Этапы создания сайта в 2021 году. 14 важных шагов к Вашему сайту
Независимо от того, насколько большим и информативным будет сайт, необходимо грамотно и ответственно отнестись к его созданию. Разработка веб сайта этапы на начальных стадиях включает в себя планирование и определение стратегии. Также необходимо уделить внимание дополнительным особенностям веб-программирования. Поэтому, для успешного и эффективного результата в виде качественной страницы стоит учесть все стадии и этапы разработки сайта.
Содержание статьи
- Планирование сайта
- Выбор подрядчика
- Анализ ниши и тематики
- Стратегия у сайта
- Создание технического задания
- Прототип сайта
- Создание дизайн макета сайта
- Верстка сайта
- Программирование сайта
- Наполнение сайта
- Тестирование
- Техническая поддержка
- Оптимизация сайта
- Вывод
Планирование сайта
Планирование структуры сайта, его дизайна и наполнения – самый важный шаг на пути к качественному продукту. Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Перед тем как создать план сайта и его продвижения, стоит найти ответы на такие вопросы:
- Какая цель разработки сайта?
- Какой контент будет на нем публиковаться?
- Какие способы взаимодействия с аудиторией необходимо предусмотреть?
Точное понимание ответов на эти вопросы позволит сосредоточиться на проектировании структуры веб-страницы и ее оформления. Перед тем, как начать тратить свой ресурс на непосредственное создание продукта, необходимо точно понимать его целевое назначение и спланировать любые денежные или временные затраты.
Выбор подрядчика
Чтобы сайт успешно работал и приносил отдачу, ему нужны клиенты. Рано или поздно владелец сталкивается с необходимостью раскрутки веб-страницы и привлечения аудитории. Для выполнения такой работы необходим подрядчик, который может быть фрилансером или специализированной компанией.
Критерии выбора подрядчика для сайта
- Специализация страницы. Подрядчик должен специализироваться на том виде работ, которые предоставляет. Чтобы поднять активность на странице и привлечь потенциальных пользователей, ему необходимо разбираться в том виде услуг, которые предоставляет сайт: какая цель на сайте, что предлагает страница, как взаимодействовать с аудиторией.
- Портфолио и репутация. Перед тем, как начать сотрудничество с подрядчиком, необходимо изучить опыт его работы и их успешность. Для этого стоит ознакомиться с портфолио будущего сотрудника.
- Контакты и составление договора о сотрудничестве. Стоит обратить внимание на то, как долго и в каком тоне отвечает подрядчик. Пунктуальность и уважение – залог стойких деловых отношений. Кроме того, важно учесть составление официального договора о сотрудничестве. Этот документ – юридическая гарантия ответственности обеих сторон.
Анализ ниши и тематики
После того, как составлен план по созданию и развитию сайта, налажены контакты с подрядчиком, необходимо тщательно проанализировать целевую аудиторию страницы, уровень конкурентоспособности и особенности выбранной ниши. Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
- Что нужно целевой аудитории?
- Что будет интересным и полезным для клиентов?
- Какие методы определения целевой аудитории лучше использовать?
- Какие каналы связи и коммуникации удобнее использовать?
Стратегия у сайта
Стратегия сайта – это определенный путь к достижению поставленной цели. И важно, чтобы каждый шаг этого пути был обдуман.
Стратегический процесс разработки сайта включает в себя составление индивидуального плана действий, направленного на улучшение результата. В нем должны быть предусмотрены и рассчитаны возможные убытки, альтернативные шаги и динамика числовых и качественных показателей.
Стратегия может иметь разные направления:
- Прямые продажи
- Выстраивание взаимоотношений с клиентами
- Улучшение качества продукта
- Презентация продукции
- Информирование аудитории
- Повышение узнаваемости фирмы
Создание технического задания
Разработка технического задания на создание сайта – такой же важный шаг, как и планирование. Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
От планирования, анализа и стратегии зависит то, насколько качественным будет техническое задание на разработку сайта. К его особенностям относится:
- Детализация. Все пожелания и требования к специалисту должны быть указаны в задании. Необходимо детально расписать все нюансы и замечания, даже если вы работаете с профессионалом.
- Точность. Любые размытые понятия или неточности приведут к разногласиям между заказчиком и исполнителем. В техническом задании необходимо указать, что именно нужно сделать и как. Специалист должен получить понятную инструкцию и четко по ней следовать. Это залог готового продукта, который удовлетворит обе стороны.
- Понятность. Язык задания должен быть понятным для специалиста, который его выполняет.
 Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Прототип сайта
Перед запуском сайта разрабатывается его прототип. Он позволяет посмотреть готовую страницу в действии и определить ее несовершенства. Создание прототипа сайта – один из самых ответственных пунктов, так как на этом этапе тестируется дизайн и навигация веб-страницы.
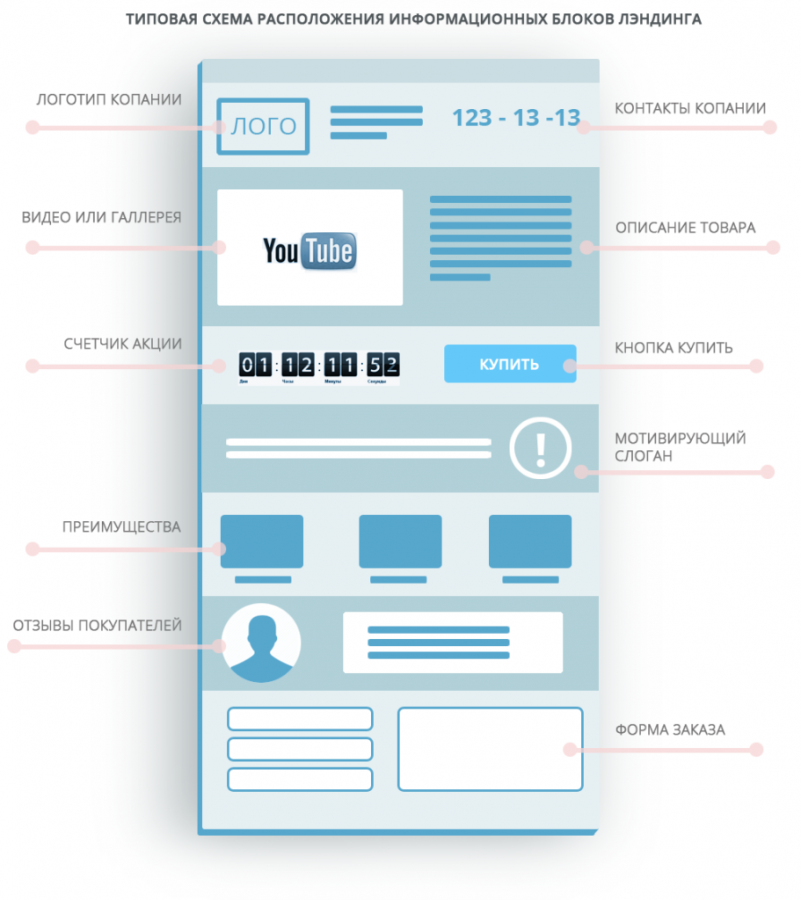
Важно, чтобы навигация готового сайта была удобной и понятной. Его посетитель должен без труда на интуитивном уровне перемещаться между вкладками и блоками с информацией. Все необходимые элементы (например, контактная информация, или меню с перечнем услуг) должны размещаться с учетом психологии и восприятия потенциальных клиентов. Поэтому дизайнеру стоит грамотно располагать информационные блоки или графические изображения на странице.
Создание дизайн макета сайта
Создание дизайн макета сайта включает в себя визуальную составляющую, которая воспринимается в первую очередь..jpg) Здесь важно учесть:
Здесь важно учесть:
- Цвета
- Анимации
- Формы
- Шрифты
- Оттенки
- Гармоничность изображений
Дизайнер сайта уделяет внимание этим критериям, располагая на странице логотип бренда, работая над его узнаваемостью и качеством. Внешний вид сайта должен быть современным и приятным глазу, чтобы не было желания покидать страницу, едва открыв ее. Разработка дизайн макета сайта позволяет создать подходящее оформление и внести свои коррективы в случае необходимости.
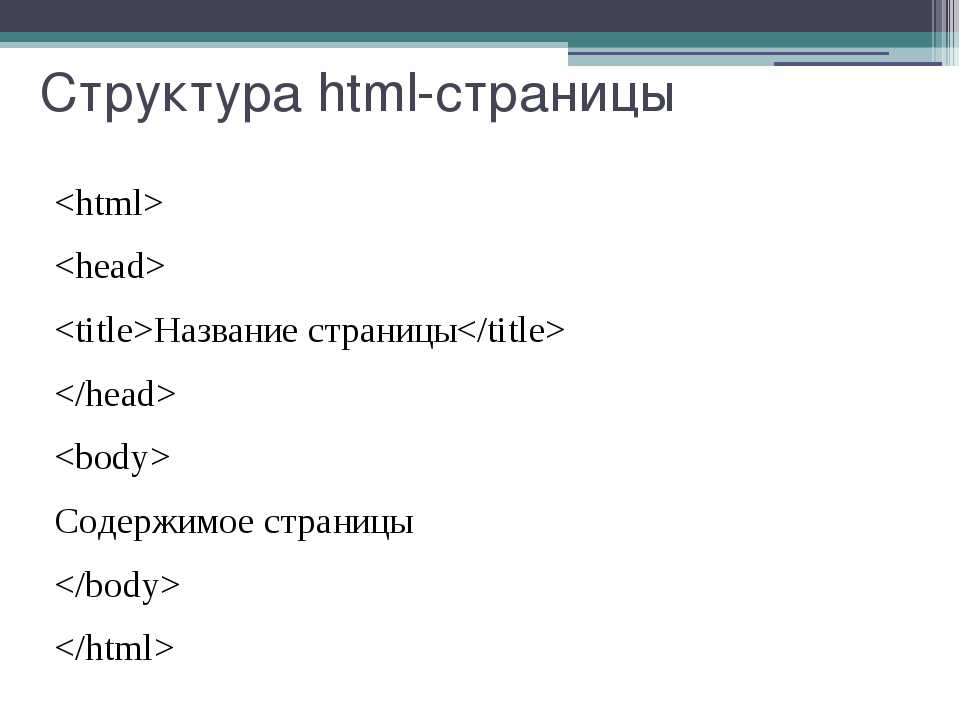
Верстка сайта
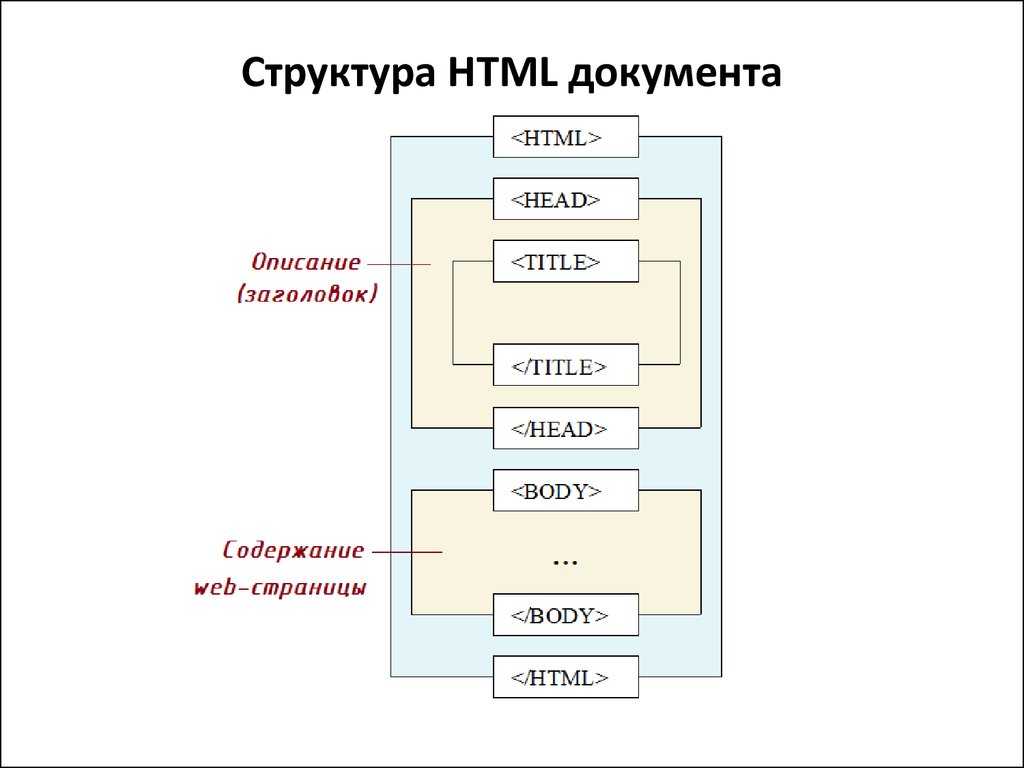
После согласования дизайна и структуры веб-ресурса с заказчиком, наступает следующий этап – верстка сайта по макету. Для этого специалист переводит исходный продукт в страницу формата HTML. Такая процедура позволяет сайту адаптироваться под любое расширение экрана и браузер, с которого он открывается.
При адаптивной верстке сайта особое значение имеет точность всех данных. Дело в том, что проще в нужный момент исправить ошибки в макете сайта и его дизайне, чем вносить правки в версию HTML. Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Программирование сайта
Программирование сайта – это процесс объединения результатов всех этапов создания веб-страницы и воплощение разработанного проекта в жизнь. Если дизайнер определяет внешний вид ресурса, верстальщик – работает над его адаптацией, то программист запускает эту систему в действие. Именно он работает над тем, чтобы все кнопки на странице нажимались, ссылки – были активными и пользователь мог по клику перейти туда, куда ему нужно.
Программирование веб-сайтов может осуществляться с помощью определенных языков программирования:
- JavaScript
- PHP
- Python
- Java
Детальнее этот процесс можно рассмотреть на примере активации кнопки. Допустим, дизайнер создает определенную клавишу на странице. Она имеет соответствующую форму, цвет и содержит необходимую надпись. HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
Она имеет соответствующую форму, цвет и содержит необходимую надпись. HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
Наполнение сайта
Наполнение сайта контентом позволяет удерживать внимание аудитории и развивать веб-страницу. Информация на сайте должна быть актуальной, полезной и обновленной. Кроме содержания, важно учесть и оформление текста. Специалист отвечает за его расположение на странице, удобство восприятия и грамотность.
