Статические и динамические WEB-сайты. В чём разница?
Статические сайты
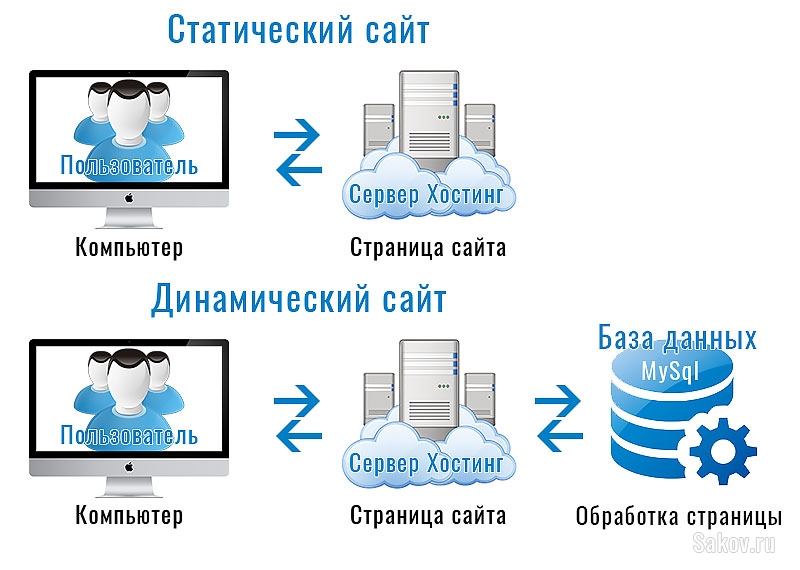
Статический сайт – это обычный набор, состоящий из нескольких HTML-страниц, которые взаимосвязаны между собой ссылками (hyperlink). С самого основания сети Internet все сайты были именно статическими. Собой они представляли стандартные документы, посещаемые различными пользователями, с целью получения какой-либо интересующей их информацией. Такие сайты обладают следующими недостатками:
Смешение дизайна (оформления содержимого) и контента (смысловое содержимое)
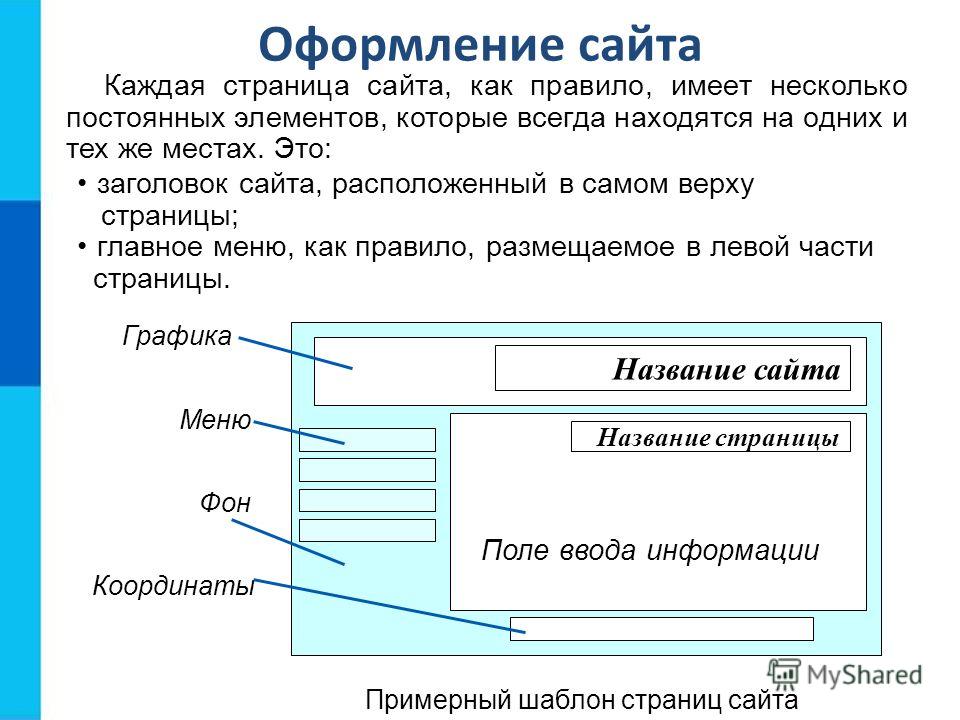
Язык HTML (HyperText Markup Language) на сегодняшний день, являющийся общепринятым стандартом разметки гипертекста, предназначен именно для представления внешнего вида страницы. В то время как страницы статических сайтов существуют непосредственно в виде HTML-страниц, и почти всегда кроме информационной части, ради которой пользователь и посещает сайт, содержат некое «служебное обрамление» — шапку и подвал, навигационное меню, какие-то дополнительные текстовые блоки, баннеры, ссылки быстрого доступа к основным разделам сайта и т. п. Поэтому на таких страницах, которые отображают конкретные документы, очень часто контент и дизайн (как страницы в целом, так и отдельных его элементов) идут вперемешку. Отсюда имеем массу негативных последствий, возникающих при публикации новых документов или редактировании уже существующих, — они все должны оформляться единообразно. И если возникает необходимость поменять местами какие-то функциональные блоки сайта, или добавить новый пункт в общее меню – то редактировать придётся все существующие страницы.
п. Поэтому на таких страницах, которые отображают конкретные документы, очень часто контент и дизайн (как страницы в целом, так и отдельных его элементов) идут вперемешку. Отсюда имеем массу негативных последствий, возникающих при публикации новых документов или редактировании уже существующих, — они все должны оформляться единообразно. И если возникает необходимость поменять местами какие-то функциональные блоки сайта, или добавить новый пункт в общее меню – то редактировать придётся все существующие страницы.
