Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».

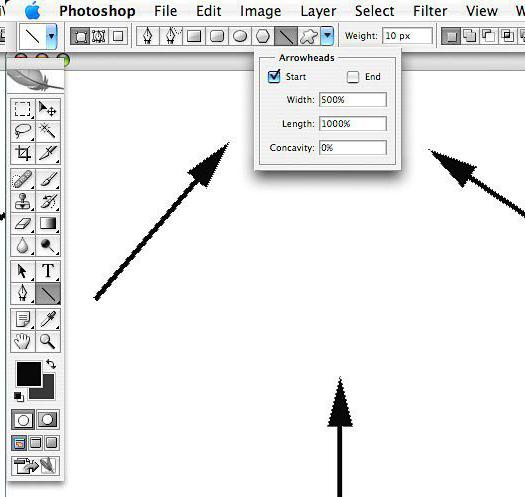
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).

После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.

Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.

Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».

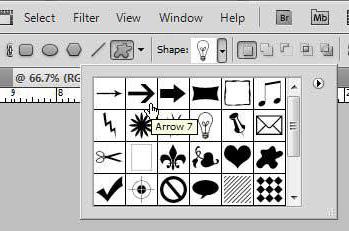
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).

В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.

Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».

Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.

Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».

Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.

Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!

Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.

Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Наборы кистей для Фотошопа: стрелки
В данной публикации представлены различные наборы кистей со стрелками, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти с рисованными стрелками и символами
Hand Drawn Arrows And Symbols Brushes (by GraficsFuel)

Количество кистей в наборе: 90 шт.
Формат файла кисти: ABR.
#2. Кисти с рисованными стрелками
Hand Drawn Arrow Brushes

Количество кистей в наборе: 80 шт.
Формат файла кисти: ABR.
#3. Кисти с гранжевыми стрелками
Grungy Hand Drawn Arrow Brushes

Количество кистей в наборе: 20 шт.
#4. Кисти со стрелками и линиями
Arrows and Lines Brush Set (by OopsYeah)

Количество кистей в наборе: 11 шт.
Формат файла кисти: ABR.
#5. Кисти со стрелками и баннерами
Arrows and Banners Brush Set

Количество кистей в наборе: стрелки – 159 шт., баннеры – 107 шт.
Формат файла кисти: ABR.
#6. Кисти с рисованными декоративными стрелками
Assorted Arrows Brushes (HG Designs)

Количество кистей в наборе: 35 шт.
Формат файла кисти: ABR.
#7. Кисти с декоративными стрелками
Arrow PS Brushes (by Jonatica-andi)

Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
#8. Кисти с игривыми нарисованными стрелками
Arrow Doodle Brushes (by chokingonstatic)

Количество кистей в наборе: 32 шт.
Формат файла кисти: ABR.
Фигуры — Стрелки / Фотошоп-мастер

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
147 1

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
948 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
626 1

