Этапы создания сайта — это целый комплекс мероприятий
Создание сайта – это целый комплекс мероприятий, который включает в себя разработку дизайна веб-ресурса, наполнение информационным содержанием, продумывание маркетинговых ходов, которые позволят удовлетворить все потребности посетителей, которые они надеются решить, заходя на сайт. Необходимо учитывать, что разработка сайта — это не исключительно работа программистов. В этом процессе должен принимать самое активное участие идейный вдохновитель ресурса.
Цели и задачи
Естественно, что от той идеи, которая будет реализована на ресурсе, зависят и преследуемые цели, которые могут заключаться в:
- Получении актуальной информации о компании.
- Увеличении трафика.
- Налаживание обратной связи.
- И другое.
К задачам, которые должны быть решены, могут относиться:
- Расширить клиентскую базу.

- Сократить расходы на информационную поддержку.
- Увеличить продажу товаров или услуг.
- И так далее.
Выяснение потребностей
Прежде, чем приступить к созданию веб-ресурса, необходимо выяснить те потребности, которые существуют у группы людей, которые могут стать потенциальными потребителями товара или услуги.
Анализ целевой аудитории
Также нужно определиться с ядром (сердцем) ЦА будущего сайта. Провести деление на основную и косвенную ЦА. Это важное и ответственное мероприятие, от правильности проведения которого будет зависеть трафик на сайте и результативность продаж. Целевая аудитория может быть разделена на два основных типа:
- B2b сегмент, ориентированный на бизнес. Является более стабильной нишей, действовать в которой легче.
- B2c сегмент, который является клиентоориентированным. Здесь придется действовать по более сложной схеме. Это обусловлено тем, что параметры данной аудитории подвергаются интенсивному внешнему воздействию из-за новых трендов, инновационных продуктов, изменения экономической и политической обстановки, разнообразного поведения пользователей.

Анализ конкурентов
Перед тем, как начинать составлять ТЗ на разработку сайта, необходимо провести анализ конкурентов. Выяснить количество подобных игроков на рынке, провести анализ их работы.
Из чего состоит ТЗ
На создание сайта необходимо составить четкое ТЗ, которое включает в себя:
- Информацию о компании.
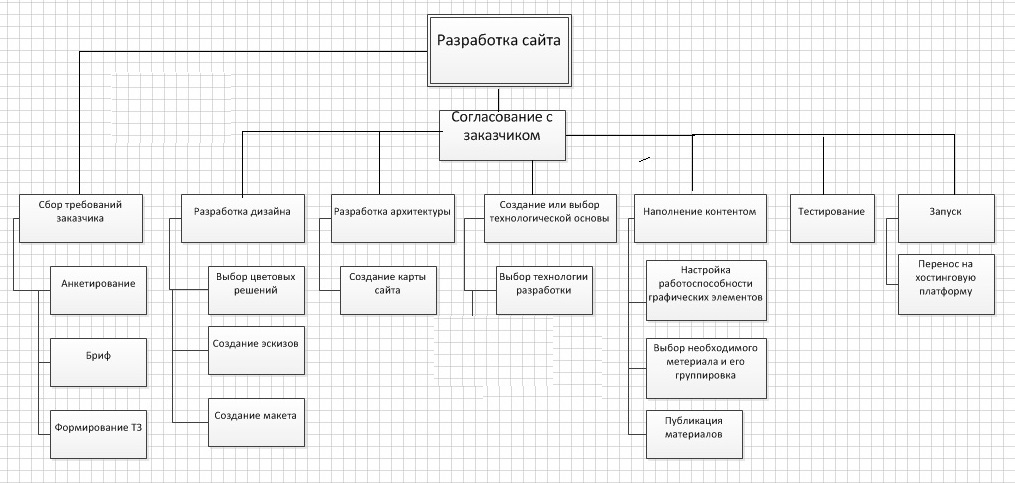
Этапы реализации проекта – здесь должна быть произведена четкая разбивка определенных этапов с указанием даты их окончания. В подразделы входят – подготовительная стадия, разработка концепции, проектирование и формирование дизайн-макета, разработка дизайна страницы, программирование, наполнение содержанием (контентом), повышение параметров SEO, тестирование и запуск сайтов. Определенные шаги могут быть пропущены, в зависимости от тех целей и задач, которые были поставлены. Очень часто используют шаблон создания сайта, но в этом случае он может быть достаточно обезличенным.
Общие сведения, описание
Очень важно заказчику предварительно все оговорить с исполнителем. Так как, если придется дорабатывать работу, то понадобится и дополнительная оплата web-мастеру. На начальном этапе, после некоторых подготовительных шагов, необходимо определить ту категорию, к которой будет принадлежать web-ресурс. Это может быть корпоративный сайт, посадочная страница, интернет-магазин, информационный портал или что-либо другое.
Описание разделов сайта
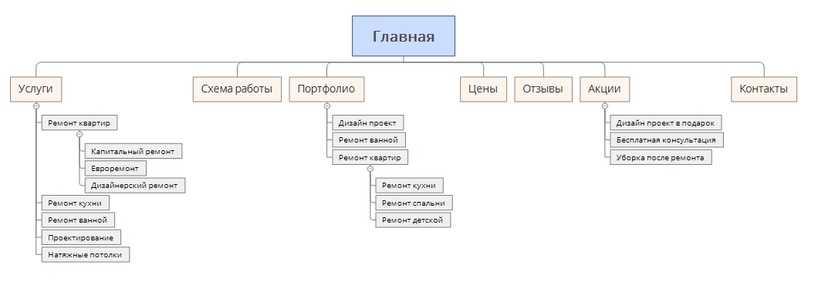
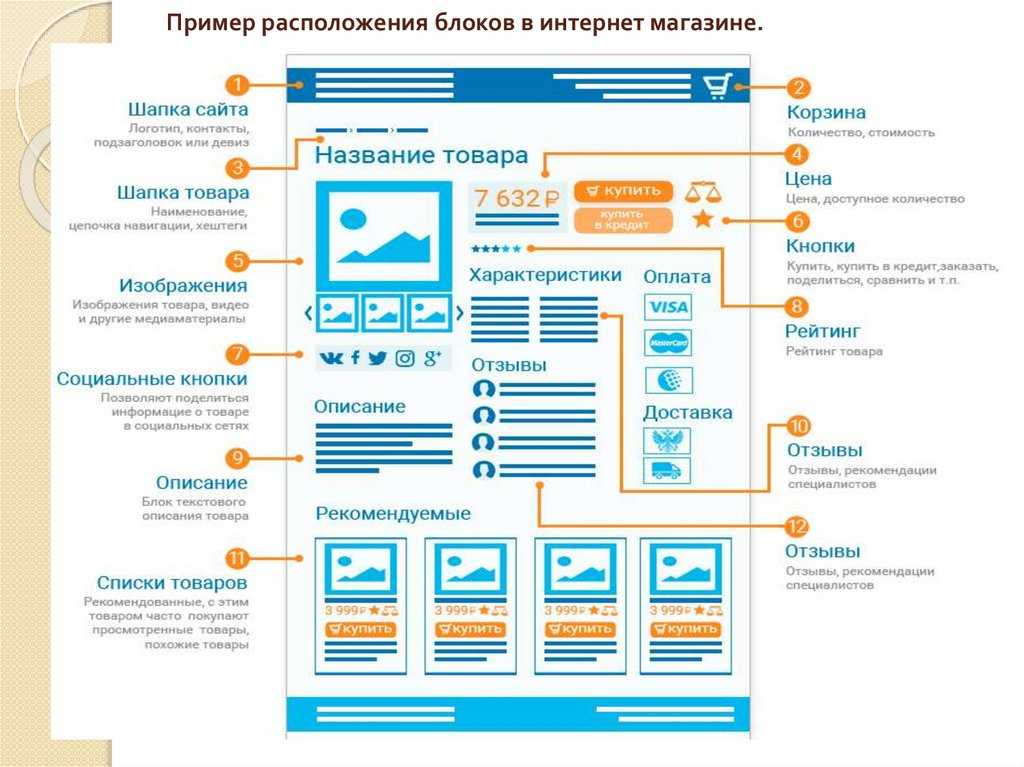
При формировании задания на разработку сайта, необходимо оговорить все разделы, которые будут в него входить.
