Как я могу добавить свой лендинг в WordPress?
Содержание:
Вы можете использовать наш плагин WordPress, чтобы добавить свой лендинг GetResponse на свой сайт WordPress в качестве подстраницы (например, http://example.com/mylandingpage). Это полезно, когда, например, вы не хотите создавать новую страницу для своего сайта. Нет необходимости изменять HTML-код или темы WordPress. Узнайте больше о преимуществах лендинга.
Чтобы добавить свой лендинг в WordPress, вам потребуется:
- опубликованный лендинг GetResponse
- наш плагин WordPress, настроенный и готовый к работе. Узнайте, как установить плагин в свою учетную запись WordPress.
Примечание. Если на вашем лендинге есть кнопка Paypal, она не будет работать в WordPress. Это связано с внутренними настройками Paypal.
Добавление лендинга в WordPress
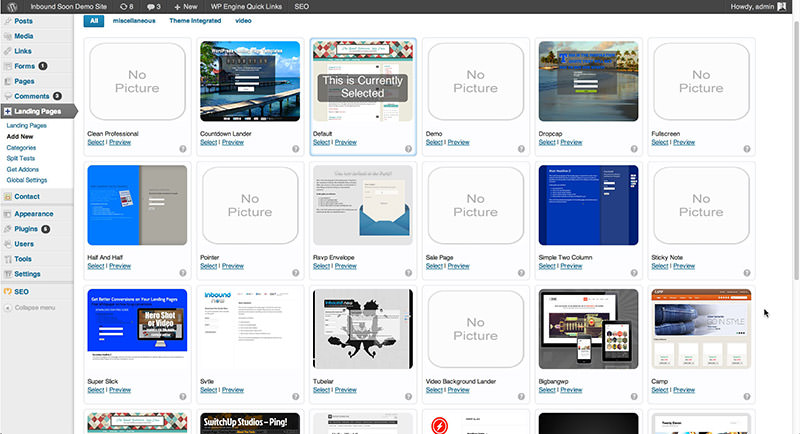
Чтобы добавить лендинг GetResponse на свой сайт WordPress:
1. Войдите в аккаунт WordPress.
Войдите в аккаунт WordPress.
2. Найдите плагин
3. Нажмите на Account.
4. Во вкладке плагина Account, перейдите на вкладку Landing Pages.
5. Нажмите на Add page.
6. Плагин автоматически загружает данные из вашей учетной записи GetResponse в WordPress. Это означает, что вы увидите список опубликованных вами лендингов GetResponse в раскрывающемся меню рядом с полем Имя. Откройте меню и выберите страницу, которую вы хотите отобразить на своем сайте WordPress.
7. В поле URL-адреса заполните URL-адрес страницы после «/». Эта часть адреса зависит от вас. Примечание: вы не можете редактировать первую часть URL-адреса, поскольку WordPress генерирует ее автоматически. Он основан на URL вашей главной страницы.
8. Выберите, хотите ли вы опубликовать страницу сразу или нет.
9.
10. Вы увидите сохраненную страницу (имя и интерактивный URL-адрес) на вкладке Landing pages. После того как вы опубликуете страницу, проверьте, работает ли она, перейдя по URL-адресу, который вы там видите, или введя его в свой браузер.
Вы можете изменить настройки страницы или удалить страницу, если зайдете на вкладку Landing pages в WordPress и наведете указатель мыши на ее имя.
Примечание. GetResponse по-прежнему размещает ваш лендинг, даже если вы добавите его на сайт WordPress. Чтобы отредактировать страницу, вам нужно будет внести изменения прямо в редакторе лендингов в GetResponse (он обновляется в WordPress автоматически). Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, и ваши посетители увидят экран с ошибкой.
Если ваш лендинг по какой-либо причине отключится, рекомендуется создать 301 или 302 редирект в WordPress. Это поможет поисковым системам правильно проиндексировать вашу страницу и избежать ошибки 404.
Это поможет поисковым системам правильно проиндексировать вашу страницу и избежать ошибки 404.
Могу ли я добавить уже добавленный лендинг на частный домен?
Даже после того, как вы решили опубликовать лендинг на частном домене, вы все равно можете использовать этот лендинг на своем сайте WordPress. Исходный URL-адрес страницы, которую мы размещаем, все еще активен после публикации лендинга на частном домене. WordPress будет использовать этот исходный URL-адрес для добавления вашей страницы, поэтому URL-адрес вашего частного домена останется без изменений. Однако имейте в виду, что в таких случаях поисковые системы могут видеть один из URL-адресов вашей страницы (исходный, ваш частный домен или URL-адрес WordPress) как дубликат. Чтобы этого избежать, вы можете не индексировать лендинг в поисковых системах (вы можете сделать это в настройках лендинга в GetResponse). В качестве альтернативы вы можете установить один из этих адресов как канонический.
Шаблоны лендинга на WordPress 👑 Лучшие темы для создания Landing Page
Лендинг (Landing Page) – это целевая страница на сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с четкими целями по призыву к определённым действиям (CTA), и часто обеспечивают более высокий коэффициент конверсии, чем обычные записи в блогах или страницы сайта.
Есть несколько отличий между посадочными страницами и обычными страницами – например, как и домашняя страница, у них меньше или нет ссылок в меню верхнего и подвала, они более наглядны и, как правило, несут ясно сформулированную посыл. Другими словами лэндгинги – это страницы лидогенерации.
