CSS3 | Стилизация таблиц
Последнее обновление: 21.04.2016
CSS предоставляет ряд свойств, которые помогают стилизовать таблицу:
border-collapse: устанавливает, как будет стилизоваться граница смежных ячеек
border-spacing: устанавливает промежутки между границами смежных ячеек
caption-side: устанавливает положение элемента caption
empty-cells: задает режим отрисовки для пустых ячеек
table-layout: определяет размеры таблицы
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border, например:
<table border="2px" >
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border:
table {
border: 1px solid #ccc; /* граница всей таблицы */
}
tr {
border: 1px solid #ccc; /* границы между строками */
}
td, th {
border: 1px solid #ccc; /* границы между столбцами */
}
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Позиционирование заголовка
Свойство caption-side управляет позицией заголовка и может принимать следующие значения:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
.
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение
По умолчанию это свойство имеет значение
auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой широкой ячейки в столбце. А из ширины отдельных столбцов складывается
ширина всей таблицы.
Однако с помощью другого значения — fixed можно установить фиксированную ширину:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width:350px;
}
Вертикальное выравнивание ячеек
Как правило, содержимое ячеек таблицы выравнивается по центру ячейки. Но с помощью свойства vertical-align это поведение можно переопределить. Это свойство принимает следующие значения:
top: выравнивание содержимого по верху ячейкиbaseline: выравнивание первой строки текста по верху ячейкиmiddle: выравнивание по центру (значение по умолчанию)bottom: выравнивание по низу
Свойство vertical-align применяется только к элементам <th> и <td>:
td, th{
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}
НазадСодержаниеВперед
Стиль таблицы — Учебник CSS — schoolsw3.
 com
com❮ Назад Далее ❯
Заполнение таблицы
Чтобы управлять пространством между границей и содержимым таблицы, используйте свойствоpadding для элементов <td> и <th>:| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Пример
th, td
{
padding: 15px;
text-align: left;
}
Горизонтальные разделители
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Добавьте свойство
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Таблица при наведении
Используйте :hover в <tr>, чтобы выделить строки таблицы при наведении курсора мыши:
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Пример
tr:hover {background-color: coral;}
Попробуйте сами »Полосатая таблица
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунов | Кристина | $300 |
Для таблиц в полоску «зебра» используйте селектор nth-child() и добавьте background-color ко всем четным (или нечетным) строкам таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2;}
Попробуйте сами »Цветная таблица
Приведенный ниже пример определяет цвет фона и цвет текста элементов <th> элементов:
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунов | Кристина | $300 |
Пример
th {
background-color: #04AA6D;
color: white;
}
❮ Назад Далее ❯
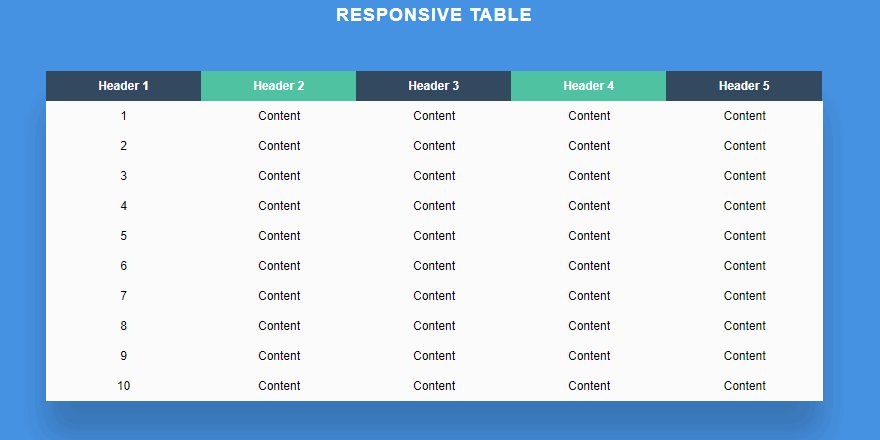
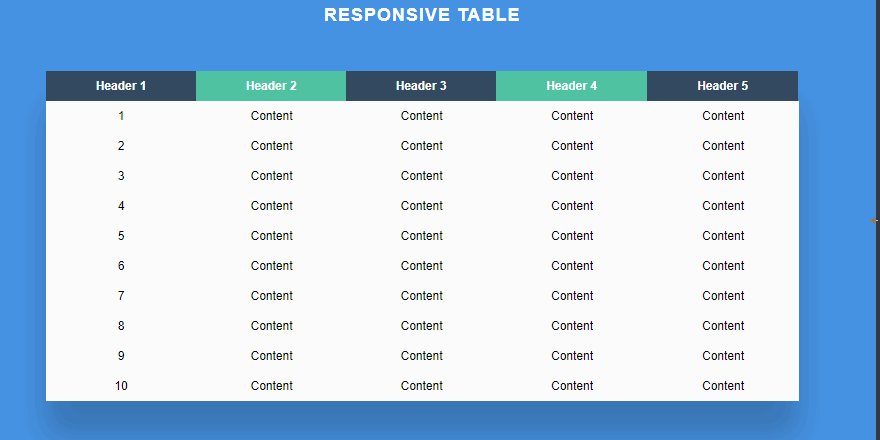
Как стилизовать таблицу с помощью CSS для максимального эффекта и привлечения внимания
Автор Титус Камунья
в Разработка
|
Последнее обновление:
3 мая 2023 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
При работе с HTML (языком гипертекстовой разметки) и другими языками разметки, такими как XML, вы столкнетесь с множеством атрибутов и тегов. Таблицы — это атрибуты, которые вы всегда должны использовать, чтобы облегчить пользователям просмотр, сравнение и анализ больших объемов данных.
С помощью таблиц пользователи могут сразу увидеть ключевые моменты, выводы или результаты, даже не читая всю статью. Вы можете использовать CSS для стилизации и изменения внешнего вида ваших таблиц.
Вот некоторые из причин, по которым вам может понадобиться стилизовать таблицу в вашем приложении;
- Улучшение внешнего вида: Обычные таблицы могут быть скучными и простыми. Стилизация таких таблиц улучшит их внешний вид и сделает их привлекательными для пользователей.

- Повышение доступности: Столы стилей могут сделать их доступными даже для людей с ограниченными возможностями.
- Повышение удобочитаемости: Вы можете использовать различные методы оформления, чтобы пользователям было проще просматривать данные, представленные в ваших таблицах.
- Фирменная символика: Вы можете усилить индивидуальность своей торговой марки, применяя одинаковые шрифты и цвета для таблиц во всем приложении.
- Подходит для поисковых систем: Организация данных в виде таблиц будет полезна, если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковых системах.
Создание базовой таблицы с помощью HTML
Чтобы продемонстрировать, как таблица работает в HTML, мы создадим папку проекта, перейдем в папку и создадим два файла; index.html, который будет содержать наш HTML-код, и styles.css, который содержит наш CSS-код (стиль).
Если вы хотите продолжить, используйте эти команды для начала;
mkdir Styling-HTML-Tables
cd Styling-HTML-Tables
touch Styling-HTML-Tables
Теперь у вас есть базовая папка проекта, которая поможет вам создавать HTML-таблицы. Я хочу представить различные языки программирования, варианты их использования и примеры компаний, использующих эти языки.
Я хочу представить различные языки программирования, варианты их использования и примеры компаний, использующих эти языки.
Для создания таблицы HTML все данные должны быть заключены в тег ...
В файле HTML создайте базовую структуру документа HTML. Добавьте этот код в тег .
<таблица>Язык Общее использование Компании, использующие Ява Веб-приложения, приложения для Android, корпоративные приложения Google, Amazon, LinkedIn Питон Наука о данных, веб-разработка, автоматизация Google, Dropbox, Spotify JavaScript Веб-разработка, интерфейсная разработка, скрипты для браузера PayPal, Facebook, Netflix С++ Разработка игр, системное программирование, встроенные системы Тесла, Майкрософт, Адобе Свифт Разработка для iOS, разработка для macOS Яблоко PHP Веб-разработка, серверные сценарии, CMS WordPress, Википедия, Yahoo
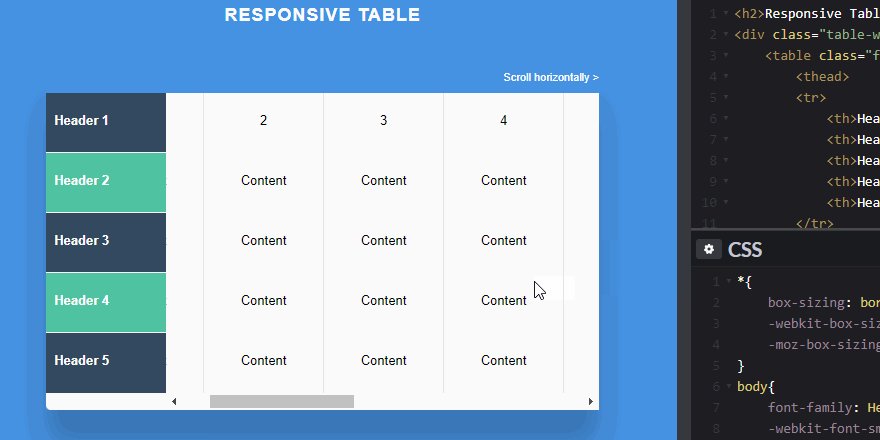
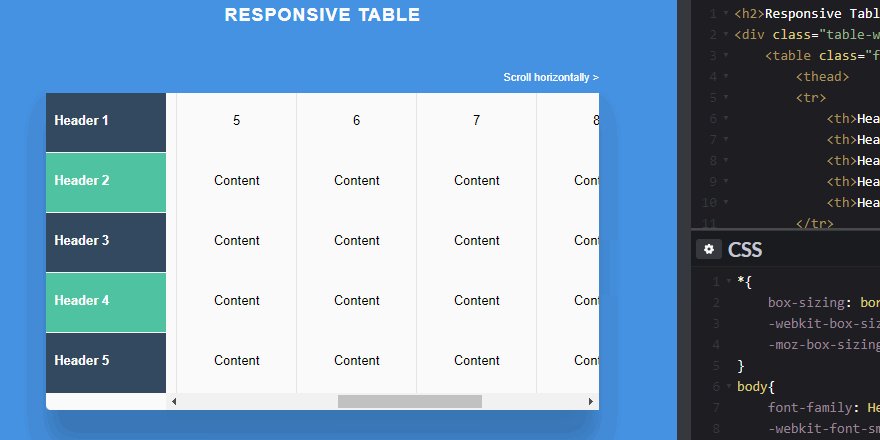
Если вы внимательно посмотрите на эту таблицу, вы заметите еще несколько тегов, заключенных в тег Эти теги делают следующее; Когда вы визуализируете код, который мы написали выше, у нас будет это в нашем браузере; Созданная выше таблица полностью функциональна. Тем не менее, он оставляет желать лучшего, так как не очень хорошо стилизован. Чтобы добиться желаемых стилей и сделать таблицу визуально привлекательной, мы будем использовать CSS. Помните файл CSS, который мы создали? Настало время использовать его. Однако сначала необходимо импортировать файл CSS в файл HTML, чтобы стили заработали. Теперь мы готовы стилизовать нашу таблицу. Мы можем стилизовать его следующим образом; Мы можем добавить границу вокруг ячеек в нашей таблице. Для этого мы определим свойство границы на Мы установили значение границы равным 2 и добавили оранжевый цвет. При рендеринге новой страницы вы увидите следующее; Если вы посмотрите на скриншот выше, вы заметите, что между границами каждой ячейки есть пробелы. Свойство border-collapse определяет, должны ли соседние ячейки в таблице иметь общую границу. Если вы хотите, чтобы ячейки имели общую границу, добавьте этот код в свой файл CSS; Когда вы визуализируете свою страницу, вы можете видеть, что ячейки имеют общие границы следующим образом; Если вы хотите, чтобы у ячеек были разные границы, добавьте это в свой файл CSS; Визуализированная страница будет выглядеть следующим образом; Используя свойство border-space, мы можем создать небольшое пространство между ячейками в нашей таблице. Мы устанавливаем правило внутри класса таблицы в нашем файле CSS. Чтобы это свойство работало, нам нужно использовать Класс нашей таблицы может быть следующим: Границы ячеек имеют отступ в 3 пикселя. Когда вы визуализируете таблицу, она будет выглядеть следующим образом; Свойство Table-layout определяет характер таблицы. У вас могут быть таблицы, которые всегда имеют одинаковую длину. С другой стороны, вы также можете создавать таблицы, которые меняются в зависимости от содержимого. Если мы хотим иметь ячейки одинакового размера, мы можем установить свойство table-layout как фиксированное. Наш окончательный код для класса таблицы будет; Если мы хотим, чтобы ячейки менялись в зависимости от содержимого, мы можем изменить свойство table-layout на auto. Последний класс таблицы в нашем коде CSS будет; Проверьте последнюю ячейку в таблице и обратите внимание, что я добавил эти слова; MailChimp и многое другое. Теперь вы можете видеть, что ячейки в последней строке больше, чем остальные, поскольку макет таблицы является гибким в зависимости от содержимого. Стили, которые мы рассматривали до сих пор, касались всего стола. Теперь мы можем сосредоточиться на отдельных классах, изменив цвет фона, шрифт и свойства выравнивания текста для строк, ячеек или заголовков. Мы можем стилизовать эти свойства следующим образом; Мы можем изменить фон нашего верхнего ряда на желто-зеленый. Мы можем использовать селектор псевдокласса Добавьте этот код в свой код CSS; Окончательный отображаемый код будет выглядеть следующим образом; Мы можем изменить стиль шрифта или размер шрифта определенных строк, столбцов или ячеек в нашей таблице. Мы нацелимся на содержимое последнего столбца на нашей странице (Использующие компании), чтобы изменить стиль шрифта. Мы выделим курсивом все содержимое в этом столбце, ориентируясь на селектор класса Окончательный вывод будет следующим, когда вы перезагрузите визуализированную страницу; Мы также можем изменить цвет и размер шрифта первого столбца, чтобы сделать его уникальным. Добавьте следующий код в свой файл CSS; При отображении страницы вы заметите следующее; содержимое в первом столбце (язык) имеет больший размер шрифта, красный цвет и более жирный шрифт. Созданная нами таблица может не реагировать на маленькие экраны. Есть несколько подходов, которые вы можете использовать, но рассмотрим только один. Выполните следующие действия; CSS может быть забавным один раз, особенно когда вы его знаете. Вот некоторые из лучших практик, которые помогут вам добиться наилучших результатов при оформлении таблиц; Думаю, теперь вы можете создавать и стилизовать простую HTML-таблицу. Возможно, мы не рассмотрели все, так как HTML и CSS широки. Вы можете создавать таблицы меньшего или большего размера, в зависимости от характера данных, которые вы хотите зафиксировать. Ознакомьтесь со шпаргалками по CSS, если хотите узнать больше о CSS и о том, как использовать его для улучшения пользовательского интерфейса. Спасибо нашим спонсорам Хотите узнать, как изменить стиль таблиц в CSS? Тогда вы находитесь в правильном месте. В этом посте мы рассмотрим, как создать таблицу, как стилизовать определенные компоненты и, наконец, как сделать ее адаптивной! Первым шагом в стилизации таблицы является создание один. Эти теги работают вместе следующим образом. Сначала мы создаем элемент таблицы как контейнер для всей таблицы. Затем мы определяем количество строк, которые должна иметь таблица, используя теги строк таблицы (tr). Внутри первой строки мы определяем элементы заголовка (th), а внутри остальных мы определяем значения внутри элементов данных (td). Например, HTML может выглядеть так: Нужна помощь или хотите поделиться отзывом? Присоединяйтесь к моему дискорд-сообществу! и получить следующий результат: Стилизация таблиц в CSS имеет множество аспектов, включая стилизацию различных столбцов, строк и даже ячеек. Для оформления строк, столбцов и ячеек мы будем использовать эту таблицу, потому что в ней больше возможностей показать разные стили: Чтобы получить код, посетите репозиторий GitHub здесь. Чтобы лучше понять следующий стиль, мы должны определиться с терминологией для различных элементов таблицы. Если это руководство полезно для вас и вам нравится то, что я делаю, пожалуйста, поддержите меня чашечкой кофе! И следующее изображение визуализирует их в таблице примера. Наконец, прежде чем мы начнем, вы должны иметь базовое представление о CSS и некоторых доступных свойствах. Если у вас их еще нет, не волнуйтесь. Вы можете изучить их в моем блоге по основам CSS здесь. Прежде всего, прежде чем мы начнем стилизовать таблицы, мы удалим ненужные пробелы между ячейками. Вы можете сделать это, используя атрибут cellpacing элемента table. Например, чтобы полностью удалить пробелы, используйте это так: Чтобы визуализировать разницу, у нас есть две таблицы, где каждая ячейка имеет границу. Расстояние между ячейками слева больше 0, а справа равно 0. Стилизация строк таблицы — довольно интуитивное действие, поскольку вам нужно только добавить стиль к элементам строки таблицы (tr). Например, вы можете изменить фон и цвет текста некоторых строк, создав такой класс: и применить класс ко второй строке таблицы: Но, конечно, вы также можете создавать более сложные стили и взаимодействия. Следующие примеры дадут вам представление о том, как это работает: Каждая вторая строка Чтобы создать известный эффект зебры, мы можем использовать псевдокласс nth-element. Как следует из названия, он применяет стиль к каждой n-й строке таблицы. Чтобы узнать больше о псевдоклассах, ознакомьтесь с моим постом об основах CSS здесь. Следующий стиль применяет эффект зебры для таблицы с идентификатором zebra-h: Визуальный результат таков: Эффект наведения строки Чтобы добавить некоторые интерактивные элементы, мы можно использовать селектор наведения CSS. Следующий стиль добавит приятный эффект наведения для строки, в которой в данный момент находится пользователь: Стилизация столбца таблицы более сложна, поскольку таблица создается с учетом строк. Как и в случае со строками, мы можем использовать это для более сложных стилей и взаимодействий. Следующие примеры показывают, что: Каждый второй столбец Чтобы создать хорошо известный эффект вертикальной зебры, мы можем использовать n-й элемент данных псевдокласса. отображается здесь: Эффект наведения столбца Чтобы сделать столбцы наводимыми, мы должны применить несколько стилей к различным элементам в таблице. Решение взято отсюда: Это приводит к следующему результату: Стилизация отдельных ячеек таблицы снова стала намного проще. Вы создаете новый класс CSS и применяете его к определенному элементу данных (td): Или вы можете применить эффект наведения ко всем ячейкам определенной таблицы, используя этот стиль: со следующим результатом: Мы можем сделать классный интерактивный эффект, который позволит вашей таблице выделиться с помощью следующего CSS! Эффект выделяет как столбец, так и строку, а также, в качестве бонуса, ячейку. Следующая таблица демонстрирует эффект: И вы можете добиться этого с помощью следующего CSS: После того, как мы придадим нашим таблицам нужный стиль с помощью CSS, останется только один важный момент. Прежде чем мы сможем ответить на этот вопрос, мы должны ответить, что означает отзывчивость в смысле таблиц. Для базовой таблицы это означает, что содержимое переполнения будет доступно через ползунок Чтобы включить это, мы должны добавить свойство overflow-x к контейнеру вокруг таблицы (чтобы получить переполнение, я применил много отступов). в отдельные ячейки): Со следующим HTML: В результате получается следующая таблица с полосой прокрутки: ;
, , и . 
, строка таблицы, заключена в элемент . Тег
может содержать один или несколько элементов и . , заголовок таблицы, содержится в теге . По умолчанию его содержимое выделено жирным шрифтом. , данные таблицы, описывает содержимое данных в ячейках таблицы. Свойства CSS, используемые для стилей таблиц
 Мы назвали наш файл CSS styles.css. В разделе
Мы назвали наш файл CSS styles.css. В разделе вашего HTML-документа добавьте следующее; и элементы. Мы можем установить границу на 2px. -й, тд {
граница: 2 пикселя сплошного оранжевого цвета;
} таблица {
граница коллапса: коллапс;
} таблица {
граница-коллапс: раздельная;
}  Border-spacing
Border-spacing border-collapse: отдельный; недвижимость. таблица {
граница-коллапс: раздельная;
интервал между границами: 3px;
} макет таблицы: фиксированный; таблица {
граница коллапса: коллапс;
интервал между границами: 3px;
макет таблицы: фиксированный;
} 
макет таблицы: авто; :first-child для достижения наших целей. тр: первый ребенок {
цвет фона: желто-зеленый;
}  Шрифт
Шрифт td:last-child . Вы можете добавить следующий код в свой файл CSS; td:последний ребенок {
стиль шрифта: курсив;
} тр td:первый-потомок {
красный цвет;
размер шрифта: x-большой;
вес шрифта: жирнее;
} Как сделать таблицу отзывчивой
 Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код.
Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код. в вашем коде;
стол {
ширина: 100%;
граница коллапса: коллапс;
макет таблицы: фиксированный;
} word-break на td и th, чтобы сделать длинные слова в ячейке.-й, тд {
граница: 2 пикселя сплошного оранжевого цвета;
слово-разрыв: слово-разрыв;
} Лучшие практики для стилей таблиц
 Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
Заключение
Таблицы в CSS: полное руководство по стилю
Создать таблицу с HTML
 Это возможно с помощью следующих тегов HTML:
Это возможно с помощью следующих тегов HTML: <таблица>
Имя День рождения
Макс Мустерманн 01.01.2000
Миа Мустерфрау 10.10.2010
Имя День рождения Макс Мустерманн 01.  01.2000
01.2000 Миа Мустерфрау 10.10.2010 Таблицы стилей в CSS
id имя фамилия электронная почта пол дата рождения 1 Брайон Безант [email protected] Мужчина 26.07.1984 2 Вилли Дэвидсон [email protected] Мужчина 12.02.1986 90 382 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 4 Кларин Эббисон cabbison3@php.  net
net Женщина 14.10.1981 5 Тедди Вульф [email protected] Кобель 20.05.1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Эрика Бреквелл [email protected] Женщина 29.04.1989 90 385 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Дина Боукер [email protected] Женщина 9 0384 04.12.1989 10 Рейна Feeney [email protected] Женщина 19.11.1995  У нас есть условия:
У нас есть условия: Удаление пробелов между ячейками
Имя День рождения Макс Мустерманн 01.  01.2000
01.2000 Миа Мустерфрау 10.10.2010 Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Стилизация строк в таблицах CSS
.row-style {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email пол 9037 9 дата рождения 1 Брайон Безант bbeszant0 @theguardian.  com
com Мужчина 26.07.1984 2 Вилли Дэвидсон [email protected] 90 385 Мужской 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 903 85 4 Кларин Аббисон [email protected] Самка 14.10.1981 5 Тедди Вульф [email protected] Кобель 9 0385 20.05.1985 6 Рене Пиггот [email protected] Мужчина 29.08.1981 7 Эрика Бреквелл ebreckwell6 @virginia.edu Женщина 29.04.1989 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Ди anne Bowker dbowker8@archive. .ppt/slide_7.jpg) org
org Женщина 04.12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 #zebra-h tr:nth-child(even) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id имя фамилия электронная почта пол дата рождения 9 0384 1 Брайон Безант bbeszant0@theguardian.  com
com Мужчина 26.07.1984 2 Вилли Дэвидсон [email protected] 903 84 Мужчина 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 4 Кларин Эббисон таксист [email protected] Женщина 14.10.1981 5 Тедди Вульф [email protected] Кобель 20.05.1985 6 9038 4 Рене Пиггот [email protected] Мужчина 29.08. [email protected] женщина 385 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Дина Боукер [email protected] 903 84 Женщина 04.  12.1989
12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 #hover-h tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id имя фамилия электронная почта пол дата рождения 1 Брайон Безант [email protected] Мужчина 26/7/ 1984 2 Вилли Дэвидсон [email protected] Мужчина 12.02.1986 3 Рейдар Скалли rscully2@state. 9 0384 Мужской tx.us
tx.us 22.07.1989 4 Кларин Эббисон [email protected] Женщина 14.10.1981 5 Тедди Вульф [email protected] Мужчина 20.05.1985 6 Рене Пиггот [email protected] Мужчина 29.08.1981 7 Эрика 90 385 Бреквелл [email protected] Женщина 29.04.1989 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 0382 9 Дин Боукер [email protected] Женщина 04.12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 Столбцы стилей в таблицах CSS
 Вы должны добавить определенный стиль ко всем ячейкам в одном столбце, чтобы оформить весь столбец. В следующем примере мы меняем стиль второго столбца в нашей таблице:
Вы должны добавить определенный стиль ко всем ячейкам в одном столбце, чтобы оформить весь столбец. В следующем примере мы меняем стиль второго столбца в нашей таблице: // изменить фон заголовка
tr th:nth-child(2) {
фон: #ccc;
}
// меняем фон ячейки
tr td:nth-child(2) {
фон: #ccc;
} id имя фамилия электронная почта пол дата рождения 1 Брайон Безант [email protected] Мужчина 26/7/ 1984 2 Вилли Дэвидсон [email protected] Мужчина 12.02.1986 3 Рейдар 90 384 Скалли [email protected] Мужчина 22.07.1989 4 Кларин Эббисон [email protected] Женщина 14. 9038 2 10.1981
10.1981 5 Тедди Вульф [email protected] Кобель 20.05.1985 6 Rene Piggot [email protected] Мужчина 9038 4 29.08.1981 7 Эрика Бреквелл ebreckwell6@ virginia.edu Женщина 29.04.1989 8 Нерте Сассер [email protected] 90 385 Женщина 30.08.1994 9 Дина Боукер [email protected] Женщина 04.12.1989 10 Рейна 903 84 Фини [email protected] Женщина 19.11.1995  Итак, со следующим стилем мы можем добиться желаемого эффекта:
Итак, со следующим стилем мы можем добиться желаемого эффекта: #zebra-v tr td:nth-child(нечетный), #zebra-v tr th:nth-child(нечетный) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} идентификатор имя фамилия электронная почта пол 9037 8 дата рождения 1 Брайон Безант [email protected] Мужчина 26.07.1984 2 Вилли Дэвидсон [email protected] Мужчина 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 7/22 /1989 4 Кларин Эббисон [email protected] Женщина 14.10.1981 5 Тедди Вулф twoolf4@xing.  com
com Мужской 20.05.1985 6 Рене Свинья [email protected] Мужской 903 85 29.08.1981 7 Эрика Бреквелл [email protected] Женщина 29.04.1989 8 Нерте Сассер nsasser7@el pais.com Женщина 30.08.1994 9 Дина Боукер [email protected] Женщина 04.12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 #hover-v {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#hover-v тд, #hover-v й {
курсор: указатель;
положение: родственник;
}
#hover-v td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
} id first_name last_name электронная почта пол 903 78 дата рождения 1 Брайон Безант bbeszant0@theguardian.  com
com Мужской 26.07.1984 2 Вилли Дэвидсон [email protected] Мужской 9 0385 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 4 Кларин Эббисон [email protected] Женщина 14.10.1981 5 Тедди Вульф [email protected] Самец 90 384 20.05.1985 6 Рене Пиггот rpiggot5@ Dell.com Мужской 29.08.1981 7 Эрика Бреквелл [email protected] 90 384 Женский 29.04.1989 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Дина Боукер db owker8@archive.  org
org Женщина 04.12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 Стиль ячеек в таблицах CSS
Test #hover-c th:hover, #hover-c td:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name электронная почта пол дата рождения 1 Брайон Безант [email protected] Мужчина 26.07.  1984
1984 2 Вилли Дэвидсон [email protected] Мужчина 90 384 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 9 0384 4 Кларин Эббисон [email protected] Женщина 14.10.1981 5 Тедди Вульф [email protected] Кобель 5/ 20/1985 6 Рене Пиггот rpiggot5@dell .com Мужской 29.08.1981 7 Эрика Бреквелл [email protected] 90 384 Женский 29.04.1989 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Дина Боукер db owker8@archive.  org
org Женщина 04.12.1989 10 Рейна Фини [email protected] Женщина 19.11.1995 Объединить эффекты строк, столбцов и ячеек
id first_name фамилия электронная почта пол дата рождения 1 Брайон Безант 9038 4 [email protected] Мужчина 26.07.1984 2 Вилли Дэвидсон [email protected] Мужчина 12.02.1986 3 Рейдар Скалли 9038 5 rscully2@state.  tx.us
tx.us Мужской 22.07.1989 4 Кларин Эббисон [email protected] Женщина 14.10.1981 5 Тедди Вульф twoolf4@ xing.com Мужской 20.05.1985 6 Rene Piggot [email protected] Мужчина 29.08.1981 7 Эрика 9Тел. сер [email protected] Женщина 30.08.1994 10 Рейна Фини [email protected] Женщина 19.11.1995 /* row */
#объединить tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
}
/* столбец */
#комбинировать {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#объединить тд, #объединить й {
курсор: указатель;
положение: родственник;
}
#комбинировать td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
}
/* клетка */
#объединить th:hover, #объединить td:hover {
белый цвет;
цвет фона: темно-бирюзовый;
} Сделать таблицу адаптивной с помощью CSS
 Как мы можем сделать их отзывчивыми?
Как мы можем сделать их отзывчивыми? .прокручиваемый {
переполнение-х: авто;
}
id first_name last_name электронная почта пол дата рождения 1 Брайон Безант [email protected] Мужчина 26.07.1984 2 Вилли Дэвидсон wdavidsohn1@ucoz. 903 84 Мужчина com
com 12.02.1986 3 Рейдар Скалли [email protected] Мужчина 22.07.1989 4 Кларин Эббисон таксист [email protected] Женщина 14.10.1981 5 Тедди Вульф [email protected] Кобель 20.05.1985 6 9038 4 Рене Пиггот [email protected] Мужчина 29.08. [email protected] женщина 385 8 Нерте Сассер [email protected] Женщина 30.08.1994 9 Дина Боукер [email protected] 903 84 Женщина 04.12.1989 10 Рейна Фини [email protected] Женский 19. 

