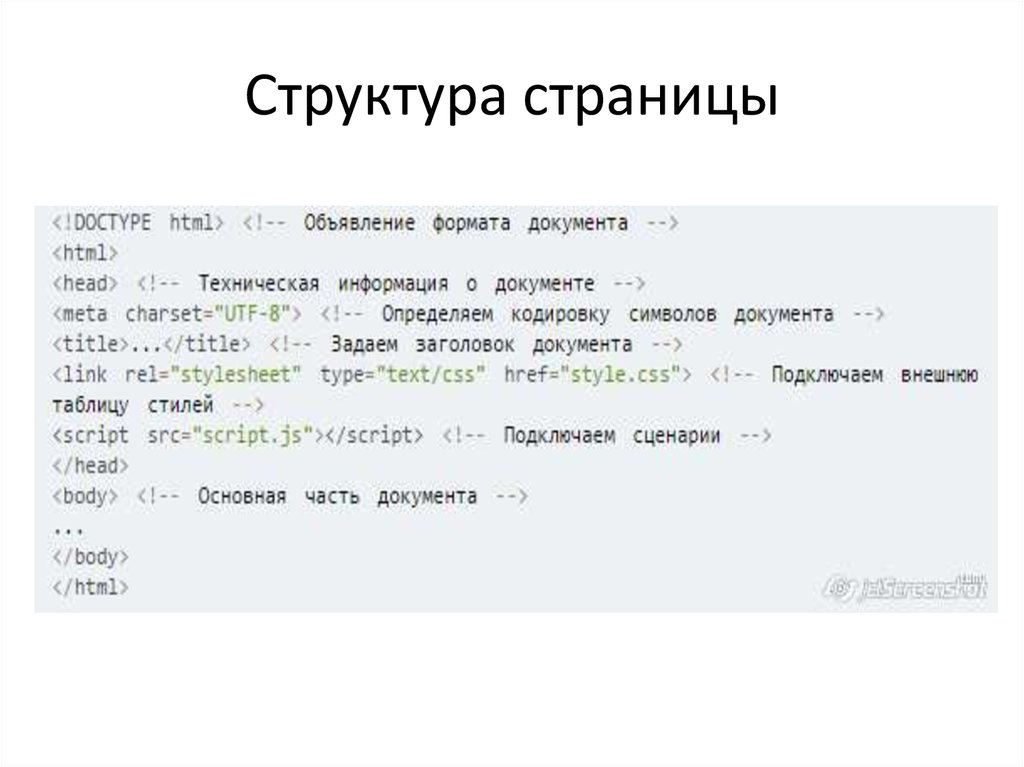
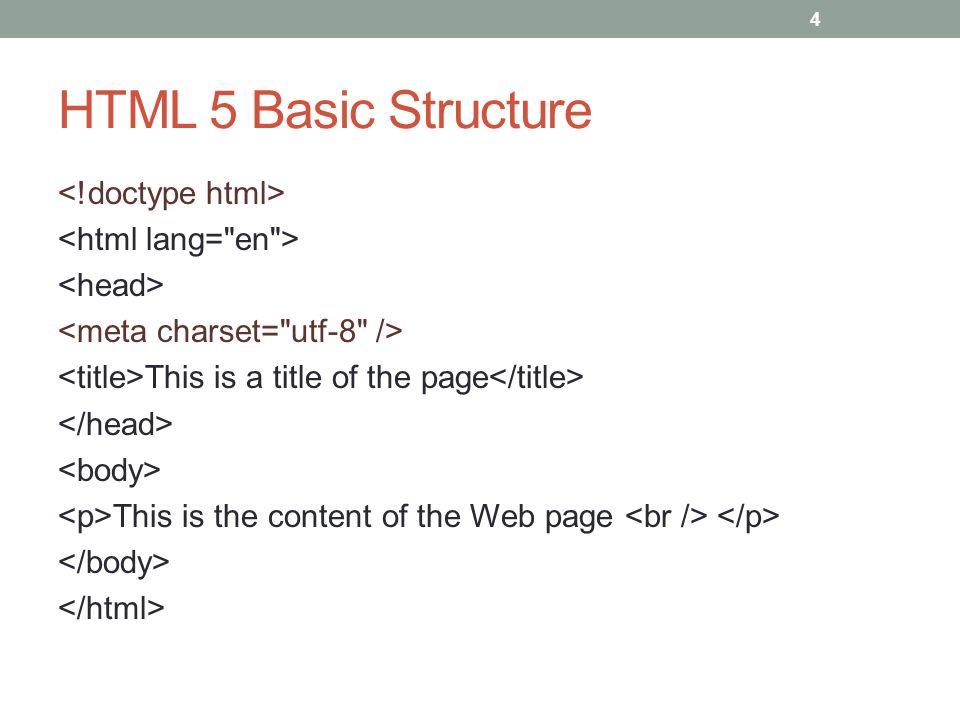
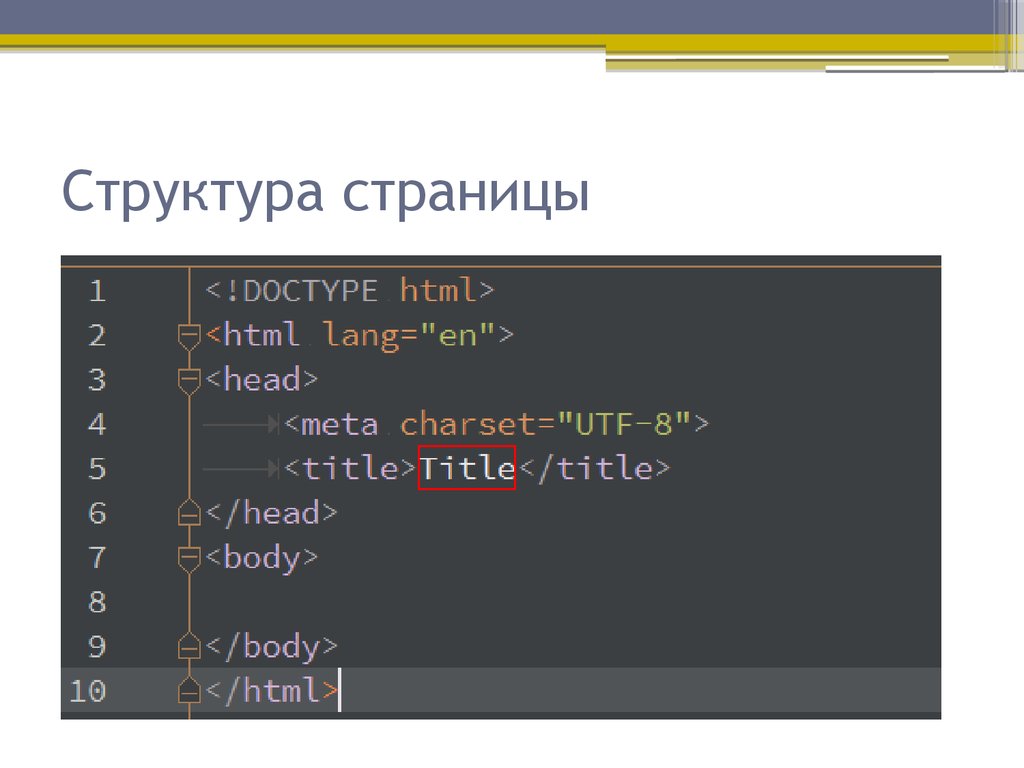
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены на примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации.
Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
Визуальный пример html страницыDOCTYPE html
Он всегда идет в самом начале веб-страницы.
Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны.
Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается.
Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными.
Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы.
Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы заголовок не обрезался в поисковой выдаче.
И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр.
Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа.
Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание
Body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья.
Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше.
Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям.</p></body> </html>
Браузеру будет все равно. Он по-любому отобразит страницу правильно.
Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности.
Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html>То есть тег head должен идти отступом в одну табуляцию относительно тега html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body.
Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга.
Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать.
Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый.
Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде.
Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться.
Рекомендую для начала использовать бесплатный редактор html страниц Notepad++.
В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл.
Пропишите в нем тот скелет html страницы (каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный.
Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках.
Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком.
В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда заходим на страницу, браузер уже понимает, на каком языке написан сайт.
Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов.
То есть браузер просто не понимал, что это за символы.
Неправильно задана html кодировкаКак решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка.
Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8.
Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8.
В этом программа Notepad ++ нам очень хорошо помогает.
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».
В этом случае ваш html файл будет преобразован в кодировку utf-8.
Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ».
Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.
Как сохранить html страницу правильно
После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое.
Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html.
То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться.
Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл для просмотра страницы
Для этого используем любой браузер:
- Google Chrome;
- Opera;
- Edge;
- Mozilla Firefox;
- Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера.
Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы в браузере
Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
Еще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика.
Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Во вкладке «Elements» слева будет html код, а справа стили CSS.
Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат.
Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа.
Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
Структура HTML и теги
HTML использует теги для управления структурой веб-страницы. Смотрите, как Мэтт Хоган объясняет больше.
Просмотреть стенограмму
2.6
Теперь пришло время попробовать изменить внешний вид контента на вашей веб-странице. Давайте посмотрим на списки. На этой веб-странице фан-клуба Raspberry Pi у нас есть абзац, описывающий технические характеристики Raspberry Pi 4. Это довольно сложно читать. Лучше поместим его в какой-нибудь список. У нас может быть два вида списков. Есть неупорядоченный список, который возвращает маркеры, и упорядоченный список, который возвращает числа. Поэтому для этого нам, вероятно, нужны маркеры. Итак, мы должны указать — поместите в HTML то, что мы собираемся поместить в неупорядоченный список, ul.
Поэтому для этого нам, вероятно, нужны маркеры. Итак, мы должны указать — поместите в HTML то, что мы собираемся поместить в неупорядоченный список, ul.
51
Он дает нам конечный тег, который мы можем перетащить в конец списка. И тогда мы должны сказать, что список начнется здесь. Первый пункт списка будет здесь. Итак, у нас есть тег li. Это дает нам конец тега li, который мы можем захватить. И затем мы можем перетащить его в конец этой точки. Итак, это будет наша первая точка здесь. И избавься от этой запятой. И мы можем сделать еще один для следующего пункта списка.
92,5
Здесь. Перетащите его в конец этой точки. Избавьтесь от этой запятой. И вы можете видеть справа, у нас есть два маркера. Вы также можете продолжать и делать – и добавлять в этот список. Если вы хотите сделать упорядоченный список, все, что нам нужно сделать, это изменить тег ul на тег ol.
121.9
И вы можете видеть, что справа он меняется на цифры 1 и 2. Мы также можем изменить внешний вид текста на нашей веб-странице. Поэтому, если мы хотим выделить это слово фантастическим курсивом, мы можем использовать тег em.
Поэтому, если мы хотим выделить это слово фантастическим курсивом, мы можем использовать тег em.
142.2
И мы можем просто перетащить конец тега em в конец фантастического. И вы можете увидеть его выделенным курсивом здесь, в нашем предварительном просмотре. Мы также можем выделить текст, используя сильный тег.
161,9
Итак, мы можем ввести сильный тег, взять конечный тег и перетащить его в конец Raspberry Pi. И вы видите это жирным шрифтом справа.
178.1
Отлично. Также есть место для цитаты. Итак, вот цитата с сайта Raspberry Pi. Но это выглядит так же, как и остальная часть страницы. Это не означает, что оно пришло откуда-то еще. Таким образом, мы можем использовать тег блочной цитаты. Итак, давайте найдем его в HTML.
206,3
Вот он. Теперь мы можем вставить тег блочной цитаты. И это фактическая цитата блока слов. И это просто отрежет конечный тег, убедитесь, что вы получили все, что вам нужно.
225.1
Вот и конец этой линии.
230.9
И вставьте его. И вы можете видеть на предварительном просмотре здесь, теперь он имеет отступ. Таким образом, это создает впечатление присутствия откуда-то еще.
242,5
Здесь также есть место для изображения. Вот Raspberry Pi 4, но у нас пока нет изображения. Итак, нам нужно откуда-то получить изображение. Итак, я искал изображение и нашел этот Raspberry Pi 4. И нам нужно скопировать URL-адрес. Итак, нам нужно взять это, скопировать. Итак, теперь нам нужно вставить этот URL-адрес в соответствующее место на нашей веб-странице. Итак, вот Raspberry Pi 4. Чуть ниже мы можем вставить URL-адрес. Но что? Он просто дает нам URL-адрес в данный момент. На самом деле это не дает нам изображения. Поэтому нам нужно использовать тег img.
290.1
Так рис. И мы также— мы должны сказать ему, откуда взялся источник. Итак – и тогда равняется.
303.7
И тогда нужно исходник брать в кавычки.
310
И нам нужно убрать этот ярлык. Итак, теперь мы видим, что у нас есть образ Raspberry Pi, но он огромен. Поэтому нам нужно сделать его немного больше подходящего размера для нашей веб-страницы. Поэтому нам нужно добавить сюда некоторые атрибуты ширины и высоты. Итак, займемся шириной. Скажем, 200. И тогда у нас также может быть атрибут высоты, который, скажем, также равен 200.
Итак, теперь мы видим, что у нас есть образ Raspberry Pi, но он огромен. Поэтому нам нужно сделать его немного больше подходящего размера для нашей веб-страницы. Поэтому нам нужно добавить сюда некоторые атрибуты ширины и высоты. Итак, займемся шириной. Скажем, 200. И тогда у нас также может быть атрибут высоты, который, скажем, также равен 200.
346.1
Теперь мы видим, что у нас есть Raspberry Pi 4 действительно подходящего размера для нашей веб-страницы. Теперь пришло время попробовать. Попробуйте изменить внешний вид своей веб-страницы с помощью этих тегов и поделитесь ссылкой на свою безделушку в разделе комментариев. Если вы застряли, обязательно задавайте вопросы и помогайте друг другу. Я с нетерпением жду, чтобы увидеть, что вы создаете.
В этой статье вы узнаете об основной структуре веб-страницы и увидите больше тегов, которые можно использовать на странице фан-клуба Raspberry Pi.
Сравните приведенную ниже базовую структуру HTML со своей веб-страницей фан-клуба Raspberry Pi:
<голова>Название страницы <тело>Это заголовок
Это абзац.

Любая информация в тегах Если вы откроете этот документ в веб-браузере, вы увидите, что страница пуста, но теперь появляется заголовок. Когда браузер отображает веб-страницу, заголовок отображается в верхней части окна, а текст — в конце. Если у вас используется просмотр с вкладками, заголовок также отображается в них. Сейчас этот HTML-документ является хорошим шаблоном для будущих страниц. Основная структура на месте; вам просто нужно изменить заголовок и добавить текст. Первое, что мы должны знать, это то, что на каждой веб-странице есть две четко дифференцированные части: голова, или голова, и тело, или тело. Давайте создадим папку внутри «Моих документов» для хранения тестовых файлов, которые мы будем использовать. В остальных упражнениях мы будем называть эту папку html-tests. Открыв папку, дважды щелкните значок, представляющий записную книжку. Откроется пустой документ. Когда он будет написан, сохраните его в папке с именем template.html Крайне важно, чтобы расширение было .html, так как только по расширению операционная система распознает этот файл как веб-документ, а не как простой и текстовый файл. Имя файла должно быть написано как есть, строчными буквами, без пробелов и специальных символов. Единственными разрешенными знаками препинания являются точка (только одна), которую мы будем использовать для разделения имени расширения и нижнего подчеркивания. Имя может содержать буквы и цифры, но должно начинаться с буквы. Точно так же мы воздержимся от включения в название файла букв с диакритическими знаками, эньес, седиль или любых других символов местного алфавита. Допускаются только символы международного алфавита (английского). Все эти меры предосторожности могут