Структура сайта в виде схемы
Продвижение любого сайта я всегда начинаю с построения структуры. Это основа, без которой просто никуда. Только четкая и наглядная структура даст вам понять, как именно нужно развивать сайт.
И в этой статье я покажу вам пример, как правильно составить содержание и логическую древовидную структуру сайта (интернет магазина или сайта услуг) в виде схемы. Мы проанализируем конкурентов и поймем, какой сайт нужно в итоге сделать.
Для работы нам потребуется программа XMind — инструмент для построения связей.
В ней можно наглядно отобразить структура сайта, понять как сайт построен, куда ведут ссылки и как сайт будет выглядеть в конечном итоге. Первым делом скачайте эту программу с официального сайта xmind.net.
А теперь рассмотрим основных конкурентов из региона Москва, так так как там сайты будут по качеству лучше, чем в регионах. В яндекс вбиваем «ремонт квартир».
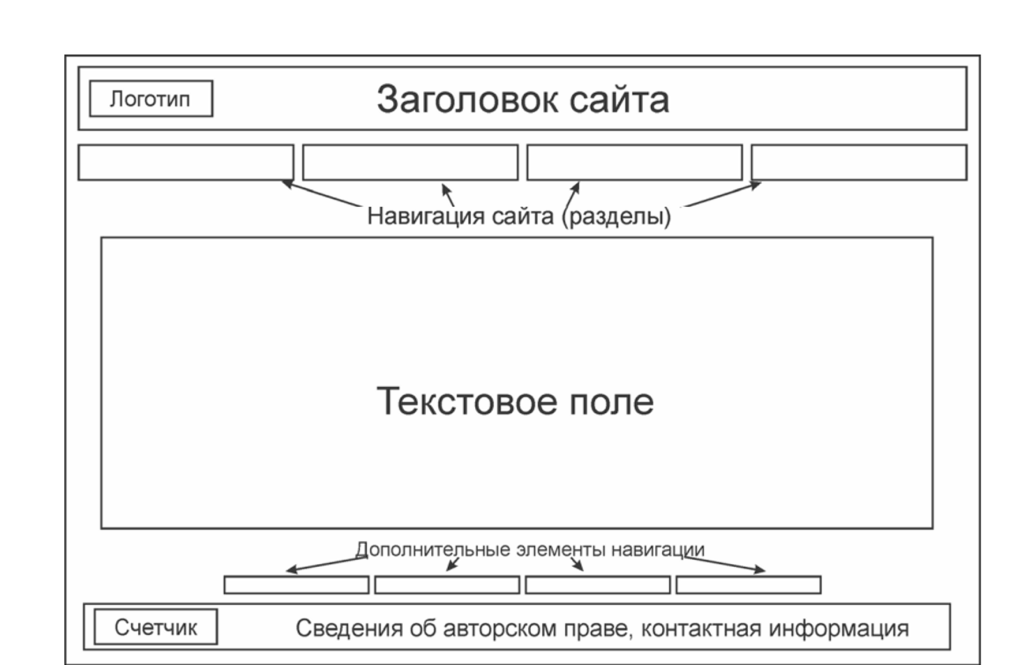
Мы будем создавать классический сайт (не лендинг), где будут: шапка, верхнее меню, слева основное меню, по центру основной контент и внизу футер.
Зайдем на каждый из сайтов конкурентов и проанализируем, какие элементы сайта мы позаимствуем. То есть какие элементы мы хотим увидеть на своем сайте.
Заходим в программу XMind. Выбираем режим «карта» (Ctrl+N) и создаем лист.
Центральный раздел — это главная страница. Для того чтобы создать подстраницу, кликаете на область, откуда будет выходить страница, и нажимаете кнопку «insert».
Ориентируясь на сайты конкурентов, создадим список статичных страниц, которые будут в верхнем меню:
- О нас/О компании
- Контакты (карта от яндекса, номера телефонов, адреса)
- Портфолио (кроме интернет-магазинов или блогов)
- Услуги
- Цены (общий прайс-лист в виде таблицы для удобства просмотра)
- FAQ/Вопросы и ответы (10-20 самых популярных вопросов с ответами)
- Отзывы/Видео-отзывы (повышают лояльность аудитории)
- Статьи
- Новости
Теперь нам необходимо продумать структуру нашего каталога услуг. Желательно заранее подготовить их перечень. Если у вас есть прайс, то в нем уже есть список основных ваших услуг. От страницы «Услуги» создаем основные разделы:
Желательно заранее подготовить их перечень. Если у вас есть прайс, то в нем уже есть список основных ваших услуг. От страницы «Услуги» создаем основные разделы:
- Ремонт квартир
- Ремонт домов/коттеджей
- Ремонт офисов
- Дизайн-проект
Далее нужно добавить подразделы (подкатегории), т.е. основные целевые страницы, которые мы будем в последующем оптимизировать и продвигать.
