Как за две минуты создать HTML-заглушку для сайта — Дизайн на vc.ru
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
41 746 просмотров
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.

Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
да, я не дизайнер
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Разработчик
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
5 — Выгружаем проект в HTML. Скачиваем. Распаковываем.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Как написать текст сайта «в разработке» с примерами
Запустить сайт можно довольно быстро, но иногда вы не совсем готовы к прайм-тайму. Может быть, вам нужно больше времени, чтобы найти фотографии, закончить тексты или сделать редизайн, прежде чем представить свой сайт публике.
Может быть, вам нужно больше времени, чтобы найти фотографии, закончить тексты или сделать редизайн, прежде чем представить свой сайт публике.
Когда ваш сайт находится в разработке, вы наверняка теряете клиентов и потенциальную прибыль. Поэтому важно сохранить поток клиентов даже при неработающем сайте. И написать просто «сайт в разработке» уже не подходит. Как же вы скажете посетителям, что ваш сайт временно отключен? Мы объясним некоторые основные принципы написания текста, какую информацию вы должны преподнести и поделимся примерами.
Стадия разработки, в основном, позволяет отключить ваш веб-сайт во время работы над ним. Вы сможете редактировать сайт, как обычно, но никто не сможет его увидеть.
Как подготовит сайт к изменениям ?
Вы можете активировать Under Construction с помощью веб-сайта всего за несколько шагов:
- Создать новую страницу. Добавьте текстовый блок для вашего сообщения «В разработке».
- Скрыть все остальные страницы в навигации вашего сайта.

- Опубликуйте свой сайт.
Ваш веб-сайт теперь онлайн только с одной видимой страницей с вашим текстом «в разработке». Другие страницы могут быть доступны только через прямую ссылку на эту страницу. Теперь вы можете работать со всем содержимым вашего нового сайта.
Когда вы будете готовы опубликовать свой новый сайт, все, что вам нужно сделать, это:
- Скрыть свою страницу «В разработке» в навигации.
- Сделать все остальные страницы видимыми в навигации.
- Опубликовать свой сайт.
Как только новая версия появится в сети, ваш новый контент будет виден всем посетителям. Ваша страница «В разработке» будет доступна только по прямой ссылке, если кто-то сохранил эту ссылку.
Когда вы размещаете сообщение «В разработке»?
Вы размещаете текст «в разработке» на своем сайте, если этот сайт уже находится в сети, но еще не имеет контента. Возможно, у вас уже есть посетители, поэтому этот текст позволяет объяснить, почему они не могут посетить сайт.
Это может произойти по двум причинам:
- Вы делаете какое-то обслуживание сайта
- Вы все еще работаете над созданием своего сайта
Хороший текст в стадии разработки поможет вам сохранить клиентов, даже если вы заняты обновлением вашего сайта.
На какие вопросы должен отвечать текст «в разработке»?
Хороший текст «В стадии разработки» сокращает вопросы, которые могут возникнуть у посетителей. Вы можете подготовиться к этому заранее, предоставив короткие и четкие ответы на самые важные вопросы в вашем тексте.
Почему я не могу использовать этот сайт?
Это первый вопрос, который зададут посетители. Например, если вы находитесь перед закрытым продуктовым магазином, записка, объясняющая, что магазин временно закрыт на ремонт лояльно объясняет посетителю что-же случилось. Думайте об этом как о возможности связаться с вашими клиентами.
Когда я смогу снова использовать этот сайт?
Даже если ваш сайт еще не готов, это не означает потерю клиентов. Сообщите посетителям, когда ваш сайт снова будет открыт. Вы не только произведете хорошее впечатление, предоставив клиентам необходимую им информацию, но и продемонстрируете, что являетесь профессионалом.
Сообщите посетителям, когда ваш сайт снова будет открыт. Вы не только произведете хорошее впечатление, предоставив клиентам необходимую им информацию, но и продемонстрируете, что являетесь профессионалом.
Ваша компания имеет магазин, а ваш сайт является лишь одним из инструментов коммуникации вашей компании? Хорошо сообщить клиентам, могут ли они по-прежнему заказывать у вас, посетив ваш магазин или позвонить вам.
Где посетители еще могут посмотреть информацию о вашей компании?
Обычно посетитель может заглянуть на ваш сайт, чтобы узнать больше о вас или вашей компании. Пока ваш сайт не в сети, им придется искать эту информацию в другом месте. Поэтому убедитесь, что ссылки на хорошо обновленный профиль LinkedIn, страницу в Google Мой бизнес или ваш бизнес-аккаунт Facebook доступны.
Могут ли посетители по-прежнему связываться с вами, пока ваш сайт недоступен?
С вами легко связаться через контактную форму на вашем сайте. Но пока веб-сайт не работает, посетители также могут позвонить или написать по электронной почте. Они могут написать вам через LinkedIn, Twitter или Facebook. Пусть ваши посетители знают, как они могут связаться с вами.
Они могут написать вам через LinkedIn, Twitter или Facebook. Пусть ваши посетители знают, как они могут связаться с вами.
Сообщение о том, что вас нет в соцсетях, также является частью вашего общения как предпринимателя.
Примеры текстов «В разработке»
Вы можете сообщить посетителям о том, что над вашим веб-сайтом ведется работа, и создать интересный текст в процессе разработки. Это также возможность легко ответить на вопросы с несколькими строками текста.
Нейтральный стиль
«Мы прилагаем все усилия, чтобы этот веб-сайт снова был доступен в среду, 24 апреля. Тогда вы увидите новый дизайн и нашу новую коллекцию! До тех пор мы с нетерпением ждем встречи с вами на нашей странице в Facebook».