показаться вам сейчас излишними. Веб-серверы гораздо более чувствительны к определенным аспектам имени файлов, чем ваш локальный компьютер. Еще одно важное правило — файлы имеют расширение, а папки, в которых мы их храним, — нет. Итак, в название папки мы никогда не включим точки. После того, как вы сохранили свой код в папке с соответствующим именем, закройте блокнот. В вашей папке, помимо записной книжки, вы увидите значок, представляющий файл, который вы только что записали. Обратите внимание, что значок напоминает Explorer или Google Chrome (при условии, что один из них является вашим браузером по умолчанию). Это связано с тем, что после сохранения файла с расширением .htm операционная система распознает этот файл как веб-документ (также называемый html-документом). Если вы неправильно запишете расширение, значок будет другим, и вы не сможете использовать свой файл в качестве веб-документа. Чтобы выполнить только что созданную страницу, дважды щелкните значок. Автоматически откроется браузер и загрузится страница. Полный путь и имя файла появятся в адресной строке. Теперь давайте подробно рассмотрим, что представляет собой код этой созданной нами страницы и что он делает. Сначала мы нашли тег. Этот тег всегда используется для запуска html-кода. Это способ сообщить браузеру, что в этот момент начинается код. По этой причине эта строка всегда ставится первой строкой кода. Мы не будем включать никаких тегов перед этим, за исключением DOCTYPE. Наоборот, в конце кода у нас есть тег, который сообщает браузеру, что код заканчивается на этом месте. Мы не должны включать теги или что-либо еще после этой строки. Обратите внимание, что конечный тег такой же, как и начальный, но включает косую черту в начале. Внутри html-кода мы найдем четко разграниченные два блока, о которых мы упоминали ранее: head (заголовок) и body (тело страницы). Как и общий код, заголовок имеет начало, обозначенное скрыта и используется браузерами и поисковыми роботами; это известно как метаданные. Также обратите внимание, что некоторые теги вложены в другие теги; в приведенном ниже примере
< р>

Введите следующий текст:

Обратите внимание на следующие примеры:
 Большинство из них действительно ненужны в Windows, но не забывайте, что вы работаете в Сети.
Большинство из них действительно ненужны в Windows, но не забывайте, что вы работаете в Сети.

Давайте посмотрим код заголовка:
Все, что мы хотим включить в заголовок, будет помещено между этими двумя строками.
Как мы уже говорили, в заголовок мы включим некоторые общие данные конфигурации страницы. В этот шаблон мы включили только заголовок страницы.
Заголовок страницы заключен между тегами
Заголовок — это литерал (строка текста), который будет отображаться в строке заголовка браузера во время выполнения (при выполнении страницы), как показано на следующем рисунке:
Я хочу подчеркнуть, что это название означает только то, что это свободный текст, который должен появиться на странице и не имеет ничего общего с именем, которое мы дали файлу.
После того, как заголовок завершен, мы переходим ко второму разделу всей веб-страницы: телу или телу.
Тело включает в себя, как я уже упоминал ранее, все, что вы хотите видеть в области навигации.
Начинается с тега
и заканчивается тегом. Как мы видим в созданном нами файле, на данный момент мы ничего не включилиПо этой причине при запуске страницы вы видите пустую область навигации. Внутри тела мы будем вводить код и визуализировать результаты.
Первое, что мы сделаем, это добавим текст на страницу, чтобы он отображался в области навигации.
Для этого закройте браузер и в папке, в которой вы работаете, перетащите значок template.html на блокнот. Таким образом, блокнот откроется и загрузит исходный код, который вы ранее набрали.
В области кода, зарезервированной для тела страницы, между строками
и введите следующее:Это строка текста.
Таким образом, ваш код будет следующим:
< голова> <название> Название страницы <тело> Esto es una linea de texto
Затем щелкните меню ФАЙЛ и в нем выберите параметр СОХРАНИТЬ КАК.