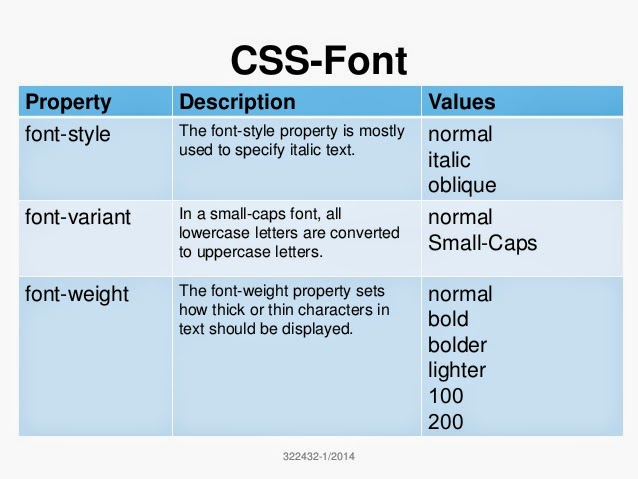
Стили таблиц
Внешний вид HTML таблиц можно при помощи CSS значительно улучшить.
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Германия |
| Berglunds snabbköp | Christina Berglund | Швеция |
| Centro comercial Moctezuma | Francisco Chang | Мексика |
| Ernst Handel | Roland Mendel | Австрия |
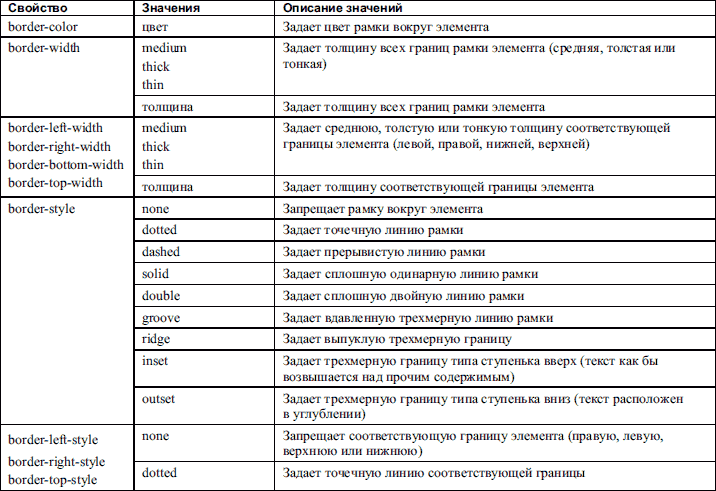
Рамка таблицы
Чтобы при помощи CSS определить у таблицы рамку, используется свойство border.
В следующем примере определяется сплошная рамка для элементов <table>, <th> и <td>:
table, th, td {
border: 1px solid black;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Таблица на всю ширину
Таблица из предыдущего примера в некоторых случаях смотрится слишком маленькой.
width: 100%; к элементу <table>:
table {
width: 100%;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Обратите внимание, что у таблиц из предыдущих примеров двойная рамка. Это происходит из-за того, что у самой таблицы и у элементов <th> и <td> свои собственные отдельные рамки.
Чтобы убрать двойные рамки, смотрите пример далее.
Объединение рамок таблиц
Свойство border-collapse определяет, должны ли рамки таблицы объединиться в одну общую рамку.
Свойство border-collapse может принимать следующие значения:
separate— Значение по умолчанию. Каждая ячейка таблицы будет иметь собственную рамку.-
collapse— Ячейки таблицы будут иметь общую рамку.
initial— Устанавливает значение по умолчанию.inherit— Значение наследуется от родительского элемента.
В следующем примере рамки таблицы объединяются в одну единую рамку:
table {
border-collapse: collapse;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Если вы хотите, чтобы рамка была только у самой таблицы, а не у ее ячеек, определите свойство border только для элемента <table>:
table {
border: 1px solid black;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Ширина и высота таблицы
Ширина и высота таблицы определяется при помощи свойств width и height.