Веселый стиль
«Извините за это безобразие! Обновление займет некоторое время, но не переживайте — мы скоро будем с вами. Вы сможете сделать заказ на нашем сайте снова с 24 апреля. Первые 20 посетителей, которые обратятся к нам, получат футболку из нашей новой коллекции! А пока ознакомьтесь с нашими продуктами в Instagram».
Игривый стиль
«Тссс… никому не говори. Наш новый альбом выйдет 24 апреля, в день запуска нашего сайта! Оставайтесь с нами, чтобы заказать наш новый альбом исключительно на этом сайте. Посмотрите образец нашего нового трека на Spotify по этой ссылке »
Познавательный стиль
«Еще чуть-чуть! С 24 апреля я официально работаю на себя и буду готов помочь вам в управлении вашей компанией. Я имею квалификацию в области финансового управления, бухгалтерского учета и налоговых деклараций. Заинтересовались? Свяжитесь со мной через LinkedIn и давайте начнем».
Как долго сайт может оставаться в разработке?
Это в первую очередь деловое решение. Если ваш сайт предназначен для новых клиентов, вы должны держать его в автономном режиме в течение короткого времени. Ограничьте его максимум одной неделей. Если ваш сайт предназначен в основном для существующих клиентов, вы можете продлить его до двух недель. В это время вы, вероятно, будете заняты ответами на вопросы клиентов, которые обычно посещают ваш сайт и начинают связываться с вами по другим каналам.
Самое главное, придерживайтесь крайнего срока, который вы установили на странице «В разработке». Если вы скажете, что веб-сайт снова будет доступен 24 апреля, то так и должно быть.
Что происходит с вашим SEO, когда ваш сайт не в сети?
Google не любит показывать людям плохие результаты, потому что они не дают необходимую им информацию. Вот почему хорошая идея не держать ваш сайт в автономном режиме слишком долго. Ваш сайт, вероятно, не исчезнет сразу, но он может упасть в поисковых рейтингах.
Каждый раз, когда поисковая система сталкивается с вашим сайтом и видит, что ваш сайт отключен, это подтверждает Google, что он не должен отправлять туда посетителей. Если вы просто планируете обновление на пару дней, велика вероятность, что сканеры поисковых систем не будут посещать ваш сайт в это время и не заметят, что вы не в сети. Если вы планируете более длительный перерыв, это может временно повлиять на ваш рейтинг.
Если ваш сайт новый, вам не о чем беспокоиться. Google занимает некоторое время для индексации новых веб-сайтов, поэтому ваш сайт, вероятно, еще не появился ни в одном результате поиска. Вы еще не собрали SEO, так что вам нечего терять.
Google занимает некоторое время для индексации новых веб-сайтов, поэтому ваш сайт, вероятно, еще не появился ни в одном результате поиска. Вы еще не собрали SEO, так что вам нечего терять.
Вы также можете помочь Google показать, что ваш сайт снова готов для посетителей, сообщив об этом через консоль поиска Google. Таким образом, вы точно знаете, что ваш сайт будет просмотрен, как только посетители будут искать ваш сайт, и что он будет обработан Google как можно быстрее.
Если ваш сайт временно недоступен для посетителей, особенно важно, чтобы вы ответили на любые вопросы, которые могут возникнуть у ваших посетителей. Это показывает потенциальным клиентам, что ваш сайт заслуживает доверия.
31 лучший бесплатный шаблон веб-сайта в стадии разработки 2023
Мы прошли долгий путь разработки наших собственных и обзора существующих бесплатных шаблонов веб-сайта в стадии разработки. Эти шаблоны можно БЕСПЛАТНО загрузить и использовать в личных и коммерческих целях.
Извините, но мы совсем сбились со счета, сколько чашек кофе нам потребовалось.
Как бы то ни было, вот и мы с 32 ПРОЧНЫМИ и НАДЕЖНЫМИ решениями.
Наша коллекция основана на шаблонах с адаптивным дизайном и удобной структурой кода.
Вы также получаете выделенную жирным шрифтом область сообщений, таймер обратного отсчета, подписку на электронную почту, социальные ссылки/значки и многое другое.
Навигация по записям
- Перейти к Шаблоны HTML
- Перейти к темам WordPress
ДА! Мы также добавили альтернативы WordPress, чтобы помочь всем (0 кодирование) создать яркую страницу в стадии разработки.
Страница скоро появится или находится в разработке.
Наслаждайтесь.
Баия (со строителем)
Bahia — это один из наших любимых шаблонов веб-сайтов в стадии разработки, который вы можете использовать даже в качестве новичка. (Опыт не требуется!) Вы сразу освоите его, даже когда дело доходит до его настройки.
Bahia отличается минималистичным и творческим внешним видом, который легко адаптируется к различным устройствам, обеспечивая фантастическую производительность.
Добавьте местоположение, контакты, социальные ссылки, дату запуска и все остальное, что вы считаете необходимым, и все готово. Вы готовы?
Предварительный просмотр
Бесплатные шаблоны в стадии разработки
Colorlib скоро появится и режим обслуживания (подключаемый модуль WordPress)
Наш собственный плагин скоро появится и режим обслуживания — это набор полезных вещей, которые помогут вам добиться желаемого в кратчайшие сроки.
Прежде всего, вам не нужно быть технически подкованным , чтобы использовать все удивительные возможности, которые этот плагин WordPress приготовил для вас. Вы можете полностью стилизовать и настроить внешний вид, не выходя из Live Customizer.
Имейте в виду, что вы даже можете выбирать из пятнадцати различных шаблонов и использовать их в своих интересах.
Этот плагин сделает свое дело, если вы хотите собирать новые лиды, работая над своим сайтом сзади.
Другие преимущества включают интеграцию с MailChimp, настраиваемый CSS, таймер обратного отсчета и значки социальных сетей. Получите в свои руки плагин, он бесплатный.
Дополнительная информация / Загрузка
Скоро появится Шаблон от Colorlib V01
Если вы используете шаблон веб-сайта современного креативного консалтинга, такой как шаблон Cellon, который мы вам предоставили. Тогда этот шаблон в стадии разработки станет идеальным дополнением.
Этот шаблон ЧИСТЫЙ и ПРОСТОЙ с современной тенденцией дизайна во всю ширину.
На разделенном экране в форме трапеции достаточно места для анимированного таймера обратного отсчета и текстового сообщения. У вас есть форма подписки с простым звуковым сообщением слева.
Вы можете добавить значки своего профиля в социальных сетях в левый нижний угол. У вас есть два круглых циферблата с правой стороны для таймера обратного отсчета.
У вас есть два круглых циферблата с правой стороны для таймера обратного отсчета.
Скачать WordPress версии
Скоро появится Шаблон от Colorlib V02
Этот шаблон можно использовать с шаблонами веб-сайтов компаний-разработчиков программного обеспечения и шаблонами бизнес-сайтов в обычном стиле. Вместо статического фона мы добавили слайд-шоу изображений.
Если вы используете этот шаблон для вновь запускаемого веб-сайта; Вы можете использовать это пространство, чтобы рассказать о своей компании сделать пользователей, интересующихся вашим сайтом.
Если у вас шаблон веб-сайта с фотографиями, вы можете использовать эту функцию, чтобы показывать лучшие клики, даже когда ваш сайт не работает.
Помимо функции слайд-шоу изображений, вы получаете ПОЛЕЗНЫЕ веб-элементы, такие как анимированный таймер обратного отсчета и форму подписки. Если вам интересно, как изменить фон изображения с вашими изображениями, это не проблема.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V03
Наша третья версия бесплатного шаблона в стадии разработки выглядит минималистично и разработана специально для шаблонов веб-сайтов в минималистичном стиле. Этот шаблон также поможет вам остаются ориентированными на бренд .
Мы предоставили вам место для добавления вашего логотипа в нужное место, где пользователь его увидит. Цветовая схема шаблона — фиолетовый цвет, если у вас есть фирменный цвет, вы можете изменить этот цвет на свой фирменный цвет.
Даже если вы блоггер, ПЕРЕКЛЮЧАЕТЕ свой сайт с одного сервера на другой, этот шаблон может помочь вам сохранить своих читателей.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V04
Если вы ищете красочный шаблон в стадии разработки, то этот шаблон для вас. Вместо скучного однотонного фона мы использовали модный градиентный фон.
Если ваш сайт не работает несколько часов, можно использовать этот шаблон. Это общий шаблон , поэтому вы можете использовать его в любом шаблоне веб-сайта.
С помощью этого простого шаблона в стадии разработки вы получаете таймер обратного отсчета, показывающий дни, часы, минуты и секунды.
ВЫ ТАКЖЕ ПОЛУЧАЕТЕ работающую кнопку призыва к действию для подписки, которая запускает окно подписки. Текстовые поля во всплывающем окне следуют проверке поля, поэтому они будут уведомлены, если пользователь пропустит какую-либо деталь.
Загрузить WordPress версии
Скоро появится Шаблон от Colorlib V05
Шаблон пятой версии разработан как тип срочной распродажи, который вы чаще всего видите в шаблонах веб-сайтов электронной коммерции. В верхней части страницы у вас тикает таймер, а прямо под ним вы получаете жирный текст для отображения вашего сообщения.
Опять же, этот шаблон также использует модный градиент в качестве фона . Этот тип шаблона лучше всего подходит для страницы запуска приложения, поскольку он соответствует всем тенденциям дизайна современных целевых страниц приложений.
Этот тип шаблона лучше всего подходит для страницы запуска приложения, поскольку он соответствует всем тенденциям дизайна современных целевых страниц приложений.
У вас также есть возможность добавить форму подписки. Кнопка формы подписки имеет эффекты наведения.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V06
Этот полностраничный современный шаблон веб-сайта в стадии разработки также соответствует общему стилю дизайна. Но если вы намереваетесь использовать этот шаблон как таковой, БЕЗ каких-либо модификаций, он идеально подойдет для шаблонов веб-сайтов о путешествиях и туризме.
С красивым изображением в качестве фона и цветовым градиентом в качестве наложения этот шаблон производит приятное впечатление. Таймер обратного отсчета использует классическую анимацию переворачивания карты.
Помимо анимированного таймера , у вас также есть интерактивная форма подписки .
В правом верхнем углу вы можете добавить значки социальных сетей, таких как Facebook, Twitter и Youtube.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V07
Наша седьмая версия шаблона в разработке основана исключительно на преобразовании. Первый и самый приоритетный, который мы дали в этом шаблоне, это получить пользователя.0003 адрес электронной почты .
Будучи владельцем веб-сайта, вы знаете, насколько ценна электронная почта, поэтому мы используем всплывающие окна и слайды везде, где это возможно.
Если вы прочитаете некоторые результаты тестирования AB форм подписки, коэффициент конверсии для поля электронной почты jus превзойдет формы, которые запрашивают другие детали.
Вы получите НАИЛУЧШИЙ РЕЗУЛЬТАТ, если сделаете процесс простым. Поле формы поддерживает проверку поля, чтобы уменьшить вероятность получения ошибочных адресов электронной почты.
У вас есть жирный таймер под формой с легкой круглой рамкой циферблата.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V08
Это стильный шаблон веб-сайта в стадии разработки. Тонкие линии веб-элементов и жирный текст придают шаблону профессиональный вид.
Как и большинство упомянутых выше шаблонов, этот шаблон также использует фоновое изображение и представляет собой полноразмерный шаблон .
В этом шаблоне в качестве цветовой схемы используется фиолетовый, но вы можете изменить его на свой фирменный цвет, выполнив небольшую настройку CSS. С этим шаблоном вы получаете такие функции, как анимированный СЧЕТЧИК и ФОРМА подписки.
Эффекты наведения и другие анимационные эффекты этого шаблона просты и понятны.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V09
Это также слайдер изображений, основанный на шаблоне веб-сайта в стадии разработки. Этот шаблон выглядит аккуратно с цифровыми часами жирного шрифта и тонким текстом.
Этот шаблон выглядит аккуратно с цифровыми часами жирного шрифта и тонким текстом.
Этот простой шаблон отображает только анимированный таймер и тексты, которые скоро появятся.
Вы можете использовать этот шаблон, если ваш сайт не работает в течение короткого периода времени, например, ПЛАНОВОЕ техническое обслуживание и обновления.
Скачать версию WordPress
Скоро появится шаблон от Colorlib V10
Десятая версия нашего шаблона, который скоро появится, следует КРЕАТИВНОМУ дизайну. Если вы используете современный шаблон веб-сайта в студийном стиле, эта страница скоро подойдет.
Справа у вас есть цифровые часы , отсчитывающие в вертикальном стиле, а слева вы можете добавить кнопку призыва к действию.
Сообщение скоро появится, сообщение и форма подписки остаются центральной точкой дизайна этого шаблона. Мы сделали эффекты наведения и анимацию ввода текста гладкими и простыми.
Чтобы ваша страница в стадии разработки была ориентирована на бренд, мы предусмотрели достаточно места, чтобы ваш логотип выделялся на фоне остального дизайна.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V11
Это ЗИМНЯЯ тема, ориентированная на шаблон веб-сайта в стадии разработки. Не только живой сайт может отражать канун и времена года, с помощью этого шаблона вы также можете настроить настроение даже на своей странице обслуживания.
Поскольку в качестве темы мы выбрали зиму, фоновые изображения представляют собой красивые фотографии, отражающие зимний сезон. К изменив несколько строк кода вы можете настроить шаблон по своему желанию.
Вы получаете современный таймер обратного отсчета с модным шрифтом, отличным от фонового изображения.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V12
Это еще один минималистичный современный шаблон в стадии разработки от нас. Благодаря функциям этого шаблона вы можете сделать так, чтобы страница в стадии разработки отражала ваш бренд.
Благодаря функциям этого шаблона вы можете сделать так, чтобы страница в стадии разработки отражала ваш бренд.
С вертикальным разделенным экраном шаблон УМНО управляет текстами и мультимедийным содержимым.
С левой стороны можно добавить сообщение о скором выходе, ссылки на профили в социальных сетях и, самое главное, форму подписки.
С помощью этого шаблона вы можете собрать потенциальных клиентов до запуска вашего сайта. С правой стороны у вас есть возможность добавить слайд-шоу изображений, вы можете использовать это пространство, чтобы взглянуть на ваш будущий сайт.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V13
Этот шаблон создан для веб-сайтов, посвященных фотографии, и веб-сайтов студий. Но SMART-дизайн шаблона делает его удобным для любых веб-сайтов.
Благодаря полноширинному дизайну мы оставляем достаточно места между каждым веб-элементом.
Все веб-элементы, такие как логотип, кнопка регистрации, значки социальных сетей и форма подписки, перемещены в углы шаблона.
Мы уже сделали слайд-шоу из изображений в качестве фона, чтобы шаблон оставался интерактивным, но вы можете добавить видео, чтобы сделать вашу группу еще более презентабельной для посетителей.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V14
Этот шаблон представляет собой измененную версию двенадцатой версии. Он также следует простому и минималистичному дизайну. Вместо слайд-шоу изображений у вас есть больших статических изображения справа от вас.
Чтобы выделить форму подписки, мы выделили ее из остального дизайна. Этот дизайн формы косвенно побуждает пользователя ОТПРАВИТЬ свой адрес электронной почты.
Помимо варианта подписки, у вас есть возможность добавить ссылку на профиль в социальной сети.
Скачать версию WordPress
Скоро появится шаблон от Colorlib V15
Это шаблон веб-сайта в классическом стиле в стадии разработки. Этот шаблон затрагивает более ранний веб-дизайн с ретро-шрифтами и анимацией таймера в стиле листания карт.
Этот шаблон затрагивает более ранний веб-дизайн с ретро-шрифтами и анимацией таймера в стиле листания карт.
Если вы хотите ИСПОЛЬЗОВАТЬ этот шаблон КАК ТАКОЙ, не внося никаких изменений, эта страница в стадии разработки хорошо сочетается с шаблонами веб-сайтов недвижимости и шаблонами веб-сайтов строительства.
В нижнем колонтитуле у вас есть возможность добавить ссылки на социальные сети.
Загрузить WordPress версии
Скоро появится шаблон от Colorlib V16
Шаблон версии шестнадцать представляет собой интуитивно понятный шаблон веб-сайта в стадии разработки.
Умный дизайн шаблона может обрабатывать больше текстов по сравнению с другими шаблонами в этом списке, а анимационные эффекты также просты.
Анимированный таймер обратного отсчета — самый элегантный веб-элемент в этом шаблоне. Цветные кольца заполняются в зависимости от оставшегося времени.
Наряду с текстами у вас ТАКЖЕ есть параметры формы подписки и ссылка на профиль в социальных сетях с левой стороны.
Загрузить версию WordPress
Скоро появится Шаблон от Colorlib V17
Этот шаблон представляет собой измененную версию предыдущего шаблона в стадии разработки. Он имеет все функции и параметры, которые есть в предыдущем шаблоне, который скоро появится.
В нижнем колонтитуле у вас есть возможность дать ссылку на ссылки на социальные сети , такие как Facebook, Twitter, Google Plus, Instagram и Pinterest. Таким образом, у вас есть все основные социальные сети, охваченные этим шаблоном.
