Как сделать подчеркивание в Word без слов для заполнения данных
Блог Василия Блинова База знаний- Все статьи
- О проекте
- Рассылка
- Вакансии
Рубрики
Бизнес Всё о YouTube Для новичка Инвестирование Интернет-профессии Личное Маркетинг Новости Партнёрские программы Путешествия Саморазвитие Создание сайта Социальные сети Способы заработка Удаленная работа Финансы Все рубрикиКак выделить текст ВКонтакте
Для привлечения наибольшего внимания других пользователей социальной сети ВКонтакте к своей странице или к ленте сообщества можно воспользоваться вспомогательными вариантами оформления текста. Среди таковых присутствуют как индивидуальные решения, так и видимые для всех посетителей сайта вне зависимости от платформы. По ходу сегодняшней статьи мы расскажем про лучшие стили.
Среди таковых присутствуют как индивидуальные решения, так и видимые для всех посетителей сайта вне зависимости от платформы. По ходу сегодняшней статьи мы расскажем про лучшие стили.
Выделение текста ВКонтакте
В настоящее время достаточно сложно наверняка сказать, сколько существует вариантов оформления текста ВКонтакте, так как для этого можно воспользоваться многими хитростями, начиная со стандартных постеров и заканчивая символами из эмодзи. При этом заранее учтите, что некоторые из представленных далее методов могут быть ограничены только вашей страницей и останутся невидимыми для других пользователей.
Способ 1: Жирный шрифт
Проще всего произвести выделение определенного текста ВК на фоне стандартного оформления через использование жирного шрифта. Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в интернете, позволяющих конвертировать один стиль текста в другой. Более подробно процедура была описана в отдельной инструкции на сайте.
Подробнее: Как сделать жирный шрифт ВК
Обязательно обратите внимание на дополнительные варианты жирного шрифта, так как обычное расширение является далеко не единственным. К примеру, отличным решением может стать шрифт CircleD, выделяющий фон под текстом.
Способ 2: Зачеркнутый текст
В рассматриваемой социальной сети, как и на подавляющем большинстве сайтов в интернете, можно использовать специальный HTML-код, способный автоматически преобразовывать некоторые символы в измененные аналоги вроде зачеркнутого текста. Для этого потребуется перед каждым нужным символом в слове вставить указанный код и произвести отправку сообщения. Более подробно процесс был также описан отдельно вместе с нужным кодом и примерами.
Подробнее: Как сделать зачеркнутый текст ВК
Способ 3: Подчеркнутый текст
Еще один достаточно распространенный способ заметного выделения текста заключается в использовании подчеркивания, как обычного одиночного, так и более вариативного. Реализовать это с помощью HTML-кода, к сожалению, не получится, но вполне можно воспользоваться сторонним онлайн-сервисом.
Реализовать это с помощью HTML-кода, к сожалению, не получится, но вполне можно воспользоваться сторонним онлайн-сервисом.
Перейти к сервису преобразования текста
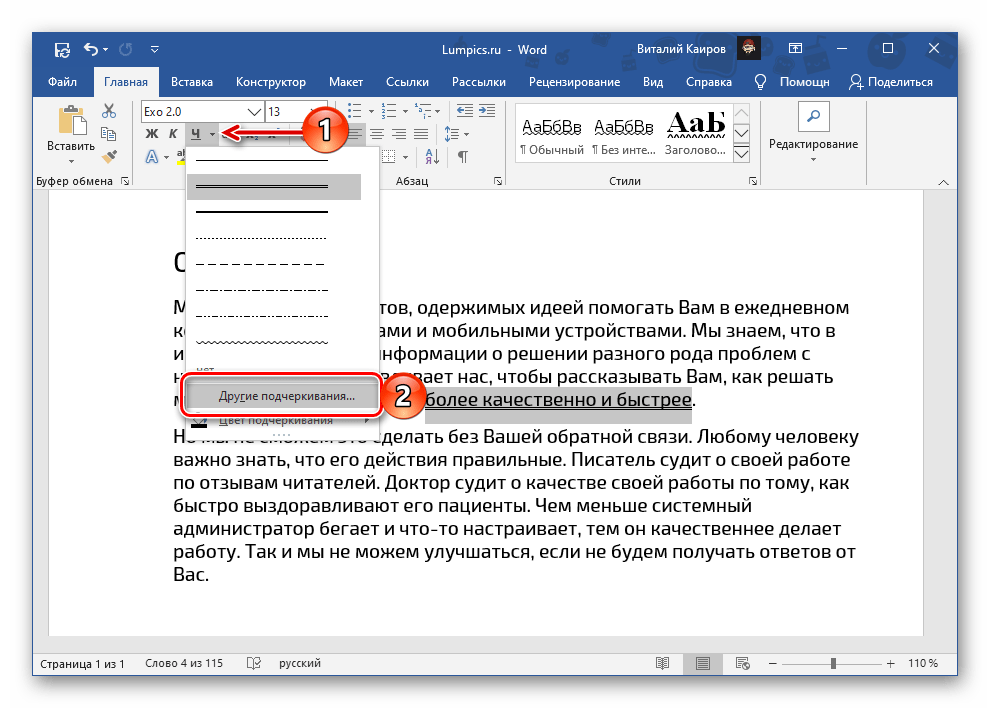
- Откройте сайт по представленной выше ссылке и в поле
- Добавив текст, с помощью расположенного ниже списка стилей выберите один из подходящих вариантов. К примеру, можно воспользоваться пунктирным, полным или даже двойным подчеркиванием.
Обратите внимание, что если скопировать и вставить в качестве исходного варианта уже преобразованный текст, можно произвести куда больше изменений. Например, сделать шрифт не только подчеркнутым, но и сразу зачеркнутым.
Кроме того, таким образом можно комбинировать несколько стилей оформления, присвоив всему тексту один вариант подчеркивания, а остальному совершенно другой.