В следующем примере устанавливается ширина таблицы 100% и высота элемента <th> 70px:
table {
width: 100%;
}
th {
height: 70px;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Чтобы таблица занимала только половину страницы, используйте значение width: 50%:
table {
width: 50%;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Выравнивание по горизонтали
При помощи свойства text-align можно определить выравнивание по горизонтали содержимого ячеек <th> или <td>.
По умолчанию содержимое элемента <th> горизонтально выравнивается по центру, а элемента <td> по левому краю.
Чтобы содержимое элемента <td> также выравнивалось по центру, используйте свойство text-align: center:
td {
text-align: center;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Чтобы выровнять содержимое элемента <th> по левому краю, используйте свойство text-align: left:
th {
text-align: left;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Выравнивание по вертикали
При помощи свойства vertical-align можно определить выравнивание по вертикали содержимого ячеек <th> или <td>.
По умолчанию содержимое обоих элементов <th> и <td> выравнивается по середине.
В следующем примере содержимое элемента <td> по вертикали выравнивалось по нижнему краю:
td {
height: 50px;
vertical-align: bottom;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Отступы в ячейках таблицы
Чтобы контролировать размер отступов между границей ячейки таблицы и ее содержимым, используется свойство padding для элементов <td> и <th>:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
th, td {
padding: 15px;
text-align: left;
}
Горизонтальные разделители
Чтобы создать горизонтальные разделители между строками таблицы, добавьте свойство border-bottom к элементам <th> и <td>:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
th, td {
border-bottom: 1px solid #ddd;
}
Таблица с эффектом при наведении курсора мыши
Если определить селектор :hover для элемента <tr>, то можно создать эффект подсвечивания при наведении курсора мыши на строку таблицы:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
tr:hover {
background-color: coral;
}
Полосатые таблицы
Чтобы создать полосатую таблицу, используется селектор nth-child(even) для четных строк таблицы или nth-child(odd) для нечетных строк таблицы со свойством background-color:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
tr:nth-child(even) {
background-color: #f2f2f2;
}
Все CSS свойства определения стилей таблиц
| Свойство | Описание |
|---|---|
| border | Короткое свойство, определяющее все атрибуты рамки за одну декларацию |
| border-collapse | Определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Определяет, где будет отображаться заголовок таблицы |
| empty-cells | Определяет отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Таблица стилей CSS со шпаргалкой основные свойств
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Чтобы получить структурированные знания и применять HTML+CSS+JS максимально эффективно для своих проектов и для проектов заказчика необходимо регулярно обучаться и поддерживать свой уровень.
Но хорошо иметь основу. Многие, обучаясь самостоятельно, упускают многие базовые вещи и затем страдают клиенты, а человек не понимает, почему им недовольны.
Чтобы таких ситуаций не возникало необходимо получить базовые навыки в правильной последовательности. Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Это не отнимает время от основной работы, но с помощью преподавателей, которым можно задать вопрос, вы будете расти очень быстро.
Одна из таких онлайн-школ — это Нетология и мне приглянулся курс «Front-end разработчик с нуля«, также, в качестве альтернативы от другой школы Skillbox образовательный курс «Front-end разработчик«. Обязательно изучите их внимательно, а особенно преподавателей, которые ведут этот курс.
1. Базовые вещи
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только категория CSS и категория CSS3 вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
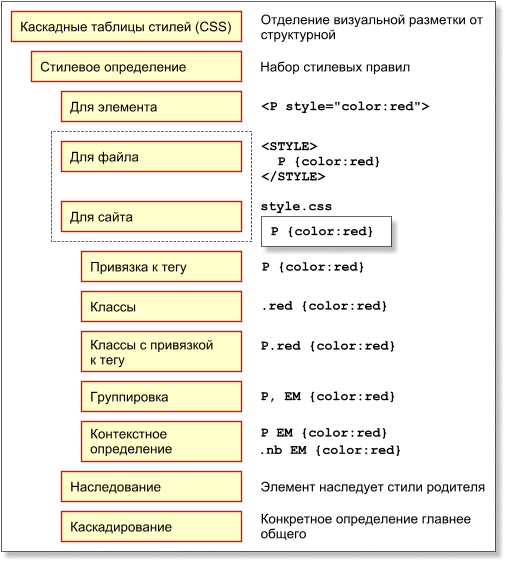
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
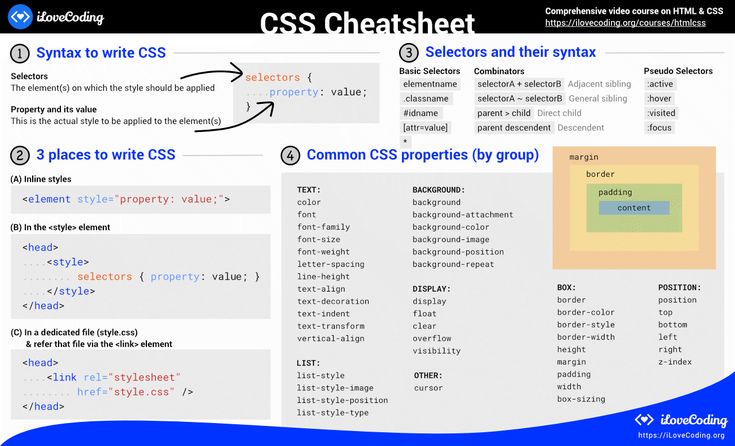
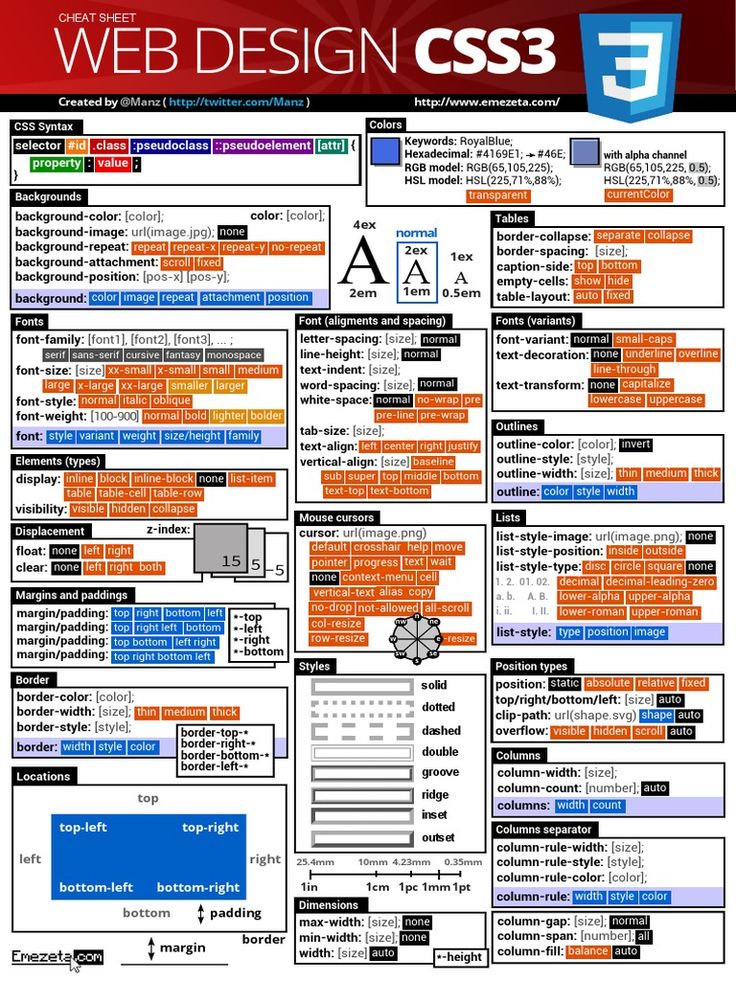
Шпаргалки CSS и CSS3
Краткая шпаргалка для CSS (v2), где можно найти все самые основные свойства. Отлично подойдет для начинающих.
СКАЧАТЬ ШПАРГАЛКУ CSS
Подробная шпаргалка для всех свойств CSS3. Подойдет как для начинающих, так и для опытных веб-мастеров и веб-дизайнеров.
СКАЧАТЬ ШПАРГАЛКУ CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS.
Ну и конечно же, основные пункты статьи:
- Базовые вещи или основы CSS
- Шпаргалки CSS и CSS3
- Дополнение к уроку — HTML шпаргалки
Успехов!
