Как сделать стильную и функциональную кнопку HTML
Бывают случаи, когда при разработке веб-сайтов, зная, как сделать Кнопка HTML это вам очень помогает. Тем более, что вы можете создать функциональный и стильный дизайн, который невозможно не сжать, и вы получите любимые результаты для своего сайта.
Помимо того факта, что система HTML больше не в моде, правда в том, что в программировании вы должны знать о ней, чтобы создавать ссылки на кнопки HTML, которые идеально подходят для веб-сайтов, блогов и даже для страницы вашего бренда. Но знаете ли вы, как сделать функциональную и стильную кнопку HTML? Мы расскажем, как это сделать.
Индекс
- 1 Шаги по созданию кнопки HTML
- 1.1 Создайте базовую структуру
- 1.2 Добавить атрибуты кнопки
- 1.3 Дайте ему цвет, размер …
- 2 Тег BUTTON в HTML
- 2.1 Атрибуты тега BUTTON
- 3 Как создать онлайн-кнопку HTML
- 3.

- 3.2 Да кнопка фабрика
- 3.3 Генератор кнопки призыва к действию
- 3.4 Кнопки
- 3.5 Производитель кнопок
- 3.6 ИзображениеFu
- 3.7 Генератор графических кнопок с эффектом наведения
- 3.
Шаги по созданию кнопки HTML
Мы хотим помочь вам на вашем веб-сайте, в блоге … и поэтому одно из необходимых знаний, которые также очень легко выучить, — это HTML-код. Это позволяет вам многое изменить в дизайне вашей страницы. Одним из основных элементов являются кнопки, потому что они связаны со ссылками, которые направляют пользователя в другие места на вашей странице или за их пределами. Но ты знаешь, как это сделать?
Основные шаги следующие:
Подпишитесь на наш Youtube-канал
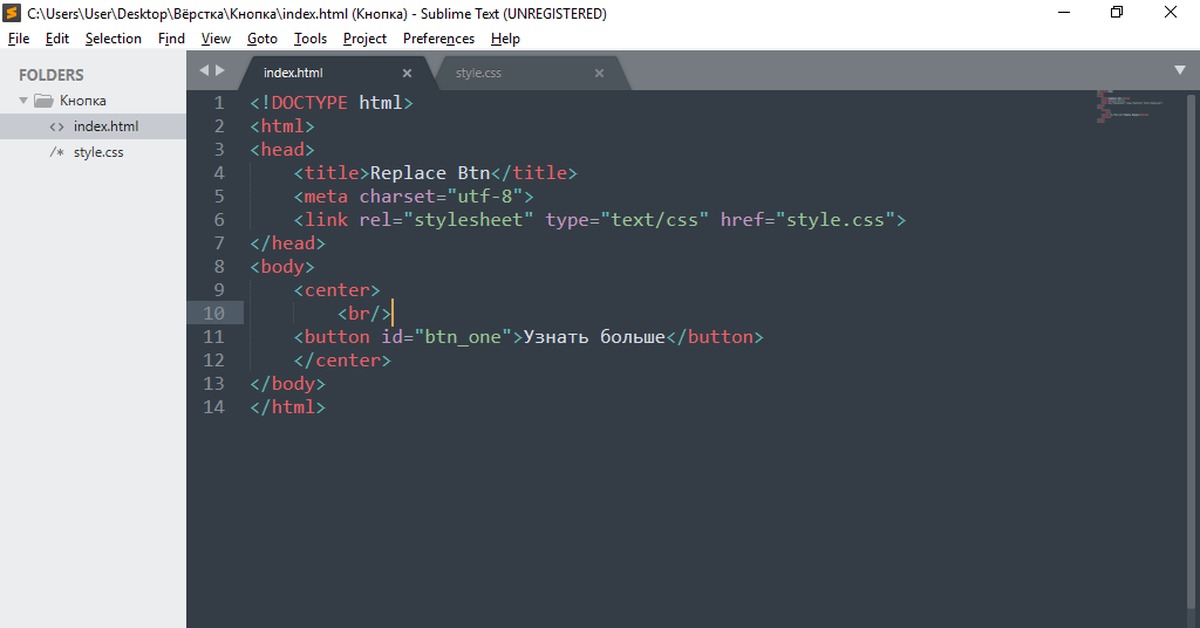
Создайте базовую структуру
Все Кнопка HTML имеет такую же структуру. Он состоит из кода, который всегда будет одним и тем же, но меняется в зависимости от того, что вы хотите разместить или связать. Простой будет:
Простой будет:
Моя кнопка
Теперь это приведет только к тому, что у нас будет ссылка, без дополнительных действий, но это не будет видно с дизайном кнопки (если у вас нет форм, и одна из них предназначена для создания кнопок).
Как это сделать так? Мы вам расскажем.
Добавить атрибуты кнопки
Чтобы кнопка HTML была функциональной и привлекательной, она должна иметь форму кнопки. Поэтому при его создании необходимо учитывать, что некоторые элементы будут изменены. Таким образом, этот первый код, уже настроенный, будет выглядеть так:
Моя кнопка
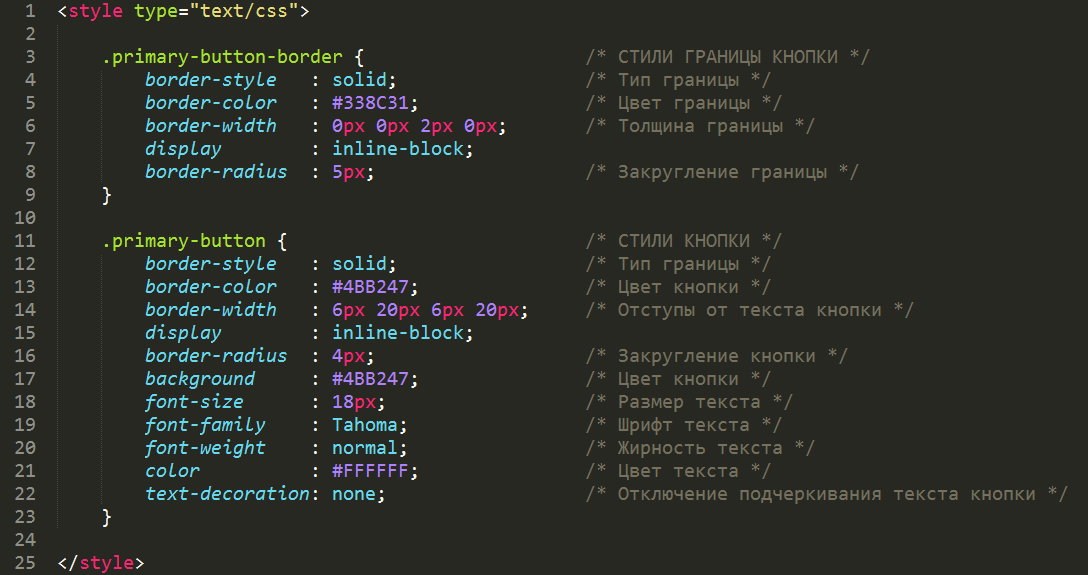
Дайте ему цвет, размер …
Наконец, в том же коде вы также можете применить строку стиля (стиль) для определения размера кнопки, шрифта, цвета кнопки, не передавая мышь и не передавая ее, и т. Д.
Тег BUTTON в HTML
Если вы хотите создать более персонализированные кнопки, то вам нужно использовать этот ярлык, который, хотя и имеет много преимуществ, также имеет недостатки. Но в целом он может служить вам для базового и оригинального использования.
Но в целом он может служить вам для базового и оригинального использования.
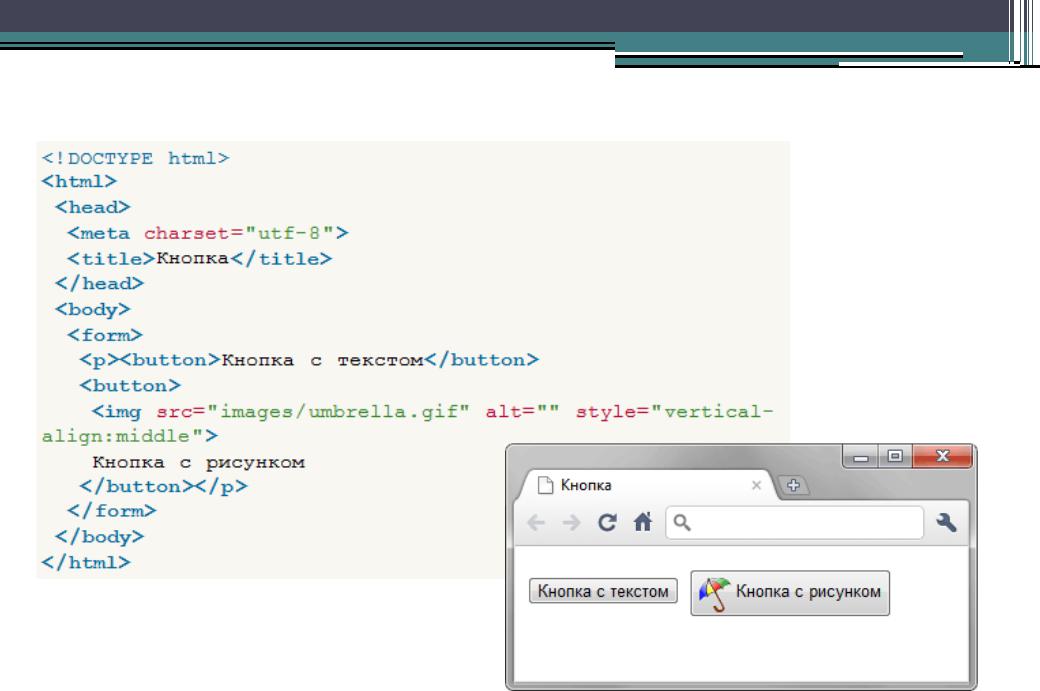
Тег кнопки, как обычно в HTML-коде, имеет открывающуюся и закрывающуюся. То есть его открытие было бы, а закрытие было бы . Среди них вводится вся информация для этой кнопки.. Преимущество этого перед другими, которые мы видели, заключается в том, что эта кнопка позволяет вам не только размещать ссылку, но и многое другое, например изображения, жирный шрифт, разрывы строк … короче говоря, все, что вам нужно.
Атрибуты тега BUTTON
Какие атрибуты мы можем добавить к кнопке? Ну конкретно:
- Имя: это имя, которое мы можем дать кнопке. Таким образом идентифицируются кнопки, особенно если у вас их несколько.
- Тип: классифицируйте сделанную вами кнопку. На самом деле, вы можете создавать разные типы кнопок, от обычных до кнопок для сброса формы, отправки данных и т. Д.
- Значение: относится к вышеизложенному, используется для указания значения этой кнопки.
- Отключено: если вы отметите его, вы сделаете кнопку отключенной, поэтому она не будет работать.

Как создать онлайн-кнопку HTML
Если вы не хотите ломать голову при создании кнопки HTML и предпочитаете обращаться за помощью через веб-сайты в Интернете, которые делают эту кнопку для вас или, по крайней мере, позволяют получить код для копирования ее в свой блог, веб-сайт или где угодно, есть варианты. И есть несколько веб-сайтов, которые помогут вам в этом, либо получив более простую кнопку, либо более простую.
Среди них мы рекомендуем:
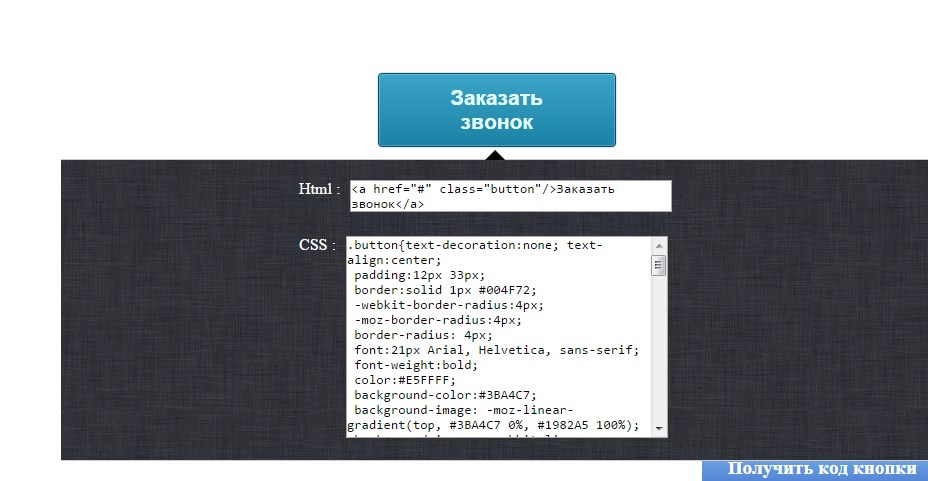
Изготовитель королевских пуговиц
Он довольно продвинутый, тем более что оставляет вас поменять практически все кнопки на кнопке. Кроме того, он предоставляет вам предварительный просмотр, чтобы вы могли увидеть, как он выглядит, и вы можете настроить все в зависимости от того, куда вы собираетесь вставить кнопку.
В конце, когда вы нажмете кнопку «Захватить код», появится HTML-код, а также CSS. Не забудьте прикрепить оба, потому что это поможет вам сохранить запрошенный дизайн.
Да кнопка фабрика
Это один из лучших веб-сайтов для создания кнопок HTML, особенно если вашей целью является «призыв к действию». Для этого вы можете настроить фон кнопки, стиль, шрифт, оттенок, размер и другие части кнопки.
Для этого вы можете настроить фон кнопки, стиль, шрифт, оттенок, размер и другие части кнопки.
Затем он позволяет загрузить кнопку как изображение PNG, но вы также можете встроить ее на свой веб-сайт.
Генератор кнопки призыва к действию
Здесь есть только два варианта: загрузить его как PNG или с помощью CSS. Его преимущество заключается в том, что вы можете настроить цвет фона, текст кнопки с его шрифтом и цветом, а также границу, размер и цвета других деталей.
Кнопки
Этот инструмент является одним из самых полных, которые вы можете использовать. Вы можете использовать его бесплатно и получите качественный дизайн, а также современные.
Производитель кнопок
Этот инструмент также является одним из тех, которые больше всего позволяют настраивать кнопки, особенно область по краям, тени, если текст центрирован, выровнен по ширине и т. Д.
ИзображениеFu
Если вы хотите создавать кнопки с несколькими строками текста, этот инструмент — один из лучших. У него есть не только много способов настроить кнопку, но вы также можете сделать кнопки больше или более стильными.
У него есть не только много способов настроить кнопку, но вы также можете сделать кнопки больше или более стильными.
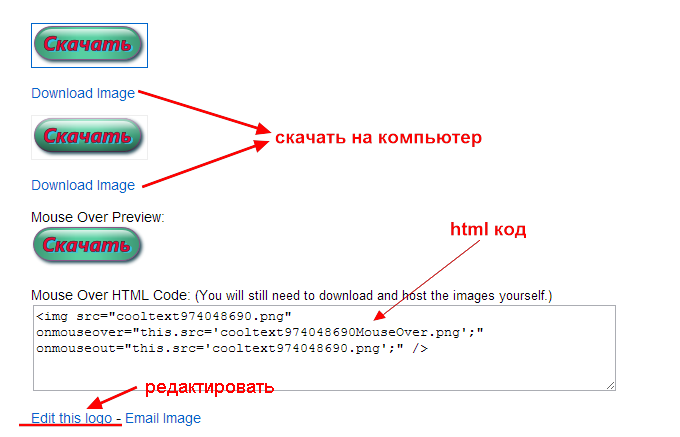
Генератор графических кнопок с эффектом наведения
Этот инструмент позволяет создавать кнопки, которые меняются при наведении на них курсора. Кроме того, он позволяет вам иметь HTML-код для его использования, хотя вам нужно загрузить последнюю кнопку результата, чтобы она была такой, как вы видите в предыдущем.
Когда дело доходит до создания кнопки HTML, лучшая рекомендация, которую мы можем вам дать: попробуйте несколько вариантов Так как таким образом вы добьетесь ожидаемого результата. Не останавливайтесь только на том, что вы показываете в первую очередь, иногда инновации или больше времени помогут вам выглядеть намного лучше. Вы когда-нибудь делали одну из этих кнопок?
Добавление кнопки Webim в E-mail
В данной статье мы внедрим кнопку сервиса Webim в Ваше сообщение электронной почты формата HTML.
Получение изображения кнопки Webim
Для получения изображения кнопки Webim необходимо отправить запрос следующего вида:
https://{account_name}.webim.ru/webim/button.php?button-name=baloon_blue.gif&force-status=on
Где account_name — название Вашего аккаунта Webim.
Если Ваш аккаунт размещён не на серверах Webim, запрос будет иметь вид:
https://chat.mycompany.com/webim/button.php?button-name=baloon_blue.gif&force-status=on
Описание параметров запроса /webim/button.php:
| Название параметра | Описание |
|---|---|
button-name | Имя изображения кнопки, которое загружается с сервера в момент открытия сообщения в почтовом клиенте. |
force-status | Отвечает за статус кнопки. Если значение параметра 'force-status=on', то всегда будет отображаться кнопка статуса Онлайн. Если значение параметра Если значение параметра 'force-status=off', то всегда будет отображаться кнопка статуса Офлайн. Если параметр не указан, статус кнопки будет зависеть от наличия операторов Онлайн:
|
Обратите внимание, что на статус кнопки не влияет параметр Показывать офлайн-кнопку в настройках кнопки. Офлайн-кнопка будет отображаться независимо от значения этого параметра.
Стандартные изображения кнопок Webim
| Имя изображения кнопки | Изображение онлайн-кнопки | Изображение офлайн-кнопки |
|---|---|---|
baloon_mini_blue.gif | ||
baloon_mini_green. | ||
circle2_blue.gif | ||
circle2_green.gif | ||
circle_blue.gif | ||
circle_green.gif | ||
square_cyan.gif | ||
square_green.gif | ||
oval_blue.gif | ||
oval_green.gif | ||
oval_blue_l.gif | ||
oval_green_l.gif | ||
oval_blue_r.gif | ||
oval_green_r.gif | ||
baloon_blue.gif | ||
baloon_green.gif | ||
foval_cyan. | ||
foval_purple.gif |
Таким образом, Вы можете создать кнопку с использованием статического изображения, либо использовать динамическое изображение, зависящее от наличия операторов «онлайн».
Создание кнопки Webim для открытия чата из сообщения электронной почты
В Ваше сообщение электронной почты формата HTML добавьте следующий код:
<a href="https://{account_name}.webim.ru/webim/client.php"> <img src="https://{account_name}.webim.ru/webim/button.php?button-name=baloon_blue.gif&force-status=on" /> </a>Где
account_name— название Вашего аккаунта Webim.Пример готового сообщения:
<h2>Моё письмо формата HTML</h2><pre> У Вас остались вопросы? <a href="https://webim.webim.ru/webim/client.php"> <img src="https://webim.webim.ru/webim/button.php?button-name=baloon_blue.
 gif&force-status=on" />
</a>
gif&force-status=on" />
</a>
Отправьте Ваше сообщение электронной почты получателю, используя удобный вам способ.
Пример полученного пользователем сообщения
Создание ссылки без использования изображения кнопки Webim
Вы также можете создать любую удобную Вам ссылку, которая будет перенаправлять пользователя в чат онлайн консультанта Webim. Для такой ссылки Вы можете использовать своё изображение. Либо Вы можете создать текстовую ссылку на Ваш чат.
Для создания ссылки на чат добавьте в атрибут href Вашей ссылки следующий URL-адрес, перенаправляющий пользователя к Вашему чату:
https://{account_name}.webim.ru/webim/client.phpГде
account_name— название Вашего аккаунта Webim.Если Ваш аккаунт размещён не на серверах Webim, ссылка будет иметь вид:
https://chat.mycompany.com/webim/client.php
Пример готового сообщения электронной почты формата HTML с использованием текстовой ссылки:
<h2>Моё письмо формата HTML</h2><pre> У Вас остались вопросы? <a href="https://webim.
 webim.ru/webim/client.php">
Напишите нам!
</a>
webim.ru/webim/client.php">
Напишите нам!
</a>
Отправьте Ваше сообщение электронной почты получателю, используя удобный вам способ.
Пример полученного пользователем сообщения
Важно
При переходе по ссылке у пользователя будет открыт чат онлайн консультанта Webim на весь экран.
Пример чата, открытого после перехода по ссылке
В результате получатель имеет возможность перейти к чату онлайн консультанта Webim прямо из письма!
Тег кнопки HTML | Узнать атрибуты HTML-тега кнопки
Обновлено 1 июля 2023 г.
HTML-тег кнопки позволяет создать активную кнопку на веб-странице с использованием HTML-документа. Этот элемент
Кнопки созданы с помощью элемента
Синтаксис:
Как и другие теги HTML, даже теги кнопок имеют как открывающие, так и закрывающие теги, а тип кнопки определяется с помощью атрибутов.
<кнопка> // некоторые вещи, такие как контент/изображение
Атрибуты тега кнопки HTML
Специальные атрибуты не использовались, так как у них нет обязательных атрибутов; вместо этого они используются как обычная кнопка с атрибутом type=». «Даже этот элемент оформлен с использованием CSS со свойствами, позволяющими изменять изменения в теге кнопки. Этими свойствами являются семейство шрифтов CSS, вес шрифта, украшение текста и стиль шрифта. Цветовые свойства, такие как Background-color, и свойства макета, такие как text-overflow и text-indent.
«Даже этот элемент оформлен с использованием CSS со свойствами, позволяющими изменять изменения в теге кнопки. Этими свойствами являются семейство шрифтов CSS, вес шрифта, украшение текста и стиль шрифта. Цветовые свойства, такие как Background-color, и свойства макета, такие как text-overflow и text-indent.
| Серийный номер | Имя атрибута | Описание | Пример |
| 1 | автофокус | Это логический атрибут. | <кнопка> автофокус <кнопка> |
| 2 | отключен | Делаем кнопку ненажимаемой. | <тип кнопки = «кнопка» отключена…>/кнопка> |
| 3 | Форма | Создает форму | <форма>… |
| 4 | формация | Указывает текущее место для отправки данных формы. | <действие формы =: https://…” > |
| 5 | формановациядата | Он отображается серым цветом и показывает непроверочные функции. | <тип кнопки = «отправить» formnovalidate> |
| 6 | Формметод | Указывает методы при переходе на следующую веб-страницу (получает пост методов HTTP) | |
| 7 | цель формы | Указывает целевой путь для ответа сервера при выполнении действия формы. | |
| 8 | формаcтип | Используется, когда форма отправляется на веб-сервер для ответа; он активирует тип используемого контента. | |
| 8 | имя | Указывает имя кнопки, используемой в элементе формы, который используется для ввода формы. | |
| 9 | тип | Определяет тип используемой кнопки. Он имеет три значения по умолчанию: submit, reset и text. | < тип кнопки «……» > |
| 10 | значение | Дает начальное значение при использовании кнопки вместе с данными формы | |
| 11 | tabindex | Указывает клавишу табуляции, а порядок определяет предпочтение. | |
| 12 | по клику | При нажатии кнопки выполняется небольшой код JavaScript. | <кнопка onclick=" "> |
Примеры реализации в теге кнопки HTML
Ниже приведены примеры реализации тега кнопки HTML:
Пример №1
Код:
<голова>Пример HTML-тега кнопки <тело>Пример HTML-тега кнопки



 gif
gif gif
gif gif&force-status=on" />
</a>
gif&force-status=on" />
</a>
 webim.ru/webim/client.php">
Напишите нам!
</a>
webim.ru/webim/client.php">
Напишите нам!
</a>