- Для переноса результата в нижней части страницы нажмите кнопку «Копировать в буфер обмена» и перейдите в нужное место на сайте ВКонтакте.

- С помощью сочетания клавиш «CTRL+V» вставьте ранее полученный вариант текста в любое подходящее поле и выполните отправку. Учтите, что иногда результат может не соответствовать ожиданиям из-за особенностей соцсети.
Как можно заметить, на представленной сайте имеются не только подчеркивания, но и другие стили оформления, включая зачеркнутый шрифт, которые вы также можете использовать. Однако какой бы вариант не был выбран, мы не рекомендуем использовать его слишком часто из-за возможных проблем с отображением на некоторых, в особенности мобильных устройствах.
Способ 4: Изменение шрифта
Самый гибкий вариант оформления шрифта заключается в использовании специального расширения для браузера, позволяющего менять любой объект в социальной сети. К сожалению, распространяются изменения только на открытые в браузере страницы, и потому новый выбранный шрифт будет невидимым для всех остальных пользователей ВКонтакте. Данная тема была нами описана в отдельной инструкции.
Подробнее: Как изменить шрифт на сайте ВК
Способ 5: Красивые символы
Помимо классических символов на клавиатуре компьютера или телефона существует масса других вариантов, обычно связанных с ALT-кодом. Назвать даже малую часть таких символом довольно сложно из-за разнообразия, и поэтому рекомендуем вам лично ознакомиться с таблицей. Однако учитывайте, что далеко не каждый такой символ будет правильно отображаться на некоторых платформах.
Подробнее: Красивые символы для ВК
Способ 6: Слова и цифры из смайликов
Одним из самых необычных способов выделения текста среди стандартного оформления ВК может стать шрифт, созданный из эмодзи. Специально для этих целей существуют целые веб-сайты, предоставляющие достаточно удобные редакторы и рассмотренные нами в отдельной статье по следующей ссылке.
Подробнее: Создание слов из смайликов для ВК
Кроме полноценных слов, из смайликов можно создавать цифры, и для этих целей также существуют специальные сайты или попросту разделы на уже упомянутых ресурсах.
Подробнее: Смайлики цифры для ВК
Способ 7: Текст на постере
Последний рассматриваемый нами вариант выделения текста заключается в использовании стандартной функции ВКонтакте, позволяющей изменить как фон, так и цвет шрифта в процессе создания новых записей. Доступна такая возможность лишь в некоторых местах сайта вроде стены на личной странице или в сообществе, но не может быть использована в личных сообщениях.
- Откройте поле создания новой записи на стене и кликните по значку с цветовым кругом и подписью «Постер» в левом нижнем углу.
- По необходимости измените стиль коллекции с помощью кнопки на верхней панели и выберите одно из доступных фоновых изображений с помощью стрелочек.
- Если нужно, воспользуйтесь ссылкой «Добавить фон», чтобы загрузить новый постер, не похожий на другие. При этом размер изображения должен быть не менее 1440×1080 пикселей.

Сразу после загрузки вы сможете вручную поменять цвет шрифта, в будущем используемый на данном постере по умолчанию. Лучше всего заранее учитывать цвет, так как черный будет практически незаметен на темном фоне.
- После нажатия кнопки «Сохранить изменения» заполните поле «Напишите что-нибудь» и произведите публикацию. В результате на стене появится новая запись с куда более заметным текстом, нежели позволяет сделать обычный редактор.
Надеемся, данный способ помог вам оформить текст на странице должным образом. Для получения по-настоящему оригинальных стилей пробуйте комбинировать данный вариант, например, с подчеркнутым текстом.
Заключение
Представленных вариантов выделения текста ВКонтакте вполне достаточно для создания стильного оформления, особенно если объединить способы между собой. Кроме того, отдельное внимание можете уделить комплексным решениям в виде тем, к сожалению, доступных к просмотру только от вашего лица.
Читайте также: Темы оформления для ВК
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИзучаем курсивный, жирный, подчеркнутый и зачеркнутый текст
Время чтения: 3 мин.Здравствуй, уважаемый читатель.
Это восьмой урок изучения html, в котором мы поговорим о изменении вида текста. Из данного урока вы узнаете как сделать шрифт жирным, курсивным и подчеркнутым. Этот урок небольшой и очень легкий, но и нужный.
Перед прочтением данного урока рекомендую пройти предыдущие уроки:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. Изображения Урок 5. Ссылки. Часть 1 Урок 5. Ссылки. Часть 2 Урок 6. Атрибуты Урок 7.
 Таблицы
ТаблицыТеория и практика
При написании текста зачастую появляется необходимость выделить текст. Сделать его жирным или курсивом, чтобы на его обратили внимание. Сразу перейдем к примерам:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html>
<head>
<title>Главная</title>
</head>
<body>
<p>Меню</p>
<ul>
<li><a href="example.html" title="Главная">Главная</a></li>
<li><a href="banan.html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. |
Как это выглядит в браузере:
Сейчас о каждом теге по порядку:
1. За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
2. Чтобы выделить текст курсивом отвечают теги <i></i> и <em></em>. Но тег <i></i> также устарел как и тег <b>, поэтому вместо него используйте тег <em></em>.
3. Чтобы подчеркнуть текст, его необходимо взять в тег <ins></ins>.
4. Чтобы зачеркнуть текст, его необходимо взять в тег <del></del>.
Итак. Еще раз посмотрим, но только в виде таблицы:
Также данные теги можно комбинировать Но важно чтобы тег открывался и закрывался правильно. Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
<em><strong>eget aliquet</strong |
Ссылки. Ссылки без подчеркивания
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
A:link {
text-decoration: none
}
A:visited { text-decoration: none }
A:active { text-decoration: none }
A:hover {
text-decoration: underline;
color: red
}
</style>
</head>
<body>
…
</body>
</html>
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания
и надчеркивания одновременно. При этом эффекте тонкие линии будут
появляться над и под ссылкой при наведении на нее курсора. Это достигается
применением параметра text-decoration: underline
overline в селекторе A:hover.
