6 советов по изучению слоев в Photoshop
ARTISTHUNT BLOG
6 советов по изучению слоев в Photoshop
На это может потребоваться много времени, но так или иначе, освоение слоев Photoshop — это ключевой шаг к освоению программы в целом.
Photoshop представляет собой комплексную программу, тщательное изучение которой может занять много времени — даже годы! Существует также множество туториалов и уроков по Фотошопу, но как определиться, с чего же начать? Наш ответ — начинать надо с изучения слоев! Это может показаться нелегкой задачей, однако факт остается фактом — хорошее понимание системы слоев создаст вам прочную основу для дальнейшей работы с цифровым искусством.
Прежде чем мы начнем, пожалуйста, ознакомьтесь с этим небольшим списком самых распространенных ошибок, которые делают пользователи Photoshop. И, конечно же, постарайтесь их избегать!
- Не стоит создавать новые слои по каждой мелочи. Это может замедлить процесс, да и саму программу.
 Старайтесь использовать слои более рационально…
Старайтесь использовать слои более рационально… - …но при этом также помните, что не стоит объединять все слои в один единый слой до тех пор, пока вы на 100% не будете уверены, что никаких недочетов и ошибок исправлять уже не придется. Переместить объект или персонажа с одного места на другое — гораздо легче, если они находятся каждый на отдельном слое.
- Так-так, а на каком слое у меня были нарисованы те световые блики на крыльях? На слое 406? Ой, или, быть может, на слое 306 ??? Ребята, не ленитесь давать своим слоям адекватные названия, чтобы облегчить работу самим себе и точно знать, где что нарисовано.
- Длительный процесс рисования может замедлить работу программы. Все зависит от виртуальной памяти программы. Поэтому мы настоятельно рекомендуем почаще сохраняться, перезапускать иногда программу, дабы очистить эту память.
- Также замедлить программу может работа над файлами с очень высоким разрешением, или же слишком большое количество слоев.
 А если программа начнет «тормозить», то это может плохо сказаться на работе некоторых инструментов — например, инструмент Палец (Smudge) может начать лагать. Если вам нужно, чтобы инструменты работали более гладко, сохраните работу как новый файл и временно понизьте разрешение.
А если программа начнет «тормозить», то это может плохо сказаться на работе некоторых инструментов — например, инструмент Палец (Smudge) может начать лагать. Если вам нужно, чтобы инструменты работали более гладко, сохраните работу как новый файл и временно понизьте разрешение.
Итак, мы разобрали несколько распространенных ошибок. Теперь приступим непосредственно к нашим полезным подсказкам о том, как же овладеть «языком слоев».
1. Система слоев
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Сам концепт слоев — это крайне полезная функция Фотошопа для цифровых художников. Рисование различных частей рисунка на разных слоях позволяет художнику редактировать каждый из участков отдельно, при этом общий вид картины все равно остается видимым.
2. Создание слоев
В большинстве стандартных режимов окно Слоев находится либо в правой части экрана, либо же в какой-либо другой части экрана. Чтобы включить или отключить функцию, можно зайти в раздел Окно>Слои (Window>Layers). У новых документов имеется лишь слой с фоном (background), но если нажать на всплывающее меню справа сверху, то станут видимыми такие функции как Создать, Копировать или Объединить слои.
Чтобы включить или отключить функцию, можно зайти в раздел Окно>Слои (Window>Layers). У новых документов имеется лишь слой с фоном (background), но если нажать на всплывающее меню справа сверху, то станут видимыми такие функции как Создать, Копировать или Объединить слои.
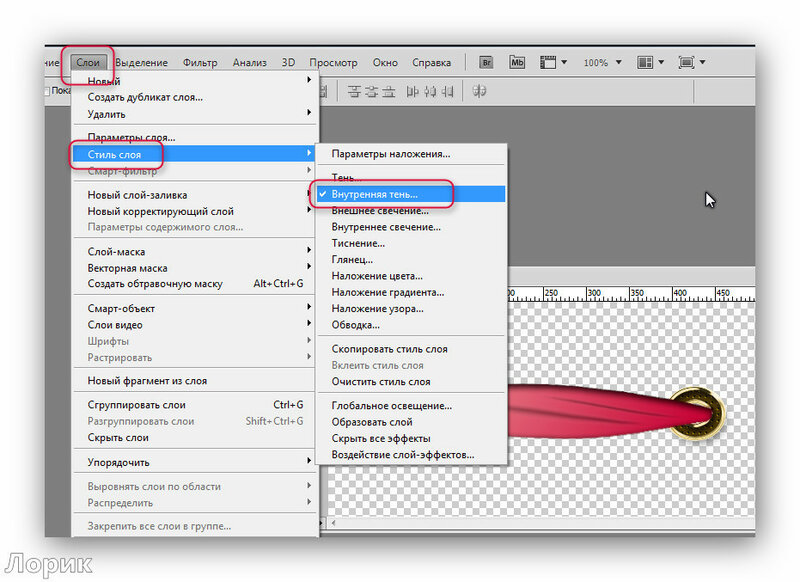
3. Блокирование слоев
Иногда в процессе рисовании возникает необходимость добавить градиент в какой-либо участок рисунка без изменения его границ, и в этом случае очень полезной оказывается функция Блокирования слоя. Нужно кликнуть на маленький значок на панели Слоев, и тогда любая полупрозрачная зона не будет затронута инструментами, оставаясь как есть. Можно свободно пользоваться кистью, не беспокоясь о том, что вы заденете особенно важные участки.
Пер.: Новые мазки кисти не заденут предварительно установленные края, если слой заблокирован
4. Группировка слоев
При выполнении сложных масштабных проектов иногда приходится работать более чем со ста слоями, и в этом случае есть способ сохранять порядок в своих файлах. Просто зажмите Ctrl или Cmd на клавиатуре, это позволит вам выбрать и выделить много различных слоев сразу. Затем выбираем New Group From Layers — Создать группу из слоев, в раскрывающемся меню.
Просто зажмите Ctrl или Cmd на клавиатуре, это позволит вам выбрать и выделить много различных слоев сразу. Затем выбираем New Group From Layers — Создать группу из слоев, в раскрывающемся меню.
Затем программа предложит дать название этой новой группе слоев. Теперь эти слои можно будет передвигать все вместе, а также редактировать можно сразу всю группу, вместо того чтобы выбирать по отдельному слою.
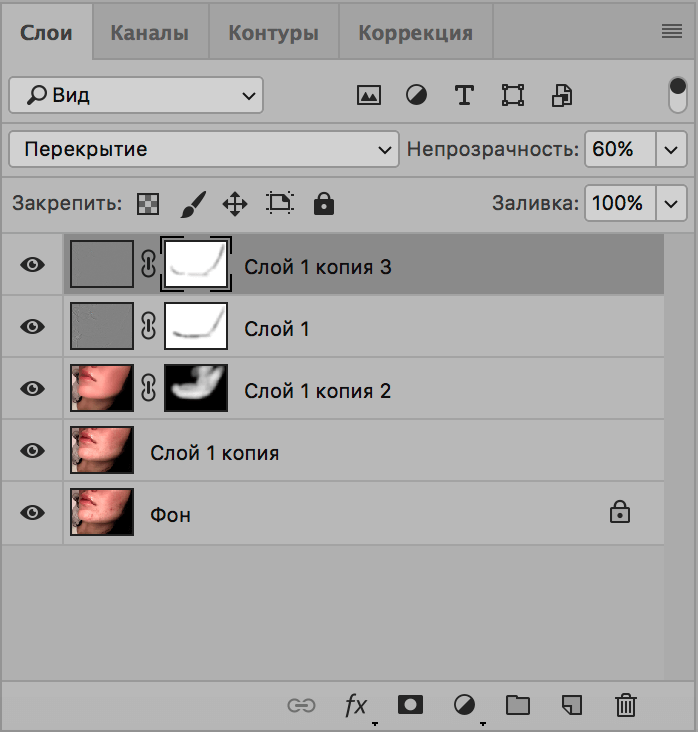
5. Регулирование уровня Непрозрачности
Другой полезной функцией панели слоев является возможность регулирования их прозрачности. Сверху в правом углу окна Слои есть всплывающий слайдер (бегунок), который называется Непрозрачность (Opacity), с помощью которого можно настраивать уровень непрозрачности слоя. Эта функция крайне полезна для создания множества различных эффектов, например, рисования одежды из тонкой прозрачной ткани, а также рисования дыма, тумана или лучей света.
6. Резервное сохранение
Можно создавать много резервных файлов для каждого изображения, в случае если какое-то из них испортится или же если вы сделаете какую-то критическую ошибку и сохранитесь прежде, чем поймете это. Таким образом у вас всегда будет несколько версий рисунка, которые, в основном, были сделаны пару часов назад.
Таким образом у вас всегда будет несколько версий рисунка, которые, в основном, были сделаны пару часов назад.
Когда такое случается, можно просто открывать более давний сохраненный файл, удалять некорректный слой и просто перетаскивать нужную замену из старого файла (либо же полностью другую иллюстрацию) на окно Слоев в более позднюю недавнюю версию.
Оригинал: Master Photoshop layers: 6 top tips
Понятие слоёв, фоновый слой. » Adobe Photoshop
Рассмотрим понятие слоёв, фоновый слой. Создание слоёв. Трансформация слоя. Блокировки слоёв. Opacity и Fill. Основная работа при монтаже и выборочной коррекции изображении состоит в создании выделенных областей. Поскольку в растровых изображениях имеющиеся на них объекты никак не обособлены, эта стадия необходима, хотя и наиболее сложна. Выделенные области можно сохранять в виде масок в альфа-каналах (об этом несколько позже). Хранение границ объектов в виде масок выглядит не слишком естественно. Объект (фрагмент изображения) хранится в одном месте, а его границы — в другом.
Объект (фрагмент изображения) хранится в одном месте, а его границы — в другом.
Начиная с версии 3.0, Photoshop предлагает гибкий и удобный способ хранения объектов слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
Всякое изображение в Photoshop имеет хотя бы один слой. Именно с такими однослойными изображениями вы и имели дело до сих пор. Однослойные изображения получаются в результате сканирования и открытия файлов в подавляющем большинстве графических форматов.
Единственный слой, который имеет большинство изображений, называется фоновым (Background) и отличается от прочих слоев. Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. Если мы уподобили слои прозрачным пленкам, то фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.
Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. Если мы уподобили слои прозрачным пленкам, то фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.
Откройте документ pepperts.jpg из папки Sample (находится в папке Photoshop). Теперь на примере этого слоя рассмотрим палитру Layers, которая отвечает за работу со слоями. Если у Вас её нет на экране, то добудьте её при помощи команды Window|Layers .
Палитра Layers содержит список слоёв, настройки прозрачности, набор команд запрещающих ряд действий и набор команд, которые управляют слоями.
Создание слоёв.
Эта операция является ключевой в работе со слоями.
Каждый слой можно назвать именем собственным. Это помогает отыскать его в куче слоёв. Если у вас есть несколько слоёв, которые имеют какую либо связь (абсолютно вашу — ассоциативную), то вы можете задать подкраску строки слоя в палитре Layers определённым цветом. Тогда точно знаете, что подкрашенные вами одинаковым цветом строки имеют определённую логическую связь. Этот ключевой цвет вы можете выбрать в поле Color . Что такое алгоритм наложения и непрозрачность вы уже знаете на примере кистей. Пока непонятным остаётся только флажок Group With Previous Layer (сгруппировать с предыдущим слоем), но это только пока мы не рассмотрели понятие группировки слоёв.
Что такое алгоритм наложения и непрозрачность вы уже знаете на примере кистей. Пока непонятным остаётся только флажок Group With Previous Layer (сгруппировать с предыдущим слоем), но это только пока мы не рассмотрели понятие группировки слоёв.
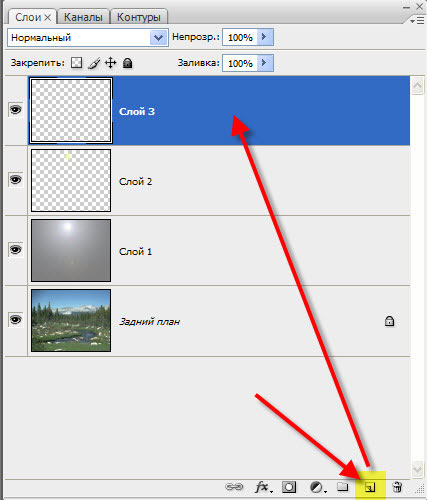
Совершив это действие вы создали полностью пустой слой. На слое могут быть прозрачные места — это места на которых нет никакого изображения. В нашем случае слой полностью прозрачен поскольку он новый и ничего не содержит.
Теперь попробуем порисовать на новом слое. Обратите внимание на следующее правило:
То, что вы только что нарисовали относится только к активному слою. Активный слой легко отличить по «синей подсветке» его строки в палитре Layers и по пиктограмме с кисточкой [ ] слева от его строки в палитре Layers.
 Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.Теперь убедимся, что наше рисование отнеслось к нашему слою. Слева от строки слоя в палитре Layers кроме пиктограммы «активности» находится кнопка-пиктограмма [ ], которая позволяет включить отображение слоя или выключить его. Давайте отключим отображение нашего нового слоя, — если ваш импровизированный рисунок исчез, значит вы сделали всё правильно. Если всё наоборот, то скорее всего вы рисовали не на том слое. Тут есть небольшая особенность — если отображение (видимость) слоя отключено(а), то на слое сделать ничего нельзя, пока вы его не активизируете его одним щелчком по пиктограмме, где раньше был «глазик» (он исчезает когда вы выключаете отбражение слоя).
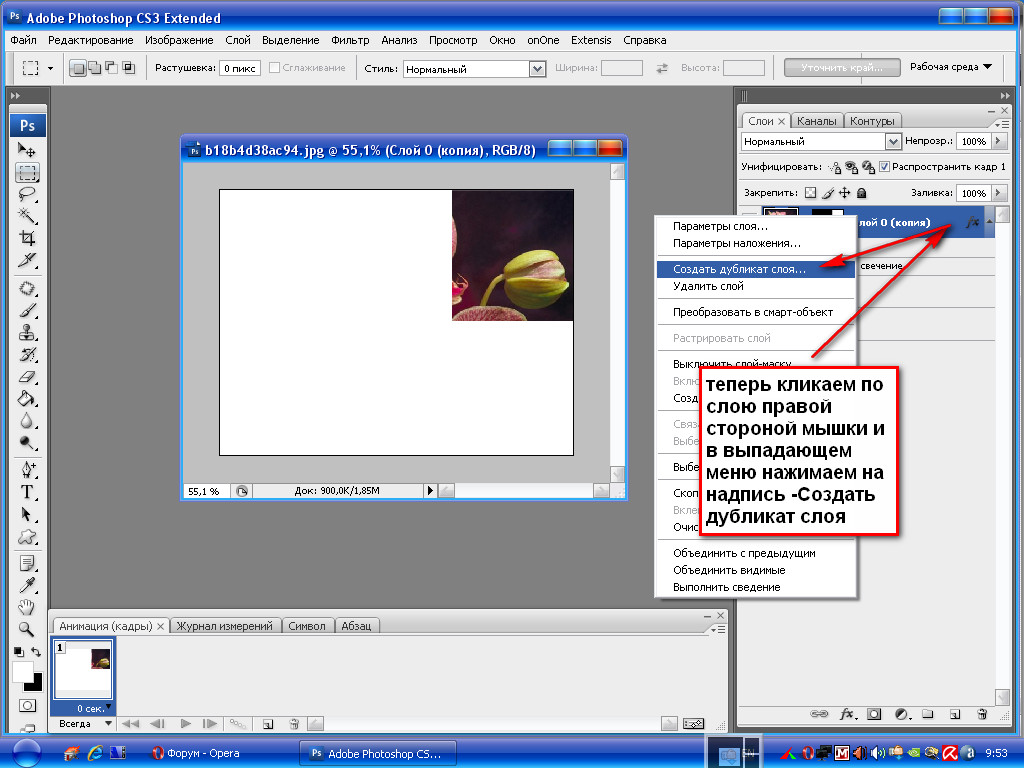
Очень часто возникает необходимость создания нового слоя, который является точной копией старого, уже существующего. Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer… меню Layer . Это троеточие означает, что за командой последует диалоговое окно в котором вы можете задать настройки копии слоя.
Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer… меню Layer . Это троеточие означает, что за командой последует диалоговое окно в котором вы можете задать настройки копии слоя.
Теперь рассмотрим наши возможности. Поле As позволяет задать имя создаваемого дубликата. В разделе Destonation можно указать куда копируется слой (в какой документ). Если у вас открыто несколько документов, в выпадающем меню Document вы найдёте полный список открытых документов и вдобавок пункт New . Если вы хотите создать на базе копируемого слоя новый документ, то это именно то, что вам необходимо. Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Другой способ дублирования слоя заключается в том, что мы выбираем команду Duplicate Layer… из контекстного меню копирования слоя. Ситуация точно такая же, как и в предыдущем случае. Абсолютно идентичная команда находится в меню палитры Layer. Всё для вашего удобства. Однако есть более быстрый способ создания дубликата. Просто захватите курсором мыши копируемый слой (зажмите левой кнопкой мыши) и потяните строку слоя на значок создания нового слоя [ ] палитры Layers.
Вернёмся к фоновому слою. Для того, что бы фоновый слой стал обычным достаточно просто дважды щёлкнуть по его строке в палитре Layers.
Теперь перейдём к более сложному и часто используемому варианту — создание слоёв из выделенных областей. Для этого создадим выделение прямоугольной формы на фоновом слое документа papperts.jpg. Теперь самый классический вариант — работа с буфером обмена. Скопируем в буфер обмена выделенную область (либо меню Edit|Copy либо сочетания клавиш Ctrl+C ). Теперь, если вставить из буфера обмена скопированный ранее фрагмент (либо меню Edit|Paste либо сочетания клавиш Ctrl+V ), автоматически создастся новый слой, на котором будет находится выделенная ранее область. Понятно, что сначала вы ничего и не заметите, кроме появления новой строки слоя в палитре Layers.

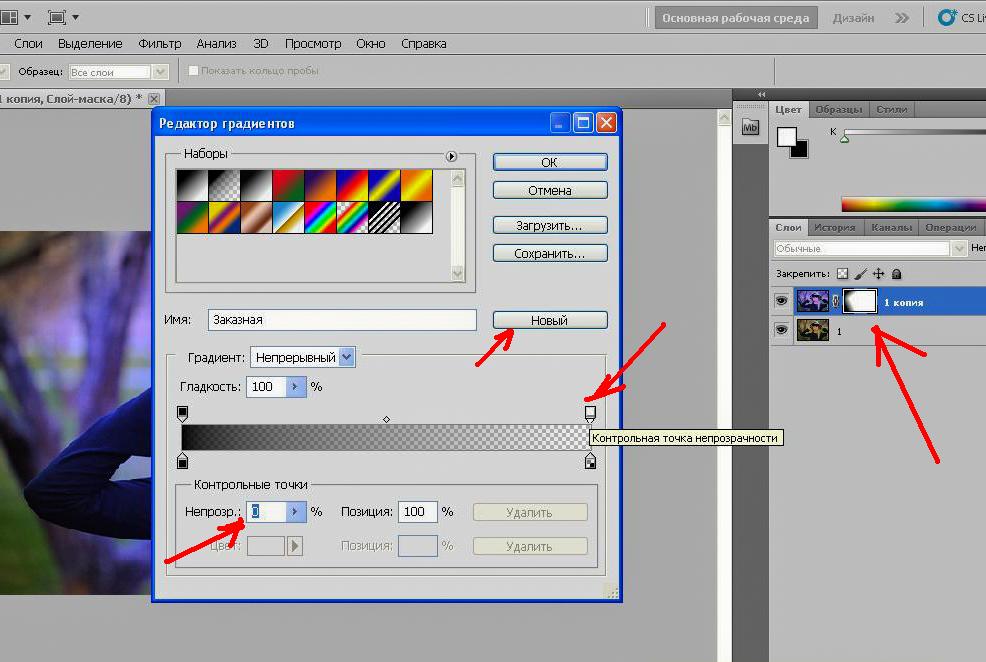
Существует возможность создать уже заполненный слой. Если вам необходим именно этот вариант, то есть три возможности: слой со сплошной заливкой (solid), слой с градиентной заливкой (gradient) и слой залитый текстурной заливкой (pattern). Для создания такого слоя можно воспользоваться командой из группы New Fill Layer меню Layer. Если вы выбираете пункт Solid… то в первом диалоговом окне вам предложат настроить создаваемый слой, а во втором настроить цвет заливки. Если выбираете Gradient… то сразу после диалогового окна создания слоя вам предложат настроить градиент, которым будет залит создаваемый слой. Настройки градиента в этом случае абсолютно совпадают с настройками обычного градиента. Всё не менее прозаично и в случае если вы выбираете создание текстурной заливки, т. е. пункт Pattern…
е. пункт Pattern…
Создавать слои мы уже умеем, копировать умеем, а сейчас научимся удалять. На самом деле ничего сложного — ломать не строить. Для удаления слоя — просто выделяем строку слоя в палитре Layers и нажимаем на пиктограмму [ ] в группе управления слоями палитры Layers. Другие способы — команда Delete Layer или из контекстного меню слоя или из меню Layer|Delete|Layer .
В 7-й версии Photoshop есть такое понятие как Layer Set (набор слоёв). Это не что иное как папка для слоёв. Т.е. вы можете создать набор слоёв по какому единому принципу — обычно их объединяет общий режим наложения или использование какого-то одного цветового канала. Эти параметры можно задавать набору слоёв в целом, что облегчает работу с большим количеством слоёв. Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
Среди предложенных настроек вы найдёте возможность изменения имени набора, ключевого цвета (тоже самое, что и для слоёв, см. выше) и режима наложения. Единственное новшество — это режим наложения Pass Through, что означает «пройти насквозь» — это просто такой режим наложения, при котором все слои ведут себя как единое целое. Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Рядом с названием набора слоёв, слева находится треугольничек , при нажатии на который все строки слоёв, входящие в набор слоёв, скрываются, а при повторном нажатии опять демонстрируются. Отмечу, что это очень полезное свойство. Кстати о свойствах; свщйства набора слоёв можно вызвать из контекстного меню иконки набора слоёв командой Layer Set Properties .
Флажки R G B позволяют указать какие цветовые каналы можно отображать, а какие не отображать.
Трансформация слоя.
Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр. Для перемещения слоя служит инструмент под названием Move Tool, который расположен вверху справа на палитре инструментов. Этот инструмент можно вызвать также клавишей V .
Если при перемешении слоя удерживать нажатой кнопочку Shift , то слой будет перемещаться строго в выбранном вами направлении — по горизонтали или по вертикали. Если при перемещении вы удерживаете нажатой клавишу Alt , то Вы получите копию слоя.
Трансформация слоёв происходит в так называемом режиме Free Transform . В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
Также предусмотрена точная трансформация слоя. Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Управление смещением слоя — это аналог простого передвижения слоя инструментом Move. обратите внимание на первую пиктограмму этой группы настроек. Смещение происходит всегда относительно какой-либо точки. По умолчанию эта точка расположена в геометрическом центре слоя. На указанной нами иконке вы как раз и сможете изменить положение точки относительно которой и будет происходить смещение. Для этого просто достаточно щёлкнуть на маленьком прямоугольничке, который символизирует положение точки смещения. После того, как вы выбрали точку смещения, вы в полях X и Y указываете абсолютные координаты, на которые нужно передвинуть слой, либо, нажав кнопку [
], и перейдя в режим относительных координат смещения, указать на сколько пикселей нужно сместить по горизонтали и по вертикали ваш слой.
Следующий набор полей предназначен для изменения размера слоя. В процентах задаётся приращение размера по горизонтали и по вертикали. Если вы хотите, что бы размеры менялись пропорционально, то просто нажмите на кнопочку [ ], которая расположена между полями приращения по вертикали и по горизонтали.
Затем находится поле, в котором вы можете задать угол поворота вашего слоя. По умолчанию поворот происходит по часовой стрелке. Если угол поворота задать в виде отрицательного значения, то поворот произойдёт против часовой стрелки.
Горизонтальный и вертикальный сдвиг нуждается в некотором комментарии. Представьте себе, что ваш слой заключён в габаритный бокс прямоугольной формы, а затем мы смешаем верхнюю часть бокса в сторону по горизонтали. Полученный результат и носит название горизонтального сдвига. Основными параметрами сдвигов являются углы, на которые отклоняются вертикальные стороны габаритного бокса — в случае горизонтального сдвига, и горизонтальные стороны в случае вертикального сдвига. Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Завершает панель свойств две кнопочки. Соответственно это выход из режима трансформации, и утверждение внесённых трансформаций. На клавиатуре соответственно Enter — это подтвердить изменения, Esc отменить изменения.
В группе команд Transform также есть наиболее часто используемые команды, такие как повороты еа стандартные углы и всякое такое подобное. Рассмотрим:
- Rotate 180 — поворот слоя на 180 градусов.
- Rotate 90 CW — поворот слоя на 90 градусов по часовой стрелке.

- Rotate 90 CCW — поворот слоя на 90 градусов против часовой стрелки
- Flip Horizontal — зеркальное отражение по горизонтали
- Flip Vertical — зеркальное отражение по вертикали
Блокировки слоёв.
Блокировки слоёв предназначены для предохранения слоя от несанкционированных операций пользователя. Кнопки блокировки находятся в верхней части палитры Layers, группа икононок, которую мы обозвали как «запрещение действий.»
Защитить можно прозрачность — это пиктограмма [
]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя. Это довольно часто используемый приём.
Это довольно часто используемый приём.
Далее идёт защита слоя от рисования [ ]. Это заперет на изменение каких либо пикселей на слое.
Далее — запрет на перемещения слоя [ ]. Этим запретом мы не разрешаем применение инмтрумента Move и любое другое движение слоя в том числе и операцию Free Transform.
Последняя пиктограмма [ ] применяет все запреты одновременно.
Opacity и Fill.
Что такое непрозрачность вы уже знаете на примере работы с инструментами рисования. Для слоя непрозрачность имеет тот же смысл, что и для инструментов рисования, только в данном случае изменение прозрачности отнесётся ко всему слою в целом. То же самое касается и алгоритмов наложения.
Понятие Fill (поле Fill находится вверху палитры Layers) практически полностью аналогично понятию прозрачности. Но….
Но….
Главное — на прозрачность, заданную через Fill, применить некоторые эффекты, связанные с прозрачностью, нельзя.
Как создавать слои в Photoshop
Шаг 1: Подготовка изображения продуктаВот шаги по подготовке изображения продукта:
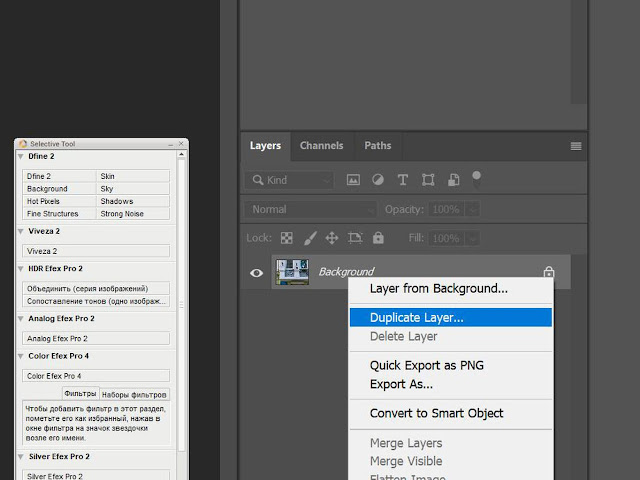
1. Сначала подготовьте изображение продукта, затем откройте его в Photoshop
2. Перетащите слой, чтобы продублировать его
3. Скройте исходный слой для резервного копирования
4. Сначала увеличьте изображение
5. Щелкните дублированный слой и используйте инструмент «Перо», чтобы обвести края изображения
6. Уменьшите масштаб, затем щелкните параметр «Сделать выбор» на верхней панели инструментов , Сделайте радиус растушевки равным 0 px
8. Это очистит ваш фон
Это очистит ваш фон
9. Затем обведите оставшиеся части изображения, которые необходимо очистить от фона
10. После этого вы можете проверить, правильно ли вы поняли часть изображения. Просто добавьте новый слой.
11. Затем с помощью инструмента ведро с краской выберите цвет, который вы хотите использовать в качестве яркого фона, и щелкните пустой слой
12. Затем перетащите вверх изображение без фона
Шаг 2: Создание слоя с логотипом Swoosh.1. Затем снова продублируйте слой изображения и переименуйте его в «Swoosh».
(о чековом логотипе обуви)
2. Затем перейдите в Layers, выберите Layer Mask, затем Reveal All.
3. Уменьшите масштаб, затем нажмите кнопку «Создать выделение» на верхней панели инструментов.
4. Уменьшите радиус растушевки до 0 пикселей.
5. Выберите темный цвет для фона логотипа галочки. обувной слой. Поместите слой со галочкой в групповую папку и переименуйте
7. Затем продублируйте слой со галочкой. Нажмите параметр настройки, выберите «Цветовой тон/Насыщенность», затем отрегулируйте яркость.
8. Щелкните правой кнопкой мыши слой Hue/Saturation, затем выберите «создать обтравочную маску». цвет логотипа в желаемый.
11. Вы можете повторить процесс смены цвета
Шаг 3: Повторение процесса для других слоев1. Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
2. Для слоя с высокой подошвой выполняется тот же процесс, что и для слоя с логотипом Swoosh
3. Для слоя с ремешком: это тот же процесс, что и слой логотипа Swoosh
4. Это называется вторым цветовым слоем; это тот же процесс, что и слой логотипа Swoosh
Это называется вторым цветовым слоем; это тот же процесс, что и слой логотипа Swoosh
5. Это называется слоем воротника обуви; это тот же процесс, что и слой логотипа Swoosh
6. Это называется верхним слоем вамп; это тот же процесс, что и слой логотипа Swoosh
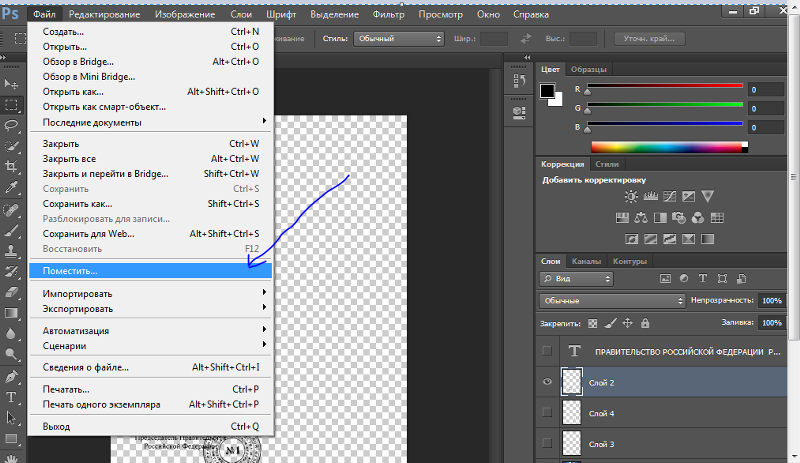
7. Это выход продукта. Теперь вы можете сохранить файл PSD и PNG для всех элементов.
8. Чтобы сохранить PNG-файл вашего изображения, щелкните параметр ФАЙЛ, выберите «Сохранить как», переименуйте файл, затем нажмите «Сохранить».
9. Это также пример настройки цвета продукта, а также имеет тот же процесс редактирования
Правильное создание экшенов Photoshop
Экшены Photoshop — неотъемлемая часть моего рабочего процесса. Они очень похожи на пресеты Lightroom, с которыми вы, возможно, знакомы, но могут быть гораздо сложнее. Вы можете записать все, что делаете в Photoshop, независимо от количества шагов, а затем использовать это действие снова и снова на любом изображении. Взгляните на изображение ниже, и вы увидите, сколько действий у меня есть.
Экшены Photoshop позволяют мне экономить время и использовать множество приемов редактирования, которые я освоил за эти годы. С памятью, как сито, это бесценно. Я не хочу вдаваться в подробности о том, хорошо ли использовать экшены или пресеты, я уже написал эту статью, но я хочу показать вам, как вы можете сделать идеальные экшены Photoshop. Да все верно. Есть правильный и неправильный способ сделать это.
[ОБРАТНАЯ ПЕРЕМОТКА: ФОТОГРАФИЧЕСКИЕ ДЕЙСТВИЯ И ПРЕДУСТАНОВКИ — ДЬЯВОЛ! ИЛИ ОНИ? ПРЕИМУЩЕСТВА ИХ ИСПОЛЬЗОВАНИЯ В ВАШЕМ ПРОЦЕССЕ]
Совет 1. Создание идеальных экшенов Photoshop — не нажимайте на панели слоев
Не нажимайте на панели слоев. Если вы выберете слой, щелкнув на панели слоев, ваше действие запишет, что вы щелкнули по этому слою. Затем Photoshop будет искать этот слой каждый раз, когда вы запускаете действие. При повторном запуске действия оно выберет первый экземпляр слоя и не будет работать правильно. На фотографии выше вы можете видеть, где Photoshop записал, как я нажимаю на слой. Это то, чего мы хотим избежать. В то время как на фото ниже я создал действие правильно.
Это то, чего мы хотим избежать. В то время как на фото ниже я создал действие правильно.
На фотографиях показан пример действия, которое я создал для этого урока. Это простое действие, которое создает два слоя с кривыми, настраивает их, дает им имена и помещает их в группу под названием «Осветление и затемнение». На первой фотографии вы можете видеть, что один шаг в действии называется «выбрать слой Dodge». Если бы вы сыграли это действие один раз, оно сработало бы просто отлично. Воспроизведите его более одного раза в одном документе, и во второй раз Photoshop ищет слой «Dodge» и обнаруживает, что он уже существует. Таким образом, он выбирает этот старый слой, а не только что созданный новый, и разрушает ваше действие.
Совет 2. Создавайте идеальные экшены Photoshop — используйте сочетания клавиш
Используйте сочетания клавиш, чтобы не нажимать на слои и перемещаться между ними. Есть определенные случаи, когда вы можете щелкнуть на панели слоев, но безопаснее всего избегать этого. Вот несколько простых сочетаний клавиш для панели слоев, которые позволят вам делать все, что вы обычно делаете с помощью мыши.
Вот несколько простых сочетаний клавиш для панели слоев, которые позволят вам делать все, что вы обычно делаете с помощью мыши.
Ctrl + [ или ] = перемещает весь слой вверх или вниз
Alt + [ или ] = изменяет выбранный слой
Alt + Shift + [ или ] = выбрать несколько слоев
Перейдите в Photoshop, создайте несколько слоев и попробуйте. Последнее сочетание клавиш я использую, если хочу сгруппировать несколько слоев. К ним нужно привыкнуть, но прелесть действий в том, что их можно полностью редактировать. Вы можете сделать ошибку, нажать «Стоп» и удалить последний записанный шаг. Я делаю это все время!
[ОБРАТНАЯ ПЕРЕМОТКА: 25 ПОТРЯСАЮЩИХ КОМБИНИРОВАННЫХ СОКРАЩЕНИЙ PHOTOSHOP, КОТОРЫХ ВЫ МОЖЕТЕ НЕ ЗНАТЬ]
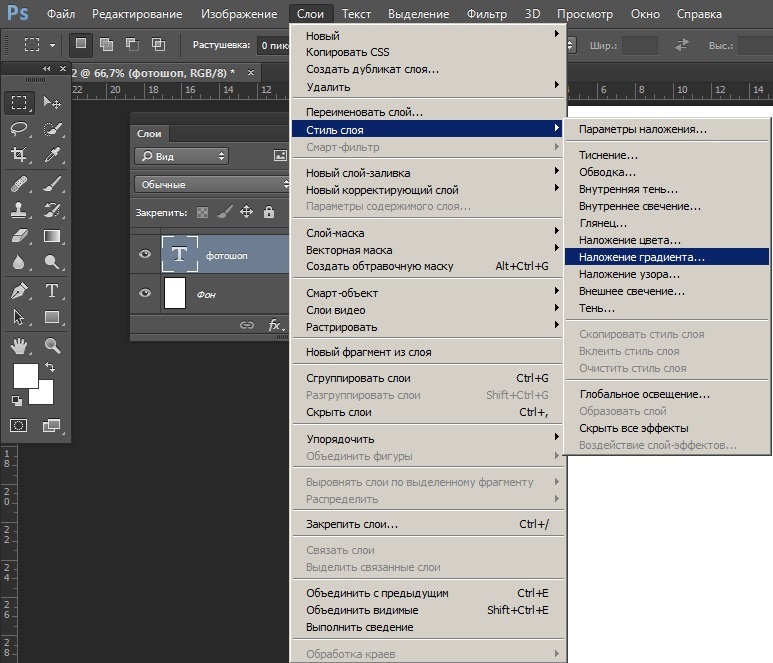
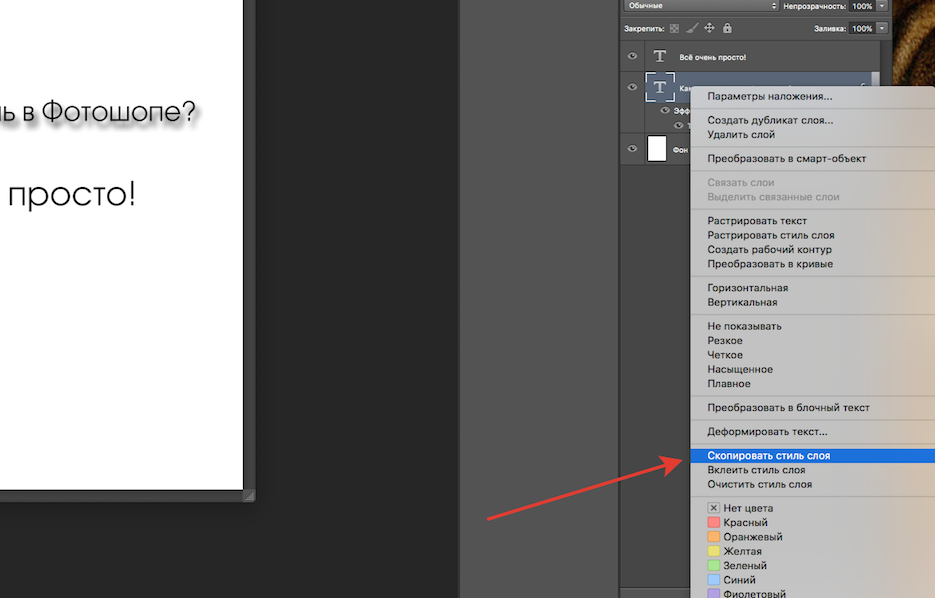
Совет 3. Создавайте идеальные экшены Photoshop — используйте меню «Слой»
Я такой ленивый, когда работаю в Photoshop. Я не люблю называть вещи и, конечно, не буду раскрашивать свои правки. Создавая действия правильным образом, у нас есть возможность сделать все эти вещи, и сделать это нужно только один раз. Ах, мой ленивый ген счастлив!
Ах, мой ленивый ген счастлив!
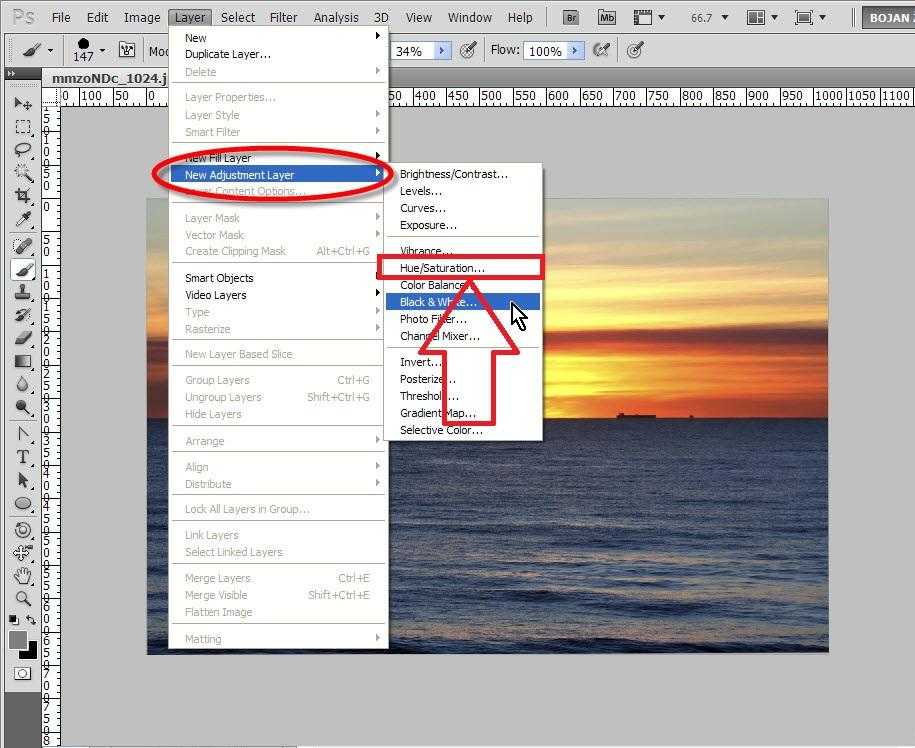
Лучший способ создать любой новый корректирующий слой, пустой слой, маску, группу или что-либо еще, что вы хотели бы сделать со слоем, — это использовать меню «Слой». Это не позволит нам прикасаться к панели слоев и предоставит нам очень полезное диалоговое окно.
В качестве примера возьмем создание нового слоя Curves. Мы идем в меню «Слои»> «Новый корректирующий слой»> «Кривые». Up всплывает это диалоговое окно, которое позволит нам назвать слой, закодировать его цветом, изменить режим наложения и непрозрачность. Поскольку вы создали такой слой, Photoshop может создавать его снова и снова, не мешая ничему другому.
Совет 4. Создавайте идеальные экшены Photoshop — добавляйте точки, чтобы дать себе инструкции
Добавьте остановки, чтобы дать себе инструкции. Если вы только что открыли для себя сложную технику, которая вам нравится, вам может понадобиться пара дополнительных сведений, чтобы убедиться, что вы выполняете ее правильно. Просто, вставьте стоп. Вы можете сделать это, щелкнув стрелку вниз в верхней части панели «Действия». После создания вы увидите, что остановка отображается как шаг в вашем действии. Вы также можете отредактировать этот текст, щелкнув шаг на панели «Действия». На фото ниже показан пример остановки.
Просто, вставьте стоп. Вы можете сделать это, щелкнув стрелку вниз в верхней части панели «Действия». После создания вы увидите, что остановка отображается как шаг в вашем действии. Вы также можете отредактировать этот текст, щелкнув шаг на панели «Действия». На фото ниже показан пример остановки.
[ОБРАТНАЯ ПЕРЕМОТКА: УЛУЧШИТЕ СВОИ ФОТОГРАФИИ С ПОМОЩЬЮ ЭТИХ 3 ОСНОВНЫХ ПРИЕМОВ]
*Дополнительный совет*
Создавая или редактируя действия, мыслите нелинейно. Программа записывает шаг; вот и все. Вы можете разбить любой процесс в Photoshop на этапы. Даже если эти шаги были записаны в разные моменты времени, их можно переставить (перетащив соответствующий шаг) и расположить в правильном порядке или заменить. Например, недавно я изменил режим наложения, который использую для Dodge и Burn to Luminosity. Вместо того, чтобы перезаписывать свои действия, я нажал запись во время работы и изменил любой старый слой на яркость. Фотошоп записей:
«Установить текущий слой
на: слой
, режим: яркость»
Затем я перетаскивал этот шаг в правильное положение в каждом действии.

 Старайтесь использовать слои более рационально…
Старайтесь использовать слои более рационально…