Генератор таблиц HTML онлайн
Онлайн-инструмент для создания HTML-таблиц для сайтов с большим перечнем настроек. Вам не нужно знать HTML, красивую и удобную html-таблицу на нашем сайте вы сможете создать в пару кликов.
Генератор таблиц html онлайн
Для вашего сайта или персонального блога нужна HTML таблица? Генератор таблиц html – онлайн инструмент с множеством настраиваемых параметров. Наш инструмент бесплатный, удобный и понятный в использовании. Заполните ячейки таблицы необходимой информацией, копируйте и вставляйте на ваш сайт!
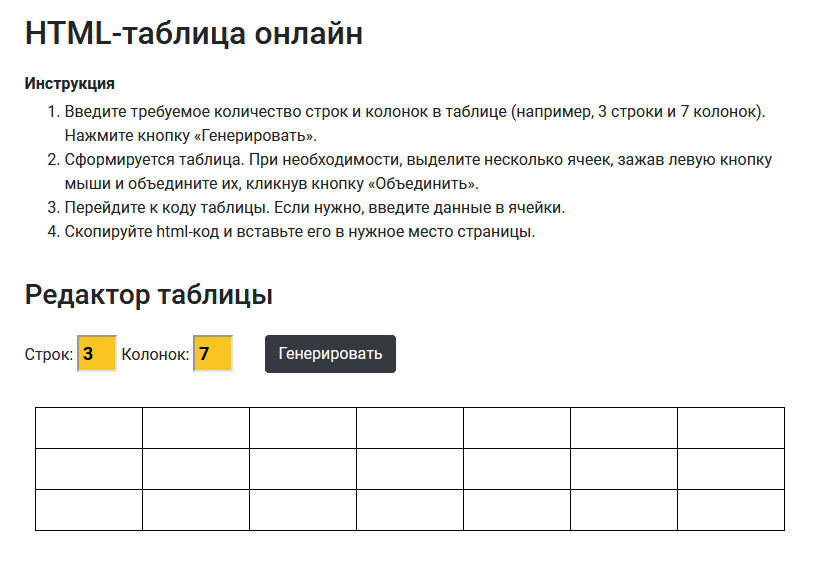
Как создать таблицу?
Для того чтобы создать html код таблицы, нужно сделать несколько простых действий:
- Укажите количество строк и столбцов;
- Введите в созданные ячейки вашу информацию, переключаясь кнопкой TAB на следующую ячейку;
- По своему усмотрению вы можете задать толщину границ, цвет текста и таблицы, выравнивание и тд;
- Чтобы вставить строку или столбец внутри таблицы, просто кликните по ячейке.
 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец; - Чтобы удалить конкретную строку или столбец, нажмите на ячейку, находящуюся в этой строке или столбце. Затем нажмите на кнопку со знаком «x» для удаления.
- После ввода всей информации и настройки стилей таблицы, ниже в окне просто скопируйте и вставьте сгенерированный HTML код и стили на ваш сайт.
Генератор создания таблиц html работает в любых современных браузерах: Chrome, Edge, Mozilla. Надеемся, что этот инструмент станет отличным помощником для копирайтеров, контент-менеджеров и начинающих веб-разработчиков, которым нужна html таблица для сайта или блога. Другими словами, для тех, кто просто хочет быстро сгенерировать таблицу HTML вместе с css.
Вопросы и ответы
Позволяет создавать стилизованные HTML-таблицы
HTML-таблица предназначена для облегчения визуального восприятия информации посетителем сайта. Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Таблицы очень распространены на различных сайтах и используются для того, чтобы структурировать различную информацию, например: таблица товаров с ценами и характеристиками, результаты футбольного матча и т.п.
Для того, чтобы создать таблицу, сперва укажите количество строк и столбцов и установите другие параметры, такие как ширина границы, цвет фона и текста, выравнивание и т.п. Скопируйте полученный код к себе на сайт.
Рекомендуем посмотреть
Спасибо за обратную связь!
Если потребуется, мы вышлем ответ на указанную почту.×Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Сообщение *
Имя
E-mail *
Поддержите нас!
Мы рады, что вы пользуетесь нашим сервисом!
Чтобы отблагодарить нас за бесплатные инструменты — отключите блокировщик рекламы на сайте или сделайте пожертвование! Это очень поможет развитию наших проектов!
Спасибо 🙂
99₽
99₽199₽
199₽499₽
499₽Любая сумма
Пожертвовать- Ether: 0x2764e55bbbc6e60fa0678da98aae46635e850bdc
- Bitcoin cash: qzm2pkf9sdzc0lpe39lgh52u2gc52majqcnxc0uz8j
Генераторы html таблиц для ЖЖ: ammo1 — LiveJournal
?- Алексей Надёжин (ammo1) wrote,
- catIsShown({ humanName: ‘it’ })» data-human-name=»it»> IT
- Cancel
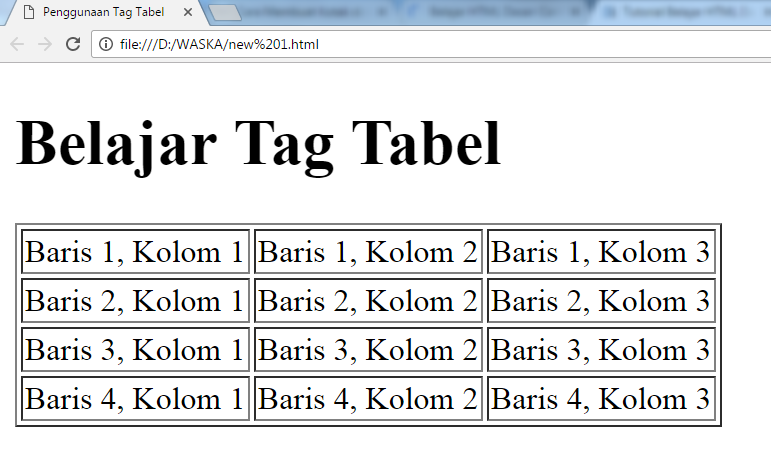
Первый инструмент — простой генератор таблиц http://html-tables.com.
Задаёте количество строк и столбцов, вписываете нужные значения и получаете html-код, который можно скопировать в html-редактор ЖЖ.
Второй инструмент гораздо интересней. Это онлайн-конвертер excel-таблиц в html: http://www.avalanche.kiev.ua/site/free/convert-table-html.html.
Выделяете нужную таблицу в excel, копируете её в буфер обмена, вставляете из буфера в окошко и получаете готовый html-код. На ходу можно внести мелкие изменения и посмотреть, как будет выглядеть таблица.
На ходу можно внести мелкие изменения и посмотреть, как будет выглядеть таблица.
И ещё две небольшие хитрости. Если вы хотите, чтобы все ячейки таблицы были в рамках, открывающий тэг таблицы должен выглядеть так: <table border=1>.
Если колонки слипаются, добавьте между ними несколько неразрывных пробелов:  .
Tags: html, ЖЖ
SubscribeКак устанавливают ванну в Египте
Зрелище не для слабонервных! Пожалуйста уберите от экрана детей и профессиональных сантехников! 🙂 В Египте мне довелось наблюдать установку ванны.…
OpenIPC — альтернативная прошивка для камер видеонаблюдения
Каждый раз, когда я пишу о китайских камерах, многие высказывают недовольство, что камеры «привязаны» к китайским облакам. Недавно узнал о…
Что стало с той самой трёхкомнатной квартирой в Хургаде за $12000
В феврале я рассказывал о квартире в Хургаде, которую купили в конце прошлого года по цене более, чем вдвое меньшей, чем стоимость моего гаража в…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
Как устанавливают ванну в Египте
Зрелище не для слабонервных! Пожалуйста уберите от экрана детей и профессиональных сантехников! 🙂 В Египте мне довелось наблюдать установку ванны.…
OpenIPC — альтернативная прошивка для камер видеонаблюдения
Каждый раз, когда я пишу о китайских камерах, многие высказывают недовольство, что камеры «привязаны» к китайским облакам. Недавно узнал о…
Что стало с той самой трёхкомнатной квартирой в Хургаде за $12000
В феврале я рассказывал о квартире в Хургаде, которую купили в конце прошлого года по цене более, чем вдвое меньшей, чем стоимость моего гаража в…
Таблица — HTML — OneCompiler
<голова>| старший номер | Roll. No No | Имя | Команда |
| 1 | 1001 | Джон | Красный |
| 2 | 1002 | Питер | Синий |
| 1003 | Генри | Зеленый |
|
|---|

 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец; Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык
Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык 


 www.rapidtables.com
www.rapidtables.com  html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов
html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов 