Стили в веб-дизайне, которые сделают ваш сайт популярным в 2023 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
Корпоративный сайт или classic
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2023 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Дизайн сайта【web-дизайн 2023 】тренды, фишки и стили web-дизайна
Презентация – это наглядная информация о вашей компании, бренде, товарах и услугах. И чтобы она долетела до вашей целевой аудитории и заставила ее совершить нужное вам действие, текст надо грамотно и выгодно подать. Усилить общее впечатление поможет современный и нестандартный дизайн презентации.
Почему так происходит? Все зависит от восприятия, на которое в свою очередь влияет удобство пользования ресурсом и его внешний вид. То есть, важен веб-дизайн сайта. С его помощью удается сформировать нужный образ и стимулировать пользователей задержаться на страницах.
Профессионально выполненное оформление позволяет передать особое настроение и подчеркнуть уникальность компании. Это действенный инструмент построения коммуникации с аудиторией, который помогает улучшить имидж, расширить клиентскую базу и увеличить доход. Помимо эстетики, дизайн сайта влияет на юзабилити – его функциональность, доступность и комфорт для пользователя.
Каким должен быть современный дизайн сайта 2023
Внешний вид формирует первое впечатление. Эта истина относится как к людям, так и к веб-ресурсам. Будет это сайт крупной фирмы или развлекательного портала, в первую очередь нужно разработать фирменный стиль, который нужен для продвижения и рекламы. Его роль – отражать концепцию бизнеса и повышать узнаваемость. Человек, попав на страницу, должен сразу понять, о какой компании речь.
Кроме того, важна грамотная структура, удобное меню, навигация, качественные фото и контент. Все это поможет создать современный и эффективный дизайн, оживляющий активность пользователей.
Современный web-дизайн сайта должен отвечать следующим критериям:
Удобство. От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
Эстетика. Первое, на что обращает внимание пользователь, – это привлекательность и актуальность сайта, то есть насколько оформление соответствует современным тенденциям и специфике деятельности компании. Красивый и стильный сайт вызывает желание остаться и подробно изучить информацию.
Простота. Это значит, что ресурс должен быть понятным для пользователей, чтобы они легко находили нужное, понимали что и как им надо сделать. Помимо этого, важна лаконичность. Отсутствие чрезмерной графики упрощает восприятие, в то время как нагромождение разных деталей может вызывать раздражение.
Функциональность. Современный дизайн предполагает наличие адаптивной верстки и сложного функционала, который заключается в интеграции сайта с 1С, службами доставки, платежными системами, пользовательскими сервисами и др.
Уникальность. Дизайн не должен копировать другие ресурсы, а контент следует размещать качественный, то есть полезный, актуальный и свой, а не заимствованный у конкурентов.
Бесперебойная работа. Эффективный сайт – тот, который доступен для пользователей всегда и не выдает ошибок при совершении какого-либо действия.
SEO. Внутренняя и внешняя оптимизация веб-ресурса позволит поисковым системам увидеть, распознать его и вывести в топ выдачи, что увеличит трафик.
Интернет-ресурс, отвечающий основным критериям, станет эффективным. Ведь тогда он будет удобным, доступным и интересным для аудитории, а также понятным для поисковых систем и отличающимся от площадок конкурентов.
Как отличить красивые дизайны сайтов от некрасивых
Оформление сайта – дело вкуса. Однако не забывайте, что предпочтения целевой аудитории могут отличаться как от ваших требований, так и от видения дизайнера. Это касается всего – и цветовой гаммы, и изображений, и расположения информационных блоков, и навигации в целом. Статистика беспощадна: только 5% посетителей будут далее изучать информацию на ресурсе, если им не понравится дизайн. Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Красивые дизайны сайтов 2023 – это прежде всего удобные и гармоничные, без нагромождения элементов и вырвиглазных оттенков.
А какие тогда некрасивые?
Если на вашем ресурсе отсутствуют элементы, цепляющие внимание гостя, ему понадобится дополнительное время и усилия, чтобы найти точку начала взаимодействия. Аналогичный эффект вызывает хаотичное расположение элементов, особенно если назначение некоторых из них непонятно. Такой сайт будет вызывать раздражение и уж явно пользователи не посчитают его красивым.
Такой сайт будет вызывать раздражение и уж явно пользователи не посчитают его красивым.
Обратите внимание и на gif-анимации. Их переизбыток с одной стороны выглядит безвкусно, а с другой мешает пользователю сконцентрироваться. Это тоже пойдет вам в минус. Но не кидайтесь в другую крайность, отказываясь от визуального сопровождения текста вообще, ведь это тоже вредит восприятию информации.
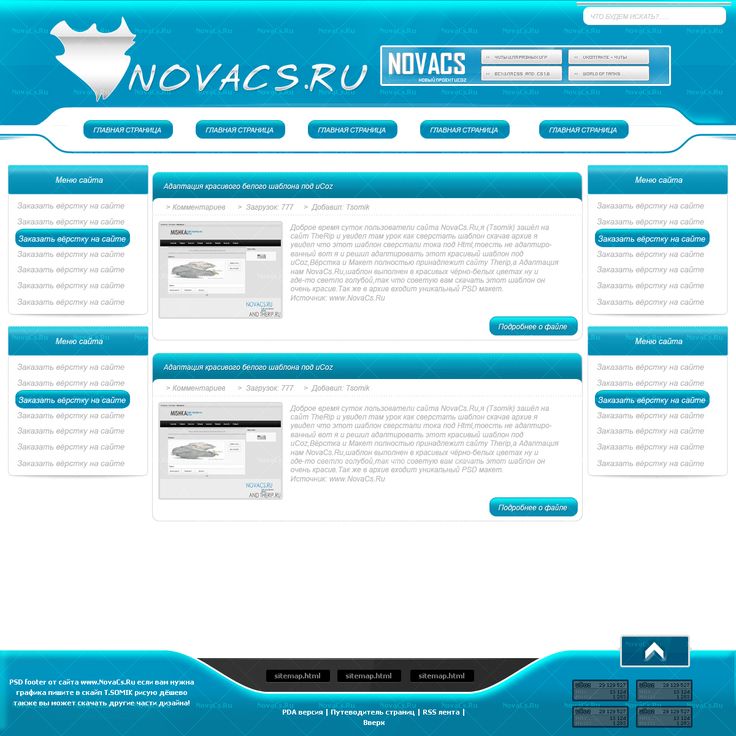
Пользователи и поисковые системы одинаково не любят сайты, которые «застыли» в прошлом столетии и с тех пор не обновлялись. Они точно не будут продвигать бизнес и привлекать потребителей, но станут отличным экспонатом в музее истории веб-дизайна.
Что касается цветовой гаммы, то и тут есть свои нюансы, влияющие на красоту. Откажитесь от вгоняющих в уныние и режущих глаза оттенков. К депрессивным относятся фиолетовый, зеленый, синий, а также черный и серый. А неоновые или яркие цвета в изобилии на странице могут вызвать неприятие и желание поскорее покинуть сайт. При этом, нейтральные, темные и броские оттенки можно использовать для создания акцентов и игры на контрасте, эффектно выделяя отдельные элементы или блоки.
К некрасивому дизайну также можно отнести:
отсутствующую или сложную навигацию, которая заключается в проблемном поиске обратного выхода;
не читабельный контент из-за плохо подобранного стиля и размера шрифта;
обилие разноцветных блоков на нейтральном фоне;
излишний креатив, который поставит посетителя в тупик, например, отсутствие слов на главной странице;
засекреченная информация о владельце сайта и его контакты, которые можно найти только после прохождения квеста;
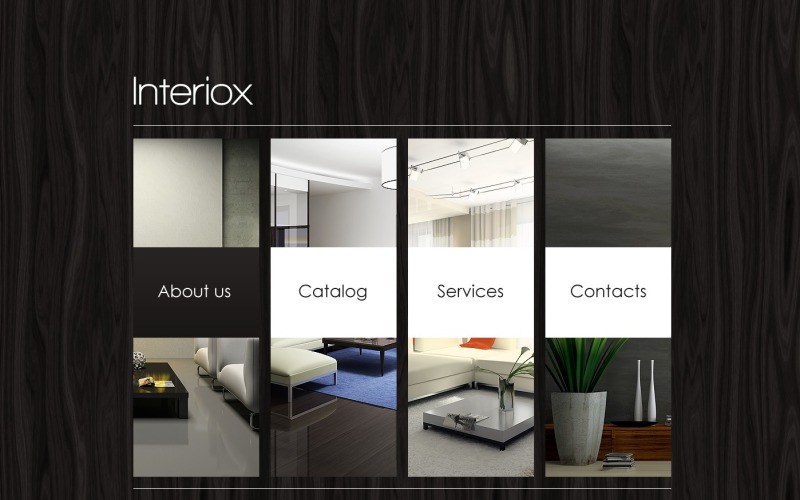
меню в виде фотографий;
логотип, который вводит в заблуждение о роде деятельности компании, ведь посетитель вряд ли оценит ваш творческий подход, если ищет например семена и саженцы, а видит знак в виде огненной капли с автомобильным колесом внутри.
Такие ляпы могут оттолкнуть пользователей, поэтому при разработке дизайна учтите это. Чтобы получить действительно привлекательное оформление, следите за трендами, используйте те стили и идеи, которые подходят по роду деятельности, придерживайтесь принципа «лучше меньше, чем переизбыток» и конечно же отталкивайтесь от особенностей целевой аудитории, ее потребностей и желаний.
Как понять, что сайт не в тренде и пора делать редизайн
Редизайн нужен 7 из 10 сайтов каждые три года. Крупные и успешные компании обновляют свои веб-ресурсы постоянно. Зачем? Чтобы улучшить функционал, упростить навигацию, усовершенствовать внешний вид.
Как же определить, когда настало время провести редизайн и не пропустить первые признаки «старения»? Внимательно посмотреть на свой сайт и оценить его возможности по основным критериям.
Для обновления существует ряд сигналов:
Сайту около или более трех лет. Даже если его структура соответствует современным UX-трендам, большинство пользователей начинают улавливать устаревший дизайн. Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Пополнение ассортимента. Если у вас появились новые товары, услуги или направления в бизнесе, чтобы громко о них заявить, нужен редизайн. Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
Ребрендинг. В случае изменения позиционирования и фирменного стиля компании сайт нужно оформить в соответствии с новыми правилами.
Снижение продаж и увеличение количества отказов. Если упала конверсия на сайте, значит вашим продуктом стали интересоваться меньше. Для привлечения потребителей понадобится редизайн и новая рекламная кампания.
Конкуренты впереди. Вы провели анализ конкурентов и оказалось, что ваш сайт проигрывает по показателям или новым действенным фишкам. Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Адаптивность. Если ваш сайт до сих пор не имеет мобильной версии, вы теряете клиентов, ведь многие сейчас бродят по интернету с телефонов или планшетов.
При этом, обновление визуальной составляющей сайта не всегда является выходом. Существуют такие состояния сайта, когда нужны более серьезные изменения. Например, ресурсу более 5 лет. Он уже морально устарел. Появились проблемы во взаимодействии с клиентами – медленная загрузка, сложная навигация, несоответствия ожиданиям посетителей. Тут нужен новый прототип сайта, построенный по современным требованиям UX-разработки. Другой случай: когда площадка изначально лишена юзабилити, реклама и SEO не работают. Что делать? Обращаться за помощью к UX-специалисту.
Существуют такие состояния сайта, когда нужны более серьезные изменения. Например, ресурсу более 5 лет. Он уже морально устарел. Появились проблемы во взаимодействии с клиентами – медленная загрузка, сложная навигация, несоответствия ожиданиям посетителей. Тут нужен новый прототип сайта, построенный по современным требованиям UX-разработки. Другой случай: когда площадка изначально лишена юзабилити, реклама и SEO не работают. Что делать? Обращаться за помощью к UX-специалисту.
Лучшие дизайны сайтов 2023 сочетают в себе эстетику и удобство пользования.
Поскольку некоторые потребители обращают внимание сначала на юзабилити и навигацию, а потом уже на оформление, важно сделать веб-ресурс комфортным для них во всех смыслах.
Что отличает модный сайт от немодного
Дизайнер с помощью визуальных средств подает информацию так, чтобы привлечь посетителя на страницу и сделать его постоянным пользователем. Если эта задача выполнена успешно, сайт становится популярным. При этом, не каждый востребованный ресурс является модным.
При этом, не каждый востребованный ресурс является модным.
Отличия модного сайта
Во-первых, дизайн сайта создан с учетом модных тенденций. Сегодня одним из таких течений является минимализм. Поэтому многие государственные организации, учебные заведения, муниципальные службы и другие компании с устаревшим оформлением заказывают редизайн, чтобы сделать свой веб-ресурс более современным и привлекательным.
Во-вторых, модный сайт содержит только качественные, профессиональные, уникальные фото. Здесь пользователи не увидят банальных изображений или стоковых снимков.
В-третьих, модные сайты удобны, имеют интуитивно понятный интерфейс, логичную структуру и простую навигацию. Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
В-четвертых, на модных ресурсах присутствует полезная для пользователя информация, которая положительно воспринимается поисковыми системами. В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
В-пятых, модный сайт оформлен в соответствии с фирменным стилем. Здесь все элементы продуманы и тщательно подобраны. Каждый из них выполняет свою функцию, а не маячит на странице просто для красоты.
Модный дизайн сайта 2023 отвечает определенным требованиям. Он не только соответствует трендам и эффектно выглядит, но также содержит различные актуальные фишки (например, фоновый видеоряд, прорисованные элементы, нестандартное меню, ощущение присутствия, 3D, интерактив и т.д.). Все это притягивает пользователей, вызывает интерес к продукту, повышает лояльность и доверие.
Самые популярные стили дизайна веб-сайтов и их особенности
Стиль сайта – это важная составляющая дизайна. Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Топ-10 стилей web-дизайна:
Минимализм. Его суть заключается в отсутствии лишних элементов (анимации, фонов и текстур), широкой цветовой палитры, развернутого информационного наполнения и наличия дополнительных функций. Допустимы белый, серый, черный с вкраплениями другого более контрастного оттенка. Им можно выделить меню или навигационную панель. В минимализме свободное пространство используется как инструмент для подчеркивания значимости какого-либо элемента дизайна. Меню должно быть лаконичным – не более 3-5 разделов. Лучший пример сайта в этом стиле – стартовая страница «Google».
Выразительная типографика. Подразумевает использование нестандартных и рисованных шрифтов в заголовках и слоганах. Акцент делается не на графическом, а на текстовом оформлении. Допускается использование разнообразной цветовой палитры, а вот анимации должно быть по минимуму или в крайнем случае надо сделать ее максимально незаметной.
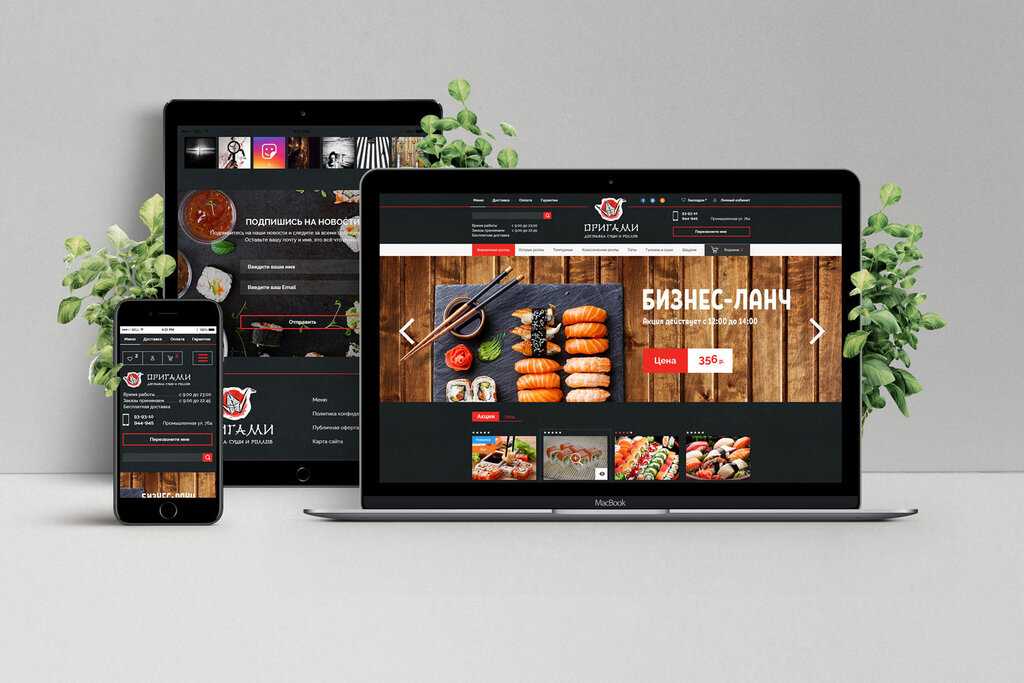
Responsive. Это адаптивный стиль, позволяющий сайту органично отображаться как на экране стационарного компьютера, так и на экранах других гаджетов, потому что разработка ресурса начинается с мобильной версии. Такой сайт создается тремя способами: «резиновым» – сжатием блоков до размеров того или иного экрана, переключением макетов и «панельным» с горизонтальной прокруткой. Из оттенков допустимы и контрастные, и монохромные варианты, а изображения используются гибкие для различных разрешений экранов. Сайт в адаптивном стиле подойдет для компаний, которые хотят расширить свою целевую аудиторию.
Это адаптивный стиль, позволяющий сайту органично отображаться как на экране стационарного компьютера, так и на экранах других гаджетов, потому что разработка ресурса начинается с мобильной версии. Такой сайт создается тремя способами: «резиновым» – сжатием блоков до размеров того или иного экрана, переключением макетов и «панельным» с горизонтальной прокруткой. Из оттенков допустимы и контрастные, и монохромные варианты, а изображения используются гибкие для различных разрешений экранов. Сайт в адаптивном стиле подойдет для компаний, которые хотят расширить свою целевую аудиторию.
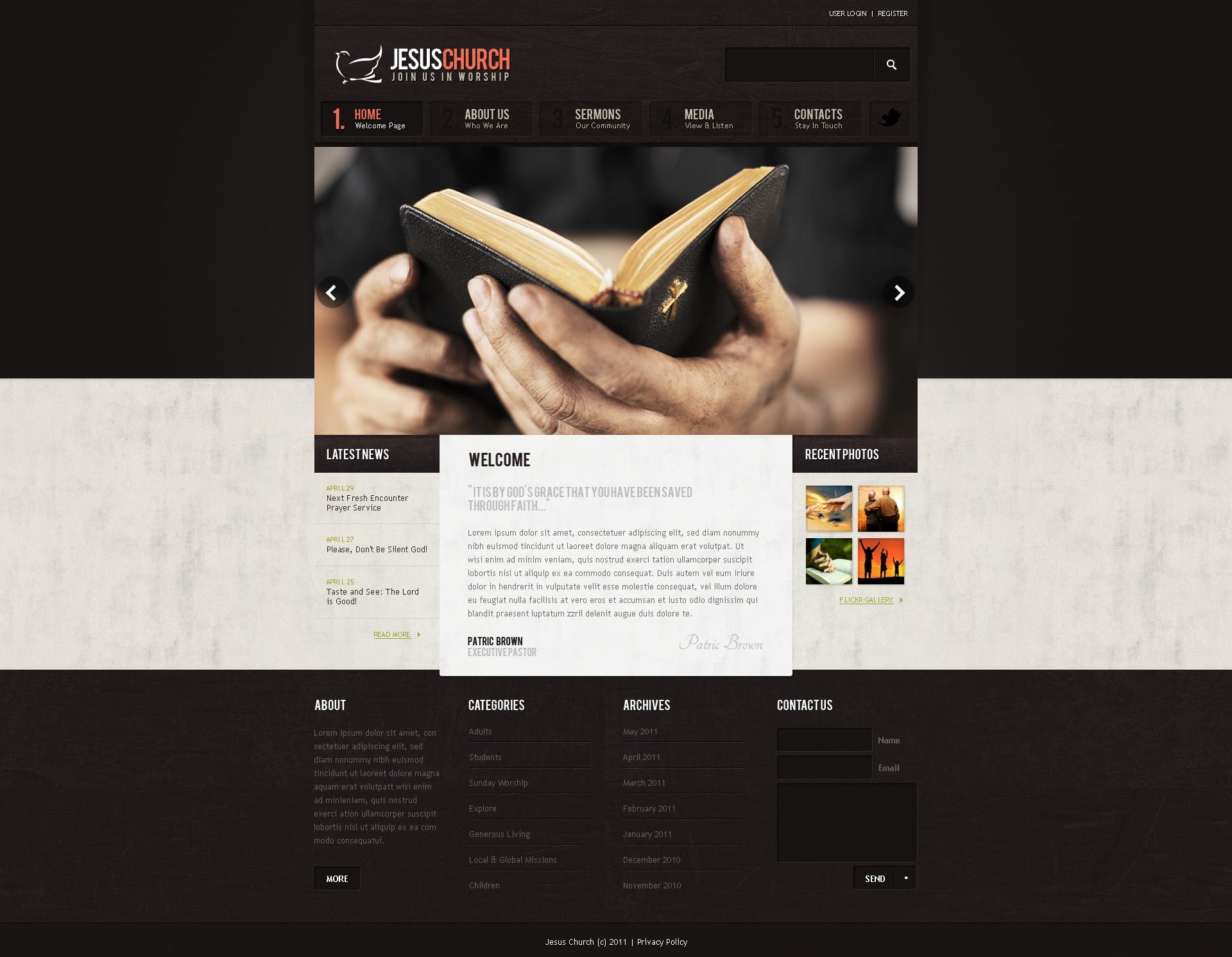
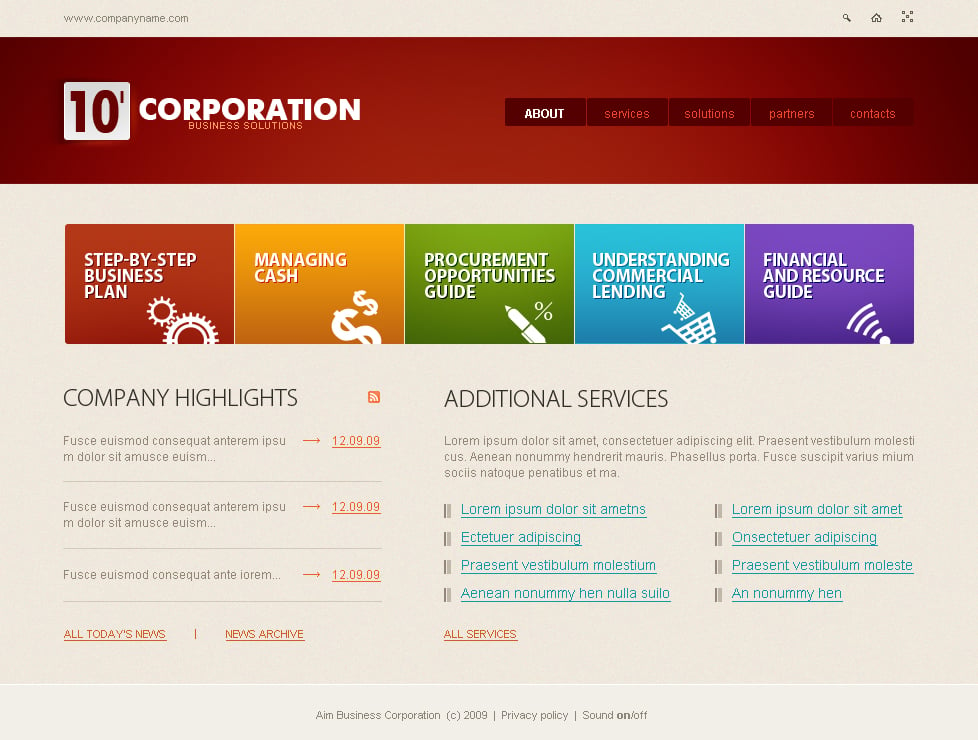
Классический стиль. Особенности классических сайтов: имеют четкую колоночную структуру, меню находится в верхней части или слева, страницы оформлены в мягких и сдержанных тонах, шрифты наиболее удобочитаемые. Достоинство классики – в ее универсальности. Именно в этом стиле оформляют сайты компании, которые хотят показать свою серьезность, солидность и статус.
Ар-деко. Противоположен минимализму, отличается дерзостью и яркостью в цветовых решениях, шрифтах, графических узорах. На странице, оформленной в этом стиле, можно встретить плавные, округлые и резкие, прямолинейные линии, этнические и геометрические узоры, орнаменты, растительные детали. Для текста используют 5 основных шрифтов: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 и Metropol. Палитра построена на игре контрастов. Приветствуется анимация во всех проявлениях. Ар-деко подойдет людям творческих профессий, особенно если их работа связана с этим стилем.
Противоположен минимализму, отличается дерзостью и яркостью в цветовых решениях, шрифтах, графических узорах. На странице, оформленной в этом стиле, можно встретить плавные, округлые и резкие, прямолинейные линии, этнические и геометрические узоры, орнаменты, растительные детали. Для текста используют 5 основных шрифтов: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 и Metropol. Палитра построена на игре контрастов. Приветствуется анимация во всех проявлениях. Ар-деко подойдет людям творческих профессий, особенно если их работа связана с этим стилем.
Ретро. Здесь характерны простые геометрические формы – овалы или круги, разные ленты с элементами состаренности и потертости, а также декоративные и вытянутые шрифты с добавлением теней и различных контуров. Изображения – плакатные или в форме гравюры. Этот стиль выбирают те компании, которые хотели бы добавить в дизайн легкий оттенок старины, а также кафе, рестораны, отели, интерьер которых выполнен в стиле ретро.
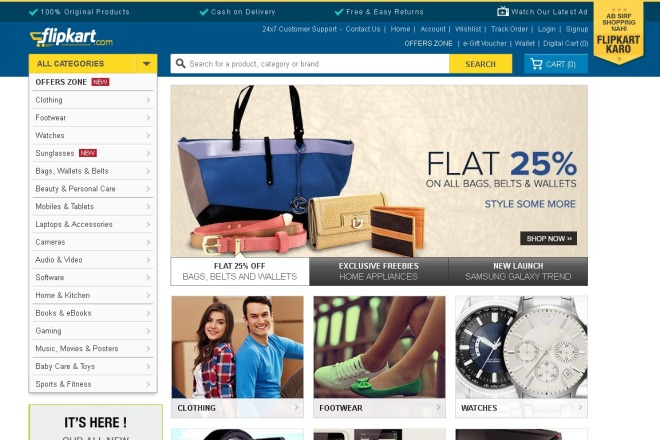
Apple-стиль. Композиция страницы сайта представленав виде модульной сетки со строгой иерархией. Здесь используется одно большое изображение – это логотип, основной продукт или другой элемент, а между блоками сохраняется белое пространство. Для кнопок применяют схематические рисунки, а меню может быть любым. Востребованные цвета – белый, серый, черный. Особое внимание уделяется качеству фотоснимка – как центрального элемента на однотонном фоне. Для заголовков используется шрифт Adobe Myriad, а для остального текста – Lucida Grande. Apple-стиль – оптимальное решения для интернет-магазинов.
Flat или плоский стиль. Допускается как двух- или трехколоночная структура, так и различные модульные сетки с информационными блоками. При этом, объемные и анимированные кнопки – табу. В плоском стиле используют яркие (красный, оранжевый, желтый и др.) и ретро цвета (например, бежевый, лососевый или оливковый) без градиентов. Графика хоть и не обладает глубиной или 3D эффектами, но позволяет гармонично расставлять акценты.
Рисованный стиль. Речь о дизайне, в основе которого лежат скетчи или зарисовки. Такой подход делает оформление интересным, живым, эмоциональным. Рисованные элементы позволяют выделить важное, повысить узнаваемость бренда и доверие аудитории, сделать контент более дружелюбным. Подходит для интернет-магазинов, блогов, лендингов, сайтов творческих личностей, детских развивающих центров.
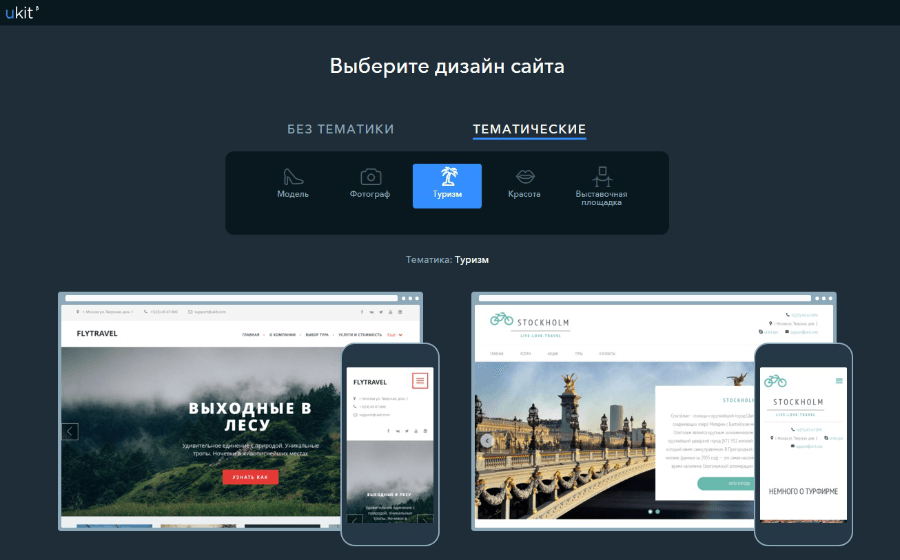
Organic & Natural. При выборе этого стиля применяются естественные текстуры (трава, земля, дерево), растительные орнаменты, пейзажные изображения, природные оттенки (коричневый, зеленый и др.). Подходит для сайтов, где визуальная составляющая важнее контента, например в сфере туризма или ресторанного бизнеса, а также для магазинов натуральной косметики, медицинских центров, социальных проектов, жилых комплексов, в том числе загородных.
При выборе стиля следует отталкиваться от тематики бизнеса и особенностей целевой аудитории. Тогда вы сможете создать гармоничный веб-дизайн, соответствующий роду деятельности и отвечающий потребностям пользователей. А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
Тренды дизайна сайтов 2023: как усилить веб-ресурс
Для создания эффективного актуального оформления сайта специалист должен разбираться в digital-технологиях, обладать художественным вкусом, отслеживать тренды дизайна. Использование различных инструментов и модных фишек поможет усилить веб-ресурс, сделать его привлекательнее для аудитории, что в свою очередь будет способствовать развитию бизнеса.
Тенденции дизайна сайтов 2023:
Новый минимализм. Лаконичный дизайн в моде всегда, но в этом году он немного отличается. Все так же популярны мягкие сдержанные оттенки, только вместо привычных черного, белого и серого сейчас чаще используются цветные краски. На сайт добавляются разные фишки, чтобы вызвать интерес у потребителей, но при этом они не отвлекают от важного.
Симметричная верстка. Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Антидизайн. Сейчас модно нарушать правила, выходить за рамки эстетичных норм. Для этого используется асимметрия, крупные объекты, сочетания спорных цветов. Но чтобы оформление не казалось примитивным или «диким», все элементы нужно подбирать тщательно, не переборщить с их количеством. Смягчить картинку можно, разбавляя ее минималистичными деталями.
Природные оттенки + неон. Сочетание спокойных базовых оттенков, отражающих гармонию, уют и надежность, и ярких неоновых деталей позволяет расставить акценты, освежить дизайн, привлечь внимание.
Фото обычных людей. Современные сайты отказываются от фотографий моделей, изображений идеальных лиц и фигур. Теперь все чаще компании используют снимки, на которых запечатлены обычные люди с морщинками и другими «несовершенствами». Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
3D изображения. Они вернулись в более утонченной форме, чтобы придать остроты сдержанным дизайнам сайтов.
Кинетическая типографика. Анимировать можно логотип, слоган или другой текст, к которому хотите привлечь внимание. Только использовать этот прием следует точечно, а шрифты подбирать – читабельные и контрастные.
Эффект размытия. Такие элементы добавляют динамичности и создают ощущение неожиданности.
Необычные взаимодействия читателя с интерфейсом. Игра в прятки, визуальный сторителлинг и другие интерактивы не дают пользователям скучать, что положительно влияет на конверсию.
Также, можно использовать видеоконтент, поскольку люди охотнее смотрят ролики, чем читают длинные тексты, декоративные шрифты с танцующими буквами для заголовков, которые притягивают взгляды, и другие тренды. Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Как сделать крутой дизайн сайта: фишки в интерфейсах
Как создать сайт, который будет запоминаться пользователям? Внедрить специальные фишки и эффекты в интерфейсе.
Разберем идеи на примерах:
Сайт оператора мобильной связи предлагает разные тарифы. Посетитель выбирает вариант из представленных на странице. Только есть нюанс: один из тарифов выделяется от остальных. Человек, выбирая именно его, думает, что принял самостоятельное решение.
Прием «Сравнение» показывает наглядно, почему товар на вашем сайте лучше. Не словами, а изображениями.
Визуализация продукта в реальной жизни – отличный эффект для интернет-магазинов одежды, косметики или мебели. Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Эксперименты с расположением меню оценят молодые клиенты и поклонники современных трендов. Главное, чтобы оно одинаково отображалось на всех гаджетах.
Hover-эффект проявляется, если курсором мышки навести на изображение. Оно может увеличиваться, становится цветным, пропадать. Такая игра затягивает и улучшает поведенческие показатели на вашем веб-ресурсе.
Крафтовая иллюстрация на сайте будет выглядеть выигрышней, чем «отполированные» фотографии. Авторские рисунки, которые отражают миссию и основную идею компании, вызывают интерес за счет необычности.
Сплит-макеты – это актуальная фишка, когда экран делится на две части. Каждая из них с помощью контраста, анимации, 3D эффекта, типографики привлекает внимание посетителя, показывает вдвое больше информации, подталкивает к сравнению.
Параллакс-эффект – изображения на заднем плане двигаются медленнее картинок на переднем. Это делает композицию более объемной и глубокой, что цепляет посетителя.
Виртуальная реальность дает потребителю возможность оценить машину, которую он собирается приобрести, или исследовать комнаты дома, который он планирует купить, или же создать эффект присутствия в курортных городах мира при помощи виртуальных туров, карт, трансляций, 3D путешествий, тест-драйвов, онлайн-панорам.
Оптические иллюзии – это беспроигрышный вариант для сайта, к которому нужно привлечь внимание. Основные инструменты: изменение формы и пространства, хитрые контрасты, способность рассмотреть то, что на первый взгляд скрыто, придание элементам двойного смысла.
Крутые дизайны сайтов 2023 обязательно содержат различные фишки и цепляющие детали. Но дизайнерские приемы нельзя копировать бездумно. Нужно внедрять не все сразу, а по одному, и смотреть, как отреагирует аудитория, а также выбирать те, которые подходят вашему бизнесу. Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Лучшие дизайны сайтов: примеры 2023 года
Обратите внимание на дизайны сайтов, которые пользуются популярностью среди пользователей. Главные их особенности – они лаконичны, привлекательно оформлены и удобны. Акцент делается на пользе, которую может принести ресурс для посетителей.
Топ сайтов по дизайну 2023:
Apple
Сайт привлекает внимание минимальным количеством текста на первой странице, пустым белым пространством и яркими деталями. Меню для поиска необходимого гаджета здесь лаконичное, поэтому покупателю понадобится не более 2 минут для получения всей информации по интересующему его устройству. После каждого описания размещен призыв к действию. Особенно привлекают внимание качественные фотографии товара. Никаких лишних деталей – особенность стильного сайта Apple.
Carmax
На главной странице первое, что привлекает внимание, – призыв к действию, выделенный желтым цветом на приглушенном фоне. Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
CNN
Новостной сайт получил популярность благодаря визуально удобной сортировке новостей, которые не сливаются в одно неразборчивое полотно. В качестве основного фона выбран белый цвет. Благодаря ему черный текст и яркие фото событий четко выделяются. Также белый фон используется в качестве разграничителя. Не последнюю роль в популярности CNN играет постоянное обновление новостей и преимущество в количестве серверов на земном шаре.
Slack
Сайт мессенджера для совместной работы четко определяет свою суть слоганом на главной странице. Далее идет поле для регистрации. Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Booking.com
Сервис по поиску жилья обладает удобной строкой для бронирования с фильтрами. Вы можете указать все условия вплоть до наличия фена. Фото домов, квартир, апартаментов, отелей, хостелов и информация о них размещена плиткой на белом фоне. Простая навигация по сайту и строгие правила для тех, кто размещает объявления о сдаче жилья, делает ресурс популярной площадкой для путешественников.
Примечательно то, что у всех перечисленных сайтов есть общие элементы в дизайне, однако обыгрываются они у каждого ресурса по-своему. Поэтому создавая собственный веб-проект, избегайте бездумного копирования фишек оформления и заимствования идей у других. Только так вы сможете отстроиться от конкурентов, запомниться своей целевой аудитории, а ваша компания получит прибыль.
Если вам нужен современный веб-дизайна сайта, интернет-магазина или портала, обращайтесь к специалистам нашей студии. Дизайнеры WeLoveBrands готовы поделиться идеями, как улучшить ваш сайт, или разработать крутое оформление веб-ресурса с нуля. Чтобы получить консультацию и уточнить детали сотрудничества, позвоните нам по телефону или напишите в мессенджерах.
Как создать полное руководство по стилю веб-дизайна + шаблон
При разработке веб-сайта очень важно, чтобы все использовали один и тот же визуальный язык для достижения согласованного и связного конечного результата. Здесь в игру вступает руководство по стилю. В этой статье наш дизайнер продукта обсуждает, почему и как вам следует создать собственное руководство по стилю.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Проекты веб-дизайна могут быть сложными, требующими участия многих разработчиков, дизайнеров и других заинтересованных сторон с течением времени. Кроме того, развивающиеся технологии и стандарты могут потребовать многочисленных модификаций в ходе проекта. Сохранение общего внешнего вида вашего веб-сайта, независимо от этих факторов, может быть затруднено.
Один из способов облегчить эту задачу для всех участников — вложить средства в создание руководства по стилю веб-дизайна. Это, в свою очередь, может повысить эффективность и продуктивность, а также стать незаменимым ресурсом для поддержания согласованности бренда.
В этой статье мы обсудим, что такое руководство по стилю, а также зачем и как его создавать. Мы также укажем на существующие примеры, которые вы можете использовать при компиляции своих. Давайте начнем!
Содержание
- Шаблон руководства по стилю
- Что такое руководство по стилю веб-дизайна?
- Почему вы должны создать руководство по стилю?
- Преимущества создания руководства по стилю
- Как создать руководство по стилю веб-дизайна
- Шаг 1: Изучите свой бренд
-
- Шаг 3: Определите свою цветовую палитру
- Шаг 4: Создайте правила для типографики
- Шаг 5: Установите правила макета и интервалов
- Шаг 6: продумайте стиль значка
- Шаг 7: Определите рекомендации для иллюстраций и изображений
- Шаг 8: Обрисуйте стилистические соображения
- Шаг 9: Развивайте голос вашего бренда
- Шаг 10.
 Включите конкретные правила и запреты
Включите конкретные правила и запреты - Шаг 11. Не забывайте о загружаемых ресурсах
Шаблон руководства по стилю
Нужна отправная точка? Наш шаблон руководства по стилю поможет вам начать работу в кратчайшие сроки; он включает в себя примеры использования:
- Логотипы
- Шрифты
- Цвета
- Кнопки
- Иконки
И другие визуальные элементы, необходимые для создания собственного руководства по стилю – загрузите его прямо сейчас!
Что такое руководство по стилю веб-дизайна?
Руководство по стилю — это справочный источник, в котором вы собираете и представляете все дизайнерские решения для своего веб-сайта. Это включает в себя его цветовую схему, типографику, интервалы, значки, изображения и весь визуальный язык, используемый на вашем сайте.
Руководство по стилю и дизайн-система
Будучи веб-дизайнером, вы, вероятно, часто слышали термины «руководство по стилю» и «система дизайна». Хотя это родственные понятия, между ними есть и существенные различия.
Хотя это родственные понятия, между ними есть и существенные различия.
Можно сказать, что руководство по стилю является младшим братом дизайн-системы. В дизайн-системе вы попытаетесь определить каждое маленькое правило и элемент, задействованный в вашей работе, принимая во внимание все возможные состояния компонентов.
С другой стороны, руководство по стилю — это скорее отправная точка для определения цифрового имиджа и голоса вашего бренда. Здесь вы сосредоточитесь на демонстрации только самых важных компонентов, возможно, с намерением разработать дизайн-систему позже.
Зачем создавать руководство по стилю?
Если над одним сайтом работает несколько веб-специалистов, важно объединить все ваши дизайнерские решения в единый справочный источник. Это помогает сохранить единообразие вашего видения на всех страницах и элементах.
Как вы уже знаете, дизайн веб-сайта может быть сложным. Когда над проектом работает много людей и требуется так много итераций и изменений, крайне важно, чтобы все использовали один и тот же визуальный язык, чтобы конечный результат был последовательным и цельным.
Преимущества создания руководства по стилю
Хорошо составленное руководство по стилю принесет пользу не только вам, но и всей вашей команде веб-дизайнеров. В процессе проектирования этот ресурс помогает всем участникам максимально повысить свою эффективность и свести к минимуму утомительные задачи, такие как поиск «этого точного цвета» или «этого точного стиля кнопки» для использования для определенных элементов.
Кроме того, руководство по стилю может служить справочным материалом для принятия правильных решений для будущего дизайна. Вам не нужно мучиться с выбором подхода к определенным функциям, потому что вы уже определили правила их использования. Это экономит время и снижает беспокойство по поводу правильности результата.
Кроме того, если вы опубликуете свое руководство по стилю, это может стать эффективным способом повысить узнаваемость бренда. Посетители смогут создать впечатление о ценностях и индивидуальности вашего бренда.
Они также могут получить представление о рабочем процессе вашего веб-сайта. Наконец, ваше руководство по стилю может стать удобным местом для обмена загружаемыми активами бренда с клиентами, партнерами и прессой.
Наконец, ваше руководство по стилю может стать удобным местом для обмена загружаемыми активами бренда с клиентами, партнерами и прессой.
Как создать руководство по стилю веб-дизайна (11 шагов)
Мы обсудили, что такое руководство по стилю и почему вы должны создать его для своего веб-сайта. Далее, давайте взглянем на все необходимые шаги, о которых следует помнить, когда вы начнете компилировать этот ключевой исходный код.
Шаг 1: Изучите свой бренд
Во-первых, вам нужно познакомиться со своим брендом и целевой аудиторией. Вы можете подумать о создании доски настроения в качестве отправной точки. Ваша цель — пересмотреть свои основные ценности и перевести их на визуальный язык, собрав по пути все активы и компоненты, которые его определяют.
Uber демонстрирует ценности своего брендаРазумно включить ценности и миссию вашего бренда в руководство по стилю, чтобы оно служило ориентиром.
Шаг 2. Определите правила использования логотипа
Следующим шагом является определение правил использования вашего логотипа во всех его вариантах. Если в вашей команде есть графический или бренд-дизайнер, вам следует проконсультироваться с ним по поводу любых соответствующих руководящих принципов, которые могут уже существовать.
Если в вашей команде есть графический или бренд-дизайнер, вам следует проконсультироваться с ним по поводу любых соответствующих руководящих принципов, которые могут уже существовать.
Они могут включать сетку вашего логотипа, шрифт, цвета, правильный интервал и размещение, внешний вид на разных фонах и многое другое.
Руководство по использованию логотипа SpotifyКроме того, не забудьте указать, что можно и чего нельзя делать в отношении использования логотипа третьими лицами, например аффилированными лицами.
Шаг 3. Определите цветовую палитру
Цвет играет жизненно важную роль в восприятии и запоминании вашего веб-сайта и вашего бренда. Поэтому вы должны убедиться, что определили свои основные основных цвета , обычно максимум три .
Чтобы завершить цветовую палитру, вам также необходимо включить вторичный , третичный и нейтральный цвета.
Руководство по цвету от Yelp Кроме того, вам нужно будет представить эти цвета в своем руководстве по стилю, используя как их внешний вид, так и технические значения.
Создание правильного сочетания цветов для вашего бренда требует много усилий. Вам нужно ознакомиться с основными терминами и узнать больше о теории цвета, чтобы добиться успеха в этой области.
Шаг 4: Создайте правила для типографики
Типографика, как и цвет, является неотъемлемой частью веб-дизайна. Чтобы ваш стиль был привлекательным и последовательным на всем веб-сайте, вам необходимо создать иерархию типографики в руководстве по стилю.
Во-первых, вам необходимо указать семейства и размеры шрифтов для ваших основных заголовков , h2-H6:
Иерархия типографики от Mailchimp Помимо заголовков, вам нужно включить стили для 
Размеры шрифта должны быть указаны в пикселях (px) и оставаться одинаковыми для всех элементов. Вы также захотите, чтобы ваши разработчики были довольны, используя прогрессивные размеры, такие как 14 пикселей, 16 пикселей, 18 пикселей или 20 пикселей, и избегая промежуточных размеров, таких как 15 пикселей.
Шаг 5. Установите правила компоновки и интервалов
Другими важными частями руководства по стилю являются макет , сетка и интервалы правила, большинство из которых можно реализовать с помощью HTML и CSS. Они будут определять структуру ваших страниц. Для начала вы можете создать несколько основных шаблонов для своих основных макетов.
Правила интервалов из Firefox Photon Design System. Это значительно облегчит расширение вашего веб-сайта и добавление новых страниц в будущем.
Шаг 6. Выберите стиль значка
Иконография — еще один важный стилистический выбор для вашего веб-сайта, и вы захотите определить некоторые основные правила ее использования.![]() Это включает в себя такие решения, как использование готовой библиотеки значков, такой как Font Awesome, или собственные пользовательские значки, а также стиль значков — цветные или монохромные, заполненные или контурные и т. д.
Это включает в себя такие решения, как использование готовой библиотеки значков, такой как Font Awesome, или собственные пользовательские значки, а также стиль значков — цветные или монохромные, заполненные или контурные и т. д.
Как и в случае со шрифтами, вы также захотите включить основные
Шаг 7. Определение правил для иллюстраций и изображений
Чтобы добавить уникальности вашему сайту и его брендингу, вы можете создать собственные иллюстрации. Это может придать вашему веб-сайту уникальный внешний вид и голос. Обязательно включите ссылки на стиль и цвет за тип иллюстраций, которые вы используете.
Руководство Atlassian по иллюстрациям Возможно, вам также потребуется создать некоторые строгие правила и рекомендации относительно того, какие изображения использовать на вашем веб-сайте. Например, вы можете включить некоторые рекомендации и запреты для включения стоковых фотографий.
Например, вы можете включить некоторые рекомендации и запреты для включения стоковых фотографий.
Кроме того, чтобы обеспечить визуальное соответствие изображений на вашем веб-сайте, вы можете включить настройки редактирования фотографий для фона, фильтров, яркости, контрастности и т. д.
Правила изображения из языка бренда Audi. Также важно указать общий тон и сообщение, которое должны нести изображения . Например, ваш личный вкус может склоняться к откровенным фотографиям, а не к чрезмерно отредактированным изображениям. Или, возможно, вам нравятся определенные фоны больше, чем другие. Во время этого процесса также помните о предпочтениях вашей целевой аудитории.
Шаг 8. Определение стилистических соображений для основных компонентов веб-сайта
После того, как вы определили основные стили, пришло время ввести основные компоненты веб-сайта в руководство по стилю. These concern the appearance , sizes , and states of buttons , form fields

Чтобы продвинуться дальше для каждого типа кнопки, вы можете включить ее различные состояния, такие как обычное, наведение, активное или сфокусированное. Вы также должны определить стили для различных элементов формы, таких как переключатели или флажки.
Состояния кнопок из IBM Carbon Design SystemЛучше всего обратиться к библиотеке компонентов, такой как Google Material Design или Alibaba Ant Design, чтобы определить любые важные элементы, отсутствующие в вашем собственном руководстве по стилю.
Шаг 9: Создайте голос вашего бренда
Эффективное руководство по стилю охватывает не только внешний вид вашего сайта, но и его сообщения и озвучку. Чтобы зафиксировать их в письменной форме, вам, возможно, придется проконсультироваться с маркетологами и копирайтером, чтобы создать рекомендации для вашего веб-сайта и другого контента.
Пример фирменного голоса от Beeline Design System В конце концов, тон и голос копии на вашем сайте — это то, как вы обращаетесь к своим посетителям и потенциальным клиентам, поэтому важно сделать это правильно.
Шаг 10. Включите конкретные рекомендации и запреты
Иногда понятия в вашем руководстве по стилю трудно объяснить одним текстом. Вот почему часто лучше использовать конкретные примеры, такие как наглядные рекомендации и запреты, чтобы проиллюстрировать фактическую реализацию правил, определенных в документе.
Что нужно и что нельзя делать с плавающей кнопкой действия в Руководстве Google по дизайну материаловЧеткие примеры эффективно объясняют, как руководство по стилю следует использовать на практике.
Шаг 11. Не забывайте о загружаемых ресурсах
Помимо правил в вашем руководстве по стилю, иногда может быть необходимо включить некоторые загружаемые ресурсы. Это может включать:
- Ваш логотип во всех его различных форматах, подходящих для Интернета и печати
- Пресс-кит с необходимыми фирменными материалами
- Краткое представление вашего брендбука
- Руководство по стилю в формате PDF
Эти ресурсы полезны для различных целей, включая работу с партнерами , преобразование лидов, адаптация новых членов команды и многое другое.
Хотя руководство по стилю необходимо для внутренних нужд, оно также очень важно для узнаваемости бренда среди пользователей, клиентов, аффилированных лиц, прессы и широкой публики. Если вы считаете, что ваш бренд может быть представлен за пределами вашего веб-сайта, например, в публикациях в прессе, вам нужно убедиться, что активы бренда легко запрашиваются и доступны.
Найдите вдохновение для своего руководства по стилю
Исследования — лучшая отправная точка для любого дизайнерского проекта. Это означает, что прежде чем приступить к созданию своего руководства по стилю, вам нужно ознакомиться с лучшими практиками, а также ссылками, которые вдохновят вашу работу.
Чтобы помочь вам в этом, мы собрали несколько красивых примеров руководств по стилю, чтобы дать вам представление о том, как разные бренды представляют свою идентичность в Интернете. Другими источниками вдохновения могут быть онлайн-каталоги, такие как Style Guides. io или Design Systems Repo, где вы можете найти различные примеры руководств по стилю и систем дизайна от ведущих компаний и брендов.
io или Design Systems Repo, где вы можете найти различные примеры руководств по стилю и систем дизайна от ведущих компаний и брендов.
Поддерживайте свое руководство по стилю в актуальном состоянии
Веб-технологии и тенденции дизайна постоянно развиваются. Это относится и к бизнесу, поэтому со временем вам нужно будет обновить язык своего бренда. В результате ваше руководство по стилю не останется статичным. Скорее, вы должны ожидать, что с самого момента его создания вы будете регулярно вносить в него изменения.
Это требует от дизайнера гибкости и внимания к деталям. Вам нужно быть в курсе последних отраслевых тенденций и быть готовым адаптироваться к ним.
Чтобы помочь вам сохранить согласованность языка дизайна, Elementor 3.0 представляет Глобальные настройки сайта . Теперь вы можете управлять всем своим сайтом в редакторе. Новая панель Site Settings предоставляет множество инструментов настройки и дает вам центральное место для изменения всех параметров вашего сайта.
На любой странице, которую вы редактируете с помощью Elementor, перейдите на левую панель и щелкните значок в верхнем левом углу. Это приведет вас к панели глобальных настроек . Здесь вы можете получить доступ ко многим настройкам вашего сайта, таким как настройки лайтбокса, а также к настройкам макета по умолчанию.
Вы также найдете Идентификатор сайта параметры для настройки вашей межсайтовой идентификации с параметрами, связанными с вашим логотипом, фавиконом, заголовком, слоганом и многим другим. В разделе Design System раздела Site Settings , Global Colors и Global Fonts также можно обеспечить единообразие дизайна для всего сайта.
Макет позволяет вам определить настройки макета Elementor по умолчанию, такие как ширина контента и макет страницы. Lightbox позволяет установить стиль по умолчанию для лайтбоксов Elementor. Стиль темы предоставляет глобальные настройки для определения стиля по умолчанию для различных элементов, не связанных с Elementor, таких как заголовки, кнопки, изображения и поля формы.
Стиль темы предоставляет глобальные настройки для определения стиля по умолчанию для различных элементов, не связанных с Elementor, таких как заголовки, кнопки, изображения и поля формы.
Благодаря этим новым функциям вы можете обеспечить согласованность дизайна и узнаваемость бренда на своем веб-сайте.
Поддерживайте согласованность бренда с помощью руководства по стилю
Сохранение согласованности дизайна большого веб-сайта, несмотря на то, что над ним работает много людей, может быть непростой задачей. Вот тут и приходит на помощь руководство по стилю. Это центральная точка отсчета для всех ваших дизайнерских решений, помогающая держать всех на одной волне. Это может повысить эффективность, а также помочь в узнаваемости бренда для вашей целевой аудитории.
В этой статье мы обсудили несколько шагов, связанных с созданием руководства по стилю веб-дизайна. К ним относятся изучение вашего бренда, определение цветовой палитры, создание рекомендаций по типографике и многое другое. Практический способ начать — использовать глобальные настройки Elementor для настройки правил дизайна для всего сайта.
Практический способ начать — использовать глобальные настройки Elementor для настройки правил дизайна для всего сайта.
У вас есть вопросы по созданию руководства по стилю веб-дизайна? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Руководство по стилю веб-сайта — Как создать руководство по стилю веб-дизайна
Содержание
Что такое руководство по стилю веб-сайта?
Руководство по стилю веб-сайта — это подробный документ по дизайну и брендингу. Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Руководство по стилю веб-дизайна (или руководство по стилю веб-сайта) создано специально для элементов веб-сайта . Руководство по фирменному стилю – это более полный документ, включающий полное использование элементов, в том числе печатных и других материалов.
Эта коллекция завершенных элементов дизайна, графики и наборов правил помогает разработчикам, дизайнерам и создателям контента выражать стиль вашего бренда с последовательностью .
Загрузите БЕСПЛАТНЫЙ шаблон руководства по стилю веб-сайта
Если вы хотите создать собственное руководство по стилю веб-сайта всего за несколько минут, тогда я вас понял! Скачайте мой шаблон руководства по веб-стилю для Adobe XD бесплатно.
Это точный шаблон руководства по стилю веб-сайта, который мы используем для всех проектов наших клиентов, поэтому я надеюсь, что он поможет вам!
Разница между руководством по стилю, системой дизайна, таблицей стилей и руководством по бренду
Важно отметить, что система дизайна — это не то же самое, что руководство по стилю. Дизайн-системы имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Дизайн-системы имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Таблица стилей , с другой стороны, является термином веб-разработки, который относится к коду, который применяет стиль к веб-сайту, обычно CSS (что переводится как каскадная таблица стилей).
Пример таблицы стилей этого веб-сайта в Chrome Dev ToolsВеб-сайт 9Руководство по стилю 0092 обычно используется разработчиками для ускорения, упрощения и повышения эффективности создания таблиц стилей, поскольку все стили определены заранее.
Еще один распространенный вопрос, который задают руководствам по стилю:
В чем разница между руководствами по бренду и руководством по стилю для веб-сайтов?
Вероятно, вы, прямо сейчас
Как правило, руководства по бренду документируют информацию о том, как лучше всего использовать бренд в любой форме маркетинга или рекламы, включая цифровую И печатную. Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Руководство по стилю веб-сайта определяет, как бренд должен быть представлен на их веб-сайте, поэтому он специально предназначен для веб-дизайнеров и разработчиков, а также для всех, кто создает контент на сайте.
В конце концов, как вы это называете, не так уж и важно. Разработайте ключевые элементы, которые вам нужно включить, чтобы все, кто работает над вашим сайтом, находились на одной странице, и создайте руководство на их основе.
Какова цель руководства по стилю веб-сайта?
Основная цель руководства по стилю веб-сайта — поддерживать единообразие бренда на всем сайте, чтобы общее впечатление было профессиональным, структурированным и легко узнаваемым. С типичным брендом обычно работает несколько профессионалов, например, ряд специалистов по маркетингу, дизайнеров и разработчиков, а также создателей контента.
Руководство по стилю веб-дизайна предоставляет всем, кто каким-либо образом выражает бренд, единый справочный источник для передачи последовательного видения. Для веб-сайта это означает, что все страницы и элементы будут соответствовать одному и тому же визуальному стилю, а контент будет отражать голос и тон бренда.
Руководства по стилю для веб-сайтов упрощают для всех сотрудников разработку и продвижение бренда с помощью четких инструкций и документации.
Всем брендам очень полезно иметь всеобъемлющее руководство по стилю веб-сайта, чтобы новые члены команды, такие как дизайнеры или писатели, могли обращаться к документу при передаче сообщения бренда.
Это также сокращает время, которое требуется новым дизайнерам и разработчикам для того, чтобы внести свой вклад в ваш веб-сайт, поскольку у них будет все необходимое, чтобы сразу приступить к работе.
Преимущества создания руководств по стилю
Когда все сотрудники бренда имеют доступ к полному руководству по стилю веб-сайта, появляется множество преимуществ для внутреннего дизайна, создания контента и маркетинга бренда. К ним относятся:
К ним относятся:
- Более эффективный графический дизайн — более быстрое проектирование и создание контента с соблюдением четких правил.
- Поддерживать согласованность дизайна, особенно при наличии нескольких соавторов и результатов, намного проще.
- Код для веб-разработки можно стандартизировать (CSS, JS, HTML) и оставить СУХИМ (не повторяйтесь), что позволяет уменьшить размер файлов за счет предотвращения избыточности.
- Принятие решений по созданию контента стало быстрее и проще благодаря тому, что многие решения уже приняты в руководстве по стилю.
- Маркетинговая стратегия может быть построена на руководстве по стилю и опираться на эти элементы, особенно на тон голоса бренда.
- Повышает узнаваемость бренда покупателями, поскольку стиль остается одинаковым на всех платформах.
- Простота совместного использования ресурсов делает общение между клиентами, аффилированными лицами и сотрудниками более гладким и лаконичным.
- Новым сотрудникам требуется меньше обучения для проектирования, разработки, написания и создания контента, когда они могут ссылаться на руководство по стилю.

Что должно включать руководство по стилю веб-сайта?
В зависимости от потребностей вашей компании и даже отрасли, в которой вы работаете, руководство по стилю веб-дизайна будет иметь различные включенные компоненты. В следующем списке представлено полное руководство по фирменному стилю для веб-сайта, содержащее все элементы.
- Руководство по логотипу (использование, варианты цвета, размеры)
- Цветовые схемы (фирменные цвета, включая градиенты и коэффициенты контрастности)
- Использование изображений и значков (включая анимацию и варианты использования)
- Типографика (фирменные шрифты и когда их использовать, т. е. заголовки, основной текст, ссылки и т. д.)
- Компоненты, такие как кнопки и формы (включая взаимодействия, такие как состояния наведения)
- Системы сеток и интервалы (большинство веб-сайтов используют сетку из 12 столбцов)
- Дизайн шаблонов (примеры различных шаблонов и их компонентов)
- Веб-руководства для различных платформ (примеры веб-сайтов и правила дизайна для CMS, таких как WordPress и т.
 д.)
д.) - Голос (индивидуальность письменного и визуального контента, тон и фирменный стиль)
- Маркетинговые руководства (как рекламировать и сообщать о бренде , в том числе в социальных сетях, электронной почте и на страницах продаж)
- Миссия, цель и ценности (определение описания бренда, дифференциации и цели)
- Определения целевой аудитории (выяснение того, кто является аудиторией).
Как создать руководство по стилю веб-сайта
Ниже представлен 12-шаговый план основных элементов руководства по стилю веб-сайта. Вы можете выполнять их в том порядке, который кажется вам подходящим для развития бренда, однако первые два пункта всегда должны быть теми, с которых вы начинаете.
- Опишите свой бренд и определите дух вашего бренда
- Изучите существующий бренд и основных конкурентов
- Установите логотип и правила использования бренда
- Определите свою цветовую палитру
- Создание правил типографики
- Определение стиля значков
- Определение лучших практик для изображений и иллюстраций
- Выбор системы сетки и установка правил интервалов
- Создание стилей кнопок и форм
- Документирование дополнительных стилей и компонентов пользовательского интерфейса
- Разработка 02 Фирменного стиля 90
- Краткое описание того, что нужно и чего нельзя делать
Давайте рассмотрим каждый из них более подробно.
1. Составьте краткое описание проекта и определите дух вашего бренда
Независимо от того, создаете ли вы руководство по стилю веб-сайта для другого бренда или для своего собственного, отправной точкой является понимание основного сообщения бренда. Здесь должны быть ясны миссия, ценности и тон.
Это будет определено посредством общения и встреч с заинтересованными сторонами, чтобы все были на одной волне. Обычно сначала описываются миссия бренда, повествование, цель и целевая аудитория.
Определение идеала вашего бренда создаст прочную основу для определения способа передачи бренда с помощью визуальных и письменных элементов, которые позже будут описаны в руководстве по стилю веб-сайта.
2. Изучите торговую марку (и конкурентов)
Это идет глубже, чем те основополагающие пункты выше. Этот шаг включает в себя не только изучение сообщения бренда и выбор наилучших способов его передачи, но также изучение других брендов в отрасли и того, как они общаются в Интернете.
Частью изучения вашего бренда является выяснение того, что отличает ваш бренд. Исследование рынка тенденций дизайна в вашей отрасли важно, чтобы понять, что в настоящее время предлагается, что нужно людям и как вы можете лучше всего взаимодействовать с аудиторией.
Наблюдение за тем, как люди обрисовывают в общих чертах свой бренд, может пролить свет на то, как подходить к развитию этого бренда. Вы можете заглянуть на Styleguides.io, чтобы понять, что можно создать в сфере руководств по стилю веб-дизайна.
Мне также нравится хранить папку с действительно замечательными шаблонами веб-сайтов, которые я видел в дикой природе или на веб-сайтах конкурентов, которые могут служить источником вдохновения.
3. Установите правила использования логотипа и бренда
Ваш бренд, скорее всего, будет иметь более одного логотипа.
Скорее всего, у вас будет довольно много вариантов логотипа, включая словесный знак, символ и замки для разных вариантов использования и платформ.
На самом деле, это настолько распространено, что большинство дизайнеров брендов перестали продавать логотипы и начали продавать системы брендов.
То, как выглядит ваш бренд, во многом зависит от того, где его просматривают, и руководство по стилю может помочь вам установить правила, когда и где использовать различные версии вашего бренда.
Создав руководство по стилю веб-сайта, мы сможем стандартизировать способ представления вашего бренда в Интернете, чтобы коммуникация вашего бренда была последовательной.
Вы можете указать, какой логотип использовать на темном фоне или на светлом фоне, на веб-сайтах или в приложениях и даже в различных блокировках, таких как горизонтальные и вертикальные логотипы.
Правила использования логотипа также могут быть в этом разделе, например рекомендации по интервалам, рекомендации по минимальному размеру или правила и запреты для использования третьими лицами, например, когда партнеры делятся вашим брендом.
Если возможно, постарайтесь включить простой способ для вашей команды и партнеров легко загружать одобренные логотипы, чтобы они не вытягивали любой случайный логотип из поиска Google.
4. Определение цветовой палитры
Очень важной частью процесса веб-дизайна является определение фирменных цветов.
Это означает создание четко определенной цветовой палитры для управления дизайном пользовательского интерфейса вашего веб-сайта.
Обычно требуется включать цвета и соответствующие им значения HEX, RGB и HSB. Таким образом, любой, кто работает над вашим веб-сайтом, может быстро найти правильные значения цвета без особых усилий. Мне также нравится включать имя переменной SASS, чтобы помочь нашим разработчикам оставаться на одной волне.
Визуальный аспект бренда — это то, что люди воспринимают в первую очередь, и часто это то, что остается неизгладимым впечатлением от индивидуальности бренда. Например, вы знаете точный оттенок красного Coca-Cola, зеленого Starbuck или ярко-желтого McDonald’s, верно? Это прилипает к вам до такой степени, что вы даже думаете о бренде, когда видите, что этот цвет используется где-то еще.
Я рекомендую сгруппировать ваши цвета в основные цвета (наиболее распространенные), вторичные цвета (наименее распространенные), контекстные цвета (т. е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
Начните с выделения основных цветов, которые обычно должны быть не более трех оттенков. Некоторые бренды выбирают вторичные цвета, которые могут использоваться в разных случаях, например, для фона страниц в Интернете или сообщений в социальных сетях.
Включение нейтральных цветов также является способом показать, как можно выразить бренд в более минималистичных формах (например, в черно-белом или не совсем белом вкусе).
При добавлении цветов в руководство по стилю важно также протестировать различные комбинации, чтобы убедиться, что они доступны, и пройти проверку контрастности. В противном случае некоторым людям может быть трудно четко увидеть ваш веб-сайт, если у них есть определенный уровень дальтонизма.
Вы можете протестировать каждую комбинацию с помощью такого инструмента, как getstark.co, или с помощью веб-сайта, такого как средство проверки цветовых контрактов WebAIM. Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
5. Создание правил типографики
В информационных материалах вашего бренда, особенно на веб-сайте бренда, должен быть согласованный стиль типографики. Это касается не только шрифтов, которые будут использоваться, но также интервалов и иерархии типографики для таких элементов, как заголовки (h2, h3, h4 и т. д.), основной текст, ссылки и метки.
Кроме того, в этом разделе следует указать, как бренд будет использовать жирный шрифт, курсив, списки, цитаты и выноски. Типографика также будет использоваться в компонентах вашего веб-сайта, таких как формы, кнопки, предупреждающие сообщения и многое другое.
Мне нравится использовать такие инструменты, как type-scale.com, чтобы помочь установить начальный размер заголовков на моем веб-сайте и настроить их по мере необходимости, чтобы обеспечить максимальное удобство чтения контента независимо от устройства.
Если возможно, не забудьте указать информацию о размерах экрана как для ПК, так и для мобильных устройств, а также атрибуты, которые ваши разработчики смогут легко найти и скопировать при настройке правил типографики для вашего веб-сайта.
6. Определить стиль иконографии
Иконки — это простой инструмент визуальной коммуникации, который сделает более простым и интересным для аудитории понимание сообщения вашего бренда. Обычно они включают визуальные элементы, такие как стрелки и линии, или более подробные представления ключевого элемента в виде символа.
Стиль значков должен определять размеры, стиль и цветовые сочетания, которые вы можете использовать для значков на своем веб-сайте.
Есть множество мест, где вы можете найти бесплатные значки в Интернете, такие как thenounproject.com, но я обычно покупаю пакеты значков у таких поставщиков, как Shutterstock.com, Flaticon.com или Fontawesome.com, чтобы все мои значки могли выглядеть последовательный (одинаковый стиль, толщина линии и т. д.).
д.).
7. Определите лучшие практики для изображений и иллюстраций
Изображения очень важны для коммуникации вашего бренда. Стиль, размеры и тона изображений и иллюстраций бренда должны быть определены в руководстве по стилю.
Изображения вызовут эмоции у аудитории и помогут людям понять бренд. Показано, что использование правильных изображений на вашем веб-сайте повышает коэффициент конверсии, предоставляя контекст и укрепляя доверие пользователей.
Однако использование неправильного изображения может привести к обратному эффекту: пользователи могут захотеть уйти и больше никогда не возвращаться.
Вот почему вам следует уделить время тому, чтобы определить, какие изображения и иллюстрации следует использовать для наилучшего представления вашего бренда в Интернете.
В этом разделе укажите, что можно и чего нельзя делать с изображениями, а также доски настроения с примерами стоковых изображений или изображений профессиональных брендов, которые используются и почему.
Включите правила использования, такие как фильтры, наложения, инструкции фотошопа и другие стилистические решения.
Пример того, как Starbucks демонстрирует, как их иллюстрации используются в их рекомендациях по бренду8. Выберите систему сетки и установите правила интервалов
Использование сетки для отображения того, как элементы должны располагаться, организовываться и размещаться на веб-сайте, поможет дизайнерам форматируйте макеты вашего веб-сайта более эффективно.
Большинство веб-сайтов используют сетку из 12 столбцов на настольных компьютерах и сетку из 4 столбцов на мобильных устройствах. Если вы используете фреймворк CSS, такой как bootstrap, вы обычно можете найти точную информацию о сетке в Интернете, включая точки останова. Правила пространства и компоновки сохраняют визуальные элементы последовательно выраженными с передышкой, чтобы сделать общий вид более профессиональным и структурированным.
Вам нужно включить правила интервалов, которые включают поля и отступы для элементов пользовательского интерфейса, таких как заголовки, кнопки, формы, изображения и т. д.
Пример того, как Google определяет отступы в своей системе дизайна материалов.Этот раздел также может включать более сложную компоновку, сетку и интервалы при использовании HTML и CSS, чтобы разработчики могли ссылаться на эту структуру. Обычно это включает в себя список классов, чтобы облегчить и ускорить создание сеток для ваших разработчиков.
Вам также следует подумать о том, как ваша сетка будет выглядеть на планшетах и мобильных устройствах, а также о том, как может измениться интервал при разработке адаптивного макета.
Пример сетки из 4 столбцов, используемой Google Material Design для мобильных устройств.9. Создание стилей кнопок и форм. интерфейс.
Установите интерактивные решения для кнопок веб-сайта, определив активные элементы, элементы наведения, щелчка, раскрывающегося списка и анимированные элементы, которые будут использоваться.
Это создает интерактивную согласованность на всем веб-сайте, поэтому вы можете избежать 12 разных стилей кнопок (что, честно говоря, слишком распространено).
Для ваших форм вам необходимо определить, как они выглядят в состоянии по умолчанию, включая метки и кнопки. Но вам также нужно показать, как выглядит ваша форма, когда по ней щелкнули, когда есть ошибка или когда поле отключено.
Еще один аспект дизайна формы, который часто игнорируется, — это сообщение об успешном завершении. Что происходит, когда форма успешно отправлена? Исчезает ли форма или появляется всплывающее окно, предупреждающее пользователей об успешном завершении их действия?
Стили формы и кнопок также должны основываться на цветовой палитре, шрифтах, фирменном голосе и всем остальном, что до сих пор было определено в руководстве по стилю веб-сайта.
10. Документ Дополнительные стили и компоненты пользовательского интерфейса
После того, как основные стили были установлены с элементами, которые мы уже упоминали, вы можете начать вводить более глубокие стилистические соображения для пользовательского опыта вашего веб-сайта.
При работе над веб-разработкой бренда необходимо принять несколько решений, помимо основного макета и визуальных характеристик веб-сайта. Это будет включать навигацию по меню, вкладки, аккордеоны и другие типы взаимодействий и функций, которые могут быть уникальными для вашего веб-сайта.
Было бы полезно включить более подробные примеры различных страниц, включив шаблоны в их строительные блоки. Помимо цветовой палитры, необходимо также задокументировать дополнительные стилистические решения для таких вещей, как текстура, анимация, художественное влияние и общее художественное направление, которые необходимо сообщить вашим дизайнерам и разработчикам, чтобы полностью понять видение вашего бренда для вашего веб-сайта.
Возможно, вы даже захотите включить функцию темного режима, что означает создание двух версий руководства по стилю: светлой и темной.
11. Развитие голоса бренда
Огромным аспектом создания сильной идентичности бренда, которая будет близка аудитории, является голос бренда. Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Копии для Интернета, электронных писем, маркетинговых материалов, платформ социальных сетей и даже личных взаимодействий должны сопровождаться четким голосом бренда. Рассмотрим фирменный стиль MailChimp. Некоторые примеры того, как компания определяет свой голос, включают «веселый, но не детский, неформальный, но не неряшливый, и крутой, но не отталкивающий».
Начните с написания списка прилагательных, описывающих компанию, а затем продолжайте с ключевыми фразами и вариантами слогана, которые можно использовать в разных случаях. Например, если веб-пользователь заходит на страницу с ошибкой 404, будет ли он просто говорить «ошибка 404» или «Упс! Похоже, эту страницу переместил интернет-гремлин».
Разница между ними минимальна, чистый профессиональный язык и более живой, игривый голос. Совет, который поможет вам найти наиболее подходящий голос бренда, — это учитывать демографические данные клиентов и то, как они говорят.
12. Опишите, что нужно и чего нельзя делать при использовании
Наконец, включите раздел о том, что нужно и чего нельзя делать для активов бренда, которые были включены в руководство по стилю. Это показывает правильную и неправильную функциональность наборов правил, определенных в руководстве, на практике.
Самый эффективный способ выразить это — использовать образы-примеры. Например, правильно отображайте использование логотипа рядом с неправильным расположением цвета/фона. Или покажите правильную высоту строки и интервал для текста рядом с неправильным форматом.
Пример правил и запретов из руководства по использованию бренда SpotifyЗдесь вы также хотите протестировать цветовые комбинации и задокументировать, какие из них проходят проверку на контрастность. Это важная часть обеспечения доступности вашего веб-сайта и разборчивости маркетинга вашего бренда.
Распространенные ошибки руководства по стилю веб-сайта
Не все руководства по стилю созданы одинаковыми. Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Распространенные ошибки руководств по стилю веб-дизайна, как правило, сводятся к основной проблеме недостаточного количества информации или недостаточности ПРАВИЛЬНОЙ информации.
Во-первых, ошибка, которую допускают некоторые разработчики брендов, состоит в том, что они не тратят время на изучение брендов конкурентов и определение того, как этот бренд может предложить большую ценность и выделиться.
Создание руководства по фирменному стилю для вашего веб-сайта без учета стиля, голоса и дизайнерских соглашений, которые используют другие бренды в этой сфере, может быть довольно безрассудным.
Это может привести к:
- невозможности установить контакт с желаемой аудиторией
- затеряться в шуме других брендов на рынке без четкого отличия
- столкнулись с трудностями при принятии решений о брендинге позже в руководстве.

Когда в руководстве по стилю отсутствуют элементы, например, не определены иконография или функциональность интерактивных элементов веб-сайта, упускается возможность повысить эффективность веб-дизайна и процесса веб-разработки.
У вас могут быть все элементы, описанные выше в руководстве по стилю, но если для этих элементов нет подробных наборов правил, это еще одна ошибка. Конечно, хорошо, что вы определились со шрифтом, но без четких рекомендаций по типографике дизайнерам будет сложно понять, как форматировать контент.
Еще одна распространенная ошибка — когда создатель руководства по стилю пропускает разделы описания бренда, миссии и цели. Хотя этот контент может никогда не быть прочитан аудиторией, авторам и другим создателям контент-маркетинга крайне важно понять, каковы цели бренда.
По сути, чем меньше подробностей содержится в руководстве по стилю бренда, тем труднее будет любому, кто работает над брендом, поддерживать последовательность, особенно когда команда вашего веб-сайта со временем начинает расти и меняться.
Наконец, последняя ошибка — не обновлять руководство по стилю веб-дизайна по мере изменения целей или изменения дизайна. Было бы вредно для будущего развития бренда, если бы устаревшее руководство по стилю веб-сайта циркулировало в качестве внутреннего документа.
Чтобы предотвратить эту проблему, я рекомендую архивировать старые версии и добавлять дату выпуска и номер версии в руководство по стилю вашего веб-сайта.
Примеры руководств по стилю для веб-сайтов
Полезно изучать различные форматы руководств по стилю, узнавая, что делают другие, или изучая шаблоны руководств по стилю.
Некоторые ценные ресурсы и примеры включают в себя:
Code For America Guide
Примеры, подготовленные Canva
Примеры, подготовленные Hubspot
Получите помощь с руководством по стилю вашего веб-сайта
Создание руководства по стилю для веб-сайта вашего бренда может быть очень сложным работы. Надеюсь, теперь вы понимаете, насколько ценно вкладывать свое время и ресурсы в создание всеобъемлющего руководства по стилю веб-дизайна.

 Включите конкретные правила и запреты
Включите конкретные правила и запреты