- python
- python-3.x
- регулярные-выражения
Если правильно понял задачу то что-то такое должно получится
import re
from urllib.parse import unquote
links = [
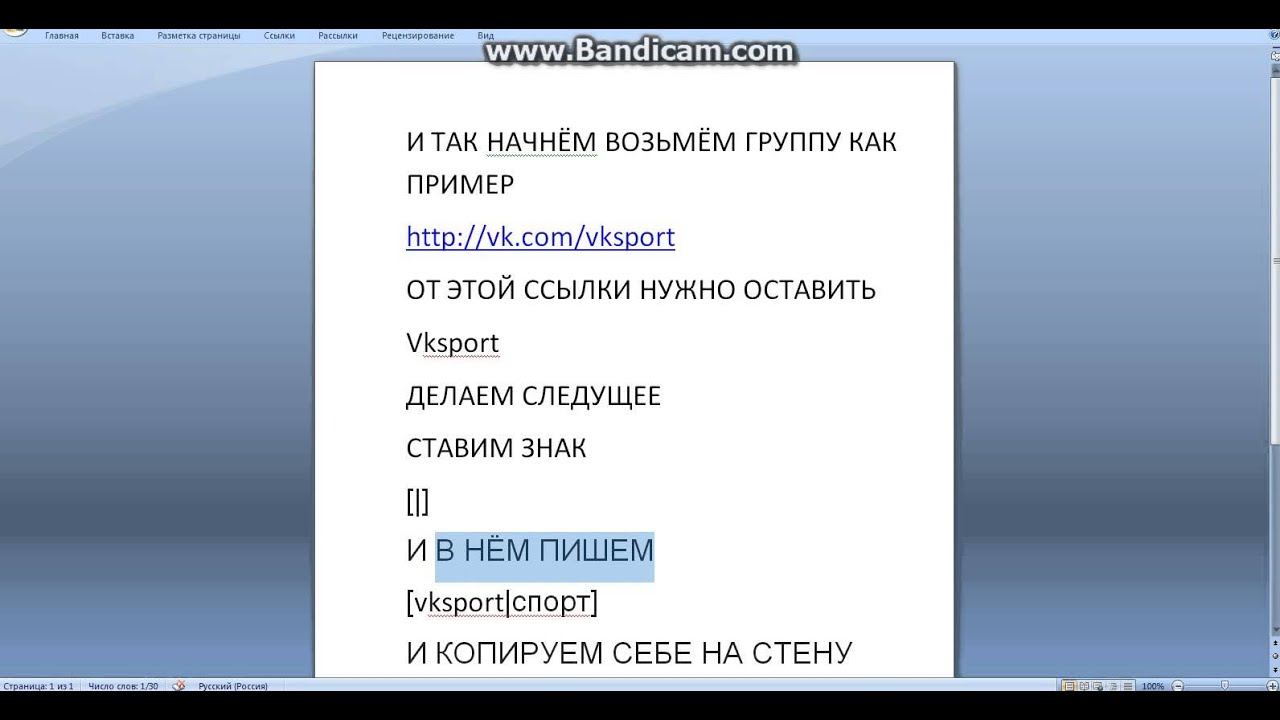
'Какой-нибудь текст [https://vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [http://vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [http://www.vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [https://www.vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
]
pat = re.compile(r'\[(http.*?)]')
def convert_to_normal(item: str):
link, text = item.split('|')
return f'[{link}]({text})'
def fetch_link_n_header(item: str):
return pat.sub(lambda x: convert_to_normal(x.group(1)), unquote(item))
print(
*map(fetch_link_n_header, links),
sep='\n'
)
# Какой-нибудь текст [https://vk.
com/wall-80197218_1416981](удалят три способности) какой-нибудь текст
# Какой-нибудь текст [http://vk.com/wall-80197218_1416981](удалят три способности) какой-нибудь текст
# Какой-нибудь текст [http://www.vk.com/wall-80197218_1416981](удалят три способности) какой-нибудь текст
# Какой-нибудь текст [https://www.vk.com/wall-80197218_1416981](удалят три способности) какой-нибудь текст
UPD:
Немного упростил:
import re
from urllib.parse import unquote
links = [
'Какой-нибудь текст [https://vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [http://vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [http://www.vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
'Какой-нибудь текст [https://www.vk.com/wall-80197218_1416981%7Cудалят три способности] какой-нибудь текст',
]
pat = re.compile(r'\[(http.*?)\|(.*?)]')
def format_link(item: str):
return pat. sub(r'[\1](\2)', unquote(item))
print(
*map(format_link, links),
sep='\n'
)
sub(r'[\1](\2)', unquote(item))
print(
*map(format_link, links),
sep='\n'
)
2
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Хорошие тексты ссылок — Сделайте WordPress доступным
- Сделайте тексты ссылок описательными
- Примеры
- Изображения как ссылки
- Ресурсы и хорошие чтения
Эмпирическое правило : текст ссылки должен описывать ресурс, на который она указывает, даже если текст читается вне контекста. Пользователь должен знать, чего ожидать.
Сделайте текст самостоятельным. Некоторые вспомогательные программы сканируют страницу на наличие ссылок и представляют их пользователю в виде простого списка. В этих ситуациях все ссылки будут прочитаны вне контекста. Поэтому важно, чтобы текст, используемый в ссылке, был описательным, осмысленным.
Описательный, осмысленный текст ссылки в списке ссылок Apple VoiceOver Это также делает ваш текст более удобочитаемым для зрячих пользователей при поиске информации, которую они хотят прочитать.
Избегайте использования бессмысленного текста ссылки, такого как
- нажмите здесь:
- скачать
- информация
- еще
Если вы используете такой бессмысленный текст ссылки, зрячие пользователи должны прочитать предложение целиком, чтобы понять, что означает клик здесь, а пользователи программ чтения с экрана должны угадать, куда ведет ссылка. В обоих случаях это замедлит понимание пользователем вашего контента.
Бесполезный, не описательный текст ссылки в списке ссылок Apple VoiceOverТакже избегайте причудливых комбинаций символов в ваших ссылках, таких как:
- Искусство ASCII, например: \ō͡≡o˞̶
- Смайлики, пример: <3
- Литспик, пример: m8ts
Не каждый пользователь или технология понимает, что это значит.
Не пишите ссылки заглавными буквами. Людям с дислексией труднее читать, и некоторые скринридеры сочтут короткие слова аббревиатурами, поэтому произносите слова по буквам. Это также относится к тексту, написанному с заглавной буквы с помощью CSS.
Это также относится к тексту, написанному с заглавной буквы с помощью CSS.
Избегайте использования полных URL-адресов в качестве текста ссылки. Если вы явно ссылаетесь на веб-адрес, сделайте его кратким, например: wordpress.org вместо https://www.wordpress.org
Неправильный (не описательный) текст ссылки:
Если вас интересует наша работа, нажмите здесь, чтобы подписаться на нашу рассылку. Вы можете скачать руководство по эксплуатации эспрессо-машины или связаться с нами для получения дополнительной информации.
Правильные (описательные) тексты ссылок:
Подпишитесь на нашу рассылку, если вы заинтересованы в нашей работе. Вы можете скачать руководство по эксплуатации эспрессо-машины в формате PDF или связаться с нами для получения дополнительной информации.
Для связанных изображений атрибут alt (альтернативный текст) будет текстом ссылки .
- Если атрибут alt описывает изображение : текст ссылки будет описанием изображения , что вряд ли четко передает цель ссылки
- Если есть Нет атрибута alt : текст ссылки будет именем файла изображения
- Если есть Пустой атрибут alt : ссылка будет иметь нет текста ссылки и будет объявлено как «ссылка»
Итак, правильный способ использования изображения в качестве ссылки: указать в качестве альтернативного текста место назначения ссылки.
- Ссылки и гипертекст WebAIM
- Не используйте «нажмите здесь» в качестве текста ссылки
- Почему «Нажмите здесь» — плохая практика связывания
- Создание доступных ссылок: 15 золотых правил для разработчиков
- Улучшение отображения ссылок для печати
Последнее обновление:
Написание осмысленного текста ссылки | WCAG
Вероятно, нет ни одного веб-сайта, который вы посетили, публикации в социальной сети, которую вы прокомментировали, или онлайн-документа, который вы недавно прочитали, который не содержал хотя бы одну или несколько гиперссылок. На веб-сайтах ссылки служат нескольким целям. Они помогают вам перемещаться по мере продвижения сверху вниз, от страницы к странице и от темы к теме. Ссылки также направляют вас к информации, которую вы можете загрузить, или к ресурсу на другом веб-сайте. Но при условии, что ссылка не повреждена и ведет к информативному контенту, она настолько полезна, насколько полезен текст, используемый для ее описания.
Ссылки также направляют вас к информации, которую вы можете загрузить, или к ресурсу на другом веб-сайте. Но при условии, что ссылка не повреждена и ведет к информативному контенту, она настолько полезна, насколько полезен текст, используемый для ее описания.
Плохо написанный или нечеткий текст ссылки может испортить впечатление пользователя. Непонятный текст ссылки также может затруднить, если не сделать невозможным, поиск нужной информации для людей с различными типами инвалидности — например, зрительными или интеллектуальными. Использование четкого и эффективного текста ссылки имеет решающее значение для обеспечения доступности вашего веб-сайта и других цифровых активов. Это также поможет вам соответствовать критериям успеха Руководства по обеспечению доступности веб-контента (WCAG) 2.4.4: Цель ссылки (в контексте).
Куда ведет меня эта ссылка? Большинство из нас сканирует веб-страницы, чтобы быстро найти нужную информацию. Когда мы сталкиваемся со ссылками, мы ожидаем, что они будут действовать как руководство. Нечеткий текст ссылки является одним из самых больших препятствий для доступности и положительного пользовательского опыта. Текст ссылки, такой как «нажмите здесь» или «перейдите по этой ссылке для получения дополнительной информации», не вызывает ничего, кроме путаницы. Ключевым элементом в написании эффективного текста ссылки является информирование пользователей о том, куда их приведет ссылка или что они найдут, когда нажмут на нее.
Нечеткий текст ссылки является одним из самых больших препятствий для доступности и положительного пользовательского опыта. Текст ссылки, такой как «нажмите здесь» или «перейдите по этой ссылке для получения дополнительной информации», не вызывает ничего, кроме путаницы. Ключевым элементом в написании эффективного текста ссылки является информирование пользователей о том, куда их приведет ссылка или что они найдут, когда нажмут на нее.
Вот несколько примеров хорошего текста ссылки:
- «Using Meaningful Link Text» Вашингтонского университета — хороший ресурс.
- Как добавить доступные ссылки к контенту также описано в Инструментарии доступности BCcampus.
Приведенные выше примеры предлагают осмысленный текст о том, что вы найдете, когда нажмете на них. Они также предоставляют полезный контекст с точки зрения того, кто предлагает ресурсы. Кроме того, наиболее важная информация и связанный текст появляются в начале предложения, что улучшает читаемость. Сравните приведенные выше ссылки с этими:
Сравните приведенные выше ссылки с этими:
- «Дополнительная информация здесь».
- Посетите https://www.washington.edu/accessibility/checklist/links/, чтобы узнать больше.
Эти ссылки не имеют самостоятельной ценности и не дают четкой информации о том, куда вы попадете, когда нажмете на них. При написании текста ссылки вы должны представить, что перед ней или после нее нет текста, и спросить себя, понятен ли еще смысл текста ссылки.
Кому будет полезен доступный текст ссылок?«Избегайте вездесущего «Подробнее!» Люди, использующие программу чтения с экрана для посещения веб-сайтов, часто будут переходить от ссылки к ссылке — это быстрый способ просмотреть страницу и понять, какие есть варианты. «Нажмите здесь» (или «читать дальше») просто мистифицирует, особенно когда вы слышите его снова и снова на одной и той же странице».
Американская федерация слепых
Короткий ответ на этот вопрос, как и в большинстве передовых практик доступности, — всем. Ссылки, которые четко передают свое назначение или функцию, даже вне контекста, легче понять. Они предлагают достаточно информации, чтобы вы могли решить, хотите ли вы нажать на них. Это может быть особенно важно для пользователей с ограниченными интеллектуальными возможностями или способностями к обучению, которые могут испытывать трудности с пониманием расплывчатого или сложного языка. Четко написанные ссылки с конкретным «призывом к действию» также полезны для людей, которые перемещаются по веб-сайтам только с помощью клавиатуры. Когда пользователь нажимает «Tab», он переходит от ссылки к ссылке и вниз по странице. Если в тексте ссылки не сразу понятно, куда она ведет, пользователю клавиатуры придется вернуться назад с помощью клавиш со стрелками, чтобы попытаться получить некоторый контекст, который лучше объясняет значение ссылки.
Ссылки, которые четко передают свое назначение или функцию, даже вне контекста, легче понять. Они предлагают достаточно информации, чтобы вы могли решить, хотите ли вы нажать на них. Это может быть особенно важно для пользователей с ограниченными интеллектуальными возможностями или способностями к обучению, которые могут испытывать трудности с пониманием расплывчатого или сложного языка. Четко написанные ссылки с конкретным «призывом к действию» также полезны для людей, которые перемещаются по веб-сайтам только с помощью клавиатуры. Когда пользователь нажимает «Tab», он переходит от ссылки к ссылке и вниз по странице. Если в тексте ссылки не сразу понятно, куда она ведет, пользователю клавиатуры придется вернуться назад с помощью клавиш со стрелками, чтобы попытаться получить некоторый контекст, который лучше объясняет значение ссылки.
Учитывайте также слепых людей, которые используют вспомогательные технологии, такие как программа чтения с экрана. Если программа чтения с экрана читает вслух все ссылки на вашей веб-странице, а все, что слышит пользователь, это «нажмите здесь» или «перейдите по этой ссылке», они понятия не имеют, какую информацию они найдут, когда нажмут на это. Кроме того, программы чтения с экрана могут генерировать алфавитный список ссылок на веб-странице для облегчения поиска нужной информации. Если ключевое слово, на которое делается ссылка, не находится в начале связанной фразы или предложения, у пользователя могут возникнуть проблемы с его поиском. Например, «корзина» — обычно связанное слово. Если вместо ссылки на одно слово «корзина» ссылка будет написана как «ваша корзина», людям, использующим программы чтения с экрана, которые просматривают список ссылок в альфа-порядке, будет трудно отследить свою корзину, потому что ключ слово «корзина» не появляется первым в тексте ссылки. Это мешает им эффективно перемещаться по вашему сайту.
Кроме того, программы чтения с экрана могут генерировать алфавитный список ссылок на веб-странице для облегчения поиска нужной информации. Если ключевое слово, на которое делается ссылка, не находится в начале связанной фразы или предложения, у пользователя могут возникнуть проблемы с его поиском. Например, «корзина» — обычно связанное слово. Если вместо ссылки на одно слово «корзина» ссылка будет написана как «ваша корзина», людям, использующим программы чтения с экрана, которые просматривают список ссылок в альфа-порядке, будет трудно отследить свою корзину, потому что ключ слово «корзина» не появляется первым в тексте ссылки. Это мешает им эффективно перемещаться по вашему сайту.
- Не используйте глаголы в тексте ссылки. Например, напишите: «Узнайте больше о написании осмысленного текста ссылки», а не «Узнайте больше о написании осмысленного текста ссылки». В конце концов, основное внимание здесь уделяется не чтению, а информации о тексте ссылки.

- При ссылке на документ укажите тип документа и, если возможно, его размер. Например, «Загрузите тренинг по доступности ссылок (PPTX, 3,3 МБ) для получения дополнительной информации».
- Не используйте такие слова, как «ссылка на». Программы чтения с экрана чаще всего произносят слово «ссылка» перед чтением ссылок, и пользователям этой вспомогательной технологии не нужно слышать «ссылка, ссылка на корзину», что происходит, когда вы включаете это слово в текст ссылки.
- Не существует жесткого правила о том, какой длины должен или не должен быть текст ссылки. Однако следует использовать как можно меньше слов, чтобы четко передать, о чем ссылка.
- В рамках одного фрагмента контента никогда не используйте один и тот же текст ссылки для перехода к двум разным местам назначения.
- Никогда не используйте URL в качестве текста ссылки. URL-адрес, состоящий из его протокола, домена и пути, далек от чего-либо, напоминающего осмысленные слова!
Четкий, осмысленный текст ссылки поможет вашим цифровым активам соответствовать принципам WCAG, которые являются золотым стандартом для доступного и удобного контента.