Создание коллажа в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Рассмотрим создание коллажа в Photoshop на наглядном примере. Чтобы коллаж выглядел гармонично, нужно учитывать ряд правил — с ними мы познакомимся позже. Сначала займёмся технической стороной создания коллажей, что позволит освоить необходимые инструменты программы.
Коллаж — это композиция, составленная из нескольких изображений. Мы пойдём кратчайшим путём, поэтому для примера возьмём фотографию и графическую картинку:
А теперь попробуем подсадить грустного Фукса, высиживающего крокодильи яйца, в стайку, согревающихся утром лемуров. Для этого необходимо вырезать объект, а, точнее — выделить и скопировать его, а затем вставить на фотографию с колонией лемуров.
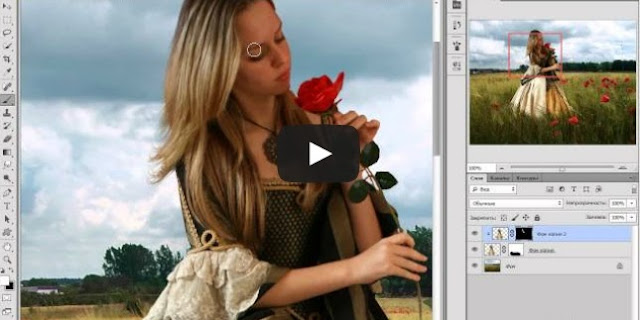
Для выделения объекта воспользуемся удобным инструментом «Быстрое выделение» (Рис.
1 — Инструмент «Быстрое выделение»;
2 — Добавить к выделенному; 3 — Вычитание из выделенного;
4 — Установка размера кисти; 5 — Указатель кисти;
6 — Инструмент «Перемещение».
Устанавливаем размер кисти покрупнее (Рис.1-4,5) и кликаем по объекту, пока не получим желаемый контур. Для этого задействуем режим «Добавить к выделенному» (Рис.1-2), а если выделение захватило лишнюю область — то удаляем её, используя режим «Вычитание из выделенного» (Рис.1-3).
Для включения в область выделения мелких деталей объекта — уменьшаем размер кисти. После завершения операции, копируем выделенный объект — жмём Ctrl+C (Редактирование — Скопировать), а затем вклеиваем его на фотографию — жмём Ctrl+V (Редактирование — Вставить).
Но изначально наш Фукс, в отличие от коллектива, смотрит в противоположную сторону. Необходимо заменить объект его же зеркальным отражением (Редактирование — Трансформирование — Отразить по горизонтали).
Необходимо заменить объект его же зеркальным отражением (Редактирование — Трансформирование — Отразить по горизонтали).
Но и размер объекта, как правило, не совпадает с нужным. Если его увеличить, то пострадает качество. А вот уменьшить его просто: жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы рамки, подгоняя объект под нужный размер. Если при этом зажать клавишу Shift, то сохранятся пропорции:
Чтобы объект хорошо «вписывался» в окружающую среду, возможно, потребуется сделать его бледнее, или наоборот увеличить насыщенность его цвета. Для чего жмём клавиши Ctrl+U (Изображение — Коррекция — Цветовой тон/Насыщенность), а затем бегунком регулируем параметр «Насыщенность»:
А чтобы точно расположить объект в нужном месте фотографии, используем инструмент «Перемещение» (Рис.1-6), а это результат:
В Photoshop имеется несколько инструментов для вырезания объектов. Продемонстрируем применение инструмента «Прямолинейное Лассо» (Рис.2-1), а в качестве подопечного на этот раз выступит лемур, некстати оказавшийся крайним:
Продемонстрируем применение инструмента «Прямолинейное Лассо» (Рис.2-1), а в качестве подопечного на этот раз выступит лемур, некстати оказавшийся крайним:
1 — Инструмент «Прямолинейное Лассо»;
2 — «Ластик».
Думаю, что затруднений с обводкой объекта ни у кого не будет — точность здесь не критична. Главное, не обрезать лишнее. Затем в панели «Слои» нужно разблокировать слой, просто совершив двойной клик по его названию «Фон» и нажав Enter:
Дальше создаём маску слоя, нажав на пиктограмму «Создание маски», как на иллюстрации ниже:
Теперь наш лемур остался в одиночестве. А мы инструментом «Ластик» (Рис.2-2), с кистью белого цвета, аккуратно стираем лишнее вокруг него. Для чего вообще понадобилась маска? Она защищает невидимые пиксели от безвозвратной потери. Если вы случайно что-нибудь стёрли, то просто поменяйте цвет кисти на чёрный и восстановите утраченное!
