инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
3049 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры.
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
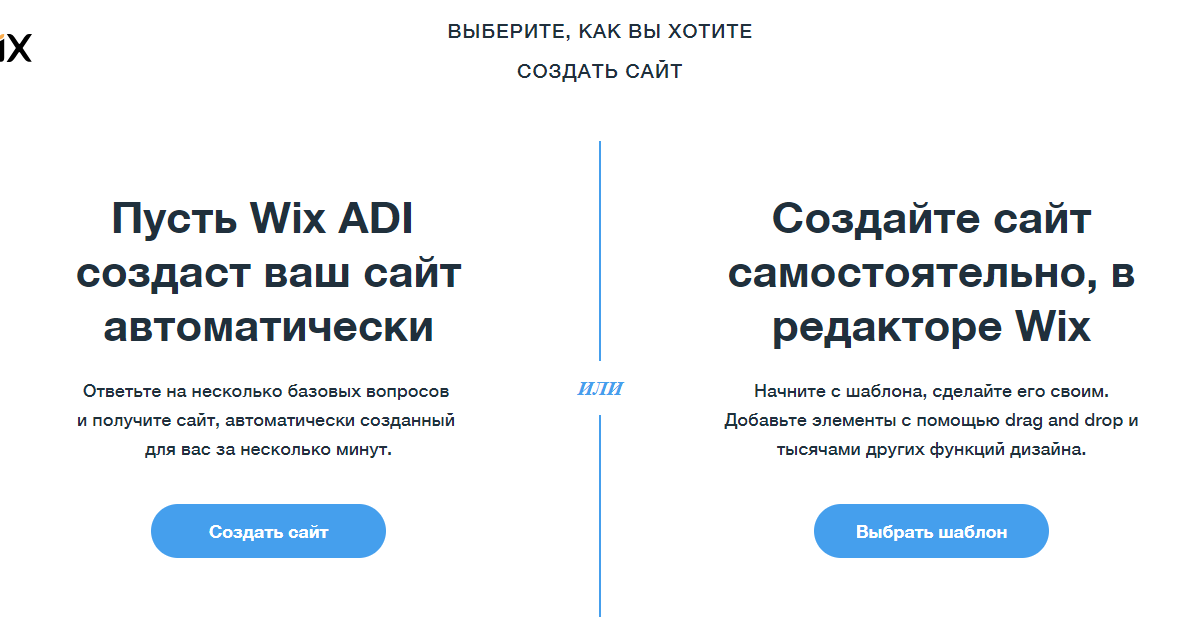
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
В итоге получился вот такой сайт.
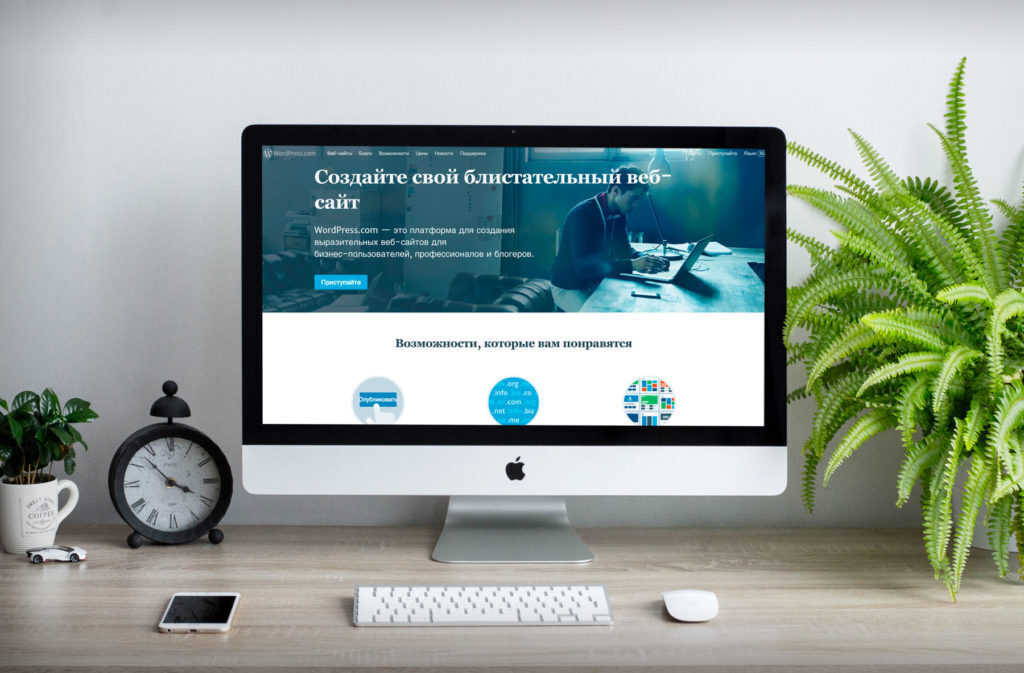
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился. И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem.com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля. Вуаля! Теперь мой сайт находится на новом домене.
Вуаля! Теперь мой сайт находится на новом домене.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem.com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет.
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
Бесплатный конструктор сайтов, создай свой сайт сам с нуля
Представляем Вам новое слово в сайтостроении — платформу для создания сайтов Nethouse.
Создайте сайт, зарегистрируйте домен, займитесь продвижением в поисковых системах, настройте
рекламу. Также вы сможете бесплатно изучить основы интернет-маркетинга
и найти исполнителей для любых видов работ по сайту.
Также вы сможете бесплатно изучить основы интернет-маркетинга
и найти исполнителей для любых видов работ по сайту.
Все для самостоятельного создания сайта без специальных знаний и html. Никогда еще веб-разработка не была столь простой и такой же увлекательной, как заполнение своей страницы в социальной сети.
На сегодняшний день создать сайт можно несколькими способами:
- написать html-код с нуля, проверить все и настроить;
- воспользоваться специализированным программным обеспечением;
- использовать современный конструктор сайтов.
И если первые два способа являются достаточно сложными и требуют глубоких знаний, навыков
и опыта работы, то при помощи третьего способа можно сделать отличный сайт с нуля, который
не будет уступать по своему качеству страницам, созданным профессионалами. Ну и самое
главное — это можно сделать абсолютно бесплатно!
Ну и самое
главное — это можно сделать абсолютно бесплатно!
Читать далее
Особенность конструктора сайтов
Конструктор веб-страниц представляет собой специализированный сервис, используя который можно всего за несколько минут создать сайт-визитку, веб-магазин, блог или другой тип сайта, обладающий полным и современным функционалом. Для этого необходимо лишь зарегистрироваться, определиться с доменом и провести настройку внешнего вида страницы под собственные нужды и согласно собственным пожеланиям.
Основные преимущества использования конструктора сайтов
К основным достоинствам применения такого сервиса относится:
- максимальная простота — высококачественную страничку может бесплатно создать даже новичок без опыта в данной сфере;
- скорость создания — сделать страницу в конструкторе можно всего за несколько минут, при этом результат будет иметь вид качественного и проработанного сайта, как будто над ним работали несколько дней;
- отсутствие необходимости в написании html-кода — для создания ресурса не нужно быть программистом, так как вся работа происходит в полнофункциональном редакторе, похожем на простейшее программное обеспечение для работы с текстом или презентациями;
- уверенность в отсутствии каких-либо ошибок в коде или различных сбоев — функционал работает на «отлично» в любых ситуациях;
- широчайший выбор готовых дизайнерских решений и шаблонов, разработанных опытными дизайнерами, которые смогут удовлетворить даже самого искушенного пользователя;
- большой набор уже готовых разделов и модулей, которые помогут насытить ресурс и сделать на нем, например, гостевую книгу, функционал интернет-магазина или большое число других полезных деталей, превращающих обычную веб-страницу в полноценный и качественный портал;
- все эти преимущества доступны любому желающему бесплатно.

Услуги конструирования ресурсов на сегодняшний день перешли из категории, рассчитанной на пользователя-новичка, в ранг полноценных платформ. Конструктор поможет сделать высококачественный сайт любому пользователю абсолютно бесплатно, для чего требуется минимальное затраченное время и усилия.
Создайте свой первый сайт с нуля
Итак, вы хотите создать себе сайт, а? А еще лучше — вам интересно, как создать сайт бесплатно! Что ж, у нас есть для вас отличные новости: создание привлекательного и экономичного веб-сайта никогда не было более достижимым.
Это не значит, что здесь хоть какая-то работа, конечно!
В зависимости от ваших конечных целей — вполне возможно добиться профессионально выглядящих результатов, выйти на новую аудиторию и заявить о себе или своем бренде без необходимости вкладывать кучу денег в высококлассный веб-дизайн и программирование.
Но прежде чем вы с головой погрузитесь в создание своего первого полноценного веб-сайта, никогда не помешает перевести дух и немного поразмышлять над собой. Вот что вам нужно учитывать:
Каковы ваши потребности?
Первый — (голосом, имитирующим Арнольда Шварценеггера): кто вы и чем занимаетесь?
Вы фотограф-любитель, который хочет реализовать свое увлечение в Интернете? Независимый блогер-путешественник, документирующий самые красивые и отдаленные уголки планеты? Или вы владелец малого бизнеса, который хочет заняться электронной коммерцией?
После того, как вы определились с тем, что вы делаете (или предлагаете), теперь вы можете начать думать о том, какой тип веб-сайта вам нужен.
Например, вы можете создать веб-сайт в стиле «цифрового портфолио», чтобы продемонстрировать свою работу, или полноценную цифровую витрину, где вы можете демонстрировать продукты и обрабатывать транзакции.
Какой контент вы планируете размещать?
Внимательно рассмотрите текст, изображения, видеоконтент, баннеры (и многое другое), которые вы будете использовать для оживления своего веб-сайта.
Сейчас самое подходящее время для устранения любых потенциальных пробелов и тщательной очистки существующего материала перед публикацией. Никто не любит спотыкаться о вопиющие опечатки или отвлекаться на изображения низкого качества.
Каков ваш бюджет и время?
В зависимости от того, насколько амбициозной будет сборка вашего веб-сайта, будут установлены определенные затраты , такие как веб-хостинг, подписки на платформу конструктора веб-сайтов, приложения и комиссии за транзакции.
Да, совершенно бесплатно можно создать базовый веб-сайт. Но будут компромиссы — особенно в вашей способности добавлять собственные доменные имена или в доступе к более «премиальным» или расширенным функциям маркетинга и электронной коммерции.
Как и все стоящее, создание хорошего, профессионально выглядящего веб-сайта требует регулярного ухода и подпитки.
Подумайте, сколько времени вы реально можете выделить на создание и поддержку своего веб-сайта, создание нового контента и оптимизацию для привлечения большего трафика.
Имея все это в виду, вы также должны решить, будете ли вы создавать свой веб-сайт самостоятельно или наймете для этого кого-то другого.
Конечно, у вас наверняка есть собственные идеи для вашего сайта. Но никогда не помешает изучить несколько сайтов ваших коллег и конкурентов. Таким образом, вы можете увидеть, какие виды информации больше всего интересуют ваших посетителей или клиентов, а также тип обслуживаемого контента.
Просмотр веб-сайтов конкурентов также может помочь вам решить, какие стили дизайна и визуальные элементы вам больше всего нравятся.
Чтобы ваша первая веб-сборка была максимально простой, мы рекомендуем вам использовать платформу для создания веб-сайтов вместо того, чтобы кодировать и проектировать все с нуля.
Имея так много отличных вариантов на выбор, мы готовы поставить доллары на пончики, что вы найдете веб-конструктор, который идеально соответствует вашим потребностям.
Например, если вы хотите продавать физические товары в Интернете через цифровую витрину, вы можете обнаружить, что специализированная платформа электронной коммерции, такая как Shopify, является вашим лучшим выбором.
Если вы предлагаете услугу, например, персональный тренинг или свадебную фотосъемку, вы можете выбрать такие платформы, как GoDaddy, Wix или Squarespace, из-за их удобных, простых в редактировании шаблонов и низких начальных затрат. Черт возьми, если вы хотите, вы даже можете получить инструмент дизайна Wix на основе искусственного интеллекта, чтобы создать весь свой веб-сайт на основе ваших ответов на быструю анкету.
Поскольку мы в CIRA добрые и внимательные люди, мы создали подробное сравнение всех основных платформ (включая GoDaddy, Wix, WordPress, Weebly, Squarespace и Shopify) вместе со ссылками на подробные пошаговые инструкции. пошаговые руководства по сборке!
пошаговые руководства по сборке!
Выбирайте короткие и запоминающиеся доменные имена . Помните: чем сильнее ваше доменное имя, тем лучше оно для поиска/SEO (поисковая оптимизация).
Для вашего домена верхнего уровня (TLD) выберите .CA, если вы планируете предоставлять услуги или продавать товары исключительно в Канаде.
Хотите убедиться в невероятном великолепии домена .CA? Вот наше подробное руководство о том, почему .CA лучше всего подходит для вашего сайта. И если вы обсуждаете регистрацию домена .COM или .CA, у нас есть дополнительная информация, которая может помочь повлиять на ваше решение.
После того, как вы сделали вежливую канадскую вещь и выбрали .CA, выполните быстрый поиск, чтобы убедиться, что желаемое доменное имя все еще доступно. Что касается хостинга — большинство продавцов доменов включают хостинг как часть пакета. Кроме того, в зависимости от того, какую платформу веб-конструктора вы выберете, хостинг может быть включен либо бесплатно, либо за небольшую дополнительную ежемесячную плату.
Имея в руках выбранную платформу для создания веб-сайтов, начните с выбора общего шаблона для своего веб-сайта. Большинство платформ предлагают широкий спектр шаблонов, которые можно отфильтровать по интересам, отрасли, цветовым схемам, желаемым функциям и т. д. Когда у вас есть шаблон, создайте домашнюю страницу вашего сайта.
Убедитесь, что домашняя страница имеет четкий дизайн, размещает ваш бренд в центре внимания и предлагает простую (и очевидную) навигацию к другим частям вашего веб-сайта с помощью панели навигации или системы меню.
Страницы «Обо мне/нас» и «Контакты» также обязательны. Если это применимо, это всегда отличная идея (и источник свежего контента) подключить каналы социальных сетей к вашему сайту.
Для получения более подробной информации обо всех элементах, которые вам могут понадобиться (или вы захотите) включить, перейдите к нашему удобному контрольному списку для профессионального создания веб-сайта.
Если вы не разбираетесь в создании веб-сайтов, вы вряд ли добьетесь совершенства с первого раза . Ничего страшного — всегда будут элементы, которые нужно подправить и улучшить с течением времени.
Использование бесплатных инструментов, таких как Google Analytics, в сочетании с прямыми опросами друзей/коллег, которым вы доверяете, может быстро нарисовать вам картину того, что хорошо и что не очень хорошо на вашем сайте. Что еще более важно, вы можете быстро устранять любые пробелы в контенте или функциях.
Хорошо — теперь идите, стройте и заставляйте всю команду здесь, в CIRA, с затуманенными глазами на красоту вашего веб-сайта!
Как создать сайт с нуля без программирования?
Последнее обновление 20 октября 2022 г.
Хотите узнать, как создать веб-сайт с нуля, не используя ни единой строчки кода? Создание веб-сайта кажется невозможным, если вы не знаете, как программировать. Опять же, вы не можете игнорировать тот факт, что вашему бизнесу необходимо присутствие в Интернете, поскольку его авторитет и подлинность во многом зависят от веб-сайта. В этом случае вам нужно найти способ создать веб-сайт, который не требует никакого кодирования.
В этом случае вам нужно найти способ создать веб-сайт, который не требует никакого кодирования.
Вот почему здесь я решил решить вашу проблему, обсудив, как создать веб-сайт с нуля без программирования, а также преимущества наличия веб-сайта.
Зачем бизнесу присутствие в Интернете?
Присутствие в автономном режиме ограничит ваш бизнес определенными областями. Создание международного бренда будет очень сложным, если у вас нет веб-сайта для вашего бизнеса. Кроме того, будет проблема доверия к тому, что у вас нет сайта. Потому что люди всегда гуглят перед тем, как что-то купить, и поэтому поисковый запрос равен 9.0007 более 50% . Это означает, что 50% людей не находят в себе смелости купить ваш продукт.
Более того, число цифровых покупателей увеличивается день ото дня. В одном исследовании было обнаружено, что два триллиона цифровых покупателей покупали товары в Интернете в 2020 году, а во время этой пандемии это число увеличилось до 25%.
Теперь, прочитав всю эту статистику, не должно быть никаких сомнений относительно того, зачем вашему бизнесу нужен веб-сайт. Но есть много других преимуществ владения бизнес-сайтом.
Но есть много других преимуществ владения бизнес-сайтом.
Вот некоторые из них:
- Веб-сайт поможет вам продвигать свой бизнес и продукцию по всему миру
- Он повысит доверие к вашему сайту веб-сайт
- Ваши клиенты могут связаться с вами в любое время через контактную форму
- Благодаря наличию сайта вы можете конкурировать со своими конкурентами
- День за днем количество ваших клиентов будет увеличиваться, так как теперь люди хотят совершать покупки в Интернете больше, чем в обычных магазинах
Вот преимущества, которые вы получите после создания веб-сайта для своего бизнеса. Теперь пришло время открыть для себя весь процесс создания веб-сайта с нуля, который я обещал предоставить в начале блога.
Ранее создание веб-сайта было мечтой многих владельцев бизнеса, поскольку для этого требовались знания в области кодирования. В этом случае им либо нужно научиться программировать, либо нужно нанять разработчика.
Иногда наем кодера превышает бюджет компании, так как вам нужно заплатить большую сумму этому кодеру. Кроме того, вы всегда будете зависеть от этого человека. С другой стороны, научиться программировать не так уж и просто.
Поэтому создание сайта через систему управления контентом на сегодняшний день является наиболее подходящим и предпочтительным вариантом, который избавит вас от зависимостей.
Кроме того, он проведет вас через весь процесс создания веб-сайта, который будет на 100 % удобен для новичков. Здесь я раскрою эти шаги для создания веб-сайта. Итак, приступим без лишних слов.
Шаг 1: Выбор доменного имени
Сначала вам нужно выбрать доменное имя для вашего сайта. Доменное имя может использоваться как идентификатор вашего веб-сайта, благодаря которому ваши клиенты будут обращаться к вам. Это первый и самый важный шаг в разработке веб-сайта. Потому что это влияет на ваш рост бизнеса .
Например, выбор сайта Statepizza123. com для вашего кафе совершенно не подходит. Потому что настоятельно рекомендуется избегать цифр в имени домена. Поскольку высока вероятность того, что ваши клиенты забудут это доменное имя, а забывание доменного имени означает, что они не смогут связаться с вами. Вот почему ваше доменное имя должно быть Statepizza.com, которое легко запомнить.
com для вашего кафе совершенно не подходит. Потому что настоятельно рекомендуется избегать цифр в имени домена. Поскольку высока вероятность того, что ваши клиенты забудут это доменное имя, а забывание доменного имени означает, что они не смогут связаться с вами. Вот почему ваше доменное имя должно быть Statepizza.com, которое легко запомнить.
Прежде чем выбрать доменное имя, необходимо помнить о трех вещах:
- Когда вы выбираете доменное имя , убедитесь, что оно должно напоминать ваш бизнес, так как любой может сказать, какой тип бизнеса вы ведете, увидев ваше доменное имя.
- Не используйте дефисы в имени домена, так как их трудно запомнить.
- Выберите простое, но уникальное доменное имя, подходящее для вашего бизнеса.
Это то, что вы должны проверить при выборе подходящего доменного имени для вашего веб-сайта. Теперь давайте перейдем к следующему шагу, если вы выбрали свое доменное имя.
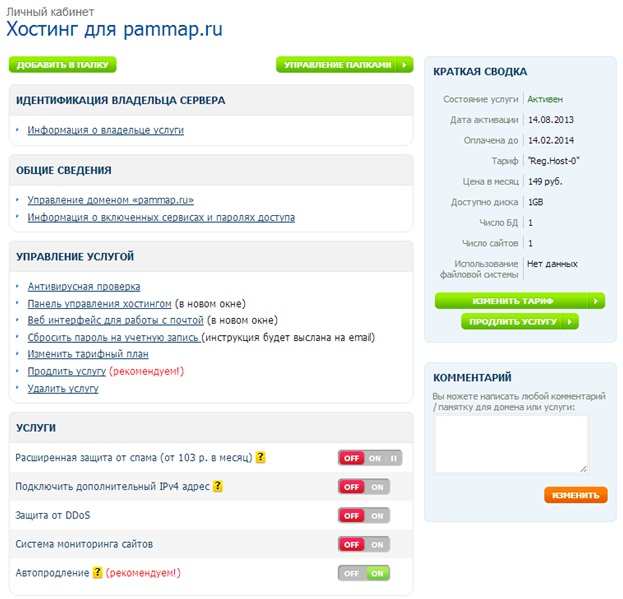
Шаг 2: Выберите поставщика услуг хостинга
После получения доменного имени вам необходимо выбрать поставщика услуг хостинга для вашего веб-сайта. Хостинг позволит вам иметь цифровой дом в Интернете, где вы сможете хранить все файлы своего сайта. У каждого веб-сайта есть этот цифровой дом.
Хостинг позволит вам иметь цифровой дом в Интернете, где вы сможете хранить все файлы своего сайта. У каждого веб-сайта есть этот цифровой дом.
Доступно множество хостинговых услуг, например Bluehost, HostGator, Hostinger . Это некоторые популярные поставщики услуг. Вы можете выбрать любого хостинг-провайдера, но вы должны проверить, что они предлагают, и выбрать лучший для вашего сайта.
Ищете дизайн веб-сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получите свой дизайн веб-сайта Создайте свой собственный веб-сайт
Шаг 3: Установите WordPress, самую удобную для пользователя CMS
Теперь вам нужно выбрать систему управления контентом, которая позволит вам создать веб-сайт с нуля без программирования. В этом случае ничто не может сравниться с WordPress. Так как это самая удобная CMS, где вы найдете бесплатные плагины и темы для создания своего сайта.
Независимо от того, новичок вы или профессионал, у вас не возникнет проблем при работе с ним. WordPress поставляется с двумя версиями. Один платный, это WordPress.com, а другой бесплатный WordPress.org .
Однако пользоваться бесплатной версией выгоднее. Потому что вы будете иметь полный контроль над своим сайтом и найдете множество бесплатных плагинов и тем на WordPress.org.
Шаг 4: Выбор темы для сайта WordPress
Выбор темы — еще одна важная часть, потому что от этого будет зависеть внешний вид вашего сайта. В WordPress вы найдете множество бесплатных тем, которые изменят внешний вид вашего сайта. Тем не менее, вы можете выбрать новую блочную тему WordPress Twenty Twenty-Two, которая поможет вам получить полный опыт редактирования сайта.
Но здесь мы используем тему Hello для настройки веб-сайта. Вы можете выбрать тему Twenty Twenty-Two. В этом случае отредактируйте свой сайт с помощью редактора тем, который вы можете найти в разделе «Внешний вид» (Перейдите в «Внешний вид» >> «Темы»). Затем активируйте Hello Theme, нажав кнопку активации.
Затем активируйте Hello Theme, нажав кнопку активации.
После этого наведите мышку на внешний вид и нажмите меню. Нажмите просмотреть все и выберите все, щелкнув его правой кнопкой мыши. Теперь щелкните правой кнопкой мыши автоматическое добавление страниц и заголовка в качестве места отображения. Наконец, нажмите меню сохранения.
Не забудьте создать страницы перед добавлением меню. Если вы не знаете, как его добавить, прочтите документацию по добавлению страниц в WordPress. Теперь настройте свой сайт по своему желанию.
Шаг 5: Установите Elementor Website Builder
На этом этапе вам необходимо установить Elementor , который считается самым удобным для начинающих конструктором сайтов. Это позволит вам создать весь свой сайт с помощью простой функции перетаскивания. Кроме того, вы можете настроить свой сайт в любое время и по своему усмотрению. Более того, вам не нужно платить за этот замечательный инструмент, поскольку у него есть бесплатная версия, которая в значительной степени функциональна.
Теперь для установки Elementor перейдите в панель администратора и перейдите в раздел Плагины >> добавить новый. После этого найдите Elementor в поле поиска, а затем установите и активируйте его.
Шаг 6. Загрузите ElementsKit для создания веб-сайта с нуля
После установки Elementor вам понадобится еще один инструмент, который может еще больше дополнить функции Elementor. Этот инструмент может быть ElementsKit аддоном «все в одном» для Elementor, который предлагает более 45 шаблонов верхнего и нижнего колонтитула, более 400 встроенных разделов, 79+ готовые страницы для легкой настройки сайта. Благодаря этим предварительно созданным разделам, страницам и изображениям вы можете создать весь свой сайт за несколько часов, кем бы вы ни были.
Кроме того, вы можете выбрать образец дизайна для своих шаблонов или начать с нуля. Это позволит вам создать и настроить сайт так, как вы хотите.
На этом этапе загрузите и активируйте ElementsKit так же, как Elementor. Теперь пришло время создать свой сайт с помощью простого перетаскивания и функций. Итак, давайте начнем с создания и настройки вашего сайта.
Теперь пришло время создать свой сайт с помощью простого перетаскивания и функций. Итак, давайте начнем с создания и настройки вашего сайта.
Во-первых, вам нужно отредактировать добавленные вами страницы. Для этого перейдите в панель администратора и нажмите страницы. После этого щелкните страницу, которую вы хотите настроить, как изображение.
Теперь нажмите кнопку «Редактировать с помощью Elementor». Это перенаправит вас на другую страницу, где вы сможете выполнить все настройки с помощью ElementsKit.
Теперь нажмите кнопку редактирования, показанную на изображении. Здесь вы получите бесплатные страницы, шаблонов дизайна и разделы, которые позволят вам легко добавлять страницы на свой сайт.
После нажатия на кнопку редактирования вы найдете множество готовых страниц. Выберите любую страницу, которая будет соответствовать вашему бизнесу, и нажмите кнопку вставки, как на картинке.
Теперь, после его вставки, вам нужно нажать на отдельный раздел и настроить содержимое раздела по своему желанию. Например, если вы нажмете раздел героя, как показано ниже, вы можете настроить заголовок заголовка, HTML-тег заголовка, функцию отображения границы и плавающий эффект.
Например, если вы нажмете раздел героя, как показано ниже, вы можете настроить заголовок заголовка, HTML-тег заголовка, функцию отображения границы и плавающий эффект.
Как и при редактировании заголовка, измените содержимое подзаголовка и описания вашей страницы. Также вы можете добавить теневой текст и разделитель для этого раздела. После добавления и редактирования вкладки содержимого вы можете перейти на вкладку «Стиль» для настройки стиля. Наконец, нажмите кнопку публикации, чтобы опубликовать его.
После публикации ваша недавно добавленная страница веб-сайта будет выглядеть следующим образом:
Как и ваша домашняя страница, вы можете создать страницу продукта, информацию, блог, контакты и другие страницы с помощью встроенных страниц, разделов и шаблонов ElementsKit.
Начните работу с веб-сайтом для своего бизнеса
Готовы к созданию сайта за 6 простых шагов? Если да, то вы готовы запустить свой сайт. Независимо от того, какой тип веб-сайта вы хотите создать, процесс будет одинаковым.