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
1500 11

Обзор графического планшета Huion Q620M и сенсорного монитора Huion Kamvas Pro 13.
1476 0
Как рисовать стрелочки в Photoshop
Часто на наших изображениях, особенно на скриншотах программ с множеством различных элементов, необходимо указать на что-то, чтобы зритель обратил внимание именно на этот элемент. Для этой цели лучше всего подходят стрелочки. Но далеко не каждый человек знает, как можно наложить эти стрелочки на изображения. Спешу вас обрадовать, в Adobe Photoshop сделать это можно очень быстро, и никаких глубоких знаний механики программы для этого не требуется. В этом уроке, авторство которого на английском языке изначально принадлежит сайту psd-tutorials.com, я расскажу вам как можно быстро и качественно наложить стрелочки на картинку.1. Прежде, чем начать, вам необходимо создать стили слоя, чтобы затем придать вашей стрелочке красивый вид. Вы также можете скачать готовые наборы откуда угодно из интернета, чтобы не парить себе мозг тонкой настройкой. Просто введите в поисковую строку что-то вроде «Стили слоя для фотошоп» и вы наверняка отыщете то, что вам нужно.
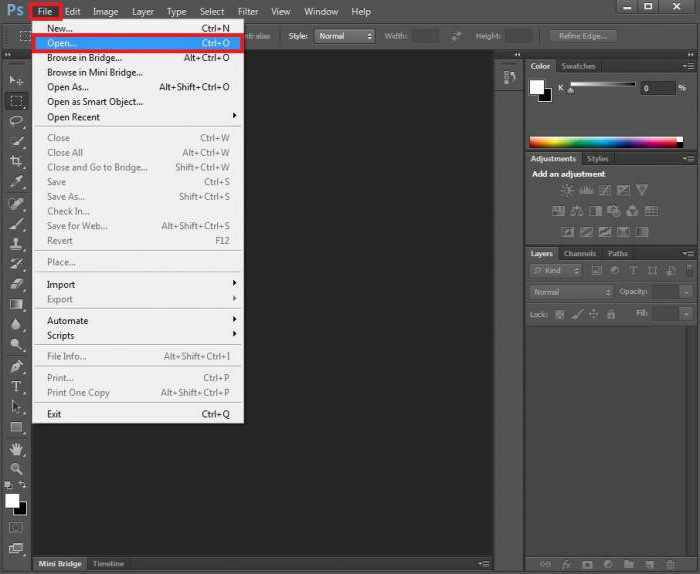
2. Теперь откройте ваш Adobe Photoshop и загрузите в него скачанные стили. Вот скриншот с описанием процесса загрузки, если вы вдруг не знаете, как добавить новые стили слоя в ваш набор.
3. Теперь выберите Custom Shape Tool (Произвольная фигура) на панели инструментов с фигурами.
4. Сверху на панельке инструментов вы можете изменять эту самую произвольную фигуру. К слову, если стандартного набора ФШ вам не достаточно, вы всегда можете скачать из интернета дополнительные наборы. Но сейчас речь идёт конкретно о стрелочках, и, к счастью для нас, в стандартных фигурах их имеется сразу аж несколько видов. Выбираем, допустим, первую из них.
5. Теперь отройте любое изображение, на которое наобходимо нанести стрелочку, и нарисуйте мышкой стрелочку нужного размера. Чтобы улучшить её дизайн, примените к ней один из скачанных стилей слоя. Сделать это можно на панельке стилей (Styles).
6. Чтобы иметь возможность вращать стрелочку или изменять её размер, поставьте галочку сверху Show Transform Controls. Ну, а если её не ставить, можно просто нажать Ctrl-T при выделенном слое со стрелочкой и провести все необходимые трансформации.
Вот, собственно говоря, и всё. Надеюсь, данное небольшое руководство стало для вас полезным. Ну, а напоследок немного полезной информации для тех, кто планирует построить большой офис. Чтобы не тратить много денег на связь между сотрудников, можно настроить мини атс, то есть внутреннюю телефонную сеть, которая будет позволять общаться внутри офиса совершенно бесплатно. К счастью, все современные телефонные аппараты поддерживают эту функцию. Также в офисах такого масштаба наверняка планируется установка огромной компьютерной сети. Но как и любая техника, такая сеть требует регулярной настройки и поддержки работоспособности. Питерская компания «Навигатор» оказывает услугу абонентское обслуживание сетей. Только обратитесь к ним — и их профессионалы приведут вашу компьютерную сеть в полный порядок.
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»

Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»

Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG

Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
Как нарисовать стрелку в Фотошопе |
 Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:

4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). Можно подвигать им в разных направлениях, по-прежнему не отпуская ЛКМ, чтобы добиться нужного изгиба. Если ошиблись, нажмите CTRL+Z или CTRL+ALT+Z для отмены действий и повторите операцию.
5. Четвёртая узловая точка вследствие перетаскивания курсора превратилась в сглаживающую. Чтобы сделать её опять точкой преломления, наводим на неё курсор и кликаем мышью при нажатой клавише ALT. Наблюдаем при этом возле курсора появление не чёрточки, а изображения угла ^.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.

8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.

Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.htmlКак нарисовать стрелку в ФотошопеАлексей КасьяновОцифровка фотофотошопЧасто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая,…Алексей КасьяновАлексей Касьянов[email protected]30 полезных кистей для фотошопа
Кисти Photoshop понравятся даже самым требовательным графическим дизайнерам, так как кисти — это полезный ресурс, который можно использовать для улучшения освещения, а также для включения огромного количества узоров и текстур. Кисти Photoshop также могут заменить клипарт, позволяя вам быстро вставлять любые вещи, будь то растения, животные, люди или что угодно, о чем вы только можете подумать. Сегодня мы представляем вам коллекцию из кистей со стрелками различных дизайнов и стилей.Эти кисти со стрелками могут быть использованы, чтобы добавить немного художественности в ваши макеты и идеально подходят для создания технических фонов.
Вот 30 полезных кистей для фотошопа, которые можно бесплатно скачать . Взгляните на этот список и проявите творческий подход к дизайну, сделав свою точку зрения со стилем. Скачайте их прямо сейчас и добавьте в свою библиотеку кистей.
Вот еще несколько бесплатных кистей для вас:
2014 Обновление:
В эту коллекцию мы добавили 120 кистей для стрелок, которые вы можете использовать в своих дизайнерских проектах.Все они бесплатны для загрузки, так что попробуйте! Приятного времяпровождения!
80 Набор кистей для рисованной стрелки PS

Набор из 80 прекрасно нарисованных от руки кистей для вашего фотошопа.
Arrow Brushes

32 бесплатных стрелки, каждая из которых имеет уникальный дизайн, который вы можете использовать.
Photoshop Arrow Brush

Набор кистей со стрелками, необычно разработанных, чтобы придать вашему проекту радикальный вид.
1.Arrow Brushes

Набор, который включает 23 стрелки для CS3.
2. Кисти Arrow Line

В этот набор включены 13 кистей, сделанных в фотошопе CS2.
3. Набор кистей Grungy Arrow

Набор включает в себя 10 шероховатых кистей рисованной стрелки.
4. Кисти-стрелки

Набор кистей стрелок, созданных ThingsOfDestiny.
5. Sketchy Arrow Brush

В этот набор входят 28 отрывочных кистей со стрелками.
6. Шероховатый кисти рисованной стрелки

В этот набор входят 20 шероховатых кистей рисованной стрелки.
7. Кисти Arrow CS4

Набор из 9 кистей со стрелками.
8. Кисти Arrow от Vrubble

В этот набор входят 160 кистей со стрелками, которые были сделаны в PS CS2.
9. 16 кистей Urban Arrow

Набор, включающий 16 городских кистей со стрелками.
10. Arrow Funk Set 1

Набор кистей стрелок, созданных ardcor.
11. Набор кистей Free Arrow

Набор рисованной стрелки высокого разрешения.
12. 40+ Кисти для рисования «Стрелка», нарисованные от руки

В этот набор входит более 40 кистей для рисования стрелок.
13. Ultimate Arrows Brush Set

Набор кистей со стрелками высокого разрешения, созданных UltimateGift.
14. Кисти-стрелки

Набор, который включает 28 кистей со стрелками.
15. Стрелки движения

В этот набор входят 5 кистей.
16. Стрелки Кисти

Набор из 16 кистей.
17. BrushPack — 3D стрелки

В этот набор входят 7 3D кистей со стрелками.
18. Arrow Brushes

Набор кистей рисованной стрелки.
19. Vector Arrowz

Набор кистей стрелок, созданных неронином.
20. Новые стрелки Arrow

В этот набор входят 13 кистей.
21. 69 Doodle Arrows

В этот набор включены 69 великолепных рисованных кистей со стрелками высокого разрешения.
22. Кисти де Арроу Кисти

Набор кистей для стрел, изготовленных EdithionsbyLaw.
23. Стрелка, указатели кистей

В этот набор входят 23 кисти для стрел, которые сделаны в PS7.
24. Стрелки Кисти

Набор кистей со стрелками, созданных hannahmaru.
25. Мини-стрелки — кисти

В этот набор входят 23 кисти, все они нарисованы от руки.
26. Tech Arrow — Helios Designs

Набор технических стрелок, созданных BlackLevis.
27. Набор кистей Grundge Arrows

Этот набор кистей со стрелками был создан neronin.
28.Набор кистей векторная стрелка

Набор векторных кистей со стрелками, созданных Tielle.
29. DB Graffiti Arrow-Brush Pack

Набор кистей, разработанный SikWidInk.
30. Arrow Brushes 1

В этот набор входит 10 кистей.
Какие из этих кистей со стрелками сделают ваши дизайнерские проекты красивыми на вид? Пожалуйста, поделитесь с нами вашими ответами в разделе комментариев ниже.
Об авторе: 20-летний житель деревни Маунтин-Вью, Себу, Филиппины.Она любит готовить, заниматься серфингом, читать и смотреть фильмы.
,(БЕСПЛАТНО) Формы стрелок для Photoshop
Загрузите эти бесплатные формы стрелок ★ для Photoshop и используйте их в своих проектах графического дизайна.
Этот набор включает 55 векторных фигур стрелок , включая изогнутые стрелки, которые вы можете использовать в Photoshop.
Вы можете преобразовать файл пользовательских форм Photoshop в SVG. Таким образом, вы можете использовать формы стрелок в Illustrator, css & html и т. Д.
Используйте эти Photoshop в виде стрелок во всех видах проектов графического дизайна.Векторные стрелки можно использовать в презентациях, рисунках, постерах, альбомах и других проектах.
Arrow Shapes для Photoshop
Итак, этот пакет включает в себя 55 arrow Photoshop shape . Используйте эти нарисованные от руки стрелки и каракули стрелки для создания векторной графики и векторных рисунков, таких как плакаты и листовки для печати.
Как загрузить векторную форму в Photoshop?
Сначала вам нужно скачать фотошоп форм . Щелкните правой кнопкой мыши по архиву ZIP и выберите Извлечь файлы .
Чтобы загрузить фигуры в Photoshop, перейдите в Редактировать> Менеджер пресетов> Пользовательские фигуры и нажмите кнопку Загрузить . Выберите CSH-файл , чтобы загрузить его.
Как редактировать векторную форму в Photoshop?
Добавьте стрелку Photoshop Custom Shape Tool .
В Photoshop отредактируйте фигуру после рисования, используя следующие инструменты: Pen Tool , Инструмент преобразования точек , Добавить опорную точку и т. Д.
Краткое описание Photoshop Быстрый совет
Вы можете изменить цвет стрелки вектор и сделайте красную стрелку, например.Вы можете добавить все виды стилей слоя. Вы даже можете сделать стикера со стрелкой .
Еще одна вещь, которую вы можете сделать, это набросать форму. Установите Fill на 0% и добавьте стиль слоя Stroke ; установите размер и цвет контура обводки.
Как изменить размер фигуры в фотошопе?
arrow Фотошоп форм можно изменить без потери качества.
Как изменить размер фигуры в Photoshop? Легко, нажмите Control-T , чтобы изменить размер векторной фигуры.
Итак, я надеюсь, что вы найдете эти бесплатные форм Photoshop полезными для ваших проектов. Через несколько дней я опубликую кисти со стрелками в Фотошопе.
Если у вас нет Photoshop , используйте эти формы стрелок онлайн с помощью инструмента графического дизайнера MockoFun. Это бесплатно, и вы можете легко создавать логотипы стрелок и другие графические дизайны.
Перейдите к Элементы> Фигуры> Стрелки , чтобы использовать векторные фигуры стрелок.
О формах Photoshop
Если вы никогда ранее не использовали форм Photoshop и не знаете, как их использовать, потратьте пару минут и ознакомьтесь с этими замечательными ресурсами:
форм Photoshop являются популярными графическими ресурсы дизайна, используемые в векторных иллюстрациях.
Существуют все виды пользовательских форм Photoshop, такие как фигуры рамок, стрелки, баннеры и т. Д.
Подробности элемента
Эта бесплатная содержит 1 CSH-файл
Другие ресурсы, которые вам могут понравиться:
.Arrow Кисти для фотошопа | PSDDude
Эта коллекция содержит огромное количество кистей со стрелками разных форм и стилей. До исследования этого списка я не знал, что стрелу можно сделать многими способами. Мне нравится использовать стрелки в моих проектах. Стрелка указывает направление к чему-то, поэтому в этом много загадок.
