Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
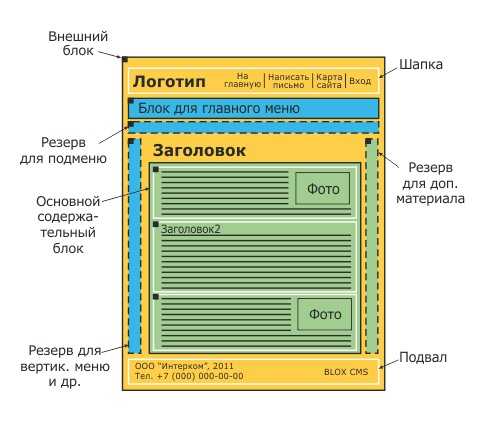
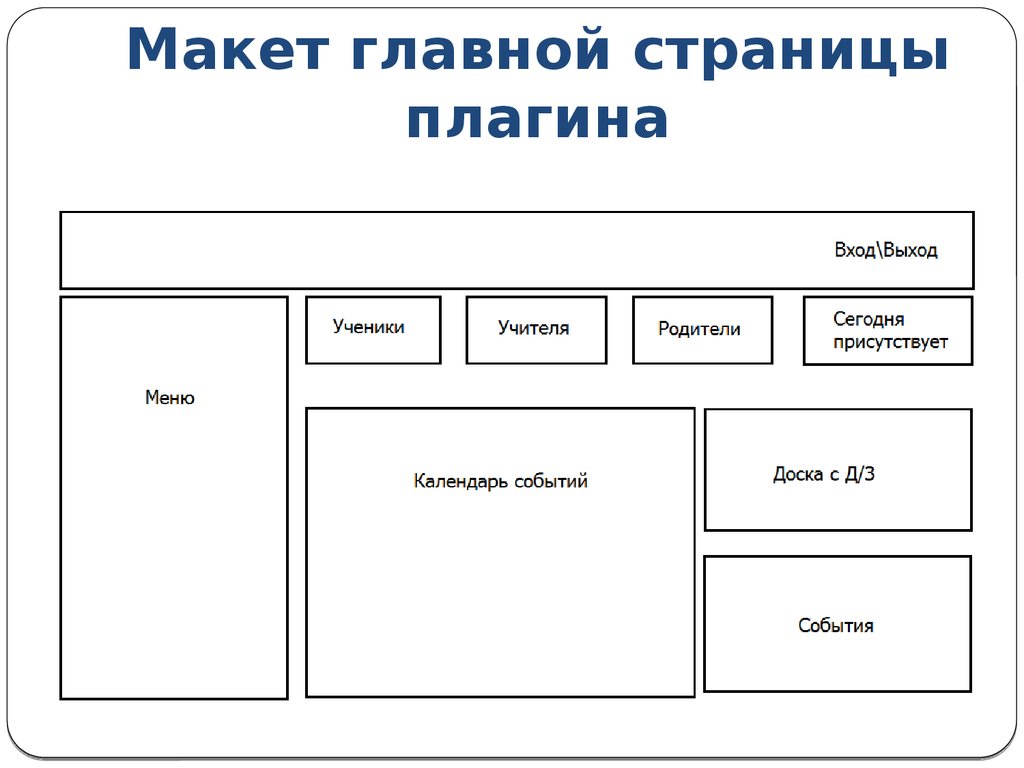
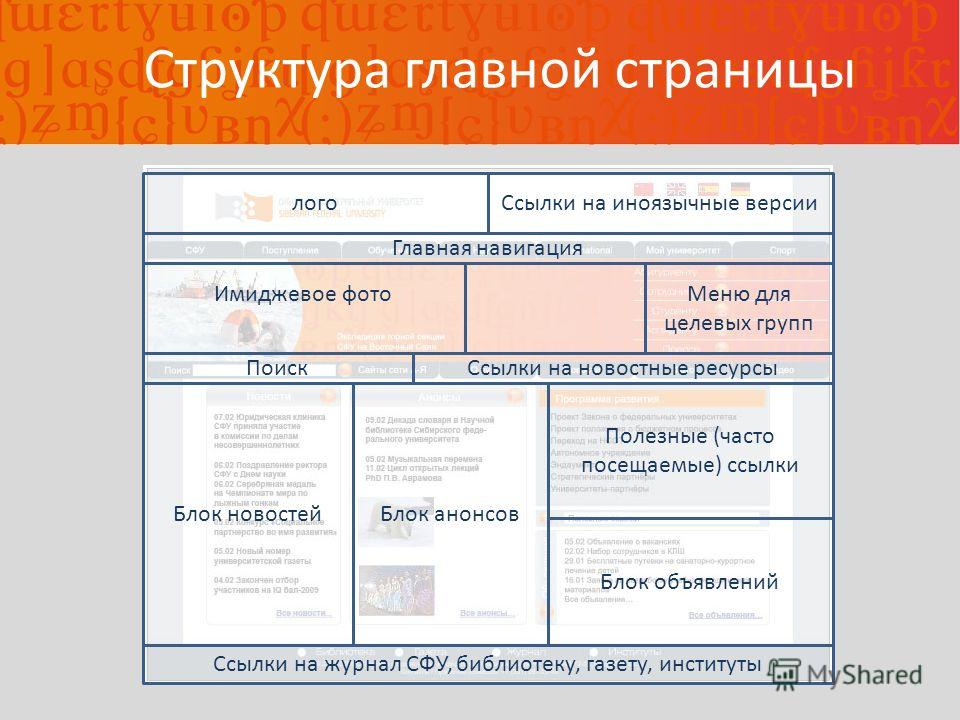
