Структура сайта. что, где и как должно работать? — Toster.ru
Добрый вечер! Помогите, пожалуйста, разобраться как павильно сделать структуру сайта. Не судите строго, я только недавно начала изучать и многого не знаю.Сейчас он выглядит так(верстка будет дорабатываться), на данный момент он делает все то, что я хотел.

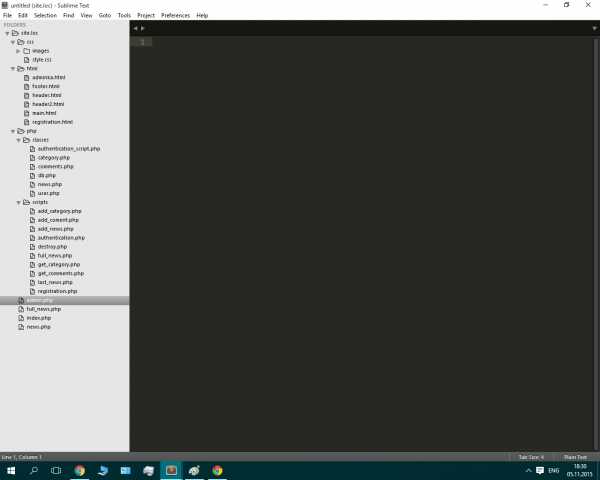
Можно посмотреть новости по категориям, прочитать полностью, зарегистрироваться и оставить комментарий, администратор может добавлять новости и категории которые сразу появятся на сайте. Но, происходит это с достаточно большой задержкой(как для такой верстки). Я понимаю, что это из за сплошного ХАОСА в файлах. Что у меня происходит можете лицезреть ниже. Это все файлы нужны для работы сайта в данном виде.

Макет содержит 3 страницы, 1 — это главная index.php, 2 — это новость полностью и 3 — это страница для админа с добавлением новостей и тп.

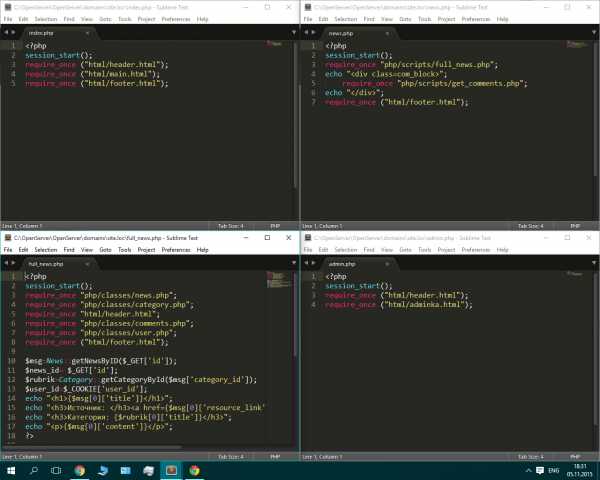
Работает это так. Есть некий index.php который с помощью require_once покдлючает header и тп. Если с страници есть какойто запрос он отправляеться в соответсвующий файл в папке scripts где в свою очередь файл(скрипт) снова require_once файл класса и что то там делает, и возвращается обратно на страницу.
Пример «скрипта».

Вопрос состоит в том как правильно должна виглядеть структура сайта, что и !!!КАК!!! должно между собой работать?
Как пхп должен отображать(как я сейчас делаю на скрине ниже) html код, сколько php должен содержать html код?
Если использую php в html, то как лучше, подгружать файл с кодом php или писать непосредственно в html?
Как правильно загружать разные части сайта типу header или footer?
и т.д.
Читал, видел паттерн MVC, но на данный момент не особо разобрался в нем. И так же интересно есть ли какие-то гласные/негласные правила проектирования сайтов, другие варианты кроме CMS и MVC?
P.S. Если ваш аргумент за MVC, будьте так любезны, оставьте ссылку на хороший туториал о нем.(уже читал habrahabr.ru/post/150267 )
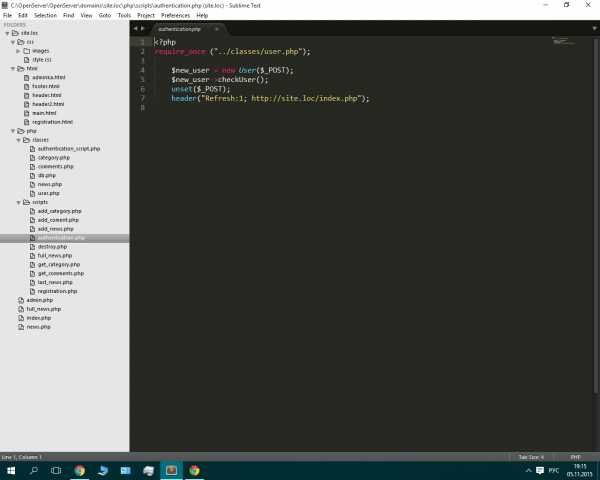
И еще 1 вопрос, данную часть кода я использую для проверки авторизации и соотвественно для вывода нужных блоков html. Находиться он в html-файле с версткой. Как правильней сделать такую проверку, что б от результата зависело отображение нужных блоков?
<?php if (isset($_SESSION['user_id'])) { echo "<div class=exit> <form name=logout method=POST action=/php/scripts/destroy.php> <button type=submit>Log out</button> </form> </div>"; if ($_SESSION['role'] == 1) { echo "<button class=admin><a href=admin.php>Админка</a></button>"; } } else { echo "<div class=vxod> <form name=authentication method=POST action=/php/scripts/authentication.php> <input type=text name=login placeholder=LOGIN> <input type=password name=password> <!--<p><input type=checkbox name=remember>Remember me</p>--> <input type=submit value=Войти> </form> </div> <div class=reg> <button><a href=html/registration.html>Регистрация</a> </button></div>"; } ?>
Извините за такое количество текста. И огромное спасибо тем, кто откликнется.
toster.ru
Ядро, структура сайта, MVC
Дополнение к уроку:
MVC — Модель, Вид (представление), Контроллер. Правила следующие:— В Модели и Контроллере отсутствует вывод информации на экран.
— В Виде мы допускаем PHP в размере необходимом для вывода информации на экран. То есть это будут условные конструкции, циклы, сопутствующие функции обработки вроде htmlspecialchars (о котором будет в следующих уроках).
У нас есть код, не читай ответа ниже ответьте как разделить его:
$x = 1;
echo $x;Ответ очень прост, первую часть мы помещаем в наш контроллер, а вторую в вид.
Наш сайт делится на разделы (Модули, — это не модели!), а внутри разделов страницы. Разделы — это объединённые по смыслу и общему контенту нескольких страниц сайта. Хочу заметить, что в разделе может быть и одна лишь страница. Если мы создаём модуль «новости», то у нас будут страницы: вывод свежих новостей, вывод всех новостей, страница для чтения определённой новости. Если у нас игра, то это отдельный модуль game, в котором присутствуют 2 страницы: главная страница с игрой, и страница с gameover.
В каждом модуле есть основная (главная) страница и называется main , в ней находится код по открытию раздела. В модуле GAME главной страницей будет игра, а вывод результатов как дополнительная страница. Главная страница main, значит у нас создаются main.php и main.tpl в папке модуля game (в случае рассмотрения раздела сайта game).
1) Папки модуля GAME:
/modules/game/
/skins/default/game/
2) Игра состоит из двух страниц: битва и результат, значит мы создаём main.php и gameover.php
/modules/game/main.php
/skins/default/game/main.tpl
/modules/game/gameover.php
/skins/default/game/gameover.tpl
3) В адресной строке открываем главную страницу БЕЗ УКАЗАНИЯ page=main , потому что если мы не укажем page=main, он определится автоматически в файле variables.php . Итого мы получаем 2 страницы:
/index.php?module=game
/index.php?module=game&page=gameover
4) Чтобы работал модуль, его необходимо прописать в variables.php в переменной допустимых модулей. Страницы мы не прописываем, так как это будет тема отдельного урока.
Сама суть разделов очень простая, сгруппировать и упростить работу с нашим кодом, согласитесь, ведь когда надо поработать с разделом «игра» мы не будем перебирать сотни файлов в поисках нужных, мы всегда знаем, что вся игра полностью находится в папке модуля game.
Ещё одна ошибка учеников — если форма авторизации находится на главной странице, то обработчик формы должен быть в index.php или variables.php. Это не так. Авторизация и кнопка выхода относятся к разделу (модулю) cab (кабинет) или user (пользователь) или login. Называйте как хотите, но суть остаётся прежней, именно в этом модуле должен располагаться код авторизации и код выхода в разных файлах. Чтобы форма отправляла данные на указанную страницу модуля достаточно в теге FORM для атрибута action указать путь к этой странице на примере авторизации:
<form action="/index.php?module=cab&page=auth" method="post">
С exit ещё проще, так как не надо никаких данных заполнять, а достаточно переправить пользователя на отдельную страницу, то мы пишем обычной ссылкой:
<a href="/index.php?module=cab&page=exit">Выход</a>В архивы самые внимательные заметили, что index.php в конце не закрывает PHP блок, так же он не закрыт в variables, и в .php файлах в модулях. Это сделано умышленно и именно так надо писать .php файлы все. Закрываем PHP блок только в том случае, когда следом идёт вывод HTML в этом же ФАЙЛЕ.
Под каждым уроком есть 10 тестов, которые помогут Вам закрепить пройденный материал.Один из тестов будет развивать Вашу логику и интеллект!
Чтобы получить доступ к тестам — авторизируйтесь!
Тесты урока:
Приступить к тесту
{«147»:{«id»:»147″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»index.php — единая точка входа, в которой прописаны все настройки? index.tpl — единый файл-шаблон, в котором прописан head, шапка и подвал сайта. Верно?»,»answer_type»:»Int»,»answer»:»0″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»148″:{«id»:»148″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Надо ли писать error_reporting в каждой странице модуля?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»149″:{«id»:»149″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Надо ли в каждой странице модуля (main.tpl, contacts.tpl) прописывать шапку сайта, подвал и т.д. зная, что это же продублировано в index.tpl?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»150″:{«id»:»150″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»Чтобы избежать дублирования мы подключаем index.tpl с содержанием шапки и футера внутри наших страницах модуля (main.tpl, contacts.tpl)?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»151″:{«id»:»151″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Укажите неправильное описание структуры нашего сайта:»,»answer_type»:»Int»,»answer»:»2″,»variables»:{«0″:»В папке libs будут храниться наши функции сайта, а в папке config — настройки сайта»,»1″:»Файл index.php — главное ядро сайта, которое распределяет работу сайта, а variables.php — страница по работе с переменными нашего сайта (модернизация и обработка)»,»2″:»Выполняя домашку и расширяя наш сайт мы должны отредактировать variables.php указав новые модули и страницы, а так же index.php указав подключение новых файлов вроде авторизации»,»3″:»Все утверждения правильные»},»group»:»lvl1″,»course»:»2″},»152″:{«id»:»152″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Что является грамотной структурой страницы-модуля согласно нашего движка:»,»answer_type»:»Int»,»answer»:»0″,»variables»:{«0″:»Определённый раздел сайта выделяем в модуль, в котором размещаем страницы модуля»,»1″:»Модули только для очень значимого функционала, остальное размещается в static»,»2″:»Модуль разделяется на Вид, Контроллер и Модель (MVC)»,»3″:»В skins мы размещаем контроллер, а в папке modules — ВИД»},»group»:»lvl1″,»course»:»2″},»153″:{«id»:»153″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Укажите имена файлов с расширениями через запятую для главной страницы модуля. Указать надо: имя Контроллера,имя Вида. Без пробела»,»answer_type»:»Full»,»answer»:»main.php,main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»154″:{«id»:»154″,»lesson»:»17″,»type»:»input»,»title»:»»,»text»:»Введя в браузере site.ru\/index.php?module=game у меня запустится обрабатываться скрипт. Укажите ВСЕ пути файлов участвующие в обработке данной страницы с расширением .php и .tpl в порядке их обработки PHP-интерпретатором через запятую и без пробелов между запятыми. Напоминаю, что правильный полный путь для index.php: .\/index.php, а для default.php — .\/libs\/default.php»,»answer_type»:»Full»,»answer»:».\/index.php,.\/config.php,.\/libs\/default.php,.\/variables.php,.\/modules\/game\/main.php,.\/skins\/default\/index.tpl,.\/skins\/default\/game\/main.tpl»,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»155″:{«id»:»155″,»lesson»:»17″,»type»:»yesno»,»title»:»»,»text»:»В index.php у нас находится управляющее ядро сайта, которое говорит какие файлы необходимо подключить и в каком порядке. Достаточно ли у Вас знаний сейчас вносить правки в этот файл?»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»»},»group»:»lvl1″,»course»:»2″},»156″:{«id»:»156″,»lesson»:»17″,»type»:»radio»,»title»:»»,»text»:»Какое из утверждений ошибочное:»,»answer_type»:»Int»,»answer»:»1″,»variables»:{«0″:»В Controller отсутствует вывод информации на экран»,»1″:»В View отсутствует PHP код»,»2″:»В Model не желателен вывод информации на экран и он работает по принципу функций»,»3″:»В View допустимо использовать вспомогательные PHP конструкции с целью — вывести информацию на экран»},»group»:»lvl1″,»course»:»2″}}{«0″:»147″,»1″:»148″,»2″:»149″,»3″:»150″,»4″:»151″,»5″:»152″,»6″:»153″,»7″:»154″,»8″:»155″,»9″:»156»}
school-php.com
Какова наиболее масштабируемая структура каталогов на основе PHP для большого сайта?
Я создаю очень большой сайт на основе MVC на базе MVC, который будет иметь большую библиотеку php-классов, javascripts и многие файлы css (не говоря уже о большом количестве файлов для MVC).
Впервые я на самом деле трачу время на планирование чистой и организованной структуры каталогов.
Какими структурами каталогов вы обычно пользуетесь, и что будет проще для manuever, когда есть тысячи файлов?
Это моя настройка. Это отлично подойдет для меня для небольших – очень больших проектов (в том числе и для социальной сети).
Эти папки будут жить в моей основной папке приложения:
- config – содержит настраиваемые файлы конфигурации PHP
- css – содержит файлы CSS проекта
- helpers – содержит «вспомогательные» файлы (каждый файл представляет собой набор функций)
- изображения – содержит изображения проекта
- js – содержит файлы Javascript проекта
- lib – содержит классы PHP, специфичные для проекта
- модули – My MVC framework позволяет упаковывать разделы сайта в виде модулей
- blog – примерный модуль
- контроллеры – содержит контроллеры для модуля
- модели – содержит модели для модуля
- views – содержит представления для модуля
- blog – примерный модуль
- views – содержит представления, которые должны быть доступны по всему миру (заголовок страницы, нижний колонтитул и т. д.).
Все каталоги, очевидно, могли содержать подпапки, которые могли бы упорядочить ваши файлы. Например, папка «css» может иметь подпапки с именем «web» и «mobile». Папка «images» может содержать папку «user_uploaded», которая затем может содержать «профайл». И, конечно, вы можете добавлять папки по своему усмотрению, в одном проекте у меня есть папка под названием «uploaders», которая просто содержит автономные сценарии загрузки.
Я также использую удобные методы, которые помогают создавать имена файлов, которые я хочу загрузить. Например, мой loadView () будет искать файл вида в текущем каталоге модуля, или если вы передадите необязательный аргумент $ module, он будет выглядеть конкретно в папке этого модуля.
Надеюсь, это поможет.
У вас должен быть один каталог в качестве веб-корня, где должны находиться только файлы, которые вы хотите открыть для всего Интернета.
project/ web/ index.php css/ js/ images/ config/ lib/ - web / – это корень, показанный посетителям
- lib / здесь находится папка библиотеки и где autoload ищет файлы.
Вы можете добавить дополнительные подпапки для проекта / типа контроллера, модулей, представления, помощника и т. Д. Это зависит от вашей структуры.
