Как создать иконку для вашего проекта: советы и полезные сервисы
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциаций

Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?
Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).
Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
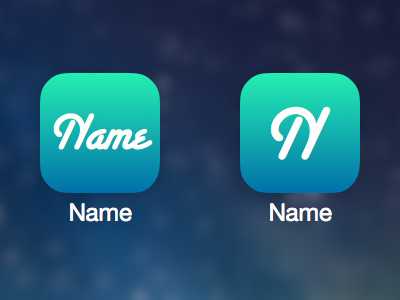
Поменьше деталей
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
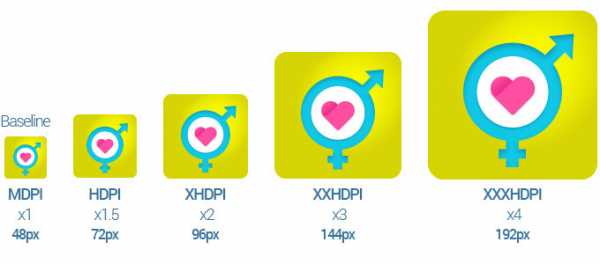
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.

Не жалейте места
Иконки бывают разными : широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.

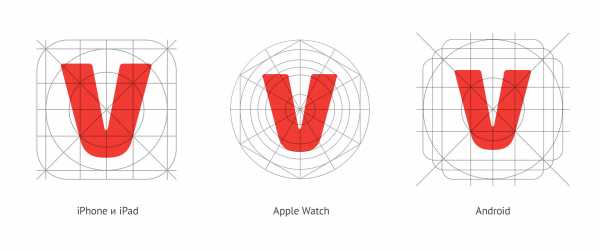
Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

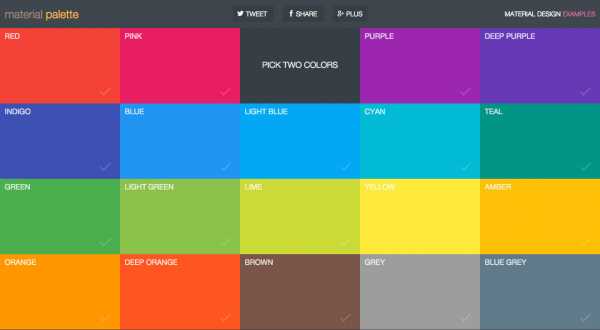
Цвет очень важен
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной
Эффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки
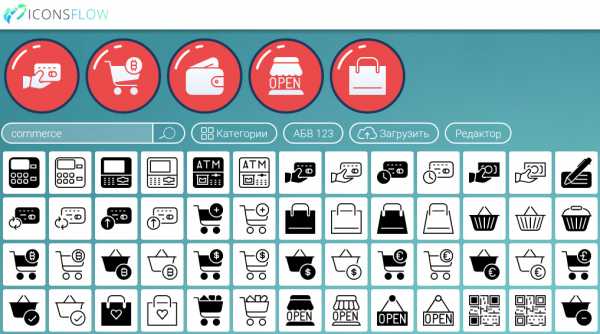
IconsFlow – Векторные Иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Fontawesome

Шрифтовые иконки для использования с Twitter Bootstrap
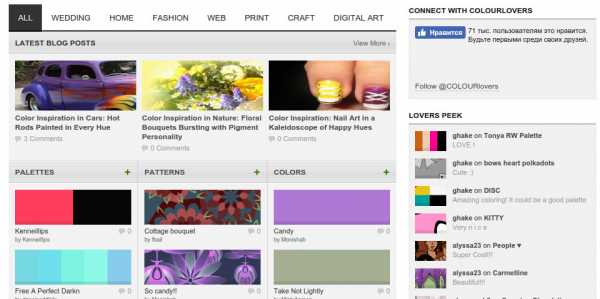
COLOURlovers

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
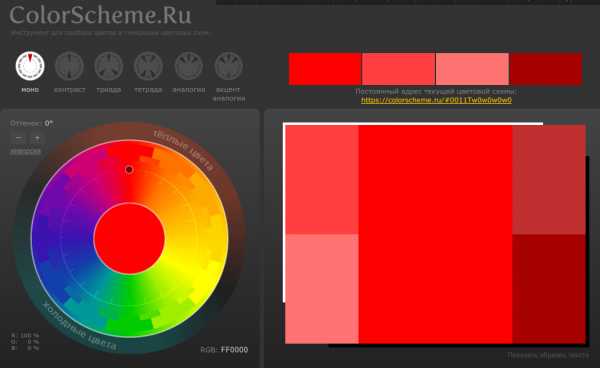
Colorscheme

Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
Gradients

Автоматическое создание градиентов.
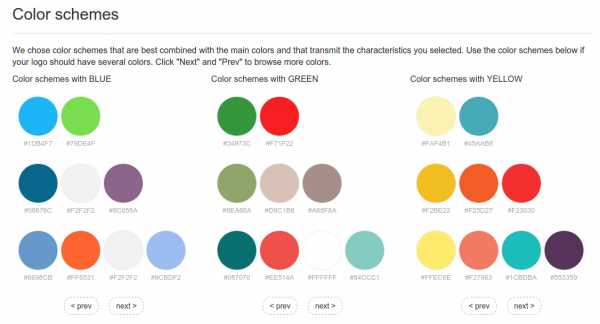
Logomak

Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
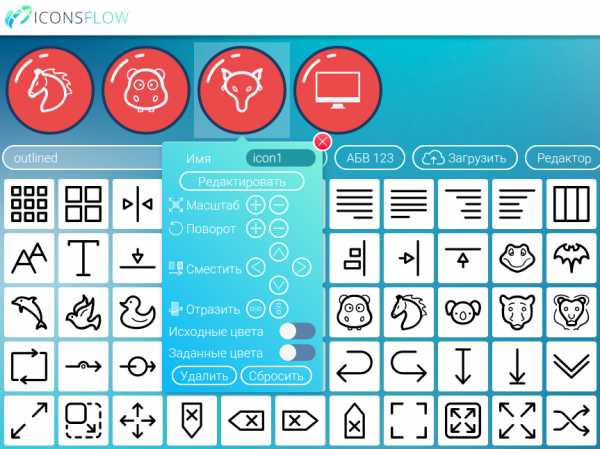
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow.
Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.
Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:
Как правильно проектировать минималистичный дизайн
Как использовать анимацию для улучшения UX
4 совета дизайнерам, которые помогут значительно ускорить работу
say-hi.me
Как сделать значок ярлыка 🚩 иконка для ярлыка 🚩 Компьютеры и ПО 🚩 Другое
Автор КакПросто!
Ярлык для запуска какой-либо программы – это очень удобная вещь. Многие приложение еще при установке предлагают создать ярлык запуска на рабочем столе. Если вы либо забыли, либо данное предложение не поступало, не расстраивайтесь, поскольку вам вполне по силам самостоятельно создать ярлык. Как это сделать?

Статьи по теме:
Инструкция
Кликните правой кнопкой мыши на любом свободном месте рабочего стола. Перед вами появится меню. В нем выберите пункт «Создать», а затем «Ярлык». После этого вы попадете в диалоговое окно создания ярлыка. Чтобы сделать значок ярлыка, очень важно правильно указать место расположения оригинальной иконки запуска программы.Нажмите на кнопку «Обзор». Затем проследуйте по директории до места нахождения оригинальной иконки и дважды кликните по ней. Нажмите кнопку «Готово». Ярлык создан и готов к использованию. У него будет такая же иконка, как у оригинала, поэтому вы легко сможете найти его на рабочем столе.
Кликните правой кнопкой мыши по иконке запуска интересующего вас приложения. Вы увидите меню. В нем выберите пункт «Создать ярлык». Вы можете использовать этот альтернативный способ, чтобы создать значок ярлыка без указания конкретного места расположения программы, поскольку данный адрес будет указан автоматически.
После того, как вы кликните левой кнопкой мыши по пункту «Создать ярлык», значок ярлыка появится в этой же папке. Вы можете перетащить его в любой удобное для вас место, при этом не опасайтесь, что он после этого не будет работать. Разместите его, например, на рабочем столе для ускорения доступа к приложению.
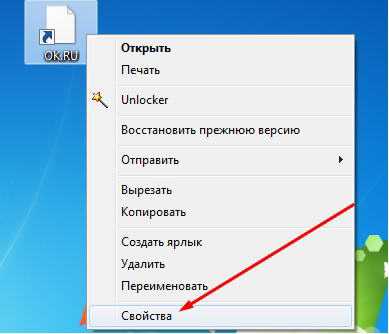
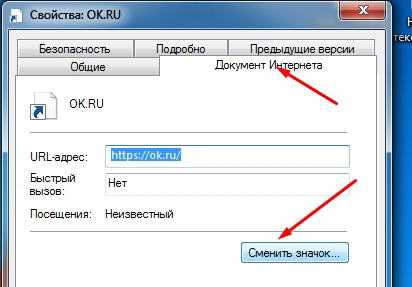
Смените иконку ярлыка, если она вам не нравится. Это можно сделать следующим образом. Кликните правой кнопкой мыши на ярлыке, затем, в появившемся меню, выберите пункт «Свойства». Появится окно с информацией о ярлыке: место расположения на компьютере оригинала и т.д. Найдите кнопку «Сменить значок». Перед вами появится окно с исходным значком ярлыка.
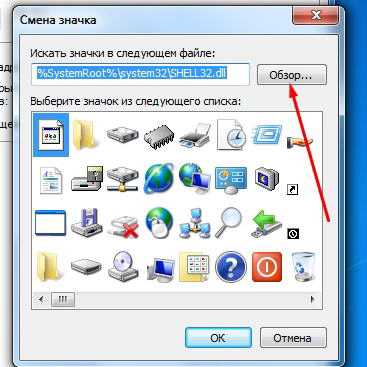
Нажмите на кнопку «Обзор» и найдите папку с другими значками. Это должны быть картинки маленького размера. Обычные фотографии использовать не удастся из-за их большого объема. Если подходящей иконки у вас нет, скачайте ее в интернете.
Совет полезен?
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как сменить значок ярлыка на свою картинку в Windows 7
Содержание статьи:
При создании ярлыков иногда появляются значки по умолчанию, стандартные. По не известным причинам ярлык не хочет брать иконку от программы или игры. Также при создании ярлыков сайтов часто иконки создаются в виде белого листа, либо они маленькие на белом фоне, которые выглядят некрасиво. Или может вы просто хотите изменить картинку для ярлыка на собственную. В этом уроке я расскажу, как сделать, изменить и создать картинку для ярлыка на рабочем столе ОС Windows 7. Поехали.
Как сделать иконку для ярлыка
Давайте попробуем сначала создать иконку а потом уже менять. Ведь обычное изображение у формате PNG или JPEG у вас не получится поставить на ярлык, так как они не поддерживаются.
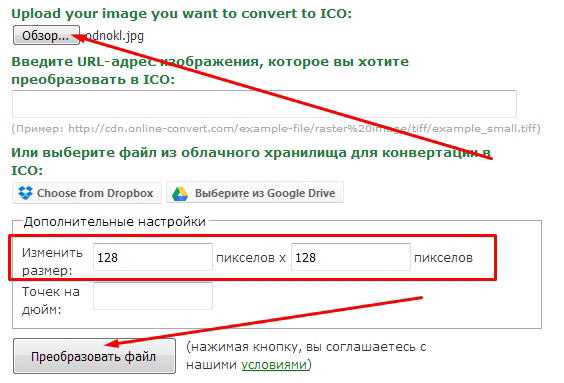
Так, как я хочу себе сделать иконку для ярлыка «одноклассники», я нашел через сервис «гугл картинки» подходящее изображение. Теперь нам нужно эту картинку преобразовать в ICO формат, перед этим сделав ее квадратной. В противном случае, она получится искаженной. Переходим на онлайн сервис http://image.online-convert.com/ru/convert-to-ico. Кликаем обзор и загружаем файл. После в дополнительных настройках выставляем размеры 128 на 128 пикселов. Нажимаем «Преобразовать файл».
Обратите внимание, что значки для ярлыка могут быть только такими размерами: 16х16, 32х32, 64х64 и 128х128 пикселов.

