страница | это… Что такое страница?
ТолкованиеПеревод
- страница
- страни́ца
сущ., ж., употр. часто
Морфология: (нет) чего? страни́цы, чему? страни́це, (вижу) что? страни́цу, чем? страни́цей, о чём? о страни́це; мн. что? страни́цы, (нет) чего? страни́ц, чему? страни́цам, (вижу) что? страни́цы, чем? страни́цами, о чём? о страни́цах
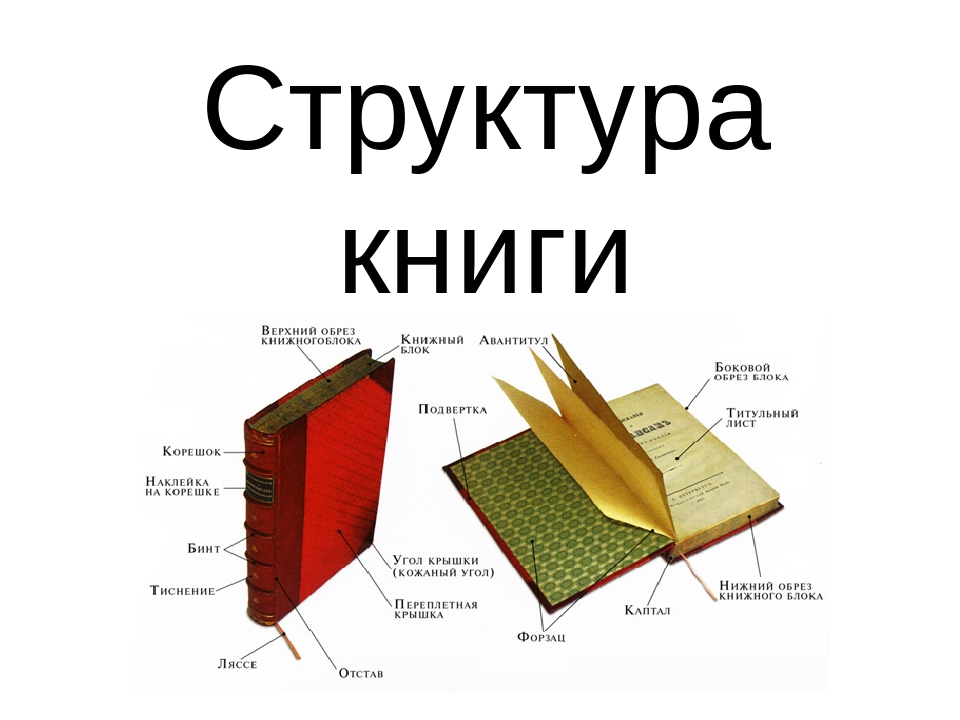
1. Страница — это одна сторона листа бумаги, предназначенная для размещения текста или изображения.
В книге больше двухсот страниц.

2. Страница — это лист бумаги в книге, тетради и т. п.
Вырвать страницу из блокнота. | Перелистнуть страницу.
3. Страницей называют определённый этап в развитии чего-либо.
Страницы истории.
4. Страница в Интернете — это файл, размещённый в компьютерной сети и отображаемый на экране компьютера.
Страница медленно грузится. | Существует достаточное количество выгод от размещения баннеров на страницах этого сайта.
5. Домашней страницей называют размещенные человеком или организацией в компьютерной сети материалы персонального характера.
6.
 Главная страница — это страница, с которой вы обычно начинаете просматривать информацию на интернет-сайте.
Главная страница — это страница, с которой вы обычно начинаете просматривать информацию на интернет-сайте. На главной странице сайта несложно найти ссылки на интересующие вас материалы.
7. Жёлтыми страницами называют особый тип телефонного справочника в котором представлены номера телефонов и адреса организаций и предприятий, расположенные в соответствии с профилем их деятельности.
Если говорить о местной рекламе, то на газеты приходится примерно половина всех выделяемых на рекламу денег (далее идут телевидение и так называемые жёлтые страницы — специальный тип телефонных справочников, на каждый из которых приходится по 13 процентов).
8. Вписать новую страницу
Очередной чемпионат мира вписал новую страницу в историю шахмат.

9. Открыть новую страницу значит внести что-либо принципиально новое в какую-либо область деятельности.
Это первая в истории победа машины над лучшим игроком среди людей, возможно, открывает новую страницу взаимоотношений человечества и «думающих машин».
Толковый словарь русского языка Дмитриева. Д. В. Дмитриев. 2003.
.
Игры ⚽ Нужен реферат?
Синонимы:
биг, вакат, ваката, веб-сайт, морда, период, полоса, стадия, сторона, страничка, ступень, ступенька, фаза, фазис, фронтиспис, этап
- страна
- странный
Полезное
что это такое, какими они должны быть и что на них писать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
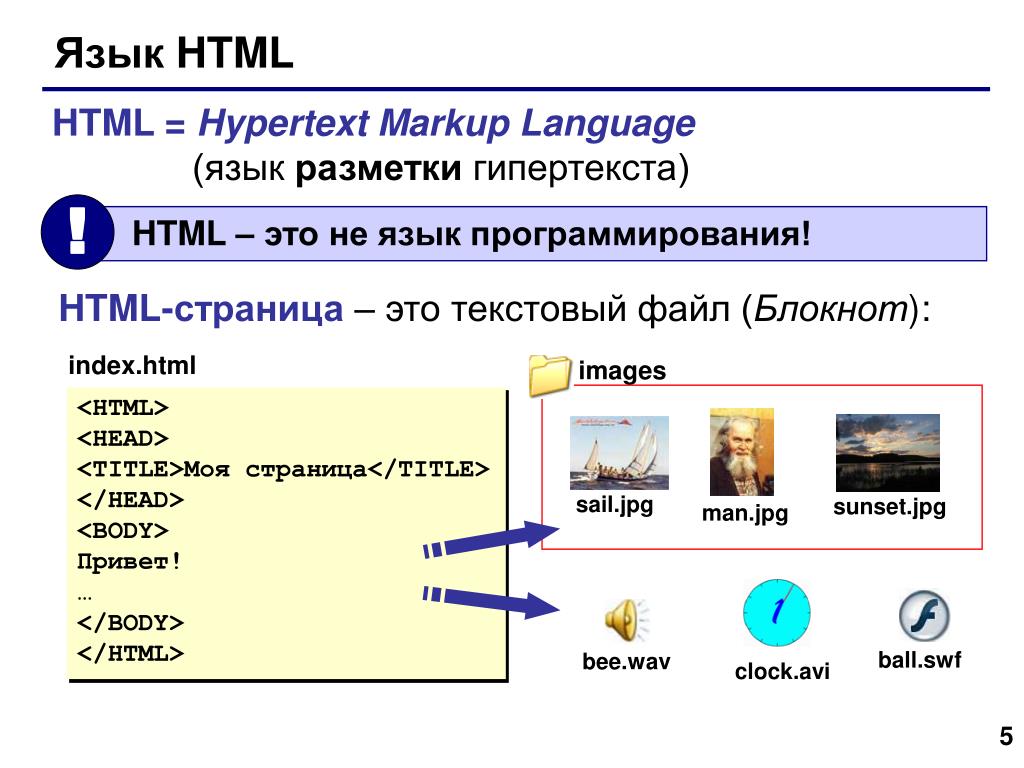
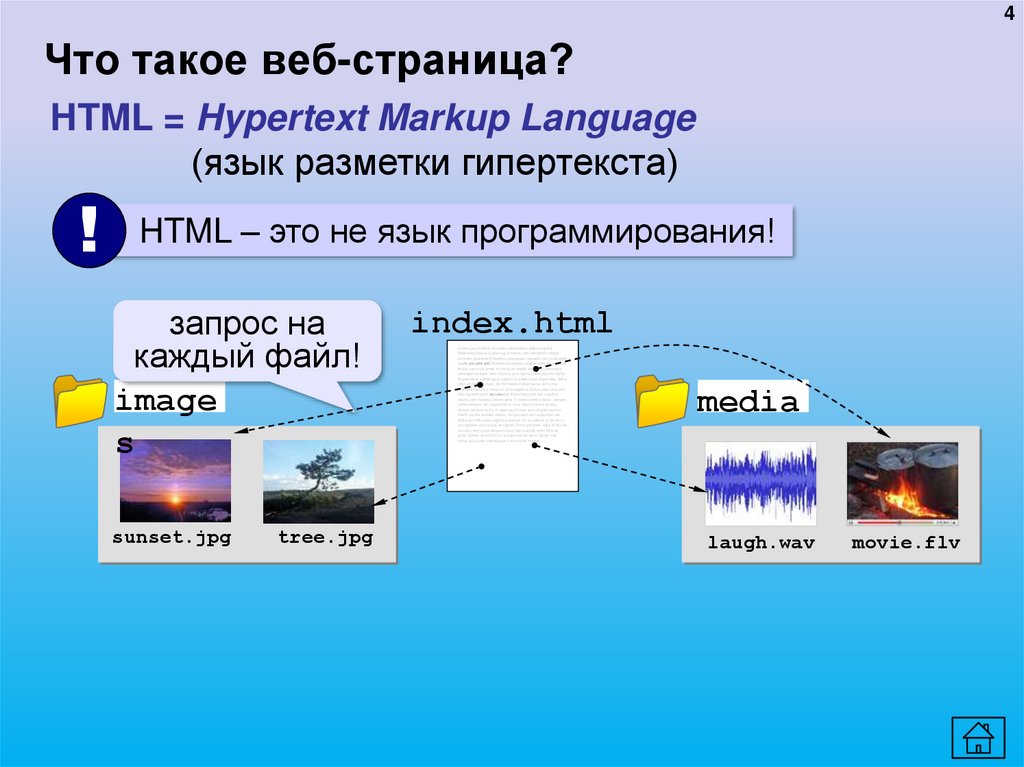
Страницы веб-сайтов — это самостоятельные части веб-ресурсов, представляющие собой текстовые файлы в формате HTML, каждый из которых имеет свой уникальный адрес (URL).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Рассмотрим пример. Аналогию можно провести с библиотекой. На стеллажах стоят книги — веб-сайты. Они могут быть из 1-2 страниц, а также содержать более 1 млн. Каждая страница книги (веб-сайта) и есть веб-страница.
Как мы уже говорили выше, каждая единица веб-ресурса (веб-страница) создается при помощи языка HTML, и обязательно содержит главный заголовок (Title), описывающие мета-теги (Keywords, Description) и тело (Body) — ее основную часть. В теле можно видеть подключаемые изображения, тексты, ссылки и т. д. Все это можно просмотреть при помощи интернет-браузера.
д. Все это можно просмотреть при помощи интернет-браузера.
Какие страницы должны быть на сайте и как их продвигать
Самой важной единицей любого веб-ресурса считается Главная. Она, как правило, располагается в корневой директории и имеет название index.php, index.html и т.п.
Попасть на нее можно по следующему URL: http://домен/index.html или просто http://домен. С главной можно перейти на все остальные разделы веб-ресурса. Совокупность разделов (веб-страниц) в виде путей по ним называется структурой интернет-сайта.
Пример структуры сайта:
Главная
— Информация
— Статьи
— Услуги
— Грузоперевозки
— Аренда машин
— Контакты
Как видно из представленного примера, у веб-документов может быть несколько уровней вложенности. Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
При работе над продвижением веб-проекта следует придерживаться правила 3-х кликов: переход на самый дальний документ не должен занимать более 3 кликов с главной. В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
Как поисковый робот индексирует веб-сайты
Поисковик изначально приходит на главную страницу. Затем собирает с нее ссылки и проходит по ним. Так в его базу попадают документы второго уровня. Следом начинается обработка документов второго уровня по такому же принципу. Часто до документов далее 3-го уровня робот-поисковик просто не доходит.
Если структура вашего веб-проекта расширенная, и без глубоких уровней вложенности обойтись не получится, — помогите поисковику. Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Для того, чтобы работа по продвижению портала была результативной, необходимо грамотно распределять ключи по веб-страницам. На главную следует поместить весомые высокочастотные ключи, разбавленные низкочастотниками. На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На каждую HTML-страницу следует распределять от 1 до 10 ключей, в зависимости от их частотности и тематики проекта.
Что писать на страницах сайта
Основное правило любой поисковой системы — давать пользователю релевантные и наиболее полные результаты в поиске. Поэтому предпочтение отдается интернет-сайтам, содержащим полную информацию по запросу.
Веб-ресурс должен быть в возрасте, лояльность поисковика к нему должна быть высокой, а поведенческие факторы (количество посещений, проведенное на сайте время и т.п.) должны быть оценены поисковиком положительно.
Основная страница — главная. Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Структура страницы
- Шапка (хедер) — главная часть вверху, сообщающая посетителю, о чем сайт.

- Контентная часть — содержимое: тексты, картинки, видео, формы отправки, калькуляторы и многое другое.