На современных сайтах обычно каждый важный документ или страница имеет несколько ссылок на себя — это, к примеру, и ссылка из каталога статей, и ссылка с главной страницы из анонсов, и ссылка из пунктов меню. Поэтому публикация нового материала – это не только фактическое добавление самой страницы, но и редактирование всех остальных страниц, которые, так или иначе, затрагивает это действие, а это в разы увеличивает не только трудоёмкость процесса, но и повышает риск возникновения ошибок.
Полное отсутствие динамики
Здесь всё более менее понятно и без слов: в каком виде сделали документ или страничку сайта, в таком виде он и будет отображаться для посетителя – никакой интерактивности и реагирования на поведение пользователя:
- Полное отсутствие таких возможностей как регистрация и аутентификация пользователей. Хороший сайт должен уметь «узнавать» своих посетителей, поддерживать различные механизмы учёта их поведения на страницах сайта, для того чтобы владелец ресурса знал и реагировал на запросы пользователей;
- Принципиальная невозможность разделения пользователей на различные группы с разными правами доступа к информации, содержащейся на сайте, её создания и редактирования. Эта невозможность напрямую вытекает из приведённого выше пункта;
- Невозможность персонализации пользователей сайта. В данном контексте под персонализацией понимается функционал настройки сайта под требования и предпочтения каждого пользователя индивидуально.

- Отсутствие возможности подключить такие интерактивные решения как форумы, чаты, гостевые книги, вопросы и ответы, то есть всё то, что способствует общению аудитории сайта не только друг с другом, но и с администрацией сайта;
- Потеря интеграции с внешними приложениями, в частности с электронной почтой, для создания автоматизированной подписки на различные информационные бюллетени: новости, рассылки, прайс-листы, специальные предложения, обновления и тому подобное.
Все вышеперечисленные вещи (и многие проблемы, которые просто невозможно упомянуть в рамках одной статьи) – в принципе неосуществимы в рамках технологии статических сайтов, и в данном случае не обойтись без вмешательства программирования.