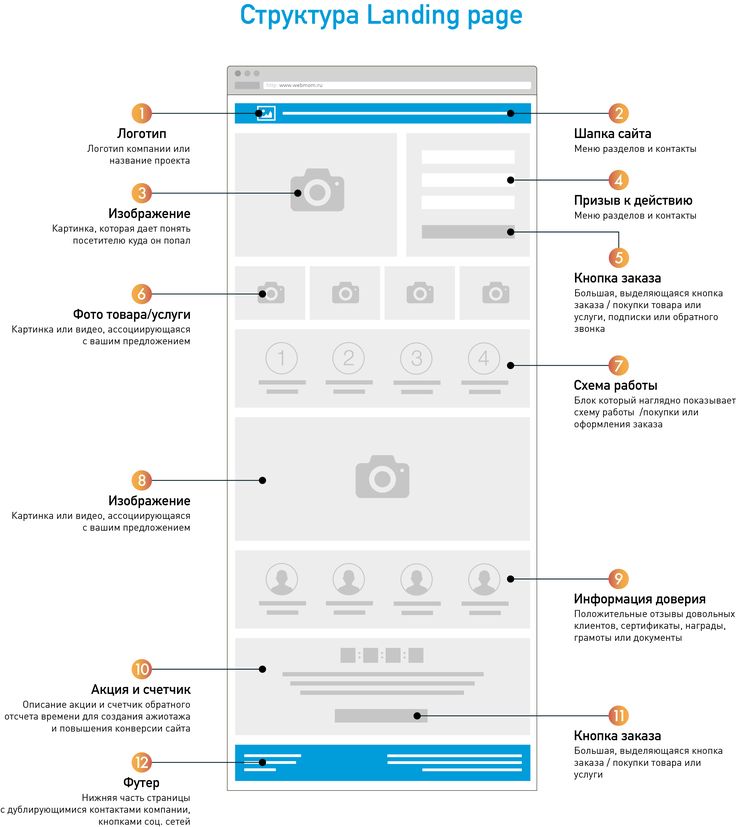
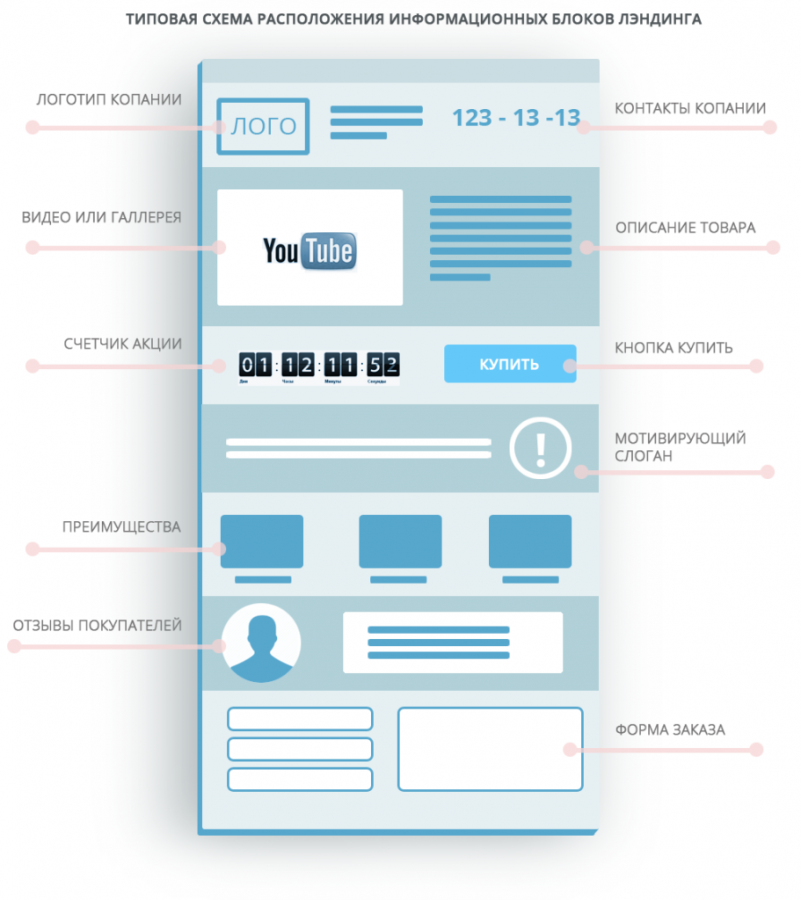
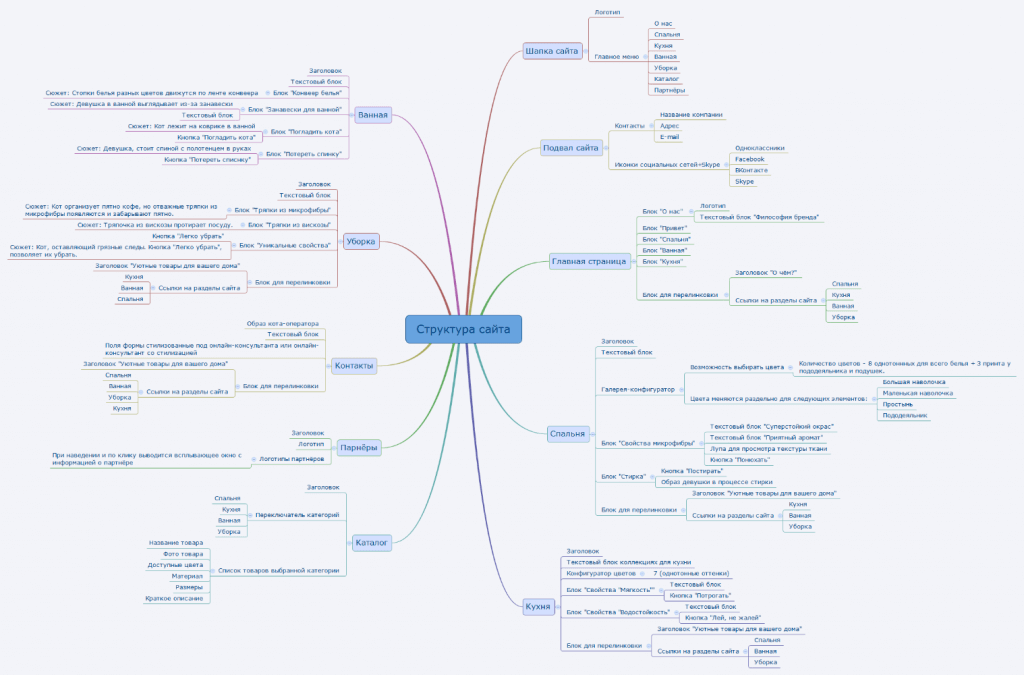
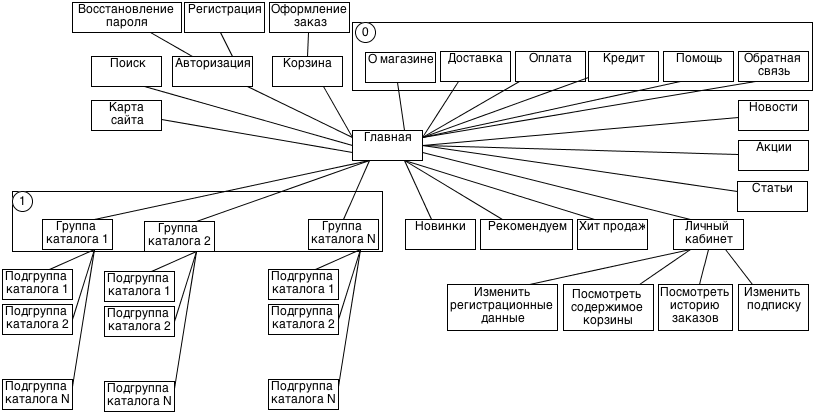
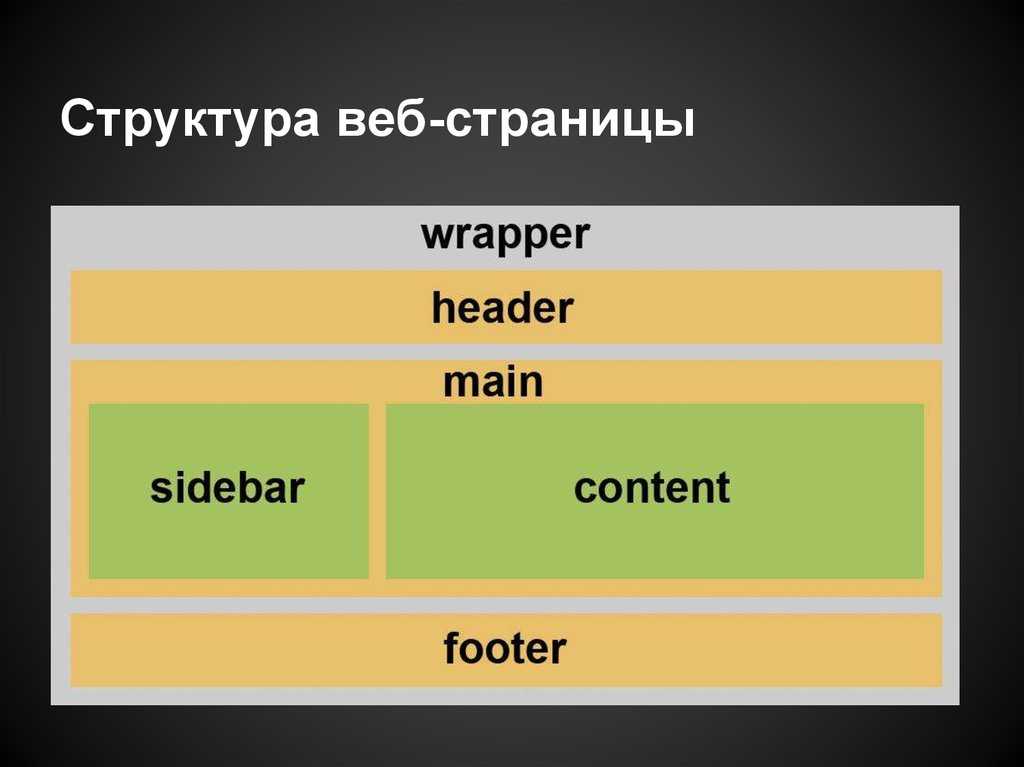
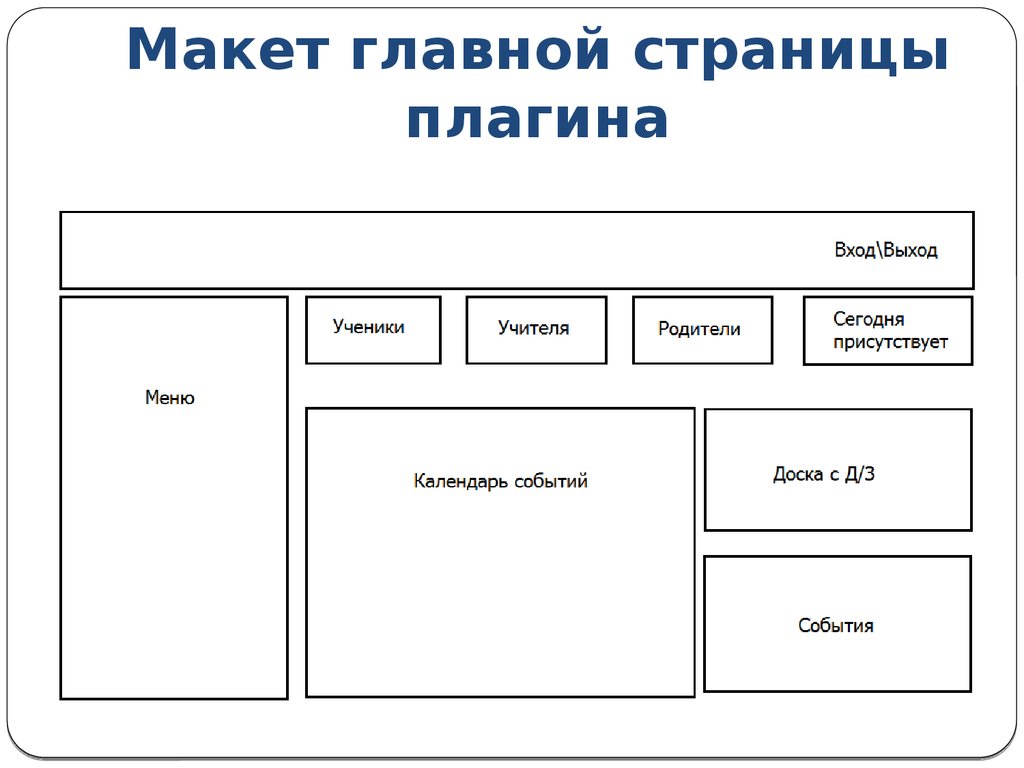
Так, главная страница сайта – лендинг пейдж, включающая в себя такие элементы как шапка с логотипом, меню, информацию о скидках или акциях, рекламный текст, возможность осуществить заказ, блоки, посвященные партнерам и отзывам, полезные ссылки и кнопки перехода в социальные сети. При разработке технического задания весьма желательно сразу оговорить все то, что будет находиться на лендинг пейдж. Сделать сайт качественным, заказчику желательно написать ТЗ предварительно и важно проработать не только разделы, составляющие структуру сайта и информационное наполнение веб сайта, а что самое главное создать макет, набросок или рисунок того, как будет выглядеть будущая структура сайта. В этом случае можно заранее продумать пункты меню сайта и управление разделами. Когда делают сайт, желательно в техзадании предусмотреть и внутренние страницы, и их структуру. Такой пример составных частей сайта поможет программисту максимально точно отразить и реализовать пожелания заказчика. Можно порекомендовать заказчику воспользоваться программой balsamiq mockups для того, чтобы составить техническое задание на разработку сайта и предоставить образец разработчику в виде макетов и схем страниц. Освоить ее достаточно легко, но зато предлагаемые бланки послужат великолепной основой для того, чтобы сделать правильный дизайн сайта, соответствующий требованиям к дизайну и удовлетворяющий нужды
заказчика.