РЕДАКТИРОВАТЬ:
Если вы используете композитор (который я рекомендую) и, возможно, npm с grunt и меньше ваша файловая структура будет выглядеть следующим образом:
project/ web/ js/ css/ images/ index.php cli/ config/ config.php node_modules/ src/ test/ vendor/ composer.json composer.lock packages.json - web / имеет все ваши общедоступные файлы
- cli / скрипты и программы, запускаемые из командной строки NOT web
- config / имеет все ваши файлы конфигурации (в git вы игнорируете config.php и вместо этого имеете config.dist.php без имен пользователей, паролей, кодов подтверждения и префиксов таблиц / суффиксов и других «секретов»)
- node_modules / имеет все ваши файлы библиотеки из npm (в git я предлагаю вам поместить это в подмодуль)
- src имеет все ваши локальные PHP-файлы в структуре psr4, настроенные на автозагрузку в composer.json
- test / имеет все ваши модульные тесты для ваших классов src, настроенных в autload-dev в composer.json (не забудьте использовать установку композитора –no-dev на live, возможно, добавьте -o, если у вас не слишком много классов)
- у продавца есть все ваши файлы библиотеки из композитора, а ONE AND ONLY autoload.php для включения в web / index.php и любые скрипты cli (в git я предлагаю вам игнорировать эту папку поставщика)
Добавьте другие папки и файлы, необходимые для вашего проекта.
Для развертывания используйте эту структуру:
/sites/project/ (project is your projectname) current (alias to current release folder releases/v1.1.0) previous (optional alias to previous release folder releases/v1.0.1) releases/ v1.0.0/ (git checkout of tag v1.0.0) v1.0.1/ (git checkout of tag v1.0.1) v1.1.0/ (git checkout of tag v1.1.0) shared/ (has all your shared files and folders to be aliased in all releases - maybe something like GlusterFS) Создайте сценарий развертывания. Что-то вроде этого:
Сначала возьмите резервную копию db или скопируйте ее в новую базу данных, проверите git repo в новую папку с тегом release, получите все подмодули git, запустите компоновщик install –no-dev, настройте любые псевдонимы для общих папок и файлов, таких как загруженные изображения и файлы конфигурации, генерировать js / css с хрюканьем и меньше или эквивалент, указывать текущий псевдоним в новую папку с тегом, запускать сценарий обновления базы данных, перезапускать службы nginx / apache / fpm-php, запускать тесты для проверки веб-сайта.
Попросите сценарий вернуться к предыдущей версии (или руководству, чтобы вы знали, что делать).
Для основных файлов, которые включены: approot / inc /
Для функций доступа и классов доступа к данным относятся: approot / dao /
Для javascripts: approot / scripts /
Для CSS: approot / styles /
Для изображений: approot / img /
Для статического содержимого (обычно для изображений профиля пользователя или загруженных изображений): approot / static /
Для кэшей: соответствие / кеш /
Для шаблонов или Просмотр файлов: approot / templates /
Все файлы страниц: approot /
Структура из Samstyle PHP Framework
Ответ, который я разместил здесь, был с 20
ruphp.com
Техническая оптимизация сайта — структура, код, html, css, js, php

Техническая оптимизация – правильная настройка сайта для максимально качественного взаимодействия с поисковыми системами. Ее необходимо делать сразу после установки движка и во время работы с первичным заполнением сайта контентом. Сейчас я расскажу, на какие важные аспекты оптимизации нужно обратить внимание и сделать в первую очередь.
Содержание статьи:
Правильная организация структура сайта
Любой сайт должен иметь максимально удобную структуру. Как и люди, поисковые системы смотрят на сайт и оценивают удобство его использования. Любой интернет-ресурс должен иметь вложенность не более трех страниц. То есть с главной, максимум в три клика, у пользователя должно получиться добраться до любой страницы.
Наиболее правильной и простой структурой для информационного сайта будет:
Главная -> Категория -> Материал.
Категории определяют разделы. Если сайт о различных болезнях, то категории могут быть такие: Кардиология, Неврология, Хирургия…
Для более сложных проектов, охватывающих больше информации, структура может быть:
Главная -> Категория -> Подкатегория -> Материал.
Таким образом расширяется структура, но остается понятной и логичной. Пример, на этом сайте в категории Кардиология могут содержаться подразделы Болезни сердца и Болезни сосудов. Не запрещается размещать материал, относящийся к двум и более разделам.
Например, материал о Гепатите может находиться в категории Гепатология и Вирусология одновременно. Главное — соблюдать иерархию материалов. Построение правильной структуры продумывается на этапе планирования и сбора семантического ядра.
Правильная перелинковка страниц сайта
Более углубленный материал о перелинковке я уже готовлю и в скором времени выложу. Перелинковка – простановка ссылок внутри сайта для удобной навигации пользователей и передачи веса страниц.
Чтобы увидеть пример перелинковки, откройте любую статью в Википедии. Каждая содержит много ссылок на другие статьи. Есть даже шутка, что с любой статьи в Википедии в пять кликов можно добраться до статьи о Гитлере. Конечно, на вашем сайте в статье не должно быть по 20 ссылок на другие материалы, но 2-4 ссылки нужны.
Важным свойством перелинковки является передача веса на другие страницы. Когда все страницы будут связаны друг с другом, то вес распределиться равномерно и общие позиции будут расти. А когда продвигается одна конкретная страница, то тогда передается вес с других материалов на нее. Чтобы было более понятно, предположим, что нужно продвинуть страницу медицинского сайта с услугой «Осмотр педиатра». Для этого мы в блоге напишем несколько статей о детских болезнях и везде, где будем упоминать о необходимости осмотра педиатром, поставим ссылки на нашу услугу.
Добавить хлебные крошки и улучшить юзабилити
Хорошая структура ничто, если ее не видит пользователь. Во главу угла при создании сайта необходимо ставить его полезность для конечного человека и удобство использования. Если зашедший к вам на сайт, потеряется и не сможет найти для себя еще интересные материалы, значит, у вас проблемы с юзабилити.
Хлебные крошки – это навигационные элементы, которые показывают, где находится пользователь относительно всей структуры площадки. Эти элементы обычно размещаются перед заголовком статей и позволяют в один клик перейди на главную, в категорию размещения статьи или в ее подкатегорию.
Хлебные крошки можно реализовать с помощь простых плагинов или сделав правки в коде. Если они не предусмотрены используемым шаблоном. А вот над юзабилити придется поработать. Нужно правильно продумать меню. Сделать его визуально заметным и удобным для использования. Продумать разные мелочи, ведь даже обычная кнопка подъема вверх страницы намного облегчает жизнь пользователя, позволяя в один клик перейди к шапке, а не прокручивать уже прочитанный материал роликом.
Оптимизация кода сайта html, js, css, php
Сегодня пользователи стали нетерпеливыми и если сайт открывается хоть на секунду дольше, чем у конкурента, они уйдут к нему. Об этом в курсе и поисковые системы, использующие скорость загрузки как один из факторов ранжирования. Поэтому важно сделать сайт максимальнго быстрым. Этому не способствуют тяжелые картинки, невалидный код верстки, неправильные ответы сервера.
Оптимизация кода сайта
Сейчас я расскажу об оптимизации кода в общем, чтобы вы получили начальное представление. Также подготовлю материал, где подробно расскажу и сделаю пошаговое руководство по оптимизации кода. Итак, чтобы оптимизировать код и сделать сайт наиболее привлекательным для поисковых систем, нам нужно:
- Сжать картинки на, уменьшив вес, что сделает загрузку быстрее. Нередко неопытные вебмастера загружают на сервер картинки большого разрешения. Которые потом посредством CSS сжимаются для отображения. Верно же загружать картинки в том разрешении, в котором они и будут показываться на странице. Можно вручную сжимать картинки, пересохраняя их в Фотошопе, или воспользоваться одним из множества сервисов, умеющих сжимать картинки.
- Оптимизировать html, js и css. Нужно сделать код страниц максимально простым. Касательно html, то убрать все комментирование кода, сделать нормальный перенос по строкам. Для скриптов js размещать их после контента, чтобы значимая информация появлялась на экране раньше, чем загрузятся скрипты. Исключение – скрипт и нужен для отображения контента. Будет нелишним помесить все скрипты в один файл. CSS – использовать таблицы стилей для всего. Любой вывод информации должен в идеале происходить через CSS, а не загружаться каждый раз громоздким кодом.
