Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Как сделать ссылку ВКонтакте в виде кнопки
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
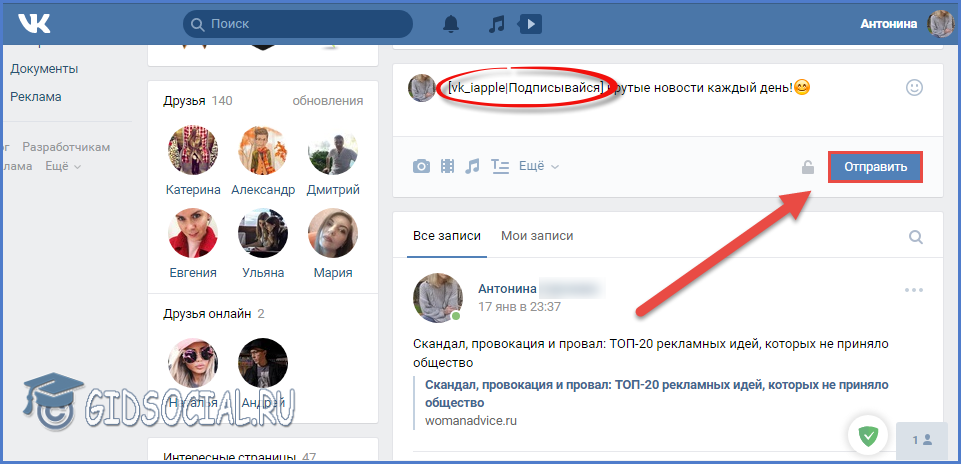
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Почему в вк можно только подписаться на человека?
Если Вас заинтересовала страничка пользователя Вконтакте, но вместо Добавить в други под аватаркой кнопка Подписаться, то что это значит?
Данный пользователь сделал в своих настройках все так, как я описывала в первом пункте. И теперь можно только оформить подписку на его аккаунт.
Когда подпишитесь на человека, ему не придет оповещение о добавлении в друзья, но в уведомлениях на своей странице данный человек увидит, что Вы «подписались на обновления».
Если пользователь захочет, то он добавит в друзья, или можете попросить его об этом, отправив соответствующее сообщение.
Как я уже писала выше, если с тем человеком, которого хотите добавить в товарищи, есть общие друзья, тогда на его странице будет отображаться кнопка «Добавить в….».
Все, теперь в Вашем аккаунте Вконтакте есть кнопка, при помощи которой на вас могут оформить подписку, и запросы о добавлении будут приходить значительно реже.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Где применяются гиперссылки?
В основном гиперссылки применяются в рекламе, пиаре, распространении информации. Реже для отсылки к тому или иному сообществу.
Реже для отсылки к тому или иному сообществу.
Из-за своего приятного внешнего вида, скрытые словом URL применяют там, где важно внешнее оформление. Вряд ли вы будете отправлять ссылку группы своему хорошему другу в личном диалоге, скрывая ее под словом. Вы просто кинете ему обычный URL-адрес, скопированный из адресной строки браузера. Но если вам необходимо разместить пост у себя на стене с отсылкой на конкретное сообщество, то вы, скорее всего, захотите оформить скрытую ссылку, замаскировав ее словом (например, названием этого сообщества).
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Итог
Сегодня я рассказал вам о гиперссылках для сообществ во ВКонтакте. Теперь вы знаете, в чем заключается их польза и как их применять. Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Также можете ознакомиться со статьей о том, как добавить ссылку в Телеграм на Инстаграм, в соответствующей статье.
Читайте далее:
Насколько важна аватарка для группы ВК и как ее сделать неповторимой?
Размещение ссылки в постах Инстаграм. Какие подводные камни вас ожидают?
«Как вы яхту назовете, так она и поплывет» – выбираем название для группы ВК
Делимся ссылкой на Телеграм
Чтобы клиент не заблудился: создаем меню группы ВК
Автор публикации
не в сети 4 года
Оформление подписки через wiki-страницу ВКонтакте
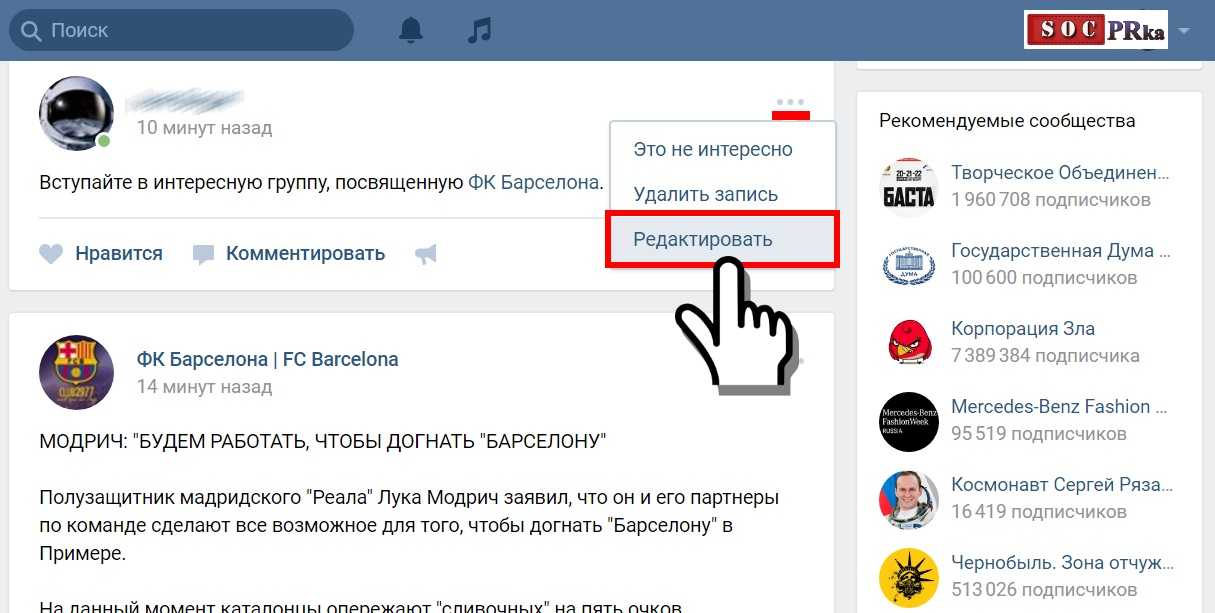
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки. В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.

- К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Как работает Callback API и keyboard
Проведу краткий экскурс как все работает. Сallback API отсылает на ваш сервер любое событие, которое происходит в группе виде JSON. Полный список событий можно посмотреть во вкладке «Сallback API» → «Типы событий». Вот так выглядит JSON запрос когда пользователь отправляет сообщение, в данном случае он нажал на кнопку:
{«type»:»message_new»,»object»:{«date»:1529668584,»from_id»:89846036,»id»:1522,»out»:1,»peer_id»:89846036,»text»:»Золотая рыбка»,»conversation_message_id»:305,»fwd_messages»:,»important»:false,»random_id»:0,»attachments»:,»payload»:»{\»animals\»:\»Goldfish\»}»,»is_hidden»:false},»group_id»:101461081}
Тут есть несколько интересных полей, которые можно обработать: id пользователя, текст сообщения(text), полезная нагрузка кнопки(payload).
Отправка сообщений пользователю происходит с помощью метода messages.send . Если вы отправляете клавиатуру, то после всех стандартных параметров вы добавляете параметр keyboard, который содержит json кнопок, вот как он выглядит:
Keyboard: { «one_time»: false, «buttons»: [ [{ «action»: { «type»: «text», «payload»: «{\»button\»: \»1\»}», «label»: «Red» }, «color»: «negative» }, { «action»: { «type»: «text», «payload»: «{\»button\»: \»2\»}», «label»: «Green» }, «color»: «positive» }]
Установка кнопки подписки в виджет приветствия ВК
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК. Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку. Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте.
Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте.
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Содержание:
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, — должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, — все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Наполнить содержанием.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/widget_community.php?act=a_subscribe_box&oid=-idгруппы&state=1
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.
Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:
Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок «расставит все точки над i».
Денежные ручейки
Компоненты — amp.dev
HTML-библиотека AMP состоит из базовой среды выполнения, которая обеспечивает основные функции AMP на вашей странице. Если вы хотите добавить дополнительные функции, вы можете сделать это, используя один или несколько готовых к использованию компонентов AMP. Они классифицируются как:
Встроенные компоненты, включенные в базовую библиотеку, например amp-img и amp-pixel .
Расширенные расширения базовой библиотеки, которые должны быть явно включены в документ как пользовательские элементы.
Experimental Компоненты, выпущенные, но еще не готовые к широкому использованию.
Выделенные компоненты
amp-analytics
Собирает аналитические данные из документа AMP.
amp-autocomplete
Предлагает завершенные результаты, соответствующие пользовательскому вводу, когда они вводят в поле ввода.
amp-carousel
Отображает несколько одинаковых фрагментов контента вдоль горизонтальной оси.
amp-ad
Контейнер для показа рекламы.
amp-list
Динамически загружает данные и создает элементы списка с использованием шаблона.
Фильтр по категории
Вся реклама и аналитика Динамический макет содержимого Медиапрезентация Вход в социальные сети
Реклама и аналитика0003
AMP-отзыв
AMP-эксперимент
AMP-SOCIAL-SHARE
AMP-SHICKY-AD
Динамическое содержание
ACCCESS-Laterpay
AMP-ACCESS-POOOL
ACCSCSCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCS-ACCSCES-ACCSCES-ACCSCES Прокрутка
AMP-ACCESS
AMP-ACTION-MACRO
AMP-AutoCoplete
AMP-BIND
AMP-BYSIDE-Content Content
AMP-Consent
AMP-Date-Picker
AMP-Form
AMP-Date-Picker
AMP-Form
AMP-Date-Picker
AMP-Form
AMP-Picker
AMP-Form
AM -гео
AMP-GIST
AMP-Google-Document-Embed
AMP-IMG
AMP-Inputmas
AMP-Install-Serviceworker
AMP-Layout
AMP-Link-rewriter
Amp-Layout
AMP-Link-Trink-Trink
Amp-Layout
AMP-Link-rticrit amp-live-list
amp-minute-media-player
amp-mustache
amp-next-page
amp-pixel
amp-recaptcha-input
2 0-39990 0 0-39amp-render03 0 селектор усилителя
Amp-Smartlinks
Amp Story Captions
Amp-Subscriptions-Google
AMP-SUBSCRIPTION amp-accordion
amp-app-banner
amp-base-carousel
amp-carousel
amp-fx-коллекция
amp-fx-ковер-самолет
amp-fx-летающий ковер
2 amp-iframe
2amp-0lightamp-iframe
AMP-Image-Slider
AMP-INLINE GALLERY
AMP-Lightbox Gallery
AMP-Lightbox
AMP-MEGA-MENU
AMP-MENU
AMP-ORIENTATION-AOBSERVERVER
AMP-MENU
AMP-ORENTATION-AOBSERVER
AMP-MENU
-position-observer
amp-sidebar
amp-stream-gallery
Media
amp-3d-gltf
amp-3q-player
amp-anim
90 amp-0mediaoamp-ap
amp-bodymovin-анимация
amp-brid-player
amp-brightcove
amp-connatix-player
amp-dailymotion
amp-delight-player
amp-embedly-player
3amp-embedly-player
Amp-Hulu
AMP-IMA-Video
AMP-IMGUR
AMP-IZLESEN
AMP-JWPLAYER
AMP-Kaltura-Player
Amp-Megaphone
Amp-Mowplayer
Amp-Megaphone
Amp-Mowplayer
Amp-Megaphone
Amp-Mowplayer
Amp-Megaphone
.