Сделать сайт качественным, заказчику желательно написать ТЗ предварительно и важно проработать не только разделы, составляющие структуру сайта и информационное наполнение веб сайта, а что самое главное создать макет, набросок или рисунок того, как будет выглядеть будущая структура сайта. В этом случае можно заранее продумать пункты меню сайта и управление разделами. Когда делают сайт, желательно в техзадании предусмотреть и внутренние страницы, и их структуру. Такой пример составных частей сайта поможет программисту максимально точно отразить и реализовать пожелания заказчика. Можно порекомендовать заказчику воспользоваться программой balsamiq mockups для того, чтобы составить техническое задание на разработку сайта и предоставить образец разработчику в виде макетов и схем страниц. Освоить ее достаточно легко, но зато предлагаемые бланки послужат великолепной основой для того, чтобы сделать правильный дизайн сайта, соответствующий требованиям к дизайну и удовлетворяющий нужды
заказчика.
Помимо самой структуры не стоит забывать о должном наполнении вебсайта.
Описание функциональной части
Для того, чтобы функциональность сайта была понятной, заказчик должен в целом ее описать и указать те страницы, которые будут иметь особые возможности. Например, большинство страниц будут включать в себя текст с описанием, а на одной из страниц (там, где будут доступны контакты) пользователю сайта станет доступна форма заказа.
Заказчику необходимо учитывать все концепции и функциональные требования, ведь если что-то будет не оговорено с его стороны, то программист сделает так, как это предусмотрено требованиями стандартной модификации CMS.
Из каких пунктов обычно состоит техническое задание
Чтобы все этапы создания сайта проходили строго по графику, то исполнителю необходимо включить следующие пункты и положения в ТЗ:
- Список определений и используемых терминов в ТЗ.

- Обязательное оговаривание назначения, и способов достижения цели.
- Оценку окупаемости и проведение мероприятий на повышение эффективности.
- Полный комплекс требований, с учетом структуры портала, технических и информационных составляющих.
- И также обязательный пункт, отражающий юридические, финансовые и другие взаимоотношения заказчика и исполнителя.
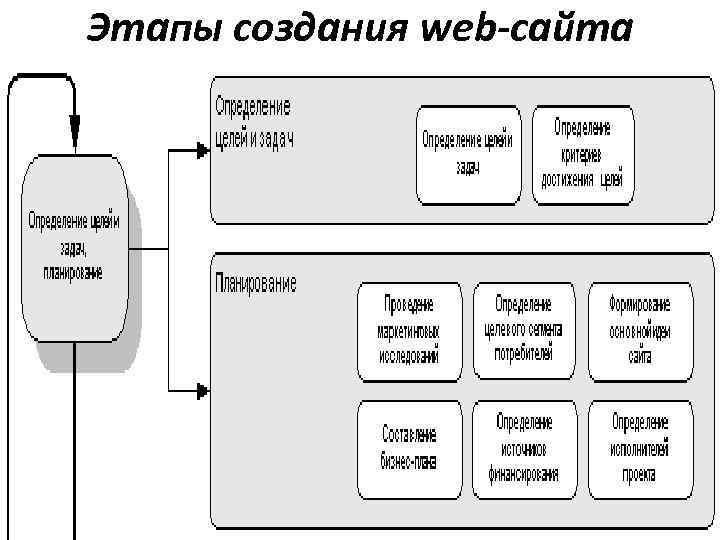
Этап определение целей создания сайта
План создания сайта должен полностью отражать для кого и для чего он делается. Поэтому на первом этапе разработчик должен интенсивно работать со своим заказчиком по поводу проекта, его описания и порядка реализации. Данная деятельность при разработке веб страницы поможет организовать корректно менеджмент управления разработкой. Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
- Начало работы всегда связано с правильной, корректной постановкой целей. Только так можно добиться желаемых результатов. Так как не корректно сформулированные цели не дадут возможности провести разработку нового сайта, который действительно будет нужен заказчику.
- Следующий этап разработки сайта– это формулирование задач. Их, в отличие от цели может быть несколько. если цель определяет глобально направление сайта, то задачи позволяют разобраться с разработкой макета сайта.
- После того, как проведено определение целей веб-сайта, можно переходить к составлению задания на создание страницы. Очень важно включить все пункты, одним из ключевых является структура веб сайта.
- Но не стоит также забывать о продвижении сайтов, наполнение сайтов и требований к нему. Все это должно быть оговорено именно на этом этапе, чтобы потом не пришлось переделывать или доделывать работу.
 На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат.
На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат. - Необходимо составить предварительную структуру всех страниц – это поможет выявить определенные уровни и их иерархию.
- Также разработчик в процессе создания сайтов, должен определить для себя какие технологии он будет использовать, например, библиотеки скриптов, наличие мобильной версии, или систему управления сайтом cms.
- Также webmaster при проектировании и создании веб сайта предлагает заказчику описание дизайна. Это можно сделать на примере других сайтов. Также учесть, что выполнить проектирование страниц сайта нужно на основе утвержденной схемы базовых цветов, которые могут составлять логотип фирмы или предприятия.
Только включая все вышеописанные уровни и стадии работы можно составить адекватное техническое задание на создание web-страницы.
Этап проведения исследований по теме
Прежде, чем приступить непосредственно к работе, необходимо провести анализ имеющихся сайтов подобной тематики. Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Сегментация исполнителей
Как уже говорилось выше все клиенты могут быть разделены на две крупные группы – b2b и b2c. Но, помимо такой крупной сегментации, необходимо исполнителю определиться и с большей градацией, которая может быть проведена в группе b2c. Здесь классификация производится по:
- Роду деятельности потенциальных потребителей.
- Возрастному и половому признаку.
- А также другим показателям.
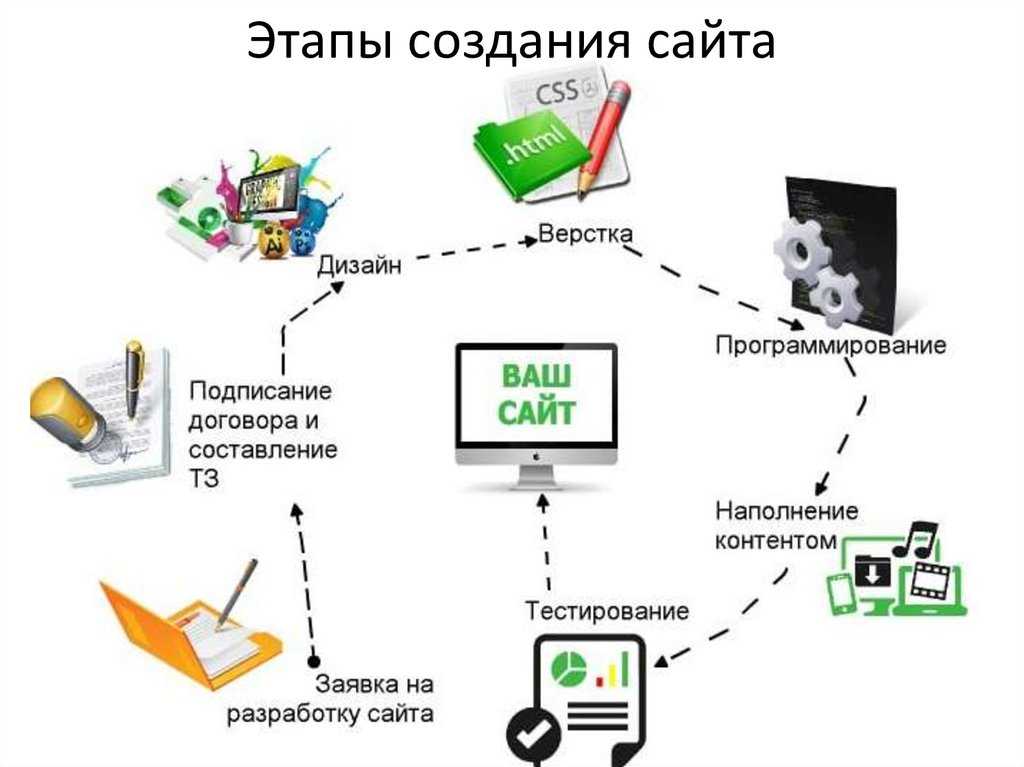
Этапы разработки сайта
После того, как проведены предварительные этапы разработки сайтов, такие как определение целей, задач и составление ТЗ, необходимо приступать непосредственно к работе по созданию сайта. Она включает следующие этапы:
- Предпроектную работу.

- Также необходимо разработать дизайн и согласовать его с заказчиком.
- Верстку с программированием и внедрением в cms.
- Наполнение информационным контентом.
- Запуском и тестированием работоспособности сайта.
- Но перечисление всех этапов разработки,которые являются основой работы, все же не является окончательным.
- Также необходимо в дальнейшем будет заниматься развитием и продвижением созданной страницы.
Предпроектная подготовка
Этот этап включает в себя постановку целей, формирование задач и способов, которыми эти пункты будут реализовываться и решаться.
Разработка и согласование дизайна
Правильная разработка сайтов с точки зрения дизайна производится в несколько этапов:
- Разработка оговоренного количество макетов.

- Выбор одного из них заказчиком.
- Доработка и согласование.
- Создание макетов вложенных страниц.
- Работа с каждой страницей в отдельности, включающей в себя доработку.
Верстка
Техническая стадия, которая может включать в себя:
- верстку на cms;
- составление простого, но полноценного для функционирования кода;
- валидность;
- верстка с точки зрения использования в различных кросс браузерах.
Программная часть проекта
В программные части проекта входит непосредственно составление кодов и применение CMS.
Информационное наполнение сайта
По договоренности, прописанной в договоре, наполнение контентом, включающим в себя текст и фото могут проводить как как сам заказчик, так и исполнитель.
Тестирование сайта в интернете
Этот пункт выполняется, как правило, при помощи знакомых, родственников или коллег.
Сдача сайта в эксплуатацию
После того как webmaster создал и протестировал свое детище, он его переносит на хостинг. Домен может быть куплен или предоставлен заказчиком.
Продвижение сайта
После этого, если оговорены данные пункты в договоре, исполнитель может проводить дальнейшие улучшения по работе сайта. В них могут входить пить SEO оптимизация, работа с метрикой и аналитикой и прочее.
Сегментация исполнителей
В данной профессии, как и в любой другой, существует конкуренция. Причем она на проходит с учетом качества предоставляемых услуг.
Элита
Группа элита включает лидеров отрасли. Они в преобладающем большинстве случаев обслуживают крупные предприятия, находящие на вершине заработков и имеющих большой уставной капитал.
Профессионалы
Эти программисты работают достаточно давно на данном рынке. Они оказывают услуги на высоком уровне, так как являются мастерами высокого класса в своей работе.
Претенденты
Эта группа программистов, которые не так давно представляют свои услуги на данном рынке. В своей работе для повышения своей конкурентоспособности ведут достаточно тесную работу со своими заказчиками для того, чтобы повысить свой статус.
