Псевдоклассы
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
Псевдоэлементы
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
Вендорные свойства, псевдоклассы, псевдоэлементы
Эти свойства работают только в определённых браузерах. Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
- -moz-orient
- -ms-interpolation-mode
- ::-ms-browse
- ::-ms-check
- ::-ms-clear
- ::-ms-expand
- ::-ms-fill
- ::-ms-fill-lower
- ::-ms-fill-upper
- ::-ms-reveal
- ::-ms-thumb
- ::-ms-ticks-after
- ::-ms-ticks-before
- ::-ms-tooltip
- ::-ms-track
- ::-ms-value
Значения свойств
- currentColor
- inherit
- initial
- unset
- Адрес
- Время
- Медиа-запросы
- Проценты
- Размер
- Строка
- Угол
- Фильтр
- Цвет
- Число
Функции
- attr()
- blur()
- brightness()
- calc()
- clamp()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- linear-gradient()
- opacity()
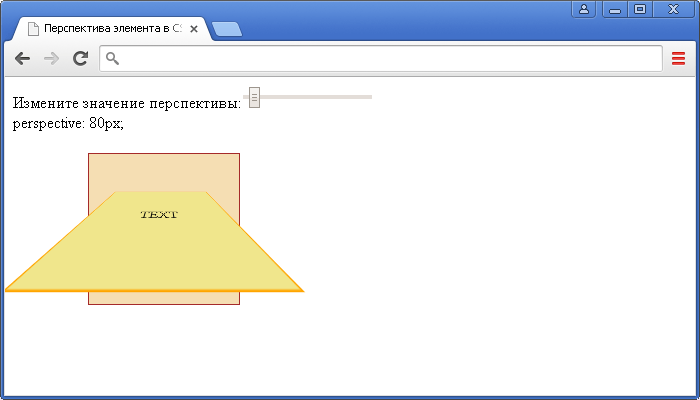
- perspective()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate()
- rotateX()
- rotateY()
- rotateZ()
- saturate()
- sepia()
- scale()
- scaleX()
- scaleY()
- scaleZ()
- skew()
- skewX()
- skewY()
- translate()
- translateX()
- translateY()
- translateZ()
- var()
Единицы
Размер
- ch
- cm
- em
- ex
- in
- mm
- pc
- pt
- px
- rem
- vh
- vmax
- vmin
- vw
Угол
- deg
- grad
- rad
- turn
Время
- s
- ms
Разрешение
- dpi
- dpcm
- dppx
Анимация
Список свойств, к которым применима анимация.
| Свойства CSS | Описание свойств CSS |
|---|---|
| background | Определяет стиль фона. (базовый атрибут). ↑↓ |
| background-attachment | Определяет будет ли прокручиваться фоновое изображение элемента. ↑↓ |
| background-color | Определят цвет фона элемента. ↑↓ |
| background-image | Делает графическое изображение фоном элемента. ↑↓ |
| background-position | Определяет положение левого верхнего угла фонового изображения. ↑↓ |
| background-repeat | Управляет повторением фонового рисунка. |
| border | Может одновременно определять стиль, цвет и толщину границы элемента. (базовый атрибут). (базовый атрибут).↑↓ |
| border-bottom | Определяет стиль, цвет и ширину нижней границы элемента. ↑↓ |
| border-bottom-color | Устанавливает цвет нижней границы элемента. ↑↓ |
| border-bottom-style | Определяет стиль нижней границы элемента. ↑↓ |
| border-bottom-width | Определяет ширину нижней границы элемента. ↑↓ |
| border-collapse | Задает стиль рисования границ таблицы. ↑↓ |
| border-color | Устанавливает цвет границ элемента. ↑↓ |
| border-left | Определяет стиль, цвет и ширину левой границы элемента. ↑↓ |
| border-left-color | Устанавливает цвет левой границы элемента. ↑↓ |
| border-left-style | Определяет стиль левой границы элемента. ↑↓ |
| border-left-width | Определяет ширину левой границы элемента. ↑↓ |
| border-right | Определяет стиль, цвет и ширину правой границы элемента. ↑↓ |
| border-right-color | Устанавливает цвет правой границы элемента. ↑↓ |
| border-right-style | Определяет стиль правой границы элемента. ↑↓ |
| border-right-width | Определяет ширину правой границы элемента. ↑↓ |
| border-style | Определяет стиль границ элемента. ↑↓ |
| Определяет стиль, цвет и ширину верхней границы элемента. ↑↓ | |
| border-top-color | Устанавливает цвет верхней границы элемента. ↑↓ |
| border-top-style | Определяет стиль верхней границы элемента. ↑↓ |
| border-top-width | Определяет ширину верхней границы элемента. ↑↓ |
| border-width | Определяет ширину границ элемента. ↑↓ |
| bottom | Определяет положение при позиционировании элемента от нижнего края. ↑↓ |
| clear | Запрещает обтекание элемента с левой и/или правой стороны. ↑↓ |
| clip | Определяет видимую часть элемента. ↑↓ |
| color | Определят цвет элемента. ↑↓ |
| cursor | Вид курсора в пределах элемента. ↑↓ |
| display | Определяет параметры вывода браузером элемента на экран. ↑↓ |
| float | Определяет с какой стороны будет происходить выравнивание и обтекание элемента. ↑↓ |
| font | Определяет параметры шрифта. (базовый атрибут). ↑↓ |
| font-family | Семейство шрифтов. ↑↓ |
| font-size | Определяет размер шрифта. ↑↓ |
| font-style | Стиль шрифта. ↑↓ |
| font-variant | Варианты начертания шрифта. ↑↓ |
| font-weight | Жирность шрифта. ↑↓ |
| height | Высота элемента. ↑↓ |
| left | Определяет положение при позиционировании элемента от левого края. ↑↓ |
| letter-spacing | Межсимвольное расстояние. ↑↓ |
| line-height | Интерлиньяж, расстояние между строками текста. ↑↓ |
| list-style | Определяет стиль списка. (базовый атрибут). ↑↓ |
| list-style-image | Определяет в качестве маркера списка графическое изображение. ↑↓ |
| list-style-position | Стиль обтекания маркера списком. ↑↓ |
| list-style-type | Вид маркера в списке. ↑↓ |
| margin | cursor: sw-resize; text-decoration: underlinecursor: sw-resize; text-decoration: underlineУстанавливает размер отступов от границ элемента до границ элемента родителя или окна браузера. ↑↓ |
| margin-bottom | Устанавливает размер отступа от нижней границы элемента до нижней границы элемента родителя или окна браузера. ↑↓ |
| margin-left | Устанавливает размер отступа от левой границы элемента до левой границы элемента родителя или окна браузера. ↑↓ |
| margin-right | Устанавливает размер отступа от правой границы элемента до правой границы элемента родителя или окна браузера. ↑↓ |
| margin-top | Устанавливает размер отступа от верхней границы элемента до верхней границы элемента родителя или окна браузера. ↑↓ |
| overflow | Указывает браузеру что делать с содержанием если оно выходит за пределы элемента. ↑↓ |
| padding | Устанавливает размер полей от границ элемента до его содержания. ↑↓ |
| padding-bottom | Устанавливает размер нижнего поля от границы элемента до его содержания. ↑↓ |
| padding-left | Устанавливает размер левого поля от границы элемента до его содержания. ↑↓ |
| padding-right | Устанавливает размер правого поля от границы элемента до его содержания. ↑↓ |
| padding-top | Устанавливает размер верхнего поля от границы элемента до его содержания. ↑↓ |
| position | Указывает на способ позиционирования элемента. ↑↓ |
| right | Определяет положение при позиционировании элемента от правого края. ↑↓ |
| scrollbar-3dlight-color | Определяет цвет верхней и левой тени ползунка и кнопок на полосе прокрутки. ↑↓ |
| scrollbar-arrow-color | Определяет цвет стрелок на кнопках полосы прокрутки. ↑↓ |
| scrollbar-base-color | Определяет базовый цвет полосы прокрутки. ↑↓ |
| scrollbar-darkshadow-color | Определяет цвет тени полосы прокрутки. (dark shadow — темная тень) (dark shadow — темная тень)↑↓ |
| scrollbar-face-color | Определяет цвет лицевой части полосы прокрутки. ↑↓ |
| scrollbar-highlight-color | Определяет цвет подсветки полосы прокрутки. ↑↓ |
| scrollbar-shadow-color | Определяет цвет тени полосы прокрутки (shadow-тень) ↑↓ |
| Определяет цвет дорожки для полосы прокрутки. ↑↓ | |
| table-layout | Устанавливает алгоритм обработки таблицы браузером. ↑↓ |
| text-align | Выравнивание содержания относительно элемента родителя или окна браузера. ↑↓ |
| text-decoration | Оформление текста. ↑↓ |
| text-indent | Отступ первой строки в текстовом блоке. ↑↓ |
| text-transform | Преобразует символы в тексте в заглавные или прописные. ↑↓ |
| top | Определяет положение при позиционировании элемента от верхнего края. ↑↓ |
| vertical-align | Устанавливает вертикальное положение элемента. ↑↓ |
| visibility | Отображает или скрывает элемент. ↑↓ |
| white-space | Определят показывать или нет пробелы между слов, а так же разрешает или запрещает перенос строки. ↑↓ |
| width | Ширина элемента. ↑↓ |
| word-spacing | Задаёт расстояние между словами в строке. ↑↓ |
| z-index | Определяет позицию элемента по z-оси. (задаёт позицию слоя). ↑↓ |
Flexbox — Справочник по CSS
Свойства CSS, позволяющие использовать возможности CSS3 Flexbox
Поделиться этой страницей
Новинка! Вышла моя 44-страничная электронная книга « CSS за 44 минуты «! 😃
Получить сейчас →1
Цель
3
4
5
1
Target
3
4
5
1
Target
3
4
5
1
Target
3
4
5
1
Target
3
4
5
1
Цель
3
4
5
Элемент Flexbox
Элемент Flexbox
1. One
One
2. Два
1. One2. Два
.0002 3. Три4. Четыре
1. Один
2. Два
3. Три
4. Четыре
1. One
2. два
3. три
4. Четыре
1. Один
2. Два
3. Три
4. четыре
Цель
Пункт
Пункт
Цель
Пункт
Пункт
Пункт
1
Пункт
2
.
FOO BAR
LOREM IPSUM
Это цель сгибания.0161 3
Shrink
1
1. ONE
ONE
2. Два
3. Три
4. четыре
5.
5.
9000 2 9000 2 9000 2 9 . Шесть
1. Один
2. Два
3. Три
4. Четыре
5. Пять
6. Six
1. One
2. Два
3. Три
4. Четыре
5. Пять
6. Six
1. One
2. 6
. Два
3. Три
1. One
2. Два
3. Три
1. One
2.
1. One
2. Два
3. Три
1. One
2. Два
3. Три
One
.
Two
order: 0
Target
order: 0
Four
order: 0
One
order: 0
Two
order: 0
Target
order: 1
Four
order: 0
One
order: 0
Two
order: 0
Target
order: -1
Four
order: 0
One
order: 13
Two
order: -7
Target
order: 9
Four
order: 5
Grid — CSS Reference
Item
Item
Target
Item
Item
Item
Item
Item
Item
Header
Sidebar
Footer
Target
1. One
One
2. Два
3. Три
4. Четыре
5. Пять
6. Six
Header
Sidebar
Main
50px
200px
100px
Header
Sidebar
Main
Footer
Other
Header
Sidebar
Main
Footer
Другие
1. ONE
2. Два
3. Три
4. Четыре
5. Пять
6. Six
Header
Sidebar
Main
Footer: 100px high
Item
Item
Target
Item
Item
Item
Item
Item
Target
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
1. One
One
2. Два
3. Три
1. Один
2. Два
3. Три
1. One
3.
2. Два3. Три
1. ONE
2. Два
3. Три
Предмет
Предмет
Target
.
.0002 Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
Пункт
Пункт
Target
.
. Пункт
. Артикул
Цель
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
0005 TargetПункт
Пункт
Пункт
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
Элемент
Элемент
Элемент
ЭлементЭлемент
.
поз.
поз.
мишень
поз.
поз.
поз.
поз.0003
боковая панель
Основной
Нижний файл
Цель
1. One
2. Два
3. Три
4. Four
9000 5.
4. Four
9000 5 5. 69
4. Four
9000 5. 669
4. Four
9000 5 5. 69
4. Four
9000 5 5. . 9
4. Four9000. 5. .
6. Шесть
1. One
2. Два
3. Три
4. Четыре
5. Пять
6. Six 5. Пять
6. 1. One 2. Два 3. Три 4. Четыре 5. Пять Six 5. 0003
Six 5. 0003
Предмет
Элемент
6. Шесть
. Target
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
Пункт
.
.0005 Target
Пункт
Предмет
Предмет
1. One
2. Два
3. Три
4. Четыре
5.
4. четыре
5.
5. 6. Шесть
1. One
2. Два
Два
3. Три
4. Четыре
5.
6. Six
9000 1. One
2. два
3. Три
4. Четыре
5. Пять
6.
Пункт
Пункт
Пункт
Пункт
Пункт
Цель
Пункт
Пункт
Пункт
Пункт
.0006
Пункт
Пункт
Пункт
Пункт
Пункт
Цель
Пункт
Пункт
Пункт
Пункт
.Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
9 Цель 0003 Item Item Item Item Item Item Item Target Item Item Item Item Item Item Header Sidebar Main Header Боковая панель Main 1. 2. Два 3. Три 4. Четыре 5. Пять 6. Шесть 1. Один 2. Два 3. Три 4. четыре 5. пять 6. Шесть 1. One 2. Два 3. Три 4. 5. 6 60003 5. Шесть 1. One 2. Два 3. Три 4. Четыре 5. Пять 1. 3 2. Два 3. Три 4. Четыре 5. 6. Шесть 1. One 2. Два 1.  One
One Пять
Пять
2. Два
1. One
. 3. Три
4. Четыре
5. Пять
6. Шесть
1. One
2. Два
3. Три
4. 6. Четыре
5. Пять
6. Шесть
1. Один
2. Два
3. Три
4. 4. Четыре5. пять
6. Шесть
1. Один
2. Два
3. Три
4. Четыре
5. Пять
6. Six
5.
