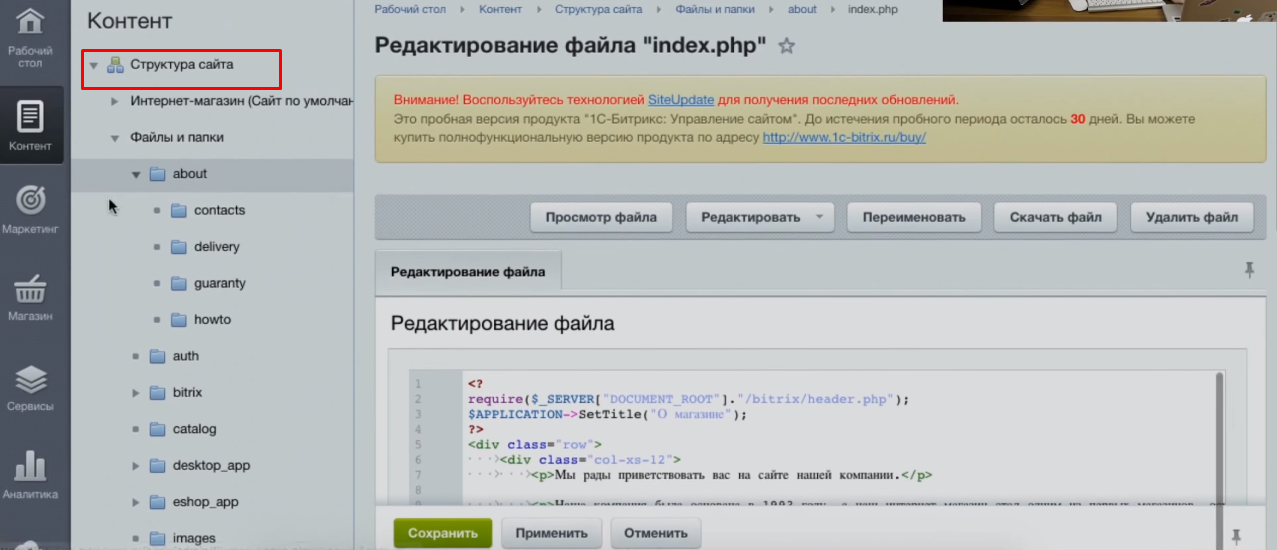
Структура сайта. что, где и как должно работать? — Хабр Q&A
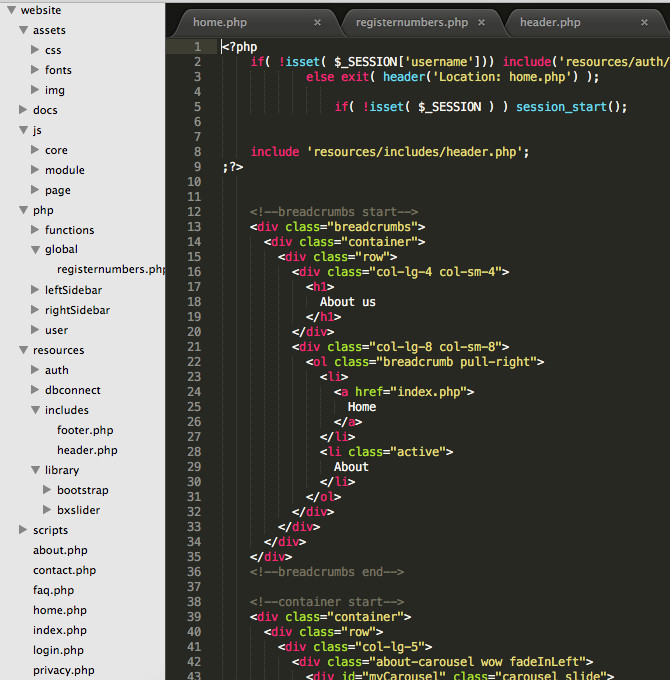
Добрый вечер! Помогите, пожалуйста, разобраться как павильно сделать структуру сайта. Не судите строго, я только недавно начала изучать и многого не знаю.Сейчас он выглядит так(верстка будет дорабатываться), на данный момент он делает все то, что я хотел.
Можно посмотреть новости по категориям, прочитать полностью, зарегистрироваться и оставить комментарий, администратор может добавлять новости и категории которые сразу появятся на сайте. Но, происходит это с достаточно большой задержкой(как для такой верстки). Я понимаю, что это из за сплошного ХАОСА в файлах. Что у меня происходит можете лицезреть ниже. Это все файлы нужны для работы сайта в данном виде.
Макет содержит 3 страницы, 1 — это главная index.php, 2 — это новость полностью и 3 — это страница для админа с добавлением новостей и тп.
Работает это так. Есть некий index.php который с помощью require_once покдлючает header и тп.

Пример «скрипта».
Вопрос состоит в том как правильно должна виглядеть структура сайта, что и !!!КАК!!! должно между собой работать?
Как пхп должен отображать(как я сейчас делаю на скрине ниже) html код, сколько php должен содержать html код?
Если использую php в html, то как лучше, подгружать файл с кодом php или писать непосредственно в html?
Как правильно загружать разные части сайта типу header или footer?
и т.д.
Читал, видел паттерн MVC, но на данный момент не особо разобрался в нем. И так же интересно есть ли какие-то гласные/негласные правила проектирования сайтов, другие варианты кроме CMS и MVC?
P.S. Если ваш аргумент за MVC, будьте так любезны, оставьте ссылку на хороший туториал о нем.(уже читал habrahabr.ru/post/150267 )
И еще 1 вопрос, данную часть кода я использую для проверки авторизации и соотвественно для вывода нужных блоков html.
 Находиться он в html-файле с версткой. Как правильней сделать такую проверку, что б от результата зависело отображение нужных блоков?
Находиться он в html-файле с версткой. Как правильней сделать такую проверку, что б от результата зависело отображение нужных блоков?<?php if (isset($_SESSION['user_id'])) {
echo "<div class=exit>
<form name=logout method=POST action=/php/scripts/destroy.php>
<button type=submit>Log out</button>
</form>
</div>";
if ($_SESSION['role'] == 1) {
echo "<button class=admin><a href=admin.php>Админка</a></button>";
}
} else {
echo "<div class=vxod>
<form name=authentication method=POST action=/php/scripts/authentication.php>
<input type=text name=login placeholder=LOGIN>
<input type=password name=password>
<!--<p><input type=checkbox name=remember>Remember me</p>-->
<input type=submit value=Войти>
</form>
</div>
<div class=reg>
<button><a href=html/registration.
html>Регистрация</a>
</button></div>";
}
?>Извините за такое количество текста. И огромное спасибо тем, кто откликнется.
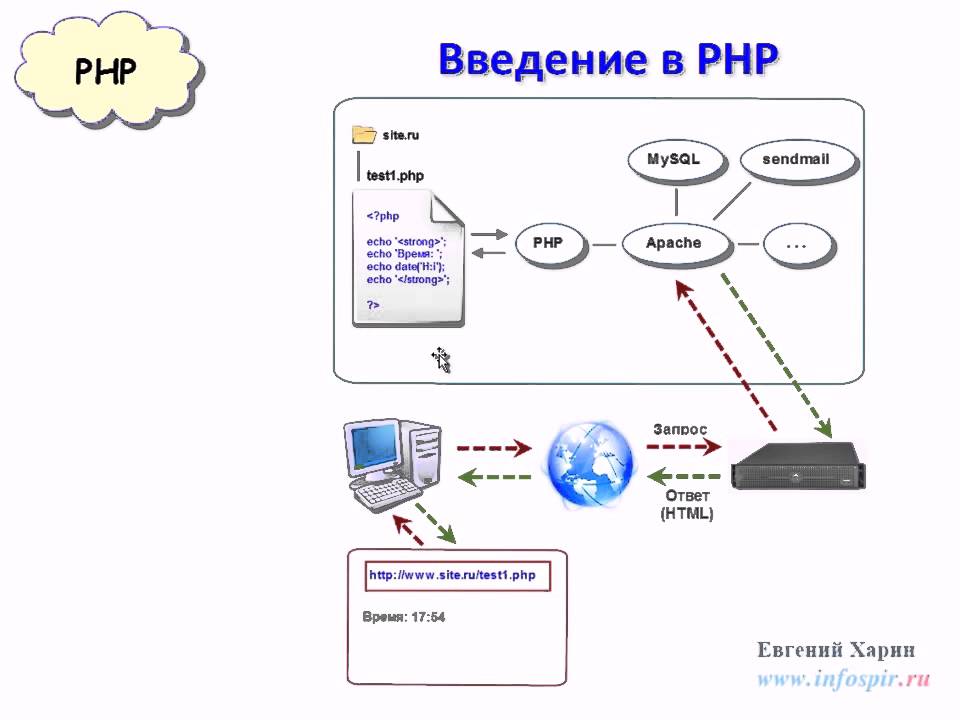
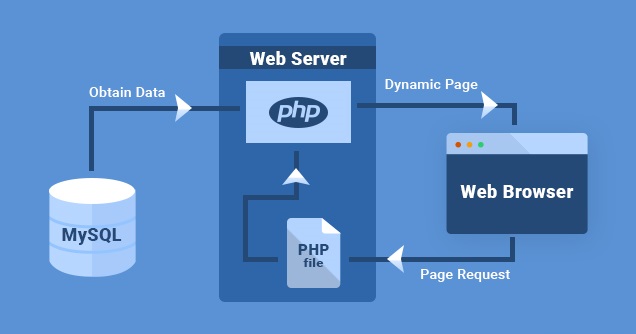
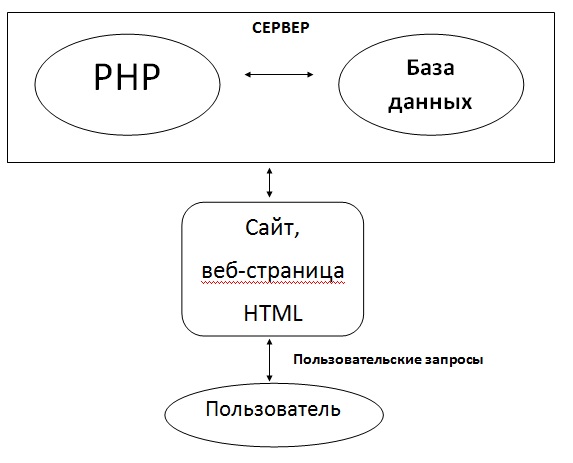
Сайт на PHP — это просто
Давайте обсудим самостоятельное создание сайта на PHP. Но прежде всего о том, что нам потребуется:
- Некоторое представление о HTML (см. уроки html для начинающих)
- Некоторое, хотя бы начальное понимание PHP
- Интерпретатор PHP, установленный на локальный компьютер, или же хостинг с поддержкой PHP. Без этого пункта создание сайта php невозможно.
Какие основные отличия сайт на PHP от сайта на чистом HTML?
По большому счету созданный на PHP сайт очень мало чем отличается от сайта, созданного с использованием исключительно HTML. Основное отличие между ними заключается в том, что сайт на PHP более гибок в настройке и управлении, а также обладает широким функционалом по автоматизации своей работы.
В качестве простого примера можно привести следующую ситуацию — нам потребовалось в шапке сайта исправить одно слово. Когда сайт основан исключительно на HTML, то для решения данной задачи придется исправить каждый файл сайта. Если сайт состоит всего из одной страницы, то это не вызывает особых затруднений, но если в составе сайта 100 html-страниц, то задача становится весьма трудоемкой и время затратной. А если таких страниц больше 1000? Если же сайт на PHP, и шапка реализована как подключаемый компонент, то потребуется сделать изменения только одного файла, и они автоматически отразятся на всех страницах сайта.
Когда сайт основан исключительно на HTML, то для решения данной задачи придется исправить каждый файл сайта. Если сайт состоит всего из одной страницы, то это не вызывает особых затруднений, но если в составе сайта 100 html-страниц, то задача становится весьма трудоемкой и время затратной. А если таких страниц больше 1000? Если же сайт на PHP, и шапка реализована как подключаемый компонент, то потребуется сделать изменения только одного файла, и они автоматически отразятся на всех страницах сайта.
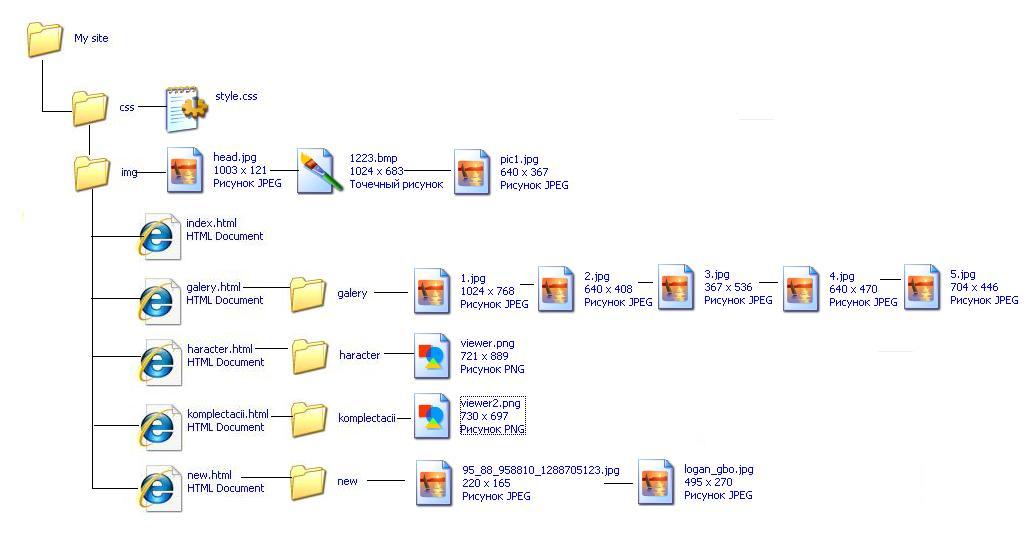
Типичная структура php сайта:
Теперь давайте рассмотрим код основного шаблона сайта на PHP. Следует обратить внимание, что файлы, содержащие php код должны иметь расширение .php. Это не обязательное требование, но будет лучше, если вы будете поступать именно так. Тогда меньше будет путаницы.