После этого, можно, с чистой совестью, подсадить зверька к нашему другу Фуксу, чтобы они вместе высиживали крокодильчиков.
Однако в примере мы рассмотрели лишь базовые принципы создания коллажа. Для того чтобы создать шедевр, необходимо соблюдать определённые правила.
5 условий для создания качественного коллажа, который будет смотреться гармонично
- Разрешение: приличный размер и качество исходных изображений и фотографий, из которых монтируется коллаж.
- Композиция: намеренное выделение главного объекта — композиционного центра.
- Реалистичность: свет и тени должны смотреться естественно.
- Цветокоррекция: все составляющие коллажа должны быть приведены к единообразной цветовой гамме.
- Сюжет: оригинальная идея коллажа и ваша фантазия — залог потрясающего впечатления, который окажет коллаж на зрителей.
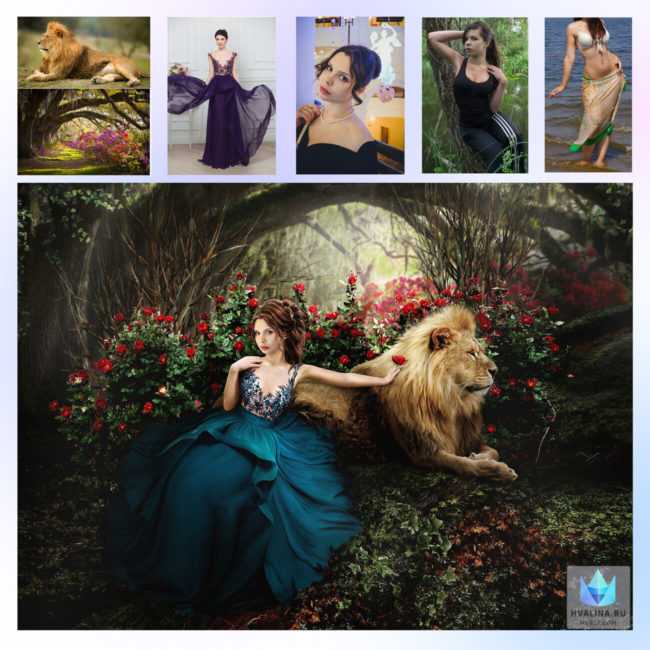
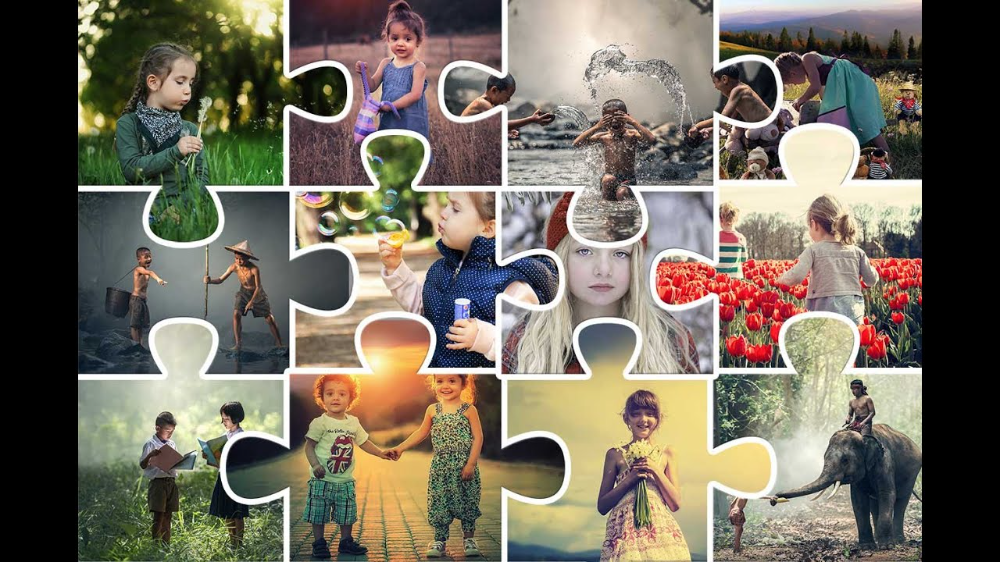
А теперь взгляните на профессиональные коллажи, которые созданы в программе Photoshop с соблюдением этих правил.