- Настроить правильные редиректы, чтобы все страницы отвечали 200. А там, где нужен редирект с переносом веса страницы, например, при смене ее адреса, отдавался код 301. Исключить ошибки 5хх, а если они повторяются, то найти причину в хостере, сторонних плагинах и тому подобном и решить ее.
Заключение
Техническая оптимизация сайта – это процесс достаточно трудоёмкий и требующий специальных знаний. Но используя общепринятые рекомендации и инструкции, настроить сайт сможет даже тот, кто вчера впервые заливал движок на хостинг.
- Читайте статьи по этой теме:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
ОтправитьСредний рейтинг / 5. Подсчет голосов:
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
Расскажите, как я могу улучшить этот пост?Отправить отзыв
Спасибо за ваш отзыв!
nicola.top
Структура движка сайта — сайт на PHP своими руками
Структура движка сайта, из чего состоит движок сайта, панель управления сайтом, шаблонизатор.
В предыдущей статье было описано о том, что такое движок сайта, теперь нужно разобраться более подробно в том, из чего состоит движок сайта, так как не зная структуры движка, понять его работу практически невозможно.
И так — база данных:
Практически на всех платных хостингах предоставляются услуги по использованию баз данных MSQL, в которых обычно находятся все страницы сайта и вся дополнительная информация.
Панель управления:
Данный раздел, или модуль как раз и выполняет ту работу, которая максимально упрощает обслуживание всего ресурса. С админки можно менять дизайн, добавлять или удалять страницы, редактировать, одним словом — творить все что нужно, если такая функция запрограммирована, а сделать это легко, изучив нужные материалы.
Сам движок сайта:
CMS, или система управления, тут кто как хочет, так и называет. Данный модуль и управляет показом страниц пользователю, всей навигацией, соответственно реализует все дополнительные функции, возложенные на него.
Шаблонизатор:
Получает информацию от движка, и выводит ее на экран в соответствии с тем дизайном, который был создан для HTML шаблона и все что находится в базе данных, относительно того адреса, который был набран в браузере для каждой страницы конкретно и так столько раз, сколько было запросов одновременно, или последовательно.
А сам процесс работы уже довольно простой и состоит из двухсторонних обменов между базой данных и панелью управления, где происходят манипуляции с наполнением сайта. Дальше движок берет информацию из БД и передает ее шаблонизатору, который отправляет уже обработанный код в браузер, а он уже и показывает пользователю то, что вы и видите сейчас.
Кстати, пользователь также напрямую общается с движком посредством навигации и например добавлением комментария. Здесь процесс идет немного по другому. Движок берет из БД информацию о системе комментирования и заставляет щаблонизатор показать пользователю HTML-форму, в которой пользователь оставит свой комментарий. Эта информация не сразу заноситься в БД, а направляется в движок, который ее обрабатывает, следуя установленному алгоритму, а уже потом отправляет на хранение в БД уже очищенный и отредактированный код вашего комментария, который опять движок отправляет шаблонизатору, который выводит его в браузер пользователю.
Обычно CMS состоит из множества дополнительных модулей, которые позволяют выполнять нужные функции управления для пользователя, абсолютно не знакомого с программированием, но даже в этом случае нужно немного изучить саму систему управления, чтобы быть почти полноценным владельцем своего сайта. Кстати при использовании бесплатных движков, нужно постоянно следить за обновлениями в целях безопасности своего ресурса. Просто эти программы сделаны для всех и в любом случае кто то найдет очередную дырочку, через которую можно будет полакомиться вашим пирогом и это нужно знать и понимать, выходом из такой ситуации может быть только разработка своей системы управления контентом. Которая будет выполнять только нужный набор функций, написана с применением своих уникальных переменных и названий файлов, что пусть не полностью, но максимально обезопасит сайт от стороннего вмешательства и не будет требовать покупать более дорогой хостинг для своего размещения.
Но тут каждый выбирает то что ему подходит. Где то читал, что нужно быть сумашедшим, чтобы работать со статистическими сайтами, но и создавать сайт воронку , или дорвей на движке wordpress — на мой взгляд изврат. А именно умение создавать уникальные сайты может принести и экономию и не плохой доход веб-мастеру.
kapon.com.ua