Основные категории и подкатегории в разделе «ремонт квартир»:
- Косметический ремонт квартиры
- Евроремонт квартиры
- Капитальный ремонт квартиры
- Дизайнерский ремонт квартиры
- В новостройке
- Ремонт комнат
- Однокомнатный
- Двухкомнатный
- Ремонт кухни
- Ремонт прихожей
- Ремонт гостиной
- Ремонт детской
- Ремонт ванной
- Ремонт туалета
- Ремонт балкона и лоджии
- Отдельные виды работ
- Сантехника
- Поклейка обоев
- Ремонт полов
- Ремонт стен
- Ремонт потолков
- Электрика
- Покраска стен
- Утепление
- Дополнительные работы
- Установка окон
- Установка дверей
Добавляем основные категории в раздел «ремонт домов/коттеджей»:
- Евроремонт
- Капитальный
- Косметический
Аналогично прорабатываем раздел «ремонт офисов»:
- Капитальный
- Косметический
Каждая строчка будет отдельной страницей. На ней будет определенная текстовка, картинки, свой прайс-лист, форма заказа и прочий функционал.
На ней будет определенная текстовка, картинки, свой прайс-лист, форма заказа и прочий функционал.
В идеале на сайте должно быть как можно больше страниц. Но не следует создавать страницы с одинаковым содержимым. Не нужно отдельно создавать такие страницы как «ремонт квартиры» и «ремонт квартиры в Москве». По сути это будет одно и то же. Все запросы, связанные с одним интентом (услугой/товаром), нужно объединять на одну страницу.
Итак, что получилось. Буквально за 20 минут я проанализировал сайты конкурентов, посмотрел прайс-листы и составил структуру нашего будущего сайта.
Так как сайт тестовый, остановимся на этих основных видах работ. Но можно (и нужно) поискать в интернете и проанализировать как можно больше прайсов. На их основе создать еще страницы под отдельные виды работ.
Теперь переходим к описанию нашего функционала. Наводим на «главную страницу» и нажимаем кнопку F4.
Расписываем здесь необходимый нам функционал:
- Форма обратной связи
- Кнопка соц.

- Кнопка «Наверх» (внизу сайта)
- 1 баннер, размер 240*400, на сайдбаре (боковая панель слева)
Шапка:
- Логотип
- Номер телефона
- Заказать обратный звонок
- Работаем с 8:00 до 20:00 без выходных
Этого вполне достаточно. Не перегружайте шапку сайта.
Верхнее меню:
- О нас
- Услуги
- Цены
- Портфолио
- Вопросы и ответы
- Отзывы
- Статьи
- Новости
- Контакты
Футер (подвал):
- Копирайт
- Адрес
- Время работы
- Номер телефона
Обращаю ваше внимание, что номер телефона желательно делать всегда крупным шрифтом. Старайтесь (конечно, без фанатизма) вставлять его практически везде: в шапке, футере и даже в тексте, на странице с описанием услуг.
Чтобы человек, если захочет вам позвонить и что-то у вас заказать, не искал номер телефона. Он всегда должен быть у него перед глазами.
Далее необходимо расписать как будет выглядеть каждый раздел и что будет находиться на каждой странице. Эта информация пригодится в работе дизайнеру и программисту.
На странице «новости» нажимаем F4 и указываем необходимую информацию. Здесь будет список превью новостей. У страницы «статьи» — превью статей. У страницы «контакты» — адреса, телефон, карта Яндекса, форма обратной связи, реквизиты компании.
Всегда расписывайте максимально подробно. Чтобы не пришлось потом несколько раз переделывать дизайн. Добавляйте ссылки на примеры элементов с других сайтов.
Все внутренние страницы услуг будут выглядеть одинаково по структуре наполнения и состоять из одинаковых элементов:
- h2 (заголовок)
- Блок текста (примерно 1000 символов)
- Таблица с ценами
- Блок с примерами работ (5-10 фото)
- Блок текста (примерно 1000 символов)
- Форма обратного звонка
Вот такая структура у нас получилась:
Надеюсь данная статья была для вас полезна. Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
0 0 голоса
Рейтинг статьи
Структура сайта в виде схемы. Виды сайтов и их назначение
Структура сайта должна быть оптимальной, если его владелец хочет добиться того, чтобы посещаемость ресурса была высокой и последний занимал одно из ведущих мест в поисковых системах. В данной статье будут рассмотрены вопросы оптимальной структуры, требования к ней, как размещать различную информацию на сайте и некоторые другие вопросы.