Студенты
У этих исполнителей основной инструмент для повышения собственной конкуренции — демпинговые отношения к ценам. Они снижают стоимость своих услуг, тем самым пытаясь привлечь к себе клиентов. Но в этом случае гарантию на качество работы они на вряд ли дадут.
Сегментация по специализации
Разделение вебмастеров можно провести также по тем нишам, которые они занимают.
Технари
Здесь разработчики трудятся на технически сложными проектами, включающими в себя высокую функциональность. Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Дизайнеры
Эти, как нетрудно догадаться по названию, расположили свою нишу там, Где нужен высокий уровень креативности и дизайнерского подхода. Это чаще всего сайты презентации и промо сайты.
Если нужно разработать дизайн макета сайта и повысить свою конкурентоспособность с высокой степенью эффективности, то лучше обращаться именно к ним.
Оптимизаторы
В этой категории трудятся специалисты, занимающиеся поисковыми продвижениями. Их узкая специализация позволяет достигать высоких результатов в этой достаточно быстро меняющейся нише.
Стоимость создания сайта
Окончательная цена, безусловно зависит от уровня того специалиста, к которому обратился заказчик. На стоимость работ также влияют:
На стоимость работ также влияют:
- объем работ;
- срок выполнения;
- уровень исполнителя.
Если говорить о конкретных суммах, то разброс будет приблизительно от 300 $ до 40.000 $.
Рабочая группа
Качество работ также зависит от состава той группы, которая будут заниматься разработкой. Чем больше разноплановых специалистов в нее входит, тем более высокий результат можно ожидать клиенту на выходе. К данной группе можно причислить непосредственно программистов, дизайнеров, менеджера проекта и арт-директора, а также верстальщика и технического дизайнера.
Менеджер проекта
Осуществляет общее руководство процессом, координируя работу всех остальных и отслеживая качество на выходе. В его руках также находится бюджет, выделенный на конкретную работу.
Арт-директор
Этот специалист руководит творческими этапами. К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
Технический директор
Все, что касается информации по техническим требованиям — координации верстальщиков, программистов, тестировщиков, дизайнеров и других работников, находится в ведении технического директора.
Специалист по юзабилити и оптимизации
Это специалист, осуществляющий контроль и работу за такой структурой сайта, которая будет удобна при пользовании любым человеком.
Дизайнер
Проводит разработку креативной концепции, достигает визуально понятной формы и различаемых графических элементов.
Технический дизайнер
По готовой концепции сайта, данный специалист проводит разработку типовых страниц.
HTML верстальщик
Занимается версткой HTML страниц.
Программист
В его ведении находятся скрипты, базы данных, решения самых разнообразных задач, которые непосредственно связаны с процессом программирования.
Хостинг
Также необходимо уделить внимание выбору хостинга. Это может быть бесплатный вариант. Но, скорее всего, что это не подойдет для крупного и перспективного проекта. Бесплатный ресурс следует использовать тем, кто только начинает вникать в мир веб-технологий или создает достаточно простой сайт визитку. Платный хостинг может быть:
- Физическим – наиболее затратный с точки зрения вложения финансов хостинг провайдера.
- Облачным – использует распределенные ресурсы.
- VPS – происходит организация виртуального сервера.
- Виртуальный – наиболее дешев, но лучше всего использовать небольшим сайтам.
Настройка домена
Доменные зоны могут включать в себя домен с пользовательскими настройками. В этом случае записи изменяются вручную, с корректировкой данных.Пользователь может изменить некоторые данные для того, чтобы контролировать определенную сеть компьютеров, позволять авторизоваться в ней под определенным именем и с учетными данными.
Этапы создания сайта в 2021 году. 14 важных шагов к Вашему сайту
Независимо от того, насколько большим и информативным будет сайт, необходимо грамотно и ответственно отнестись к его созданию. Разработка веб сайта этапы на начальных стадиях включает в себя планирование и определение стратегии. Также необходимо уделить внимание дополнительным особенностям веб-программирования. Поэтому, для успешного и эффективного результата в виде качественной страницы стоит учесть все стадии и этапы разработки сайта.
Содержание статьи
- Планирование сайта
- Выбор подрядчика
- Анализ ниши и тематики
- Стратегия у сайта
- Создание технического задания
- Прототип сайта
- Создание дизайн макета сайта
- Верстка сайта
- Программирование сайта
- Наполнение сайта
- Тестирование
- Техническая поддержка
- Оптимизация сайта
- Вывод
Планирование сайта
Планирование структуры сайта, его дизайна и наполнения – самый важный шаг на пути к качественному продукту. Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Перед тем как создать план сайта и его продвижения, стоит найти ответы на такие вопросы:
- Какая цель разработки сайта?
- Какой контент будет на нем публиковаться?
- Какие способы взаимодействия с аудиторией необходимо предусмотреть?
Точное понимание ответов на эти вопросы позволит сосредоточиться на проектировании структуры веб-страницы и ее оформления. Перед тем, как начать тратить свой ресурс на непосредственное создание продукта, необходимо точно понимать его целевое назначение и спланировать любые денежные или временные затраты.
Выбор подрядчика
Чтобы сайт успешно работал и приносил отдачу, ему нужны клиенты. Рано или поздно владелец сталкивается с необходимостью раскрутки веб-страницы и привлечения аудитории. Для выполнения такой работы необходим подрядчик, который может быть фрилансером или специализированной компанией.
Критерии выбора подрядчика для сайта
- Специализация страницы. Подрядчик должен специализироваться на том виде работ, которые предоставляет. Чтобы поднять активность на странице и привлечь потенциальных пользователей, ему необходимо разбираться в том виде услуг, которые предоставляет сайт: какая цель на сайте, что предлагает страница, как взаимодействовать с аудиторией.
- Портфолио и репутация. Перед тем, как начать сотрудничество с подрядчиком, необходимо изучить опыт его работы и их успешность. Для этого стоит ознакомиться с портфолио будущего сотрудника.
- Контакты и составление договора о сотрудничестве. Стоит обратить внимание на то, как долго и в каком тоне отвечает подрядчик. Пунктуальность и уважение – залог стойких деловых отношений. Кроме того, важно учесть составление официального договора о сотрудничестве. Этот документ – юридическая гарантия ответственности обеих сторон.
Анализ ниши и тематики
После того, как составлен план по созданию и развитию сайта, налажены контакты с подрядчиком, необходимо тщательно проанализировать целевую аудиторию страницы, уровень конкурентоспособности и особенности выбранной ниши. Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
- Что нужно целевой аудитории?
- Что будет интересным и полезным для клиентов?
- Какие методы определения целевой аудитории лучше использовать?
- Какие каналы связи и коммуникации удобнее использовать?
Стратегия у сайта
Стратегия сайта – это определенный путь к достижению поставленной цели. И важно, чтобы каждый шаг этого пути был обдуман.
Стратегический процесс разработки сайта включает в себя составление индивидуального плана действий, направленного на улучшение результата. В нем должны быть предусмотрены и рассчитаны возможные убытки, альтернативные шаги и динамика числовых и качественных показателей.
Стратегия может иметь разные направления:
- Прямые продажи
- Выстраивание взаимоотношений с клиентами
- Улучшение качества продукта
- Презентация продукции
- Информирование аудитории
- Повышение узнаваемости фирмы
Создание технического задания
Разработка технического задания на создание сайта – такой же важный шаг, как и планирование. Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
От планирования, анализа и стратегии зависит то, насколько качественным будет техническое задание на разработку сайта. К его особенностям относится:
- Детализация. Все пожелания и требования к специалисту должны быть указаны в задании. Необходимо детально расписать все нюансы и замечания, даже если вы работаете с профессионалом.
- Точность. Любые размытые понятия или неточности приведут к разногласиям между заказчиком и исполнителем. В техническом задании необходимо указать, что именно нужно сделать и как. Специалист должен получить понятную инструкцию и четко по ней следовать. Это залог готового продукта, который удовлетворит обе стороны.
- Понятность. Язык задания должен быть понятным для специалиста, который его выполняет.
 Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Прототип сайта
Перед запуском сайта разрабатывается его прототип. Он позволяет посмотреть готовую страницу в действии и определить ее несовершенства. Создание прототипа сайта – один из самых ответственных пунктов, так как на этом этапе тестируется дизайн и навигация веб-страницы.
Важно, чтобы навигация готового сайта была удобной и понятной. Его посетитель должен без труда на интуитивном уровне перемещаться между вкладками и блоками с информацией. Все необходимые элементы (например, контактная информация, или меню с перечнем услуг) должны размещаться с учетом психологии и восприятия потенциальных клиентов. Поэтому дизайнеру стоит грамотно располагать информационные блоки или графические изображения на странице.
Создание дизайн макета сайта
Создание дизайн макета сайта включает в себя визуальную составляющую, которая воспринимается в первую очередь. Здесь важно учесть:
Здесь важно учесть:
- Цвета
- Анимации
- Формы
- Шрифты
- Оттенки
- Гармоничность изображений
Дизайнер сайта уделяет внимание этим критериям, располагая на странице логотип бренда, работая над его узнаваемостью и качеством. Внешний вид сайта должен быть современным и приятным глазу, чтобы не было желания покидать страницу, едва открыв ее. Разработка дизайн макета сайта позволяет создать подходящее оформление и внести свои коррективы в случае необходимости.
Верстка сайта
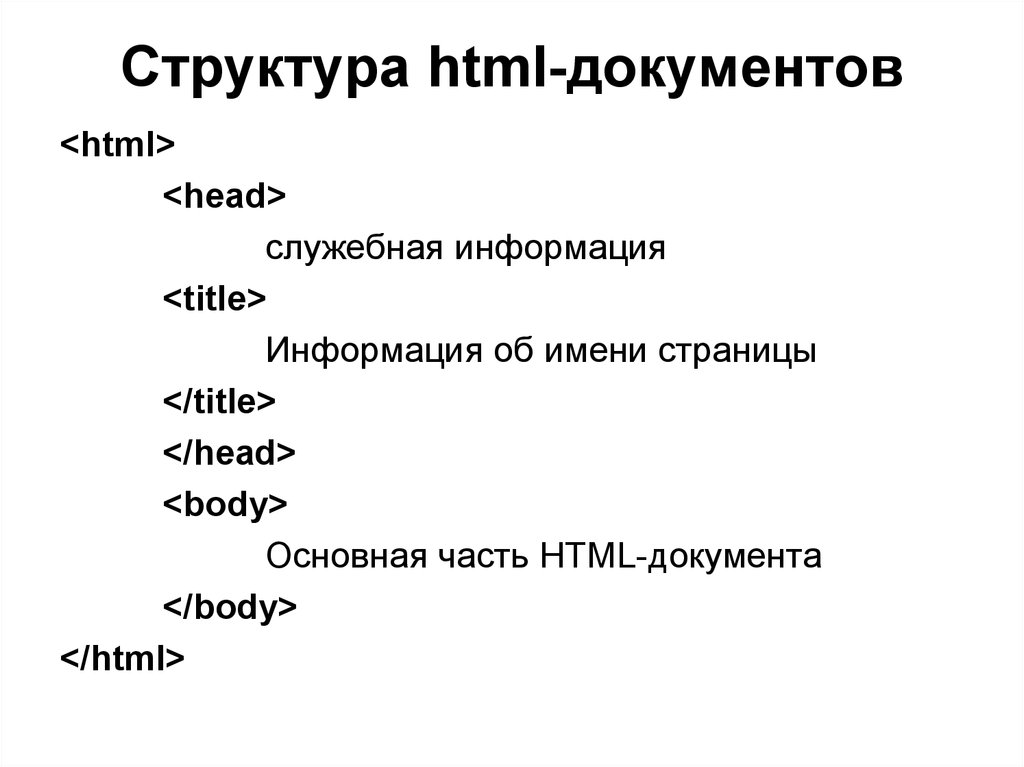
После согласования дизайна и структуры веб-ресурса с заказчиком, наступает следующий этап – верстка сайта по макету. Для этого специалист переводит исходный продукт в страницу формата HTML. Такая процедура позволяет сайту адаптироваться под любое расширение экрана и браузер, с которого он открывается.
