Как создать сайт на WordPress с нуля самостоятельно
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
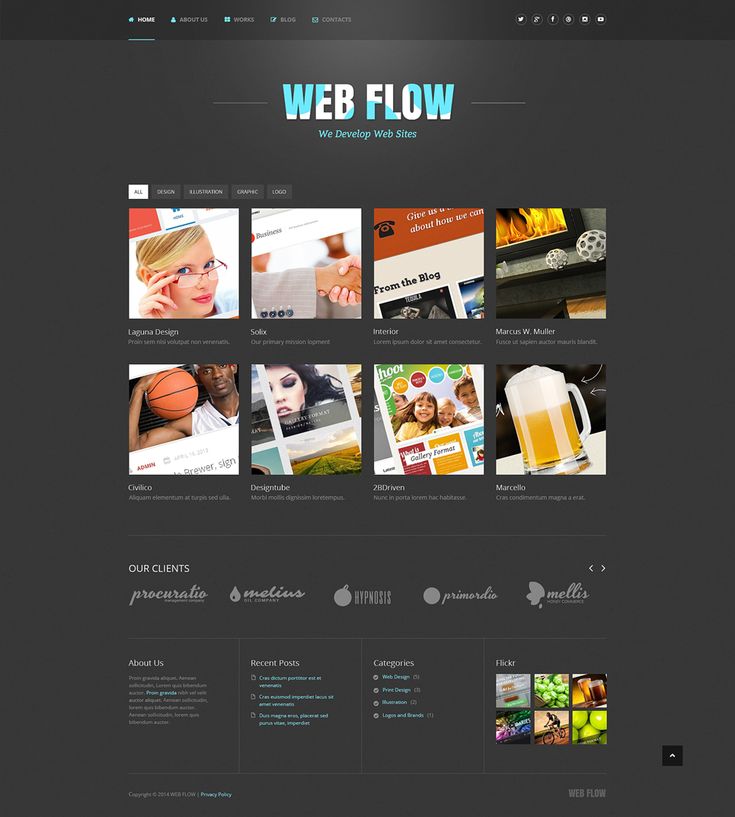
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.

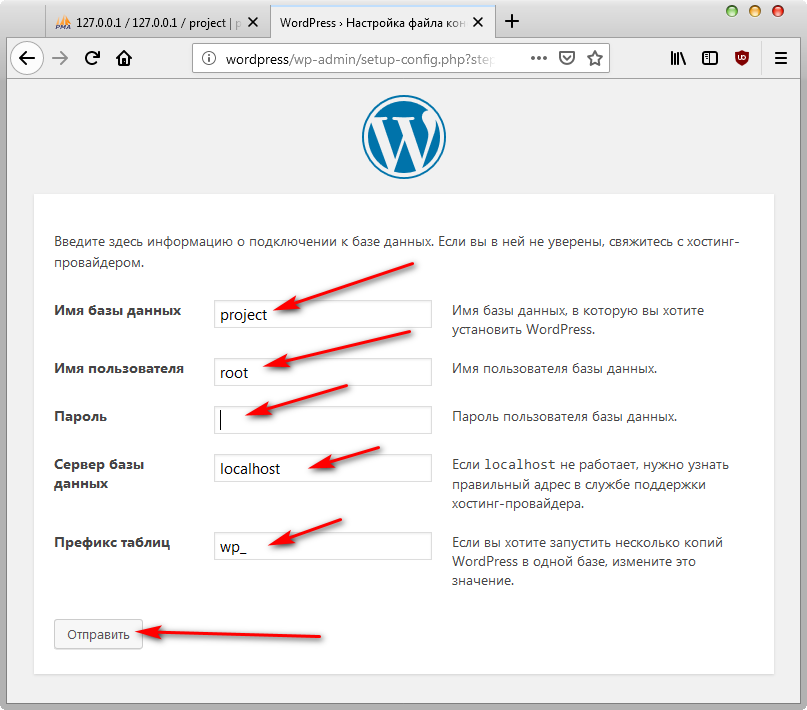
- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress. Воспользовавшись статьёй, вы сможете редактировать и открывать сайт прямо у себя на компьютере без подключения к Интернету. И не пугайтесь раньше времени — ничего сложного во всём этом нет.
- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий. Из статьи вы узнаете, как зарегистрироваться на хостинге и каким образом установить на него WordPress.
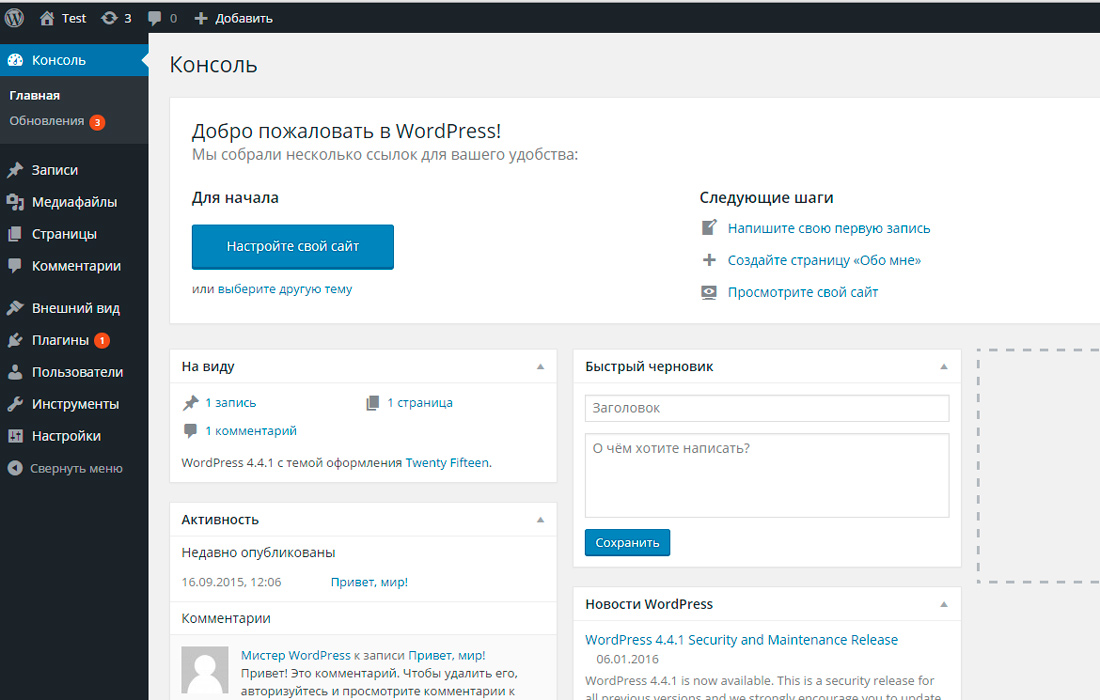
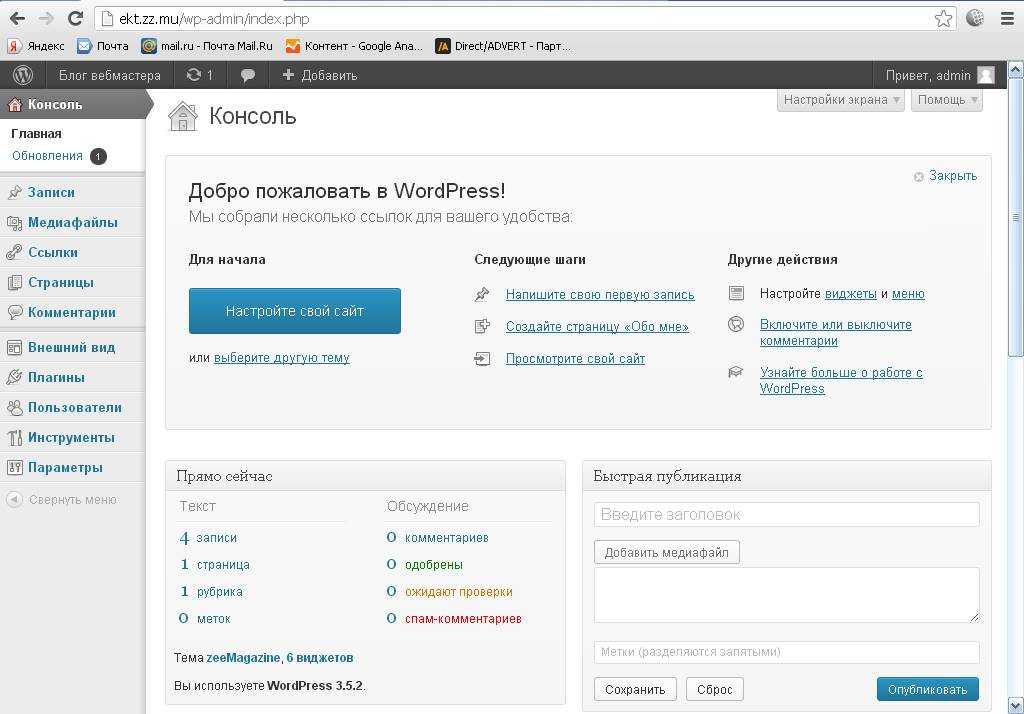
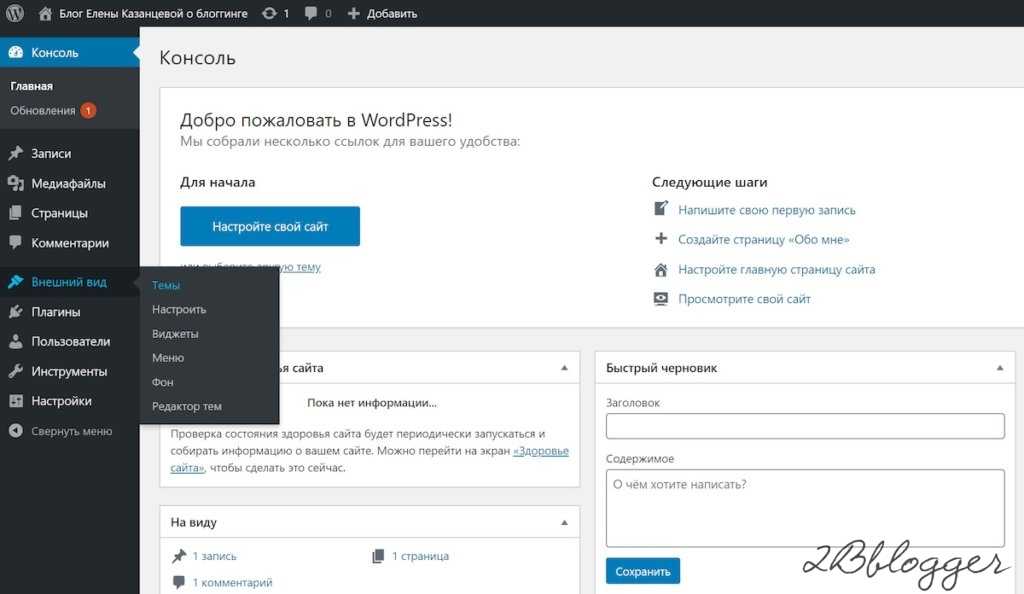
- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты.
 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
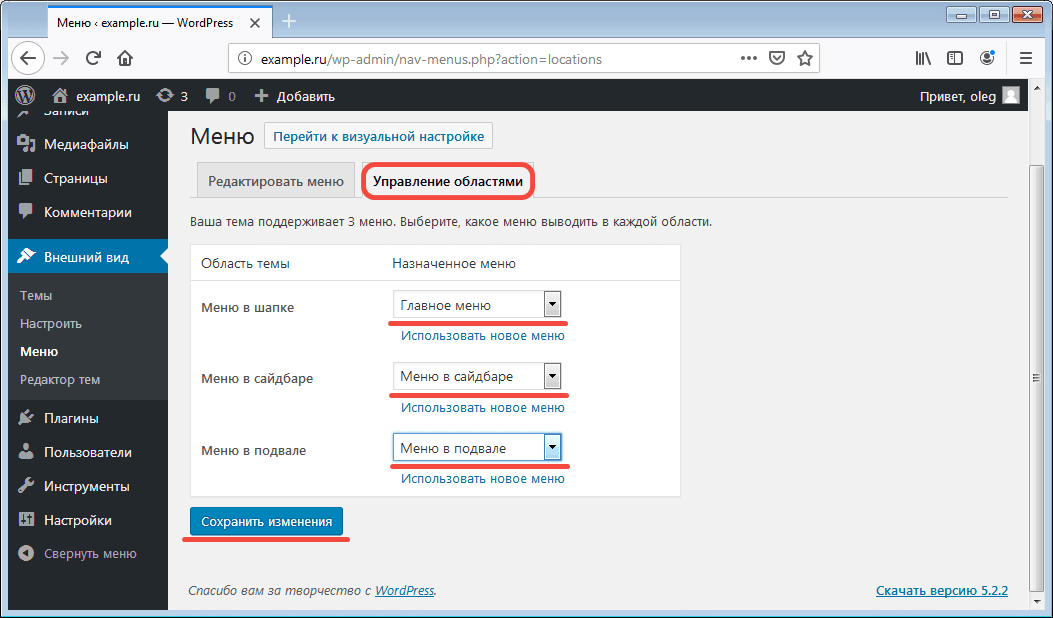
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. - 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.
- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса.
 Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. - 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.
- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение.
 В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных. - 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах. Из посвящённого данной теме урока вы узнаете, как этого добиться.
Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Заказать разработку на WordPress под ключ
С помощью CMS WordPress сайт разработать, чтобы впоследствии получать стабильный доход от онлайн-продаж, стремятся многие. Система управления контентом успела полюбиться пользователям по всему миру. Бизнесмены Москвы исключением не являются.
Несмотря на кажущуюся простоту, разработка сайта на WordPress должна производиться профильными специалистами. Если присутствуют сомнения, вспомните, чем самодельное изделие отличается от того, что выполнено со знанием дела. Лучше заплатить профессионалам, чем постоянно терять деньги из-за тех или иных недочетов.
Ошибки в текстах, некачественный внешний облик, медленная загрузка страниц, постоянное «вылетание» из индекса – это и другое сопровождает тех, кто решает такие вопросы самостоятельно. Создаем сайт на WordPress с нуля в полном соответствии с пожеланиями заказчика. Нет пути действеннее!
Нет пути действеннее!
Доработаем или создадим новую тему, подберем плагины, напишем и разместим тексты на страницах – сделаем всю работу. Поверьте, рассматриваемый «движок» обладает неисчерпаемым потенциалом, если умело прилагать усилия.
Станьте клиентом нашей компании и убедитесь лично, что за безупречное качество не нужно переплачивать. Создание сайта на WordPress входит в число основных направлений деятельности. Доверьте работу тем, кто знаком с каждым нюансом процесса!
О «Веб Фокусе» знает вся столица, поэтому в особом представлении не нуждаемся. Скажем только, что выполняем на 101% каждую задачу, за которую беремся. Не боимся сложных проектов. Скажем больше, любим такие задание, ведь появляется замечательная возможность проявиться.
Что нужно знать о CMS WordPress
Эта система написана на PHP и обладает открытым исходным кодом. Автором считается М.Мюллевег. Признана самой популярной в мире. На ней работает свыше 23% всех площадок Глобальной сети. Неоднократно удостаивалась престижных наград (к примеру, в 2011 году стала приложением года на конкурсе The Critters).
Неоднократно удостаивалась престижных наград (к примеру, в 2011 году стала приложением года на конкурсе The Critters).
Основными причинами, по которым создание сайта на WordPress с нуля считается перспективным решением, можно считать следующие:
За саму CMS не нужно платить
ведь распространяется по открытому лицензионному соглашению.
Доступность администрирования
Справится даже тот, кто впервые столкнулся с такой возможностью. Кстати, в Сети полно уроков по рассматриваемой CMS.
Неограниченные возможности
Интернет-магазин, личный блог, корпоративный ресурс – легко создать любую площадку.
Создание сайта на базе WordPress не отнимает много времени
На публикацию первой статьи потребуется не более 5 минут, хотя, если хотите уйти от шаблонности, придется приложить усилия. Впрочем, это задача для специалистов компании «Веб Фокус».
Гибкая настройка внешнего вида и функционала
Плагины позволяют не только обеспечить создание карты сайта WordPress, но и безопасность, контроль SEO-дружественности контента и т. д.
д.
Как видите, существует масса доводов, чтобы создать многостраничный сайт на WordPress. Разработаем личный блог известной личности, продумаем архитектуру форума, сделаем интернет-магазин с тысячами карточек товаров. Наши возможности ограничены только пожеланиями клиента!
Заказав ресурс в компании «Веб Фокус», можете не беспокоиться об уровне работы, ведь сотрудничество происходит исключительно по договору. С нами легко и комфортно. Убедитесь лично!
Разработка сайта на WordPress от 14 000 ₽
Заказать
Алгоритм создания интернет-сайта
Процесс нашей работы по созданию современных эффективных интернет-площадок для бизнеса делится на несколько этапов:
- 01Постановка целей проекта.
- 02Анализ рынка и подготовка концепции.
- 03Выбор CMS и других технических инструментов.
- 04Подготовка прототипа.
- 05Подготовка дизайна.
- 06Программирование CMS и наполнение контентом.
- 07Тестирование и релиз проекта.

После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
01Постановка целей проекта.
После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
02Анализ рынка и подготовка концепции.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
На основе собранных данных готовим концепцию будущего веб-ресурса.
03Выбор CMS и других технических инструментов.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
04Подготовка прототипа.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
05Подготовка дизайна.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
06Программирование CMS и наполнение контентом.
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
07Тестирование и релиз проекта.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
Нужен ли интернет-ресурс бизнесу сегодняшнего дня?
Оглянитесь по сторонам. Чтобы не показаться «белой вороной», следует хотя бы создать сайт-визитку WordPress. Предприятие или персона должны быть представлены в Глобальной сети. В противном случае, рискуете потерять слишком много рычагов воздействия на аудиторию. Каковы преимущества онлайн-площадок?
Работа в режиме 24/7
Клиенту в любой момент можно заглянуть и ознакомиться с предложениями. Интегрировав форму обратной связи, легко собирать заявки даже в выходные дни.
Огромная аудитория
Создать сайт на WordPress – получить доступ к многомиллионной армии пользователей Интернета. Легко выйти на международный рынок.
Легко выйти на международный рынок.
Гибкая система настроек
Можно проработать юзабилити, подумать о геймификации и т.д. Грамотный подход способен творить чудеса.
Новые рекламные возможности
Как догадались, говорим о таргете, контексте, баннерах и пр.