Визуальный конструктор для WordPress
Создавайте великолепные целевые страницы, блог или свой интернет-магазин — всё в пределах досягаемости!
- Визуайльный интерфейс (Drag-and-drop).

- Огромный выбор контентных элементов.
- Тысячи готовых шаблонов.
- Отличная клиентская поддержка и политика возвратов.
Скачать бесплатно или купить PRO версию
WordPress шаблоны для Elementor
В Интернете можно найти как бесплатные шаблоны лендинга на WordPress, так и премиальные. В рамках нашего рейтинга мы будем рассматривать только премиальные темы.
Критерии оценки
Все шаблоны лендингов, которые мы рассматриваем, являются адаптивными, кросс браузерными, безопасными и совместимыми с крайней версией WordPress!
Особое внимание уделяется следующим признакам:
- Скорость шаблона
- Функциональность
- Клиентская поддержка
- Авторитетность автора
- Цена
Погнали 🤓
Содержание
- Критерии оценки
- Топовые лендинги для WordPress 2021
- 1. WebOn
- 2. App
- 3. Smartic
- 4. Landkit
- 5. Pixxy
- 6.
 LandingUrip
LandingUrip - 7. Hue
- 8. DCode
- 9. SanJose
- 10. ShiftKey
- Послесловие
Топовые лендинги для WordPress 2021
Все шаблоны, которые подбираются для данной статьи разные и нет смысла выстраивать их в виде рейтинга, каждый по своему хорош, а цены варьируются от $29 до $75 . Если тема стоит под номером один, то это не значит, что она является лучшим решением. Выбирайте с умом!
1. WebOn
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
WebOn — качественная WordPress тема для лендингов, которая подойдет для презентации продуктов, бизнес-решений и даже приложений. Тема оптимизирована под Гутенберг, что позволяет осуществлять более легкое редактирование контента. Заявлено, что ВебОн поддерживает WooCommerce, а это значит – можно и интернет-магазин сделать. Тут есть платные плагины, поэтому при покупке этой темы вы еще и экономите. Коллекция шорткодов упрощает работу с контентом сайта. Стоимость $75.
Стоимость $75.
Что понравилось:
- Совместимость с WooCommerce
- Большая коллекция практичных шорткодов
- Шорткод Image Showcase с текстом
- Шорткоды на блоки и социальные сети
- Пользовательские форматы сообщений: текст, галерея, ссылка, цитата, видео, аудио
- Много шорткодов на портфолио: макеты отображения (список, мозаика, сетка), разное количество элементов
- Шорткоды на цены, услуги и команду
- Настраиваемый шорткод Google Map
- Еще больше шорткодов, теперь на кнопки
- Хедеры: стандартный, разделенный, минимальный
- Много типов поведения хедера: (липкий, фиксированный, липкий только при прокрутке вверх)
- Функциональность полноэкранного меню
- Темная и светлая тема
- Настраиваемые области виджетов для хедера и футера
- Виджет списка блогов
- Виджет информации об авторе
- Виджет корзины WooCommerce
- Поиск по сайту
- Настраиваемый футер – макет от 1 до 4 столбцов
Плагины:
- Visual Composer – билдер страниц для WordPress (экономия $64)
- Slider Revolution – плагин для быстрого создания слайдеров (экономия $85).

По дизайну WebOn достаточно хорош, наличие шорт-кодов и различных вариаций отображения контента делает кастомизацию более легкой. Однако в комментариях можно найти отзывы, в которых говорится о “застревании” загрузки демонстрационных версий. Автор темы (точнее, его техподдержка) быстро находят решение, но сам факт возникновения такого бага – не очень то радует, скорее всего к моменту выхода данной статьи авторы темы его уже исправят на глобальном уровне. Наличие платных плагинов радует, будет проще создавать страницы. Тема, судя по комментариям годная, но звезд нет – молодая.
2. App
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
App — качественный шаблон лендинга для WordPress. Тема направлена на создание презентационного лендинга для приложения, для интернет-бизнеса или даже для оффлайнового заведения (ресторан, например). В теме есть поддержка Элементор (шаблоны для Elementor), а также два платных плагинов, чтобы сайт выглядел еще лучше. Демки в теме разложены по полочкам и в принципе можно использовать уже готовые решения. Сам шаблон создан на основе Bootstrap третий версии, но его легко адаптировать и под четвертую версию, что может быть полезно. Стоимость $39.
Демки в теме разложены по полочкам и в принципе можно использовать уже готовые решения. Сам шаблон создан на основе Bootstrap третий версии, но его легко адаптировать и под четвертую версию, что может быть полезно. Стоимость $39.
Что понравилось:
- Построен на основе Elementor Drag & Drop Page Builder для WordPress.
- Совместим с WooCommerce.
- Оптимизированная скорость работы
- Чистый и современный дизайн.
- Закрепленное меню при прокрутке вниз.
- 35 стилей хедера
- Много готовых к импорту демок
Плагины:
- Visual Composer – один из популярных билдеров для WordPress (экономия $64)
- Slider Revolution – плагин для облегченного создания галерей (экономия $85).
App – достаточно продуманный шаблон с большим количеством демок, которые подойдут для разных студий, компаний, а также для презентации как натуральных, так и цифровых товаров (приложений). В целом шаблон выполнен хорошо и имеет рейтинг в 4.59 на 1 200 продаж, что является отличным результатом!