Материалы на сайт готовятся заранее с учетом всех особенностей содержания и подачи. Подготовкой текстового контента могут заниматься:
- Копирайтеры. Эти сотрудники по найму выполняют технические задания и специализируются на составлении продающих текстов. Они знают все тонкости написания качественных статей для коммерческих и корпоративных сайтов.

- Владелец веб-страницы. Только ему известно обо всех особенностях услуг или товаров, опубликованных на сайте. Владелец может заниматься наполнением сайта товарами и их описанием.
- Любые сотрудники, которые разбираются в тонкостях составления текстовых документов, которые лаконично можно подать на странице.
На составлении текстов работа с контентом не заканчивается. Любая страница требует стабильного и регулярного обновления. В противном случае боты, занимающиеся поиском ссылок, будут обходить этот сайт из-за неактуальности информации. Кроме того, целевая аудитория должна быть заинтересована в том продукте, который предлагает сайт.
Тестирование
Все этапы разработки сайта проходят обязательное тестирование. Оно позволяет определить насколько хорошо и стабильно работает проект. Этот процесс может проводиться на разных интернет-площадках с использованием определенных программ.
Современный мир веб-индустрии предусматривает такие виды тестирования сайта:
- Функциональное тестирование
- Тестирование верстки
- Тестирование безопасности сайта
- Тестирование качества интерфейса
- Тестирование нагрузки на сайт
- Тестирование производительности
- Тестирование удобства пользования
- Тестирование мобильной версии сайта
Во время проведения этого этапа создания страницы обнаруживаются и устраняются все неточности и ошибки проекта – потерянные ссылки, нарушение навигации, некорректность текста и тд. После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
И даже после этого веб-страница тестируется. Благодаря этому готовый продукт отличается высоким качеством и удобством пользования.
Техническая поддержка
Перед началом работы сайта специалистам открывается админ-панель. Этот инструмент позволяет поддерживать веб-страницу и осуществлять контроль над ее функционированием. Техническая поддержка сайта что входит:
- Налаженность круглосуточной работы
- Информационное обслуживание сайта
- Добавление новых возможностей
- Внесение коррективов в оформление и дизайн страницы
- Общение с посетителями и провайдером
- Устранение неполадок
- Создание почтового адреса и разбор почты
После налаживания системы работы технической поддержки, владелец сайта может опубликовать на нем информацию, вносить коррективы, размещать продукцию, описывать услуги, собирать информацию для проведения аналитических исследований.
Работники службы поддержки решают любые возникшие проблемы или вопросы, связанные с функционированием сайта.
Оптимизация сайта
Внутренняя оптимизация сайта – это набор действий и процедур, которые улучшают ранжирование страницы в поисковых системах.
Разновидности внутренней оптимизации
- Техническая – улучшение стабильности работы сайта, повышение технических показателей, скорость доступности к поисковым ботам.
- Текстовая – улучшение опубликованных текстов, обеспечение заинтересованности аудитории к текстовому контенту, работа над форматами и шрифтами
- Юзабилити – улучшение взаимодействия с аудиторией, изучение поведения пользователей, их ожиданий от полученной информации, адаптация сайта под мобильные устройства для удобства клиентов, повышение скорости перехода по ссылкам и загрузки страниц.
Благодаря оптимизации повышается посещаемость сайта, как следствие – ускоряется продвижения.
Внутренняя оптимизация определяет готовность веб-страниц к посещению пользователей. Она включает в себя:
Она включает в себя:
- Наличие ошибок кодировки
- Качество контента
- Количество и баланс графики и текстового материала
- Прописание заголовков
- Качество изготовления служебных страниц
- Адаптация под различные расширения
Вывод
Разработка сайта – сложный и трудоемкий процесс, который требует внимания, времени и сил. Чтобы получить максимально качественный результат, необходимо учесть все этапы создания страницы: планирование, анализ, определение целевой аудитории, программирование, тестирование и оптимизация.
Эти особенности важны для создания интернет-магазинов, студий или обучающих ресурсов. Чтобы готовый сайт пользовался успехом, для его разработки необходимо привлечь профессиональных сотрудников: дизайнеров, программистов, копирайтеров. Кроме того, важен этап контроля всех этапов создания интернет-страниц.
Чтобы сэкономить собственное время и силы, а также не распылять внимание на контроль над нанятыми работниками, можно воспользоваться услугами веб-студии в Киеве. Так вы можете поручить создание целого продукта одной фирме.
Так вы можете поручить создание целого продукта одной фирме.
Компании, занимающиеся разработкой сайтов в Украине, владеют необходимыми кейсами, трудовыми ресурсами и опытом, что необходимо для достижения желаемого результата. Определяя, как выбрать веб-студию, стоит учесть отзывы клиентов и конкурентоспособность фирмы на рынке.
Этапы создания сайта: пошаговый план разработки сайта
Вы решились заказать сайт, но хотите получить такой ресурс, который соответствовал бы вашим ожиданиям и выполнял необходимые функции? Тогда пришло время узнать порядок разработки веб-сайта. Обладая этой информацией вы сможете объективно оценивать моменты разработки, сроки и быть в курсе особенностей некоторых процессов. В этой статье мы подробно остановимся на всех этапах создания онлайн-ресурса.
Конечно же, нельзя определить универсальную модель, по которой бы строились все проекты, ведь каждый из них уникален как со стороны разработки, так и в подходе к процессу. Но есть базовая структура действий, которые предусмотрены при работе с заказчиками.
Этапы создания сайта от диджитал-студии Nado.space:
1) Знакомство – вот с чего начинается разработка сайта. Мы немного рассказываем о своих услугах (показываем портфолио), а вы – о проекте. Так наша команда сможет оценить можем ли мы взяться за разработку и подготовиться к первой встрече, чтобы обсудить этапы разработки сайта подробно.
2) Обсуждение проекта происходит при личной встрече или в онлайн режиме (skype или другие мессенджеры). Необходимо детально углубиться в проект, предварительно определить цели и уточнить суть задач, которые поставлены перед сайтом.
3) Перед тем как перейти к следующим действиям нужно выработать план разработки сайта, собственно техническое задание (ТЗ), после чего утвердить его. В этом поможет бриф и коммерческое предложение.
4) Когда все подготовительные вопросы решены, можно назначать вторую встречу для подписания договора. В этот момент также происходит внесение предоплаты в размере 50% стоимости за создание сайта поэтапно. Это служит двусторонней и дополнительной гарантией в выполнении обязательств.
Это служит двусторонней и дополнительной гарантией в выполнении обязательств.
5) Для того чтобы однозначно определиться с дизайном всего сайта, разрабатывается макет главной страницы. Клиент корректирует его и утверждает конечный вариант.
6) Дизайнеры нашей студии продолжают делать макеты остальных страниц сайта на основе стилистики, заданной главной страницей. Их тоже ждет корректировка и утверждение со стороны заказчика.
7) Далее порядок создания сайта такой: разработанный дизайн передается разработчикам и происходит верстка и программирование. Подключается система управления и внедряется оговоренный ранее и установленный в ТЗ функционал.
8) Теперь контент-менеджеры могут сделать базовое наполнение, которое подразумевает размещение текстов, картинок или видео на 5 страницах или товарах сайта.
9) Готовый сайт отправляется на тестирование с нашей стороны, а затем заказчиками. Происходит приемка и утверждение результатов работы.
10) На третьей, и финальной, встрече проводится оплата оставшихся 50%. Мы обучаем работе с админкой (если это необходимо). Сверяются выполненные работы по договору и он закрывается.
11) Только после решения предыдущего пункта можно приступать к переносу сайта на хостинг. В случае отсутствия у клиента купленного домена (адреса сайта), мы предоставляем услуги по подбору и регистрации в международных и украинских доменных зонах. Также есть возможность предоставить место на нашем быстром и надежном сервере для вашего сайта (www.ukraine.com.ua).
На этом разработка сайта заканчивается и дальше начинается этапы продвижения сайта в поисковых системах и социальных сетях. Такие услуги вы сможете заказать дополнительно в нашей диджитал-студии.
В это статье мы рассказали о том, как строится пошаговое руководство по созданию сайта, для того чтобы вы могли разобраться с тем, как это происходит и самостоятельно оценить затраченные ресурсы. Становится понятно, что на первый взгляд легкое задание включает в себя четкое взаимодействие заказчика и подрядчика, а также слаженную работу внутри компании-разработчика. Теперь вы больше знаете, из чего состоит создание сайтов, шаги их разработки, и что вас ожидает в конце проделанных работ. А это означает, что вы сможете вычислить недобросовестного партнера и работать с надежным исполнителем.
Теперь вы больше знаете, из чего состоит создание сайтов, шаги их разработки, и что вас ожидает в конце проделанных работ. А это означает, что вы сможете вычислить недобросовестного партнера и работать с надежным исполнителем.
Звоните или пишите нам, если вам понравился наш пошаговый план создания сайта, у вас есть вопросы или вы хотите уже приступить к разработке своего ресурса.
Как спланировать структуру веб-сайта — FlowMapp
Инструменты исследования UX и SEO в разработке структуры веб-сайта. Подробный обзор инструментов проектирования структуры сайта читайте в нашей новой статье.
Что такое структура сайта?
Структура сайта — это фактическое отображение плана навигации на вашем сайте. Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
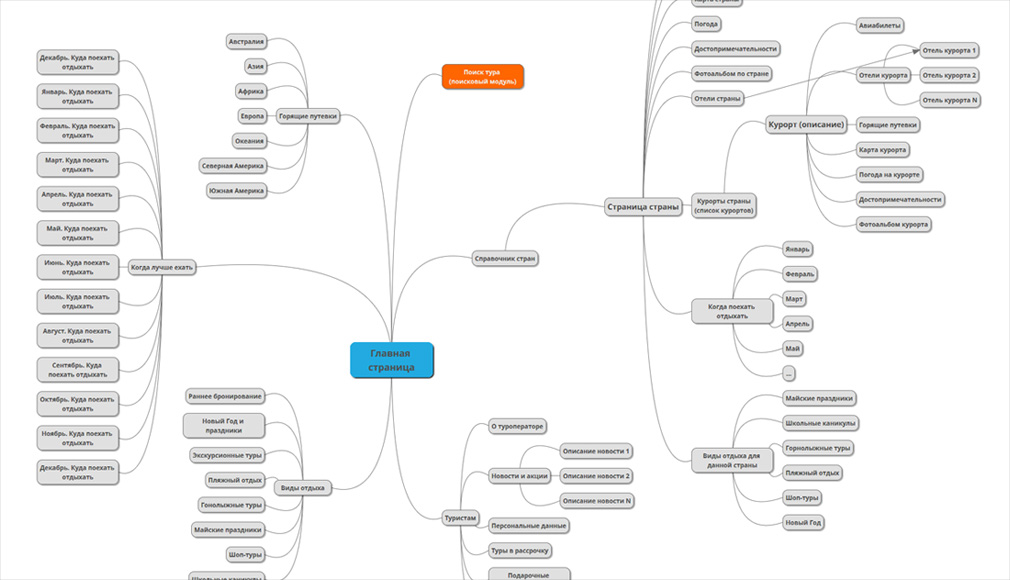
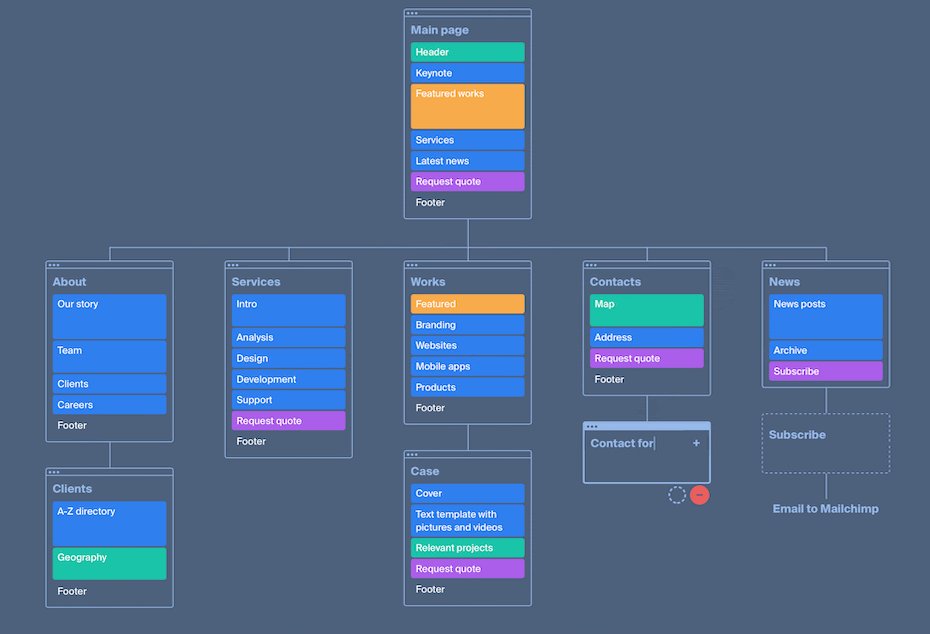
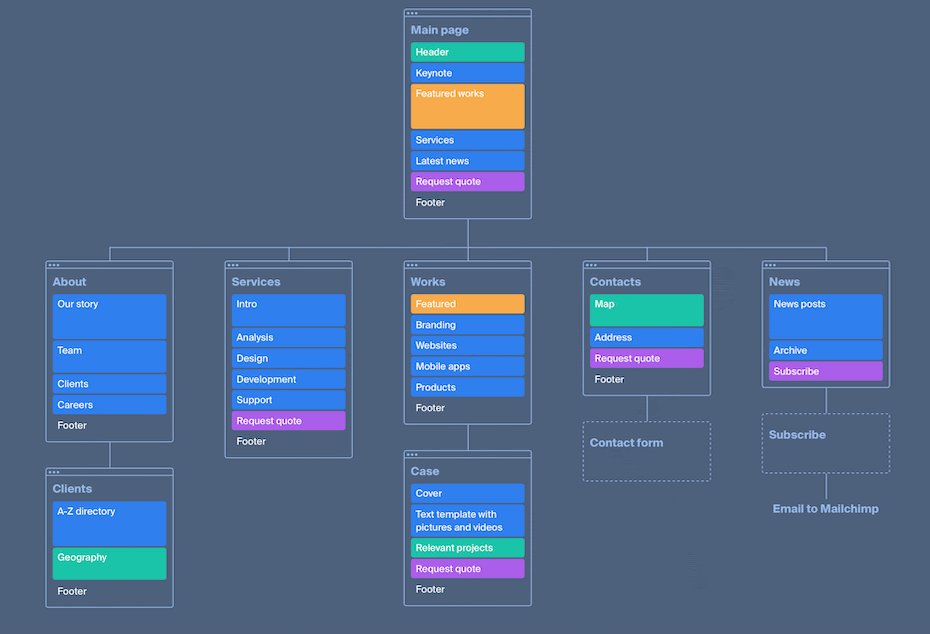
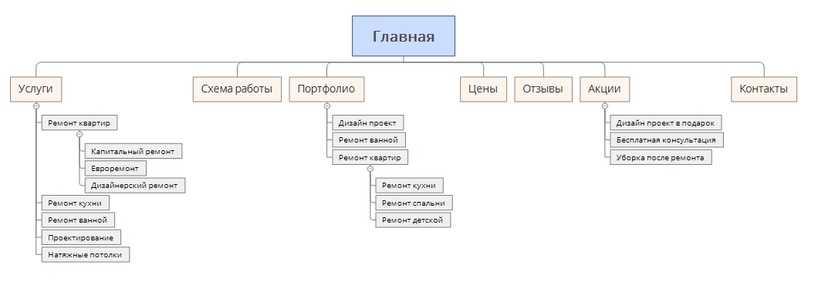
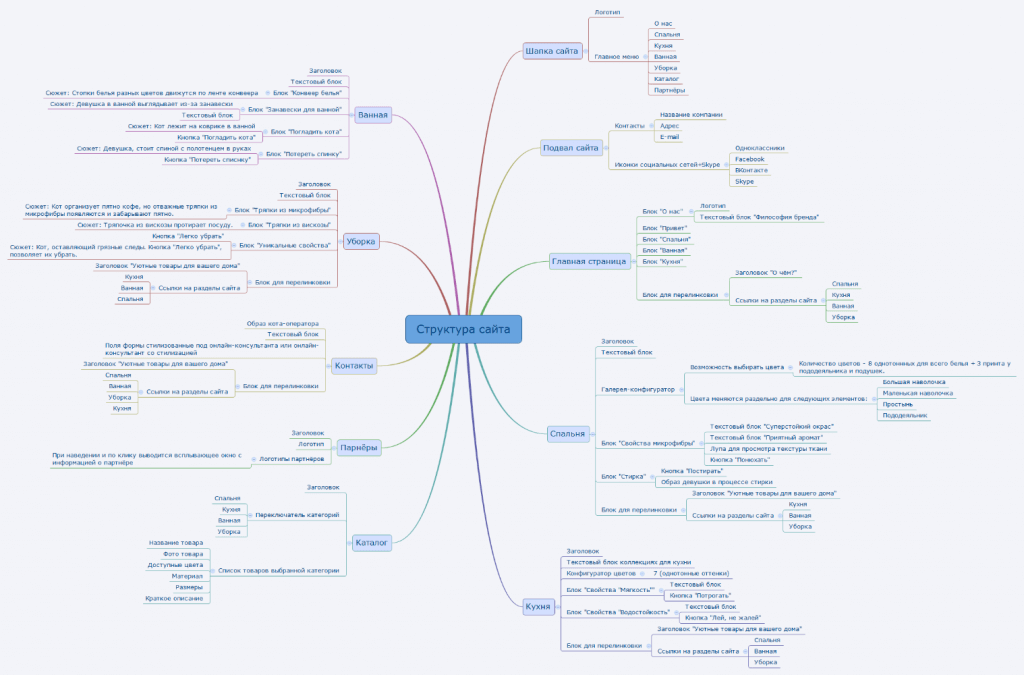
Планирование структуры веб-сайта — очень трудоемкий процесс. Для максимально интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
На данный момент Visual Sitemap является наиболее удобным способом разработки структуры веб-сайта. Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковых систем, что напрямую влияет на ранжирование сайта в поисковой системе.
К сожалению, высокий рейтинг в поисковой системе не является панацеей для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых принципиальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ваши конкуренты ведут бизнес. Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допустили на старте. Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный опыт разработки адаптивных интерфейсов предлагает вам широкий спектр различных инструментов. Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Правильное и своевременное использование инструментов UX позволяет дизайнеру создать структурное представление о целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто в корне отличается от ее реальных потребностей. Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Процесс правильного определения целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
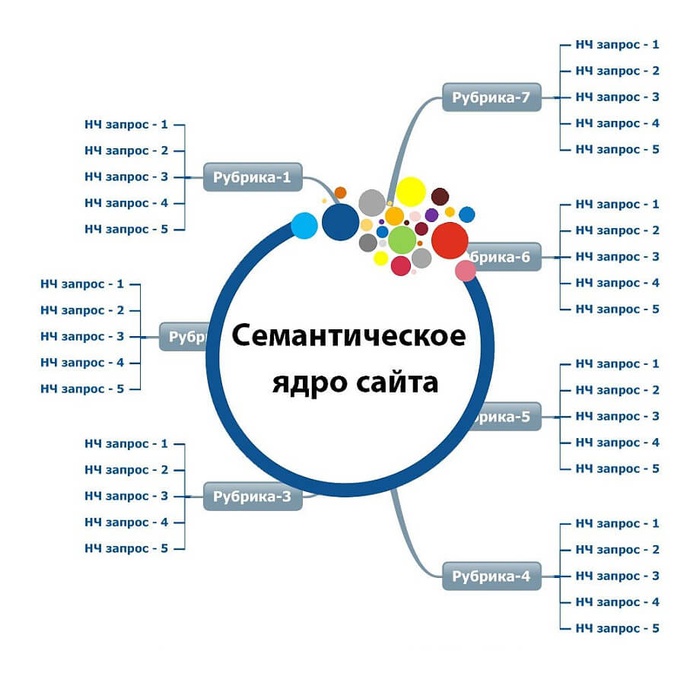
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса. Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Например, рассмотрим содержание данной конкретной статьи в формате семантического кластера. В этом случае семантическим кластером первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит наш анализ? Если вы будете следовать рекомендациям, описанным выше, то наверняка получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Нет необходимости в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Создайте контент-план на основе матрицы контента. Чтобы создать простую матрицу, вам нужно построить таблицу пересечений типов клиентов и их точек интереса на разных этапах использования продукта. Используйте для этой цели кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Потоки пользователей
Проектирование потоков пользователей — одна из задач, о которой необходимо позаботиться заранее. В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
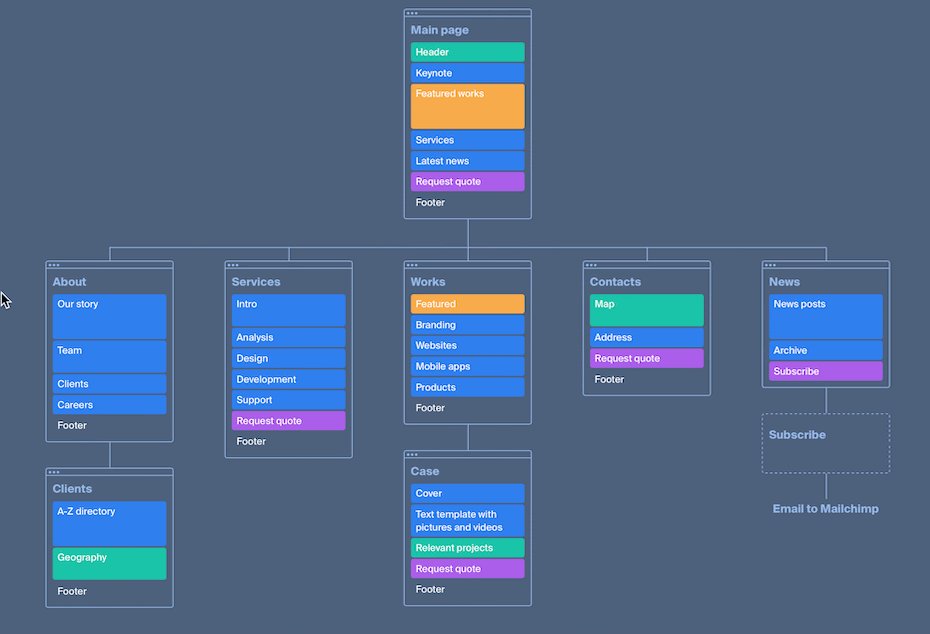
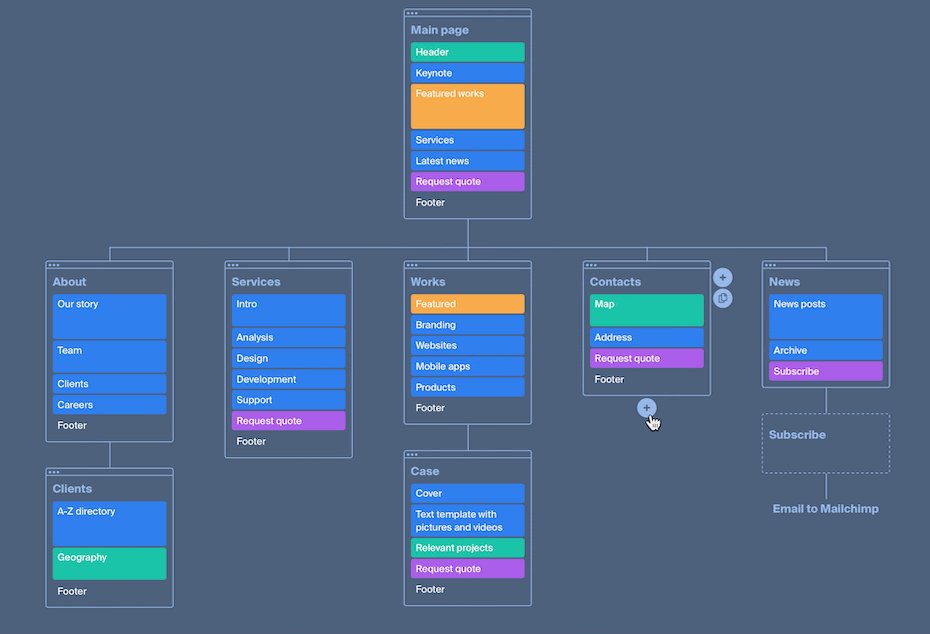
После того, как вы завершили всю подготовительную работу, вы, наконец, можете приступить к созданию структуры вашего веб-сайта. Наиболее популярной формой является создание «визуальной карты сайта». Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
При формировании структуры сайта важно учитывать, что иерархия страниц определяется «весом» (или «важностью») ссылок. Статистически ссылочные веса являются ключевым параметром, определяющим приоритет сайта в глобальной сети Интернет. Чем больше ссылок на тот или иной сайт, тем он популярнее. Тот же принцип работает в рамках конкретного сайта. Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Сайт, посвященный продаже смартфонов, может иметь огромное количество информации о новом iPhone XS Max, но при правильном распределении ссылочных весов страница, где этот iPhone можно купить, будет иметь приоритет в результатах поиска. Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Заключение
Разработка структуры сайта – серьезная работа. В этой статье мы рассмотрели основные инструменты UX-дизайна и затронули принципы SEO-оптимизации. Приступая к разработке структуры сайта, важно иметь в виду, что именно сейчас есть возможность отработать большинство сценариев взаимодействия пользователей с вашим сайтом. Вы должны учитывать ошибки интерфейса и не тратить деньги на переработку вашего сайта. Узнайте больше об интеграции методологии UX в разработку и обслуживание продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Узнайте больше об интеграции методологии UX в разработку и обслуживание продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Руководство по структуре веб-сайта для создания веб-сайта с нуля
Поговорка «не судите о книге по ее обложке» иногда не соответствует действительности для компании и ее клиентов. Обычно работает поговорка о первом впечатлении: «У вас никогда не будет второго шанса произвести первое впечатление». Бизнес, который не использует в полной мере возможность привлечь клиентов с первого взгляда или опыта, делает что-то в корне неправильное. Но прежде чем определить, как произвести лучшее первое впечатление, нужно сначала определить «книгу», о которой ваши потенциальные и целевые клиенты неизбежно будут судить по обложке по их первому впечатлению.
На что клиенты обращают внимание в первую очередь, когда хотят узнать больше о бизнесе?
Сайт, конечно. Веб-сайт — это набор веб-страниц и связанных с ними материалов, которые были опубликованы по крайней мере в одной сети доставки контента, подобной веб-серверу, и распознаются по общему доменному имени.
Это сказал Джарон Ланье, американский ученый-компьютерщик и основатель VPL Research;
«Создайте веб-сайт, который выражает что-то о вас, что не вписывается в шаблон, доступный вам на сайте социальной сети» ― Джарон Ланье
Теперь мы подходим к крайне важному вопросу: «Как вы произвести наилучшее первое впечатление?» Было доказано, что вам нужен информативный и привлекательный веб-сайт; тем не менее, единственный способ сделать это — использовать правильную структуру веб-сайта.
Что такое структура сайта? Структура бизнес-сайта относится к тому, как работает внутренний инструмент построения ссылок, и как используется иерархия для соединения множества страниц на сайте. Речь идет о том, как устроен и отображается контент бизнес-сайта, чтобы алгоритм мог его понять.
Речь идет о том, как устроен и отображается контент бизнес-сайта, чтобы алгоритм мог его понять.
Никто не хочет долго ждать или чувствовать себя потерянным при поиске информации в Интернете в современном быстро меняющемся мире. В результате для бизнеса крайне важно создать на своем веб-сайте удобную для навигации форму, чтобы удерживать внимание вашей аудитории. Это важно не только с точки зрения пользователя, но и с точки зрения поисковой оптимизации.
Ваш сайт должен иметь четкую структуру; в противном случае это будет просто случайный набор страниц и записей в блогах. В наши дни существует программное обеспечение, которое может помочь вам структурировать веб-сайт без каких-либо хлопот. NinjaSites — это программное обеспечение для создания веб-сайтов, которое упрощает и ускоряет создание лучших бизнес-сайтов. Благодаря встроенным шаблонам и SEO-классификатору компании могут создавать целевые страницы, веб-сайты и блоги для бесконечного количества доменов. Этот инструмент с полным SEO-классификатором помогает компаниям повысить их доступность для поисковых систем.
Эта структура необходима для того, чтобы ваши пользователи могли перемещаться по вашему сайту и переходить с одной страницы на другую. Существуют различные формы, в которые может входить структура веб-сайта, и в зависимости от того, какое сообщение бизнес пытается передать со своего веб-сайта, эти различные типы структур веб-сайта открыты для их выбора;
5 Различные формы структуры веб-сайта1. Модель иерархической структуры веб-сайта
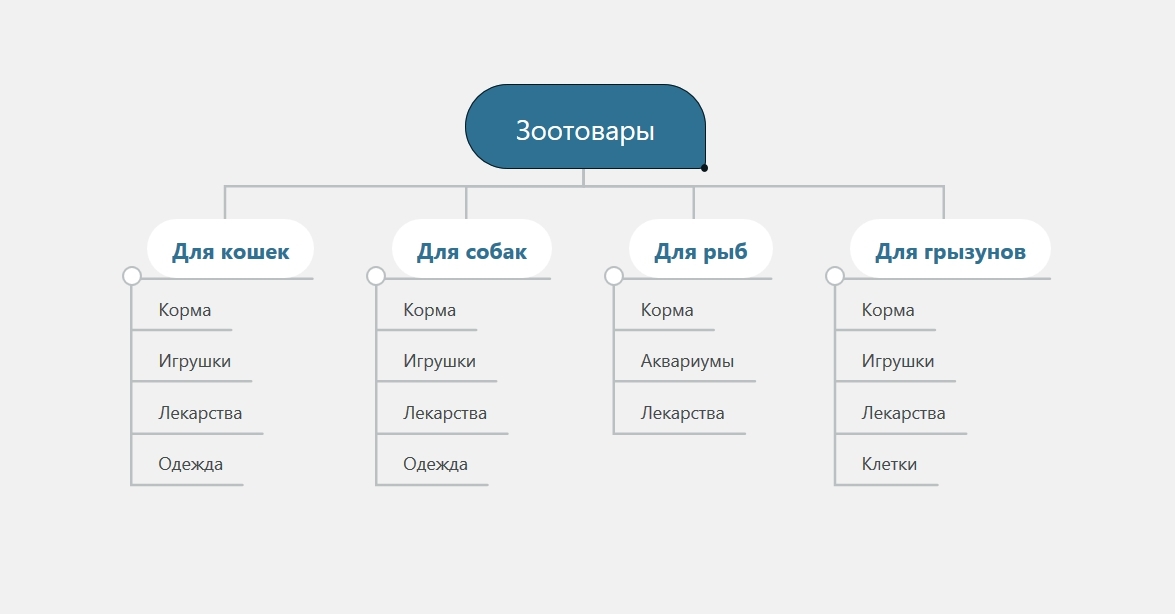
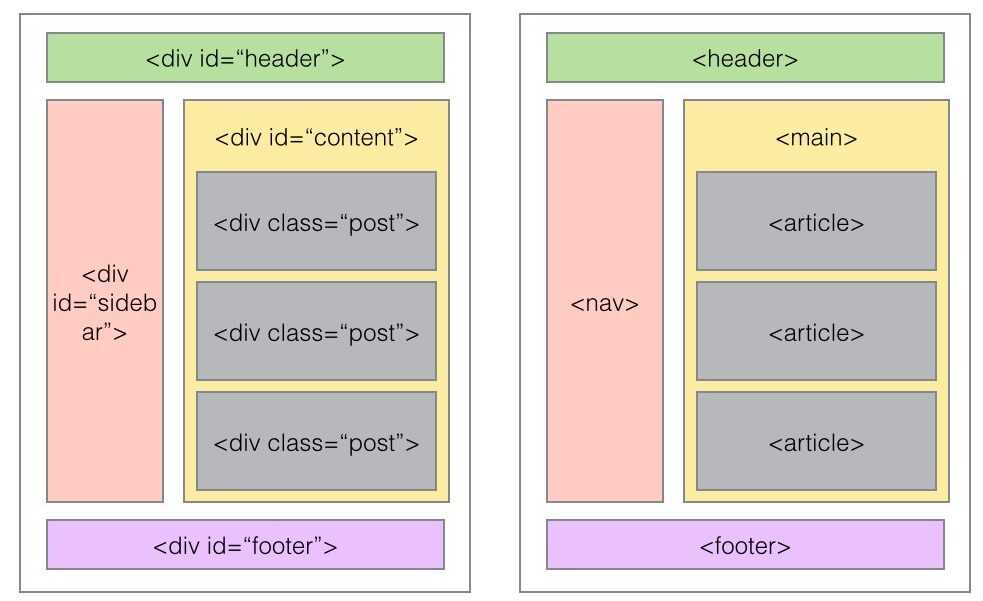
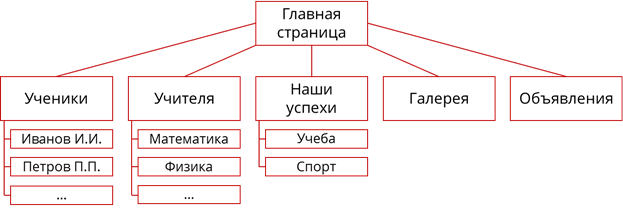
Это наиболее часто встречающаяся и желаемая структура веб-сайта, которая поможет вам создать идеальный веб-сайт. Это также известно как древовидная структура. Родительская страница имеет широкий набор информации, разделенной на дочерние страницы, которые предоставляют более конкретную информацию. Пользователи начинают с главной страницы, а затем могут перейти к одному из подразделов. Затем у них есть доступ к более специализированным страницам из этой подкатегории.
2. Матричная модель структуры веб-сайта
Матричная модель структуры веб-сайта
На заре Интернета это был частый термин. Он представил пользователю несколько релевантных ссылок, организованных по темам, что позволило им выбрать следующую, по которой они хотели перейти. Поиск или внутренние ссылки — лучший способ навигации по всевозможным сайтам.
3. Модель последовательной структуры веб-сайта
Это позволяет пользователю просматривать последовательно, как следует из названия. Страницы связаны линейно в этой структуре веб-сайта, причем каждая страница соединяется со следующей за ней. Пользователи часто начинают с главной страницы и переходят к более конкретным страницам, щелкая страницы одну за другой. Небольшие веб-сайты выигрывают от линейного формата. В этом режиме пользователь может двигаться только вперед или назад.
4. Модель структуры веб-сайта базы данных
Это динамическая архитектура веб-сайта, которая включает в себя как базу данных, так и функцию поиска. Пользователи могут создавать опыт в зависимости от своего поискового запроса, используя эту структуру веб-сайта.
Пользователи могут создавать опыт в зависимости от своего поискового запроса, используя эту структуру веб-сайта.
Ознакомьтесь с важностью динамического веб-сайта, чтобы узнать, как эти веб-сайты являются отличным способом убедиться, что ваш бизнес всегда находится в центре внимания ваших клиентов.
5. Модель структуры веб-сайта сети
Из-за своей узкой направленности такой тип организации встречается крайне редко. Каждая страница веб-сайта связана со всеми остальными, что позволяет посетителям просматривать любую страницу, находясь на любой другой странице. Сетевая структура идеально подойдет для вашего сайта, если он скромный и имеет ограниченное количество страниц. Цель этой структуры веб-сайта — воспроизвести ассоциативное познание и свободный поток идей, позволяя пользователям следовать своим интересам индивидуальным эвристическим способом. Эта организационная структура возникает из-за обширных связей с контентом на сайте и информацией на других сайтах.
1. Улучшенный пользовательский интерфейс
Ваша навигация будет приятной, если структура вашего веб-сайта приличная. Находить контент на вашем веб-сайте проще, если у вас хорошая навигация. Пользователи получат лучший общий опыт использования вашего веб-сайта, если они смогут быстро и без усилий находить информацию. Это так просто.
2. Более легкое сканирование
В то же время, хорошо разработанная карта сайта (часть процесса планирования структуры веб-сайта) гарантирует, что поисковые системы смогут легче сканировать ваш сайт. Карта сайта — это файл, содержащий всю информацию о содержании вашего веб-сайта, в том числе о том, как различные его части связаны друг с другом. Для сканирования поисковые системы часто используют карту сайта, которую вы создаете с помощью генератора карты сайта и отправляете поисковой системе. Сканирование необходимо для индексации вашего веб-сайта, что позволяет ему появляться в результатах поиска для пользователей.
3. Улучшение SEO
Когда дело доходит до отображения вашего веб-сайта в результатах поиска, может помочь планирование структуры веб-сайта. Когда у пользователей есть положительный опыт на вашем сайте, они с большей вероятностью вернутся. Рейтинг вашего сайта может повыситься в результате более длительных сеансов.
Проверьте рейтинг ключевых слов за один раз с помощью инструмента NinjaSEO для проверки рейтинга ключевых слов.
4. Внутренние ссылки
Во время работы над структурой веб-сайта вы можете сделать систему внутренних ссылок более тонкой. Это окажет прямое влияние на вашу навигацию и SEO, а также улучшит пользовательский опыт вашего сайта.
Как сделать идеальную структуру сайта? Прежде чем планировать идеальную структуру веб-сайта, предприятия должны сначала ознакомиться с идеальной структурой веб-сайта. Важно знать скелет, из которого состоит весь ваш веб-сайт, прежде чем выяснять, как на нем основываться.
1. Домашняя страница
Вершиной пирамиды структуры веб-сайта является домашняя страница. Он служит центральным местом для посетителей вашего сайта. Это означает, среди прочего, что ваша домашняя страница должна ссылаться на ваши наиболее важные страницы. В результате этого
- Ваши посетители с большей вероятностью посетят страницы, которые вы хотите им показать.
- Вы демонстрируете Google, что эти страницы необходимы.
2. Категоризация
Категоризация является важным компонентом структуры бизнес-сайта. При правильной категоризации предприятия могут помочь потребителям сделать выбор быстрее и проще. Ваш веб-сайт также может использовать категории, чтобы сократить время, необходимое для принятия решения.
3. Подкатегории
Они имеют решающее значение для определения структуры веб-сайта для бизнеса. Подкатегории предлагают систематический подход к осмысленному изучению и классификации материалов, что особенно полезно для веб-сайтов с большим объемом данных.
4. Посты и страницы сами по себе
Основными элементами веб-сайта являются отдельные статьи и страницы. Компании должны установить последовательную информационную иерархию внутри каждой страницы, чтобы у пользователя было меньше вещей, о которых нужно думать при потреблении материала.
Руководство по структуре сайта (советы)1. Спланируйте структуру и иерархию вашего сайта
Ключом к успеху является разработка структуры вашего сайта. Во-первых, логично определить тематические кластеры, а затем выбрать основную страницу для каждого кластера, прежде чем переходить к вспомогательным материалам.
Контентные страницы верхнего уровня, посвященные более широкой теме, являются вашими столпами. Подумайте, как вы можете осветить более широкую тему на высоком уровне на основных страницах при их планировании. Это открывает возможность углубиться в тонкости соответствующего кластера.
Считайте эти страницы более подробными ответами на конкретные вопросы, касающиеся более широкой темы. Затем эти сайты должны ссылаться на основную страницу, что позволит вам увидеть, как ваши материалы взаимосвязаны.
Затем эти сайты должны ссылаться на основную страницу, что позволит вам увидеть, как ваши материалы взаимосвязаны.
2. Исследование ключевых слов и тем
Все начинается с исследования ключевых слов по текущей теме для структуры вашего веб-сайта. В конце концов, вам нужно знать темы, на которые вы будете ориентироваться, и основные ключевые слова в этих темах, по которым вы стремитесь ранжироваться, прежде чем вы сможете создать работающую структуру.
Предприятия могут использовать инструменты для создания идей по значимым темам в своем бизнесе и для того, чтобы помочь им подумать о наилучшем подходе к организации своего контента с помощью AI Content Writer и ключевых слов с ключевыми словами. Мозговой штурм также может помочь в разработке основных тем для структуры вашего веб-сайта.
После того, как вы придумали некоторые темы, пришло время провести более глубокое исследование ключевых слов, чтобы составить карту страниц и статей, которые будут вписываться в созданные вами тематические группы.
Существуют дополнительные инструменты, которые помогут вам определить ключевые слова с помощью инструмента подсказки ключевых слов, которые ваши потенциальные клиенты используют для поиска компаний, похожих на вашу. NinjaSites также имеет функции оптимизации ключевых слов для своей более крупной SEO-платформы.
3. Создайте структуру URL-адресов, соответствующую иерархии вашей навигации
Структура ваших URL-адресов отражает вашу иерархию. Это не будет проблемой, если у вас уже есть надежная структура веб-сайта. Однако обратите особое внимание на «слаг». Слаг — это часть URL-адреса, которая находится в конце. Использование удобочитаемого имени в ярлыке вместо идентификационного номера страницы облегчает поисковым роботам и людям чтение и понимание ее содержимого.
Вот некоторые вещи, которые следует помнить:
- Сделайте это разумным, так как оно послужит основой для вашей структуры URL.
- Убедитесь, что категорий не слишком много.

4. Учитывайте глубину наиболее важных страниц вашего сайта
Хорошая структура веб-сайта должна позволять поисковым системам и посетителям легко находить материалы на вашем сайте, а это означает, что страницы не должны быть глубоко скрыты. внутри него.
Принято считать, что все страницы структуры вашего веб-сайта должны быть доступны в три клика или менее с главной страницы, и правильная структура может помочь вам в этом. Хлебные крошки и внутренние ссылки могут помочь гарантировать, что страницы не будут скрыты глубоко внутри вашего сайта, но визуализация вашей структуры может помочь удержать контент на этих трех уровнях.
Это предотвратит появление на вашем сайте страниц-сирот, что происходит, когда на страницу не ссылаются нигде в структуре сайта. Его можно просмотреть только по прямой ссылке, а не где-либо еще на сайте.
5. Сделайте заголовок с перечислением ваших ключевых навигационных страниц
В структуре вашего веб-сайта ваши основные страницы должны быть включены в верхний заголовок. Добавление чего-либо еще в ваше меню, кроме основных категорий, может отвлекать внимание и быть ненужным. Если вы создаете веб-сайт с параллаксом, обязательно включите постоянное меню заголовка, которое остается видимым на протяжении всего процесса прокрутки.
Добавление чего-либо еще в ваше меню, кроме основных категорий, может отвлекать внимание и быть ненужным. Если вы создаете веб-сайт с параллаксом, обязательно включите постоянное меню заголовка, которое остается видимым на протяжении всего процесса прокрутки.
Хотя раскрывающиеся меню с эффектом CSS и исчезающие меню могут создать уникальный или увлекательный пользовательский интерфейс, они не улучшают SEO. Самый сильный тип SEO — это текстовые ссылки с правильными анкорами.
Если на вашем сайте есть нижний колонтитул со ссылками меню, обязательно повторите основные ссылки верхнего меню навигации в меню навигации нижнего колонтитула. Изменение расположения ссылок или добавление дополнительных списков категорий усложнит работу пользователя. Таким образом, вы испортите структуру вашего сайта.
Один из лучших способов обеспечить превосходное взаимодействие с пользователями вашего веб-сайта — создать веб-сайт, который работает безупречно.