Большие сложности с актуализацией информации на сайте:
Статичный сайт, без оперативных и регулярных обновлений рискует проиграть всем конкурирующим проектам. В данном случае информацию, подготовленную контент-менеджером для публикации, надо утвердить с руководством фирмы или владельцем ресурса и отправить программисту или веб-мастеру для внесения данной информации на ресурс. Таким образом изменение старой или добавление новой информации обходится дороже, так как задействовано больше людей, и процесс значительно усложняется. А представьте на мгновение, что нужно добавит новый раздел, и поместить ссылку на него на каждую страницу, а таких страниц у вас уже тысяча? Или вы решите поменять весь дизайн сайта, не затрагивая информацию? Вам придётся практически весь сайт делать с нуля. Это не просто долго и трудоёмко – это разорительно и нецелесообразно!
В данном случае информацию, подготовленную контент-менеджером для публикации, надо утвердить с руководством фирмы или владельцем ресурса и отправить программисту или веб-мастеру для внесения данной информации на ресурс. Таким образом изменение старой или добавление новой информации обходится дороже, так как задействовано больше людей, и процесс значительно усложняется. А представьте на мгновение, что нужно добавит новый раздел, и поместить ссылку на него на каждую страницу, а таких страниц у вас уже тысяча? Или вы решите поменять весь дизайн сайта, не затрагивая информацию? Вам придётся практически весь сайт делать с нуля. Это не просто долго и трудоёмко – это разорительно и нецелесообразно!
Динамические WEB-сайты
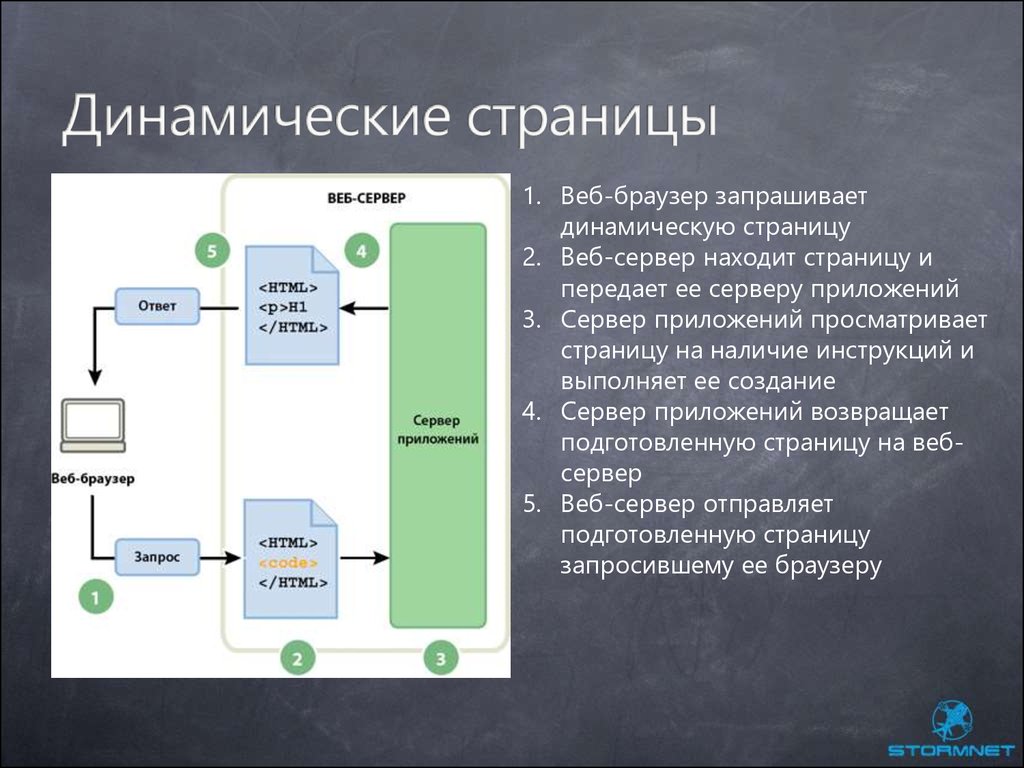
Содержимое таких сайтов хранится не в виде статичных HTML страничек, а находится в базе данных, и отображается «на лету», непосредственно по запросу пользователя. Существует достаточно много систем программирования и широко распространённых и общепризнанных языков программирования, к примеру: PHP, Perl, ASP и т. п. С их помощью можно создать основу для гибкого сайта любой сложности, но это, конечно же, далеко не всем под силу, и порог вхождения в данную предметную область очень высок. В процесс создания такого сайта добавляется новое действующее лицо – программист на одном из языков программирования, вследствие чего разработка увеличивается в сроках и усложняется.
п. С их помощью можно создать основу для гибкого сайта любой сложности, но это, конечно же, далеко не всем под силу, и порог вхождения в данную предметную область очень высок. В процесс создания такого сайта добавляется новое действующее лицо – программист на одном из языков программирования, вследствие чего разработка увеличивается в сроках и усложняется.
Но одному программисту невозможно разработать функционал и создать приемлемый дизайн будущего сайта – это возможно только при работе в связке с дизайнером. При таком подходе информационное содержимое ресурса будет отделено от графического, путём создания специального шаблона сайта, на основе которого будут генерироваться будущие страницы сайта, с учётом нужного оформления. Ещё одним плюсом динамических сайтов становится относительно лёгкое администрирование ресурса, через панель администратора и возможно недорого развития проекта.
Таким образом, если ваш сайт состоит или будет состоять из множества страниц или планируется достаточно частый процесс его обновления, то преимущество динамической структуры – очевидно. И вашим разработчикам не придётся полностью перерабатывать все страницы при незначительном обновлении дизайна или при появлении новых разделов сайта. Отделение дизайна то информационного содержимого и является главной отличительной чертой и наиболее значимым преимуществом динамических сайтов
И вашим разработчикам не придётся полностью перерабатывать все страницы при незначительном обновлении дизайна или при появлении новых разделов сайта. Отделение дизайна то информационного содержимого и является главной отличительной чертой и наиболее значимым преимуществом динамических сайтов
И вот тут происходит столкновение с дилеммой: обычные сайты на html страницах – сложны в поддержке, архаичны и не подходят для представления сложных структур данных. Динамические сайты не просто выдвигают новые требования к их созданию и сопровождению, они и значительно дороже в разработке, а так же требуется содержание новой штатной единицы – программиста. И вот тут был найден выход в виде создания качественных сайтов на CMS
Статические страницы — программный модуль
Модуль «Статические страницы» предназначен для создания описаний о вашей компании, условий работы, тарифов, схемы проезда и не только.
С его помощью можно конструировать форму страницы и присоединять к ней динамический контент.
Например, галерею изображений, группу управляемых баннеров или другие доступные в системе элементы.
Одна из статических страниц, как правило, является главной страницей сайта. Она назначается с помощью флажка «сделать главной» во вкладке «Параметры страницы».
Содержание и расположение
Вкладка «Содержимое и расположение» предназначена для добавления основного контента страницы, создания заголовка и указания местоположения страницы в структуре сайта.
Работа с контентом производится с помощью встроенного HTML-редактора, который позволяет:
- форматировать текст;
- добавлять якоря;
- вставлять ссылки;
- загружать изображения;
- создавать таблицы;
- добавлять видеоролики;
- добавлять дополнительные элементы;
- редактировать контент в полноэкранном режиме;
- работать в режиме кода с подсветкой синтаксиса.

Нажав иконку «добавить элемент», к содержимому страницы можно присоединить:
- баннеры;
- сниппеты;
- метки.
Таким образом, в статическое описание вставляются дополнительные элементы сайта, которые могут быть динамическими.
Дополнительные поля и файлы
С помощью вкладки «Дополнительные поля и файлы» можно присоединить к статической странице новые функциональные блоки и поля:
- галереи изображений;
- переключатели;
- текстовые поля;
- числовые поля;
- поля для вставки ссылок.
Подробнее о дополнительных полях
Поле «Дополнительные файлы» предназначено для присоединения к данной странице файлов стилей (.css), для
создания индивидуального визуального оформления страницы и дополнительных файлов обработчиков.
Параметры страницы
Во вкладке «Параметры страницы» доступны следующие поля для заполнения:
- «Заголовок страницы» — здесь указывается title.
- Флажки установок «сделать главной» и «строгое соответствие ЧПУ» названию страницы.
- Поле «ЧПУ/Имя файла» можно подобрать автоматически или задать URL адрес вручную.
- «Элемент навигации» — позволяет при выводе хлебных крошек на сайте использовать название страницы, отличное от ее заголовка.
- Поле «Страница на карте сайта» необходимо для настройки Sitemap.
Мета теги
Вкладка «Мета теги» предоставляет поля для введения списка ключевых слов (keywords) и создания описания (description).
Эти параметры вводятся для поисковых систем и оказывают непосредственное содействие при создании SEO
оптимизации сайта.
Шаблоны
С помощью вкладки «Шаблоны» выбираются варианты визуального оформления страницы.
Например, варианты оформления блока шапки сайта или подвала, блока области контента и т.д.
Настраивайте нужный дизайн страницы, выбирая любые комбинации шаблонов.
Видео урок «Создание и редактирование страницы»
Как сделать статический сайт
❮ Предыдущая Далее ❯
Зачем создавать статический сайт?
Статические веб-сайты создаются быстро и легко.
Хостинг дешевый.
Статические веб-сайты безопасны.
Это весело, и вы можете создавать потрясающие сайты с помощью HTML, CSS и JavaScript.
Что нужно знать для создания статического веб-сайта
HTML, CSS и JavaScript являются основными языками для создания любого веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, — это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Лучший способ учиться — это практиковаться. Начните строить сегодня!
Создайте статический веб-сайт с помощью W3Schools Spaces
Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой веб-сайт.
С помощью Spaces вы можете создавать статические сайты с помощью HTML, CSS и JavaScript.
Все что нужно прямо в браузере.
Подробнее »
С чего начать
Есть два способа начать создание статического веб-сайта.
Создание с нуля или с использованием шаблона .
Создание статической веб-страницы с нуля
Узнайте здесь, как создать статическую веб-страницу с нуля Как создать веб-страницу .
У нас есть готовые шаблоны, которые вы можете использовать. Вот несколько примеров:
Шаблон блога о моде
ДЕМО
Попробуйте сами
Шаблон Photo Portfolio
ДЕМО
Попробуйте себя
Шаблон параллакса
Spaces9
Spaces000 W. Пространства W3Schools.
Начните бесплатно
❮ Назад Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 Справочник по Tops
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое статический веб-сайт? – Статические веб-сайты
Перейти к содержимому
Ваш веб-сайт — это цифровое лицо вашей компании. Часто это также первое место, где потенциальные клиенты взаимодействуют с вашим бизнесом. Тем не менее, многие из современных веб-сайтов построены со структурой традиционных сайтов, управляемых базами данных, таких как WordPress или HubSpot. Этот тип веб-сайта может быть неуклюжим, медленно загружаться, создавать проблемы для разработчиков и быть уязвимым для хакеров. Статический сайт может решить многие из этих проблем и может лучше удовлетворить потребности вашего сайта. Узнайте, как подключить вашу CMS к статическому сайту за 3 шага.
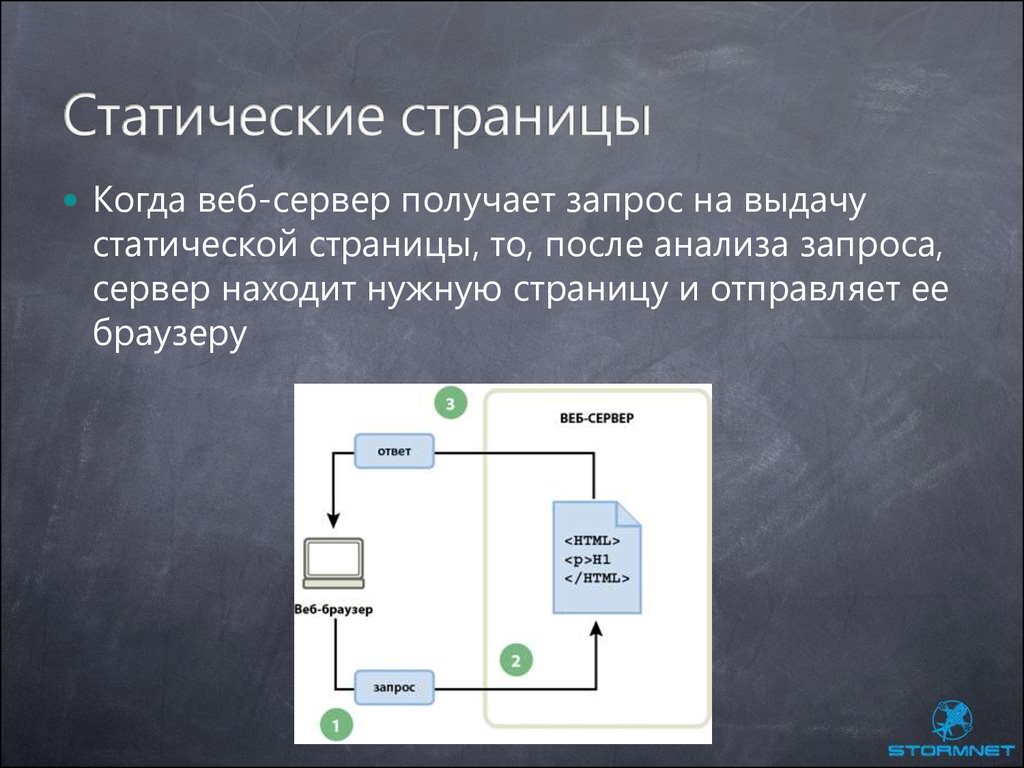
Статический веб-сайт использует рендеринг на стороне сервера для передачи предварительно созданных файлов HTML, CSS и JavaScript в веб-браузер, в отличие от традиционных динамических сайтов, которые работают путем рендеринга веб-страницы во время запроса.
Статические сайты позволяют отделить репозиторий контента от интерфейсного интерфейса, предоставляя большую гибкость в отношении обслуживания контента. Экономическая эффективность — еще одна причина, по которой компании переходят на статический сайт, потому что статические файлы легче и часто быстрее и дешевле в обслуживании.
За последние несколько лет популярность статических сайтов значительно возросла. Этот всплеск в первую очередь связан с достижениями в инструментах разработчика (языки и библиотеки) и более сильным желанием компаний оптимизировать производительность веб-сайта за пределами сайта, управляемого базой данных. Ниже мы более подробно обсудим преимущества статического сайта.
Статические сайты могут быть написаны почти исключительно на HTML и обслуживать фиксированный набор данных, который отображается одинаково для каждого посетителя сайта. Статические сайты используют рендеринг на стороне сервера для передачи предварительно созданных файлов HTML, CSS и JavaScript в веб-браузер.
Динамические сайты работают совершенно по-другому, используя HTML и CSS, а также серверные языки сценариев, такие как PHP, для создания веб-страниц на лету и предоставления различного контента каждому посетителю сайта.
Рендеринг на стороне сервера представляет меньше потенциальных проблем, когда дело доходит до загрузки сайта, поскольку данные (контент вашего сайта) доставляются в виде полностью предварительно обработанной веб-страницы. Посетители сайта с меньшей вероятностью столкнутся с такими проблемами, как битые изображения или страницы, которые не будут загружаться.
Скорость страницы также может быть выше, поскольку статический сайт предварительно отображается в виде легковесных статических HTML-файлов. Более эффективно отображать предварительно созданную веб-страницу, а не создавать веб-страницу для каждого посетителя страницы. Улучшенная скорость страницы также может привести к лучшему рейтингу SEO.
Статические сайты можно отображать с помощью множества фреймворков. Разработчики могут работать с предпочитаемым языком и инфраструктурой (например, JavaScript, Ruby, React, Vue и т. д.), что упрощает сборку и обслуживание. Другие преимущества включают возможность более эффективно использовать облачную инфраструктуру и упростить разработку сайта благодаря меньшему количеству зависимостей.
Разработчики могут работать с предпочитаемым языком и инфраструктурой (например, JavaScript, Ruby, React, Vue и т. д.), что упрощает сборку и обслуживание. Другие преимущества включают возможность более эффективно использовать облачную инфраструктуру и упростить разработку сайта благодаря меньшему количеству зависимостей.
Статический сайт позволяет вам представлять контент по нескольким каналам без необходимости повторного редактирования вашего контента. Более того, статическая структура может легко адаптироваться к изменяющимся потребностям вашего веб-сайта или приложения.
На динамическом сайте у хакеров есть множество возможностей взломать ваши данные, поскольку вся система подключена. Однако со статическим сайтом ваша база данных контента существует независимо от внешнего веб-интерфейса. Эта настройка дает хакерам меньше точек входа и обеспечивает большую безопасность ваших данных. Посетители веб-сайта не подключаются к базе данных контента каждый раз, когда посещают ваш веб-сайт, что дает еще одно преимущество в плане безопасности по сравнению с сайтами, управляемыми базами данных.
Генератор статических сайтов позволяет применять шаблон к вашим данным и содержимому, что упрощает процесс преобразования ваших данных в формат веб-сайта или приложения. Существуют десятки версий, доступных для использования с различными языками разработки и фреймворками. При оценке генераторов статических сайтов учитывайте такие факторы, как размер сайта, основная цель и функциональность.
Некоторые из наших самых популярных и многообещающих генераторов статических сайтов включают:
- Next.js — популярный фреймворк для статических приложений React.
- Hugo — Генератор статических сайтов, написанный на Go и известный своей скоростью создания сайтов.
- Gatsby — Пожалуй, самый популярный генератор статических сайтов на основе React.
- Jekyll — основанный на Ruby и один из наиболее часто используемых генераторов статических сайтов.
- Nuxt.js — аналогичен Next.js, за исключением того, что фреймворк основан на Vue, а не на React.

- Eleventy — менее известный вариант на основе JavaScript, который набирает популярность в сообществе разработчиков.
Если вы хотите просмотреть еще больше вариантов, ознакомьтесь с этим замечательным списком генераторов статических сайтов от Jamstack.
Мы рекомендуем использовать безголовую CMS в сочетании с генератором статических сайтов для создания статического сайта. Безголовая CMS — это система управления контентом, которая доставляет ваши данные через API, что дает вам возможность представлять эти данные по разным каналам. Sanity выходит за рамки других безголовых CMS, предлагая по-настоящему гибкие структуры контента, позволяя вам рассматривать ваш контент как данные и обеспечивая совместную работу в режиме реального времени.
Современные хостинг-провайдеры, такие как Netlify и Vercel, используют сети доставки контента (CDN) для размещения статических сайтов. Это гарантирует, что ваш сайт будет быстро отображаться для посетителей вне зависимости от их местонахождения.