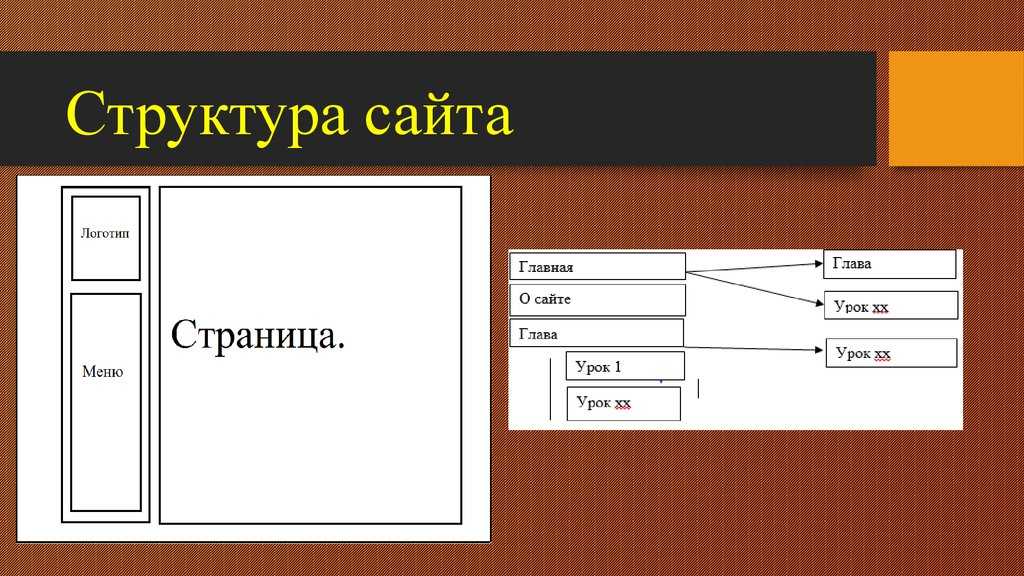
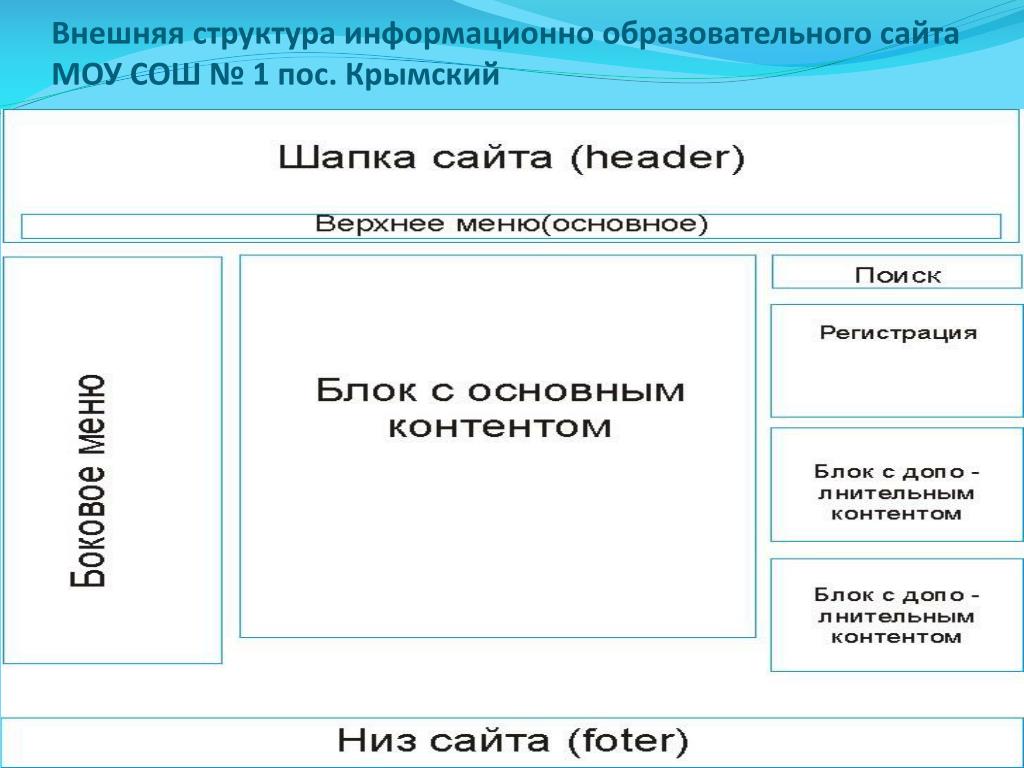
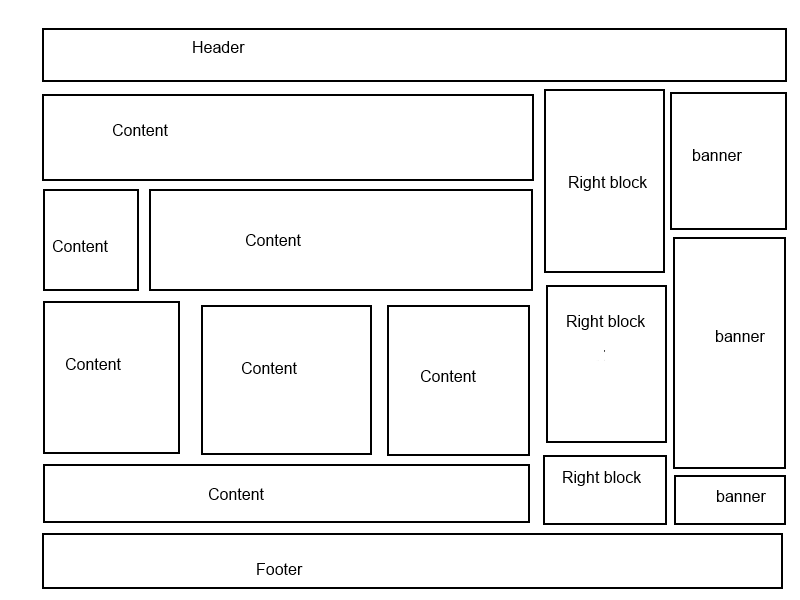
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.

- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
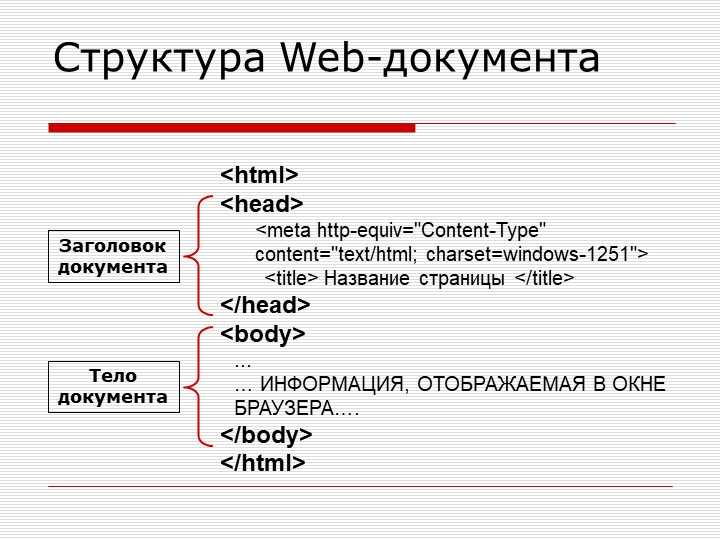
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
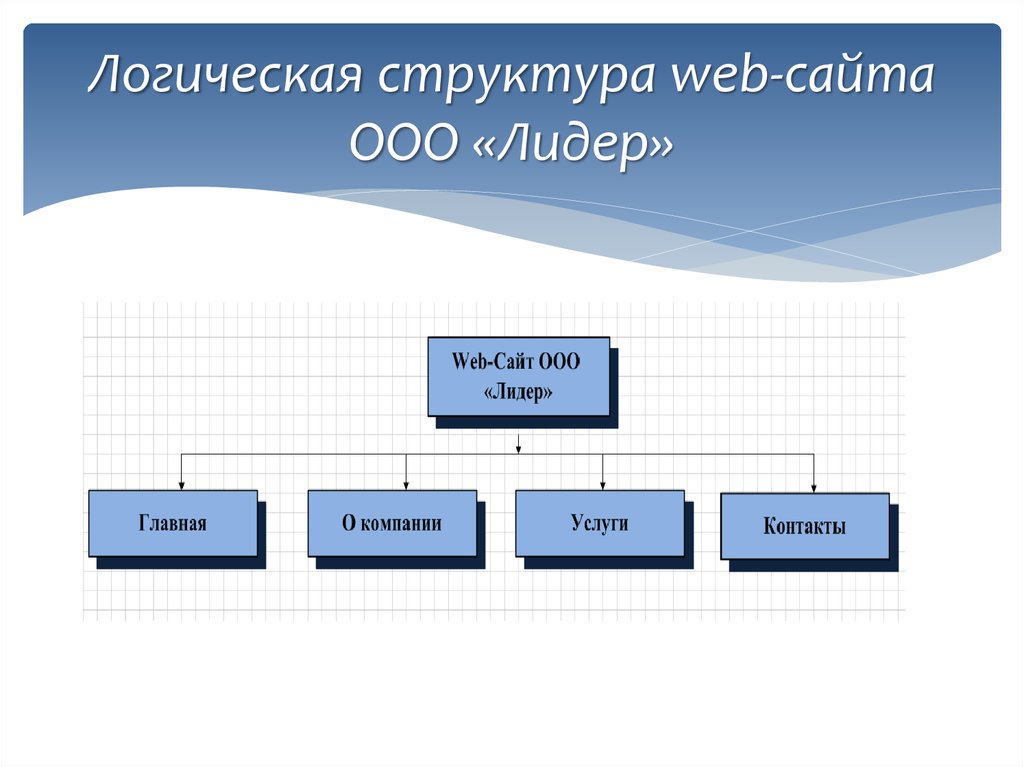
Древовидная
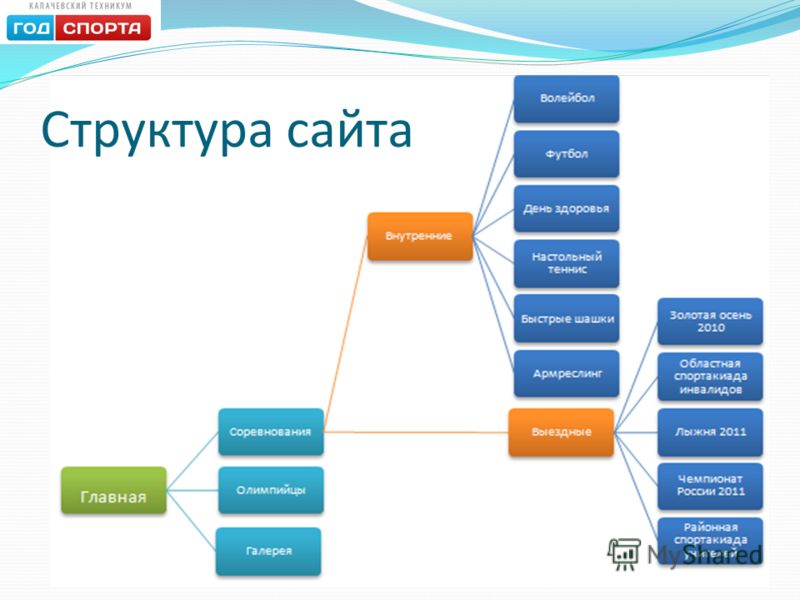
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
Тегированная
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Проанализировать структуру вашего сайтаАдрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Каталог должен быть на главной странице. Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
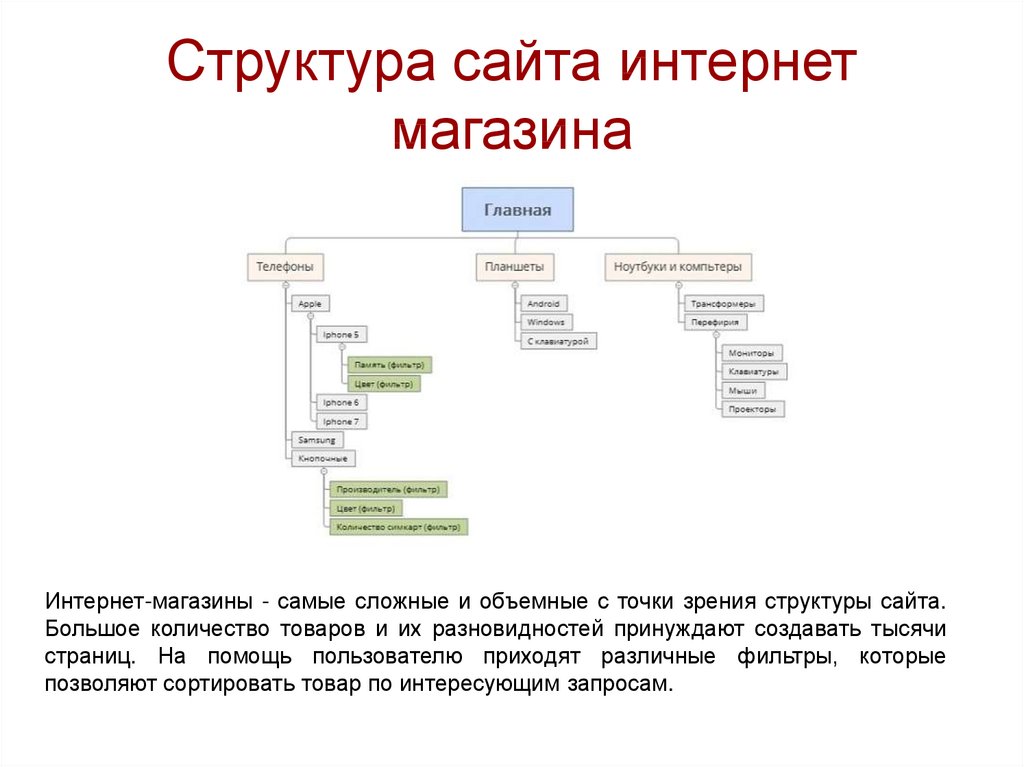
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
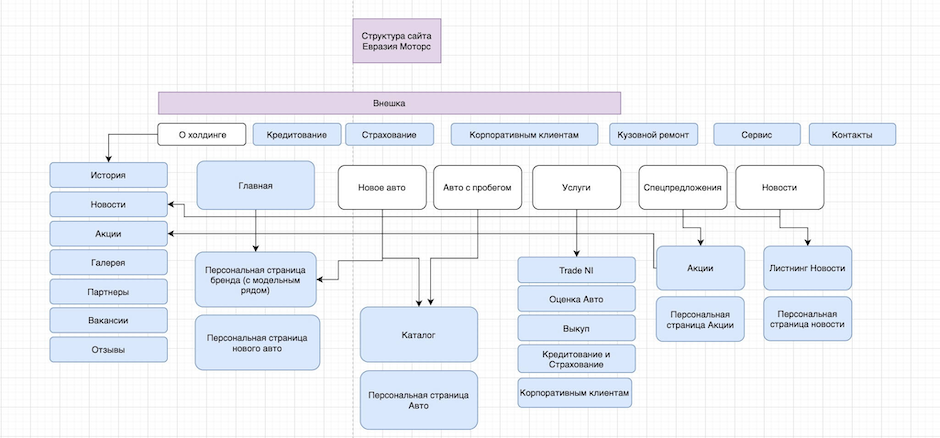
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?».
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Что такое структура сайта и для чего это нужно
Вот у вас есть домен и хостинг. Пришло время создавать сайт. С чего начать? С дизайна? Контента? В самом начале мы рекомендуем продумать, какая будет структура сайта. От правильной структуры зависит пользовательский опыт и возможности продвижения в поисковой системе. Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Что такое структура сайта
Структура сайта бывает внешняя и внутренняя. Внешняя структура ― это макет самой страницы, которая состоит из хедера, футера, сайдбаров, заголовков, меню и других важных элементов. Кстати, об этом мы подробно рассказывали в нашей базе знаний. Но нас интересует внутренняя структура сайта. Это схема того, как все страницы сайта связаны друг с другом.
Почему важно уделять внимание структуре сайта