- Подвал (футер) — нижняя “закрывающая” часть.
Подробнее про структуру страницы можете почитать тут.
Что еще может быть на каждой веб-странице
- Меню — список доступных разделов.
- Навигационная строка — чтобы посетитель знал, где находится, и всегда мог вернуться в предыдущий раздел.
Как создается каждая страница
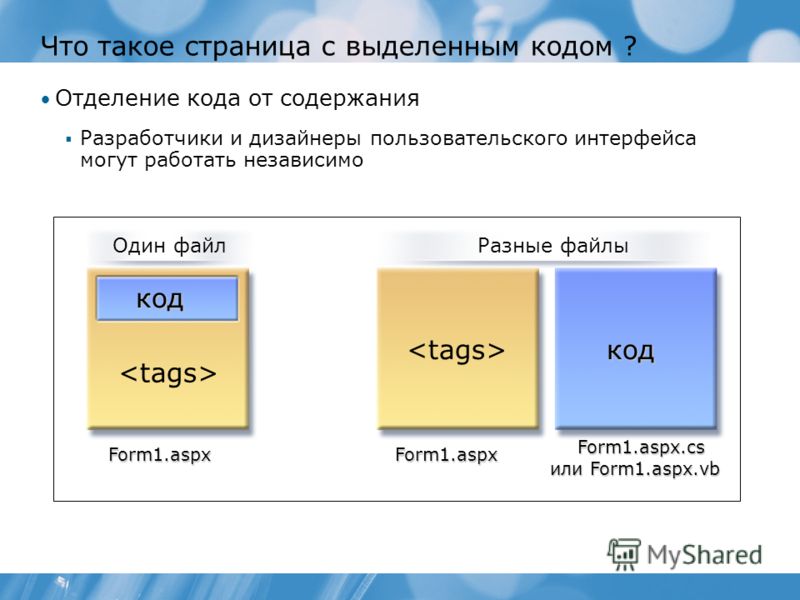
По правилам разработки веб-ресурсов, сначала художник рисует в графическом редакторе дизайн. Затем верстальщик “разрезает” его на кусочки и вставляет HTML-коды. Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Какие HTML-страницы любит поисковая система
- Поисковик предпочитает текст. Если на сайте много красивых картинок, но мало текста — это плохо.
- Откажитесь от тяжелых изображений, java-скриптов и сложной анимации.
 Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными.
Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными. - Тексты должны быть структурированы, наполнены ключевыми словами и синонимами “в меру”. Иначе может последовать наказание за переспам.
- До каждой веб-страницы можно дойти с помощью кликов по ссылкам. То есть у вас не должно быть страниц, на которые не ссылается ни одна другая.
- Придерживайтесь правила трех кликов.
URLы должны быть человекопонятнми и короткими. Желательно применять в URL ключи на латинице. К примеру, сайт.ru/domen/price. Избавляйтесь от динамических URL и огромного количества слеш в адресе (не более 3 слешей). - Динамическая веб-страница генерируется программно в виде HTML, и имеет адрес типа сайт/index.php?id=1039.
- Если на конечный документ ведет ссылка сайт.ru/str/, то это плохо, потому что слеш в конце URL сообщает боту о том, что на там еще есть вложенные страницы (и ссылки на них), которые нужно проиндексировать. Если робот не находит их, сайт.
 ru может быть понижен в выдаче.
ru может быть понижен в выдаче. - Код должен быть коротким и валидным (безошибочным). Все стили оформления (тексты, блоки, картинки и т.п.) следует выносить в отдельный файл CSS.
- Нельзя копировать чужой текст и размещать его на своем проекте. Поисковики любят уникальные тексты. Если без копирования не обойтись, то количество такого текста не должно превышать 10%, и под каждым из них должна стоять прямая ссылка на ресурс-первоисточник.
Сайт-одностраничник — хорошо или плохо
Если вы собираетесь продвигать веб-ресурс белыми методами и не покупать контекстную рекламу — забудьте о разработке лэндинга. Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Но о том, каким должен быть объем “правильного” полноценного веб-проекта, никто сказать не сможет. Количество страниц веб-ресурса зависит от тематики и степени продвинутости ваших конкурентов.
Какой браузер? Мой браузер? Мой браузер устарел?
Уникальный URL-адрес вашего веб-браузера:
По электронной почте Отправьте эту ссылку в службу технической поддержки, чтобы поделиться информацией о деталях и конфигурации вашей системы.