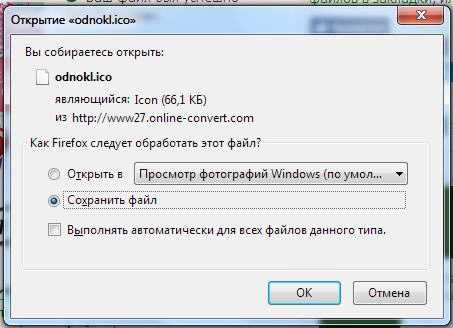
После нескольких секунд ожидания, у вас выскочит диалоговое окно с предложением сохранить уже готовый результат. Теперь обязательно создайте на диске D папку «Картинки для ярлыков» и сохраните или переместите туда все нужные изображения. Ведь, если вы замените иконку ярлыка, а после удалите эту картинку, то после перезагрузки компьютера она с ярлыка пропадет. А так, все будет храниться в одном месте и не удалите по ошибке.
Первый этап закончен. Мы смогли создать иконку для ярлыка и сохранить ее в определенную папку.

Добавляем картинку для ярлыка
В этом разделе урока мы уже будем изменять картинку ярлыка. Как видите на скриншоте ниже, у меня создался ярлык вообще с белым листом. Одним словом, меня это не впечатляет.
Иконку мы уже сделали в формате ICО в уроке выше. Теперь берем нужный ярлык и нам нем кликнем правой кнопкой мыши и выбираем «Свойства».
Читайте также: Как создать ярлык сайта на рабочий стол

Дальше в разделе «Документ Интернета» кликаем на «Сменить значек..»

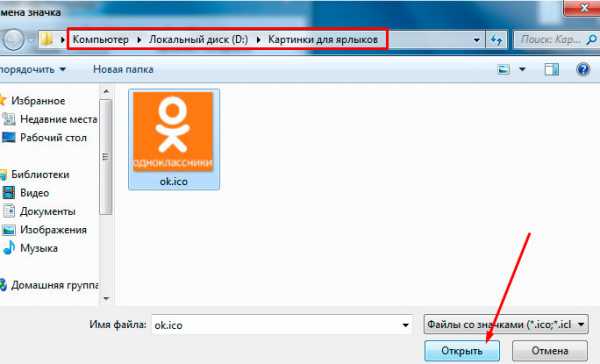
В окне, что выскочило, вы можете также выбрать стандартные значки, которые присутствуют в системе Windows. Но мы хотим добавить свою иконку, нажимаем «Обзор» и идем в нашу созданную папку за картинкой.

Находим нашу иконку и нажимаем «Открыть»

Дальше нажимаем «ОК», и в следующем окне также применяем.

