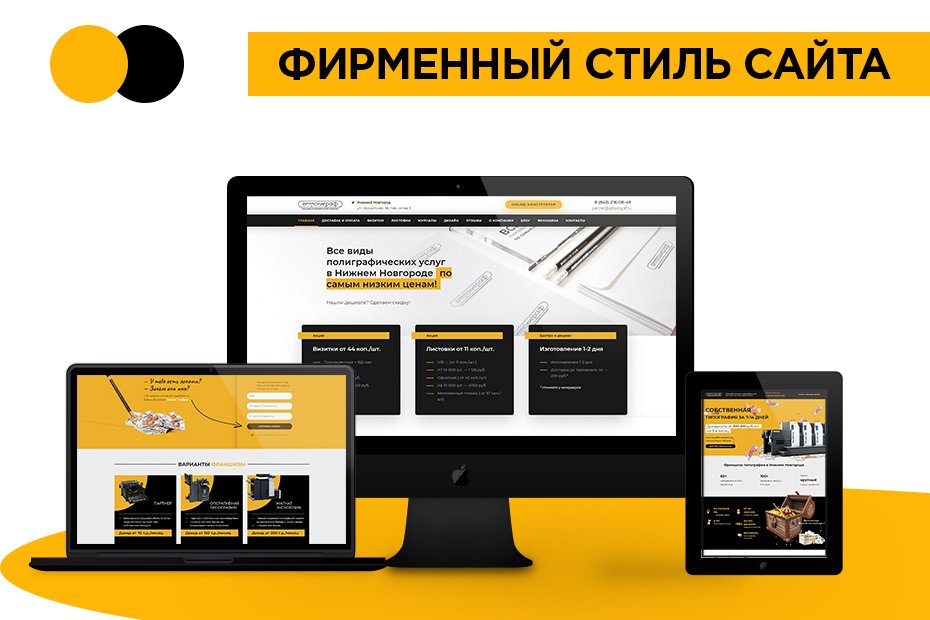
Стили в веб-дизайне
Вступление
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним.
Рассмотрим часто встречающиеся стили в веб-дизайне:
01
Скевоморфизм
02
Флэт (плоский) и Метро
03
Минимализм
04
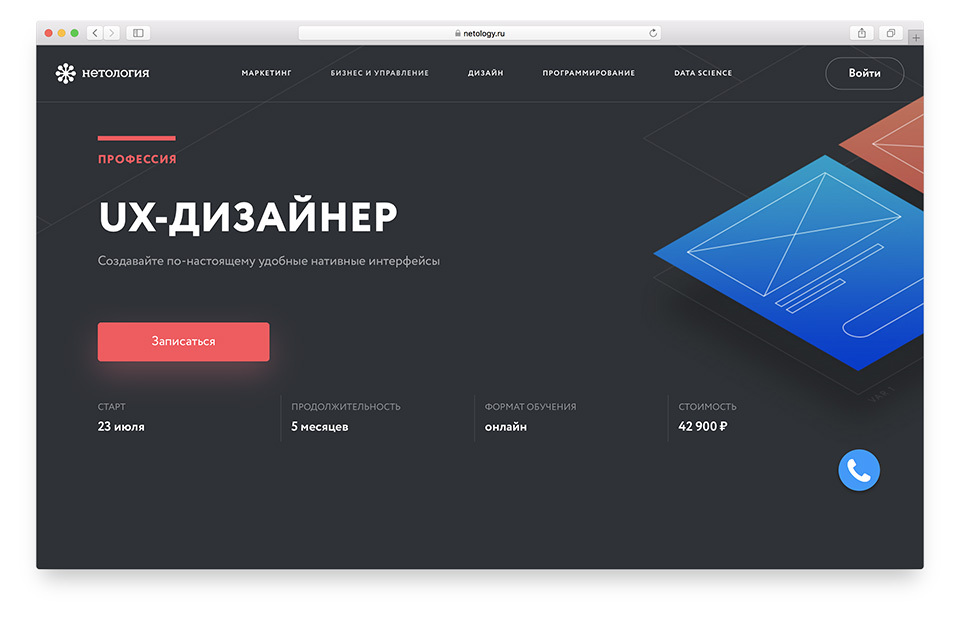
Брутализм
05
Полигональный
06
Гранж
Ниже разберем примеры стилей, применимые на практике.
Предпосылки возникновения стилей в веб-дизайне
В 1990 году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце 1990-х годов, при введении CSS, удалось отделить стиль от контента. А уже в середине 1990-х годов были применены табличные структуры, доступные каскадные таблицы стилей (CSS) и стили элементов дизайна в HTML-коде, такие как цвет, макет и типографика.
Веб-сайт Warner Bros’ Space Jam, шедевр 1996 года, с использованием табличной структуры.
Да, именно начало 1990 г. можно считать “пиком популярности” веб-дизайна. В 1990-х годах с появлением CSS, можно было стилизовать изображение. Таким образом внимание из контента плавно уходило в презентацию, в визуальную часть веб-сайта.
С улучшением подачи визуальной части интерфейса начали прослеживаться некоторые тенденции в веб-дизайне. Популярным трендом в 2000-х стал “трехмерный дизайн” (3D). Обычно веб-сайты с “трехмерным дизайном” включали в себя кнопки с закругленными краями и градиентом для создания 3D-эффекта.
Тенденции менялись довольно быстро и с ними стили в интерфейсе. Происходил переход от “объемного” к “плоскому” дизайну.
Apple и пример скевоморфизма
Скевоморфизм — это стиль в дизайне, суть которого заключается в том, чтобы придавать объектам реалистичности. Например, работать с их формами и видами: добавлять свет, блики, текстуры или тени, одним словом — внедрять эффекты из реальной жизни в дизайн интерфейса.
В начале 2000-х скевоморфизм обрел известность и стал популярным направлением. Компания Apple одна из первых стала использовать этот стиль в своих продуктах, он был в значительной степени популяризирован программными интерфейсами Apple.
Долгое время все программное обеспечение компании Apple было построено вокруг одного общего дизайнерского принципа — скевоморфизма. В какой-то мере он был визитной карточкой дизайна Apple, вплоть до 2013 года.
Главным недостатком этого стиля была ограниченность. Ведь создание иконок к очередному обновлению программного обеспечения было затруднительно. Интерфейс выглядел несовременным и вычурным.
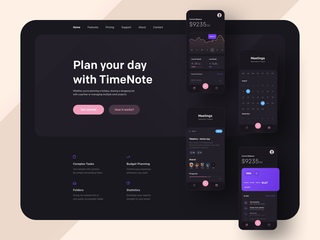
Плоский дизайн (Flat-дизайн)
В 2013 году скевоморфизм полностью был заменен плоским дизайном. Плоский дизайн стал противоположностью скевоморфизма. Microsoft, и Apple стали пионерами перехода к плоскому дизайну. Microsoft сделал это через Windows Media Center, и Apple перешел на iOS 7.
Выделим основные принципы:
- Отсутствие двухмерной иллюстрации.
 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют; - Использование цветовых контрастов. Цвет будет единственным инструментом, который дает возможность выделить нужные объекты при помощи контрастов;
- Акцент на типографике. Шрифты без засечек, а также стандартные размеры заголовков и основного текста, без нововведений;
- Сокращение времени загрузки. Экономное потребление трафика.
Плоский дизайн — это минималистичный подход к дизайну пользовательского интерфейса, который призван оптимизировать сложный дизайн. При выборе дизайна следует провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса.
Материальный дизайн (Material design)
В 2014 году компания Google представила собственный стиль для унификации приложений и платформы Google и Android. Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
«Мы поставили себе цель создать визуальный язык для пользователей, который объединит классические принципы хорошего дизайна с возможностями науки и технологий».
Дизайнеры Google составили свод правил, где описана современная 3D-среда, слои, объекты, их свойства, составы и поведение.
Тактильные поверхности. Сам «материал» можно сравнить с твердой, негибкой цветной бумагой, поэтому слои не проходят сквозь друг друга, не сгибаются и занимают разные точки в пространстве.
В 3D-пространстве у каждого слоя свои координаты по оси x, y и z. Подробнее рассмотрели на примере ниже. Благодаря этому подходу пользователи быстро отличают главные элементы от второстепенных, что делает интерфейс простым и доступным.
Тени и цвет. Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Также дизайнеры Google предлагают яркие цветовые палитры, в которых около 500 оттенков. Их можно использовать как основные цвета, так и второстепенные. Рекомендуем выбирать 3 оттенка из одной палитры, как основные, и один оттенок из другой палитры, в качестве акцента. Его можно использовать для ссылок, кнопок, ползунков.
В 2015-2016 годах принципы и основные элементы материального дизайна стали востребованы во всем мире. Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
Минимализм
Минимализм — стиль в дизайне, который характеризуется лаконичностью, простотой, точностью и ясностью композиции. Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Характеристики минимализма:
- плоские текстуры: отсутствие трехмерных элементов;
- приглушенные и монохромные цвета;
- использование негативного пространства (пустое место вокруг элементов сайта, которое улучшает восприятие и облегчает контент).
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения. Google часто считают основоположником минималистичных веб-интерфейсов.
Если обратить внимание на такие корпорации, как Microsoft и Apple, можно заметить, что они всегда отдают предпочтение минималистичному дизайну. Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
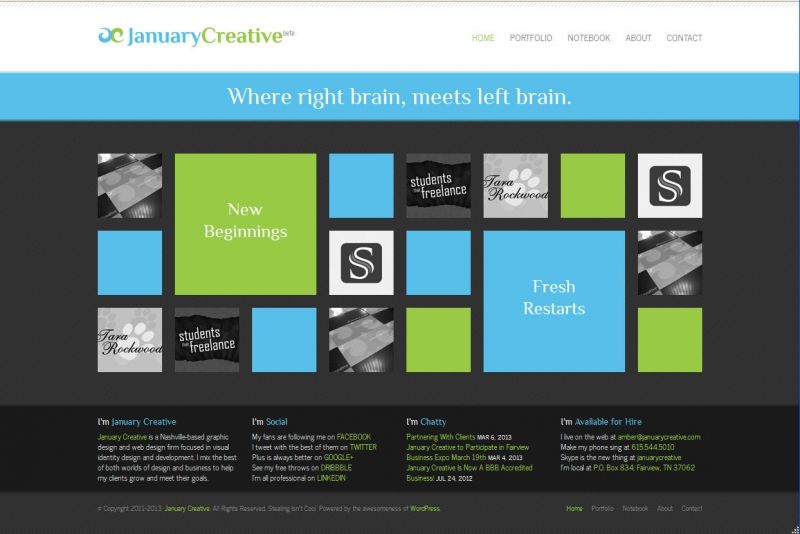
Брутализм
Сайты в стиле брутализма стали наиболее популярными примерно с 2014 года. «Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
«Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Брутальный дизайн можно спутать с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг одной идеи — меньше значит больше. И что каждый элемент должен служить четкой цели.
Кэрри Казинс в своей статье о веб-брутализме выделяет дизайнерские характеристики стиля:
- зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений;
- отказ от таких дизайнерских решений, как игры с тенью, градиентами или паттернами;
- единый шрифт для всех страниц;
- использование отдельных элементов, которые не сгруппированы в блоки;
- отсутствие четкой иерархии;
- наличие элементов, которые выглядят таким образом, будто случайно оказались здесь;
- все элементы в аналоговом стиле;
- присутствие асимметрии;
- отсутствие анимации и грамотной цветовой палитры, частое использование красного и зеленого;
- дизайн может выглядеть так, будто содержит визуальные ошибки;
- изображения или отсутствуют, или выполнены в черно-белых тонах.

Полигональный стиль
Полигональный стиль в веб-дизайне – отличный способ редизайна существующего сайта. Такой стиль помогает качественно обновить продукт и привлечь новых пользователей — тех, которых до этого ваш сайт не привлекал. Он используется для графических изображений, добавляя им простые и оригинальные эффекты, а также для сайтов и приложений, как самостоятельное направление.
Характеристики стиля:
- минимальное количество текста;
- контраст между полигональной фигурой и фоном;
- достижение “эффекта глубины и объема” при помощи слоистого расположения элементов дизайна.