При адаптивной верстке сайта особое значение имеет точность всех данных. Дело в том, что проще в нужный момент исправить ошибки в макете сайта и его дизайне, чем вносить правки в версию HTML. Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Программирование сайта
Программирование сайта – это процесс объединения результатов всех этапов создания веб-страницы и воплощение разработанного проекта в жизнь. Если дизайнер определяет внешний вид ресурса, верстальщик – работает над его адаптацией, то программист запускает эту систему в действие. Именно он работает над тем, чтобы все кнопки на странице нажимались, ссылки – были активными и пользователь мог по клику перейти туда, куда ему нужно.
Программирование веб-сайтов может осуществляться с помощью определенных языков программирования:
- JavaScript
- PHP
- Python
- Java
Детальнее этот процесс можно рассмотреть на примере активации кнопки. Допустим, дизайнер создает определенную клавишу на странице. Она имеет соответствующую форму, цвет и содержит необходимую надпись. HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
Она имеет соответствующую форму, цвет и содержит необходимую надпись. HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
Наполнение сайта
Наполнение сайта контентом позволяет удерживать внимание аудитории и развивать веб-страницу. Информация на сайте должна быть актуальной, полезной и обновленной. Кроме содержания, важно учесть и оформление текста. Специалист отвечает за его расположение на странице, удобство восприятия и грамотность.
Материалы на сайт готовятся заранее с учетом всех особенностей содержания и подачи. Подготовкой текстового контента могут заниматься:
- Копирайтеры. Эти сотрудники по найму выполняют технические задания и специализируются на составлении продающих текстов. Они знают все тонкости написания качественных статей для коммерческих и корпоративных сайтов.

- Владелец веб-страницы. Только ему известно обо всех особенностях услуг или товаров, опубликованных на сайте. Владелец может заниматься наполнением сайта товарами и их описанием.
- Любые сотрудники, которые разбираются в тонкостях составления текстовых документов, которые лаконично можно подать на странице.
На составлении текстов работа с контентом не заканчивается. Любая страница требует стабильного и регулярного обновления. В противном случае боты, занимающиеся поиском ссылок, будут обходить этот сайт из-за неактуальности информации. Кроме того, целевая аудитория должна быть заинтересована в том продукте, который предлагает сайт.
Тестирование
Все этапы разработки сайта проходят обязательное тестирование. Оно позволяет определить насколько хорошо и стабильно работает проект. Этот процесс может проводиться на разных интернет-площадках с использованием определенных программ.
Современный мир веб-индустрии предусматривает такие виды тестирования сайта:
- Функциональное тестирование
- Тестирование верстки
- Тестирование безопасности сайта
- Тестирование качества интерфейса
- Тестирование нагрузки на сайт
- Тестирование производительности
- Тестирование удобства пользования
- Тестирование мобильной версии сайта
Во время проведения этого этапа создания страницы обнаруживаются и устраняются все неточности и ошибки проекта – потерянные ссылки, нарушение навигации, некорректность текста и тд. После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
И даже после этого веб-страница тестируется. Благодаря этому готовый продукт отличается высоким качеством и удобством пользования.
Техническая поддержка
Перед началом работы сайта специалистам открывается админ-панель. Этот инструмент позволяет поддерживать веб-страницу и осуществлять контроль над ее функционированием. Техническая поддержка сайта что входит:
- Налаженность круглосуточной работы
- Информационное обслуживание сайта
- Добавление новых возможностей
- Внесение коррективов в оформление и дизайн страницы
- Общение с посетителями и провайдером
- Устранение неполадок
- Создание почтового адреса и разбор почты
После налаживания системы работы технической поддержки, владелец сайта может опубликовать на нем информацию, вносить коррективы, размещать продукцию, описывать услуги, собирать информацию для проведения аналитических исследований.
Работники службы поддержки решают любые возникшие проблемы или вопросы, связанные с функционированием сайта.
Оптимизация сайта
Внутренняя оптимизация сайта – это набор действий и процедур, которые улучшают ранжирование страницы в поисковых системах.
Разновидности внутренней оптимизации
- Техническая – улучшение стабильности работы сайта, повышение технических показателей, скорость доступности к поисковым ботам.
- Текстовая – улучшение опубликованных текстов, обеспечение заинтересованности аудитории к текстовому контенту, работа над форматами и шрифтами
- Юзабилити – улучшение взаимодействия с аудиторией, изучение поведения пользователей, их ожиданий от полученной информации, адаптация сайта под мобильные устройства для удобства клиентов, повышение скорости перехода по ссылкам и загрузки страниц.
Благодаря оптимизации повышается посещаемость сайта, как следствие – ускоряется продвижения.
Внутренняя оптимизация определяет готовность веб-страниц к посещению пользователей. Она включает в себя:
Она включает в себя:
- Наличие ошибок кодировки
- Качество контента
- Количество и баланс графики и текстового материала
- Прописание заголовков
- Качество изготовления служебных страниц
- Адаптация под различные расширения
Вывод
Разработка сайта – сложный и трудоемкий процесс, который требует внимания, времени и сил. Чтобы получить максимально качественный результат, необходимо учесть все этапы создания страницы: планирование, анализ, определение целевой аудитории, программирование, тестирование и оптимизация.
Эти особенности важны для создания интернет-магазинов, студий или обучающих ресурсов. Чтобы готовый сайт пользовался успехом, для его разработки необходимо привлечь профессиональных сотрудников: дизайнеров, программистов, копирайтеров. Кроме того, важен этап контроля всех этапов создания интернет-страниц.
Чтобы сэкономить собственное время и силы, а также не распылять внимание на контроль над нанятыми работниками, можно воспользоваться услугами веб-студии в Киеве. Так вы можете поручить создание целого продукта одной фирме.
Так вы можете поручить создание целого продукта одной фирме.
Компании, занимающиеся разработкой сайтов в Киеве, владеют необходимыми кейсами, трудовыми ресурсами и опытом, что необходимо для достижения желаемого результата. Определяя, как выбрать веб-студию, стоит учесть отзывы клиентов и конкурентоспособность фирмы на рынке.
Как спланировать структуру сайта? 9 шагов, чтобы сделать это правильно!
Руководство по планированию структуры веб-сайта покажет вам, почему и как планировать ваш веб-сайт.
Так что вы улучшаете SEO и пользовательский опыт.
Дело в том, что SEO и пользовательский опыт работают вместе. Так что лучше планировать заранее, а потом переходить к дизайну.
Да, я знаю, что заманчиво сразу перейти к визуальному дизайну. Но этот процесс упрощается, если вы знаете, что вы получаете для своего бизнеса.
Какова структура сайта?
По сути, это то, как ваши сайты связаны между собой. Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Зачем планировать структуру сайта?
Ну, вы не построите дом без плана, так зачем вам создавать свой бизнес-сайт без него.
Это может помочь улучшить ваш пользовательский опыт, SEO, ваши внутренние ссылки и простоту использования.
Вы должны понимать, что планирование структуры касается не только основного сайта, но и блога и внутренних ссылок.
Давайте углубимся в детали.
Улучшает взаимодействие с пользователем вашего веб-сайта
Если мы разберем сайт до его голых костей. То есть мы убираем цвета, шрифты и другие элементы дизайна, остается только структура.
Видите ли, если посетитель все еще может легко найти всю информацию, это улучшает его пользовательский опыт.
И самое главное посетитель дольше остается на вашем сайте.
Это напрямую повлияет на вашу поисковую оптимизацию. Поскольку поисковые системы анализируют данные, такие как показатель отказов и время, проведенное на вашем веб-сайте, то чем дольше посетитель находится на вашем веб-сайте, тем лучше он будет выглядеть в поисковых системах.
Поэтому убедитесь, что ваша навигация имеет смысл и ваши посетители могут быстро и легко находить важные страницы.
Если мы спланируем структуру, это также может помочь вам создать группы страниц (также называемые хранилищем контента).
Но об этом позже.
Хорошая структура облегчает сканирование вашего веб-сайта
Чтобы ваш веб-сайт отображался в поисковой системе, он должен быть доступен для поисковых роботов.
Кроме того, чтобы поисковые роботы могли обнаружить ваши страницы, ваш веб-сайт должен иметь хорошую структуру.
Даже больше, потому что может случиться (даже с Google), что они не смогут найти каждую страницу на вашем сайте. Поэтому наличие карты сайта имеет решающее значение.
Поэтому наличие карты сайта имеет решающее значение.
Хорошая структура сайта улучшает SEO
Во многом это связано с тем, что если вы планируете свою структуру, вы также будете планировать свои группы контента,
. рассказать поисковой системе о том, как ваш контент связан.
Вы помните, что я говорил о бункерах, верно? Ну вот и пригодится.
При создании групп контента вы создаете внутренние ссылки между этими страницами.
Еще важнее знать, какой сайт получает больше всего обратных ссылок, поэтому вы передаете полномочия с этого сайта другим.
Видите ли, обычно большинство обратных ссылок ведут на вашу домашнюю страницу. Поэтому хорошей идеей будет иметь ссылку оттуда на ваши услуги и блог.
Хорошо структурировать свою домашнюю страницу как страницу предварительного просмотра того, что вы делаете и предлагаете.
Планирование структуры веб-сайта поможет вам установить цели и ожидаемые результаты
О чем я говорю?
Что ж, если вы планируете структуру своего веб-сайта, вы также изучаете своих конкурентов и ключевые слова.
Таким образом, вы получите хорошую основу для планирования навигации, плана и структуры контента.
Имея все это, вы получаете оценку того, сколько трафика вы можете получить.
Если вы делаете план для нового веб-сайта или веб-сайта, который только что лежал в сети, то вы ориентируетесь и на самые простые ключевые слова с наибольшим поисковым трафиком, который они могут предложить.
Это также зависит от вашего языка и региона. Если вы ищете ключевое слово на более крупных рынках, таких как Великобритания, Германия или США, то вы, вероятно, хотите, чтобы ваши ключевые слова имели около 1000 ежемесячных объемов поиска.
Но вы можете пойти на меньшую цену, если хотите быть более уверенным, что получите трафик.
Когда у вас есть оценка трафика, вы также можете начать говорить о конверсиях и о том, что вам нужно сделать, чтобы повысить CRO.