С Уважением, Юрий Немец
Стилизация таблиц CSS | 5 основных свойств таблиц CSS для стилей
Хотя мы можем использовать таблицы HTML, мы используем CSS, потому что в таблице HTML макет страницы на основе таблицы часто отображается медленнее, чем эквивалентный макет на основе CSS; это особенно верно для страниц с большим количеством контента. Поэтому таблицы не следует использовать в качестве вспомогательных средств для оформления. И если мы создадим HTML-таблицы без каких-либо стилей или атрибутов в браузере, они будут отображаться без каких-либо границ. Стилизация таблицы с помощью CSS может улучшить ее внешний вид.
Поэтому таблицы не следует использовать в качестве вспомогательных средств для оформления. И если мы создадим HTML-таблицы без каких-либо стилей или атрибутов в браузере, они будут отображаться без каких-либо границ. Стилизация таблицы с помощью CSS может улучшить ее внешний вид.
Таблицы CSS довольно просты для понимания и использования. Это просто вопрос запоминания соответствующих значений свойства отображения CSS для основных элементов таблицы HTML. С помощью CSS мы можем сделать несколько стильных таблиц.
Что такое стиль таблицы CSS?
Таблица CSS (каскадные таблицы стилей) описывает, как разместить набор элементов в строках и столбцах. CSS по умолчанию, применяемый к таблице HTML, — это таблица CSS.
- CSS обеспечивает гибкость проектирования и переделки.
- Это означает, что макет на основе CSS гарантирует, что вы поместите все свои стили (т. е. от небольших изменений до основных правил) в одном месте.
- Изменяя правила макета, установленные в этой таблице стилей, вы влияете на каждую страницу, которая ссылается на нее.

- Макет страницы на основе CSS обычно быстрее отображается на экране, и даже загрузка будет быстрее, чем макет на основе таблицы.
Свойства стилей таблиц CSS
Ниже приведены различные свойства стилей таблиц CSS:
1. Свернуть границу
Используется, чтобы указать, должны ли границы вокруг ячеек таблицы быть разделены или свернуты.
Синтаксис:
граница-коллапс: отдельный|коллапс|начальный|наследовать;
- Свертывание границ: отдельные: Используется для того, чтобы соседние ячейки имели свои собственные и независимые границы, которые не являются общими.
Синтаксис
граница-коллапс: раздельно;
Значение по умолчанию для свойства border-collapse является отдельным. Когда они разделены, браузеры помещают пространство в пару пикселей между ячейками, используя свойство border-spacing.
Код:
Вывод:
- Свернуть границу: свернуть: всякий раз, когда мы устанавливаем свойство border-collapse, чтобы свернуть ячейки, он удаляет пространство между ячейками.

Синтаксис
border-collapse: свернуть;
Код:
Вывод:
Даже если вы удалите это пространство, установив для атрибута cellpacing тега HTML значение 0, браузеры по-прежнему будут отображать двойные границы. То есть нижняя граница одной ячейки будет отображаться над верхней границей ячейки ниже, вызывая удвоение границ. Установка для свойства border-collapse значения «свернуть» устраняет как пространство между ячейками, так и это удвоение границ.
- Свертывание границы: начальное значение: Используется для установки для свойства свертывания границы значения по умолчанию.
- Свертывание границы: наследование: Используется, когда свойство свертывания границы наследуется от своих родительских элементов. Это свойство работает только при применении к тегу
.
Значения: свернуть, разделить, инициализировать, наследовать;
2.
 Border-spacing
Border-spacingЗадает расстояние между границами и содержимым, окружающим таблицу. Он аналогичен атрибуту cellpacing
тега, за исключением того, что он имеет необязательное второе значение. Это свойство работает только при применении к тегу
.
Синтаксис
border-spacing: Length|initial|inherit;
Border-spacing обычно принимает одно или два значения длины. Здесь указывается только одно значение
, которое затем определяет как горизонтальное, так и вертикальное расстояние между ячейками. Код:
Вывод:
При этом, если указаны два значения
, то первое значение определяет горизонтальное расстояние между ячейками (пространство по обе стороны от каждой ячейки) и второе значение определяет вертикальное расстояние между ячейками. (пробел, отделяющий низ одной ячейки от верха той, что под ней). 3. Caption-side
Свойство caption-side определяет размещение заголовка таблицы.
 Применительно к заголовку таблицы это свойство определяет, будет ли заголовок отображаться вверху или внизу таблицы. Заголовок обычно появляется в верхней части таблицы.
Применительно к заголовку таблицы это свойство определяет, будет ли заголовок отображаться вверху или внизу таблицы. Заголовок обычно появляется в верхней части таблицы.Синтаксис
сторона заголовка: верхняя|нижняя|начальная|наследовать;
Это свойство может иметь одно из четырех значений:
- Заголовок: вверху: Это значение по умолчанию. При этом он помещает заголовок над таблицей.
Синтаксис:
caption-side:top;
Код:
Вывод:
- Заголовок: внизу: помещает заголовок под таблицу.
Синтаксис:
caption-side:bottom;
Код:
Вывод:
- Заголовок: начальный: Используется для установки значения свойства по умолчанию.
- Caption-side: inherit: Наследует это свойство от родительского элемента.

Значения: верхний, нижний, начальный, наследовать;
4. Empty-cells
Сообщает браузеру, следует ли отображать полностью пустую ячейку таблицы. Он управляет визуализацией границ и фона ячеек, не имеющих видимого содержимого в таблице, использующей модель разделенных границ.
Синтаксис:
пустые ячейки: показать|скрыть|начальные|наследовать;
Это свойство может иметь одно из четырех значений:
- Empty-cell:show: Это свойство используется для отображения границ пустой ячейки.
Синтаксис:
пустые ячейки:
show;
Код:
Вывод:
- Пустая ячейка: скрыть: Это свойство используется для скрытия границ пустой ячейки.
Синтаксис:
пустые ячейки: скрыть;
Код:
Вывод:
- Пустая ячейка: начальный : Используется для установки значения свойства по умолчанию.

- Empty-cell:inherit: Наследует это свойство от родительского элемента.
Значения: показать, скрыть, инициализировать, наследовать;
5. Table-Layout
Управляет тем, как веб-браузер рисует таблицу, и может незначительно влиять на скорость ее отображения браузером. Это свойство может иметь одно из четырех значений.
Синтаксис:
table-layout: auto|fixed|initial|inherit;
Свойство по умолчанию — авто.
1. Table-layout:auto: Auto автоматически настраивает ширину элементов в соответствии с содержимым.
2. Таблица — макет: фиксированный : фиксированный параметр заставляет браузер отображать все столбцы той же ширины, что и столбцы в первой строке. Если содержимое будет шире первой строки, оно будет завернуто, обрезано или расширено за пределы ячеек.
Код:
Вывод:
3.
 Table-layout:initial: Используется для установки значения свойства по умолчанию.
Table-layout:initial: Используется для установки значения свойства по умолчанию.4. Table-layout:inherit: Наследует это свойство от родительского элемента.
Заключение
С помощью CSS мы можем делать стильные таблицы и улучшать внешний вид таблицы.
Рекомендуемые статьи
Это руководство по стилизации таблиц CSS. Здесь мы обсуждаем основное значение, свойства с кодами, выходные данные и синтаксис стилей таблиц CSS. Вы также можете просмотреть наши статьи, чтобы узнать больше —
- Использование CSS
- Форматирование текста CSS
- Цвет полей CSS
- Тень CSS
Как стилизовать таблицы с помощью CSS
Каскадные таблицы стилей (CSS) в основном используются в сочетании с HTML для стилизации таких элементов, как таблицы, текст, кнопки и изображения. В частности, типичная HTML-таблица неудобна для пользователя и непонятна; поэтому вам следует создать необходимую таблицу с помощью CSS, чтобы улучшить ее внешний вид.

В этом блоге демонстрируется процедура стилизации таблиц с использованием CSS . Итак, приступим!
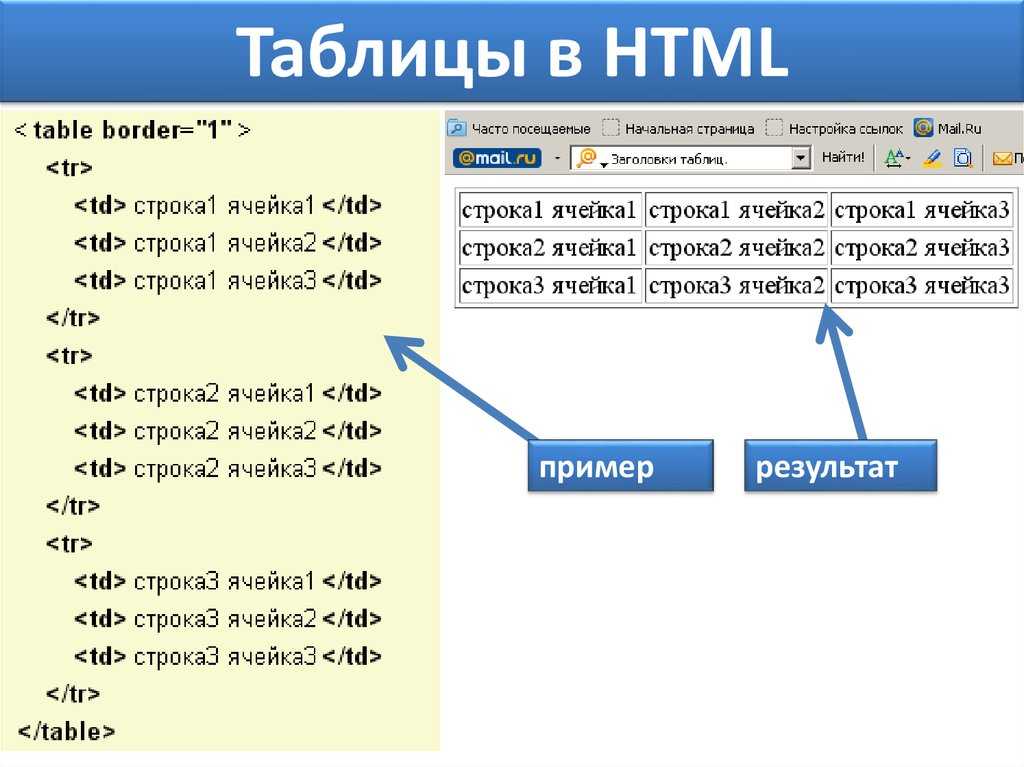
Что такое таблицы в HTML
Таблицы считаются важным компонентом документа HTML . Его можно создать с помощью тега «
» и тегов подтаблицы «
» для строк, « » для столбцов и « » для таблицы. заголовки. Все упомянутые теги являются базовыми тегами таблиц; однако свойства стиля CSS можно использовать для стилей таблиц. Ниже приведены некоторые важные и основные свойства CSS, которые помогают изменить стиль таблицы:
- Добавить границы
- Настройка границ
- Свернуть границы
- Настройка ширины и высоты стола
- Выровнять текст по вертикали
- Выровнять текст по горизонтали
- Добавить дополнение
- Определить цвета ячеек
Теперь мы обсудим все приведенные выше свойства CSS для стилизации таблиц HTML с подходящими примерами.

Таблицы стилей с использованием свойства границы CSS
CSS предлагает свойство «граница», которое используется для добавления границ в таблицу. Чтобы добавить границу, вы можете взять следующий пример.
Пример
В приведенном ниже примере будет отображаться сплошная рамка « black » с шириной « 1px » для всей таблицы « table », заголовков « th » и столбцов « t2d». ”:
Учитель
Ученик
Алиса
Марк
Люис
Гриффин
Вывод
Стиль границы таблицы с использованием свойства ширины CSS
В предыдущем примере вы видели метод вставки рамки вокруг таблицы в CSS.
 Данное свойство « border » не указывает ширину, так как вы можете настроить ее в соответствии с вашими требованиями. Для этого ознакомьтесь с предоставленным примером.
