Desygner — это бесплатное онлайновое приложение для создания различных художественных, рекламных и презентационных материалов прямо в вашем браузере. С его помощью вы сможете оформить проект без использования дорогостоящих профессиональных программ.

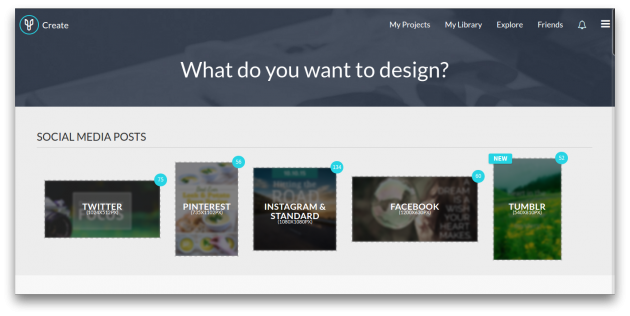
Сразу после регистрации и входа мы попадаем на страницу выбора шаблона. Тут имеются заготовки для публикаций в популярных социальных сетях, обложки для блогов и профилей, постеры, меню, флаеры, приглашения, презентации и многое другое. Также можно задать собственные размеры.

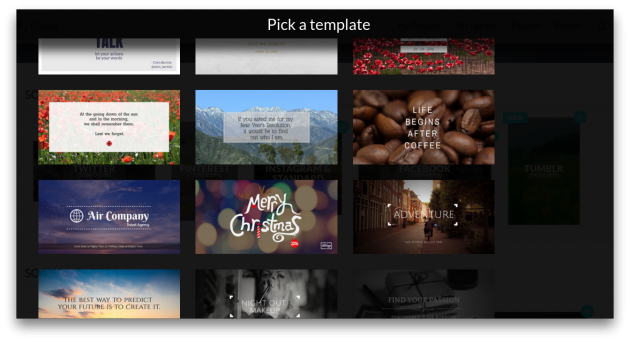
Теперь можно подобрать подходящую тему оформления. На выбор предлагается большое количество профессиональных работ, в которых вы можете отредактировать нужные элементы. Но если вы уверены в своих дизайнерских способностях и обладаете временем, то можете выбрать совершенно пустую тему и самостоятельно наполнить её в редакторе.

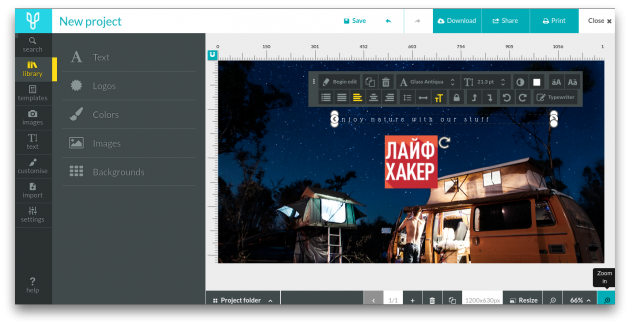
Разобраться с редактором легко. Левый край занимает панель с предоставленными разработчиками Desygner ресурсами (логотипы, шрифты, бейджи, клип-арт, фоны и так далее). Каталог обширный, вполне можно с помощью имеющихся элементов создать картинку любого уровня сложности. Присутствует также функция загрузки своих элементов оформления. Они сохраняются в пользовательской библиотеке.
В области редактирования повсеместно используется принцип «ткни в элемент мышкой, и увидишь, что с ним можно сделать». Для этого возле выделенного элемента появляется плавающая панель инструментов. Ну и, само собой, есть возможность размещения объектов с помощью перетаскивания.

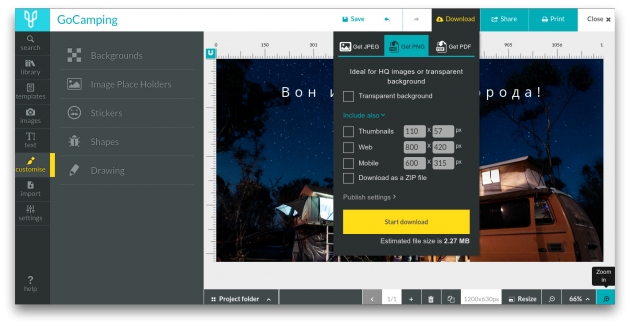
Готовую работу можно загрузить на компьютер (JPG, PNG, PDF), а можно поделиться ею в социальных сетях. Разработчики удержались от соблазна пропечатать картинку своими логотипами или рекламными сообщениями, так что полученный файл вполне пригоден для использования в любых проектах.
Онлайновый сервис Desygner очень напоминает замечательный редактор Canva, о котором мы писали в этой статье. Похоже, что у признанного лидера среди веб-приложений для графического дизайна наконец-то появился достойный конкурент.
Desygner →
Сервисы создания обложек для книг
Фоторедактор Avatan
https://avatan.ru
В отличие от FunnyPhoto и Фотофании, Avatan имеет просто огромное количество дополнительных возможностей. Кроме того, ресурс полностью русскоязычный.
Для начала работы в верхнем меню выберите кнопку “Редактировать”. После чего, загрузите фотографию, которая станет вашей обложкой, с компьютера или из социальных сетей (для выбора доступны только vkontakte и facebook).

Видите сколько вкладок появилось у нас наверху? Сейчас попробуем быстренько разобраться со всеми.
“Основы” — тут собраны инструменты первичного редактирования фотографии: экспозиция, осветление, обрезка и так далее. Конечно, все зависит от качества фотографии и над тем, насколько ответственно подошел к ней фотограф. Однако, чаще всего требуется немного подправить “Контрастность” (четвертый ползунок в меню “экспозиция”) и “Четкость” (второй ползунок в меню “резкость”). Можно поиграться с “Температурой” (меню “цвета”). Смещая ползунок в плюсовую область, вы придаете фотографии больше теплых тонов, это подходит, если у вас жизнерадостная обложка. В минусовой области проявляются холодные тона — подходит, чтобы подчеркнуть мрачную составляющую.
“Фильтры” — понятно из названия. Тут собраны основные фильтры. Применять или нет, решать вам. Как по мне, из интересных тут лишь “Зеркальный пол”, “Смягчение фокуса” и “Градиент”. Все остальное слишком индивидуально.

“Эффекты” — по сути, это еще один набор фильтров. Просто, большая часть эффектов построена на смене температурной составляющей фотографии (помните, я говорил об этом чуть выше?). Так как моя тестовая обложка по идее навевать ассоциации с мрачным фэнтези, я выбрал “Холод”:

“Действия” — добавляют в кадр различные цветовых переходы. Применять или нет, решать вам.
“Текстуры” — накладывают дополнительные элементы в виде капель дождя, снежинок, битого стекла, боке и так далее. В некоторых случаях смотрится интересно. В других — абсолютно излишне. Например, я добавил немного крови на одежду рыцаря, чтобы создать эффект ранения.

“Наклейки” — графические вставки, типа стикеров. Они понадобятся разве что если вы делаете обложку для современного романа: “Лайк за любовь”, “Тинейджер из пробирки” и все в таком духе…
“Ретушь” — эта вкладка понадобится, если на фотографии четкое изображение лица или фигуры человека. В таком случае, возможно будет перекрасить цвет волос или граз, наложить румянец на щеки, поиграть с фигурой (сделать из модели полнейшую анорексичку или упитанную толстушку) и так далее.
“Текст” — самая важная часть. Эта вкладка позволяет накладывать на ваше изображение надписи. Причем, можно ограничиться как шрифтами редактора, так и взять свои собственные. Ничего для этого делать не нужно. Сервис сам определяет какие у вас в базе есть шрифты и отображает их во вкладке “Ваши”. К сожалению, в отличие от FunnyPhoto тут не очень широкий выбор настроек текста. Ту же тень, например, сделать не удастся. Зато, можно поиграться с прозрачностью и наложением.

“Рамки” — тут тоже все понятно. Добавляет выбранную рамку. Нужна ли она конкретно вашей обложке смотрите самостоятельно.
Когда вы закончите, останется только сохранить обложку. Итог, полученный с помощью avatan, конечно, не поражает воображение, но, как по мне, это лучшее из того что имеется:

Содержание:
- Пошаговая инструкция дизайна красивой обложки
- Вдохновляющие примеры обложек
Собираетесь издать книгу для продвижения своего бизнеса? Уделите особое внимание обложке как мощному маркетинговому инструменту, который привлечет внимание к вашему произведению. Визуальные образы воспринимаются в 60 тысяч раз быстрее, чем слова, поэтому важно придумать креативное решение. Составили пошаговый план разработки обложки и подобрали примеры, которые вдохновят вас на нестандартный дизайн.
Пошаговая инструкция дизайна красивой обложки
1. Начните с идеи
Любой дизайн начинается с определения ключевого посыла. Чтобы сформулировать его, ответьте на такие вопросы:
- какую основную мысль вы хотите донести;
- как она перекликается с жанром и содержанием книги;
- кто ваша целевая аудитория;
- какую историю вы можете рассказать до того, как читатели откроют первую страницу;
- что делает вашу идею уникальной.
2. Подумайте о местах распространения
Уже решили, в каком формате будет продаваться ваша книга: бумажном или электронном? Выбирая второй вариант, учитывайте особенности цифрового дизайна. Цвета, шрифты и изображения должны быть выразительными, чтобы привлечь внимание интернет-пользователей и позволить рассмотреть изображение даже в маленьком разрешении.

Источник — Design.tutsplus
Печатный вариант предполагает не только визуальный, но и тактильный контакт с читателями. Здесь важны два фактора: материал, из которого сделана обложка (бумага, картон, кожа, лен, тиснение фольгой, лакировка) и ее тип (твердый или мягкий переплет). Подумайте, где люди будут читать вашу книгу: к примеру, дорожные варианты удобнее делать в мягких обложках.

Источник — Design.tutsplus
3. Запаситесь вдохновением
Чтобы начать генерировать идеи, изучите лучшие примеры обложек. Вот несколько способов это сделать:
- Зайдите в книжный магазин и рассмотрите книги, которые привлекут ваше внимание. Проанализируйте, что заставило вас взять их в руки, какие элементы делают их особенными.

- Обратите особое внимание на произведения в вашем жанре. Подумайте, какие идеи использовали дизайнеры, и как вы можете выделиться на их фоне.
- Изучите красивые обложки книг в интернете: создайте доску в Pinterest, сохраните понравившиеся картинки в папке на компьютере и прочитайте вторую часть нашей статьи, где мы собрали примеры из разных жанров.
4. Выберите типографику и иллюстрации
Шрифты и графика задают настроение тексту, причем важен как их стиль, так и размер:
- Подумайте, какой стиль больше подойдет для вашей книги: засечки ассоциируются с классикой и респектабельностью, лаконичная типографика создает легкое настроение, а рукописные шрифты — творческое.

Источник — Mr.Mockup™
- Контраста обложке может добавить комбинация двух шрифтов. Но будьте осторожны — не все они гармонично сочетаются между собой.

Источник — Fonts
- Определите, какие типографические элементы будут самыми крупными. Обычно это название книги, но если автор широко известен, то главной на обложке может стать его фамилия.

Источник — Mr.Mockup™
- Решите, нужны ли вам иллюстрации и какого типа они будут: фотографии или рисунки.
- Подберите графические элементы: абстрактные узоры, геометрические фигуры или логотип. Эмблема особенно эффективно работает в маркетинговых целях, ассоциируясь с вашим бизнесом и способствуя узнаванию.
- Расставьте акценты. Определите, что будет играть центральную роль в дизайне: шрифт, иллюстрации или графика.
Нужен логотип для обложки книги?
Воспользуйтесь онлайн-сервисом Logaster: всего за несколько минут вы получите десятки вариантов лого, которые сможете отредактировать по своему желанию
5. Определите способ создания
Если у вас есть дизайнерские навыки, приступайте к самостоятельной разработке. Это можно сделать в любом из графических редакторов: InDesign, Photoshop или Illustrator.
Более простой вариант — использовать программы с готовыми шаблонами обложек, например, 100 Covers. Вам останется только скачать понравившийся шаблон и загрузить в него свой текст и иллюстрации.
Третий вариант — нанять дизайнера и дать ему подробное ТЗ, рассказав об основной идее и ваших пожеланиях.
6. Соберите отзывы
Разработав обложку, не спешите запускать ее в работу — попросите друзей и коллег дать отзывы. Спросите, о чем они подумали, глядя на дизайн: убедитесь, что им в голову пришла именно та мысль, которую вы хотели донести.
Вдохновляющие примеры обложек
Художественная литература
Драмы
«Мне бы хотелось, чтобы меня кто-нибудь где-нибудь ждал» (Анна Гавальда)
Оформление сборника лирических рассказов популярной французской писательницы — пример простого и чистого стиля. По волнам из газетной бумаги плывут бумажные кораблики, которые так же трогательны и беззащитны, как героини книг Анны Гавальды. Их пастельные цвета ассоциируются с нежностью и женственностью, а контрастный синий фон напоминает море.
Строчной шрифт, которым написано имя автора и название, выглядит демократично и дружелюбно. Самым крупным текстовым элементом выступает фамилия писательницы, известной во всем мире.

Источник — Gramho
«До встречи с тобой» (Джоджо Мойес)
Сюжет и оформление обложки сразу сообщают, что нас ждет романтическая история. Основным инструментом диалога с читателями выбрана иллюстрация.
Контрастная черно-бело-розовая гамма привлекает внимание к нарисованному силуэту хрупкой девушки на фоне сказочного замка и россыпи звезд. А комбинация двух контрастных шрифтов — классического с засечками и рукописного — намекает на непростые перипетии в романе.

Источник — Pinterest
Фантастика
«Под кожей» (Мишель Фейбер)
Инопланетяне в человеческом обличье разъезжают по шотландским деревням и похищают мужчин, чтобы забрать их на свою планету. На этот жутковатый сюжет настраивает черно-белая обложка со строгой минималистичной графикой. Часть текста спрятана под крупным изображением отпечатка пальца, который отсылает к названию романа.

«Марсианин» (Энди Вейер)
Обложка фантастического романа о попавшем на Марс мужчине напоминает кадр из фильма. Мы видим уходящего вдаль героя в костюме астронавта, вулканический кратер и садящееся за горизонт солнце. Желто-оранжевые оттенки ассоциируются с марсианским пейзажем. Типографика максимально простая, чтобы не отвлекать внимание от изображения.

Источник — Pinterest
Книги для детей и подростков
«Настоящая жизнь Жакомина Гейнсборо» (Ребекка Дотремер)
Философская книга о простых житейских истинах начинает вдохновлять с обложки — реалистичного изображения кролика, игры света и тени и мягкой графики с завитками. Дополняет сказочную атмосферу шрифт с оригинальными засечками. Интересно, что Ребекка Дотремер — не только писатель, но и художник, поэтому все иллюстрации к книге она выполнила сама.

Источник — Mann-ivanov-ferber
«Чарлз Дарвин. Революция» (Аннабель Кремер, Франсуа Олислеже)
Как привлечь детей к истории жизни и исследований Дарвина? При помощи иллюстраций, которые занимают всю площадь обложки — так, что едва помещаются название и имена авторов. Вокруг изображения Дарвина расположены разные растения и животные. Типографика с печатными розовыми буквами выглядит очень просто, словно намекая на стиль описаний в книге.

Источник — Pinterest
Нон-фикшн
Дизайн
«Кради как художник» (Остин Клеон)
Писатель и художник Остин Клеон сам нарисовал обложку для книги, создав послание творческим людям. Простой и креативный дизайн говорит: «Расслабьтесь и дайте волю воображению» — именно такова основная идея практического пособия.
Большую часть площади занимает название. Крупные, словно написанные от руки буквы, отсылают к мысли о свободе творчества и намекают на содержание книги, в которой читатели могут рисовать и записывать свои креативные идеи.

Источник — Medium
Лайфстайл
«Хюгге, или уютное счастье по-датски» (Хелен Рассел)
Обложка сразу погружает в атмосферу тепла и уюта. Закипающий чайник и горящие свечи словно рассказывают о том, как просто создать «датское счастье». Это впечатление дополняет лаконичный чистый шрифт без засечек.
Намеренная простота и пастельные цвета так удачно отразили идею книги, что она стала одной из самых фотогеничных. Люди по всему миру, осваивая принципы хюгге, фотографировали книгу в своих уютных интерьерах и выставляли в соцсети, что способствовало ее продвижению.

Источник — Storyofalily
Бизнес
«Сделано, чтобы прилипать» (Чип Хиз, Дэн Хиз)
Эта обложка — отличный пример лаконичного и интеллектуального дизайна. На оранжевом фоне контрастно выглядит аккуратный белый шрифт без засечек. А содержание бестселлера — как сделать идею вирусной — наглядно демонстрирует иллюстрация с куском материи, «прилипшем» к названию.

Источник — Litres.ru
Заключение
Обложка книги станет частью фирменного стиля вашей компании, поэтому подойдите к ее выбору особенно тщательно. Найдите оригинальное решение, которое вызовет интерес читателей и будет гармонировать с образом вашего бренда. А чтобы обложку увидело как можно больше людей, заранее подумайте о рекламе и местах распространения книги: это могут быть сайт, соцсети, книжные магазины (онлайн и офлайн), кафе или коворкинги.
Как создать обложку
с помощью онлайн-конструктора обложек
Чтобы создать обложку с помощью онлайн-конструктора, нажмите на кнопку «Создать бесплатно».
Вам откроется онлайн-конструктор, где уже готова развертка обложки, исходя из количества страниц в книге и формата макета.
Вы можете задать цвет фона обложки:
Добавить элементы:
Текст, картинку, линию, прямоугольник, рамку:
Также вы можете регулировать прозрачность и угол поворота элемента:
Добавьте название книги, автора и картинку на переднюю сторону обложки.
Нажмите на текст, чтобы настроить дополнительные параметры:
Нажмите на рамку с текстом 2 раза, чтобы редактировать текст.
Чтобы перевести текст на новую строку, нажмите Enter на клавиатуре.
Вы можете менять расположение элементов относительно друг друга, используя кнопки «Поднять выше» и «Опустить выше»:
Также вы можете скопировать элемент, чтобы использовать те же настройки.
Чтобы изменить размер текста, вы можете растянуть или уменьшить рамку, зажав угол левой кнопкой мыши и потянув в нужную сторону.
Не забудьте растянуть изображение за вылеты под обрез, чтобы не оставалось рамки, если это не предусмотрено:
Разместите текст на корешке, скопировав название и автора и повернув текст на 90 градусов.
Вы можете это сделать тремя способами: введя значение в окошке, используя бегунок и на самой обложке, зажав верхнюю направляющую рамки.
Разместите свое фото и аннотацию на задней стороне обложки:
Штрих-код и логотип BooksNonStop поместит модератор.
Как только вы убедились, что обложка вам нравится, нажимайте на кнопку «Сверстать обложку».
Обложка готова!
Как создать обложку для сообщества
Файл, о котором говорю в ролике – https://vk.cc/7dFmkQ
Один из основных компонентов в оформлении сообщества – обложка.
На ней обычно мы:
- Пишем, каким бизнесом занимаемся
- Указываем наши контактные данные – телефон, адрес
- Размещаем предложение, которое сразу дает понять посетителю, куда он попал и что здесь есть полезного
- Публикуем информацию об акциях и конкурсах
Я подготовил несколько примеров неплохих обложек в разных областях.
.





.
.
Но не всегда нужно много букв. Иногда обложки в минималистическом стиле также работают вполне неплохо.
Особенно это касается блогов, новостных порталов и развлекательных пабликов.
Здесь все зависит от позиционирования и контента.
Если это явно коммерческое сообщество, со сплошь продающими постами, описанием услуг и товаров, то лучше сделать обложку также сразу информативной. Цель – сразу показать посетителю, чем мы занимаемся и какие из наших услуг ему могут быть полезны.
Если же контент интересный, качественный, полезный, то обложку можно сделать и без лишних слов – поставить фото без текста, либо написать название проекта/магазина/имя блогера.
.




.
.
Хотя, это мое личное мнение. Не претендую на статус smm-гуру.
А вот рекомендованный ВК размер обложки стоит учесть однозначно. И он составляет 1590×400 пикселей. Это то разрешение картинки, которое желательно использовать для нашей шапки.
Здесь есть один важный момент – на мобильнике обрезается по 200 пикселей слева и справа. Если там разместить телефон или другие важные данные, они просто не будут видны.
Посмотри, как сильно урезается шапка в моем блоге.
.

.
.
Теперь давай перейдем к процессу создания обложки.
Держи psd-файл, скачав который ты получишь готовый макет, куда нужно только подставить картинку и написать текст.
Разберем на примере самой простой обложки. Сделаем картинку для нашего нового сообщества по интернет-маркетингу – https://vk.com/traffixx
Для этого открываем в фотошопе файл. Если его нет, рекомендую установить. Можно купить официально, можно найти на торрентах. Как поступить, решать тебе. Но для рекламы он будет нужен почти каждый день.
Открыли файл, после чего прямо в фотошопе перетягиваем картинку с рабочего стола, которую хотим поставить в качестве фона нашей шапки. Я обычно иду в Google и там ищу подходящее изображение.
.

.
.
Если картинка намного больше нашей рабочей области, как это вышло у меня, необходимо отдалить изображение сочетанием клавиш Ctrl + кнопка минус.
Не стал писать Ctrl + -, как-то странно смотрится.
.

.
.
Отдаляем, после чего за уголок растягиваем рабочую область, пока не станут видны границы изображения.
.

.
.
Теперь берем за уголок нашу картинку и уменьшаем ее, удерживая Shift, чтобы не терялись пропорции.
.

.
.
Поменяли размер, нажимаем Enter. Теперь нужно снова увеличить изображение. Для этого жмем Ctrl + 0. Если картинка стала слишком большая, можно уменьшить сочетанием Ctrl + -.
.

.
.
После кликаем на папку Текст, выбираем слева на панеле инструментов значок T и жмем на картинку. Теперь мы можем написать название нашего сообщества.
.

.
.
Если размер шрифта маленький, можем увеличить его в панели сверху.
.

.
.
Здесь же мы можем выбрать разные шрифты.
Кстати, клевые шрифты можно скачать здесь – https://vk.com/ru_fonts
.

.
.
Кликаем на значок Перемещение – самый верхний в панели инструментов слева и двигаем текст.
.

.
.
Можно подписать дескриптор, для этого снова кликаем на значок T, пишем текст, выбираем нужный размер и перемещаем его..

.
.
Я хочу немного затемнить фон. Для этого кликаю два раза на значок фона слева снизу, выбираю вкладку Наложения цвета, черный цвет с непрозрачностью 30%.
.

.
.
Готово. Теперь нажимаю Shift + Cmd + S и сохраняю в файл в формате jpeg.
Иду в ВК – Открываю сообщество – Управление сообществом – Настройки. Нахожу пункт Обложка сообщества и загружаю картинку.
Готово.
.

.
.
Это тестовая обложка. Конечно, я еще доработаю дизайн. Моя главная цель – показать тебе, как можно самостоятельно сделать свою картинку.
Надеюсь, что статья была полезной.
.
.
Другие статьи по таргетированной рекламе.

В этом уроке мы рассмотрим некоторые примеры оформления обложек альбомов, в которых особое внимание уделяется типографике. Затем мы возьмем некоторые из этих идей и поэкспериментируем с ними при создании обложки альбома с типографикой. Независимо от того, на что направлено ваше внимание на обложки альбомов CD, обложки для ваших подкастов или на создание и подготовку дизайна для печати, эти рекомендации должны помочь вам двигаться в правильном направлении – особенно если типографика – это ваше больное место.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Однако, если вы хотите прямо сейчас поэкспериментировать с собственной обложкой альбома, познакомьтесь с возможностями сервиса Placeit! Это не только очень удобно для пользователя – это также очень весело – просто покопаться и поэкспериментировать с макетами! Если вы ищете создателя обложки альбома, не ищите дальше.

Теперь давайте посмотрим на некоторые классные обложки альбомов!
Обложки альбомов с типографикой уникальны тем, что они должны держать свои собственные – обычно минимальные (или дополнительные) художественные приемы, чтобы создать интерес или донести идею. Шрифт – это основное. По этой причине я бы предложила уделить дополнительное внимание, даже больше, чем обычно, выразительности шрифта.
Помните, я говорю о том, как текст общается визуально.

No Doubt «Rock Steady» – Gwen Stefani (Album Art Concept), Jolie Clemens (Album Design & Layout)
Например, посмотрите на обложку этого альбома для No Doubt «Rock Steady». На ней только шрифт. Некоторые части выделены красным – заметьте, как это привлекает наше внимание, в то время как черный шрифт остается второстепенным.
Представьте себе эту концепцию с другим шрифтом – что-то действительно совсем другое, например, с Times New Roman.
Все выглядело бы совсем иначе, верно? Вероятно, мы бы потеряли эту энергичную атмосферу. Исходник имеет довольно органичные мазки кистью, но равномерные засечки заставили бы все выглядеть значительно более жестким. Основная мысль здесь не в том, что Times New Roman скучен, а в том, что сам шрифт, как визуальный элемент, обладает коммуникативными свойствами.
Давайте проиллюстрируем эту идею дальше на базовом примере.
Мы будем работать с обложкой тестового альбома – воображаемый альбом воображаемой группы под названием «The Album» от Example Band.

Приведенный выше пример довольно пресный. Это черный текст на белом фоне. Шрифт непритязательный. Выглядит незаконченным, не так ли? Это выглядит скучно, скучно … здесь действительно не на что обратить внимание, и фокус не выделен.
Обратите внимание, как внешний вид самой гарнитуры шрифта потенциально меняет способ его взаимодействия.

Эти три примера очень разные, хотя сами макеты довольно похожи.
Слева мы имеем жирный, богато украшенный шрифт (шрифт Braton Composer). Название альбома написано заглавными буквами, и оно очень большое. И действительно «кричит» зрителю. Обратите внимание, что масштаб (один из принципов дизайна) помогает подчеркнуть, что заголовок большой и громкий; название группы в сравнении намного меньше.
В центре шрифт выглядит рукописно (шрифт Brittany Signature Script). В этом есть человеческий фактор, который кажется довольно личным и органичным – буквы несовершенны. О какой музыке это заставляет вас думать?
Справа тип довольно геометрический и равномерный (шрифт Voyager). Как это визуально коммуницирует с вами по сравнению с двумя другими?

Мы можем развивать эту идею дальше, когда начнем включать в состав другие элементы искусства и принципы дизайна. Например, цвет очень коммуникативный, как и близость и визуальные соотношения, которые разделяют различные части вашей композиции.
Давайте возьмем эту идею и рассмотрим еще несколько примеров.

Blood Sweat and Tears «Greatest Hits» Album Art
Вот обложка Blood, Sweat, and Tears’ Greatest Hits. На ней используется шрифт woodblock, чтобы прописать название группы. Все дополнено белым текстом шрифтом без засечек; обратите внимание, как этот шрифт дополняет больший. Почему? Есть несколько причин: он меньше, и менее декоративный.
Но как это визуально коммуницирует? Я бы сказала, что это намекает на возраст. Эти буквы были напечатаны раньше; они были тут и они видели какие-то события. Это визуально передает идею «крови, пота и слез» – фраза, часто связанная с тяжелым трудом и самоотдачей.

Duran Duran «Big Thing» Album Art
Вот интересная обложка – это альбом Duran Duran «Big Thing». Обратите внимание, что буквы «I» там как бы и нет; она создается с помощью отрицательного пространства в композиции. Сами слова разделены и разъединены. Они также «втиснуты» в квадратные пространства.
Этот дизайн 1988 года, и он показывает – обратите внимание на выбор цвета, эстетику. Знание трендов и использование их могут пойти на пользу дизайну; что может поднять его визуальную привлекательность.
Что касается общения, обратите внимание, насколько «большие» («big») здесь буквы. Они, как правило, большие и громкие, с добавлением акцента на слово «big». Также интересно отметить, что это было посвящением Энди Уорхолу, который умер годом ранее. Работа Уорхола часто отличалась схожим блочным направлением с насыщенными цветами – возможно, это была намеренная отсылка.

Beyoncé «Beyoncé» Album Art – Todd Tourso (Designer)
Бейонсе – мощная фигура в поп культуре, и это интересная обложка, не так ли? Дизайн довольно минималистичный, но это и не плохо. Лично я считаю минимализм потенциально очень успешным, но также сложным направлением для успешного воплощения.
В этом случае у нас есть жирный, строгий шрифт на черном. Имя, изолированное в этом пространстве, в приглушенном розовом цвете. У него сильный контраст с фоном, поэтому оно по-настоящему привлекает внимание. Я бы сказала, что оно говорит о том, что оно «больше, чем жизнь» или «не нуждается в представлении». Это уверенный дизайн.
Представьте, например, этот же дизайн, но в приглушено темно-серым, т.е. с более низким контрастом, возможно, даже рукописным шрифтом. Это было бы больше похоже на неформальный шепот, а не на сильное, мощное заявление.

The Black Keys «Brothers» Album Art – Michael Carney (Designer)
Эта обложка «Brothers» от The Black Keys интересна для анализа после Бейонсе. Они оба используют подход с текстом на черном фоне, но посмотрите, как по-разному они коммуницируют.
Этот дизайн более небрежный, возможно даже разговорный. Мы видим это не только во внешнем виде шрифта, но и в том, что говорит сам шрифт. Акцент сделан на масштабе и контрасте – мы видим это в названии группы.
Я нахожу, что этот дизайн открывается нам как личный, мы знакомимся неформальным, возможно даже биографическим способом. Это скорее читается как история. Но это мои интерпретации, а что вы думаете?

Pink Floyd «The Wall» Album Art – Gerald Scarfe (Artist)
Альбом «The Wall» Pink Floyd визуально общается несколькими способами. Во-первых, мы буквально видим текст на стене – это очевидная ассоциация, и образы играют важную вспомогательную роль.
Однако посмотрите на сам текст. Он имеет грубый, органический вид – как аэрозольная краска. Представьте, например, что этот текст был написан в стиле Times New Roman или Helvetica. Это бы выглядело скорее, как вывеска, а не сообщение – как вы думаете, это может изменить его коммуникативные свойства?
Создаем обложку
Шаг 1
Итак, давайте возьмем эти идеи и придумаем наш собственный пример. Наша цель – сделать акцент на типографике, но мы также дополнительно поработаем с изображениями.
Я собираюсь создать обложку для сингла Example Band под названием «I Can’t Forget You». Мы будем использовать шрифт в качестве фокуса композиции, будем работать с некоторыми образами в качестве дополнительных элементов, чтобы дальше развить концепцию.
Далее мы будем работать в Adobe Photoshop. Создаем новый документ.
При создании обложки альбома не забудьте ознакомиться со спецификациями вашего проекта, так как они могут отличаться! Я собираюсь работать с соотношением сторон 1:1, поскольку обложки альбомов, как правило, квадратные. В случае сомнений я обычно использую больший размер, чем, по моему мнению, нужен; таким образом, я всегда могу изменить его без потери качества.
В этом примере я буду работать на холсте 10,5 «x 10,5» и разрешением 300 dpi.

Шаг 2
Я собираюсь создать здесь несколько простых направляющих, потому что моя композиция Full Bleed (Без полей).
Чтобы создать направляющие, идем в меню View – New Guide Layout (Просмотр – Новый макет направляющих)

Шаг 3
Нам не нужно создавать столбцы или строки; давайте сразу зададим поля Margins (Поля). Установите каждое по 0,25 «. Таким образом, у нас появится хорошая граница в 0,25″вокруг всей композиции, чтобы гарантировать поля под обрез.
Обратите внимание, еще раз сверьтесь с принтером, издателем или другим источником – уточните конкретные гайдлайны для вашего проекта! Ваши размеры и характеристики могут отличаться!

Шаг 4
Далее давайте подумаем о том, какое сообщение мы хотим донести. Это веселая песня? Медленная и грустная? Может быть, есть что-то особенное в жанре, что мы тоже должны учитывать – например, трендовая эстетика или что-то относящееся к музыканту.
В этом случае я ставлю целью донести навязчивую природу погружения в состояние неспособности забыть кого-то. Следующим шагом может быть создание мудборда – набора соответствующих изображений, шрифтов, текстур, цветов или чего-либо, что заставляет вас задуматься о концепции, на которую вы нацелены.
Выставляем нужный нам шрифт и не боимся экспериментировать. Я начала с размещения основной надписи: названия альбома/песни и названия группы. Затем можем изменить порядок и подумать о том, как работа визуально коммуницирует.
Используем инструмент Text Tool  (Текст), чтобы добавить текст в документ.
(Текст), чтобы добавить текст в документ.

Шаг 5
Я решила сделать акцент на слове «forget» («забыть»), так как это суть песни – субъект не может забыть кого-то. Это преследует его. Продолжаем развивать идею дальше – дублируем этот текст и заставляем его постепенно исчезать, уменьшая непрозрачность для каждого последующего экземпляра.
Я выбрала шрифт с рукописной эстетикой, чтобы он был личным и эмоциональным, но я хотела, чтобы слово «forget» («забыть») было более смелым и привлекало внимание.
Ниже вы заметите, что я разделила текст на разные слои, чтобы мне было легче независимо их контролировать.

Продолжаем работу со шрифтом
Шаг 1
Развивая идею дальше, я подумала, что было бы интересно связать шрифт с местом, поэтому добавим фоновое изображение. Уменьшаем его непрозрачность, чтобы оно осталось второстепенным.
Помещаем каждый из исчезающих текстовых слоев «forget» («забыть») в их собственную папку (или группу), просто чтобы сохранить слои организованными.

Шаг 2
Однако, я хотела, чтобы фон был виден внутри самого шрифта – более четко, на 100% –опять же, чтобы визуально передать идею туманных, преследующих воспоминания.
Для этого копируем фон и вставляем его поверх каждого текстового слоя. Затем из каждого фонового слоя создаем обтравочную маску для текстового. Теперь фон будет виден внутри шрифта.
Вот где эти папки пригодятся, повторюсь, я сделала папку для каждого текстового слоя.

Шаг 3
Хорошо то, что теперь я могу перемещать шрифт, и фоновое изображение будет оставаться на месте. Попробуйте! Цвет текста будет соответствовать фону (если вы не переместите обтравочную маску).
Говоря об этом, я подумала, что было бы неплохо усилить визуальную связь между текстом и фоном. Выбираем текстовые слои (вы можете выбрать несколько слоев, выделяя их одновременно, удерживая клавишу Shift,), а затем слегка поворачиваем их.
Теперь они визуально ассоциируются с кромкой воды.

Шаг 4
Я решила немного подправить цвета. Добавляем новый слой и, используя инструмент Gradient Tool  (Градиент), добавляем немного цвета – я использовала переход от синего к фиолетовому. Устанавливаем режим наложения слоев на Overlay (Перекрытие) с непрозрачностью 30%.
(Градиент), добавляем немного цвета – я использовала переход от синего к фиолетовому. Устанавливаем режим наложения слоев на Overlay (Перекрытие) с непрозрачностью 30%.

Шаг 5
Нам также необходимо добавить эти же цветовые настройки в текстовые слои – копируем свой градиентный слой и помещаем его поверх текстовых слоев. Не забудьте сделать их обтравочными масками!
Я поместила оставшуюся часть текста в другую папку. Это необязательно; Мне просто нравится, когда работа хорошо организованна!
Поскольку наша цель состоит в том, чтобы текст оставался в центре внимания, давайте установим режим наложения слоев на Color Dodge (Осветление основы) с непрозрачностью 46%. Это создаст большую выразительность, в то же время оставаясь в тех же цветах.
Нет необходимости делать это для исчезающих слоев «forget» («забыть») – мы хотим, чтобы они все равно плавно исчезли.

Шаг 6
Я также ассоциирую воспоминания с почерком, поэтому подумала, что было бы забавно поэкспериментировать с какой-нибудь текстурой.
Добавляем акварельную текстуру, дублируем ее на два новых слоя. В первом режим наложения устанавливаем на Color Dodge (Осветление основы), непрозрачность 25%. Второй (сверху) устанавливаем на Overlay (Перекрытие), непрозрачность 50%.
Выравниваем подтек на акварельной текстуре со словом «can’t» («не могу»). Я также подумала, что это будет интересная визуальная ассоциация со зданиями на заднем плане. Это были только мои дизайнерские решения – не бойтесь экспериментировать по-своему. Тем не менее, общая рекомендация здесь такова: визуальные ассоциации часто могут помочь объединить композицию.

Шаг 7
Продолжаем работать с эстетикой бумаги дальше, я решила попробовать сложенную бумагу с полутоновым рисунком.
Создаем новый слой, добавляя к нему эту текстуру. Устанавливаем режим наложения на Hard Light (Жесткий свет), а непрозрачность на 20%.
Я попыталась выровнять складки так, чтобы они исходили наружу от слова «Forget» («Забыть»), делая на нем еще больший акцент. Я хочу, чтобы эта часть текста находилась в центре внимания.

Финальные штрихи
Шаг 1
Давайте не будем забывать про название группы!
Это будет дополнительной частью композиции – мы не хотим или не нуждаемся в том, чтобы оно конкурировало с основным акцентом. Поэтому я бы порекомендовала сделать его меньше и не таким контрастным.
В этом случае я решила использовать ту же гарнитуру, что и для «Forget» («Забыть») (Fiber Vintage) – просто потому, что мы хотим, чтобы она была второстепенной, не означает, что она не должна иметь визуальные ассоциации.

Шаг 2
Я решила использовать спокойные оттенки серого для этого текста, так как, опять же, я не хочу, чтобы он боролся за внимание. В угоду стилю я подумала, что было бы забавно опустить пробелы между словами и вместо этого разделить слова изменением параметров («Example» («Пример») темнее двух других слов).
Устанавливаем непрозрачность этого текстового слоя на 33%, а режим наложения на Multiply (Умножение).

Шаг 3
Но что, если у нас еще есть дополнительный текст, который мы должны включить сюда? Что-то вроде издания или какой-то другой информации? Я решила добавить пример в верхнем правом углу. Это простой текстовый слой в режиме наложения Multiply (Умножение), Непрозрачность 65%.
Помните о своих полях – я хочу оставить немного больше места здесь, потому что мои поля прямо сейчас представляют собой поля под обрез.
Чтобы визуально намекнуть, что это второстепенный элемент, снова используем ту же гарнитуру шрифта, что и для название группы. Тем не менее, я сделала размер еще меньше в соответствие с иерархией (то есть, используем масштаб, чтобы помочь показать «важность»).

Шаг 4
Но что, если дополнения, которые нам нужно включить, это символ, знак или логотип? Опять же, давайте сохраним это дополнение.
На новом слое создаем маленький белый прямоугольник в верхнем левом углу вашей композиции (я использовала инструменты Rectangular Marquee Tool  (Прямоугольная область) и Paint Bucket Tool
(Прямоугольная область) и Paint Bucket Tool  (Заливка), но вы можете сделать это любым способом, например, с помощью инструмента Shape Tool
(Заливка), но вы можете сделать это любым способом, например, с помощью инструмента Shape Tool  (Произвольная фигура). Я буду использовать прямоугольник как отдельное пространство для моего знака.
(Произвольная фигура). Я буду использовать прямоугольник как отдельное пространство для моего знака.
Этот способ также может быть полезен для таких вещей, как ценники, штрих-коды, рейтинги или даже для указания места, где вам может понадобиться разместить стикер – поскольку он находится на отдельном слое, вы можете включать и выключать этот слой по мере необходимости.
Например, я взяла логотип на Envato Elements для этой части моего макета – там есть из чего выбирать!

Вот и все!
Надеюсь, вам понравилось изучать то, как сделать обложку альбома, а также то, что меня в этом привлекает! Здесь есть бесконечные возможности и бесконечные способы прийти к сильному решению! Я бы сказала, что лучшие обложки альбомов – это те, которые привлекают зрителя таким образом, который резонирует с самим альбомом.


Автор: Daisy Ein

Работая над одним из своих онлайн-проектов, мне срочно понадобилась создать 3d обложку для книги. Передо мной встал вопрос: заказать фрилансеру или сделать самому.
Мне нужно было как можно скорее получить результат и я решил сам ее сделать. Я — не дизайнер и не умею работать с фотошопом, поэтому я начал поиск онлайн решения для своей задачи.
К моему удивлению, я начал натыкался на старые статьи, в которых предлагалось установить на компьютер какую-то древнюю программу с ужасным дизайном. Естественно мне такой вариант не подходил.
Также мне попадались и онлайн сервисы, но они либо не работали, либо делали обложки в низком разрешении и в плохом качестве.
В итоге мне удалось найти решение, которое позволяло сделать обложку онлайн быстро, просто и бесплатно!

Скачать шаблоны 3д книг
Для создания 3д обложки нам потребуются шаблоны. Я Вам дам 3 варианта на выбор. Больше шаблонов можно поискать самостоятельно в интернете.
Вариант 1 — шаблон большой книги.

Скачать бесплатно.
Вариант 2 — шаблон книги со спиралью.

Скачать бесплатно.
Вариант 3 — шаблон тонкой книги.

Скачать бесплатно.
Бесплатный онлайн редактор pixlr
В сети интернет есть замечательный бесплатный онлайн редактор, который может спокойно заменить всем известный фотошоп.
С помощью него мы и будем делать 3д обложку https://pixlr.com/editor/. В дальнейшем в этом редакторе Вы спокойно сможете обрабатывать фотографии и делать простой дизайн.
Пошаговая инструкция по созданию 3D обложки
Шаг 1. Шаблон
Выберите подходящий шаблон из предложенных выше или используйте свой. В качестве примера я выберу шаблон объемной книги.

Шаг 2. Картинка
Для работы понадобится картинка в высоком разрешении. Желательно, чтобы у нее был прозрачный фон.

Шаг 3. Создание
1. Перейдите в онлайн редактор pixlr. Выберите меню файл (открыть изображение).
2. Загрузите шаблон 3д книги.

3. Выберите меню слой (открыть изображение как слой).

Загрузите выбранную ранее прямоугольную картинку в хорошем качестве, которая будет служить обложкой для книги.
4. Выберите меню редактировать (Free distort). Теперь тяните за появившиеся 4 точки и подгоните картинку под шаблон.

После обработки подтвердите изменения, нажав на кнопку “да”.

5. Выберите меню “файл” (сохранить). Формат (PNG). Ваш файл будет с прозрачным фоном. Затем нажмите “да”.

Поздравляю! Теперь у Вас есть профессиональная обложка для 3д книги! Такие обложки можно делать и для электронных книг для инфобизнеса и для PDF отчетов для привлечения аудитории в рассылку.

Если Вам нужно уменьшить размер шаблона, то сделать это можно в меню “Изображение” (размер изображения).
С помощью этих шаблонов и онлайн редактора, Вы сможете создавать книги различных дизайнов и форматов совершенно бесплатно.
Идеи для дизайна можно почерпнуть, зайдя в любой интернет-магазин, который продает книги. Выберите категорию близкую к Вашей нише и смотрите самые популярные.

Выше я говорил, что желательно использовать картинки с прозрачным фоном. Иногда найти такие фотки бывает довольно сложно. С помощью этого редактора, Вы сможете это сделать за несколько минут. Я не буду расписывать, как это можно сделать. Вместо этого посмотрите это видео.
Какие Вы знаете простые способы для изготовления 3d обложек для книг? Поделитесь ими в комментариях!
Два инструмента в одном. Онлайновое программное обеспечение, которое является отличным генератором макетов книг и создателем обложек для электронных книг, которое тысячи авторов и предпринимателей используют для мгновенного создания бесплатных обложек для электронных книг, 3d-макетов для книг и файлов png для книг.
Обложка для электронной книги Creator
Наш бесплатный создатель электронных книг использует больше людей, чем кто-либо другой в Интернете! Используйте то же программное обеспечение , что и профи! Чтобы получить максимальный интерес и влияние при продаже электронных книг, продуктов или даже при предоставлении бесплатного отчета, важно, чтобы ваш продукт выглядел ценным.Правда состоит в том, что 98% обложек для электронных книг, созданных авторами, плохо конкурируют на рынке.
Мы опросили группы опытных покупателей книг, показав им обложки электронных книг, которые сами не публиковались и которые не знали читатели, были опубликованы сами. Подавляющее большинство этих читателей заявили, что они не будут покупать обложки, которые им демонстрировались, из-за качества и дизайна.
Таким образом, вопрос в том, может ли создатель обложки электронной книги на самом деле создать обложку книги, о которой читатели будут рады? И ответ абсолютно.У нашей обложки для электронных книг есть восторженные отзывы о том, как сделать обложки для книг всех жанров.
Зачем использовать нашу бесплатную книгу Обложка Creator
 Используйте нашего создателя обложек для электронных книг, чтобы создать удивительную книгу с нуля, или используйте один из более чем сотни профессионально разработанных и готовых шаблонов для настройки и создания своих собственных. Если у вас еще нет обложки, у вас будет возможность создать ее с помощью нашего простого программного обеспечения. Супер простой и бесплатный в использовании, наш бесплатный создатель обложек для электронных книг — ключ к отличному запуску продукта или успешной раздаче.У нашего создателя есть эти удивительные особенности:
Используйте нашего создателя обложек для электронных книг, чтобы создать удивительную книгу с нуля, или используйте один из более чем сотни профессионально разработанных и готовых шаблонов для настройки и создания своих собственных. Если у вас еще нет обложки, у вас будет возможность создать ее с помощью нашего простого программного обеспечения. Супер простой и бесплатный в использовании, наш бесплатный создатель обложек для электронных книг — ключ к отличному запуску продукта или успешной раздаче.У нашего создателя есть эти удивительные особенности:
- Простой в использовании дизайн интерфейса
- 130+ готовых шаблонов, идеально подходящих для 30+ жанров
- Возможность сохранить редактируемый дизайн на вашем компьютере, чтобы вы могли загрузить его и изменить его в будущем
Генератор книжных макетов
Наш генератор макетов книг занимает даже меньше времени, чем наш создатель обложек для электронных книг. Используйте его для создания макетов, которые мгновенно выглядят как книги в мягкой обложке, книги в твердом переплете, электронные книги, обложки для DVD и многое другое.Чтобы создать макет существующей книги, просто выберите шаблон, который вы бы хотели видеть в своей книге, а затем загрузите обрезанную обложку передней книги. Это занимает чуть менее 30 секунд от начала до конца.
- Большой выбор форматов макетов
- Отлично подходит для авторов, у которых уже есть обложка
- Идеально подходит для демонстрации реалистичного изображения вашей книги на вашем сайте или в социальных сетях
Создание образа, представляющего собой осязаемый продукт, очень важно, чтобы убедить обычных браузеров стать клиентами.
Наше простое в использовании программное обеспечение создает бесплатные макеты книг менее чем за 30 секунд. Не веришь мне? Никакой суеты, никакого фотошопа, просто красиво оформленные бесплатные книжные макеты. Смотрите сами прямо над этим текстом.
Зачем использовать наши бесплатные книжные макеты
Некоторые люди любят открывать Фотошоп и чувствовать, что они вкладывают тяжелую работу во что-то, но другие предпочитают сосредоточиться на всех других вещах, которые необходимо сделать, таких как:
маркетинг вашей книги
Наше бесплатное программное обеспечение легко и элегантно создает реалистичные макеты того, что вы пытаетесь продвигать.Мы потратили тысячи долларов на создание самых быстрых и самых профессиональных макетов, которые мы когда-либо видели. Они имеют высокое разрешение и готовы к загрузке в течение нескольких секунд после загрузки изображения обложки. Это лишь некоторые из великолепных шаблонов макетов, которые вы можете выбрать с помощью нашего программного обеспечения для макетов:
- макетов в мягкой обложке
- макетов для книг в твердом переплете
- разжечь макеты
- Ipad макеты
- макетов мобильных устройств
- DVD чехлы макеты
- макетов со спиральной скрепкой
альтернативы использованию наших бесплатных книжных макетов
К сожалению, наши бесплатные книжные макеты не позволяют вам добавить изображение позвоночника к любой из ваших книг, мы целенаправленно выбрали углы и рендеринг, которые делают ненужным позвоночник, но если вы предпочитаете сделать снимок продукта, который подчеркивает позвоночник вашей книги image тогда у нас также есть эти отличные макеты Photoshop, которые вы можете использовать бесплатно.
Как использовать бесплатные книжные макеты
Если книга позвоночника не является проблемой для вас, я уверен, что вам понравятся бесплатные макеты книг, созданные с помощью программного обеспечения. До
- Шаг 1: Выберите шаблон макета, который вы бы хотели, чтобы на обложке книги отображалась.
- Шаг 2: Загрузите обложку книги с высоким разрешением, обрезанную только спереди. Также убедитесь, что обложка вашей книги использует цветовой профиль RGB и не сохраняется как цветовой профиль CMYK.
- Шаг 3: Отправьте свою обложку и загрузите макет в высоком разрешении на следующей странице.
Нужна книга PNG или книга с прозрачным фоном?
Если вы автор, издатель или создатель продукта, есть вероятность, что вы всегда сталкиваетесь с необходимостью в вашей книге без фона. Наш генератор макетов создает png-файлы книг с высоким разрешением, которые идеально подходят для страниц вашего продукта, социальных сетей и рекламы. Возьмите один из наших 10 файлов png книги с изображением обложки прямо внутри!
Писать книгу и делиться ею с миром может быть страшно, кажется, что куда бы мы ни смотрели, везде кто-то судит нас или оставляет плохой отзыв.Воспользуйтесь нашим создателем обложек для электронных книг и генератором макетов, чтобы ваша книга выглядела потрясающе!
,(Обновлено в ноябре 2018 года)
Подсчет первых впечатлений, отрицать невозможно. И, хотя люди всегда говорят, что никогда не судят о книге по ее обложке, они неизбежно делают это, особенно когда дело доходит до подкастов. Хорошая обложка может иметь значение между тем, чтобы быть «показанным» в Apple Podcasts (который является новым брендом и фирменным стилем из iTunes) и привлечением множества новых слушателей, появлением непрофессионалов и настройкой вашего подкаста, чтобы упасть на его лицо.
Таким образом, реальный вопрос заключается в следующем: как превратить изображение вашего подкаста в поговорку? К счастью, есть несколько удобных (и простых для понимания) приемов, которые вы можете использовать, которые сразу же помогут вашим визуальным эффектам — мы перечислили 9 самых важных в этом письменном руководстве. Прочитайте руководство, вычеркните пункты из своего контрольного списка и добавьте в свой подкаст немного pzazz!
1. Get Your Podcast Artwork Размеры Правильно
Размер имеет значение.Прежде всего, вы должны убедиться, что ваше произведение соответствует некоторым базовым требованиям (которые практически одинаковы для всех отправляемых) с точки зрения размеров, чтобы они были приняты во всех основных каталогах подкастов.
Самое главное, , вы должны быть на 100% уверены, что ваше изображение соответствует требованиям Apple Podcasts . Хотя Stitcher, Google Podcasts и все остальные великолепны, Apple Podcasts, без сомнения, является самой большой платформой, и, к счастью, большинство других платформ последовали их примеру, чтобы создать аналогичные требования.
Вот характеристики обложки альбома Apple Podcasts:
- Должно быть минимальное разрешение 1400 x 1400 пикселей, рекомендуется 3000 x 3000 пикселей
- Должен быть в формате JPEG или PNG
- Должен быть в цветовом пространстве RGB
И последнее, но не менее важное, прежде чем завершить дизайн, проверьте, как он выглядит в небольших форматах. Вы хотите, чтобы разрешение обложки подкаста оставалось четким и всегда легко читаемым при отображении в разных измерениях в различных разделах Apple Podcast, а также при уменьшении до размера миниатюр на мобильных устройствах.
Вот три ключевых аспекта Apple Podcasts, о которых следует знать:
Страница подкаста iTunes Store на настольном компьютере отображается с разрешением 220 x 220 пикселей.
iTunes Store Новый и достойный внимания раздел на настольном компьютере с разрешением 125 x 125 пикселей.
Apple Podcasts на мобильных устройствах с разрешением 55 x 55 пикселей.
2. Выезд на конкурс
Если вам не хватает вдохновения для обложки подкаста, отличный способ оживить ваши творческие соки — посмотреть на то, что замышляют ваши конкуренты и коллеги.
Например, если ваш подкаст сконцентрирован на обучении, почему бы не попробовать выбрать категорию Apple Podcasts для «Образование» , чтобы посмотреть, что уже перечислено? Или нажмите «Что нового» в разделе «Образование» и подумайте, почему именно эти подкасты выделяются из толпы.
Ниже приведен снимок текущих образовательных подкастов в разделе. Потратьте время, чтобы посмотреть на включенные подкасты, подумайте о том, к чему обращены ваши глаза, почему? У них есть что-нибудь общее? Что сделали другие подкастеры, которые могли бы работать на ваш подкаст?
3.Сообщение вашего подкаста
Иллюстрации вашего подкаста — это первая точка соприкосновения, которую ваши слушатели получат с вашим подкастом. Вот почему так важно, чтобы вы немедленно сообщали о том, о чем ваш подкаст, о теме, теме или духе вашего подкаста, используя изображения, визуальные эффекты и цвета.
Ваше изображение подкаста должно визуально вызывать содержание вашего подкаста для ваших слушателей. Имея это в виду, подумайте над ответом на этот вопрос, и это может помочь вам вдохновить: что такое мой подкаст на самом деле ?
Вот несколько замечательных примеров из нашего сообщества:
Кредиты: Приготовление пищи на слух Кристиной Лоринг, Истории спокойной ночи для девочек-повстанцев от Лаборатории Тимбукту, Будь твоей переменой Джульетт Рой
4. Держите его в соответствии с вашим логотипом и брендом подкаста
Никогда не стоит недооценивать важность согласованности бренда: вы хотите, чтобы ваши клиенты мгновенно узнали ваш бренд, где бы он ни был представлен. Вот почему вы должны использовать один и тот же логотип, шрифты и цветовую схему для своих иллюстраций, будь то на Spreaker, Apple Podcasts или в социальных сетях, чтобы визуально связать ваш бренд.
Наконечник Spreaker Top!
Создайте шаблон для изображений эпизодов, чтобы отличать эпизоды друг от друга, сохраняя при этом их соответствие общему оформлению подкаста.
5. Используйте Инструменты Дизайна или Аутсорсинг Обложка Art Creation
Если вы довольно творческий человек (удачи вам!) И вам интересно, как создать обложку с помощью специального инструмента, мы перечислили некоторые из лучших инструментов дизайна, доступных для разработки обложки вашего альбома. Если, как и большинству из нас, вам не хватает художественного творчества, не стоит беспокоиться, аутсорсинг также является отличным вариантом. Ниже перечислены лучшие варианты для обеих категорий лиц.
Средства разработки:
- Canva — создайте свои собственные изображения, используя один из доступных пользовательских шаблонов.Доступны как платные, так и бесплатные версии изображений Canva, стоимость которых составляет всего 1 доллар, и вы платите только один раз, довольный изображением в своем произведении.
- Snappa — Snappa — это бесплатный инструмент графического дизайна, который позволяет создавать привлекательные изображения за считанные минуты с шаблонами профессионального качества и библиотекой из более чем 500 000 фотографий на выбор. Трафарет
- — Более миллиона иконок и изображений, сотни шаблонов дизайна, готовые цитаты, формы и графика.Трафарет чрезвычайно прост в использовании для людей, желающих создать профессионально выглядящую графику.
- Desygner — Desygner — это бесплатная программа для графического дизайна с тысячами готовых красивых шаблонов, которые можно легко настроить, поделиться и распечатать за считанные минуты. Лучше всего, он может быть использован на вашем компьютере, планшете или даже телефоне.
Аутсорсинг Твоего Обложки Арт
Если вы решили передать свои работы на аутсорсинг, у вас, по сути, есть два варианта: Fiverr и Upwork.
Fiverr — Fiverr предлагает возможность найти дизайнерских фрилансеров, которые обеспечивают отличное качество работы по приемлемым ценам. С Fiverr вы обязаны связаться с потенциальными кандидатами и выбрать их, и всегда лучше пойти с кем-то, у кого есть хорошие отзывы и портфолио, которое вам нравится. Все дизайнеры захотят получить очень подробное описание, поэтому, если вы собираетесь использовать платформу, убедитесь, что у вас есть четкое представление!
Upwork — в качестве альтернативы, с Upwork вы публикуете работу с вашими требованиями и ждете получения заявок от потенциальных кандидатов — это лучшее решение, если у вас нет четкой идеи.Вы, вероятно, получите много заявок, но вы сможете быстро отсортировать кандидатов, увидев, кто получил хорошие отзывы и портфолио, которое вам нравится! Также общепринятая практика — обсуждать с выбранным вами дизайнером специфику работы (что может привести к росту их первоначальной цены).
6. Используйте высококачественные изображения (которые уже не используются!)
Использование качественного изображения покажет, что вы имеете в виду бизнес со своим подкастом. Ваши потенциальные слушатели уже будут знать, что они смотрят на подкаст, поэтому избегайте использования чрезмерно и очевидных изображений, таких как микрофоны или гарнитуры — они скучные и пустая трата места.
Если вы не знаете, с чего начать поиск изображения, почему бы не попробовать некоторые из этих веб-сайтов, предлагающих бесплатные стоковые изображения: Pexels, Unsplash и Pixabay.
7. Сделайте его привлекательным
Когда слушатели просматривают подкасты на Spreaker, они в течение нескольких секунд решат, кого из них слушать, основываясь исключительно на том, кто имеет привлекательные или непривлекательные изображения. Итак, рассмотрите возможность создания иллюстраций с ярким контрастом и попробуйте использовать изображения, которые сразу же привлекут внимание людей при их прокрутке.И само собой разумеется, что если художественные работы не привлекают достаточно внимания, Apple Podcasts не будет их показывать.
Кредиты: Достижение категории слов испанского одержимого, всегда слушающего: подкаст Джоэла Шарптона, категория вашего футбольного паспорта Public House Media
8. Тщательно используйте свои слова
Не используйте слишком много слов, у слушателей нет времени и не хотите читать полный пост в блоге, объясняющий, о чем ваш подкаст: сохраните эти слоги для своего раздела описания подкаста!
Даниэль Дж.Льюис из Audacity To Podcas т дал этот замечательный совет:
«Самым простым словом, которое можно удалить из обложки, может быть слово« подкаст », поскольку оно действительно не нужно в названии. […] Думайте о «подкасте» как о метке вашего метода распространения (который на самом деле является технически), а не как часть вашего заголовка, если в этом нет необходимости ».
9. Не используйте более 2 шрифтов
Текст вашего произведения искусства должен быть четким даже в самых маленьких размерах.Вот почему шрифт так важен.
Еще один замечательный совет от Дэниела Дж. Льюиса: шрифты с засечками (с «ногами»), например: Times New Roman, Garamond, Bodoni, часто имеют тонких линий и мелких деталей, которые теряются или размываются при небольших размерах . Сценарии шрифтов могут быть слишком сложными или , чтобы их можно было разборчиво, если только они не очень большие (и никогда не помещают шрифт сценария в заглавные буквы!).
Шрифты Sans Serif («без ног»), такие как Arial, Myriad Pro или Futura, очень хорошо работают с толстыми линиями или линиями одинаковой толщины, четкими символами и сильными контрастами с фоном.
Независимо от того, работает ли ваш подкаст в течение долгого времени или только начинает работать, отличное изображение жизненно важно для его успеха — воспользуйтесь этими главными советами и посмотрите, какое влияние ваши визуальные эффекты оказывают на популярность вашего подкаста!
Похожие
Посмотрите, как быстро и просто создать собственную обложку для 3D-книги. Прямо сейчас без Photoshop или каких-либо плагинов.
Независимо от того, пишете ли вы электронную книгу, даете бесплатный отчет или даже продаете программное обеспечение или витамины, 3D-макет, чтобы представить ваш продукт и дать ему ощутимое ощущение, — верный способ повысить вашу конверсию.MyEcoverMaker — это онлайн-инструмент, который позволяет вам проектировать и рендерить 3D-макет, не требуя дорогого программного обеспечения, такого как фотошоп или плагины. У нас есть огромный выбор 3D-снимков продуктов, которые вы можете создать с помощью нашего мощного редактора и визуализировать в 3D за считанные минуты.

- Экономьте деньги: Не пытайтесь договориться с дизайнером-любителем, который заплатит вам 50 долларов за обложку и все еще не может выполнить работу вовремя.
- Экономия времени: Начало создания. Не тратьте время, пытаясь найти сложные инструменты дизайна.
- Получите результаты: Будь то профессиональная обложка для электронной книги или красивый 3D-макет, вы можете делать все по-своему. Чтобы получить результаты, все, что вам нужно, это правильный инструмент.
 Создайте бесплатную учетную запись и начните разработку в считанные минуты ,
Создайте бесплатную учетную запись и начните разработку в считанные минуты ,