Как создать новый сайт — WWW-домен в панели ISPmanager
При регистрации новой услуги на хостинге сайтов Siteko, www-домен создается в панели ISPmanager автоматически.
Создать новый WWW-домен или, иначе говоря, сайт можно:
- на домене зарегистрированном у нас на хостинге Siteko. Зарегистрированные у нас домены по умолчанию делегируются к нам DNS серверы.
- на домене зарегистрированном у другого регистратора и делегированном к нам на DNS серверы ns1.siteko.net и ns2.siteko.net Делегировать домен на другие DNS серверы у своего регистратора как правило бывает не сложно. Раздел в котором можно изменить DNS серверы у разных регистраторов называют по разному. Например: DNS-серверы, Name-серверы, Управление DNS, Делегирование домена, Изменить DNS у домена и т.п.
- на поддомене (домене третьего уровня). Например blog.you_domain.ru. Где you_domain.ru ваш домен, уже делегированный к нам на хостинг.

База знаний Siteko. Как войти в панель ISPmanager
Для создания WWW-домена перейдем в панель ISPmanager: В панели ISPmanager переходим в основном меню — WWW — WWW-домены — Кнопка Создать
Поля отмеченные красной звездочкой обязательны для заполнения.
Рассмотрим подробно все поля формы создания WWW-домена.
- Имя
Имя вашего нового домена или поддомена.
- Псевдонимы
-
Это по сути дополнительные адреса вашего сайта (зеркала). Псевдоним www.you_domain.ru создается автоматически. Если нужны дополнительные псевдонимы, нужно расширить это поле, и каждый новый псевдоним прописать новой строкой.
Все домены прописываемые как псевдонимы должны быть делегированы на наши DNS серверы ns1.siteko.net и ns2.siteko.net.
Наиболее распространенный случай создания псевдонимов это создание зеркала основного сайта на кириллическом домене мой_домен.рф. Наш сайт имеет подобное зеркало по адресу сайтэко.рф.
Обратите внимание, что это будет именно зеркало на новом адресе, переадресации на основной домен происходить не будет. Переадресацию, если она необходима, нужно настраивать в файле .htaccess в корне вашего сайта, дополнительно.
- Корневая директория
Заполняется автоматически. Если ваши файлы сайта размещены в другой директории то укажите её. В общем случае этого делать не рекомендуется.
- Выбор скрипта
-

Обратите внимание, что пароли от входа в административную часть установленного скрипта и созданной базы данных вы можете найти в разделе ISPmanager — Статистика — Уведомления.
- IP-адрес
-
Mожно выбрать любой из предложенных.
- E-Mail администратора
-
Обязательно указывайте существующий ящик на том же домене, что и создаваемый сайт. Ящик либо уже существующий, либо его нужно будет создать потом.
Статья Базы знаний Siteko. Настройка отправки писем скриптами
- Кодировка
-
Выбирайте UTF-8, сегодня это уже стандарт. Если у вас сайт в кодировке Windows-1251 выбирайте её.
Если ваш WWW-домен использует PHP, то настройку кодировки для страниц, обрабатываемых PHP, необходимо указывать с помощью модуля настроек PHP
- Индексная страница
-
Оставляйте по умолчанию.
 Если у вас сайт с не стандартной индексная страницей, например index.htm, впишите свою страницу.
Если у вас сайт с не стандартной индексная страницей, например index.htm, впишите свою страницу. - Защищенное соединение (SSL)
-
На тарифе Старт настройка не доступна. На остальных тарифах, если у вас есть активный SSL сертификат, можно отметить и выбрать его из списка. Тут же вы можете выбрать установку бесплатного Let’s Encrypt сертификата и он установится автоматически в течение нескольких минут после активации WWW-домена.
- Вкл. защиту от DDoS-атаки
-
Можно включить защиту от DDos-атаки с помощью Nginx модуля
mod_limit_req.
- Автоподдомены
-
Для автоматического создания поддоменов при создании поддиректории в директории домена или в отдельной директории можно включить соответствующую настройку.

В первом случае при создании директории /www/you_domain.ru/blog автоматически создастся поддомен blog.you_domain.ru. Во втором случае при создании директории /www/blog.you_domain.ru/ автоматически создастся домен blog.you_domain.ru.
Таким образом можно создавать поддомены не создавая отдельные www-домены.
- PHP
-
Eсли ваш сайт написан на чистом html можно отключит использование PHP.
- Режим работы PHP
-
Выбираем CGI. Версия PHP 7.3. Если ваш сайт требует более старую версию PHP выбираем её.