В целом шаблон выполнен хорошо и имеет рейтинг в 4.59 на 1 200 продаж, что является отличным результатом!
3. Smartic
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Smartic — шаблон, который позволит презентовать натур-продукт или какой-то гаджет. Впрочем, так показано в демках, а в целом он может использоваться везде. Это не только лендинг, а как и многие из представленных здесь шаблонов, данный имеет поддержку WooCommerce, а это функционал интернет-магазина. В тему включен Элементор, что повышает удобство кастомизации дизайна сайта. Есть поддержка видео-превью и просмотра товара на 360 градусов, плюс фильтры. Стоимость $35.
Что понравилось:
- Создан на основе Elementor Drag & Drop Page Builder для WordPress
- 14+ демонстраций на главной странице
- Готовность к WooCommerce
- WPC Smart Compare, превью, Wishlist
- Страницы магазинов и товаров
- Настройка хедера и футера
- Страницы блога
- Множество готовых функциональных страниц
- Чистый и универсальный дизайн можно использовать для любого типа веб-сайтов.

- Присутствуют эффекты параллакса как для строк, так и для содержимого
- 3 лейаута каталога
- 4 лейаута товаров
Smartic – продуманный шаблон, который может использоваться для презентации товара и для осуществления его продаж через сайт. Сайты загружаются быстро. Разработаны разные функции (типа фильтрации и режимов предпросмотра) повышают юзабельность. На ThemeForest он оценен в 5 звезд (14 оценок), а продаж 300+.
4. Landkit
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Landkit — это популярная тема для WordPress ленжинга. Помимо простого лендинга, можно сделать собственный интернет-магазин, основанный на плагине WooCommerce. Изначально он выполнен в розово-фиолетовых тонах, но они, естественно, кастомизируются. В роли фреймворка тут Hybrid Composer. Решение нестандартное, но вполне рабочее. Выглядит тема хорошо и в демках даже есть случай использования с криптовалютой. В основном же направленность здесь идет на интернет, его товары и услуги. Стоимость $49.
В основном же направленность здесь идет на интернет, его товары и услуги. Стоимость $49.
Что понравилось:
- Макет содержимого (без боковых панелей, левая боковая панель, правая боковая панель, обе боковые панели)
- 17 домашних страниц
- Шаблоны фона: слайдер, видео, изображение, фон
- Одностраничные сайты
- Эффект параллакса
- Функция “Поделиться в соцсетях”
- Положение хедера (статический верх, фиксированный верх, фиксированный левый)
- Включение или отключение дополнительной верхней панели
- 3 типа футера (базовый, минимальный, параллакс)
- Пользовательские шаблоны блогов, портфолио и архива
- 100+ вариантов меню
Landkit – достаточно легкий в работе ВордПресс шаблон лендинга, предлагающий 15+ демок для разных направленностей. Плагинов тут, к сожалению, нет, но выглядит все на хорошем уровне и грузится быстро. Еще данная тема достаточно хорошо кастомизируется и отображается на всех устройствах одинаково, а в качестве HTML основы – Bootstrap 4.
5. Pixxy
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Pixxy — недорогой и продаваемый шаблон на ВордПрессе, с помощью которого можно создать лендинг посвященный стартапу, агентству, приложению или блогу. Помимо этого, шаблон поддерживает WooCommerce и некоторые другие вспомогательные плагины, помогающие создавать интернет-магазин. Также тут есть плагин Гугл Карт. Оптимизация под Гутенберг и кастомизация блога позволяет управлять контентом и делать его разным, так как поддерживаются все форматы записей – от медиа до цитат. Также тут есть несколько макетов портфолио, чтобы его можно было удобно настраивать и просматривать. Стоимость $29.
Что понравилось:
- Присутствует оптимизация под Гутенберг
- Гибкая настройка
- Периодические обновления
- Шесть кастомных виджетов
- Много стилей разных блоков
- Живой поиск на основе Ajax
- Совместимость с плагином Yoast SEO
- Поддержка WooCommerce
- Автоподгрузка постов при скроллинге
- Встроенная поддержка PopUp окон, в том числе и с видео
Плагины:
- WPBakery (экономия $64) – конструктор страниц сайта.

В целом Pixxy является проработанным шаблоном для лендинга, при том, что цена его составляет всего $29. Он оптимизирован под работу с Гутенберг, что есть не во всех шаблонах нашего списка, но при этом позволяет удобно работать с контентом. Наличие плагинов при такой цене – тоже необычный показатель. 17 домашних страниц, 11 типов блогов, 15 макетов портфолио – дают возможность создать лендинг, который может продавать.
6. LandingUrip
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Landing Urip — простая по дизайну на первый взгляд тема, которая может предложить темы для лендинга мобильного приложения, мероприятия, генерации лидов и других вещей. Кастомизируя дизайн можно пополнять список сфер использования темы. Еще нас тут встретит WooCommerce, то есть можно будет создать свой интернет-магазин или интегрировать парочку товаров в лендинг. Шорткоды от WPBakery оптимизируют процесс работы с сайтом. Также этот шаблон сделан на основе Bootstrap, что облегчает его изменение и гарантирует адаптивность. Стоимость $34.
Также этот шаблон сделан на основе Bootstrap, что облегчает его изменение и гарантирует адаптивность. Стоимость $34.
