Структура html-документа
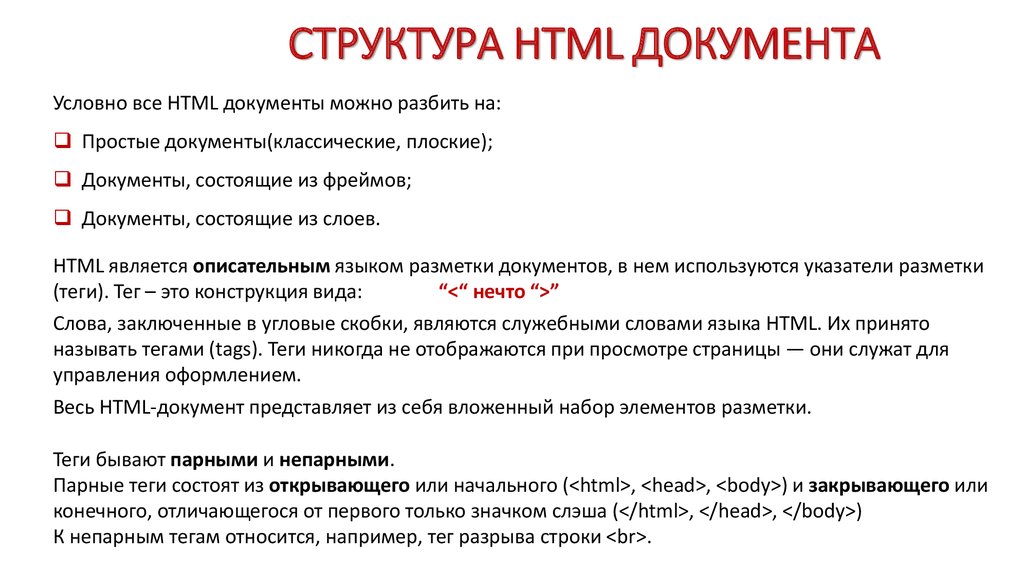
Теги
Язык HTML состоит из тегов. Каждый тег является элементом разметки гипертекста, и выполняет свою определенную функцию. Одни теги нужны для создания структуры html-документа, указания различной информации о веб-странице, другие – для форматирования и создания элементов на веб-странице, например, чтобы создать кнопку, необходим тег <button>Кнопка</button>, а чтобы перенести текст на новую строку – тег <br>.
Теги бывают парными, например тег <button>...