Как сменить значок ярлыка на свою картинку в Windows 7
Содержание статьи:
При создании ярлыков иногда появляются значки по умолчанию, стандартные. По не известным причинам ярлык не хочет брать иконку от программы или игры. Также при создании ярлыков сайтов часто иконки создаются в виде белого листа, либо они маленькие на белом фоне, которые выглядят некрасиво. Или может вы просто хотите изменить картинку для ярлыка на собственную. В этом уроке я расскажу, как сделать, изменить и создать картинку для ярлыка на рабочем столе ОС Windows 7. Поехали.
Как сделать иконку для ярлыка
Давайте попробуем сначала создать иконку а потом уже менять. Ведь обычное изображение у формате PNG или JPEG у вас не получится поставить на ярлык, так как они не поддерживаются.
Так, как я хочу себе сделать иконку для ярлыка «одноклассники», я нашел через сервис «гугл картинки» подходящее изображение. Теперь нам нужно эту картинку преобразовать в ICO формат, перед этим сделав ее квадратной. В противном случае, она получится искаженной. Переходим на онлайн сервис http://image.online-convert.com/ru/convert-to-ico. Кликаем обзор и загружаем файл. После в дополнительных настройках выставляем размеры 128 на 128 пикселов. Нажимаем «Преобразовать файл».
Обратите внимание, что значки для ярлыка могут быть только такими размерами: 16х16, 32х32, 64х64 и 128х128 пикселов.
После нескольких секунд ожидания, у вас выскочит диалоговое окно с предложением сохранить уже готовый результат. Теперь обязательно создайте на диске D папку «Картинки для ярлыков» и сохраните или переместите туда все нужные изображения. Ведь, если вы замените иконку ярлыка, а после удалите эту картинку, то после перезагрузки компьютера она с ярлыка пропадет. А так, все будет храниться в одном месте и не удалите по ошибке.
Первый этап закончен. Мы смогли создать иконку для ярлыка и сохранить ее в определенную папку.
Добавляем картинку для ярлыка
В этом разделе урока мы уже будем изменять картинку ярлыка. Как видите на скриншоте ниже, у меня создался ярлык вообще с белым листом. Одним словом, меня это не впечатляет.
Иконку мы уже сделали в формате ICО в уроке выше. Теперь берем нужный ярлык и нам нем кликнем правой кнопкой мыши и выбираем «Свойства».
Читайте также: Как создать ярлык сайта на рабочий стол
Дальше в разделе «Документ Интернета» кликаем на «Сменить значек..»
В окне, что выскочило, вы можете также выбрать стандартные значки, которые присутствуют в системе Windows. Но мы хотим добавить свою иконку, нажимаем «Обзор» и идем в нашу созданную папку за картинкой.
Находим нашу иконку и нажимаем «Открыть»
Дальше нажимаем «ОК», и в следующем окне также применяем.
Вот и все. Теперь картинка «одноклассники» хорошо выглядит на ярлыке и сразу понятно, какая это ссылка.
Урок у видео формате
comp123.ru
Как создать иконку для вашего проекта: советы и полезные сервисы
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциаций

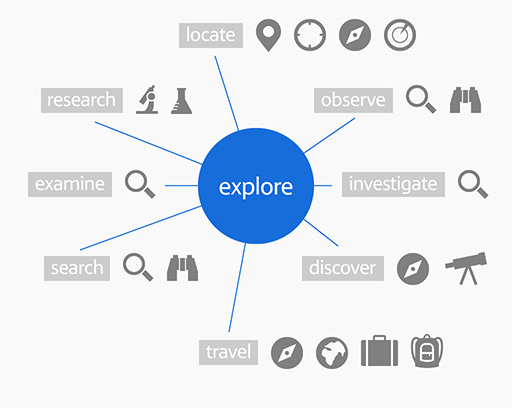
Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
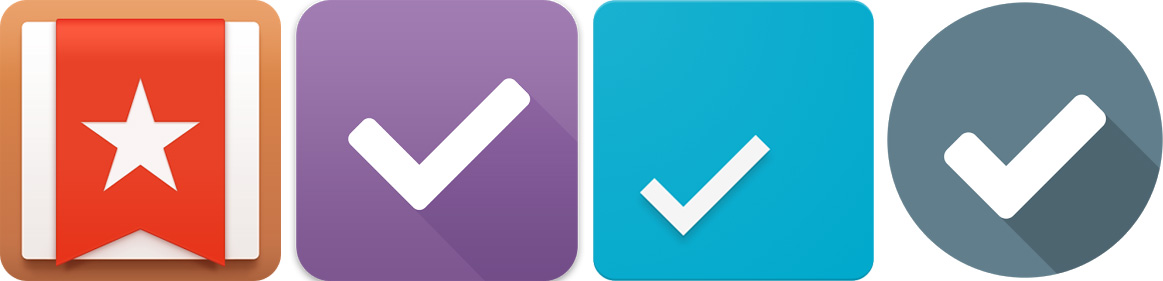
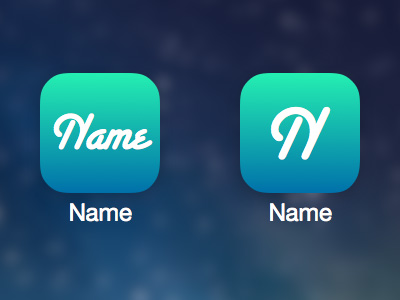
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?

Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).

Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
Поменьше деталей
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
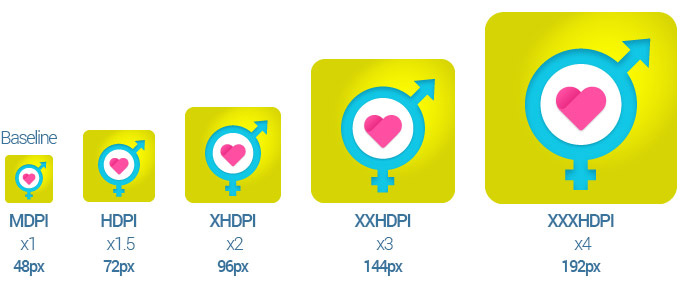
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.

Не жалейте места
Иконки бывают разными : широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.