Преимущества полигонального стиля
01
Лаконичность
Это помогает стать ближе к пользователю, сегодня уже необязательно разрабатывать сложные композиционные решения.
02
Универсальность
Полигональный стиль хорошо подходит для создания сайтов любого формата, как для интернет-магазина, так и для информационного веб-ресурса.
03
Область применения
Полигональный стиль подойдет для создания мобильных приложений, сайтов и других веб-ресурсов любой сложности.
Гранж
Гранж — это стиль, где нет четких границ. Его особенно ценят люди с творческим складом ума и слегка бунтарским духом. В веб-дизайне гранж стал особенно распространен после популярного стиля web 2.0, как некий протест гармоничным градиентам и четким формам.
Характерные особенности гранжа:
- эффект потертой или рваной бумаги;
- присутствие небрежных фраз, пятен, рукописных элементов;
- искаженные графические элементы;
- хмурые и темные цветовые решения.
В последнее время данный стиль всё реже пользуется спросом, дизайнеры всё чаще прибегают к минимализму. Но многие экспериментируют, применяя отдельные эффекты и элементы из стиля гранж и сочетают их с яркими, контрастными изображениями.
Заключение
Тенденции в веб-дизайне меняются с высокой скоростью, поэтому нужно отслеживать мировые тренды в сфере дизайна, чтобы создавать конкурентоспособный продукт. Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Дизайн сайта【web-дизайн 2023 】тренды, фишки и стили web-дизайна
Презентация – это наглядная информация о вашей компании, бренде, товарах и услугах. И чтобы она долетела до вашей целевой аудитории и заставила ее совершить нужное вам действие, текст надо грамотно и выгодно подать. Усилить общее впечатление поможет современный и нестандартный дизайн презентации.
Почему так происходит? Все зависит от восприятия, на которое в свою очередь влияет удобство пользования ресурсом и его внешний вид. То есть, важен веб-дизайн сайта. С его помощью удается сформировать нужный образ и стимулировать пользователей задержаться на страницах.
Профессионально выполненное оформление позволяет передать особое настроение и подчеркнуть уникальность компании. Это действенный инструмент построения коммуникации с аудиторией, который помогает улучшить имидж, расширить клиентскую базу и увеличить доход. Помимо эстетики, дизайн сайта влияет на юзабилити – его функциональность, доступность и комфорт для пользователя.
Это действенный инструмент построения коммуникации с аудиторией, который помогает улучшить имидж, расширить клиентскую базу и увеличить доход. Помимо эстетики, дизайн сайта влияет на юзабилити – его функциональность, доступность и комфорт для пользователя.
Каким должен быть современный дизайн сайта 2023
Внешний вид формирует первое впечатление. Эта истина относится как к людям, так и к веб-ресурсам. Будет это сайт крупной фирмы или развлекательного портала, в первую очередь нужно разработать фирменный стиль, который нужен для продвижения и рекламы. Его роль – отражать концепцию бизнеса и повышать узнаваемость. Человек, попав на страницу, должен сразу понять, о какой компании речь.
Кроме того, важна грамотная структура, удобное меню, навигация, качественные фото и контент. Все это поможет создать современный и эффективный дизайн, оживляющий активность пользователей.
Современный web-дизайн сайта должен отвечать следующим критериям:
Удобство. От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
Эстетика. Первое, на что обращает внимание пользователь, – это привлекательность и актуальность сайта, то есть насколько оформление соответствует современным тенденциям и специфике деятельности компании. Красивый и стильный сайт вызывает желание остаться и подробно изучить информацию.
Простота. Это значит, что ресурс должен быть понятным для пользователей, чтобы они легко находили нужное, понимали что и как им надо сделать. Помимо этого, важна лаконичность. Отсутствие чрезмерной графики упрощает восприятие, в то время как нагромождение разных деталей может вызывать раздражение.
Функциональность. Современный дизайн предполагает наличие адаптивной верстки и сложного функционала, который заключается в интеграции сайта с 1С, службами доставки, платежными системами, пользовательскими сервисами и др.
Уникальность. Дизайн не должен копировать другие ресурсы, а контент следует размещать качественный, то есть полезный, актуальный и свой, а не заимствованный у конкурентов.
Бесперебойная работа. Эффективный сайт – тот, который доступен для пользователей всегда и не выдает ошибок при совершении какого-либо действия.
SEO. Внутренняя и внешняя оптимизация веб-ресурса позволит поисковым системам увидеть, распознать его и вывести в топ выдачи, что увеличит трафик.
Интернет-ресурс, отвечающий основным критериям, станет эффективным. Ведь тогда он будет удобным, доступным и интересным для аудитории, а также понятным для поисковых систем и отличающимся от площадок конкурентов.
Как отличить красивые дизайны сайтов от некрасивых
Оформление сайта – дело вкуса. Однако не забывайте, что предпочтения целевой аудитории могут отличаться как от ваших требований, так и от видения дизайнера. Это касается всего – и цветовой гаммы, и изображений, и расположения информационных блоков, и навигации в целом. Статистика беспощадна: только 5% посетителей будут далее изучать информацию на ресурсе, если им не понравится дизайн. Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Статистика беспощадна: только 5% посетителей будут далее изучать информацию на ресурсе, если им не понравится дизайн. Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Красивые дизайны сайтов 2023 – это прежде всего удобные и гармоничные, без нагромождения элементов и вырвиглазных оттенков.
А какие тогда некрасивые?
Если на вашем ресурсе отсутствуют элементы, цепляющие внимание гостя, ему понадобится дополнительное время и усилия, чтобы найти точку начала взаимодействия. Аналогичный эффект вызывает хаотичное расположение элементов, особенно если назначение некоторых из них непонятно. Такой сайт будет вызывать раздражение и уж явно пользователи не посчитают его красивым.
Обратите внимание и на gif-анимации. Их переизбыток с одной стороны выглядит безвкусно, а с другой мешает пользователю сконцентрироваться. Это тоже пойдет вам в минус. Но не кидайтесь в другую крайность, отказываясь от визуального сопровождения текста вообще, ведь это тоже вредит восприятию информации.
Пользователи и поисковые системы одинаково не любят сайты, которые «застыли» в прошлом столетии и с тех пор не обновлялись. Они точно не будут продвигать бизнес и привлекать потребителей, но станут отличным экспонатом в музее истории веб-дизайна.
Что касается цветовой гаммы, то и тут есть свои нюансы, влияющие на красоту. Откажитесь от вгоняющих в уныние и режущих глаза оттенков. К депрессивным относятся фиолетовый, зеленый, синий, а также черный и серый. А неоновые или яркие цвета в изобилии на странице могут вызвать неприятие и желание поскорее покинуть сайт. При этом, нейтральные, темные и броские оттенки можно использовать для создания акцентов и игры на контрасте, эффектно выделяя отдельные элементы или блоки.
К некрасивому дизайну также можно отнести:
отсутствующую или сложную навигацию, которая заключается в проблемном поиске обратного выхода;
не читабельный контент из-за плохо подобранного стиля и размера шрифта;
обилие разноцветных блоков на нейтральном фоне;
излишний креатив, который поставит посетителя в тупик, например, отсутствие слов на главной странице;
засекреченная информация о владельце сайта и его контакты, которые можно найти только после прохождения квеста;
меню в виде фотографий;
логотип, который вводит в заблуждение о роде деятельности компании, ведь посетитель вряд ли оценит ваш творческий подход, если ищет например семена и саженцы, а видит знак в виде огненной капли с автомобильным колесом внутри.
Такие ляпы могут оттолкнуть пользователей, поэтому при разработке дизайна учтите это. Чтобы получить действительно привлекательное оформление, следите за трендами, используйте те стили и идеи, которые подходят по роду деятельности, придерживайтесь принципа «лучше меньше, чем переизбыток» и конечно же отталкивайтесь от особенностей целевой аудитории, ее потребностей и желаний.
Как понять, что сайт не в тренде и пора делать редизайн
Редизайн нужен 7 из 10 сайтов каждые три года. Крупные и успешные компании обновляют свои веб-ресурсы постоянно. Зачем? Чтобы улучшить функционал, упростить навигацию, усовершенствовать внешний вид.
Как же определить, когда настало время провести редизайн и не пропустить первые признаки «старения»? Внимательно посмотреть на свой сайт и оценить его возможности по основным критериям.
Для обновления существует ряд сигналов:
Сайту около или более трех лет. Даже если его структура соответствует современным UX-трендам, большинство пользователей начинают улавливать устаревший дизайн. Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Пополнение ассортимента. Если у вас появились новые товары, услуги или направления в бизнесе, чтобы громко о них заявить, нужен редизайн. Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
Ребрендинг. В случае изменения позиционирования и фирменного стиля компании сайт нужно оформить в соответствии с новыми правилами.
Снижение продаж и увеличение количества отказов. Если упала конверсия на сайте, значит вашим продуктом стали интересоваться меньше. Для привлечения потребителей понадобится редизайн и новая рекламная кампания.
Конкуренты впереди. Вы провели анализ конкурентов и оказалось, что ваш сайт проигрывает по показателям или новым действенным фишкам. Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Адаптивность. Если ваш сайт до сих пор не имеет мобильной версии, вы теряете клиентов, ведь многие сейчас бродят по интернету с телефонов или планшетов.
При этом, обновление визуальной составляющей сайта не всегда является выходом. Существуют такие состояния сайта, когда нужны более серьезные изменения. Например, ресурсу более 5 лет. Он уже морально устарел. Появились проблемы во взаимодействии с клиентами – медленная загрузка, сложная навигация, несоответствия ожиданиям посетителей. Тут нужен новый прототип сайта, построенный по современным требованиям UX-разработки. Другой случай: когда площадка изначально лишена юзабилити, реклама и SEO не работают. Что делать? Обращаться за помощью к UX-специалисту.
Лучшие дизайны сайтов 2023 сочетают в себе эстетику и удобство пользования.
Поскольку некоторые потребители обращают внимание сначала на юзабилити и навигацию, а потом уже на оформление, важно сделать веб-ресурс комфортным для них во всех смыслах.
Что отличает модный сайт от немодного
Дизайнер с помощью визуальных средств подает информацию так, чтобы привлечь посетителя на страницу и сделать его постоянным пользователем. Если эта задача выполнена успешно, сайт становится популярным. При этом, не каждый востребованный ресурс является модным.
Отличия модного сайта
Во-первых, дизайн сайта создан с учетом модных тенденций. Сегодня одним из таких течений является минимализм. Поэтому многие государственные организации, учебные заведения, муниципальные службы и другие компании с устаревшим оформлением заказывают редизайн, чтобы сделать свой веб-ресурс более современным и привлекательным.
Во-вторых, модный сайт содержит только качественные, профессиональные, уникальные фото. Здесь пользователи не увидят банальных изображений или стоковых снимков.
В-третьих, модные сайты удобны, имеют интуитивно понятный интерфейс, логичную структуру и простую навигацию. Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
В-четвертых, на модных ресурсах присутствует полезная для пользователя информация, которая положительно воспринимается поисковыми системами. В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
В-пятых, модный сайт оформлен в соответствии с фирменным стилем. Здесь все элементы продуманы и тщательно подобраны. Каждый из них выполняет свою функцию, а не маячит на странице просто для красоты.
Модный дизайн сайта 2023 отвечает определенным требованиям. Он не только соответствует трендам и эффектно выглядит, но также содержит различные актуальные фишки (например, фоновый видеоряд, прорисованные элементы, нестандартное меню, ощущение присутствия, 3D, интерактив и т.д.). Все это притягивает пользователей, вызывает интерес к продукту, повышает лояльность и доверие.
Самые популярные стили дизайна веб-сайтов и их особенности
Стиль сайта – это важная составляющая дизайна. Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Топ-10 стилей web-дизайна:
Минимализм. Его суть заключается в отсутствии лишних элементов (анимации, фонов и текстур), широкой цветовой палитры, развернутого информационного наполнения и наличия дополнительных функций. Допустимы белый, серый, черный с вкраплениями другого более контрастного оттенка. Им можно выделить меню или навигационную панель. В минимализме свободное пространство используется как инструмент для подчеркивания значимости какого-либо элемента дизайна. Меню должно быть лаконичным – не более 3-5 разделов. Лучший пример сайта в этом стиле – стартовая страница «Google».
Выразительная типографика. Подразумевает использование нестандартных и рисованных шрифтов в заголовках и слоганах. Акцент делается не на графическом, а на текстовом оформлении. Допускается использование разнообразной цветовой палитры, а вот анимации должно быть по минимуму или в крайнем случае надо сделать ее максимально незаметной.
Responsive. Это адаптивный стиль, позволяющий сайту органично отображаться как на экране стационарного компьютера, так и на экранах других гаджетов, потому что разработка ресурса начинается с мобильной версии. Такой сайт создается тремя способами: «резиновым» – сжатием блоков до размеров того или иного экрана, переключением макетов и «панельным» с горизонтальной прокруткой. Из оттенков допустимы и контрастные, и монохромные варианты, а изображения используются гибкие для различных разрешений экранов. Сайт в адаптивном стиле подойдет для компаний, которые хотят расширить свою целевую аудиторию.
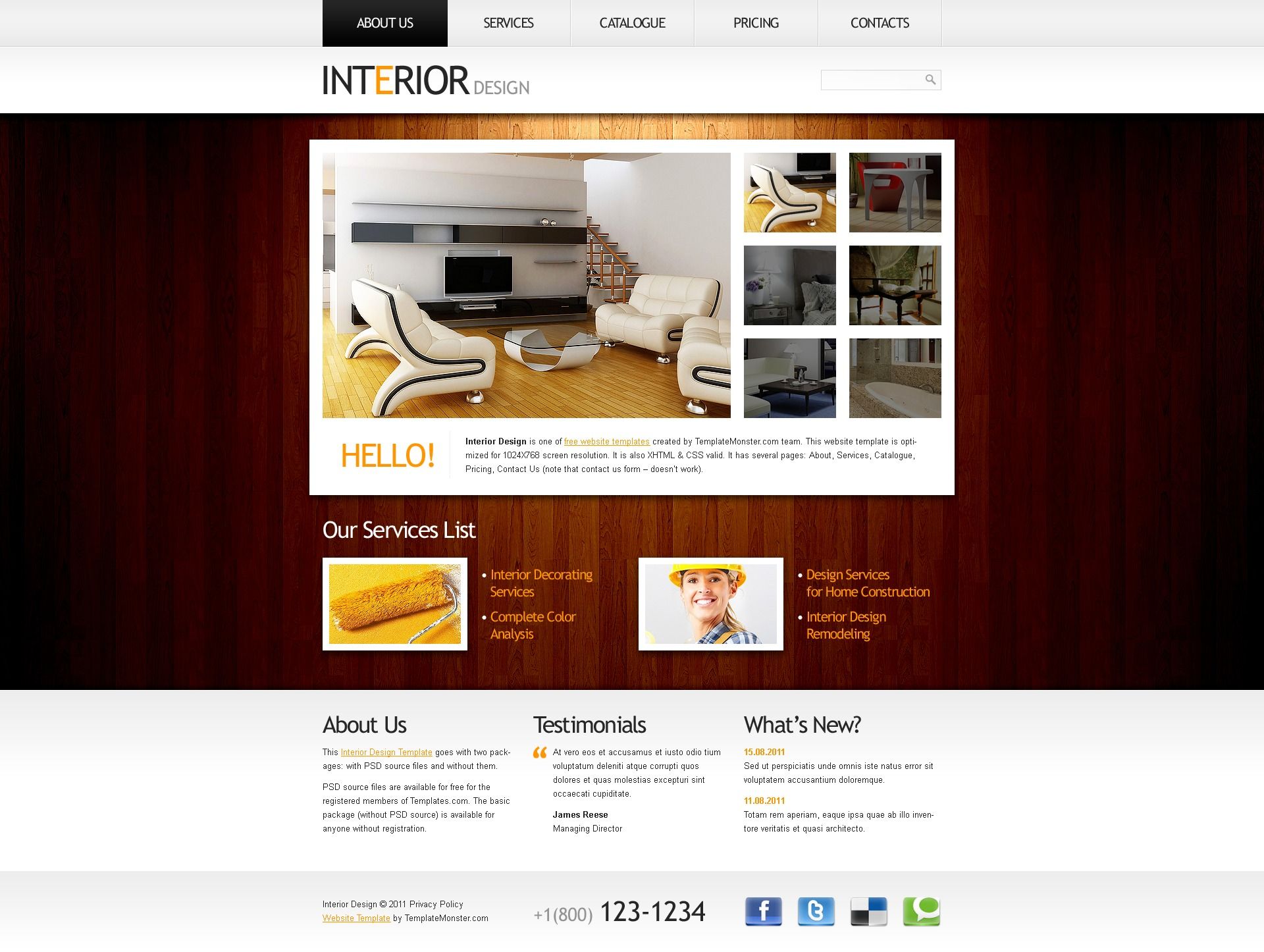
Классический стиль. Особенности классических сайтов: имеют четкую колоночную структуру, меню находится в верхней части или слева, страницы оформлены в мягких и сдержанных тонах, шрифты наиболее удобочитаемые. Достоинство классики – в ее универсальности. Именно в этом стиле оформляют сайты компании, которые хотят показать свою серьезность, солидность и статус.
Ар-деко. Противоположен минимализму, отличается дерзостью и яркостью в цветовых решениях, шрифтах, графических узорах. На странице, оформленной в этом стиле, можно встретить плавные, округлые и резкие, прямолинейные линии, этнические и геометрические узоры, орнаменты, растительные детали. Для текста используют 5 основных шрифтов: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 и Metropol. Палитра построена на игре контрастов. Приветствуется анимация во всех проявлениях. Ар-деко подойдет людям творческих профессий, особенно если их работа связана с этим стилем.
Ретро. Здесь характерны простые геометрические формы – овалы или круги, разные ленты с элементами состаренности и потертости, а также декоративные и вытянутые шрифты с добавлением теней и различных контуров. Изображения – плакатные или в форме гравюры. Этот стиль выбирают те компании, которые хотели бы добавить в дизайн легкий оттенок старины, а также кафе, рестораны, отели, интерьер которых выполнен в стиле ретро.
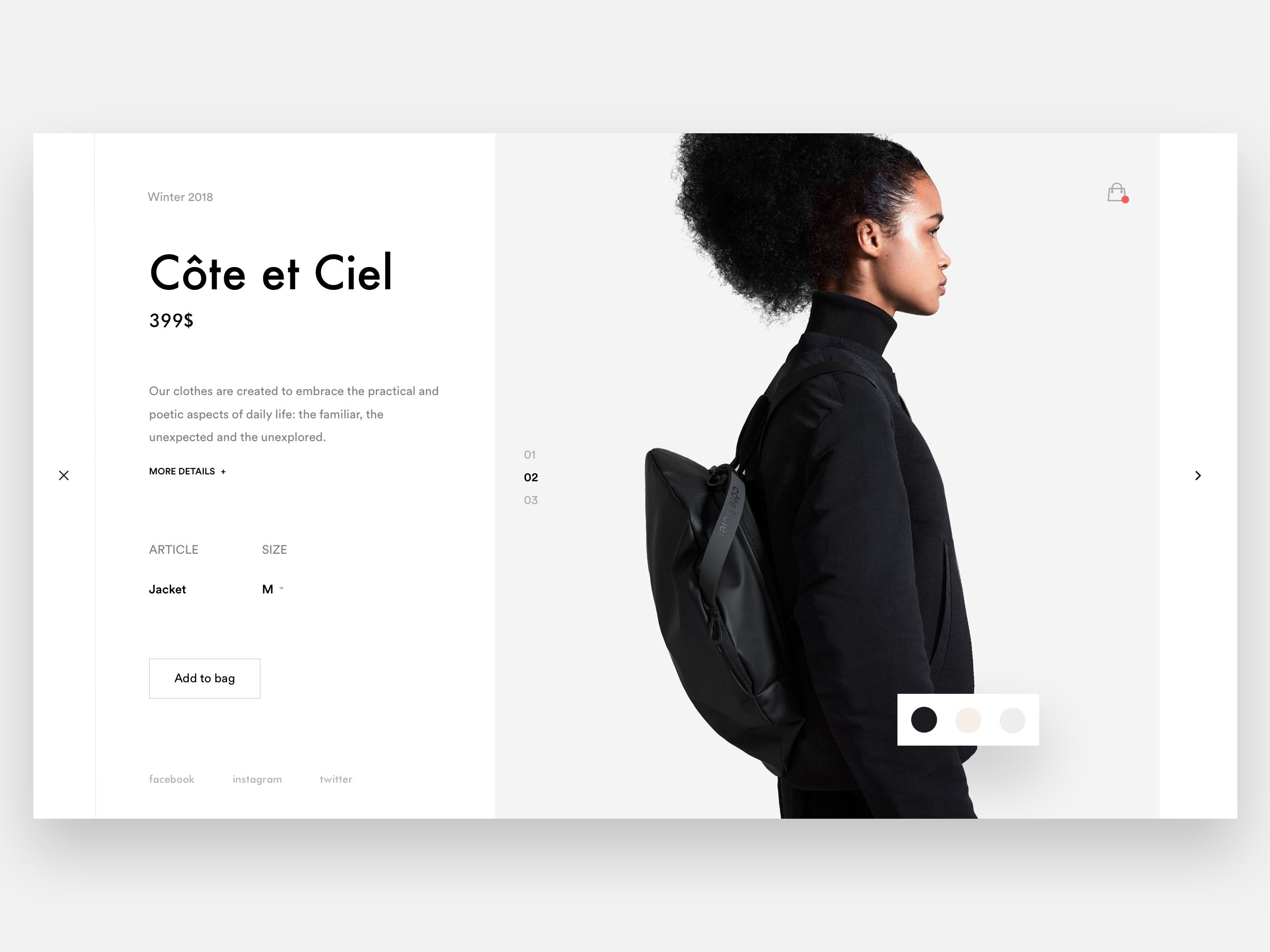
Apple-стиль. Композиция страницы сайта представленав виде модульной сетки со строгой иерархией. Здесь используется одно большое изображение – это логотип, основной продукт или другой элемент, а между блоками сохраняется белое пространство. Для кнопок применяют схематические рисунки, а меню может быть любым. Востребованные цвета – белый, серый, черный. Особое внимание уделяется качеству фотоснимка – как центрального элемента на однотонном фоне. Для заголовков используется шрифт Adobe Myriad, а для остального текста – Lucida Grande. Apple-стиль – оптимальное решения для интернет-магазинов.