Кстати, если потребуется, в стоимость разработки сайта на WordPress включим и последующее сопровождение. Все в одном месте. Комфортно
Серьезный плюс к репутации
Компания без собственного интернет-ресурса не воспринимается как нечто серьезное. Не дайте конкурентам даже повода говорить о том, что не заслуживаете внимания клиентов!
Используя «Вордпресс», создать сайт может даже подросток, но важно сделать полноценную площадку, а не «образец народного творчества». Как раз поэтому доверьтесь сотрудникам компании «Веб Фокус». Выполним на отлично!
Технологии, которые мы используем:
Когда выбор очевиден!
Разработка сайта на WordPress – услуга, которая предоставляется не первый год.![]() Накоплен достаточный опыт, чтобы уверенно говорить о том, что справимся с любой задачей. Некоторые наши сотрудники начинали настолько давно, что помнят ресурсы, созданные в «Блокноте». Для нас не существует невыполнимых проектов!
Накоплен достаточный опыт, чтобы уверенно говорить о том, что справимся с любой задачей. Некоторые наши сотрудники начинали настолько давно, что помнят ресурсы, созданные в «Блокноте». Для нас не существует невыполнимых проектов!
Цена, в которую обойдется разработка сайта на «Вордпресс», не покажется завышенной даже собственнику стартапа, вынужденному считать каждую копейку. Ориентируемся на все слои бизнеса, ведь хотим не только заработать, но и сделать вклад в развитие Рунета. Здесь должен присутствовать бизнес! Аксиома!
Создание сайта на «Вордпресс» не потребует много времени. Не говорим, что справимся за день, но заранее сообщим о сроке готовности. Не потратим даже лишнего дня. Располагаем не только квалифицированными сотрудниками, но и достаточной материально-технической базой. Присутствует необходимый инструментарий для действенного исполнения проектов.
Выступаем за прозрачность сотрудничества. Каждый нюанс прописан в договоре на создание сайта «Вордпресс» с нуля. Если тот или иной момент вызывает сомнения, сделайте уточнения у нашего сотрудника. С легкостью раскроем детали.
Если тот или иной момент вызывает сомнения, сделайте уточнения у нашего сотрудника. С легкостью раскроем детали.
Обратите внимание на отзывы, оставленные теми, кто обращался в «Веб Фокус», чтобы разработать сайт на «Вордпресс». Мнение других стоит дорого. Репутация нарабатывается годами. Гордимся тем, что умеем найти общий язык с заказчиком. Ваши теплые слова – лучший комплимент, побуждающий на плодотворную работу.
Создать сайт на «Вордпресс» с нуля лучше при участии профессионалов. Если здесь, то уже нашли подходящих специалистов. Расскажите о собственных потребностях, поведайте о своем бизнесе, чтобы подобрали решение, которое в наибольшей степени применимо к конкретному случаю.
Поможем не только на WordPress сайт разработать, но и решим вопросы с представлением интересов в соцсетях, проведем рекламную кампанию, разработаем приложение. Ждем звонка или сообщения в мессенджер!
Проиграть видео
А также:
В этом разделе рады продемонстрировать возможности современного
интернет-маркетинга в нашем исполнении
Дизайн и брендинг
Редизайн сайта с вакансиями нефтяной компании «Лукойл»
Дизайн и брендинг
Редизайн раздела для акционеров и инвесторов сайта нефтяной компании «Татнефть»
Дизайн и брендинг
Редизайн главной страницы сайта нефтегазовой компании «Сахалин Энерджи»
Дизайн и брендинг
Редизайн главной страницы сайта образовательного центра «Сириус»
Дизайн и брендинг
Редизайн раздела для поставщиков сайта фармацевтического дистрибьютора «Катрен»
Разработка сайта, дизайн, SEO-продвижение
Создание сайта, разработка дизайна и логотипа для компании «Центр регистрации бизнеса»
Разработка сайта, фирменный стиль, SEO-продвижение
Разработка сайта для клининговой компании «Чисто»
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г.
 Витебску бухгалтерской компании
Витебску бухгалтерской компанииРазработка сайта, фирменный стиль, SEO-продвижение
Создание сайта и разработка дизайна для программы «Система Здорового Снижения Веса»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Бресту и Брестской обл. бухгалтерской компании
Разработка сайта, дизайн, SEO-продвижение
Создание дизайна сайта и логотипа для компании «Бизнес квартал»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для компании «Бизнес старт»
SEO-продвижение
SEO продвижение по трафику магазина электрики
SEO-продвижение
SEO продвижение по трафику и позициям бухгалтерской компании
Отзывы
Пётр Ивченко
Директор интернет-магазина
7 февраля 2023
Разработка сайта
Заказывал разработку сайта для магазина автозапчастей. Всё подробно обговорили, сначала думали заказать сайт-каталог, но поняли что это не наш вариант. Остановились на интернет-магазине. Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Остановились на интернет-магазине. Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Борис Колесников
Генеральный директор компании
7 ноября 2022
Разработка сайта Дизайн сайта
Заказываю в этой компании уже второй сайт. Исполнение великолепное. Любые вопросы решаются быстро и качественно. За разумные и вменяемые деньги я получил качественный интуитивно понятный и красивый сайт. Сайт работает отлично! Спасибо за вашу работу!
Читать больше отзывов
Остались вопросы? Закажите обратный звонок!
Заказать
Статьи — 29 Мар 2023
Ошибки в настройке контекстной рекламы, которые могут обойтись дорого
Контекстная реклама – это эффективный инструмент для продвижения бизнеса в Интернете. Она позволяет быстро привлекать потенциальных клиентов на сайт и увеличивать конверсию. Однако, некорректная настройка рекламных кампаний может привести к значительным финансовым потерям. В этой статье мы рассмотрим 5 наиболее распространенных ошибок…
В этой статье мы рассмотрим 5 наиболее распространенных ошибок…
Читать далее
Статьи — 29 Мар 2023
5 главных ошибок при SEO продвижении и как их избежать
Поисковая оптимизация (SEO) является важнейшей частью любой стратегии цифрового маркетинга. Она помогает вашему сайту занять более высокое место на страницах результатов поисковых систем (SERP) и привлечь больше трафика на ваш сайт. Однако многие владельцы сайтов допускают распространенные ошибки SEO, которые могут повредить…
Читать далее
Статьи — 28 Мар 2023
10 секретов успешного продвижения сайта: эксперты агентства делятся секретами
Сегодня в Интернете создаётся огромное количество сайтов ежедневно, и конкуренция за внимание посетителей становится все более ожесточенной. Для того, чтобы ваш сайт выделялся на фоне конкурентов, необходимо эффективно продвигать его в поисковых системах и социальных сетях. В этой статье мы расскажем о…
Читать далее
Как создать сайт на WordPress (7 простых шагов)
Два из каждых пяти сайтов уже используют платформу WordPress. В этом руководстве для начинающих мы покажем вам, как создать веб-сайт WordPress с помощью WordPress!
В этом руководстве для начинающих мы покажем вам, как создать веб-сайт WordPress с помощью WordPress!
WordPress — одна из лучших платформ для ведения блогов, разработанная так, чтобы ее было легко использовать. Однако создание собственного веб-сайта все еще может показаться пугающей задачей. Это особенно верно, если вы никогда раньше не создавали сайт.
К счастью, можно создать веб-сайт WordPress, не имея опыта веб-дизайна и разработки. Вы можете сделать это относительно быстро, независимо от того, создаете ли вы хобби-блог, бизнес-сайт или магазин электронной коммерции.
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
Подпишитесь на YouTubeВ этом руководстве мы покажем вам, как создать веб-сайт с помощью WordPress с нуля. Попутно мы будем делиться советами и передовыми практиками, чтобы настроить ваше новое онлайн-предприятие на успех. Давайте начнем!
Шаг 1: Покупка доменного имени
Первым шагом при создании веб-сайта на WordPress является покупка доменного имени. Это адрес, который люди будут вводить в свои браузеры, когда захотят посетить ваш сайт.
Ваше доменное имя играет огромную роль в вашем брендинге в Интернете. Таким образом, важно принять правильное решение. Хотя вы можете изменить свой домен в любой момент, это может повредить вашему бренду. Это также может повредить вашему рейтингу поисковой оптимизации (SEO).
Это также может повредить вашему рейтингу поисковой оптимизации (SEO).
Если вы создаете веб-сайт для бизнеса, вам, как правило, нужно указать название своей компании в своем домене. Если это имя короткое, вы также можете добавить релевантные ключевые слова. Это может повысить ваш рейтинг SEO.
Только не увлекайтесь! Клиентам сложнее запомнить длинные URL-адреса. Они также создают больше возможностей для орфографических ошибок и опечаток.
Если у вас уже есть URL-адрес, вы можете проверить, доступен ли этот адрес с помощью Bluehost или службы, такой как Name.com:
Если вы чувствуете себя скучно, то может помочь ввод нескольких ключевых слов в поисковик домена BlueHost. разожгите свое воображение. Обычно вы можете рассчитывать заплатить 8-15 долларов за доменное имя. Но вы можете получить бесплатный домен с Bluehost.
Шаг 2. Приобретение веб-хостинга
Каждый веб-сайт размещается на веб-сервере. Вы можете настроить свой собственный сервер. Однако большинство владельцев сайтов WordPress предпочитают платить за хостинг третьей стороне.
Однако большинство владельцев сайтов WordPress предпочитают платить за хостинг третьей стороне.
Когда вы выбираете хостинг-провайдера, он несет ответственность за обслуживание сервера, включая замену устаревшего оборудования. В зависимости от вашего выбора поставщика, он может даже помочь вам с рутинными задачами обслуживания. Например, компания может помочь с созданием регулярных резервных копий, установкой последних версий ядра WordPress и мониторингом вашего сайта на предмет проблем с производительностью.
Существует множество провайдеров, типов хостинга и пакетов, из которых вы можете выбирать. Выбор лучшего хостинг-провайдера WordPress для вас будет зависеть от таких факторов, как ваш бюджет и ожидаемый объем веб-трафика.
Однако время простоя — плохая новость для любого веб-сайта. По этой причине мы рекомендуем искать провайдера, который предлагает высокие показатели времени безотказной работы и даже гарантию времени безотказной работы:
Безопасность также является серьезной проблемой для владельцев веб-сайтов. В идеале ваш хостинг-провайдер должен предлагать встроенные функции безопасности. Например, ваш план может включать брандмауэры, антивирусные сканеры и бесплатный сертификат Secure Sockets Layer (SSL).
В идеале ваш хостинг-провайдер должен предлагать встроенные функции безопасности. Например, ваш план может включать брандмауэры, антивирусные сканеры и бесплатный сертификат Secure Sockets Layer (SSL).
Скорость страницы также может влиять на то, насколько высоко ваш сайт будет отображаться в результатах поиска. Если ваш веб-сайт WordPress будет привлекать трафик, тогда производительность имеет жизненно важное значение. Имея это в виду, мы рекомендуем выбирать провайдера, который предлагает функции повышения скорости, такие как сеть доставки контента (CDN).
Шаг 3. Установите WordPress
Если вы выберете управляемый хостинг WordPress, в вашей учетной записи будет предустановлен WordPress. Однако, в зависимости от вашего хостинг-провайдера и выбора пакета, вам может потребоваться установить эту популярную систему управления контентом (CMS).
Действия зависят от вашего веб-хостинга. Однако, как правило, вам необходимо войти в панель управления хостингом. Там вы можете искать любые варианты с пометкой Popular Apps или 9.0047 Популярное ПО .
Там вы можете искать любые варианты с пометкой Popular Apps или 9.0047 Популярное ПО .
Кроме того, некоторые панели хостинга включают установщик Softaculous. В этой программе есть все необходимое для настройки WordPress:
После установки WordPress вам обычно нужно будет ответить на несколько вопросов. Например, вам нужно выбрать домен, который вы хотите использовать, и каталог, в который вы устанавливаете WordPress. Затем ваш провайдер приступит к работе и сообщит вам, как только установка будет завершена.
Следующий шаг — настройка основного домена. Это адрес, который люди увидят в своих адресных строках при посещении вашего сайта.
В панели управления вашего провайдера найдите любые параметры с пометкой Домены . В этом разделе вы можете выбрать личный домен, который хотите использовать в качестве основного URL-адреса.
Шаг 4: Выберите тему WordPress
Всякий раз, когда вы создаете веб-сайт, WordPress автоматически применяет тему по умолчанию. Однако это лишь один из многих вариантов. Может быть бесплатная тема, которая лучше подойдет для вашего веб-сайта:
Однако это лишь один из многих вариантов. Может быть бесплатная тема, которая лучше подойдет для вашего веб-сайта:
Как член сообщества WordPress у вас есть доступ к большому количеству сторонних тем. Например, вы можете использовать опции, разработанные специально для различных типов веб-сайтов, таких как интернет-магазины:
В официальном репозитории WordPress вы найдете множество бесплатных тем WordPress. Чтобы получить доступ к этой функции, перейдите к Внешний вид → Темы → Добавьте новый на панель инструментов WordPress:
Отсюда вы можете просматривать, предварительно просматривать и устанавливать темы WordPress. В качестве альтернативы, если вы хотите выплеснуть премиальную тему, вы открываете массу дополнительных возможностей. Например, Astra отлично работает с конструкторами страниц, такими как Elementor.
Если вы решите приобрести премиальную тему, вы можете скачать ее как .zip файл. Затем перейдите к Внешний вид → Темы → Добавить новую → Загрузить тему на панели инструментов WordPress. Отсюда вы можете загрузить и активировать свою премиальную тему:
Отсюда вы можете загрузить и активировать свою премиальную тему:
При выборе важно внимательно рассмотреть каждого потенциального кандидата. Вы можете сделать это, проверив его последние обзоры и дату последнего обновления. Устаревшая или плохо разработанная тема может сделать ваш сайт более уязвимым для хакеров.
Несмотря на то, что тему можно изменить позже, это может привести к поломке вашего сайта. Таким образом, стоит потратить время и усилия на поиск наилучшего варианта с самого начала.
Шаг 5. Настройте свой сайт
После выбора темы вы, как правило, захотите ее настроить. Эти шаги будут различаться в зависимости от типа создаваемого веб-сайта. Однако большинство владельцев сайтов WordPress начинают с изменения названия.
Заголовок сайта — это элемент, который появляется вверху каждой страницы. Так как он занимает видное место, вы, как правило, хотите использовать название вашего бизнеса или вашего веб-сайта.
Чтобы отредактировать заголовок, перейдите к Настройки → Общие :
Пока вы здесь, вы также можете добавить слоган. Это короткая фраза или предложение, которое появляется под заголовком.
Это короткая фраза или предложение, которое появляется под заголовком.
Ваша домашняя страница WordPress может быть статической или динамической. Динамические страницы отображают весь ваш контент в обратном хронологическом порядке. Этот выбор может быть идеальным для привлечения внимания к вашим последним сообщениям в блоге.
Другой вариант — статический дисплей. Этот выбор создает специальную страницу, которая будет служить вашей домашней страницей. Это, как правило, хорошо подходит для бизнес-сайтов.
По умолчанию WordPress использует динамическую домашнюю страницу. Однако вы можете заменить это статической домашней страницей, перейдя к Настройки → Чтение :
Затем выберите Статическая страница . Затем вы можете открыть раскрывающийся список и выбрать новую домашнюю страницу из списка.
Шаг 6: Создание страниц и сообщений
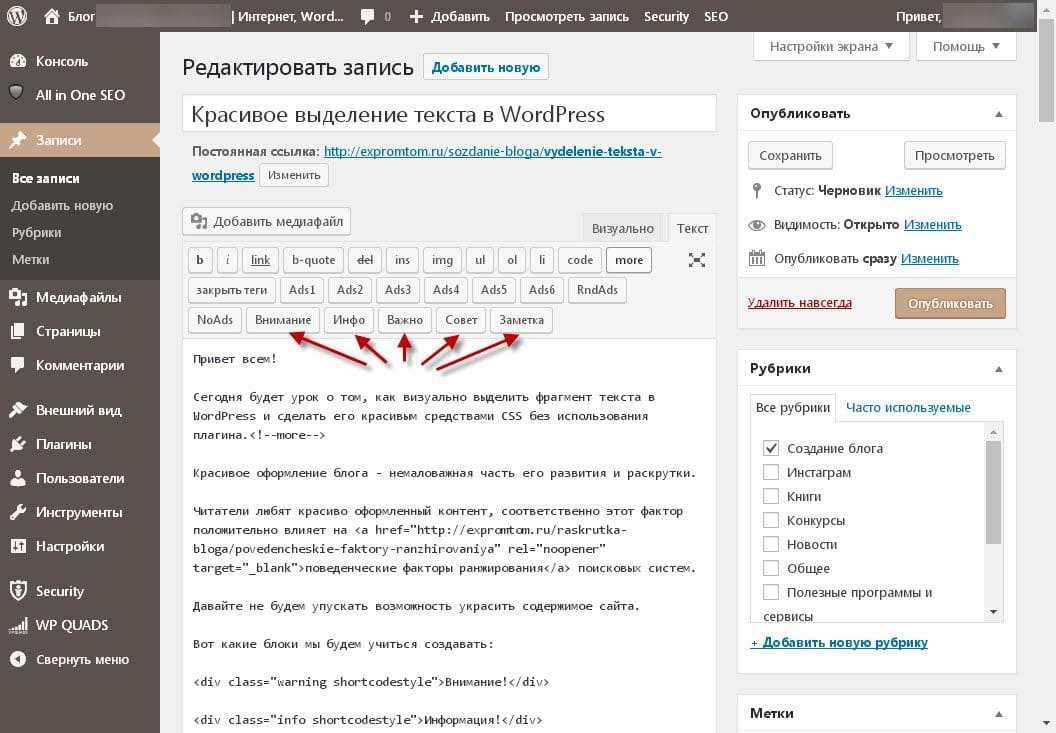
Веб-сайты WordPress состоят из сообщений и страниц. Сообщения автоматически размещают ваш самый последний контент в верхней части экрана, что делает их идеальными для блоггеров WordPress.
Напротив, страницы статичны. Поскольку ваш контент остается фиксированным в одном и том же месте, страницы являются фаворитами на бизнес-сайтах.
Чтобы создать публикацию, перейдите к Сообщениям → Добавить новый . Теперь вы можете добавлять заголовок, вставлять фото и видео, а также вставлять другие элементы в блоки:
Чтобы сохранить изменения, не публикуя их, нажмите Сохранить черновик . Когда вы будете готовы к запуску, выберите Publish .
Если у вас есть веб-сайт, вам, как правило, потребуется создать специальную домашнюю страницу. Для этого перейдите к Страница → Добавить новый . Теперь вы можете добавлять контент в эту область точно так же, как вы пишете сообщение.
Для сайтов WordPress нередко используется сочетание постов и страниц. Даже если вы создаете страницу блога, вам все равно могут быть полезны страницы About или Contact Us .
Ведение блогов также является краеугольным камнем стратегий контент-маркетинга многих компаний. Поэтому вы также можете рассмотреть возможность создания блога для своего бизнес-сайта.
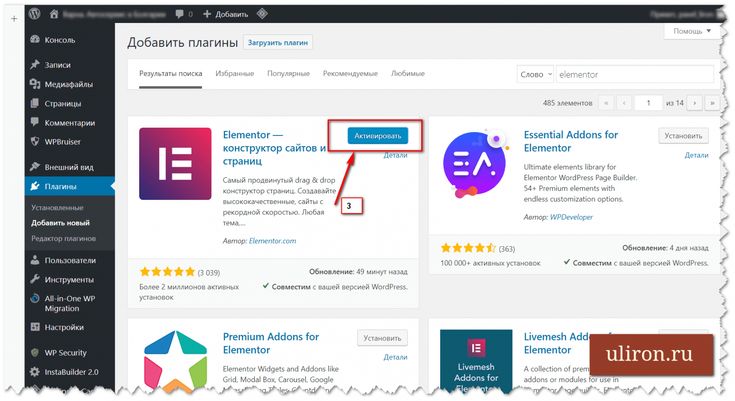
Шаг 7. Усовершенствуйте свой сайт с помощью плагинов WordPress
Плагины вносят большой вклад в работу с WordPress. Существуют плагины WordPress, которые помогут вам выполнить почти любую задачу из , которую только можно вообразить.
Чтобы начать изучать варианты, перейдите к Плагины → Добавить новый на панели управления WordPress:
С новым веб-сайтом вы, вероятно, захотите сделать все, что в ваших силах, чтобы привлечь внимание поисковых систем. Здесь хороший плагин Google Analytics и плагин SEO могут настроить вас на успех.
Популярные варианты включают All In One SEO (AIOSEO) и Yoast SEO. Когда вы создаете свой контент, эти плагины будут давать действенные советы о том, как улучшить SEO:
Сбор потенциальных потенциальных клиентов, включение подписки на список рассылки и монетизация вашего сайта — все это возможно с помощью форм WordPress. Если вы хотите собирать какие-либо данные от своих посетителей, вам необходим хороший плагин контактной формы.
Если вы хотите собирать какие-либо данные от своих посетителей, вам необходим хороший плагин контактной формы.
Используя Formidable Forms, лучший плагин для форм, вы можете создавать мощные, управляемые данными формы с помощью простого редактора перетаскивания:
Formidable Forms также может похвастаться широким выбором шаблонов форм. Они включают пожертвование, свяжитесь с нами, регистрацию и платежные формы. Сочетание готовых шаблонов и интуитивно понятного редактора упрощает создание форм. После создания форм вы можете изучить собранные данные с помощью встроенных графиков и представлений.
Если вы планируете продавать свои услуги или товары, вам также стоит обратить внимание на плагин WooCommerce. На этой платформе есть все необходимое, чтобы превратить ваш сайт WordPress в интернет-магазин. На самом деле, WooCommerce настолько популярен, что на нем работают 28 процентов из одного миллиона крупнейших магазинов электронной коммерции:
Если вы создаете магазин электронной коммерции, возможно, вам будет приятно узнать, что Formidable Forms интегрируется с WooCommerce. Интеграция дает вам больше контроля над страницами ваших продуктов и регистрационными формами WooCommerce. Это также позволяет вам собирать больше данных от ваших клиентов.
Интеграция дает вам больше контроля над страницами ваших продуктов и регистрационными формами WooCommerce. Это также позволяет вам собирать больше данных от ваших клиентов.
Заключение
WordPress — это безопасная, надежная и удобная платформа для запуска собственного веб-сайта. Легко понять, почему два из каждых пяти веб-сайтов используют эту CMS.
Если вам интересно, как создать сайт на WordPress, стоит серьезно подумать над выбором доменного имени. Ваш выбор поставщика веб-хостинга также может привести к успеху вашего онлайн-бизнеса. Затем вы можете настроить свой сайт с помощью соответствующей темы и плагинов.
Если вы хотите собирать любые данные от ваших посетителей, Formidable Forms является обязательным для веб-сайтов WordPress. Независимо от того, принимаете ли вы платежи, создаете страницу контактов или проводите опрос, Formidable Forms позволяет легко создавать отзывчивые, привлекательные формы за считанные секунды.
Как создать веб-сайт за 10 минут (Руководство для начинающих)
Хотите создать свой первый веб-сайт, но у вас нет времени научиться его делать?
В этой статье я покажу вам, как создать свой собственный сайт всего за 10 минут. Веб-сайт, который обязательно произведет впечатление.
Веб-сайт, который обязательно произведет впечатление.
Я даю вам простые и простые советы, которые помогут вам создать веб-сайт, на котором будет все, что вам нужно.
Я освещаю весь процесс, от выбора веб-хостинга до изменения настроек в контактной форме.
Если бы мы сказали вам, что весь этот процесс будет длиться примерно 10 минут, вы бы нам поверили?
Представьте себе. Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Как создать веб-сайт — простой процесс из 8 шагов
Я расскажу об основах в следующих шагах:
- Шаг 1. Получите услуги хостинга от наших друзей на SiteGround
- Шаг 2. Установите и настройте WordPress
- Шаг 3. Добавьте сертификат SSL
- Шаг 4. Войдите на свой веб-сайт WordPress
- Шаг 5. Установите тему WordPress
- Шаг 6. Выберите начальный сайт для импорта
- Шаг 7. Используйте настройщик и Elementor
- Шаг 8.
 Настройте адрес электронной почты для контактной формы
Настройте адрес электронной почты для контактной формы
Моя цель в этой статье состоит в том, чтобы вы разработали свой веб-сайт, предоставив вам полный контроль над каждым аспектом.
Итак, приступим!
Сначала загляните на этот сайт. Это впечатляюще сделано, вы не находите?
Проверьте общий вид страницы. Эстетика идеально подходит для любого типа бизнеса или профессионального веб-сайта.
Это страница портфолио, которая не является обязательной. Здесь вы можете отображать изображения или любой контент для деловых или профессиональных проектов, выполненных в прошлом.
Это страница О программе. Обратите внимание на большое изображение «героя».
Если бы вы могли разместить фото вашей команды прямо здесь, это было бы здорово. Возможно, кадр с логотипом офиса или компании позади людей?
И все же на странице «О нас» мы обычно помещаем людей в вашу команду. Речь идет об отдельных членах компании.
Тогда это страница контактов. Именно здесь ваша аудитория узнает о вашей контактной информации.
Именно здесь ваша аудитория узнает о вашей контактной информации.
Вам нужно будет указать здесь свой адрес, контактный номер и адрес электронной почты, а также, возможно, ссылки на социальные сети.
Вы также можете добавить карту и схему проезда на страницу контактов. Это полностью зависит от вас.
Тем не менее, на странице контактов есть форма, которую нужно заполнить, если ваши клиенты захотят связаться с вами.
В области навигации, показанной здесь в верхней правой части экрана, вы также можете отобразить свой номер телефона.
Это позволяет людям легко видеть и, надеюсь, это, когда они посещают ваш сайт.
Отличные новости. Все это можно легко сделать и отредактировать за меньшее время, чем вы думаете.
Вы просто заходите в редактор, выделяете текст, который хотите изменить, и готово!
То же самое и с вашими изображениями. Просто нажмите на изображение, чтобы изменить его.
Вы также можете переставлять элементы. Просто перетащите его туда, где вы хотите.
Просто перетащите его туда, где вы хотите.
Теперь давайте продолжим наш урок.
Если вы хотите создать свой первый веб-сайт, вам понадобится учетная запись хостинга.
Шаг 1. Выберите правильный хостинг
Первое, что вам понадобится для вашего веб-сайта, — это учетная запись хостинга. Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
Зайдите в WPCrafter и выберите хостинговую компанию. В этом списке мы выберем опцию Non-Techie.
В этом руководстве мы будем использовать веб-хостинг SiteGround. Перейдите на их страницу и выберите Веб-хостинг.
У вас будет 3 плана на выбор. Обычно мы выбираем средний, потому что он включает в себя неограниченное количество веб-сайтов.
Вы попадете на другую страницу, где вам нужно будет ввести свое доменное имя.
Затем SiteGround проверит, доступно ли выбранное вами доменное имя.
Если он доступен, на следующей странице, которую вы увидите, будет надпись «Поздравления».
Теперь просто заполните необходимую информацию.
Шаг 2 — Установите WordPress
После создания учетной записи хостинга SiteGround вам будет предложено настроить свой веб-сайт WordPress.
Вы можете создать новый или перенести старый сайт. Или вы можете пропустить процесс, если не хотите этого делать в данный момент.
Здесь вы начнете настройку своего веб-сайта WordPress. Заполните необходимые поля.
Шаг 3. Установка SSL-сертификата
Сертификат безопасности уже включен в вашу учетную запись хостинга SiteGround.
Чтобы установить, просто нажмите « Websites », а затем нажмите « Site Tools ».
Затем перейдите к Безопасность > Диспетчер SSL
Теперь выберите домен, на который вы хотите установить SSL-сертификат, и нажмите Получить .
Шаг 4. Войдите на свой веб-сайт WordPress
Теперь вернемся в Мои учетные записи и нажмите «9». 0047 Перейти в панель администратора ».
0047 Перейти в панель администратора ».
Откроется форма входа на ваш сайт. Используйте данные для входа, которые вы создали, чтобы получить доступ к вашему веб-сайту WordPress.
После того, как вы вошли в систему, ваш сайт WordPress официально запущен.
Чтобы использовать установленный сертификат безопасности, перейдите в Настройки > Общие .
Посмотрите на свой URL-адрес в полях Адрес WordPress и Адрес сайта . Это просто небольшая модификация.
Просто подставьте букву S, чтобы было написано HTTPS. Сделайте это в двух полях: Адрес WordPress (URL) и Адрес сайта (URL) .
Сохраните изменения и все готово.
WordPress предложит вам снова войти в систему.
Но обратите внимание на небольшое изменение. Ваш URL теперь имеет HTTPS. Google своего рода требует этого в настоящее время.
Что это значит?
Весь трафик на ваш сайт будет зашифрован. Это также поможет с SEO вашего сайта.
Это также поможет с SEO вашего сайта.
Шаг 5 — Установка темы WordPress
Следующим шагом является установка темы WordPress. Перейдем к Внешний вид > Темы .
Щелкните Добавить новый .
Давайте возьмем Popular Themes для этого урока.
Затем наведите указатель на Astra и нажмите Установить , а затем Активировать.
После активации темы вы увидите Astra Options под Внешний вид меню.
Шаг 6. Выберите начальный сайт для импорта
Давайте импортируем начальный сайт. Перейдите к параметрам темы Astra, нажав Внешний вид > Параметры Astra.
Нажмите « Install Importer Plugin ». Как только это будет сделано, нажмите « Download Library ».
Затем вы перейдете на новую страницу. Нажмите на Elementor . Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
Для этого урока мы выбрали Modern Design Solutions.
Нажмите на шаблон, который вы хотите импортировать, а затем выполните настройку.
Эта настройка позволит вам определить свой логотип, фирменные цвета и шрифты, а затем перейти к установке.
После этого последним шагом будет выбор всех элементов, которые вы хотите импортировать в рамках этой настройки, а затем двигаться вперед.
Давайте все импортируем.
Вы можете перейти на веб-сайт Astra, чтобы получить полную информацию о статьях и руководствах по изменению внешнего вида вашего веб-сайта WordPress.
Шаг 7 — Редактируйте свои веб-страницы WordPress с помощью Elementor
Elementor — это название инструмента для создания страниц, который помогает вам создавать эти красивые дизайны.
Вот полное обучающее видео по Elementor.
Шаг 8. Настройка контактной формы
Давайте установим ваш адрес электронной почты, на который будут отправляться все новые записи WPForm.
Перейти к WPForms > Все формы. Теперь нажмите Изменить для формы, в которую должны быть отправлены записи.
Затем нажмите Настройки > Уведомления.
Адрес для отправки по электронной почте — это место, куда можно поместить ваш адрес электронной почты. На этой странице также можно настроить формат сообщения электронной почты, строки темы и многое другое.
Вот и все. Полный веб-сайт WordPress всего за 10 минут.
Поздравляем с созданием нового сайта!
Заключительные мысли
Теперь, когда вы знаете основы создания веб-сайта, пришло время приступить к работе над собственным проектом.