Требования к структуре сайта
Они следующие:
- Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений.
- Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления.

- Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта.
- Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли.
- Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов. Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск.
- Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта.
- В структуру должны входить все обязательные страницы.
Классификация сайтов
Рассмотрим основные виды сайтов и их назначение:
Структура HTML-документа: основные теги, пример
- Сайт-визитка.
 Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции. - Информационный сайт. Включает в себя множество страниц, которые размещаются в тематических категориях, что облегчает доступ к необходимой информации. Как правило, доступ к ним осуществляется с главной страницы сайта. Назначение: предоставление посетителям информации по интересующим их направлениям.
- Имиджевый и корпоративный сайты. Первый создается для привлечения новых, а второй — для существующих клиентов. И тот и другой наполняются содержанием деятельности экономического субъекта, его прорывными моментами и достижениями. Корпоративный может использоваться в целях осуществления внутрифирменного документооборота, а имиджевый может наполняться прайсами, каталогами.
- Интернет-магазин.
 Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону. - Портал. Представляет собой мощный проект, на котором размещается различный медиаконтент. Изначально, как правило, начинает функционировать как некоммерческий, впоследствии, с привлечением большой аудитории, на нем начинают размещать рекламу. Требует большого количества ресурсов, широкого пропускного канала и сервера с большим объемом дисков и мощным процессором.
- Промо-сайт (одностраничник). Размещение информации на сайте производится на одной странице с целью продвижения официального сайта какого-либо юридического лица или ИП, а также для рекламы товаров, реализуемых ими.
- Форум. Он создается на базе основного сайта для обмена мнениями клиентов или случайных посетителей.
- Блог. Представляет собой интернет-дневник, в большинстве случаев позволяющий пользователям оставлять комментарии к тем записям, которые были оставлены автором.
 При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
Страницы в структуре интернет-площадки
Для некоторых сайтов те страницы, которые должны на них присутствовать, определены на законодательном уровне. В большинстве же случаев правильная структура сайта определяется наработанной практикой.
Фрейм — определение. Структура и создание фреймов
Рассмотрим, какие должны быть страницы на основных видах сайтов.
Корпоративные сайты
- О хозяйствующем субъекте (предприятии, организации, фирме, компании, ИП).
- Лицензии (при необходимости лицензирования деятельности), документы, подтверждающие соответствие продукции.
- «Услуги и продукция».
- «Отзывы» или «Партнеры».
- «Гарантии» (в случае предоставления подобных).
- «Прайс-лист» (если цены не приводились на других страницах).
- «Контакты» (лучше с нарисованной схемой проезда).
Сайт-визитка
Должен содержать следующие разделы:
- «Обо мне».

- Перечень продукции и услуг.
- «Цены».
- «Отзывы».
- «Портфолио».
- «Контакты».
Информационные сайты
- «О сайте».
- Информационные материалы.
- Пользовательское соглашение.
- «Помощь» — раздел, в котором описывается функционал сайта.
- «Поддержка» — страница, создаваемая в случае каких-то недочетов, выявляющихся на стороне пользователя для его обращения в техподдержку.
- Реквизиты хозяйствующего субъекта.
Интернет-магазины
Имеют следующую структуру:
- «Каталог» реализуемой продукции.
- «О магазине».
- «Варианты оплаты».
- «Условия доставки».
- «Условия возврата».
- «Поддержка».
- Реквизиты хозяйствующего субъекта.
Главные типы
Структура сайта в виде схемы наглядно отображает последовательность размещения на нем страниц и форму их отображения.
К основным видам структур относятся:
- Линейная.
 Наиболее простая из существующих. При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.
Наиболее простая из существующих. При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы. - Древовидная (иерархическая) структура. От главной страницы идут ссылки на соответствующие разделы, от них — на подразделы и т. д. Данный вид структуры в настоящее время является наиболее распространенным. Это обусловлено тем, что сайт получается удобным в использовании и функциональным. С помощью подобного типа можно создать фактически любой сайт. Структура сайта в виде схемы на примере древовидной структуры отражена на рисунке.
- Решетчатая представляет собой усовершенствованную древовидную. Здесь страницы располагаются по принципу иерархии, но, помимо этого, существует возможность перемещения между страницами без возврата на прежний уровень.
 Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов.
Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов. - Совмещенная структура. Начинаться она может древовидной, затем переходить в линейную и т. д. Это может запутать пользователя, поэтому данный вид структуры достаточно рискованный.
Секреты оптимизации
Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.