Исходные материалы:
А это готовые коллажи:Объём знаний, который требуется для создания коллажей такого профессионального уровня, не может умещаться в один или даже несколько уроков. Но вы можете научиться делать коллажи подобного уровня, освоив видеокурс, где они используются в качестве учебных примеров.
Создание коллажей в Adobe Photoshop 2.0
Автор: Елена Минакова
Из статьи вы узнали о правилах создания качественных коллажей в Photoshop. А этот курс позволит закрепить эти знания на ярких и живых примерах. Ну, а несколько секретов не испортят дело, а пойдут только на пользу. Это компактный курс и блестяще составленные уроки включают только самое необходимое.
«Создание коллажей в Photoshop 2.0»
Волшебные коллажи в Adobe Photoshop
Автор: Елена Минакова
В видеокурсе, на примере десятка разнообразных коллажей, просто и наглядно демонстрируется процесс их создания.
Страница видеокурса
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Мгновенное создание фотоколлажа с помощью приложения ShapeCollage
9 — 2010
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
ShapeCollage — приложение, позволяющее автоматически создать коллаж из серии снимков в виде рассыпанных на рабочем столе фотографий. Оно разработано под несколько платформ: Windows, Mac OS, Linux, а также может быть запущено непосредственно из браузера.
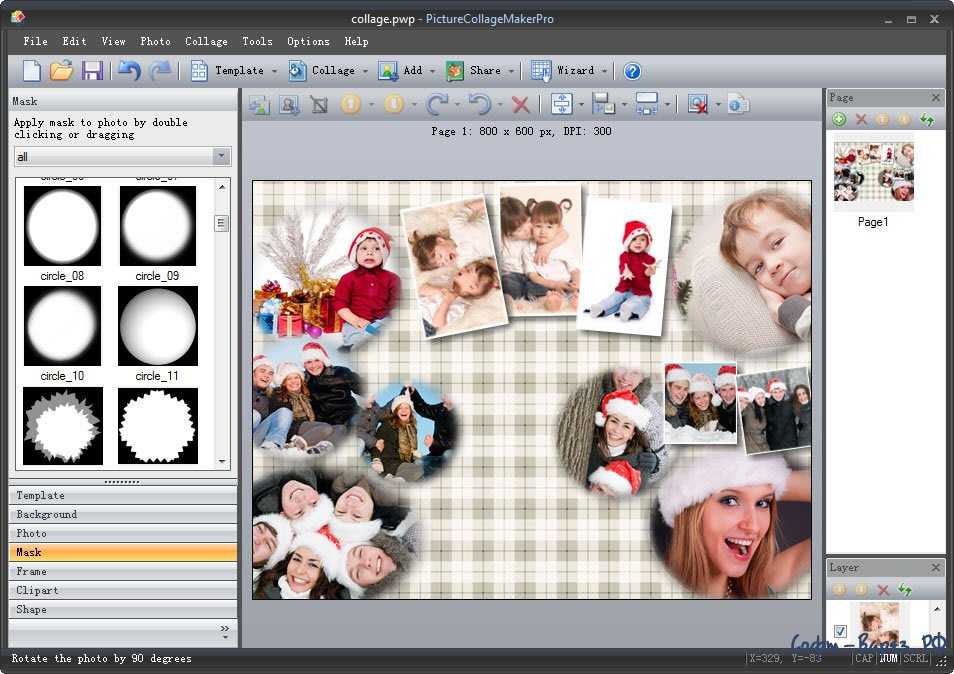
Приложение очень просто в управлении: необходимо перетащить в окно программы файлы требуемых фотографий, выбрать форму коллажа и нажать кнопку Preview для предварительного просмотра, а затем Create для создания и сохранения итогового изображения (рис. 1).
Рис. 1. Интерфейс окна приложения ShapeCollage
Снимки можно разместить не только в прямоугольнике, но и в форме сердца, круга или текста, введенного с клавиатуры (рис. 2), для этого необходимо всего лишь установить переключатель в необходимое положение (см. рис. 1) на вкладке Shape and Size.
Более того, приложение позволяет создать коллаж на основе произвольной формы, причем форму можно выбрать как из перечня предлагаемых изображений, так и из собственных фотографий. Для выбора формы из предложенного перечня следует воспользоваться списком Custom, при выборе последнего пункта More вы сможете загрузить необходимую вам форму с сайта производителя (рис. 3).
Рис. 2. Коллажи в форме сердца, круга и текста
Рис. 3. Использование стандартных форм для создания коллажа
3. Использование стандартных форм для создания коллажа
Если внимательно рассмотреть предлагаемые на сайте www.shapecollage.com формы, то становится очевидно, что около половины из них — это простонапросто векторные фигуры из набора форм программы Adobe Photoshop. Сравните оба набора на рис. 4: слева представлен набор с сайта разработчика программы ShapeCollage, а справа — набор векторных фигур программы Adobe Photoshop. Напомню: чтобы открыть перечень векторных фигур в программе Adobe Photoshop, необходимо выбрать инструмент
Произвольная фигура (Custom Shape) и на панели свойств раскрыть список Форма растровой точки (Shape).
Рис. 4. Перечень форм с сайта www.shapecollage.com (слева) и в программе Adobe Photoshop
Для создания коллажа на основе собственной фотографии в окне Custom Collage Shape следует нажать кнопку Load и в появившемся диалоговом окне выбрать требуемую фотографию, для подтверждения выбора используется кнопка Done (рис. 5).
Рис. 5. Выбор фотографии в качестве формы коллажа
Примечание
Если вы желаете использовать для создания коллажа форму из программы Adobe Photoshop, ее необходимо предварительно сохранить в формате JPEG или PNG.
В этом же окне Custom Collage Shape можно нарисовать собственную форму от руки, используя инструменты рисования Brush и Eraser (рис. 6). Неудобно, что нельзя отменить последнее действие, поэтому в случае неточного мазка приходится удалять всё изображение кнопкой Reset и перерисовывать его заново.
Рис. 6. Рисование формы от руки
Программа ShapeCollage позволяет дублировать исходные изображения серии, поэтому нет необходимости создавать большое число исходных фотографий. Учитывая данную особенность, можно создать коллаж на основе всего одной фотографии. Для этого на вкладке Shape and Size в области #Photos следует ввести в текстовое поле требуемое количество изображений (рис. 7). Например, в коллаже на рис. 8, созданном на основе фотографии Мэрилин Монро, использовано 2 тыс. копий, для коллажа, полученного из физической карты земного шара, — 3 тыс. копий, для коллажа, созданного из нарисованного от руки знака евро, — 50 копий.
копий, для коллажа, полученного из физической карты земного шара, — 3 тыс. копий, для коллажа, созданного из нарисованного от руки знака евро, — 50 копий.
Рис. 7. Создание коллажа на основе фотографии Мэрилин Монро
Рис. 8. Примеры коллажей, созданных на основе фотографии и форм с использованием дубликатов исходных изображений
На вкладке Shape and Size производится настройка размеров как итогового коллажа, так и каждой фотографии серии, а также можно задать расстояние между изображениями. На вкладке Appearance выполняются настройки фона коллажа и контура каждой входящей в него фотографии, а на вкладке Advanced — настройки тени и угла поворота исходных фотографий (рис. 9).
Рис. 9. Вкладки Appearance и Advanced
Итоговый коллаж можно сохранить в трех форматах: JPEG, PNG и PSD, причем в последнем случае каждый снимок, входящий в коллаж, располагается на отдельном слое. Отмечу, что в ознакомительной и бесплатной версиях приложения, к сожалению, сохранение проекта в формате PSD невозможно, но если вы заплатите 25 долл. , то перед вами откроются следующие дополнительные возможности приложения:
, то перед вами откроются следующие дополнительные возможности приложения:
- удаление водяного знака на коллаже с адресом сайта производителя;
- сохранение коллажа по слоям в формате PSD для дальнейшего его редактирования в графических редакторах Photoshop ии GIMP;
- сохранение и открытие ранее созданных проектов (бесплатная версия позволяет только создавать новый проект).
Обязательно попробуйте поработать с этим приложением, хотя бы в ознакомительном режиме. Это действительно интересное приложение с интуитивно понятным интерфейсом, позволяющее создать как законченный коллаж, так и фрагменты для поздравительных открыток, визиток, буклетов, аппликаций и других графических работ. На рис. 10 приведены примеры некоторых таких коллажей.
Рис. 10. Примеры коллажей, созданных с использованием программы ShapeCollage
Скачать приложение ShapeCollage можно с сайта www.shapecollage.com.
КомпьюАрт 9’2010
Создание портретного коллажа в Photoshop Онлайн-класс
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Шоном Дагганом Понравилось 153 пользователям
Продолжительность: 1 час 35 минут
Уровень мастерства: средний
Дата выпуска: 11. 05.2016
05.2016
Начать бесплатную пробную версию на 1 месяц
Детали курса
Коллаж — это распространенный способ творческого объединения нескольких портретов в одно изображение. Он используется для всего: от семейных фотографий до рекламных фотографий группы. Но портретные коллажи также являются отличным способом показать несколько «сторон» одного человека: играющего ребенка, художника за работой или спортсмена на пике формы.
В этом курсе фотограф, автор и педагог Шон Дагган проведет вас через процесс использования Photoshop для объединения набора портретов в коллаж. Он использует функции композитинга Photoshop, включая слои, выделение, маски и смарт-объекты, в сочетании с инструментами преобразования и тонального стиля для максимального творческого воздействия. Эти приемы помогут вам создать новый портретный коллаж с нуля и открыть для себя новые приемы в Photoshop.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение Обучение в LinkedIn
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Шон Дагган
Фотограф, педагог, консультант по цифровым изображениям, инструктор и автор
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
Как сделать готический коллаж в Photoshop
Иногда дизайнерам приходится создавать коллаж из нескольких фотографий. В этом уроке Photoshop я хотел бы показать вам технику создания коллажей, на примере создания готического коллажа.
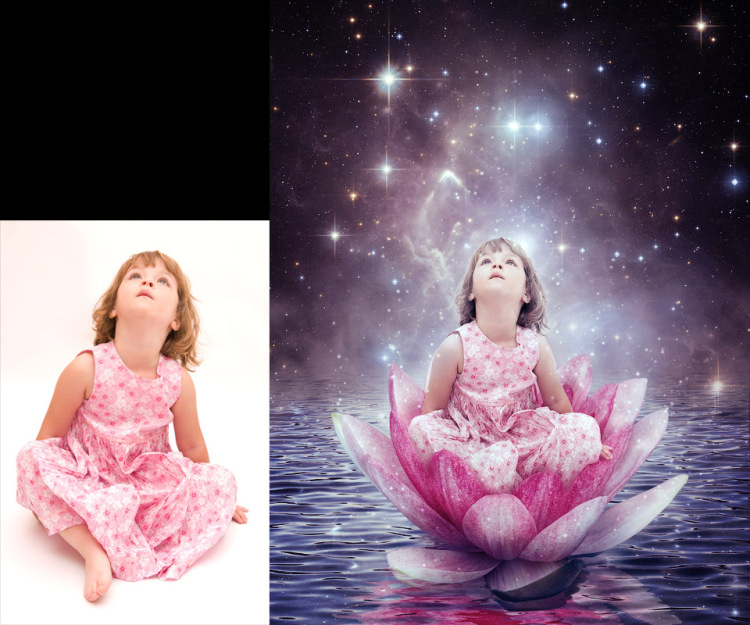
Окончательное изображение
Ресурсы
- Уникальный закат
- Собор Сен-Жюльен-дю-Ман
- Стыковка в никуда
Шаг 1
Начните с открытия фотографии собора Сен-Жюльен-дю-Ман.
Шаг 2
Для начала давайте удалим небо с этой фотографии. Дважды щелкните фоновый слой в палитре слоев, чтобы снять блокировку. Теперь мы собираемся выбрать голубое небо. Это легко сделать с помощью инструмента Magic Wand Tool, так как небо однообразно. Выберите небо с помощью Magic Wand Tool (Tolerance: 20). Если вы хотите добавить к выделению, нажмите Shift и щелкните, если вы хотите вычесть из выделения, нажмите ALT и щелкните. Используйте Lasso Tool или Polygonal Lasso Tool, чтобы выбрать области, указанные на фотографии ниже, и добавить их к выделению.
Используйте Lasso Tool или Polygonal Lasso Tool, чтобы выбрать области, указанные на фотографии ниже, и добавить их к выделению.
Нажмите кнопку Удалить, чтобы очистить выбранную область.
Шаг 3
Откройте уникальную фотографию заката. Перетащите фотографию на наш основной холст и перейдите в Edit> Transformer> Scale, чтобы уменьшить ее.
Поместите слой с небом под слой с собором.
Шаг 4
Хотя собор является центром композиции, настроение всей картины действительно создается небом, поэтому давайте попробуем добавить больше контраста. Создайте новый слой над слоем с небом. Выберите кисть с мягкими краями, диаметром 400 пикселей, непрозрачностью 30% и цветами: красным (#cb1e00) и синим (7389).f8). Затем с помощью инструмента «Кисть» аккуратно добавьте эти цвета на холст, как показано на изображении.
С выбранным слоем измените режим наложения на Цвет.
Теперь уменьшите непрозрачность слоя до 50%.
Шаг 5
Фотография Открыть док в никуда. Вырежьте фрагмент неба с помощью инструмента Polygonal Lasso Tool (Feather: 10px).
Скопируйте выделенную область на основной холст под слой с замком.
Трансформируйте этот слой с помощью Edit > Transform > Scale и сдвиньте немного вправо.
Затем обесцветьте этот слой, используя Image > Adjustments > Desaturate.
Отрегулируйте яркость и контрастность с помощью Image > Adjustments > Brightness/Contrast со следующими параметрами:
Теперь выберите Eraser Tool и кисть с мягкими краями и сотрите пустую область неба слева.
Установите режим наложения Hard Light для этого слоя.
Затем измените непрозрачность слоя до 65%.
Шаг 6
Создайте новый слой, переместите его вниз и назовите Фон. Выберите инструмент Paint Bucket, выберите черный цвет (#000000) и залейте новый слой выбранным цветом.
Шаг 7
Когда мы закончили с небом, мы должны подкорректировать собор с учетом цветов неба. На этом изображении много красного цвета, поэтому мы должны сделать собор более красным. Перейдите на слой с собором (он должен быть над всеми слоями) и примените к нему Image > Adjustments > Color Balance.
На этом изображении много красного цвета, поэтому мы должны сделать собор более красным. Перейдите на слой с собором (он должен быть над всеми слоями) и примените к нему Image > Adjustments > Color Balance.
Композиционный центр — это то, на чем стоит сделать акцент, в данном случае это собор, точнее пара башен, которые выделяются над собором. Скопируйте слой с собором и обесцветьте скопированный слой, используя Image > Adjustments > Desaturate.
Измените яркость и контрастность, используя Image > Adjustments > Brightness/Contrast со следующими пресетами:
После этого назначьте режим наложения Soft Light для этого слоя и получите такой результат:
Шаг 8
Весь собор стал более четким, но мы должны сделать акцент только на некоторых его частях, чтобы собор выглядел более объемным. Поэтому мы выбираем Eraser Tool и кисть с мягкими краями диаметром 200 px и частично удаляем этот слой по краю собора слева и справа, стираем фрагмент собора с деревом и оставляем только центральную выступающую часть собор.
Если мы назначим этому слою режим наложения Normal, он будет выглядеть как на изображении ниже (это поможет вам увидеть, где вы должны были применить инструмент Eraser). На этом изображении хорошо видно, какие части слоя были удалены из черно-белого слоя.
Если вы обновите режим наложения для этого слоя, чтобы помочь вам применить инструмент «Ластик», не забудьте в конце вернуться к режиму наложения «Мягкий свет».
Теперь стоит расставить акценты с помощью тени и света. Создайте новый слой, установите для него режим наложения «Умножение», выберите инструмент «Кисть» (непрозрачность: 30%) с кистью с мягкими краями, черного цвета (#000000) и затемните собор слева и справа.
Затем меняем цвет на белый (#ffffff) и осветляем выступающие части собора, остальные части снова затемняем. Если мы переведем слой в режим наложения Normal, то получим такой результат, как на скриншоте ниже.
Вернитесь к режиму наложения Multiply на этом слое и вы получите такой результат:
Шаг 9
Собор кажется отделенным от неба, мы должны убрать этот недостаток. Для начала допустим, что этот собор красноватый, это теплый цвет, а в небе есть холодный синий цвет. Добавим холодности изображению собора. Так как небо является основным носителем цвета, то в отличие от него собор не должен быть слишком пестрым, поэтому избегаем ярких красок, просто немного поиграем с тонами. Скопируйте слой с собором и поместите его над всеми слоями.
Для начала допустим, что этот собор красноватый, это теплый цвет, а в небе есть холодный синий цвет. Добавим холодности изображению собора. Так как небо является основным носителем цвета, то в отличие от него собор не должен быть слишком пестрым, поэтому избегаем ярких красок, просто немного поиграем с тонами. Скопируйте слой с собором и поместите его над всеми слоями.
Примените Image > Adjustments > Color Balance со следующими настройками:
Поскольку цветовая гамма достаточно темная, стоит сделать этот слой намного темнее, используя Image > Adjustments > Levels:
Измените режим наложения для этого слоя к мягкому свету.
Шаг 10
Следует обратить внимание на то, что несмотря на темное небо, в композиции все же есть источник света, поэтому на соборе не может быть таких темных крыш, их нужно осветлять . Для этого выберите инструмент Dodge Tool и осветлите крыши собора на верхнем слое.
Шаг 11
Чтобы собор гармонировал с небом, нужно частично обработать его края. Перейдите к исходному слою с собором и немного сотрите его края с помощью Eraser Tool (Opacity 100%) и кисти с мягким краем, в этом случае края собора визуально частично приобретут фоновый цвет, добавляя перспективу. После этого установите непрозрачность кисти на 30%, выберите мелкомасштабный диаметр и тщательно пройдитесь по краю собора на трех оставшихся верхних слоях, чтобы усилить эффект перспективы.
Перейдите к исходному слою с собором и немного сотрите его края с помощью Eraser Tool (Opacity 100%) и кисти с мягким краем, в этом случае края собора визуально частично приобретут фоновый цвет, добавляя перспективу. После этого установите непрозрачность кисти на 30%, выберите мелкомасштабный диаметр и тщательно пройдитесь по краю собора на трех оставшихся верхних слоях, чтобы усилить эффект перспективы.
Шаг 12
В данный момент собор не кажется отделенным от неба, но отражения в нем все еще отсутствуют. Мы должны просто выбрать инструмент «Пипетка» и переместить цвета с неба на собор, таким образом добавив отражение. Создайте новый слой. Как мы уже упоминали ранее, собор не должен быть того же цвета, что и небо, поэтому стоит выбрать все цвета чуть более серыми, чем исходные, и с помощью инструмента «Кисть» (непрозрачность 30%, мягкие края) наложить их на собор.
Назначьте этому слою режим наложения цвета.
Шаг 13
Теперь собор и небо составляют единую композицию. Чтобы картинка выглядела яркой, нам нужен контраст. Для этого используйте теплый и холодный цвет, мы уже применяли этот метод при добавлении контраста неба, теперь нужно сделать то же самое с собором; давайте снова выберем менее яркие цвета. Создайте новый слой, назначьте ему режим наложения Overlay. Выберите инструмент «Кисть» (непрозрачность: 30%) и снова кисть с мягкими краями, затем закрасьте выступающие части собора холодным цветом (#8d8fd3), для других частей собора выберите теплый цвет (#753d3d).
Чтобы картинка выглядела яркой, нам нужен контраст. Для этого используйте теплый и холодный цвет, мы уже применяли этот метод при добавлении контраста неба, теперь нужно сделать то же самое с собором; давайте снова выберем менее яркие цвета. Создайте новый слой, назначьте ему режим наложения Overlay. Выберите инструмент «Кисть» (непрозрачность: 30%) и снова кисть с мягкими краями, затем закрасьте выступающие части собора холодным цветом (#8d8fd3), для других частей собора выберите теплый цвет (#753d3d).
Если мы назначим этому слою режим наложения Normal, результат должен быть примерно таким:
Шаг 14
Осталась только одна деталь. Если посмотреть на края собора, то можно заметить, что основной источник света находится за собором, поэтому лучи, проходящие сквозь облака, должны частично освещать стены собора.
Создайте новый слой, выберите инструмент «Кисть» (непрозрачность: 100%) и снова кисть с мягкими краями и частично осветите угол замка, выберите цвет с помощью инструмента «Пипетка».
