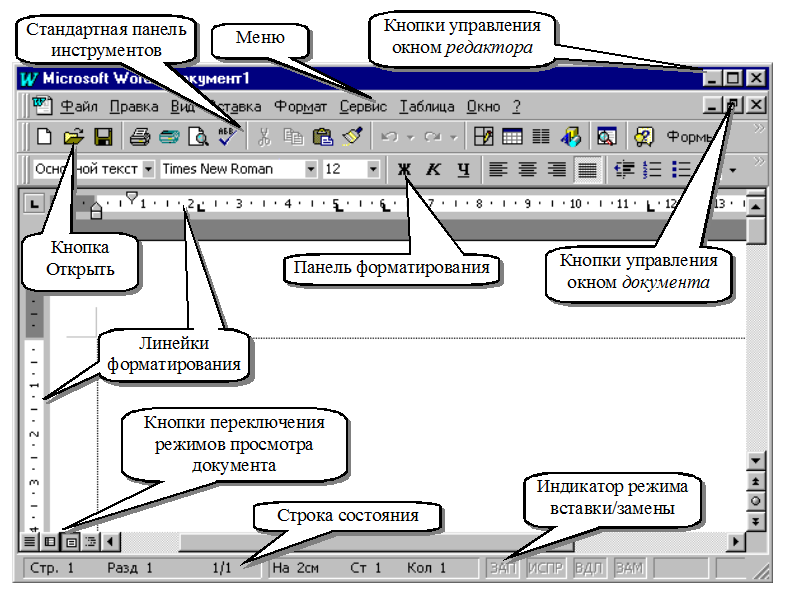
Онлайн сервис для создания кнопок
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта и позволяет на выходе скопировать css код для вставки в вашу таблицу стилей.
(В Конце статьи важная поправка)
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.
Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат. А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory. com, в котором можно быстро получить css оформление подобной кнопки.
com, в котором можно быстро получить css оформление подобной кнопки.
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
Онлайн сервис для создания кнопок– стили для текста
Левое меню, с выбором параметров, предназначено для придания стилей тексту:
В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
Онлайн сервис для создания кнопок– стили кнопки
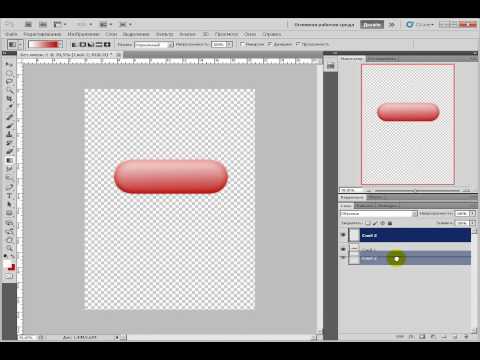
Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления.![]() В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:
Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
Как создать кнопку для сайта. Популярные онлайн сервисы
Отличной альтернативой фотошопу и другим графическим редакторам, чтобы создать кнопку для сайта, являются онлайн-конструкторы.
С их помощью можно просто и быстро создавать кнопки нужного цвета, формы, размера и т. д.
Многие авторы размещают такие кнопки в письмах рассылки или где-нибудь под видео, на отдельной странице.
Содержание:
- Конструктор Da Button Factory
- Редактор As Button Generator
- Сервис Cooltext
В любом случае, если кнопку создать, то она пробуждает гораздо больший интерес, чем, если вы просто разместили ссылку где-нибудь в записи.
Онлайн-конструктор Da Button Factory
Наиболее удобным онлайн-конструктором, с помощью которого можно быстро и легко создать красивые кнопки для ваших сайтов, является Da Button Factory по адресу dabuttonfactory.com.
Сервис англоязычный, но в нем все довольно просто. Можно работать и в переводе Google Chrome.
С левой стороны можно редактировать надпись на кнопке. Справа блок полностью посвящен редактированию самой кнопки, то есть ее форме, различным эффектам, размеру и т. п.
Затем можно сохранить кнопку в определенном формате: png, gif, jpeg или ico и т. д.
Работать с сервисом очень легко и просто. При вводе текста сразу идет отображение.
Шрифтов, правда немного и не все они поддерживают русский алфавит, но можно оставить один из популярных – Calibri.
Можно выбрать жирный шрифт, курсив, размер шрифта и цвет надписи на кнопке. Есть возможность выбрать тень, дистанцию и цвет тени.
Справа выбираем форму кнопки – либо с закругленными краями, либо с прямыми углами.![]()
Цвет кнопки может быть либо один, либо иметь градиент, либо два независимых цвета и т. д.
Есть функция Bubble effect, при выборе которой появляется на кнопке прозрачный переход.
Можно отредактировать границы кнопки. Размер можно выбрать фиксированный, либо настраиваемый по горизонтали и вертикали.
При просмотре сразу видим, как будет выглядеть наша кнопочка, какие у нее размеры и сколько будет весить.
Далее копируем url кнопки, либо можно скачать ее себе на компьютер в нужном для вас формате. Если выбрать CSS фон, тогда предложат скопировать CSS-код кнопки.
Кнопку сохраняем – Сохранить картинку как, либо скачиваем и сейчас ее можно вставить в любом месте нашего сайта.
Также в этом сервисе предлагается некоторое количество красивых заготовок, которые остается немного подредактировать в уже знакомом редакторе и создать готовую интересную кнопку.
Создать кнопку с помощью редактора As Button GeneratorЕще один интересный редактор – As Button Generator. Тоже простой и удобный. Здесь кнопки интересны сами по себе, а также есть очень неплохие эффекты.
Тоже простой и удобный. Здесь кнопки интересны сами по себе, а также есть очень неплохие эффекты.
Если фон вашего сайта отличается от белого, то этот генератор позволяет подстраивать фон под нужный.
Генератор имеет несколько вкладок:
- На первой можно выбрать цвет, форму, размер и границу кнопки.
- Следующая вкладка — Gradation Type.
- Еще одна вкладка – Filter. Генератор предупреждает, что если мы используем фильтр, то впоследствии уже не сможем редактировать текстовый элемент, либо картинку.
Поэтому фильтр рекомендуется использовать в самом конце редактирования, то есть после того, как будет добавлена на кнопку надпись.
В плане добавления текста генератор имеет несколько специфический редактор. Для того, чтобы его добавить, нужно нажать на кнопку Insert Text.
Появляется на кнопке форма текста, которую можно перетащить на средину и здесь уже его редактировать.
Чтобы изменения вступили в силу, нажимаем на кнопку Apply. Здесь же можно менять размер надписи, но перед этим предварительно текст надо выделить и только тогда будут происходить изменения. Можно также менять цвет и т. д.
Затем входим в фильтры, если дальше менять надпись не планируется. В фильтрах можно поиграть с настройками, чтобы создать кнопочку более интересной, изменить цветовое решение, подобрать эффекты, которые наиболее подойдут.
Настроек тут очень много, а значит и вариантов выбора тоже. Если эти фильтры вам не нужны, их просто можно убрать.
Есть еще один фильтр – DropShadow Filter. Он может давать тень надписи, которую также можно редактировать.
Еще одна интересная функция, которую можно использовать в качестве загрузки какого-нибудь уже готового фона.
При этом, конечно, нужно посчитать, чтобы размер картинки совпадал с размером кнопки, а также фон надо размещать раньше текста.
Если выбранный вариант не нравится, идем на вкладку Image и нажимаем кнопку
Кнопка возвращается в исходное состояние и с ней можно снова производить необходимые манипуляции.
Таким образом, генератор As Button Generator довольно интересный и чтобы создать кнопку, можно с успехом его использовать.
Конструктор CooltextСледующий интересный конструктор, который подойдет не только для того, чтобы создать кнопку, но также и для того, чтобы создать логотипы, какие-то надписи, создать анимированные эффекты и т. д., находится на сервере Cooltext, по адресу cooltext.com.
На нем есть возможность выбирать понравившийся шаблон и редактировать его, внося какие-либо незначительные изменения, либо полностью меняя его как угодно:
- Например, на выбранном шаблоне прямо на сервисе можно поменять надпись на кнопке на свою в предлагаемом редакторе.

- Кроме надписи можно изменить шрифт. Правда, шрифты открываются в новом окне, что не совсем удобно. Кроме того не все шрифты работают с русским текстом, поэтому при выборе нужно быть внимательным.
- Для выбора нужного шрифта просто жмем на него и попадаем на страницу с редактором.
- Затем можно изменить размер надписи, сделать ее жирным, курсивом, изменить цвет.
- Далее можно сделать шрифт с обводкой, выбрать ее толщину и цвет.
- Затем выбираем тип тени текста, ее цвет и размеры.
Второй блок Button Settings касается непосредственно самой кнопки. В настройках можно выбрать форму, размер, тип градиента, тип тени и другие параметры.
В конце блока есть довольно интересная функция Mouse Over, которая работает при наведении на кнопку мышью.
Если все изменения вас устраивают, нажимаем Greate Button и кнопка генерируется. В зависимости от того, какой шаблон используется, кнопка сохраняется в форматах png, gif и в других.
Если выбран эффект с мышкой, то для сохранения предлагается кроме двух картинок еще и код. В коде нужно всего лишь поменять url картинки на свой.
Вот такие сервисы доступны онлайн, чтобы создать кнопку для применения в самых различных случаях. Все они просты в использовании, интересны по своему, и, несомненно, заслуживают внимания.
Создайте свой собственный логотип кнопки
Зачем использовать значок кнопки в своем логотипе?
Значок кнопки является популярным выбором для логотипов, поскольку он может быть очень универсальным и легко узнаваемым. Кнопки часто используются для представления действий, таких как «добавить в корзину» или «скачать», что делает их идеальными для предприятий электронной коммерции или технологических отраслей. Кроме того, значок кнопки можно настроить в соответствии с цветовой схемой или стилем любой компании.
Какие цвета следует использовать?
При выборе цветов для логотипа кнопки важно учитывать как значение цветов, так и то, как они будут выглядеть при совместном использовании. Например, красный часто ассоциируется с энергией и волнением, а синий обычно ассоциируется со спокойствием и безмятежностью. Если вы разрабатываете логотип для энергичной компании, такой как спортивная команда или компания по производству детских игрушек, красный цвет может быть хорошим выбором. Однако, если вы разрабатываете логотип для более сдержанной компании, такой как финансовое учреждение или юридическая фирма, синий может быть лучшим вариантом.
Например, красный часто ассоциируется с энергией и волнением, а синий обычно ассоциируется со спокойствием и безмятежностью. Если вы разрабатываете логотип для энергичной компании, такой как спортивная команда или компания по производству детских игрушек, красный цвет может быть хорошим выбором. Однако, если вы разрабатываете логотип для более сдержанной компании, такой как финансовое учреждение или юридическая фирма, синий может быть лучшим вариантом.
Какие шрифты следует использовать?
Как и цвета, шрифты также могут передавать различные значения. Например, шрифты с засечками часто считаются традиционными и формальными, тогда как шрифты без засечек обычно считаются более современными и повседневными. Если вы не уверены, какой шрифт использовать, попробуйте поэкспериментировать с несколькими вариантами, пока не найдете тот, который подходит вашей компании.
Какой макет лучше всего подходит для логотипа?
Лучший макет вашего логотипа будет зависеть от общего вида, который вы хотите получить. Если вы хотите, чтобы ваш логотип был простым и понятным, лучшим вариантом может быть простая иконка или словесный знак. Однако, если вы хотите, чтобы ваш логотип был более подробным и сложным, вы можете рассмотреть возможность добавления дополнительных элементов, таких как формы или узоры.
Если вы хотите, чтобы ваш логотип был простым и понятным, лучшим вариантом может быть простая иконка или словесный знак. Однако, если вы хотите, чтобы ваш логотип был более подробным и сложным, вы можете рассмотреть возможность добавления дополнительных элементов, таких как формы или узоры.
Что делает логотип запоминающимся?
Есть несколько вещей, которые могут сделать логотип более запоминающимся, например, использование уникальных цветов или шрифтов, создание остроумного каламбура или добавление элемента, отражающего миссию или ценности вашей компании. Если у вас возникли проблемы с поиском идей, попробуйте поискать вдохновение в других логотипах в вашей отрасли.
Где я могу использовать свой логотип?
Ваш логотип может быть использован на вашем веб-сайте, визитных карточках, фирменных бланках и других маркетинговых материалах. Кроме того, вы можете загрузить его на сайты социальных сетей, таких как Facebook и Twitter, чтобы повысить узнаваемость бренда.
Какие файлы я получу?
Когда вы загрузите свой логотип с GraphicSprings, вы получите ZIP-файл, который включает файлы JPG и PNG с высоким разрешением, а также векторный файл EPS. Эти файлы можно использовать как для печати, так и для веб-приложений.
Могу ли я использовать логотип в печати и в Интернете?
Да! Файлы, которые вы загружаете с GraphicSprings, можно использовать как для печати, так и для веб-приложений.
Могут ли ваши дизайнеры настроить мой логотип?
Да, наша команда дизайнеров может настроить ваш логотип в соответствии с вашими конкретными потребностями. Просто нажмите кнопку «Настроить» на странице логотипа и сообщите нам свои требования. Мы начнем работу над вашим проектом прямо сейчас!
Могу я просто поискать варианты логотипа?
Да! Если вы не уверены, что ищете, вы можете просмотреть нашу галерею дизайнов логотипов, чтобы получить вдохновение. Просто нажмите кнопку «Обзор дизайнов» на главной странице и используйте фильтры поиска, чтобы сузить результаты поиска.
Могу ли я сразу загрузить свой логотип?
Да! Найдя понравившийся логотип, просто нажмите кнопку «Загрузить» и выберите нужный формат файла. Ваш логотип будет загружен мгновенно.
Могу ли я использовать ваш редактор без опыта работы с дизайном?
Да! Наш конструктор логотипов прост в использовании, даже если у вас нет опыта в дизайне. Просто введите название своей компании и выберите отрасль, а затем просмотрите нашу библиотеку значков и шрифтов, чтобы найти идеальное сочетание для вашего бренда.
Как работает ваш конструктор логотипов?
Наш конструктор логотипов прост в использовании, и вам потребуется всего несколько минут, чтобы создать профессионально выглядящий логотип. Просто введите название своей компании и выберите отрасль, а затем просмотрите нашу библиотеку значков и шрифтов, чтобы найти идеальное сочетание для вашего бренда. Если вы довольны своим дизайном, нажмите кнопку «Загрузить», чтобы загрузить логотип. Это так просто!
Онлайн-инструмент для дизайна кнопок — American Button Machines
Онлайн-инструмент для дизайна кнопок — American Button Machines- Дом
- Магазин
- О нас
- Наша история
- Свяжитесь с нами
- Блог
Логин | Создать учетную запись
Корзина 0
Создать кнопку | Онлайн-инструмент для дизайна кнопок, разработанный исключительно компанией American Button Machines.![]()
Посетите Онлайн-центр дизайна кнопок Build-a-Button. Если вы собираетесь что-то создать, не жалейте денег и усилий, чтобы сделать это как можно лучше. Это была философия, лежавшая в основе создания, разработки, а теперь и открытия Центра онлайн-дизайна Build-a-Button™.
Чтобы просмотреть список функций и возможностей, прокрутите вниз.
Так что же делает онлайн-центр дизайна Build-a-Button™ таким особенным? Почему мы на 100% уверены в том, что провозглашаем его «величайшим веб-приложением в истории создания кнопок»? Вот некоторые из функций, которые нам больше всего нравятся:
✯ Скорость ✯
Приложение загружается в течение нескольких секунд, а затем перемещается оттуда с быстротой в реальном времени.
✯ Текст в круге ✯
Любой, кто проектировал кнопки с текстом, понимает, насколько сложно правильно отформатировать текст в круге. Центр онлайн-дизайна Build-a-Button упрощает эту задачу!
✯ Изображения ✯
Мы даем вам возможность загружать несколько изображений размером до 5 МБ. Затем с помощью центра дизайна вы можете изменять размер, перемещать влево, вправо, вверх и вниз и поворачивать на 360 градусов с шагом в один градус.
Затем с помощью центра дизайна вы можете изменять размер, перемещать влево, вправо, вверх и вниз и поворачивать на 360 градусов с шагом в один градус.
✯ Шаблоны ✯
На эту вечеринку ничего с собой брать не нужно; у нас есть шаблоны, которые уже созданы и загружены для вас! И в шаблоны включен один, который помогает в создании политических кнопок. Набери эти голоса!
✯ Размеры кнопок ✯
Существует более 20 возможных размеров кнопок, включая различные формы. Вот разбивка доступных размеров и форм:
* Круглые: 7/8, 1, 1,25, 1,5, 1,75, 2,25, 3, 3,5, 6, BAM 2,25 и BAM 3*
* Квадратные: 1 x 1, 1,5 x 1,5, 2 x 2, 2,5 x 2,5 и 3 x 3
* Прямоугольник: 1,75 x 2,75, 1,5 x 4,5, 2 x 3 и 2,5 x 3,5
* Овал: 1,75 x 2,75
(
2 Примечание: все размеры указаны в дюймах.)
* Да! Мы предлагаем шаблоны BAM 2,25″ и 3″, чтобы клиенты с машинами Badge-a-Minit могли использовать наше программное обеспечение!
✯ Слои ✯
У вас есть возможность накладывать изображения и текст, а затем перемещать их вперед или назад в структуре слоев. Это дает вам возможность создавать гораздо более богатый, разнообразный, многоуровневый дизайн. Вы можете подумать, что для этого вам понадобится Photoshop, но мы вас обеспечим!
Это дает вам возможность создавать гораздо более богатый, разнообразный, многоуровневый дизайн. Вы можете подумать, что для этого вам понадобится Photoshop, но мы вас обеспечим!
✯ Цвета ✯
У вас есть детальный контроль над цветом фона, цветом текста и цветом контура текста.
✯ Фигуры ✯
Вы можете добавить интересные элементы дизайна к своей кнопке с помощью инструмента форм Build-a-Button Design Center. Вы можете добавить сердца, звезды, квадраты, прямоугольники, овалы, стрелки и прямые линии. Вы также можете изменить размер, толщину, цвет линии и цвет заливки.
✯ Параметры формата ✯
Вы можете сохранить свое изображение в формате jpg или pdf. Вы можете выбрать, сколько изображений вы сохраняете на странице (от 1 до 24, в зависимости от размера кнопки), чтобы сэкономить чернила и тонер. Или вы можете заполнить всю страницу для более крупных постановок.
✯ Инструмент рисования ✯
Вы можете рисовать от руки прямо на кнопке!
✯ Выбор цвета ✯
У вас есть возможность выбрать определенный цвет и отобразить его шестнадцатеричное значение или значение RGB.
Центр онлайн-дизайна Build-a-Button Online Design Center™, созданный для вас компанией American Button Machines, является лучшим веб-приложением в истории изготовления пуговиц. И если вы не верите нам сейчас, просто подождите, пока вы не используете его!
Тогда вы нам наверняка поверите.
Так чего же ты ждешь? Зайдите в центр онлайн-дизайна Build-a-Button и попробуйте!
Изготовление пуговиц уже никогда не будет прежним!
Программное обеспечение Button Maker
Если вы хотите создавать первоклассные профессиональные кнопки с пинбэком и имеете средние навыки работы с компьютером, вам следует использовать профессиональный графический пакет, такой как Corel Draw или Photoshop. Если бюджет важнее или вам нужен простой дизайнерский подход к созданию великолепно выглядящих кнопок, мы рекомендуем наш онлайн-центр дизайна Build-a-Button. Build-a-Button — это недорогой программный пакет для создания кнопок, созданный специально для создания кнопок.
{{oneTimePuchaseText}} {{oneTimePuchaseAmount}}
{{текст подписки}}
$0,00
{{{deliveryFrequencyText}}} {{#multipleSellingPlan}}
{{#продажа вариантов плана}}
{{{sellingPlanDisplayText}}}
{{/продажа вариантов плана}} 9показать статическую подсказку}}
Сведения о подписке
{{{toolTipDescription}}}
{{Название компании}}
{{/showStaticПодсказка}} {% выводить %}`, «пучок»: {}, «labels»: «{\»appstle.subscription.wg.yearsFrequencyTextV2\»:\»Годы\»,\»appstle.subscription. wg.weekFrequencyTextV2\»:\»Неделя\»,\»appstle.subscription.wg. oneTimePurchaseTextV2\»:\»Единоразовая покупка\»,\»appstle.subscription.wg.loyaltyPerkDescriptionTextV2\»:\»{{#isDiscountTypeFreeProduct}}
wg.weekFrequencyTextV2\»:\»Неделя\»,\»appstle.subscription.wg. oneTimePurchaseTextV2\»:\»Единоразовая покупка\»,\»appstle.subscription.wg.loyaltyPerkDescriptionTextV2\»:\»{{#isDiscountTypeFreeProduct}}После {{{billingCycleBlock}}} заказов получите {{freeProductName}} БЕСПЛАТНО
{{\/isDiscountTypeFreeProduct}}{{#isDiscountTypePercentage}}После {{{billingCycleBlock}}} заказа получите {{{discount} }} СКИДКА % на весь заказ.{{\/isDiscountTypePercentage}}{{#isDiscountTypeShipping}}После {{{billingCycleBlock}}} заказа получите доставку по цене {{{formatDiscountedPrice}}}.{{\/isDiscountTypeShipping}}{ {#isDiscountTypeFixed}}После заказа {{{billingCycleBlock}}} получите {{{formatDiscountedPrice}}} СКИДКУ на весь заказ.{{\/isDiscountTypeFixed}}\»,\»appstle.subscription.wg.unsubscribeFrequencyTextV2\»: \»отписаться\»,\»appstle.subscription.wg.weeksFrequencyTextV2\»:\»Недели\»,\»appstle.subscription.wg.oneTimeFrequencyTextV2\»:\»Один раз\»,\»appstle.subscription.