Это достигается
применением параметра text-decoration: underline
overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
A:link { text-decoration: none }
A:visited { text-decoration: none }
A:active { text-decoration: none }
A:hover {
text-decoration: underline overline;
color: red
}
</style>
</head>
<body>
…
</body>
</html>
Результат данного примера показан ниже.
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN»>
01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
A:link { text-decoration: none }
A:visited { text-decoration: none }
A:active { text-decoration: none }
A:hover {
font-size: 24px;
font-weight: bold;
color: red
}
</style>
</head>
<body>
…
</body>
</html>
Результат данного примера показан ниже.
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4). Учтите, что данный прием не работает в некоторых браузерах.
Пример 4. Создание подчеркивание другого цвета
A:link { color: blue; text-decoration: none }
A:hover { color: red; text-decoration: underline }
.
 link { color: blue }
link { color: blue }<body>
<a href=»link1.php»><span>Ссылка</span></a>
</body>
</html>
Результат данного примера показан ниже.
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
A { font-size: 14px; color: red }
A.link1 { font-size: 12px; color: green }
A.link2 { font-size: 14px; color: blue }
<body link=»#0000ff»>
<p><a href=»link1. php»>Ссылка 1</a></p>
php»>Ссылка 1</a></p>
<p><a href=»link2.php»>Ссылка
2</a></p>
<p><a href=»link3.php»>Ссылка
3</a></p>
</body>
</html>
Результат данного примера показан ниже.
Как сделать ссылку на определённый фрагмент веб-страницы в Chrome
Иногда дать ссылку на какую-либо публикацию в интернете недостаточно. Собеседник может просто не найти нужного места в статье и счесть её бесполезной. Особенно это неприятно в разгар жарких сетевых дебатов.
К счастью, новая функция Google Chrome, Scroll To Text Fragment, позволяет делать ссылки не просто на статьи, а на определённые фрагменты текста в них. Google использует её, чтобы в результатах поиска переносить пользователя к фразам, содержащим ключевые слова.
Вам понадобится установить специальный букмарклет, закладку, содержащую код Java Script.
Откройте настройки Google Chrome, найдите там опцию «Показывать панель закладок» и активируйте её, если панель закладок у вас отключена.
Теперь откройте вот этот сайт и найдите там текст Find in page. Мы специально подготовили ссылку, чтобы он выделился жёлтым. Перетащите его на панель закладок.
Теперь в любой статье выделите какие-нибудь слова, нажмите на закладку. Перед вами откроется та же страница, слова на которой будут подсвечены жёлтым. Скопируйте ссылку на неё и отправьте кому-нибудь. Готово!
Find in page →
Обновление: Google выпустила своё собственное официальное расширение, которое делает то же самое, что и букмарклет Find in page. Можно поместить его среди прочих дополнений и не захламлять панель закладок.
Выделите текст, щёлкните его правой кнопкой мыши и выберите расширение в контекстном меню. Ссылка на нужный фрагмент окажется в буфере обмена.
Ссылка на нужный фрагмент окажется в буфере обмена.
Читайте также 🧐
Что вы узнаетеПо завершении этого урока вы сможете: Дополнительные письменные ресурсы
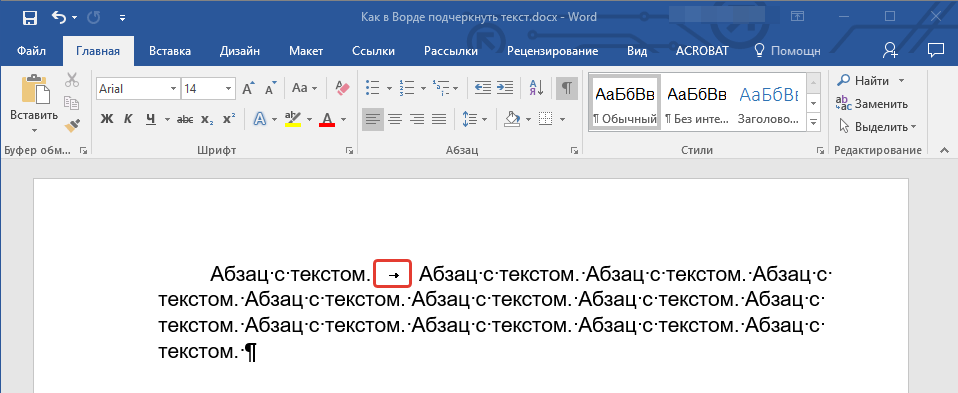
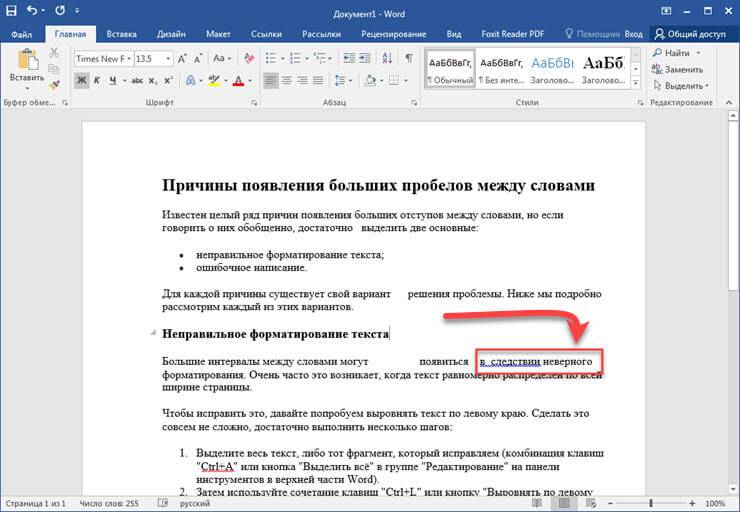
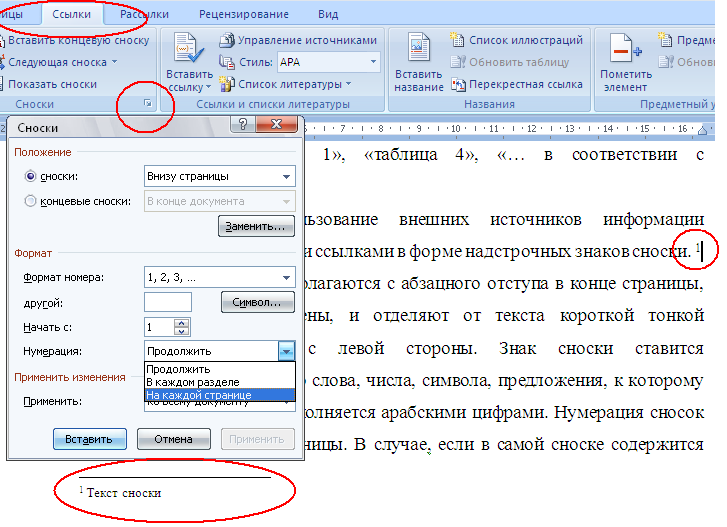
Изменения в структуре документа Word в Word 2007-2013Мне сказали, и я считаю, что новая структура документа Word менее подвержен повреждениям, чем предыдущие версии.Библия Microsoft Word 2010 Херба Тайсона, MVP. Тем не менее, четкое понимание того, как работает Word и методы показанное здесь может быть полезно. Устранение неполадок с нумерацией — сначала см. Нумерация в Microsoft WordWord предоставляет множество вариантов форматирования нумерованного списка. Юридические фирмы обычно хотят делать еще несколько вещей. рассматриваются в этом разделе. CK NQTE: Нумерация страниц — , а не покрыто здесь. Центровка текста под номеромОчень распространенная схема нумерации включает первый уровень схема нумерации должна быть центрирована, с текстом под ней, как показано на этом пример: Статья I. Введение Если вы попытаетесь настроить для этого схему нумерации, вы заметите что ваш номер исчезает, когда вы нажимаете ENTER для ввода текста или текст может показаться не по центру.Следующее упражнение проведет вас через центрирование текста под числом. Практика: центрировать текст под числом