В заключение
Структура сайта — это система расположения страниц по заранее намеченной схеме. Чем лучше она будет сформирована, тем более комфортно будут себя ощущать посетители и тем большую популярность он будет иметь. Использовать при формировании структуры нужно понятные для пользователя URL, чтобы он мог определить, что нужно искать на данном сайте.
Создайте схему своего сайта | Онлайн-конструктор карт сайта
Помогите своей команде визуализировать план веб-сайта от начала до конца
Дизайн схемы веб-сайта
Начните свои веб-проекты
с нужными функциями
Посмотреть все планы
Как создать красивую диаграмму веб-сайта
Структурная диаграмма веб-сайта поможет вам спланировать назначение, организацию и навигацию сайта.
Для существующих веб-сайтов его можно использовать для тестирования новых путей навигации для пользователей, реорганизации существующей веб-архитектуры и опробования новых макетов.
Существует два основных способа создания диаграмм карты сайта для веб-сайта: либо вручную (с использованием таких инструментов, как Microsoft Word или Excel), либо онлайн с использованием автоматизированных инструментов, таких как WriteMaps.
Как создать схему веб-сайта вручную
Если у вас есть свободное время и вы хотите потренировать свои дизайнерские навыки, вы можете использовать этот метод для создания визуальной карты сайта.
Вот руководство, которое объясняет процесс более подробно, но мы поделимся только простой разбивкой по ключевым моментам:
- Откройте пустой файл Microsoft Word или Excel.
- Выберите предпочтительные формы для представления различных типов веб-элементов.
- Организуйте фигуры в виде иерархической или пирамидальной диаграммы. Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
- Используйте различные элементы форматирования и стиля, такие как цвет и формы, чтобы создать визуально привлекательную диаграмму.

- Соедините свои объекты/меню с помощью соединительных линий.
Как использовать WriteMaps для создания диаграммы веб-сайта
Если вы заняты выполнением нескольких проектов для своих клиентов, последнее, что вам нужно, — это тратить время на попытки создать веб-диаграмму вручную.
Здесь на помощь приходит конструктор схем веб-сайтов WriteMaps.
Вот простое руководство по созданию красивой визуальной карты сайта, которая ускоряет процесс обнаружения вашего веб-сайта.
- 1. Определите основную цель вашего сайта
- Предназначен ли ваш веб-сайт для продажи товаров, привлечения потенциальных клиентов или предоставления информации? Понимание этого является ключом к определению типа диаграммы веб-сайта, которая лучше всего подходит для вашего бизнеса.
- 2. Использовать существующие данные
- Если вы хотите реконструировать существующий веб-сайт, имеет смысл использовать существующие данные для определения новой веб-структуры и контента.
 На этом этапе просмотрите данные из инструментов аналитики и тепловой карты, чтобы понять, как посетители взаимодействуют с вашим текущим веб-сайтом.
На этом этапе просмотрите данные из инструментов аналитики и тепловой карты, чтобы понять, как посетители взаимодействуют с вашим текущим веб-сайтом. - 3. Создание быстрого проекта веб-диаграммы
- На этом этапе вам не нужно ни о чем думать. В конце концов, WriteMaps позволяет редактировать макет вашего веб-сайта столько раз, сколько вы хотите, при этом автоматически сохраняя все. Проведите мозговой штурм первых нескольких страниц вашего потенциального сайта и поделитесь ими с соответствующими заинтересованными сторонами.
- 4. Соберите и внедрите обратную связь
- Здесь ваша команда и клиент делятся своими мыслями и любыми идеями, которые они хотели бы включить в окончательную диаграмму веб-сайта. Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.
- 5.

- Собрав ценные отзывы, пора приступать к разработке. WriteMaps позволяет вам добавлять заметки для конкретных страниц, которые вы можете использовать для назначения задач соответствующим членам команды. Вы также можете использовать эту функцию, чтобы предоставить рекомендации по разработке каждой страницы и требования к содержимому, которым необходимо следовать.
Визуализируйте свой веб-сайт перед его созданием
Мы в WriteMaps прилагаем все усилия, чтобы предоставить вам самый мощный конструктор диаграмм веб-сайта, который легко вписывается в любой процесс планирования веб-сайта.
Этот инструмент лучше всего подходит для создателей веб-сайтов, которые хотели бы планировать свои проекты и визуализировать их перед началом работы.
Не забудьте попробовать некоторые из наших любимых функций, таких как сканирование веб-сайта для создания визуальной схемы веб-сайта, мультиредактирование в стиле Документов Google, а по мере освоения основ есть сочетания клавиш, которые помогут вам создавать карты сайта за считанные секунды.
