Фотоколлаж с текстом | как сделать коллаж с надписью
КупитьСкачать
Не получается сделать
фотоколлаж с текстом онлайн?
Составьте его в редакторе ФотоКОЛЛАЖ! Работа в программе
проста и понятна, в ней вы сможете:
- Cделать коллаж с надписью, выбрав шрифт текста
- Добавить на коллаж украшения и клипарт
- Сохранить результат в удобном формате или распечатать
Просто скачайте программу и следуйте советам и рекомендациям:
Скачать бесплатно
4 марта 2020 Автор статьи: Ирина Орлова
5.0 Оценок: 5 (Ваша: )
Открытка своими руками или фотоколлаж с текстом — замечательная идея для подарка или украшения интерьера.
Содержание:
Как создать коллаж с текстом?
- Шаг 1. Установка программы
- Шаг 2. Выбор шаблона
- Шаг 3. Настройка размеров коллажа
- Шаг 4. Добавляем фотографии
- Шаг 5. Как сделать коллаж с надписью
- Шаг 6. Сохранение
Шаг 1. Установка программы
Чтобы сделать коллаж с надписью, скачиваем программу для создания коллажей. Запускаем скачанный файл и в появившемся окне подтверждаем установку. Выбираем папку, где будет находиться программа.
Шаг 2. Выбор шаблона
Запускаем редактор, выбираем «Создать новый проект». Решаем, с чем будем работать: чистый холст, готовые коллажи или шаблоны страниц. Если работаем с пустым холстом, то самостоятельно выбираем расположение фотографий и декоративных элементов. В шаблонах страниц уже готова разметка расположения фото и установлен фон. Шаблоны коллажей — это готовые макеты, где достаточно поместить свои фотоснимки. Таких заготовок много, их все можно взять как основу, настроить фон и элементы под себя.
Начиная создавать фотоколлаж с надписями, важно учесть, что понадобиться пространство для размещения текста. Лучшим вариантом будет коллаж, состоящий из двух фотографий. Таких шаблонов в фоторедакторе более 20. Помните, что написанное мелким шрифтом между фото поздравление будет плохо смотреться, поэтому выбирайте макет, где хватит пространства для послания.
Некоторые шаблоны на две фотографии:
Шаг 3.
 Настройка размеров коллажа
Настройка размеров коллажаДальше нужно настроить размер коллажа. В выпадающем меню предложено несколько вариантов. Все они предназначены для разных случаев.
Установив «Пользовательский» режим, самостоятельно вносим высоту и ширину листа и выбираем ориентацию страницы. Для печати коллажа как небольшой фотографии выбираем фото формат. Если печатать планируем на листе стандартного размера, то устанавливаем соответствующее значение: А5, А4, А3, А2. Если планируем сохранить коллаж как изображение и установить заставкой на рабочий стол, выбираем числа, которые соответствуют размеру вашего экрана:
Шаг 4. Добавляем фотографии
Для создания коллажа из фото с надписями необходимо добавить фотографии. Переносим изображения на холст. Выбираем нужную папку в левом меню и перетаскиваем изображение в ячейку. Или дважды кликаем на рамку и выбираем любое фото:
Если нужно переместить фотографию в другое место на холсте, зажимаем изображение левой кнопки мыши и двигаем. Если нужно сдвинуть изображение внутри фоторамки, то нажимаем на желтый круг, и перемещаем изображение.
Если нужно сдвинуть изображение внутри фоторамки, то нажимаем на желтый круг, и перемещаем изображение.
Для кадрирования изображения выделяем фото и в верхнем меню выбираем нужный нам инструмент. Для сохранение первоначальных пропорций изображения ставим галочку на «Фиксированные пропорции».
Фотографию можно увеличить или уменьшить. Тянем за уголок рамки изображения и меняем размер.
Для расположения элемента коллажа над или под всеми остальными, используем первые четыре инструмента в верхнем меню:
Шаг 5. Как сделать коллаж с надписью
- В меню текст в левом нижнем углу добавляем любую надпись. Печатаем текст в специальном окне и нажимаем кнопку «Добавить». В меню «Настройки текста» меняем параметры и выбираем эффекты.
- Стиль. В этом окне можно поменять шрифт, увеличить или уменьшить размер надписи, сделать ее жирной или курсивной, изменить расположение надписи относительно края.

- Заливка. Текст может быть однотонный, заливаем его любым понравившимся цветом. Можно добавить градиентную заливку из галереи или создать градиент самостоятельно в редакторе. Программа предлагает использовать в качестве заливки текстуру из галереи или создать из своего изображения.
- Эффекты. Здесь добавляем к надписи контур или тень. Задаем ширину для контура и мягкость, угол и длину для тени.
С помощью разнообразных инструментов и большого каталога заливок, создать красивую надпись в программе ФотоКОЛЛАЖ легко. Вот, что может получиться:
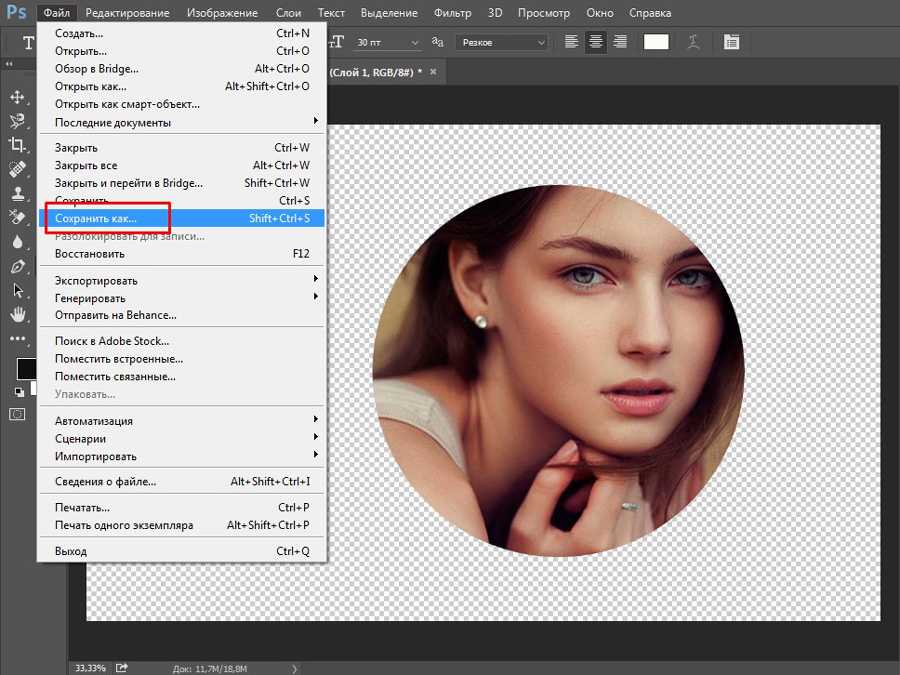
Шаг 6. Сохранение
Сохраняем коллаж с текстом на компьютер, нажав «Сохранить как изображение». Полученный результат можно использовать, как заставку на рабочем столе или отправить друзьям сообщением или по e-mail.
Работу можно распечатать. Нажимаем «Печать коллажа» в меню «Файл» и настраиваем параметры. Выбираем работающий принтер, разрешение изображения, формат бумаги и указываем необходимое количество копий.
Выбираем работающий принтер, разрешение изображения, формат бумаги и указываем необходимое количество копий.
Если необходимо создать коллаж с текстом, ФотоКОЛЛАЖ — лучший выбор. Благодаря своей простоте и многофункциональности программа позволяет легко и быстро создать открытку, фотомонтаж или фотоальбом своими руками.
Доступно более 300
готовых шаблонов коллажей!
Скачать бесплатно
Работает на Windows 11, 10, 8, 7, XP
Как сделать текст на фото? Белый текст на черном фоне
Если были сделаны фото написанных текстов, то возможно, чтобы при печати они выглядели как черные буквы на белой бумаге, без оттенков серого?
flores1
Часто студентам нужно прочитать чужие рукописные конспекты, ими сфотографированные, а качество фото или освещение было не очень хорошее, поэтому просто если распечатать на принтере, то все будет на сером фоне.
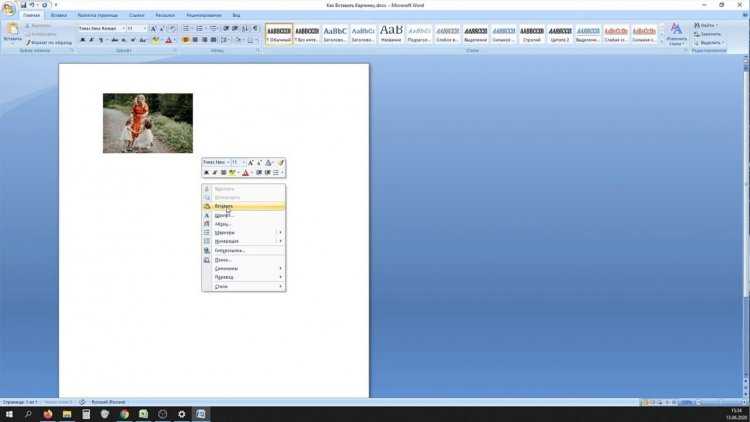
Поэтому самый легкий способ, это скопировать и поместить такое фото в текстовой документ Ворд, затем растянуть картинку до самого большого размера, какой вам нужен для чтения.