Данное свойство « border » не указывает ширину, так как вы можете настроить ее в соответствии с вашими требованиями. Для этого ознакомьтесь с предоставленным примером.Пример
В этом примере мы создадим HTML-таблицу и стилизуем ее таким образом, чтобы она охватывала все сканирование по всей ширине « 100% ”:
Полная ширина таблицы
Учитель
Студент
Алиса
Марк
Люис
Гриффин
Output
Таблицы стилей с использованием свойства CSS border-collapse
Как видите, таблица, созданная в приведенном выше примере, имеет отдельные границы для каждой строки и столбца, которые может не дать достойного вида на веб-сайте.
 Однако CSS позволяет вам свернуть границы в единую границу с помощью свойства « border-collapse ».
Однако CSS позволяет вам свернуть границы в единую границу с помощью свойства « border-collapse ».Пример
Теперь мы воспользуемся свойством « border-collapse », чтобы оформить созданную таблицу с одной единственной рамкой для строк и столбцов:
Границы таблицы схлопываются
Учитель
Ученик< /th>
Алиса
Марк
Люис
< td>Гриффин
Вывод
Таблица стилей с использованием свойств ширины и высоты CSS
В CSS « ширина » и « высота» в основном используются для изменения свойств матрицы таблиц.
 Например, в следующем примере мы установим ширину таблицы как « 90% », а высоту ячейки заголовка таблицы как « 90px »:
Например, в следующем примере мы установим ширину таблицы как « 90% », а высоту ячейки заголовка таблицы как « 90px »:
Стили таблиц с помощью CSS
Пример настройки высоты и ширины:
Учитель
Студент
Алиса
Марк
Люис
Griffin
Вывод
Стиль Выравнивание ячеек таблицы с использованием CSS по вертикали свойство выравнивания
CSS » вертикальное выравнивание » используется для выравнивания текста в ячейке таблицы сверху, снизу или по середине, но вам нужно выбрать, выравнивать ли строку или столбцы по вертикали.
 Давайте проверим предоставленный пример:
Давайте проверим предоставленный пример:
Таблицы стилей в HTML
Пример настройки вертикального выравнивания
Учитель
Ученик
Алиса
Марк
Luice
Griffin
текст ячейки таблицы внизу:
Стиль Выравнивание ячеек таблицы с использованием свойства CSS horizontal-align
CSS предлагает свойство « horizontal-align » для выравнивания текста по горизонтали.
 Это свойство может помочь выровнять текст по левому, правому краю или по центру:
Это свойство может помочь выровнять текст по левому, правому краю или по центру:
Таблицы стилей в HTML
Пример настройки горизонтального выравнивания
Учитель
Ученик
Алиса
Марк< /td>
Люис
Гриффин
Приведенный выше пример выровняет текст, добавленный в ячейку таблицы, относительно bottom :
Таблицы стилей с использованием свойства CSS padding
CSS-свойство « padding » используется для управления пробелами между текстовыми ячейками и границей.
 Он в основном используется для элементов
Он в основном используется для элементови . Пример
Стили таблиц в HTML
Пример использования свойства заполнения
Учитель
Ученик
Алиса
Марк
Люис
Гриффин
Приведенные ниже изображения показывают, что мы успешно добавили отступ в 20 пикселей между границей и текстом ячейки:
Таблицы стилей с использованием свойства CSS background-color
CSS позволяет вам определять цвета отдельно для каждой таблицы, каждого столбца, строки или ячейки.
 Например, следующая таблица будет содержать фон заголовка таблицы « th » как « оранжевый » цвет и все « nth-child(even) » четное количество строк « tr » будут иметь « серый» фон color:
Например, следующая таблица будет содержать фон заголовка таблицы « th » как « оранжевый » цвет и все « nth-child(even) » четное количество строк « tr » будут иметь « серый» фон color:
Цветной заголовок таблицы
Учитель
Студент
Алиса
Марк
Люис
Griffin
Вывод
Заключение
HTMLиспользовать различные свойства CSS для добавления и настройки границ, создания сворачивающихся границ, настройки ширины и высоты таблицы, выравнивания текста по горизонтали или вертикали, добавления отступов или настройки строк, столбцов или ячеек с указанными цветами.
 Оставить комментарий
Оставить комментарий
