основные техники и полезные инструменты / Хабр
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.
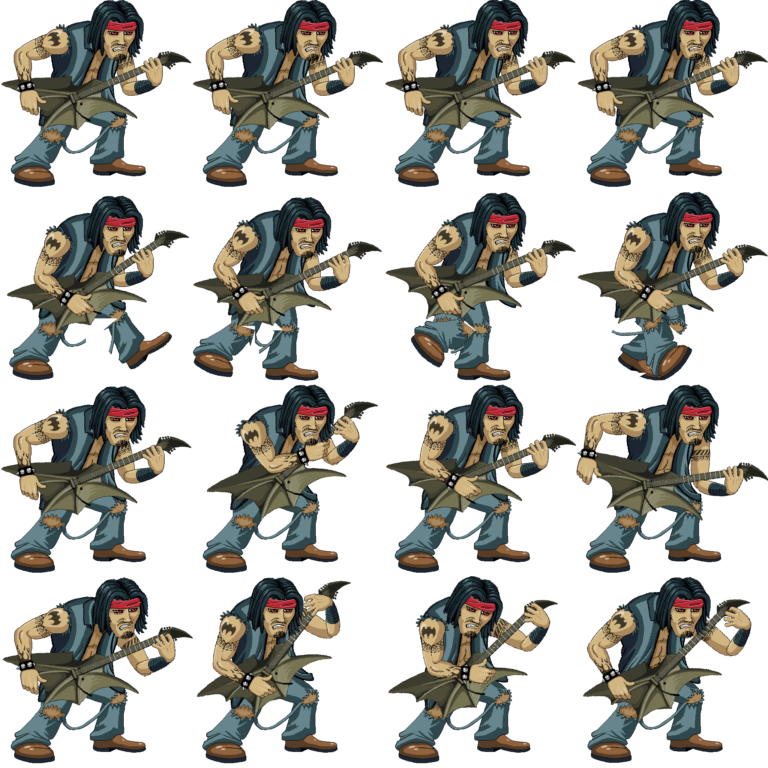
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
Применение на практике
Главным преимуществом использования спрайтов является однократная загрузка сервером сразу всех элементов в одном файле. некоторые могут подумать, что подгрузка маленьких, мало весящих картинок позволяет увеличить производительность сайта, но это не так — случае отдельных изображений увеличивается количество HTTP-запросов. Также, при использование единого спрайта позволяет уменьшить вес графики. Пример спрайта на сайте webdesign tuts:
Пример кода для использования спрайтов на странице (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites. gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
Также спрайты часто используют для создания простого и кроссбраузерного hover-эффекта (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover. gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
До или после?
Существует два подхода при подготовке спрайтов: до и после разработки сайта. В первом случае все мелкие картинки интерфейса компилируются в один файл на финальном этапе создания сайта. В этом случае удобно редактировать отдельные изображения, а также использовать их отдельно, если это необходимо. Такой способ подходит больше начинающим веб-дизайнерам.
Более опытные разработчики готовят спрайты на начальном этапе, это позволяет лучше организовать графику будущего дизайна, а также готовить PSD-шаблон к верстке.
Организация элементов дизайна
При подготовке файла со спрайтами стоит максимально уплотнить изображения, а если они одинакового размера (например иконки) — создать сетку, благодаря которой упростится использование спрайтов на сайте:
Готовить файл следует таким образом, чтобы будущие изменения в нем не влияли на расположение уже существующих элементов, иначе придется править весь CSS. PSD-файл со спрайтами обязательно должен быть хорошо маркирован: необходимо понятно называть все слои и группы, а также стараться не сливать слои, которые в будущем могут быть изменены.
Полезные инструменты
Compass — отличный фреймворк, который умеет создавать спрайты из папки с изображениями. Также использует Sass.
Lemonade — инструмент, позволяющий создавать файлы со спрайтами простым добавлением строчки кода в Sass-файлы.
SpriteMe — букмарклет, который умеет генерировать и просматривать использованные на сайте спрайты.![]()
Вот как выглядит рабочий слой букмарклета:
Fireworks CS6 — последняя версия включает функцию генерации спрайтов.