Что понравилось:
- 5 стилей домашней страницы + неограниченное количество пользовательских вариантов
- Форма контактов, регистрации, MailChimp
- Таблица цен
- Галерея
- Фильтр товаров
- Много плагинов
- Фиксированный хедер
- Поиск по сайту
- Пользовательские форматы сообщений: изображения, галерея, цитаты, аудио и видео
Плагины:
- Visual Composer (WPBakery) – один из самых популярных конструкторов для WordPress (экономия $64)
- Slider Revolution – плагин для создания слайдера (экономия $85)
Хорошая тема, стоит недорого, но при этом содержит в себе несколько платных полезных плагинов и плюс адаптирована к еще нескольким – перевод и SEO. Тема достаточно продаваемая, на 1000+ продаж ее рейтинг составляет 4. 58, что является неплохим показателем для маркетплэйса.
58, что является неплохим показателем для маркетплэйса.
7. Hue
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
Hue — тема для создания лендинга с интернет-магазином, а так же подойдет для создания сайта по направленностям: электронная коммерция, корпоративный, бизнес, блог. Несмотря на то, что тема уже с 2016 года и пока что последнее обновление приходится на конец 2020 год, у нее до сих пор актуальные дизайн, плюс есть совместимость с актуальными версиями WPBakery Builder, то есть не возникнет никаких проблем с изменением темы. Демки, коих тут 30+, загружаются достаточно быстро. Можно создать как лендинг, так и многостраничник. Плюс тут красивые слайдеры (и их много), но нет перегруженности плагином Slider Revolution. Стоимость $75.
Что понравилось:
- Большая коллекция пользовательских шорткодов
- 23 примера домашней страницы
- Большая коллекция внутренних страниц
- Плагин Mikado Dlayder
- Настраиваемые карты Google
- Есть платные плагины
- Виджеты социальных сетей, Twitter, Instagram, “Последние сообщения”
- Шорткоды для соцсетей, слайдеров, анимаций, кнопок, работы с медиафайлами и другого
- Видеофоны
- 8 вариантов прикрепления хедера
- Настраиваемые хедер, футер
- Темная тема
- Пользовательские боковые панели
- Mikado Search – дополнительная функциональность поиска по сайту
- Настраиваемый макет футера – до 4 столбцов
- 10 макетов отображения портфолио: от списка и сетки до Pinterest
- Галерея в блоге, список, мозаика и сетка блога
- Шорткод списка блогов
- Шорткод для слайдера блога
- Пользовательские форматы сообщений для стандартных, галереи, ссылок, цитат, видео и аудио сообщений в блогах
- Дополнительная функция публикации в социальных сетях
- Отзывы
- Плавная прокрутка
- Кнопка “Вернуться к началу”
Плагины:
- WPBakery (экономия $64) – хороший билдер страниц, позволяющий перетягиванием конструировать страницы.

Hue хоть и выпущена относительно давно, но до сих пор поддерживается разработчиками, судя по комментариям на странице темы. Имея 500+ продаж, рейтинг у нее 4.76, что является хорошим показателем. У темы большая вариативность по части хедеров, домашних страниц и слайдеров. Она совместима с последними версиями ВордПресс и ВуКоммерс, что тоже отлично. Жалко не завезли поддержку для Гутенберг и нет плагинов для SEO.
8. DCode
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
DCode — шаблон, который был создан в конце февраля 2021 года. Спустя месяц он успел набрать продажи и можно сделать его обзор. Тема достаточно легкая, все сферы использования (Email-маркетинг, платежное и защитное ПО, CRM, ERP и LMS ПО и другое). Кастомизировать сайт можно через Elementor, но тут бесплатная версия плагина. SEO-оптимизация здесь на достаточно высоком уровне. Плюсом темы является ее постоянное обновление, почти каждые 2 недели. Также цена у шаблона демократичная. Стоимость $29.
Также цена у шаблона демократичная. Стоимость $29.
Что понравилось:
- Конструктор страниц с перетаскиванием – Elementor
- Наличие плагина Slider Revolution
- Работает на Redux Framework
- На основе Bootstrap 4
- Присутствуют внутренние страницы
Плагины:
- Slider Revolution – плагин для создания слайд-шоу галерей (экономия $85).
DCode – шаблон для лендинга, который хорошо SEO-оптимизирован (по чистоте кода), демки грузятся достаточно быстро. Радует и наличие платного плагина. Дизайн современный, присутствует “ленивая” загрузка, что увеличивает скорость работы. Автор относительно молодой, портфолио не такое обширное как у остальных. Вернемся обратно к теме. У нее пока что меньше 100 продаж. Рейтинг у темы – 5 звезд. Тему можно рекомендовать к покупке.
9. SanJose
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
SanJose — шаблон WP-лендинга для SaaS-продукции и программного обеспечения. У темы достаточно легкий дизайн, в основе его лежит первая секция с изображением товара, а дальше уже информация. Шаблон грамотный и создан для продаж. Настройка здесь гибкая, есть по паре разных макетов для страниц “Карьера”, “О нас” и других. А сама же страница может быть построена при помощи плагина – WPBakery. Демки у данной темы загружаются быстро, скроллятся мягко. Тут есть “ленивая” загрузка. Стоимость $49.
У темы достаточно легкий дизайн, в основе его лежит первая секция с изображением товара, а дальше уже информация. Шаблон грамотный и создан для продаж. Настройка здесь гибкая, есть по паре разных макетов для страниц “Карьера”, “О нас” и других. А сама же страница может быть построена при помощи плагина – WPBakery. Демки у данной темы загружаются быстро, скроллятся мягко. Тут есть “ленивая” загрузка. Стоимость $49.
Что понравилось:
- Параметры темы Codestar Framework
- 6 демоверсий сайтов в разных направленностях – от товарки до подписки и презентации приложения
- Присутствие эффекта параллакса
- Специальные пользовательские интерфейсы под разные темы
- Страница с ценами
- Страницы регистрации и входа
- Анимация при прокрутке
- Сплошной + градиентный фон
Плагины:
- WPBakery (экономия $30+) – билдер страниц, облегчающий кастомизацию страниц сайта.
SanJose – тема, которая имеет 300+ скачиваний и рейтинг 4. 8 звезд. Тема включает много демок в следующих сферах использования: от магазина до сбора лидов. Можно добавить еще, благо тут присутствует платный плагин, который помогает легко кастомизировать сайт. Также сюда интегрированы Гугл Карты, что позволяет указать адрес организации или команды. Шаблон выполнен грамотно, присутствуют нужные функции.
8 звезд. Тема включает много демок в следующих сферах использования: от магазина до сбора лидов. Можно добавить еще, благо тут присутствует платный плагин, который помогает легко кастомизировать сайт. Также сюда интегрированы Гугл Карты, что позволяет указать адрес организации или команды. Шаблон выполнен грамотно, присутствуют нужные функции.
10. ShiftKey
ПОСМОТРЕТЬ ШАБЛОН В ЖИВУЮ И КУПИТЬ
ShiftKey — шаблон для лендингов на ВП, который предоставляет 15 разных демок лендингов под разные направленности. Еще одной отличительной чертой является отсутствие плагинов, при том, что сайт ничем не отличается от тех, при создании которых использовались плагины. А плюс в этом есть – более быстрая загрузка. Также тут есть и внутренние страницы – 404, цены, пост, политика конфиденциальности и многое другое. Есть подготовленные цветовые схемы и 60 элементов для кастомизации. Стоимость $44.
Что понравилось:
- 15 готовых стилей
- 8 разных дизайнов внутренних страниц
- Отзывчивый и готовый к работе с сетчаткой: Shiftkey уделил внимание мелким деталям, что делает его полноценным
- Доступен вариант лендинга или многостраничника
- Макеты блога
- Основана на Bootstrap 4
- Совместимость с Woocommerce
ShiftKey – тема, которая обновляется даже спустя время. Выпущена она в 2019 году и обновляется до сих пор (на состояние 2021 года). Есть поддержка редактора Гутенберг и совместимость с WooCommerce последней версии (рейтинг шаблонов для интернет магазинов), так что можно не только презентовать товар, но и продавать его.
Выпущена она в 2019 году и обновляется до сих пор (на состояние 2021 года). Есть поддержка редактора Гутенберг и совместимость с WooCommerce последней версии (рейтинг шаблонов для интернет магазинов), так что можно не только презентовать товар, но и продавать его.
Послесловие
В комментариях можете оставлять ссылки на интересующие Вас шаблоны лендингов для WordPress и мы их честно оценим.
Мы постарались изложить всю информацию максимально доступно, но если у вас всё равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Похожие Темы
- WordPress для новичков
- WordPress шаблоны и темы
Как создать бесплатную целевую страницу (кодирование не требуется)
Хотите создать целевую страницу в WordPress бесплатно?
Создание веб-сайта — первый важный шаг в продвижении вашего бренда в Интернете. Но если вы действительно хотите привлечь больше лидов и продаж, вам понадобится целевая страница с высокой конверсией. К счастью, существует множество бесплатных конструкторов целевых страниц веб-сайтов, которые упрощают этот процесс.
К счастью, существует множество бесплатных конструкторов целевых страниц веб-сайтов, которые упрощают этот процесс.
В этой статье мы покажем вам, как создать бесплатную целевую страницу в WordPress без необходимости кодирования.
Оглавление
- Видеоруководство
- 1. Установите бесплатную программу создания целевых страниц SeedProd
- 2. Выберите бесплатный шаблон целевой страницы
- 3. Добавьте уникальное содержимое целевой страницы
- 12 Настройте целевые страницы
- 5. Проверьте правильность работы целевой страницы
- 6. Настройте параметры целевой страницы
- 7. Опубликуйте бесплатную целевую страницу в WordPress
Для чего используются целевые страницы?
Целевые страницы — это отдельные веб-страницы, которые используются для преобразования посетителей в потенциальных клиентов или клиентов. Они делают это, побуждая их выполнять определенные действия, такие как подписка на ваш список адресов электронной почты, покупка продукта или другие подобные действия.
В отличие от полноценного веб-сайта, целевые страницы представляют собой отдельные страницы с одной конкретной целью: заставить посетителей перейти по ссылке и достичь конечной цели. Когда целевая страница сделана хорошо, она может значительно повысить ваши шансы на получение желаемых результатов от вашей маркетинговой кампании.
Как работают целевые страницы?
Чтобы ваша целевая страница имела успех, вам необходимо привлечь к ней целевой трафик. Есть много способов сделать это, например:
- Отправка целевой страницы в список рассылки для поощрения кликов.
- Размещение ссылки на целевую страницу в социальных сетях для привлечения трафика.
- Добавление ссылки на целевую страницу в запись блога.
- Оптимизация целевой страницы для поисковых систем для привлечения органического трафика.
- Создание рекламной кампании PPC в поисковых системах со ссылкой на вашу целевую страницу.
Все это отличные способы привлечь трафик на вашу целевую страницу. Но что делать людям, когда они туда доберутся?
Но что делать людям, когда они туда доберутся?
После нажатия на призыв к действию пользователи будут перенаправлены в корзину, контактную форму или на внутреннюю страницу вашего веб-сайта? Тщательно продумайте следующие шаги, а затем предоставьте людям простой способ добраться до них в один клик.
На что обратить внимание при создании хорошего лендинга Страница
Прежде чем вы начнете создавать бесплатную целевую страницу, вам следует помнить о нескольких вещах, в том числе:
- Цель целевой страницы: Определите, чего вы хотите, чтобы ваша целевая страница выполняла, и следите за тем, чтобы эти детали согласовывались во всем вашем дизайн.
- Четкая визуальная иерархия: Выясните, какие элементы страницы являются наиболее важными, и выделите их, чтобы побудить людей к действию.
- Создайте действие с помощью CTA: Сделайте кристально ясным, что должны делать посетители вашей целевой страницы, и облегчите им это.

- Привлекательный дизайн: Привлеките посетителей привлекательным дизайном, который заставит их щелкнуть мышью. Вы также должны стараться держать важные элементы страницы выше сгиба страницы.
- Моментальная копия: Сохраняйте основной текст коротким, точным и информативным. Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.
- Мощные изображения: Используйте изображения, чтобы проиллюстрировать то, о чем вы говорите. Избегайте стандартных стоковых фотографий и выбирайте изображения, которые рассказывают историю.
- Сосредоточьтесь на ценности: Объясните людям, какую пользу они получат, нажав кнопку CTA. Что они получат? Как это улучшит их жизнь?
Как создать бесплатную целевую страницу менее чем за час
Теперь, когда вы знаете, что такое целевая страница и как она работает, давайте посмотрим, как создать бесплатную целевую страницу в WordPress с помощью конструктора веб-сайтов.
В этом руководстве мы будем использовать конструктор целевых страниц SeedProd для создания бесплатной целевой страницы.
SeedProd — лучший бесплатный плагин целевой страницы для WordPress, который скоро появится и будет работать в режиме обслуживания. Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
С помощью визуального редактора страниц с перетаскиванием вы можете быстро создавать собственные целевые страницы, не написав ни одной строки кода. SeedProd также включает множество настраиваемых шаблонов целевых страниц. Затем вы можете настроить их в визуальном редакторе, добавив формы регистрации, контактные формы и другие элементы страницы.
SeedProd также интегрируется с различными инструментами маркетинга по электронной почте, чтобы помочь расширить ваш список адресов электронной почты.
В отличие от других конструкторов страниц, SeedProd работает молниеносно и не замедляет работу вашего сайта. Он использует минимальный код и лучшие методы проектирования, чтобы ваш сайт работал максимально быстро.
Он использует минимальный код и лучшие методы проектирования, чтобы ваш сайт работал максимально быстро.
Начинаем!
Видеоруководство
Если вы предпочитаете читать письменное руководство, выполните следующие действия.
1. Установите бесплатную программу создания целевых страниц SeedProd
Первый шаг — установить бесплатный плагин целевой страницы SeedProd. Вы можете сделать это, перейдя к Плагины »Добавить новый на панели инструментов WordPress.
Затем введите «SeedProd» в поле поиска справа. Это покажет вам следующие результаты:
Нажмите Установить рядом с опцией Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd . Затем нажмите Activate .
Затем нажмите Activate .
После активации плагина вы увидите следующий экран приветствия.
Нажмите кнопку Create Your First Page рядом, чтобы начать. Это приведет вас к обзору целевой страницы SeedProd.
На этой странице вы сначала увидите различные режимы страниц, которые вы можете активировать на своем веб-сайте.
В бесплатной версии SeedProd вы можете активировать режим Coming Soon Mode и режим обслуживания. Это позволяет вам добавлять удобное уведомление на ваш сайт, пока он находится в разработке или закрыт на техническое обслуживание.
Чтобы использовать 2 других режима страницы — страницу входа и страницу 404 — вам необходимо перейти на платную версию SeedProd.
В различных режимах страницы отображается каждая целевая страница, которую вы создаете с помощью SeedProd.
Чтобы создать свою первую бесплатную целевую страницу, нажмите кнопку Создать новую целевую страницу .
2. Выберите бесплатный шаблон целевой страницы
После нажатия кнопки создания бесплатной целевой страницы вы увидите библиотеку шаблонов целевых страниц, адаптированных для мобильных устройств SeedProd.
Шаблоны можно фильтровать, щелкая различные категории в верхней части экрана, а именно:
- All
- в ближайшее время
- Режим обслуживания
- 404 Page
- Продажи
- Вебинар
- СВЯЗИ
- СПАСИБО
- LOGIN
SEEDPROD. Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Для этого урока мы будем использовать бесплатную Fitness Sales Page 9шаблон 0061. Просто наведите указатель мыши на значок шаблона и щелкните значок галочки.
После выбора шаблона вам нужно будет указать имя и URL-адрес бесплатной целевой страницы. Не волнуйся; вы можете изменить эти данные позже.
Теперь нажмите кнопку Сохранить и начать редактирование страницы, чтобы запустить шаблон в редакторе перетаскивания.
3. Добавьте свой уникальный контент на целевую страницу
Визуальный конструктор страниц SeedProd разделен на 2 отдельных раздела. С левой стороны находятся различные блоки, используемые для оформления вашей страницы, а справа — предварительный просмотр вашей целевой страницы.
Чтобы добавить контент, просто перетащите блок с левой панели на область предварительного просмотра. Затем вы увидите изменения в режиме реального времени.
There are a variety of landing page blocks to choose from, including:
- Headline
- Text
- List
- Button
- Image
- Video
- Divider
- Spacer
- Column
You can also используйте 2 блока страниц SeedProd Advanced — Giveaway и Контактная форма – бесплатно. Это позволяет вам показывать бесплатные раздачи RafflePress и бесплатные контактные формы WPForms на вашей целевой странице для привлечения целевого трафика и лидов.
Это позволяет вам показывать бесплатные раздачи RafflePress и бесплатные контактные формы WPForms на вашей целевой странице для привлечения целевого трафика и лидов.
Начните добавлять свой уникальный контент, щелкнув любой блок в режиме предварительного просмотра. Это покажет панель настроек с левой стороны, где вы можете заменить контент по умолчанию своим собственным.
Кроме того, вы можете редактировать содержимое прямо в предварительном просмотре с помощью встроенной функции редактирования текста SeedProd.
Заменить изображения по умолчанию так же просто. Просто щелкните любое изображение в предварительном просмотре в реальном времени и щелкните значок корзины на панели настроек справа.
Затем нажмите кнопку Использовать собственное изображение , чтобы загрузить фотографию со своего компьютера или из медиатеки WordPress.
Продолжайте добавлять контент, пока не будете довольны общим видом. Затем нажмите зеленую кнопку Сохранить в правом верхнем углу экрана.
4. Настройте стили целевой страницы
После добавления уникального контента на бесплатную целевую страницу вам необходимо убедиться, что стиль соответствует вашему бренду.
Вы можете легко сделать это, щелкнув значок шестеренки в левом нижнем углу, чтобы просмотреть глобальные настройки страницы.
Этот параметр позволяет настроить целевую страницу:
- Фон
- Цвета
- Шрифты
- Пользовательский CSS
Начнем с выбора параметра Фон, чтобы настроить фон целевой страницы. В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
Чтобы добавить пользовательское фоновое изображение, просто нажмите кнопку Использовать собственное изображение .
В разделе «Шрифты» вы можете выбрать из почти неограниченного количества бесплатных веб-шрифтов Google для заголовков, ссылок и основного текста вашей целевой страницы.
Просто щелкните любое из раскрывающихся меню, чтобы выбрать предпочтительные шрифты.
В разделе «Цвета» есть аналогичные настройки «укажи и щелкни», где вы можете выбрать собственные цвета для заголовков, текста, ссылок, кнопок и многого другого.
Просто щелкните любой вариант и используйте палитру цветов, чтобы выбрать тот, который соответствует вашему брендингу и общему дизайну страницы. Это изменит эти цвета для всей вашей целевой страницы.
Если вы довольны дизайном целевой страницы, нажмите кнопку Сохранить , чтобы сохранить настройки.
5. Убедитесь, что ваша целевая страница работает правильно
Разработав бесплатный дизайн целевой страницы, вы должны убедиться, что все работает правильно, прежде чем публиковать ее на своем веб-сайте. Просмотрите свой дизайн и дважды проверьте, работают ли ссылки кнопок CTA, и убедитесь, что в них нет опечаток или грамматических ошибок.
Вам также необходимо убедиться, что ваша целевая страница хорошо выглядит на мобильных устройствах. Это очень просто с опцией мобильного предварительного просмотра SeeProd.
Просто щелкните значок мобильного телефона в нижней части экрана, чтобы просмотреть целевую страницу на мобильном устройстве.
Оттуда вы можете перемещать объекты до тех пор, пока ваша страница не будет отлично выглядеть как на мобильных, так и на настольных экранах. Любые внесенные вами изменения автоматически применяются к обеим версиям вашей страницы.
6. Настройка параметров целевой страницы
Убедившись, что ваша целевая страница работает правильно и ее легко просматривать на мобильных устройствах, пришло время настроить несколько параметров.
Нажмите вкладку Настройки страницы в верхней части экрана, чтобы просмотреть различные настройки страницы SeedProd, в том числе:
- Общие настройки: Измените имя и URL-адрес вашей бесплатной целевой страницы и сделайте ее черновой или опубликованной.
- SEO: Настройте SEO-заголовок вашей страницы, мета-описание и многое другое с помощью плагина All in One SEO для WordPress.

- Analytics: Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights — лучшего плагина Google Analytics для WordPress.
- Скрипты: Добавьте пользовательские сценарии отслеживания на свою целевую страницу, например, ваш пиксель отслеживания Facebook.
Когда вы закончите редактирование настроек страницы, не забудьте нажать кнопку Сохранить .
7. Опубликуйте бесплатную целевую страницу в WordPress
После завершения работы над бесплатной целевой страницей пришло время опубликовать ее на вашем веб-сайте WordPress.
Для этого нажмите стрелку вниз рядом с зеленой кнопкой «Сохранить» в правом верхнем углу экрана и нажмите 9.0060 Опубликовать .
Затем вы увидите всплывающее окно с сообщением о том, что ваша целевая страница опубликована.
Нажмите кнопку See Live Page , чтобы просмотреть бесплатную целевую страницу.
Поздравляем!
Теперь вы знаете, как создать бесплатную целевую страницу в WordPress. И самое приятное, что для этого не потребовалось никаких технических знаний, кодирования, и вы не потратили ни копейки!
И самое приятное, что для этого не потребовалось никаких технических знаний, кодирования, и вы не потратили ни копейки!
Чтобы получить более подробный обзор премиальных функций SeedProd в действии, ознакомьтесь с этим руководством: Как создать целевую страницу в WordPress
Или прямо сейчас и…
Начните работу с SeedProd уже сегодня!
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Бесплатный конструктор целевых страниц №1 для WordPress
Бесплатный конструктор целевых страниц
Intuitive Building
Создавайте целевые страницы с высокой конверсией для WordPress, используя красивые адаптивные шаблоны и наш живой редактор с перетаскиванием.
Сбор лидов и интеграция
Легко добавляйте пользовательские формы, которые ваши потенциальные клиенты захотят заполнить. Собирайте информацию прямо в Elementor или интегрируйте свои любимые инструменты.
Маркетинговое решение 360°
Достигайте своих целей с помощью маркетинговых инструментов Elementor. Ваш универсальный маркетинговый магазин.
Ваш универсальный маркетинговый магазин.
Создавайте лучшие целевые страницы, быстрее
Создайте свои следующие целевые страницы с высокой конверсией, используя десятки шаблонов, интерактивный редактор без кода и инструменты для ускорения рабочего процесса.
Live Drag & Drop Editor
Превратите свои идеи в реальность
Ведущий в отрасли живой редактор Elementor позволяет создавать целевые страницы на полном визуальном холсте без необходимости кодирования.
Инструменты WORKFLOW
Оптимизация ваших проектов
Создавайте неограниченное количество целевых страниц и легко управляйте ими с помощью одной мощной платформы. Нет необходимости в дополнительных плагинах, интеграциях или затратах.
Запустите свои страницы с помощью
дизайнерских шаблонов
Выберите один из множества полностью адаптивных шаблонов целевых страниц с высокой конверсией. Расширяйте свою аудиторию, продвигайте новую линейку продуктов, проводите розыгрыши и многое другое.
Создан для масштабирования
Ускорьте создание страниц
Сохраните блоки страниц и созданные вами компоненты. Ускорьте процесс создания целевой страницы, используя ваши шаблоны в следующих проектах.
Превратите
кликов в клиентов
Легко добавляйте настраиваемые формы на свои целевые страницы. Собирайте потенциальных клиентов, расширяйте свои списки адресов электронной почты, регистрируйте участников для участия в мероприятиях и многое другое.
Пользовательские формы
Взаимодействуйте со своими потенциальными клиентами
Добавьте во всплывающее окно привлекательные настраиваемые формы. Соберите необходимую информацию, используя 20 специальных полей формы, и настройте дизайн и макет формы, чтобы они идеально соответствовали вашему всплывающему окну.
Отправка форм
Сбор информации о посетителях
Автоматическое сохранение всей информации, которую вы собираете в Elementor. Легко управляйте записями, экспортируйте свои данные и следите за статусом отправки — все это из вашей учетной записи Elementor.
Интеграция
Интегрируйте свой маркетинг
и инструменты CRM
Легко интегрируйте ведущие инструменты маркетинга и CRM, такие как Mailchimp, HubSpot или GetResponse, и взаимодействуйте со своими клиентами на всех фронтах.
Оптимизируйте контент, конвертируйте больше
Оптимизация и аналитика
Узнайте, что работает
Подключите Elementor к инструментам аналитики и оптимизации, таким как Google Analytics, Hotjar, Optimizely и другим. Отслеживайте и получайте представление о поведении ваших посетителей и оптимизируйте конверсии и рентабельность инвестиций.
Dynamic Layout
Персонализация возможностей
Усильте свои целевые страницы и увеличьте количество конверсий с помощью персонализированных возможностей. Используйте свои данные, чтобы нацеливать посетителей на релевантный, полностью персонализированный контент.
Пользовательский опыт и SEO
Оптимальная скорость страницы и производительность
Сократите показатель отказов и предоставьте вашим лидам улучшенный опыт на ваших целевых страницах. Elementor всегда создается с учетом скорости и производительности.
Elementor всегда создается с учетом скорости и производительности.
Ваша универсальная маркетинговая платформа
Создавайте привлекательные целевые страницы, всплывающие окна и формы с помощью универсальной маркетинговой платформы Elementor — кодирование не требуется.
Советы от экспертов отрасли
Независимо от того, создаете ли вы свою первую целевую страницу или ежедневно запускаете страницы, наши статьи, руководства и учебные пособия помогут вам.
Как создать эффективную целевую страницу. 8 лучших практик
Повышение конверсии с помощью эмоций — вебинар с Талией Вульф
Более 25 шаблонов целевых страниц для повышения конверсии
Превратите своих посетителей в клиентов
Присоединяйтесь к более чем 10 миллионам профессионалов, которые используют Elementor для создания целевых страниц быстрее и лучше, чем когда-либо прежде.
Получить Элементор Про
Какие типы целевых страниц я могу создать с помощью Elementor?
Вы можете создать и спроектировать любую целевую страницу: страницы захвата потенциальных клиентов, страницы продаж, страницы продуктов электронной коммерции, страницы регистрации событий и многое другое.