Как самостоятельно создать сайт без конструктора
Прогресс не стоит на месте. Когда-то давно для создания сайта нужно было знать язык программирования, но сейчас в этом нет необходимости. Платформы развивались, чтобы предложить пользователю наглядный и понятный способ собирать веб-страницы. То, что раньше было десятком строчек кода, превратилось в лаконичную кнопку «Добавить блок». Точно так же произошло со смартфонами и компьютерами: удобный пользовательский интерфейс нужен всем.
Но ,увы, на конструкторе все еще нельзя собрать полноценный сайт или интернет-магазин. Функционал таких платформ ограничен и максимум подойдет для некрупного бизнеса. Плюс, сайты созданные на конструкторе, не будут вам принадлежать в полной мере. Вы не сможете перенести их на свой хостинг и будете обязаны оплачивать подписку. Это недорого, но как показала практика в 2022 году, сервисы имеют свойство уходить. И забирать ваш онлайн-проект с собой.
Для запуска сайта, в котором вы будете уверены, потребуется другое решение.
Готовые решения — это способ облегчить запуск онлайн-проекта и на выходе получить полноценный сайт. Вам не придется учиться писать код, но это и не то же самое, что собирать на конструкторе. Это готовый сайт под конкретные задачи, который нужно лишь адаптировать под вашу компанию. Разберем основные этапы запуска сайта на готовом решении.
Выявление потребностей
Прежде чем работать, неплохо бы подумать: «А зачем это все?». Очень важно на раннем этапе понять, какие функции и интеграции должны быть у вашего сайта. Все последующие решения нужно принимать на основе потребностей бизнеса.
Например, если у вы хотите продавать электронику, вам нужна интеграция с системами учета, складами. Строительной компании такой функционал не нужен.
Вот приблизительный список вопросов, который поможет выявить потребности:
- Что предлагает ваша компания?
- Нужна ли интеграция с 1С или другими системами учета?
- Что должно быть на главной странице?
- Нужен ли каталог товаров?
- Должен ли сайт принимать платежи или достаточно только заявок?
- С каких устройств на сайт будут заходить чаще?
- Вы ориентируетесь на один регион или несколько?
- Планируется ли интеграция с CRM?
- Какой бюджет?
В зависимости от ваших ответов будет изменяться ваш желаемый результат. Вот отличный пример того, как владелец переделал сайт, отталкиваясь от потребностей клиентов.
Выбор готового решения
Когда картина сайта вашей мечты уже сформировалась в голове, нужно выбрать решение. Большой плюс готовых сайтов в том, что вы сразу видите, каким будет результат. У каждого решения есть демоверсия, чтобы проверить сайт «в полевых условиях». Например, можно оценить наш топовый интернет-магазин.
Большой плюс готовых сайтов в том, что вы сразу видите, каким будет результат. У каждого решения есть демоверсия, чтобы проверить сайт «в полевых условиях». Например, можно оценить наш топовый интернет-магазин.
Аспро предлагает отраслевые сайты для строительных, образовательных, медицинских, автомобильных и много еще каких компаний. Готовое решение для вашей сферы бизнеса покроет потребности из предыдущего этапа. Проверить, есть ли подходящий продукт, можно в каталоге.
Если подходящего отраслевого сайта нет, всегда можно запустить проект на корпоративном решении. Универсальный функционал легко адаптировать под свой бизнес. Сайт также позволит собирать заявки и даже принимать платежи.
Интернет-магазин — вещь куда более универсальная, поэтому подбирать стоит по возможностям решения и не обращать внимания на сферу. Выбрать подходящее можно в каталоге. Тем не менее у нашего готового сайта Аспро: Максимум есть готовые конфигурации. Например, для магазина мебели или электроники.
Например, для магазина мебели или электроники.
Если все еще затрудняетесь с выбором, мы сделали квиз, который поможет подобрать решение.
Выбор редакции 1С-Битрикс
Наши сайты работают на CMS 1С-Битрикс. Это российская платформа для запуска онлайн-проектов, так что блокировок можно не бояться. Для работы решений Аспро нужна подходящая редакция 1С-Битрикс. Они отличаются стоимостью и функционалом. Подробнее о различиях можно прочитать на сайте разработчика.
Вспоминаем наши потребности и отталкиваемся от них. Подходящие редакции 1С-Битрикс указаны в карточке готового решения.
Подбор хостинга
Хостинг — это место, где сайт будет размещен и мощности, на которых проект будет работать. При выборе нужно обратить внимание на:
- Стоимость.
- Географическое расположение хостинга.
- Частоту копирования резервных данных.

- Стоимость.
- Скорость загрузки.
- Наличие технической поддержки.
Мы рекомендуем Reddock, надежный российский хостинг для сайтов на 1С-Битрикс. Многие наши клиенты выбирают его для запуска онлайн-проектов.
Подробнее эту тему разобрали в ролике:
Установка сайта
Когда решение куплено и хостинг оплачен, можно устанавливать сайт. В этом поможет документация с пошаговой инструкцией, такие статьи есть для каждого нашего продукта. Для наглядности мы также снимаем обучающие ролики. Например, вот гайд по установке:
Загрузка контента
Остается самая долгая часть разработки — загрузка контента. Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.
Это товары, услуги с описаниями, баннеры или статьи. В общем, наполнение сайта, то, за чем придет посетитель. Загружаются материалы через административную часть сайта. Здесь есть понятный пользователю интерфейс: папки, файлы, настройки. Не сложнее, чем пользоваться компьютером.
Создать контент для сайта — это задача непростая. Но наши решения могут немного облегчить ее. Приобретая готовый сайт Аспро, вы также получаете в свое использование весь демоконтент. Используйте статьи, адаптируйте баннеры и рекламные акции, чтобы ускорить запуск.