Полезные сервисы
Spritepad — drag-and-drop сервис для создания спрайтов
Sprite Cow — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами
Glue — командная строка для генерации спрайтов
CSS Sprites — еще один генератор, с расширенными настройками
SpriteRight — приложение-генератор для Мака
Использованные материалы и полезные ссылки:
- CSS Sprite Sheets: Best Practices, Tools and Helpful Applications — tutplus.com
- CSS Image Sprites — w3schools.com
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them — css-tricks.com
- Using CSS Sprites to optimize your website for Retina Displays — Maykel Loomans
Создаем CSS спрайты.
Примерный план статьи.
- Что такое CSS спрайты?
- Терминология
- Особенности использования спрайтов
- Практические примеры
Спрайты — это довольно интересная и простая технология. Сейчас я расскажу о ней немного подробнее.
Что такое CSS спрайты?
Если кратко, то CSS спрайты это несколько картинок в одном файле. Файл один, а изображений внутри него несколько. При этом для посетителя это полностью незаметно. Тому кто просматривает сайт кажется, что он видит несколько отдельных картинок.
Зачем это нужно? Спрайты снижают количество запросов к странице от пользователя и уменьшают общий размер изображений. В итоге посетитель быстрее увидит сайт.
Как это делается? Обычная картинка увеличивается в ширину и высоту, то есть просто на обычной картинке размещаются рядом несколько изображений. Потом каждое отдельное изображение из этого набора подставляется в нужный блок с заданной шириной или высотой таким образом, чтобы все остальные изображения не было видно. Весь набор обрезается и остается только одна картинка. Один спрайт. Все остальные картинки остаются за пределами конкретного блока.
Весь набор обрезается и остается только одна картинка. Один спрайт. Все остальные картинки остаются за пределами конкретного блока.
Чтобы было понятнее приведу аналогию. Представьте что вы смотрите в замочную скважину. Вы видите только какой то отдельный кусок помещеняи по ту сторону двери. Если вы чуть сдвинетесь в сторону и будете смотреть в скажину под другим углом, то увидите какой то другой кусок того же самого помещения.
Терминология
Чтобы не путаться давайте сразу обозначим термины:
Спрайт — это одна картинка из файла с несколькими изображениями.
Набор спрайтов — это сам файл с несколькими изображениями.
Особенности использования спрайтов
Когда стоит использовать спрайты? Ответ в общем то один — спрайты нужно использовать если у вас на странице много мелких изображений. Неважно какие это изображения. Если у вас много градиентов с одинаковым расположением, много кнопок, много иконок и.д. Если на какой то отдельной странице много мелких изображений, то можно подумать над использованием спрайтов.
На странице как правило бывают три вида картинок — jpg, png и gif. У всех этих форматов есть два режима загрузки — это обычный режим и режим постепенной загрузки.
Формат jpg может быть обычным (базовым) и прогрессивным (progressive). В обычном режиме картинка начинает отображаться по строкам по мере загрузки и сразу в хорошем качестве. В прогрессивном режиме картинка jpg загружается сразу целиком, но в плохом качестве и по мере загрузки качество увеличивается.
Такое же поведение есть у gif и png. GIF может быть обычным и черезстрочным (interlaced). PNG может быть обычным и черезстрочным (interlaced). Поведение черезстрочных gif и png аналогично поведению прогрессивного jpg. Такое поведение немного увеличивает размер файла.
Итого. Изображение может появиться на странице сразу, а может появиться с задержкой. Применительно к спрайтам это важно знать. Спрайты желательно делать черезстрочными или прогрессивными. Пользователь должен как можно быстрее увидеть картинки пусть и в плохом качестве.![]()
Но! Если финальный файл со всеми спрайтами будет слишком большой, то несмотря на всю прогрессивность и черезстрочность посетителю придется ждать даже частичную загрузку файла. Поэтому я не рекомендую использовать большие наборы спрайтов. Если файл большой то полностью теряется весь смысл спрайтов — ускорять работу сайта. С большими наборами спрайтов пользователю придется ждать столько же, если не больше, как и при использовании обычных раздельных изображений.
Большими мне кажутся файлы свыше 30 килобайт. Это субъективно. У вас могут быть какие то свои представления о величине файла. Файл размером 30 килобайт будет загружаться около 7 секунд при скорости интернета 56,6 кбит/с.
Примеры использования спрайтов
Теперь поговорим о практике применения спрайтов. Я приведу два примера спрайтов — спрайты с маленькими иконками и спрайты с градиентами. Рабочие примеры обоих спрайтов можно посмотреть здесь:
https://verstaem.com/examples/sprites/index.html
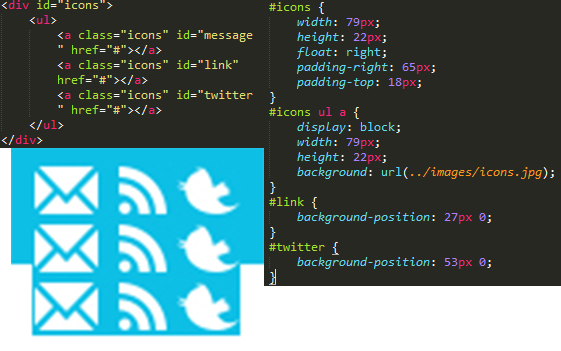
Спрайты с иконками
В одном спрайте у меня будут иконки для:
- Списка — одна иконка
- Ссылок — три иконки
- Формы поиска — одна иконка
То есть первый набор спрайтов у меня будет содержать пять картинок. Все картинки у меня будут одинакового размера — 16 на 16 пикселей. Спрайтами можно делать изображения с разными разрешениями, не обязательно чтобы разрешение всех картинок совпдало. При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
Все картинки у меня будут одинакового размера — 16 на 16 пикселей. Спрайтами можно делать изображения с разными разрешениями, не обязательно чтобы разрешение всех картинок совпдало. При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
В итоге первый пример будет выглядеть так:
Я нашел пять иконок. После чего просто объединил их все в одном файле. Вот такой вот файл у меня получился в итоге:
Обращаю ваше внимание. В данном случае иконки расположены не вплотную, между ними есть небольшие отступы. Как подобрать эти отступы? Можно конечно рассчитать все по пикселям, но наш случай довольно простой, поэтому здесь лучше всего подобрать эти отступы на картинке экспериментальным путем. Сначала объединяем изображения просто на глаз, потом берем самую верхнюю картинку, ставим ее на нужное место. Если картинка находится на своем месте, но при этом откуда то торчит кусок другого изображения, то значит отступ нужно увеличить.
Еще один момент. Последней в списке идет иконка для списка — зеленая стрелка. Почему она именно последняя? Расположение остальных иконок на картинке нам безразлично, но в списке любой пункт может занимать несколько строк и если зеленая стрелка будет где-то посередине, то на следующих строках будут торчать другие картинки. Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
Последней в списке идет иконка для списка — зеленая стрелка. Почему она именно последняя? Расположение остальных иконок на картинке нам безразлично, но в списке любой пункт может занимать несколько строк и если зеленая стрелка будет где-то посередине, то на следующих строках будут торчать другие картинки. Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
И так. Я нашел пять иконок, объединил их в один файл. Что делаем дальше? Разумеется пишем код:
<ul> <li>Пункт списка</li> <li>Еще один пункт списка</li> <li>Пункт списка</li> <li>Еще один пункт списка,<br /> но в две строки</li> <li>Пункт списка</li> <li>Еще один пункт списка</li> </ul>
Это html код списка. Теперь применим к нему наш спрайт:
ul li{
padding:0 0 0 21px;
background:url('sprites.png') 0 -94px no-repeat;
}Что мы тут сделали? Сделали отступ в каждом <li> от левого края в 21 пиксель, чтобы текст не заслонял картинку. =»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
=»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
- Определяем нужную ссылку по href. Этот атрибут у рассматриваемой ссылки должен начинаться со строки http://verstaem.com/. Можно просто присвоить класс нужной ссылке или прописать стили в аттрибут style прямо в html коде. Или идентифицировать нужную ссылку любым другим методом.
- Делаем отсуп от левого края у конкретной ссылки в 20 пикселей
- Указываем в качестве фонового изображения картинку sprites.png
- Картинка которую я подобрал для своего блога находится на расстоянии 21 пиксель от верхнего края, это означает, что фон мы должны сдвинуть на 21 пиксель вниз. В css я это прописал так «0 -21px»
Остальные ссылки делаются полностью аналогично.![]() Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Домашнее задание
Сохраните мой набор спрайтов. Сохраните файл с пятью иконками. После чего попробуйте сделать форму поиска с иконкой самостоятельно. Нужно сделать так, чтобы слева от формы поиска отображался нужный спрайт из набора. Задание довольно простое, но если возникнут сложности, то готовое решение можно посмотреть здесь, в исходном коде:
http://verstaem.com/examples/sprites/index.html
Спрайты с градиентами
Теперь посмотрим второй пример.
На этой картинке изображено окошко. У окна есть заголовок, тело и подвал. У каждого из этих элементов на фоне установлен градиент. Присмотритесь если этого сразу не видно, там есть переход цвета от бледного к насыщенному.
Я покажу как граденты в этом окошке можно сделать спрайтами. Заголовок и подвал окна будут фиксированной высоты — 30 пикселей. Тело окна будет тянуться в зависимости от длины текста.![]()
Исходя из таких параметров окна я сделал три разных градиента по 30 пикселей в высоту и 1 в ширину. После чего я объединил все три градиента в один файл. Поставил картинки градиентов друг над другом. В итоге получился файл высотой 90 пикселей и шириной в 1 пиксель. Файл слишком мелкий, в статеьй вы его просто не увидите. Вот тут файл можно открыть отдельно http://verstaem.com/examples/sprites/gradients.png.
Теперь напишем html код окошка:
<div> <div></div> <div> <div></div> <div></div> </div> <div></div> </div>
Начинаем применять спрайты. Начнем с заголовка окна:
#window-header{
height:30px;
background:#C0C0FF url('gradients.png') 0 0 repeat-x;
}В файле gradients.png сначала идет градент для заголовка, потом для тела и потом для нижней строки. То есть градент для заголовка начинается от самого верха. Поэтому мы просто ставим в качестве фона сам файл и позицию указываем как «0 0», то есть никуда не отступать. Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Чтобы градент целиком влез в зголовок, указываем высоту в 30 пикселей.
Точно так же как и заголовок поставим градиент для подвала:
#window-footer{
height:30px;
background: #C0FFC0 url('gradients.png') 0 -60px repeat-x;
}Только на этот раз мы сдвинем картинку вниз на 60 пикселей.
С телом окошка ситуация сложнее. Тело у нас будет растягиваться, в отличии от заголовка и подвала. То есть если мы просто сделаем один div для тела окна и поставим туда градент, то в этом диве появятся сразу все градиенты. Как вариант можно поставить градиент для тела последним по вертикали, но что если у нас несколько градиентов для блоков, которые тянутся? Все сразу не сделаешь последними. Мы сделаем чуть хитрее.
CSS код будет следующий:
#window-body{
position:relative;
}
#window-body-gradient{
position:absolute;
left:0;
top:0;
width:100%;
height:30px;
background:url('gradients. png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}Теперь расскажу подробнее что мы тут сделали. Вот html код тела окна отдельно:
<div> <div></div> <div></div> </div>
Как видите в тело у нас вложено еще два дива. Первый «window-body-gradient» будет отвечать за градиент. Второй «window-body-text» нужен для текста. Кроме того, как это понятно из CSS кода мы применили position:relative; для всего тела окна целиком.
Для градиентного дива мы указываем position:absolute. Таким образом мы выбили градиентный див из общего потока. Теперь этот див ни на что не влияет. Так как для всего тела целиком у нас указано position:relative, то градиентный див никуда дальше родителя не уплывает. Прикрепляем его к левому и верхнему краю тела окна с помощью «left:0; top:0;». Указываем высоту градиентного дива — 30 пикселей. То есть тут указываем высоту градиента который мы будем прикреплять, если высота дива будет больше высоты градиента, то в диве будут торчать другие спрайты. И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
Теперь в теле окна у нас есть градиент. Но он заслоняет текст. Чтобы текст не заcлонялся обернем весь текст в див и присвоим ему position:relative. После присвоения текст будет поверх градиента.
Вот в общем то и все. Теперь мы расставили все градиенты в наше окошко. И в заголовок, и в тело, и в подвал.
Такие длинные пояснения я делаю, чтобы совсем все было понятно. Но на самом деле если вы немного разбираетесь в верстке, то вам наверное будет достаточно посмотреть сами примеры:
http://verstaem.com/examples/sprites/index.html
В очередной раз продублировал ссылку.
На самом деле можно придумать много примеров по использованию спрайтов. Я показал только два примера, но этих примеров должно хватить для понимания принципов работы спрайтов. Если остались какие то вопросы, то задавайте в комментариях.
спрайтов CSS | Как создать спрайты изображения
Поиск
Использование спрайтов CSS — это способ объединения нескольких изображений в один файл изображения для использования на вашем веб-сайте с целью повышения производительности.
Учитывая, что вы создадите отличное изображение, спрайт может показаться немного неправильным, но спрайты должны помочь прояснить ситуацию. Термин «спрайты» происходит от техники компьютерной графики, часто используемой в видеоиграх. Компьютер может сохранять графику в памяти, а затем отображать только части изображения в данный момент времени.
Sprite — это, по сути, комбинированная графика. CSS-спрайты помогают вам получить изображение один раз, перемещать его и отображать его части. Это значительно снижает накладные расходы на получение большего количества изображений. Следовательно, спрайт — это набор изображений, собранных в единое изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
Следовательно, спрайт — это набор изображений, собранных в единое изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
Таким образом, вместо трех отдельных изображений мы будем использовать одно изображение. С помощью CSS мы можем отображать только ту часть изображения, которую хотим использовать или отображать. Ниже представлены три изображения спрайтов, созданные с помощью Генератор спрайтов CSS . В этой статье мы будем использовать первый из них (sprites.gif) размером 132×43 пикселя:
В строках ниже мы приведем простой пример, в котором мы будем использовать наше CSS-изображение sprites.gif:
.
<голова>
<стиль>
#дом {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) 0 0 без повторов;
}
#следующий {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites. gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>
gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>



Отображаемое изображение будет фоновым изображением, которое мы указываем в CSS. Ширина: 43 пикселя, соответственно высота 43 пикселя — определяет часть изображения, которую мы хотим использовать; background: url (sprites.gif) 0 0 без повтора; — определяет фоновое изображение и его позицию (слева 0px, сверху 0px) со свойством no-repeat. Атрибут img определяет небольшой прозрачный gif, потому что свойство src нельзя оставить пустым. Изображение показано выше, рядом с кодом.
Далее мы будем использовать изображение спрайта («sprites.gif») для создания списка навигации. В приведенном ниже примере мы будем использовать список HTML, поскольку он может быть ссылкой и принимать фоновое изображение.
Пример:
<голова>
<стиль>
#навлист {
положение: родственник;
}
#навлист ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
положение: абсолютное;
сверху: 0;
}
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
}
#дом {
слева: 0px;
ширина: 43 пикселя;
фон: url('sprites. gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
В строках ниже мы хотели бы добавить эффект прохождения в наш список навигации, который был создан выше. Мы будем использовать эффект наведения на спрайты изображений. Для этого нам также понадобится спрайт изображения при наведении, в нашем случае sprites_hover.gif, который имеет те же размеры, что и исходное изображение, sprites.gif. Вы можете создать любой эффект на изображении при наведении. Таким образом, изображение, которое мы будем использовать, содержит три небольших навигационных изображения и три небольших изображения для эффекта, который мы хотим использовать, а именно для эффектов загрузки. Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения:
Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения:
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
} Полный пример приведен ниже:
<голова>
<стиль>
/*position установлено относительное, чтобы разрешить абсолютное позиционирование внутри него*/
#навлист {
положение: родственник;
}
/*поле установлено на 10 пикселей, стиль списка удален, все элементы списка имеют абсолютное позиционирование, верхнее поле установлено на 20 пикселей */
#навлист ли {
поле: 10 пикселей;
стиль списка: нет;
положение: абсолютное;
верх: 20 пикселей;
отступ слева: 2px;
}
/*высота всех изображений 43px*/
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
}
/*Позиционировано полностью влево, ширина изображения 43 пикселя, фоновое изображение sprites.gif и его позиция слева 0 пикселей, сверху 0 пикселей и без повтора*/
#дом {
слева: 0px;
ширина: 43 пикселя;
background: url('sprites. gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.
gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover. gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>
gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>
Заключение
Веб-страница с большим количеством изображений, особенно маленьких изображений (таких как кнопки, значки и т. д.), может занять больше времени для загрузки. Использование спрайтов изображений вместо отдельных изображений значительно уменьшит количество HTTP-запросов, которые вы отправляете из браузера на сервер, что может быть чрезвычайно эффективным для улучшения времени загрузки и общей производительности вашего веб-сайта.
Популярные статьи
Рекомендуемые
Спрайты CSS — Seahawk
Спрайты CSS — это метод, используемый в веб-разработке для повышения производительности веб-сайта. Объединяя несколько изображений в одно, спрайты CSS сокращают количество HTTP-запросов к серверу. Это означает, что веб-страница может загружаться быстрее, так как загружается меньше файлов.
Объединяя несколько изображений в одно, спрайты CSS сокращают количество HTTP-запросов к серверу. Это означает, что веб-страница может загружаться быстрее, так как загружается меньше файлов.
Спрайты CSS обычно используются для значков и других небольших изображений, отображаемых на веб-сайте. Их также можно использовать для больших изображений, что встречается реже.
Чтобы создать спрайт CSS, разработчики объединяют несколько изображений в одно более крупное. Затем каждое изображение отображается с использованием свойства CSS background-image. Положение фонового изображения управляется с помощью свойства background-position.
Основное преимущество использования спрайтов CSS заключается в том, что они сокращают количество HTTP-запросов к серверу. Это означает, что веб-страница может загружаться быстрее, поскольку загружается меньше файлов. Еще одним преимуществом является то, что они могут помочь уменьшить объем данных, передаваемых по сети, повышая производительность веб-сайта.![]()
В этой статье вы узнаете, как комбинировать изображения с помощью спрайтов CSS и отображать их как единое изображение в браузере. Давайте проверим это!
Содержимое
Несколько моментов, которые следует учитывать при использовании спрайтов CSS на WordPress
Если вы хотите использовать спрайты CSS на своем сайте WordPress, следует помнить о нескольких вещах. Во-первых, вы должны использовать спрайты CSS только для изображений, которые будут многократно использоваться на вашем сайте. Например, если вы включаете изображение кнопки, которая будет использоваться на разных страницах, имеет смысл создать спрайт для этого изображения.
Во-вторых, вы должны учитывать размер изображений, которые вы хотите использовать в своем спрайте. Если изображения слишком большие, страница загружается дольше. Итак, постарайтесь, чтобы размер ваших изображений был как можно меньше.
В-третьих, вы должны решить, сколько изображений вы хотите включить в свой спрайт. Общее эмпирическое правило заключается в том, чтобы иметь изображения, которые будут использоваться не менее чем на 50% ваших страниц. Таким образом, вы можете минимизировать количество HTTP-запросов и сократить время загрузки страницы.
Общее эмпирическое правило заключается в том, чтобы иметь изображения, которые будут использоваться не менее чем на 50% ваших страниц. Таким образом, вы можете минимизировать количество HTTP-запросов и сократить время загрузки страницы.
Наконец, при создании CSS Sprite используйте инструмент для создания необходимого кода. Это сэкономит вам время и силы в долгосрочной перспективе.
Как объединить изображения с помощью спрайтов CSS в WordPress?
Использовать плагин SpriteMe –
SpriteMe — это плагин WordPress, который позволяет вам объединять несколько изображений в один файл изображения с помощью спрайтов CSS. Это может уменьшить количество HTTP-запросов и повысить производительность вашего сайта.
Чтобы использовать SpriteMe, установите и активируйте плагин, затем перейдите в «Настройки» > «SpriteMe». Вы увидите список всех изображений на вашем веб-сайте и варианты выбора изображений, которые вы хотите объединить в спрайт. Выберите нужные изображения и нажмите «Создать спрайт».![]()
Ваш спрайт будет сгенерирован, и вы сможете скопировать код CSS для использования на своем веб-сайте. Добавьте этот код в таблицу стилей вашей темы или в раздел
веб-сайта. Посетителям, которые загружают ваш веб-сайт, нужно будет загрузить только один файл изображения вместо нескольких файлов.Добавьте код CSS и HTML в WordPress
Добавление кода CSS и HTML на вашу веб-страницу — это простой процесс. Сначала скопируйте код CSS с веб-сайта Sprite Generator и вставьте его в раздел
вашего HTML-документа. Затем скопируйте HTML-код с веб-сайта Sprite Generator и вставьте его в раздел вашего HTML-документа. Вот и все!После того, как вы добавили код на свою веб-страницу, вы увидите, что изображения на вашей странице теперь объединены в один файл изображения. Это уменьшает количество HTTP-запросов, необходимых для загрузки вашей страницы, что может ускорить время загрузки.
Начните работу с WordPress CSS Sprites уже сегодня! Спрайты CSS могут помочь повысить производительность вашего сайта WordPress, добавив ваше изображение в один файл.

 gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
 png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
} gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>
gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>

 gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
 gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.
gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover. gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>
gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>