</button>, и одиночными, например, тег <br>. Парные теги состоят из начального или открывающего тега, и конечного или закрывающего тега. Закрывающий тег записывается со слэшем.
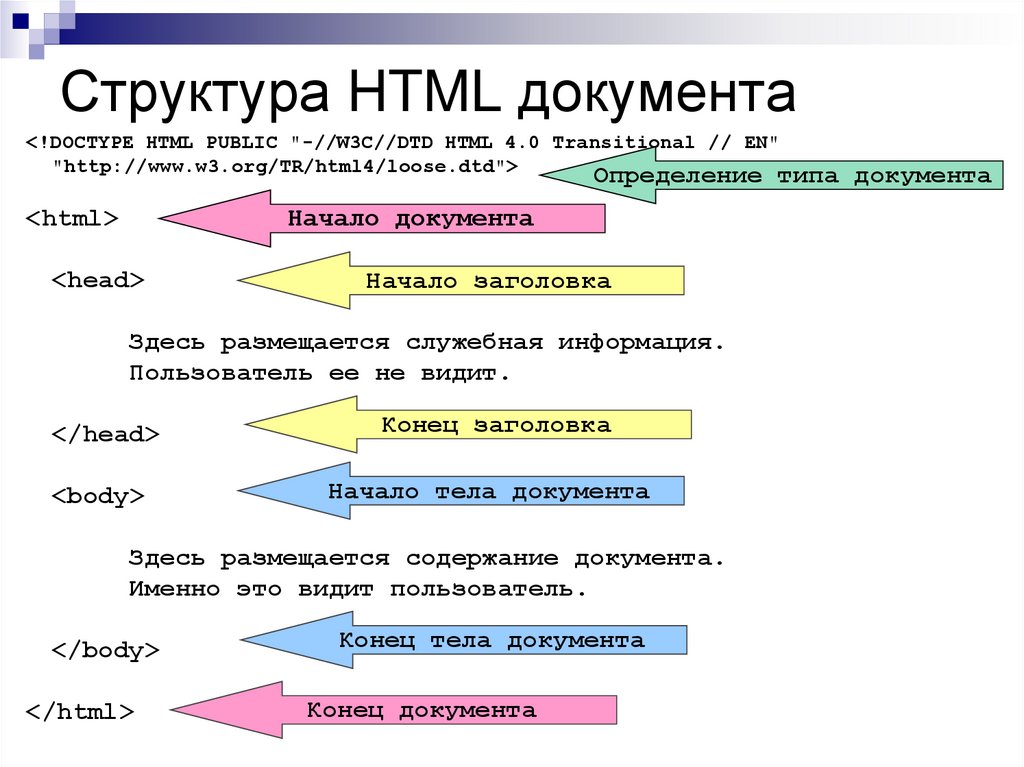
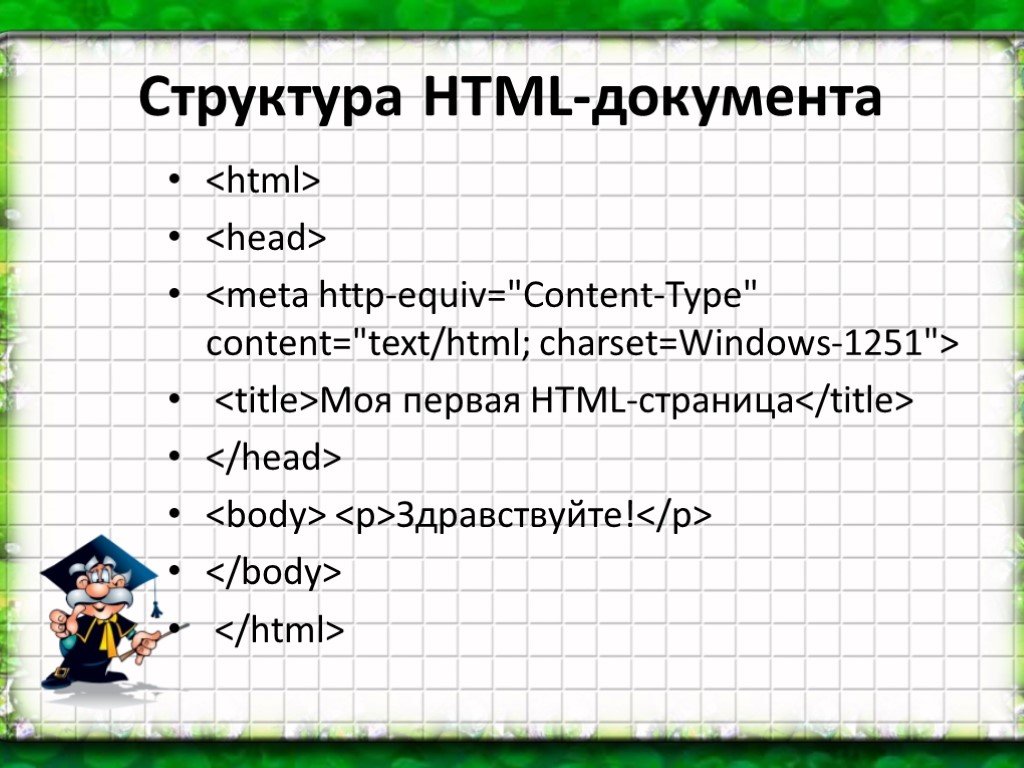
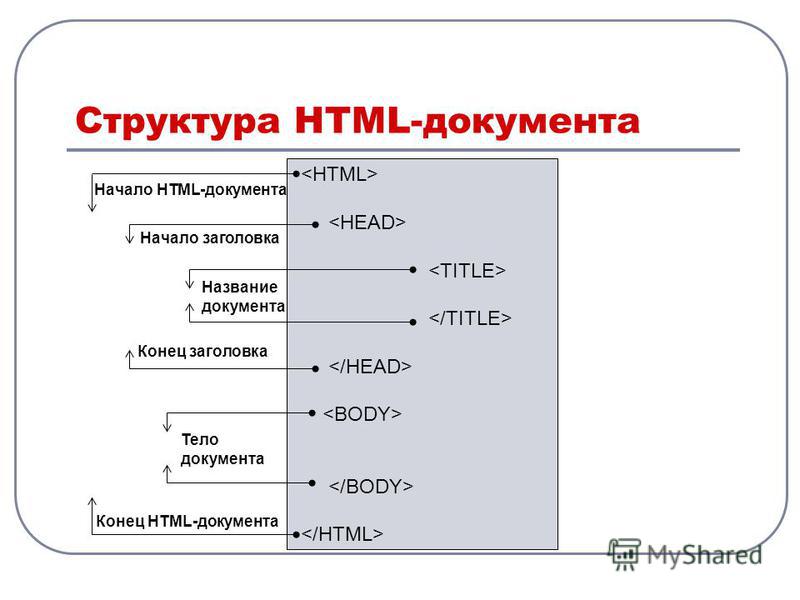
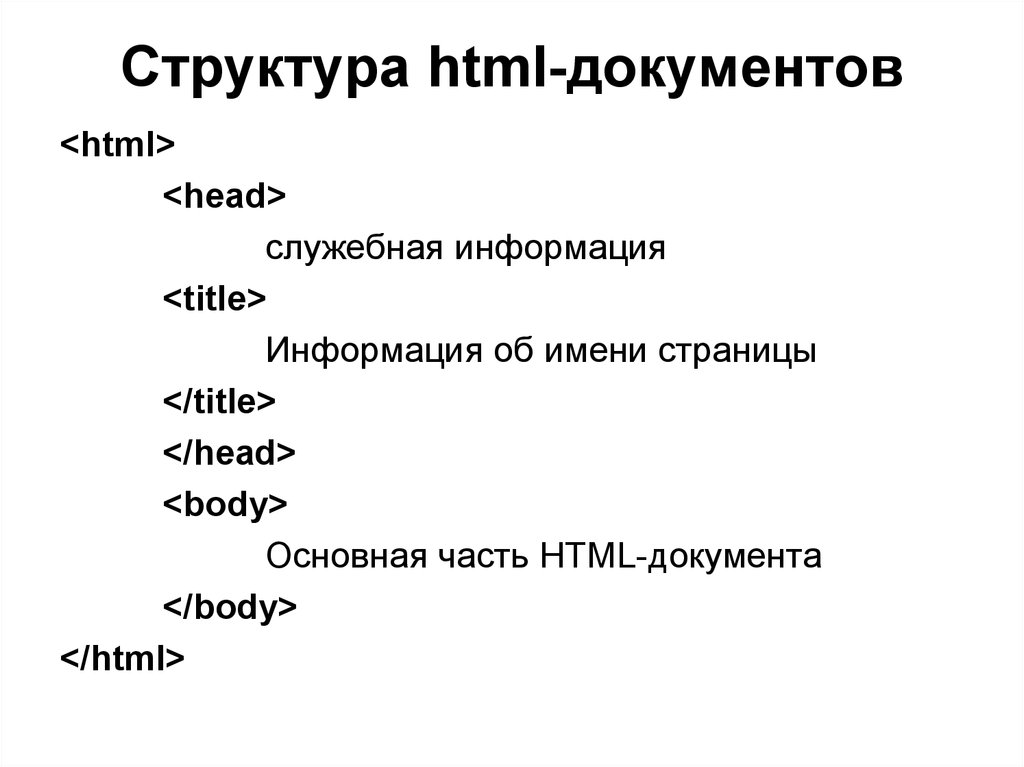
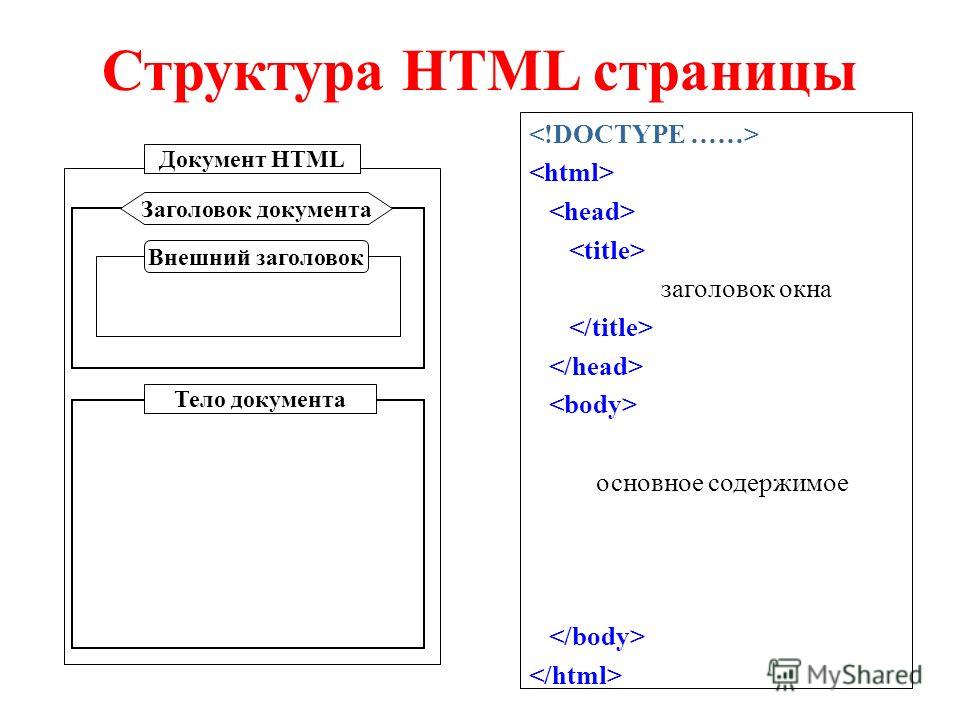
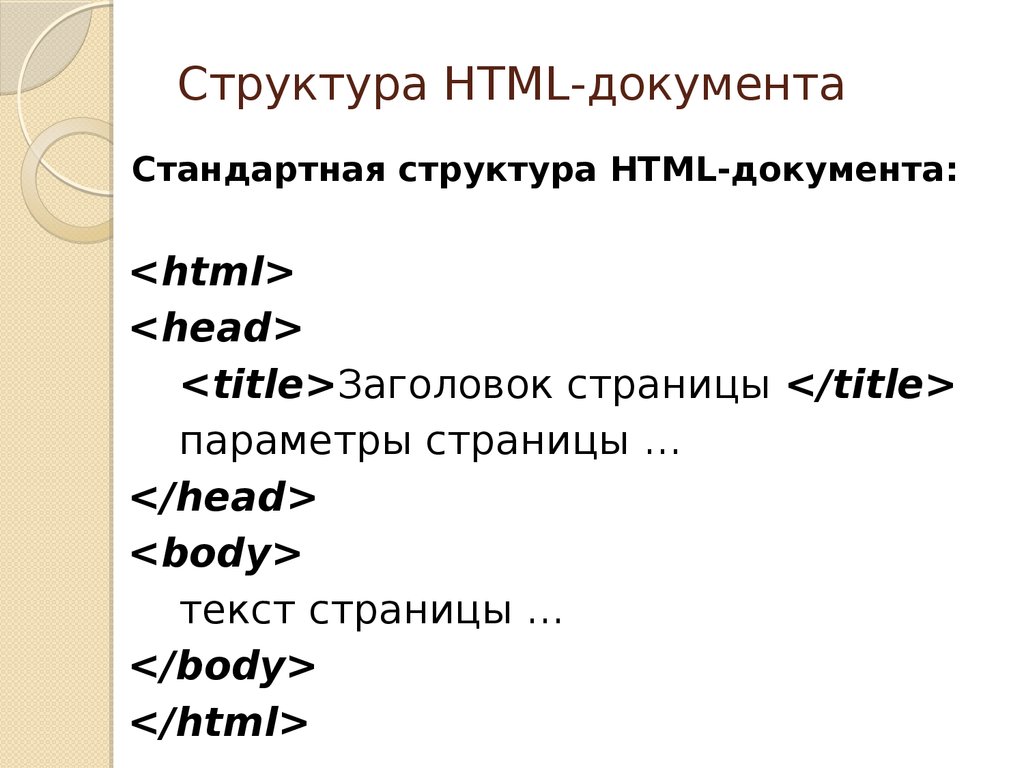
Каркас html-документа
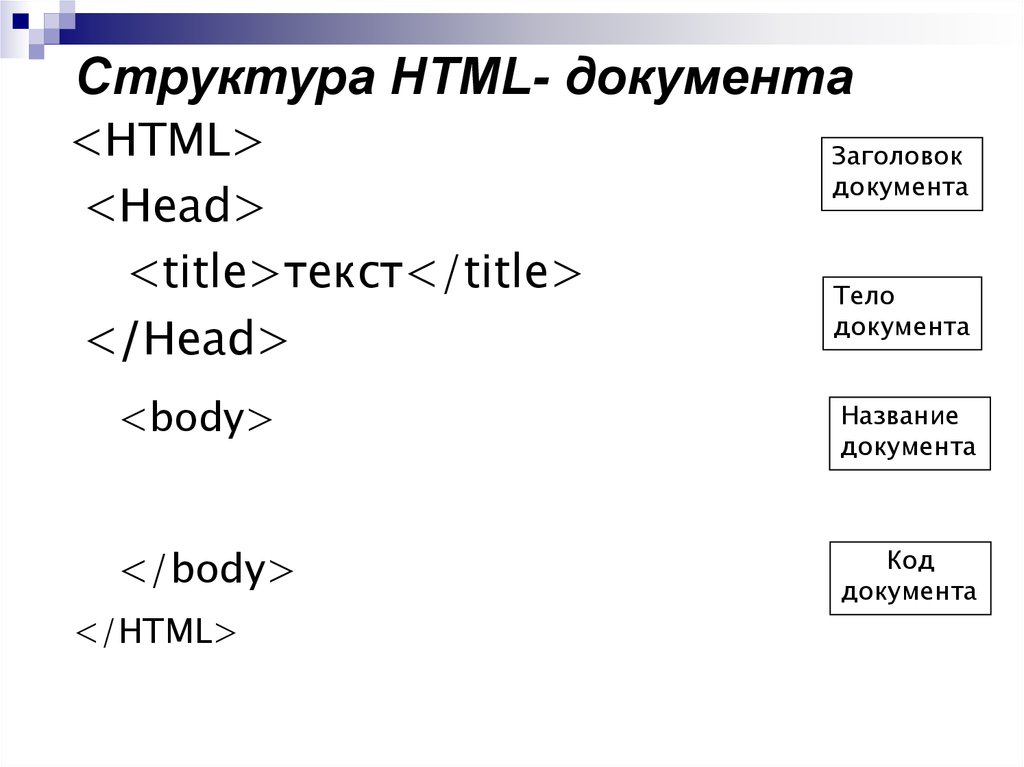
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Название веб-страницы</title>
</head>
<body>
</body>
</html>
Тип документа
В первой строке html-документа принято указывать тип документа. Делать это нужно обязательно, потому что существует несколько версий языка html, и у каждой есть свои правила и стандарты. Если браузеру не сообщить о версии HTML, то он не будет знать какому стандарту нужно следовать при отображении веб-страницы, что может привести к ее некорректному отображению.
Делать это нужно обязательно, потому что существует несколько версий языка html, и у каждой есть свои правила и стандарты. Если браузеру не сообщить о версии HTML, то он не будет знать какому стандарту нужно следовать при отображении веб-страницы, что может привести к ее некорректному отображению.
При вёрстке веб-страниц мы будем использовать пятую версию языка – HTML5. Для этой версии тип документа записывается таким образом: <!doctype html>.
Теги верхнего уровня
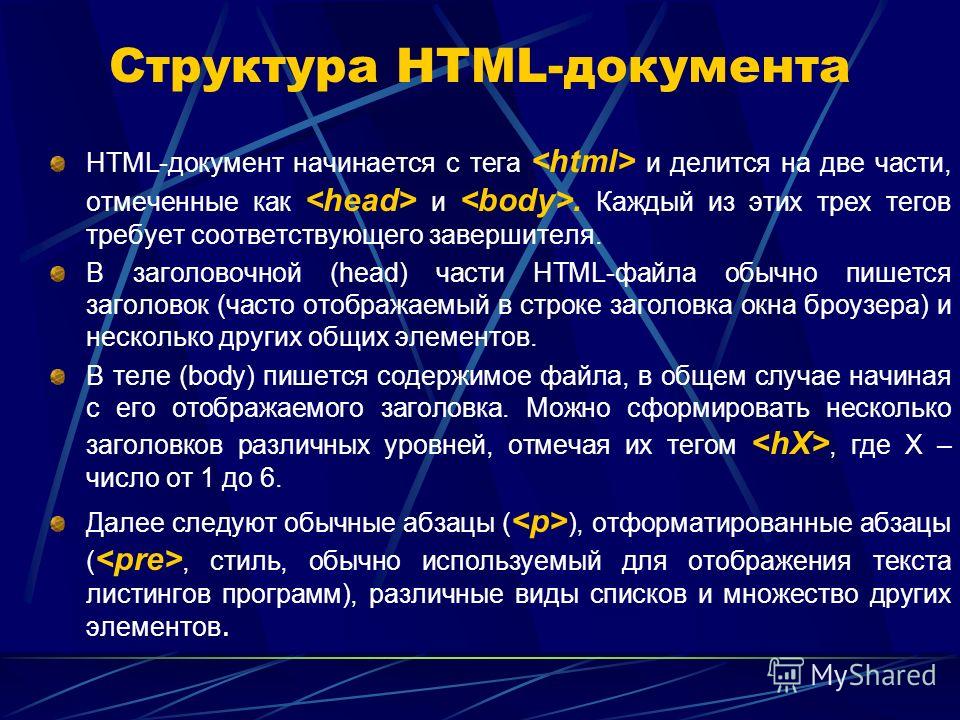
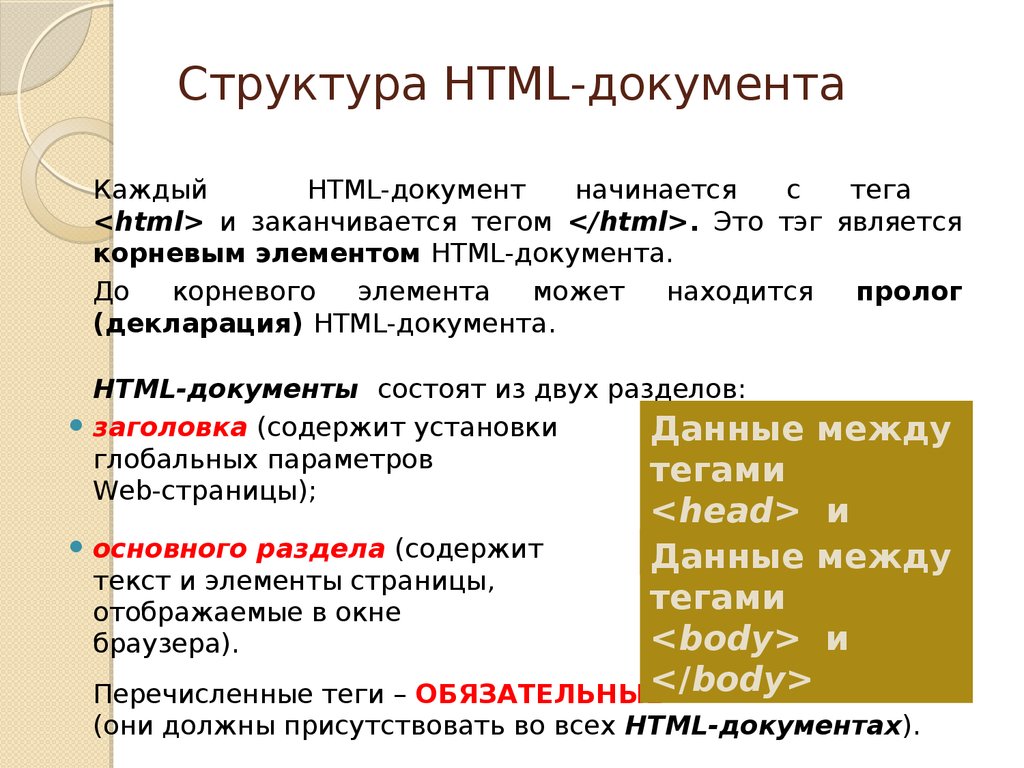
Каркас html-документа образуют теги верхнего уровня <html>, <head>и <body>.
Теги <head>и <body>определяеют заголовок и тело html-документа.
Теги заголовка документа
В заголовке документа размещается различная информация о веб-странице: кодировка, название, описание, ключевые слова, пути к файлам со стилями, скриптами и т.д. Эта информация, кроме названия, на веб-странице не отображается.
Кодировка html-документа
<meta charset="utf-8">
Кодировку html-документа указывают при помощи тега <meta>и его атрибута charset.
Атрибуты тегов записываются как пара, состоящая из имени и значения. Значения атрибутов записываются в кавычках. У тега может быть несколько атрибутов, в этом случае они записываются через пробел.
В качестве значения атрибута charset, мы будем использовать кодировку utf-8, так как она включает в себя символы всех языковых групп.
Обратите внимание! Если вы указали в качестве кодировки веб-страницы значение utf-8, то и сохранить html-документ необходимо в этой кодировке.
Название html-документа
Название или заголовок html-документа записывается между тегами
Содержимое тега <title>отображается:
- на вкладках веб-страниц
- в списке закладок
- в названии файла при сохранении веб-страницы на жесткий диск;
- в списке результатов поискового запроса на сайтах популярных поисковых систем (Google, Yandex) первыми отображаются сайты, содержащие слова вашего запроса именно в заголовке.

Теги тела документа
В теле документа можно размещать теги, предназначенные для разметки и форматирования содержимого веб-страницы. Все что будет записано в этом контейнере, отобразится на веб-странице в окне браузера. В следующих уроках мы приступим к изучению таких тегов.
Видео к уроку
Поделиться с друзьями:
Структура HTML-документа | bookhtml.ru
|
Структура файла
Веб-сайты состоят из файлов — файлов кода, таких как HTML и CSS, и мультимедийных файлов, таких как изображения, видео и аудио. Чтобы все работало как надо, важно уделить особое внимание структуре папок, в которых находятся эти файлы.
Папка проекта
Каждый проект веб-сайта должен иметь свою домашнюю папку. Это называется корневым каталогом . ( Справочник — это термин веб-жаргона для папка .)
Когда вы разрабатываете сайт локально (на своем компьютере), корневой каталог служит для хранения ваших файлов вместе и правильной структуры. Когда вы перемещаете сайт на сервер для использования в Интернете, корневой каталог становится тем более важным, поскольку именно в нем браузер ищет файлы, когда находит IP-адрес сервера.
Хранение всех файлов веб-сайта в общем корневом каталоге позволяет использовать относительные ссылки между страницами и файлами на веб-сайте. В противном случае браузеру придется искать файлы сложным путем, обращаясь к DNS и ища абсолютный адрес. Это ускоряет загрузку страниц и упрощает написание ссылок.
В противном случае браузеру придется искать файлы сложным путем, обращаясь к DNS и ища абсолютный адрес. Это ускоряет загрузку страниц и упрощает написание ссылок.
Домашняя страница
Файл HTML для домашней страницы веб-сайта должен всегда называться index.html . Это связано с тем, что браузер, который был направлен на сервер или в каталог, всегда пытается отобразить файл с этим именем, если он не был специально указан на другой файл.
Таким образом, файл index.html всегда следует размещать непосредственно в корневом каталоге, а не в каких-либо подпапках.
Примечание: любая папка может иметь собственный index.html , а браузер, направленный на эту папку без указания конкретного файла, отобразит index.html . Например, если браузер был направлен на https://site.com/folder , он отобразит https://site.com/folder/index.html , если присутствует файл index.. . html
html
Подпапки
Проект веб-сайта может содержать любые подпапки/подкаталоги по желанию автора. Например, обычно используется подпапка для хранения любых изображений проекта. Но любая группа страниц или других файлов может существовать во вложенной папке или даже во вложенных вложенных папках.
Чтобы сослаться на файл в подпапке, путь к файлу (записанное местоположение файла) должен быть записан так, чтобы включать имя папки, за которым следует косая черта: subfolder/file.html . Если папок несколько, каждая из них может быть записана в одном формате: подпапка/подпапка/файл.html .
Родительские папки
Чтобы указать на папку, которая является родительской на папку, содержащую текущий файл, напишите две точки и косую черту ( ../ ) в пути к файлу указывает на перемещение вверх по дереву файлов. Таким образом, ../file.html будет указывать на файл на одну папку вверх по от файла, в котором прописан путь к файлу.
Для перемещения вверх по нескольким папкам один и тот же шаблон может повторяться столько раз, сколько необходимо:
Практическое упражнение
Базовая структура документа HTML
Эта статья является частью серии статей для начинающих веб-разработчиков. Серия предназначена для людей, которые хотели бы начать серьезную веб-разработку, а также для людей, которые уже являются веб-разработчиками и хотят укрепить свои знания основ, возможно, заполнив некоторые пробелы. Если вы обнаружите, что возитесь с HTML, CSS или Javascript, пока не заработаете, эта серия статей для вас. Материалы этой серии тесно связаны с моим курсом Coursera с самым высоким рейтингом.
В одной из предыдущих статей под названием «Что такое HTML» я упомянул, что технически HTML-страница представляет собой основанный на тегах документ , который следует набору синтаксических правил.
В этой статье я покажу вам, как закодировать очень простой HTML-документ, а затем отобразить его в браузере.
Как и обычный документ, HTML-документ имеет структуру. В отличие от обычного документа, большая часть его структуры определяется спецификацией HTML, как я обсуждал в статье Кто контролирует HTML.
Тип документа
Декларация Каждый HTML-документ должен начинаться со специальной строки кода, объявляющей его тип документа. Объявление типа документа, также известное как doctype для краткости, показано ниже:
Как видите, тег doctype немного отличается от тех тегов, которые мы обсуждали ранее. Сразу после открытия < следует ! , за которым следует слово doctype , без пробелов между ними.
Несмотря на то, что между словом doctype и html требуется по крайней мере один пробел, как всегда, вы можете использовать столько же пробелов везде в теге. Однако, чтобы код был аккуратным и читабельным, оставьте его таким, каким он показан на рисунке выше.
Однако, чтобы код был аккуратным и читабельным, оставьте его таким, каким он показан на рисунке выше.
Обратите внимание, что объявление doctype не имеет закрывающего тега.
Регистр любой из букв в типе документа 9Декларация 0024 тоже не имеет значения. Вы даже можете смешивать и сочетать прописные и строчные буквы. Например, все приведенные ниже объявления doctype действительны и дают один и тот же результат:
Если какой-либо из вышеперечисленных вариантов больше соответствует вашему эстетическому вкусу, смело используйте его. Хотя, если вы предпочитаете последний вариант, предлагаю сначала вздремнуть. Вашим глазам явно нужен отдых! 😃
Раньше это объявление выглядело довольно сложно. Конечно, не так уж много людей смогли бы напечатать их без использования копирования/вставки.
Хочешь увидеть некоторые из них? Вот парочка:
О ужас! 😱
Как бы то ни было, современный HTML все изменил. Теперь декларация настолько проста, насколько это возможно. Все, что он делает, это сообщает браузеру, что он должен подготовиться к отображению HTML.
Что еще было бы, если бы не HTML?
Хороший вопрос! Кажется странным объявлять HTML-документ… как HTML-документ, не так ли?!
Да, это так, потому что эта декларация действительно во многом историческая.
Когда стандарты HTML только стали популярными, в Интернете было полно страниц, не соответствующих этим стандартам. Чтобы помочь браузерам правильно отображать эти страницы, браузеры использовали объявление doctype для различения несовместимых и совместимых страниц. Несоответствующие страницы обрабатывались в так называемом режиме quirks , а совместимые страницы обрабатывались в так называемом стандартном режиме .
Несоответствующие страницы обрабатывались в так называемом режиме quirks , а совместимые страницы обрабатывались в так называемом стандартном режиме .
Это все историческое. Однако сегодня вам нужно знать, что если вы пропустите объявление HTML-страницы, это будет сигналом для браузера, что он должен рассматривать вашу страницу как страницу , не соответствующую стандарту HTML . Браузер отобразит вашу страницу в причуды режима . Как ни странно это звучит! 😁
Макет страницы будет работать не совсем правильно, и стили, которые вы применяете, будут работать немного… ну, причудливо .
Итак, итог такой:
Всегда используйте простое объявление типа документа HTML.
Элемент
HTML Сразу после объявления doctype следует тег . Работа элемента html заключается в том, чтобы быть контейнером всех других элементов в документе HTML, и поэтому он известен как корневой элемент .
Элемент html содержит обе части документа: часть, видимую пользователю, и метаданные о документе.
Головка
Элемент Большая часть метаданных о документе находится внутри элемента head . Термин метаданных буквально означает данные о данных . В нашем случае это данные о HTML-документе.
Этот раздел head позволяет указать, какие стили CSS использовать в HTML-документе, авторское описание страницы, заголовок страницы, какой Javascript выполнять, а также различные теги, которые указывают такие вещи, как кодировка символов , в которой был написан документ.
Я расскажу о значении кодировки символов в другой статье. Однако в настоящее время общепринятой практикой является использование кодировки символов utf-8 .
Подводя итог, наш HTML-код будет выглядеть примерно так:
1 2 3 4 5 6 | <голова> <мета-кодировка="utf-8"> |
Обратите внимание, что метатег является автономным тегом. нет закрывающего тега .
нет закрывающего тега .
Название
Элемент Раздел head нашего документа по-прежнему недействителен . Хотя объявление кодировки символов — хорошая идея, это не обязательно. Однако требует , чтобы элемент head содержал элемент title . Без присутствия элемента title страница недействительна.
Давайте добавим элемент title в:
1 2 3 4 5 6 7 | <голова> <мета-кодировка="utf-8"> |
Корпус
Элемент Тег является корнем всего контента, который виден пользователю . Его часто называют 9.0009 окно просмотра .
Никакие другие теги не допускаются между закрывающим тегом и закрывающим тегом . Это означает, что за закрывающим тегом
Это означает, что за закрывающим тегом

 01 Transitional//EN»>
01 Transitional//EN»> И еще мы видим пример непарного (одинарного) тега.
И еще мы видим пример непарного (одинарного) тега.