Структура веб-ресурса в первую очередь должна быть удобна для его посетителей. Попадая на сайт, человек должен быстро понять, где найти подробную информацию о продукте, сделать заказ и т. д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
Также структура важна для SEO. Поисковые роботы тоже приходят на ваш сайт и изучают страницы. Если они запутаются или посчитают его неудобным для пользователей, то не будут рекомендовать ваши страницы в поисковой выдаче.
Структура сайта зависит от типа ресурса, который вы планируете сделать. В интернет-магазинах много страниц с товарами, лендинги, информация о доставке, личные кабинеты, новости, акции. Создать удобную структуру что для пользователя, что для поисковых систем не так-то просто. Разберём виды структур, которые можно использовать для веб-ресурсов.
В интернет-магазинах много страниц с товарами, лендинги, информация о доставке, личные кабинеты, новости, акции. Создать удобную структуру что для пользователя, что для поисковых систем не так-то просто. Разберём виды структур, которые можно использовать для веб-ресурсов.
Виды структур
Рассмотрим 2 классификации:
Структура с точки зрения логики:
Линейная структура сайта. Самая простая и понятная структура. Страницы связаны цепочкой. Одна страница ведёт к другой. Например, главная страница → услуги → цены → заказ. Такая структура подходит для лендингов, сайтов визиток, веб-ресурсов небольших мероприятий.
- Ветвистая линейная структура сайта. Расширенная версия линейной схемы. Здесь так же, как и в обычной линейной структуре, есть главная страница и несколько страниц, которые переходят одна в другую по цепочке. Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов.
 Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
- Блочная, или решётчатая структура сайта. Это когда есть несколько равнозначных страниц и каждая из них ссылается одна на другую. Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
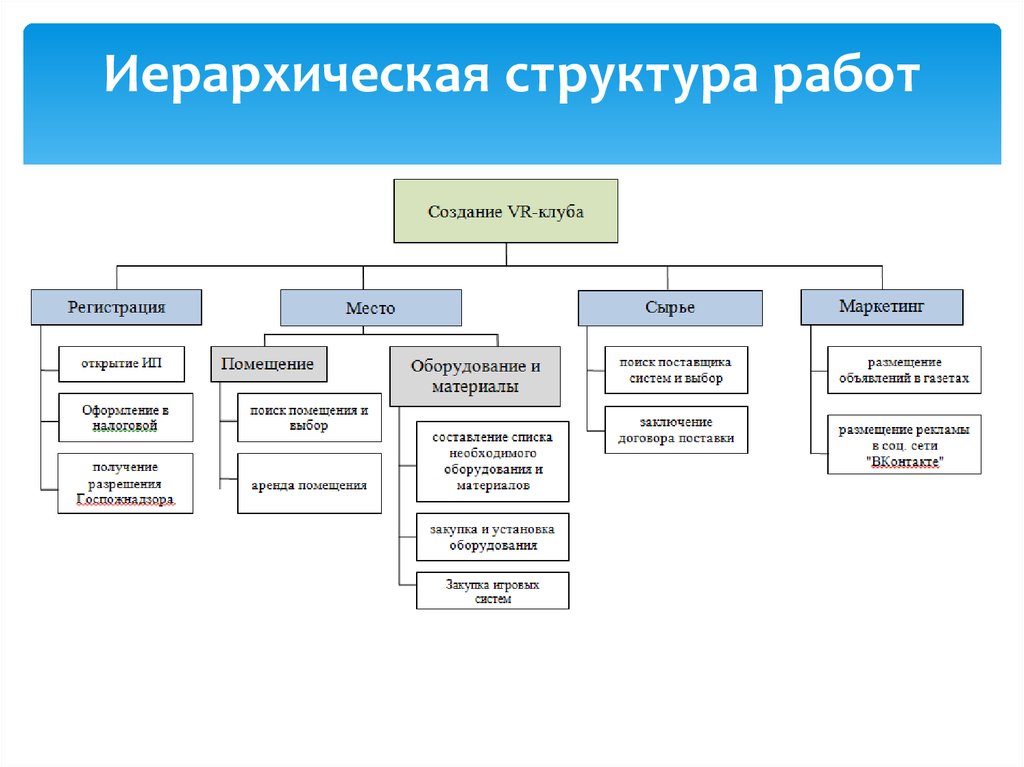
- Иерархическая, или древовидная структура сайта.
 Самая популярная и удобная структура. Даже, можно сказать, что это универсальная структура сайта. Она отлично подходит для интернет-магазинов. Есть одна главная страница, которая ведёт на общие разделы, а они, в свою очередь, делятся на ряд более конкретных подразделов.
Самая популярная и удобная структура. Даже, можно сказать, что это универсальная структура сайта. Она отлично подходит для интернет-магазинов. Есть одна главная страница, которая ведёт на общие разделы, а они, в свою очередь, делятся на ряд более конкретных подразделов.
Теперь перейдём ко второй классификации. Структура по типу информации бывает:
- Хронологическая. Страницы структурируются по дате. Такое можно встретить в блогах и новостных сайтах.
- Алфавитная. Страницы располагаются в алфавитном порядке. Это редкий случай, но всё же он встречается. Такое можно увидеть в онлайн-справочниках или словарях.
- Географическая. Страницы сортируются по месторасположению продукта. Например, если компания продаёт один товар, но в разных регионах или странах. Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион.
- Опирается на целевую аудиторию.
 Разделы ориентированы на разную аудиторию. Например, можно встретить сайты, где есть отдельные страницы для B2B и B2C и B2G клиентов. В зависимости от того, к какому виду покупателя вы относитесь, ту страницу вы и выбираете.
Разделы ориентированы на разную аудиторию. Например, можно встретить сайты, где есть отдельные страницы для B2B и B2C и B2G клиентов. В зависимости от того, к какому виду покупателя вы относитесь, ту страницу вы и выбираете. - Тематическая. Разделы и страницы разбивают на тематики. Этот вариант самый распространённый для интернет-магазинов. Например, на сайте есть раздел электроники, книг, еды, канцтоваров. Также этот вид можно встретить на информационных порталах, где сайт разделён на разделы: бизнес и финансы, развлечения, светская хроника.
- Комбинированная. Нетрудно догадаться, что в этом виде сайт использует несколько видов структур.
Требования от поисковых систем к структуре
Официальную инструкцию от поисковой системы Яндекс можно найти на странице. Опишем коротко все моменты:
- У сайта должна быть чёткая ссылочная структура. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
 Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования.
Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования. - При входе на главную страницу посетителям должно быть понятно, как устроен сайт. Здесь затрагивается тема понятности для пользователя. Яндексу важно, чтобы людям было удобно пользоваться веб-ресурсами.
- Используйте карту сайта (Sitemap). Для интернет-магазинов это особенно важно, так как они имеют большое количество страниц и поисковому роботу будет трудно ориентироваться на сайте без неё.
- Исключайте из индексирования служебную информацию. К служебной информации относятся: страницы с get-параметрами (фильтрация, сортировка, поиск, сравнение товаров), пользовательские страницы (личный кабинет, регистрация, авторизация, оформление заказа), страницы с результатами поиска по сайту. Запретить индексирование таких страниц можно через robots.
 txt.
txt. - У каждой страницы должен быть уникальный и понятный для человека URL. В адресе с помощью транслитерации можно писать названия страниц, статей, услуг. Для примера, в нашем блоге мы пишем названия статей с помощью транслитерации: https://2domains.ru/blog/budushee-za-edo-chto-eto-takoe-i-kak-rabotaet.
- Проверяйте корректность symlink. В пути страницы не должно быть много повторений одного и того же токена, например, 2domains.ru/domen/domen/domen. Такие страницы могут не индексироваться.
У Google больше рекомендации, чем требования. Однако их инструкция куда подробнее. Перед началом работы с сайтом мы рекомендуем ознакомится с их документацией. В сущности рекомендации Google такие же, как и у Яндекса:
- Сайт должен быть удобным для пользователей.