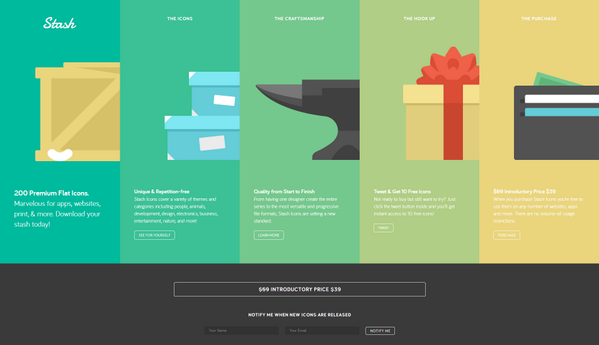
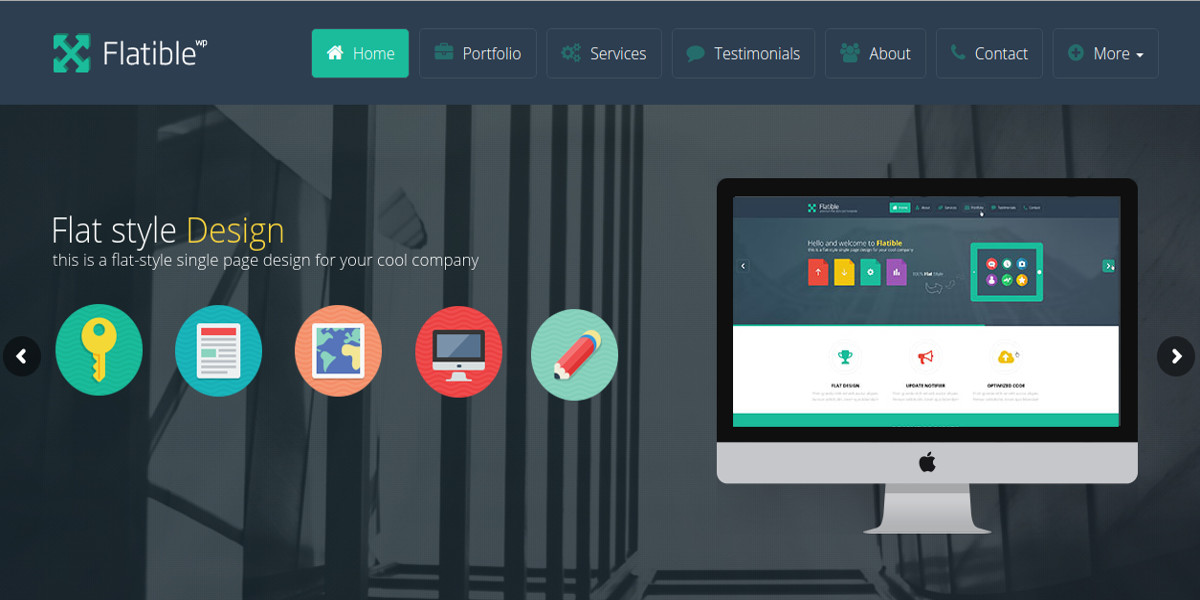
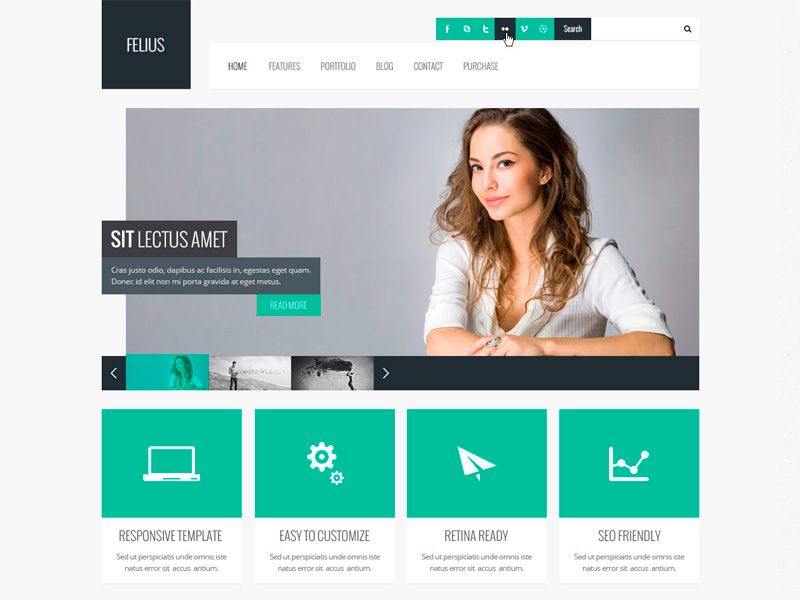
Flat или плоский стиль. Допускается как двух- или трехколоночная структура, так и различные модульные сетки с информационными блоками. При этом, объемные и анимированные кнопки – табу. В плоском стиле используют яркие (красный, оранжевый, желтый и др.) и ретро цвета (например, бежевый, лососевый или оливковый) без градиентов. Графика хоть и не обладает глубиной или 3D эффектами, но позволяет гармонично расставлять акценты.
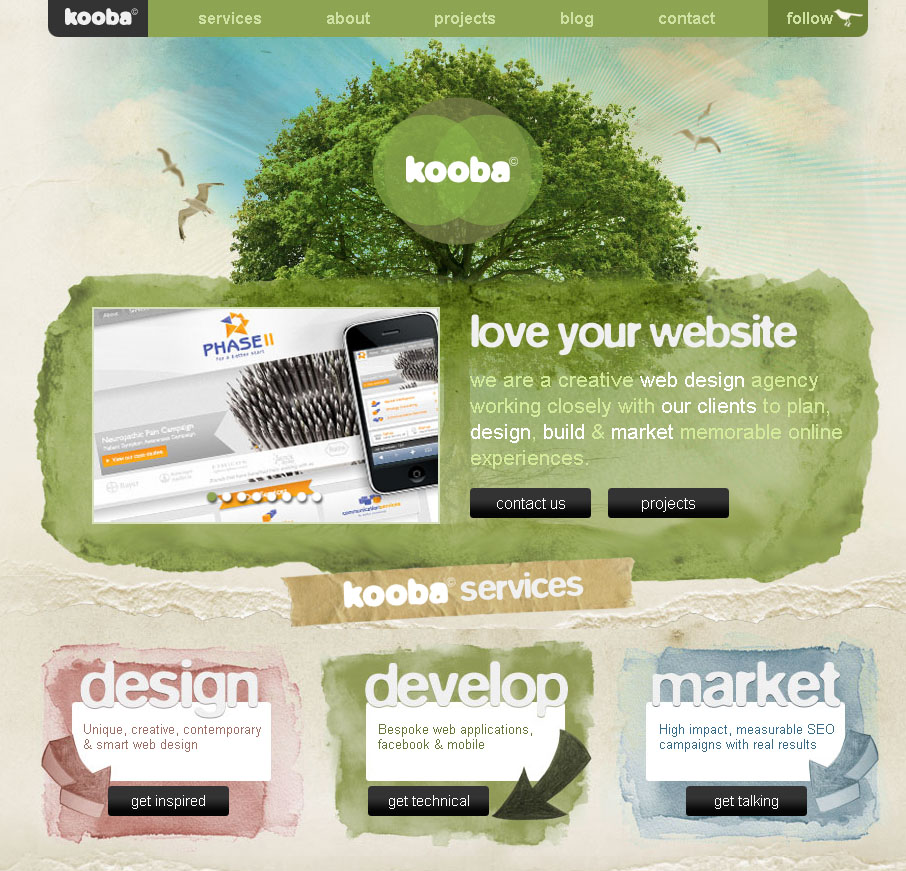
Рисованный стиль. Речь о дизайне, в основе которого лежат скетчи или зарисовки. Такой подход делает оформление интересным, живым, эмоциональным. Рисованные элементы позволяют выделить важное, повысить узнаваемость бренда и доверие аудитории, сделать контент более дружелюбным. Подходит для интернет-магазинов, блогов, лендингов, сайтов творческих личностей, детских развивающих центров.
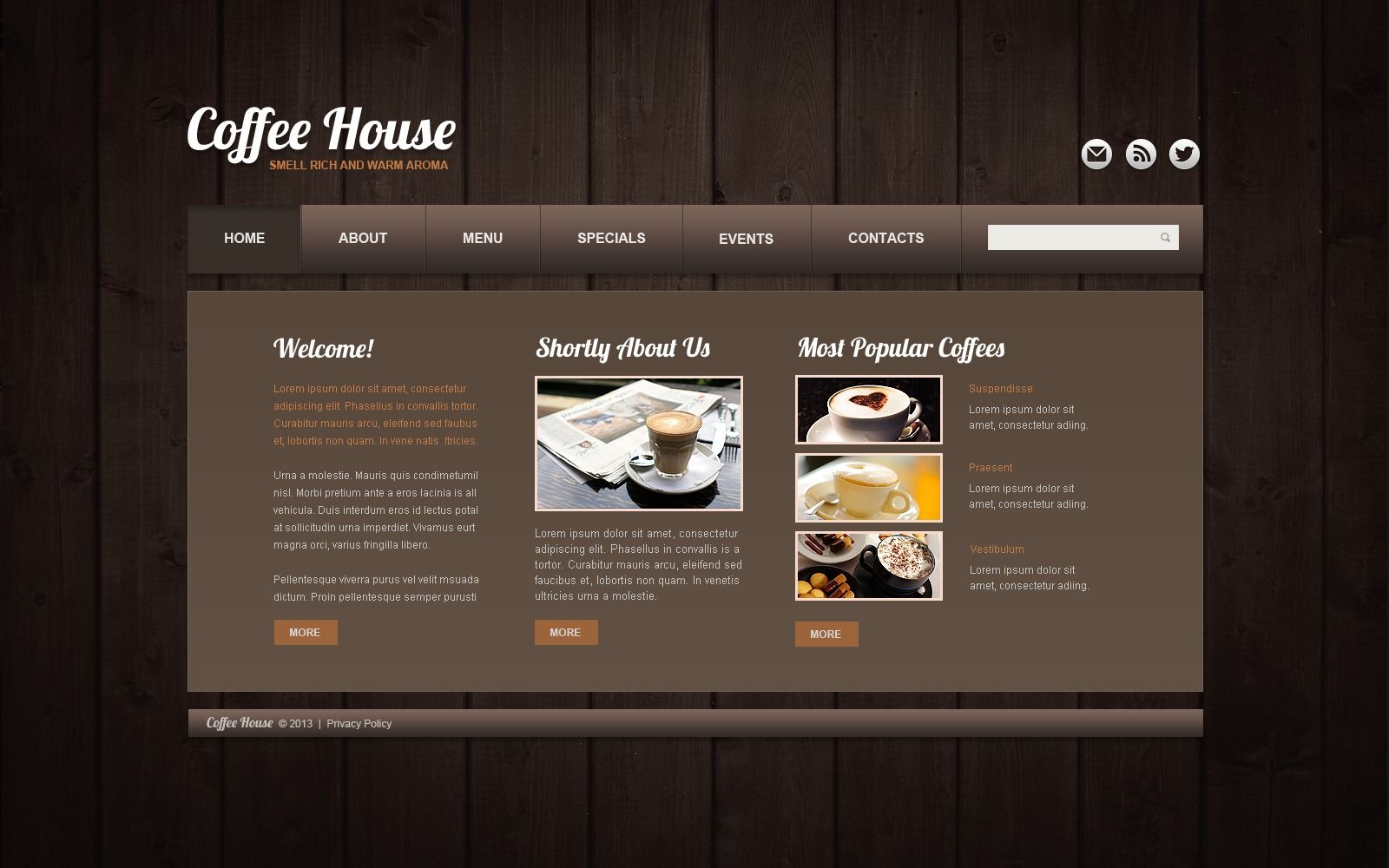
Organic & Natural. При выборе этого стиля применяются естественные текстуры (трава, земля, дерево), растительные орнаменты, пейзажные изображения, природные оттенки (коричневый, зеленый и др.). Подходит для сайтов, где визуальная составляющая важнее контента, например в сфере туризма или ресторанного бизнеса, а также для магазинов натуральной косметики, медицинских центров, социальных проектов, жилых комплексов, в том числе загородных.
При выборе стиля следует отталкиваться от тематики бизнеса и особенностей целевой аудитории. Тогда вы сможете создать гармоничный веб-дизайн, соответствующий роду деятельности и отвечающий потребностям пользователей. А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
Тренды дизайна сайтов 2023: как усилить веб-ресурс
Для создания эффективного актуального оформления сайта специалист должен разбираться в digital-технологиях, обладать художественным вкусом, отслеживать тренды дизайна. Использование различных инструментов и модных фишек поможет усилить веб-ресурс, сделать его привлекательнее для аудитории, что в свою очередь будет способствовать развитию бизнеса.
Тенденции дизайна сайтов 2023:
Новый минимализм. Лаконичный дизайн в моде всегда, но в этом году он немного отличается. Все так же популярны мягкие сдержанные оттенки, только вместо привычных черного, белого и серого сейчас чаще используются цветные краски. На сайт добавляются разные фишки, чтобы вызвать интерес у потребителей, но при этом они не отвлекают от важного.
Симметричная верстка. Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Антидизайн. Сейчас модно нарушать правила, выходить за рамки эстетичных норм. Для этого используется асимметрия, крупные объекты, сочетания спорных цветов. Но чтобы оформление не казалось примитивным или «диким», все элементы нужно подбирать тщательно, не переборщить с их количеством. Смягчить картинку можно, разбавляя ее минималистичными деталями.