Код центрального файла index.php может иметь следующий вид:
<html>
<head>
<title>Название страницы</title>
<?php
require_once $_SERVER['DOCUMENT_ROOT']. '/head.php';
?>
</head>
<body>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/top.php';
?>
</div>
<div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php';
?>
</div>
<div>
... Основная часть сайта...
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php';
?>
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php';
?>
</div>
</div>
</body>
</html>
'/head.php';
?>
</head>
<body>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/top.php';
?>
</div>
<div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php';
?>
</div>
<div>
... Основная часть сайта...
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php';
?>
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php';
?>
</div>
</div>
</body>
</html> Как видно из примера, базовая страница состоит из ряда подключаемых файлов: head.php, top.php, sidebar1.php, sidebar2.php, footer.php. Подключение осуществляется при помощи специальной функции PHP:
require_once <полный путь/имя файла>
При этом из названий файлов видно, за какой именно элемент страницы отвечает данный файл. Кстати, подключить таким образом можно сколько угодно файлов.
Кстати, подключить таким образом можно сколько угодно файлов.
Примерно так и выглядит простейший сайт на PHP. Здесь не используется база данных. По сути это несколько усовершенствованный html сайт, однако даже такой простой сайт на PHP обладает массой потенциала, которого нет в аналогичном сайте на чистом HTML.
Ядро, структура сайта, MVC
Дополнение к уроку:
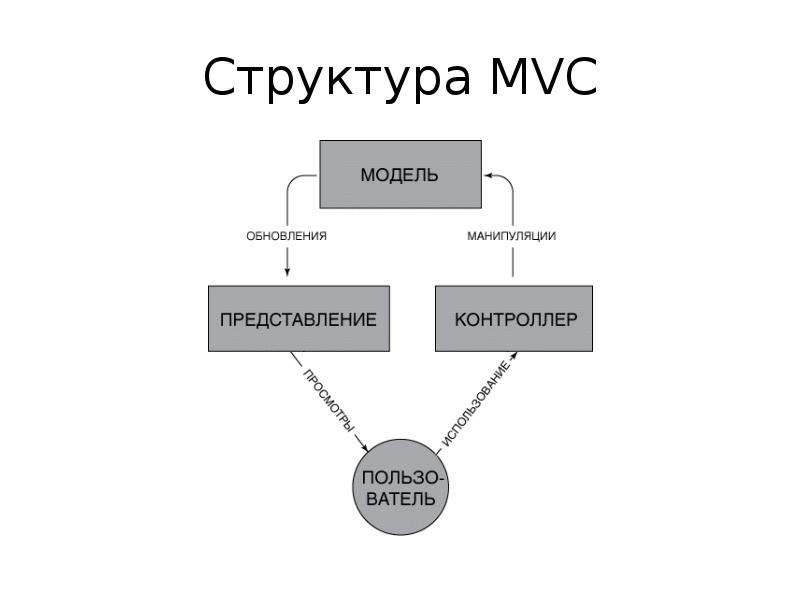
MVC — Модель, Вид (представление), Контроллер. Правила следующие:— В Модели и Контроллере отсутствует вывод информации на экран.
— В Виде мы допускаем PHP в размере необходимом для вывода информации на экран. То есть это будут условные конструкции, циклы, сопутствующие функции обработки вроде htmlspecialchars (о котором будет в следующих уроках).
У нас есть код, не читай ответа ниже ответьте как разделить его:
$x = 1;
echo $x;Ответ очень прост, первую часть мы помещаем в наш контроллер, а вторую в вид.
Наш сайт делится на разделы (Модули, — это не модели!), а внутри разделов страницы.
В каждом модуле есть основная (главная) страница и называется main , в ней находится код по открытию раздела. В модуле GAME главной страницей будет игра, а вывод результатов как дополнительная страница. Главная страница main, значит у нас создаются main.php и main.tpl в папке модуля game (в случае рассмотрения раздела сайта game).
Давайте на примере GAME рассмотрим какие файлы мы должны создать:
1) Папки модуля GAME:
/modules/game/
2) Игра состоит из двух страниц: битва и результат, значит мы создаём main.php и gameover.php
/modules/game/main. php
php
/skins/default/game/main.tpl
/modules/game/gameover.php
/skins/default/game/gameover.tpl
3) В адресной строке открываем главную страницу БЕЗ УКАЗАНИЯ page=main , потому что если мы не укажем page=main, он определится автоматически в файле variables.php . Итого мы получаем 2 страницы:
/index.php?module=game
/index.php?module=game&page=gameover
4) Чтобы работал модуль, его необходимо прописать в variables.php в переменной допустимых модулей. Страницы мы не прописываем, так как это будет тема отдельного урока.
Сама суть разделов очень простая, сгруппировать и упростить работу с нашим кодом, согласитесь, ведь когда надо поработать с разделом «игра» мы не будем перебирать сотни файлов в поисках нужных, мы всегда знаем, что вся игра полностью находится в папке модуля game.
Ещё одна ошибка учеников — если форма авторизации находится на главной странице, то обработчик формы должен быть в index.php или variables.php. Это не так. Авторизация и кнопка выхода относятся к разделу (модулю) cab (кабинет) или user (пользователь) или login. Называйте как хотите, но суть остаётся прежней, именно в этом модуле должен располагаться код авторизации и код выхода в разных файлах. Чтобы форма отправляла данные на указанную страницу модуля достаточно в теге FORM для атрибута action указать путь к этой странице на примере авторизации:
Называйте как хотите, но суть остаётся прежней, именно в этом модуле должен располагаться код авторизации и код выхода в разных файлах. Чтобы форма отправляла данные на указанную страницу модуля достаточно в теге FORM для атрибута action указать путь к этой странице на примере авторизации:
<form action="/index.php?module=cab&page=auth" method="post">С exit ещё проще, так как не надо никаких данных заполнять, а достаточно переправить пользователя на отдельную страницу, то мы пишем обычной ссылкой:
<a href="/index.php?module=cab&page=exit">Выход</a>
В архивы самые внимательные заметили, что index.php в конце не закрывает PHP блок, так же он не закрыт в variables, и в .php файлах в модулях. Это сделано умышленно и именно так надо писать .php файлы все. Закрываем PHP блок только в том случае, когда следом идёт вывод HTML в этом же ФАЙЛЕ.
Под каждым уроком есть 10 тестов, которые помогут Вам закрепить пройденный материал.
Один из тестов будет развивать Вашу логику и интеллект!
Чтобы получить доступ к тестам — авторизируйтесь!
Тесты урока:
Приступить к тесту
{«147»:{«id»:»147″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»index.php — единая точка входа, в которой прописаны все настройки? index.tpl — единый файл-шаблон, в котором прописан head, шапка и подвал сайта. Верно?»,»answer_type»:»Int»,»answer»:»0″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»148″:{«id»:»148″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Надо ли писать error_reporting в каждой странице модуля?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»149″:{«id»:»149″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Надо ли в каждой странице модуля (main.tpl, contacts.tpl) прописывать шапку сайта, подвал и т.д. зная, что это же продублировано в index.tpl?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»150″:{«id»:»150″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Чтобы избежать дублирования мы подключаем index. tpl с содержанием шапки и футера внутри наших страницах модуля (main.tpl, contacts.tpl)?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»151″:{«id»:»151″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Укажите неправильное описание структуры нашего сайта:»,»answer_type»:»Int»,»answer»:»2″,»variables»:{«0″:»В папке libs будут храниться наши функции сайта, а в папке config — настройки сайта»,»1″:»Файл index.php — главное ядро сайта, которое распределяет работу сайта, а variables.php — страница по работе с переменными нашего сайта (модернизация и обработка)»,»2″:»Выполняя домашку и расширяя наш сайт мы должны отредактировать variables.php указав новые модули и страницы, а так же index.php указав подключение новых файлов вроде авторизации»,»3″:»Все утверждения правильные»},»group»:»lvl1″,»course»:»2″},»152″:{«id»:»152″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Что является грамотной структурой страницы-модуля согласно нашего движка:»,»answer_type»:»Int»,»answer»:»0″,»variables»:{«0″:»Определённый раздел сайта выделяем в модуль, в котором размещаем страницы модуля»,»1″:»Модули только для очень значимого функционала, остальное размещается в static»,»2″:»Модуль разделяется на Вид, Контроллер и Модель (MVC)»,»3″:»В skins мы размещаем контроллер, а в папке modules — ВИД»},»group»:»lvl1″,»course»:»2″},»153″:{«id»:»153″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Укажите имена файлов с расширениями через запятую для главной страницы модуля.
tpl с содержанием шапки и футера внутри наших страницах модуля (main.tpl, contacts.tpl)?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»151″:{«id»:»151″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Укажите неправильное описание структуры нашего сайта:»,»answer_type»:»Int»,»answer»:»2″,»variables»:{«0″:»В папке libs будут храниться наши функции сайта, а в папке config — настройки сайта»,»1″:»Файл index.php — главное ядро сайта, которое распределяет работу сайта, а variables.php — страница по работе с переменными нашего сайта (модернизация и обработка)»,»2″:»Выполняя домашку и расширяя наш сайт мы должны отредактировать variables.php указав новые модули и страницы, а так же index.php указав подключение новых файлов вроде авторизации»,»3″:»Все утверждения правильные»},»group»:»lvl1″,»course»:»2″},»152″:{«id»:»152″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Что является грамотной структурой страницы-модуля согласно нашего движка:»,»answer_type»:»Int»,»answer»:»0″,»variables»:{«0″:»Определённый раздел сайта выделяем в модуль, в котором размещаем страницы модуля»,»1″:»Модули только для очень значимого функционала, остальное размещается в static»,»2″:»Модуль разделяется на Вид, Контроллер и Модель (MVC)»,»3″:»В skins мы размещаем контроллер, а в папке modules — ВИД»},»group»:»lvl1″,»course»:»2″},»153″:{«id»:»153″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Укажите имена файлов с расширениями через запятую для главной страницы модуля. Указать надо: имя Контроллера,имя Вида. Без пробела»,»answer_type»:»Full»,»answer»:»main.php,main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»154″:{«id»:»154″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Введя в браузере site.ru\/index.php?module=game у меня запустится обрабатываться скрипт. Укажите ВСЕ пути файлов участвующие в обработке данной страницы с расширением .php и .tpl в порядке их обработки PHP-интерпретатором через запятую и без пробелов между запятыми. Напоминаю, что правильный полный путь для index.php: .\/index.php, а для default.php — .\/libs\/default.php»,»answer_type»:»Full»,»answer»:».\/index.php,.\/config.php,.\/libs\/default.php,.\/variables.php,.\/modules\/game\/main.php,.\/skins\/default\/index.tpl,.\/skins\/default\/game\/main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»155″:{«id»:»155″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»В index.php у нас находится управляющее ядро сайта, которое говорит какие файлы необходимо подключить и в каком порядке.
Указать надо: имя Контроллера,имя Вида. Без пробела»,»answer_type»:»Full»,»answer»:»main.php,main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»154″:{«id»:»154″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Введя в браузере site.ru\/index.php?module=game у меня запустится обрабатываться скрипт. Укажите ВСЕ пути файлов участвующие в обработке данной страницы с расширением .php и .tpl в порядке их обработки PHP-интерпретатором через запятую и без пробелов между запятыми. Напоминаю, что правильный полный путь для index.php: .\/index.php, а для default.php — .\/libs\/default.php»,»answer_type»:»Full»,»answer»:».\/index.php,.\/config.php,.\/libs\/default.php,.\/variables.php,.\/modules\/game\/main.php,.\/skins\/default\/index.tpl,.\/skins\/default\/game\/main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»155″:{«id»:»155″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»В index.php у нас находится управляющее ядро сайта, которое говорит какие файлы необходимо подключить и в каком порядке. Достаточно ли у Вас знаний сейчас вносить правки в этот файл?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»156″:{«id»:»156″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Какое из утверждений ошибочное:»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»В Controller отсутствует вывод информации на экран»,»1″:»В View отсутствует PHP код»,»2″:»В Model не желателен вывод информации на экран и он работает по принципу функций»,»3″:»В View допустимо использовать вспомогательные PHP конструкции с целью — вывести информацию на экран»},»group»:»lvl1″,»course»:»2″}}
Достаточно ли у Вас знаний сейчас вносить правки в этот файл?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»156″:{«id»:»156″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Какое из утверждений ошибочное:»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»В Controller отсутствует вывод информации на экран»,»1″:»В View отсутствует PHP код»,»2″:»В Model не желателен вывод информации на экран и он работает по принципу функций»,»3″:»В View допустимо использовать вспомогательные PHP конструкции с целью — вывести информацию на экран»},»group»:»lvl1″,»course»:»2″}}
{«0″:»147″,»1″:»148″,»2″:»149″,»3″:»150″,»4″:»151″,»5″:»152″,»6″:»153″,»7″:»154″,»8″:»155″,»9″:»156»}
— WEB чайник
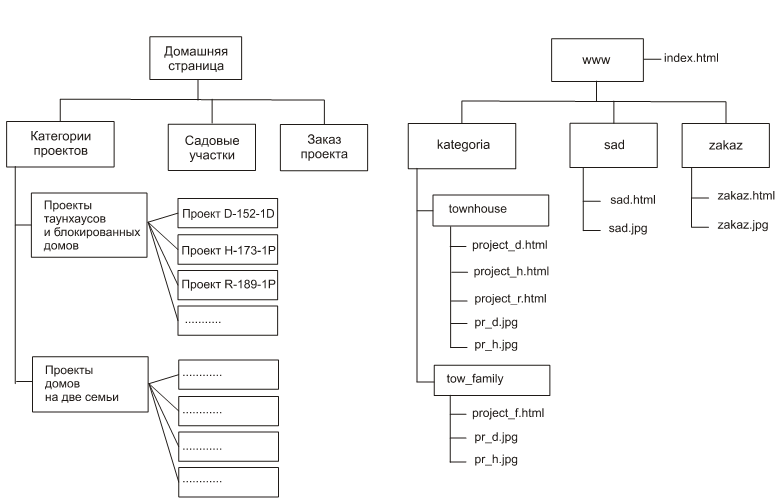
В предыдущей статье я описал свои изыскания по структуре сайта и описал некие этапы, которые я думаю все когда-нибудь проходили (у некоторых, правда был этап, который можно назвать «Создание сайтов на Joomla» или другой популярной CMS, который я проходил совсем недавно, и не как создатель сайтов – а как разработчик шаблонов, модулей и компонентов для Joomla, поскольку в этом была необходимость, но сейчас не об этом).
Итак, в конце предыдущей статьи я описал возможность создания сайта на одной странице. Идея эта не нова, и конечно не я ее изобрел, но на ней основываются все современные сайты. Подумаем: что нужно, чтобы реализовать сайт на одной странице? Главное – как определить какую страницу подключать основному файлу. Для начала сама структура:
Итак, за все у нас будет отвечать файл index.php. Ссылки на разделы будут выглядеть следующим образом:
http://ваш_домен/index.php?razdel=раздел_1
http://ваш_домен/index.php?razdel=раздел_2
http://ваш_домен/index.php?razdel=раздел_3….
Удобство такой схемы заключается в том, что в страницах раздел_1.php, раздел_2.php и раздел_3.php не нужно думать о подключении конфигурационных файлов. Все их можно подключить в файле index.php. Также для последнего можно оставить настройку основных функций, таких как авторизация и прочее.
Соответственно в теле файла index.php разделы будут подключаться следующим образом:
include $_SERVER[‘DOCUMENT_ROOT’]. ‘/includes/’.$_GET[‘razdel’];
‘/includes/’.$_GET[‘razdel’];
Вот и все. Когда мы передаем на основную страницу сайта переменную $_GET[‘razdel’], она подключает нужную страницу, отвечающую за данный раздел сайта. Недостатком такого решения является то, что не совсем очевидно как сделать страницы с разной разметкой, но на самом деле эту проблему тоже можно решить, дальше я опишу как это сделать. На этом можно было бы остановиться, и делать сайты сколько угодно и какие угодно. Но, честно признаюсь, предметом для меня одно время была Joomla, и не зря. Ковыряясь в ее исходниках я открыл для себя довольно много нового и интересного. А почему тогда не делать сайты на Joomla, спросите вы. Ответ простой: вы когда-нибудь видели как работает интернет магазин на связке Joomla+virtuemart в котором около 300 категорий товаров и самих товаров несколько тысяч. Вот вот. А мое знакомство с Joomla началось именно с такого сайта, и главной задачей – было увеличение скорости работы. Для человека, который в веб-программировании «третий день как с пальмы слез» — такая задача – тихий ужас, по-началу я даже не знал с какой стороны подойти, но потом пошло-поехало, изменил тут, дописал там, и скорость загрузки страниц увеличилась в три раза.
Но что-то меня занесло. Вернемся к одностраничной структуре сайта. В продолжение темы можно сказать, что никто не заставляет вас запихивать всю логику в страницу index.php. В папку includes можно поместить файлы, отвечающие за вывод главного меню сайта, шапки footerа а других блоков. Здесь главное понять сам принцип организации такого сайта.
В следующей статье я опишу структуру сайта, которую я сейчас использую, и планирую практически не изменяя модернизировать, однако для ее понимания нужно иметь представление об использовании классов и объектов, хотя можно обойтись и без этого.
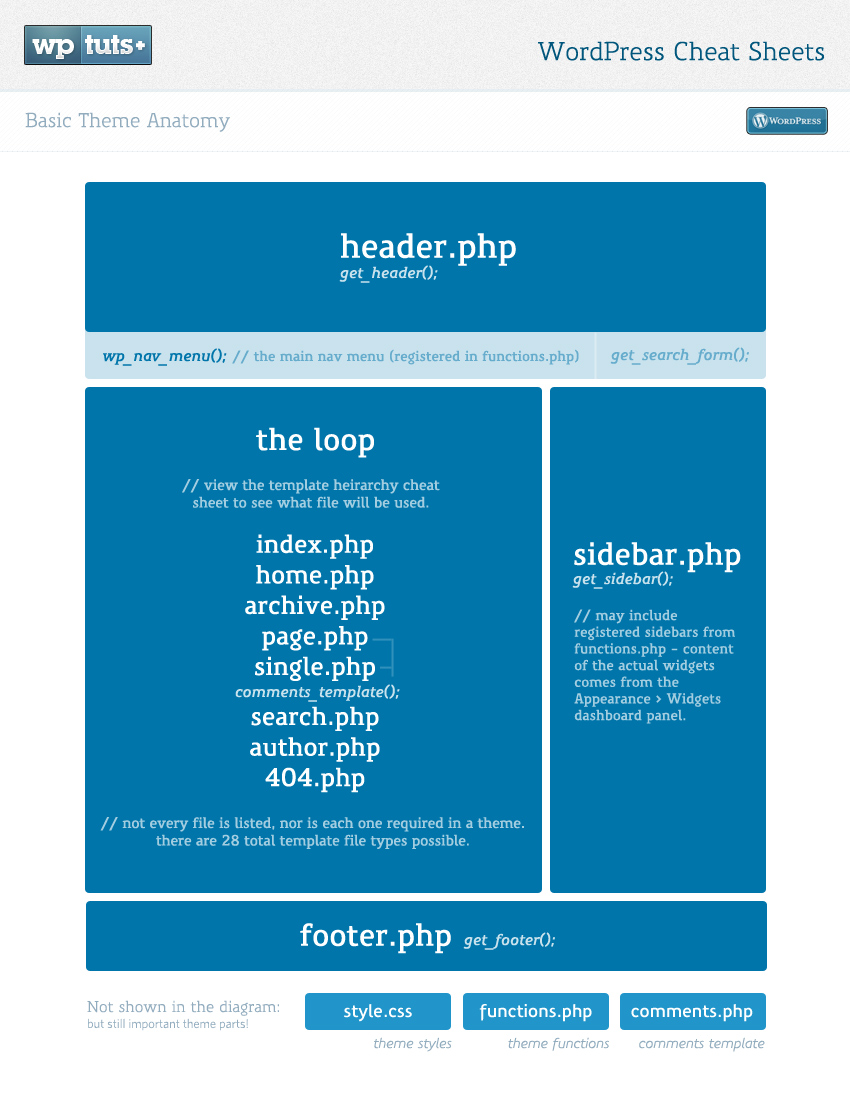
Файлы темы WordPress (иерархия файлов шаблона)
В этом посте речь пойдет о том, какие бывают названия у файлов темы WordPress и за показ какой страницы на сайте отвечает каждый из них. Это очень важные, нужные, и в тоже время очень простые, для понимания, знания. Ими должен обладать каждый, кто работает с WordPress. Ниже полностью расписана структура файлов темы WordPress и порядок их подключения (иерархия).
Об иерархии файлов темы я упоминал в статье «Условные теги в WordPress». А ниже тоже самое, только подробнее и понятнее.
Подключения файлов темы (теория)
Иерархия, в данном случае последовательная проверка, говорит о том, что для вывода одной страницы на сайте, подходят несколько названий файлов. Проверка какой файл будет использован идет поочередно. Т.е. есть список файлов, каждый из них по очереди проверяется на физическое существование, как только найден существующий файл проверка прекращается и найденный файл используется в качестве шаблона.
Например, мы заходим на страницу рубрики «Плагины» http://example.com/category/plugins с ярлыком plugins и id 25. Тогда для генерации кода этой страницы WordPress будет по очереди проверять наличие следующих файлов (проверка прервется на первом существующем файле — именно он будет использован для вывода контента):
- category-plugins.php
- category-25.
 php
php - category.php
- archive.php
- index.php
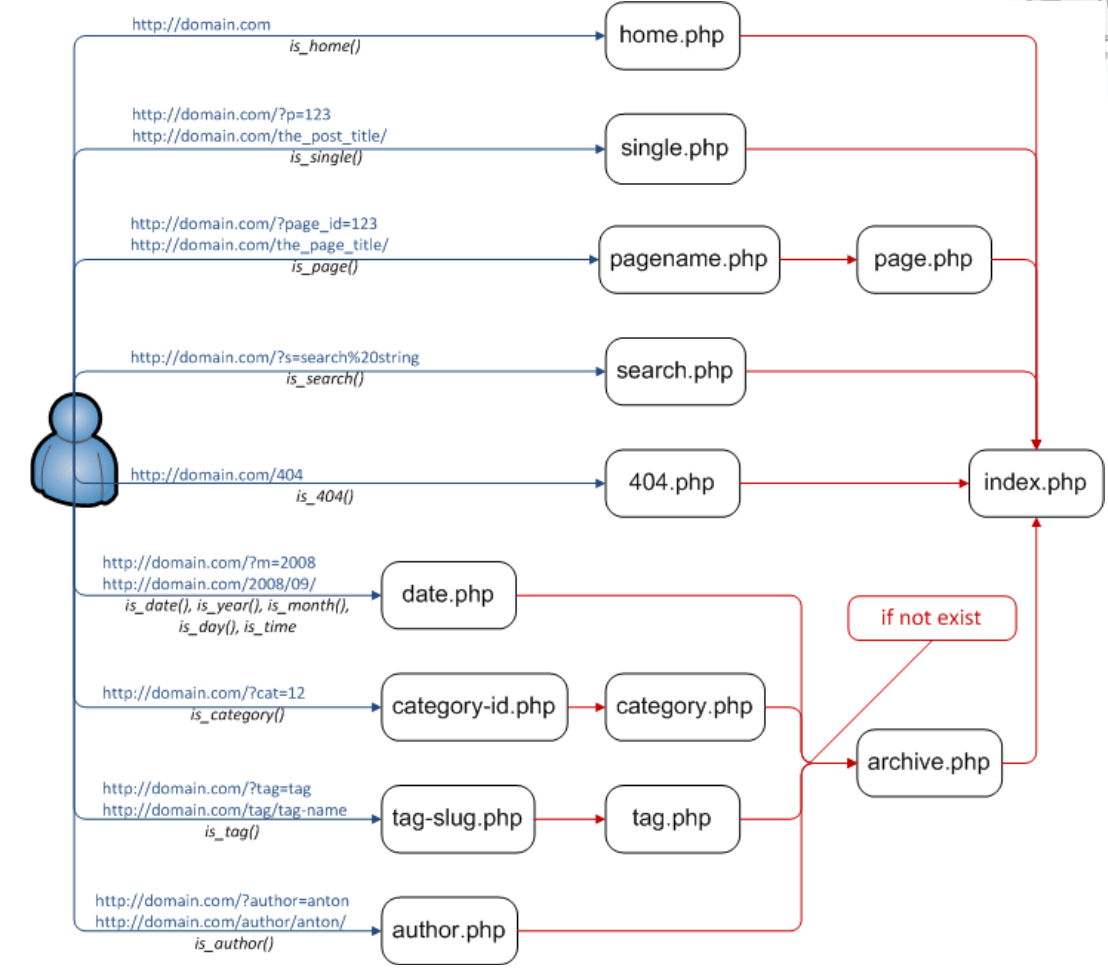
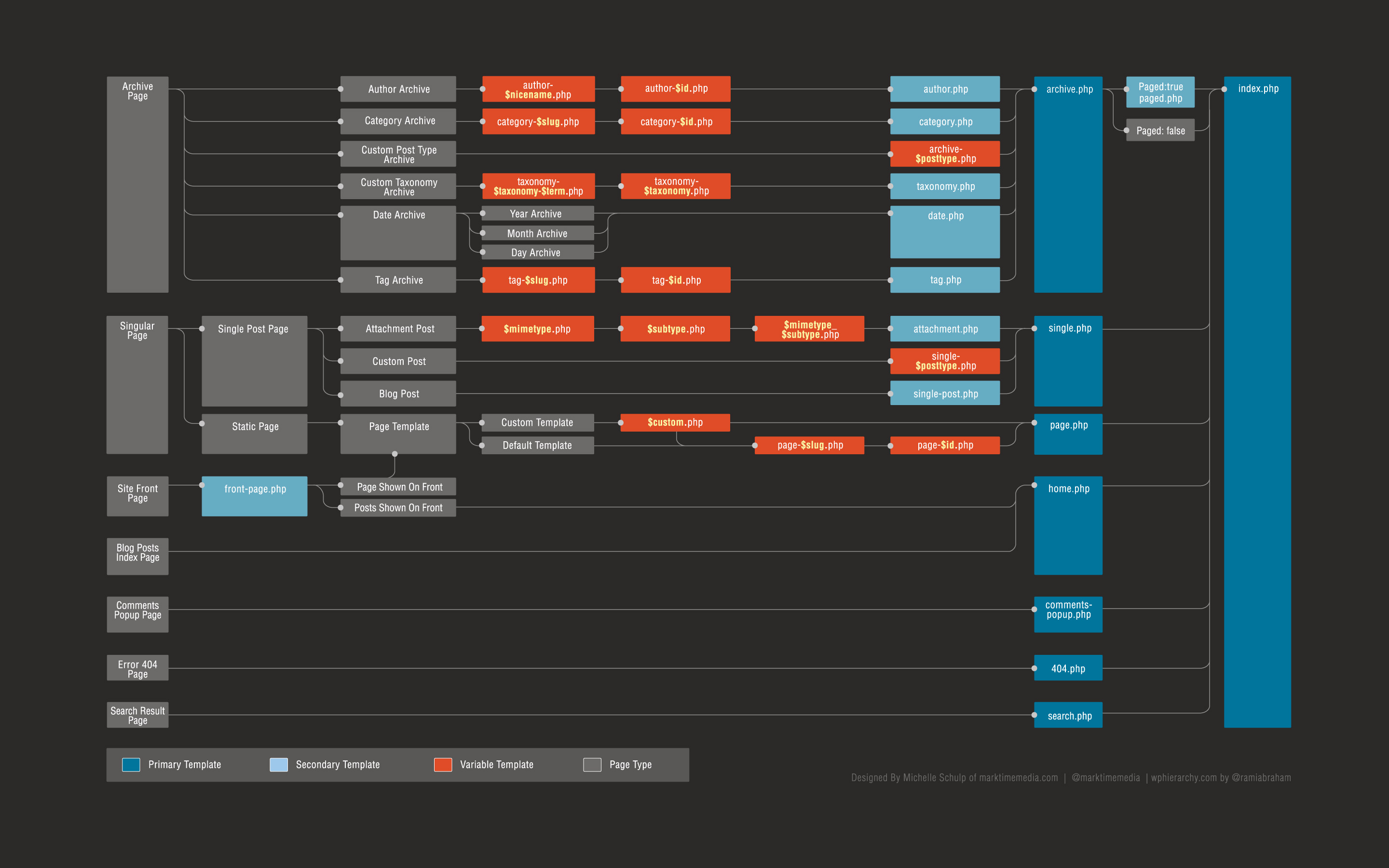
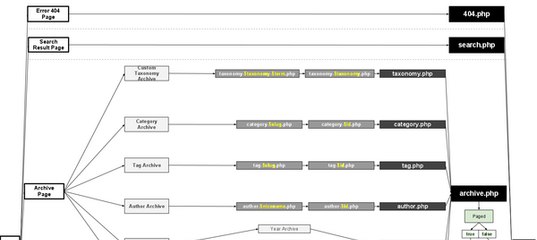
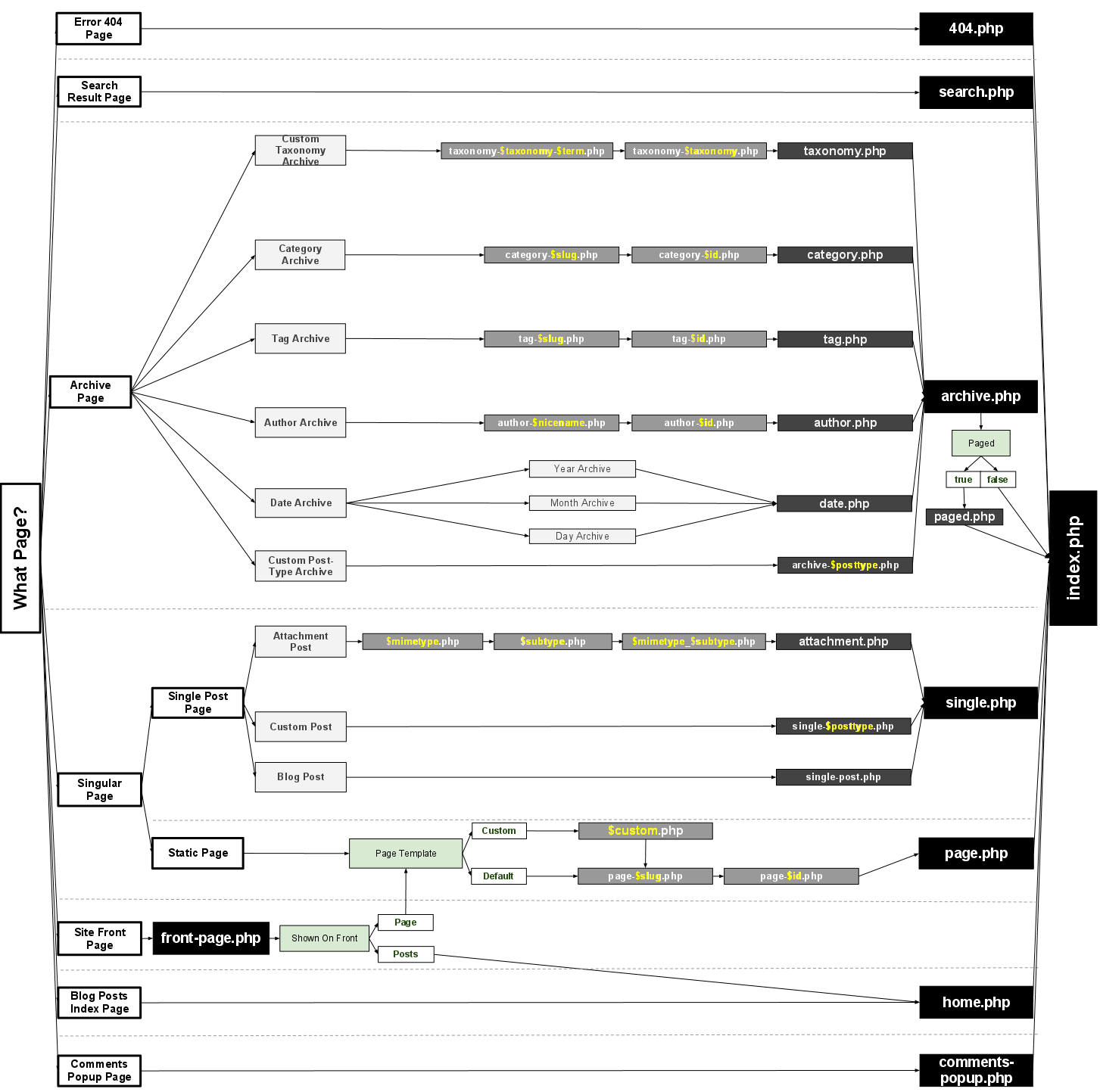
Полная схема для всех видов страниц и их файлов выглядит так:
Еще одна схема, возможно она понятнее (старая):
менюТипы страниц и названия файлов
Ниже список страниц сайта и отвечающие за них php файлы темы. В этом разделе расписана картинка иерархии файлов темы, которая немного выше.
Ниже указана страница сайта и соответствующий ей список PHP файлов. Такие файлы должны находится в корневой папке темы.
Записи
Страница (запись page)
Запись (запись post)
- single-post-{ярлык_записи}.php
- single-post.php
- single.php
- singular.php
- index.php
Произвольный тип записи
- {любое_название}.php (для древовидного типа с поддержкой шаблонов. С WP 4.7)
- single-{post_type}-{urldecode_post_name}.
 php
php - single-{post_type}-{post_name}.php
- single-{post_type}.php
- single.php
- singular.php
- index.php
Вложение
- {начало_MIME_типа}.php
- {конец_MIME_типа}.php
- {начало_MIME_типа}-{конец_MIME_типа}.php
- attachment.php
- single-attachment-{ярлык_вложения}.php (позволяет указать шаблон для отдельной картинки)
- single-attachment.php (тоже что и attachment.php)
- single.php
- singular.php
- index.php
Под началом и концом MIME типа, имеется виду первая и последняя часть MIME типа, разделенная /. Например, MIME-тип текстового файла: ‘text/plain’ и значит будет проверяться наличие файл text.php, затем plain.php, затем text-plain.php.
Полный список MIME типов смотрите в описании get_allowed_mime_types().
Архивы
Рубрика
- category-{ярлык}.php
- category-{id}.php
- category.php
- archive.php
- paged.php (если страница пагинации)
- index.php
Метка
- tag-{ярлык}.php
- tag-{id}.php
- tag.php
- archive.php
- paged.php (если страница пагинации)
- index.php
Таксономия
- taxonomy-{ярлык_таксономии}-{ярлык_элемента}.php
- taxonomy-{ярлык_таксономии}.php
- taxonomy.php
- archive.php
- paged.php (если страница пагинации)
- index.php
Страница архива типа записи
- archive-{ярлык_типа_записи}.php
- archive.php
- paged.php (если страница пагинации)
- index.
 php
php
Страница автора
- author-{nickname}.php
- author-{id}.php
- author.php
- archive.php
- paged.php (если страница пагинации)
- index.php
Страница архива по дате (день, месяц, год)
- date.php
- archive.php
- paged.php (если страница пагинации)
- index.php
404 страница
Страница поиска
Главная страница
Страница блога
Страница блога появляется, когда для главной выбрана постоянная страница
Встраивания (embeds)
Шаблоны встраивания используются когда запрашивается запись через REST API. Встраивания появились в версии 4.5 и позволяют встраивать ваши записи в чужие сайты. См. get_post_embed_url()
- embed-{post-type}-{post_format}.php
- embed-{post-type}.
 php
php - embed.php
Чтобы изменить только контент встраивания, можно в теме создать файл embed-content.php и описать там HTML. Оригинальный HTML находится в файле движка /wp-includes/theme-compat/embed-content.php
менюКак это работает
За всю логику: какой файл подключать, отвечает файл ядра wp-includes/template-loader.php. Если разобраться, в нем все описано. Но, это занятие не особо интересное, поэтому я его распишу.
Прежде всего. template-loader.php подключается после того как загрузится вся среда WordPress. После того, как отработает файл wp-load.php и обработается основной запрос — функция wp(). Т.е. template-loader.php подключается в самом-самом конце PHP скрипта…
Сначала срабатывает хук template_redirect. В этом хуке можно произвести какие-то проверки и если надо перенаправить на другой URL. В нем нужно обрывать работу скрипта через die(). Т.е. если этот хук что-то меняет, то на этом работа файла template-loader.php должна закончиться и мы «улетаем» на какую-то другую страницу.
Т.е. если этот хук что-то меняет, то на этом работа файла template-loader.php должна закончиться и мы «улетаем» на какую-то другую страницу.
Дальше срабатывает никому не интересный хук exit_on_http_head. Он позволяет сделать так, чтобы при HTTP HEAD запросе что-либо выводилось на экран…
Дальше идут проверки по всем условным тегам где выясняется какой файл шаблона подходит под текущий запрос. Проверяется условный тег, затем еще один и еще… Как только один из условных тегов сработал, вызывается соответствующая функция, которая находит подходящий файл шаблона и возвращает путь до него. Все такие функции описаны в get_query_template().
Дальше — путь до файла темы определен! Теперь он прогоняется через фильтр template_include. Который позволяет нам изменить файл шаблона для текущего запроса.
Дальше, файл подключается в PHP и запускается визуальная часть генерации страницы.
Фильтры
Иерархию файлов можно изменить через динамические фильтры:
(type)_template_hierarchy — фильтрует массив названий файлов иерархии, по которому будет идти поиск нужного файла. С WP 4.7.
- (type)_template — фильтрует путь до уже определившегося файла шаблона.
Все варианты параметра type смотрите в одноименном параметр $type функции get_query_template(). Вот они:
index404archivepost_type_archiveauthorcategorytagtaxonomydatehomefrontpagepagepagedsearchsinglesingularattachmentcomments_popup
Пример использования такого фильтра смотрите в ответе на этот вопрос.
Другие файлы темы
Файлы ниже также используются в теме, но они просто подключаемые и не участвуют в иерархии. Например файл sidebar.php подключается в любом файле темы с помощью функции get_sidebar().
Список таких «подключаемых» файлов.
—
Источник
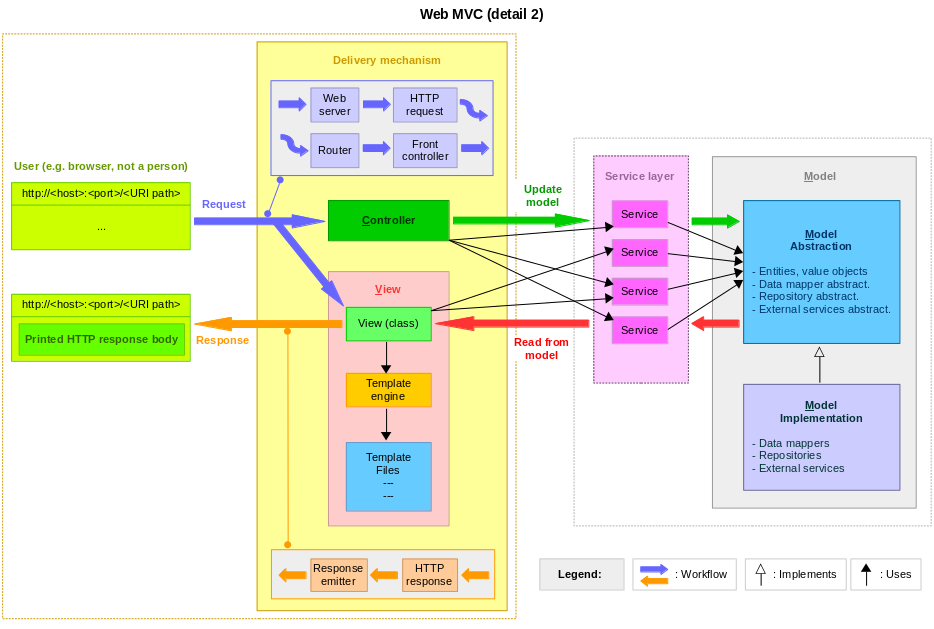
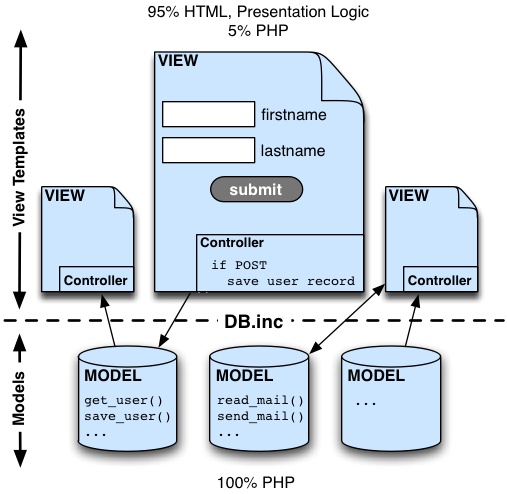
Подход MVC для разработки сайтов на PHP
Когда мы разрабатываем сайт, то пишем HTML и PHP код в одном и том же файле, перемешивая эти языки между собой. Если проект маленький, то ничего страшного в этом нет. Но если проект начнет расти, то через некоторое время его станет достаточно тяжело поддерживать из-за смешения языков. Со временем проект будет становиться все больше и больше, код становиться все запутанней, и вам тяжело будет его поддерживать.
Для решения таких проблем был придуман специальный подход под названием
MVC. Аббревиатура MVC расшифровывается следующим образом:
M — модель (model), V — представление (view),
С — контроллер (controller). При этом модель отвечает за получение
данных, представление — за вывод этих данных на экран в нужном виде,
а контроллер представляет собой связующее звено между моделью и представлением.
При этом модель отвечает за получение
данных, представление — за вывод этих данных на экран в нужном виде,
а контроллер представляет собой связующее звено между моделью и представлением.
На основе MVC созданы все PHP фреймворки. Фреймворк представляет собой заготовку проекта, упрощающую разработку сайта PHP программистом, избавляя его от многих рутинных операций. Кроме того, фреймворк представляет собой набор правил, которым необходимо следовать при разработке. Следование этим правилам вносит четкую структуру в проект, обеспечивая легкую поддержку созданного кода, а также позволяя легко брать новых людей в проект. Одним из таких правил и является подход MVC.
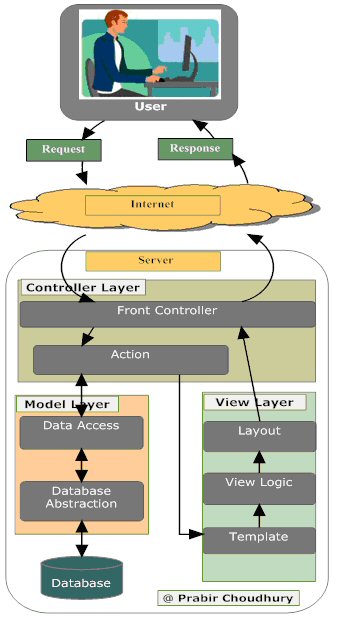
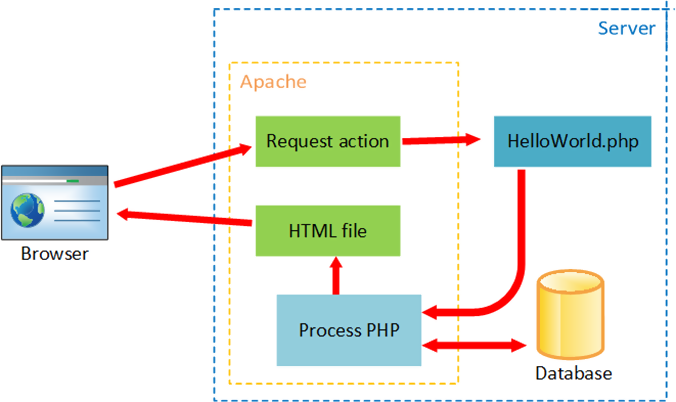
Как работает MVC
Рассмотрим, как работает сайт на MVC. Все начинается
с того, что пользователь вбивает адрес в адресную строку
(чаще всего перейдя по ссылке). В этот момент контроллер
разбирается, что именно хотел получить пользователь и просит
модель дать соответствующие данные. Модель дает контроллеру данные. Контроллер получает эти данные и отправляет их в представление.
Представление показывает данные в оформленном нужным образом виде.
Контроллер получает эти данные и отправляет их в представление.
Представление показывает данные в оформленном нужным образом виде.
При этом у нас получается разделение труда: контроллер не знает, как получить данные — он просто просит об этом модель, представление не знает, откуда приходят данные — оно просто их отображает.
Уверен, что пока это все звучит не понятно, поэтому специально для вас я сделал учебный мини фреймворк, использующий MVC подход. Для начала я научу вас пользоваться этим фреймворком, чтобы вы поняли, как именно следует разрабатывать на MVC. А затем вы сами, следуя моим указаниям, напишите такой же фреймворк на ООП.
Уставновка фреймворка
Для начала фреймворк необходимо скачать по следующей
ссылке: скачать фреймворк. Распакуйте файлы
фреймворка в какую-нибудь папку сервера, например, в framework.local.
В PhpMyAdmin создайте базу данных для вашего фреймворка.
Затем перейдите в файл /project/config/connection. php и настройте там подключение к базе данных. Для проверки работы перейдите по
следующему адресу: http://framework.local/hello/.
Там вы должны увидеть приветственное сообщение. Если вы его видите —
значит все работает.
php и настройте там подключение к базе данных. Для проверки работы перейдите по
следующему адресу: http://framework.local/hello/.
Там вы должны увидеть приветственное сообщение. Если вы его видите —
значит все работает.
Структура папок
После распаковки фреймворка у вас будут две папки: папка core и папка project.
В папке core размещается написанное мною ядро нашего фреймворка. Под ядром понимается код, который обеспечивает функционал, которым вы будете пользоваться при разработке. При использовании фреймворка в эту папку заглядывать вам, как правило, не будет нужно. В папке project будут размещаться файлы вашего проекта: контроллеры, модели, представления, а также настройки фреймворка. Именно в этой папке и будет вестись вся работа по разработке сайта.
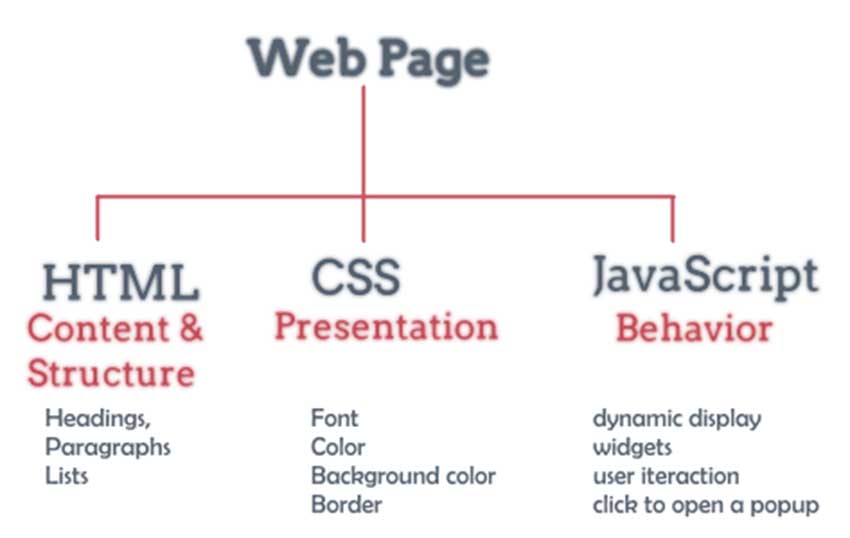
HTML в PHP — Веб-разработка на PHP
Веб-разработка на PHPГлавный секрет PHP заключается в том, что сам язык — шаблонизатор. Если вы посмотрите любой другой язык, то в его файлах не увидите ничего похожего на теги: <?php .. В PHP любой файл с кодом это шаблон, причём этот шаблон не имеет никакой структуры (как бывает в некоторых шаблонизаторах). Вы можете создать PHP-файл, написать любой текст вне тегов  .. ?>
.. ?><?php ?>, запустить код на выполнение и, внезапно, он не упадёт с указанием синтаксической ошибки.
Содержимое index.php:
hi
i am
the template
Запуск этого «кода» выведет весь текст на экран:
$ php index.php
hi
i am
the template
То же самое касается HTML, так как это всего лишь текст. Достаточно в любом PHP-файле добавить немного HTML и запустить его, как он будет выведен на экран:
Содержимое index.php:
<div>
<a href="/lessons">Lessons</a>
</div>
Запуск этого «кода» выведет весь текст на экран:
$ php index.php
<div>
<a href="/lessons">Lessons</a>
</div>
Такое поведение языка существует исключительно ради создания сайтов. Если запустить веб-сервер в директории с этим файлом index.php, то при обращении к этому «сайту», мы получим ровно тот же вывод что и в терминале. А это значит, что мы можем заменить такой код:
Если запустить веб-сервер в директории с этим файлом index.php, то при обращении к этому «сайту», мы получим ровно тот же вывод что и в терминале. А это значит, что мы можем заменить такой код:
<?php
echo '<p>hello, world</p>';
На такой:
<p>hello, world</p>
Отсюда следует очень важный вывод. Любой PHP файл, на самом деле – обычный текстовый файл со вставками PHP кода (с помощью тегов <?php ?>). Любой текст написанный внутри него, отдается в вывод как есть, будь то браузер или запуск в командной строке.
Теперь добавим немного PHP. Шаблон становится шаблоном тогда, когда внутри него появляется подстановка данных. Принцип работы такой, абсолютно в любом месте шаблона вставляются теги <?php ?> внутри которых можно написать код. Фактически мы имеем дело с обычной строковой интерполяцией:
<div>
<a href="/lessons"><?php echo 'Lessons'; ?></a>
Пример базового шаблона PHP для файловой структуры с примером кода | Стив Сохкот
Шаблон кода для каждой страницы будет выглядеть так: Вы увидите , очень , первое (опять же, на каждой странице), это то, что я включаю файл конфигурации. Я поставил перед именем файла префикс «a_», чтобы оно отображалось первым в алфавитном порядке при сортировке по имени файла.
Я поставил перед именем файла префикс «a_», чтобы оно отображалось первым в алфавитном порядке при сортировке по имени файла.
Файл конфигурации:
В этом примере файл конфигурации определяет, на какой странице вы находитесь, и устанавливает некоторые переменные, которые позже будут отображать это содержимое.Если вы используете базу данных, строка подключения также будет находиться здесь.
Возвращаясь к шаблону, вы заметите, что я поместил все в теге HEAD в отдельный файл.
Содержимое, импортированное в тег HEAD:
Это позволяет каждой странице иметь собственный уникальный заголовок (как определено в файле конфигурации).
На странице «index» (также определяемой одной из переменных в файле конфигурации) я показываю теги META. На не домашних страницах я этого не показываю.
CSS (и JavaScript) обычно хранятся во внешних файлах.Список файлов, которые вы хотите включить, может со временем меняться. Например, вы хотите добавить новую библиотеку JavaScript.
Теперь вы можете легко импортировать этот код на всех своих страниц!
Остальные включаемые файлы предназначены для оформления и содержания. В этом примере я разбил его на три части:
1) Верхняя часть дизайна:
Здесь у меня просто общий заголовок. Часто навигация включается в этот файл, однако в демонстрационных целях я разделил его на два файла.
2) Навигация:
Код PHP динамически включает дополнительный класс для каждой ссылки, так что в зависимости от того, на какой странице вы находитесь, эта ссылка будет выделена (указывая, что она «активна»).
Обновление: было несколько комментариев о том, что эта часть не работает. Попробуйте напечатать $ _SERVER [«SCRIPT_NAME»] , чтобы увидеть каталог, в котором вы находитесь. В моем примере я создал каталог с именем «php-template» (и вы, вероятно, не используете тот же самый!).
3) Нижний колонтитул:
Там есть код для динамического отображения текущего года (так что вам не придется вручную менять его каждый год!).
Я предпочитаю иметь свои включаемые файлы с расширением .php . Я знаю, что некоторые люди предпочитают использовать такие расширения, как .html или .inc (чтобы обозначить его как «включенный» файл), но так:
- Исходный код не отображается, если кто-то перешел к этому файлу. прямо на сервере. Это более важно для строк подключения к базе данных.
- В нем могут быть другие функции PHP (например, включить другой файл).
Надеюсь, с этого вы начнете.Скорее всего, у вас будут варианты кода из моего примера.
Одним из изменений может быть DIV с идентификатором «main-content». Вы могли бы потенциально:
- Поместите открывающий тег DIV в design-top.php
- Создайте дополнительный файл с именем design-bottom.php , который имеет закрывающий тег DIV (который был открыт в другом файле).
Вы также можете поместить открывающие теги HTML и BODY в включаемый файл, а закрытие этих тегов — в отдельный файл. Включив эти дополнительные файлы (или просто переместив эти теги в файлы, которые вы уже включили), код для каждого файла действительно будет иметь только содержимого, предназначенного для этой страницы.
Включив эти дополнительные файлы (или просто переместив эти теги в файлы, которые вы уже включили), код для каждого файла действительно будет иметь только содержимого, предназначенного для этой страницы.
Как выбрать структуру каталогов проекта PHP?
Это руководство покажет вам несколько дополнительных и умных способов структурирования файлов и каталоги в вашем проекте PHP.
PHP очень либерален и настраивается, когда дело доходит до структурирования проекта. каталоги. Если вы планируете создать собственное обычное приложение PHP, вы нужно будет изобрести структуру для вашего проекта.Вам понадобится логичный и понятная структура каталогов.
PHP-приложения и фреймворки с открытым исходным кодом имеют свои собственные способы структурирования
каталоги и файлы. Если вы используете фреймворк или CMS, у вас уже есть
определена структура каталогов. См. Ссылки внизу для некоторых распространенных программ с открытым исходным кодом
Примеры.
Сложность и характер проекта влияют на требуемые каталоги. Например, веб-приложение будет иметь дополнительный общедоступный каталог по сравнению с приложение командной строки.
Структурируйте свой проект так, как вы считаете его наиболее логичным и полезным.
Пример структуры каталогов
Давайте посмотрим на следующий пример.
корневой проект /
.git / # Конфигурация Git и исходный каталог
assets / # Не скомпилированный / необработанный CSS, LESS, Sass, JavaScript, изображения
bin / # Скрипты командной строки
config / # Конфигурация приложения
node_modules / # Node.js модули для управления интерфейсом
public / # Общедоступные файлы по адресу http: // example.com /
index.php # Основная точка входа - фронт-контроллер
...
src / # файлы исходного кода PHP
Контроллер / # Контроллеры
...
templates / # Файлы шаблонов
tests / # Модульные и функциональные тесты
translations / # файлов переводов
en_US. yaml
var / # Временные файлы приложения
cache / # Файлы кеша
log / # Файлы журнала для конкретного приложения
vendor / # сторонние пакеты и компоненты с Composer
.gitignore # Игнорируемые файлы и каталоги в Git (node_modules, var, vendor ...)
composer.json # Файл зависимостей композитора
phpunit.xml.dist # файл конфигурации PHPUnit
yaml
var / # Временные файлы приложения
cache / # Файлы кеша
log / # Файлы журнала для конкретного приложения
vendor / # сторонние пакеты и компоненты с Composer
.gitignore # Игнорируемые файлы и каталоги в Git (node_modules, var, vendor ...)
composer.json # Файл зависимостей композитора
phpunit.xml.dist # файл конфигурации PHPUnit
В приведенном выше примере список каталогов в корневом каталоге длиннее и меньше. глубина, чтобы найти конкретный файл и быстрее найти его. Вы можете объединить определенные типы файлов вместе или рефакторинг, которые по-разному подходят для вашего проекта потребности. Найдите баланс для вашего варианта использования между слишком длинным списком элементов и слишком много вложенных папок для просмотра.По возможности применяйте разделение проблем.
Общий справочник
Веб-приложениям требуется общедоступный каталог. В приведенном выше примере используется имя общественный . Вы можете легко использовать pub , web , public_html или любое другое имя.
Этот каталог будет доступен для внешнего мира при использовании веб-сервера.
По соображениям безопасности вы должны поместить только минимальный набор файлов, необходимых для
ваше приложение для работы. Сюда входит один передний контроллер, например, индекс.php и статические файлы внешнего интерфейса (CSS, JavaScript, изображения…).
Конфигурация
Если у вас несколько файлов конфигурации, рекомендуется поместить
файлы конфигурации в отдельном каталоге. Несколько примеров: config или и т. Д. или app / config … Избегайте размещения файлов конфигурации в
общедоступный каталог.
Композитор
Composer помогает вам упростить и улучшить многие аспекты вашего PHP-приложения.Например, автозагрузка классов PHP, запуск скриптов, автоматизация установка, управление сторонними зависимостями и многое другое.
Специальный файл по умолчанию composer.json расположен в верхнем корневом каталоге
проект. В этом файле вся конфигурация и зависимости Composer указаны
определенный.
В этом файле вся конфигурация и зависимости Composer указаны
определенный.
Composer создает каталог vendor в корневом каталоге проекта, который
содержит сторонние зависимости (библиотеки, компоненты, плагины…).
Файлы исходного кода PHP
Когда речь идет о PHP-классах многих проектов, добавьте их в каталог с именем src или приложение .
Приведенный выше пример включает все файлы PHP в каталоге src . К ним в основном относятся
классы. Композитор также включает в себя очень интересную функцию — автозагрузку PSR-4.
Добавление частей autoload и autoload-dev в файл composer.json приведет к
автозагрузить для вас все классы:
{
"автозагрузка": {
"пср-4": {
"Приложение \\": "src /"
}
},
"autoload-dev": {
"пср-4": {
"Приложение \\ Тесты \\": "тесты /"
}
}
}
В современных приложениях PHP структурирование файлов PHP в каталоге src является частью
объектно-ориентированного программирования и шаблонов проектирования. Представлено каждое пространство имен
с подкаталогом в каталоге
Представлено каждое пространство имен
с подкаталогом в каталоге src .
Например:
корневой проект /
...
src /
Контроллер / # Классы для управления запросами и ответами путем отображения
# шаблоны с логикой из сервисов и / или данными из БД
Model / # Классы для хранения значений из базы данных
Utils / # Application Services - бизнес-логика
...
...
Следуйте принципам шаблонов проектирования ООП при добавлении классов в пространства имен.
Тесты
В идеале ваше приложение должно также включать тесты. В приведенном выше примере используется проверяет справочник .
Передняя часть
В зависимости от сложности проекта хорошей практикой является разделение внешнего интерфейса
файлы (CSS, Sass, LESS, JavaScript, изображения…) и внутренние файлы PHP (исходный код PHP
код, шаблоны, конфигурация приложения, модульные тесты…) на два отдельных
репозитории.
В приведенном выше примере каталог node_modules является стандартным каталогом (аналогичный
to Composer поставщик ), управляемый Node.js tooling system — npm или yarn.
Вместо разделения проекта на два репозитория используется каталог assets используется для хранения одного или нескольких некомпилированных необработанных изображений из JavaScript, CSS, SaSS, LESS, изображений
и аналогичные файлы ресурсов, которые компилируются и обрабатываются в общедоступном каталоге .
Если вам не понадобится более сложная и сложная внешняя обработка, вы можете
поместите эти веб-ресурсы непосредственно в общедоступный каталог .
Как изменить каталог поставщика Composer по умолчанию?
По умолчанию Composer создает каталог vendor .Смена названия не
распространенный подход, потому что это стандартное имя, используемое в экосистеме PHP.
Однако переименование может быть выполнено путем установки специальной переменной окружения.
COMPOSER_VENDOR_DIR :
COMPOSER_VENDOR_DIR = lib composer требует phpunit / phpunit
или вручную добавив конфигурацию vendor-dir в composer.json :
{
...
"config": {
"vendor-dir": "lib"
}
...
}
Как настроить структуру каталогов при использовании виртуального хостинга?
В случае, если вы будете развертывать свое PHP-приложение на общих хостингах с существующие и предварительно определенные местоположения каталогов, в которые вы можете загружать частные и общедоступные файлы, вам нужно будет настроить структуру каталогов проекта соответственно.
Всегда избегайте размещения чего-либо, кроме публичных файлов приложения, в
корневой каталог документов, например public_html , htdocs или аналогичный.
Некоторые панели управления могут позволить вам определить корень документа, отличный от по умолчанию:
public_html / # Корневой каталог документов панели управления по умолчанию
your-project / # Ваш проект с желаемой структурой каталогов
. ..
config /
...
public / # Установить этот каталог как новый корень документа
src /
...
..
config /
...
public / # Установить этот каталог как новый корень документа
src /
...
См. Также
Как правильно структурировать свои проекты PHP
Одна из первых вещей, которую вы узнаете как разработчик PHP, — это использование фреймворков, таких как популярные CakePHP и Symfony. Если вы будете использовать эти форматы на протяжении всей своей карьеры PHP-разработчика, вы заметите, что иногда бывает довольно сложно получить от них то, что вы хотите. Когда у вас есть конкретный проект или идея, которые вы хотите воплотить в жизнь, вы можете не найти конструкцию, которая подойдет.
Как разработчик, у вас не будет времени перебирать сотни различных структур PHP, чтобы найти ту, которая лучше всего подходит для ваших проектов. И если вы все же решите использовать фреймворк, у вас могут появиться ресурсы, которые вам не нужны. В свою очередь, это даст вам раздутую структуру, которая может вызвать проблемы с производительностью и замедлить обслуживание.
Первый шаг, который мы бы порекомендовали, — это посмотреть, как отделить бизнес-логику от всего остального.Большинство разработчиков PHP любят смешивать свою логику с презентацией, но в конечном итоге это может вызвать множество проблем. Особенно, если вы работаете в команде разработчиков, и им нужно проверить ваш код. Если вы не работаете в команде, в конечном итоге вам придется вернуться к своему коду, чтобы добавить функции или исправить ошибки, а наличие чистого читаемого кода поможет вам быстрее завершить проекты.
Вы также должны иметь в виду, что когда-нибудь ваше приложение может стать популярным и его смогут просматривать миллионы пользователей по всему миру.Использование класса переводчика для перевода вашего кода для мировой аудитории также поможет, даже если вы не планируете его использовать. Мы все равно рекомендуем оставить его в своем коде на всякий случай.
Шаблонизатор PHP Использование шаблонизатора для всех ваших проектов сэкономит вам много времени. Blade — один из лучших шаблонизаторов на рынке. Blade — один из самых мощных шаблонизаторов на рынке сегодня, он даже встроен в среду Larvavel 4.
Blade — один из лучших шаблонизаторов на рынке. Blade — один из самых мощных шаблонизаторов на рынке сегодня, он даже встроен в среду Larvavel 4.
Еще один популярный шаблонизатор, который вы можете использовать, называется Mustache. Mustache также входит в любой язык программирования, о котором вы только можете подумать, потому что он прост в использовании. Он также рекламируется как нелогический шаблонизатор, что означает, что он будет содержать только минимальный набор файлов, необходимых для создания шаблонов, которые понадобятся вам для ваших проектов.
Преимущества использования шаблоновСамым большим преимуществом использования шаблонов является то, что они помогают отделить бизнес-логику от презентации.Задача шаблона — отображать организованные файлы и контент, читаемый пользователем. Однако шаблоны не несут ответственности за любые другие сложные задачи, такие как поиск или изменение базы кода.
В некотором смысле механизмы шаблонов заставят вас иметь более чистый и организованный код, а это, как мы все знаем, может быть очень важно. Шаблоны также идеально подходят для повторного использования кода, поскольку они помещаются в папку «views». Из папки представлений вы можете разбить большие фрагменты кода на небольшие многоразовые фрагменты, лучший пример этого — верхний и нижний колонтитулы страницы.
Шаблоны также идеально подходят для повторного использования кода, поскольку они помещаются в папку «views». Из папки представлений вы можете разбить большие фрагменты кода на небольшие многоразовые фрагменты, лучший пример этого — верхний и нижний колонтитулы страницы.
Давайте посмотрим на пример структуры шаблона, который был сгенерирован Blade:
- Исходный файл
- _config
- config.environment.php
- конфиг. Настройки
- _включая
- лезвие
- class.translator.php
- _js
- шаблон
- _cache
- _css
- _translations
- индекс
- страницы
Папка Config будет вашим основным файлом для ваших основных компонентов, таких как переменные конфигурации, базы данных, классы и т. Д.Если какая-либо из ваших строк PHP содержит какие-либо переменные конфигурации, они должны быть сохранены в файле конфигурации, который вы можете видеть в приведенной выше структуре. Если вы используете какие-либо локальные или производственные базы данных, вы должны сохранить их в файле config.environment.php.
Если вы используете какие-либо локальные или производственные базы данных, вы должны сохранить их в файле config.environment.php.
Вы также заметите, что мы включили класс переводчика в этот шаблон, чтобы переводить любой код для будущих пользователей, как мы упоминали выше. Когда дело доходит до ваших файлов JavaScript, вы можете ясно видеть, что мы также создали папку для того, что называется «_js».Здесь вы должны добавить последний файл jQuery и все другие файлы JavaScript.
Использование вашего файла конфигурации — еще одна важная концепция, которую должны изучить все программисты PHP. Если вы используете несколько сред, например локальную и производственную, настоятельно рекомендуется использовать файлы конфигурации для каждой базы данных. После того, как вы настроили файлы конфигурации для каждой базы данных, вы можете переключаться из одной среды в другую на лету без необходимости изменять какой-либо фактический код или вызывать ошибки в вашем приложении.
Чтобы получить максимальную отдачу от вашей структуры PHP, рекомендуется использовать механизм шаблонов. Вы всегда можете создать свою собственную структуру с нуля, но это не рекомендуется, поскольку это может занять очень много времени и в долгосрочной перспективе вы можете создать себе проблемы. Суть механизмов шаблонов в том, что они дадут вам свободу разрабатывать свою структуру, как вы считаете нужным для целей вашего проекта, без каких-либо сложностей.
Вы также можете выбрать хорошо известный фреймворк, такой как CakePHP, но в целом это очень широко, когда дело касается проектов с особыми требованиями.Если ваш проект в конечном итоге требует нескольких функций, которые вы можете найти в системе, тогда определенно лучше всего выбрать ту, которая будет соответствовать вашим потребностям.
Структура сайта PHP: где найти включает?
NYPHP — PHundamentals
Код, который будет повторно использоваться в различных сценариях, обычно помещается в библиотеки файлов, которые затем включаются в сценарии. по мере необходимости; поэтому они называются «включаемыми файлами». Такой подход упрощает обслуживание и может помочь обеспечить логическую организацию веб-сайта.Однако иногда эти включаемые файлы содержат конфиденциальные данные, такие как информация о подключении к базе данных,
поэтому важно хранить эту информацию как можно безопаснее. Где же тогда должны быть расположены эти библиотеки включаемых файлов?
Лучшая практика ответа на этот вопрос определяется тем, контролируете ли вы сервер.
по мере необходимости; поэтому они называются «включаемыми файлами». Такой подход упрощает обслуживание и может помочь обеспечить логическую организацию веб-сайта.Однако иногда эти включаемые файлы содержат конфиденциальные данные, такие как информация о подключении к базе данных,
поэтому важно хранить эту информацию как можно безопаснее. Где же тогда должны быть расположены эти библиотеки включаемых файлов?
Лучшая практика ответа на этот вопрос определяется тем, контролируете ли вы сервер.
Сценарий 1
Когда вы управляете сервером
Файлы в корне документа, обычно что-то вроде / var / www / html / в системе Linux, доступны для всех.Когда вы управляете сервером, вы должны разместить библиотеки включаемых файлов в другом месте на
сервер над корнем документа , а затем убедитесь, что они доступны
для скриптов в корне документа, сохраняя при этом их недоступность для публики. Таким образом, вы должны разместить
их в каталоге php по умолчанию, который может быть чем-то вроде / usr / lib / php ,
или в каталоге php по умолчанию, который может быть что-то вроде / usr / lib / php / includes ,
или в выбранном вами месте за пределами корневого каталога документа,
например, / var / www / includes или / var / includes .
Вы должны убедиться, что путь к вашим включаемым файлам находится в вашем php.ini (если вы не используете одно из мест по умолчанию). Сделайте это, добавив свой путь к значению include_path в разделе Paths and Directories файла php.ini .
Сценарий 2
Когда вы не контролируете сервер
В этом сценарии предполагается, что вы работаете на общем хосте и, следовательно, имеете ограниченный контроль или совсем не контролируете его. конфигурация сервера.
Сценарий 2A
У вас есть доступ к каталогам чуть выше корневого каталога документов.
В этом случае вы можете продолжить, как указано выше, разместив библиотеки над корнем документа в любом месте по вашему выбору, например / var / www / включает . Затем вам нужно будет указать относительный путь к файлу когда вы его включаете.
Сценарий 2B
У вас нет доступа к этим каталогам выше корня документа.

Ваш единственный выход в этом случае помещает библиотеки в подкаталог корня документа, например / var / www / html / включает . Опять же, вам нужно будет указать относительный путь к файлу когда вы его включаете.
Как следует называть включаемые файлы?
Хотя некоторые предпочитают давать включаемым файлам расширение .php , чтобы заставить их запускать на сервере, а не отображаться, это не лучшая идея: есть потенциальная опасность в наличие изолированных файлов, выполняемых вне контекста программ, для которых они были разработаны; и это расширение не может логически отличить включаемые файлы с их библиотечным кодом от скрипты, содержащие исполняемый код.
Лучше всего давать включаемым файлам расширение .inc .
Когда ваши включаемые файлы находятся в подкаталоге корневого каталога документа, где они обычно доступны браузерам,
вы должны использовать файл .htaccess , чтобы указать Apache не отображать и не обслуживать их. Сделайте это, создав файл .htaccess в корневом каталоге вашего документа, который содержит следующие четыре строки:
Сделайте это, создав файл .htaccess в корневом каталоге вашего документа, который содержит следующие четыре строки:
<Файлы * .inc> заказ разрешить, запретить отрицать от всех
В крайнем случае, если ваша хостинговая компания не позволяет вам создать .htaccess , вы можете дать своим включаемым файлам расширение .php . Однако вы должны осознавать потенциальную опасность того, что эти изолированные файлы будут выполняться вне контекста.
Среди авторов этой заметки:
Джон Баер
Даниэль Кейн
Дэн Конвиссор,
Русь Демарест
Адам Филдс
Макс Голдберг
Джим Хендрикс
Сет Херш
Даниэль Крук
Брайан Панг
Дэвид Секстон
Крис Шифлетт
Дэвид Склар
Крис Снайдер
Ханс Заунере
команда PHundamentals: Джефф Сигел и Майк Саутвелл
— Laravel — PHP-фреймворк для веб-мастеров
Введение
Стандартная структура приложения Laravel предназначена для обеспечения отличной отправной точки как для больших, так и для малых приложений. Но вы можете организовать свое приложение так, как вам нравится. Laravel практически не накладывает ограничений на расположение любого данного класса — до тех пор, пока Composer может автоматически загружать класс.
Но вы можете организовать свое приложение так, как вам нравится. Laravel практически не накладывает ограничений на расположение любого данного класса — до тех пор, пока Composer может автоматически загружать класс.
Корневой каталог
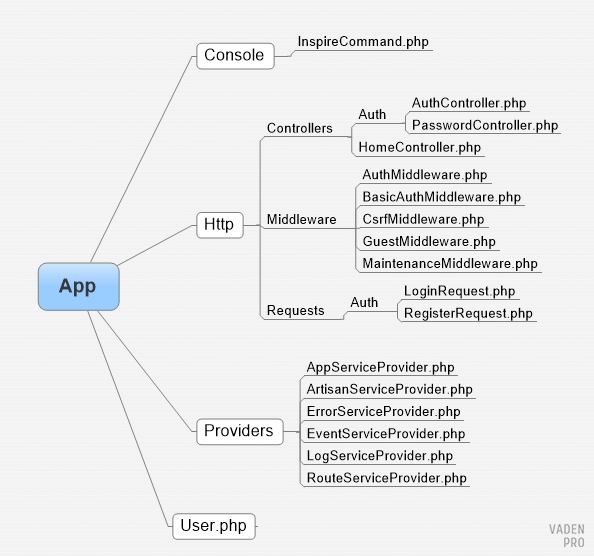
Каталог приложений
Каталог app содержит основной код вашего приложения. Вскоре мы рассмотрим этот каталог более подробно; однако почти все классы в вашем приложении будут в этом каталоге.
Каталог начальной загрузки
Каталог начальной загрузки содержит приложение .php , который загружает фреймворк. В этом каталоге также находится каталог cache , который содержит файлы, сгенерированные каркасом для оптимизации производительности, такие как файлы кэша маршрутов и служб. Обычно вам не нужно изменять какие-либо файлы в этом каталоге.
Каталог конфигурации
Каталог config , как следует из названия, содержит все файлы конфигурации вашего приложения. Это отличная идея — прочитать все эти файлы и ознакомиться со всеми доступными вам вариантами.
Это отличная идея — прочитать все эти файлы и ознакомиться со всеми доступными вам вариантами.
Каталог базы данных
Каталог базы данных содержит миграции ваших баз данных, фабрики моделей и начальные числа. При желании вы также можете использовать этот каталог для хранения базы данных SQLite.
Общедоступный каталог
Общий каталог содержит файл index.php , который является точкой входа для всех запросов, поступающих в ваше приложение, и настраивает автозагрузку. В этом каталоге также находятся ваши активы, такие как изображения, JavaScript и CSS.
Справочник ресурсов
Каталог ресурсов содержит ваши представления, а также необработанные, нескомпилированные ресурсы, такие как CSS или JavaScript. В этом каталоге также находятся все ваши языковые файлы.
Каталог маршрутов
Каталог routes содержит все определения маршрутов для вашего приложения. По умолчанию в Laravel включены несколько файлов маршрутов:
По умолчанию в Laravel включены несколько файлов маршрутов: web.php , api.php , console.php и каналы.php .
Файл web.php содержит маршруты, которые RouteServiceProvider помещает в группу промежуточного программного обеспечения web , которая обеспечивает состояние сеанса, защиту CSRF и шифрование файлов cookie. Если ваше приложение не предлагает RESTful API без сохранения состояния, то, скорее всего, все ваши маршруты будут определены в файле web.php .
Файл api.php содержит маршруты, которые RouteServiceProvider помещает в группу промежуточного программного обеспечения api .Эти маршруты предназначены для того, чтобы не иметь состояния, поэтому запросы, поступающие в приложение через эти маршруты, предназначены для аутентификации с помощью токенов и не будут иметь доступа к состоянию сеанса.
В файле console. вы можете определить все консольные команды на основе закрытия. Каждое замыкание привязано к экземпляру команды, что обеспечивает простой подход к взаимодействию с методами ввода-вывода каждой команды. Несмотря на то, что этот файл не определяет маршруты HTTP, он определяет точки входа (маршруты) в ваше приложение на основе консоли. php
php
В файле channels.php вы можете зарегистрировать все каналы вещания событий, которые поддерживает ваше приложение.
Каталог хранилища
Хранилище . Каталог содержит ваши журналы, скомпилированные шаблоны Blade, сеансы на основе файлов, кеши файлов и другие файлы, созданные платформой. Этот каталог разделен на приложение , framework и журналы каталогов. Каталог app может использоваться для хранения любых файлов, созданных вашим приложением.Каталог framework используется для хранения файлов и кэшей, сгенерированных платформой. Наконец, каталог
Наконец, каталог logs содержит файлы журналов вашего приложения.
Каталог storage / app / public может использоваться для хранения файлов, созданных пользователями, таких как аватары профиля, которые должны быть общедоступными. Вы должны создать символическую ссылку на public / storage , которая указывает на этот каталог. Вы можете создать ссылку, используя Artisan-команду php artisan storage: link .
Справочник тестов
Каталог tests содержит ваши автоматизированные тесты. Примеры модульных тестов и функциональных тестов PHPUnit предоставляются по умолчанию. Каждый тестовый класс должен иметь суффикс Test . Вы можете запускать свои тесты с помощью команд phpunit или php vendor / bin / phpunit . Или, если вы хотите более подробное и красивое представление результатов ваших тестов, вы можете запустить их, используя команду Artisan php artisan test .
Справочник поставщиков
Каталог vendor содержит ваши зависимости Composer.
Каталог приложений
Большая часть вашего приложения размещается в каталоге app . По умолчанию этот каталог находится в пространстве имен под App и автоматически загружается Composer с использованием стандарта автозагрузки PSR-4.
Каталог app содержит множество дополнительных каталогов, таких как Console , Http и Providers .Думайте о каталогах Console и Http как о предоставлении API в ядре вашего приложения. Протокол HTTP и интерфейс командной строки являются механизмами взаимодействия с вашим приложением, но на самом деле не содержат логики приложения. Другими словами, это два способа подачи команд вашему приложению. Каталог Console содержит все ваши Artisan-команды, а каталог Http содержит ваши контроллеры, промежуточное ПО и запросы.
Множество других каталогов будет создано внутри каталога app , поскольку вы используете Artisan-команды make для создания классов.Так, например, каталог app / Jobs не будет существовать, пока вы не выполните Artisan-команду make: job для создания класса задания.
{подсказка} Многие классы в каталоге
appмогут быть сгенерированы Artisan с помощью команд. Чтобы просмотреть доступные команды, запустите командуphp artisan list makeв своем терминале.
Справочник вещания
Каталог Broadcasting содержит все классы широковещательных каналов для вашего приложения.Эти классы создаются с помощью команды make: channel . Этот каталог не существует по умолчанию, но будет создан для вас, когда вы создадите свой первый канал. Чтобы узнать больше о каналах, ознакомьтесь с документацией по трансляции событий.
Каталог консоли
Каталог Console содержит все настраиваемые Artisan-команды для вашего приложения. Эти команды могут быть сгенерированы с помощью команды
Эти команды могут быть сгенерированы с помощью команды make: command . В этом каталоге также находится ядро вашей консоли, в котором регистрируются ваши пользовательские команды Artisan и определяются ваши запланированные задачи.
Справочник событий
Этот каталог не существует по умолчанию, но будет создан для вас командами Artisan event: generate и make: event. В каталоге Events находятся классы событий. События могут использоваться для предупреждения других частей вашего приложения о том, что произошло определенное действие, обеспечивая большую гибкость и развязку.
Справочник исключений
Каталог Exceptions содержит обработчик исключений вашего приложения, а также является хорошим местом для размещения любых исключений, создаваемых вашим приложением.Если вы хотите настроить, как ваши исключения регистрируются или обрабатываются, вам следует изменить класс Handler в этом каталоге.
Каталог Http
Каталог Http содержит ваши контроллеры, промежуточное ПО и запросы форм. Практически вся логика обработки запросов, поступающих в ваше приложение, будет размещена в этом каталоге.
Справочник вакансий
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команду make: job .В каталоге Jobs хранятся задания в очереди для вашего приложения. Задания могут ставиться в очередь вашим приложением или выполняться синхронно в течение текущего жизненного цикла запроса. Задания, которые выполняются синхронно во время текущего запроса, иногда называют «командами», поскольку они являются реализацией шаблона команд.
Справочник слушателей
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команды event: generate или make: listener .Каталог Listeners содержит классы, которые обрабатывают ваши события. Слушатели событий получают экземпляр события и выполняют логику в ответ на запускаемое событие. Например, событие
Слушатели событий получают экземпляр события и выполняют логику в ответ на запускаемое событие. Например, событие UserRegistered может обрабатываться приемником SendWelcomeEmail .
Почтовый каталог
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команду make: mail . Каталог Mail содержит все ваши классы, которые представляют электронные письма, отправленные вашим приложением.Почтовые объекты позволяют вам инкапсулировать всю логику создания электронной почты в одном простом классе, который может быть отправлен с помощью метода Mail :: send .
Каталог моделей
Каталог Models содержит все классы вашей модели Eloquent. Eloquent ORM, включенный в Laravel, предоставляет красивую и простую реализацию ActiveRecord для работы с вашей базой данных. Каждая таблица базы данных имеет соответствующую «Модель», которая используется для взаимодействия с этой таблицей. Модели позволяют запрашивать данные в таблицах, а также вставлять новые записи в таблицу.
Модели позволяют запрашивать данные в таблицах, а также вставлять новые записи в таблицу.
Каталог уведомлений
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команду make: notification . Каталог Notifications содержит все «транзакционные» уведомления, которые отправляет ваше приложение, например простые уведомления о событиях, которые происходят в вашем приложении. Функция уведомлений Laravel абстрагируется от отправки уведомлений через различные драйверы, такие как электронная почта, Slack, SMS или хранящиеся в базе данных.
Справочник политик
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команду make: policy . Каталог Policies содержит классы политик авторизации для вашего приложения. Политики используются, чтобы определить, может ли пользователь выполнить определенное действие с ресурсом.
Справочник поставщиков
Каталог Providers содержит всех поставщиков услуг для вашего приложения. Поставщики услуг загружают ваше приложение, привязывая службы к контейнеру служб, регистрируя события или выполняя любые другие задачи для подготовки вашего приложения к входящим запросам.
Поставщики услуг загружают ваше приложение, привязывая службы к контейнеру служб, регистрируя события или выполняя любые другие задачи для подготовки вашего приложения к входящим запросам.
В новом приложении Laravel этот каталог уже будет содержать несколько провайдеров. При необходимости вы можете добавлять своих собственных провайдеров в этот каталог.
Справочник правил
Этот каталог не существует по умолчанию, но будет создан для вас, если вы выполните Artisan-команду make: rule .Каталог Rules содержит настраиваемые объекты правил проверки для вашего приложения. Правила используются для инкапсуляции сложной логики проверки в простой объект. Для получения дополнительной информации ознакомьтесь с документацией по валидации.
Лучший способ структурировать сайт - Начало работы - Форумы SitePoint
markbrown4:С тех пор маршрутизация URL-адресов стала нормой для веб-приложений и фреймворков.
Маршрутизация - это процесс, выполняемый файлом начальной загрузки.
Он работает, перехватывая и обрабатывая ответ об ошибке для запроса, когда папки и файлы, указанные в пути к папке URL, не найдены.
Это эксплойт, но он сводится к тому же обычному пути к папке UNIX для данного URL.
Я думаю, что на данном этапе все ваши страницы будут хорошо собраны
Веб-фреймворки высокого уровня, имеют удобные сценарии для автоматизации создания структур папок для разработчика: CakePHP, Ruby on Rails, Django.
Это
Соглашение превыше конфигурации. Используйте разумные значения по умолчанию, чтобы не настраивать все.
Разработчик может возиться с файлами настроек и менять положение вещей, но это не то, что означает высокий уровень.
Однако низкоуровневые веб-фреймворки более гибкие, менее навязчивые и менее требовательные.
Разработчик, помимо прочего, может принимать собственные решения о структуре папок в своем проекте.
Думаю, вы больше связаны с веб-фреймворками высокого уровня.
Но обычно, высокий или низкий уровень, ничто из этого не означает «собрать все ваши страницы вместе».
<час>
Следует отметить различие: веб-сервер и сервер приложений для языка на стороне сервера.
Веб-сервер по умолчанию будет следовать пути к папке URL и «выполнять» определенные типы файлов, которые он может там найти.
Сервер приложений для языка на стороне сервера - это сервер, который может получить или не получить управление после того, как веб-сервер решит, какой тип файла указан в пути к папке URL.
Очень похоже на то, как пользователь «дважды щелкает» файл .doc, а Windows вызывает WinWord для «выполнения» файла .doc.
Только удаленный пользователь не «дважды щелкает», а «запрашивает» index.php, а веб-сервер Apache вызывает сервер приложений PHP для «выполнения» файла .php.
О структурировании PHP-проектов - Никола Поша
Неотъемлемой частью каждого проекта программирования является то, как вы его структурируете, что включает в себя организацию файлов и источников в каталоги, соглашения об именах и т. Д.По мере роста вашего приложения возрастает и необходимость его структурирования, чтобы им было легко управлять и поддерживать.
Д.По мере роста вашего приложения возрастает и необходимость его структурирования, чтобы им было легко управлять и поддерживать.
В большинстве случаев структура среднестатистического PHP-приложения определяется или зависит от используемой структуры, а я против этого.
Без намерения быть навязчивым и без какого-либо предвзятого отношения к конкретному фреймворку, я поделюсь с вами, как я думаю об организации моих проектов PHP.
Структура каталогов
Первое впечатление - это самое важное, что они говорят, и когда дело доходит до проектов, вы получаете его через структуру каталогов.Это тот, который мне больше всего подходит:
bin / # исполняемые файлы командной строки
config / # файлы конфигурации
общедоступные / # файлы веб-сервера, ресурсы
ресурсы / # другие файлы ресурсов
src / # Исходный код PHP
шаблоны / # файлы просмотра и макета
тесты / # тестовый код
Это в значительной степени стандартно для приложений, но также и для библиотек, тогда как в их случае вряд ли можно найти каталоги public / или templates / . Кроме того, библиотеки обычно имеют следующие типы файлов:
Кроме того, библиотеки обычно имеют следующие типы файлов: docs / , CHANGELOG , LICENSE , README . Конечно, они могут быть и в приложениях.
Я считаю эту структуру каталогов независимым от фреймворка , и на его основе мне удалось успешно построить различные проекты, в которых использовались разные фреймворки, такие как Zend Expressive, Slim и Laravel.
Недавно я узнал, что существует инициатива PHP-PDS, которая предлагает стандарт для структуры каталогов пакетов PHP.Я решительно поддерживаю такие попытки по тем же причинам, по которым я восхищаюсь работой и усилиями PHP-FIG. Я был рад видеть, что используемые мной соглашения об именах полностью соответствуют предложенному стандарту.
Исходный код PHP
Что касается представленной структуры каталогов, у вас может возникнуть вопрос: «А как насчет каталога app /?», И мой ответ на это: нет каталога app / , и не должно быть . Все, кроме
Все, кроме src / , вносит ненужный уровень сложности.
Теперь, когда у нас есть автозагрузчик PSR-4 и Composer, все, что вам нужно сделать, это использовать пространства имен . Так, например, вместо app / controllers / у вас будет src / Controller / . Благодаря этому структура каталогов становится простой и однозначной. То же самое и с автозагрузкой, поскольку нет необходимости в каком-либо настраиваемом механизме автозагрузки или фреймворке. Единственная директива для composer.json выполняет всю работу:
{
"автозагрузка": {
"пср-4": {
"MyApp \\": "src /",
}
}
}
Теперь, когда мы развенчали все мифы о том, где должны располагаться исходные коды PHP, давайте рассмотрим варианты их организации внутри каталога src / , потому что именно в этом и заключается вся суть.
Группировка по архетипу
Распространенная тенденция - организовывать вещи по их архетипам, например:
src /
Контроллер /
Юридическое лицо/
Репозиторий /
Услуга/
Это допустимо для небольших приложений, но все же заставляет разработчика часто переключать несколько каталогов при работе над определенной функцией. Кроме того, этот подход плохо масштабируется, поэтому в случае более 20 контроллеров, сущностей или чего-то еще, структура каталогов становится громоздкой и неэффективной, и разработчикам становится все труднее находить нужные материалы.
Кроме того, этот подход плохо масштабируется, поэтому в случае более 20 контроллеров, сущностей или чего-то еще, структура каталогов становится громоздкой и неэффективной, и разработчикам становится все труднее находить нужные материалы.
Группировка по признаку
Идея здесь в том, что когда вы ищете код , который делает признак , он находится в одном месте. Такой подход приводит к интуитивно понятной структуре каталогов, которая говорит сама за себя, тогда как код организован на основе функциональных областей . Только заглянув в каталог src / , разработчик может сразу понять , что приложение делает .
Если мы возьмем простой веб-сайт электронной коммерции в качестве примера, вот как все должно быть организовано в соответствии с этим подходом:
src /
Корзина /
Корзина.php
CartRepository.php
CartRepositoryFactory.php
CartService.php
CartServiceFactory. php
Продукт/
Product.php
ProductCategory.php
ProductRepository.php
ProductRepositoryFactory.php
ProductService.php
ProductServiceFactory.php
Пользователь/
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
php
Продукт/
Product.php
ProductCategory.php
ProductRepository.php
ProductRepositoryFactory.php
ProductService.php
ProductServiceFactory.php
Пользователь/
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
Я не особо вдавался в подробности реальных классов, интерфейсов и т. Д., потому что я хотел сосредоточиться на группировке вещей.
Вы можете возразить, что, например, если для функции существует несколько сервисов, было бы разумно выполнить некоторую группировку архетипов. Вы можете, , ввести дополнительную группировку по типу внутри функции, но я предпочитаю более плоскую структуру, пока не пойму конкретную ценность при создании нового каталога. Например, я вижу ценность в хранении контроллеров и команд CLI (я люблю Symfony Console) в специальных пространствах имен:
src /
Пользователь/
HTTP /
UserController. php
CLI /
CreateUserCommand.php
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
php
CLI /
CreateUserCommand.php
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
Отдельный домен и универсальный код
Существует большая вероятность, что помимо кода, специфичного для домена, потребуется создать некоторый общий, многоразовый, подобный фреймворку код внутри каталога src / , например, пользовательский обработчик журнала (хотя, скорее всего, он уже есть в Monolog) , облегчение кеширования, фильтры и т. д.Этот материал не является логикой вашей предметной области, он не специфичен для вашего приложения и, вероятно, может повторно использоваться между проектами. Более того, он должен быть не частью вашего приложения, а скорее в отдельной библиотеке и в отдельном репозитории.
Я видел решение, в котором весь универсальный код помещен в отдельное пространство имен, например MyApp \ Framework или MyApp \ Common :
src /
Корзина /
Фреймворк/
Регистратор /
Кэш /
Продукт/
Пользователь/
Это совершенно нормально, но я вижу в этом подходе недостаток, который связан не с тем, как он влияет на приложение, содержащее этот универсальный код, а с самим кодом. Помните, что в идеале этот код должен находиться в отдельном репозитории, и усилия по его перемещению также потребуют избавления от этой лишней «Framework» или «Common» части пространства имен, что, в свою очередь, требует не только изменения всех определений классов. , но и обычаи.
Помните, что в идеале этот код должен находиться в отдельном репозитории, и усилия по его перемещению также потребуют избавления от этой лишней «Framework» или «Common» части пространства имен, что, в свою очередь, требует не только изменения всех определений классов. , но и обычаи.
По этой причине я выбираю совершенно другой подход, в то время как сам код домена изолирован в отдельном пространстве имен. Что важно в этом подходе, так это то, что вы разумно выбираете имя для пространства имен верхнего уровня. MyApp , наверное, не лучший выбор с точки зрения извлечения универсального кода в отдельный репозиторий.При разработке пространства имен верхнего уровня не выходите за рамки проекта, над которым вы работаете. Как правило, это должно быть название вашей компании, бренда или, в конечном счете, ваше собственное имя. Что касается части пространства имен кода домена, она обычно должна описывать то, что делает приложение, например, Eshop , но я предпочитаю использовать для этих целей общее слово - Domain :
src /
Кэш /
Домен/
Корзина /
Продукт/
Пользователь/
Регистратор /
В результате вы получите такие пространства имен, как Company \ Cache и Company \ Domain \ User .


 '/head.php';
?>
</head>
<body>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/top.php';
?>
</div>
<div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php';
?>
</div>
<div>
... Основная часть сайта...
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php';
?>
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php';
?>
</div>
</div>
</body>
</html>
'/head.php';
?>
</head>
<body>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/top.php';
?>
</div>
<div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php';
?>
</div>
<div>
... Основная часть сайта...
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php';
?>
</div>
<div>
<?php
require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php';
?>
</div>
</div>
</body>
</html> php
php php
php php
php php
php Теперь вы можете легко импортировать этот код на всех своих страниц!
Теперь вы можете легко импортировать этот код на всех своих страниц! yaml
var / # Временные файлы приложения
cache / # Файлы кеша
log / # Файлы журнала для конкретного приложения
vendor / # сторонние пакеты и компоненты с Composer
.gitignore # Игнорируемые файлы и каталоги в Git (node_modules, var, vendor ...)
composer.json # Файл зависимостей композитора
phpunit.xml.dist # файл конфигурации PHPUnit
yaml
var / # Временные файлы приложения
cache / # Файлы кеша
log / # Файлы журнала для конкретного приложения
vendor / # сторонние пакеты и компоненты с Composer
.gitignore # Игнорируемые файлы и каталоги в Git (node_modules, var, vendor ...)
composer.json # Файл зависимостей композитора
phpunit.xml.dist # файл конфигурации PHPUnit
 ..
config /
...
public / # Установить этот каталог как новый корень документа
src /
...
..
config /
...
public / # Установить этот каталог как новый корень документа
src /
...

 php
Продукт/
Product.php
ProductCategory.php
ProductRepository.php
ProductRepositoryFactory.php
ProductService.php
ProductServiceFactory.php
Пользователь/
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
php
Продукт/
Product.php
ProductCategory.php
ProductRepository.php
ProductRepositoryFactory.php
ProductService.php
ProductServiceFactory.php
Пользователь/
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
 php
CLI /
CreateUserCommand.php
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php
php
CLI /
CreateUserCommand.php
User.php
UserRepository.php
UserRepositoryFactory.php
UserService.php
UserServiceFactory.php