Посмотрите, как все взаимосвязано, чтобы вы могли реально спланировать успех своего веб-сайта.
Давайте углубимся в шаги, которые помогут вам создать структуру вашего веб-сайта.
Почему недостаточно просто создать простую структуру и карту сайта?
Создав структуру сайта, вы избавите себя от головной боли. Потому что у вас будет список страниц и заголовков прямо перед вами при создании страниц.
Кроме того, вы будете заранее знать описания своих страниц. Ну, по крайней мере, вы их запланируете.
Это означает, что у вас не будет:
- Отсутствующих описаний страниц
- Повторяющихся заголовков
- Повторяющихся описаний страниц
Дело в том, что, проведя исследование и структуру веб-сайта перед его разработкой, вы знать, где и что ищут ваши потенциальные клиенты и как вы будете сравнивать с вашими конкурентами.
Как видите, простой карты сайта и структуры недостаточно.
Они не показывают вам правильную картину, если нет исследований, подтверждающих это.
Проведя исследование, вы точно знаете, какие страницы создавать, как будет выглядеть структура веб-сайта и какой контент вам понадобится. Заранее планируйте контент-маркетинг.
Основные шаги по созданию структуры веб-сайта
Здесь вы узнаете, как ее спланировать и какие шаги нужно предпринять, чтобы получить от нее максимальную отдачу.
Вы также должны знать, что это будет работать для нового или уже существующего веб-сайта, который нуждается в редизайне.
Вот как я это делаю, если мне нужно создать ваш веб-сайт или интернет-магазин.
1. Начните с получения основных сведений о вашем бизнесе
Что это значит?
Это означает знакомство с собственным бизнесом.
Важно не только то, когда вы разговариваете с дизайнером или кем-то еще, кто будет создавать ваш сайт. Это важно, когда и для вас тоже.
Вы не поверите, что можете узнать о собственном бизнесе.
Если бы я делал ваш сайт, я бы спросил вас:
- В какой отрасли вы работаете?
- Кто ваши конкуренты?
- Какие товары или услуги вы продаете?
- Каков диапазон цен?
- Какие есть альтернативы вашему деловому предложению?
Это определит отправную точку вашего или моего исследования. Он предоставит основную информацию, которая уверит вас, что вы можете видеть, что они делают, и где вы стоите по сравнению с ними.
Он также покажет, чем вы отличаетесь от них.
Ну по крайней мере в базовой шкале.
И это основы, необходимые для проведения правильного исследования ключевых слов.
2. Начните исследование ключевых слов
Следующим моим шагом будет погружение в исследование ключевых слов.
Все самое интересное начинается здесь. Вы собираетесь выйти в Интернет и начать поиск ключевых слов и терминов, которые могут привлечь трафик.
Вы знаете трафик, который может увеличить ваш доход.
Вы заметите, что в этой статье я использую бесплатные инструменты, которые, на мой взгляд, действительно могут помочь вам лучше понять работу и процесс, поскольку вы можете попробовать их сами.
Однако я должен сказать, что платные инструменты содержат еще больше данных, чтобы дать большее преимущество при проведении исследований по ключевым словам вашего бизнеса.
Первое, что нужно сделать, это установить надстройку Google Chrome или Mozilla Firefox под названием Keywords Everywhere.
Этот инструмент покажет вам объем поиска и конкуренцию, с которой вы столкнетесь.
Как показано на рисунке ниже.
Предположим, у вас есть физиотерапевтический бизнес, и вы хотите создать новый веб-сайт.
В данном случае я искал основной термин «физиотерапия».
Вы можете увидеть объем поиска, цену за клик и конкуренцию. Но это еще не должно быть тем, что вам нужно.
Но это еще не должно быть тем, что вам нужно.
Вероятно, это будет основное ключевое слово вашего нового веб-сайта, которое будет описывать ваш бизнес.
Далее вы хотите проверить соответствующие термины, которые обычно находятся внизу страницы поиска Google.
Сохраните эти условия в свой лист или документ с объемом поиска и конкуренцией.
Затем посмотрите, какие ключевые слова везде нашли по связанным терминам в правой части страницы поиска.
Сохраните и это. На изображении видно, что эти условия можно экспортировать в CSV. Затем вы можете легко добавить их в свой лист Google.
В Keywords Everywhere есть одна приятная функция, которая показывает, что еще ищут люди, и обычно это довольно длинный список.
Это не значит, что все эти ключевые слова вам подходят. На данный момент вы просто ищете идеи и ключевые слова, которые могут вам помочь.
Это находится под соответствующим ключевым словом в правой части экрана.
Но это должно быть только началом вашего исследования.
Сохраните его, чтобы вы могли проверить его в дальнейшем. Я рекомендую Google Docs или другое программное обеспечение, такое как Microsoft Excell (у вас есть бесплатное онлайн-приложение, если вы хотите его проверить).
Прежде чем перейти к следующему инструменту… Вам следует пройтись по всем этим ключевым словам, которые у вас есть сейчас, и посмотреть, сможете ли вы получить еще больше идей из похожих поисков.
Для этого просто загуглите все ключевые слова одно за другим. А затем идите и погуглите те, которые вы найдете снова.
Убедитесь, что вы помещаете их в электронную таблицу и записываете объем поиска и конкуренцию.
Что касается конкурса, я бы сказал, что если ваш сайт не имеет большого авторитета или это новый сайт, не превышайте балл конкурса 0,20.
Как и в случае с этими ключевыми словами, вы хотите сначала получить первоначальный трафик, который повысит производительность вашего сайта.
Конечно, в конце вы должны удалить дубликаты, чтобы не повторять термины, которые вы уже изучили.
Все эти исследования ключевых слов также покажут вам, какие поисковые цели стоят за ними и какие типы постов вы должны планировать.
Важно, чтобы вы не создавали сообщение для поискового запроса, по которому Google ранжирует только продукты, потому что у вас не будет шанса попасть в топ, независимо от того, насколько легкая конкуренция или насколько хорош ваш пост.
3. Исследование конкуренции
На этом этапе мы технически все еще находимся на исследовании ключевых слов, но мы собираемся углубиться в конкуренцию вашего веб-сайта.
Мы посмотрим, какой предполагаемый трафик веб-сайты получают от ранее найденных ключевых слов. Также важно проверить варианты ключевых слов на веб-сайтах ваших основных конкурентов.
Это даст вам представление о том, как вы можете добиться большего успеха.
Итак, следующий шаг — взять одно ключевое слово и проверить, кто ранжируется по нему.
Я взял ключевое слово «что такое физиотерапевтическое лечение» и поискал его в Google. См. изображение ниже.
Я взял сайт, который стоит первым в списке. Вы должны хотя бы просмотреть результаты на первой странице. Чтобы найти еще лучшие возможности, рекомендуется изучить и вторую страницу.
Теперь, когда вы получили URL-адрес веб-сайта, перейдите на Ubersuggest. Вставьте URL-адрес и посмотрите их лучшие страницы.
Ubersuggest Top SEO Pages Как вы можете видеть, есть главные страницы выбранного веб-сайта с возможностью просмотра большего.
Вы также можете видеть, что предполагаемые посещения высоки. Это означает, что они получают много трафика из органического поиска.
Примечание. Поскольку Google показывает результаты локального поиска для физиотерапии, я выбрал термин, что такое физиотерапевтическое лечение. Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Помимо предполагаемого трафика, вы можете увидеть кнопку «просмотреть все», показанную на изображении ниже. Мы посмотрим, какие ключевые слова связаны с этой конкретной страницей на этом веб-сайте. Это поможет с этой темой.
Теперь нажмите ее, и вам будут показаны ключевые слова, по которым ранжируется страница. Как это.
Ключевое слово в предложении ключевого слова для конкретной страницы Сначала вы увидите первые 10 ключевых слов.
У вас есть возможность увидеть объем поиска, сложность SEO, предполагаемое количество посещений, рейтинг страницы и т. д.
Вы также можете просмотреть следующие 10 ключевых слов или экспортировать ключевые слова в файл CSV, который можно открыть в Excel или Google Таблицы.
Теперь ищите ключевые слова с большим количеством поисковых запросов и низкой конкуренцией.
Я бы посоветовал вам искать ключевые слова с не менее 100 поисковыми запросами в месяц, в идеале не менее 500. ).
Теперь, если мы посмотрим на список, мы сразу же увидим две большие возможности ключевого слова.
Эти два ключевых слова имеют хороший объем поиска и довольно низкую конкуренцию. Кроме того, эти двое отлично подходят для поста.
Так вы делаете это для каждого ключевого слова и конкурентов. Даже для конкурентов, которых вы знаете раньше.
Вы проверите их и, возможно, найдете хорошую возможность, которую сможете использовать.
Конечно, мы хотим проверить дальше.
Итак, мы копируем их и открываем новую вкладку с Ubersuggest и вставляем в строку поиска, и мы получаем то, что показано на изображении ниже.
Вы можете увидеть, как Нил Патель говорит вам, что это ключевое слово довольно легко ранжируется, и у вас есть 90% шанс оказаться в топ-20.
С хорошим постом еще выше.
Но это еще не все, что вы можете получить на этой странице.
Под этим экраном вы можете увидеть предлагаемые ключевые слова. Эти ключевые слова могут помочь вам понять, что люди на самом деле вводят в поиск Google.
Их приятно иметь в теле сообщения. Но не переусердствуйте, так как наполнение ключевыми словами ни к чему вас не приведет.
Не забудьте сохранить ключевые слова и исключить те, которые не подходят. Получите как можно больше вариантов ключевых слов, а затем, проверив их, исключите те, которые не будут работать.
После того, как вы просмотрите весь список своих ключевых слов и у вас есть только те, которые повышают ваши шансы на высокий рейтинг, вы начинаете добавлять заголовки контента.
Кроме того, теперь у вас есть оценка потенциального трафика. Теперь представьте, что вы получаете 10 или 20% этого трафика, что это будет означать для вашего бизнеса?
Это можно сделать для любого ключевого слова и любого веб-сайта, который вы хотите проверить и улучшить в своей SEO-игре.
Убедитесь, что вы ставите себя на место своего клиента. Правильный клиент. Кроме того, проверьте, какие типы сообщений находятся на первой странице, чтобы вы знали, как сформулировать свой пост.
Это список, инфографика или образовательный пост. Кроме того, убедитесь, что вы смотрите, какие результаты находятся на первой странице.
Есть ли страницы, которые являются коммерческими и продают или есть продукты? Это скажет вам, что ключевое слово подходит для ранжирования продукта, а не поста.
Обязательно проверьте эти параметры, так как они определяют цель поиска пользователя. Ну, по крайней мере, Google пытается это угадать (и у него это неплохо получается).
Только не забудьте выбрать страну, в которой вы пытаетесь получить рейтинг, чтобы получить соответствующие данные.
Для этого краткого исследования я выбрал США.
Итак, теперь, когда мы провели исследование, мы можем перейти к нашей основной задаче — планированию структуры веб-сайта.
4. Спланируйте иерархию веб-сайтов
Теперь ваша работа начинается по-настоящему.
На этом этапе вы в основном создадите систему, которая будет упорядочивать ваши данные логичным и удобным для пользователя способом.
