Как сделать значок своими руками? Много идей значков и брелоков
Я здесь: Главная ›
Творчество
›
Поделки
›
Из подручных материалов
› Как сделать значок своими руками?
Из подручных материалов
Нет, конечно же, Ты не такой, как все! Особенный, творческий, изобретательный. А подчеркнуть Твою индивидуальность помогут оригинальные значки и брелоки, изготовленные своими руками. На одежде, рюкзаке и головном уборе — они будут круто смотреться в любое время года. Рискнем выделиться среди сверстников?
6167 т.7
Значки — одни из самых популярных молодежных аксессуаров. Каждое такое изделие таит в себе некую информацию о своем хозяине. Значок может рассказать о личных увлечениях, ценностях, музыкальных предпочтениях, принадлежности к организации или отношении к жизни.
Значок может рассказать о личных увлечениях, ценностях, музыкальных предпочтениях, принадлежности к организации или отношении к жизни.
Бесспорно, причудливый значок можно купить в магазине. Но вещь, изготовленная в единственном экземпляре, всегда в приоритете. Ценность ее в том, что она — уникальна. Такой ни у кого больше не будет! Готов вслух заявить о себе и показать друзьям, на что способен? Тогда скорей смотри, как делать значки в домашних условиях. Некоторые способы Тебя очень удивят!
Изготавливаем значок из бумаги
Самый легкий способ изготовить значок — сделать его из бумаги. Бумажные значки, медали и бейджи часто используют во время школьных олимпиад, спортивных соревнований и детских праздников. Любят создавать их и юные модники. А все потому, что изготовление значков из картона не требует специальных материалов, особых навыков. Только бумага, шпилька и богатое воображение!
Вырежи из журнала, распечатай или нарисуй картинку нужного размера.
Чтобы значок прослужил дольше, обклей его скотчем с обеих сторон или заламинируй в любом магазине канцелярии. Придать значку глянцевого блеска можно и с помощью обертки для тетради. Помести картинку между двух отрезков обертки, склей края с помощью утюга и пергамента.
Вот и все! Бумажный значок на одежду или любимую сумку готов. А дырокол и тоненькая веревка запросто превратят его в стильный брелок.
Остались вопросы? Как правильно изготовить значок из бумаги и прикрепить английскую булавку, расскажет видео:
Мороженое и гамбургер сделали. А как насчет брелков-котиков или облаков? Смотрим!
Если же приближается особое событие — именины, семейный праздник или детская вечеринка, значки из картона легко украсить кружевом, блестками, стразами, бусами, атласными лентами.
Бумажный значок можно покрыть эпоксидным клеем. Распечатанную на плотной бумаге картинку приклей на картонную основу, дай высохнуть. Прикрепи фишку на пластилиновую подставку и нанеси клей в два этапа: сначала — тоненький слой, распределяя клей по всей площади картинки, затем добавь несколько капель клея — они сами растекутся по фишке и сделают значок выпуклым.
Как сделать значки из пластика в духовке?
Значки из духовки — неожиданно, правда? Зато как красиво! Вот скажи, куда Ты деваешь одноразовые пластиковые контейнеры от тортов, салатов или печенья? Не спеши выбрасывать их в мусорное ведро, лучше положи в духовку. Две минуты — и маленькое чудо проявит себя.
Для изготовления значков из пластика в духовке Тебе понадобятся:
- пластиковый контейнер,
- ножницы,
- дырокол,
- цветные перманентные маркеры.
С помощью ножниц вырежи гладкую и ровную часть пластиковой упаковки.
Подложи под низ выбранный рисунок и маркером перенеси его на пластик. Закрась. Сверху дыроколом сделай отверстие и вырежи картинку вместе с петелькой, отступая несколько миллиметров от края.
Внимание! Рисунок должен быть достаточно большим, ведь во время запекания он в несколько раз уменьшится.
Разогрей духовку до 160 °C. Положи заготовку на пергаментную бумагу и держи в духовке в течение 2–3 минут. С нагреванием картинка начнет съеживаться и загибаться, поэтому можешь слегка разровнять ее вилкой.
Осторожно! Если во время работы с горячей духовкой Ты вдруг забудешь правила безопасности, можно сильно обжечься. Попроси помощи у взрослых.
После запекания Твой значок станет крепким и гладким. Сделай несколько подобных значков и надень их на тонкую металлическую цепочку. У Тебя получится
замечательный браслет или крутой брелок для портфеля.
А еще значки легко можно изготовить из пластиковых пуговиц. Нанеси изображение или орнамент акриловыми красками и покрой лаком для ногтей. Готово!
Мастера в изготовлении значков умудряются обклеить пластмассовую основу вышитыми рисунками, стянув их сзади ниткой. Работа кропотливая, требует использования специальных инструментов и умения вышивать гладью.
Деревянные значки — хит сезона!
Стильно, изысканно, а главное — экологически чисто! Вот почему деревянные значки популярны среди молодежи. Ты тоже хочешь себе эксклюзивную мини-брошь? Придется поработать!
Чтобы сделать деревянный значок на одежду, подготовь:
- круглые плоские деревянные заготовки,
- акриловые краски,
- английскую булавку,
- клей-пистолет,
- простой карандаш,
- воду и кисточку.
Изготовление деревянных значков стоит начать с эскиза на бумаге. Рисовать можно все, что нашепчет фантазия, — мороженое, слоников, зайчиков и так далее.
Рисовать можно все, что нашепчет фантазия, — мороженое, слоников, зайчиков и так далее.
Теперь с помощью простого карандаша перенеси изображение на деревянную заготовку толщиной около 5–8 мм. Они продаются в магазинах товаров для творчества.
Круто, если Ты умеешь работать с резцом, или выжигать узоры на дереве (этому часто учат на уроках трудового обучения). Тогда поверхность значка станет фактурной, а контуры изображения — четче.
Нарисуй акриловыми красками задуманное изображение. Когда краска полностью высохнет, с помощью клей-пистолета прикрепи английскую булавку. Покрой значок лаком для дерева.
Стильное украшение готово.
При изготовлении деревянных значков часто используют и дополнительные материалы — нитки, бисер, кусочки ткани.
Металлические значки своими руками
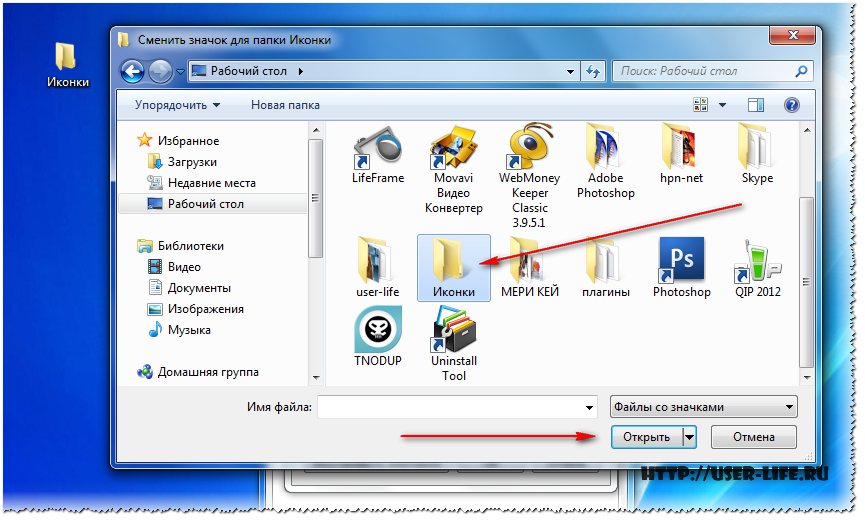
Креативные металлические значки своими руками изготавливаются на основе старых, которые уже потеряли актуальность и не пользуются популярностью у своего владельца.![]()
Чтобы украсить одежду металлическим значком, подготовь:
- старый металлический значок,
- канцелярский нож,
- акриловые краски,
- кусочки ткани или салфетку.
Возьми старый железный значок и разбери его на части с помощью канцелярского ножа.
Вот как будет выглядеть заготовка.
Покрась значок светлой акриловой краской в два слоя. Когда краска подсохнет и станет липкой, покрой значок маленьким отрезком салфетки.
Обрати внимание! Если краски будет слишком много, она нагло просочится через салфетку и испортит значок.
Загни края салфетки внутрь и закрой значок.
Конечный результат зависит от изображения на салфетке. Это могут быть пираты, герои любимых мультиков или сказок…
Акриловые значки своими руками
Эти оригинальные значки будут выглядеть, словно только из магазинной полки. Чтобы изготовить акриловый значок своими руками, необходимо приобрести специальную заготовку. Ее можно найти в любом канцелярском магазине.
Чтобы изготовить акриловый значок своими руками, необходимо приобрести специальную заготовку. Ее можно найти в любом канцелярском магазине.
Заготовка состоит из корпуса и крепления. Тебе нужно только вырезать изображение и поместить его между основанием значка и прозрачной крышечкой. Чтобы изображение не прокручивалось, нанеси на обратную сторону капельку клея. На все про все — одна минута!
Поздравляю! Теперь Ты знаешь не только технику изготовления значков, но и как сделать брелок своими руками. Ведь с помощью дырокола, выжигательного устройства по дереву или обычного паяльника значок легко превратится в подвеску. Однако не забывай о помощи взрослых. Только под их наблюдением можно работать с электроприборами.
Твори, выделяйся, самовыражайся!
Читай также:
- Плетем яркие браслеты-фенечки,
- Плетение из резинок. Удивительная история успеха.

Теги: Украшения своими руками
Заметили орфографическую ошибку? Выделите её мышкой и нажмите Ctrl+Enter
Другие материалы по темеМиниатюрные скульптуры
Вкусные картины
Новогодние снежинки своими рук…
Чудо-барашки из фетра
Влюбленная парочка
Плетем яркие браслеты-фенечки
Украшаем стол к Восьмому марта
Объемные аппликации из ниток
Как создать значок или другое изображение
- Статья
Можно создать новый рисунок, точечный рисунок, значок, курсор или панель инструментов, а затем использовать Редактор изображений для настройки внешнего вида. Можно также создать новое растровое изображение, созданное после шаблона ресурса.
Можно также создать новое растровое изображение, созданное после шаблона ресурса.
Значки и курсоры: ресурсы изображений для устройств отображения
Значки и курсоры представляют собой графические ресурсы, которые могут состоять из нескольких изображений разных размеров, использующих разные цветовые схемы, в зависимости от типа устройства отображения. курсор также имеет активную точку, расположение Windows, используемое для слежения за его положением. Значки и курсоры создаются и редактируются с помощью редактора изображений, как и точечные рисунки и другие изображения.
При создании нового значка или курсора Редактор изображений сначала создает изображение стандартного типа. Это изображение сначала заполняется цветом экрана (прозрачным). Если изображение является курсором, активная разкраска изначально находится в левом верхнем углу с координатами 0,0 .
По умолчанию Редактор изображений поддерживает создание дополнительных образов для устройств, показанных в следующей таблице.![]() Вы можете создавать изображения для других устройств, вводя параметры ширины, высоты и подсчета цветов в диалоговое окно пользовательский образ .
Вы можете создавать изображения для других устройств, вводя параметры ширины, высоты и подсчета цветов в диалоговое окно пользовательский образ .
| Цвет | Ширина (в пикселях) | Высота (в пикселях) |
|---|---|---|
| Монохромный | 16 | 16 |
| Монохромный | 32 | 32 |
| Монохромный | 48 | 48 |
| Монохромный | 64 | 64 |
| Монохромный | 96 | 96 |
| 16 | 16 | 16 |
| 16 | 32 | 32 |
| 16 | 64 | 64 |
| 16 | 48 | 48 |
| 16 | 96 | 96 |
| 256 | 16 | 16 |
| 256 | 32 | 32 |
| 256 | 48 | 48 |
| 256 | 64 | 64 |
| 256 | 96 | 96 |
Создание образа устройства (значок или курсор)
При создании нового ресурса или значка курсора Редактор изображений сначала создает изображение в определенном стиле (32 × 32, 16 цветов для значков и 32 x 32, монохромный для курсоров). Затем можно добавлять изображения различных размеров и стилей к начальному значку или курсору и при необходимости редактировать каждое дополнительное изображение для различных устройств вывода. Можно также изменить изображение с помощью операции вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Затем можно добавлять изображения различных размеров и стилей к начальному значку или курсору и при необходимости редактировать каждое дополнительное изображение для различных устройств вывода. Можно также изменить изображение с помощью операции вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
При открытии значка или ресурса курсора в редакторе изображенийизображение, наиболее близко соответствующее текущему устройству вывода, открывается по умолчанию.
Примечание
Если в проекте еще нет RC-файла, см. раздел Создание нового файла описания ресурсов.
Диалоговое окно Создание < типа образа устройства > позволяет создать новый образ устройства указанного типа. Чтобы открыть диалоговое окно » Создание < образа устройства > «, последовательно выберите пункты изображение>создать типизображения. Включены следующие свойства: тип целевого образа и Пользовательский.
В свойстве тип целевого образа перечислены доступные типы изображений, в которых выбирается тип образа, который нужно открыть:
16 x 16, 16 цветов
32 x 32, 16 цветов
48 x 48, 16 цветов
64 x 64, 16 цветов
96 x 96, 16 цветов
16 x 16, 256 цветов
32 x 32, 256 цветов
48 x 48, 256 цветов
64 x 64, 256 цветов
96 x 96, 256 цветов
16 x 16, монохромная
32 x 32, монохромная
48 x 48, монохромная
64 x 64, монохромная
96 x 96, монохромная
Примечание
Все существующие образы не будут отображаться в этом списке.
Пользовательское свойство открывает диалоговое окно пользовательский образ , в котором можно создать новый образ с пользовательским размером и числом цветов.
Диалоговое окно пользовательский образ позволяет создать новый образ с пользовательским размером и числом цветов. Включены следующие свойства:
| Свойство | Описание |
|---|---|
| Width | Место для ввода ширины пользовательского изображения в пикселях (1-512, максимум 2048). |
| Height | Место для ввода высоты пользовательского изображения в пикселях (1-512, ограничение в 2048). |
| Цвета | Поле для выбора количества цветов для пользовательского образа: 2, 16 или 256. |
Диалоговое окно Открытие < образа устройства > используется для открытия образов устройств в проектах C++. В нем перечислены существующие образы устройств в текущем ресурсе (изображения, которые являются частью текущего ресурса). Включается следующее свойство:
| Свойство | Описание |
|---|---|
| Текущие образы | Список изображений, содержащихся в ресурсе. Выберите тип образа, который необходимо открыть. |
Создание нового значка или курсора
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс.
 Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор.
Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор.В диалоговом окне Вставка ресурсавыберите значок или курсор и нажмите кнопку создать. Для значков это действие создает ресурс значка с размером 32 × 32, 16-цветным значком. Для курсоров создается изображение размером 32 × 32, монохромное (2-цветное).
Если рядом с типом ресурса Image в диалоговом окне Вставка ресурса отображается знак «плюс» ( + ), это означает, что доступны шаблоны панели инструментов. Щелкните знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и нажмите кнопку создать.
Добавление изображения для другого устройства вывода
Перейдите в меню изображение>создать изображение устройстваили щелкните правой кнопкой мыши в области редактора изображений и выберите пункт создать изображение устройства.

Выберите тип образа, который требуется добавить. Можно также выбрать Пользовательский , чтобы создать значок, размер которого недоступен в списке по умолчанию.
Копирование образа устройства
Последовательно выберите пункты изображение>Открыть изображение устройства и выберите изображение из списка текущие изображения. Например, выберите версию значка 32 × 32, 16 цветов.
Копировать отображаемое в данный момент изображение значка (CTRL+C).
Откройте другое изображение значка в другом окне редактора изображений . Например, откройте 16-цветную версию значка.
Вставьте изображение значка (CTRL+V) из одного окна редактора изображений в другое. При копировании большего размера в меньший размер можно использовать маркеры значков для изменения размера изображения.

Удаление образа устройства
Пока изображение значка отображается в редакторе изображений, последовательно выберите пункты изображение>Удалить изображение устройства. При удалении последнего изображения значка в ресурсе также удаляется ресурс.
Примечание
При нажатии клавиши Del изображения и цвета, созданные на значке, удаляются, но значок остается, и теперь его можно переконструировать. Если нажать клавишу Del по ошибке, нажмите CTRL+Z , чтобы отменить действие.
Создание прозрачных или инвертированных областей в образах устройств
В редакторе изображенийисходный значок или изображение курсора имеет прозрачный атрибут. Хотя изображения значков и курсоров прямоугольные, многие не появляются, так как части изображения прозрачны, а базовое изображение на экране отображается с помощью значка или курсора. При перетаскивании значка части изображения могут отображаться в инвертированном цвете. Этот результат создается путем настройки цвета экрана и инвертированного цвета в окне цвета.
Этот результат создается путем настройки цвета экрана и инвертированного цвета в окне цвета.
Экран и Инвертированные цвета, применяемые к значкам и курсорам, изменяют производное изображение или присваивают им регионы. Цвета указывают на части изображения, имеющие эти атрибуты. Цвета, представляющие атрибуты цвета экрана и инвертированного цвета, можно изменить при редактировании. Эти изменения не влияют на внешний вид значка или курсора в приложении.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных в справке в зависимости от текущих параметров или выпуска. чтобы изменить параметры, последовательно выберите пункты меню>импорт и экспорт Параметры. Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Создание прозрачных или инвертированных областей
В окне цвета выберите Цвет экрана Selector или Инверсный цвет.

Примените экран или инвертированный цвет к изображению с помощью инструмента рисования. Дополнительные сведения о средствах рисования см. в разделе Использование инструмента рисования.
Изменение экрана или инвертированного цвета
Выберите селектор цвета экрана или селектор инвертированного цвета .
Выберите цвет из палитры цвета в окне цвета .
Дополнительный цвет автоматически назначается для другого селектора.
Совет
Если дважды щелкнуть селектор » Цвет экрана » или » инвертированный цвет «, откроется диалоговое окно Селектор пользовательских цветов .
Использовать палитру 256-Color
При использовании редактора изображенийзначки и курсоры могут иметь большой размер (64 × 64) с палитрой типа «256-Color». После создания ресурса выбирается стиль изображения устройства.
Создание значка или курсора 256-цвета
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс. Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор.
В диалоговом окне Вставка ресурсавыберите значок или курсор и нажмите кнопку создать.
Последовательно выберите пункты меню изображение>создать изображение устройства и выбор стиля изображения 256-Color.
Выбор цвета из 256-цветовой палитры для крупных значков
Чтобы нарисовать выделенный фрагмент из 256-цветовой палитры, необходимо выбрать цвета в палитре цвета в окне цвета.
Выберите крупный значок или курсор или создайте новый крупный значок или курсор.

Выберите цвет из цвета 256, отображаемых в палитре цвета в окне цвета .
Выбранный цвет станет текущим цветом в палитре цвета в окне цвета .
Примечание
начальная палитра, используемая для изображений 256-color, соответствует палитре, возвращаемой
CreateHalftonePaletteWindows API. все значки, предназначенные для оболочки Windows, должны использовать эту палитру для предотвращения мерцания во время реализации палитры.
Установка активной точки курсора
активная точка курсора представляет собой точку, на которую Windows ссылается при отслеживании положения курсора. По умолчанию гиперобъект задается в левом верхнем углу курсора с координатами 0,0 . в свойстве Hotspot в окно свойств отображаются координаты активной точки.
На панели инструментов редактора изображенийвыберите инструмент Задать активную область .

Выберите пиксель, который требуется назначить в качестве горячей точки курсора.
В свойстве Hotspot в окне свойства отображаются новые координаты.
Создание и сохранение растрового изображения в формате .gif или JPEG
При создании точечного рисунка изображение создается в формате точечного рисунка (.bmp). Однако можно сохранить изображение в формате GIF или JPEG или в других графических форматах.
Примечание
Этот процесс не применяется к значкам и курсорам.
Перейдите в меню файл>Открыть, а затем выберите файл.
В диалоговом окне новый файлвыберите папку Visual C++ , а затем в поле шаблоны выберите файл точечного рисунка (.bmp) и нажмите кнопку Открыть.
Точечный рисунок откроется в редакторе изображений.
Внесите необходимые изменения в новый точечный рисунок.

Если растровое изображение все еще открыто в редакторе изображений, последовательно выберите пункты файл> менюСохранить имя файла.bmp как.
В диалоговом окне сохранить файл как введите имя, которое нужно присвоить файлу, и расширение, которое обозначает необходимый формат файла в поле имя файла . Например, myfile.gif.
Примечание
Необходимо создать или открыть точечный рисунок вне проекта, чтобы сохранить его как файл другого формата. Если создать или открыть его в проекте, команда Сохранить как будет недоступна. дополнительные сведения см. в разделе просмотр ресурсов в файле скрипта ресурсов за пределами Project (автономный).
Щелкните Сохранить.
Преобразование изображения из одного формата в другой
Вы можете открывать изображения в формате GIF или JPEG в редакторе изображений и сохранять их в виде растровых изображений. Кроме того, можно открыть файл точечного рисунка и сохранить его в формате GIF или JPEG. Изображения, с которыми вы работаете, не должны быть частью проекта для редактирования в среде разработки (см. раздел Редактирование автономных образов).
Кроме того, можно открыть файл точечного рисунка и сохранить его в формате GIF или JPEG. Изображения, с которыми вы работаете, не должны быть частью проекта для редактирования в среде разработки (см. раздел Редактирование автономных образов).
Откройте изображение в редакторе изображений.
Последовательно выберите файл> менюСохранить имя файла как.
В диалоговом окне сохранить файл как в поле имя файла введите имя файла и расширение, которое обозначает нужный формат.
Щелкните Сохранить.
Добавление нового ресурса изображения в неуправляемый проект C++
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс. Если у вас уже есть ресурс изображения в RC -файле, например курсор, можно просто щелкнуть правой кнопкой мыши папку курсора и выбрать пункт Вставить курсор.

В диалоговом окне Вставка ресурсавыберите тип ресурса изображения, который вы хотите создать (например,точечный рисунок), а затем нажмите кнопку создать.
Если рядом с типом ресурса Image в диалоговом окне Вставка ресурса отображается знак «плюс» ( + ), это означает, что доступны шаблоны панели инструментов. Щелкните знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и нажмите кнопку создать.
Добавление нового ресурса изображения в проект на языке программирования .NET
в Обозреватель решенийщелкните правой кнопкой мыши папку проекта (например, WindowsApplication1).
В контекстном меню выберите Добавить, а затем выберите Добавить новый элемент.
в области категории разверните папку локальные Project элементы , а затем выберите ресурсы.

В области шаблоны выберите тип ресурса, который вы хотите добавить в проект.
ресурс будет добавлен в проект в Обозреватель решений , а ресурс откроется в редакторе изображений. Теперь для изменения образа можно использовать все средства, доступные в редакторе изображений . Дополнительные сведения о добавлении изображений в управляемый проект см. в разделе Загрузка изображения во время разработки.
Требования
Нет
См. также раздел
Редактор изображений для значков
Как изменить изображение
Руководство. Использование инструмента рисования
Как работать с цветом
Сочетания клавиш
Создайте свой собственный значок приложения с искусственным интеллектом
Как создать значок приложения за 3 простых шага?
Следуйте инструкциям ниже и создайте собственный значок приложения всего за несколько кликов:
- Выберите шаблон логотипа значка приложения
Ознакомьтесь с нашей подборкой профессионально разработанных шаблонов логотипов, чтобы начать работу.

- Редактирование дизайна логотипа значка приложения
Настройте свой дизайн с помощью нашего программного обеспечения для создания логотипов и создайте собственный значок приложения без каких-либо дизайнерских навыков.
- Загрузите свой значок логотипа
Если вы довольны своим логотипом, просто нажмите «Загрузить», чтобы получить мгновенный доступ к своим файлам.
Создайте свой собственный значок приложения
Создайте значок приложения онлайн с помощью App Icon Maker от Appy Pie
Создайте красивый значок приложения для iOS, Android и Windows за считанные минуты. Добавьте логотип своего бренда и более эффективно передайте историю своего бренда. Обозначьте цель вашего приложения и сделайте так, чтобы оно выглядело потрясающе на экране устройства пользователей вашего приложения. Вдохновите пользователей мгновенно загрузить ваше приложение и мгновенно получить больше клиентов. Создатель значков Appy Pie позволяет создавать и загружать значки приложений для приложений iOS, Android и Windows за считанные минуты. Он прост в использовании, и вам не нужны какие-либо дизайнерские навыки.
Он прост в использовании, и вам не нужны какие-либо дизайнерские навыки.
Создание значка приложения — это не просто добавление изображения в ваше приложение. Это гораздо больше. Значок приложения — это первое, что увидит пользователь, увидев ваше приложение. Важно убедиться, что значок вашего приложения привлекателен, актуален и уникален. App Icon Maker Appy Pie гарантирует, что значок вашего приложения соответствует всем этим требованиям. App Icon Maker от Appy Pie предлагает широкий выбор вариантов настройки. Вы можете выбрать цвет фона, значок, имя и размер значка приложения. Вы также можете добавить текст к значку приложения и выбрать шрифт, цвет и размер текста.
Вы можете создавать потрясающие значки приложений с нуля или настраивать готовые шаблоны значков приложений в соответствии со своими требованиями. С помощью нашего простого в использовании онлайн-конструктора значков приложений вы можете в кратчайшие сроки создавать значки приложений для всех основных платформ магазинов приложений, таких как Android, iOS и Windows. Создать значок приложения с помощью генератора значков приложений Appy Pie очень просто. Вам просто нужно ввести свой шаблон и добавить логотип, цвет текста и обложку. После этого нажмите «Создать», и все готово. Создатель значков приложений создаст для вас изображение значка и все необходимые размеры.
Создать значок приложения с помощью генератора значков приложений Appy Pie очень просто. Вам просто нужно ввести свой шаблон и добавить логотип, цвет текста и обложку. После этого нажмите «Создать», и все готово. Создатель значков приложений создаст для вас изображение значка и все необходимые размеры.
Преимущества создания значка приложения с помощью нашего онлайн-конструктора значков приложений
Хорошо продуманный значок приложения, который привлечет внимание вашей целевой аудитории, повысит коэффициент конверсии, вовлеченность и прибыльность вашей компании. К счастью, создавать привлекательные значки приложений с помощью конструктора значков приложений Appy Pie слишком сложно. Генератор значков приложений Appy Pie позволяет создавать самые потрясающие значки приложений без каких-либо дизайнерских навыков. Создание значка приложения может стать полезным опытом, который подарит вам чувство гордости и выполненного долга. Вот некоторые преимущества создания иконки для вашего мобильного приложения:
- Повышение узнаваемости бренда: Одним из наиболее важных преимуществ создания значков приложений является то, что это может помочь повысить узнаваемость бренда.
 Создав уникальную и привлекательную иконку, вы поможете своему приложению выделиться среди остальных и с большей вероятностью запомнится пользователям.
Создав уникальную и привлекательную иконку, вы поможете своему приложению выделиться среди остальных и с большей вероятностью запомнится пользователям. - Улучшенный пользовательский интерфейс: Еще одним преимуществом создания значков приложений является то, что они могут улучшить взаимодействие с пользователем. Хорошо продуманная иконка может облегчить пользователям поиск и запуск вашего приложения, а также может помочь создать у пользователей лучшее первое впечатление о вашем приложении.
- Улучшенная возможность поиска приложений: Значок приложения помогает пользователям легче найти ваше приложение, повышая вероятность его использования.
- Улучшенная возможность поиска приложений: Значок приложения помогает пользователям легче найти ваше приложение, повышая вероятность его загрузки. Значок приложения также упрощает идентификацию вашего приложения, когда вы просматриваете список приложений на своем телефоне.
- Увеличение количества загрузок приложений: Наконец, создание значков приложений также может помочь увеличить количество загрузок вашего приложения.
 Как упоминалось выше, хорошо продуманная иконка может сделать ваше приложение более заметным и повысить вероятность его загрузки пользователями.
Как упоминалось выше, хорошо продуманная иконка может сделать ваше приложение более заметным и повысить вероятность его загрузки пользователями. - Повышение рейтингов и отзывов приложений: Обзоры и рейтинги приложений — два наиболее важных фактора, определяющих, будет ли ваше приложение успешным или нет. Значок приложения может повысить рейтинг приложения и количество отзывов несколькими способами.
Зачем выбирать генератор значков приложений Appy Pie для создания собственного значка приложения?
Создатель значка приложения Appy Pie — один из лучших инструментов дизайна, доступных для создания собственного значка приложения. Это очень просто в использовании и это бесплатно! Вы можете использовать его для создания значков для всех видов приложений, включая iOS, Android и Windows Phone. Приложение App Icon Maker от Appy Pie обладает широким набором функций, позволяющих создавать красивые профессиональные значки всего за несколько кликов. Вы можете использовать его для создания значков любого размера, и вы даже можете использовать его для создания значков приложений NFT. Он также имеет широкий спектр шаблонов, которые вы можете использовать для создания своих значков, поэтому вам не нужно начинать с нуля. Есть несколько причин, по которым вам следует использовать онлайн-конструктор значков приложений Appy Pie для создания пользовательского значка приложения:
Он также имеет широкий спектр шаблонов, которые вы можете использовать для создания своих значков, поэтому вам не нужно начинать с нуля. Есть несколько причин, по которым вам следует использовать онлайн-конструктор значков приложений Appy Pie для создания пользовательского значка приложения:
- Простота использования
Генератор значков приложений Appy Pie очень прост в использовании. Вы можете создать значок приложения без какого-либо опыта проектирования.
- Создавайте привлекательные значки приложений
С помощью генератора значков приложений Appy Pie вы можете создавать визуально привлекательные значки приложений, которые будут более эффективно представлять ваш бренд.
- Несколько инструментов редактирования
Генератор значков приложений Appy Pie предлагает несколько инструментов редактирования для создания привлекательных значков приложений.
- Бесплатное использование:
Генератор значков приложений Appy Pie можно использовать бесплатно.
 Вы можете создавать привлекательные значки приложений, не тратя денег.
Вы можете создавать привлекательные значки приложений, не тратя денег. - Кодирование не требуется
Вам не нужно знать код, чтобы создавать привлекательные значки приложений с помощью генератора значков приложений Appy Pie.
Создайте значок приложения сейчас
Отдельный набор значков — правила создания
Области, в которых можно применять значки, поразительно разнообразны — от интерфейсов веб-сайтов до мобильных приложений, они делают стиль средой, в которой они живут. Их «говорящие» возможности зависят не только от их цвета или размера, но и от глубины и точности линий, количества деталей и создаваемого образа в целом.
Даже новичку создать иконку несложно. Принимая во внимание, как много их было просмотрено, процесс становится интуитивно понятным, особенно с помощью современного программного обеспечения, такого как Amadine, с его целостным набором инструментов. Однако задача усложняется, когда необходимо создать набор иконок. Тем не менее, знание некоторых хитростей и профессиональные советы всегда пригодятся, и этот случай не исключение. Так что следите за обновлениями, чтобы придумывать блестящие идеи для дизайна наборов иконок и подходящих инструментов для этого. Если вы все еще хотите использовать профессиональный опыт, значки Google или символы SF могут помочь, когда вы в растерянности.
Тем не менее, знание некоторых хитростей и профессиональные советы всегда пригодятся, и этот случай не исключение. Так что следите за обновлениями, чтобы придумывать блестящие идеи для дизайна наборов иконок и подходящих инструментов для этого. Если вы все еще хотите использовать профессиональный опыт, значки Google или символы SF могут помочь, когда вы в растерянности.
Выравнивание по стилю
Очень важно, чтобы это соответствовало стилю. Это не означает, что энтузиасты должны создавать одинаковые копии одного знака, но визуальные связи между ними должны быть очевидны. Первоначальной концепцией может быть использование одной и той же цветовой палитры для ваших символов, но вы можете пойти дальше. Например, дизайнеры могут применять жирные линии, чтобы сделать элементы в разных стилях более связными.
Кроме того, это могут быть эффекты граффити или иконки, выполненные в рамках одного настроения, такие как винтаж, открытка и т.п. Разнообразие форматов значков включает в себя следующее:
- Контур — это создание иконки без заливки.
 Главное преимущество в том, что этот силуэт создается исключительно с помощью линий. Эти тонкие характерные признаки помогают без труда отличить один предмет от другого.
Главное преимущество в том, что этот силуэт создается исключительно с помощью линий. Эти тонкие характерные признаки помогают без труда отличить один предмет от другого. - Скевоморфный дизайн — в данном случае стиль значка не похож на мультяшный. Наоборот, он напоминает реальный вид объектов, значительно копируя аналоги.
- Нарисовано от руки — самоочевидность этого понятия позволяет легко представить, как выглядят такие значки.
- Glyphs — на простом английском, так будут выглядеть шрифты веб-страницы. Этот так называемый графический язык создан в соответствии с CSS и специальными веб-эффектами.
- Плоские иконки — это один из самых распространенных видов иконок. Здесь вы достигаете задуманного дизайна с четкими и четкими изображениями, сохраняя объем в пределах двухмерных стандартов.

Выберите правильный размер
Конечно, размер определяет, насколько видимыми будут элементы вашего значка в общем интерфейсе. Вам нужно убедиться, что выбранный формат не раздражает глаза. Таким образом, необходимо соблюдать идеальную среду между малыми и большими размерами.
С помощью передовой программы проектирования дизайнеры могут поэкспериментировать и подобрать наиболее подходящий объем. Amadine — это электростанция, когда вам приходится иметь дело с ее функциями. Мало того, что в нем есть все классические инструменты векторного рисования, так еще в этом решении есть большая библиотека иконок и символов, а также вы можете создавать свои наборы и библиотеки. Уже существующая библиотека значительно сократит время и усилия, затрачиваемые на разработку каждого символа и набора в частности, если вы хотите использовать готовое решение. А для наборов на заказ ограничивается только ваша фантазия.
Излишне упоминать, что размеры в пределах одной и той же коллекции иконок должны быть одинаковыми, не так ли?
Использование сеток
Эту технологию часто недооценивают. Но даже нарисованные от руки иконки должны обладать идеальным выравниванием. Вот где эффективность сетевых инструментов не имеет себе равных. Все, что вам нужно сделать, чтобы быстрее стилизовать значки и сделать их более красивыми, — это обеспечить их сбалансированный размер. Сетка нужна и важна, потому что иконки должны попадать в пиксельную сетку, чтобы не было размытых линий, например, когда между пикселями попадает прямая линия. При этом должен быть баланс между выравниванием и красивым органичным видом иконки, например плавностью линий.
Конечно, простое прилипание к линиям сетки может оказаться ненужным и испортить эффект — основная цель здесь — помочь графическим дизайнерам выбрать правильные пропорции для своих наборов иконок.
Работа с результатами
Во время мозгового штурма вы можете придумать несколько прототипов дизайна. С этой точки зрения возможность поделиться концепцией с другими и проконсультироваться имеет важное значение, поэтому не упускайте шанс улучшить свой набор до фактического выпуска. Тестирование того, как макет будет работать для конкретного пользовательского интерфейса, также многое вам скажет.
С этой точки зрения возможность поделиться концепцией с другими и проконсультироваться имеет важное значение, поэтому не упускайте шанс улучшить свой набор до фактического выпуска. Тестирование того, как макет будет работать для конкретного пользовательского интерфейса, также многое вам скажет.
После создания эскиза от руки вы можете воссоздать его в векторе, чтобы его красота не была испорчена при публикации или сохранении. В Amadine вы можете импортировать нарисованное от руки изображение и рисовать поверх него на слое выше на вашем Mac, iPad или iPhone.
Рекомендации по выбору редакции
Вот некоторые вещи, которые новички должны иметь в виду, чтобы сделать свои макеты безупречными: это бросается в глаза. Эффект будет прямо противоположный. Иногда гораздо лучше избегать шума и тяжелых концепций, отдавая предпочтение воздушным и свежим стилям. Слишком много деталей тоже не хорошо.

Wrap It Up
Создать набор иконок не так сложно, как кажется. Следование основным советам и использование приложения для векторного рисования позволит даже новичку создать отличный макет.


 Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор.
Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор.





 Создав уникальную и привлекательную иконку, вы поможете своему приложению выделиться среди остальных и с большей вероятностью запомнится пользователям.
Создав уникальную и привлекательную иконку, вы поможете своему приложению выделиться среди остальных и с большей вероятностью запомнится пользователям. Как упоминалось выше, хорошо продуманная иконка может сделать ваше приложение более заметным и повысить вероятность его загрузки пользователями.
Как упоминалось выше, хорошо продуманная иконка может сделать ваше приложение более заметным и повысить вероятность его загрузки пользователями. Вы можете создавать привлекательные значки приложений, не тратя денег.
Вы можете создавать привлекательные значки приложений, не тратя денег. Главное преимущество в том, что этот силуэт создается исключительно с помощью линий. Эти тонкие характерные признаки помогают без труда отличить один предмет от другого.
Главное преимущество в том, что этот силуэт создается исключительно с помощью линий. Эти тонкие характерные признаки помогают без труда отличить один предмет от другого.