Природные оттенки + неон. Сочетание спокойных базовых оттенков, отражающих гармонию, уют и надежность, и ярких неоновых деталей позволяет расставить акценты, освежить дизайн, привлечь внимание.
Фото обычных людей. Современные сайты отказываются от фотографий моделей, изображений идеальных лиц и фигур. Теперь все чаще компании используют снимки, на которых запечатлены обычные люди с морщинками и другими «несовершенствами». Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
3D изображения. Они вернулись в более утонченной форме, чтобы придать остроты сдержанным дизайнам сайтов.
Кинетическая типографика. Анимировать можно логотип, слоган или другой текст, к которому хотите привлечь внимание. Только использовать этот прием следует точечно, а шрифты подбирать – читабельные и контрастные.
Эффект размытия. Такие элементы добавляют динамичности и создают ощущение неожиданности.
Необычные взаимодействия читателя с интерфейсом. Игра в прятки, визуальный сторителлинг и другие интерактивы не дают пользователям скучать, что положительно влияет на конверсию.
Также, можно использовать видеоконтент, поскольку люди охотнее смотрят ролики, чем читают длинные тексты, декоративные шрифты с танцующими буквами для заголовков, которые притягивают взгляды, и другие тренды. Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Как сделать крутой дизайн сайта: фишки в интерфейсах
Как создать сайт, который будет запоминаться пользователям? Внедрить специальные фишки и эффекты в интерфейсе.
Разберем идеи на примерах:
Сайт оператора мобильной связи предлагает разные тарифы. Посетитель выбирает вариант из представленных на странице. Только есть нюанс: один из тарифов выделяется от остальных. Человек, выбирая именно его, думает, что принял самостоятельное решение.
Прием «Сравнение» показывает наглядно, почему товар на вашем сайте лучше. Не словами, а изображениями.
Визуализация продукта в реальной жизни – отличный эффект для интернет-магазинов одежды, косметики или мебели. Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Эксперименты с расположением меню оценят молодые клиенты и поклонники современных трендов. Главное, чтобы оно одинаково отображалось на всех гаджетах.
Hover-эффект проявляется, если курсором мышки навести на изображение. Оно может увеличиваться, становится цветным, пропадать. Такая игра затягивает и улучшает поведенческие показатели на вашем веб-ресурсе.
Крафтовая иллюстрация на сайте будет выглядеть выигрышней, чем «отполированные» фотографии. Авторские рисунки, которые отражают миссию и основную идею компании, вызывают интерес за счет необычности.
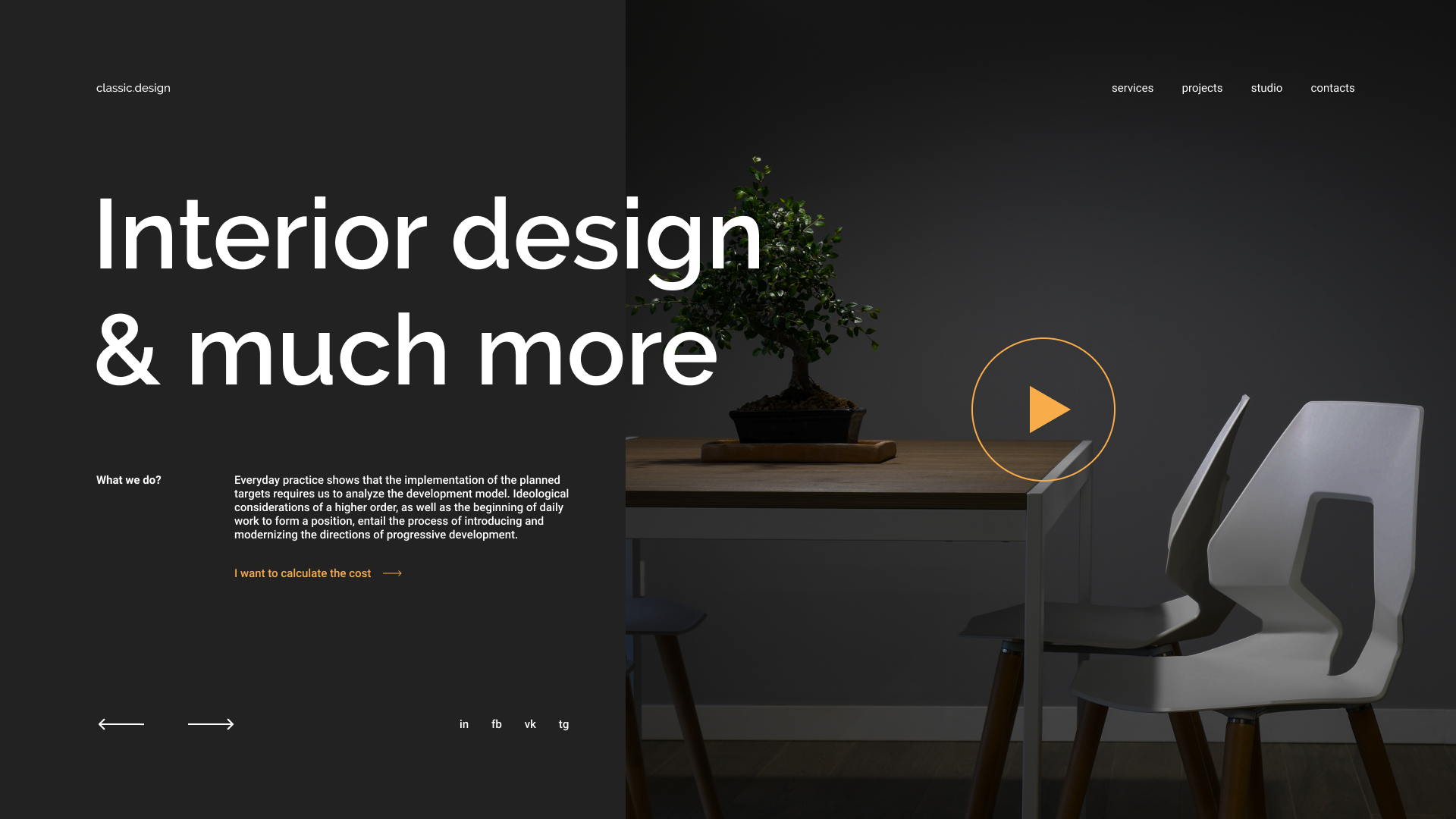
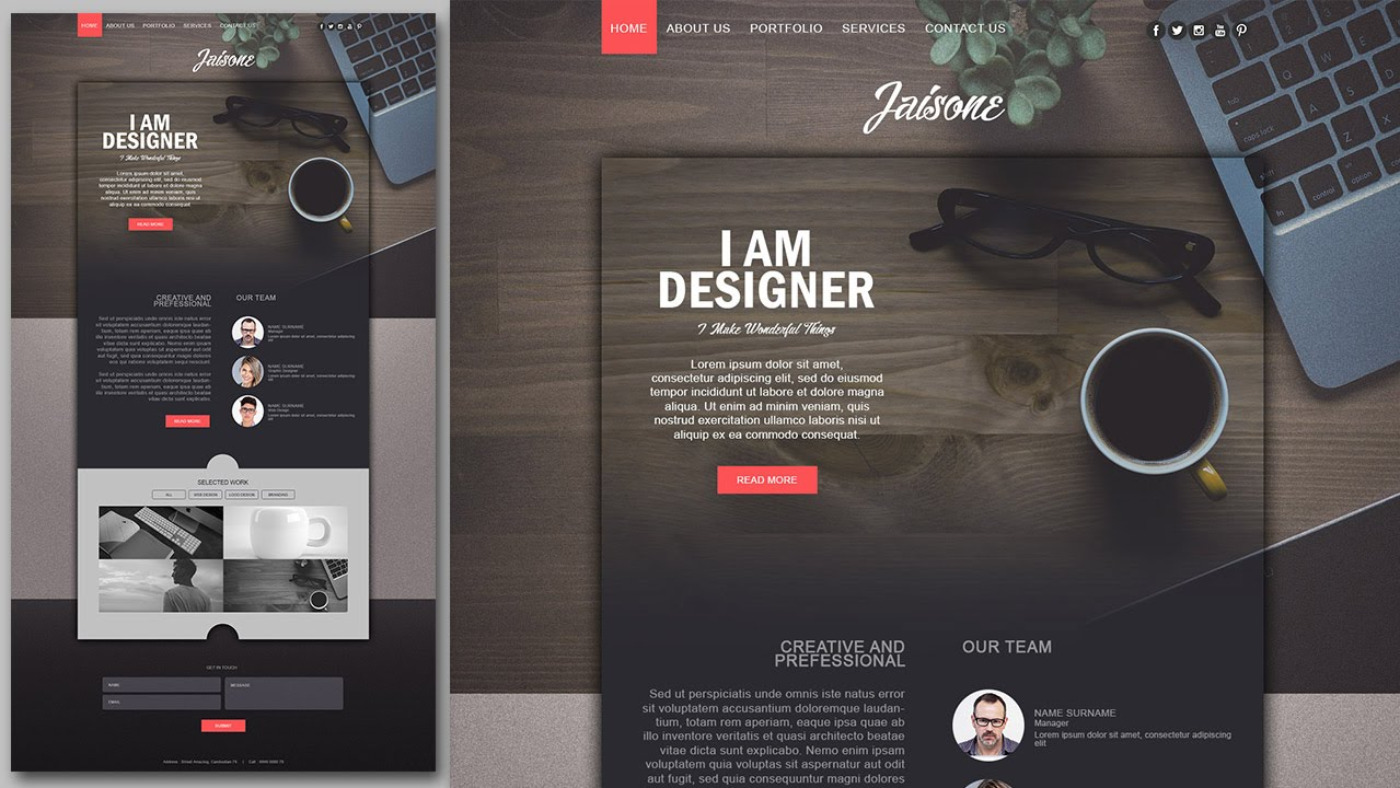
Сплит-макеты – это актуальная фишка, когда экран делится на две части. Каждая из них с помощью контраста, анимации, 3D эффекта, типографики привлекает внимание посетителя, показывает вдвое больше информации, подталкивает к сравнению.
Параллакс-эффект – изображения на заднем плане двигаются медленнее картинок на переднем. Это делает композицию более объемной и глубокой, что цепляет посетителя.
Виртуальная реальность дает потребителю возможность оценить машину, которую он собирается приобрести, или исследовать комнаты дома, который он планирует купить, или же создать эффект присутствия в курортных городах мира при помощи виртуальных туров, карт, трансляций, 3D путешествий, тест-драйвов, онлайн-панорам.
Оптические иллюзии – это беспроигрышный вариант для сайта, к которому нужно привлечь внимание. Основные инструменты: изменение формы и пространства, хитрые контрасты, способность рассмотреть то, что на первый взгляд скрыто, придание элементам двойного смысла.
Крутые дизайны сайтов 2023 обязательно содержат различные фишки и цепляющие детали. Но дизайнерские приемы нельзя копировать бездумно. Нужно внедрять не все сразу, а по одному, и смотреть, как отреагирует аудитория, а также выбирать те, которые подходят вашему бизнесу. Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Лучшие дизайны сайтов: примеры 2023 года
Обратите внимание на дизайны сайтов, которые пользуются популярностью среди пользователей. Главные их особенности – они лаконичны, привлекательно оформлены и удобны. Акцент делается на пользе, которую может принести ресурс для посетителей.
Топ сайтов по дизайну 2023:
Apple
Сайт привлекает внимание минимальным количеством текста на первой странице, пустым белым пространством и яркими деталями. Меню для поиска необходимого гаджета здесь лаконичное, поэтому покупателю понадобится не более 2 минут для получения всей информации по интересующему его устройству. После каждого описания размещен призыв к действию. Особенно привлекают внимание качественные фотографии товара. Никаких лишних деталей – особенность стильного сайта Apple.
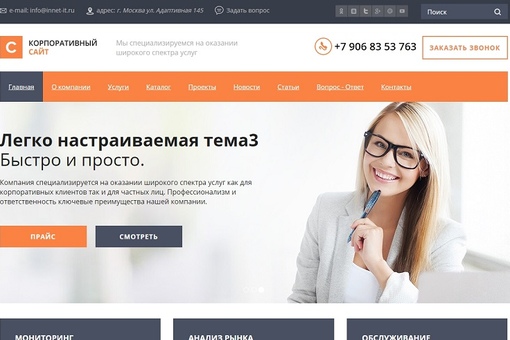
Carmax
На главной странице первое, что привлекает внимание, – призыв к действию, выделенный желтым цветом на приглушенном фоне. Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
CNN
Новостной сайт получил популярность благодаря визуально удобной сортировке новостей, которые не сливаются в одно неразборчивое полотно. В качестве основного фона выбран белый цвет. Благодаря ему черный текст и яркие фото событий четко выделяются. Также белый фон используется в качестве разграничителя. Не последнюю роль в популярности CNN играет постоянное обновление новостей и преимущество в количестве серверов на земном шаре.
Slack
Сайт мессенджера для совместной работы четко определяет свою суть слоганом на главной странице. Далее идет поле для регистрации. Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Booking.com
Сервис по поиску жилья обладает удобной строкой для бронирования с фильтрами. Вы можете указать все условия вплоть до наличия фена. Фото домов, квартир, апартаментов, отелей, хостелов и информация о них размещена плиткой на белом фоне. Простая навигация по сайту и строгие правила для тех, кто размещает объявления о сдаче жилья, делает ресурс популярной площадкой для путешественников.
Примечательно то, что у всех перечисленных сайтов есть общие элементы в дизайне, однако обыгрываются они у каждого ресурса по-своему. Поэтому создавая собственный веб-проект, избегайте бездумного копирования фишек оформления и заимствования идей у других. Только так вы сможете отстроиться от конкурентов, запомниться своей целевой аудитории, а ваша компания получит прибыль.
Если вам нужен современный веб-дизайна сайта, интернет-магазина или портала, обращайтесь к специалистам нашей студии. Дизайнеры WeLoveBrands готовы поделиться идеями, как улучшить ваш сайт, или разработать крутое оформление веб-ресурса с нуля. Чтобы получить консультацию и уточнить детали сотрудничества, позвоните нам по телефону или напишите в мессенджерах.
10 различных стилей веб-сайтов, которые будут соответствовать типу вашего бизнеса
Точно так же, как мы позволяем себе одеваться в стильные наряды, веб-сайтам тоже нужен стиль.
Существуют различные типы стилей веб-сайтов, которые предприятия используют для привлечения клиентов и достижения определенной цели.
Со статических веб-сайтов, которые служат исключительно для передачи информации, на более гибкие веб-сайты электронной коммерции, к которым можно…
…доступ через смартфон.
От внешнего вида домашней страницы до страницы контактов ваш сайт должен быть четко сформулирован, чтобы улучшить взаимодействие с пользователем.
И мы даже не начали упоминать о важности таких факторов, как карты сайта для SEO, согласованность ключевых слов и теги alt для изображений.
Мы понимаем, что управление собственным бизнесом требует большой страсти и преданности делу.
Возможно, вы наняли лучшее агентство интернет-маркетинга, чтобы помочь вам разработать идеальный маркетинговый план для привлечения большего количества клиентов.
Но, возможно, вы упустили одну основную вещь. Стили сайта!
В этой статье мы стремимся рассказать владельцам бизнеса о различных стилях веб-сайтов, которые могут подойти для их бизнеса и повысить продажи.
Вы можете подумать: «Зачем мне знать стили сайта?»
Ваш веб-сайт состоит из нескольких изображений, привлекательной копии и страницы контактов, и он прекрасно работает, верно?
Если это то, о чем вы подумали, то вы ошиблись еще больше. Вы можете упустить потенциал, который может дать вам новый стиль веб-сайта.
На изображении ниже представлено дерево сервисов, которое мы предпочитаем использовать при подключении клиентов.
✅ Увеличьте доход с помощью маркетинга, сделанного для вас
✅ Индивидуальная маркетинговая стратегия, подкрепленная данными и результатами
9000 2 ✅ Доступные маркетинговые услуги без долгосрочных контрактЭто помогает им понять инфраструктуру, необходимую им для развития своего бизнеса в Интернете.
И, не заблуждайтесь, создание стиля веб-сайта находится в его центре.
Это ваш счастливый день, потому что мы не показываем это клиентам, пока они не зарегистрируются у нас 😉
Бонусный контент. Ознакомьтесь с нашим блогом об основных элементах создания веб-сайтов, которые должны быть у каждого бизнеса.
Независимо от того, начинаете ли вы новый бизнес или модернизируете старый бренд, вы не можете отрицать, что ваш веб-сайт необходим.
Веб-сайты сделали транзакции электронной торговли возможными одним нажатием кнопки.
Наша команда имеет опыт создания веб-сайтов с хорошим дизайном в зависимости от типа бизнеса, который они обслуживают. И это, вероятно, то, с чего вы должны начать в любом случае.
И это, вероятно, то, с чего вы должны начать в любом случае.
Недавние исследования показывают, что около 88% потребителей ищут продукт или бизнес в Интернете, прежде чем принять решение о покупке.
Это говорит о том, почему владельцы бизнеса выделяют достаточно ресурсов для создания своих веб-сайтов. И стили веб-сайтов находятся в центре этого.
Не секрет, что потребительские предпочтения смещаются от обычных магазинов к интернет-магазинам.
Мы живем в мире, где мобильные телефоны, ноутбуки и планшеты могут выполнять задачи гораздо эффективнее, чем когда-либо ожидалось.
Эта растущая тенденция вынуждает владельцев бизнеса иметь сильное присутствие в Интернете, где проживает большая часть их целевой аудитории.
Некоторые предприятия даже решили полностью перейти на цифровые технологии, отказавшись от своих физических магазинов и продавая только через Интернет.
Имея это в виду, подумайте о своем корпоративном веб-сайте как о онлайн-демонстрационном зале, где можно продемонстрировать свои продукты и рассказать об их характеристиках.
Штаб-квартира находится не в торговом центре, а в виде онлайн-сайта.
Куда ваш потенциальный клиент может прийти, чтобы найти товар, прочитать отзывы и даже совершить покупку.
Все одним щелчком мыши и не выходя из дома.
Но почему дизайн сайта так важен?Простой поиск в Google «пиццерии рядом со мной» дает нам не менее 185 миллионов результатов веб-сайта примерно за секунду.
Все настраивается в зависимости от местоположения поиска и поведения пользователя в сети.
И даже на основе лучших стилей веб-сайтов, которые предоставят пользователю лучший пользовательский интерфейс.
С ростом конкуренции просто иметь целевую страницу или статический веб-сайт уже недостаточно.
Не менее важно иметь привлекательные стили веб-сайта, которые учитывают все факторы и в совокупности обеспечивают отличное взаимодействие с пользователем.
Хорошие стили веб-сайтов удерживают внимание пользователей, дольше удерживают их на вашем сайте и, в конечном счете, предоставляют им настолько замечательные впечатления, что они не только решают совершить покупку, но и возвращаются, чтобы сделать это снова и снова.
Это подводит нас к следующему разделу нашей статьи, где мы говорим о различных типах стилей веб-сайтов и их использовании в вашем бизнесе.
Какие существуют типы стилей веб-сайтов?Выбор между различными стилями веб-сайта — это непростое решение.
Предприятия тратят много времени и ресурсов на выбор наиболее подходящего для них стиля веб-сайта.
На основе таких вещей, как тип их бизнеса и профиль их клиентов.
Перед тем, как выбрать «более причудливые» стили, вы должны сначала решить, какой вид макета лучше всего подходит вам и посетителям вашего веб-сайта.
Имея в виду, что ваш макет формирует основу стиля вашего веб-сайта и общего пользовательского опыта.
Давайте рассмотрим две основные формы макетов, когда речь идет о стилях веб-сайтов.
Статический макет страницыМы создали десятки стилей статического веб-сайта для владельцев бизнеса, которым нужен простой бизнес-сайт.
Дизайн от одной целевой страницы до 100 страниц.
Эта форма макета веб-сайта обеспечивает фиксированную ширину содержимого веб-сайта и не может быть изменена в зависимости от различных веб-браузеров или устройств.
Это означает, что опыт, который пользователь получает на настольном компьютере, будет таким же, как и на мобильном телефоне.
Это самая простая форма макета веб-сайта, которая использовалась для создания первых веб-сайтов до того, как использование мобильных устройств стало массовым.
Эти сайты обычно создаются для простых целей, таких как объявление или обмен информацией о пользователях.
Хотя мы больше не рекомендуем этот макет дизайна, он имеет дополнительное преимущество.
Из-за природы этого статического макета веб-сайта он чрезвычайно легок в коде, поэтому он загружается быстрее, чем другие формы стилей веб-сайта.
Если вы читали какие-либо наши статьи о поисковой оптимизации, то знаете, что быстрое время загрузки — это то, что нравится поисковым системам.
Но если сравнивать быстрое время загрузки страницы с пользовательским интерфейсом, это определенно отходит на второй план.
При выборе стиля веб-сайта вашей конечной целью всегда должно быть максимально положительное общее впечатление от пользователя.
Адаптивный макет веб-сайтаЗа последние несколько лет мы наблюдаем оцифровку почти всех отраслей.
А с ростом адаптации веб-технологий возможности безграничны.
Это экспоненциально расширило способы ведения бизнеса сегодня брендами.
Чтобы привлечь пользователей и обеспечить простой процесс транзакций в Интернете, предприятия начали внедрять более надежные стили и макеты веб-сайтов.
Один из таких макетов — адаптивный.
Динамический по своей природе, этот тип стиля веб-сайта может легко адаптироваться к размеру браузера или устройства зрителя и передавать содержимое веб-сайта в соответствии с его размерами.
Существует примерно три устройства, на которых пользователь потребляет контент в любое время: настольный компьютер, мобильный телефон и планшет.
Каждый имеет свои размеры и размеры.
Благодаря этому разработчики веб-сайтов начали создавать адаптивные макеты, которые могут адаптироваться к различным устройствам. Иметь этот стиль веб-сайта не составляет труда.
Особенно с блуждающими алгоритмами поисковых систем, которые хотят показывать в результатах поиска только те компании, у которых есть адаптивный веб-сайт.
Это обеспечивает гораздо лучший пользовательский интерфейс.
Наиболее полезные стили веб-сайтов для увеличения количества посещений веб-сайтовТеперь, когда мы объяснили два наиболее важных основных макета, когда мы думаем о стилях веб-сайта.
Давайте перейдем к изменениям, которые вы можете внести в общий вид стиля вашего веб-сайта.
Мы выбрали семь самых популярных стилей веб-сайтов, которые повысят вашу деловую привлекательность в Интернете.
И поверьте нам, когда мы говорим, что у нас за плечами опыт работы с сотней стилей.
Расширение стилей веб-сайтов и методов проектирования дало таким дизайнерам, как мы, достаточно возможностей для…
…творческого подхода при создании веб-интерфейса пользователя.
Одним из таких популярных методов является использование специального шрифта для передачи сообщения.
Мы помогли многим брендам заявить о себе в Интернете в виде доминирующего нового шрифта. Подгонять только под свой деловой стиль.
Имея собственный шрифт, который един для всех сообщений, бренды могут избавиться от беспорядка и привлечь больше внимания пользователей в Интернете.
Возьмем, к примеру, изображение выше.
Пока вы пролистывали этот абзац, вы, вероятно, задавались вопросом, почему Калифорния была написана шрифтом Coca-Cola или…
…почему Happy Birthday было написано шрифтом Disney.
Цель, которую пытались здесь достичь, была именно тем, что произошло.
Вы узнали шрифт, принадлежащий определенному бренду, по произвольному слову еще до того, как увидели название бренда.
Это именно то, что нужно для стилей веб-сайтов, основанных на шрифтах.
2. Мультфильмы и иллюстрацииЕще один отличный способ привлечь внимание пользователей — использовать мультфильмы или иллюстрации на своем веб-сайте для передачи сообщения.
Это отличный способ воплотить ваши проекты в жизнь и добавить индивидуальности вашему бренду.
Лучшая часть стиля этого веб-сайта в том, что здесь нет предела воображению. Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна.