- Используйте карту сайта (Sitemap).
- Если у вас несколько URL с одинаковым контентом, например, вы используете AMP-страницы, HTML-страницы и мобильное приложение, Google рекомендует указать, как они взаимосвязаны.
 Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы. - Используйте файл robots.txt, чтобы запретить сканирование страниц с технической информацией.
- Используйте понятные человеку URL (ЧПУ). Для Google важно удобство для пользователя.
- Не используйте сложные многоуровневые URL, например: 2domains.ru/domen1/domen2/domen3.html.
Советы для создания правильной структуры интернет-магазина.
И теперь после общей теории перейдём к практическим советам по структуре сайта для интернет-магазина.
- Размещайте на странице «хлебные крошки». Они будут помогать пользователю перемещаться по сайту.
- Старайтесь не делать длинную цепочку вложенностей. Хорошо, если клиент с карточки товара может попасть на главную страницу не больше чем за 4 шага.

- С каждой страницы раздела у пользователя должна быть возможность перейти на главную страницу. Чаще всего на главную страницу ведёт меню в хедере, футере и сайдбарах, а также ссылку на неё делают на лого.
- Внимательно относитесь к названиям категорий. Они должны соответствовать запросам пользователей. Например, не приветствуются такие названия категорий как «Разное» и «Другое».
- В категории должно быть не меньше 5-7 товаров. Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
- Тегируйте товары. Наверняка вы видели в некоторых интернет-магазинах теги. Например, в категории компьютеров есть теги «мощные», «игровые», «компактные». Теги помогают найти пользователям то что нужно, а поисковые роботы используют их как ключевые слова для рекомендации в выдаче.

- Используйте фильтры для товаров. Определить параметры для фильтрации можно с помощью сервиса Wordstat. Фильтры так же, как и теги, помогут органично внедрить ключевые слова на сайт и помогут ориентироваться пользователям в товарах.
Структура сайта: как сделать её и не запутаться
Чтобы всё было верно, нарисуйте схему сайта. Это можно сделать даже на бумаге, но куда удобнее использовать программы. Сделаем небольшой экскурс.
Octopus.doУ Octopus.do простой и удобный интерфейс. Кстати, попробовать эту программу вы можете без регистрации. Авторизация потребуется только при скачивании проекта. Есть функция командной работы. Вы можете делится ссылкой с проектом, и внешние пользователи смогут вносить туда изменения. С платной подпиской можно экспортировать проекты в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. Есть возможность добавлять изображения для большей визуализации, а также текстовые блоки, в которых можно оставлять себе и коллегам дополнительную информацию. В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
Наглядный и удобный сервис для создания карт сайта. Есть шаблоны, поэтому вам не придётся начинать с чистого листа. В шаблонах сразу есть три вида веб-ресурсов: e-сommerce, корпоративный проект и новостной портал. Хочется отметить возможность импортировать структуру из XML-файла. Это полезно при масштабных изменениях сайта или для веб-мастеров, которые используют похожую структуру в разных проектах. К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
GloomapsГлавное преимущество сервиса — вообще не нужно регистрироваться. Переходите на сайт и сразу оказываетесь в рабочей среде. Дизайн минималистичный и не такой весёлый, как у Octopus.do и Flowmapp, но есть всё, что необходимо для работы. Интерфейс также понятен. Можно сразу выбрать шаблон для ветвистой или линейной структуры сайта или начать делать древовидную. Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
В построении структуры сайтов нет никаких загадок. Более того, за пару десятилетий развития сайтов веб-мастера уже определили оптимальные схемы ресурсов, поэтому вам достаточно посмотреть на уже созданные сайты и скопировать у них структуру. Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
Структура сайта и внутренние ссылки в SEO: почему это важно
Независимо от того, как долго вы занимаетесь SEO, вы, вероятно, слышали о важности структуры сайта для эффективности органического поиска.
С каждым годом он становится все ближе к началу моего списка важных вещей, над которыми нужно работать при работе с сайтом.
Что такое структура сайта?
По своей сути, структура сайта — это просто процесс организации веб-сайта.
Целью этой организации является создание сайта, по которому пользователям будет легко перемещаться, и в то же время позволить поисковым системам легко сканировать сайт.
Одной из первых вещей, о которых узнают оптимизаторы при знакомстве с практикой, является оптимизация на странице, которая сильно зависит от организации на странице за счет использования тегов заголовков (h2, h3, h4 и т. д.).
Структура сайта является экстраполированной версией этой организации.
Например, мне нравится думать о веб-сайте как о доме. Идеальный дом имеет соответствующее количество комнат, к которым легко добраться.
В этой аналогии страницы представлены как комнаты. Чтобы сделать дом пригодным для жизни, вы должны убедиться, что прихожие. Без этих коридоров вы могли бы попасть в комнаты только через внешние окна.
Темы и ключевые слова
Одним из основных моментов в создании идеальной структуры сайта является организация страниц по темам.
Хотя исследование ключевых слов само по себе является темой, я скажу, что важно думать о своих страницах/группах страниц не столько с точки зрения ключевых слов, сколько как темы.
Сосредоточив внимание на темах, вы сможете создать целостный подход к таргетингу своей страницы, создавая контент, который отвечает на вопросы на каждом этапе пути покупателя.
В конце концов, исследование ключевых слов по-прежнему является важным элементом создания контента, если вы хотите, чтобы страница хорошо ранжировалась. Самая большая разница в изменении менталитета.
Ключевые слова — это не просто то, что вы размещаете на странице, а затем ранжируете по этому конкретному запросу после создания нескольких ссылок.
Теперь все сложнее. (Просто прочитайте, как работают поисковые системы.)
Поисковые системы намного умнее и эффективнее обрабатывают контент.
Вот почему менталитет должен измениться, чтобы определить, какие темы необходимо осветить на странице или группе страниц, чтобы широко осветить тему.
Если все сделано правильно, этот метод создания контента может привести к:
- Расширению списка ключевых слов.
- Улучшение рейтинга.
- Повышение вовлеченности пользователей.
Чтобы узнать больше о том, как сфокусироваться на теме, посетите мою предыдущую статью в Search Engine Journal «Как доминировать в поисковой выдаче, сосредоточив внимание на темах, а не на ключевых словах».
Создайте структуру ИА
После завершения этапа исследования и определения основных тем, на которых должен сосредоточиться ваш сайт, пришло время построить информационную архитектуру вашего сайта, также называемую ИА.
Помните предыдущую аналогию с веб-сайтом, функционирующим как дом со страницами, представляющими отдельные комнаты дома?
Информационная архитектура сайта будет представлена коридорами, соединяющими комнаты.
Эту аналогию полезно иметь в виду, когда вы строите информационную архитектуру своего сайта.
На изображении выше показано, как должна выглядеть типичная структура сайта.
На вершине опыта у вас есть домашняя страница, которая, скорее всего, будет самой посещаемой страницей на сайте.
Затем главная страница будет ссылаться на основные темы сайта.
Эти хранилища будут действовать как кластеры вокруг заданных тем, которым посвящен ваш сайт.
Основным преимуществом этого является то, что когда поисковые системы сканируют эти кластеры тем, они будут лучше понимать, о чем на самом деле ваш сайт.
Благодаря размещению содержимого в логических разделах темы содержимое сайта структурируется таким образом, чтобы поддерживать общую тему.
В свою очередь, это укрепляет авторитет предмета (ов), вокруг которого вы создаете контент.
Здесь в игру вступает концепция Google E-A-T.
Чем лучше сайт может зарекомендовать себя в качестве авторитета по теме, тем больше у него шансов получить ранжирование по релевантным запросам в поисковых системах.
Как и в случае с поисковыми системами, если сайт создает полезный контент, который находит отклик у пользователей и помогает ответить на их вопросы, у этого пользователя повышается вероятность узнаваемости сайта по данной теме.
Чем больше у пользователя вопросов или потребностей по теме, тем выше вероятность того, что он вернется непосредственно на ваш сайт.
Используйте внутренние ссылки
Одним из наиболее важных элементов построения логической архитектуры сайта являются ссылки между страницами.
Это можно сделать как с помощью элементов навигации, так и с помощью внутренних ссылок в основном содержимом.
Так почему внутренние ссылки так важны?
- Как с точки зрения пользователя, так и с точки зрения поисковой системы, внутренние ссылки помогают сделать страницу доступной для поиска. Если страница не связана с ней, ее становится труднее найти, и вероятность того, что она будет сканироваться реже, если вообще будет сканироваться, снижается.

- Внутренние ссылки помогают с потоком капитала, созданного страницей. Это позволяет более глубоким страницам сайта лучше ранжироваться по связанным терминам.
Этот концепт можно представить как башню с шампанским.
Если в бокал в верхней части башни (который представляет собой страницу на сайте) вливается большое количество шампанского (представляющее качественные внешние ссылки), то шампанское будет перетекать на другие страницы, если они расположены соответствующим образом ( или ссылка на него).
Обновление без перемещения страниц
Если сайт, с которым вы работаете, не является новой сборкой, а скорее устарел, то при обновлении структуры сайта следует соблюдать осторожность.
Одна из первых вещей, которую любят делать многие люди, — это изменить физический URL-адрес страницы и переместить ее туда, где она находится в подкаталогах сайта.
Это невероятно опасно и может иметь огромное негативное влияние на SEO.
Хотя перенаправление может решить эту проблему, это не самый эффективный способ улучшить структуру сайта.
Перенаправления берут эффективность потока капитала как от внешних, так и от внутренних ссылок.
Хотя это, вероятно, было бы самым быстрым в реализации, очистка этих ссылок для обновления до нового URL-адреса заняла бы невероятно много времени.
Один из способов переместить что-то из одного блока тем в другой — правильно реализовать на странице хлебные крошки.
После того, как хлебные крошки включены и к ним прикреплена соответствующая разметка, достаточно изменить соответствующую точку хранилища, с которой вы хотите связать страницу.
Несмотря на то, что вы не меняете физическое расположение страницы в структуре, этот метод позволяет поисковым системам увидеть изменение при следующем сканировании страницы.
Этот метод также устраняет возможность того, что поисковые роботы увидят это как совершенно новую страницу, что позволяет странице сохранить все свои ранее установленные активы.
Это также дает пользователям возможность легко перемещаться по этой воронке. Это выигрыш/выигрыш.
Не изобретайте велосипед
Как и в случае с другими задачами в рамках SEO, ваши конкуренты — это фантастический ресурс.
Посмотрите на своих конкурентов, которые показывают хорошие результаты по темам, по которым вы пытаетесь получить рейтинг.
Если они работают хорошо, вы сможете определить, как устроен их сайт, что даст вам представление о том, что поисковые системы могут предпочесть.
Кроме того, у вас будет потенциальная возможность находить еще более широкие темы для освещения в вашей структуре.
Вывод
Структура/архитектура веб-сайта — невероятно важные части SEO-пазла.
Заранее разработав хорошо спланированную структуру своего сайта, вы создадите более прочную основу для дальнейшего развития.
Без прочной структуры сайта остальные усилия по поисковой оптимизации окажут меньшее влияние на общий успех.
Дополнительные ресурсы:
- Джон Мюллер из Google о лучшей структуре сайта
- SEO UX Play: информационная архитектура и иерархия ссылок
- Как улучшить навигацию по сайту: 7 основных рекомендаций
Кредиты изображений
Изображения в посте: создано автором, февраль 2020 г.
Категория SEO
Что такое структура сайта? Почему важна структура?
Запуск блога/веб-сайта в настоящее время не является сложной задачей, но повышение его видимости и повышение рейтинга – это огромная задача, с которой мы столкнемся впоследствии. Это самая большая проблема для блоггеров, малого бизнеса и личных сайт владельцев.
Веб-сайты со временем загрузки более 3 секунд приводят к более высокому показателю отказов, и именно здесь на роль вступают структур веб-сайта .
Как мы знаем, хорошо структурированный город позволяет его жителям бродить стратегически, помогая им найти свой путь, как в случае с веб-сайтом .
Веб-сайт состоит из различных страниц и сообщений, и его необходимо классифицировать в соответствии с отличной структурой веб-сайта, которая позволит пользователям легко перемещаться по всему контенту.
Итак, давайте теперь разберемся, что такое структура сайта и почему она важна для сайтов.
Содержание
Что такое структура веб-сайта на самом деле…
Структура веб-сайта относится к тому, как настроен веб-сайт, т. е. как взаимосвязаны домашняя страница, страницы категорий, тегов и другие важные страницы.
Идеальная структура любого сайта должна напоминать пирамиду с главной страницей вверху и категориями с подкатегориями под ней.
Продолжительность концентрации внимания пользователя очень коротка в этом быстро развивающемся Интернете, поэтому структура вашего сайта должна в основном быть сосредоточена на предоставлении пользователям удобного опыта и на том, чтобы сканеры поисковых систем могли правильно сканировать ваш веб-сайт для более быстрого индексирования (для ранжирования в поисковых системах). например Гугл).
например Гугл).
Вы должны думать о своей целевой аудитории, определяя структуру своего сайта.
Неструктурированный веб-сайт приведет к более высокому показателю отказов, что приведет к снижению видимости вашего сайта. В то время как лучшая структура сайта приводит к более высокому рейтингу в поисковых системах, структура сайта является важным сигналом ранжирования для Google.
Алгоритм Google получает информацию от пользователей для ранжирования любого сайта.
Таким образом, если пользователь дольше всего находится на каком-либо веб-сайте, что происходит из-за хорошей структуры сайта, это приводит к снижению показателя отказов, что в конечном итоге повышает рейтинг сайта.
Как плохая структура веб-сайта влияет на бизнес? улучшение доступности и удобства для пользователей
Многие отчеты, в том числе исследования, проведенные Backlinko, Нилом Пателем, показали, что даже увеличение времени загрузки страницы на секунду может привести к более высокому показателю отказов и снижению доходов.
Увеличение времени загрузки на 100 мс почти равно 11% снижению трафика и 6% снижению продаж.
Кроме того, для большинства веб-сайтов поисковые системы направляют большую часть своего трафика, поэтому, если роботам поисковых систем трудно понять, о чем ваш сайт, ваш сайт получит низкие позиции и, следовательно, меньше трафика.
А, как известно, меньше трафика означает меньше потенциальных клиентов или продаж и, в конечном счете, меньший доход.
Важность структур веб-сайта
- Это важный аспект SEO-эффективности сайта, но до сих пор наиболее недооцененный феномен. Хорошая структура сайта повышает удобство работы пользователей. Если сайт нравится пользователям, то он нравится и поисковым системам.
- Когда главная страница веб-сайта связана со всеми важными подстраницами, поисковые роботы облегчают сканирование вашего сайта. Сканеры легко просматривают каждую страницу, благодаря чему каждая категория и подкатегория могут быть видны пользователю.

- Если пользователи могут легко перемещаться по вашему сайту, могут без проблем находить нужную информацию или продукты, шансы на то, что они станут вашими клиентами, значительно возрастают.
- Хорошая структура веб-сайта необходима для получения дополнительных ссылок от Google. Дополнительные ссылки — это не то, что вы можете загрузить из инструмента Google для веб-мастеров. Google вознаграждает их за простоту использования.
Самый простой совет, как создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, просматриваемый и индексируемый поисковым роботом, а также занимающий высокое место в рейтинге, состоит в том, чтобы разделить ваш сайт на различные подкатегории, связанные друг с другом.
Как создать хорошую структуру для вашего веб-сайта?
Разработка хорошей структуры сайта кажется легкой, и это легко для небольших сайтов или блогов, но для средних и крупных сайтов поддержание хорошей структуры сайта иногда может быть очень большой проблемой.
Даже если у вас небольшой сайт, но вы планируете расширять его в будущем, хорошая структура может очень помочь вам в долгосрочной перспективе.
Итак, давайте разберемся с некоторыми способами создания структуры сайта.
1. Сайт
Планирование перед созданием страницы или веб-сайта ссылки структура и пользователь ux доступностьЕсли вы только начинаете и еще не запустили свой сайт, то сейчас самое время спланировать структуру вашего сайта.
Прежде чем приступить к созданию каких-либо страниц или категорий, сначала спланируйте свою структуру. Используйте бумагу для ручек или лист Excel или что-нибудь, с чем вам удобно делать то же самое.
Некоторые пункты, которые вы должны соблюдать при создании структуры сайта:
- Используйте логику при создании структуры, а не только свое внутреннее чувство. Подкатегории должны быть связаны с основной категорией, а основные категории должны быть связаны с общей темой вашего сайта.

- Старайтесь, чтобы в основной категории было от двух до семи, если только вы не управляете очень большим сайтом.
- Используйте только те подкатегории, которые тесно связаны с основной категорией, поскольку несвязанные подкатегории могут сделать структуру немного несбалансированной.
- Дайте своим категориям и подкатегориям правильные имена, содержащие все соответствующие ключевые слова.
2) Хорошая структура URL-адресов веб-сайта
Хорошая структура URL-адресов, соответствующая общей структуре вашего сайта, важна, поскольку URL-адреса имеют очень важное значение в SEO (поисковая оптимизация).
Сохраняйте структуру URL-адреса простой, используя простые и понятные слова, избегая при этом ненужных символов или цифр в URL-адресе. И постарайтесь, чтобы URL-адреса были богатыми ключевыми словами, чтобы они могли принести вам пользу в долгосрочной перспективе.
Совет: Убедитесь, что навигация по вашему сайту хорошо видна в мобильной версии вашего сайта, поскольку Google уделяет больше внимания мобильным веб-сайтам, а структура веб-сайта должна быть четко видна в мобильной версии вашего сайта.