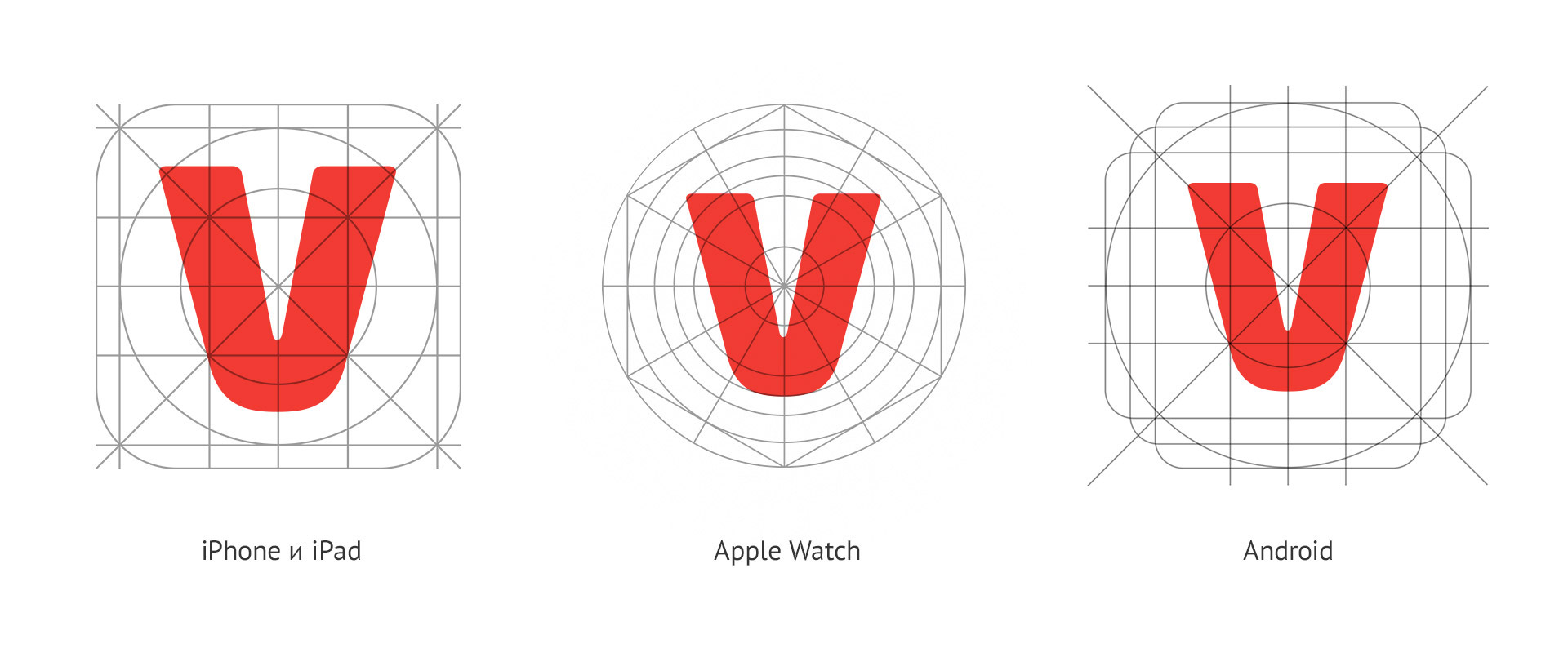
Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

Цвет очень важен
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
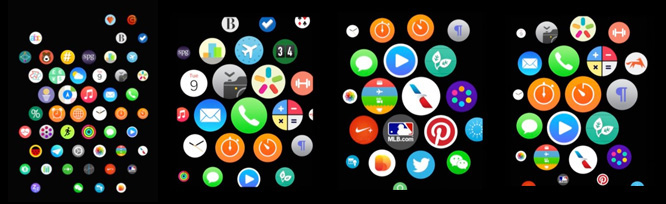
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной
Эффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки
IconsFlow – Векторные Иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Fontawesome

Шрифтовые иконки для использования с Twitter Bootstrap
COLOURlovers

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
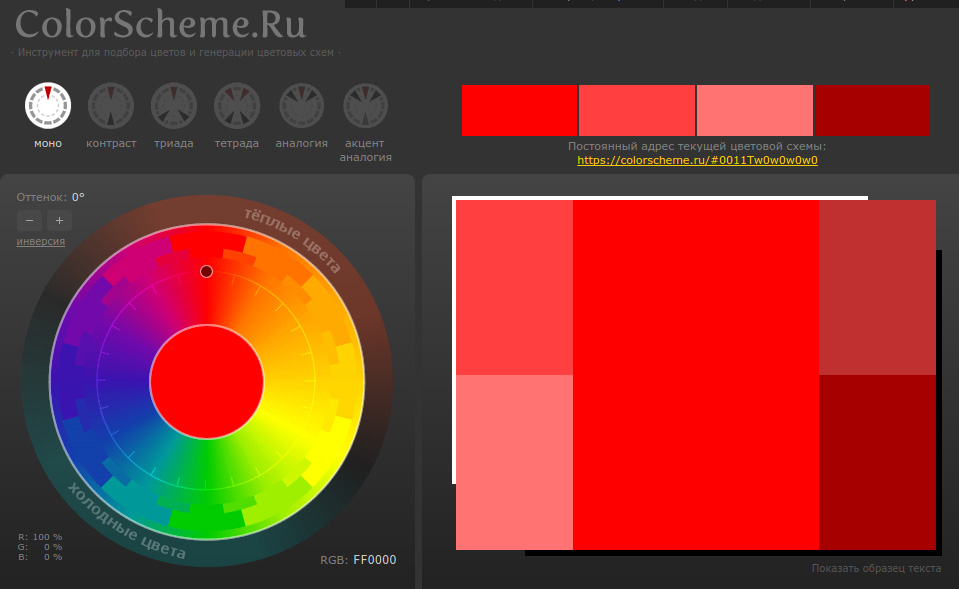
Colorscheme

Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
Gradients

Автоматическое создание градиентов.
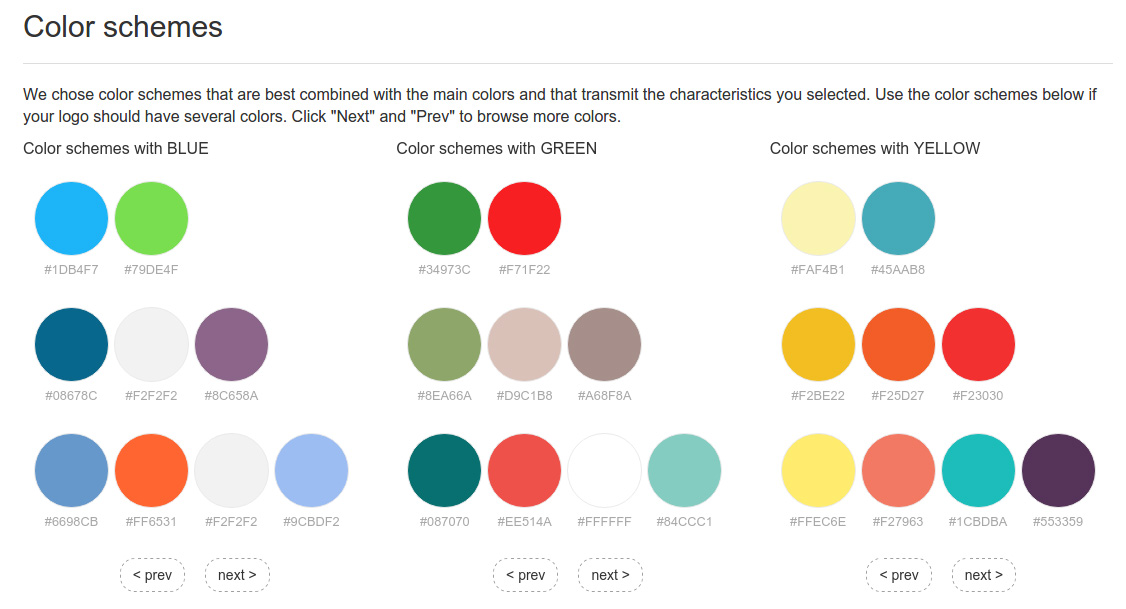
Logomak

Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow.

Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
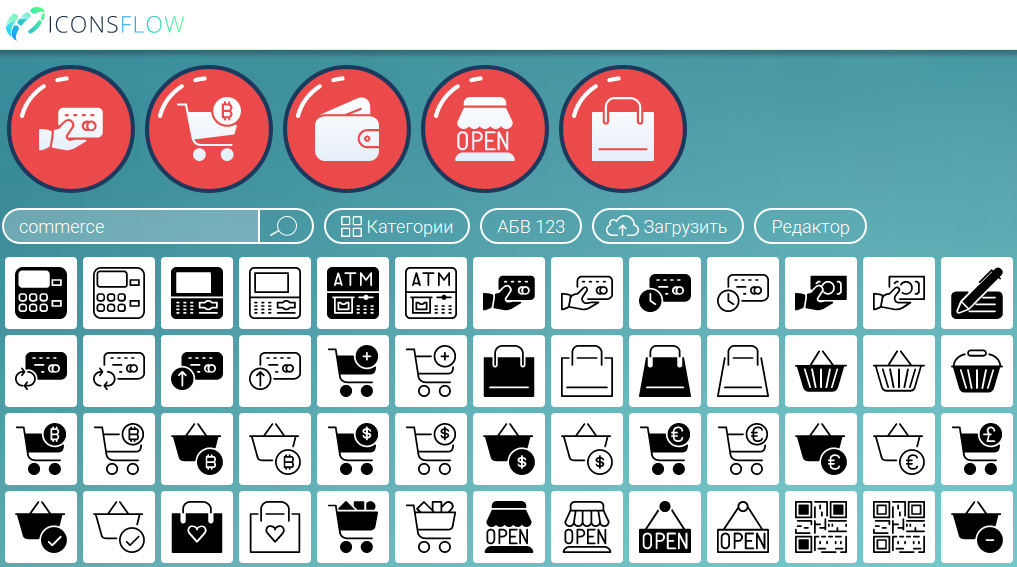
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

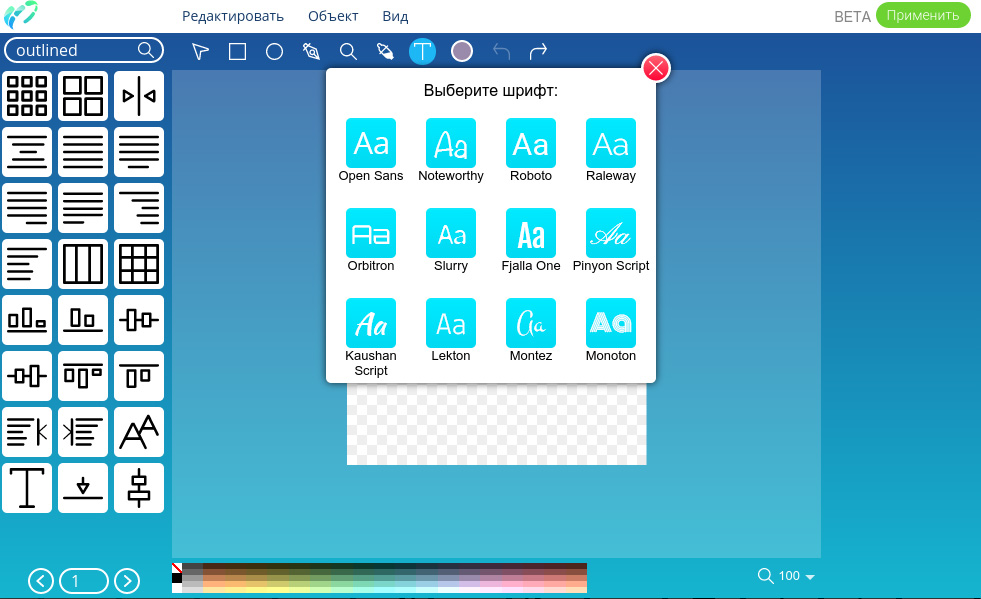
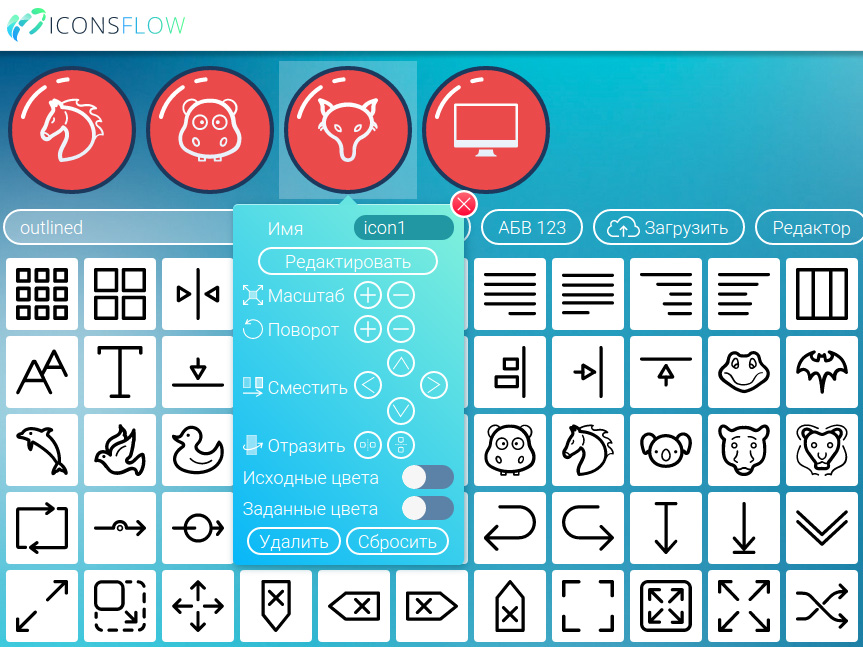
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.

Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:
Как правильно проектировать минималистичный дизайн
Как использовать анимацию для улучшения UX
4 совета дизайнерам, которые помогут значительно ускорить работу
say-hi.me
Как сменить значок ярлыка на свою картинку
Здравствуйте дорогие друзья! Сегодняшняя небольшая запись в блоге, коснется дизайна ярлыков на Вашем компьютере!
 Очень редко и не у многих, порой, возникает желание сменить иконку ярлыка, например, какой-нибудь игры, программы и тому подобного, но как это сделать?
А делается это очень просто!
Например, на моем рабочем столе имеется ярлык для запуска браузера Google Chrome, вот он:
Очень редко и не у многих, порой, возникает желание сменить иконку ярлыка, например, какой-нибудь игры, программы и тому подобного, но как это сделать?
А делается это очень просто!
Например, на моем рабочем столе имеется ярлык для запуска браузера Google Chrome, вот он:
 И вдруг мне захотелось поменять эту иконку, что мне для этого нужно?
Ну, естественно, новая иконка, которую я скачаю из интернета.
P.S. Перед этим я должен Вам сказать о том, что ярлыки не поддерживают такие популярные форматы, как PNG, JPG и GIF, но поддерживает следующие форматы:
ico, dll, icl, exe — из этого списка Мы выберем формат ICO.
Итак, обращаемся к интернету с запросом: Картинки в формате ico:
И вдруг мне захотелось поменять эту иконку, что мне для этого нужно?
Ну, естественно, новая иконка, которую я скачаю из интернета.
P.S. Перед этим я должен Вам сказать о том, что ярлыки не поддерживают такие популярные форматы, как PNG, JPG и GIF, но поддерживает следующие форматы:
ico, dll, icl, exe — из этого списка Мы выберем формат ICO.
Итак, обращаемся к интернету с запросом: Картинки в формате ico:
 Далее переходим на понравившийся сайт и скачиваем нужную картинку к себе на компьютер.
Например, мне понравилась вот эта картинка:
Далее переходим на понравившийся сайт и скачиваем нужную картинку к себе на компьютер.
Например, мне понравилась вот эта картинка:
 Вот её я и поставлю на ярлык от гугл хром :)
Кстати, если не охота искать картинку в нужном формате, то тоже можете скачать гиппопотама, он находится по адресу:
Вот её я и поставлю на ярлык от гугл хром :)
Кстати, если не охота искать картинку в нужном формате, то тоже можете скачать гиппопотама, он находится по адресу:
https://sergey-oganesyan.ru/wp-content/uploads/2012/11/hippopotamus.icoИтак, картинку мы нашли, осталось дело за малым — сменить иконку! Для этого, нажимаем правой кнопкой мыши на ярлык:
 А левой кнопкой мыши нажимает на — Свойства. Далее, нажимаем на — Сменить значок…
А левой кнопкой мыши нажимает на — Свойства. Далее, нажимаем на — Сменить значок…  После этого появится вот такое окошко:
После этого появится вот такое окошко:  В нем мы нажимаем — Обзор, выбираем нужную картинку (ту, которую скачали ранее) и нажимаем — Открыть. Должно появиться похожее окошко, в котором будет отображена новая иконка:
В нем мы нажимаем — Обзор, выбираем нужную картинку (ту, которую скачали ранее) и нажимаем — Открыть. Должно появиться похожее окошко, в котором будет отображена новая иконка:  Нажимаем Ок (потом ещё раз Ок) и все! Иконка сменилась!
Нажимаем Ок (потом ещё раз Ок) и все! Иконка сменилась!  Теперь для запуска программы Google Chrome, нужно нажать на ярлык с животным. На этом все, желаю Вам удачи и отличного настроения! Пока.
Теперь для запуска программы Google Chrome, нужно нажать на ярлык с животным. На этом все, желаю Вам удачи и отличного настроения! Пока.sergey-oganesyan.ru
Как создать ярлык
Информация о том, что такое ярлык файла, ярлык папки, ярлык Интернета, какое их основное предназначение и как их создать.Понятие и предназначение ярлыков
Ярлык – это специальный файл, который не имеет собственного содержания и предназначен лишь для перенаправления пользователя на другой объект (файл, папку, логический раздел, страницу Интернета и т.д.). Создать ярлык можно где угодно. Ссылаться ярлык может на любой файл, папку или другой объект, находящийся на запоминающем устройстве компьютера, в сети Интернет и др. Открытие ярлыка двойным кликом левой кнопки мышки или другим способом автоматически повлечет за собой открытие объекта, на который он ссылается. Размер и название ярлыка не зависят от размера и названия файла, папки или другого объекта, на который он ссылается. Назвать ярлык пользователь может как угодно. Размер ярлыка определяется компьютером автоматически и является очень небольшим (как правило, не превышает 1 kb). От значков файлов значки ярлыков отличаются внешним видом. В отличие от обычного файла, возле значка ярлыка всегда присутствует небольшая, изогнутая вверх, стрелочка (см. изображение).

Как создать ярлык файла или папки
Создать ярлык достаточно просто. Сделать это можно несколькими способами:


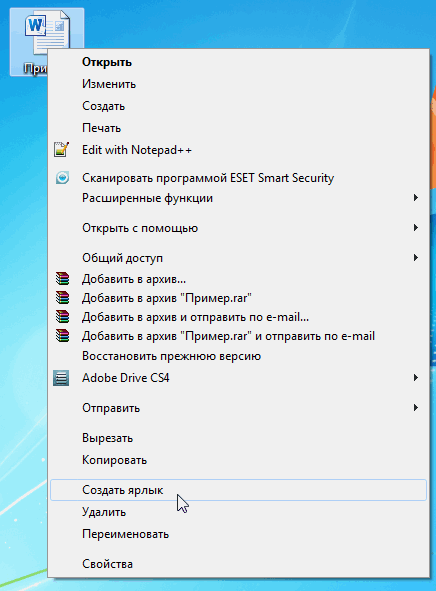
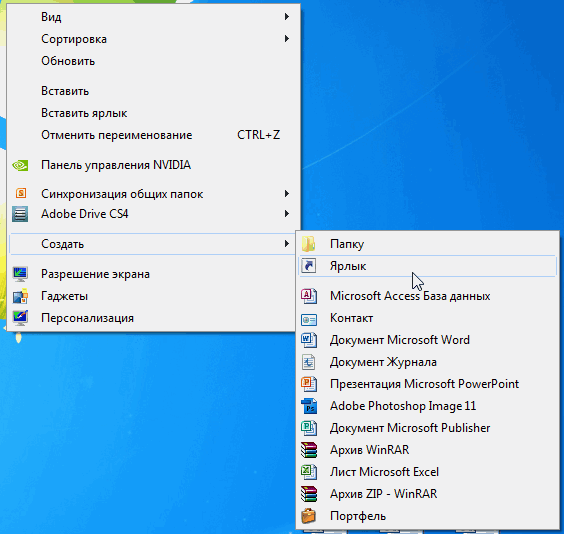
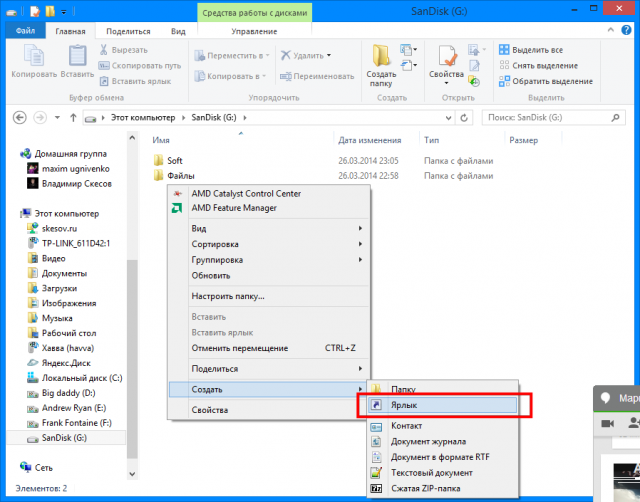
 Итак, для создания ярлыка щелкните правой кнопкой мышки по пустому пространству рабочего стола (или любого другого раздела), в контекстном меню выберите «Создать» — «Ярлык» (см. изображение слева, для увеличения щелкнуть мышкой).
Итак, для создания ярлыка щелкните правой кнопкой мышки по пустому пространству рабочего стола (или любого другого раздела), в контекстном меню выберите «Создать» — «Ярлык» (см. изображение слева, для увеличения щелкнуть мышкой).
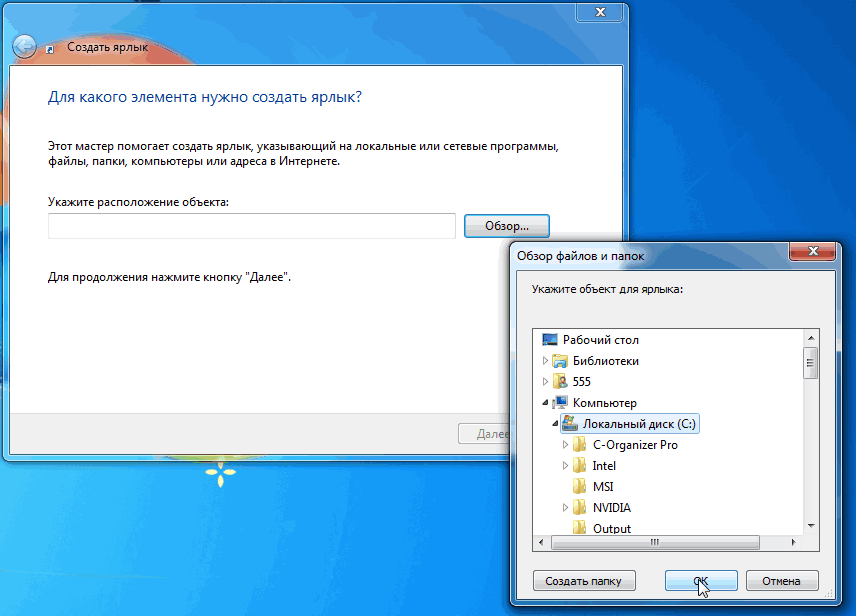
 Откроется мастер создания ярлыка, в котором поэтапно нужно будет вводить необходимую информацию. На первом этапе в поле «…расположение объекта» необходимо указать адрес объекта, на который будет ссылаться ярлык. Если этот файл, папка или логический раздел находятся на компьютере, жмем кнопку «Обзор», находящуюся рядом с полем. Откроется окно проводника Windows (обзор файлов и папок), в котором нужно будет найти и мышкой выделить необходимый объект, после чего подтвердить выбор, нажав кнопку «ОК» (см. изображение справа, для увеличения щелкнуть мышкой).
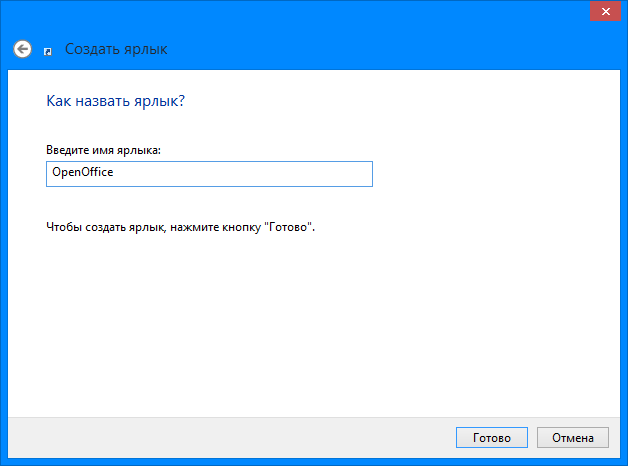
В нашем случае выделям «Локальный диск С», жмем кнопку «ОК», затем кнопку «Далее».На следующем этапе в поле «… имя ярлыка» при помощи клавиатуры вводим название, которое нужно присвоить будущему ярлыку. Оно может быть любым. После этого жмем кнопку «Готово». Создание ярлыка завершено.
Откроется мастер создания ярлыка, в котором поэтапно нужно будет вводить необходимую информацию. На первом этапе в поле «…расположение объекта» необходимо указать адрес объекта, на который будет ссылаться ярлык. Если этот файл, папка или логический раздел находятся на компьютере, жмем кнопку «Обзор», находящуюся рядом с полем. Откроется окно проводника Windows (обзор файлов и папок), в котором нужно будет найти и мышкой выделить необходимый объект, после чего подтвердить выбор, нажав кнопку «ОК» (см. изображение справа, для увеличения щелкнуть мышкой).
В нашем случае выделям «Локальный диск С», жмем кнопку «ОК», затем кнопку «Далее».На следующем этапе в поле «… имя ярлыка» при помощи клавиатуры вводим название, которое нужно присвоить будущему ярлыку. Оно может быть любым. После этого жмем кнопку «Готово». Создание ярлыка завершено.Как создать ярлык интернет-страницы
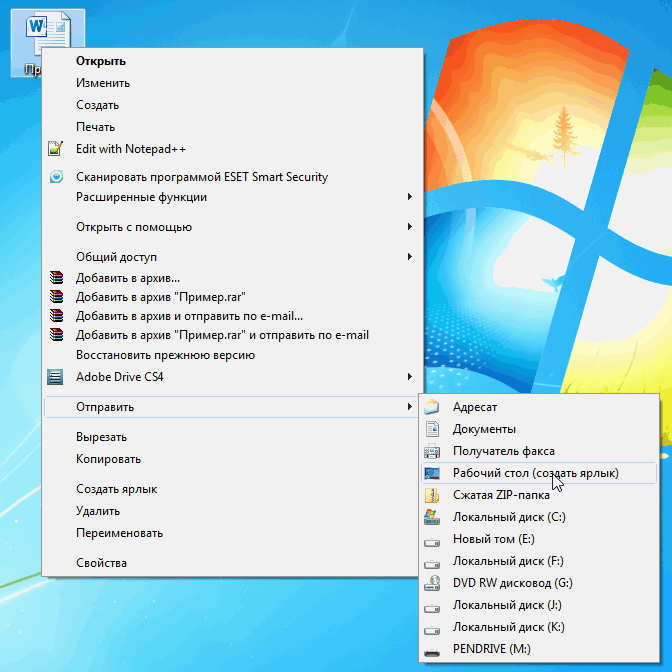
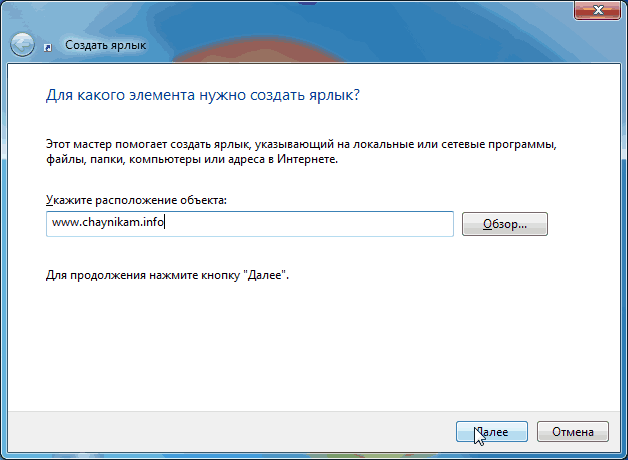
Ярлык Интернета – это самый обычный ярлык, но ссылающийся не на объекты, находящиеся на запоминающем устройстве компьютера, а на определенную страницу или другой объект в Интернете. Использовать ярлыки Интернета очень удобно. Например, на рабочем столе компьютера можно создать ярлыки Интернета для всех часто посещаемых пользователем сайтов. Чтобы перейти на такой сайт, пользователю достаточно дважды щелкнуть левой кнопкой мышки по соответствующему ярлыку. Порядок создания ярлыка Интернета похож на третий способ создания обычных ярлыков, описанный выше. В качестве примера, предлагаю рассмотреть порядок создания ярлыка для нашего сайта на Рабочем столе компьютера. Щелкаем правой кнопкой мышки по свободному пространству на Рабочем столе, в контекстном меню выбираем «Создать» — «Ярлык». В мастере создания ярлыка в поле «… расположение объекта» при помощи клавиатуры вводим адрес сайта – www.chaynikam.info (см. изображение).

Жмем «Далее». На следующем этапе вводим название ярлыка и жмем кнопку «Готово». На рабочем столе будет создан ярлык Интернета. Если по нему дважды щелкнуть левой кнопкой мышки, откроется главная страница нашего сайта. По аналогии с www.chaynikam.info ярлык можно создать для любого объекта в Интернете.
www.chaynikam.info
Как изменить иконки ярлыка файла или папки

На экране Вашего монитора расположено большое количество разных папок и иконок, имеющих стандартный вид. Возможно, вам надоел их привычный вид, и вы захотели бы его сменить. Это возможно! Но для того чтобы это сделать, надо скачать некоторую коллекцию разных иконок для файлов и папок. Например эту.
Скачать набор иконок. В данном наборе иконки в двух форматах.
Как изменить иконку папки.
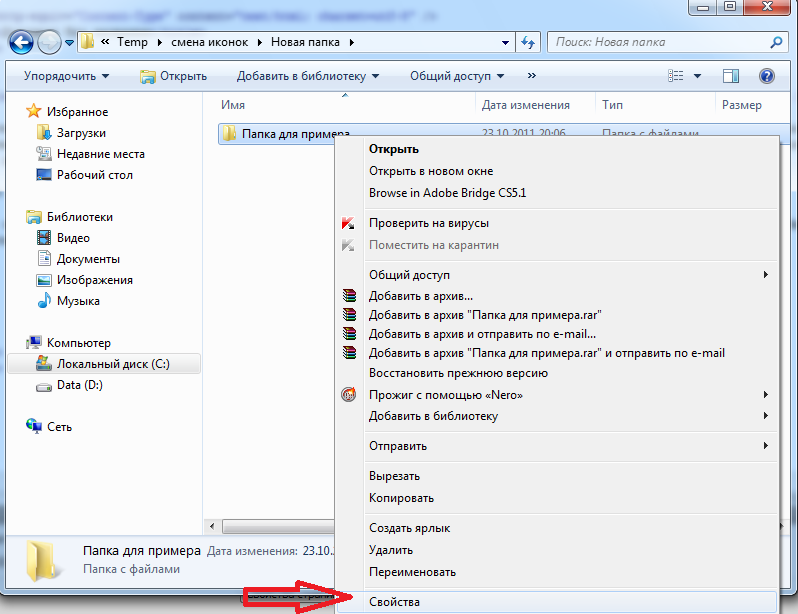
Для замены значка папки, наводим курсор на нужную папку и нажимаем правую кнопку мышки. Появится некоторый список. Выбираем в нем «Свойства».

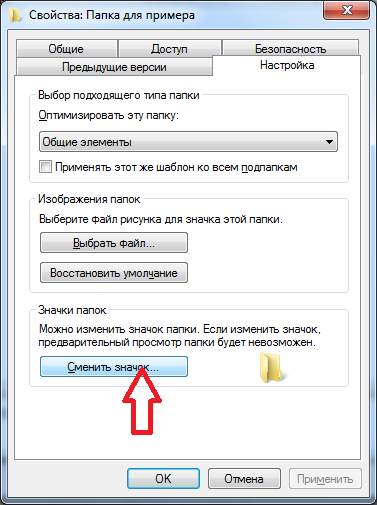
Далее надо перейти на вкладку «Настройка» и нажать «Сменить значок».

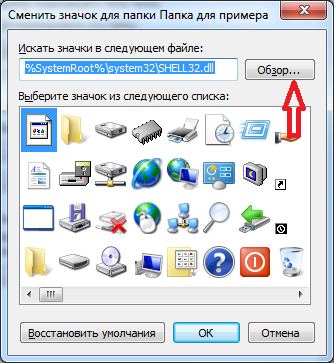
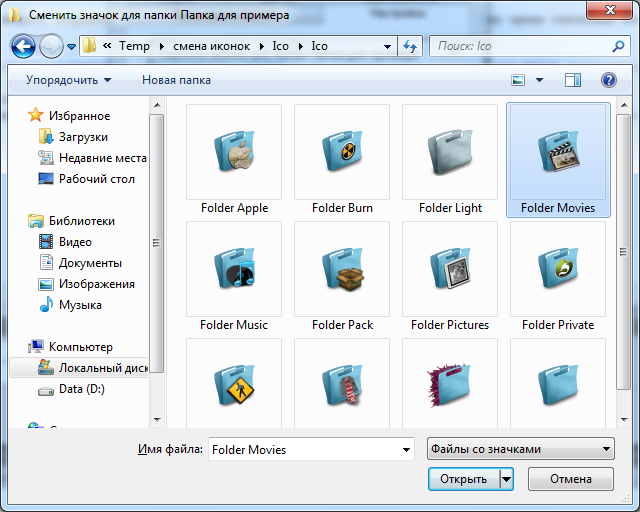
Появится окно с иконками. Вы можете выбрать понравившуюся иконку для папки с этого списка или выбрать иконку среди скаченных иконок.

Если вы хотите выбрать иконку среди скаченных вами иконок, то для этого нажмите кнопку «Обзор», зайдите в папку с иконками, выберите среди них понравившуюся и нажмите «Открыть», потом в появляющихся окнах нажимайте «ОК» . Понравившаяся иконка применится для папки.

К примеру, привожу папку, которая у меня получилась.

Как изменить иконку файла?
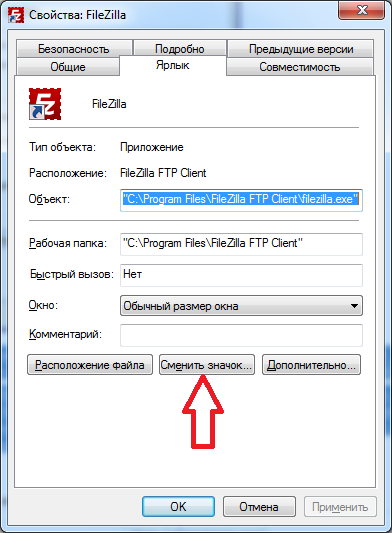
Поступаем аналогичным способом! Кликаете по файлу правой кнопкой мыши, заходите в раздел «Свойства», но здесь переходите на вкладку «Ярлык», нажимаете «Сменить значок».

Следуя этим не сложным правилам, Вы можете постепенно сменить все значки папок и файлов на те, которые вам больше нравятся. Значки папок все одинаковые, поэтому они чаще всего подлежат замене. Тогда Вы сможете отличать их не только по названию, но и по цвету и форме.
Создаем ярлык с относительным путем до программы на Windows
Теперь, когда вы навели порядок в значках для папок, нужно разобраться и с удобством их применения. Некоторые программы лучше использовать в портативной версии, чтобы в случае крайней нужды всегда иметь их под рукой, а именно: на флешке. Однако при этом папки с программами становятся похожими на свалку, а искать в них файл .exe для запуска становится неудобным. Решить эту проблему можно созданием отдельных ярлыков, размещенных в корне флешки. Эти «умные ребята» самостоятельно запускают все необходимые программы абсолютно на любом компьютере, вне зависимости от того, куда бы вы не поставили запоминающее устройство.
Обычные ярлыки, имеющие абсолютные ссылки, для такого ответственного дела не подойдут. Поэтому нам нужно будет попробовать создать ярлык со ссылкой относительной. Иными словами — той, которая будет сделана относительно нужного ярлыка. К счастью, этот способ довольно прост в осуществлении, а потому не поделиться им с вами было бы крайне нечестным. Давайте разберемся с этим на конкретных примерах.
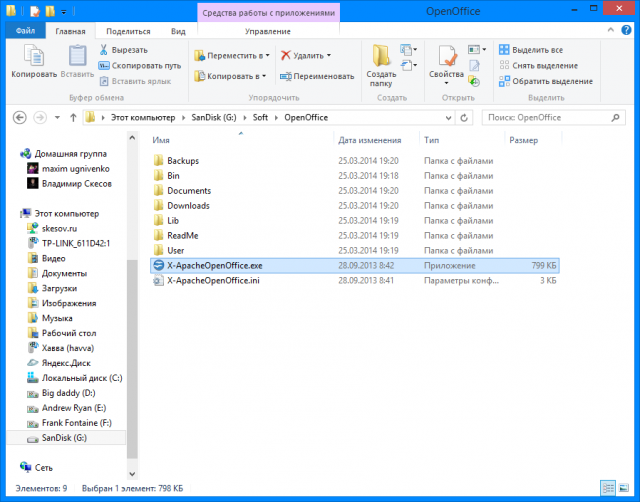
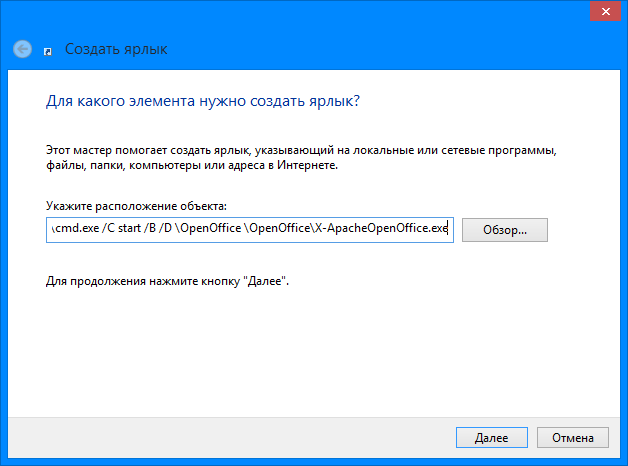
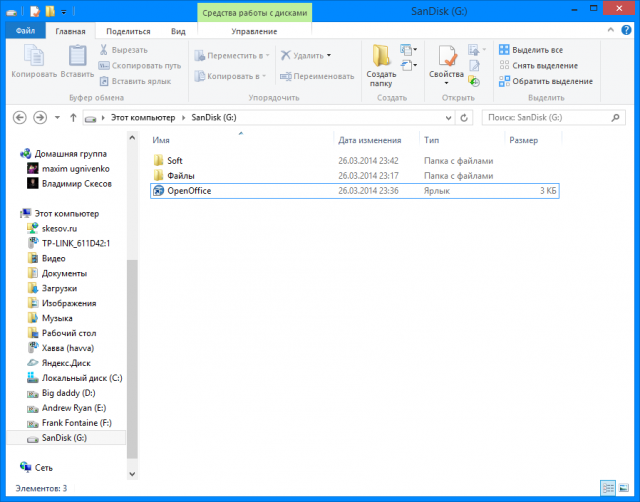
1. Итак, мы хотим создать ссылку на определенный файл X-ApacheOpenOffice.exe. Он находится в папке под названием «флеш-карта:\Soft\OpenOffice». Именно этот ярлык вам и нужен в самой флешке.

2. Вернитесь в ее корень и нажмите по пустому месту правой клавишей мышки. Теперь выберите функции «Создать» и «Ярлык».

3. После этого нам нужно указать путь к нему подобным образом:
%windir%\system32\cmd.exe /C start /B /D \*путь до папки с программой* \*путь до папки с программой*\*название файла.exe*
Когда будете его прописывать, не забудьте указать и обратный слеш «\«. В нашем случае это выглядит так:
%windir%\system32\cmd.exe /C start /B /D \Soft\OpenOffice \Soft\OpenOffice\X-ApacheOpenOffice.exe

Небольшая сноска: если вы решили расположить все ярлыки в отдельной папке, создав для этого в корне флешки дополнительную, укажите в командной строке, что ей нужно будет вернуться назад, на эту папку. Просто поставьте первым слешом точку «.». В нашем конкретном случае это выглядит так:
%windir%\system32\cmd.exe /C start /B /D .\Soft\OpenOffice .\Soft\OpenOffice\X-ApacheOpenOffice.exe
4. Переходим в «Далее», затем вводим имя, предназначенное для нового ярлыка, и жмем «Готово».

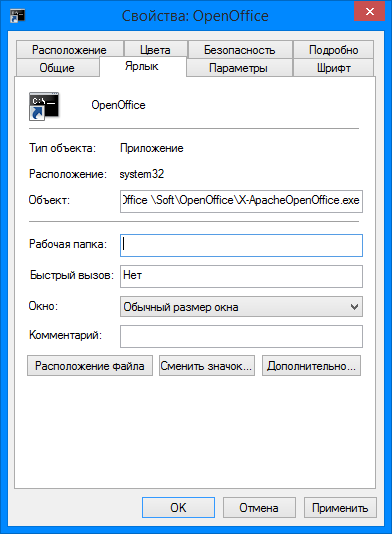
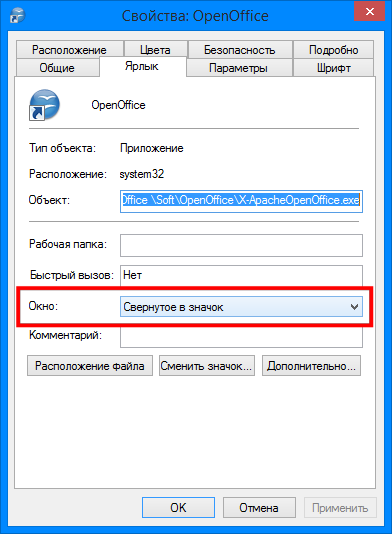
5. Далее нужно открыть свойства нового ярлыка и перейти на вкладку «Ярлык«. Сразу же удалите содержимое «Рабочей папки».

6. Чтобы окно командной строки не отображалось при запуске, выберите в поле «Окно» функцию «Свернутое в значок»:

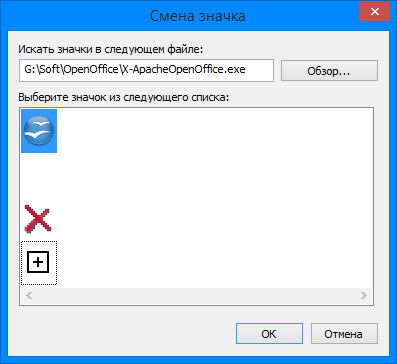
7. Прямо на вкладке внизу окна нажимайте кнопку «Сменить значок», а потом в появившемся окошке откройте исполняющий файл программы, поскольку именно на нее мы и создаем ярлык. Отмечаем его и нажимаем «ОК» — так же, как и на окне свойств.

8. Теперь ярлык самостоятельно сменит значок, а мы сможем запустить программу из корня флешки. Эту папку, вместе с программой и ярлыком, вы с легкостью перенесете в любое удобное место. При этом они будут нормально работать с сохранением относительного пути от ярлыка к рабочему исполняющему файлу.

Надеемся, что каждая наша статья помогает вам стать уверенней и не бояться никаких действий в работе с компьютером. Позитивного вам трудового настроения!
Смотрите также:Вам понравился материал?
Поделитeсь:
 Загрузка…
Загрузка…Вернуться в начало статьи Как изменить иконки ярлыка файла или папки
advanceduser.ru
Как создать иконку ico на рабочем столе
Пользовательская настройка ОС имеет много аспектов, чтобы изменить весь внешний вид интерфейса, один из которых представлен иконками.
Со временем встроенные иконки становятся унылыми и «просятся» чтобы их заменить, например, для папки или любого ярлыка.
Вручную создать файл ico у вас навряд ли получится, но это не беда, на помощь придет прогриложение Any2Ico (скачать можно в конце страницы).
Это небольшая портативная бесплатная программа, которая может создать файл иконки для любого ярлыка с картинки / изображения, а вы использовать его где захотите.
Программа не требует установки, что является еще одним преимуществом в дополнение к простоте использования пользователями любой категории. Проще некуда!
Недостатком можно назвать что она не на русском языке, но работа настолько проста, что он и не нужен. Впрочем, опишу как пользоваться
Как самому создать иконку для ярлыков с картинок png
После скачивания дважды кликните по значку программы, и она сразу станет готова к работе.
Теперь, если в первой строке нажать кнопку «Browse», то вам представится поиск картинок на вашем компьютере или ноутбуке.
Клик по «Browse» во второй линейке предоставит вам возможность указать место где созданный файл ico будет сохранен — рекомендую выбрать на рабочем столе.
Теперь щелкните на кнопку «Convert It» и иконка ico готова. Картинку можно выбрать любой формата в частности png.
Что еще может программа по созданию файла иконок
При создании иконки в Any2Ico есть возможность картинку редактировать с помощью опций, обрезать и Stretch и указать размер – обычно выбирают 16х16.
Вторая возможность программы Quick Any2Ico извлечение иконки из исполняемых файлов, EXE, или типа DLL и OCX.
Также программа может быть использована в командной строке, только это для продвинутых пользователей.
Разработчик, ссылка на которого есть ниже предоставил на своей официальной странице все поддерживаемые команды,
vsesam.org
Как создать ярлык сайта на рабочем столе • Обучение компьютеру
Если вы не особый любитель использовать закладки в браузере или у вас скопилось уже в них большое количество сайтов, что приходиться изрядно потрудиться чтобы найти интересующий вас сайт, тогда можно использовать в качестве альтернативы, создание ярлыка для сайта на рабочем столе, который будет всегда у вас под рукой.
Как перенести ярлык сайта на рабочий стол
Первый способ — это перетянуть страницу нужного сайта на рабочий стол, буквально одним кликом в сочетании с вальяжным движением мышки, следующим образом. В адресной строке браузера, выделяем адрес заинтересовавшей страницы, зажимаем ее мышкой и просто переносим на рабочий стол.

На рабочем столе, появится ярлык с названием страницы и прямым к ней доступом.

Это был самый простой способ создать ярлык для сайта.
Как создать ярлык сайта на рабочем столе
Второй, более размеренный, но не менее простой способ, заключается в создании на рабочем столе ярлыка вручную и самостоятельном указании в нем адреса страницы.
Для начала, выделяем адрес нужной страницы и нажимаем Копировать.

Откроем на рабочем столе контекстное меню и в разделе Создать, выбираем Ярлык.

В качестве места расположения объекта, вставляем адрес сайта и нажимаем Далее.

Вводим узнаваемое название для ярлыка и нажимаем Готово.

И получаем аналогичный ярлык нужной страницы в интернете на рабочем столе.

Все довольно просто.
Как изменить картинку ярлыка на рабочем столе
Если вы хотите придать большей узнаваемости ярлыкам для выделения их из прочей массы на рабочем столе, тогда можно скачать из интернета самые разные картинки для ярлыков на любой вкус и цвет в .ico формате на замену стандартным иконкам.
К примеру, можно зайти на сайт iconbird.com, который позиционирует себя в качестве поисковой системы иконок, где нам нужно ввести название, например компьютер или что-то в этом духе и нажать Поиск.

Выбрать из списка предложенных вариантов. Мне, к примеру, приглянулся вот такой.

Выбрать размер иконки.

И просто скачать его в ICO формате на компьютер

Подготовили иконку? Тогда кликнем правой кнопкой мышки и выбираем Свойства.

В разделе Веб-документ, нажимаем Сменить значок.

И нажимаем на Обзор.

Находим скачанную иконку, выделяем, нажимаем Открыть.

И нажимаем ОК.

Затем, нажимаем Применить и ОК.

Теперь у нас красуется на рабочем столе, оригинальное изображение ярлыка.

На этом пожалуй все. Увидимся на следующих страницах блога. А пока.. всем пока.
cutycomp.ru