Как заметил один из экспертов, мультфильмы вызывают у пользователя массу эмоций – воспоминания, простоту и т.д.
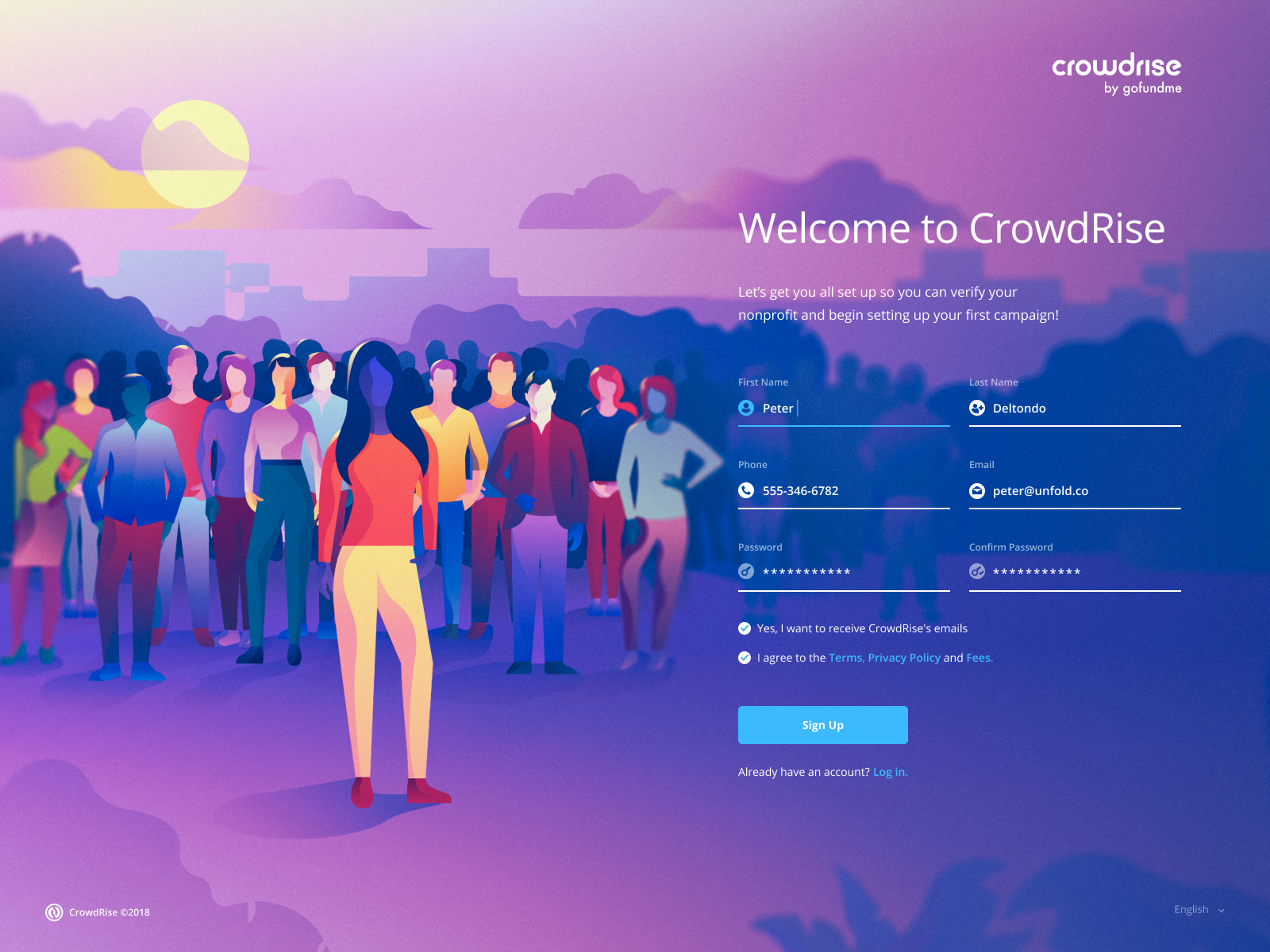
3. Фирменные цветаС тех пор как в 1876 году был зарегистрирован первый бренд, фирменные цвета всегда играли важную роль в привлечении внимания людей.
Но какое значение имеют цвета?
Обычно красный означает страсть и акцент. Это цвет, связанный с такими эмоциями, как любовь или гнев.
Желтый символизирует мотивацию и позитив.
Аналогично, синий используется для успокоения или доверия.
Сегодня бренды используют эффекты цветовой психологии в своих интересах и в своих фирменных цветах.
Это было перенесено в их сообщения, включая стили веб-сайта.
Ярким примером этого является финансовая индустрия.
Финансовые учреждения, такие как Chase и American Express, используют синий цвет…
… (физиологический цвет доверия) для распространения доверия среди клиентов.
Фирменные цвета и их адаптация в бренд-коммуникациях играют важную роль в привлечении внимания пользователя и, в некоторых случаях, доверия.
4. Основное фото или видеоГлавное изображение или видео относится к основному изображению или видео на главной странице веб-сайта, которое привлекает внимание пользователя.
Это также делает сайт более интересным. Это центральная тема, на которой впоследствии основаны все остальные изображения.
Этот стиль веб-сайта построен вокруг главного изображения и идеально соответствует продукту или услуге.
Снимок нашей главной страницы выше, на котором изображено наше главное изображение, показывает, что наше агентство всегда готово…
…работать вместе как одна команда, чтобы помочь нашим клиентам расти.
Эволюция цифровых технологий и новых браузеров позволила брендам экспериментировать с различными стилями медиа, а не только с изображениями.
Прошли те времена, когда у дизайнеров веб-сайтов была возможность создавать статические одностраничные веб-сайты. Или максимум многостраничный текстовый.
Сегодня веб-дизайнеры предпочитают реалистичность. В основном это означает использование фотографий в качестве основного элемента веб-сайта.
Это относится к людям, еде, продуктам, моде и т. д.
Целью бренда является демонстрация прозрачности для своих клиентов. Это принцип «что видишь, то и получаешь».
Назначьте время для общения с экспертом по различным стилям веб-сайтов.
Использование стилей веб-сайтов на основе прозрачности — эффективный способ выделить текст и…
… сделать его более читабельным при использовании вместе с другими изображениями и видео.
Дизайнеры используют этот стиль на веб-сайтах, где одинаково важно показать как изображение, так и копию.
Используя элемент прозрачности за текстом, дизайнеры сохраняют видимость изображения, которое отображается сразу за текстом.
При этом убедитесь, что текст читается зрителем. Это умная тактика, которая также использует визуальное сообщение.
6. АнимацияАнимация играет огромную роль в передаче сложного сообщения в краткой и интересной форме.
Он используется разработчиками веб-сайтов для увлекательного преобразования сложных сообщений в простое пояснительное видео с использованием иллюстрированных изображений.
Наши дизайнеры всегда основывали свои теории дизайна на создании стиля веб-сайта, который является информативным, но достаточно привлекательным, чтобы удерживать клиентов.
И анимация идеально соответствует всем требованиям. Они передают сообщение бренда гораздо более привлекательным способом по сравнению со статическими изображениями.
Количество инструментов, доступных дизайнерам для создания такой анимации, увеличивается с каждым днем.
Сделать этот стиль одним из наших абсолютных фаворитов, когда речь идет о различных стилях веб-сайтов для вашего бизнеса.
7. На основе данныхВ этом году мы увидели рекордное количество брендов, использующих данные, чтобы влиять на свои бизнес-решения.
Настолько, что аналитика данных стала целой карьерой.
Компании все чаще регистрируют данные о своих потребителях, а затем используют эти данные для принятия обоснованных бизнес-решений.
Бизнес-аналитика, называемая бизнес-аналитикой, помогает предпринимать продуманные действия, включая, но…
…не ограничиваясь таргетингом, маркетингом и рекламой, чтобы привлечь потребителей неожиданными фактами.
Наличие инструментов бизнес-аналитики дало разработчикам веб-сайтов возможность создавать целые веб-сайты на основе этого набора данных.
Дизайнеры начали использовать выделение данных в центре стиля своего веб-сайта, чтобы привлечь внимание к своему продукту.
Ниже приведено изображение веб-сайта тренажерного зала, который с первого взгляда привлекает внимание пользователей.
Если вы внимательно заметите, сайт вообще не начинается с разговора об их услуге.
Вместо этого они выдают интересные данные о физических упражнениях и фитнесе в целом.
Стили веб-сайтов и взаимодействие с пользователемСтили веб-сайтов определяются двумя основными принципами.
- Дизайн веб-сайта должен основываться на опыте конечного пользователя.
- Как правило, пользователи быстро сканируют веб-сайты, а не анализируют их.
Сегодня пользователи предпочитают просматривать веб-сайт, а не читать его содержимое целиком.
Вот почему мы рекомендуем использовать инфографику, изображения с текстом, видеоклипы и другие формы креативных материалов для передачи контента на вашем веб-сайте.
В то время как второй принцип легко понять, первый требует некоторого объяснения.
Что такое пользовательский опыт?Пользовательский опыт — это путь, который пользователь совершает на вашем веб-сайте прямо с главной страницы до завершения транзакции.
Будь то заказ продукта или заполнение контактной формы.
Пользовательский опыт, также известный как UX, определяет взаимодействие пользователя с вашим брендом в Интернете.
Если UX, предлагаемый вашим сайтом, далеко не идеален, вы можете ожидать, что пользователи покинут ваш сайт, не совершив покупку.
И они, вероятно, отважатся зайти на сайт вашего конкурента, если он предложит лучший UX.
Но если пользовательский опыт будет гладким и интересным, пользователи не только сделают покупку, но и расскажут об этом своим друзьям.
Но они продолжат делать покупки и в будущем.
Графика, изображения, видео и анимация могут стать неэффективными, если конечный пользователь не удовлетворит их потребности.
Недостаточно просто выделить свою страницу среди армии конкурентов.
Чтобы по-настоящему оставаться впереди конкурентов, требуется плавный пользовательский интерфейс.
Возьмем, к примеру, стиль веб-сайта Amazon. Они построили бизнес, ориентированный на удовлетворение потребностей клиентов.
Вероятно, они протестировали десятки стилей веб-сайтов, прежде чем нашли формулу победы.
Но, в конце концов, все, что касается их веб-сайта, красноречиво говорит об удобстве работы пользователей.
От простой сортировки продуктов до общения с представителем службы поддержки клиентов. С тех пор многие бренды переняли этот стиль веб-сайта.
Различные стили веб-сайтов в зависимости от типа вашего бизнеса 8. Стили веб-сайтов для местных магазинов Начиная с обычных предприятий.
Таким предприятиям необходимо привлекать пользователей на свои веб-сайты и поддерживать их интерес. Здесь лучше всего подходит стиль веб-сайта типа брошюры.
Одними из лучших примеров этого типа бизнеса являются автомойки, местный ресторан, кондитерские и т. д.
Поскольку требуется небольшое количество страниц и не слишком много контента, этот стиль лучше всего подходит для этих типов бизнеса.
В таких случаях лучше всего подойдет привлекательная фотография и уникальное описание бизнеса.
Цель здесь должна состоять в том, чтобы оказать сильное влияние в течение короткого промежутка времени. Ключевым здесь является предоставление пользователю именно того, что он ищет.
9. Стили веб-сайтов для крупных предприятийДля некоторых предприятий требуется более активное участие пользователей и подробный дизайн веб-сайта в журнальном стиле.
Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. д.
д.
Здесь бизнес основан на концепции, что пользователю может понадобиться больше узнать о продукте или услуге, которую он покупает.
Вот почему им может понадобиться использовать видео, инфографику и/или сообщения в блогах на нескольких страницах, чтобы рассказать о преимуществах своей продукции.
Здесь наши творческие дизайнеры находят больше всего возможностей для самовыражения.
И это правильно. Поскольку контент разбросан по разным страницам, дизайнеры могут показать здесь свои стили несколькими способами.
Имея достаточно места и страниц, мы можем провести A/B-тестирование различных страниц и посмотреть, какие из них лучше всего подходят для вашего бизнеса.
10. Веб-сайт электронной коммерцииНаконец, мы хотим поговорить о стиле веб-сайта электронной коммерции.
Технологические усовершенствования позволили клиентам совершать сделки с брендами в режиме онлайн.
Это дало компаниям дополнительный канал продаж, который позволяет пользователям искать продукты, размещать заказ и выбирать варианты доставки и оплаты.
Все в одном интерфейсе онлайн.
Это стало возможным благодаря стилям веб-сайтов, основанным на электронной коммерции.
Этот стиль веб-сайта в основном используется предприятиями, у которых есть каталог различных продуктов, которые они хотят продать потенциальным клиентам.
Вы можете подумать, что управлять своим широким ассортиментом товаров и размещать их все на веб-сайте сложно.
Но конструкторы веб-сайтов на основе электронной коммерции теперь доступны и более просты, чем раньше.
Такие инструменты упростили создание веб-сайта, полностью основанного на электронной торговле.
Получите эксклюзивные советы по маркетингу!
Присоединяйтесь к более чем 50 000 маркетологов, которые получают эксклюзивные советы по маркетингу, которыми мы делимся только с нашими подписчиками.
РЕГИСТРАЦИЯ
Предоставляет вам все ресурсы и инструменты, необходимые для создания полнофункционального веб-сайта, обслуживающего довольных клиентов.
Место, где ваши клиенты могут легко найти и купить ваш продукт. Все по нажатию кнопки или касанию пальца.
Приведенная выше информация может оказаться чрезвычайно важной для понимания различных стилей веб-сайтов.
Но следующий вопрос, который, скорее всего, придет на ум: какой стиль веб-сайта подойдет моему бизнесу?
Выбор правильных стилей веб-сайта для вашего конкретного типа бизнеса может быть сложной задачей.
И тот, который требует исследования и понимания вашей целевой аудитории.
Наша команда дизайнеров может помочь вам создать новый стиль веб-сайта с самого начала или оптимизировать ваш текущий веб-сайт.
Это задача, требующая много размышлений и брендинга. Доверьтесь экспертам, и они сделают вам профессиональный веб-сайт, который понравится вашим клиентам.
Какой бы ни была ваша бизнес-цель, у нас есть опыт создания веб-сайта с высокой конверсией для вашего бизнеса.
Свяжитесь с нами сегодня, чтобы начать создавать различные стили веб-сайта.
Ресурсы руководства по стилю веб-сайта
- репозиторий GitHub
- Обновления Твиттера
- Авторы
Библиотеки реальных шаблонов, документы стандартов кода и руководства по стилю контента.
Система углеродного дизайна
По IBM
Carbon — это система проектирования для продуктов IBM Cloud. Это набор отдельных стилей, компонентов и руководств, используемых для создания унифицированного пользовательского интерфейса.
- интерфейс
- код
- шаблоны
- голос и тон
-
Код для Америки
- интерфейс
- узоры
Шаблоны проектирования Codepen
Старые шаблоны проектирования Codepen, которые теперь устарели для fractal.
 build.
build.- шаблоны
Система дизайна Finastra
Финастра
Проектируйте и стройте будущее финансов. От прототипа до продукта: создавайте готовые к использованию финансовые приложения быстрее и качественнее с помощью нашей системы проектирования.
- шаблоны
- компоненты
- интерфейс
- код
Руководство Гарри Робертса по CSS
Автор Гарри Робертс
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS
- код
Одинокая планета
- интерфейс
- узоры
Библиотека шаблонов Mailchimp
- интерфейс
- шаблоны
Голос и тон Mailchimp
Mailchimp
- голос и тон
- письмо
- язык дизайна
Руководящие принципы стандартов Марка Брауна
По Марк Браун
Чтобы помочь общему пониманию лучших практик разработки интерфейса в PUP.

- код
- интерфейс
Макс Кваттромани
- интерфейс
- узоры
Продажи
- язык дизайна
- интерфейс
- узоры
Руководство по стилю Sass
Автор: Крис Койер
Личное руководство Криса Койера по написанию Sass
- код
- интерфейс
Больница Саут-Тис
Руководство по стилю для веб-сайта больницы NHS
- интерфейс
- узоры
Старбакс
- интерфейс
- узоры
Система веб-дизайна США
Дизайн-система для федерального правительства США.
 Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.
Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.- интерфейс
- узоры
- код
Визг
- интерфейс
- узоры
Вещи, которые люди писали о руководствах по стилю.
Поддерживаемое руководство по стилю
Автор Ян Перо
Объяснение принципа Rizzo: руководство по стилю Lonely Planet
- жилой
Руководство по стилю жизни для GOV.UK
Автор: Эдд Соуден, GDS
Атомный дизайн
Автор Брэд Фрост
Атомарный дизайн — это методология создания эффективных систем проектирования интерфейсов.

Создание руководств по стилю
Сьюзан Робертсон
Руководства по стилю интерфейса пользователя
Анна Дебенхэм
Введение в руководства по стилю интерфейса.
Система живого дизайна
Зёнке Роде
Как команда Salesforce UX создала кроссплатформенную систему дизайна
Выкройка.
Итан Маркотт
Итан Маркотт делится своими мыслями о шаблонах проектирования и способах их лучшего представления в библиотеках шаблонов.

Рекомендации по стилю
Автор Брэд Фрост
Советы, как сделать руководство по стилю читабельным, доступным, полезным и долговечным.
Руководство по стилю и шаблоны шаблонов
Автор: Тайлер Стика
Сравнивает набор шаблонов в разных руководствах по стилю.
Системный дизайн
Автор: Федерико Хольгадо
Федерико Хольгадо из Mailchimp объясняет, как системы модульного дизайна из других отраслей применимы к созданию наших собственных интерфейсов.
Книг, написанных о руководствах по стилю.
Язык шаблонов — города, здания, строительство
By Кристофер Александр, Сара Исикава, Мюррей Сильверстайн, Макс Джейкобсон, Ингрид Фиксдаль-Кинг, Шломо Энджел
Язык шаблонов помогает заложить основу для совершенно нового подхода к архитектуре, строительству и планированию, который, как мы надеемся, полностью заменит существующие идеи и практики.
Атомный дизайн
Автор Брэд Фрост
Atomic Design подробно описывает все, что нужно для создания и поддержки надежных систем проектирования, что позволяет вам быстрее, чем когда-либо, развертывать более качественные и согласованные пользовательские интерфейсы. В этой книге представлена методология представления наших пользовательских интерфейсов как продуманных иерархий, обсуждаются качества эффективных библиотек шаблонов и демонстрируются методы преобразования рабочего процесса проектирования и разработки вашей команды.

Шаблоны проектирования — элементы повторно используемого объектно-ориентированного программного обеспечения
Автор: Эрих Гамма, Ричард Хелм, Ральф Джонсон, Джон Влиссидес
Обладая богатым опытом разработки объектно-ориентированного программного обеспечения, четыре первоклассных дизайнера представляют каталог простых и лаконичных решений часто встречающихся проблем проектирования.
Дизайн-системы
By Алла Холматова
Справочник по системам проектирования
Автор: Марко Суарес, Джина Энн, Кэти Силор-Миллер, Дайана Маунтэр, Рой Стэнфилд
Проектирование интерфейсов
Дженифер Тидуэлл
Собирая лучшие практики пользовательского интерфейса и повторно используемые идеи в качестве шаблонов проектирования, Designing Interfaces предлагает решения общих проблем проектирования, которые вы можете адаптировать к конкретной ситуации.

Системы выразительного дизайна
By Есения Перес-Крус
Научитесь создавать целенаправленные системы дизайна, которые поддерживают и укрепляют творческий потенциал вашей команды.
Руководства по стилю интерфейса пользователя
Анна Дебенхэм
Узнайте, как создавать всеобъемлющие руководства по стилю для Интернета, независимо от того, начинаете ли вы с нуля или собираете руководство для существующего сайта.
Архитектура внешнего интерфейса для систем проектирования — современный план масштабируемых и устойчивых веб-сайтов
Мика Годболт
Эта книга знакомит опытных веб-разработчиков с новой дисциплиной архитектуры внешнего интерфейса, включая новейшие инструменты, стандарты и лучшие практики, которые подняли веб-разработку внешнего интерфейса на совершенно новый уровень.

Галерея шаблонов мобильного дизайна, 2-е издание
Автор: Тереза Нил
Этот удобный справочник содержит более 90 шаблонов проектирования мобильных приложений, иллюстрированных 1000 снимками экрана из текущих приложений для Android, iOS и Windows Phone.
Веб-анатомия — работающие основы дизайна взаимодействия
Автор: Роберт Хукман младший, Джаред Спул
Web Anatomy предоставляет полное руководство по использованию фреймворков интерактивного дизайна, изучение психологии основных фреймворков и тщательный анализ того, как фреймворки изменят вашу работу к лучшему.
эпизода из различных подкастов, где обсуждаются руководства по стилю.
Процесс проектирования с Самантой Уоррен
Большие изменения в веб-технологиях заставляют всех нас обратить внимание на то, что многие уже давно говорят — рабочий процесс веб-дизайна, закрепленный за последнее десятилетие, на самом деле не работает. Создатель Style Tiles Саманта Уоррен присоединяется к Джен Симмонс, чтобы поговорить о рабочих процессах, процессах проектирования и о том, как новые идеи о наших инструментах могут помочь всем нам лучше разрабатывать веб-сайты для современной эпохи.
Джереми Кейт во всем Интернете
Джереми Кейт присоединяется к Джен, чтобы поговорить о Mobilewood, перспективных веб-сайтах, методах адаптивного дизайна, цифровом сохранении, семантике html5, Firefox 7 и многом другом.
Модульная конструкция
Итан и Карен объясняют, как модульный процесс проектирования, в котором на первое место ставится моделирование контента и шаблоны проектирования.

Старбакс
Starbucks считает мобильные устройства первой точкой взаимодействия с клиентами. Линкольн Монгилло рассказывает нам, почему управление «одной сетью» заставляет их сосредоточиться на том, что важно, и ставит производительность, доступность и безопасность в центр своего процесса проектирования.
- отзывчивый
Успешный дизайн продукта, часть. 4 — Атомный дизайн с Брэдом Фростом
Брэд обсуждает Atomic Design, системы проектирования, Pattern Lab, руководства по стилю и почему это хорошие практики.
Презентации на конференции о руководствах по стилю.
Руководства по стилю, ориентированные на будущее
Люк Брукер по адресу Веб-направления
Как руководства по стилю могут помочь в рабочем процессе адаптивного дизайна.

- Руководства по стилю
— это новый Photoshop
Автор Стивен Хэй в Fronteers 2012
Использование графических редакторов для создания макетов веб-дизайна работало до сих пор, но адаптивный дизайн вынуждает нас искать альтернативы, поскольку мы не можем просто создавать больше макетов, разрабатывая дизайн для большего количества экранов… Давайте взглянем на один из самых важные аспекты этого метода: создание понятных, полуавтоматических, самообновляющихся руководств по стилю.
Разработка на основе руководства по стилю
Автор Мэтт Фордхэм на Сиэтлской интерактивной конференции 2014
Вещи, которые помогут вам составить собственное руководство по стилю.
Бутстрап
Автор Твиттер
Элегантный, интуитивно понятный и мощный интерфейсный фреймворк для более быстрой и простой веб-разработки.
- HTML
- CSS
Фундамент
К ЗУРБ
Front-end framework, созданный для разработки полностью адаптивных веб-приложений.
КСС
К Кайл Нит
Структурированная документация для (предварительно обработанной) CSS с созданными интерактивными руководствами по стилю
KSS-узел
По kss-узел
Реализация Node.
 js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».
js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».Лаборатория выкройки
Автор: Брэд Фрост и Дэйв Олсен
Создание систем атомарного проектирования
Закуска
Закуска
Библиотека для запуска веб-проекта с опцией Style Guide.
Прототипы стиля
Сэм Ричард
Инструмент для создания библиотек шаблонов и систем атомарного проектирования
Стильная плитка
Саманта Уоррен
Style Tiles — это результат дизайна, состоящий из шрифтов, цветов и элементов интерфейса, которые передают сущность визуального бренда для Интернета.