Вот и все. Теперь картинка «одноклассники» хорошо выглядит на ярлыке и сразу понятно, какая это ссылка.
Урок у видео формате
comp123.ru
Как сменить значок ярлыка на свою картинку
Здравствуйте дорогие друзья! Сегодняшняя небольшая запись в блоге, коснется дизайна ярлыков на Вашем компьютере! Очень редко и не у многих, порой, возникает желание сменить иконку ярлыка, например, какой-нибудь игры, программы и тому подобного, но как это сделать? А делается это очень просто! Например, на моем рабочем столе имеется ярлык для запуска браузера Google Chrome, вот он: И вдруг мне захотелось поменять эту иконку, что мне для этого нужно? Ну, естественно, новая иконка, которую я скачаю из интернета. P.S. Перед этим я должен Вам сказать о том, что ярлыки не поддерживают такие популярные форматы, как PNG, JPG и GIF, но поддерживает следующие форматы: ico, dll, icl, exe — из этого списка Мы выберем формат ICO. Итак, обращаемся к интернету с запросом: Картинки в формате ico: Далее переходим на понравившийся сайт и скачиваем нужную картинку к себе на компьютер. Например, мне понравилась вот эта картинка: Вот её я и поставлю на ярлык от гугл хром 🙂 Кстати, если не охота искать картинку в нужном формате, то тоже можете скачать гиппопотама, он находится по адресу:
https://sergey-oganesyan.ru/wp-content/uploads/2012/11/hippopotamus.icoИтак, картинку мы нашли, осталось дело за малым — сменить иконку! Для этого, нажимаем правой кнопкой мыши на ярлык: А левой кнопкой мыши нажимает на — Свойства. Далее, нажимаем на — Сменить значок… После этого появится вот такое окошко:
 В нем мы нажимаем — Обзор, выбираем нужную картинку (ту, которую скачали ранее) и нажимаем — Открыть. Должно появиться похожее окошко, в котором будет отображена новая иконка:
В нем мы нажимаем — Обзор, выбираем нужную картинку (ту, которую скачали ранее) и нажимаем — Открыть. Должно появиться похожее окошко, в котором будет отображена новая иконка:  Нажимаем Ок (потом ещё раз Ок) и все! Иконка сменилась! Теперь для запуска программы Google Chrome, нужно нажать на ярлык с животным. На этом все, желаю Вам удачи и отличного настроения! Пока.
Нажимаем Ок (потом ещё раз Ок) и все! Иконка сменилась! Теперь для запуска программы Google Chrome, нужно нажать на ярлык с животным. На этом все, желаю Вам удачи и отличного настроения! Пока.sergey-oganesyan.ru
Как сделать иконку в формате ico: быстро и качественно
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
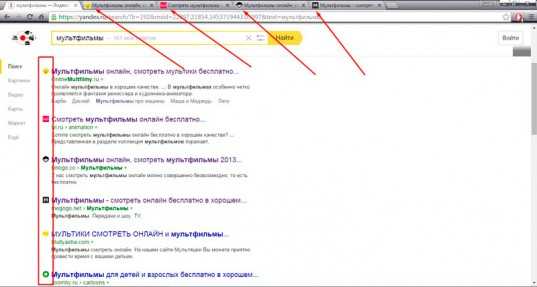
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
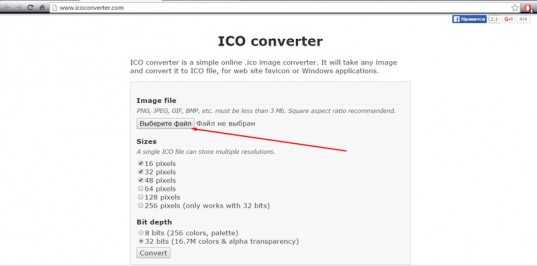
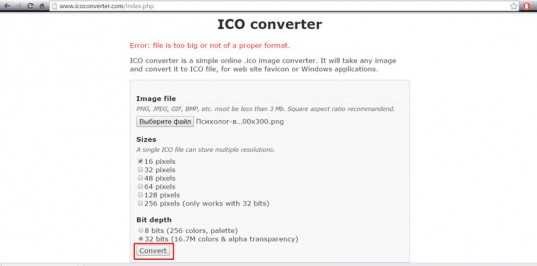
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.

Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.

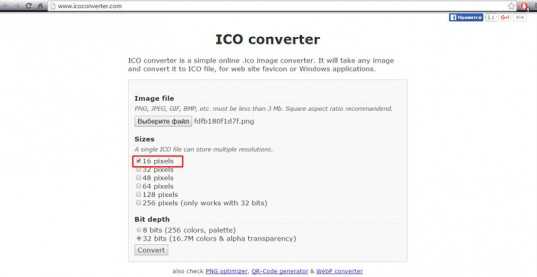
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.

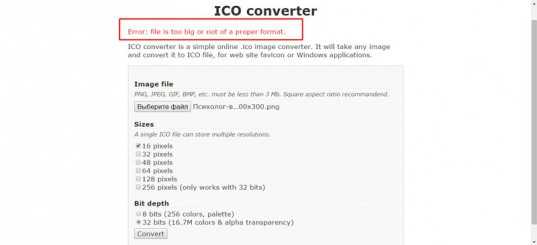
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.

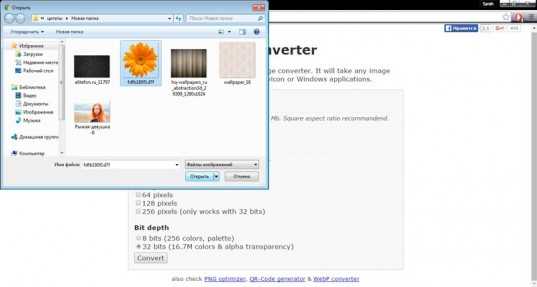
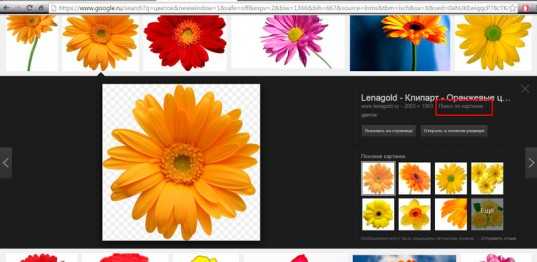
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».

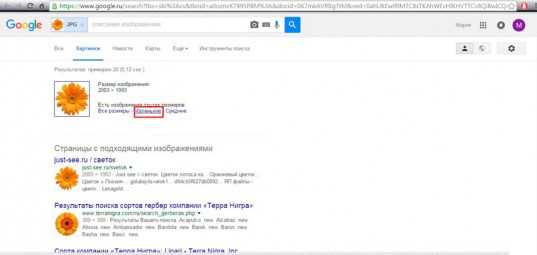
Теперь выберите «Маленькие».

Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.

Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.

Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.

Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.

Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
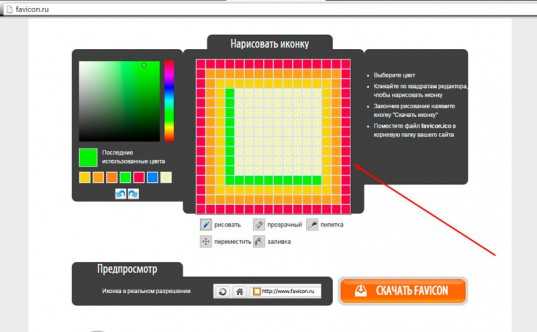
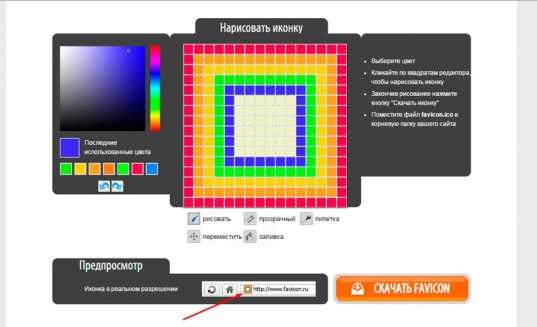
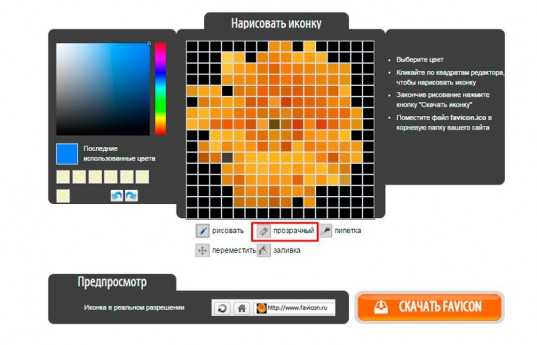
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

Выбираете цвет.

Рисуем в предложенном для этого поле.

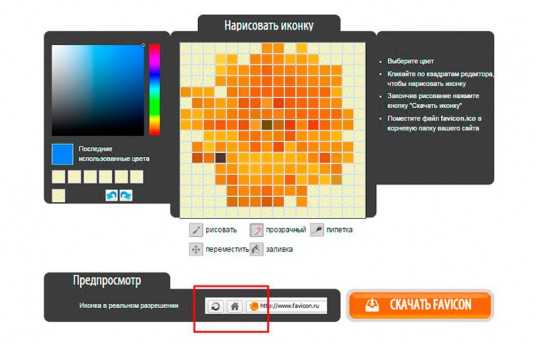
Параллельно следите за результатом. Затем скачиваете и готово.

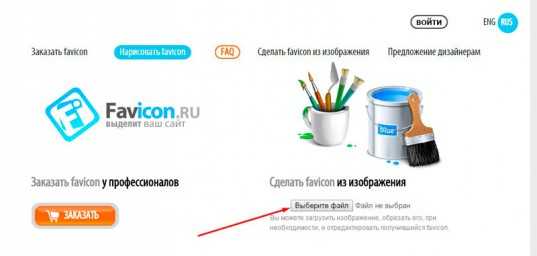
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
start-luck.ru
Как изменить иконку файла или папки
Иконки являются средством для визуального отображения файлов и папок в проводнике компьютера. Подробнее о том, что такое иконка, как создать собственную иконку, как изменить иконку файла или папки читатель узнает из этой статьи.Что такое иконка
Просматривая список файлов и папок на мониторе компьютера, кроме названий этих файлов и папок мы видим еще и их значки, в разговорной речи чаще называемые иконками, которые отличаются друг от друга и предоставляют возможность пользователю быстро сформировать визуальное представление о структуре файлов компьютера. Благодаря иконкам пользователю очень удобно отличать файлы одних типов от других, щелкать по ним мышкой, осуществляя разнообразные операции наглядным способом. Иконка (значок) – это небольшое прямоугольное изображение, сохраненное в самостоятельном отдельном файле, находящемся где-то на запоминающем устройстве компьютера. Компьютер, формируя на мониторе визуальное представление списка всех файлов, подставляет каждому файлу и папке подходящую иконку. То есть, можно сказать, что в операционную систему компьютера заложена некая система взаимосвязей, в которой каждому файлу соответствует какая-то иконка, которая отображается на мониторе как значок этого файла, но на самом деле хранящаяся от него отдельно. При этом, пользователь может внести изменения в эти взаимосвязи и заставить компьютер подставлять какому-то файлу или папке вместо «стандартной» любую другую иконку.Особенностью указанной системы взаимосвязей является то, что в ней любая иконка соответствует не каждому отдельному файлу, а всем файлам этого вида. Соответственно, поменять иконку можно не для какого-то конкретного файла, а для всех файлов этого вида одновременно. Ситуация с папками и ярлыками обстоит иначе. Иконки присваиваются каждой конкретной папке или ярлыку и могут изменяться независимо от иконок других папок и ярлыков. Но об этом немного позже. Сначала давайте более подробно рассмотрим вопрос о том, что из себя представляет файл иконки и как его сделать самостоятельно.Файл иконки для операционной системы Windows имеет расширение .ico (о том, что такое расширение файла, читайте здесь) и содержит небольшое квадратное изображение, размер которого, как правило, не превышает 48 на 48 точек (пикселов). Наиболее распространенными размерами иконок для Windows являются 16Х16, 32Х32 и 48Х48 пикселов. Иконки, превышающие 48Х48 пикселов, могут не отображаться или неправильно отображаться в старых версиях Windows. Файл иконки для Windows, разработанный на профессиональном уровне, может содержать одновременно несколько изображений (до 9), которые, как правило, отличаются между собой только размером. Например, один файл иконки может содержать одно и то же изображение в форматах 16Х16, 32Х32 и 48Х48. Зачем это нужно? Дело в том, что при автоматическом уменьшении изображения оно теряет резкость, а при увеличении — детализацию. И если файл иконки содержит только одну картинку, она может терять свою привлекательность в некоторых режимах работы компьютера, требующих изменения размера отображаемого на мониторе значка. Если же картинок в файле иконки будет несколько, компьютер автоматически использует самую подходящую из них, благодаря чему красивый внешний вид файла сохранится при любых обстоятельствах. Кроме файлов .ICO, иконки в операционной системе Windows хранятся и в файлах некоторых других типов (программы, специальные библиотеки), но их создание — удел разработчиков программного обеспечения и пользователей с высоким уровнем подготовки.
Как создать собственную уникальную иконку
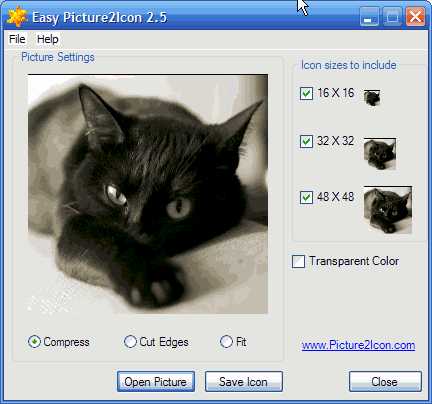
Файлы иконок для Windows создаются при помощи специальных программ. В качестве картинки можно использовать любое понравившееся изображение (например, фотографию любимой кошки). Программ для создания иконок существует много. Одной из них является Easy Picture2Icon. Это не самая функциональная программа, зато она является бесплатной, простой в использовании, занимает мало дискового пространства и позволяет создавать иконки размером 16Х16, 32Х32 и 48Х48 из фотографий форматов JPEG, GIF, PNG, BMP. • Easy Picture2Icon:
⇒ Подробнее о программе | скачать >>>
После загрузки установите программу и запустите ее. В окне программы сначала необходимо открыть фотографию, из которой будет создаваться иконка. Для этого нужно нажать кнопку «OpenPicture» и указать на эту фотографию в открывшемся проводнике (см. изображение, для увеличения нажмите на него мышкой).

— Compress – сжатие фотографии по более длинному краю до размеров более короткого;
— CutEdges – обрезка фотографии по более длинному краю до размеров более короткого;
— Fit – оставить как есть, вставив поля.Справа от изображения можно выбрать от 1 до 3 форматов иконок (16Х16, 32Х32, 48Х48), которые будут созданы из исходного изображения и помещены в создаваемый файл .ico. Для создания файла иконки нужно нажать кнопку «Save Icon», после чего необходимо указать, куда и под каким названием этот файл следует сохранить.
Как изменить иконку папки или ярлыка
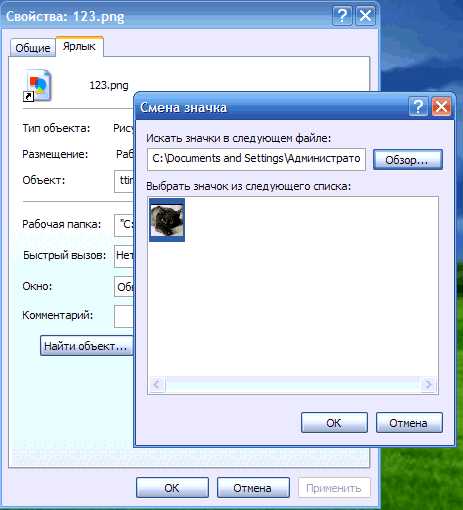
 Для того чтобы поменять стандартную иконку папки или ярлыка на другую, необходимо щелкнуть по нему правой кнопкой мышки, в открывшемся контекстном меню выбрать пункт «Свойства». Затем …
Для того чтобы поменять стандартную иконку папки или ярлыка на другую, необходимо щелкнуть по нему правой кнопкой мышки, в открывшемся контекстном меню выбрать пункт «Свойства». Затем …Для папки: в открывшемся окне перейти на вкладку «Настройка», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений (см. изображение, для увеличения нажмите на него мышкой).
Для ярлыка: в открывшемся окне перейти на вкладку «Ярлык», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений.
Как изменить иконку файла
Как уже было сказано выше, в операционной системе Windows поменять иконку можно не для какого-то конкретного файла, а для всех файлов определенного типа одновременно. Чтобы поменять значок для определенного типа файлов в Windows XP:
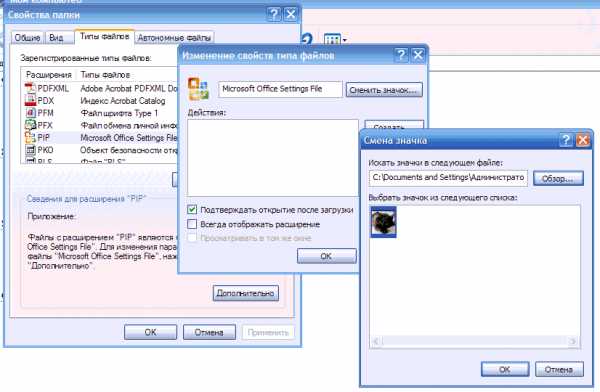
 1. Открыть любую папку или раздел, один раз щелкнуть левой кнопкой мышки по пункту «Сервис», находящемуся в верхней части открытой папки, и в появившемся списке выбрать пункт «Свойства папки» (см. рисунок).
2. В открывшемся окне перейти на вкладку «Типы файлов» и в окошке с названием «Зарегистрированные типы файлов» выделить (одним щелчком мышки) тип файлов, для которого необходимо сменить значок, затем нажать кнопку «Дополнительно», находящуюся под этим окошком (см. изображение).
3. Откроется еще одно окно с названием «Изменение свойств типа файлов», в котором нужно нажать кнопку «Сменить значок…» и в проводнике указать на новый файл иконки, которую необходимо присвоить этому типу файлов, затем подтвердить внесение изменений.Чтобы поменять значок для определенного типа файлов в Windows Vista / 7 / 8 понадобится специальная утилита, поскольку необходимые штатные средства в этих версиях Windows отсутствуют.
1. Открыть любую папку или раздел, один раз щелкнуть левой кнопкой мышки по пункту «Сервис», находящемуся в верхней части открытой папки, и в появившемся списке выбрать пункт «Свойства папки» (см. рисунок).
2. В открывшемся окне перейти на вкладку «Типы файлов» и в окошке с названием «Зарегистрированные типы файлов» выделить (одним щелчком мышки) тип файлов, для которого необходимо сменить значок, затем нажать кнопку «Дополнительно», находящуюся под этим окошком (см. изображение).
3. Откроется еще одно окно с названием «Изменение свойств типа файлов», в котором нужно нажать кнопку «Сменить значок…» и в проводнике указать на новый файл иконки, которую необходимо присвоить этому типу файлов, затем подтвердить внесение изменений.Чтобы поменять значок для определенного типа файлов в Windows Vista / 7 / 8 понадобится специальная утилита, поскольку необходимые штатные средства в этих версиях Windows отсутствуют.
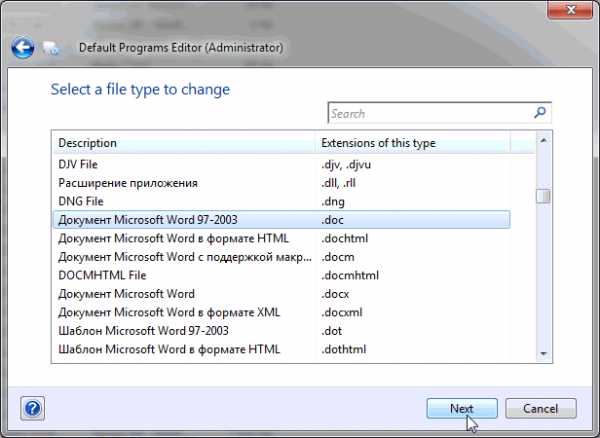
 Утилита называется Default Programs Editor. Она представляет собой единый файл и не требует установки. Просто скачайте ее и запустите двойным щелчком левой кнопки мышки. • Default Programs Editor:
Утилита называется Default Programs Editor. Она представляет собой единый файл и не требует установки. Просто скачайте ее и запустите двойным щелчком левой кнопки мышки. • Default Programs Editor:⇒ Подробнее о программе | скачать >>>
В окне утилиты необходимо нажать «File Type Setings», а на следующем этапе — «Icon». Появится окно со списком типов файлов. В нем необходимо выделить тип файлов, для которого нужно поменять иконку (одним щелчком левой кнопки мышки), после чего нажать кнопку «Next» (см. изображение). На следующем этапе нужно нажать кнопку «Browse…», в открывшемся проводнике указать на новый файл иконки и подтвердить внесение изменений.www.chaynikam.info
Создаем свою иконку для ярлыка программы в Windows.
Чтоб создать собственную иконку для ярлыка программы в Windows нам понадобится программа IcoFX, иконка которая будет вместо стандартного ярлыка и знания как все это сделать.
Давайте установим программу IcoFX и запустим, откроется окошко Совет дня — его просто закрываем.
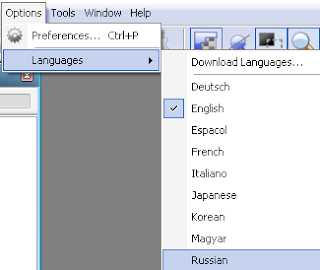
Сразу сменим язык на русский. Кликаем в меню программы пункт Options —> Languages и выбираем Russian.
 Подготовьте заранее изображение для иконки. Сразу дам ссылку где можно скачать много иконок на любой вкус: findicons.com, iconsearch.ru, iconarchive.com.
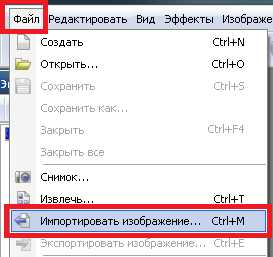
Подготовьте заранее изображение для иконки. Сразу дам ссылку где можно скачать много иконок на любой вкус: findicons.com, iconsearch.ru, iconarchive.com. В меню программы жмем Файл —> Импортировать изображение

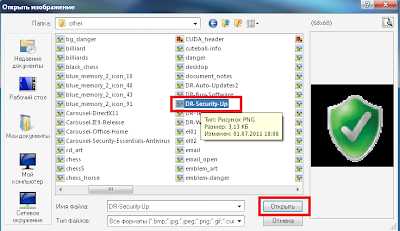
Откроется диалоговое окно со списком папок на вашем компьютере. Находим нужное нам изображение, выбираем его и жмем Открыть.

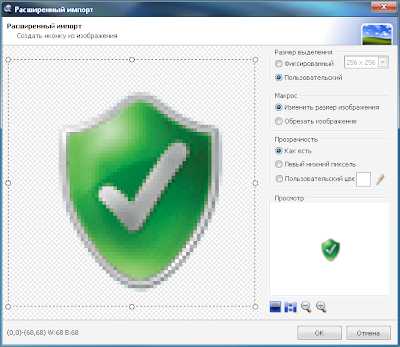
Затем появится окно с выбором настроек, в ней ничего не меняем кроме пункта размеры выбираем 48х48:
В следующем окошке тоже ничего не меняем, а просто жмем Ок:

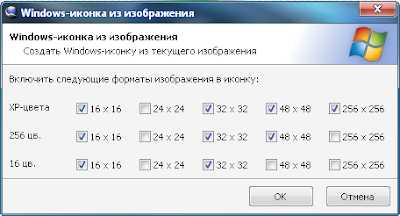
Теперь выбираем пункт меню программы Иконка —> Создать Windows-иконку из изображения
После чего откроется очередное окно. Ничего не меняем и жмем Ок

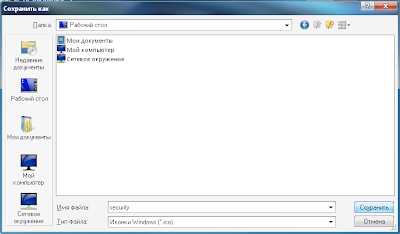
Теперь подготовка завершена , жмем пункт меню Файл — Сохранить как
Сохраняем в любую папку (можно прямо на рабочий стол сохранить), сразу проверяя, как будет выглядеть иконка:

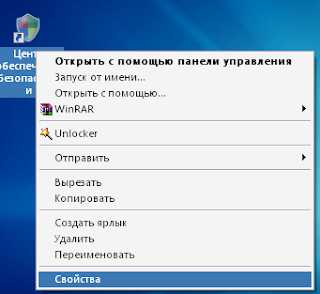
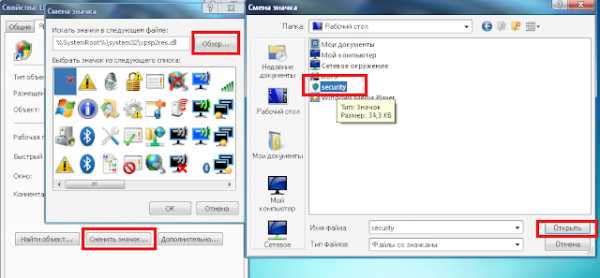
После того как мы сохранили, идем к ярлыку которого иконку мы хотим сменить, кликаем правой кнопкой мыши по нему выбираем пункт свойства пункт — сменить значок.

И указываем в качестве значка путь к нашей, только что созданной, иконке

После чего, подтверждаем правильность выполненных операций нажимая ок.
Все должно получится, если вы выполнили все правильно.
pcomp-it.blogspot.com