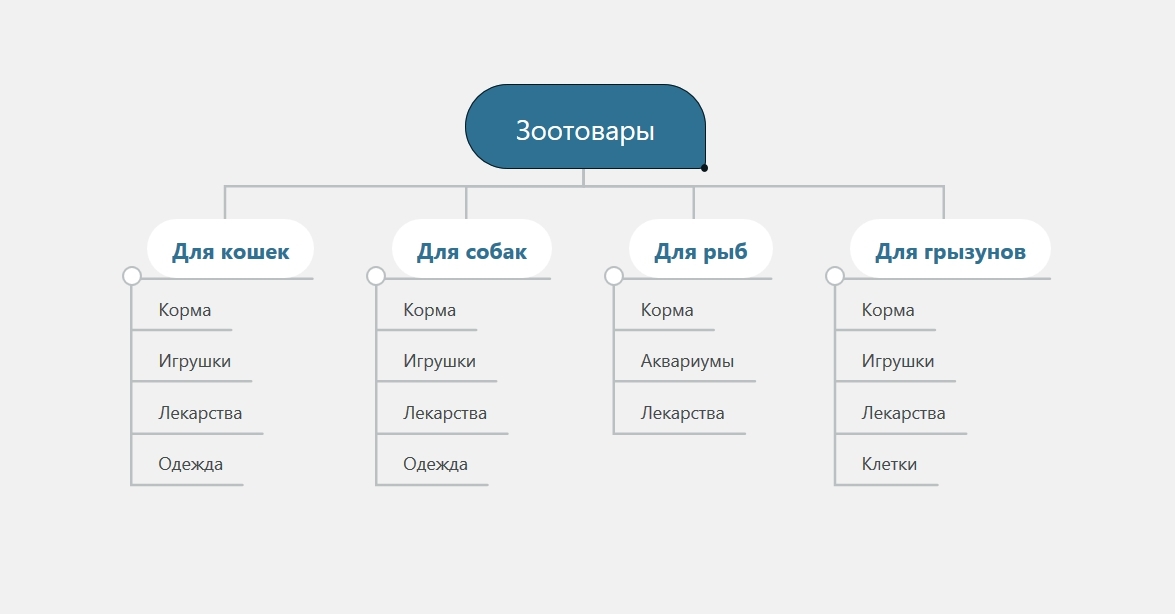
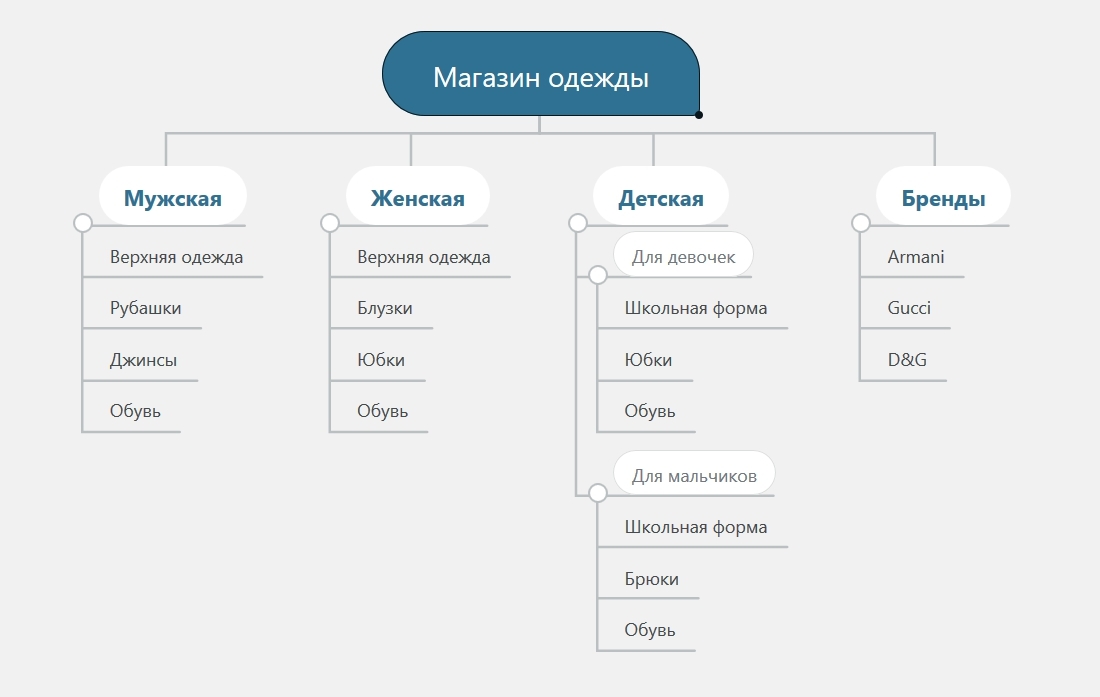
Вы создаете диаграмму с основными страницами вверху, а затем переходите сверху вниз, чтобы структурировать свои темы.
Убедитесь, что это просто. Это поможет вам, когда вы начнете создавать свою навигацию и структуру URL.
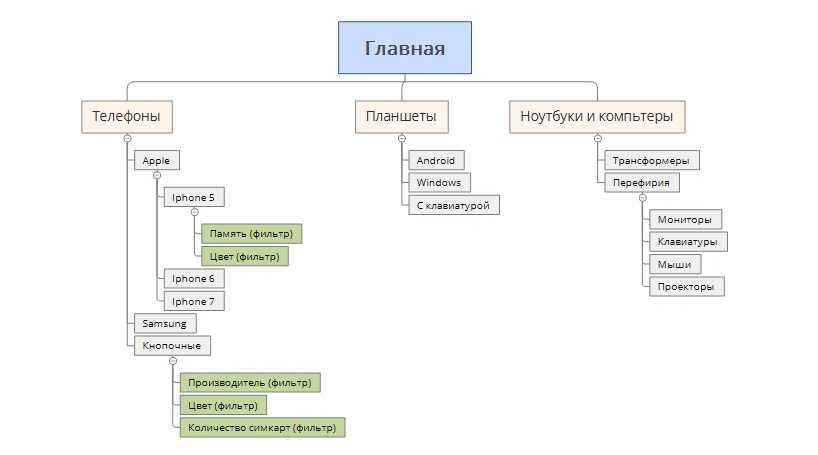
Примерно так.
Я сделал это в бесплатном редакторе Canva. Но вы легко создадите это в программе для работы с электронными таблицами.
Вот несколько вещей, о которых следует помнить:
- Как сказано выше, сделайте это логичным, так как это ваша основа для структуры URL
- Не создавайте слишком много категорий. Убедитесь, что вы находитесь где-то между 2 и 7. Я знаю, что если у вас крупный бизнес, у вас будет больше.

- Если возможно, убедитесь, что вы создаете симметричную структуру или близкую к ней. Мы, люди, любим даже визуальные эффекты. Но, как вы увидите, это возможно не во всех случаях.
Вот как это выглядит в упрощенном виде, но давайте немного конкретнее.
5. Создайте структуру URL-адресов веб-сайтов
Теперь давайте посмотрим, как все это сочетается.
Наиболее распространенная структура URL выглядит следующим образом.
У вас есть домашняя страница, услуги, о нас, отзывы/работа, блог и контакты.
Это будет представлять вашу иерархию, структуру URL и основную навигацию.
Вы получите что-то вроде этого, простую диаграмму веб-сайта.
Отсюда вы можете легко получить структуру URL-адреса.
It would look something like this:
physiotherapy.com/about
physiotherapy. com/services
com/services
physiotherapy.com/services/physiotherapy-for-back-pain
Как видите, я использую слова. Убедитесь, что в вашей структуре URL используются слова вместо идентификаторов, символов или форматов даты.
Это улучшит SEO и сделает сайт более привлекательным для посетителей.
По возможности используйте ключевые слова в URL-адресе, что особенно важно для ваших сообщений в блоге. Вы также можете увидеть это в структуре примера.
При создании структуры URL убедитесь, что вы используете дефисы (-), как показано в приведенном выше примере, не используйте символы подчеркивания (_).
Это лучше для SEO и удобства пользователей.
Но вы спросите, а как насчет сайта электронной коммерции?
Что ж, ваши шаги должны быть такими же. И структура URL с вашей диаграммой будет выглядеть примерно так, как показано на рисунке ниже.
Конечно, у вашего веб-сайта будут свои категории.
Теперь, когда у вас есть структура URL, пришло время создать навигацию.
6. Создайте простую и логичную навигацию
Если вы планируете структуру своего веб-сайта, как показано выше, у вас не должно возникнуть проблем с созданием навигации для вашего веб-сайта.
И это будет выглядеть примерно так.
Аналогичный принцип используется для навигации по веб-сайту электронной коммерции. Итак, вот пример этого, чтобы вы могли лучше понять, как это выглядит.
Навигация по веб-сайту электронной коммерции Сделайте его компактным, что означает, что ваши самые важные страницы не будут слишком глубоко скрыты в вашей навигации и структуре URL.
Не следуйте слепо правилу 3 кликов, но убедитесь, что ваши главные страницы легко доступны.
Это означает, что вашему пользователю не нужно зарываться на ваши страницы, чтобы найти информацию, которую он ищет.
7. Создайте свою навигацию с помощью HTML и CSS
Самый безопасный способ для поисковых роботов прочитать вашу навигацию — создать навигацию с помощью HTML и CSS.
Держитесь подальше от JS, flash, AJAX, потому что они могут ограничить доступ к вашей навигации.
И это было бы плохо для SEO.
Я также укажу здесь, что ваш заголовок должен включать название страницы и всю вашу навигацию верхнего уровня, как показано выше.
Не добавляйте слишком много элементов в навигацию верхнего уровня, так как это приведет к путанице, ухудшению UX и кластеризации. Вы этого не хотите.
Сделайте что-то вроде моего, простое и удобное в использовании.
Вы, наверное, заметили, что навигация обычно также помещается в нижний колонтитул.
Тем не менее, я бы порекомендовал вам включить в нижний колонтитул и другие ссылки, такие как политика конфиденциальности и условия.
В основном сайты, которых нет в основной навигации. Просто не добавляйте свои отдельные продукты. Это не место там.
8. Создайте стратегию внутренних ссылок
Так что же делает внутренняя симпатия?
Проще говоря, он передает «соки SEO» или авторитетность одной страницы другим страницам, на которые она ссылается.
Это важная часть SEO.
Вы можете посмотреть на это так: если ваш веб-сайт получает большинство обратных ссылок на вашу домашнюю страницу, важно, чтобы авторитет с вашей домашней страницы распространялся на другие страницы.
Некоторые из них проходят через вашу навигацию, но вы хотите, чтобы некоторые из них были в ваших сообщениях в блоге и на страницах категорий, если вы используете структуру бункера (будет показано ниже).
Внутренние ссылки — это то, что заставляет структуру вашего сайта работать на ваш сайт.
Это помогает сделать структуру логичной, помогает пользователям ориентироваться на вашем веб-сайте и устанавливает иерархию вашей общей информации.
