Что такое структура сайта, как ее создать и проанализировать
ГлавнаяСтатьиSEOЧто такое структура сайта, как ее создать и проанализировать
Самые важные новости сферы интернет-маркетинга
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.

Что такое структура сайта и зачем она нужна?
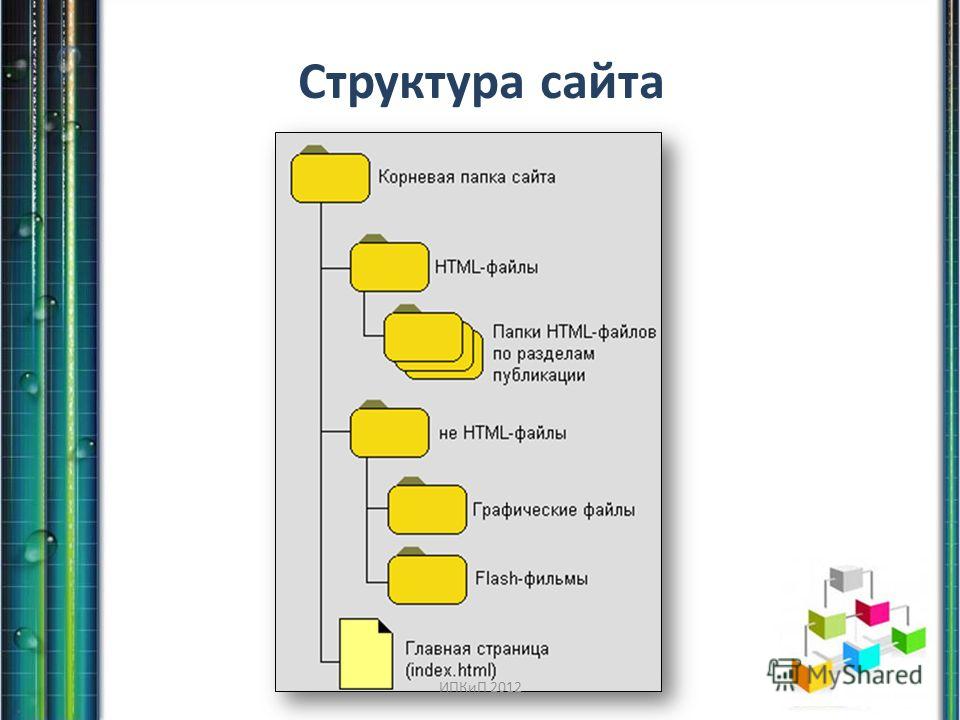
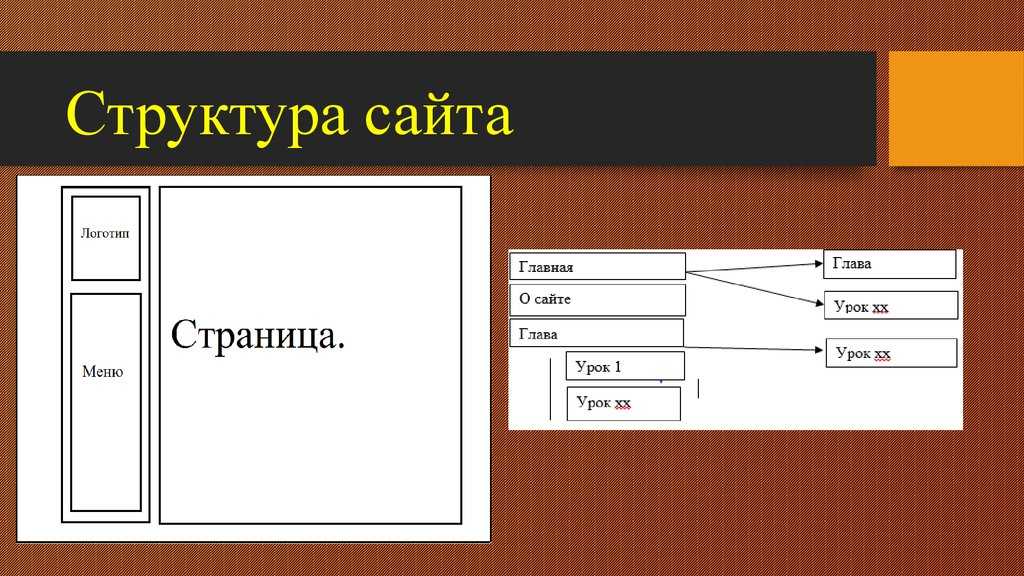
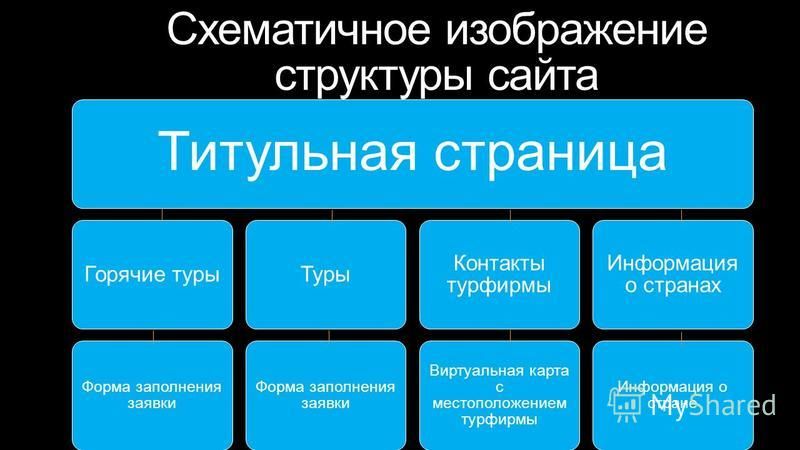
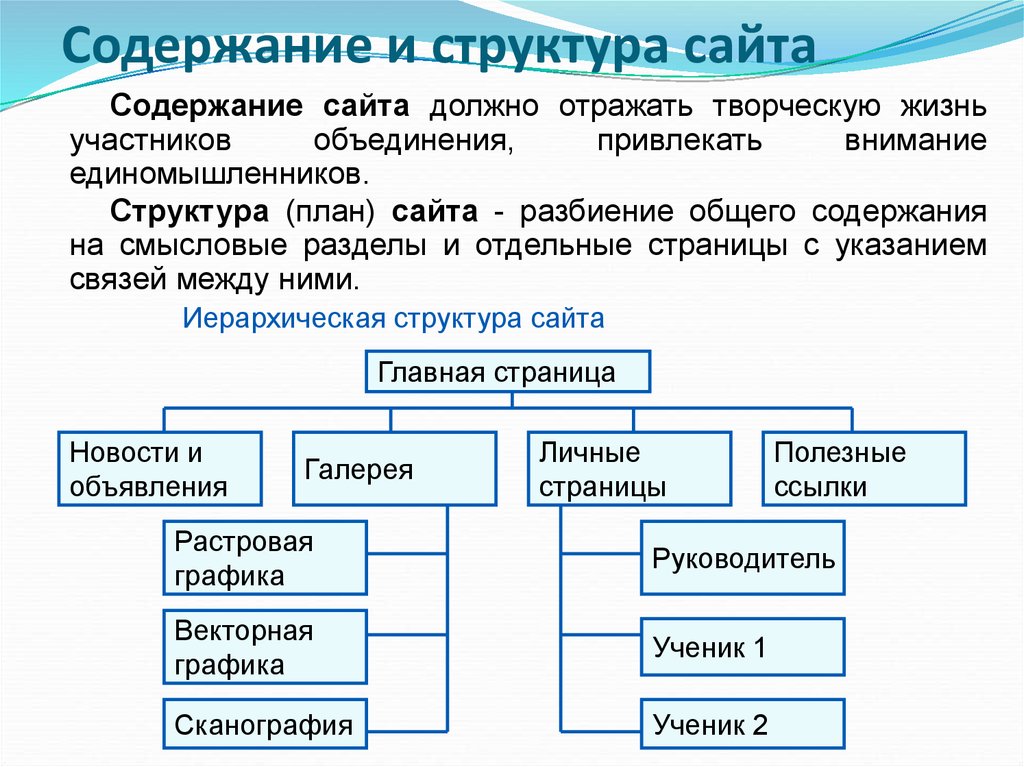
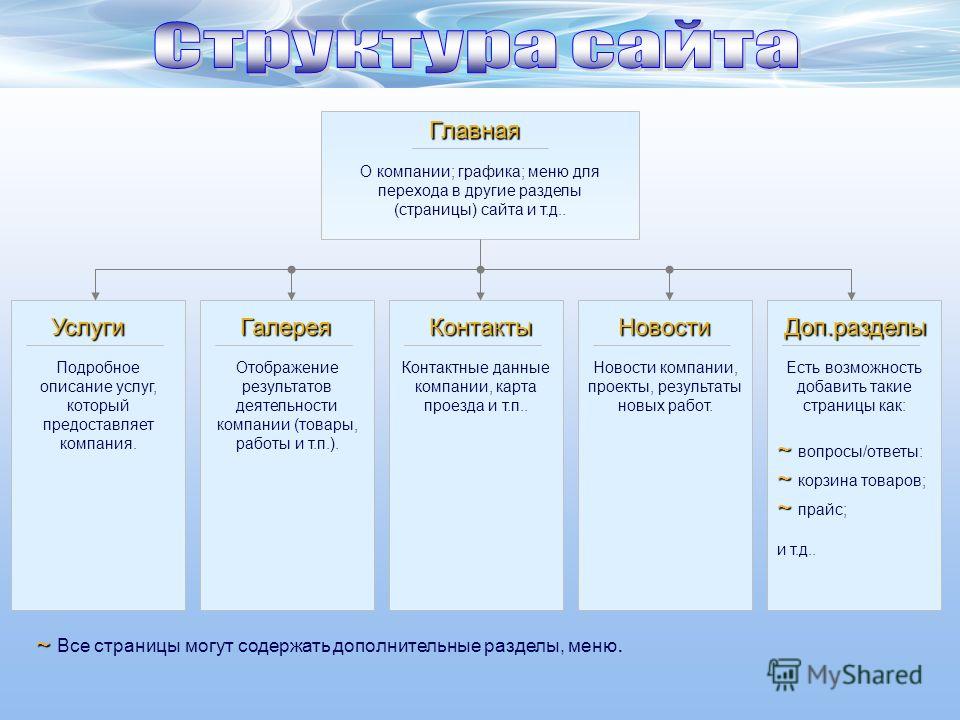
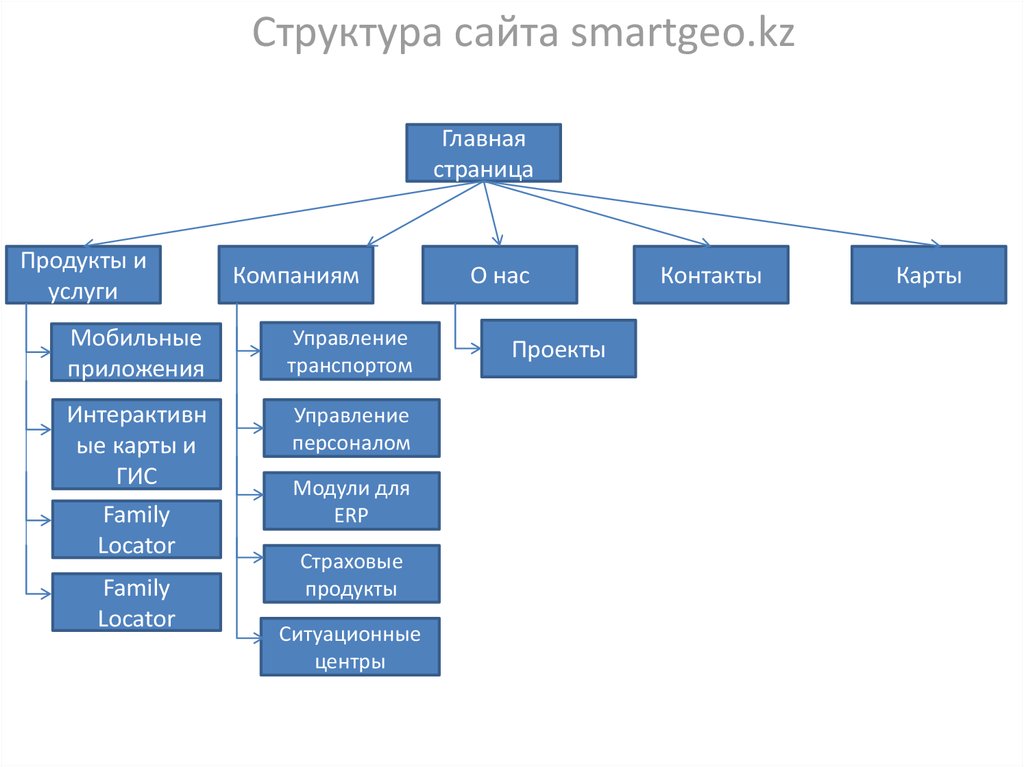
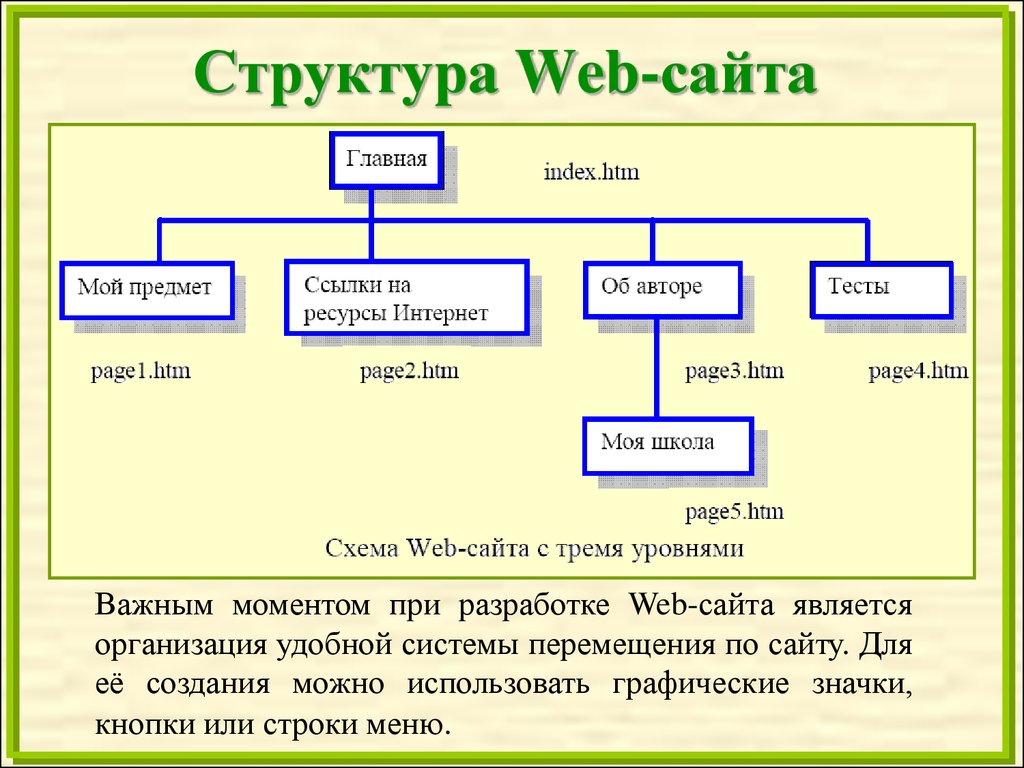
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную. Визуально структуру можно представить в виде схемы.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.

-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта. Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
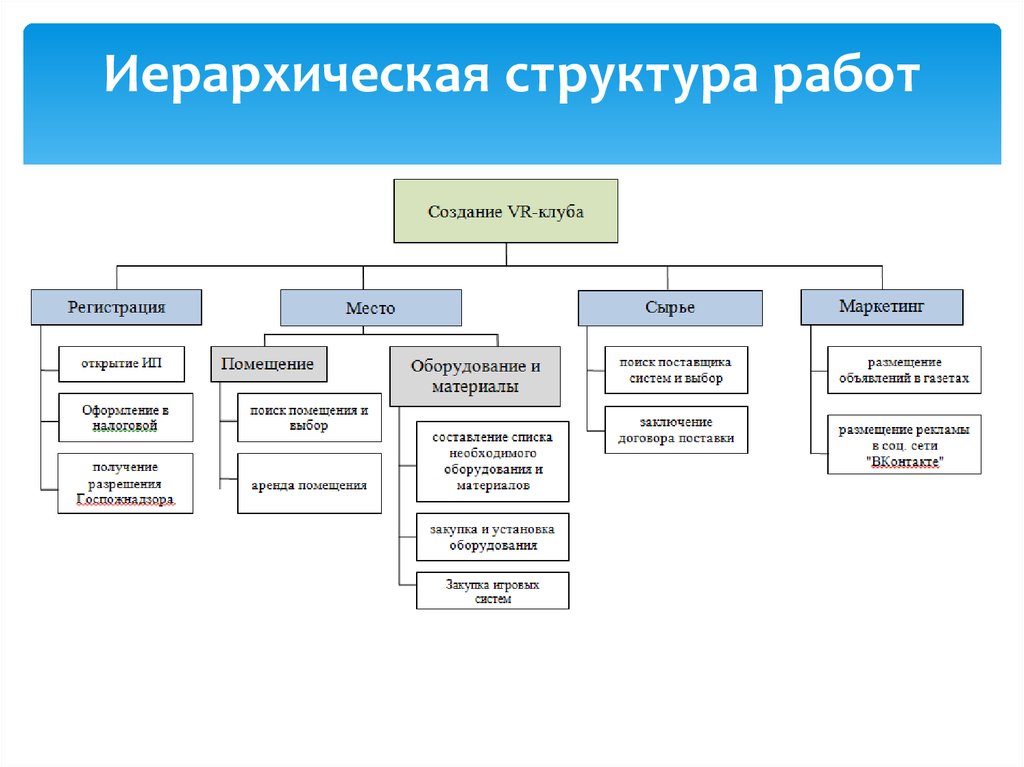
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).

Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Самое свежее за последнюю неделю
Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
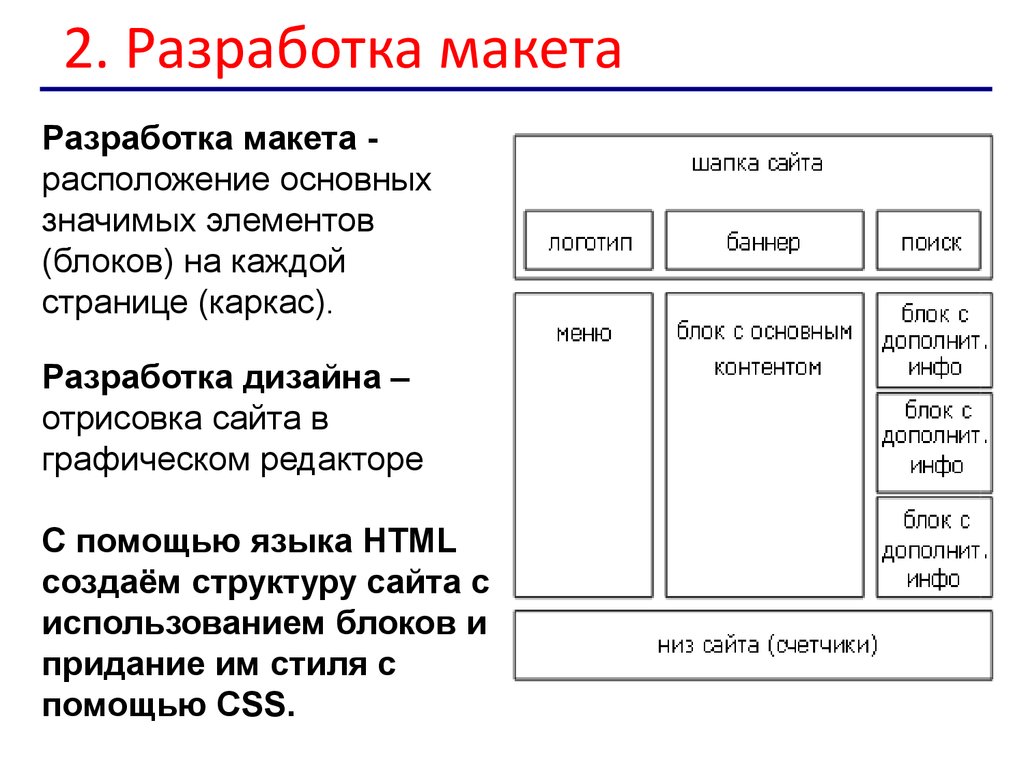
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
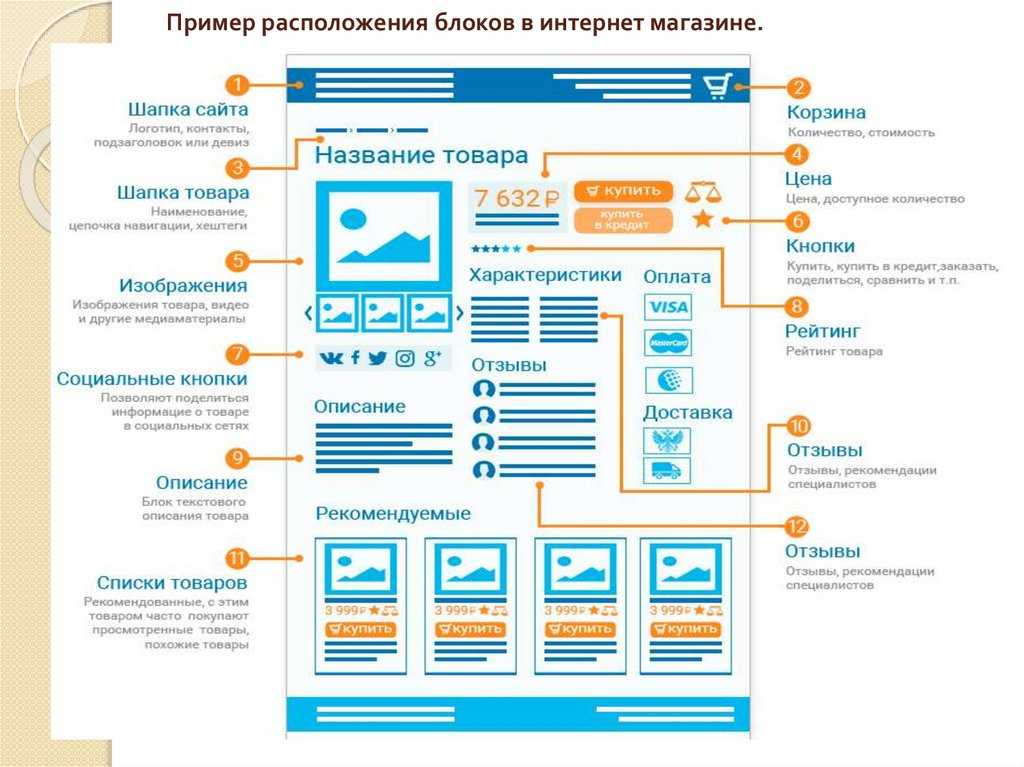
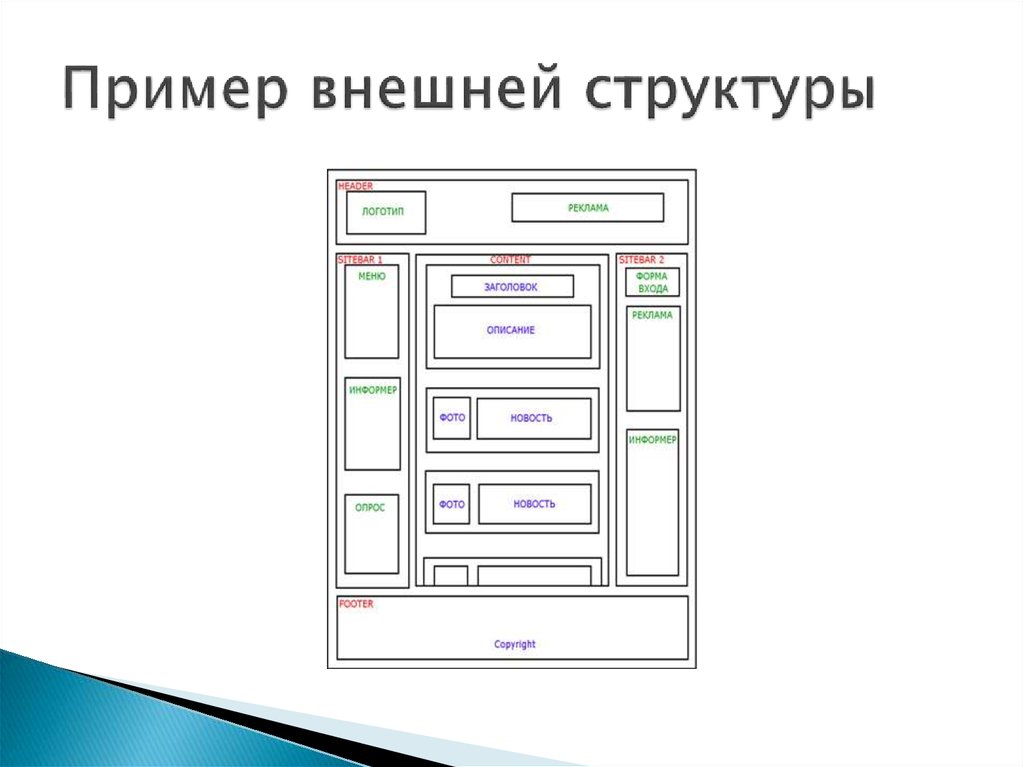
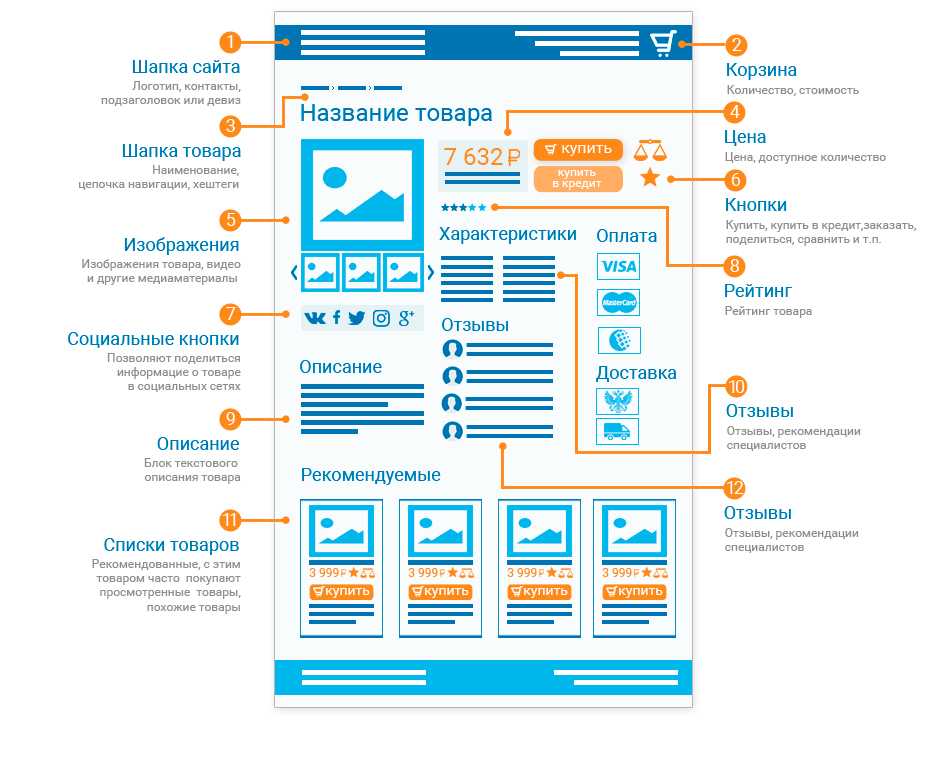
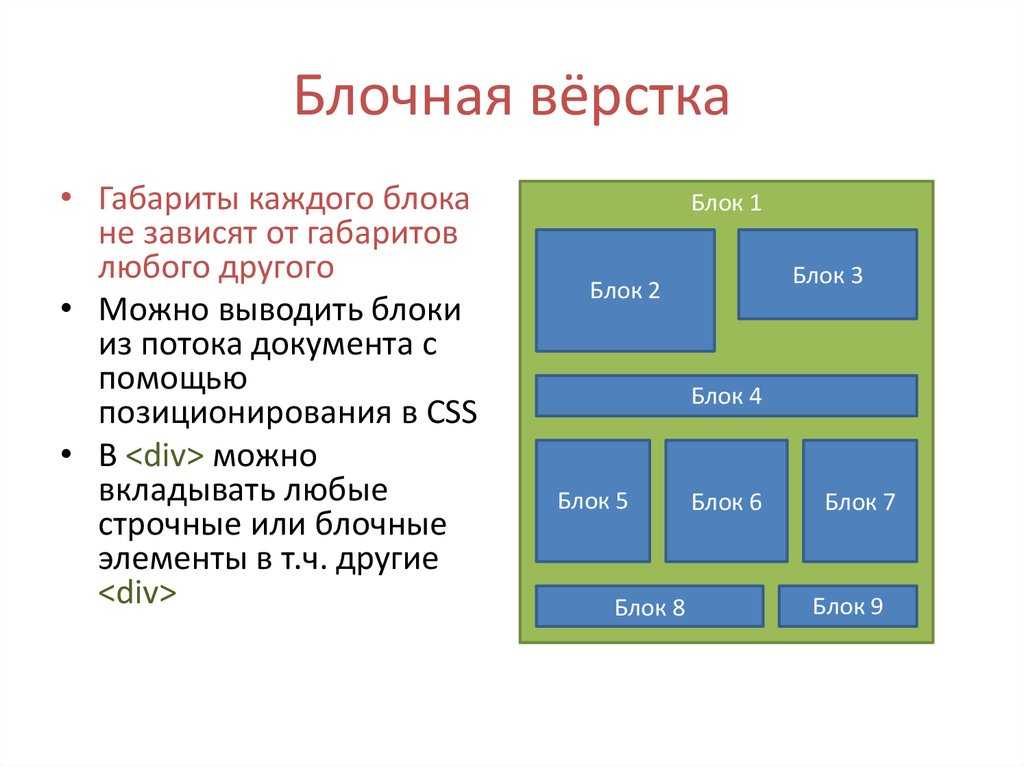
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.
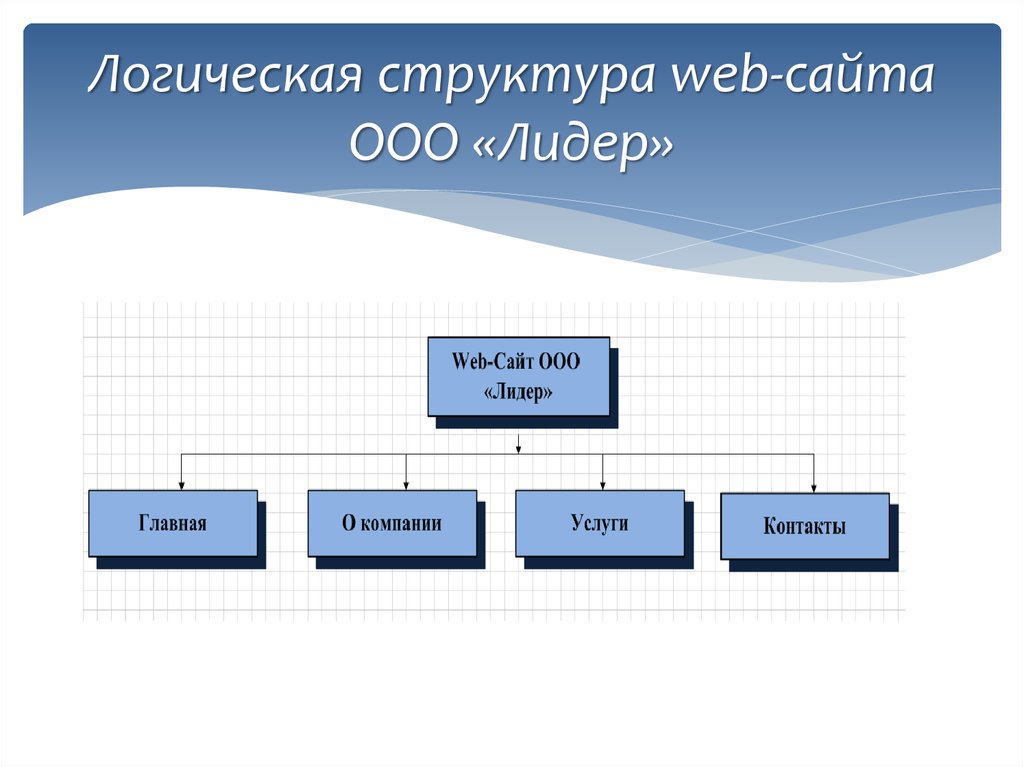
- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
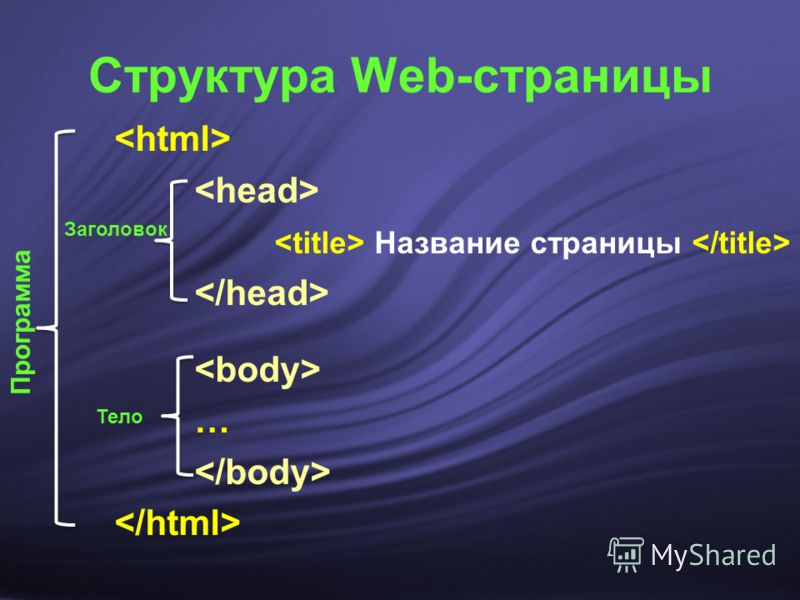
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
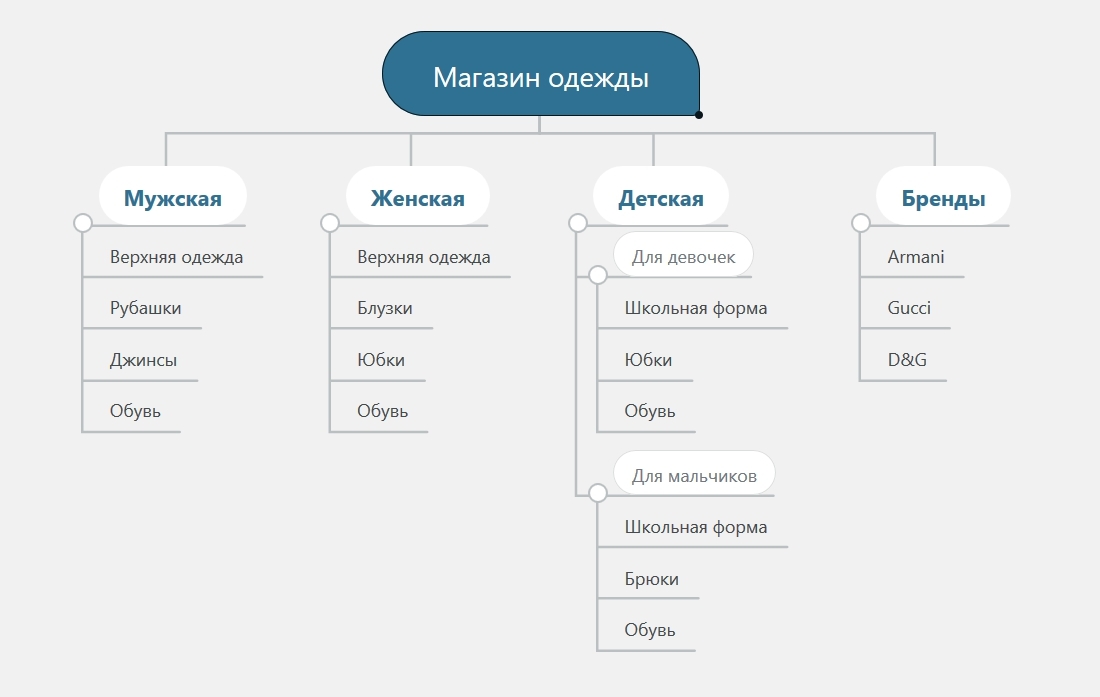
Древовидная
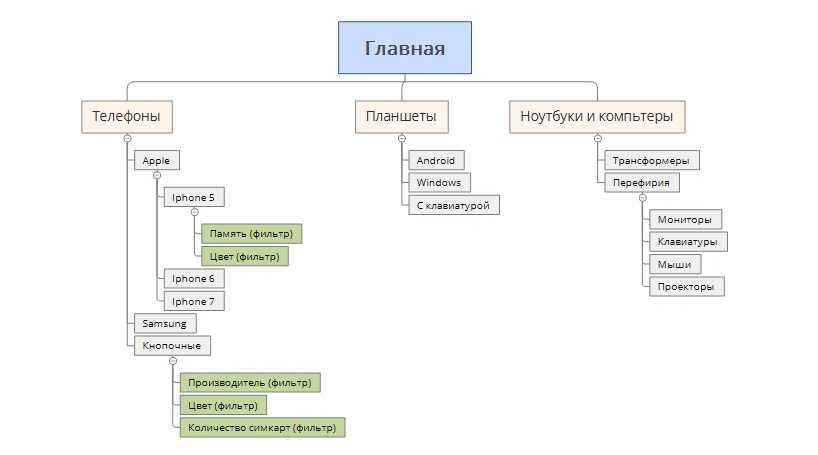
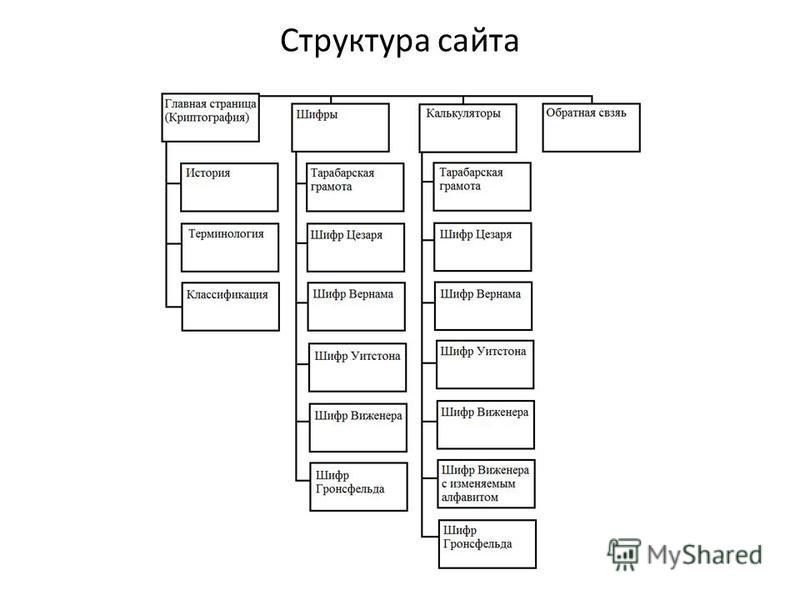
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
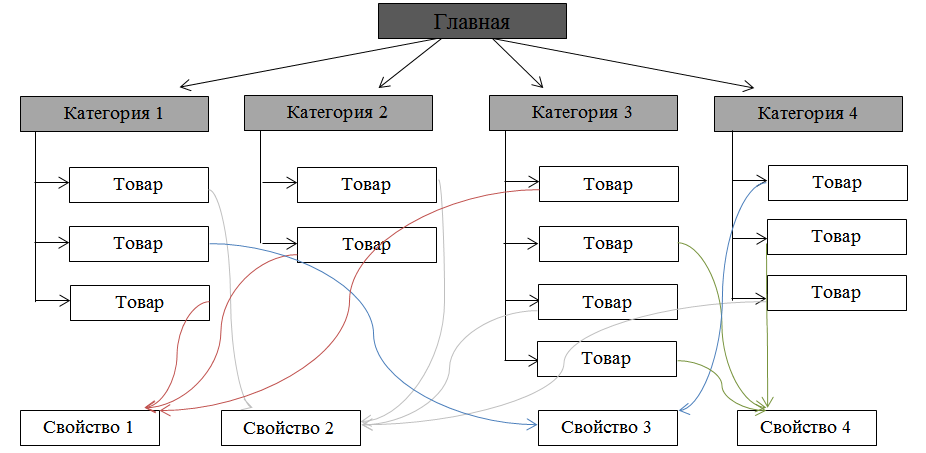
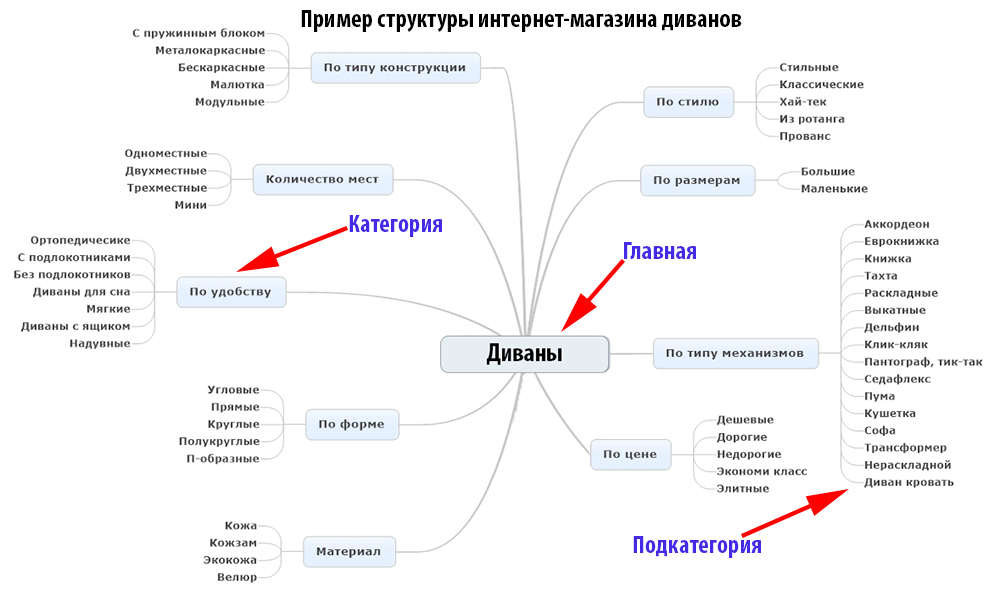
Тегированная
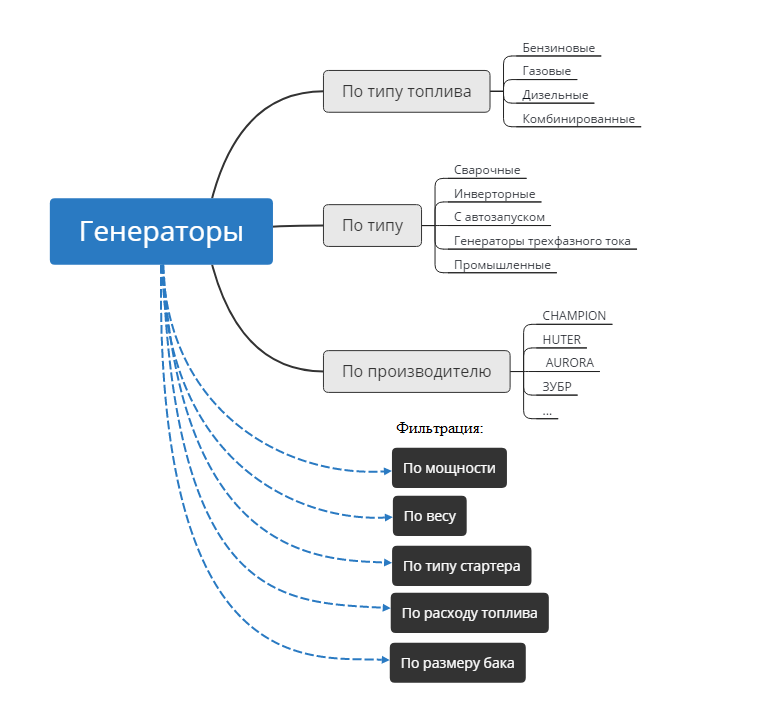
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Адрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
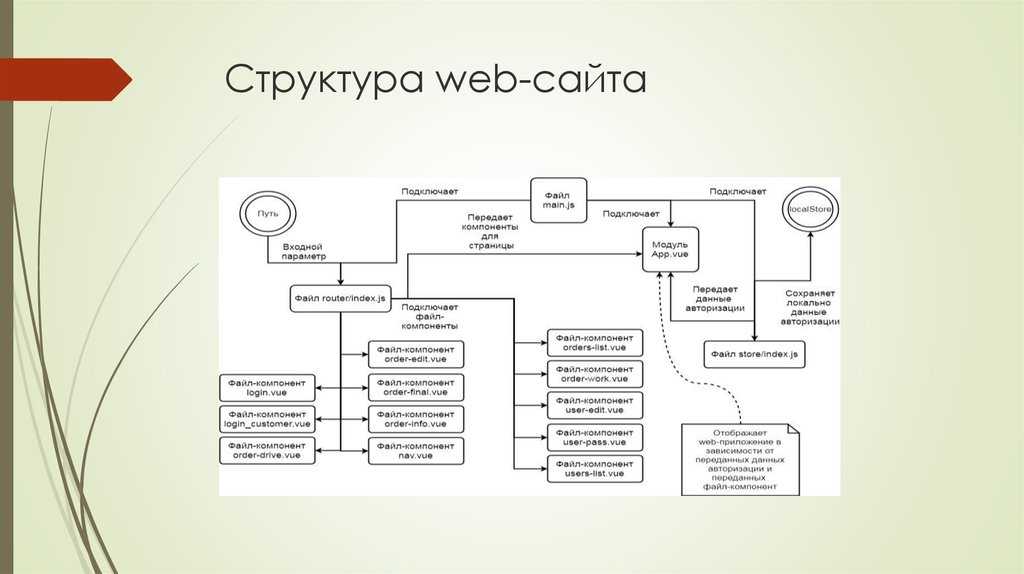
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?». В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
10 способов, которыми структура веб-сайта может повлиять на SEO
Оптимизация вашего веб-сайта для трафика, доходов и конверсии — одна из наиболее важных частей SEO.
В 2021 году успех означает не только наличие аккуратного и глянцевого дизайна, который иногда может мешать тому, как поисковые системы просматривают и сканируют ваш сайт.
Обычные плоские конструкции всегда популярны.
Но в прошлом году Джон Мюллер из Google в видеовстрече для веб-мастеров намекнул, что иерархическая архитектура сайта может предоставить Google лучшие индикаторы:
- Что означают страницы вашего сайта.
- Как каждая страница связана и связана.
Из-за различий в принципах дизайна и структуры сайта мнения дизайнера и SEO-специалиста могут значительно различаться.
Конечной целью должно быть достижение баланса между визуально эстетичным веб-сайтом для клиентов и структурой, разработанной для видимости в поисковых системах.
Организованная структура веб-сайта невероятно важна для SEO.
Без создания чего-то, что имеет логический смысл, другие ваши усилия по SEO, контенту и даже дизайну могут оказаться напрасными.
Хорошая структура веб-сайта должна иметь значительное влияние на SEO-трафик и конверсию.
Это также должно помочь всей вашей организации лучше взаимодействовать с пользователями и создать опыт, соответствующий вашим бизнес-целям, структуре продуктов и услуг.
В этой статье я поделюсь некоторыми ключевыми моментами, которые следует учитывать в отношении того, как структура веб-сайта влияет на SEO.
1. Сканируемость сайта
Сканируемость сайта является одним из наиболее важных факторов, когда речь идет о структуре веб-сайта.
Под сканируемостью понимается способность поисковой системы сканировать весь текстовый контент вашего веб-сайта, чтобы выяснить, о чем ваш веб-сайт.
Частью этого процесса является навигация по подстраницам и конкретным темам для понимания веб-сайта в целом.
Чтобы считаться доступной для сканирования, веб-страница должна перенаправить посетителя в другое место на веб-сайте, с одной страницы на другую.
Роботы поисковых систем несут ответственность за сканирование веб-сайтов.
Важным принципом хорошей сканируемости веб-сайта является отсутствие тупиков при сканировании вашего веб-сайта.
Приложите совместные усилия, чтобы включить внутренние ссылки на каждую страницу, создав мост из одной части вашего веб-сайта в другую.
Здесь помогают хлебные крошки, схемы и форматы структурированных данных.
Убедитесь, что вы также знаете и отслеживаете свой краулинговый бюджет Google.
2. Структура URL-адреса
Одним из основных факторов, определяющих влияние структуры веб-сайта на SEO, является структура URL-адреса.
URL-адреса также являются строительными блоками эффективной иерархии сайтов, передавая ресурсы через ваш домен и направляя пользователей к нужным им местам назначения.
Лучшие структуры URL должны легко читаться пользователем и поисковой системой и содержать целевые запросы, поэтому они содержательны.
Эффективные структуры повторяют логику по всему вашему веб-сайту, а отправка XML-карты сайта в поисковые системы со всеми наиболее важными URL-адресами, по которым вы хотите ранжироваться, также помогает.
Старайтесь, чтобы URL-адреса были простыми и не усложняли их слишком большим количеством параметров.
3. HTTP, HTTPs, HTTP2
HTTPS обеспечивает безопасность вашего веб-сайта, и, поскольку Google продолжает делать его частью взаимодействия с пользователем, наличие безопасного сайта также может помочь повысить ваш рейтинг.
Вот почему более 50 % веб-сайтов по всему миру уже используют HTTPS.
Переход на HTTPS имеет множество преимуществ помимо лучшего рейтинга.
- Улучшенный пользовательский интерфейс.
- Защита информации ваших пользователей. Реализация AMP
- — возможна только с HTTPS.
- Эффективность кампании PPC.
- Улучшены данные в Google Analytics.
С ноября 2020 года Google начнет сканирование некоторых сайтов по протоколу HTTP/2.
4. Внутренние ссылки
Основы правильной навигации требуют, чтобы пользователи без труда переходили с одной страницы на другую.
Если ваш веб-сайт большой и содержит много страниц, задача состоит в том, чтобы сделать эти страницы доступными всего несколькими щелчками мыши, используя только навигацию.
Эксперты по юзабилити предполагают, что для поиска любой заданной страницы требуется всего три щелчка мыши, но используйте этот совет в качестве рекомендации, а не правила.
Внутренние ссылки помогают пользователям и поисковым системам обнаружить страницу, и, подобно построению службы обмена сообщениями, помогают обеспечить поток между контентом и страницами.
Страницы, на которые нет ссылок, труднее сканировать поисковым системам.
Классифицируйте и организуйте ссылки таким образом, чтобы не нарушить структуру вашего веб-сайта.
Внутренние ссылки работают, используя ключевые слова в вашем контенте и связывая их с другим релевантным контентом на вашем веб-сайте.
Преимущества сознательного использования внутренних ссылок для SEO многочисленны:
- Внутренние ссылки позволяют поисковым системам находить другие страницы с помощью ключевых слов.
- Внутренние ссылки уменьшают глубину страницы.
- Внутреннее связывание предоставляет пользователям более простой способ доступа к другому контенту, что повышает удобство работы пользователей.
- Поисковые системы придают большее значение внутренним ссылкам в отношении ранжирования на страницах результатов поисковых систем (SERP).

Часто люди ссылаются на старый контент, используя внутренние ссылки.
Однако большинство людей редко делают обратное — возвращаются к старому контенту, чтобы сделать ссылку на новый контент.
Закройте петлю, убедившись, что обе части соединены внутренними звеньями.
5. Ключевой контент и ключевые слова
Исследование контента и ключевых слов являются фундаментальными частями SEO и должны быть неотъемлемой частью того, как вы создаете и структурируете свой веб-сайт с самого начала.
Это гарантирует, что ваше понимание целевой аудитории, поискового поведения и конкурентных тем будет встроено в структуру и макет вашего веб-сайта.
Лучшие веб-сайты гарантируют, что они обеспечивают отличный пользовательский интерфейс и удобство для поисковых систем, гарантируя, что наиболее важный контент их веб-сайта занимает центральное место в структуре и имеет высочайшее качество.
6. Дублированный контент
Дублированный контент вреден для SEO, поскольку Google интерпретирует его как спам.
Сосредоточение внимания на высококачественном и уникальном контенте в поисковой выдаче четко определяет, как должен быть структурирован ваш веб-сайт для идеального SEO.
Поисковая консоль Google — это полезный инструмент для поиска и устранения дублирующегося контента на вашем веб-сайте.
Повторное размещение дублированного контента в LinkedIn или Medium возможно, но делайте это с осторожностью.
Как правило, не размещайте дублированный контент на своем или чьем-либо другом веб-сайте.
7. Навигация и взаимодействие с пользователем
Стандарты удобства использования современных веб-сайтов намного строже, чем в первые дни существования Интернета.
Если посетитель увидит плохо построенный веб-сайт, он будет избегать дальнейшего взаимодействия с ним.
Кроме того, никто не хочет тратить свое время на веб-сайт, если он не знает, что делать дальше.
Если посетитель не может понять, как найти нужную ему информацию, он будет искать ее на веб-сайте конкурента.
Плохой пользовательский опыт вредит SEO.
То, как пользователи взаимодействуют с веб-сайтом, интерпретируется Google для будущих результатов поиска.
Рейтинг кликов, время, проведенное на сайте, и показатель отказов — все это сигнальные факторы для алгоритма Google.
Статистические данные, указывающие на положительный опыт, подтверждают результаты поиска в Google.
Статистика, показывающая негативный опыт, сообщает Google, что страница может быть не самой релевантной или полезной для этого запроса, и Google соответствующим образом корректирует результаты поиска.
Основы обеспечения хорошего пользовательского опыта включают:
- Согласование переходов по ссылкам с ожиданиями.
- Упрощение поиска нужной информации.
- Обеспечение того, чтобы навигация была интуитивно понятной.
Проведите несколько тестов с непредвзятыми посетителями, чтобы определить, насколько на самом деле удобен ваш веб-сайт, и убедитесь, что вы определили, как настоящие пользователи взаимодействуют с вашим веб-сайтом.
8. Основные веб-показатели и взаимодействие с пользователем
Core Web Vitals являются частью обновления страницы Google, и, в частности, при оптимизации изображений они могут повлиять на рейтинг.
Смещение акцента на CLS (Cumulative Layout Shift) и измерение скачков загрузки контента и визуального контента — это то, над чем должны вместе работать создатели веб-сайтов, дизайнеры и SEO-специалисты.
Core Web Vitals может стать одним из факторов ранжирования в 2021 году, и на данный момент менее 15% сайтов соответствуют эталонным стандартам.
Компания Google сообщила владельцам веб-сайтов и специалистам по поисковой оптимизации, чтобы они подготовились к этому обновлению, так что сейчас самое время принять меры заранее.
9. Мобильный
Часто связанный с дизайном, обеспечение структуры вашего веб-сайта для мобильных пользователей, приходящих с разных устройств, теперь является неотъемлемой частью создания веб-сайта.
Объем необходимой работы может зависеть от ваших ресурсов разработчика, опыта в области ИТ и бизнес-моделей, особенно если ваш сайт связан с электронной торговлей.
В блоге Google Search Central Google предполагает, что переход на мобильные устройства, скорее всего, потребует времени и денег, если вы не учли это при создании своего веб-сайта.
Это особенно актуально для сайтов, созданных с использованием флэш-памяти или использующих старые платформы электронной коммерции.
10. Скорость и производительность
Если построение и структура вашего веб-сайта не способствуют быстрому взаимодействию с пользователем, то ваши SEO и итоговые результаты резко упадут.
Низкая скорость сайта и страниц, неотвечающие страницы и все, что «отнимает время» у пользователя, сводит на нет всю тяжелую работу, проделанную разработчиками, создателями контента и SEO-специалистами.
Задержка загрузки страницы на одну секунду может означать меньше просмотров страниц и трафика, а также значительное снижение количества конверсий, а также несчастный пользователь.
Убедитесь, что вы поддерживаете связь со своими дизайнерами и ИТ-отделами, чтобы выбрать правильный мобильный дизайн и структуру веб-сайта — например, адаптивный веб-дизайн — и определить все плюсы и минусы, чтобы избежать больших затрат и дорогостоящих ошибок.
Заключение
Для достижения наилучших результатов SEO убедитесь, что структура вашего веб-сайта соответствует наиболее подходящему иерархическому формату для ваших пользователей и вашего бизнеса.
Убедитесь, что он разработан для удобства чтения при поиске.
Взаимодействуйте с дизайнерами вашего веб-сайта во время создания, а не после.
Даже на начальных этапах концептуализации веб-сайта важно заранее планировать будущий контент.
Нетрудно увидеть, как структура сайта влияет на SEO.
Убедитесь, что вы согласовали архитектуру и дизайн вашего веб-сайта, чтобы ваши усилия по SEO хорошо начинались и хорошо заканчивались!
Дополнительные ресурсы:
- 11 самых важных аспектов SEO, которые вам нужно знать
- Что такое таксономия веб-сайтов (таксономия URL-адресов)
- Расширенное техническое SEO: полное руководство
Авторы изображений
Все скриншоты сделаны автором, ноябрь 2020 г.
Категория SEO Web Dev SEO
Почему это повышает рейтинг вашего сайта
Структура веб-сайта может решить вашу SEO-оптимизацию. Это важно не только для поисковых роботов, но и для пользователей вашего сайта. Почему? Ведь чем удобнее и понятнее будет структура вашего сайта, тем дольше ваш потенциальный клиент останется на вашем сайте. Если вы правильно спроектируете структуру своего сайта, ваш сайт будет отмечен превосходством в поиске.
В этой статье вы узнаете лучшие советы по разработке мощной структуры сайта, индексированию и сканированию поисковыми роботами, а также ориентации на пользователя и одновременному получению наилучших результатов в поисковой выдаче. Давайте узнаем, что такое структура сайта и как она влияет на SEO.
Что такое структура сайта?
Структура вашего сайта включает все страницы вашего сайта и то, как они связаны друг с другом с помощью иерархии внутренних ссылок. Все дело в том, как вы представляете и организуете свой веб-сайт, чтобы он был узнаваем и читаем как для алгоритма, так и для ваших пользователей.
Все дело в том, как вы представляете и организуете свой веб-сайт, чтобы он был узнаваем и читаем как для алгоритма, так и для ваших пользователей.
Большинство владельцев сайтов часто игнорируют архитектуру сайта и думают, что это не так уж и важно. Тем не менее, структура сайта является одним из наиболее важных факторов, влияющих на эффективность SEO. Возьмем в качестве примера силосную структуру. Это один из эффективных и простых методов структурирования веб-сайта, который приносит отличные результаты и повышает рейтинг вашего сайта.
Давайте посмотрим, почему структура сайта так важна, прежде чем узнать больше о том, как разработать собственную структуру сайта и сделать ее оптимизированной для SEO.
Почему это важно для SEO?
Если вы серьезно подойдете к разработке отличной структуры веб-сайта, вы повысите свои шансы на высокие позиции в Google и других поисковых системах. Именно вы решаете, будет ли ваш сайт чистым с упорядоченной структурой или неорганизованной и беспорядочной группой страниц. Давайте углубимся в то, почему это важно.
Давайте углубимся в то, почему это важно.
Хотите узнать, как улучшить структуру вашего веб-сайта и многое другое?
Просканируйте свой сайт и выясните всевозможные проблемы, которые могут повредить вашим пользователям или SEO вашего сайта.
Структура — руководство для Google
Робот Googlebot вместе с другими поисковыми роботами сканирует структуру сайта с основной целью: проиндексировать ваш контент и отобразить его в результатах поиска. Благодаря четкой иерархии сайта поисковые роботы могут легко получать доступ к вашему контенту и индексировать его.
Однако это не так просто, как вы думаете. Чтобы проиндексировать и просканировать ваш сайт, поисковым роботам нужны подсказки. Они не могут делать это вслепую и поэтому требуют маршрута. Карты сайта служат компасом на пути к основным страницам вашего сайта. Они позволяют легко сканировать эти страницы, индексировать их и сканировать роботами SERP.
Подводя итог, скажу, что то, как вы организуете сообщения на своем веб-сайте, имеет решающее значение для успеха SEO. Если структура вашего веб-сайта беспорядочна, поисковые роботы просто потеряются среди множества страниц вашего веб-сайта и больше никогда не вернутся на ваш сайт. Звучит ужасно, правда?
Если структура вашего веб-сайта беспорядочна, поисковые роботы просто потеряются среди множества страниц вашего веб-сайта и больше никогда не вернутся на ваш сайт. Звучит ужасно, правда?
Не конкурирует с вашим контентом
Когда вы организуете свой контент и делите его на небольшие группы, гораздо проще создавать соответствующий контент для веб-сайта и узнавать, какие области необходимо улучшить, когда он лучше всего организован. Представьте, что вам нужно обновить старый контент; как вы будете разбираться, чтобы найти, с чего начать? Продуманная структура веб-сайта поможет вам понять, какие области вашего контента нуждаются в улучшении и где это следует искать.
Структура сайта важна для UX
Шрифты, цвета, графика, кернинг, изображения и пробелы создают первое впечатление о вашем сайте; без них ваш сайт будет выглядеть скучно. Однако, когда вы удаляете все эти элементы, дизайн сайта сводится к отличной структуре.
Наша когнитивная система всегда должна логически соединять части воедино, легко находить то, что она ищет, и знать, где это найти. Вот почему логичная и прочная структура веб-сайта доставляет истинное удовольствие когнитивной системе ваших пользователей.
Вот почему логичная и прочная структура веб-сайта доставляет истинное удовольствие когнитивной системе ваших пользователей.
Также не секрет, что поисковые системы, как и сайты, на которые пользователи тратят много времени. Алгоритмы Google используют данные, полученные от пользователей, выполняющих поиск, такие как время, проведенное на странице, показатель отказов, время прокрутки и т. д., для ранжирования сайтов. Сайты с низким временем пребывания и низким CTR всегда ранжируются ниже, чем сайты, на которых пользователи предпочитают оставаться дольше. Логическая структура сайта снижает показатель отказов и увеличивает время пребывания. В результате вы получаете лучший UX и поисковый рейтинг в одном.
Как структурировать сайт — основные советы
Меньше теории, больше практики. Давайте посмотрим, как структурировать веб-сайт и что делать шаг за шагом. Следуйте нашим советам и станьте ближе к чистой, организованной и логичной структуре сайта.
Планируйте иерархию перед разработкой веб-сайта
Всегда нужно думать заранее. Если вы хотите создать веб-сайт, самое время спланировать структуру сайта для достижения наилучшего SEO. Вам необходимо спланировать структуру вашего веб-сайта, прежде чем даже заполнять CMS страницами. Вам не нужны специальные инструменты; вы можете сделать это с помощью доски или с помощью электронной таблицы, текстового процессора или любого графического инструмента, такого как Visio.
Если вы хотите создать веб-сайт, самое время спланировать структуру сайта для достижения наилучшего SEO. Вам необходимо спланировать структуру вашего веб-сайта, прежде чем даже заполнять CMS страницами. Вам не нужны специальные инструменты; вы можете сделать это с помощью доски или с помощью электронной таблицы, текстового процессора или любого графического инструмента, такого как Visio.
Создайте структуру URL-адреса на основе навигационной иерархии
Чтобы разработать надежную структуру веб-сайта, вам необходимо уделить особое внимание структуре URL-адреса. Будет проще, если ваша иерархия будет логичной, так как структура URL должна соответствовать иерархии. Если структура вашего URL-адреса основана на иерархии сайта, URL-адреса будут состоять из реальных слов, а не символов, и будут оптимизированы с использованием соответствующих ключевых слов.
Используйте неглубокую структуру навигации
Поскольку структура навигации будет основываться на иерархии сайта, убедитесь, что важные страницы не скрыты глубоко внутри сайта. Как мы уже упоминали, их будет сложно найти, и поисковые роботы просто покинут ваш сайт.
Как мы уже упоминали, их будет сложно найти, и поисковые роботы просто покинут ваш сайт.
Неглубокие навигационные структуры обеспечивают наилучшее взаимодействие как для поискового робота, так и для вашего пользователя. Для доступа к каждой странице требуется всего три или меньше кликов. Это золотое правило, когда речь идет о структуре веб-сайта, которая работает.
Типы структур веб-сайтов
Иерархическая модель
Иерархическая модель — одна из самых популярных и простых для понимания хороших моделей. В настоящее время большинство онлайн-компаний используют эту модель. Проще говоря, веб-сайты с иерархической моделью имеют домашнюю страницу, страницы верхнего уровня и подстраницы дочерних страниц, эти страницы могут быть связаны между собой, но обычно они используют подход сверху вниз. Подход «сверху вниз» учитывает общие категории контента и их разбивку на категории.
Подход «сверху вниз» учитывает общие категории контента и их разбивку на категории.
Последовательная модель
Последовательные модели проводят пользователя на веб-сайте через заранее определенную последовательность, когда ему необходимо шаг за шагом достичь какой-либо цели (например, регистрация или онбординг). В модели последовательного веб-сайта страницы связаны линейным образом в соответствии с логической последовательностью действий, например, домашняя страница / страница категории продукта / страница продукта / страница оформления заказа. Линейная модель лучше всего подходит для небольших веб-сайтов без сложного взаимодействия с пользователем, представляющего определенный продукт, услугу или бренд.
Матричная модель
Матричная модель — один из старейших типов структуры сайта. Эта модель очень необычная и редко используется. Концепция матричной модели заключается в том, что она дает пользователям возможность выбирать, какие действия выполнять на веб-сайте и какие страницы посещать. Одним из примеров веб-сайта матричной модели является Википедия, навигация по которой осуществляется с помощью поиска или внутренних ссылок. Это удобный вариант, который позволяет пользователям создавать собственный веб-сайт, используя инструменты поиска и свои предпочтения.
Одним из примеров веб-сайта матричной модели является Википедия, навигация по которой осуществляется с помощью поиска или внутренних ссылок. Это удобный вариант, который позволяет пользователям создавать собственный веб-сайт, используя инструменты поиска и свои предпочтения.
Использование визуальных генераторов карты сайта
Карта сайта — это план вашего сайта, с помощью которого поисковые системы найдут и просканируют ваш сайт. Карты сайта сообщают Google (и поисковым системам помимо Google), какие страницы веб-сайта являются наиболее важными и на что следует обратить внимание в первую очередь. Существуют такие типы визуальных карт сайта:
- Обычная карта сайта XML: самая популярная и распространенная карта сайта с формой карты сайта XML, которая ссылается на разные страницы и привязки страниц на вашем веб-сайте.
- Карта сайта для видео: помогает Google индексировать видеоконтент на вашем веб-сайте.
- Карта сайта для новостей: помогает Google находить и индексировать контент, создающий новости.

- Карта сайта для изображений: помогает Google находить и индексировать все изображения, используемые на вашем веб-сайте.
Почему важны карты сайта? Если страницы вашего веб-сайта правильно связаны и взаимосвязаны, поисковые роботы, вероятно, просканируют и обнаружат весь ваш веб-сайт. Основное преимущество планирования ваших веб-сайтов заключается в том, что оно помогает вам структурировать ваш веб-сайт (особенно большой) и позволяет Google легко понять, как перемещаться по вашим страницам.
К счастью, существует множество визуальных генераторов карт сайта, которые могут автоматически создать для вас карту сайта. Создание собственного веб-сайта или редизайн существующего занимает много времени, поэтому такие инструменты помогут вам организовать структуру вашего веб-сайта всего за несколько кликов. Вы можете использовать их в браузере или просто скачать на свой компьютер. С помощью генераторов карт сайта веб-сайты могут получить визуальную карту своего контента и увидеть, как каждая часть взаимодействует друг с другом и что вы можете сделать, чтобы улучшить контент своего веб-сайта.
Slickplan
Slickplan — это простой и интуитивно понятный инструмент, с помощью которого вы можете создавать элегантные и профессиональные карты сайта. Он имеет бесшовный интерфейс перетаскивания, который вы можете настроить с помощью цветов и изображений. Вы можете загрузить свою карту сайта в виде масштабируемой векторной графики или просто в виде простого текстового или XML-файла.
Dynomapper
С помощью этого инструмента вы можете создавать интерактивные карты сайта, где вы можете выбрать один из 3 стилей карты сайта (по умолчанию, круг и дерево) и настроить их в соответствии со своим стилем брендинга. Его карта сайта может отображать больше, чем просто URL-адреса, поскольку пользователи могут сотрудничать друг с другом, обмениваться комментариями, аналитическими данными, категориями и многим другим.
Writemaps
Writemaps — это инструмент, позволяющий создавать фирменные и настраиваемые карты сайта. Его функции включают настраиваемые группы, конструктор перетаскивания, менеджер рабочих процессов и теги URL. Вы можете создать до 3 карт сайта за 15 дней, используя бесплатную пробную версию.
Вы можете создать до 3 карт сайта за 15 дней, используя бесплатную пробную версию.
Подведение итогов
Структура веб-сайта — это ключ к безупречной SEO-оптимизации и отличный способ организовать ваш веб-сайт и сделать его удобным для пользователей. Это помогает Google понять ваш веб-сайт и упрощает внесение изменений на ваш веб-сайт. Хотите узнать, как улучшить структуру вашего сайта? Свяжитесь с нами для аудита веб-сайта и начните получать релевантный трафик с лидами, которые конвертируются в клиентов!
Часто задаваемые вопросы
Что такое прототипирование?
Прототипирование — это ранний образец дизайна, который позволяет пользователям визуализировать, тестировать и взаимодействовать с черновой версией продукта до того, как она будет завершена. Он создан для проверки идей и внесения изменений на этапе тестирования, что экономит ресурсы и помогает создавать продукт, который понравится пользователям.
Как начать работу со структурой сайта?
Прежде всего, вам необходимо определить основной контент, на котором сосредоточен ваш веб-сайт.