Стили с нумерацией избавят вас от необходимости центрировать каждый пункт.Добавить форматирование к тексту без изменения номера абзаца Если вы хотите, чтобы пронумерованные заголовки были подчеркнуты, но не хотите, чтобы строка под номером, это может быть сложно, если вы не знаете, как это работает.Этот потому что по умолчанию формат числа соответствует формату текст, следующий за ним. Например, вы хотите подчеркнуть абзац в стиле Заголовок 2. Скорее всего, это будет выглядеть так: 1.1 Определения , когда вы ожидали, что это будет выглядеть так: 1,1 Определения Это форматирование должно применяться через диалоговое окно настройки Пули и нумерация.
Практика: убрать подчеркивание с абзаца номер
Это форматирование изменяется на уровне за уровнем. Вам нужно будет настройте каждый уровень нумерации, который вы хотите использовать.
Настройка параметров без вкладокВы можете заметить, что при настройке нумерованного списка структуры, у вас нет возможности установить значение вкладки, следующей за количество. Вы можете только выбрать, следует ли за символом табуляции, пробела или ничего количество.
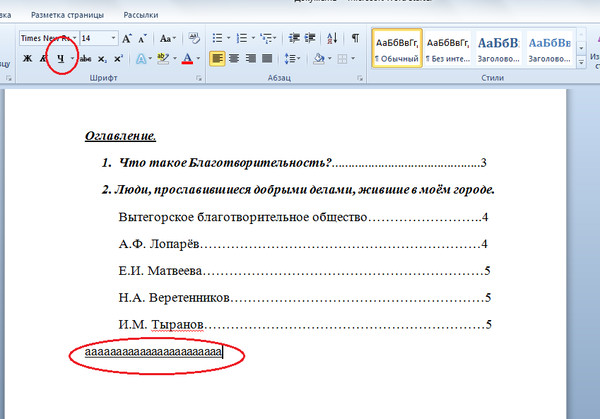
Включить простой текст на той же строке, что и заголовок(и в содержании должен отображаться только заголовок) Word использует стили для создания оглавлений. Обычная практика в юриспруденции Фирмы должны создавать нумерованные стили, выделенные жирным или подчеркнутым текст заголовка, сразу за которым следует текст абзаца в той же строке.Поскольку абзац отформатирован со стилем, Word пытается разместить весь абзац в содержании. Одно из решений — отформатировать заголовок со стилем и следовать ему скрытый знак абзаца. Вы должны отформатировать текст в следующем абзаце со стилем, который не включен в Оглавление. Скрытый знак абзаца удерживает текст в одной строке при печати, хотя на самом деле это два отдельных абзаца.Оглавление команда выбирает только те абзацы со стилями заголовков и размещает их в Оглавление. Более поздние версии Word (2002+) делают это также с помощью разделителя стилей. Практика: форматирование заголовка для текста оглавления и не-оглавления на одной строке
Создание полей последовательности для опросов и прочегоПоле «Последовательность» отслеживает списки с разными номерами в документе. Комбинирование полей последовательности и записей автотекста позволяет быстро и легко способ вставки опросов, запросов на производство и запросов на Прием. Практика: использование полей последовательности
CK ПРИМЕЧАНИЕ: Если это еще не все работает, это не только ты. Нумерация слов сложная и не работает хорошо, когда сильно редактируется. См. Слова Нумерация, объяснил Джон МакГи, MVP — исчерпывающий, а не довольно (Загружаемый pdf файл размером letter) — это чтение vital любому, кто пытается использовать автоматическую нумерацию или маркеры в установка, где документы, вероятно, будут повторно или сильно отредактированный.Также Как создать шаблон; у этого есть загружаемый шаблон со стилевой нумерацией. Ниже приведены ссылки на некоторые обсуждения в группах новостей Microsoft. по нумерации. Рекомендую прочитать статью Разъяснение нумерации слов прежде чем заняться этим. Назад к таблице поиска и устранения неисправностей содержания Стили устранения неполадок— проблемы, на которые следует обратить внимание при использованииХотя стили являются неотъемлемой частью использования Word в юридической фирме или среды, есть несколько вещей, которые вызывают у пользователей трудности.Этот не означает, что вы не должны создавать свои собственные стили; тебе просто нужно знать, как решить некоторые распространенные проблемы и понимать, как можно избежать их в будущем. Неожиданно изменился стильУбедитесь, что для стиля включено автоматическое обновление. С участием автоматическое обновление, стиль обновляется автоматически, когда вы делаете дополнительные изменения стиля, означающие, что каждый абзац в вашем документ, присвоенный этому стилю, изменяется автоматически.Чтобы выключить это выберите «Формат»> «Стиль». В диалоговом окне Стили выберите стиль, а затем щелкните Изменить. Если флажок Автоматически обновлять установлен выбрано, очистить. Ваш стиль мог быть основан на другом стиле, который изменился. Изменения базового стиля влияют на другие стили в документе, основанные на в теме. Например, если вы измените шрифт с Normal на шрифт Arial, Word изменяет шрифт для стилей, используемых в сносках, верхних и нижних колонтитулах, номера страниц и другой текст.Если вы не хотите менять определенный стиль когда вы меняете базовый стиль, убедитесь, что ваш стиль не основан на другой стиль. Выберите «Формат»> «Стиль». В поле «Стили» щелкните значок стиль, который вы хотите изменить, щелкните Изменить, а затем щелкните (без стиля) в На основе коробки.
Если вы измените стили в шаблоне, а затем повторно откроете документ на основе в этом шаблоне стили в текущем документе могут быть обновлены на основе их новые определения в шаблоне. Если вам не нужны стили в документы на основе определенного шаблона для обновления при открытии документы, щелкните Инструменты> Шаблоны и надстройки, а затем снимите Установите флажок рядом с параметром Автоматически обновлять стили документа. Если шаблон, содержащий определения стилей, отсутствует или поврежден, стили в текущем документе используют определения стилей из Обычный шаблон. При применении стиля полужирный, курсив или подчеркивание отключается при применении стиляИногда, когда вы применяете стиль с определенным форматированием атрибутов текста, уже отформатированного таким образом, обратное форматирование может происходят. Например, когда вы применяете стиль, содержащий полужирное форматирование к абзацу, содержащему полужирный текст, жирный текст может потерять жирное форматирование.Эта проблема не возникнет, если вы примените символ форматирование — с помощью стиля символов или прямого форматирования — после вы применяете стиль абзаца. Сначала примените стиль, а затем выберите слова, чтобы иметь другое форматирование и применять форматирование напрямую.
Абзацы с одинаковым стилем выглядят по-разному.Часто стиль применяется к документу, а затем выбран конкретный текст в документе и дополнительное форматирование применяется без обновления стиля. Это называется прямым форматированием. Хотя прямое форматирование может быть вашим намерением, если вы делитесь документами с другие, это может сбивать с толку, потому что текст, отформатированный по-разному, может иметь то же название стиля. Чтобы удалить прямое форматирование, выберите абзац, включая знак абзаца, а затем нажмите CTRL + ПРОБЕЛ, чтобы удалить символ форматирование и CTRL + Q, чтобы удалить форматирование абзаца. Практика: удаление прямого форматирования и возврат стиля в Исходное определение
Назад к таблице поиска и устранения неисправностей содержания Устранение неполадок сложных документовЯ вижу «Ошибка, закладка не определена» вместо номеров страниц в моем содержание.Вам необходимо обновить оглавление, щелкнув внутри таблицы и нажмите F9 на клавиатуре, а затем выберите Обновить всю таблицу. Почему я вижу {TOC \ o «1-3»} вместо содержания? (Или же альтернативно, {TOA \ h \ c 1 \ p \ f} вместо таблицы властей.)Вы видите код поля, который Word использует для заполнения итоговое оглавление или авторитетный источник. Если вы нажмете ALT + F9, вы переключите код поля обратно на результат кода, увидев ожидаемая таблица. Я удалил сноску, но теперь кажется, что мои сноски не совпадают.При удалении сноски необходимо удалить метку ссылки из в тексте документа. Если вы этого не сделаете, даже если текст и Ссылка исчезнет с панели сносок, Word не удалит ссылка на сноску из документа. Выделите контрольную отметку для нежелательной сноски и удалите ее. Ваши ссылки теперь должны быть пронумерованы правильно. Удаление ссылки из документа также удаляет прикрепленную к нему сноску. Я попытался отредактировать свою сноску, удалив знак абзаца и «Не действительное действие для сносок ».Вы можете отформатировать этот знак абзаца, но его нельзя удалить. Я вставил выделение, содержащее закладку, в новый документ, я пытался найти его с помощью GoTo, но его не было в моих закладках.Убедитесь, что выделенный фрагмент содержит пробел перед закладкой. Тогда, когда вы вставляете выделение в новый документ, закладка будет там. Я отредактировал заголовок, на который уже ссылался, и перешел на обновить перекрестную ссылку, которую она не обновляла.Вероятно, вы удалили скобку закладки ([или]), содержащую Справка. При редактировании заголовка, помеченного для перекрестная ссылка, помните, что заголовок был помечен как закладка. Таким образом Word узнает, где найти ссылку в документе. При редактировании заголовка с перекрестной ссылкой попробуйте этот метод: Щелкните перед последнее слово в заголовке, введите новый / дополнительный текст вместе с последнее слово и удалите следующее вхождение этого слова.Таким образом вы скобка закладки не удаляется. Теперь вы можете обновить Перекрестная ссылка. Удаление страницы в WordПочему это проблема?
