Генератор Tаблиц HTML — онлайн инструмент и C# код
Создавайте HTML Таблицы легко!
Элемент HTML
table
определяет таблицу HTML. Он содержит информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные. Таблица HTML состоит из одного элемента <table> и одного или нескольких элементов <tr>, <th> и <td>, которые определяют строку, заголовок и ячейку таблицы.
Атрибуты
Элемент <table> может включать глобальные атрибуты, такие как style, border, align, width и т. д.
- Атрибут
borderуказывает ширину границы для таблицы. Значение «0» означает отсутствие границы. - Атрибут
alignуказывает, как таблица должна быть выровнена внутри содержащего ее документа. Может принимать следующие значения: left, center, right. - Атрибут
widthуказывает ширину таблицы.
Создать HTML-таблицу на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <table>, рассмотрите приведенный ниже пример кода C#:
Шаги по созданию HTML таблицы на C#
- Используйте метод CreateElement() класса Document для создания HTMLTableElement.
- Установите значения для атрибутов Style , Align , Border и т. д.
- Используйте методы InsertRow() и InsertCell() для добавления строк и столбцов в HTML-таблицу.
- Скопируйте код C# для таблицы HTML и используйте его в своем проекте.
FAQ
1. Зачем использовать HTML Table Генератор?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML table для размещения на своем веб-сайте. Кроме того, этот HTML Table Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот HTML Table Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML table будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML table перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML table, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose. HTML.
HTML.
Создать таблицу — онлайн MySQL генератор
Форма для генерации SQL-запроса для MySQL
Beta
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Эта форма позволяет вам создать sql для создания таблицы:
Имя Таблицы
Движок
DefaultInnoDBMyISAM
| Имя | Тип | Длина | Разрешить Ноль | Другие | Действие | |
|---|---|---|---|---|---|---|
| INTVARCHARTEXTDATETINYINTSMALLINTMEDIUMINTINTBIGINT-DECIMALFLOATDOUBLEREAL-BITBOOLEANSERIALDATEDATETIMETIMESTAMPTIMEYEARCHARVARCHAR-TINYTEXTTEXTMEDIUMTEXTLONGTEXT-BINARYVARBINARY-TINYBLOBMEDIUMBLOBBLOBLONGBLOB-ENUMSETGEOMETRYPOINTLINESTRINGPOLYGONMULTIPOINTMULTILINESTRINGMULTIPOLYGONGEOMETRYCOLLECTION Auto Increment Zerofill | Default: NoneAs defined:NullEmpty string Comment: | |||||
| INTVARCHARTEXTDATETINYINTSMALLINTMEDIUMINTINTBIGINT-DECIMALFLOATDOUBLEREAL-BITBOOLEANSERIALDATEDATETIMETIMESTAMPTIMEYEARCHARVARCHAR-TINYTEXTTEXTMEDIUMTEXTLONGTEXT-BINARYVARBINARY-TINYBLOBMEDIUMBLOBBLOBLONGBLOB-ENUMSETGEOMETRYPOINTLINESTRINGPOLYGONMULTIPOINTMULTILINESTRINGMULTIPOLYGONGEOMETRYCOLLECTION Auto Increment Zerofill UNSIGNED | Default: NoneAs defined:NullEmpty string Comment: |
Индексы
| Имя | Поля | Тип Индекса | Индексный Метод | Action |
|---|---|---|---|---|
NormalUniqueFull text | BTREEHASH |
Ваш сгенерированный sql можно увидеть ниже.
Beta — Это означает, что некоторые функции могут работать неправильно, или запрос sql будет сгенерирован с синтаксической ошибкой. Вы выполняете запросы на свой страх и риск.
Результат генерации sql
скачатьполноэкранныйкопироватьочистить
Перенести в «Вставить код» для сохранения
О «Создание таблицы MySQL генератор»
Об этом инструменте
Генератор MySQL таблиц была создана, чтобы помочь с генерацией MySQL-запроса для Создания таблиц. Нет необходимости запоминать синтаксис и вводить необходимые данные, теперь вы можете легко сгенерировать запрос MySQL онлайн «.
Как это работает?
После ввода имени таблицы инструмент позволяет пользователю вводить следующую информацию для каждого столбца таблицы и добавлять индексы.
Предупреждения
Генератор может содержать ошибки. Вы выполняете запросы на свой страх и риск.
10 лучших и отзывчивых инструментов для создания HTML-таблиц в Интернете
HTML-таблицы состоят из данных, расположенных в строках и столбцах. Такие таблицы часто используются для повышения эстетики современного дизайна веб-страниц. Таблица в HTML — лучший выбор, когда вы хотите организовать данные, которые выглядели бы упорядоченными и систематизированными в электронной таблице.
Такие таблицы часто используются для повышения эстетики современного дизайна веб-страниц. Таблица в HTML — лучший выбор, когда вы хотите организовать данные, которые выглядели бы упорядоченными и систематизированными в электронной таблице.
Итак, как создать таблицу в HTML и зачем ее использовать? Какие есть хорошие онлайн-создатели HTML-таблиц? В этой статье мы ответим на все эти и многие другие вопросы, чтобы помочь вам понять все о создателях HTML-таблиц.
Содержание
Что такое HTML Table Creators?
Создатели таблиц HTML помогают создавать таблицы кода HTML, выбирая основные атрибуты таблицы, такие как строки, столбцы и предопределенный набор тем таблицы, необходимые цвета и т. д. Такие инструменты оказываются очень полезными для людей, которые не знакомы с HTML и CSS. Не только это, но и полезно для веб-разработчиков, которые хотят быстро создавать HTML-таблицы.
Когда таблица будет готова, вы можете просто скопировать и вставить сгенерированный код и вставить таблицу на нужный сайт. HTML-таблица отлично отображается в Windows, Chrome и MAC OS, и это лишь некоторые из них.
HTML-таблица отлично отображается в Windows, Chrome и MAC OS, и это лишь некоторые из них.
10 Адаптивных генераторов таблиц HTML с Colspan и Rowspan
- Quackit
- Beautify
- Текстовый фиксатор
- Rapidtables
- Generator
- Divtable
- HTMLEANTAR
- DIVTABLE
- HTMLEANRATOR
- DIVTABLE
- HTMLEANRATOR
- HTMLEANRATU TableConvert
Существует множество бесплатных и простых в использовании онлайн-генераторов HTML-таблиц. Здесь мы объединили список 10 самых удобных для пользователя создателей HTML-таблиц.
QuackIt
QuackIt — еще один простой инструмент для создания HTML-таблиц с множеством руководств и полезного контента по HTML-кодам, тегам, шаблонам и многому другому. Учебники, доступные на веб-сайте, предназначены для начинающих, которые хотят изучить кодирование с основ.
Хотя инструмент создания таблиц QuackIt предоставляет ограниченные возможности HTML, его можно быстро настроить. Изюминкой инструмента является множество настраиваемых параметров, таких как цвет фона, граница, редактор таблиц, цвет текста и многое другое.
Изюминкой инструмента является множество настраиваемых параметров, таких как цвет фона, граница, редактор таблиц, цвет текста и многое другое.
Как только вы создадите таблицу с помощью программного обеспечения, вы можете скопировать исходный код и разместить его на своей веб-странице.
Полезные HTML-инструменты, предоставляемые QuackIt:
- HTML-теги
- HTML-коды
- HTML-редакторы
- HTML-шаблоны
- HTML-учебник Is Qult2 Бесплатный 9003 Учебник по HTML 9003? Да, этот генератор таблиц HTML помогает создавать таблицы бесплатно.
Код Beautify
- просмотрщик HTML
- генератор тегов HTML-кода
- средство форматирования HTML
- генератор HTML-кода
Text Fixer
- Инструменты кодирования HTML
- Генератор HTML-текста
- Генератор списка HTML
RapidTables
- Редактор HTML
- Генератор кода ссылок HTML
- Генератор HTML-таблиц
- Средство проверки заголовков HTML
- Средство проверки состояния HTML
Генератор таблиц
- HTML-темы для таблиц
- HTML-редактор
Divtable
- Редактор HTML
- Теги HTML
- Шаблоны HTML
HTML-Cleaner
- Теги HTML
- Редактор HTML
CSSportal.com
- Теги HTML
- Функции CSS
- Свойства CSS
HTML.am
- Учебник HTML
- Шаблоны HTML
- Коды HTML
- Код таблицы
- Код изображения
- Код текста
TableConvert
- Редактор таблиц
- Шаблон таблицы
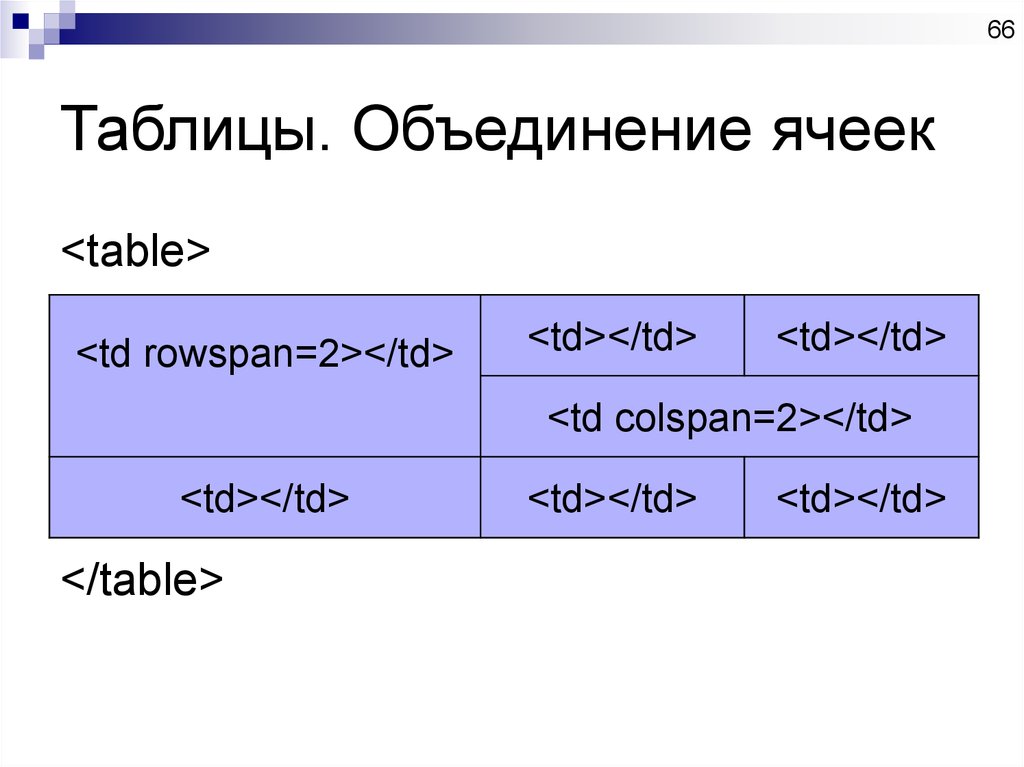
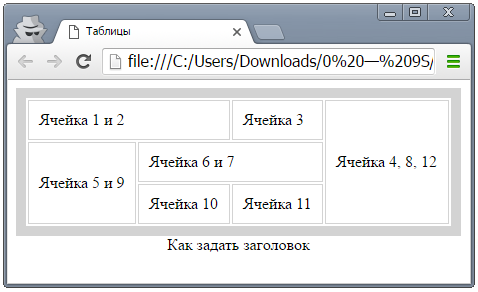
- Что такое Rowspan и Colspan в таблице HTML?
Таблица Rowspan в HTML указывает количество ячеек, которые охватывают несколько строк, в то время как Colspan работает с той же функциональностью для столбцов.

- Можно ли объединить Rowspan и Colspan вместе?
Да, вы можете смешивать Rowspan и Colspan для получения разных таблиц.
- Как объединить ячейки в таблице CSS?
Чтобы объединить ячейки с помощью любого HTML-редактора, вам нужно выделить две или более ячеек в таблице в зависимости от ваших потребностей. Затем вам нужно щелкнуть правой кнопкой мыши по выделенным ячейкам, а затем выбрать «Объединить ячейки» в меню таблицы.
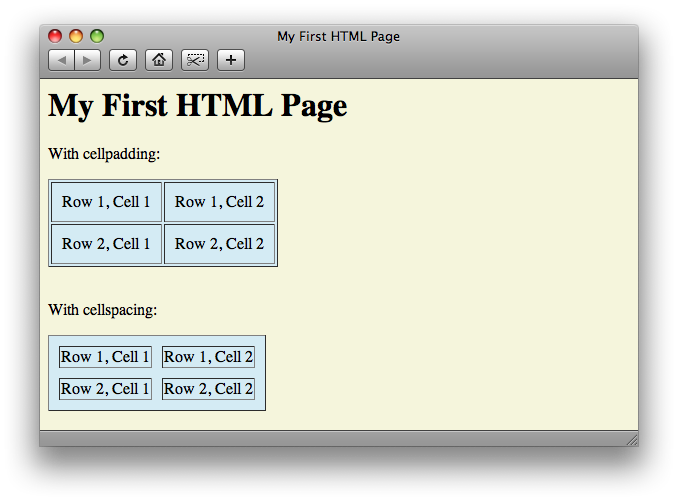
- Что такое Cellpadding в таблице HTML?
Cellpadding — это пространство между таблицей ячеек и ее содержимым. Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства.
- Как можно добавить несколько строк и столбцов в HTML?
Таблица HTML представляет собой набор данных, систематически представленных в строках и столбцах. Используйте и
10 лучших бесплатных онлайн-генераторов/редакторов HTML-таблиц
Поделитесь этим
Ниже представлены 10 лучших онлайн-генераторов HTML-таблиц —
Примечание.

1. www.tablesgenerator.com
С помощью генератора таблиц вы можете просто добавлять или создавать HTML-таблицы онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. д.
Вы можете либо использовать их встроенный CSS, либо нет.
Внешний интерфейс:
Преимущество этого генератора HTML-таблиц в том, что вы можете использовать его и как текстовые таблицы.
Вывод:
Другие функции включают Latex Tables, Markdown Tables и генератор Media Wiki Tables.
2. www.divtable.com
Используя инструмент divtable.com, вы можете всего за несколько простых шагов создать HTML-сетки Div-таблиц для веб-сайтов. Установите параметры, затем выберите нужный размер. Настройте параметры в интерактивных редакторах и не забудьте добавить прилагаемые фрагменты стилей в свой файл CSS.
Установите параметры, затем выберите нужный размер. Настройте параметры в интерактивных редакторах и не забудьте добавить прилагаемые фрагменты стилей в свой файл CSS.Front-end:
Output:
3. www.html-cleaner.com
This online Html Table generator tool allows you to easily create HTML tables with the желаемые настройки. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите выделенные текущие размеры таблицы. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом.
Фронт-Энд:
Выход:
4. WWW.Textfixer.com
. для среднего веб-издателя в очень сжатые сроки, чтобы они могли быстро создать таблицу и приблизиться на шаг к завершению работы.
Интерфейс:
Выход:
5.
 Www.rapidtables.com
Www.rapidtables.com Используя генератор Rapid Tables, введите свойства таблицы HTML и нажмите на . Денегита.
Вывод:
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц на лету.
Интерфейс и выход:
7. www.cssportal.com
Этот генератор позволит вам генерировать таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границ и т. д.). . Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы решите.
Внешний интерфейс:
Выход:
8. www.html.am
С помощью генератора HTML-таблиц www.html.am очень легко создать таблицу для вашего веб-сайта.
 В HTML таблицы создаются с использованием элементов
В HTML таблицы создаются с использованием элементов ,
и (а также других необязательных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы решите. Внешний интерфейс:
Вывод:
9. www.tabletag.net
Таблица Html.net — это простой генератор.
Интерфейс и вывод:
10. htmlcodegenerator.blogspot.com
Этот генератор HTML-таблиц создает HTML-ориентированные таблицы, адаптированные для мобильных устройств таблицы CSS.
В этом генераторе HTML-таблиц вы можете выбрать различные типы адаптивных таблиц для создания кода, например, простую адаптивную таблицу, адаптивную фиксированную таблицу с фиксированным заголовком, фиксированный заголовок и адаптивную фиксированную таблицу с фиксированным первым столбцом, адаптивную таблицу с несколькими представлениями.
 Оставить комментарий
Оставить комментарий
Code Beautify — это усовершенствованный генератор HTML-таблиц, который позволяет не только украшать, но и проверять, анализировать и создавать/преобразовывать исходный код для получения желаемого результата. Это простой в использовании инструмент, который помогает разработчикам быстро создавать HTML-таблицы с использованием атрибутов таблицы, таких как строки, цвета и т. д.
д.
С помощью Code Beautify вы можете создавать HTML-таблицы с помощью tr, th и td со свойствами CSS. Кроме того, HTML Table Builder позволяет пользователям быстро создавать предварительные теги с использованием синтаксиса HTML. Чтобы начать, вам нужно выбрать параметры в соответствующем поле и нажать «Создать таблицу».
Code Beautify предоставляет множество инструментов для создания HTML:
Рекомендуем прочитать: Лучший бесплатный онлайн-редактор HTML для начинающих
Хотите быстро создать простую HTML-таблицу и быстро перейти к следующему этапу работы? Text Fixer может быть просто идеальным инструментом для вас. Это позволяет разработчикам быстро генерировать необходимый HTML-код для таблицы с помощью онлайн-конструктора HTML-таблиц. Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура.
Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура.
Что еще? Инструмент автоматически генерирует код CSS и HTML. Итак, не ждите больше и используйте этот инструмент для преобразования текста в абзацы HTML или слова в HTML, создав таблицу в соответствии с вашими требованиями к размеру строк и столбцов.
Ниже перечислены некоторые из наиболее популярных инструментов исправления HTML-текста:
Is Text Fixer Free? Text Fixer — бесплатный инструмент для создания HTML-таблиц.
RapidTables — это простой генератор HTML-кода для таблиц. Для начала вы должны ввести свойства таблицы HTML, такие как строки, столбцы, цвет границы, ширина, стиль и многое другое, по мере необходимости, и нажать кнопку «Создать». Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.
Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.
Популярные инструменты HTML RapidTables:
Является ли RapidTables бесплатным? Да, это бесплатная программа для создания HTML.
Используя генератор таблиц, вы можете легко создавать или добавлять HTML-таблицы с помощью многочисленных доступных инструментов, таких как удаление строки, добавление строки и т. д. Кроме того, в меню таблицы можно установить желаемый размер таблица, настроить выравнивание текста и многое другое, используя параметры в меню.
Этот инструмент идеально подходит для тех, кто не знаком с HTML и CSS, или для разработчиков, которым нужно быстро создать HTML-таблицу.
Несколько HTML-инструментов, предоставляемых Tables Generator:
Является ли генератор таблиц бесплатным? Да, он предлагает бесплатный инструмент для создания HTML-таблиц.
Divtable позволяет быстро создать таблицу HTML всего за несколько простых шагов. Установите параметры и щелкните нужный размер и настройте параметры с помощью редактора HTML. Будь то стандартная таблица HTML или стилизованные блоки Div, вы можете указать предпочтительные параметры в соответствующем поле. Кроме того, настройте параметры новой таблицы с помощью интерактивных редакторов, которые позволяют легко вносить изменения в код.
Некоторые из популярных инструментов Divtable HTML:
Является ли Divtable бесплатным? Да, это бесплатная платформа для создания HTML-таблиц онлайн.
HTML-Cleaner Генератор инструментов HTML довольно прост и удобен в использовании. Это удобный генератор HTML, который позволяет быстро создавать таблицы с нужными настройками.
Отличительной особенностью этого инструмента является то, что разработчики могут преобразовывать HTML-таблицы в структурированные DIV. Кроме того, с предоставленными стилями .css он легко расположит ячейки в предпочитаемом вами стиле.
Известные инструменты HtML-Cleaner:
Является ли HTML-Cleaner бесплатным? Да, пользователи могут бесплатно создавать HTML-таблицы в Интернете.
Рекомендуем прочитать: Лучшее бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом
Этот генератор HTML-таблиц содержит множество примеров CSS, его свойств и генераторов, которые помогут вам создать эпический веб-дизайн. Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.
Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.
Некоторые из популярных инструментов, которые вы можете использовать:
Является ли CSSportal.com бесплатным? Да, это абсолютно бесплатно.
HTML.am — еще один удобный инструмент для создания HTML-таблиц. Этот генератор таблиц автоматически создает теги —
| , а также предлагает CSS для создания таблиц HTML для легкого создания таблиц для вашего веб-сайта. Некоторые из хорошо известных инструментов HMTL.am: Является ли HTML.am бесплатным? Да, вы можете бесплатно создавать впечатляющие HTML-таблицы. TableConvert — замечательный инструмент для преобразования HTML, Markdown и CSV. Учитывая полезные инструменты, можно легко преобразовать Excel в таблицы Markdown или скопировать или загрузить преобразованные данные в таблицы HTML. Вот несколько полезных инструментов, предоставляемых TableConvert: Является ли TableConvert бесплатным? Да, этот онлайн-генератор таблиц позволяет создавать таблицы бесплатно. Рекомендуем прочитать: Лучшие текстовые редакторы для Windows, Linux и Mac Coders Заключение Это 10 лучших онлайн-конструкторов адаптивных HTML-таблиц. Мы надеемся, что эти бесплатные генераторы таблиц помогут вам повысить производительность на работе! Часто задаваемые вопросы |