Часто задаваемые вопросы о диаграмме веб-сайта
В чем разница между диаграммой веб-сайта и визуальной картой сайта?
На самом деле это одно и то же. Они служат той же цели, которая заключается в планировании и передаче идей о структуре сайта. Схемы веб-сайтов дают создателям и планировщикам веб-сайтов единовременное представление о своих проектах с высоты птичьего полета.
Какие есть примеры схем веб-сайтов?
Ознакомьтесь с этими 3 примерами дизайна карты сайта для сайтов, которые продают услуги, опыт и продукты.
Кто может использовать генератор схем веб-сайтов?
Всем, кто занимается разработкой и управлением веб-сайтом. Сюда входят веб-мастера, эксперты по маркетингу, дизайнеры UX и создатели контента.
Для использования WriteMaps не требуется никаких специальных навыков.
Готовы начать?
Попробуйте WriteMaps бесплатно
РЕГИСТРАЦИЯ И ЦЕНЫ
Планирование участка с командой часто бывает проще, если вы основываете свое основное структурное планирование и решения на общей основной схеме участка, с которой могут работать все члены группы. Структуры файлов и каталогов сайтаДиаграммы сайта также полезны, когда ваш проект переходит от планирования к фактическому созданию веб-страницы. Поскольку новый сайт создается в каталоге на веб-сервере, программисты часто обращаются к диаграмме сайта в первую очередь, чтобы понять, как файлы сайта должны быть подразделены на каталоги («папки») на сервере. Шаблон каталогов и подкаталогов файлов сайта должен отражать основные разделы и структуры контента, как показано на диаграмме сайта: Поскольку каталоги сайта и подкаталоги организованы на сервере, информация о точных именах, используемых для основных каталогов и файлов, должна быть добавлена на диаграмму сайта, чтобы у каждого в команде была готовая текущая ссылка на соглашения об именах и файлы. Оставить комментарий
|

 Схема объекта должна развиваться по мере развития плана и может выступать в качестве основного документа планирования по мере того, как в схему предлагаются и вносятся изменения. Диаграммы сайта отлично подходят для планирования как широкого охвата сайта, так и деталей того, где будет отображаться каждый элемент контента, навигации или интерактивных функций. В хорошо оборудованных веб-проектах встречи группы часто сосредоточены на компьютере и проекторе данных, демонстрирующем веб-страницы или графику PowerPoint. Хотя ничто не заменит просмотр реальных веб-страниц, по иронии судьбы эта зависимость от проекции данных является серьезным ограничением при объяснении сложной структуры веб-сайта команде. Независимо от того, насколько хорош ваш проектор данных, вы можете отображать только одну веб-страницу за раз в веб-браузере, и ни один текущий проектор данных не может сравниться по разрешению, размеру или гибкости (вы можете писать на нем) с большой бумажной диаграммой. . Для крупных совещаний по планированию мы часто печатаем хотя бы одну очень большую цветную диаграмму организации сайта, чтобы каждый мог видеть «общую картину», которая развивается от совещания к совещанию.
Схема объекта должна развиваться по мере развития плана и может выступать в качестве основного документа планирования по мере того, как в схему предлагаются и вносятся изменения. Диаграммы сайта отлично подходят для планирования как широкого охвата сайта, так и деталей того, где будет отображаться каждый элемент контента, навигации или интерактивных функций. В хорошо оборудованных веб-проектах встречи группы часто сосредоточены на компьютере и проекторе данных, демонстрирующем веб-страницы или графику PowerPoint. Хотя ничто не заменит просмотр реальных веб-страниц, по иронии судьбы эта зависимость от проекции данных является серьезным ограничением при объяснении сложной структуры веб-сайта команде. Независимо от того, насколько хорош ваш проектор данных, вы можете отображать только одну веб-страницу за раз в веб-браузере, и ни один текущий проектор данных не может сравниться по разрешению, размеру или гибкости (вы можете писать на нем) с большой бумажной диаграммой. . Для крупных совещаний по планированию мы часто печатаем хотя бы одну очень большую цветную диаграмму организации сайта, чтобы каждый мог видеть «общую картину», которая развивается от совещания к совещанию. Схема сайта доминирует над серединой стола для переговоров, становясь тактильным, податливым представлением плана по мере его развития. Каждый волен делать на ней заметки или предлагать улучшения в структуре сайта, а доработанная диаграмма становится официальным результатом встречи.
Схема сайта доминирует над серединой стола для переговоров, становясь тактильным, податливым представлением плана по мере его развития. Каждый волен делать на ней заметки или предлагать улучшения в структуре сайта, а доработанная диаграмма становится официальным результатом встречи.