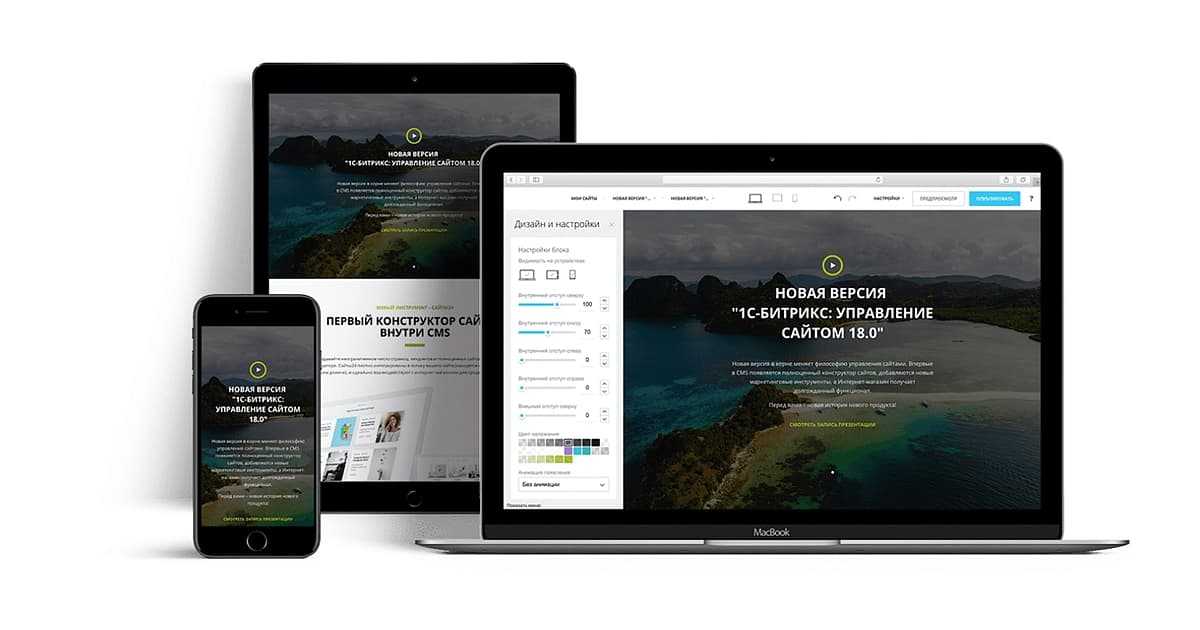
Настройка дизайна
Дизайн сайта — вопрос вкуса, поэтому в наших решениях вы сможете легко настроить компоновку и элементы страниц. Бóльшая часть параметров доступна в боковом виджете.
Здесь настраивается вид отображения страниц, отключаются элементы страниц, изменяется цвет и размер. Посмотреть, как работает виджет, можно на демоверсии решения.
Настройка интеграций
На этом этапе сайт почти готов. Теперь предстоит настроить интеграции с CRM, платежной системой или службой доставки. Разумеется, если это нужно проекту.
Универсальной инструкции здесь нет — каждый сервис настраивается по-своему. У разработчика есть документация по интеграции продукта с сайтами. Однако, в соответствующем разделе мы собрали информацию о настройке наших решений для популярных сервисов. Так вы убедитесь, что со стороны сайта все сделано корректно.
Проект готов принимать посетителей. Остается анализировать поведение клиентов и улучшать контент. Чтобы ваш сайт развивался, мы выпускаем регулярные обновления решений с новым функционалом. Пожелания по доработке продуктов клиенты оставляют в идейном центре.
Как самостоятельно создать сайт без конструктора
В прошлом для создания всего одной веб-страницы требовались специальные навыки. Сегодня не обязательно знать языки программирования, чтобы создавать сайты. Такая возможность появилась благодаря специализированным сервисам и системам.
Сегодня не обязательно знать языки программирования, чтобы создавать сайты. Такая возможность появилась благодаря специализированным сервисам и системам.
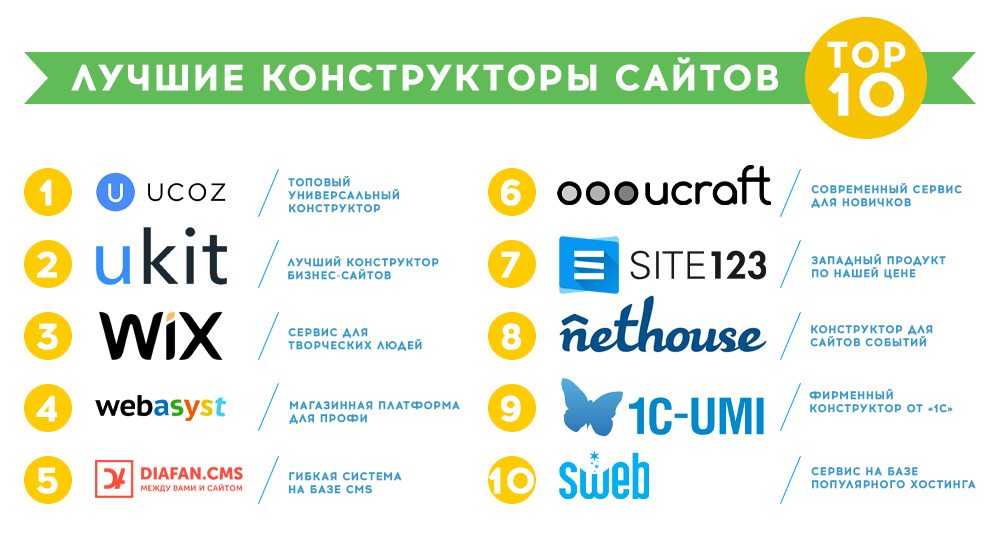
Речь идет о конструкторах сайтов, например, Tilda или Wix. Там, где раньше приходилось прописывать десятки строк кода, сегодня достаточно нажать кнопку «Добавить блок».
Однако собрать полноценный сайт или интернет-магазин не получится даже с помощью продвинутого конструктора. Ограниченного функционала таких инструментов хватает для потребностей скромного бизнеса, но в остальных случаях нужно искать другое решение.
Важный момент: сделанный на конструкторе сайт не принадлежит создателю в полной мере. Например, ресурс нельзя перенести на свой хостинг. Кроме того, необходимо оплачивать подписку. Наконец, компания-разработчик может уйти с рынка, а ресурс пользователя забрать с собой.
Альтернативный вариант — создать сайт с помощью CMS. Мы рекомендуем систему «1С-Битрикс». Это надежная стабильная платформа, которая позволяет реализовать любой проект. Единственный нюанс: для работы с CMS нужны специальные навыки. Придется обращаться к программисту, а это дорого.
Это надежная стабильная платформа, которая позволяет реализовать любой проект. Единственный нюанс: для работы с CMS нужны специальные навыки. Придется обращаться к программисту, а это дорого.
Если вы хотите сэкономить, воспользуйтесь готовым решением на CMS«1С-Битрикс». В таком случае вам не придется изучать программирование. При этом вы избежите проблем, которые возникают при использовании конструктора. Готовое решение представляет собой полноценный сайт. Ваша задача — адаптировать его под свой бизнес. Разберемся, как это сделать.
Готовые решения со встроенным конструктором позволяют запускать онлайн-проекты без привлечения программистов, необходимости платить за подписку и опасений, что разработчик ограничит доступ к ресурсу.
Определите свои потребности
Перед тем запустить онлайн-проект, проанализируйте, зачем он нужен. Важно понимать, какие задачи должен решать сайт. Чтобы не ошибиться, ориентируйтесь на потребности бизнеса.
Например, вы хотите запустить интернет-магазин бытовой техники. Вам понадобится интеграция со складами и системами учета. Юридической фирме такая функция не нужна — у нее другие задачи.
Чтобы определить потребности, ответьте на следующие вопросы:
-
Чем занимается компания — продает товары или оказывает услуги. От этого зависит выбор готового решения — интернет-магазина или корпоративного сайта.
-
Необходима ли интеграция со сторонними сервисами — системой учета, например, «1С», CRM, виджетами и т. д.
-
Будет ли идти на страницы только рекламный трафик, или планируется SEO-продвижение. Во втором случае стоит дополнить решение модулем поисковой оптимизации.
-
Нужно ли принимать платежи или достаточно обработки заявок.
-
Насколько для вас важно, чтобы сайт был удобным и функциональным в плане администрирования.

-
В каких регионах компания планирует работать — одном или нескольких. Во втором случае будет полезен модуль «Мультирегиональность».
-
Какой бюджет запланирован на запуск проекта, планируете ли вы развивать его в будущем.
Дальнейшие действия зависят от того, как вы ответите на каждый вопрос.
Выберите решение
Преимущество готовых сайтов заключается в том, что вы сразу представляете результат. У каждого программного продукта есть демоверсия. С ее помощью можно проверить решение в реальных условиях, например, протестировать функционал нашего интернет-магазина.
Независимо от того, в какой сфере работает ваша компания, найдется подходящий готовый сайт. Чтобы убедиться в этом, изучите каталог. Также рассмотрите решение INTEC: Universe.site. С его помощью легко сделать корпоративный сайт и адаптировать его под свой бизнес.
Универсальный вариант — интернет-магазин IntecUniverse на «1С-Битрикс» В состав этого решения входит конструктор дизайна. Главное — понять, какая редакция вам нужна. Рассмотрим этот вопрос более подробно.
Выберите редакцию «1С-Битрикс»
Это отечественная платформа для запуска онлайн-проектов, поэтому внезапная блокировка не грозит. Мы давно работаем на CMS «1С-Битрикс». Редакции, которые мы используем, указаны в карточках готовых сайтов. Выбор зависит от ваших задач. На сайте компании «1С-Битрикс» можно узнать, чем редакции отличаются друг от друга.
Подберите хостинг
Следующий шаг — выбор места, где будет размещаться ваша площадка. Также от хостинга зависит мощность ресурса. При выборе обратите внимание на следующие параметры:
-
на стоимость аренды;
-
на местоположение хостинга;
-
на частоту резервного копирования данных;
-
на наличие техподдержки;
-
на скорость загрузки.

Установите готовое решение
После того как вы купите подходящий программный продукт и оплатите хостинг, можно приступать к следующему этапу. Перейдите на IntecUniverse и изучите раздел «Установка и документация» либо посмотрите нашу видеоинструкцию. Если у вас останутся какие-либо вопросы, обратитесь в техподдержку.
По окончании установки готового решения вы получите современный и многофункциональный сайт без привлечения сторонних специалистов и дополнительных расходов. Останется только заполнить его.
Загрузите контент
Это самый трудоемкий этап разработки. Нужно заполнить страницы информацией для посетителей: карточками товаров, описаниями услуг, статьями и т. д. Чтобы загрузить контент, надо зайти в административную панель. Здесь вы найдете все необходимые файлы, папки и настройки. В интерфейсе нет ничего сложного — он интуитивно понятен.
Создание качественного контента — ответственная и сложная задача. Вы можете доверить ее решение специалистам интернет-агентства INTEC.
Настройте дизайн
То, как выглядит интерфейс, — это во многом вопрос вкуса. Наши решения с конструктором позволяют смело экспериментировать — в несколько кликов менять дизайн, оптимизировать структуру и т. д. Основная часть параметров находится в боковом виджете. Здесь можно настраивать отображение страниц, изменять цвет фона, шрифты и размеры заголовков и т. д. Чтобы оценить функционал виджета, зайдите на демосайт. Более сложные настройки проводятся через административную панель.
Внедрите интеграции
Все почти готово. Остается выполнить интеграцию с CRM, системой платежей или курьерской службой, если у вас есть такая необходимость. Универсального руководства по настройке не существует — каждый разработчик выпускает свою инструкцию. Если понадобится помощь, напишите нам.
Если понадобится помощь, напишите нам.
Кроме того, настройте интеграцию с «Яндекс.Метрикой» и Google Analytics. С их помощью вы получите доступ к счетчикам статистики. Эти инструменты позволяют:
-
Узнавать регион проживания, пол и возраст пользователей. Эта информация помогает улучшать поведенческие факторы ранжирования.
-
Отслеживать страницы входа и выхода. Нужно понимать, откуда посетители начинают просматривать сайт. Непопулярные страницы можно убрать или оптимизировать.
-
Получать информацию об устройствах пользователей. Данные о браузерах, разрешении экрана, операционной системе на компьютерах и смартфонах позволяют сделать ресурс более удобным.
-
Отслеживать источники трафика. Важно знать, откуда приходят пользователи, скольких из них привела реклама и т.
 д.
д.
Проведите поисковую оптимизацию
Все готово к работе. Расскажите о себе и своих предложениях потенциальным клиентам. Для этого займитесь SEO-продвижением, чтобы получать бесплатный трафик из поисковой выдачи. Обратите внимание: программные продукты INTEC дополнены модулем для оптимизации. Мы постоянно дорабатываем его под изменяющиеся алгоритмы выдачи.
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях
Иногда ждать первых результатов оптимизации приходится достаточно долго. Если вы не хотите ждать, пока сайт окажется в топе выдачи, используйте платные источники трафика:
-
Контекстную рекламу. Это объявления, которые показываются пользователю в соответствии с его запросами.
-
Таргетированную рекламу.
 Данные о пользователе позволяют выбирать для него предложения, которые показываются в соцсетях.
Данные о пользователе позволяют выбирать для него предложения, которые показываются в соцсетях.
-
Инфлюенс-маркетинг. Если популярные люди начнут делиться со своей аудиторией ссылками на вашу площадку, трафик начнет быстро расти.
Что делать после запуска проекта
Работа только начинается. Развивайте проект — анализируйте поведение целевой аудитории, регулярно загружайте контент и т. д. Чтобы сайты наших клиентов работали максимально эффективно, мы регулярно выпускаем обновления готовых решений. Вносите свои предложения по улучшению функций — мы обязательно их рассмотрим.
Если у вас остались вопросы по запуску онлайн-проекта, свяжитесь с нами через мессенджеры либо специальную форму на сайте компании INTEC.
9 способов создать бесплатный веб-сайт без конструктора сайтов
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
Вместе с
(откроется в новой вкладке)
(Изображение предоставлено Shutterstock/Каспарс Гринвальдс)Мы здесь, чтобы раскрыть вам маленький секрет…. Создание веб-сайта (откроется в новой вкладке) для вашего бизнеса не должно стоить вам ни копейки.
Веб-сайт — это набор веб-страниц и связанного контента, идентифицируемый общим доменным именем и опубликованный по крайней мере на одном веб-сервере. Веб-сайт может быть доступен через общедоступную сеть Интернет-протокола (IP), такую как Интернет, или частную локальную сеть (LAN), путем ссылки на унифицированный указатель ресурса (URL), который идентифицирует сайт.
Веб-сайты могут выполнять множество функций и использоваться по-разному; веб-сайт может быть личным веб-сайтом, коммерческим веб-сайтом для компании или даже просто блогом. Веб-сайты обычно посвящены определенным темам или целям, начиная от развлечений и социальных сетей и заканчивая новостями и образованием. Все общедоступные веб-сайты в совокупности составляют всемирную паутину, в то время как частные веб-сайты, такие как веб-сайт компании для ее сотрудников, обычно являются частью интрасети.
Все общедоступные веб-сайты в совокупности составляют всемирную паутину, в то время как частные веб-сайты, такие как веб-сайт компании для ее сотрудников, обычно являются частью интрасети.
Вы можете бесплатно создать онлайн-представительство и получить выгоду от видимости, которая поможет вам расширить свою компанию, улучшить свой личный профиль или привлечь новых клиентов в свой интернет-магазин.
Какой бы ни была причина, у нас есть девять способов создать сайт бесплатно без конструктора сайтов (откроется в новой вкладке).
(открывается в новой вкладке)
Squarespace — это платформа для создания веб-сайтов с самым высоким рейтингом (открывается в новой вкладке) Редакторы Techradar хвалят Squarespace за прекрасные шаблоны и профессиональные функции. Посетите Squarespace.com, чтобы начать бесплатную пробную версию (откроется в новой вкладке).
9 способов создать сайт бесплатно без конструктора сайтов Ссылка в биографии — это просто гиперссылка, включенная в учетную запись социальной сети, которая ссылается на внешний контент.

Это может быть веб-сайт, сайт блога (откроется в новой вкладке), целевая страница или что-то еще, что вы хотите, чтобы ваши подписчики видели. Многие бренды и влиятельные лица используют ссылки в биографии, чтобы привлечь трафик на свои веб-сайты или последние продукты / сообщения в блогах.
Этот инструмент позволяет создавать простые одностраничные веб-сайты, которые идеально подходят для начинающих компаний и частных лиц. Все, что вам нужно, это учетная запись в социальной сети с фотографией профиля и обложкой.
Оттуда вы можете добавить ссылки на веб-сайты, а также любые другие социальные сети или контактную информацию. Инструмент Link-in bio прост в использовании и идеально подходит для тех, кто хочет быстро и легко создать страницу, демонстрирующую все, что вы можете предложить в Интернете.
(Изображение предоставлено Shutterstock/Eviart)2. Целевая страница
Целевая страница (открывается в новой вкладке) — это отдельная веб-страница, предназначенная для увеличения числа конверсий. В отличие от большинства веб-сайтов, предназначенных для информирования или развлечения посетителей, у целевой страницы есть только одна цель: побудить посетителя к действию.
В отличие от большинства веб-сайтов, предназначенных для информирования или развлечения посетителей, у целевой страницы есть только одна цель: побудить посетителя к действию.
Существует множество служб целевых страниц, предлагающих бесплатные планы, но мы рекомендуем использовать службу целевых страниц Mailchimp (откроется в новой вкладке). Он не только бесплатный, но и простой в использовании, а также интегрируется со службой почтового маркетинга Mailchimp (которая также бесплатна).
Чтобы начать, зайдите на сайт Mailchimp и создайте бесплатную учетную запись. Затем создайте новый список подписчиков вашего сайта и новую целевую страницу.
При создании целевой страницы вы сможете выбрать один из множества шаблонов, а затем настроить внешний вид своей страницы, добавив собственные изображения, текст и контактные формы. Как только вы будете довольны своей целевой страницей, опубликуйте ее, а затем поделитесь URL-адресом с друзьями и семьей.
(Изображение предоставлено Джекиллом) С генератором статических сайтов (открывается в новой вкладке), таким как Jekyll или Hugo, вы можете создать сайт бесплатно без конструктора сайтов.
Во-первых, вам нужно выбрать генератор статических сайтов. Джекилл и Хьюго — два самых популярных варианта. После того, как вы выбрали генератор статических сайтов, вам необходимо установить его на свой компьютер. Далее вам нужно создать новый проект с помощью генератора статических сайтов. Это создаст базовый шаблон для вашего сайта.
Теперь вам нужно добавить контент на свой веб-сайт. Вы можете сделать это, создав новые страницы или сообщения в блоге. Наконец, вам нужно будет выбрать доменное имя для вашего сайта и хостинг для вашего сайта.
Многие генераторы статических сайтов предлагают бесплатный хостинг, так что не забудьте проверить это, прежде чем выбрать хостинг. Используя генератор статических сайтов, такой как Jekyll или Hugo, вы можете создать веб-сайт бесплатно, даже не нуждаясь в конструкторе веб-сайтов.
(Изображение предоставлено Luca Sammarco/Pexels)4. Facebook
Facebook — отличный ресурс для создания онлайн-присутствия без необходимости платить за конструктор веб-сайтов. Вы можете использовать Facebook, чтобы создать страницу для своего бизнеса или веб-сайта, а затем рекламировать ее своей целевой аудитории. Создать страницу в Facebook легко и это займет всего несколько минут.
Вы можете использовать Facebook, чтобы создать страницу для своего бизнеса или веб-сайта, а затем рекламировать ее своей целевой аудитории. Создать страницу в Facebook легко и это займет всего несколько минут.
Первый шаг в создании вашей страницы Facebook — перейти на Facebook.com и войти в свою учетную запись. Затем нажмите кнопку «Создать страницу» в правом верхнем углу экрана.
На следующем экране вам будет предложено выбрать тип страницы, которую вы хотите создать. Выберите «Бизнес или бренд», а затем нажмите кнопку «Начать».
После того, как вы создали свою страницу, пришло время начать добавлять контент. Первое, что вам нужно сделать, это добавить несколько разделов на свою страницу, чтобы посетители могли легко находить нужную им информацию. Для этого нажмите на кнопку «Добавить раздел» в меню слева.
Подобно ссылке в био-инструменте, вы можете ежедневно публиковать контент со ссылками и изображениями, и если вам нужен блог, на Facebook есть функции, которые упрощают это. Наконец, если платформа электронной коммерции (открывается в новой вкладке) — это тип сайта, который вы ищете, вы можете продавать свои товары через Facebook Marketplace.
Наконец, если платформа электронной коммерции (открывается в новой вкладке) — это тип сайта, который вы ищете, вы можете продавать свои товары через Facebook Marketplace.
5. Выберите CMS
CMS (открывается в новой вкладке) – это веб-приложение, позволяющее создавать, редактировать и публиковать контент в Интернете. Другими словами, это делает создание веб-сайта и управление им намного проще, чем если бы вы кодировали все с нуля. CMS обычно состоит из двух частей: серверной части (где вы выполняете свою работу) и внешней части (что видят посетители, когда заходят на ваш сайт).
Некоторые популярные CMS включают WordPress, Drupal и Joomla (открывается в новой вкладке). Эти три платформы поддерживают миллионы веб-сайтов по всему миру и используются всеми, от малого бизнеса до крупных предприятий.
Преимущество использования CMS заключается в том, что вам не нужно быть программистом или разработчиком, чтобы использовать ее. Большинство CMS имеют удобный интерфейс, который позволяет любому легко создавать веб-сайты и управлять ими. Фактически, вы часто можете создать целый веб-сайт всего за несколько часов! И если вам нужна помощь, обычно существует большое сообщество пользователей, которые более чем рады оказать помощь.
Большинство CMS имеют удобный интерфейс, который позволяет любому легко создавать веб-сайты и управлять ими. Фактически, вы часто можете создать целый веб-сайт всего за несколько часов! И если вам нужна помощь, обычно существует большое сообщество пользователей, которые более чем рады оказать помощь.
Чтобы использовать CMS, сначала перейдите на wordpress.com (откроется в новой вкладке) и нажмите кнопку «Начать». Оттуда вам нужно будет выбрать между созданием веб-сайта или созданием блога. Затем вам нужно будет ввести некоторую информацию о вашем сайте, такую как его название и адрес (например, yourdomain.wordpress.com).
Сделав это, вы сможете выбирать из огромного выбора тем и плагинов WordPress. Тема определяет, как выглядит ваш сайт, в то время как плагины добавляют функциональность вашему сайту (например, контактные формы и кнопки социальных сетей).
(Изображение предоставлено Shutterstock/Tattoboo)6. Shopify
Shopify (открывается в новой вкладке) — это платформа, позволяющая создавать интернет-магазины. Вы можете использовать Shopify для продажи физических или цифровых продуктов, и при использовании Shopify Payments комиссия за транзакцию не взимается (в противном случае с вас будет взиматься 2% за транзакцию).
Вы можете использовать Shopify для продажи физических или цифровых продуктов, и при использовании Shopify Payments комиссия за транзакцию не взимается (в противном случае с вас будет взиматься 2% за транзакцию).
Кроме того, Shopify также предоставляет вам бесплатную 14-дневную пробную версию, так что вы можете попробовать ее, прежде чем что-либо делать.
Первым шагом в создании веб-сайта является создание учетной записи на Shopify. После того, как вы это сделаете, вам будет предложено выбрать тему для вашего интернет-магазина — вы можете выбрать бесплатную или платную тему.
После того, как вы выбрали тему, самое время начать добавлять товары в ваш магазин. Вы можете добавлять продукты вручную или импортировать их с другой платформы (например, Etsy).
(Изображение предоставлено Shutterstock/IB Photography)7. Google Мой бизнес
Google Мой бизнес – это бесплатный и простой в использовании инструмент для компаний и организаций, позволяющий управлять своим присутствием в Интернете в Google, включая Поиск и Карты. Проверяя и редактируя информацию о своей компании, вы можете не только помочь клиентам найти вас, но и рассказать им историю своего бизнеса.
Проверяя и редактируя информацию о своей компании, вы можете не только помочь клиентам найти вас, но и рассказать им историю своего бизнеса.
Первое, что вам нужно сделать, это зарегистрировать бесплатную учетную запись Google My Business. Как только вы это сделаете, вы можете приступить к созданию своего веб-сайта. Для этого нажмите на кнопку «Создать сайт» на панели инструментов. Оттуда вы сможете выбрать шаблон для своего веб-сайта и начать добавлять собственный контент. Вы также можете добавить фотографии, видео и другие формы мультимедиа, чтобы сделать ваш сайт более привлекательным.
Некоторые вещи, которые вы, возможно, захотите иметь в виду при создании своего веб-сайта, включают в себя обеспечение актуальности и точности всей вашей контактной информации, добавление описаний ваших продуктов или услуг, а также включение обзоров и отзывов от прошлых клиентов. Вы также должны убедиться, что ваш веб-сайт удобен для мобильных устройств, поскольку все больше и больше людей используют свои смартфоны для доступа в Интернет.
8. Текстовый редактор
Текстовый редактор (открывается в новой вкладке) — это просто программа, позволяющая писать и редактировать код. Существует множество различных текстовых редакторов, как платных, так и бесплатных. Чтобы создать сайт с помощью текстового редактора, вам нужно создать новую папку на вашем компьютере. Здесь вы будете хранить все файлы для вашего сайта. Дайте вашей папке имя, отражающее содержание вашего сайта. Например, если вы создаете блог о кошках, вы можете назвать папку «кошачий блог».
Далее вам нужно создать индексную страницу. Это будет главная страница вашего сайта. Для этого откройте текстовый редактор и создайте новый файл. Назовите этот файл «index.html».
Когда страница индекса открыта, вам нужно добавить код. Код, который вам нужно будет добавить, зависит от того, какой тип веб-сайта вы создаете. Если вы создаете простой веб-сайт, состоящий только из текста и изображений, вы можете использовать HTML-код. Однако, если вы хотите добавить на свой сайт более продвинутые функции, такие как контактные формы или функции электронной коммерции, вам потребуется использовать код CSS, JavaScript (откроется в новой вкладке) и/или PHP.
Однако, если вы хотите добавить на свой сайт более продвинутые функции, такие как контактные формы или функции электронной коммерции, вам потребуется использовать код CSS, JavaScript (откроется в новой вкладке) и/или PHP.
В Интернете доступно множество ресурсов, которые помогут вам приступить к написанию кода для вашего веб-сайта. После того, как вы настроите базовую структуру своего сайта, вы можете начать добавлять контент.
После того, как вы создали все страницы для своего сайта и добавили на них контент, пришло время опубликовать ваш сайт, чтобы его мог увидеть весь мир. Существует множество бесплатных провайдеров веб-хостинга, которые позволят вам разместить свой сайт бесплатно. После того, как вы зарегистрировали учетную запись у одного из этих провайдеров, просто загрузите все файлы из папки вашего веб-сайта на их серверы.
(Изображение предоставлено IPVanish) WYSIWIG — это тип программного обеспечения для проектирования, которое упрощает создание веб-сайта, поскольку позволяет вам увидеть, как будет выглядеть ваш веб-сайт во время его создания. Первый шаг, чтобы использовать это, чтобы выбрать доменное имя для вашего веб-сайта. Это адрес, который люди будут использовать для доступа к вашему сайту. После того, как вы выбрали доменное имя, вам нужно найти веб-хостинг. Веб-хостинг — это компания, которая будет хранить ваш сайт на своих серверах и делать его доступным для людей по всему миру.
Первый шаг, чтобы использовать это, чтобы выбрать доменное имя для вашего веб-сайта. Это адрес, который люди будут использовать для доступа к вашему сайту. После того, как вы выбрали доменное имя, вам нужно найти веб-хостинг. Веб-хостинг — это компания, которая будет хранить ваш сайт на своих серверах и делать его доступным для людей по всему миру.
Есть много веб-хостов на выбор, но не все они одинаковы. Некоторые веб-хосты предложат вам больше места для хранения и пропускной способности, чем другие. Пропускная способность — это объем данных, который ваши посетители могут загружать с вашего сайта каждый месяц. Если вы планируете иметь много посетителей или планируете размещать на своем сайте высококачественные видео- или аудиофайлы, вам необходимо найти веб-хостинг с неограниченной пропускной способностью.
Следующим шагом будет выбор шаблона для вашего сайта. Шаблон — это предварительно разработанный макет, который вы можете использовать для создания собственного веб-сайта. Доступно множество различных типов шаблонов, поэтому найдите время, чтобы просмотреть их и найти тот, который соответствует вашим потребностям. После того, как вы нашли шаблон, вы можете начать добавлять свой собственный контент и изображения.
Доступно множество различных типов шаблонов, поэтому найдите время, чтобы просмотреть их и найти тот, который соответствует вашим потребностям. После того, как вы нашли шаблон, вы можете начать добавлять свой собственный контент и изображения.
- Ознакомьтесь с нашим списком лучших дешевых предложений по созданию веб-сайтов (откроется в новой вкладке) на рынке
TechRadar создал этот контент в рамках платного партнерства с Squarespace. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение TechRadar.
Подпишитесь на информационный бюллетень TechRadar Pro, чтобы получать все самые важные новости, мнения, функции и рекомендации, необходимые вашему бизнесу для успеха!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Руби более четырех лет является внештатным писателем по технологиям и страстно увлечен информационными технологиями и Интернетом во всей его полноте. У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
Как создать сайт без конструктора сайтов: советы и рекомендации
Поиск
Главная » Блог » Как создать сайт без конструктора сайтов: советы и рекомендации
Tooltester поддерживается такими же читателями, как и вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Существует множество причин, по которым вам может понадобиться создать веб-сайт без конструктора веб-сайтов. Возможно, вы хотите больше контролировать дизайн и функциональность своего сайта или хотите создать уникальный персонализированный опыт для своих посетителей.
Обладая некоторыми техническими ноу-хау и подходящими инструментами, вы можете создать свой собственный уникальный сайт, который будет отличаться от всех остальных. В этом сообщении блога мы обсудим, как его создать, включая выбор собственных доменных имен, настройку услуг веб-хостинга и добавление функций на ваш сайт, чтобы вы могли уверенно запускать свой новый проект!
В этом сообщении блога мы обсудим, как его создать, включая выбор собственных доменных имен, настройку услуг веб-хостинга и добавление функций на ваш сайт, чтобы вы могли уверенно запускать свой новый проект!
Основные шаги:
- Решите, как вы хотите создать свой веб-сайт (программирование, CMS, найм кого-нибудь)
- Регистрация доменного имени
- Настройка веб-хостинга
- Дизайн веб-сайта
- Добавление функциональности на ваш сайт
Плюсы и минусы
Не Использование конструктора веб-сайтов э контроль над дизайном и функциональностью веб-сайтаНедостатки отказа от использования конструктора веб-сайтов
- Требуются технические ноу-хау и определенный уровень опыта программирования
- Может быть отнимает много времени и требует больше усилий для настройки
- Требуется регулярное техническое обслуживание, а обновления веб-сайта могут быть сложными
- У вас не будет такого же уровня поддержки клиентов
В конечном счете, использование конструктора веб-сайтов зависит от конкретных потребностей вашего веб-сайта и вашего уровня технических знаний.
Давайте теперь рассмотрим процесс шаг за шагом:
Решите, как вы хотите создать свой веб-сайт
- Научитесь кодировать
- Используйте систему управления контентом (CMS)
- Наймите кого-нибудь для создания вашего веб-сайта
Узнайте код
W3Schools Учебники HTML
Чтобы написать код веб-сайта, вам потребуются некоторые знания HTML и CSS. Если вы не знакомы с этими языками, вы можете воспользоваться онлайн-руководствами (например, W3Schools) или курсами (например, Codeacademy), которые помогут вам начать работу.
Простой способ начать создание веб-сайта с использованием HTML и CSS выглядит следующим образом:
- Сначала вы находите шаблон веб-сайта, который вам нравится. Вы можете найти бесплатные шаблоны в Интернете, выполнив поиск «шаблоны веб-сайтов html» или «шаблоны веб-сайтов css». Убедитесь, что вы используете шаблон, адаптированный для мобильных устройств.
- Далее вам нужно будет скачать шаблон и открыть его в текстовом редакторе, таком как Блокнот или Sublime Text.

- Открыв шаблон, вы можете приступить к редактированию кода HTML и CSS, чтобы настроить веб-страницы по своему вкусу. Вы можете изменить текст, изображения и макет веб-сайта, отредактировав код HTML и CSS.
После завершения настройки веб-сайта вам необходимо сохранить изменения и загрузить файлы на веб-сервер. Это сделает ваш сайт живым и доступным для публики. Узнайте больше об этом процессе здесь.
Используйте систему управления контентом (CMS)
Если вы не хотите учиться кодировать и не хотите использовать конструктор веб-сайтов, вы можете попробовать это с CMS, такой как WordPress. Большим преимуществом является то, что он снимет многие ограничения конструктора веб-сайтов, не слишком ограничивая вашу свободу. Есть даже плагины для перетаскивания, такие как Elementor или Divi.
Это также не так утомительно, как научиться программировать. Так что это может быть хорошей золотой серединой для вас. Вы также можете добавить дополнительные функции, такие как интернет-магазин, например, с помощью WooCommerce.
Создание веб-сайта с помощью WordPress включает следующие шаги:
- Выбор услуги веб-хостинга
- Установка WordPress на веб-сервере
- Войдите на свой сайт WordPress и выберите тему
- Добавление и настройка содержимого, например страниц и сообщения
- Добавить функциональность с помощью плагинов
- Опубликовать веб-сайт
Нанять человека для создания вашего веб-сайта
Третий вариант также является самым дорогим. Тем не менее, найм веб-дизайнера сэкономит вам время, которое вы можете потратить на другие части своего бизнеса (я предполагаю, что вы управляете бизнесом, иначе это, вероятно, не стоит вложений).
- Определите тип веб-сайта, который вы хотите создать (портфолио, электронная коммерция, блог), и начните поиск конкретных экспертов в этой области. Вот несколько советов о том, где найти веб-дизайнера.
- Посмотрите их портфолио и рекомендации
- Определите требования к проекту и бюджет
- Проведите собеседование с потенциальными кандидатами
- Примите решение, определите сроки и подпишите соглашение
Давайте теперь продолжим с двумя важными вещами, которые требуются каждому веб-сайту. Доменное имя и веб-хостинг. Вам нужно будет приобрести оба, независимо от того, кодируете ли вы веб-сайт самостоятельно или используете CMS.
Доменное имя и веб-хостинг. Вам нужно будет приобрести оба, независимо от того, кодируете ли вы веб-сайт самостоятельно или используете CMS.
Если вместо этого вы наймете веб-разработчика для создания веб-сайта для вас, вы также можете позволить этому человеку помочь вам с доменным именем и хостингом. Имейте в виду, однако, что желательно регистрировать все на свое имя, поэтому вы являетесь владельцем вашего доменного имени и веб-сайта.
Получить доменное имя
Доменное имя — это адрес веб-сайта, который вы вводите в браузере для посещения определенного веб-сайта, например, «tooltester.com» для нашего веб-сайта. Без доменного имени никто не сможет получить доступ к вашему сайту.
Регистрация пользовательского доменного имени, как правило, представляет собой простой процесс, который не требует больших затрат. Мы говорим о 12-16 долларов в год для доменного имени .com . Также ознакомьтесь с этим подробным руководством по ценам на доменные имена.
Обычно их можно получить у регистраторов доменов GoDaddy, Namecheap и Google Domains. Все они имеют более или менее одинаковые цены. На этих сайтах вы сможете проверить доступность нужного вам имени.
Другой способ зарегистрировать домен напрямую у хостинг-провайдера. Это может немного упростить задачу, поскольку вам придется иметь дело только с одной компанией. Если вы предпочитаете это, вы просто покупаете домен вместе с веб-хостингом, который мы рассмотрим далее:
Настройка веб-хостинга
Веб-хостинг является неотъемлемой частью работы веб-сайта. Он предоставляет место на сервере и ресурсы, необходимые для того, чтобы сделать ваш сайт доступным в Интернете.
Стоимость хостинга веб-сайтов начального уровня составляет около 5-12 долларов в месяц, но часто вы сможете воспользоваться рекламными предложениями, которые могут быть еще дешевле.
Как правильно выбрать услугу веб-хостинга
При выборе надежного и быстрого провайдера веб-хостинга важно учитывать такие факторы, как стоимость, место для хранения, доступность поддержки клиентов, меры безопасности, предлагаемые провайдером, гарантии безотказной работы и другие функции. которые могут быть полезны для ваших конкретных потребностей. У нас есть более подробная информация в нашем сравнении самых дешевых веб-хостов.
которые могут быть полезны для ваших конкретных потребностей. У нас есть более подробная информация в нашем сравнении самых дешевых веб-хостов.
Заключение
Создание веб-сайта без конструктора веб-сайтов возможно, но требует определенных технических знаний и времени, если вы не нанимаете для этой работы веб-дизайнера.
При тщательном планировании и самоотверженности вы можете создать эффективный веб-сайт, отвечающий всем вашим потребностям, не полагаясь на конструктор веб-сайтов. Если вы все еще чувствуете себя перегруженным процессом создания веб-сайта, вы также можете прочитать наше руководство для начинающих по созданию веб-сайтов.
Возможно, вы даже решите использовать (бесплатный) конструктор сайтов. В наши дни они удивительно эффективны, так что нет ничего плохого в том, чтобы попробовать их.
Если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать в комментариях ниже!
Часто задаваемые вопросы
Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов. Конструкторы веб-сайтов удобны для пользователя, предоставляя инструменты перетаскивания, которые позволяют быстро создавать профессиональные веб-сайты без каких-либо знаний в области кодирования.
Конструкторы веб-сайтов удобны для пользователя, предоставляя инструменты перетаскивания, которые позволяют быстро создавать профессиональные веб-сайты без каких-либо знаний в области кодирования.
Многие конструкторы сайтов можно использовать бесплатно. Они поставляются с готовыми шаблонами, поэтому все, что вам нужно сделать, это добавить свой контент и настроить дизайн по мере необходимости. Кроме того, многие конструкторы веб-сайтов предлагают такие функции, как интеграция электронной коммерции. Ознакомьтесь с обзором лучших конструкторов сайтов здесь.
Авторы
Узнайте больше о насРоберт Брандл Роберт
Основатель и генеральный директор
Бакалавр (с отличием) Мюнхенского университета MUAS
В Tooltester с 2009 г. Привет, мой Меня зовут Роберт Брандл, и я являюсь основателем Tooltester. Раньше я работал в агентстве цифрового маркетинга, где управлял проектами веб-сайта и маркетинга по электронной почте. Чтобы оптимизировать кампании моих клиентов, мне всегда приходилось находить оптимальные веб-инструменты.