Нет такой вещи, как «слишком много кистей», вы никогда не можете иметь слишком много, они так полезны для всех пользователей Photoshop.Надеюсь, вы найдете этот список достойным закладки!
Наслаждайтесь!
чирикатьВы можете скачать эти кисти со страниц их владельцев, где вы также можете найти дополнительную информацию о них.Некоторые кисти были созданы с помощью Photoshop 7, Photoshop CS и т. д., поэтому вы должны быть осторожны, чтобы загрузить набор, совместимый с вашим собственным Версия для фотошопа. Итак, вот список!
Arrow Doodle Кисти
Doodle Arrow Brushes
5-й набор кистей Point Direction
15 стрелок с высоким разрешением
Векторные кривые стрелки
Стрелка кисти
Arrow Brushes
Arrow Mess
12 кистей для стрелок PS7 и CS3
Sketchy Arrow Brushes
Arrow Brushes
Набор кистей DB Graffiti Arrow
DDR Arrow Brushes
DDR Brushes
Стрелка линии кисти
Векторная стрелка кисть
Граффити Arrow Brush Pack 3
Набор кистей для граффити Arrow 2
Arrow Brushes CS4
Стрела штамповая щетка
Arrow Лирические кисти
Arrow Brushes 1
3Dish Arrow Brushes
20 векторных кистей PS Arrow
Кисти для поп-арта
Arrow Brushes
Набор кистей Shaped 01
Стрелка фотошоп
Набор кистей для фотошопа Стрелки
Набор кистей LsBlends Arrows
Точка Стрелка
Все знаки указывают на
Пиксельные стрелки PS 7 Edition
Стрелки
Набор кистей Ultimate Arrows
Набор стрелок 1
Кисть 8 стрелок
98 Arrow Doodles № 02
Стрелки Кисти
Кисть для рисованной стрелки PS
Набор кистей 3D Стрелки
Стрелка указатели кисти
,Кисти Стрелки Фотошоп
35 Кисти Стрелка ПС. Коренные американцы, каракули, ацтеки, племенные стрелы Кисти фотошоп. Отлично подходит для скрапбукинга, свадебных приглашений, Дня святого Валентина, веб-дизайна, детского душа, поздравительных открыток и многого другого.
************************************************ ************************************************** ****
У вас должен быть установлен ADOBE PHOTOSHOP на вашем компьютере и вы знаете, как его использовать, чтобы работать с этими ЩЕТКАМИ PHOTOSHOP !!!
************************************************** ************************************************** ***
♥ Вы получите:
————————
35 стрелок Photoshop Brushes in.Формат ABR. Каждая стрелка имеет ширину около 2400 пикселей.
♥ Мгновенная загрузка:
—————————
После оплаты ссылка на скачивание будет отправлена на адрес электронной почты, связанный с вашим Etsy. учетной записи, поэтому обязательно укажите действующий адрес электронной почты.
♥ ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ:
————————
• Поскольку все мониторы разные, цвета на напечатанном изображении могут отличаться от цветов на мониторе. ,
• Цифровые товары не подлежат возврату. Пожалуйста, прочитайте описание товара и посмотрите на фотографии, прежде чем сделать покупку.
♥ Лицензия:
—————
Этот пакет предназначен для личного и ограниченного коммерческого использования.
Если вы хотите использовать этот товар в коммерческих целях без ограничений, добавьте в свой заказ коммерческую лицензию: http://etsy.me/1wxDuLL
ВЫ МОЖЕТЕ:
Использовать эти предметы для личных / коммерческих проектов, таких как: свадьба / приглашения на вечеринки, скрапбукинг, аватары на форумах, мероприятия для детей, декупаж и т. д.
ВЫ НЕ МОЖЕТЕ:
* Перепродавать, делиться или сдавать в аренду.
* Создание цифровых наборов, цифровых кистей или расходных материалов из этих изображений.
* Создавайте бесплатные изображения с помощью этих изображений или делитесь ими на сайтах цифровых ресурсов.
———-
Цифровые бумаги — www.etsy.me/1pSKvW5
Картинки — www.etsy.me/TAPBLV
Кисти для фотошопа — www.etsy.me/1mEuSgU
Готово Логотипы — http://etsy.me/1tfT03J
———-
Спасибо за внимание!
,