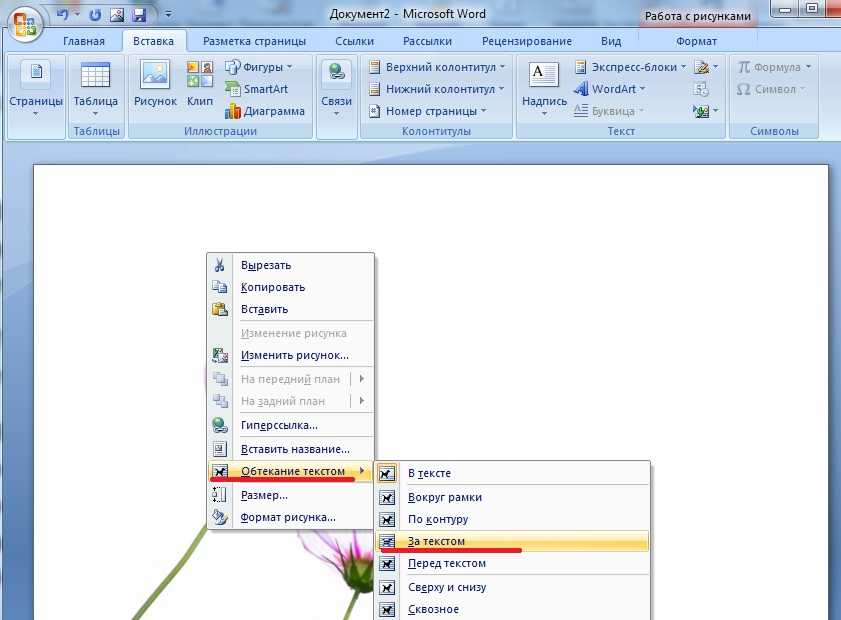
Затем нажать правой кнопкой мыши на фото, выпадет такое вот меню:
Последняя строчка “Формат рисунка”, его и нажимаем.
Открывается новое окно, где и выбираем “Яркость” и “Контрастность”
Подвигав рычажки, получаем нужное для глаз изображение, сохраняем изменения и распечатываем страницу (или читаем с экрана).
Татьяна1002
Всего 2 ответа.
Когда дизайнеры The Question будут изменять цвета шрифтов на картиночках? (или белый текст на белом фоне это ок?)?
Вишня Е1Источник: i2.wp.com
Ответов еще нет. Ваш ответ может стать первым.Гость2
Как сделать текст на фото? Белый текст на черном фоне
Александра Ларченко3Практически в любом граф. редакторе.
редакторе.
Можно и чёрный текст на белом (светлом) фоне
Veniamin1
Всего 3 ответа.
Как сделать белый фон на фотографии в paint?
Гость51
Запустите Paint.net. В меню «Файл» щелкните «Открыть» и укажите путь к изображению. Если вы выбрали картинку с однородным фоном, то удобно воспользоваться инструментом «Волшебная палочка». Щелкните ее иконку на панели инструментов или нажмите S на клавиатуре.
2
На панели свойств укажите чувствительность палочки. Чем выше чувствительность, тем ниже избирательность этого инструмента. Т.е. при чувствительности 100% вы выделите всю картинку с мелкими деталями. При чувствительности 5% будет выделен очень маленький участок. Установите подходящее значение этого параметра и щелкните по фону. Фрагмент изображения будет обведен пунктирной линией.
3
Нажмите Delete для удаления выделенного участка. Фон в этом месте станет прозрачным. Щелкните по участку другого оттенка, который нужно убрать, и опять нажмите Delete.
4
Можно поступить иначе. На панели свойств откройте список «Режим выбора» и отметьте «Добавление (Объединение)». По очереди щелкайте мышкой по фрагментам изображения, которые хотите удалить, затем нажмите Delete – выбранные участки будут удалены сразу.
5
Если фон пестрый, можно использовать инструмент «Ластик». Нажмите соответствующую иконку на панели инструментов или букву E на клавиатуре. На панели свойств укажите диаметр ластика. Если нужно растушевать границу удаляемого фрагмента, выбирайте «Сглаживание разрешено» в списке справа от окошка «Ширина».
6
Удаляйте фон ластиком, при необходимости меняя ширину инструмента. Для удаления мелких фрагментов используйте «Волшебную палочку».
7
Если вы хотите создать собственный рисунок на прозрачном фоне, в меню «Файл» выбирайте команду «Создать» и щелкните дважды по слою «Фон» на панели слоев. В новом окне снимите флажок возле пункта «Видимый».
Vladimir B.4
Самый простой способ – открыть фото в Paint, выбрать кисть, указать цвет (белый) и закрасить всё, что находится на фоне. Мария О.2
Мария О.2
Всего 2 ответа.
Как в Word 2013 сделать жирный текст + тонкое подчеркивание?
Как сделать так, чтобы подчеркивание было не жирным, а тонким?Guest2Напиши сначала жирным текст, потом убери “жирный”, выдели текст, и нажни “подчеркивание
Я надеюсь, понятно объяснила
Гость3
Всего 1 ответ.
Вам также может понравиться
DALL·E: создание изображений из текста
DALL·E — это версия GPT-3 с 12 миллиардами параметров, обученная генерировать изображения из текстовых описаний с использованием набора данных пар текст-изображение. Мы обнаружили, что он обладает разнообразным набором возможностей, включая создание антропоморфных версий животных и объектов, правдоподобное объединение несвязанных концепций, рендеринг текста и применение преобразований к существующим изображениям.
См. также: DALL·E 2 , который создает более реалистичные и точные изображения с 4-кратным разрешением.
Текстовая подсказка
иллюстрация редиски дайкон в балетной пачке, выгуливающей собаку
Изображения, сгенерированные AI
Текстовая подсказка
кресло в форме авокадо. . . .
AI-генерированные изображения
Текстовая подсказка
витрина магазина, на которой написано слово «openai». . . .
Изображения, сгенерированные AI
Текстовая подсказка
точно такой же кот вверху, как эскиз внизу
Изображения, созданные AI
GPT-3 показал, что язык можно использовать для указания большой нейронной сети выполнять различные задачи по генерации текста. Image GPT показал, что тот же тип нейронной сети можно использовать для создания изображений с высокой точностью. Мы расширяем эти выводы, чтобы показать, что манипулирование визуальными понятиями с помощью языка теперь доступно.
Обзор
Как и GPT-3, DALL·E представляет собой языковую модель преобразователя. Он получает и текст, и изображение как единый поток данных, содержащий до 1280 токенов, и обучается с использованием максимальной вероятности для генерации всех токенов один за другим. A [A]
A [A]
Маркер — это любой символ из дискретного словаря; для людей каждая английская буква является токеном из 26-буквенного алфавита. В словаре DALL·E есть токены как для текстовых, так и для графических понятий. В частности, каждая подпись к изображению представлена с использованием не более 256 токенов в кодировке BPE с размером словаря 16384, а изображение представлено с использованием 1024 токенов с размером словаря 8192.
Изображения предварительно обрабатываются до разрешения 256×256 во время обучения. . Похоже на: VQVAE, 1 2 каждое изображение сжимается в сетку 32×32 дискретных скрытых кодов с использованием дискретного VAE 3 4 , которое мы предварительно обучили с помощью непрерывной релаксации. 5 6 Мы обнаружили, что обучение с использованием релаксации устраняет необходимость в явной кодовой книге, потере EMA или таких уловках, как восстановление мертвого кода, и может масштабироваться до больших размеров словаря.
Эта обучающая процедура позволяет DALL·E не только создавать изображение с нуля, но и регенерировать любую прямоугольную область существующего изображения, простирающуюся до правого нижнего угла, в соответствии с текстовой подсказкой.
Мы понимаем, что работа с генеративными моделями может иметь значительные, широкие социальные последствия. В будущем мы планируем проанализировать, как такие модели, как DALL·E, связаны с социальными проблемами, такими как экономическое влияние на определенные рабочие процессы и профессии, потенциальная систематическая ошибка в результатах модели и долгосрочные этические проблемы, связанные с этой технологией.
Возможности
Мы обнаружили, что DALL·E может создавать правдоподобные образы для самых разных предложений, исследующих композиционную структуру языка. Мы проиллюстрируем это с помощью серии интерактивных изображений в следующем разделе. Образцы, показанные для каждой подписи в визуальных элементах, получены путем выбора 32 лучших из 512 после повторного ранжирования с помощью CLIP, но мы не используем никакого ручного выбора, кроме миниатюр и отдельных изображений, которые появляются снаружи. B [B]
B [B]
Более подробная информация представлена в следующем разделе.
Управление атрибутами
Мы проверяем способность DALL·E изменять несколько атрибутов объекта, а также количество его появления.
Нажмите, чтобы отредактировать текстовую подсказку или просмотреть больше изображений, созданных ИИ. Например, рассмотрим фразу «ежик в красной шапке, желтых перчатках, синей рубашке и зеленых штанах». Чтобы правильно интерпретировать это предложение, DALL·E должен не только правильно скомпоновать каждый предмет одежды с животным, но и сформировать ассоциации (шапка, красный), (перчатки, желтый), (рубашка, синий) и (штаны, зеленый). ) не смешивая их C [C]
Эта задача называется связыванием переменных и широко изучалась в литературе. 7 8 9 10
Мы тестируем способность DALL·E делать это для относительного позиционирования, укладки объектов и управления несколькими атрибутами.
Хотя DALL·E предлагает некоторый уровень контроля над атрибутами и позициями небольшого числа объектов, вероятность успеха может зависеть от того, как сформулирован заголовок. По мере того, как вводится больше объектов, DALL·E склонен путать ассоциации между объектами и их цветами, и вероятность успеха резко снижается. Мы также отмечаем, что DALL·E хрупок в отношении перефразирования подписи в этих сценариях: альтернативные, семантически эквивалентные подписи часто не дают правильной интерпретации.
Визуализация перспективы и трехмерности
Мы обнаружили, что DALL·E также позволяет управлять точкой обзора сцены и трехмерным стилем, в котором отображается сцена.
Чтобы продвинуться дальше, мы проверяем способность DALL·E многократно рисовать голову известной фигуры под каждым углом из последовательности равноотстоящих углов и обнаруживаем, что можем восстановить плавную анимацию вращающейся головы.
DALL·E может применять некоторые типы оптических искажений к сценам, как мы видим с параметрами «вид объектива «рыбий глаз»» и «сферическая панорама». Это побудило нас изучить его способность генерировать размышления.
Это побудило нас изучить его способность генерировать размышления.
Визуализация внутренней и внешней структуры
Образцы из стилей «крайний крупный план» и «рентген» позволили нам дополнительно изучить способность DALL·E визуализировать внутреннюю структуру с помощью поперечных сечений и внешняя структура с макро фотографиями.
Вывод контекстуальных деталей
Задача преобразования текста в изображения недостаточно конкретизирована: одна подпись обычно соответствует бесконечному количеству правдоподобных изображений, поэтому изображение не определяется однозначно. Например, рассмотрим подпись «картина с изображением капибары, сидящей в поле на восходе солнца». В зависимости от ориентации водосвинки может возникнуть необходимость нарисовать тень, хотя эта деталь никогда не упоминается явно. Мы изучаем способность DALL·E устранять недочеты в трех случаях: изменение стиля, обстановки и времени; рисование одного и того же объекта в различных ситуациях; и создание изображения объекта с написанным на нем определенным текстом.
С различной степенью надежности DALL·E обеспечивает доступ к подмножеству возможностей механизма 3D-рендеринга с помощью естественного языка. Он может независимо контролировать атрибуты небольшого числа объектов и в ограниченной степени, сколько их и как они расположены по отношению друг к другу. Он также может управлять местоположением и углом, с которого визуализируется сцена, и может генерировать известные объекты в соответствии с точными спецификациями угла и условий освещения.
В отличие от механизма 3D-рендеринга, чьи входные данные должны быть указаны однозначно и во всех подробностях, DALL·E часто может «заполнить пробелы», когда заголовок подразумевает, что изображение должно содержать определенную деталь, которая явно не указана.
Применение предыдущих возможностей
Далее мы рассмотрим использование предыдущих возможностей для моды и дизайна интерьера.
Композиционная природа языка позволяет нам объединять концепции для описания как реальных, так и воображаемых вещей. Мы обнаружили, что DALL·E также может комбинировать разрозненные идеи для синтеза объектов, некоторые из которых вряд ли существуют в реальном мире. Мы исследуем эту способность в двух случаях: перенос качеств различных концепций на животных и создание продуктов, черпая вдохновение из несвязанных концепций.
Мы обнаружили, что DALL·E также может комбинировать разрозненные идеи для синтеза объектов, некоторые из которых вряд ли существуют в реальном мире. Мы исследуем эту способность в двух случаях: перенос качеств различных концепций на животных и создание продуктов, черпая вдохновение из несвязанных концепций.
Иллюстрации животных
В предыдущем разделе мы исследовали способность DALL·E комбинировать несвязанные концепции при создании изображений объектов реального мира. Здесь мы исследуем эту способность в контексте искусства для трех видов иллюстраций: антропоморфных версий животных и предметов, химер животных и смайликов.
Визуальное мышление с нулевым выстрелом
GPT-3 может быть проинструктирован для выполнения многих видов задач исключительно на основе описания и подсказки для получения ответа, предоставленного в его подсказке, без какого-либо дополнительного обучения. Например, на запрос фразы «вот предложение «человек, выгуливающий свою собаку в парке», переведенное на французский язык:», GPT-3 отвечает: «un homme qui promène son chien dans le parc». Эта возможность называется рассуждения с нулевым выстрелом. Мы обнаружили, что DALL·E расширяет эту возможность до визуальной области и может выполнять несколько видов задач преобразования изображения в изображение при правильном запросе.
Эта возможность называется рассуждения с нулевым выстрелом. Мы обнаружили, что DALL·E расширяет эту возможность до визуальной области и может выполнять несколько видов задач преобразования изображения в изображение при правильном запросе.
Мы не ожидали, что эта возможность появится, и не вносили никаких изменений в нейронную сеть или процедуру обучения, чтобы стимулировать ее. Вдохновленные этими результатами, мы измеряем способность ДАЛЛ·И решать задачи на рассуждения по аналогии, проверяя ее на прогрессивных матрицах Равена — визуальном тесте IQ, который широко использовался в 20 веке.
Географические знания
Мы обнаружили, что DALL·E узнал о географических фактах, достопримечательностях и окрестностях. Его знание этих концепций удивительно точно в одних отношениях и ошибочно в других.
Знания о времени
Помимо изучения знаний DALL·E о понятиях, которые меняются в пространстве, мы также изучаем его знания о понятиях, которые меняются во времени.
Краткое изложение подхода и предыдущей работы
DALL·E — это простой преобразователь только для декодера, который получает и текст, и изображение как единый поток из 1280 токенов — 256 для текста и 1024 для изображения — и моделирует их все авторегрессивно. Маска внимания на каждом из 64 слоев внутреннего внимания позволяет каждому маркеру изображения уделять внимание всем текстовым маркерам. DALL·E использует стандартную причинно-следственную маску для текстовых токенов и разреженное внимание для токенов изображения со строкой, столбцом или сверточным шаблоном внимания, в зависимости от слоя. Мы предоставляем более подробную информацию об архитектуре и процедуре обучения в нашей статье.
Синтез текста в изображение был активной областью исследований со времен новаторской работы Reed et. al, 11 , в подходе которого используется GAN, основанная на встраивании текста. Вложения создаются кодировщиком, предварительно обученным с использованием контрастных потерь, мало чем отличающихся от CLIP. StackGAN 12 и StackGAN++ 13 используют многомасштабные сети GAN для увеличения разрешения изображения и улучшения визуальной точности. AttnGAN 14 включает внимание между элементами текста и изображения и предлагает в качестве вспомогательной цели контрастную характеристику текста и изображения, соответствующую потере. Это интересно сравнить с нашей переоценкой с помощью CLIP, которая выполняется в автономном режиме. Другая работа 15 16 17 включает дополнительные источники наблюдения во время обучения для улучшения качества изображения. Наконец, работа Nguyen et. al 18 и Cho et. al 19 исследует основанные на выборке стратегии создания изображений, в которых используются предварительно обученные мультимодальные дискриминационные модели.
StackGAN 12 и StackGAN++ 13 используют многомасштабные сети GAN для увеличения разрешения изображения и улучшения визуальной точности. AttnGAN 14 включает внимание между элементами текста и изображения и предлагает в качестве вспомогательной цели контрастную характеристику текста и изображения, соответствующую потере. Это интересно сравнить с нашей переоценкой с помощью CLIP, которая выполняется в автономном режиме. Другая работа 15 16 17 включает дополнительные источники наблюдения во время обучения для улучшения качества изображения. Наконец, работа Nguyen et. al 18 и Cho et. al 19 исследует основанные на выборке стратегии создания изображений, в которых используются предварительно обученные мультимодальные дискриминационные модели.
Подобно выборке отклонения, используемой в VQVAE-2, мы используем CLIP, чтобы переранжировать 32 из 512 лучших выборок для каждой подписи во всех интерактивных визуальных элементах. Эту процедуру также можно рассматривать как своего рода языковой поиск 20 и может существенно повлиять на качество образца.
Эту процедуру также можно рассматривать как своего рода языковой поиск 20 и может существенно повлиять на качество образца.
Control Alt Достижение: создание фотослов с помощью Google Slides
Я всегда рад открывать новых способов использования инструментов Google для творчества. Недавно я видел, как некоторые люди делились классными дизайнами, в которых они размещали изображения внутри текста, чтобы создать то, что я называю « Photo Word ».
Пока я изучал это, многие из них были созданы с помощью Photoshop или какого-либо другого графического редактора. Как ни удивительно, не у всех есть доступ к этим инструментам.
Итак, я задал себе вопрос, который обычно задаю в такой ситуации: «Есть ли способ сделать это с помощью инструментов Google ?»
Просто с помощью Google Slides
, я смог создать все виды творческих дизайнов , поместив фотографий в текст , что может быть увлекательным проектом для студентов или для всех.
▶️ Обучающее видео (16 мин.)
Или посмотрите на YouTube: youtube.com/watch?v=yDj7Mo7vGUY
▶️ Видео веб-семинара (90 минут)
Если вы хотите узнать больше, я также провел 90-минутный вебинар в прямом эфире , где мы глубоко погрузились в создание Photo Words. В видео я шаг за шагом прохожу процесс создания четырех различных усовершенствованных дизайнов .
Или посмотрите на YouTube по адресу: https://www.youtube.com/watch?v=u2cjgtWaRPQ
💡 Примеры и варианты употребления слов в фото
Так что начинать лучше всего с конца. Возьмем посмотрите на некоторые рисунки , которые мне удалось создать. И помните, все они были созданы только с Google Slides и общедоступными или личными фотографиями.
Возьмем посмотрите на некоторые рисунки , которые мне удалось создать. И помните, все они были созданы только с Google Slides и общедоступными или личными фотографиями.
Пример №1 — «ФОКУС»
В качестве первого примера, вот тот, который я сделал для своего новогоднего слова. Я выбрал это как «одно слово», потому что иногда у меня слишком много тарелок вращается в воздухе, и мне нужно сосредоточиться. Поэтому для этого дизайна я взял слово и поместил внутрь него изображение мужчины с соответствующей бородой, смотрящего на закат и думающего.
Учащимся может быть интересно выбрать свое «одно слово» на год и вставить картинку или картинки, которые помогут его представить.
Пример №2 — Мое имя
Для моего следующего примера я решил создать дизайн со своим именем. Поскольку я провожу много тренингов по повышению квалификации, я заполнил каждую букву своего имени фотографиями, на которых выступаю на различных конференциях и в школах.
Опять же, это может быть отличным проектом для студентов. Они могут заполнить буквы своего имени изображениями самих себя или вещей, которые отражают их сущность.
Пример №3 — «2022»
Следующий пример я сделал для праздничной открытки, которую создал в прошлом году. В каждом номере года я поместил фотографию одного из моих любимых мест, которые я посетил в прошлом году, от Флориды до Аризоны и Мэна, чтобы вернуться сюда, в Кливленд.
Это то, что ученики могут сделать, чтобы подвести итоги года, поделившись некоторыми из своих любимых воспоминаний.
Пример №4 — «ОГАЙО»
Говоря о Кливленде, следующий пример, который я сделал, — это дизайн со словом «ОГАЙО», где я живу. В этом случае я поместил внутри слова карту Огайо, а затем добавил каштан для нашего дерева штатов и кардинал для нашей птицы штата.
Учащиеся могут весело провести время, делая это для любого штата или страны, заполняя буквы картой, флагом или фотографиями из этой области. Если название штата слишком длинное, они всегда могут использовать вместо него аббревиатуру.
Если название штата слишком длинное, они всегда могут использовать вместо него аббревиатуру.
Пример №5 — «NYNY»
Говоря о местах, я подошёл к следующему примеру с Нью-Йорком более творчески. Для этого дизайна я поместил линию горизонта Нью-Йорка внутри букв, но затем позволил изображению продолжиться внизу, чтобы также показать воду.
Пример #6 — «ЗАКАТ»
Я применил аналогичный подход для слова «ЗАКАТ», поместив верхнюю половину изображения внутрь слова, а затем оставив нижнюю половину в покое. Я изменил цвет фона на желтый, так как подумал, что это придаст ему приятный вид.
Пример №7 — «ПОГРУЖЕНИЕ»
Затем для моего следующего примера я изменил этот подход для слова «ПОГРУЖЕНИЕ». Здесь я оставил верхнюю половину изображения в покое, а затем поместил нижнюю половину внутрь слова. Я также изменил фон на черный, чтобы он соответствовал подводной теме.
Пример #8 — «БУРГЕР»
Потом я очень повеселился со словом «БУРГЕР». Здесь я разрезал изображение на три части, оставив только верх и низ, а затем поместив середину внутрь слова «БУРГЕР».
Здесь я разрезал изображение на три части, оставив только верх и низ, а затем поместив середину внутрь слова «БУРГЕР».
Пример #9 — «МАСШТАБ»
А затем, в качестве бонусного примера, я действительно увлекся и сделал анимированное фото-слово, объединив множество отдельных слайдов в GIF.
Все эти примеры показывают, что педагоги и учащиеся могут многое сделать с помощью такой деятельности.
- Учащиеся могут создавать фотослова, чтобы проиллюстрировать концепцию, представить словарное слово, описать себя, место или персонажа и многое другое.
- Преподаватели могут использовать Photo Words, чтобы помочь учащимся выучить новое слово, визуализируя это слово с соответствующим изображением.
✅ Как создать фото-слово
Так как же на самом деле создать фото-слово с помощью Google Slides? Давайте посмотрим на процесс.
Для нашей пошаговой демонстрации , я буду использовать слово года из предыдущего примера, где я использовал слово « FOCUS «. Это один из самых простых примеров, так что это хороший способ изучить основы создания Photo Word .
Это один из самых простых примеров, так что это хороший способ изучить основы создания Photo Word .
Если вам нужно что-то более простое , у меня есть бесплатный шаблон для «Одно слово» года проекта , в котором уже есть несколько пунктов, которые уже заполнены, чтобы вы могли начать работу. Вы можете получить собственную копию этого шаблона по ссылке ниже:
- Шаблон «Одно слово» — ссылка на Google Slides
С другой стороны, если вы хотите сделать что-то более сложное, чем этот пример , я также провел 90-минутный веб-семинар в прямом эфире , где мы глубоко погрузились в создание Photo Words. В видео я шаг за шагом прохожу процесс создания четырех различных усовершенствованных дизайнов . Вы можете получить доступ к этому видео по ссылке ниже.
- «Расширенные фотослова Google Slides» (90 мин) — ссылка на YouTube
А пока давайте шаг за шагом пройдемся по созданию нашего базового примера.
💬 Добавьте текст
Итак, мы начнем с нового слайд-шоу Google . Мы можем удалить поля с заголовком и подзаголовком, так что у нас будет пустой слайд для начала .
Сначала мы начнем с , добавив наше слово , которое мы сделаем как word art .
- Мы щелкнем меню « Вставить », а затем выберем « Word art » из выпадающего меню.
- Далее мы напечатаем наше слово, используя все заглавные буквы . Я считаю, что заглавные буквы выглядят лучше, так как они дают больше места для фотографии.
- Затем нажмите » Enter «, чтобы вставить наше искусство слова.
🖌️ Формат текста
Далее нам нужно изменить шрифт для нашего искусства слова. Фотослово в Google Slides
Проблема в том, что в большинстве шрифтов буквы закрашены сплошным цветом, а снаружи буквы прозрачны. Чтобы сделать Photo Word, нам нужно прямо противоположное. Нам нужен прозрачный шрифт внутри букв , чтобы фотография могла быть видна, но затем иметь сплошной цвет за пределами букв, чтобы скрыть там фотографию.
Получается, что из более чем 1400 шрифтов, которые предоставляет Google, только один соответствует этому критерию. Шрифт называется «Zilla Slab Highlight».
Zilla Slab Highlight является инверсией любого другого шрифта, предоставляемого Google. Zilla прозрачна внутри букв и окрашена снаружи букв, что делает ее идеальной для создания Photo Word.
Если у вас еще нет этого шрифта, выполните следующие действия:
- Щелкните меню шрифтов на верхней панели инструментов.
- Выберите « Больше шрифтов » в раскрывающемся меню.
- Введите « Zilla » в строке поиска.
- Нажмите на результат « Zilla Slab Highlight ».
- И нажмите « OK «.
Теперь у вас будет Zilla Slab Highlight в качестве доступного выбора шрифта, когда вам это нужно. На этом этапе мы хотим переформатировать наше искусство слова с помощью этого шрифта :
- Выберите искусство слова .

- Используйте меню шрифтов, чтобы изменить шрифт Word Art на Zilla Slab Highlight .
- Затем нажмите » полужирный » параметр форматирования на панели инструментов, чтобы сделать текст полужирным, что даст еще больше места для фотографии.
- Затем щелкните и перетащите углы изображения слова на , чтобы оно соответствовало слайду, как вы хотите.
- При необходимости используйте меню « Расположить », чтобы отцентрировать изображение по горизонтали и вертикали на слайде. из любого места, включая поиск изображений Google, общедоступные сайты изображений, ваши Google Фото, ваш Google Диск или даже изображение, которое вы сделали.0003
В этом примере мы будем использовать поиск Google, чтобы найти наше изображение:
- Сначала мы нажмем « Вставить », затем « Изображение », затем « Поиск в Интернете ».
- Это откроет панель в правой части экрана, где мы можем ввести условия поиска , чтобы найти изображение, которое мы хотели бы использовать.

- Как только мы найдем нужное изображение, просто выделите его и нажмите « Вставить ».
✂️ Формат фото
Теперь, когда изображение вставлено, мы хотим выровнять его с нашим текстом Word Art . Чтобы можно было видеть и фотографию, и текст Word Art, полезно временно сделать фотографию частично прозрачной . Вот как:
- Нажмите на фото, чтобы выбрать его .
- Затем нажмите « Параметры формата » на верхней панели инструментов.
- На панели « Параметры формата » щелкните раздел « Настройки ».
- Для настройки « Прозрачность » переместите элемент управления в любое место около 50% .
- Теперь мы сможем видеть и фотографию, и художественное слово, чтобы правильно все выровнять.
Затем нам потребуется переместить , изменить размер и обрезать фотографию по мере необходимости, чтобы она правильно совпадала с внутренними частями нашего текста Word Art, но также не выходила за пределы Word Art.
 коробка. Когда мы закончим, фотография будет видна только внутри букв и будет скрыта повсюду.
коробка. Когда мы закончим, фотография будет видна только внутри букв и будет скрыта повсюду.- Чтобы изменить размер фотографии, щелкните и перетащите углы.
- Чтобы обрезать фотографии, просто дважды щелкните изображение, а затем щелкните и перетащите черные полосы обрезки.
- Чтобы переместить фотографию, просто нажмите и перетащите само изображение.
- Если нам нужно больше места для работы, мы можем использовать кнопку » Увеличить » на верхней панели инструментов, чтобы уменьшить масштаб.
✨ Объединить текст и фото
После того, как мы выровняем фотографию и текстовый рисунок так, как мы хотим, пришло время объединить все .
Сброс прозрачности фотографии:
- Измените настройку прозрачности, чтобы изображение не было полупрозрачным.
- Щелкните изображение, затем » Параметры формата «, затем » Настройки «, затем перетащите слайды прозрачности вниз до 0% поместите фотографию за текстом Word Art , выбрав изображение и нажав Клавиша «Ctrl» (или клавиша Command) вместе с « стрелка вниз » на нашей клавиатуре.

- Каждый раз, когда мы нажимаем Ctrl и стрелку вниз, изображение будет двигаться дальше назад.
- При необходимости мы можем нажать Ctrl и стрелку вверх, чтобы снова переместить его вперед.
Теперь мы можем изменить цвет заливки и цвет границы блока Word Art, чтобы он соответствовал фону слайда.
- Если вы хотите изменить цвет фона слайда, нажмите » Слайд «, затем» Изменить фон «.
- Чтобы изменить цвет заливки слова , выберите слово искусство, затем нажмите кнопку « Цвет заливки » на верхней панели инструментов (выглядит как краска
- Чтобы изменить цвет границы слова art , выберите слово art, затем нажмите кнопку « Цвет границы » на верхней панели инструментов.
Если мы хотим, мы можем добавьте дополнительные элементы на наш слайд, такие как текстовые поля или другие изображения. Например, мы можем добавить текст 90 226 вверху и внизу 90 227 слайда.

🔗 Поделитесь фото-словом
Когда мы все закончим создание нашего фото-слова, у нас есть несколько вариантов, чтобы поделиться им или использовать его.
- Мы можем загрузить его, нажав « Файл », затем « Скачать », затем « PNG изображение ».
- Мы можем поделиться через обычный » Кнопка «Поделиться ».
- Мы можем опубликовать ее, нажав « Файл », затем « Поделиться », затем « Опубликовать в Интернете ». Здесь мы можем получить опубликованную « Ссылка » или код « Вставить » на слайд.
Если вы или ваши ученики создадите фотослова, я бы хотел посмотреть, что получится. Не стесняйтесь присылать их мне или отмечать меня, и если вы поделитесь ими в социальных сетях , используйте хэштег:
#photoword
🚀 Идем дальше
Опять же, вышеприведенный пример был базовым Photo Word . Проявив немного творчества и несколько советов и приемов, вы можете пойти гораздо дальше и создать более продвинутые фотослова.

