Создание и форматирование таблиц — Служба поддержки Майкрософт
Таблицы
Таблицы
Таблицы
Создание и форматирование таблиц
-
Создание и форматирование таблиц
Статья -
Сортировка данных в таблице
Статья -
Фильтрация данных в диапазоне или таблице
Статья -
Данные итогов в таблице Excel
Статья -
Использование срезов для фильтрации данных
Статья
Далее: Диаграммы
Excel для Microsoft 365 Excel для Microsoft 365 для Mac Excel для Интернета Excel 2021 Excel 2021 for Mac Excel 2019 Excel 2019 для Mac Excel 2016 Excel 2016 для Mac Excel 2013 Excel 2010 Excel 2007 Excel для Mac 2011 Еще. ..Меньше
..Меньше
Создайте и отформатируйте таблицу для наглядной группировки и анализа данных.
Примечание: Таблицы Excel не следует путать с таблицами данных (эта функция входит в набор команд «Анализ «что если»» на вкладке Данные в группе Прогноз). Дополнительные сведения см. в статье Введение в анализ «что если».
Проверьте, как это работает!
-
Выберите ячейку данных.
-
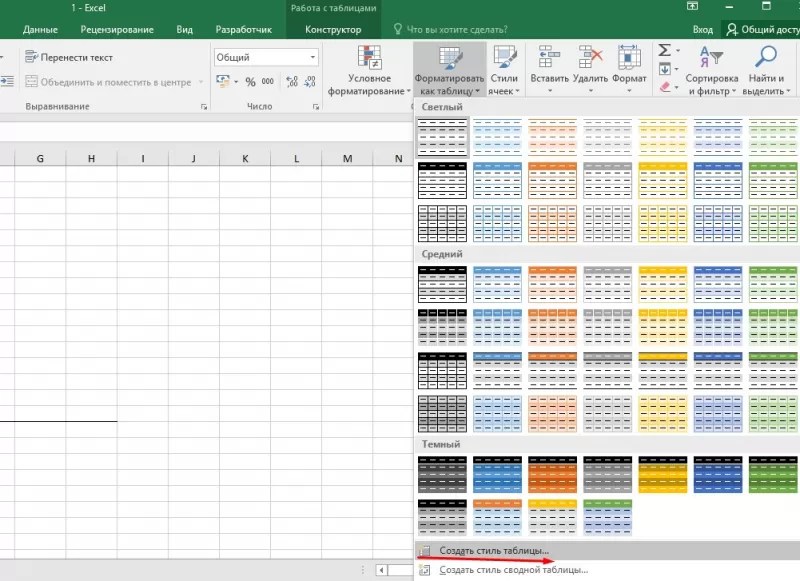
На вкладке Главная выберите команду Форматировать как таблицу.
- org/ListItem»>
Выберите стиль таблицы.
-
В диалоговом окне Создание таблицы укажите диапазон ячеек.
-
-
Нажмите кнопку ОК.
-
Вставьте таблицу на лист. Дополнительные сведения см.
 в статье Общие сведения о таблицах Excel.
в статье Общие сведения о таблицах Excel. -
Выберите ячейку данных.
-
На вкладке Главная выберите команду Форматировать как таблицу.
-
Выберите стиль таблицы.
-
В диалоговом окне Создание таблицы укажите диапазон ячеек.
- org/ListItem»>
Если таблица содержит заголовки, установите соответствующий флажок.
-
Нажмите кнопку ОК.
Чтобы добавить пустую таблицу, выберите ячейки, которые нужно включить в таблицу, и последовательно выберите пункты Вставка > Таблица.
Чтобы отформатировать существующие данные в виде таблицы с помощью стиля таблицы по умолчанию, выполните следующие действия.
-
Выберите ячейки с данными.
-
Нажмите Главная > Таблица > Форматировать как таблицу.

-
Если не установить флажок Таблица с заголовками, то Excel в Интернетедобавляет заголовки с именами по умолчанию, такими как «Столбец1» и «Столбец2» над данными. Чтобы переименовать заголовок, дважды щелкните на нем и введите новое имя.
Примечание: В Excel в Интернете невозможно изменить форматирование таблицы по умолчанию.
Хотите узнать больше?
Общие сведения о таблицах Excel
Видео: создание и форматирование таблицы Excel
Данные итогов в таблице Excel
Форматирование таблицы Excel
Изменение размера таблицы путем добавления или удаления строк и столбцов
Фильтрация данных в диапазоне или таблице
Преобразование таблицы в диапазон
Использование структурированных ссылок в таблицах Excel
Проблемы совместимости таблиц Excel
Экспорт таблицы Excel в SharePoint
Нарисовать таблицу онлайн: быстро несколькими способами
Содержание:
- Google-таблица
- Веб-таблица
Приветствую вас уважаемые читатели моего блога. Часто случается так, что нам бывает необходимо нарисовать таблицу онлайн, в силу того, что это удобно и ее можно очень быстро распространять между пользователями в сети. Однако, как это лучше сделать и какой инструмент при этом использовать?
Часто случается так, что нам бывает необходимо нарисовать таблицу онлайн, в силу того, что это удобно и ее можно очень быстро распространять между пользователями в сети. Однако, как это лучше сделать и какой инструмент при этом использовать?
Для того, что создать таблицу онлайн, используется несколько способов. Рассмотрим парочку из них.
Google-таблица
Пожалуй, все из нас знакомы с такой поисковой системой, как Google, с помощью которой можно найти всю необходимую информацию, находящуюся в сети. Но, помимо этой функции, Google предоставляет множество других возможностей для тех пользователей, кто зарегистрирован в данной системе.
Для создания аккаунта достаточно завести электронную почту Google, после чего ее можно использовать для входа на различные сервисы, такие как: Youtube, Google Диск и т.д. Именно с помощью Google Диска и можно создавать таблицы онлайн. Для этого, зайдите в вашу почту и нажмите на квадратик в правом верхнем углу. Выглядеть это будет так.
Нажимаем на «Диск» и видим следующую картину.
В левом верхнем, нажимаем на кнопку «Создать» и из предложенного списка выбираем «Google Таблицы». Затем мы попадаем прямо на страницу создания таблицы:
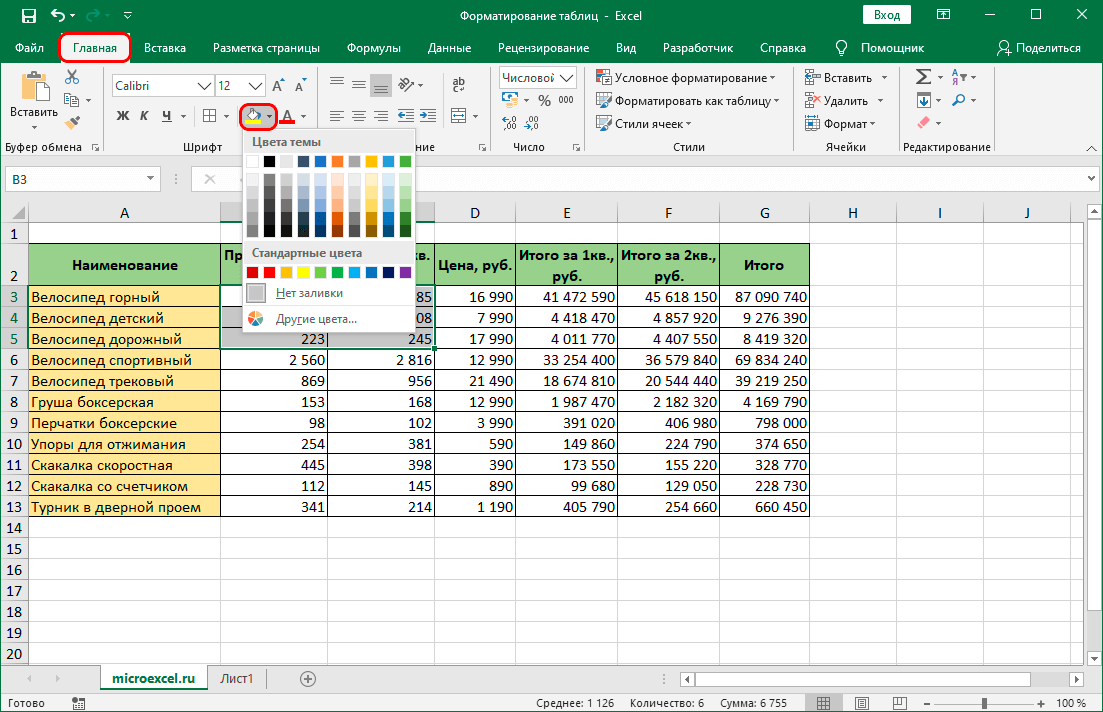
Как видите, данная таблица очень схожа с привычными нам таблицами Excel и обладает тем же набором функций. Так что для начала работы нам нужно будет кликнуть на надпись «Новая таблица» и придумать свое собственное имя. Далее можно добавлять записи в ячейки, изменять их цвет ширину и размер.
После завершения работы, нажимаем на кнопку «Настройки доступа» и выбираем права доступа. Обычно ставится «доступ по ссылке», ведь при желании ее можно передавать другим пользователям. Выглядеть все это будет следующим образом.
Как видите, создать таблицу с помощью Google и, не пользуясь вордом достаточно просто, ведь это не требует каких-то специализированных знаний и особых усилий. Однако для достижения это цели есть и другой способ, который уже требует некоторой просвещенности, а именно:
Веб-таблица
Веб-таблица представляет собой страницу, написанную на языке HTML и CSS и отображающую какую-либо таблицу. Если кто не знаком с этими понятиями, то давайте их немного разберем.
Если кто не знаком с этими понятиями, то давайте их немного разберем.
HTML – представляет собой каркас любой страницы, в нем содержатся все основные функции. Но страница, написанная на чистом html, не будет иметь тот красивый вид, который мы видим сегодня на различных сайтах. И тут в игру вступает CSS, который придает страницы приятное форматирование и расширяет объем используемых функций.
Для того чтобы создавать различные элементы на веб-странице, используются теги, которые служат для того, чтобы отображать какую-то информацию на странице. У таблицы тоже есть такой тег, и он носит название <table></table>. Он имеет подтеги:
- <tr></tr> — отвечает за отображение строк
- <td></td> — отвечает за отображение ячеек
- <th></th> — ячейка показывается как заголовочная и выделяется жирным шрифтом
Можно заметить, что каждый элемент имеет как открывающий, так и закрывающий тег.
На данном изображении вы можете увидеть, что помимо тегов для таблицы были добавлены и другие. Зачем они нужны? Рассмотри этот вопрос более подробно.
HTML состоит из трех основных тегов, которые представляют собой скелет любой HTML страницы. Рассмотрим каждый из них:
- <html></html>
Это контейнер, который содержит в себе все содержимое веб-страницы.
- <head></head>
Он включает в себе служебные теги и метатеги, предназначенные для работы с поисковыми системами и браузерами. Его содержимое не видно обычным пользователям, и поэтому в браузере ничего не отобразится.
- <body></body>
Это основное тело страницы, которое содержит рабочие элементы. Именно его содержимое и видит пользователь при заходе на веб-страницу.
- !DOCTYPE
Дело в том, что раньше разные версии языка HTML имели свои собственные правила, которые могли работать только с этой версии. Поэтому, чтобы браузер знал с какой версией он в данный момент работает, применяется DOCTYPE конкретной версией. Например, в предыдущей версии DOCTYPE выглядел так:
<!DOCTYPEhtmlPUBLIC "-//W3//DTDHTML 4.01//EN" http://www.w3.org/TR/html4/strict.dtd> |
Сейчас же все проще и с версии HTML5, DOCTYPE выглядит так:
<!DOCTYPEhtml> |
Теперь независимо от того, какой версией HTML вы пользуетесь, рекомендуется писать современную версию DOCTYPE.
Поэтому начальная структура документа должна принять следующий вид:
<!DOCTYPEhtml>
<html>
<head>
</head>
<body>
</body>
</html> |
Между тегом head всегда должны помещаться метатеги, в частности метатег charset, который указывает браузеру, в какой кодировке символы расположены на странице. В настоящее время всеми используется формат UTF-8, до этого использовался Windows-1251.
В настоящее время всеми используется формат UTF-8, до этого использовался Windows-1251.
Второй важный элемент это <title></title>, отвечающий за то, как будет выглядеть название вкладки вашей страницы. Например, поместим между ним имя «Наша первая страница».
Между тегом <body></body> заключается вся необходимая информация. Именно здесь содержатся элемент, которые мы видим, когда заходим на какую-либо страницу. Чтобы это проверить создадим тестовую страницу с текстом, который по традиции «Helloworld».
Весь исходный код будет выглядеть следующим образом:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Наша первая страница</title>
<head>
<body>
Hello, world
</body>
</html> |
Более подробно вы можете рассмотреть HTML, подписавшись на бесплатные курсы Евгения Попова, который уже более 10 лет занимался созданием и продвижением сайтов, а теперь решил уйти в инфобизнес и помогать людям, достичь своих целей.
Теперь возвращаясь к созданию самой таблицы у вас не должно возникнуть вопросов, что и зачем писать. Если вы создадите, сохраните и откроете HTML-файл с таблицей, который был описан выше, то вы увидите следующую картину, радующую глаз.
Именно так будет выглядеть таблица, созданная при помощи HTML и CSS. При желании вы можете увеличивать или уменьшать количество строк и ячеек, а также менять их цвет.
Так что, удачи в начинаниях!
Сегодня мы с вами познакомились с основными способами создания таблицы онлайн и рассмотрели основные моменты, связанные с HTML. Ну а что касается CSS, то это уже совсем другая история, которую мы обязательно рассмотрим в следующих статьях (Самостоятельное изучение CSS).
Поэтому, оставайтесь в курсе и подписывайтесь на обновления!
Генератор простых текстовых таблиц– TablesGenerator.com
- Латекс
- HTML
- Текст
- Уценка
- МедиаВики
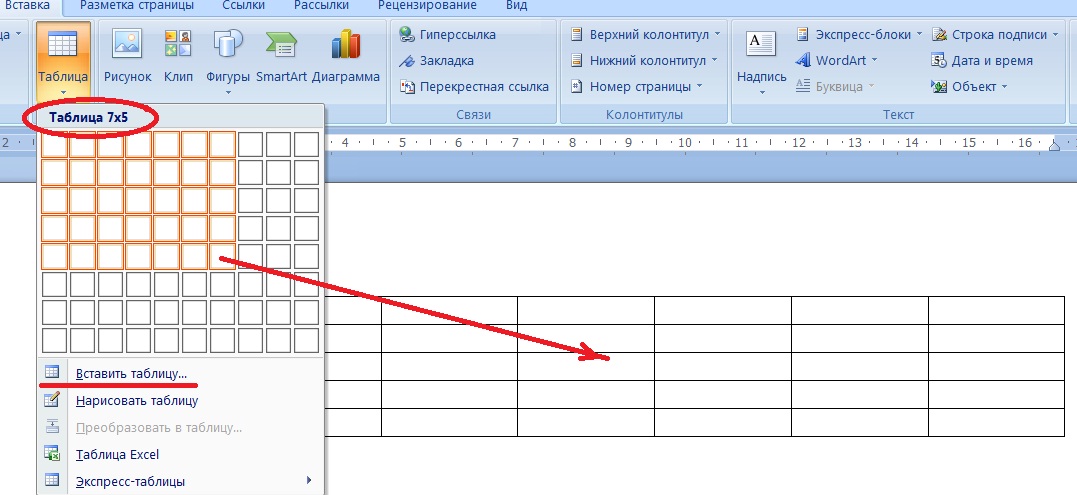
Введите размер таблицы. Пожалуйста, помните, что текущее содержимое таблицы будет
Потерянный.
Пожалуйста, помните, что текущее содержимое таблицы будет
Потерянный.
Ряды
Допустимый диапазон: 1–500
Столбцы
Допустимый диапазон: 1-20
Вы можете импортировать данные таблицы, загрузив файл в формате CSV (запятая отдельное значение). Большинство программ для работы с электронными таблицами, как настольных, так и онлайн, позволяет сохранять табличные данные в формате CSV — обычно он доступен в меню «Файл» под названием «Сохранить как…» или «Экспорт».
Выберите файл CSV
Убедитесь, что кодировка символов вашего CSV-файла установлена на UTF-8. в противном случае некоторые символы могут отображаться неправильно.
Вставить (Ctrl + V) ниже существующей таблицы, скопированной (Ctrl + C) из
Электронная таблица (например, Microsoft Excel), текстовый документ , код Markdown / HTML или
даже сайт .
Если вы хотите сохранить таблицу для дальнейшего редактирования, нажмите кнопку Кнопка «Скачать» ниже. Файл с таблицей можно загрузить обратно с помощью пункт меню «Загрузить таблицу».
Имя таблицы
Скачать
Основные клавиатурные команды
- ENTER или двойной щелчок — начать редактирование ячейки
- ESC — остановить редактирование ячейки
- CTRL+C, CTRL+X, CTRL+V — копировать, вырезать и паста соответственно
- TAB или клавиши со стрелками — для выбора другой ячейки
- CTRL+Z — отменить изменение
- CTRL+Y — повторить изменение
- Левая кнопка мыши — щелкните ячейку, чтобы выберите его (удерживайте левую кнопку, чтобы выбрать соседние ячейки)
- Удерживайте клавишу CTRL , чтобы выбрать несколько ячеек (не обязательно соседних).

Некоторые функции могут работать не во всех браузерах — если вы столкнулись с проблемой, попробуйте использовать другой браузер (Google Chrome, Mozilla Firefox) или обновите браузер до более новой версии, если она доступна. Если проблема все еще сохраняется, пожалуйста, дайте нам знать.
Ширина
пикселейВаша таблица будет сохранена с использованием вашей учетной записи Dropbox. Пожалуйста, введите название таблицы. Вы можете позже загрузить сохраненные таблицы с помощью пункта меню «Файл/Dropbox/Загрузить таблицу».
Имя таблицы
Выберите таблицу для загрузки.
5 лучших бесплатных онлайн-инструментов для создания таблиц в 2023 году
Последнее обновление: 25 ноября 2022 г.
Таблица показывает ваши данные/информацию в упорядоченном виде со столбцами и строками. Это позволяло пользователям быстро выбирать необходимую информацию. Таблицы широко используются в различных отраслях промышленности для таких целей, как анализ, строительство, исследования и многое другое.
Это позволяло пользователям быстро выбирать необходимую информацию. Таблицы широко используются в различных отраслях промышленности для таких целей, как анализ, строительство, исследования и многое другое.
Но создание таблицы вручную — трудоемкая задача, а онлайн-инструмент для создания таблиц, такой как Designhill Studio , поможет вам создать ее всего за несколько минут. Генераторы таблиц на самом деле представляют собой инструмент «сделай сам», который позволяет добавлять к изображениям собственные тексты и элементы. Существует много инструментов, но я собрал несколько, которыми, по моему мнению, стоит поделиться с вами.
01. Designhill Table Maker
Designhill Table Maker — это ведущее онлайн-конструктор столов, с помощью которого каждый может без труда спроектировать великолепный стол всего за несколько минут, независимо от дизайнерских навыков. Он имеет тысячи готовых шаблонов на выбор. Выберите тот, который лучше всего соответствует вашим потребностям, и начните персонализировать его, выбрав шрифты, цвета и значки. Инструмент поставляется с широким набором шрифтов, значков и иллюстраций на выбор.
Инструмент поставляется с широким набором шрифтов, значков и иллюстраций на выбор.
Вам нужно выполнить пять простых шагов, чтобы создать таблицу. Прежде всего, выберите дизайн шаблона из вашей любимой категории. Вы можете добавить изображение в свой дизайн из встроенной библиотеки Designhill или использовать изображение со своего рабочего стола. Вы можете изменить или заменить заголовки строк и столбцов, чтобы увеличить вашу таблицу.
Этот инструмент позволяет изменить цвет, размер и шрифт таблицы. Ваш окончательный дизайн для печати готов к загрузке в формате JPEG, PNG или PDF одним щелчком мыши.
Основные характеристики инструмента
- Все окончательные дизайны можно распечатать.
- Создание векторных файлов с высоким разрешением
- Размещение в социальных сетях или других сетях
- 100% настраиваемость
- Генератор на основе искусственного интеллекта
- Нет ограничений на дизайнерские идеи
Другие инструменты которые вы можете использовать, если хотите создать таблицы для своего веб-сайта. Он имеет множество опций для быстрого создания HTML-таблицы, текстовой таблицы, таблицы LaTeX, таблицы уценки и таблицы MediaWiki. Вы можете сохранить в своей группе столько строк и столбцов, сколько захотите.
Он имеет множество опций для быстрого создания HTML-таблицы, текстовой таблицы, таблицы LaTeX, таблицы уценки и таблицы MediaWiki. Вы можете сохранить в своей группе столько строк и столбцов, сколько захотите. Ищете дизайн шаблона таблицы?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Создайте свою собственную таблицуПолучить бесплатное предложение
Создайте свою собственную таблицуПолучить бесплатное предложение
03. Div Table
Div Table идеально подходит для создания таблицы с простым пользовательским интерфейсом и всеми необходимыми параметрами. Вы можете создать до 12×12 таблиц. Вам не нужно вводить слишком много значений, потому что вы можете создавать таблицы, добавляя несколько значений в разные поля. Он позволяет создавать HTML-таблицы. Он преобразует всю информацию в HTML-код, который вы добавите в таблицу.
04. Rapid Tables
Как и Div Table, Rapid Tables поможет вам быстро и легко создавать HTML-таблицы.