Анимационные эффекты и ЭФФЕКТ НАВЕДЕНИЯ аккуратны и просты, чтобы придать профессиональный вид.
Загрузить версию WordPress
Скоро появится Шаблон от Colorlib V18
Это предстартовый шаблон веб-сайта в стадии разработки или шаблон краткого уведомления о техническом обслуживании для сайтов.
Это простой шаблон, вы можете прямо указать причину показа этого элегантного и простого шаблона в стадии разработки.
У вас нет других ярких элементов с этим шаблоном.
На этой странице в стадии разработки вы получаете кнопку призыва к действию, текстовое сообщение с аккуратным шрифтом, и вы можете добавить ссылку на свой профиль в социальной сети в нижний колонтитул.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V19
Девятнадцатое издание нашего шаблона в стадии разработки представляет собой шаблон с темным скином. Если вы человек, который всегда спрашивает, бывает ли это черным, то этот шаблон для вас.
Несмотря на то, что минималистичные шаблоны с большим количеством пустого пространства являются тенденцией, многие по-прежнему любят следовать шаблону для темнокожих.
На этой странице в разработке достаточно места, чтобы добавить свое ПОЛЬЗОВАТЕЛЬСКОЕ сообщение.
Если вы планируете владеть веб-сайтом личного брендинга, этот шаблон позволит вам добавить свое изображение на предстартовую страницу.
Загрузить версию WordPress
Скоро появится Шаблон от Colorlib V20
Этот шаблон с толстой рамкой выглядит как шаблон ширины в рамке. Наведение этого шаблона и другие ВИЗУАЛЬНЫЕ эффекты соответствуют современному дизайну веб-сайтов.
Как и все другие шаблоны, этот шаблон также имеет большое изображение в качестве фона. Таймер использует круглый держатель часов для отображения дней, часов, минут и секунд.
С этим шаблоном вы получаете такие функции, как анимированный таймер, кнопку призыва к действию для подписки и ссылку на профиль в социальных сетях.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V21
Это чистый современный шаблон веб-сайта в стадии разработки. В этом шаблоне используется макет дизайна в плоском стиле, который дает профессиональный вид к шаблону.
Как и большинство упомянутых выше шаблонов, этот шаблон также использует фоновое изображение и является полноразмерным шаблоном.
Этот шаблон предлагает такие функции, как анимированный счетчик, форму подписки и ссылку на профиль в социальной сети. Эффекты наведения и другие анимационные эффекты этого шаблона ЧИСТЫЕ и ПРОСТЫЕ.
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V22
Если ваш сайт закрыт на временное техническое обслуживание, вы можете использовать этот шаблон НЕПОСРЕДСТВЕННО без внесения каких-либо изменений. Шаблон выглядит чистым и простым с профессиональными шрифтами и тонкими анимационными эффектами.
Этот шаблон предлагает такие функции, как анимированный таймер, форму отправки и параметры ссылки на профиль в социальных сетях. Эффекты наведения на значки социальных сетей сделаны аккуратно.
Этот шаблон адаптирован для мобильных устройств, совместим с разными браузерами, а чистый код упрощает добавление этого шаблона на существующий сайт .
Скачать версию WordPress
Скоро появится Шаблон от Colorlib V23
Этот шаблон в разработке похож на версию двадцать. Веб-элементы сделаны так, чтобы хорошо сочетаться с дизайном шаблона с дизайном в штучной упаковке.
Веб-элементы сделаны так, чтобы хорошо сочетаться с дизайном шаблона с дизайном в штучной упаковке.
Тексты и веб-элементы спроектированы таким образом, чтобы их было видно даже на фоне изображения.
На этой странице в стадии разработки есть такие ПАРАМЕТРЫ, как анимированный таймер обратного отсчета, кнопка призыва к действию и достаточно места для добавления текста и значков социальных сетей.
Скачать версию WordPress
Темы WordPress в разработке
Divi
Сначала настройте страницу в стадии разработки, когда вы, наконец, решите создать страницу, но реклама слишком сильна. Divi имеет все нужные шаблоны, доступные и предустановленные для вашего удобства.
Усердно работая над своим основным веб-дизайном, вы можете быстро создать страницу обслуживания и изменить ситуацию. Это также работает особенно хорошо, если вы находитесь в процессе редизайна существующего веб-сайта.
Divi наполнен всем необходимым контентом и материалами, чтобы держать вас в курсе. Он также поставляется со встроенным настраиваемым компоновщиком страниц, что еще больше упрощает работу.
Он также поставляется со встроенным настраиваемым компоновщиком страниц, что еще больше упрощает работу.
Теперь идите ва-банк, ОБЪЯВИТЕ новости заранее и поднимите волнение выше крыши.
Подробнее / Загрузка
Jevelin
Jevelin — еще одно замечательное решение для самых разных страниц и веб-сайтов. Если вы находитесь в процессе создания строящейся площадки, вы тоже можете сделать это без хлопот , наняв убийцу Джевелин.
Jevelin — это тип веб-дизайна, охватывающий все разделы вашего сайта.
Имея это в виду, если вы хотите создать веб-сайт для своего бизнеса или проекта, но сначала хотите реализовать страницу в стадии разработки, сделайте это НА ВЕСЕЛЕНИИ с Jevelin.
Не нужно быть опытным веб-разработчиком, так как Jevelin поставляется с конструктором страниц WPBakery с функцией перетаскивания. Это расширение позволяет вам полностью избежать работы по программированию.
Подробнее / Скачать
Somo
Somo — это универсальный и гибкий инструмент, который можно использовать для любых творческих целей. Независимо от того, являетесь ли вы фрилансером, агентством, дизайнером, фотографом, с Somo вы можете создать страницу, которая точно соответствует потребностям .