Теперь, когда вы знаете, какой браузер вы используете, вот список настроек вашего веб-браузера. Эта информация может быть полезна, когда вы пытаетесь решить проблемы с помощью Интернета.
Включен ли JavaScript?
Нет — JavaScript не включен
Включены ли файлы cookie?
Не удалось обнаружить, так как отключен Javascript
Как включить файлы cookie
Включены ли сторонние файлы cookie?
Не удалось обнаружить, так как отключен Javascript
Как включить сторонние файлы cookie
Возникли проблемы? Если вы очистите кеш, это может помочь.
Теперь вы ознакомились с основными настройками вашего веб-браузера, касающимися JavaScript и файлов cookie, вот список дополнительной технической информации о вашем веб-браузере и компьютере.
Большинство из них на самом деле не являются настройками, которые вы можете изменить, это общие биты информации о компьютере, который вы используете для доступа в Интернет.
Нажмите на каждый элемент ниже, чтобы узнать о нем больше, в том числе о том, что он означает, а в некоторых случаях у нас есть инструкции, как вы можете его изменить.
Ваш реферер
Мы не могли сказать, откуда вы пришли. Либо вы ввели whatismybrowser.com напрямую, либо пришли с веб-сайта, который не передает рефереры, либо вы используете расширение браузера, которое скрывает ваш реферер.
Узнайте больше:
Кто мой реферер?
Детали Wi-Fi
Что такое мой WiFi?
Откройте для себя точку доступа, канал WiFi и многое другое.

IP-адрес
Это ваш общедоступный IP-адрес.
161.97.168.212
Ваш IP-адрес может идентифицировать вас в Интернете.
Используйте VPN, чтобы сохранить конфиденциальность и безопасность.Локальный IP-адрес
Локальный IP-адрес вашего компьютера в вашей сети.
Не удалось обнаружить, так как отключен Javascript
Местоположение
Ваш IP-адрес может указать ваше местоположение.
Дюссельдорф, Германия, Земля
(приблизительно)
Интернет-провайдер
Похоже, это компания, предоставляющая вам интернет-соединение
Contabo GmbH
Наше предположение
Скорость интернета
Насколько быстро у вас интернет соединение?
Проверьте скорость вашего интернет-соединения
Используйте этот инструмент для проверки скорости вашего интернет-соединения
Экран компьютера
Разрешение и глубина цвета вашего экрана.

Не удалось обнаружить, так как отключен Javascript
Размер окна браузера
Включая ваши панели инструментов.
Не удалось обнаружить, так как отключен Javascript
Измените размер окна браузера, чтобы увидеть это изменение
Настройка «Не отслеживать»
Попросите веб-сайты не отслеживать вас.
Функция «Не отслеживать» отключена или не поддерживается
Обнаружены надстройки
Мы обнаружили эти дополнительные надстройки.

Используете TOR?
Используете ли вы сеть The Onion Router?
№
Не похоже, что ваш трафик исходит от выходного узла TOR
Сбиты с толку этим выводом информации? Вот некоторая помощь! Как мы узнали всю эту информацию о вашем браузере? Как я могу использовать это обнаружение на моем собственном сайте?
Какой браузер? Помогите решить проблемы в интернете.
Этот веб-сайт — WhatIsMyBrowser.com — сообщает вам, какой у вас браузер и его версия, тип используемого вами устройства, какую операционную систему вы используете, а также ваши настройки для важных вещей, таких как JavaScript и файлы cookie.
Когда кто-то вместе с вами решает проблему, ему очень полезно знать все технические подробности о вашей системе — это может сузить круг возможных проблем и помочь убедиться, что у вас есть все необходимое программное обеспечение.
Этот веб-сайт избавит вас от всех сложных шагов по выяснению того, какие версии программного обеспечения у вас есть, какие функции вы включили и обновлен ли ваш веб-браузер, и позволит вам сосредоточиться на решении вашей проблемы.
Если вам не хватает какого-то важного программного обеспечения, у нас есть целый список руководств, которые помогут вам сделать такие вещи, как включить JavaScript, обновить веб-браузер или попробовать другой веб-браузер.
Проблемы с компьютером или телефоном? Вы можете очистить кеш или включить файлы cookie в своем браузере, и то, и другое может помочь.
Если вам интересно, вы можете узнать, например, какая у меня последняя версия Chrome или какая у меня версия Firefox?
Используйте эту форму, чтобы отправить техническую информацию о вашем веб-браузере и компьютере в вашу группу ИТ-поддержки.
Ваши данные
Ваше имя: *
Ваш адрес электронной почты: *
Их данные
Их имя/номер билета:
Их электронная почта: *
Эта функция помогает вашей команде ИТ-поддержки узнать, какую систему вы используете.
Техническая информация о вашей системе, включая имя и версию веб-браузера, операционную систему и IP-адрес, будет отправлена на указанный вами адрес электронной почты.
Мы никогда не будем спамить, делиться или продавать адреса электронной почты, используемые через эту форму.
Просмотрите страницу справки для получения дополнительной информации.
Если вы видите этот флажок, не устанавливайте его (это предотвращает злоупотребление системой роботами)
Хорошего дня 🙂
Технические данные вашего веб-браузера:
Вот более подробное прочтение некоторой технической информации о вашей системе.
Тип ПО
Веб-браузер
Тип оборудования
Компьютер
Браузерная версия (полная)
33,0
Версия операционной системы (полная)
Аппаратная архитектура
x64
Механизм компоновки
Геккон
Версия геккона
20100101
- 5″>
Настроенные языки
Английский
Пользовательский агент вашего веб-браузера:
Следующим элементом обнаружения является строка вашего пользовательского агента. Это техническая часть информации, которую ваш веб-браузер отправляет каждый раз, когда вы загружаете какой-либо веб-сайт; мы расшифровали его, чтобы выяснить, какой браузер, операционную систему и устройство вы используете.
Mozilla/5.0 (X11; Linux x86_64; rv:33.0) Gecko/20100101 Firefox/33.0
Обновление браузера. Как обновить браузер на телефоне или компьютере
Обновлено: 20 декабря 2022 г.
Очень важно поддерживать актуальность веб-браузера. Устаревшие веб-браузеры могут иметь серьезные проблемы с безопасностью. Запустив старый веб-браузер, вы также, вероятно, упустите новые полезные функции, которые поддерживаются современными браузерами.
Как обновить веб-браузер
Выберите свой браузер из списка ниже, чтобы получить четкое руководство по обновлению веб-браузера.
- Обновление Chrome
- Обновление Safari
- Обновление Edge
- Обновление Firefox
- Обновление Chrome на Android
- Обновление Safari на iPhone и iPad
- Обновление Chrome на iPhone и iPad
- Обновление Firefox на iPhone и iPad
- Обновите Firefox на Android
- Обновление Internet Explorer
К счастью, большинство современных веб-браузеров автоматически обновляются, поэтому вы всегда используете самую последнюю версию. Вам больше не нужно «загружать и устанавливать» последнюю версию самостоятельно; он сделает это за вас. Наши руководства (выше) помогут вам начать этот процесс, если ваш браузер не сделал это автоматически.
Наши руководства (выше) помогут вам начать этот процесс, если ваш браузер не сделал это автоматически.
Мой браузер устарел?
Ваш браузер устарел?
Устаревший веб-браузер?
Что означает «Обновить браузер»?
Что на самом деле означает обновление вашего браузера?
Что означает обновление вашего браузера
Обновляется ли мой браузер автоматически?
Вам нужно что-то делать, или это происходит автоматически?
Будет ли он обновляться сам по себе?
Зачем мне обновлять браузер?
Хотите знать, зачем вообще нужно обновлять?
Почему полезно регулярно обновлять браузер
Почему мой браузер выглядит устаревшим?
Мы говорим вам обновить, но у вас последняя версия?
Почему ваш браузер может показаться устаревшим
Безопасно ли обновлять Chrome?
Есть ли риски при обновлении Chrome?
Риски обновления Chrome
Что произойдет, если вы не обновите свой браузер?
Что самое худшее может случиться?
Что делать, если я не обновляю свой браузер?
Можно ли обновить Chrome бесплатно?
Стоит ли обновлять Chrome?
Стоимость обновления Chrome
Каковы последние версии браузеров и плагинов?
Веб-браузеры — номера последних версий:
- Последняя версия Chrome
- Последняя версия Firefox
- Последняя версия Edge
- Последняя версия Internet Explorer
- Последняя версия Safari
- Последняя версия Opera
- Последняя версия Вивальди
- Последняя версия Яндекс.