Внутренние ссылки также помогают боту Google и другим поисковым системам быстрее находить ваш контент и страницы, когда вы добавляете новые.
В базовой версии каждая страница должна ссылаться по крайней мере на одну и получать обратную ссылку по крайней мере с одной. Это основная структура внутренних ссылок.
Чтобы действительно улучшить SEO, неплохо создать Силосная структура или тематические кластеры для категорий и сообщений вашего блога.
Помните, что чем больше ссылок между страницами, тем лучше.
Это передаст полномочия с вашей домашней страницы на ваши категории, а оттуда на ваши сообщения.
Важно знать, что вы избегаете, насколько это возможно, ссылок между категориями.
Ваши внутренние ссылки должны передаваться только между сообщениями в одной категории темы.
Что мне понравилось (я все еще планирую добавить это), так это то, что вы можете использовать страницы категорий в качестве вступления ко всем своим сообщениям по определенной теме.
Получится гигантская книга с главами. Самое приятное то, что это не только будет отлично выглядеть и привлекательно, но и поможет вам с SEO.
9. Создайте карту сайта для вашего веб-сайта
Хорошо, это последний.
Если вы все это сделали, вы также можете спланировать карту сайта. По сути, это все страницы вашего сайта в одном файле, который постоянно обновляется.
Дело в том, что большинство поисковых систем используют карту сайта, чтобы узнать о ваших новых страницах. Это также помогает поисковой системе индексировать ваши страницы быстрее, чем если бы у вас их не было.
Для этого существует множество инструментов (генератор Sitemap), но в большинстве CMS установлено что-то для его создания. Если вы используете WordPress, хорошим плагином для использования является плагин Yoast SEO, который сгенерирует его для вас.
Заключение
Теперь, когда у вас есть структура вашего веб-сайта, у вас есть потенциальный трафик, у вас есть начальная стратегия содержания, и вы знаете, как будет работать ваш сайт.
Имея потенциальный трафик, вы сможете спланировать, что будет означать, если вы получите 10 % от него, а затем вы сможете сосредоточиться на том, что вам нужно для конвертации ваших посетителей.
Вы можете быть уверены, что ваш веб-сайт имеет прочную основу, и вы сможете построить на ней свой рост.
Если вы сделаете это так, вы получите лучшие результаты SEO, что приведет к более высокому рейтингу.
Всегда планируйте заранее, а затем приступайте к созданию дизайна и внешнего вида веб-сайта.
Таким образом, вы убедитесь, что сайт будет расти по мере необходимости.
Понравилось руководство? Закрепите его на Pinterest с изображением ниже.
Как спланировать структуру веб-сайта — FlowMapp
UX Исследования и инструменты SEO в разработке структуры веб-сайта. Подробный обзор инструментов проектирования структуры сайта читайте в нашей новой статье.
Что такое структура сайта?
Структура сайта — это фактическое отображение плана навигации на вашем сайте. Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
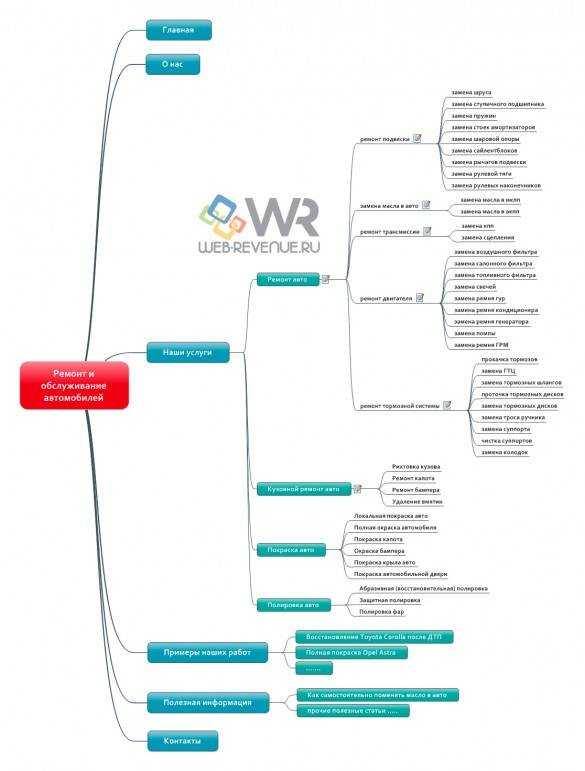
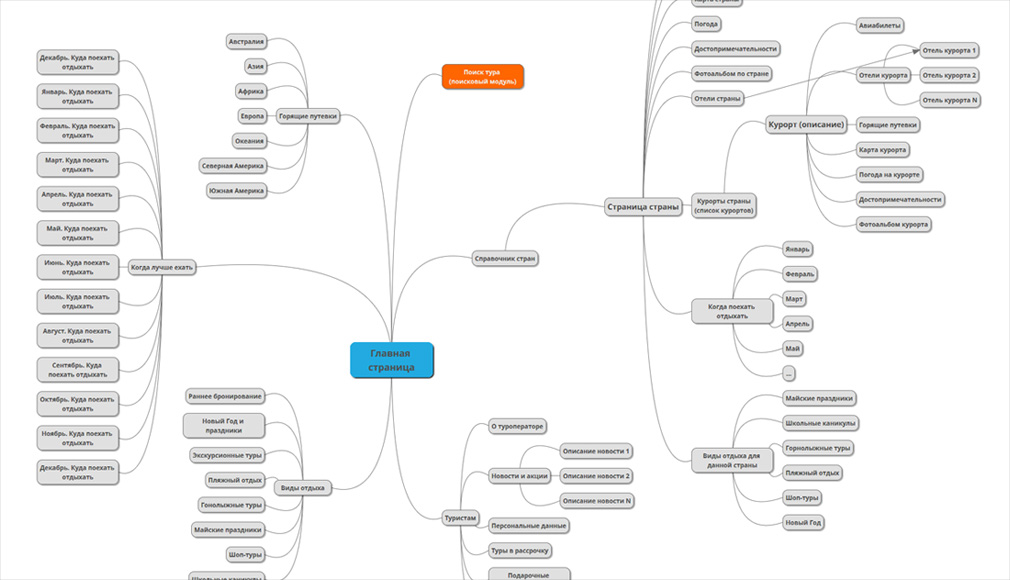
Планирование структуры веб-сайта — очень трудоемкий процесс. Для максимально интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
На данный момент Visual Sitemap является наиболее удобным способом разработки структуры веб-сайта. Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковых систем, что напрямую влияет на ранжирование сайта в поисковой системе.
К сожалению, высокий рейтинг в поисковой системе не является панацеей для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых принципиальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ваши конкуренты ведут бизнес. Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допустили на старте. Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный опыт разработки адаптивных интерфейсов предлагает вам широкий спектр различных инструментов. Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Правильное и своевременное использование инструментов UX позволяет дизайнеру создать структурное представление о целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто в корне отличается от ее реальных потребностей. Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Процесс правильного определения целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
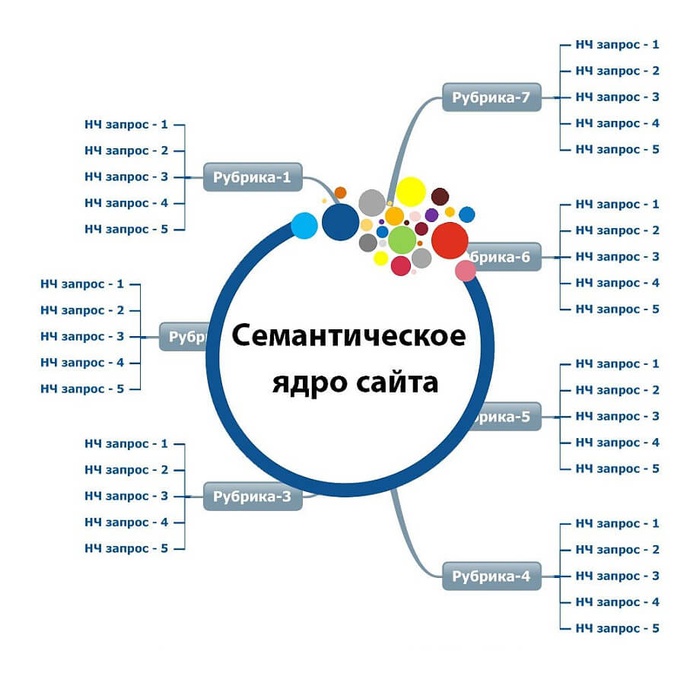
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса. Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Например, рассмотрим содержание данной конкретной статьи в формате семантического кластера. В этом случае семантическим кластером первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит наш анализ? Если вы будете следовать рекомендациям, описанным выше, то наверняка получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Нет необходимости в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Создайте контент-план на основе матрицы контента. Чтобы создать простую матрицу, вам нужно построить таблицу пересечений типов клиентов и их точек интереса на разных этапах использования продукта. Используйте для этой цели кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Пользовательские потоки
Проектирование пользовательских потоков — одна из задач, о которой необходимо позаботиться заранее. В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
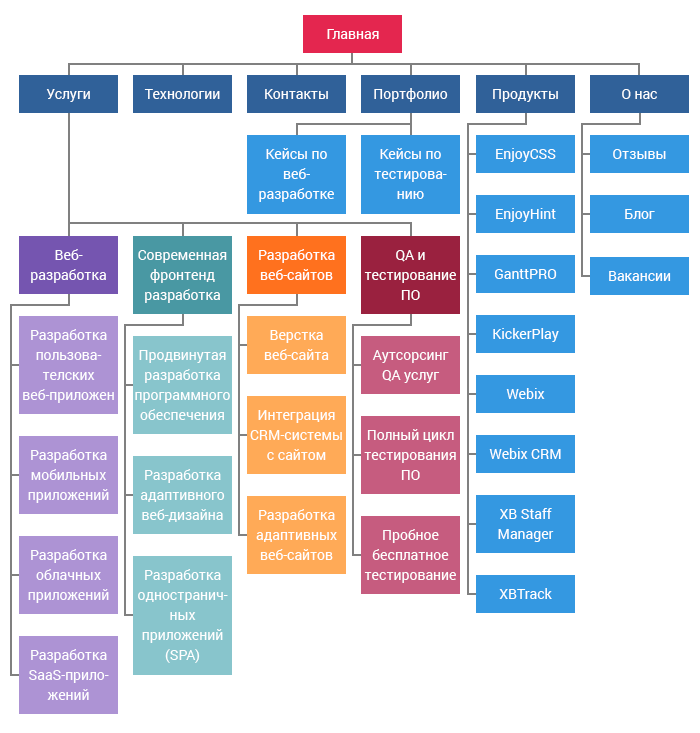
После того, как вы завершили всю подготовительную работу, вы, наконец, можете приступить к созданию структуры вашего веб-сайта. Наиболее популярной формой является создание «визуальной карты сайта». Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
При формировании структуры сайта важно учитывать, что иерархия страниц определяется «весом» (или «важностью») ссылок.
Сайт, посвященный продаже смартфонов, может иметь огромное количество информации о новом iPhone XS Max, но при правильном распределении ссылочных весов страница, где этот iPhone можно купить, будет иметь приоритет в результатах поиска. Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов.