Как создать одностраничный сайт — создание на конструкторе
Cделать одностраничных сайтов на конструкторе сайтов Nethouse — шаблоны, готовые решения и дизайны. Создай одностраничный сайт сам без лишних трат, бесплатно, быстро, просто.
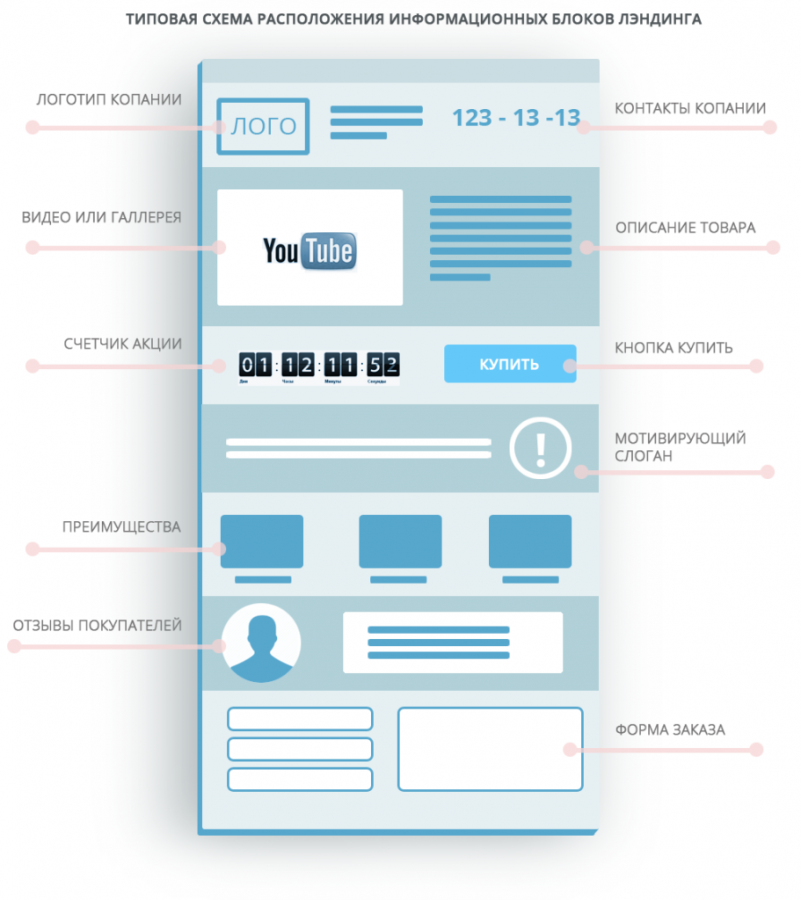
Создание одностраничников (лендингов) — тенденция, стремительно набирающая популярность день за днём. Такие сайты буквально завоёвывают просторы интернета, благодаря своему удобству и простоте. Само название говорит о том, что это всего одна страница, а значит вся необходимая информация размещена на ней. Простота навигации и высокая степень наглядности всей информации – именно за это ценятся лендинги. Но студии, занимающиеся изготовлением таких сайтов, берут непомерные суммы за изготовление и делают их неоправданно долго.
А как создать одностраничный сайт самому и быстро, не прибегая к помощи дорогостоящих специалистов и студий? Ведь далеко не всегда есть возможность и желание вкладывать деньги в создание продающей страницы, особенно на старте вашего дела.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Благодаря возможностям, которые предоставляет этот ресурс, любой, кто столкнулся с вопросом как сделать одностраничник – получит готовое решение своей задачи в максимально сжатые сроки. В распоряжении пользователя оказываются профессиональные инструменты с интуитивно понятными настройками, в которых легко разобраться.
Как сделать одностраничный сайт самому, быстро и бесплатно?
Вам не потребуется никаких дополнительных навыков и знаний, чтобы создать по-настоящему профессиональный лендинг. Разработчики Nethouse позаботились обо всех технических вопросах, позволяя максимально просто и легко решить вопрос каждого, кто столкнулся с поиском ответа на вопрос — как создать сайт одностраничник своими руками и без лишних затрат.
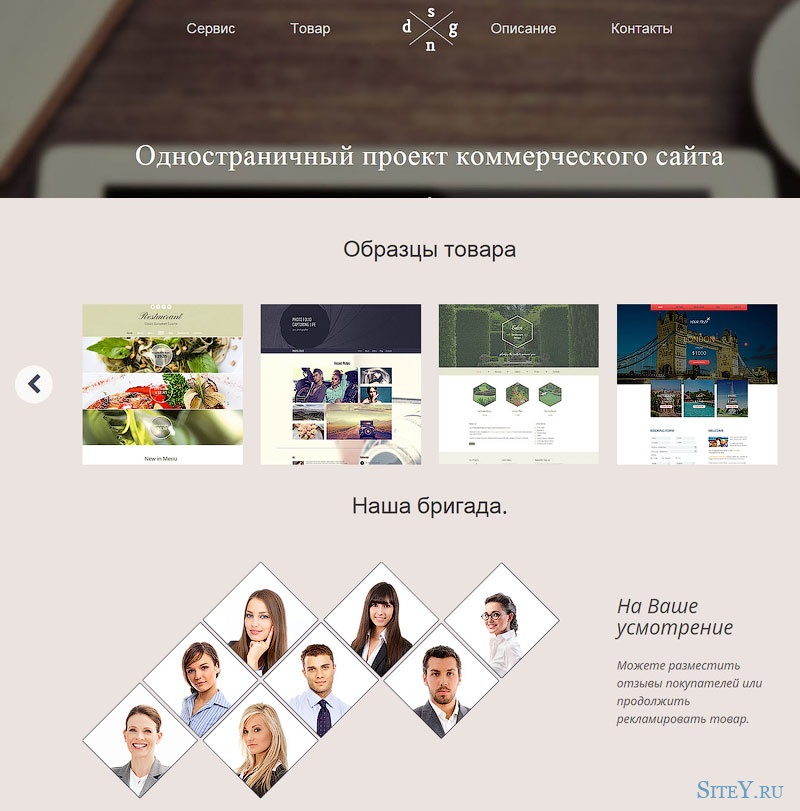
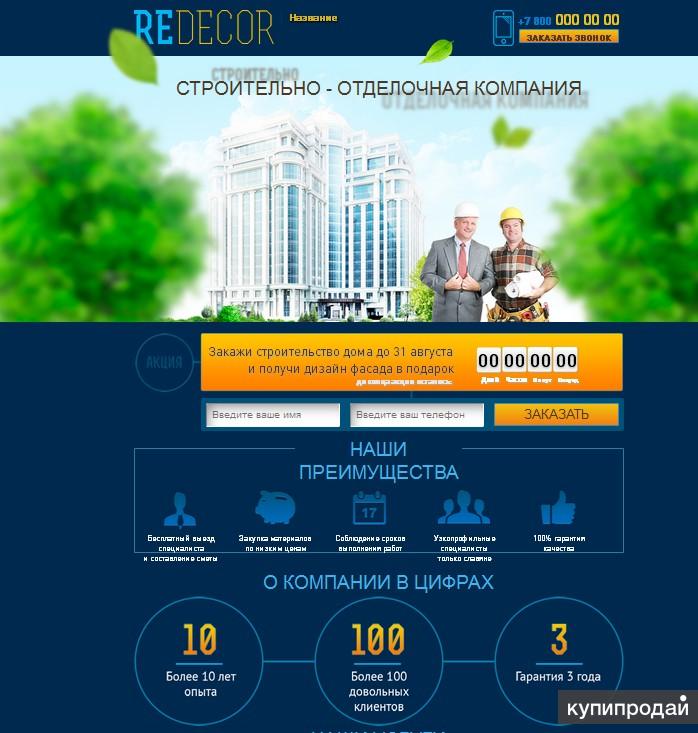
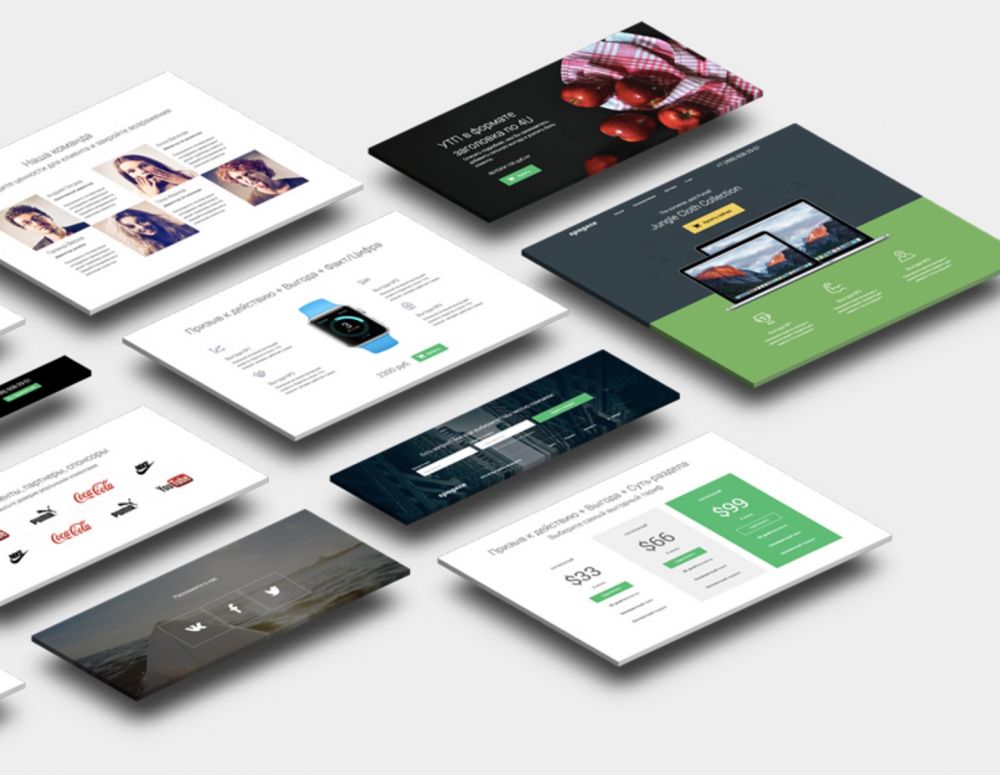
Примеры сайтов на Nethouse
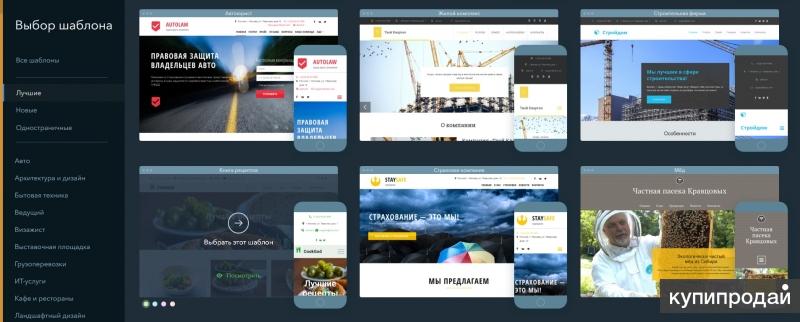
Шаблоны для сайта одностраничника
Шаблон «Темный»
Отлично подходит для создания сайта одностраничника
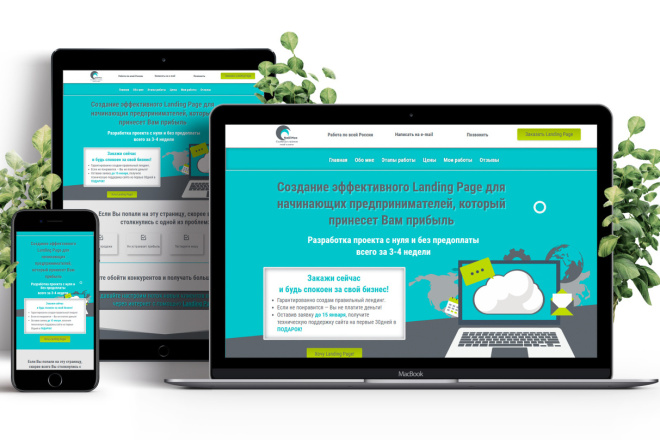
Шаблон «Лендинг»
Адаптивный шаблон – для компьютеров и для мобильных.

- Шаблон «Серый»
Универсальный вариант для коммерческих сайтов, в том числе для сайта одностраничника
Как сделать сайт одностраничник на конструкторе Nethouse:
- Выбираете типа сайта
- Настраиваете один из 127 готовых дизайнов
- Размещаете нужную информацию
- Подключаете необходимые сервисы
- Настраиваете платежи
Каждое действие в конструкторе простое и интуитивно понятное, доступное даже абсолютному новичку. Ведь для получения полноценного лендинга, достаточно просто заполнить на своё усмотрение готовый шаблон. После чего, вы получите уникальную и профессиональную продающую страницу.
Ведь для получения полноценного лендинга, достаточно просто заполнить на своё усмотрение готовый шаблон. После чего, вы получите уникальную и профессиональную продающую страницу.
Теперь вы знаете, как создать одностраничник менее чем за час и не потратив кроме этого времени – ничего. Регистрируйтесь и создавайте свой лендинг абсолютно бесплатно!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Создать одностраничный Сайт на бесплатном шаблоне
Платформа сайта:
Любая WordPress Конструктор сайтов REG.RU
Тематика шаблона:
Любая Сайт компании Интернет-магазин Лендинг Услуги
WordPress
Шаблон сайта транспортной компании
от 160 ₽/мес.
1 ₽ за 1 неделю
Конструктор сайтов REG. RU
RU
Приключенческие туры
Бесплатно
WordPress
Шаблон сайта автошколы
от 160 ₽/мес.
1 ₽ за 1 неделю
Конструктор сайтов REG.RU
Круг жизни
Бесплатно
WordPress
Шаблон сайта психолога
от 160 ₽/мес.
1 ₽ за 1 неделю
Конструктор сайтов REG.RU
Кофе и донаты
Бесплатно
Не знаете какой выбрать инструмент?
В сравнительной таблице вы можете увидеть, какой инструмент лучше подходит под вашу задачу. Таблица составлена с учетом гибкости инструмента, его стоимости и количества возможностей для решения задач.
Конструктор сайтов для простых задач и быстрых решений
- Лендинг
- Сайт-визитка
- Блог
- Портфолио
- Корпоративный сайт
- Интернет-магазин
- Высоконагруженный ресурс
Бесплатно
Подробнее о конструктореИнструмент на основе WordPress для широкого спектра задач
- Лендинг
- Сайт-визитка
- Блог
- Портфолио
- Корпоративный сайт
- Интернет-магазин
- Высоконагруженный ресурс
от 1 ₽/нед.
Комплексное решение для высоконагруженных проектов с интеграцией 1С
- Лендинг
- Сайт-визитка
- Блог
- Портфолио
- Корпоративный сайт
- Интернет-магазин
- Высоконагруженный ресурс
от 808 ₽/мес*
Подробнее об 1C БитриксСоздать одностраничный сайт — просто!
Лендинг или landing page — это одностраничный сайт для продвижения товара или услуги. Задача лендинга — побудить посетителя к действию: оставить заявку или купить услугу. Чтобы создать сайт с готовыми решениями REG.RU не нужно быть экспертом в веб-разработке. Достаточно выбрать понравившийся шаблон лендинга и кастомизировать под себя. Начните привлекать клиентов и зарабатывать уже сегодня!
Задача лендинга — побудить посетителя к действию: оставить заявку или купить услугу. Чтобы создать сайт с готовыми решениями REG.RU не нужно быть экспертом в веб-разработке. Достаточно выбрать понравившийся шаблон лендинга и кастомизировать под себя. Начните привлекать клиентов и зарабатывать уже сегодня!
Возможности лендинга
— Используйте сайт для получения заявок от клиентов
— Привлекайте партнёров для продажи товаров
— Информируйте о своих услугах
— Выкладывайте портфолио
Преимущества решений от REG.RU
— Варианты для любого бюджета
— Создать лендинговый сайт — просто
— Масштабирование при необходимости
— Адаптивный дизайн
- Как сделать лендинг бесплатно с готовыми шаблонами?
Создать одностраничный сайт бесплатно можно на конструкторе сайтов REG.
 RU — тариф «Стартовый». На нём представлено 30+ шаблонов.
Однако такой вариант имеет ограничения: например, вы сможете собирать контакты пользователей через форму обратной связи, но не
сможете проводить коммерческие операции. Чтобы создать полноценный лендинг для электронной коммерции, вам надо выбрать другой
тариф на конструкторе или другое решение — REG.Site или готовый шаблон на 1С-Битрикс.
RU — тариф «Стартовый». На нём представлено 30+ шаблонов.
Однако такой вариант имеет ограничения: например, вы сможете собирать контакты пользователей через форму обратной связи, но не
сможете проводить коммерческие операции. Чтобы создать полноценный лендинг для электронной коммерции, вам надо выбрать другой
тариф на конструкторе или другое решение — REG.Site или готовый шаблон на 1С-Битрикс.- Как создать сайт на решении REG.RU?
Каждое из решений REG.RU по сути — магазин готовых лендингов. Необходимо лишь определиться, что подходит для вашего будущего одностраничника, выбрать шаблон и наполнить его текстом, иллюстрациями, фотографиями.
- Можно ли заказать в REG.
 RU готовые лендинги под ключ?
RU готовые лендинги под ключ? Лендинг под ключ подразумевает участие сразу нескольких специалистов: веб-мастера, программиста, дизайнера, копирайтера и других. Каждый из специалистов работает над тем, чтобы сайт соответствовал вашим требованиям. Всё это значительно повышает стоимость работы. REG.RU же предлагает надёжную основу в виде готового шаблона простого одностраничного сайта с красивым адаптивным дизайном по демократичной цене. Вам остаётся только наполнить её контентом. При необходимости вы можете самостоятельно нанять копирайтера или контент-менеджера, который подготовит профессиональные тексты и иллюстрации.
- Как выбрать домен для лендинга?
Домен вашего сайта — визитная карточка вашего бизнеса.
 Имя должно быть звучным, понятным и запоминающимся. Если у вашего
проекта уже есть название — используйте его в доменном имени. Можете воспользоваться нашей пошаговой
инструкцией «Как выбрать домен».
Имя должно быть звучным, понятным и запоминающимся. Если у вашего
проекта уже есть название — используйте его в доменном имени. Можете воспользоваться нашей пошаговой
инструкцией «Как выбрать домен».- Сайт будет отображаться корректно на любом устройстве?
В решениях REG.RU представлены шаблоны адаптивных продающих лендингов для лендингов, интернет-магазинов, сайтов-визиток. Это значит, что каждый из них будет красиво отображаться как на десктопе, так и на мобильном телефоне или планшете. Всё происходит автоматически, вам не потребуется вникать в особенности редактирования разметки, искать HTML5-шаблоны и т. п.
Erstellen Sie einfach mit Zyro eine Одностраничный веб-сайт
Новые эксклюзивы Angebot:
Bis zu 75 % RABATT для нового веб-сайта
Es ist einfach One Pager zu erstellen und zu warten. Одностраничные веб-сайты идеально подходят для использования в Интернете. Testen Sie kostenlos ohne Kreditkarte.
Одностраничные веб-сайты идеально подходят для использования в Интернете. Testen Sie kostenlos ohne Kreditkarte.
Лослеген
Один пейджер ворлаген
Beachtet werden
Wenn Sie mit einer Vorlage beginnen, ist das Erstellen einer Website viel einfacher. Alle unsere Vorlagen werden Professionalell erstellt. Wählen Sie eine aus und veröffentlichen Sie sie noch heute.
Домашняя страница на одной странице
Ihre Professional Домашняя страница
Wenn Sie eine One Page Website for Ihre Marke oder Ihr Unternehmen erstellen möchten, haben wir gute Nachrichten für Sie: Wir haben uns um die SEO und die Reaktionsfähigkeit von Mobilgeräten gekümmert.
Домашняя страница на одну страницу Баукастен
Machen Sie sich einen Namen
Es ist einfach und schnell, eine Zyro Vorlage mit Grid-Tool anzupassen. Machen Sie Ihre Persönlichkeit oder die Ihrer Marke mit einem One Pager bekannt.
Machen Sie Ihre Persönlichkeit oder die Ihrer Marke mit einem One Pager bekannt.
Круглосуточная поддержка
Wir sind für Sie da
Benötigen Sie Вдохновение? Sind Sie auf Probleme gestoßen? Oder möchten Sie uns einfach Ihre Meinung zu Zyro mitteilen? Unser Kundensupport-Team ist immer für Sie da.
Хераусрагенде Форлаген
Ihr Onepage-Website beginnt mit einer Vorlage
Wir konnten keine exakte Übereinstimmung finden
Alle Zyro Vorlagen sind vollständig anpassbar. Sie können jede Funktion zu jeder Vorlage hinzufügen. Erfahren Sie mehr
Форшау
Форшау
Брук
Форшау
Халвилл
Форшау
Джоплин
Форшау
Марлоу
Форшау
Форшау
Портман
Форшау
Проксима
Alle Vorlagen
Обновление Sie auf Zyro Premium
Leistungsstarke Integrationen
Google Tag Manager и Analytics, Facebook Pixel и другие.

Кейне Вербунг
Entfernen Sie Zyro-Branding und machen Sie Ihre Website zu Ihrer eigenen.
Passen Sie alles an
Предварительный просмотр основного домена и фавикона для их веб-сайта.
Мехр Бандбрайт
Bedienen Sie mehr Kunden gleichzeitig.
Мехр Шпайхерплац
Идеальный вариант для медиен-интенсивных одностраничных веб-сайтов.
1.
 Melden Sie sich an oder treten Sie Zyro bei.
Melden Sie sich an oder treten Sie Zyro bei.2. Wählen Sieeine entsprechende One Pager Vorlage.
3. Passen Sie die One Pager Vorlage mit unseren KI- und Business-Branding-Tools an.
4. Starten Sie Ihre Onepage Website und informieren Sie die Welt darüber.
5. Erwägen Sie ein Upgrade auf eine Premium-Mitgliedschaft, um weitere Vorteile zu erhalten.
Один пейджер Erstellen F&A:
Die Möglichkeiten für eine One Page Homepage sind unbegrenzt.
 Es könnte buchstäblich alles sein: von einer Website zur Förderung Ihres Hundespaziergangs, bis Websites für Ärzte.Egal was Ihr Job ist, Hobby oder personliches Interesse, Sie können das alles mit der Welt teilen. Und es muss nicht darauf ausgerichtet sein, Gewinn zu machen.Haben Sie einen guten Zweck, für den sich andere freiwillig melden können? Eine One Page Website, die einfach und leicht zusammenzustellen ist, ist genau für diese Sache perfekt.Unabhängig davon, um welches Thema es sich bei Ihrer Website handelt, sie wird Ihnen helfen, Personen zu verknüpfen, um weitere Informationen zu erhalten. Eine Online-Präsenz macht den Unterschied.
Es könnte buchstäblich alles sein: von einer Website zur Förderung Ihres Hundespaziergangs, bis Websites für Ärzte.Egal was Ihr Job ist, Hobby oder personliches Interesse, Sie können das alles mit der Welt teilen. Und es muss nicht darauf ausgerichtet sein, Gewinn zu machen.Haben Sie einen guten Zweck, für den sich andere freiwillig melden können? Eine One Page Website, die einfach und leicht zusammenzustellen ist, ist genau für diese Sache perfekt.Unabhängig davon, um welches Thema es sich bei Ihrer Website handelt, sie wird Ihnen helfen, Personen zu verknüpfen, um weitere Informationen zu erhalten. Eine Online-Präsenz macht den Unterschied.Одностраничные веб-сайты предназначены для SEO, как правило, на других веб-сайтах. Was wichtig ist, ist der Inhalt und der Wert, den Sie Ihren Benutzern Bringen.Alle Websites von Zyro sind von Anfang an fürsuchmaschinen optimiert, sodass Sie sich darüber keine Gedanken machen müssen.Sie können jedoch sicherstellen, dass Ihre One Page Homepage großartigen Inhalt enthält, sei es Bilder, Text or Fotos.

Es kann kostenlos sein oder Tausende von Dollar kosten — die Bandbreite ist ziemlich groß.Wenn Sie maßgeschneidertes Webdesign und Codierung wünschen, müssen Sie bereit sein mehr zu zahlen. Die Verwendung einer Vorlage und die Anpassung des Codes an Ihre Anforderungen kann potenziell viel kosten.Die Website-Entwicklung hat sich in letzter Zeit stark verändert, und einen One Pager Erstellung geht jetzt einfach mit einem Домашняя страница Baukasten, wie Zyro.Je nachdemp, welchen Kontotyty Sie wählen, können Sie nur ein paar Dollar pro Monat bezahlen, um Zugriff auf eine Vielzahl von Funktionen zu erhalten.
Machen Sie es einfach. Erstellen Sie Одностраничный веб-сайт noch heute.
Джецт Эрстеллен
Wir kümmern uns um Ihre Privatsphäre
Wir kümmern uns um Ihre Privatsphäre
Wir und unsere Partner verwenden Cookies zum Speichern und Zugreifen auf personenbezogene Daten wie zum Beispiel Navigationsdaten, um personalisierte Inhalte und Werbung bereitstellen zu können und den Website-Verkehr zu analysieren. Sie können mehr darüber erfahren, warum wir und unsere Partner Cookies verwenden oder die Cookies gemäß ihren Wünschen anpassen, indem Sie unten auf die Schaltfläche «Cookie-Einstellungen» кликните. Die erteilten Einwilligungen können jederzeit geändert oder widerufen werden, indem Sie in unserer Cookie-Richtlinie auf den Link zu Ihren Cookie-Einstellungen klicken. Wir arbeiten gemäß Branchenrahmen und teilen Ihre Einstellungen global mit allen beteiligten Websites. Sie können Печенье в логове
Cookie-Einstellungen
Ihren Wünschen entsprechend anpassen.
Sie können mehr darüber erfahren, warum wir und unsere Partner Cookies verwenden oder die Cookies gemäß ihren Wünschen anpassen, indem Sie unten auf die Schaltfläche «Cookie-Einstellungen» кликните. Die erteilten Einwilligungen können jederzeit geändert oder widerufen werden, indem Sie in unserer Cookie-Richtlinie auf den Link zu Ihren Cookie-Einstellungen klicken. Wir arbeiten gemäß Branchenrahmen und teilen Ihre Einstellungen global mit allen beteiligten Websites. Sie können Печенье в логове
Cookie-Einstellungen
Ihren Wünschen entsprechend anpassen.
Wir und unsere Partner Verarbeiten Daten:
Speichern und/oder Zugreifen auf Informationen auf einem Gerät. Personalisierte Anzeigen. Индивидуальный вдох. Anzeigen- und Inhaltsmessung, Erkenntnisse über Zielgruppen und Produktentwicklung. Weitere Informationen finden Sie in unserer Cookie-Richtlinien .
Как создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием темы Hello и конструктора тем Elementor.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включающего верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, — это именно то, на что он похож — это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Пользователь должен просто прокручивать вниз, чтобы получить всю информацию, которую может предложить веб-сайт.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, размещение всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию. Это снижает риск потери клиентов при переходе по ссылкам на другие страницы, которые могут загружаться слишком медленно или отвлекать внимание.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, заставляя нас быть спартанскими и лаконичными, что идеально подходит для таргетинга на более молодую аудиторию и пользователей мобильных устройств — именно на это ориентируется Google в своих поисковых системах с его мобильным -Первая повестка дня, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные впечатления для пользователя.
Этот тип веб-сайтов часто используется компаниями с одним продуктом, предприятиями, которые предлагают одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.) или отдельными портфелями (фрилансеры).
Примеры одностраничных веб-сайтов
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure.com/Как создать одностраничный сайт
В уроке на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать в себя:
- Сама страница с контентом, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.
- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой, а версия 2019тема активирована)
- Elementor Builder (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Для установки Hello Theme:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новый ».
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».
- Установите тему Hello.
- После установки активируйте его.
Создание одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав Новый на панели инструментов WordPress и выбрав Страница опция.
Когда ваша страница откроется, выберите параметр Изменить в Elementor .
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта». Нажмите на шаблон и вставьте его.
Нажмите на шаблон и вставьте его.
Мы будем использовать это как основу для нашей страницы.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает следующие разделы:
- Верх (дом)
- Особенности
- О нас
- Наш генеральный директор
- Destinations
- Фотогалерея
- Подписывайтесь на нас. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Чтобы сделать это, мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Редактировать раздел . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, так как Elementor автоматически добавляет его в код.

Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О
- Генеральный директор
- Направления
- Фотографии
- Подписка
- Контакты
Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0252 Создать Меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите заголовок меню, который должен отображаться на вашем веб-сайте.

Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
- #Особенности
- #о
- #Исполнительный директор
- #направления
- #фото
- #подписываться
- #контакт
Текст ссылки
- Функции
- О
- Исполнительный директор
- Направления
- Фото
- Подписывайся
- Свяжитесь с нами
Как только мы закончим создание наших пунктов меню, мы назначим меню соответствующему месту в настройках меню и установим флажок Первичный и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели управления WordPress.
 Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.В конструкторе тем нажмите Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем нажмите Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настройку нашего заголовка, удалив логотип и заменив его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.

Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.

Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающее», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0003
На вкладке «Стиль» в разделе «Топография» мы установим размер шрифта 14 пикселей и вес 400, а также установим для текста «Преобразование» значение «Верхний регистр».
Мы останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (на панели редактора виджета формы поиска, на вкладке «Стиль»)
Пока здесь мы решили добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые есть на нашей странице, в виде видео.
 Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .

Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу, а там зайдем в редактор раздела, на вкладку «Дополнительно» и установим отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Щелкните параметр просмотра (в нижней части панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигнув назначенных мест.
Как упоминалось выше, мы будем использовать эту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием для отображения на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели инструментов WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение».
 В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.

Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов творческих ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на наиболее важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации.