Независимо от того, являетесь ли вы фрилансером, агентством, дизайнером, фотографом, с Somo вы можете создать страницу, которая точно соответствует потребностям .
И если вы ищете страницу, которая скоро появится, Somo предлагает эксклюзивный шаблон, который заставляет все происходить.
Конечно, Сомо НИКОГДА НЕ ПОПРОБУЕТ у вас знаний в области программирования — никогда. Вы делаете все методом перетаскивания.
Некоторые другие особенности Somo включают впечатляющий темный дизайн, установку в один клик, различные демонстрации, раздел электронной коммерции, быструю скорость загрузки и множество практичных страниц и элементов пользовательского интерфейса.
Подробнее / Загрузка
Berserk
Berserk — еще одно чрезвычайно универсальное и расширяемое решение для создания различных веб-сайтов. И если вы ищете исключительно шаблон, который скоро появится, это то, что предлагает Berserk.
Бизнес-страницы, портфолио, интернет-магазины, вы называете это, Берсерк может все это, а затем некоторые. Он также поставляется с 45 пользовательскими шорткодами и коллекцией из четырнадцати красивых заголовков.
От компоновщика страниц WPBakery и The Grid до Slider Revolution и Yellow Pencil — все это И МНОГОЕ ДРУГОЕ доступны для вас, чтобы вы могли воспользоваться ими.
Если вы готовы что-то изменить, теперь вы можете это сделать с помощью Берсерка.
Дополнительная информация / Скачать
Holleta
Вместо создания веб-сайта отеля используйте следующую страницу и переходите оттуда. Это то, с чем Holleta поставляется из коробки.
Даже если вы переделываете дизайн существующего веб-сайта, используйте страницу «Скоро появится» в качестве режима обслуживания. Короче говоря, заставит всех поволноваться грядущим новым дизайном.
Holleta имеет множество функций, которые подойдут всем, кто занимается гостиничным бизнесом.
От создания полноценного веб-сайта до создания страницы с таймером обратного отсчета — все это возможно с Holleta.
Подробнее / Скачать
Ottro
Создайте онлайн-портфолио с Ottro, которое будет выделяться из массы. Но во-первых, используйте его интегрированный шаблон, который скоро появится, и НАЧНИТЕ HYPE заранее.
Вы также можете перейти на эту страницу позже, когда будете делать какие-либо обновления и улучшения на своем сайте — вариантов много.
Более того, работать с Ottro будет ПРОСТО. Это веб-дизайн, который не требует каких-либо знаний в области кодирования.
Если хотите внесите любые корректировки в настройки по умолчанию, сделайте это с помощью функции перетаскивания.
Имея это в виду, Ottro предназначен для всех, будь то новичок или профессиональный веб-разработчик.
Дополнительная информация / Загрузка
Facmaster
Страница, которая скоро появится, приветствуется в любой отрасли и нише. Вы можете объявить о скором появлении страницы даже для чего-то вроде строительства и промышленности.
Вы можете объявить о скором появлении страницы даже для чего-то вроде строительства и промышленности.
Facmaster — это универсальная альтернатива, которая поможет вам создать веб-сайт, который потрясет онлайн-мир.
Все, что вы делаете с Facmaster, будет легким. В конце концов, это очень удобная для начинающих тема WordPress , которая не требует знаний в области кодирования и дизайна.
Начните активно с Facmaster и окажите положительное влияние.
Дополнительная информация / Загрузка
Как вы будете привлекать посетителей?
Это одни из лучших бесплатных шаблонов в стадии разработки (и премиальных тем) для вашего сайта.
Все шаблоны, упомянутые в этом списке , являются гибкими , чтобы использовать эти шаблоны для страницы режима обслуживания или страницы запуска веб-сайта.
Большая часть шаблона использует ПОСЛЕДНЮЮ структуру кодирования и соответствует отраслевым стандартам, поэтому вам не нужно беспокоиться о производительности или установке этих шаблонов.
Ознакомьтесь с нашей коллекцией шаблонов веб-сайтов, чтобы найти лучший шаблон веб-сайта с хорошими стандартами качества кода.
Дайте нам знать, если вам понравился пост.
4 Невероятные примеры страниц «Веб-сайт в разработке»
Если вы находитесь в процессе редизайна или переноса веб-сайта, вы, вероятно, не хотите, чтобы посетители сайта показывали незавершенный проект или пустую веб-страницу. В конце концов, невпечатляющий опыт веб-сайта — это самый быстрый способ помочь вашим конкурентам привлечь новых клиентов. Лучший вариант — просто показать интересную, информативную и красивую страницу «сайт в разработке».
Каждый бизнес хочет построить прочные отношения с клиентами и сделать свой бренд более гуманным. Страница «Веб-сайт в разработке» дает вам возможность достичь обеих этих целей, даже если весь ваш сайт не работает.
Поэтому крайне важно подготовить целевую страницу «Веб-сайт в разработке» с персонализированным сообщением и альтернативными каналами связи, прежде чем вы начнете миграцию или изменение дизайна своего веб-сайта.
Чтобы помочь вам привлекать и удерживать клиентов, даже когда веб-сайт временно недоступен, мы составили список из пяти невероятных примеров страниц «веб-сайт в разработке» для вдохновения.
Но сначала давайте поговорим о том, что именно происходит на странице «веб-сайт в разработке».
Ключевые элементы страницы «Веб-сайт в разработке»
Очевидно, основная цель страницы «Веб-сайт в разработке» — дать посетителю понять, что он находится по правильному веб-адресу, но сайт временно недоступен для заранее запланированная причина. Чтобы посетитель получил это сообщение и все еще мог получить некоторую важную информацию о бизнесе, есть определенные элементы, которые должны быть включены на каждую «страницу веб-сайта в стадии разработки». Ниже приведены некоторые из них…
Интригующий дизайн
Простой белый фон с простым сообщением «Скоро появится» технически можно было бы назвать «страницей веб-сайта в разработке», но это было бы довольно плохо. Не забудьте использовать цвета и логотип вашего бренда на временной целевой странице и не стесняйтесь использовать значки или изображения, которые представляют проект редизайна или строительства.
Не забудьте использовать цвета и логотип вашего бренда на временной целевой странице и не стесняйтесь использовать значки или изображения, которые представляют проект редизайна или строительства.
Объяснение страницы и бизнеса
Вам не нужно вдаваться в подробности, как если бы вы Страница «О нас», но вы все равно должны включить хотя бы короткий абзац где-нибудь на странице «веб-сайт в разработке», в котором содержится обзор бизнеса и почему веб-сайт в настоящее время недоступен для посетителей. Это подтвердит посетителям сайта, что они действительно находятся в нужном месте и имеют дело с профессиональным бизнесом, который серьезно относится к своему присутствию в Интернете.
Контактная информация и форма для привлечения потенциальных клиентов
Несмотря на то, что полный веб-сайт недоступен, вы все равно хотите предоставить потенциальным клиентам возможность связаться с вами или быть в курсе предстоящих объявлений о бизнесе. Это можно сделать, указав номер телефона, адрес электронной почты и ссылки на профили в социальных сетях. Вы также можете включить форму захвата лидов, которая запрашивает адрес электронной почты посетителя и подписывает его на информационный бюллетень.
Вы также можете включить форму захвата лидов, которая запрашивает адрес электронной почты посетителя и подписывает его на информационный бюллетень.
Совет. Старайтесь, чтобы форма захвата потенциальных клиентов была как можно короче. Как правило, сложно побудить посетителей сайта заполнить длинные формы для захвата лидов на любой веб-странице, но особенно сложно это сделать на странице «веб-сайт в разработке».
КОГДА ИСПОЛЬЗОВАТЬ СТРАНИЦУ «ВЕБ-САЙТ В РАЗРАБОТКЕ»
Конечно, тогда нужно точно знать, когда использовать страницу «Веб-сайт в разработке». Как упоминалось в начале, есть несколько основных причин, по которым вы должны использовать его, но есть ряд других, которые могут потребовать от вас использования конструктор веб-сайтов и дайте вашему действующему сайту немного времени простоя.
Вот почему так важно понимать их ключевые элементы. Среди наиболее распространенных причин, по которым вы бы использовали страницу «веб-сайт в разработке», следующие: 9. 0005
0005
Редизайн веб-сайта или новый сайт
Прежде всего, вы можете изначально проектировать или разрабатывать свой сайт или полностью переделывать текущий сайт. Это наиболее распространенное использование, и оно может варьироваться от реализации нового шаблон веб-сайта до полномасштабного процесса проектирования от начала до конца.
В первом случае, когда вы уже присутствуете в Интернете, но нуждаетесь в редизайне, очень важно иметь хорошую целевую страницу, учитывающую приведенные выше советы, а также несколько отличных примеров, которые могут вас вдохновить. как вы читаете дальше.
A Ребрендинг
Если вы проводите ребрендинг своего веб-сайта, независимо от того, делаете ли вы это самостоятельно или в связи с поглощением компании, вам, вероятно, придется обновить или, по крайней мере, внести ряд изменений на свой сайт, чтобы отразить изменения в брендинге.
Эти визуальные изменения могут занять больше времени, чем вы думаете, поэтому важно отсортировать заполнитель, чтобы не слишком мешать вашему бизнесу. Есть много причин, по которым люди проходят ребрендинг. Это может быть даже так просто, как блоггер, желающий монетизировать свой сайт, и вам нужно создать больше
Бренд и сайт, ориентированные на электронную коммерцию. Другими причинами могут быть просто желание освежить и модернизировать вещи, а также ситуация с выкупом, которая почти наверняка приведет к обновлениям веб-сайта.
Есть много причин, по которым люди проходят ребрендинг. Это может быть даже так просто, как блоггер, желающий монетизировать свой сайт, и вам нужно создать больше
Бренд и сайт, ориентированные на электронную коммерцию. Другими причинами могут быть просто желание освежить и модернизировать вещи, а также ситуация с выкупом, которая почти наверняка приведет к обновлениям веб-сайта.
Общее техническое обслуживание
Ну и конечно же общее техническое обслуживание. Вы всегда должны держать руку на пульсе, когда речь заходит о том, что ваши конкуренты размещают на своем сайте, какие страницы предлагают для лучшего ранжирования, и в целом следите за тем, чтобы ваша страница соответствовала Основные веб-жизненные показатели Google.
Если ваш сайт не будет работать некоторое время, пока вы
добавить виджеты на свой сайт или изменить определенный текст или функции, тогда всегда полезно добавить страницу «веб-сайт в разработке», хотя вы могли бы настроить копию, чтобы прочитать, что вы не работаете на техническое обслуживание, и предложить временные рамки, как когда вы вернетесь.
4 невероятных примера страниц «Веб-сайт в разработке»
По-настоящему успешная страница «Веб-сайт в разработке» даст посетителю представление о том, что представляет собой бренд, стоящий за страницей, — почти как мини-превью того, что он будет похоже на взаимодействие с полностью завершенным веб-сайтом и бизнесом, который его запускает.
Вот четыре страницы, которые мастерски справляются с этой задачей.
LandApart
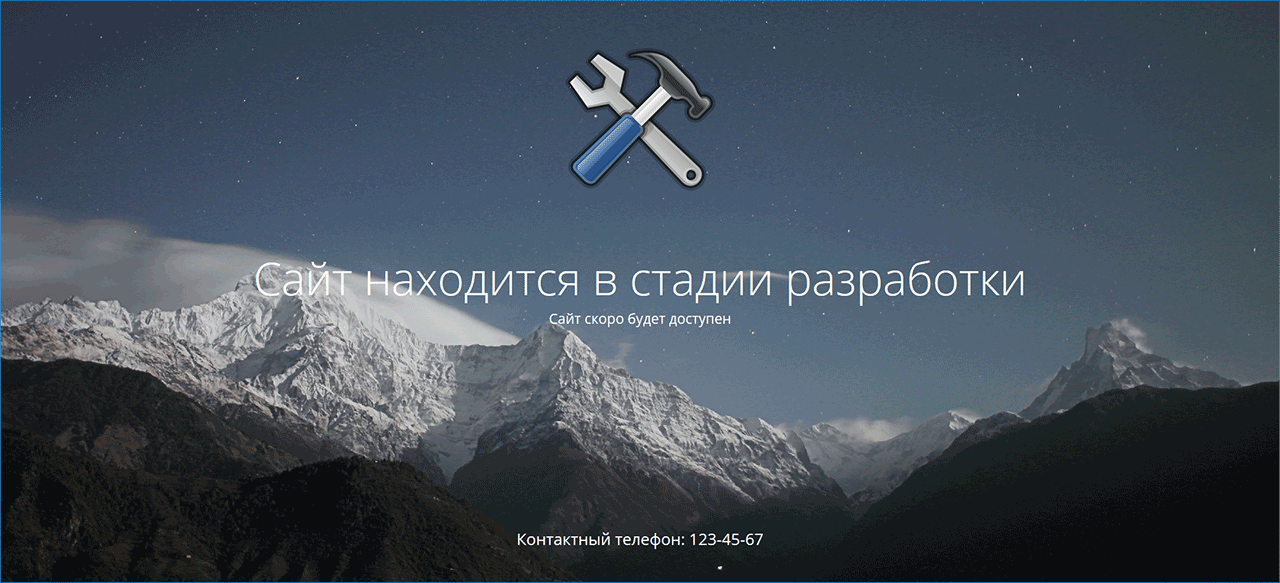
На странице «Веб-сайт в разработке» LandApart используется продуманный текст и необычный призыв к действию, чтобы позиционировать себя как эксклюзивное предложение, которое посетители должны ожидать с нетерпением. Фон ночного неба также предоставляет полезную визуальную информацию для новых посетителей и связан с общей темой кемпинга.
Компания LandApart умело замаскировала свою страницу «веб-сайт в разработке» под страницу регистрации для сбора потенциальных клиентов.
Текст гласит:
«Предложить
лучший опыт совместного использования земли, мы расширяем наше сообщество хозяев земли.
Почему нам это нравится: Призыв к действию (CTA) здесь говорит «Запросить приглашение», что делает компанию похожей на эксклюзивный клуб только по приглашению. LandApart мудро выбрал уникальный CTA вместо стандартного подхода «Присоединяйтесь сейчас» или «Подпишитесь на нашу рассылку». Это прекрасно работает, потому что посетители воспринимают бренд как более ценный до запуска продукта.
Если вы занимаетесь туризмом и гостиничным бизнесом, и на вашу деятельность повлиял COVID-19, этот тип обмена сообщениями и макет страницы будет работать очень хорошо, пока вы не получите ясности относительно того, когда можно будет возобновить свою деятельность.
Flowdock
Flowdock использует простой шаблон с интересным текстом, который обращается к логике посетителей. Он предоставляет достаточно информации о продукте — набор инструментов для совместной работы — и информирует потенциальных посетителей о его статусе в разработке.
Что нам нравится: Страница визуально привлекательна, привлекая внимание к центральной части страницы с плотно сгруппированным текстом и соседним призывом к действию. Опять же, компания использует эксклюзивность, предлагая посетителям подписаться на список запуска бета-версии. Большой баннер Flowdock, размещенный прямо в центре поля зрения посетителя, также способствует высокой степени запоминаемости.
Artmill
В этом шаблоне веб-сайта функциональность важнее формы. Здесь вы не встретите каких-либо исключительных визуальных эффектов или CTA. Но его простота работает в его пользу.
Что нам нравится:
Баннер сверху с номером телефона компании позволяет потенциальным клиентам легко связаться с вами. Кроме того, опция автоматического чата отвечает на некоторые часто задаваемые вопросы, обеспечивая при этом индивидуальный подход. У них также есть опция подписки на новостную рассылку, которая отлично подходит для привлечения потенциальных клиентов. В целом, это эффективная страница, которая хорошо сочетается с макетом родительского веб-сайта и требует небольшой настройки.
WorkWeek
Эта страница «веб-сайт в разработке» очень креативна и использует эскизы в качестве основной визуальной привязки. Визуальные эффекты в стиле комиксов доставляют очень увлекательное впечатление, особенно в сочетании с резко сформулированным текстом. В нем кратко перечислены три наиболее распространенные проблемы, с которыми сталкиваются малые предприятия, и показано, как продукт действует как окончательное решение для каждой из них и многих других.
Почему оно нам нравится: Четкое ценностное предложение во втором разделе веб-сайта дает посетителям всестороннее представление о решении и о том, как они могут извлечь из него пользу. CTA также не загроможден и запрашивает у посетителей только их адрес электронной почты и отрасль. Выпадающее отраслевое меню — это умный способ сегментации потенциальных клиентов, который, безусловно, помогает WorkWeek разделять потенциальных клиентов в зависимости от их намерений.
Подведение итогов
Приведенные выше примеры, очевидно, не охватывают всю широту дизайна страниц «веб-сайт в стадии разработки» и взаимодействия с пользователем; тем не менее, каждый из них представляет собой фантастический пример того, как вы можете заставить этот тип страницы работать на вас.