Статья Базы знаний Siteko. Изменение версии PHP в ISPmanager
- CGI-скрипты
-
Если ваш сайт использует скрипты на различных языках программирования вам понадобится включить эту настройку.
- Журналы
-
Для настройки формирования логов и их ротации необходимо оставить настройки по умолчанию.
 Если логи не нужны, можно отключить. Если нужно анализировать логи с помощью встроенного обработчика логов Weblizer или Awstats можно выбрать соответствующий обработчик.
Если логи не нужны, можно отключить. Если нужно анализировать логи с помощью встроенного обработчика логов Weblizer или Awstats можно выбрать соответствующий обработчик.Доступ к аналитике будет доступен в директории и защищен паролем, который потребуется указать при активации этой настройки. В качестве имени пользователя будет использоваться ваш логин в ISPmanager.
Последним этапом настройки WWW-домена будет сжатие и кеширование. Обе настройки призваны ускорить загрузку страниц браузером за счет сжатия страниц на лету и браузерного кеширования статического контента — картинок, стилей и пр. При повторной загрузке страницы браузер не будет загружать их из сети а возьмет из локального кеша и будет хранить их указанное вами количество дней.
- Настроить сжатия
- Обязательно отмечаем
- Уровень сжатия
- Рекомендуется значение 5
- Настроить кешир.

- Обязательно отмечаем
- Период кешир.
- День
- Значение периода
- Выберем 7
Осталось нажать кнопку ОК.
В статье подробно описано как создать новый сайт (WWW-домен) в панели ISPmanager.
Настройки позволят:
-
защитить сайт SSL сертификатом;
-
защитить сайт от DDos атаки;
-
работать сайту на последней версии PHP 7.3;
-
вести журнал запросов и обрабатывать их для визуального представления;
-
динамически сжиматься страницам для ускорения загрузки;
-
кешировать браузеру статический контент.
Связанные статьи
Apache переадресация запросов по протоколу HTTP на HTTPS с помощью mod_rewriteМодуль Apache mod_rewrite позволяет легко переадресовывать любые запросы клиентов к любой. ..
..
Если вы уже имеете зарегистрированный в другом месте домен и хотите его использовать на нашем…
Подключение к серверу по протоколу SSHДля начала немного теории! Вот что сказано о протоколе SSH в Википедии SSH (англ….
Как закачать файлы на хостингВ этой статье подробно описано как закачивать файлы на хостинг. Рассмотрим ситуацию, когда…
Какие у вас DNS серверы? Как делегировать доменное имя к вам на хостинг?Для того чтобы использовать ранее зарегистрированное у другого регистратора доменное имя на…
Когда стоит создать новый сайт, а когда доработать старый
Когда веб-ресурс перестает справляться со своими основными задачами, встает вопрос о его переделке. В некоторых случаях бывает достаточно внести дополнительные корректировки, таким образом доработав сайт до нужного состояния. Однако бывают ситуации, когда сайт нуждается в радикальных изменениях, а иногда и вовсе его проще создать с нуля. Какой вариант подойдет конкретно для вашего случая, разберем в статье.
В некоторых случаях бывает достаточно внести дополнительные корректировки, таким образом доработав сайт до нужного состояния. Однако бывают ситуации, когда сайт нуждается в радикальных изменениях, а иногда и вовсе его проще создать с нуля. Какой вариант подойдет конкретно для вашего случая, разберем в статье.
Как понять, что вашему сайту нужна модернизация
Как уже было упомянуто выше, ваш сайт перестал справляться с возложенными на него функциями:
- не привлекает новых потенциальных клиентов;
- пользователи не находят ответы на свои вопросы;
- имеет устаревший дизайн;
- не соответствует стилю, который презентует компания.
Если клиенты, посещая ресурс, видят устаревший сайт, теряются на нем и не могут найти нужную информацию или не знают как оформить заказ, то их доверие утрачивается. Поэтому пользы от такого ресурса мало и он не принесет желаемого результата. В таком случае стоит выполнить редизайн, либо создать новый сайт.
Переделка сайта подойдет в том случае, если бизнес расширяется, и добавляются новые услуги, которые не вписываются в существующую концепцию.
Если вы пришли к выводу, что ваш ресурс нуждается в глобальных изменениях, то первым делом стоит определиться с выбором: сделать переделку или создать новый.
Когда стоит выбрать редизайн или создание нового сайта
Редизайн подойдет в следующих случаях:
- нет грубых ошибок в структуре ресурса и исходном коде;
- понятная для пользователя структура;
- сайт известен пользователям на протяжении долгого времени;
- выполнен в старом и статичном дизайне;
- ограничен в функционале.
Переделка позволит освежить сайт и добавить несколько современных наворотов, чтобы улучшить юзабилити сайта и создать положительный имидж компании.
Внесение таких незначительных корректировок, например, номер телефона в шапку профиля или добавление понятной кнопки «купить» не займет много времени. Так вы упростите жизнь клиентам, а услуга не ударит по вашему бюджету. Но стоит учесть нюанс при выборе данного варианта.
Так вы упростите жизнь клиентам, а услуга не ударит по вашему бюджету. Но стоит учесть нюанс при выборе данного варианта.
Старые сайты, существующие долгое время, уже проиндексированы поисковыми системами, а значит органический трафик у них есть. При разработке нового вы его потеряете. Однако старые веб-ресурсы зачастую создавались на самописных, устаревших или бесплатных CMS. В таком случае продвижение будет дорогим и неэффективным, потому что неактуальные системы управления совсем не заточены под современное seo-продвижение и не соответствует современным требованиям поисковиков. В таком случае лучше создать новый сайт.
Услугу создания сайта с нуля стоит выбрать еще в нескольких случаях:
- Если меняется концепции сайта, например, с блога на интернет-магазин.
- Не редко для разработки ресурса привлекаются как сторонние, так и штатные сотрудники. Каждый из них вносит свои корректировки, не разбираясь с тем, что делал предыдущий сотрудник. Так сайт постепенно обрастает ненужными конструкциями, которые в последующем создают неудобства при разработке или оптимизации.

- Так же бывают случаи, когда разработку сайта заказывают у программиста, далекого от seo. По итогу веб-ресурс получается красивым, современным, но абсолютно непригодным к продвижению. В нем присутствует множество динамических элементов, которые долго подгружаются, отсутствуют адреса страниц. Если на сайте присутствуют ошибки, которые мешают seo-продвижению – нужен новый сайт.
Каждый случай, по сути, индивидуален! Если вы не знаете, что делать с вашим сайтом – обращайтесь к нам, и мы найдем лучшее и выгодное решение для вас.
Создайте блог или веб-сайт — Поддержка WordPress.com
Независимо от того, создаете ли вы свой первый блог, профессиональный сайт или хотите добавить новый сайт в существующую учетную запись, зарегистрироваться очень просто!
В этом руководстве
Посмотрите это видео, чтобы узнать об опциях, доступных на WordPress.com
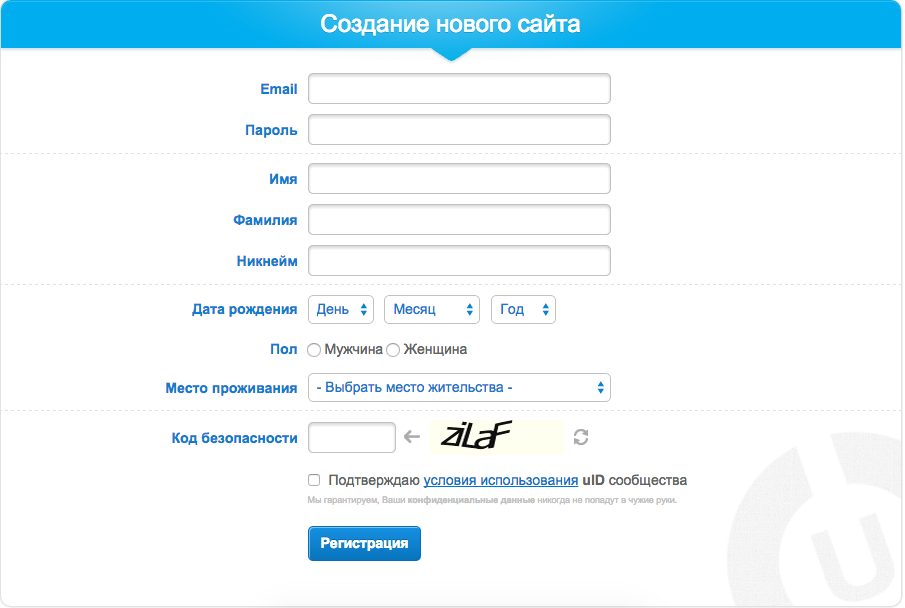
Регистрация на вашем первом сайте WordPress.
 com
comЗаполните эту регистрационную форму, чтобы создать свой первый сайт WordPress.com.
Ваше имя пользователя может содержать строчные буквы (a-z) и цифры.
Обязательно создайте надежный, запоминающийся пароль, в котором используются прописные и строчные буквы, цифры и символы, например ! или @.
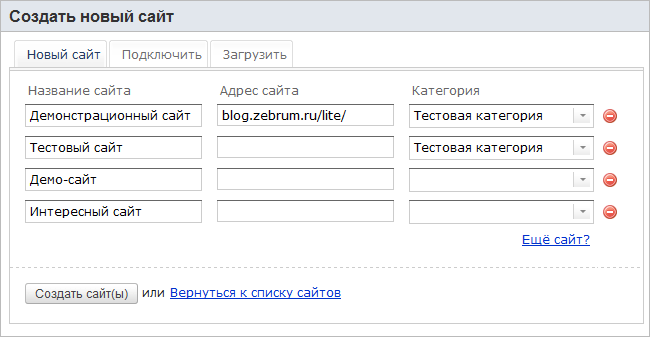
Добавление нового сайта или блога в существующую учетную запись
Вы можете добавить более одного сайта или блога в свою учетную запись WordPress.com. Это позволит вам использовать один логин (ваш аккаунт) для управления несколькими сайтами и блогами. Выполните следующие действия:
- Войдите в свою учетную запись (если вы еще не вошли в нее).
- Посетите https://wordpress.com/start, чтобы создать новый сайт.
Или…
- Войдите в свою учетную запись (если вы еще не вошли в нее)
- Нажмите Мой сайт в верхней части панели управления.
- Выберите опцию Добавить новый сайт в нижней части меню.

💡
Если у вас уже есть более одного сайта, перейдите в раздел Мои сайты → Переключить сайт , и кнопка Добавить новый сайт появится внизу списка ваших сайтов.
Видеоурок
Посмотрите видео о добавлении нового сайта в существующую учетную запись WordPress.com ниже.
После того, как вы создали более одного сайта в своей учетной записи, вы увидите опцию Переключить сайт в разделе Мои сайты .
Перемещение пользовательского домена на новый сайт
Если вы зарегистрировали новое доменное имя на существующем сайте, но намеревались создать новый сайт для этого доменного имени, вам потребуется выполнить шаги, чтобы зарегистрироваться на новом сайте. под вашей существующей учетной записью. После того, как вы создали новый сайт, домен можно переместить, выполнив следующие действия.
под вашей существующей учетной записью. После того, как вы создали новый сайт, домен можно переместить, выполнив следующие действия.
⚠️
Когда вы дойдете до шага в процессе регистрации до , дайте вашему сайту адрес , сделайте вместо , выберите вариант Уже владеете доменом . Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
Часто задаваемые вопросы
Могу ли я повторно использовать адрес удаленного сайта?
Владелец сайта WordPress.com может в любое время окончательно удалить свой сайт. Люди могут хотеть сделать это по многим причинам, и мы уважаем их желания и решения.
Сайты, которые были удалены владельцем, останутся удаленными. Мы не можем ни при каких обстоятельствах позволить кому-либо завладеть именем сайта, которое ранее принадлежало и было удалено его первоначальным/предыдущим владельцем. Пожалуйста, не отправляйте запросы в службу поддержки с просьбой сделать это.
Пожалуйста, не отправляйте запросы в службу поддержки с просьбой сделать это.
Я купил новое доменное имя и хочу, чтобы оно показывало другой сайт.
У вашего сайта может быть столько пользовательских доменных имен, сколько вы хотите. Все они будут отображать один и тот же контент, если они настроены на одном сайте.
Если вы хотите создать новый сайт с другим содержимым под новым доменным именем, выполните шаги по созданию нового сайта.
Как изменить адрес моего сайта/блога?
Вы можете выбрать адрес своего сайта при регистрации учетной записи. Вы можете выбрать бесплатный адрес WordPress.com по умолчанию (иногда отображается как yourgroovysite.home.blog или yourgroovysite.food.blog) и изменить часть адреса «yourgroovysite» через Upgrades → Domains → Change Site Address .
Выбор пользовательского доменного имени для вашего сайта не может изменить его, если он зарегистрирован более 96 часов. Однако вы можете приобрести второе доменное имя для своего сайта через Upgrades → Domains → Add Domain , а затем установить это доменное имя в качестве адреса основного сайта.
Зарезервированные имена сайтов/URL-адреса
Когда пользователь WordPress.com регистрирует учетную запись, мы резервируем URL-адрес его имени пользователя. Поэтому, если они зарегистрируются под именем пользователя exampleuser, мы зарезервируем для них exampleuser.wordpress.com. Мы ничего не можем сделать, чтобы разблокировать его, и вам нужно будет выбрать другое имя.
Создание сайта | Adobe Experience Manager
Узнайте, как с помощью AEM создать сайт, используя шаблоны сайта, чтобы определить стиль и структуру вашего сайта.
Обзор
Прежде чем авторы контента смогут создавать страницы с контентом, необходимо сначала создать сайт. Обычно это выполняется администратором AEM, который определяет начальную структуру сайта. Использование шаблонов сайтов делает создание сайтов быстрым и гибким.
Инструмент AEM Quick Site Creation позволяет пользователям, не являющимся разработчиками, быстро создавать новый сайт с нуля с помощью шаблонов сайтов.
После создания средство быстрого создания сайта также позволяет быстро настраивать тему и стиль сайта AEM (JavaScript, CSS и статические ресурсы). Это позволяет фронтенд-разработчику, которому не нужно знать AEM, работать отдельно от создателей контента и параллельно с ними. Администратор AEM просто загружает тему сайта и предоставляет ее интерфейсному разработчику, который настраивает ее с помощью своих любимых инструментов, а затем вносит изменения в репозиторий кода AEM, который затем развертывается.
Этот документ посвящен созданию сайта с помощью инструмента быстрого создания сайта. Если вам нужен обзор рабочего процесса создания и настройки сайта, см. AEM Quick Site Creation Journey
Планирование структуры сайта
Потратьте время, чтобы заранее обдумать цель вашего сайта и планируемое содержимое. От этого будет зависеть, как вы спроектируете структуру сайта. Хорошая структура сайта обеспечивает удобную навигацию и поиск контента для посетителей вашего сайта, а также поддерживает различные функции AEM, такие как управление несколькими сайтами и перевод.
СОВЕТ
Справочный сайт WKND предлагает передовую реализацию полнофункционального веб-сайта бренда, посвященного отдыху на природе. Изучите его, чтобы увидеть, как устроен хорошо построенный сайт AEM.
Шаблоны сайтов
Поскольку структура сайта очень важна для успеха сайта, удобно иметь готовые структуры для быстрого развертывания нового сайта на основе набора существующих стандартов. Шаблоны сайтов — это способ объединить основное содержимое сайта в удобный пакет многократного использования.
Шаблоны сайтов обычно содержат основное содержимое и структуру сайта, а также информацию о стилях сайта для быстрого запуска нового сайта. Шаблоны эффективны, потому что их можно использовать повторно, а также настраивать. А поскольку в вашей установке AEM может быть доступно несколько шаблонов, у вас есть возможность создавать разные сайты для удовлетворения различных потребностей бизнеса.
СОВЕТ
Дополнительные сведения о шаблонах сайтов см. в статье «Шаблоны сайтов».
в статье «Шаблоны сайтов».
ПРИМЕЧАНИЕ
Шаблон сайта не следует путать с шаблонами страниц. Шаблоны сайта определяют общую структуру сайта. Шаблон страницы определяет структуру и исходное содержимое отдельной страницы.
Создание сайта
Использовать шаблон для создания сайта очень просто.
Войдите в среду разработки AEM и перейдите в консоль Sites
-
https://<ваша-автор-среда>.adobeaemcloud.com/sites.html/content
-
Коснитесь или щелкните Создать в правом верхнем углу экрана и в раскрывающемся меню выберите Сайт из шаблона .
В мастере создания сайта коснитесь или щелкните существующий шаблон на левой панели или Импорт в верхней части левого столбца, чтобы импортировать новый шаблон.
Если вы выбрали импорт, в файловом браузере найдите шаблон, который хотите использовать, и коснитесь или щелкните Загрузить .

После загрузки он появляется в списке доступных шаблонов.
При выборе шаблона показывает информацию о шаблоне в правом столбце. Выбрав нужный шаблон, коснитесь или щелкните Далее .
Укажите название для вашего сайта. Имя сайта может быть указано или будет сгенерировано из названия, если оно не указано.
- Название сайта отображается в строке заголовка браузера.
- Имя сайта становится частью URL.
- Имя сайта должно соответствовать правилам именования страниц AEM.
Коснитесь или щелкните Создать , и сайт будет создан на основе шаблона сайта.
В появившемся диалоговом окне подтверждения коснитесь или щелкните Готово .
В консоли сайтов новый сайт виден, и по нему можно перемещаться, чтобы изучить его базовую структуру, определенную шаблоном.