Как удалить страницу
Поиск и устранение неисправностей Количество страниц
Назад к таблице поиска и устранения неисправностей содержания Устранение неполадок разделов, верхних и нижних колонтитуловПочему в нижнем колонтитуле страницы с альбомной ориентацией отсутствует интервал?
Номер страницы был отформатирован так, чтобы отображать A, B, C. Он не отображается в нижний колонтитул.Номер был отформатирован правильно, но не был вставлен.Первый отформатируйте номер, чтобы получить то, что нужно; затем вставьте число в нижний колонтитул. Я не вижу верхние и нижние колонтитулы.Если вы находитесь в обычном режиме просмотра, необходимо нажать «Просмотр»> «Заголовок». и нижний колонтитул. Если вы переключитесь в режим макета страницы (Word 97) или макет печати В режиме просмотра (Word 2000) они будут выделены серым цветом. Дважды щелкните значок верхний или нижний колонтитул и панель инструментов верхнего / нижнего колонтитула будут доступны. Разрыв раздела не позволяет отображать одновременно портретную и альбомную ориентацию текст на той же странице.К сожалению, Word не допускает этого при использовании разрыва раздела. Для достижения желаемого эффекта необходимо вставить текстовое поле. CK Примечание: См. Как создать документ с отдельной нумерацией титульного листа Сюзанна Барнхилл. См. Также: Обзор настроек верхнего / нижнего колонтитула — версии ленты или Обзор настроек верхнего / нижнего колонтитула — версии меню Назад к таблице поиска и устранения неисправностей содержания Таблицы поиска и устранения неисправностейКак сделать в Word умоляющую подпись?Есть несколько различных методов, которые вы можете использовать для создания умоляющий заголовок в Word, но таблицы — один из лучших способов сделать это. Практика: сделайте «зубчатый» заголовок с помощью таблиц
Если у вас длинная подпись (вы, наверное, видели, что страниц), вы могли заметить, что гребешки не копируют автоматически вниз по центральному столбцу таблицы. Если вы не сочтете это приемлемым, рассмотрите другой способ сделать подпись, где вы используете границу отделяя стороны от состязательного названия. Многие суды теперь принимают подписи, подготовленные таким образом — проверьте правила суда, чтобы узнать, можете ли вы использовать этот тип подписи. Практика: создание подписи с границами с помощью таблиц
В этом типе заголовка граница автоматически расширяется при добавлении податели перекрестных жалоб или напечатайте длинный титул. Как сделать так, чтобы первая строка повторялась вверху каждой страницы по всей таблице?В длинных таблицах, таких как индексы файлов или заявлений, списки активов и другие юридические документы, если таблица выливается на последующие страницы, вы можете заставлять заголовки повторяться вверху каждой новой страницы, содержащей часть Таблица. Практика: создание заголовков таблиц
Word также позволяет повторять несколько строк в верхней части страница. Просто выберите строки, которые хотите повторить, и выполните шаг 5. выше. Продолжение примечания в строках заголовков (CK Примечание)Как сделать так, чтобы слово «продолжение» в заголовках многостраничных таблиц на страницы продолжения. Нет автоматического способа сделать это.Несколько слов MVP опубликовали следующее решение: хотя и работает. Поместите слово «продолжение» в строку заголовка на первой странице. потом
создать текстовое поле или автофигуру , закрепленную за пределами строки заголовка и
используйте его, чтобы скрыть слово. Фигура или текстовое поле не должны иметь рамки и
белая заливка. Таким образом, слово «продолжение» не появится на первой странице.
но появится, когда строка (без текстового поля или формы) повторяется на
последующие страницы. Если в одной из ячеек есть длинная запись, текст может прерваться на странице. Есть ли способ включить аналог «Блокировать защиту» или «Держите строки вместе» в Word?В Word это можно сделать любым способом — вы можете иметь свои ячейки разбивать страницу или нет, в зависимости от ваших предпочтений в работе на рука. По умолчанию текст в таблице разбивается на мягкий разрыв страницы в как Word 97, так и Word 2000.Давайте рассмотрим варианты в следующих упражнение. Практика: предотвращение выхода ячеек из-за мягкого разрыва страницы
Это не предотвращает разрыв ячеек через жесткие разрывы страниц. Также, если в ячейке больше страницы текста, мягкий разрыв страницы должен существуют где-то в этом тексте, и текст разрывается на странице, даже если вы сняли флажок на шаге 6. Есть ли простой способ сделать индекс файла в Word? У меня был макрос в WordPerfect, и теперь мне нужно сделать их с нуля.Плохая новость в том, что вам придется все повторить заново; Добро новость в том, что вам нужно создать его только один раз.Использование возможностей таблиц вместе с AutoText, вы сможете сделать индекс файла убийцы, который вы можете использовать повторно. Практика: создание индекса файла с помощью таблиц
По мере добавления строк в таблицу нумерованный список слева приращения. Попытайся! Если вы сохраните готовый продукт из упражнения выше как запись автотекста, вы можете извлекать его столько раз, сколько захотите в будущем. Размер столбца моей таблицы изменяется по мере ввода…Столбцы таблицы в Microsoft Word 2000 автоматически меняют размер по размеру текста или графика.Если вы набираете слово, длина которого превышает ширину столбец, столбец регулируется в соответствии с текстом. Если ты не хочешь столбцы, размер которых можно изменить при вводе, щелкните таблицу, щелкните Таблица> Свойства таблицы> Таблица. Щелкните Параметры, а затем снимите флажок рядом с Автоматически изменять размер по размеру содержимого. Я делаю очень простые математические вычисления в своей таблице Word. Можно ли создать промежуточные итоги?Можно принимать любое значение практически в любой части слова документ (не обязательно в таблице) и пропустите его через любое число математических функций по сравнению с другими значениями в других частях документа Word.Это можно сделать с помощью закладок. Пример того, как это работает: показано в следующем практическом упражнении. Практика: работа с промежуточными итогами в документе Word
Если вы получили результат «! Синтаксическая ошибка», попробуйте выполнить упражнение. еще раз, убедившись, что вы не выбираете маркер конца ячейки после номер при закладке. Никогда не мог понять сортировку в таблицах Word. Это возможно сортировать даты и числа, а также текст?В таблице Word легко сортировать даты, числа и текст. Если простой, одноуровневая сортировка — это все, что вам нужно, вы удивитесь, насколько это просто. Все, что вам нужно сделать, это щелкнуть по столбцу со списком того, что вам нужно хотите отсортировать (например, даты подачи) и щелкнуть один из двух кнопки сортировки в правой части панели инструментов «Таблицы и границы».В Практическое упражнение, приведенное ниже, должно дать вам представление. Практика: сортировка дат в таблицах
Word автоматически преобразует даты во множество различных форматов за сцены, чтобы он мог их правильно отсортировать.
Часть текста скрыта внутри ячейки таблицы…Вероятно, вы установили точную высоту строки, которая меньше текста вы пытаетесь отобразить.Щелкните ячейку, а затем щелкните Таблица> Свойства таблицы> Строка. В поле Высота строки: выберите Не менее. Могу ли я вставить лист Excel в Word?Microsoft Office так популярен во многом из-за того, как работать вместе. Excel — это программа для работы с электронными таблицами, которая выполняет обработку чисел, упростить организацию и представление данных — даже для математически затруднен. Чтобы вставить лист Excel в документ Word, нажмите кнопку Вставить Кнопка панели инструментов листа Microsoft Excel на стандартной панели инструментов.Выбрать сколько строк и столбцов нужно создать, и отпустите кнопку мыши. Однажды Электронная таблица Excel появится в документе Word, вы можете дважды щелкнуть, чтобы активируйте рабочий лист Excel и получите панели инструментов и пункты меню доступно в Excel. Теперь у вас есть все возможности Excel без выходя из окна Word.
| |
Disp (…) — Как сделать только ОДНО слово жирным / подчеркнутым шрифтом — MATLAB Answers
перейти к содержаниюПереключить главную навигацию
- Продукты
- Решения
- Академия
- Опора
- Сообщество
- События
- Получить MATLAB
- Продукты
- Решения
- Академия
- Опора
- Сообщество
- События
- Получить MATLAB
Ответы MATLAB
Переключить суб-навигацию Искать ответы Очистить фильтры Ответы- Поддержка
- MathWorks
- ответы
- MathWorks
- ответы
- Поддержка
Открыть мобильный поиск
- MATLAB Central
- Общественный дом
- Ответы MATLAB
- Обмен файлами
- Коди
- Блоги
- Сообщество дистанционного обучения
- Управление силовой электроникой
- Сообщество SimBiology
- Сообщество ThingSpeak
- Поиск сокровищ
- Основные моменты
- Конкурсы
- Советники
- Виртуальные значки
- Около
- Дом
- Спросите
- Ответ
- Просмотр
- Больше
- Часто задаваемые вопросы по MATLAB
- Авторы
- Недавняя активность
- Контент с пометкой
- Помечено как спам
- Справка
- MATLAB Central
- Общественный дом
- Ответы MATLAB
- Обмен файлами
- Коди
- Блоги
- Сообщество дистанционного обучения
- Управление силовой электроникой
- Сообщество SimBiology
- Сообщество ThingSpeak
- Поиск сокровищ
- Основные моменты
- Конкурсы
- Советники
- Виртуальные значки
- Около
- Дом
- Спросите
- Ответ
- Просмотр
- Больше
- Часто задаваемые вопросы по MATLAB
- Авторы
- Недавняя активность
- Контент с пометкой
- Помечено как спам
- Справка
- Пробное программное обеспечение
Элементы научно-популярного текста и структура текста
* Этот пост содержит партнерские ссылки.Пожалуйста, прочтите мою политику полного раскрытия информации для получения дополнительной информации.
Виджеты Amazon.comЧто такое текстовые функции?
Элементы текста для научной литературы то же самое, что элементы рассказа для художественной литературы. Текстовые функции помогают читателю понять, что они читают, и являются строительными блоками для структуры текста (см. Ниже).Так что же такое нехудожественный текст?
Функции текста и понимание
Текстовые функции идут рука об руку с пониманием. Если автор хочет, чтобы читатель понимал, где находится страна в мире, то предоставление карты помогает читателю визуализировать и понять важность местоположения этой страны. Если анатомия животного жизненно важна для понимания текста, подробная фотография с этикетками дает читателю поддержку, которая ему необходима для понимания текста.
Текстовые функции также помогают читателям определить, что важно для текста и для них. Без оглавления или указателя читатели могут тратить зря время, листая книгу, чтобы найти нужную информацию. Специальная печать помогает привлечь внимание читателя к важным или ключевым словам и фразам.
По моему опыту, читатели всех возрастов, особенно испытывающие трудности читатели, склонны пропускать многие функции текста, имеющиеся в тексте. Чтобы помочь читателям понять их важность, перед чтением найдите время, чтобы просмотреть фотографии / иллюстрации, диаграммы, графики или карты и рассказать о том, что вы заметили.Сделайте несколько предположений относительно того, что они узнают, или начните список вопросов, которые они задают, основываясь на особенностях текста.
Иногда даже интересно обратить внимание тех читателей, которые любят пропускать элементы текста, повторно набирая текст без функций и прося их сначала прочитать текст без них. Как только они это сделают, обсудите, насколько трудным было их понимание. Затем дайте им исходный текст и помогите им увидеть разницу в его понимании.
Найдите нашу бесплатную таблицу функций для документального текста!
Некоторые общие элементы текста в документальной литературе
- Подписи: помогут лучше понять изображение или фотографию
- Сравнения: Эти предложения помогут вам вообразить что-нибудь {Пример: китовая акула немного больше школьного автобуса.}
- Глоссарий: помогает определить слова, которые есть в книге
- Графика: диаграммы, графики или вырезы используются, чтобы помочь вам понять, что автор пытается вам сказать
- Иллюстрации / Фотографии: Помогите вам точно узнать, как что-то выглядит
- Указатель: это алфавитный список идей, содержащихся в книге. Он сообщает вам, на какой странице находится идея.
- Этикетки: помогают идентифицировать изображение или фотографию и их части
- Карты: помогут понять, где находятся места в мире
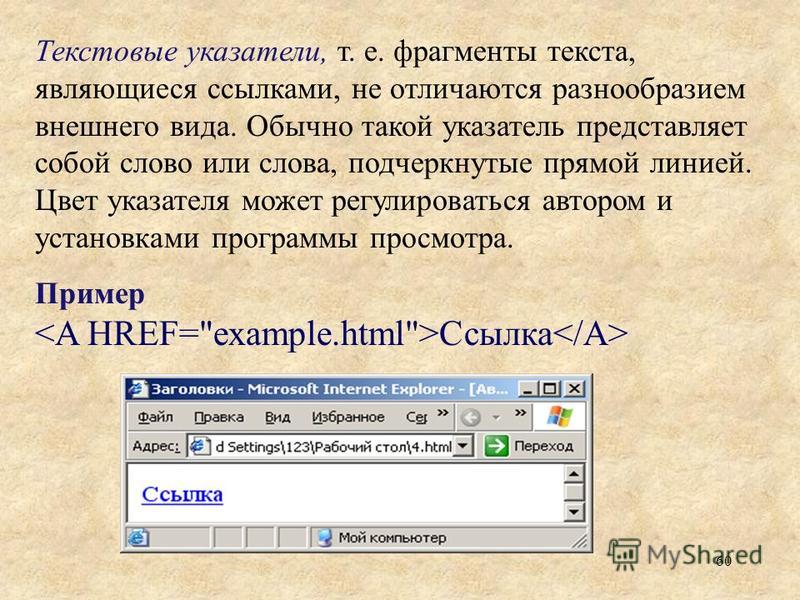
- Специальный шрифт: когда слово выделено полужирным шрифтом , курсивом , или подчеркнуто, это важное слово , которое вы должны знать
- Субтитры: эти заголовки помогут вам узнать, о чем будет следующий раздел.
- Содержание: Помогает определить ключевые темы книги в том порядке, в котором они представлены
Что такое структура текста?
Проще говоря, структура текста — это то, как автор организует информацию в тексте.
Почему структура текста важна для читателей?
- Когда читатели ожидают, какой структуры следует ожидать, это помогает им подключиться к прочитанному и лучше запомнить его.
- Это дает читателям подсказки относительно того, что является наиболее важным в тексте.
- Помогает читателям резюмировать текст. Например, если мы резюмируем текст, имеющий структуру последовательности / временного порядка, мы хотим убедиться, что мы резюмируем в той же структуре. (Было бы бессмысленно рассказывать автобиографию не по порядку.)
Примеры структуры нехудожественного текста
Несмотря на то, что существуют разногласия по поводу точного количества и названий различных типов текстовых структур, я учу этих 5 основных.
Вы можете узнать больше о каждом из них в третий и четвертый день нашей серии «Структура текста для читателей».
1. Проблема / решение
Автор представит проблему и расскажет, как ее можно решить. Может быть одно решение для устранения проблемы или несколько упомянутых решений.Пример из реальной жизни: реклама продуктов в журналах (проблема-боль; решение-тайленол)
2. Причина и следствие
Автор описывает то, что произошло, что повлияло на что-то еще или вызвало его. Это может быть хороший эффект или плохой эффект. Причин может быть несколько, и может быть несколько следствий. (Часто проблема / решение и причина и следствие кажутся «кузенами», потому что они могут быть вместе.) Пример из реальной жизни: статья в газете об извержении вулкана, которое повлияло на туризм
3.Сравнить / Контраст
Цель автора — рассказать вам, как две вещи одинаковы и чем они отличаются, сравнивая их. Пример из реальной жизни: охотница за скидками пишет в своем блоге о покупке товаров торговой марки и о том, как это соотносится с покупкой товаров известных марок .
4. Описание / перечень
Хотя это очень распространенная структура текста, я думаю, что она одна из самых сложных, потому что автор подбрасывает читателю много информации (или перечисляет факты) по определенной теме.Читатель сам должен определить, что он считает важным, а иногда и достаточно интересным, чтобы запомнить. Пример из реальной жизни: письмо футбольного тренера, в котором подробно описывается родителям, какие бутсы купить для своих детей.
5. Временной порядок / последовательность
Тексты пишутся в порядке или в формате временной шкалы. Примеры из жизни: рецепты, направления, события истории
Примечание: Иногда текстовую структуру не так просто различить. Например, структура текста в целом может быть описанием / списком (возможно, о крокодилах), но автор может посвятить главу «Сравнение / контраст (Alligators vs.

 <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html>
<del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html> Barnhill, MVP
Barnhill, MVP